Monday Masterclass: เคล็ดลับที่จำเป็นสำหรับการออกแบบเว็บแนวมินิมอลที่ยอดเยี่ยม
เผยแพร่แล้ว: 2020-03-17การออกแบบที่เรียบง่ายสำหรับเว็บไซต์ไม่ได้เป็นเพียงแฟชั่นเท่านั้น แต่ยังใช้งานได้จริง โหลดได้เร็ว มีความชัดเจนและนำทางได้ง่าย ซึ่งทำให้เหมาะสำหรับประสบการณ์ผู้ใช้
หลังจากสำเร็จการศึกษาระดับมาสเตอร์คลาสสองส่วนของเราในการปรับปรุงความเร็วไซต์และเวลาในการโหลดหน้าเว็บแล้ว Minimalism ก็ดูเหมือนจะเป็นวิธีที่เป็นธรรมชาติที่สุดในการก้าวไปข้างหน้าเพื่อสร้างไซต์ที่รวดเร็วและน่าดึงดูดยิ่งขึ้นสำหรับลูกค้าและธุรกิจของเรา
Minimalism ในการออกแบบคืออะไร?
ศิลปินยุคเรอเนซองส์มีเกลันเจโลอธิบายว่าวิธีที่เขาสร้างงานประติมากรรมคือการล้างบล็อกหินอ่อนทุกชิ้นออก เผยให้เห็นรูปปั้นที่ซ่อนอยู่ลึกภายใน
โดยสรุปแล้ว Minimalism ได้นำแนวคิดนี้ไปอีกหลายระดับ โดยนำเสนอการออกแบบที่ถูกตัดออกไปจนเหลือสิ่งจำเป็นพื้นฐานที่สุด เพื่อเผยให้เห็นเนื้อหาที่กลั่นกรองได้อย่างสมบูรณ์แบบและชัดเจนแก่ผู้ดู

ในฐานะที่เป็นขบวนการทางศิลปะ Minimalism เริ่มขึ้นในช่วงปลายทศวรรษ 1940 และได้รับความนิยมอย่างมากในปี 1960
จากนั้นดูเหมือนว่าจะกลับมาอีกครั้งเมื่อเราย้ายออกจากศตวรรษที่ 20 และเข้าสู่สองทศวรรษแรกของศตวรรษที่ 21 โดยเฉพาะอย่างยิ่งที่แพร่หลายในการออกแบบซอฟต์แวร์และ UI นี่คือเหตุผลที่เรากำลังพูดถึงมันที่นี่

ในขั้นต้น ทั้งหมดนี้เป็นการส่งเสริมแนวคิดที่ว่าศิลปะควรแยกสิ่งที่ไม่จำเป็นออกไป และเป็นปฏิกิริยาตอบสนองต่อภาพวาดที่เต็มไปด้วยพลังและอารมณ์ของศิลปินคนอื่นๆ ในขณะนั้น
