เทรนด์การออกแบบ UI แอพมือถือ 15 อันดับแรกสำหรับปี 2018
เผยแพร่แล้ว: 2018-01-22การ ออกแบบแอ พบนมือถือ ยังคงเปลี่ยนแปลงไปพร้อมกับความต้องการที่เปลี่ยนแปลงไปของผู้ใช้นับล้านคนในอุตสาหกรรม ในการแข่งขันเพื่อดึงดูดและรักษาความสนใจจากกลุ่มผู้ใช้ที่ใจร้อน ตลาดการออกแบบ UI ยังคงมาพร้อมกับแนวคิดใหม่ๆ และยังคงปฏิวัติวิธีการแบบเก่าเพื่อสร้างประสบการณ์ที่สร้างสรรค์และคุ้มค่า
2017 ลาก่อนองค์ประกอบ UI จำนวนหนึ่งที่ทำให้การ ออกแบบผลิตภัณฑ์ เก่าและน่าเบื่อ – เมนูแฮมเบอร์เกอร์ เนื้อหาที่มีภาพน้อยหรือไม่มีเลย สีที่ปลอดภัย แม้ว่าปี 2018 จะเป็นเรื่องเกี่ยวกับใบหน้า แต่ไม่มีการออกแบบที่ไร้สาระ
มีความต้องการพบใหม่สำหรับ เอเจนซี่ออกแบบแอพมือถือ ที่สามารถเข้าใจและช่วยรักษาแบรนด์ให้อยู่ในเทรนด์ เมื่อพูดถึงการนำเสนอประสบการณ์ที่แปลกใหม่แก่ผู้ใช้
อ่าน: อะไรทำให้ UI สำคัญสำหรับกระบวนการพัฒนาแอปของคุณ
มีองค์ประกอบ UI จำนวนมากที่รวมเอารายการ แนวโน้มการออกแบบแอพมือถือ 2018 ไว้ด้วยกัน
มาหาพวกเขาเพื่อให้คุณอินเทรนด์ในปีนี้
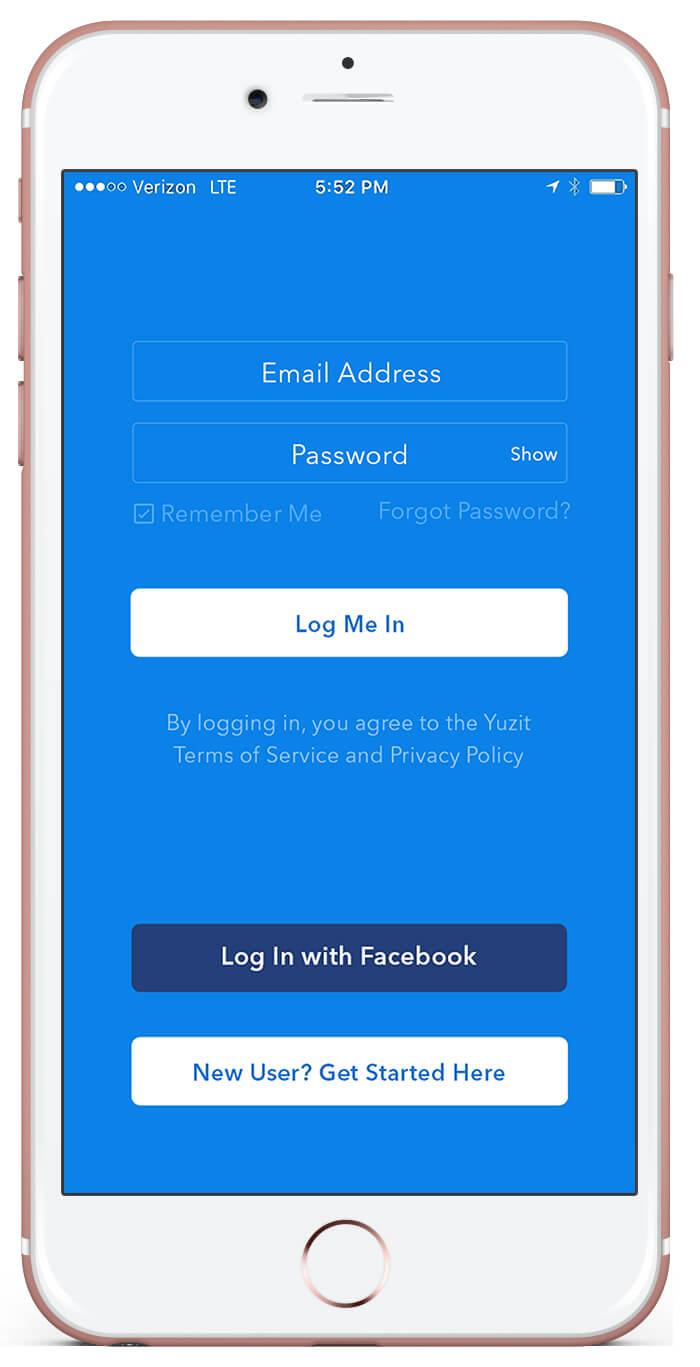
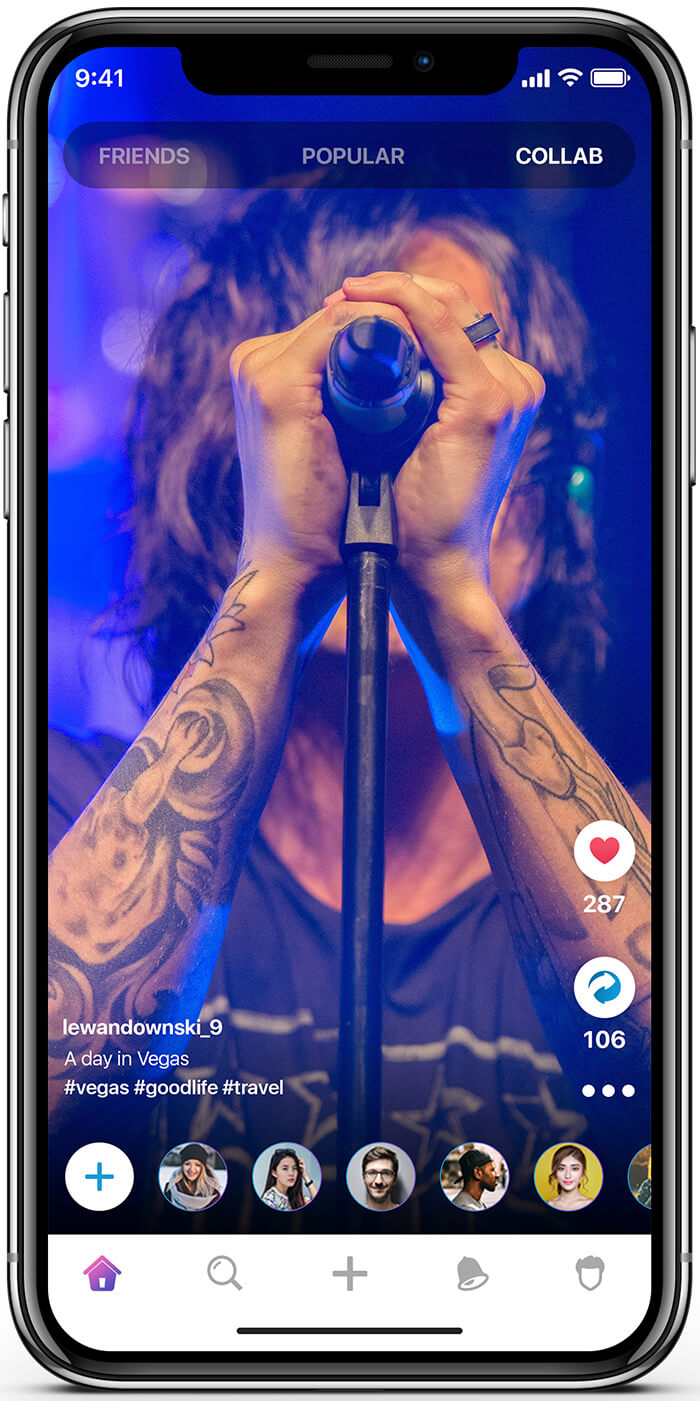
1. สีสันสดใส

ในปี 2016 นักออกแบบ UI ได้คิดค้นการออกแบบใหม่ในแอปบนอุปกรณ์เคลื่อนที่ และเปลี่ยนโฟกัสไปที่การนำเสนอองค์ประกอบการออกแบบที่เป็นส่วนตัวมากขึ้น
