สุดยอดแนวคิดการทดสอบ A/B เพื่อสร้างความประทับใจแรกที่ยอดเยี่ยมกับโฮมเพจอีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2023-03-13แต่ละหน้าบนเว็บไซต์อีคอมเมิร์ซของคุณมีองค์ประกอบหลายอย่างที่ส่งผลต่อการแปลงของคุณอย่างมาก เราเชื่อว่าการรวบรวมแนวคิดการทดสอบแบบกว้างๆ 10 หรือ 15 รายการในบล็อกเดียวนั้นไม่เพียงพอที่จะหารือเกี่ยวกับโอกาสในการทดสอบที่ซ่อนอยู่ในซอกมุมต่างๆ ของไซต์อีคอมเมิร์ซของคุณ
ดังนั้น เราจึงขอนำเสนอชุดบล็อก แนวคิดการทดสอบ A/B สำหรับอีคอมเมิร์ซ ซึ่งเราจะพูดถึงแนวคิดการทดสอบสำหรับหน้าเว็บอีคอมเมิร์ซที่มีผลกระทบมากที่สุดในแต่ละบล็อก สำหรับบล็อกแรกในชุดนี้ เราจะพูดถึงแนวคิดการทดสอบ A/B เพื่อปรับปรุงโฮมเพจอีคอมเมิร์ซของคุณ ดังนั้นดำดิ่งลงไป
ความประทับใจแรกไม่ใช่เรื่องหลอกลวง พวกเขาสร้างหรือทำลายโอกาสของเราในการสร้างผลกระทบที่เหมาะสม
เราอาจลดหย่อนเพื่อนมนุษย์ลงบ้าง แต่แน่นอนว่าเราไม่สามารถทำเช่นเดียวกันกับเว็บไซต์ได้ ผู้ซื้อออนไลน์ใช้เวลาน้อยกว่าหนึ่งนาทีในการแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ทันทีที่มาถึง
โดยเฉพาะอย่างยิ่งสำหรับหน้าแรกของเว็บไซต์ของคุณ หน้าแรกคือหน้าตาของร้านค้าอีคอมเมิร์ซของคุณ และหากสร้างความประทับใจแรกพบผิดพลาด ผู้ใช้ของคุณก็จะไม่รู้สึกสนุก
และสิ่งที่เกิดขึ้นต่อไปคือแบรนด์ของคุณสูญเสียโอกาสที่จะโดนใจผู้ใช้และเอาชนะใจพวกเขา ด้วยเหตุนี้ ไม่สำคัญว่าเว็บไซต์ของคุณจะจัดระเบียบและมีประสิทธิภาพเพียงใดหากหน้าแรกซึ่งเป็นประตูสู่การแสดงตนของอีคอมเมิร์ซของคุณไม่ได้สร้างความประทับใจให้กับผู้เยี่ยมชม