ดังนั้น Minimalism มักจะหลีกเลี่ยงภาพลวงตาที่แสดงในเทศกาลและมุ่งเน้นไปที่ความจริงตามตัวอักษร เรียบง่ายและกระชับของข้อความ ความคิด หรืออารมณ์
มันขยายขีดจำกัดอย่างต่อเนื่อง โดยพยายามค้นหาเนื้อหาขั้นต่ำสุดที่เราจำเป็นต้องสื่อข้อความที่ชัดเจนและรัดกุม ในขณะที่ไม่สนใจสิ่งใดที่อาจเบี่ยงเบนหรือเบี่ยงเบนความสนใจจากเนื้อหานั้น

Minimalism สามารถพบได้ในทุกรูปแบบของงานศิลปะและการออกแบบ ในด้านสถาปัตยกรรม วรรณคดี และแม้กระทั่งดนตรี
ในการออกแบบ มันยึดถืออุดมคติเดียวกัน อย่างไรก็ตาม การออกแบบมีหน้าที่ดึงดูดใจผู้ชมหรือผู้บริโภคอย่างน้อยที่สุด ต่างจากงานศิลปะ ดังนั้นจึงมีข้อจำกัดว่าเราควรจะปล่อยให้ตัวเองกระจัดกระจายเพียงใด

ความเรียบง่ายในการออกแบบเว็บ
เพื่อให้ได้ความเรียบง่ายในการออกแบบเว็บ ผู้สร้างเว็บต้องการใช้เส้นที่ละเอียดและละเอียดอ่อน ข้อความที่เฉียบแหลมสั้น เนื้อหาที่ซ่อนอยู่สามารถเข้าถึงได้โดยคลิกที่ไอคอนนามธรรม ความแตกต่างเล็กน้อยและลวดลายที่แทบจะมองไม่เห็น
แน่นอน ในฐานะผู้สร้างเว็บ เราต้องหาวิธีสร้างสมดุลระหว่างแผนการออกแบบกับเนื้อหาที่ลูกค้าต้องการให้เราแสดง สิ่งที่เป็นจริงโดยไม่คำนึงถึงประเภทของสไตล์ที่เรากำลังใช้ แต่ชัดเจนกว่านั้นถ้าสไตล์นั้นเป็นแบบเรียบง่าย

ลักษณะสำคัญของการออกแบบเว็บแนวมินิมอลที่ยอดเยี่ยม
ต่อไปนี้คือรายการลักษณะทั่วไปที่เป็นผลโดยตรงจากการนำอุดมการณ์มินิมัลลิสต์มาสู่การออกแบบที่ใช้งานได้จริง
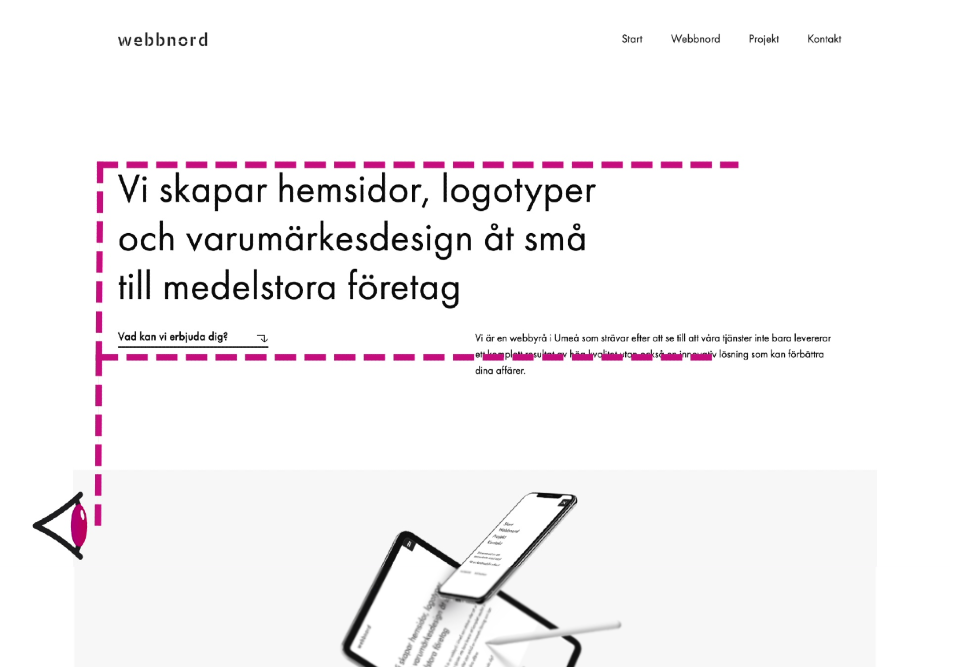
Essential 1: พื้นที่เชิงลบ
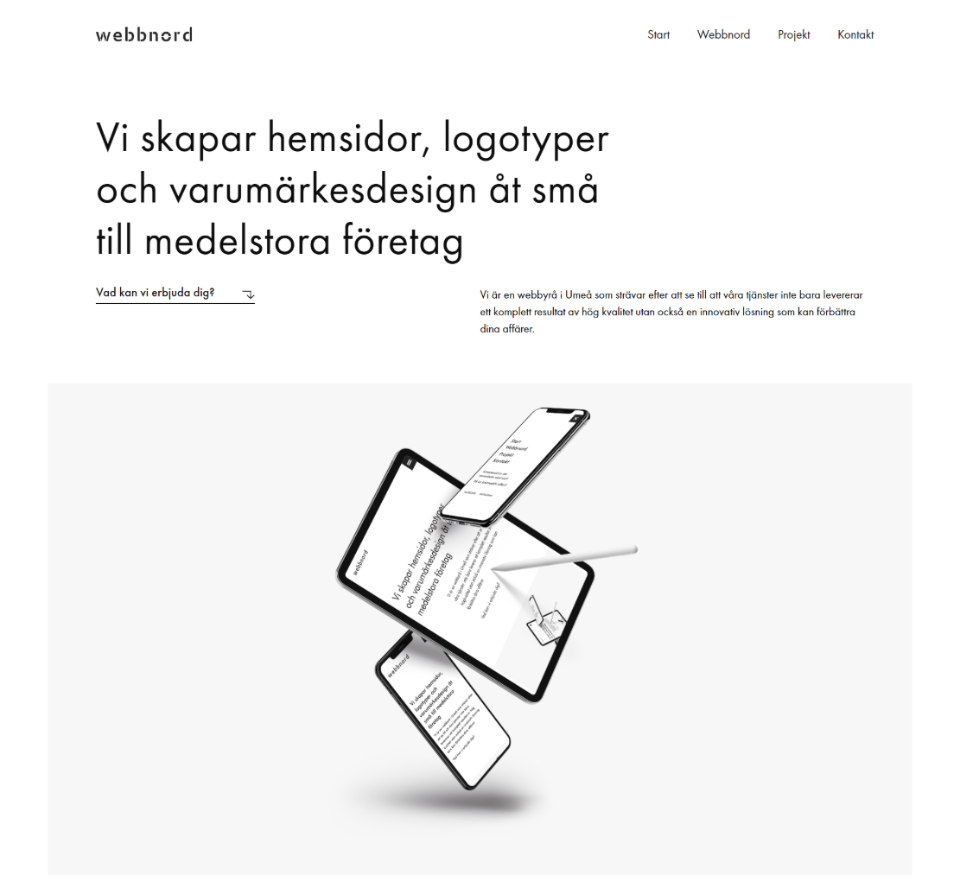