Instagram เป็นหนึ่งในแอพแรกๆ ที่ปรับเปลี่ยนโลโก้ของพวกเขา เปลี่ยนจากโทนสีเรียบๆ ที่ไม่ทึบไปเป็นหลายสี แนวโน้มดังกล่าวถูกติดตามโดยบริษัทที่มีชื่อเสียงหลายแห่ง ไปในทิศทางเดียวกัน ปี 2018 จะเป็นช่วงเวลาแห่งสีสันที่สดใส ถ่ายทอดความอบอุ่น พลังงาน และความละเอียดอ่อนไปยังหน้าจอหลักของคุณ
ถึงเวลาแล้วที่นักออกแบบจะต้องกล้าหาญและลองใช้สีที่ใหม่กว่า แต่เลือกและปรับใช้อย่างชาญฉลาด ตรวจสอบให้แน่ใจว่าสีต่างๆ ช่วยให้คุณสร้างประสบการณ์ที่ไม่เหมือนใคร ทรงพลัง และเป็นมิตรกับดวงตา
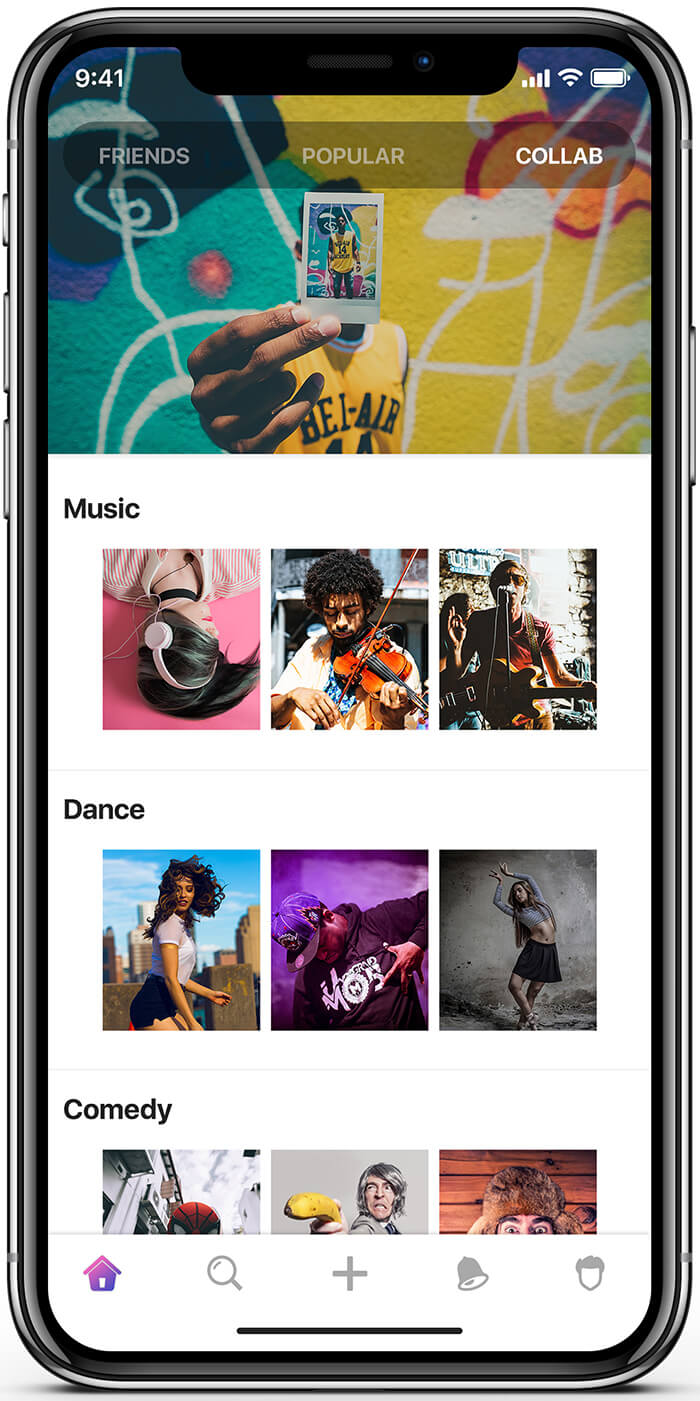
2. จอแสดงผลไร้ขอบ

เมื่อ Apple ประกาศเปิดตัว iPhone X พร้อมจอแสดงผลไร้ขอบ กระแสหลักก็เกิดขึ้นจากผลกระทบของการออกแบบที่มีต่อการออกแบบ UI พวกเขาแนะนำแนวโน้มของการเปลี่ยนการใช้แนวคิดการออกแบบเรียบๆ ที่เข้มงวดในแอปบนอุปกรณ์เคลื่อนที่ ส่งเสริมการเล่าเรื่องได้อย่างคล่องแคล่ว
แม้ว่าจะยังคงถูกจำกัดอยู่มากในปี 2017 แต่การออกแบบเฉพาะของ Borderless Display ก็พบว่าตัวเองอยู่ในรายการ UI Design Trends ปี 2018 ในไม่ช้าเราจะเริ่มเห็นการออกแบบที่ครอบคลุมมือถือทั้งหมดจากขอบหนึ่งไปอีกขอบหนึ่ง
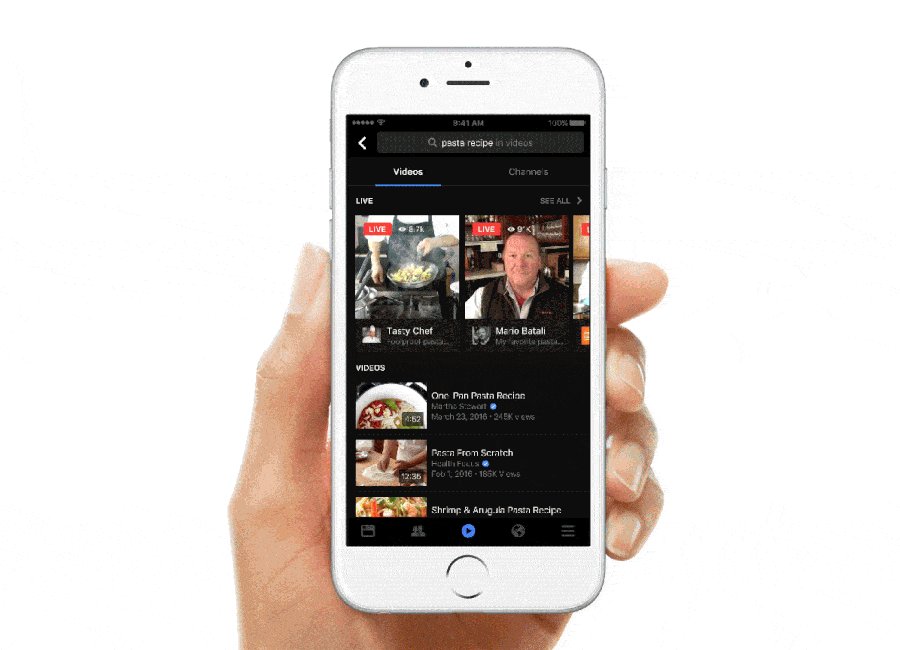