ดังนั้น การทดสอบที่สอดคล้องกันจึงเป็นกุญแจสำคัญในการทำความเข้าใจความต้องการและความพึงพอใจของผู้เยี่ยมชมของคุณ และทำให้มั่นใจว่าหน้าแรกของอีคอมเมิร์ซของคุณเป็นไปตามความคาดหวังของพวกเขา เพื่อปรับปรุงประสบการณ์ของผู้ใช้และแก้ไขช่องว่าง เราขอแนะนำให้เริ่มต้นด้วยแนวคิดที่มีประสิทธิภาพดังต่อไปนี้ เอาล่ะ.
1. แถบนำทาง
ผู้เยี่ยมชมหน้าแรกอีคอมเมิร์ซของคุณมักไม่แน่ใจเกี่ยวกับสิ่งที่พวกเขาต้องการซื้อจากเว็บไซต์ของคุณ พวกเขามาที่นี่เพื่อสัมผัสกับรูปลักษณ์ของเว็บไซต์ของคุณ จากนั้นจึงเข้าสู่การสำรวจผลิตภัณฑ์ นี่คือจุดที่การนำทางต้องดูแลลูกค้าและช่วยเหลือพวกเขาในเส้นทางการซื้อ การนำทางที่ไม่ดีซึ่งซับซ้อนแทนที่จะทำให้การค้นหาผลิตภัณฑ์ง่ายขึ้นจะทำให้ประสบการณ์ของผู้ใช้เว็บไซต์ของคุณแย่ลง
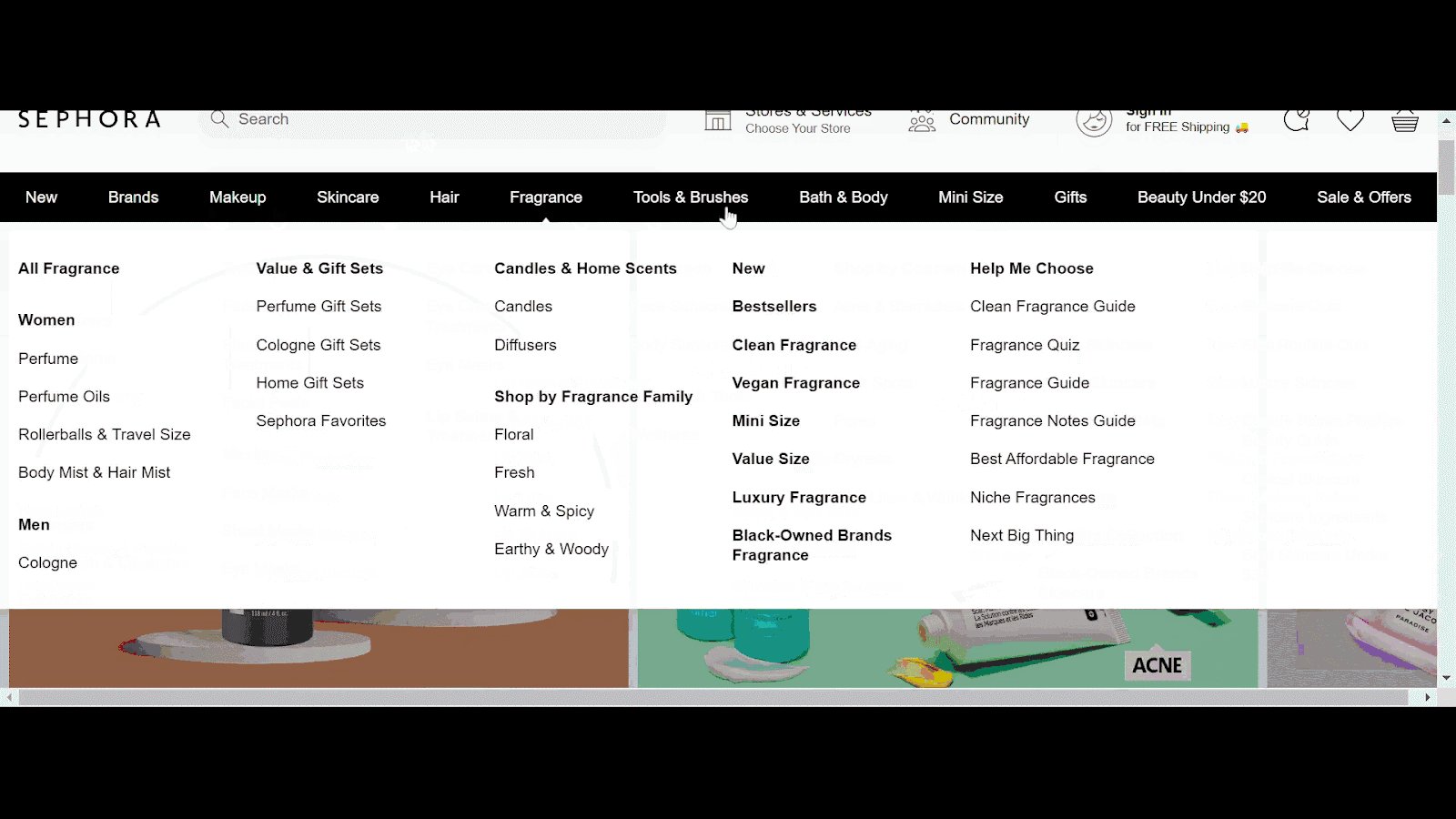
แนวคิดการทดสอบ 1 – รูปภาพของหมวดหมู่ย่อยที่คลิกได้ในการนำทาง
สมมติว่าคุณต้องการขยายเว็บไซต์ขายเครื่องใช้ในบ้าน แต่สินค้าคงคลังของคุณยังไม่กว้างขวางนัก เครื่องมือเชิงคุณภาพ เช่น การบันทึกเซสชันและคลิกแมปจะบอกคุณว่าผู้ใช้ที่วางเมาส์บนเมนูขนาดใหญ่ไม่ได้คลิกผ่านลิงก์ไปยังหมวดหมู่ย่อย ในสถานการณ์นี้ คุณสามารถตั้งสมมติฐานได้ว่ารูปภาพที่คลิกได้ของหมวดหมู่ย่อย (เนื่องจากมีจำนวนน้อยกว่า) สามารถกระตุ้นความสนใจของผู้เข้าชมและปรับปรุงการมีส่วนร่วมของพวกเขาได้ มีรูปแบบที่สร้างขึ้นตามนี้และเจาะกับรุ่นเดิม จากผลลัพธ์ คุณสามารถเผยแพร่ประสบการณ์ที่เหมาะสมที่สุดแก่ผู้ใช้ของคุณ