สิ่งแรกที่เราสังเกตได้ เมื่อเราถอดไซต์ออกแล้ว ก็คือพื้นที่ว่างขนาดใหญ่ที่ล้อมรอบองค์ประกอบกราฟิก หรือสิ่งที่มืออาชีพเรียกว่าพื้นที่เชิงลบ ที่เรียกว่าเพราะมันอยู่ตรงข้ามกับพื้นที่ที่วัตถุจริง
การมีมากทำให้รู้สึกผ่อนคลายอย่างมั่นใจ เช่น ลมหายใจอันเงียบสงบของอากาศบริสุทธิ์
ในการออกแบบที่เรียบง่าย จุดประสงค์หลักของพื้นที่เชิงลบคือการทำให้ผู้ดูเพ่งความสนใจไปที่จุดใดจุดหนึ่งโดยเฉพาะ
แต่เนื่องจากไม่มีสิ่งรบกวนสมาธิ หน้าเพจที่เต็มไปด้วยพื้นที่ว่างด้านลบจะไปไกลกว่านั้นอีก และขับเคลื่อนผู้ใช้ไปยังองค์ประกอบหรือฟีเจอร์ที่สำคัญในหน้านั้น

ในฐานะผู้สร้างเว็บ ยังบังคับให้เราต้องละเอียดยิ่งขึ้นด้วยรายละเอียดเล็กน้อยที่ยังคงอยู่ในพื้นที่ และดังที่เราได้ชี้ให้เห็นหลายครั้งใน Masterclasses ของเรา มันอยู่ในข้อจำกัดที่ความคิดสร้างสรรค์ของเราเฟื่องฟูอย่างแท้จริง
ระบบกริดของ Elementor ในส่วนแนวตั้งและคอลัมน์แนวนอน ทำให้การสร้างพื้นที่เชิงลบสำหรับการออกแบบหน้าเว็บของเรานั้นง่ายและมีประสิทธิภาพมาก
วิธีที่ดีที่สุดในการทำเช่นนี้คือในแผงตัวแก้ไข และในแท็บขั้นสูง ให้ใช้การตั้งค่าระยะขอบและช่องว่างภายในเพื่อสร้างพื้นที่ทั้งหมดที่เราต้องการรอบองค์ประกอบของเรา
นี่คือจุดที่เราสามารถปรับเปลี่ยนได้ตามต้องการ เพื่อให้มั่นใจว่าการออกแบบของเราดูดีในโหมดตอบสนอง
ชาวมินิมอลที่แท้จริงมองว่าพื้นที่เชิงลบมีความสำคัญเท่าเทียมกันในการออกแบบเช่นเดียวกับเนื้อหา รูปภาพ องค์ประกอบกราฟิก และข้อความ

Essential 2: ข้อความ
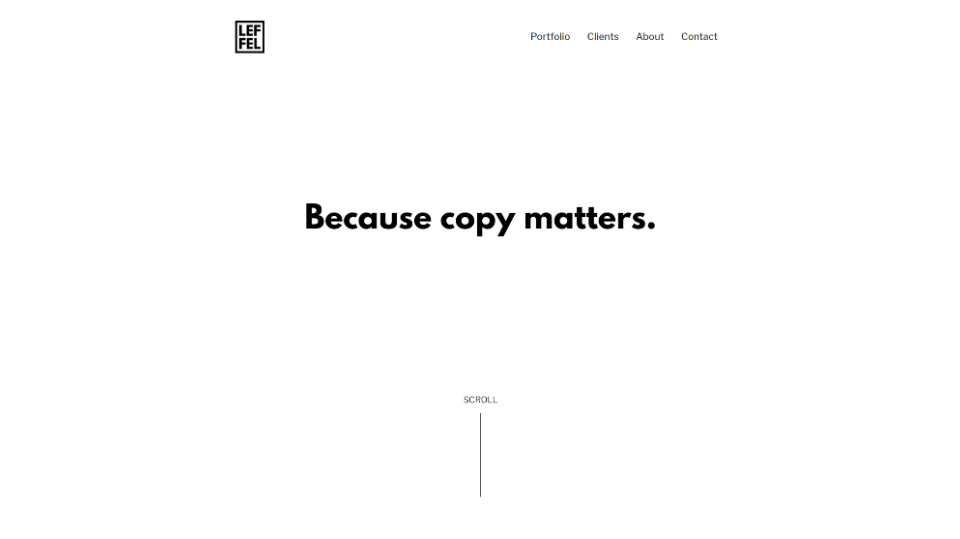