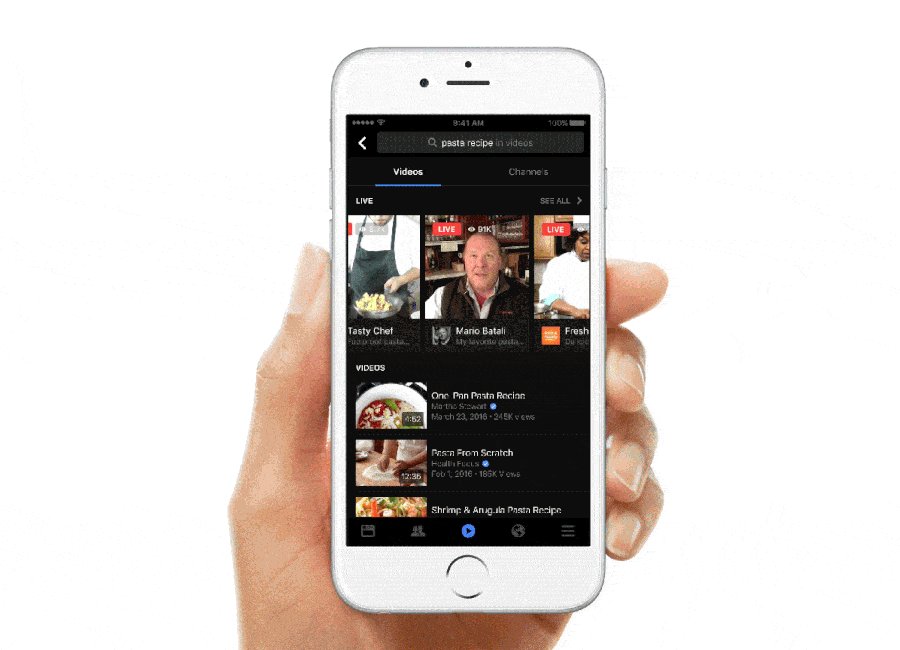
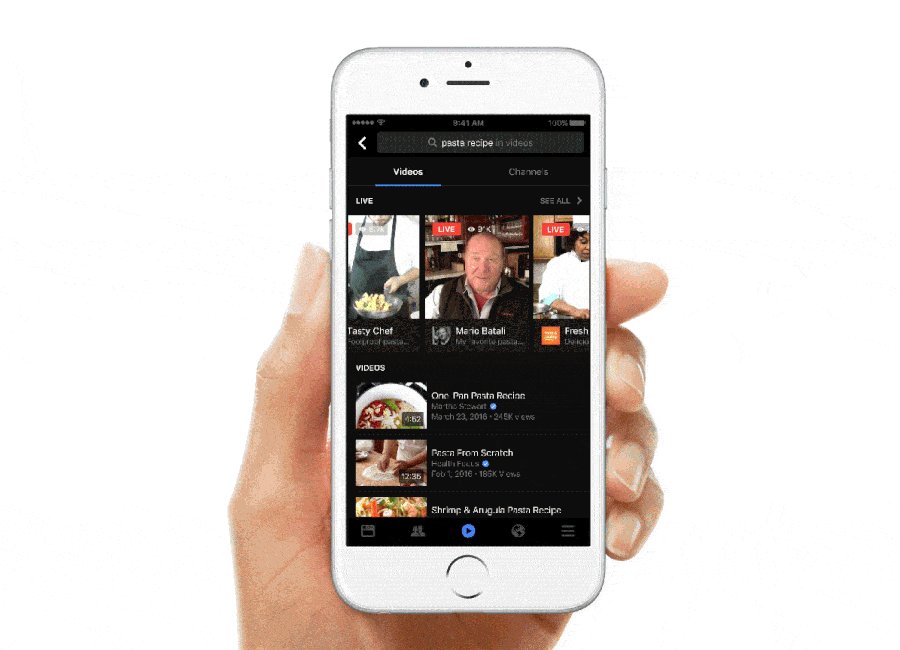
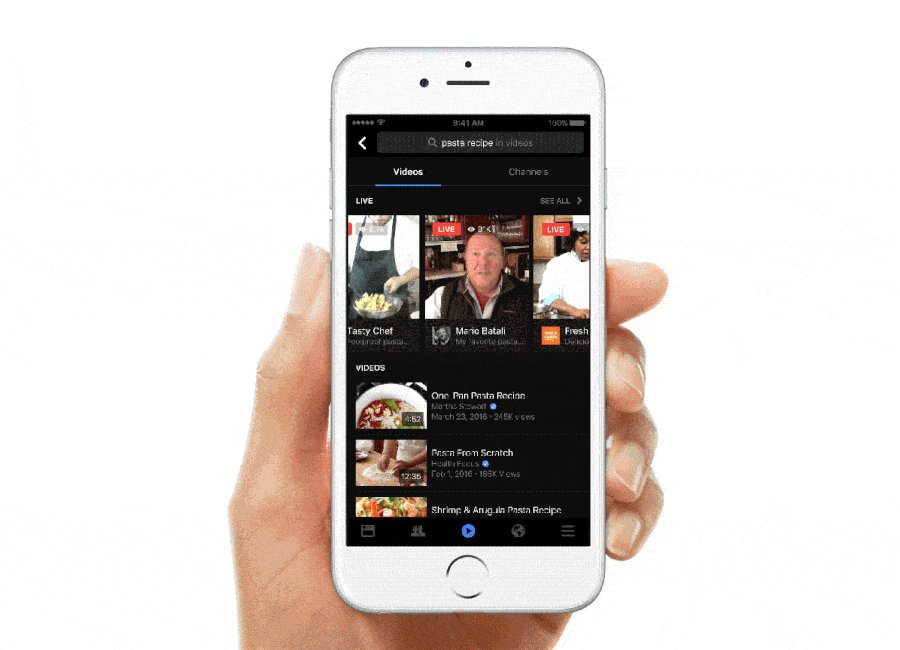
3. วิดีโอ
 ปี 2017 ได้เห็นชื่อเสียงของรูปแบบเนื้อหาวิดีโอที่เพิ่มขึ้น Hubspot ระบุว่าผู้คน 78% ดูวิดีโอออนไลน์ต่อสัปดาห์ และมากกว่า 55% ดูวิดีโอออนไลน์ทุกวัน
ปี 2017 ได้เห็นชื่อเสียงของรูปแบบเนื้อหาวิดีโอที่เพิ่มขึ้น Hubspot ระบุว่าผู้คน 78% ดูวิดีโอออนไลน์ต่อสัปดาห์ และมากกว่า 55% ดูวิดีโอออนไลน์ทุกวัน
ในบริบทของแอปบนอุปกรณ์เคลื่อนที่ นักออกแบบจะปรับเปลี่ยนรูปแบบวิดีโอในแอปของตนในปี 2018
ระยะเวลาความสนใจของมนุษย์ลดลงจาก 12 เป็นแปดวินาที UI แบบวิดีโอเป็นผลมาจากการเปลี่ยนแปลงในช่วงนี้
ปี 2018 จะเห็นเนื้อหาเกี่ยวกับวิดีโอมากขึ้นและแพลตฟอร์มอื่นๆ ที่มาพร้อมตัวเลือกวิดีโอสดเพื่อถ่ายทอดข้อมูลและความรู้สึก
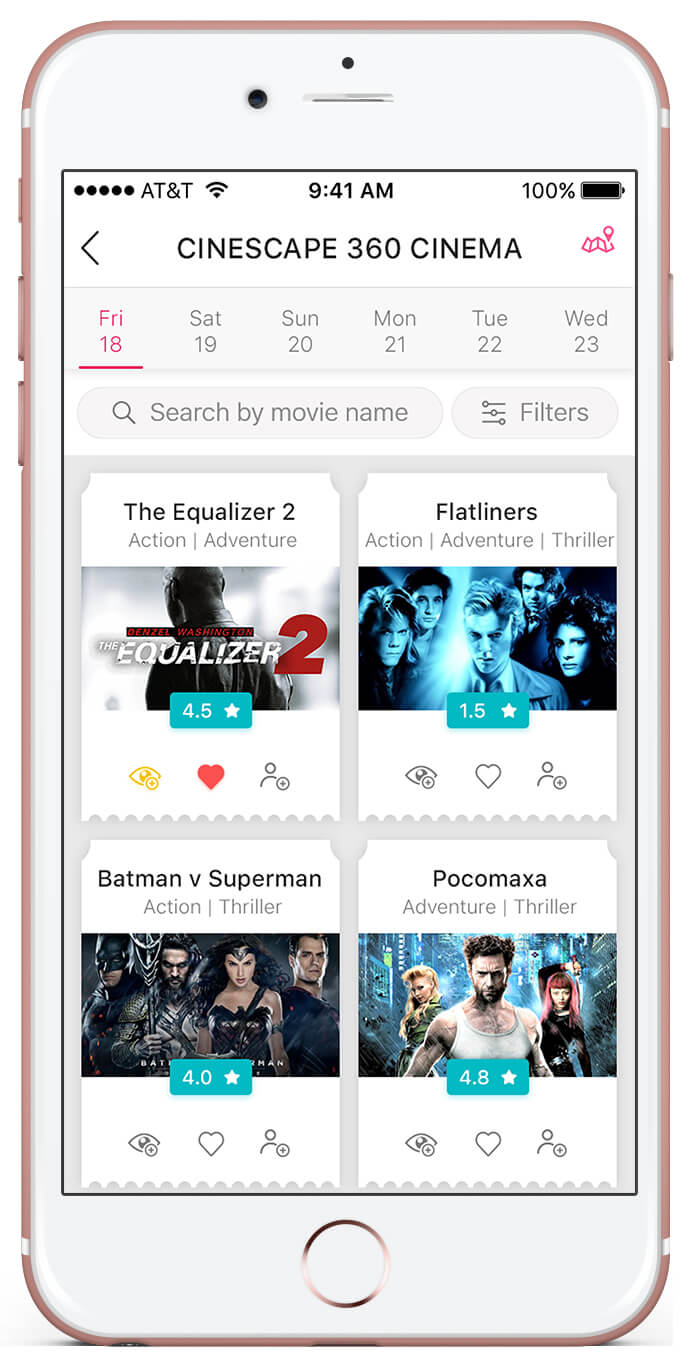
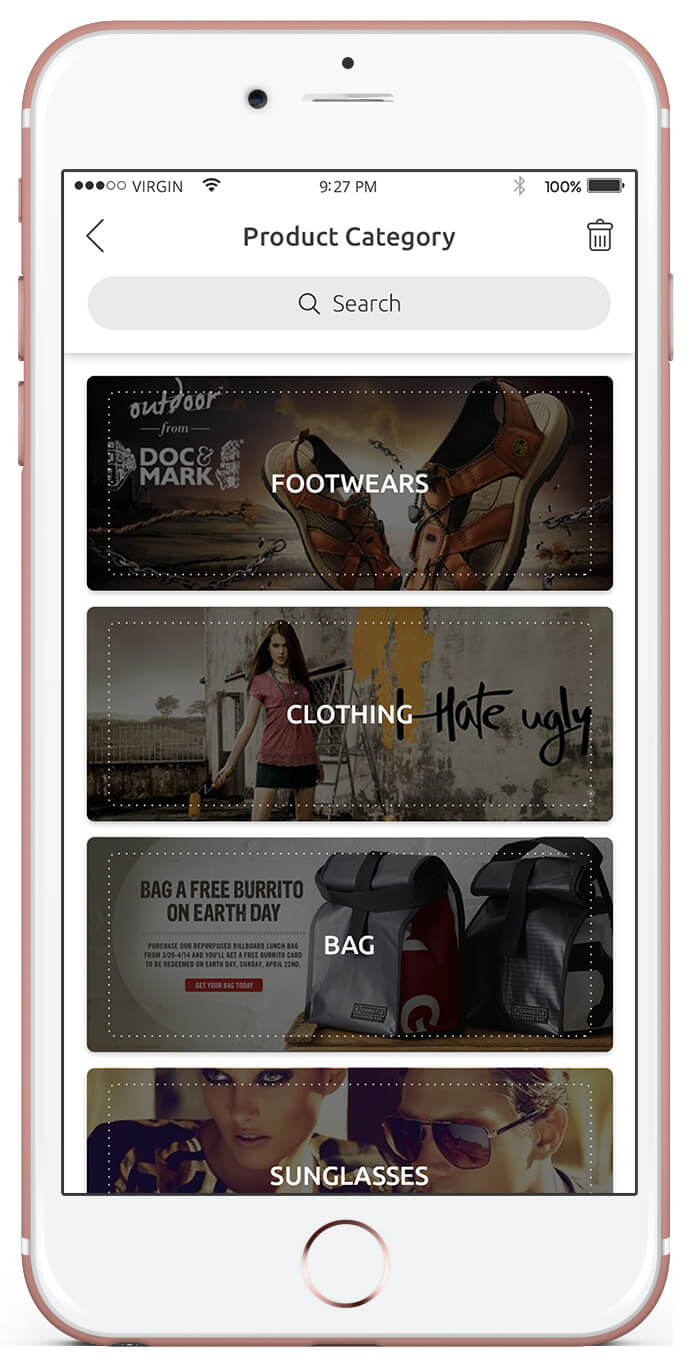
4. การ์ด

ในปี 2558 อุปกรณ์พกพาแซงหน้าพีซีเป็นเครื่องมือที่ใช้กันมากที่สุดสำหรับการท่องเว็บและทำกิจกรรมออนไลน์ตามปกติ เพื่อให้ครอบคลุมช่องว่างระหว่างการใช้เดสก์ท็อปและแอปบนอุปกรณ์เคลื่อนที่ จะต้องมีองค์ประกอบที่จะทำงานได้ดีกับทั้งสองอย่าง
หนึ่งในนั้นคือการ์ด