จากนั้น จัดวางหมวดหมู่ย่อยให้ชัดเจนที่สุด ตรวจสอบให้แน่ใจว่าคุณได้กล่าวถึงรายการเมนูหลักก่อน และระบุเฉพาะหมวดหมู่ย่อยที่เกี่ยวข้องด้านล่าง ด้วยวิธีนี้ ผู้ใช้ของคุณสามารถไปยังส่วนต่างๆ อย่างเป็นระบบและหลีกเลี่ยงการเรียกดูอย่างไร้จุดหมาย
แนวคิดการทดสอบ 2 – หมวดหมู่ย่อยภายใต้หมวดหมู่หลักที่ถูกต้อง
หมวดหมู่ย่อยของผลิตภัณฑ์แต่ละรายการของคุณอยู่ในหมวดหมู่หลักที่ถูกต้องหรือไม่ การจัดเรียงอย่างถูกต้องอาจเป็นอีกหนึ่งแนวคิดในการทดสอบเพื่อเพิ่มยอดขายของผลิตภัณฑ์บางอย่าง
ตัวอย่างเช่น ของคุณเป็นร้านค้าออนไลน์สำหรับซื้อของทารกที่มีเมนูนำทาง – เสื้อผ้าเด็กแรกเกิด เสื้อผ้าเด็ก การดูแลคุณแม่ เกียร์เด็ก การดูแลทารก และเฟอร์นิเจอร์เด็ก
การบันทึกเซสชันแสดงให้เห็นว่าผู้ใช้คาดว่าจะพบอ่างเด็กและที่วางอ่างอาบน้ำในหมวดหมู่เฟอร์นิเจอร์สำหรับเด็ก แต่รายการเหล่านี้อยู่ในหมวดหมู่อุปกรณ์สำหรับเด็กอ่อนบนเว็บไซต์ของคุณ พฤติกรรมนี้เกิดจากแนวคิดทั่วไปที่ว่าอุปกรณ์สำหรับเด็กหมายถึงผลิตภัณฑ์ต่างๆ เช่น รถเข็นเด็ก รถหัดเดิน รถเข็นเด็ก และคาร์ซีท
คุณสามารถทดสอบเพื่อดูว่าอ่างอาบน้ำและที่วางอ่างอาบน้ำแบบเคลื่อนย้ายได้ตั้งแต่หมวดอุปกรณ์เด็กอ่อนไปจนถึงเฟอร์นิเจอร์เด็กช่วยให้ผู้คนค้นหาผลิตภัณฑ์ที่ต้องการและปรับปรุงการขายได้หรือไม่
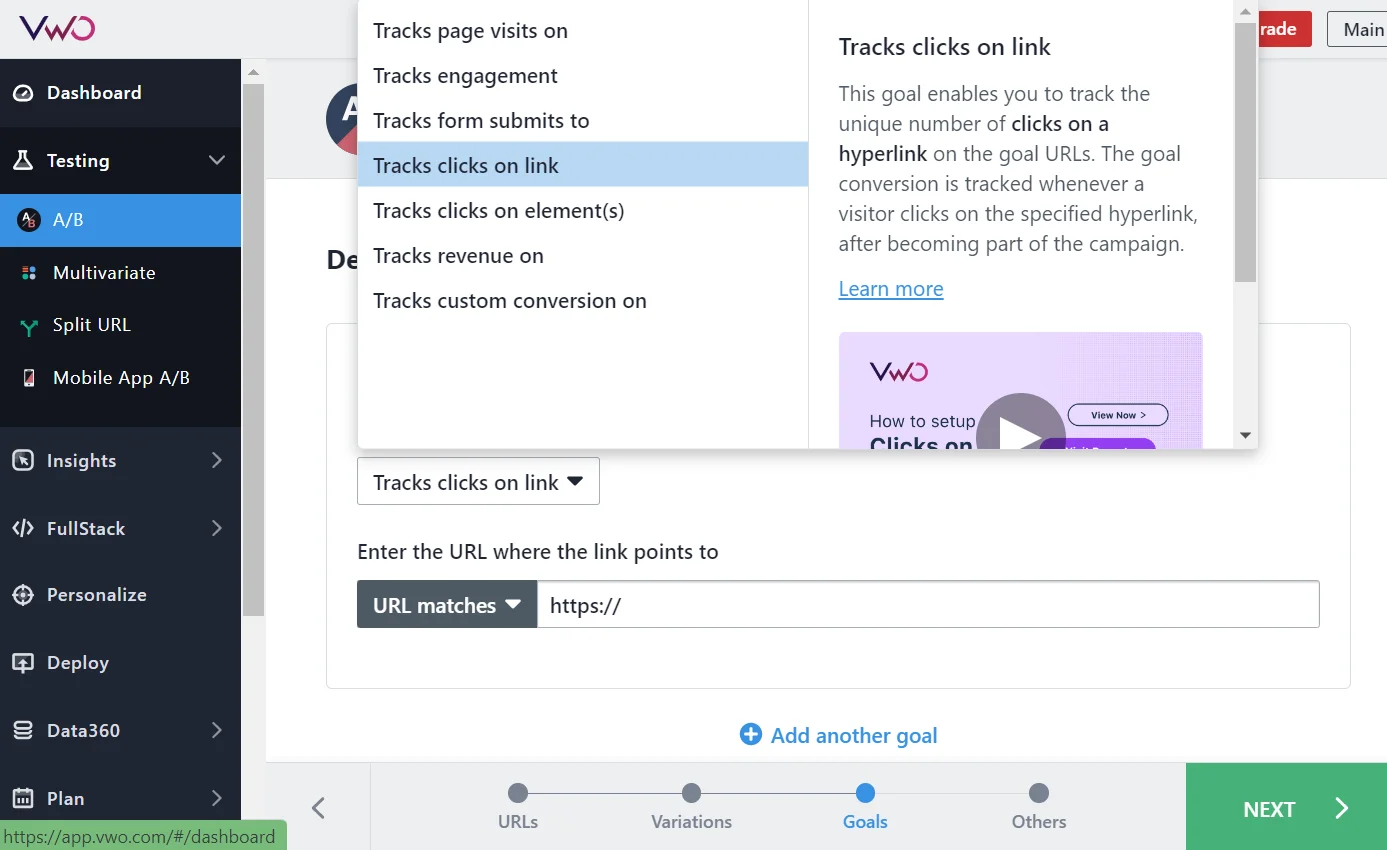
หากคุณใช้ VWO Testing คุณสามารถไว้วางใจโปรแกรมแก้ไขภาพได้อย่างง่ายดายเพื่อย้ายหรือจัดเรียงองค์ประกอบใหม่ ไม่เพียงแต่คุณสามารถดูตัวอย่างการเปลี่ยนแปลงก่อนที่จะเผยแพร่เท่านั้น แต่คุณยังสามารถเพิ่มเป้าหมายเพื่อติดตามได้อีกด้วย ในกรณีนี้ เป้าหมายของคุณสามารถติดตามการคลิกลิงก์หมวดหมู่ย่อยของอ่างอาบน้ำเด็กและแท่นวางอ่างอาบน้ำที่นำผู้ใช้ไปยังหน้าผลิตภัณฑ์ที่เกี่ยวข้อง