เมื่อพูดถึงเนื้อหาที่เป็นลายลักษณ์อักษร เราจะต้องการพึ่งพาให้น้อยที่สุด โดยยึดตามสโลแกนหรือสองคำ สำเนาแบบลีน แต่ฉลาด
เนื่องจากข้อความเป็นหนึ่งในองค์ประกอบไม่กี่อย่างที่เหลืออยู่เพื่อครอบงำพื้นที่เชิงลบของเรา มันจึงมีค่ามากขึ้นในฐานะองค์ประกอบกราฟิก
นักออกแบบสไตล์มินิมอลจะสำรวจและขยายรูปร่างและเส้นของฟอนต์ กำหนดสไตล์ของตัวอักษรเองเพื่อสื่อถึงการเล่าเรื่องด้วยภาพหรือแนวคิดหลักของเว็บไซต์
เราได้เห็นตัวอย่างที่ยอดเยี่ยมมากมายในไซต์ที่สมาชิกในชุมชนของเราได้ออกแบบไว้ ตัวอย่างที่พวกเขาใช้ประโยชน์จากรูปแบบตัวอักษรและตัวเลือกแบบอักษรแบบกำหนดเองที่เราได้ตรวจสอบอย่างละเอียดในมาสเตอร์คลาสก่อนหน้านี้
นักออกแบบแนวมินิมัลลิสต์บางคนชอบที่จะสร้างสรรค์ผลงานให้ดียิ่งขึ้นไปอีก และอัปโหลดเนื้อหาที่เป็นข้อความเป็นรูปภาพจริง

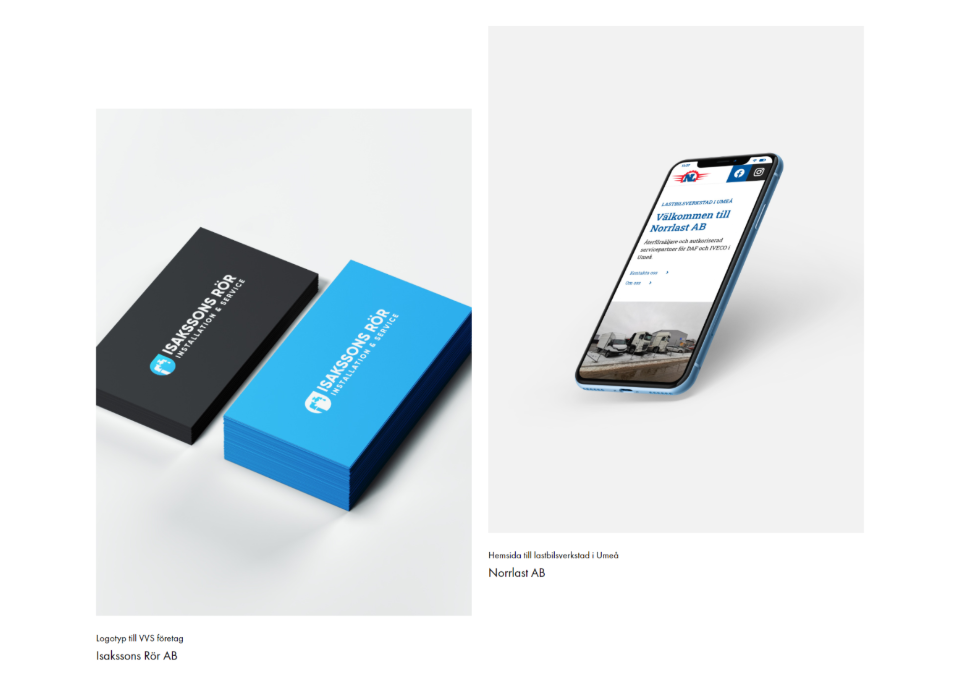
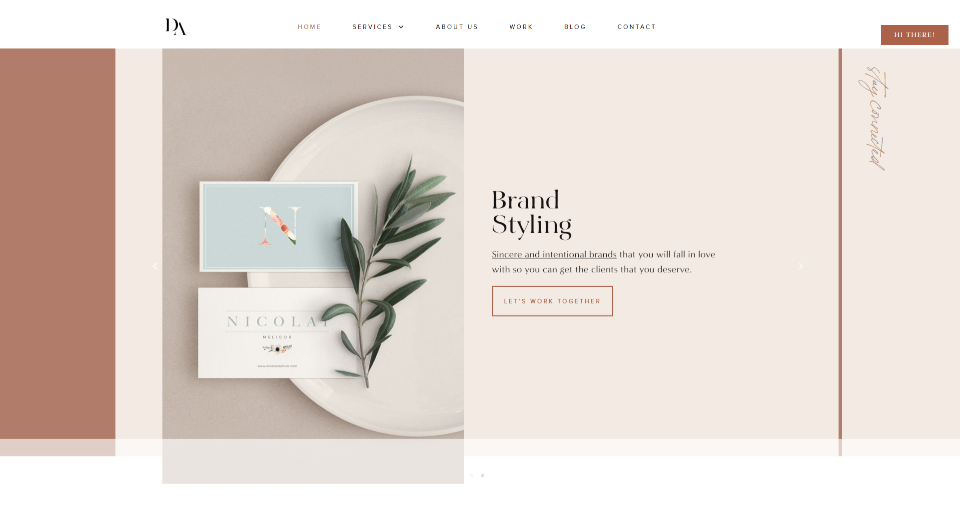
Essential 3: รูปภาพ/ภาพถ่ายที่สดใส
สิ่งนี้นำเราไปสู่คุณลักษณะสำคัญขั้นต่อไปของการออกแบบสไตล์นี้ กับสิ่งที่หลายคนเรียกว่าภาพที่สดใส
รูปภาพไม่ใช่ข้อกำหนดเบื้องต้นของการออกแบบเว็บที่เรียบง่าย อีกอย่าง ทุกวันนี้เรายากที่จะหาไซต์ที่ไม่มีรูปภาพเลย
แต่เมื่อไซต์เหล่านี้รวมรูปภาพไว้ จึงมีน้อยและเบาบางจนแต่ละไซต์ได้รับการคัดเลือกอย่างพิถีพิถัน
เมื่อเลือกภาพที่เหมาะสมสำหรับเว็บไซต์ของคุณ เราต้องการพิจารณาคุณสมบัติของภาพทั้งหมด และถามตัวเองว่า ภาพดังกล่าวสื่อถึงแนวคิดหลักหรืออารมณ์ของเว็บไซต์หรือไม่ มันถ่ายทอดออกมาอย่างชัดเจนหรือไม่?