แม้ว่าจะไม่ใช่การเพิ่มนวัตกรรมใน Mobile App UI Trends 2018 แต่ก็มีบทบาทสำคัญในการดูแลการออกแบบ UI ที่มีประสิทธิภาพ การมีทั้งหมด ไม่ว่าจะเป็นวิดีโอ รูปภาพ ข้อความ และลิงก์ไปยังหัวข้อเฉพาะ การ์ดเป็นวิธีที่ยอดเยี่ยมที่สุดในการแสดงและจัดระเบียบเนื้อหาจำนวนมากบนหน้าจอ เหนือสิ่งอื่นใด สิ่งเหล่านี้มีความสวยงาม ย่อยง่าย และปรับให้เหมาะสมสำหรับการคลิกและแตะอย่างเหมาะสม นี่คือเหตุผลที่พวกเขาพบว่าตัวเองเป็นโหมดการออกแบบ UI หลักบน Pinterest, Netflix และ Newsfeed
5. เสียง
องค์ประกอบใหม่ล่าสุดใน ปี 2018 UI Design Trends คือเลเยอร์เสียง กระแสนี้เกี่ยวข้องกับเสียงที่ผู้ใช้ฟังเมื่อเปิดเว็บไซต์ ส่งความคิดเห็น เลือกอิโมจิ ฯลฯ องค์ประกอบเสียงของการออกแบบ UI เพิ่มคุณสมบัติเช่นความเพลิดเพลินและความพึงพอใจในประสบการณ์ผู้ใช้ ปี 2018 มาพร้อมกับการขยายตัวของเทรนด์นี้ และเตรียมที่จะยกระดับประสบการณ์ผู้ใช้ไปสู่ระดับใหม่
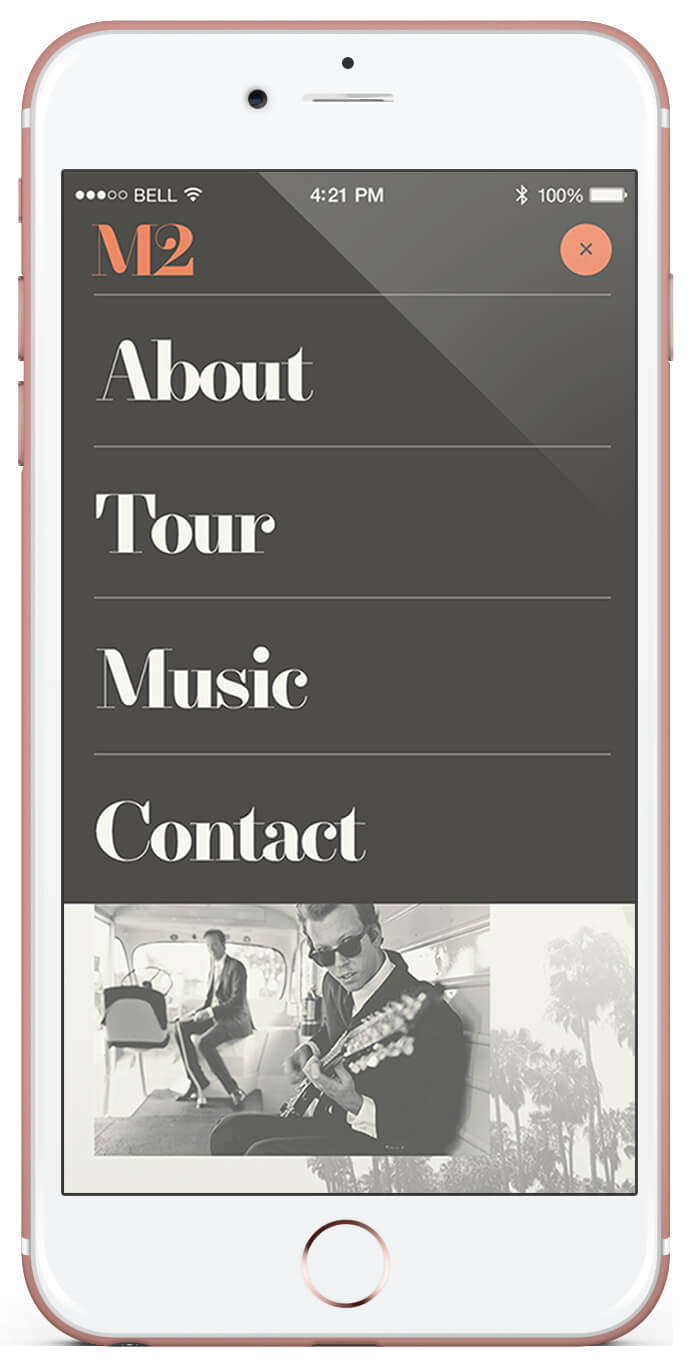
6. ตัวพิมพ์ใหญ่

วิชาการพิมพ์เป็นคุณสมบัติอื่นสำหรับนักออกแบบ UI ในการทดสอบเมื่อออกแบบการออกแบบแอพส่วนบุคคลของ uber เมื่อเพิ่มรูปภาพ สี วิดีโอ แอนิเมชั่น และเลย์เอาต์ที่เป็นนวัตกรรมใหม่ องค์ประกอบจะมอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