2. ส่วนหัวหรือส่วนท้าย
การแสดงการนำทางในส่วนหัวเป็นวิธีปฏิบัติมาตรฐานในอีคอมเมิร์ซ แม้ว่าจะไม่มีอะไรผิดปกติ แต่คุณยังสามารถลองใช้ส่วนท้ายเพื่อรองรับและแสดงพื้นที่เพิ่มเติมของไซต์ของคุณ นอกจากนี้ยังสามารถเพิ่มความพยายามในการทำ SEO ของคุณ เนื่องจากการเพิ่มส่วนท้ายของคุณด้วยลิงก์สมอจะได้รับรางวัลจากเครื่องมือค้นหาที่มีอันดับ SERP สูง
แนวคิดการทดสอบ 3 – ลิงก์การนำทางในส่วนท้าย
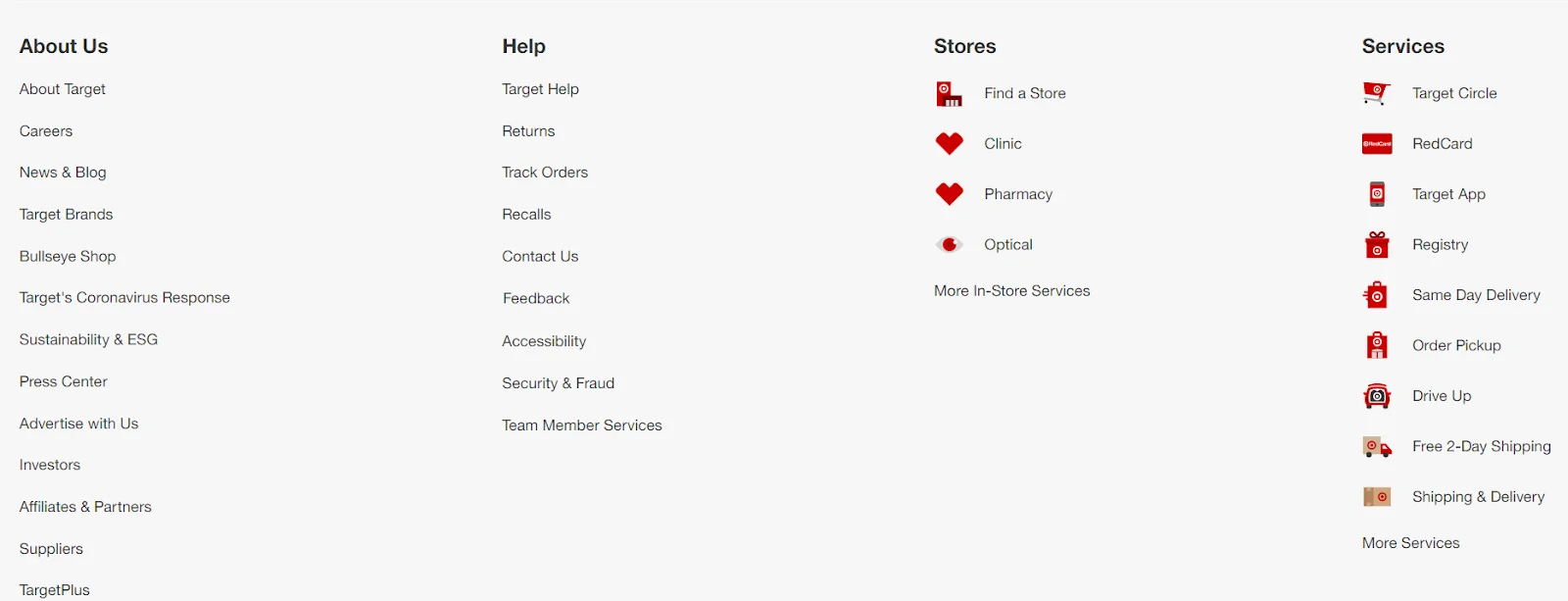
ส่วนท้ายของหน้าแรกของคุณแสดงอะไรนอกเหนือจากรายละเอียดการติดต่อของบริษัทของคุณ ไม่มีอะไร? ทดสอบว่าการเพิ่มลิงก์ไปยังพื้นที่ต่างๆ ของเว็บไซต์ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ในเว็บไซต์ของคุณหรือไม่ ดูด้านล่างว่า Target ซึ่งเป็นหนึ่งในตลาดขายของชำชั้นนำของสหรัฐฯ ได้แสดงลิงก์ไปยังหน้าเว็บต่างๆ เช่น เกี่ยวกับเรา ความช่วยเหลือ ร้านค้า และบริการที่ส่วนท้ายได้อย่างไร

แนวคิดการทดสอบ 4 – ไอคอนโซเชียลมีเดียในส่วนท้าย
ไอคอนโซเชียลมีเดียอาจไม่สำคัญเท่าองค์ประกอบอื่น ๆ ในหน้าแรกของการแปลงที่ชาญฉลาด แต่มันช่วยเพิ่มการติดตามของคุณในช่องทางโซเชียลมีเดียต่างๆ และส่วนท้ายเป็นที่ที่ดีที่สุดในการแสดงเว็บไซต์ 70% มีไอคอนโซเชียลในส่วนท้ายอยู่แล้ว สร้างรูปแบบโดยใช้ VWO ที่คุณเพิ่มไอคอนโซเชียลมีเดียในส่วนท้ายและดูว่าผู้ใช้ที่เลื่อนลงไปด้านล่างคลิกหรือไม่