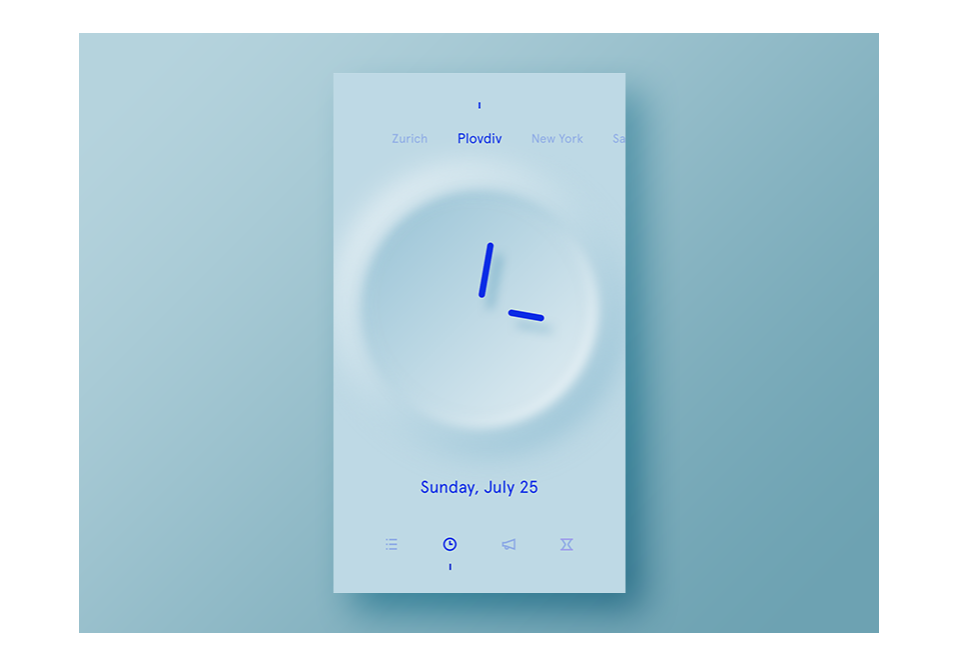
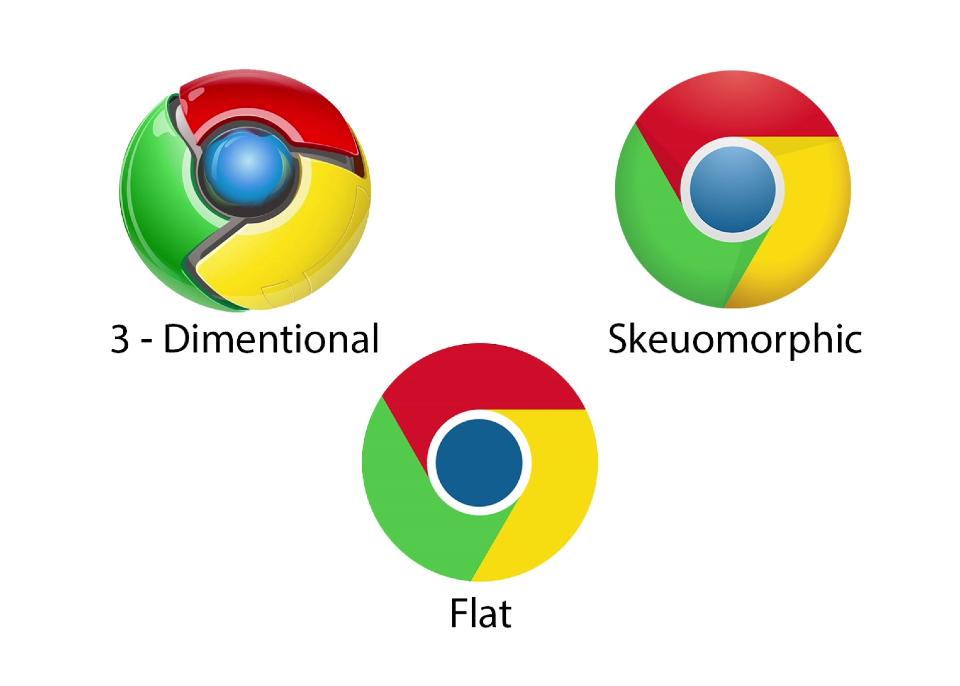
สำหรับสไตล์ของภาพนั้นเอง หลายคนเชื่อว่าภาพแบนๆ หรือภาพที่ไม่มีการแรเงาและแสงสามมิติเป็นมาตรฐานของการออกแบบที่เรียบง่าย

แต่ฉันแน่ใจว่า เท่าที่ฉันมี คุณยังเจอตัวอย่างที่ดีของการออกแบบเว็บไซต์แบบมินิมอลลิสต์พร้อมกราฟิกแบบสเกอูโอมอร์ฟิคที่สร้างภาพลวงตาของภาพสามมิติที่เหมือนจริง
แต่เมื่อคุณพบภาพที่สมบูรณ์แบบแล้ว คุณสามารถอัปโหลดและจัดรูปแบบได้โดยใช้ตัวกรอง CSS และตัวเลือกการผสมของ Elementor ในแท็บรูปแบบของวิดเจ็ตรูปภาพ
Essential 4:Visual Hierarchy
ไม่ว่ารูปภาพที่เลือกด้วยมือของเราจะเป็นองค์ประกอบที่สำคัญที่สุดในการออกแบบหน้าเว็บของเราหรือไม่ก็ตาม การรักษาลำดับชั้นของภาพที่เรียบง่ายและชัดเจนมากเป็นคุณลักษณะที่สำคัญอีกประการหนึ่งของการออกแบบสไตล์มินิมอล
ทั้งช่องว่างด้านลบที่กว้างใหญ่และองค์ประกอบบางอย่างที่ห่อหุ้ม ทำให้เราได้เริ่มต้นล่วงหน้าแล้ว

นักออกแบบหลายคนชอบที่จะใช้รูปแบบ F-Shape ของ Nielson Group เนื่องจากเป็นรูปแบบที่ผู้ใช้มักจะปฏิบัติตาม: เริ่มต้นที่มุมซ้ายบนของหน้าจอ แล้วสแกนไปทางขวา ย้อนกลับมาทางซ้ายก่อนจะเลื่อนลงมาและทำการสแกนซ้ำจากซ้ายไปขวา เป็นต้น
ช่วยให้เราสามารถมอบโอกาสให้องค์ประกอบที่หายากของเราได้เปล่งประกายในสปอตไลท์ตามความสำคัญ
เห็นได้ชัดว่ารูปแบบการออกแบบประเภทนี้ไม่แนะนำสำหรับไซต์ที่มีเนื้อหาหนัก แต่ถ้าเว็บไซต์ของเรามีเนื้อหาจำนวนมาก จะไม่ถือว่าเรียบง่าย
อย่างที่คุณอาจทราบ ฉันชอบที่จะเปิด Navigator ทุกครั้งที่ฉันสร้างไซต์ใน Elementor ฉันพบว่าสะดวกเป็นพิเศษเมื่อฉันตั้งค่าหรือจัดระเบียบลำดับของส่วนและองค์ประกอบใหม่เพื่อให้ลำดับชั้นภาพของการออกแบบสมบูรณ์แบบยิ่งขึ้น
Essential 5: สมมาตร