เหตุผลเพียงอย่างเดียวคือ Typography ได้กลายเป็นส่วนสำคัญของโลกการออกแบบ UI ในปี 2018 ช่วยให้นักออกแบบเปลี่ยนจากรูปแบบตัวอักษรดั้งเดิมไปเป็นพื้นที่ทดลองที่สร้างสรรค์มากขึ้น สิ่งที่คุณควรคาดหวังในปีนี้คือฟอนต์แฟนซีและตัวหนาแทนที่ฟอนต์ done until death system ซึ่งถูกนำไปใช้มาโดยตลอด
{อ่านเพิ่มเติม: คู่มือการพัฒนาแอปพลิเคชันบนมือถือ: ทุกสิ่งที่น่ารู้ }
7. ทับซ้อนกัน

กราฟิก แบบอักษร และสีที่ทับซ้อนกันไม่เพียงทำให้การออกแบบ UI โดดเด่นและสะดุดตา แต่ยังเพิ่มความรู้สึกผิด ๆ ของพื้นที่สีขาว การสร้างภาพลวงตาของพื้นที่เปิดโล่งในอสังหาริมทรัพย์ที่มีผู้คนพลุกพล่านของอุปกรณ์ เป็นสาเหตุอันดับหนึ่งที่ทำให้นักออกแบบเพิ่มคุณลักษณะที่ทับซ้อนกันในแอปบนอุปกรณ์เคลื่อนที่ของตน

นอกจากนี้ ในกรณีส่วนใหญ่ การทับซ้อนกันขององค์ประกอบเดียวกัน รวมกับเงา ทำให้การออกแบบส่วนต่อประสานแอพมือถือน่าประทับใจและเหมือนจินตนาการ
เหตุผลทั้งหมดเหล่านี้รวมกัน ทำให้การทับซ้อนกันเป็นส่วนสำคัญของ แนวโน้มการออกแบบส่วนต่อประสาน กับ ผู้ใช้แอปพลิเคชันมือถือ 2018
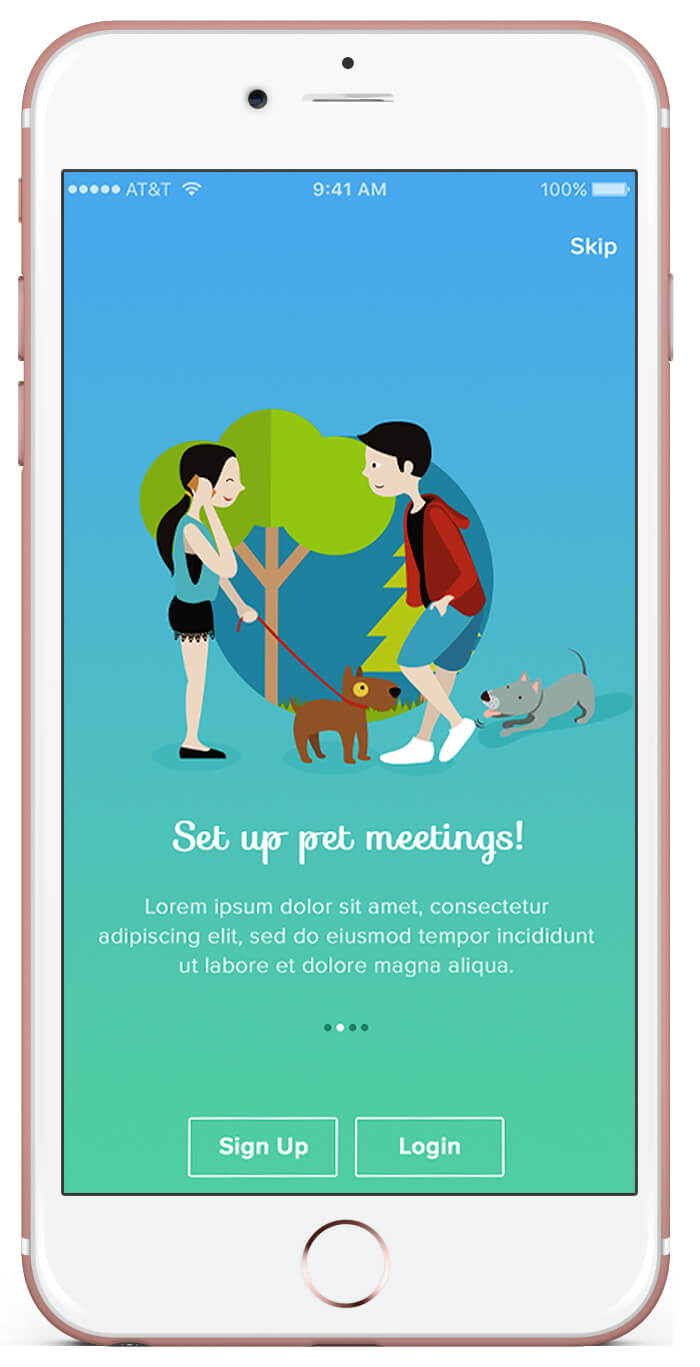
8. การไล่ระดับสี

ในปี 2018 คาดว่าจะเห็นสีสันที่สดใสและการใช้การไล่ระดับสีมากขึ้น
ในช่วงหลายปีที่ผ่านมา เราได้เห็นนักออกแบบแอปจำนวนมากขึ้นซึ่งใช้การไล่ระดับสีในการออกแบบเมื่อออกแบบปุ่ม โลโก้ และพื้นหลัง