3. เหนียวหรือเคลื่อนย้ายได้
เมนูนำทางหายไปเมื่อผู้ใช้เลื่อนลงมาบนเว็บไซต์ของคุณหรือไม่ หากไม่มี คุณสามารถเพิ่มการเลื่อนไปยังลิงก์บนสุดและเปิดใช้งานได้โดยใช้ VWO Deploy แต่ถ้าคุณไม่มีเลย คุณกำลังปล่อยให้ผู้มาเยี่ยมเยียนอยู่ในอาการเซถลา
แนวคิดการทดสอบ 5 – เมนูการนำทางแบบเหนียวหรือเคลื่อนย้ายได้
คุณสามารถสร้างได้สองรูปแบบ - แบบหนึ่งมีแถบนำทางและแบบเลื่อนไปที่ลิงก์บนสุด ทดสอบและดูว่าผู้เยี่ยมชมตอบสนองต่อแต่ละคนอย่างไร เปิดตัวประสบการณ์ที่กระตุ้นการมีส่วนร่วมที่สูงขึ้นอีกครั้ง
การนำทางแบบติดหนึบเป็นแถบการนำทางแบบตายตัวที่ยังคงอยู่ในตำแหน่งแม้ว่าผู้ใช้จะเลื่อนหน้าลงมา การนำทางแบบสติ๊กเป็นสิ่งที่ต้องมีสำหรับเว็บไซต์ที่ดำเนินการได้ซึ่งต้องการให้ลูกค้าดำเนินการ เช่น การซื้อสินค้า 'ความเหนียว' ทำให้ผู้ใช้รู้สึกมั่นใจมากขึ้นเมื่อเรียกดูเว็บไซต์ ทำหน้าที่รับประกันว่าพวกเขาจะไม่หลงทางในมหาสมุทรแห่งทางเลือก และสามารถเปลี่ยนไปยังหมวดหมู่ผลิตภัณฑ์ใดก็ได้ที่พวกเขาชอบราวกับว่าพวกเขาสามารถควบคุมสิ่งรอบตัวได้


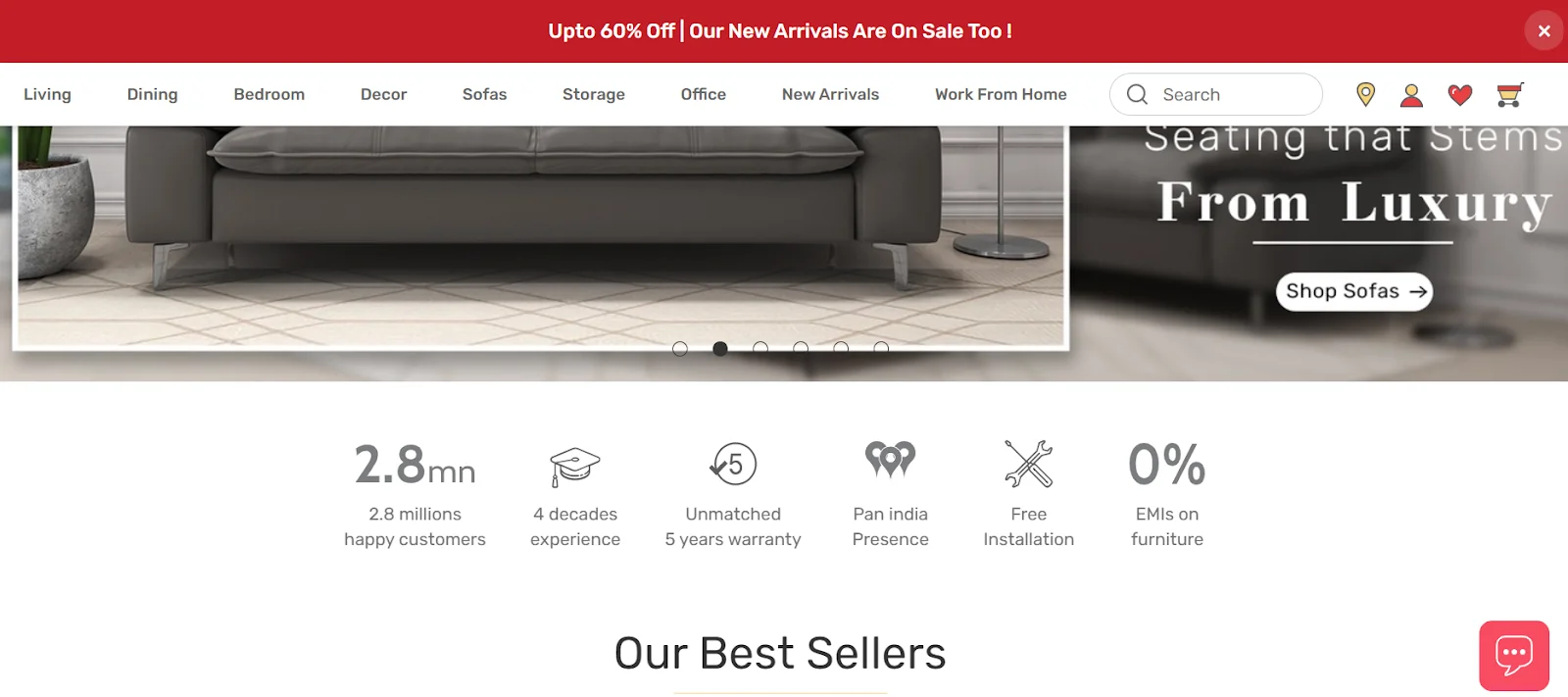
แถบ USP
อย่าปล่อยให้ลูกค้าค้นพบข้อดีเกี่ยวกับแบรนด์ของคุณ งานของคุณคือทำให้งานง่ายสำหรับพวกเขา นำเหตุผลทั้งหมดมาไว้ที่ปลายนิ้วของพวกเขา ดังนั้นพวกเขาจึงไม่ต้องสงสัยว่าทำไมพวกเขาถึงควรซื้อจากเว็บไซต์ของคุณ นี่คือเหตุผลที่แบรนด์ต่างๆ เพิ่มแถบ USP ในหน้าแรกของเว็บไซต์เพื่อสร้างความประทับใจในเชิงบวกต่อผู้ซื้อที่มีศักยภาพ