อีกเหตุผลหนึ่งที่ใช้เนวิเกเตอร์ใน Elementor ก็คือเพื่อให้มั่นใจว่าสมมาตร ซึ่งเป็นคุณลักษณะที่สำคัญอีกอย่างหนึ่งของการออกแบบที่เรียบง่าย
สมมาตรส่งเสริมความสมดุลของภาพและลำดับ ทำให้ลำดับชั้นของภาพชัดเจนขึ้น นอกจากนี้ยังช่วยให้เราสร้างจุดโฟกัสเดียว ซึ่งเราสามารถวางข้อความหรือรูปภาพหลักของเราได้
แต่ที่สำคัญที่สุด ความสมมาตรช่วยให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้น

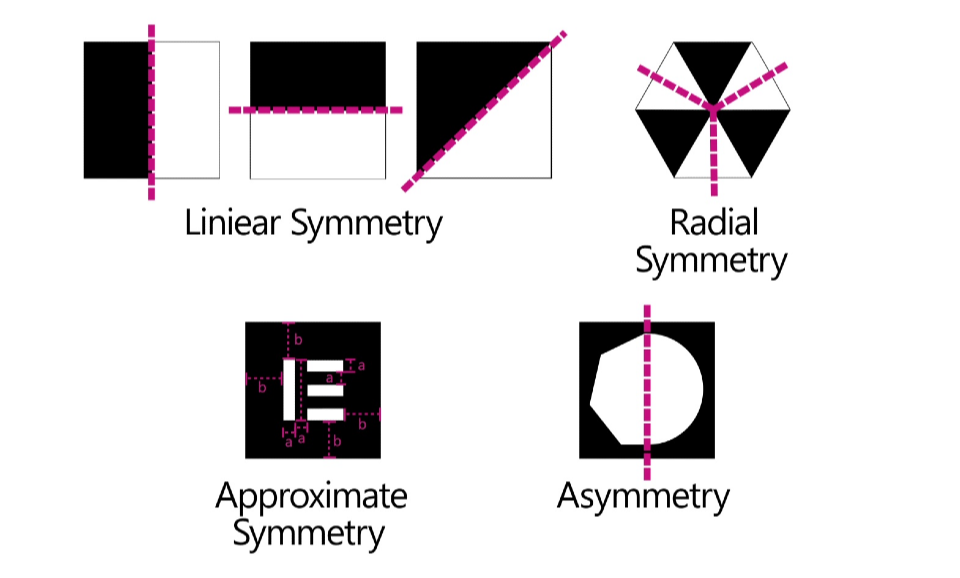
มีสมมาตรหลายประเภทที่เราวางใจได้:
สมมาตรเชิงเส้น — สมมาตรที่สร้างขึ้นในแนวตั้ง แนวนอน หรือแนวทแยง
Radial Symmetry — สมมาตรที่แผ่ออกจากจุดศูนย์กลางออกไปในหลายทิศทาง
ความสมมาตรโดยประมาณ — เมื่อเราสร้างความรู้สึกสมดุลโดยอาศัยขนาดหรือระยะทางที่ใกล้เคียงกันภายในพื้นที่ แต่ไม่มีวัตถุที่ดูเหมือนจะสะท้อน
ไม่สมมาตร - ขาดความสมมาตร
อีกครั้ง ทั้งหมดนี้สามารถสร้างขึ้นได้อย่างง่ายดายและถูกต้องตามตารางเมื่อทำงานใน Elementor แม้ว่าเราจะสร้างความไม่สมมาตรหรือสิ่งที่เรียกว่าการออกแบบ "Broken-Grid" เรายังคงใช้ตารางเพื่อให้องค์ประกอบกราฟิกและข้อความของเรามีการจัดแนวตามแผนการออกแบบของเรา
เคล็ดลับที่ยอดเยี่ยมในการประหยัดเวลาและทำให้แน่ใจว่าเรากำลังสร้างสมมาตรที่เราต้องการคือการทำซ้ำส่วน คอลัมน์ วิดเจ็ต ฯลฯ หรือโดยการใช้ตัวเลือกคัดลอก/วางสไตล์ในเมนูตัวเลือก เพื่อจัดสรรแอตทริบิวต์เดียวกันให้กับองค์ประกอบอื่นโดยไม่กระทบต่อเนื้อหาของวิดเจ็ต
Essential 6: สี
มีความเข้าใจผิดอย่างมากว่าขาวดำเป็นคุณลักษณะที่สำคัญที่สุดของการออกแบบที่เรียบง่าย
นี่คือเหตุผลที่เราจะพบว่ามีคนเข้าใจผิดว่าการออกแบบของไซต์เป็นแบบมินิมัลลิสต์ เพียงเพราะว่าทั้งหมดเป็นขาวดำ
ลองระเบิดฟองสบู่ออกมาแล้วบอกว่าสีเป็นลักษณะเฉพาะของการออกแบบที่เรียบง่าย
การออกแบบสีเดียวอาจถือได้ว่าเรียบง่าย แต่การออกแบบที่เรียบง่ายไม่จำเป็นต้องเป็นแบบสีเดียว