เหตุผลเบื้องหลังการยอมรับนี้คือเมื่อคุณเลือกสีเฉพาะ คุณสามารถแสดงลำดับชั้นในขณะที่วาดภาพและรวมเข้ากับกราฟิกและการไล่ระดับสีที่แตกต่างกัน
ความรู้สึกของลำดับชั้นนี้จะทำให้ Gradients มีชื่อเสียงในปี 2018 ต่อไป เช่นเดียวกับในปี 2017
9. ความทึบ

ส่วนประกอบเดียวกันมีแนวโน้มที่จะมีผลกระทบที่หลากหลายเมื่อคุณปรับหรือเล่นกับระดับความโปร่งใส เมื่อออกแบบอินเทอร์เฟซแอพมือถือ การเพิ่มความทึบในส่วนประกอบอาจเป็นงานออกแบบที่ยอดเยี่ยม นอกจากนี้ การตั้งค่าความทึบสำหรับกราฟิกหรือสีต่างๆ ยังช่วยสร้างกระจกที่มีสีสัน เช่น พื้นผิวให้กับองค์ประกอบแอป
โดยรวมแล้ว ไม่ว่าคุณจะเพิ่มความทึบให้กับการออกแบบ UI ในแอปบนอุปกรณ์เคลื่อนที่อย่างไร พวกเขาจะเห็นความต้องการเพิ่มขึ้นอย่างเป็นรูปธรรมในปี 2018
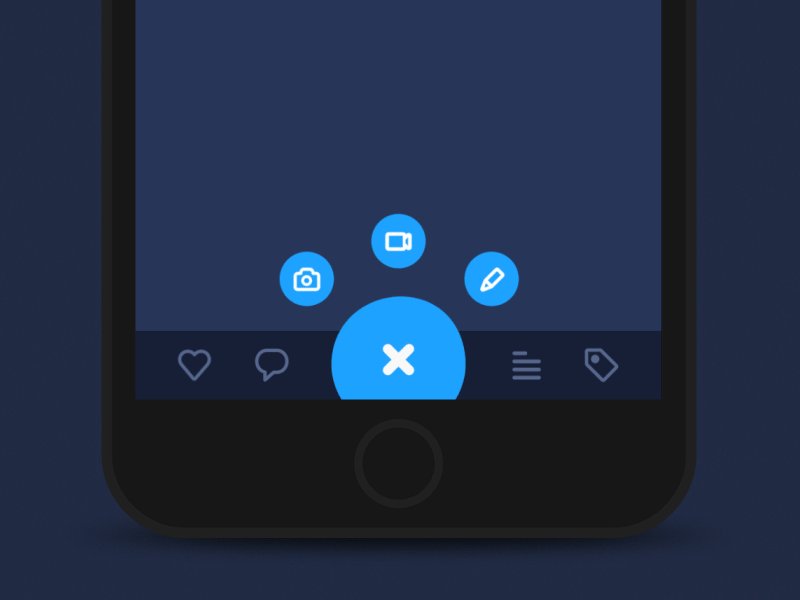
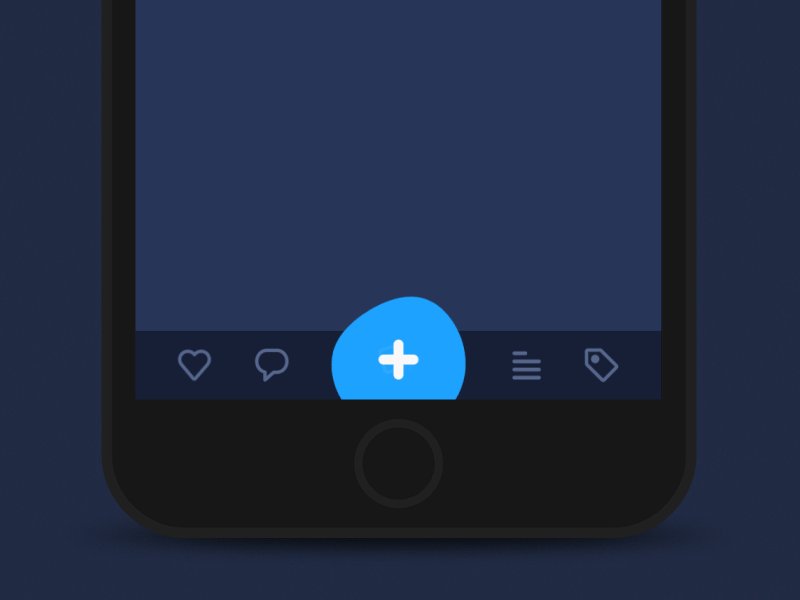
10. แอนิเมชั่น

การแนะนำ การออกแบบการเคลื่อนไหว หรือแอนิเมชั่นในฟอนต์ ไอคอน ปุ่ม และภาพถ่ายจะส่งผลในแง่ดีต่อผู้ใช้แอพเสมอ ซึ่งจะมอบประสบการณ์ที่สนุกสนานยิ่งขึ้นให้กับพวกเขา แนวโน้มจะดำเนินต่อไปในปี 2561
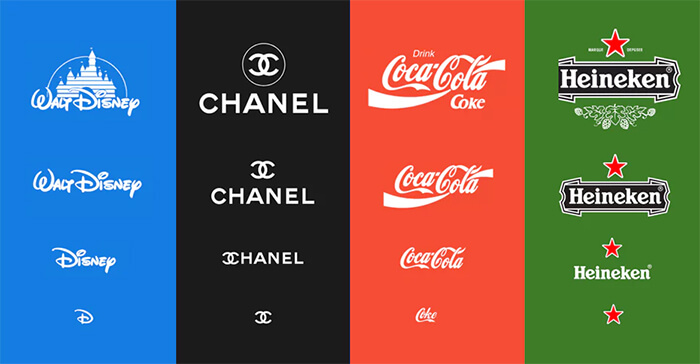
11. โลโก้ที่ตอบสนอง