Durian แบรนด์เฟอร์นิเจอร์ชั้นนำในอินเดีย แสดงแถบ USP ใต้เนื้อหาแบนเนอร์ครึ่งหน้าบน ในขณะที่ Sabai ซึ่งเป็นหนึ่งในแบรนด์ขายเฟอร์นิเจอร์ชั้นนำในสหรัฐอเมริกา แสดง USP ของผลิตภัณฑ์ของตนในรูปแบบภาพเต็มจอ
แนวคิดการทดสอบ 6 – แถบ USP หรือภาพเต็มหน้าจอที่เน้น USP
ขั้นแรก เรียนรู้ว่าจอแสดงผล USP ประเภทใดเชื่อมต่อกับผู้ใช้ของคุณ เครื่องมือเชิงคุณภาพสามารถช่วยคุณในการออกกำลังกายนั้นได้ หากคุณไม่มี USP ในหน้าแรกของคุณในขณะนี้ ให้สร้างรูปแบบ 2 แบบ หนึ่งรูปแบบที่มีแถบ USP (ได้รับแรงบันดาลใจจากทุเรียน) และอีกรูปแบบหนึ่งที่มีภาพเต็มหน้าจอ โดยรับคำแนะนำจาก Sabai


แนวคิดการทดสอบ 7 – เลื่อนตำแหน่งของแถบ USP ขึ้น
สมมติว่าคุณมีแถบ USP ในหน้าแรกของคุณแล้ว แต่แถบนั้นอยู่ด้านล่างสุด เนื่องจากแผนที่ความร้อนบอกคุณว่าผู้ใช้ไม่ได้เลื่อนหน้าของคุณลึกมาก คุณจึงต้องการทดสอบและดูว่าการเลื่อนขึ้นสามารถช่วยปรับปรุงการโต้ตอบของผู้ใช้กับส่วนได้หรือไม่ สำหรับสิ่งนี้ คุณสามารถมีรูปแบบโดยที่คุณวางแถบ USP ที่ด้านบนและดูว่าแถบนั้นทำงานอย่างไรเทียบกับส่วนควบคุม
แนวคิดการทดสอบ 8 – ส่วน USP ที่ขับเคลื่อนด้วยภาพ
แนวคิดการทดสอบนี้เกี่ยวกับการดูว่ารูปแบบที่ขับเคลื่อนด้วยภาพของคุณมีประสิทธิภาพการควบคุมการโหลดข้อความที่ดีกว่าหรือไม่
ข้อความในส่วน USP ปัจจุบันของคุณหนักไปหรือไม่ ชอบหลายบรรทัดหรือแม้แต่ย่อหน้า? โยนมัน!

ให้ใช้ไอคอนเพื่อเน้นว่า USP ของคุณหมายถึงอะไร สิ่งนี้สามารถดูสะอาดสะอ้านและส่งเสียงดังเอี้ยด