เราสามารถใช้รูปภาพที่มีหลายสีได้ ตราบใดที่พวกเขาทำงานร่วมกันในลักษณะที่สอดคล้องกับอุดมคติแบบมินิมัลลิสต์

ตามเนื้อผ้า การออกแบบที่เรียบง่ายจะใช้ชุดสีที่เรียบง่าย ซึ่งมักจะเป็นสองหรือสามสี โดยทั่วไปแล้ว สีเหล่านี้จะมีรูปแบบที่ละเอียดอ่อน โดยมีความเปรียบต่างที่ละเอียดอ่อนระหว่างสีขององค์ประกอบบางส่วน และคอนทราสต์ที่ละเอียดอ่อนน้อยกว่ามากกับสีพื้นหลัง
บางครั้งนักออกแบบใช้ฟิลด์สี รูปทรงขนาดใหญ่ของสีเดียว เพื่อช่วยสร้างความแตกต่างเหล่านี้ สร้างและนำผู้ใช้ไปยังพื้นที่หลักของหน้า
วิธีที่ทันสมัยที่ทำได้คือการใช้สีที่สว่างน้อยกว่าและอ่อนลง เหมือนสีพาสเทลมาก สีที่มีความส่องสว่างค่อนข้างสูงและอิ่มตัวต่ำ
ในฐานะผู้สร้างเว็บมืออาชีพ เราจะหาจานสีของเราในขั้นตอนการวางแผนล่วงหน้า ก่อนที่เราจะนั่งลงเพื่อสร้างไซต์ของเราด้วย Elementor
อย่างไรก็ตาม ในฐานะผู้ใช้ Elementor มืออาชีพ เรารู้ว่ามีการวางแผนล่วงหน้ามากมายที่เราสามารถทำได้ใน Elementor โดยเฉพาะอย่างยิ่งเมื่อต้องเลือกสีเริ่มต้นและตั้งค่าจานสีของเรา

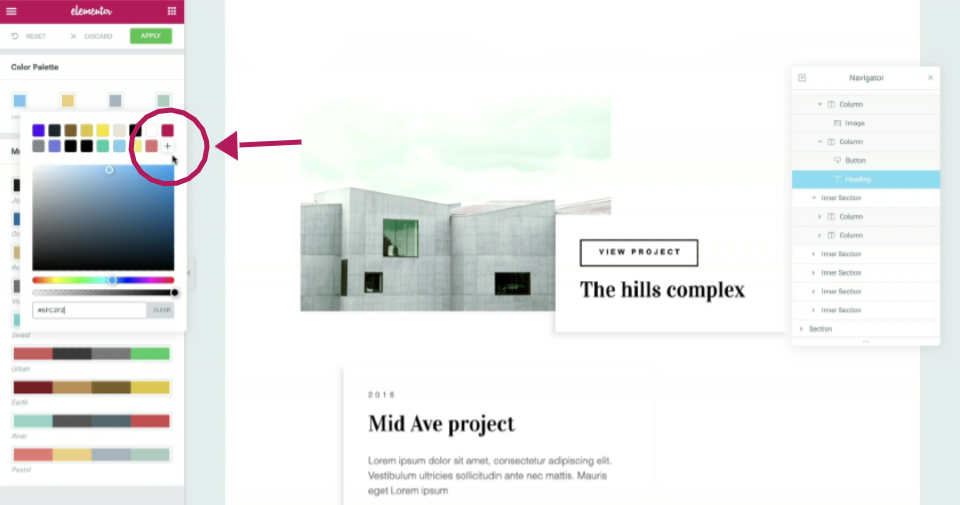
ตัวอย่างเช่น การคลิกที่ไอคอนเมนูในแผงตัวแก้ไข Elementor จะนำเราไปสู่ตัวเลือกต่างๆ และตำแหน่งที่เราสามารถเข้าถึงการตั้งค่าสีเริ่มต้นได้ ที่นั่น เราสามารถเลือกจานสีที่กำหนดไว้ล่วงหน้า หรือโดยคลิกที่ตัวอย่างสีในสีเริ่มต้น ในตัวเลือกสี ให้เลือกสีอื่นที่เป็นการชมเชยหรือสีตัดกัน
สังเกตว่าเมื่อเราคลิกที่เครื่องหมายบวก เราจะไม่เพียงเพิ่มลงในสีเริ่มต้นเท่านั้น แต่ยังเพิ่มเป็นค่าที่ตั้งไว้ล่วงหน้า เพื่อให้ทุกครั้งที่เราต้องการสีนี้ สีจะอยู่ที่นั่นในรายการโปรดของตัวเลือกสี ทำให้ขั้นตอนการทำงานของเราง่ายขึ้นมาก
Essential 7: ความทันสมัย
นอกจากจะเป็นลักษณะเฉพาะที่สำคัญของลัทธิมินิมอลแล้ว โมเดิร์นนิสม์ยังสามารถใช้เป็นแนวทางที่ดีว่าเมื่อใดที่เราควรหันมาใช้แนวคิดมินิมอลสำหรับการออกแบบของเรา