แนวคิดในการปรับเปลี่ยนโลโก้ให้พอดีกับอุปกรณ์จำนวน n เครื่องเป็นแนวคิดล่าสุดในโลกของการออกแบบแอป ตอนนี้แบรนด์ต่างๆ ได้เริ่มรีเฟรชโลโก้ในเวอร์ชันที่เรียบง่ายและทันสมัยตั้งแต่เมื่อหลายปีก่อน และการทำให้พวกเขาตอบสนองเป็นเพียงขั้นตอนเดียวในขั้นตอนต่อไปในการตอบสนองความต้องการในปัจจุบัน
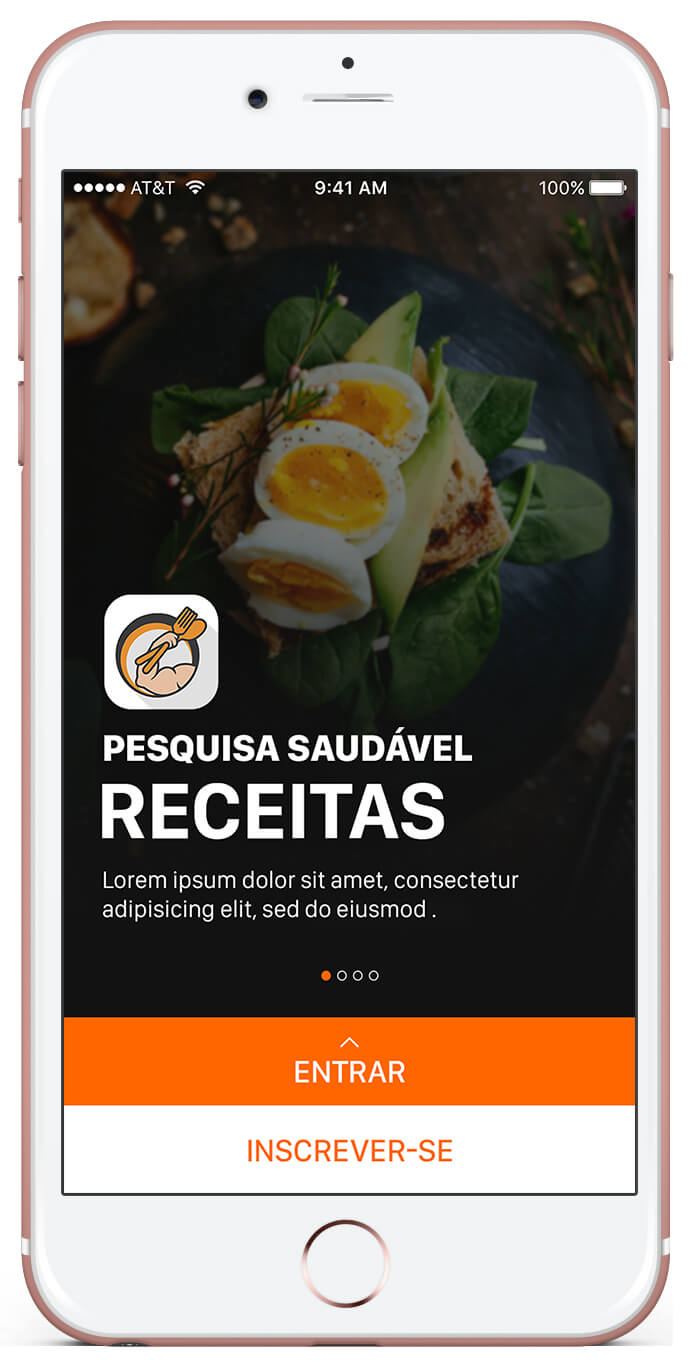
12. การถ่ายภาพในชีวิตจริง

รู้สึกมีพลังมากที่ได้เห็นภาพที่เหมือนจริงและมีชีวิตจริงกลับมาสู่กระแสหลักอีกครั้ง
ความต้องการภาพถ่ายจริงเพิ่มขึ้นอย่างมากในปี 2560 และคาดว่าจะเติบโตอย่างมากในปี 2561 โดยแบรนด์ต่าง ๆ พยายามสร้างสัมพันธ์กับผู้ใช้ และนักออกแบบมองหาการกำจัดภาพสต็อกที่หยาบกร้าน
13. วินเทจที่มีรายละเอียดสูง

วินเทจไม่ใช่ของใหม่ แต่การใช้งานจะแข็งแกร่งขึ้นในปี 2018 แม้ว่าจะขัดต่อความต้องการหลักสำหรับความเรียบง่าย แต่ภาพที่ประณีตบรรจงนั้นไร้กาลเวลา ในปีนี้ แบรนด์ต่างๆ จะมองหาการแสดงออกถึงระดับบนสุดที่ตะโกนถึงความซับซ้อนและความแตกต่าง
แม้ว่าผลิตภัณฑ์ประเภทชา อาหารและเครื่องดื่มของทุกคนจะไม่เกิดขึ้น โดยเฉพาะผู้ที่เกี่ยวข้องกับอาหารและไวน์ออร์แกนิก จะใช้ประโยชน์จากสไตล์นี้ในปี 2018
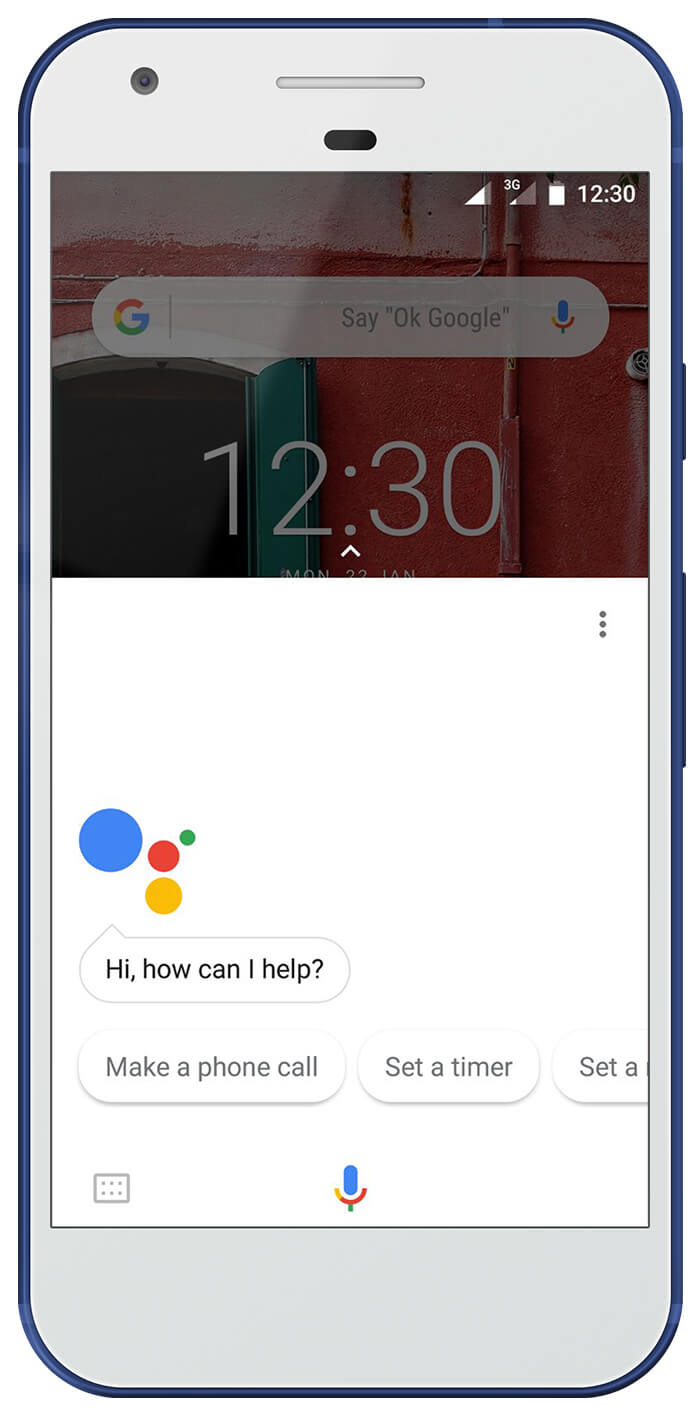
14. เปิดใช้งานเสียง