นอกจากนี้ VWO Visual Editor ยังให้คุณทำการเปลี่ยนแปลงเลย์เอาต์การออกแบบได้ เนื่องจากคุณสามารถดึงการทดสอบเหล่านี้ออกมาได้อย่างง่ายดายโดยไม่ต้องพึ่งความช่วยเหลือจากนักพัฒนาซอฟต์แวร์ (แม้ว่าคุณจะต้องการความช่วยเหลือเพียงเล็กน้อยก็ตาม) คุณสามารถแก้ไขรูปภาพและวิดีโอ คัดลอก ย้ายองค์ประกอบ เปลี่ยนเป็นโปรแกรมแก้ไขโค้ด และเพิ่มเป้าหมายเพื่อติดตามโดยใช้เครื่องมือนี้
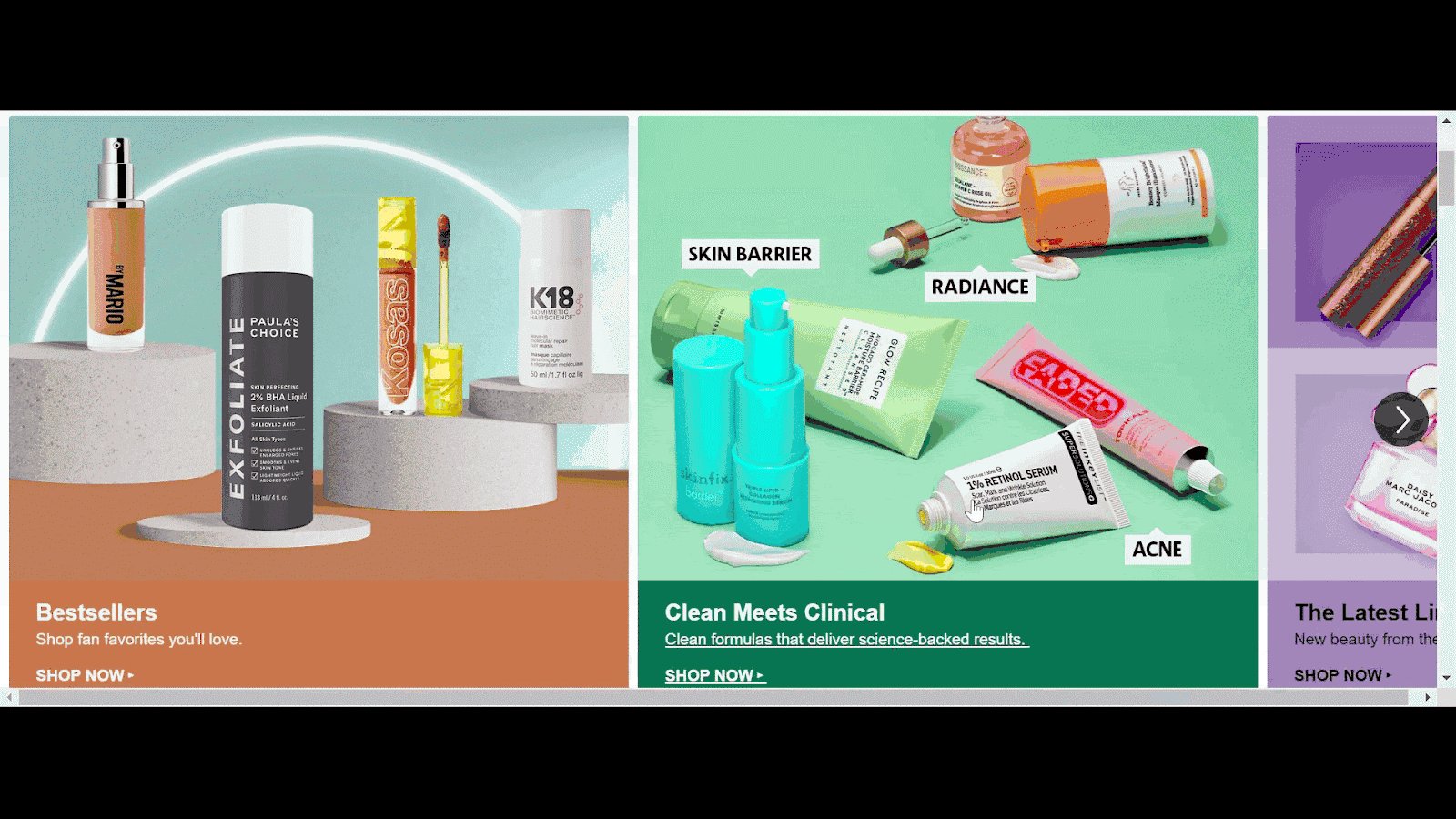
5. รูปภาพ
โปรดจำไว้ว่า ไม่เหมือนที่เกิดขึ้นในร้านค้าจริง ลูกค้าไม่สามารถมองเห็น รู้สึก หรือสัมผัสสินค้าเมื่อซื้อออนไลน์ สิ่งที่ใกล้เคียงที่สุดที่พวกเขาจะได้รับจากประสบการณ์ที่จับต้องได้นั้นคือการเห็นภาพผลิตภัณฑ์ (โดยพิจารณาจากข้อเท็จจริง) เพื่อตัดสินใจซื้อ
เป็นเรื่องง่ายที่คุณจะต้องเพิ่มรูปภาพคุณภาพสูงที่เกี่ยวข้องกับสิ่งที่คุณนำเสนอบนเว็บไซต์ของคุณ หลีกเลี่ยงการแสดงภาพสต็อกเนื่องจากไม่มีความถูกต้องและไม่ได้แสดงถึงข้อเสนอของคุณในทางที่ดีที่สุด หากทำได้ ให้ลองใช้ภาพไลฟ์สไตล์เพราะมันส่งผลต่อจิตใจของกลุ่มเป้าหมายและทำให้เห็นภาพว่าการใช้ผลิตภัณฑ์ของคุณรู้สึกอย่างไร เมื่อวางตำแหน่งอย่างมีกลยุทธ์ในหน้าแรกของคุณ วิดีโอยังสามารถดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณได้เป็นอย่างดี
แนวคิดการทดสอบ 9 – วิดีโอที่มีแบรนด์เพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้
ลองนึกภาพว่าคุณเป็นเจ้าของร้านขายกาแฟออนไลน์ และในส่วนหนึ่งของหน้าแรกของคุณ คุณมีเนื้อหาข้อความที่อธิบายความพิเศษของบริษัทของคุณในการคั่วเมล็ดกาแฟตามธรรมชาติ คุณรู้หรือไม่ว่าอะไรจะทำให้สิ่งนี้น่าสนใจยิ่งขึ้น? สร้างตัวแปรที่มีวิดีโอเกี่ยวกับสิ่งนี้ ซึ่งคุณสามารถใช้ภาพเคลื่อนไหวหรือให้คนจริงๆ พูดถึงประสบการณ์ของพวกเขาได้