ความเรียบง่ายปรากฏขึ้นในการออกแบบในช่วงเวลาเดียวกันในช่วงศตวรรษที่ผ่านมาว่าในฐานะสังคมที่เรารู้สึกตื่นเต้นมากเกี่ยวกับเทคโนโลยีสมัยใหม่ใหม่ ๆ เช่นทีวีและอุปกรณ์ในครัวเรือนที่ช่วยประหยัดเวลา
ดังนั้น คุณสามารถพูดได้ว่าศิลปะแบบมินิมัลลิสต์มีรากฐานมาจากการออกแบบที่ทันสมัยและเกือบจะสะอาดหมดจดของยุคสมัยใหม่ที่มีจุดสูงสุดในยุคสิบเก้า-ห้าสิบและหกสิบ
อย่างแม่นยำเพราะ Minimalism มีความหมายเหมือนกันกับเทคโนโลยีขั้นสูงและเชื่อถือได้ ซึ่งหลายปีต่อมา อุตสาหกรรมต่างๆ ได้รื้อฟื้นแนวโน้มการออกแบบนี้ขึ้นมาใหม่ เพื่อส่งเสริมเทคโนโลยีชั้นสูง เทคโนโลยีด้านสิ่งแวดล้อมขั้นสูง และพื้นที่สำนักงานที่ทันสมัย และอื่นๆ
นี่อาจเป็นสาเหตุว่าทำไมเราไม่ค่อยเห็นความเรียบง่ายในการออกแบบสำหรับธุรกิจและผลิตภัณฑ์ที่มีประเพณีเป็นแนวคิดหลัก เช่น กับการออกแบบสำหรับร้านพิซซ่าแบบดั้งเดิมที่ดำเนินกิจการโดยครอบครัว เป็นต้น
ในระยะสั้น
สัปดาห์นี้ เราได้ทบทวน Minimalism ว่าแนวคิดนี้หมายถึงอุดมคติทางศิลปะอย่างไร และแนวคิดนี้แสดงออกอย่างไรในการออกแบบเว็บ
หากคุณกำลังมองหาแรงบันดาลใจและเนื้อหาเพิ่มเติมเกี่ยวกับการออกแบบที่เรียบง่าย เราขอแนะนำให้ตรวจสอบลิงก์ในบทความนี้
คุณอาจต้องการค้นหาผลงานของศิลปินกลุ่ม Bauhaus และ De Stijl เช่น Piet Mondrian, Yves Klein
หากคุณต้องการแบ่งปันการออกแบบที่เรียบง่ายและศิลปินที่เป็นแรงบันดาลใจให้กับคุณ บางทีอาจเป็นการออกแบบที่เรียบง่ายของคุณเอง ดังนั้นไม่ว่าอย่างไรก็ตาม โปรดแบ่งปันสิ่งนี้ในความคิดเห็นด้านล่าง พร้อมด้วยเคล็ดลับและคำแนะนำที่สามารถช่วยเหลือผู้ใช้รายอื่นได้
หากคุณมีข้อวิพากษ์วิจารณ์ เราก็สนใจในความคิดของคุณเช่นเดียวกัน
ท้ายที่สุด เป้าหมายของเราคือการช่วยเหลือผู้อื่นให้เชี่ยวชาญในฝีมือของตนได้ดีที่สุด