องค์ประกอบที่สั่งงานด้วยเสียงของแอพช่วยให้การใช้งานของผู้ใช้ง่ายขึ้น ในปี 2560 แอพที่มีบริการขึ้นอยู่กับเสียงในที่สุดก็พบส่วนแบ่งความต้องการที่เหมาะสมจากอุตสาหกรรม ความนิยมของแอพมือถือที่สั่งงานด้วยเสียงจะเพิ่มขึ้นในปี 2018 เท่านั้น
นอกเหนือจากองค์ประกอบที่สั่งงานด้วยเสียงแล้ว องค์ประกอบที่เปิดใช้งานด้วยลายนิ้วมือจะมีบทบาทสำคัญในการกำหนดการ ออกแบบส่วนต่อประสานแอพมือถือสำหรับปี 2018
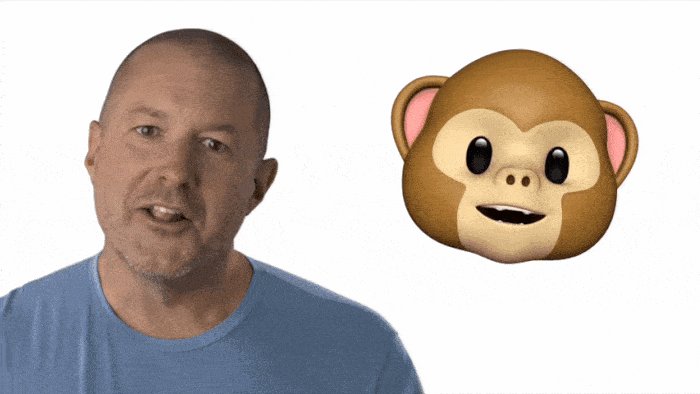
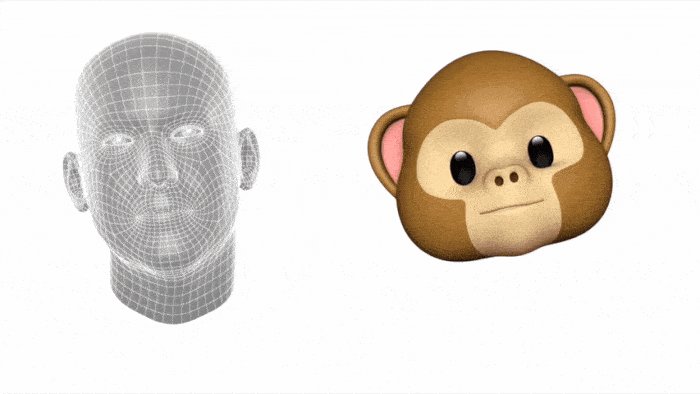
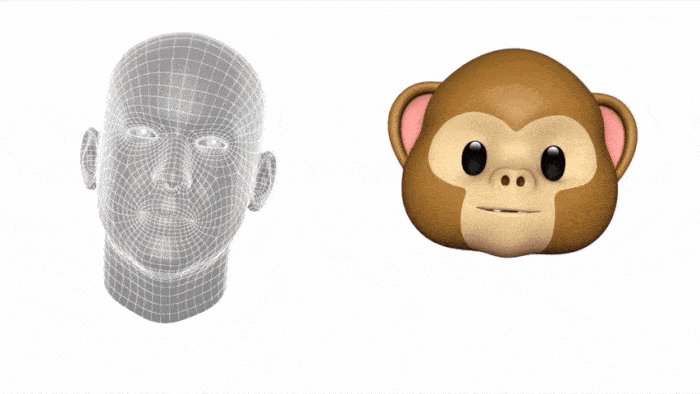
15. อีโมติคอน

ในปี 2018 เราสามารถคาดหวังได้ว่าความฉลาดทางอารมณ์จะถูกรวมเข้ากับประสบการณ์มือถือในระดับที่มากขึ้น จะไม่เกี่ยวกับเอฟเฟกต์แอนิเมชันอีกต่อไปที่จะแสดงเมื่อผู้ใช้ดำเนินการใดๆ เสร็จสิ้น EI ได้กลายเป็นวิธีการหลักในการทำให้ผู้ใช้ได้รับประสบการณ์ที่น่าพึงพอใจและมีส่วนร่วม
ในปีของแอพมือถือ เราจะเห็นอีโมติคอนในรายการมากขึ้น พวกเขาจะเห็นการผสานรวมกับองค์ประกอบการจดจำใบหน้าที่จะใช้เพื่อให้เกิดปฏิกิริยาที่หลากหลาย หนึ่งในเทคโนโลยีที่ทำสิ่งนี้ได้อย่างสมบูรณ์แบบคือ Animoji — อิโมจิแบบเคลื่อนไหวที่ตอบสนองต่อการแสดงออกทางสีหน้าของกล้อง iPhone X
มีอะไรเพิ่มเติมที่จะเพิ่มในรายการ? แสดงความคิดเห็นด้านล่าง