VWO Testing สามารถจัดการเรื่องหนักทั้งหมดได้ เพื่อให้คุณสามารถฝังวิดีโอในหน้าแรกของคุณได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขภาพและเริ่มต้นใช้งาน ตั้ง 'ติดตามการมีส่วนร่วม' เป็นเป้าหมายของคุณเพื่อดูว่าการเปลี่ยนแปลงนี้กระตุ้นให้ผู้เข้าชมโต้ตอบกับเว็บไซต์ของคุณได้ดีขึ้นหรือไม่

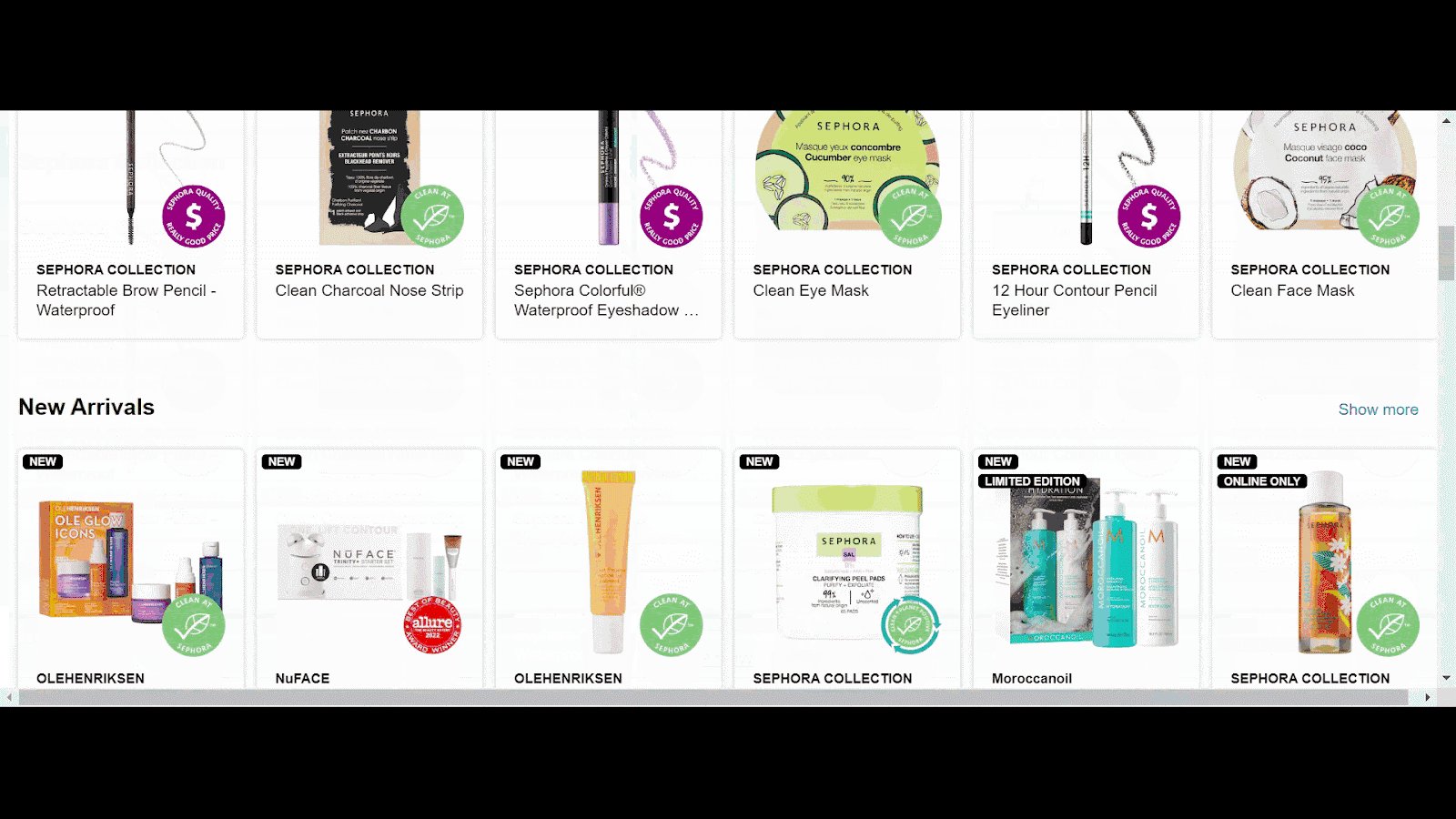
6. คำแนะนำผลิตภัณฑ์
ผู้ใช้ที่เข้าสู่หน้าแรกอีคอมเมิร์ซของคุณผ่านการค้นหาโดยตรงหรือการค้นหาทั่วไปยังอยู่ในขั้นตอนของการค้นพบแบรนด์และข้อเสนอของคุณ
ให้ทางเลือกเพียงพอแก่พวกเขาในการสำรวจ ให้พวกเขาได้เห็นสิ่งที่พวกเขาคาดหวังได้จากแบรนด์ของคุณ
แนวคิดการทดสอบ 10 – คำแนะนำผลิตภัณฑ์สำหรับผู้เยี่ยมชมรายใหม่
ต้องบอกลูกค้าใหม่ว่าอะไรที่ทำให้แบรนด์ของคุณแตกต่างจากที่อื่น ในการทำเช่นนี้ คุณสามารถแสดงไทล์คำแนะนำผลิตภัณฑ์ 'ขายดี' 'ยอดนิยม' และ 'มาใหม่' เพื่อดึงดูดความสนใจของพวกเขาและแม้แต่กระตุ้นให้พวกเขาเปลี่ยนใจเลื่อมใส
แนวคิดการทดสอบ 11 – คำแนะนำส่วนบุคคลสำหรับผู้เยี่ยมชมที่กลับมา
แล้วลูกค้าที่กลับมาของคุณล่ะ? พวกเขาจะได้รับประโยชน์จากการดูคำแนะนำผลิตภัณฑ์ข้างต้นหรือไม่ ใช่ ทำไมล่ะ แต่สิ่งที่โดดเด่นจริงๆ คือการเสนอคำแนะนำผลิตภัณฑ์ส่วนบุคคลในหน้าแรก ชื่อผลิตภัณฑ์บางรายการที่ควรค่าแก่การเพิ่มในหน้าแรกของคุณ ได้แก่ 'อิงจากประวัติการค้นหาของคุณ' 'คัดสรรเพื่อคุณในสัปดาห์นี้' 'เรียกดูแบรนด์เหล่านี้ต่อไป' และอื่น ๆ
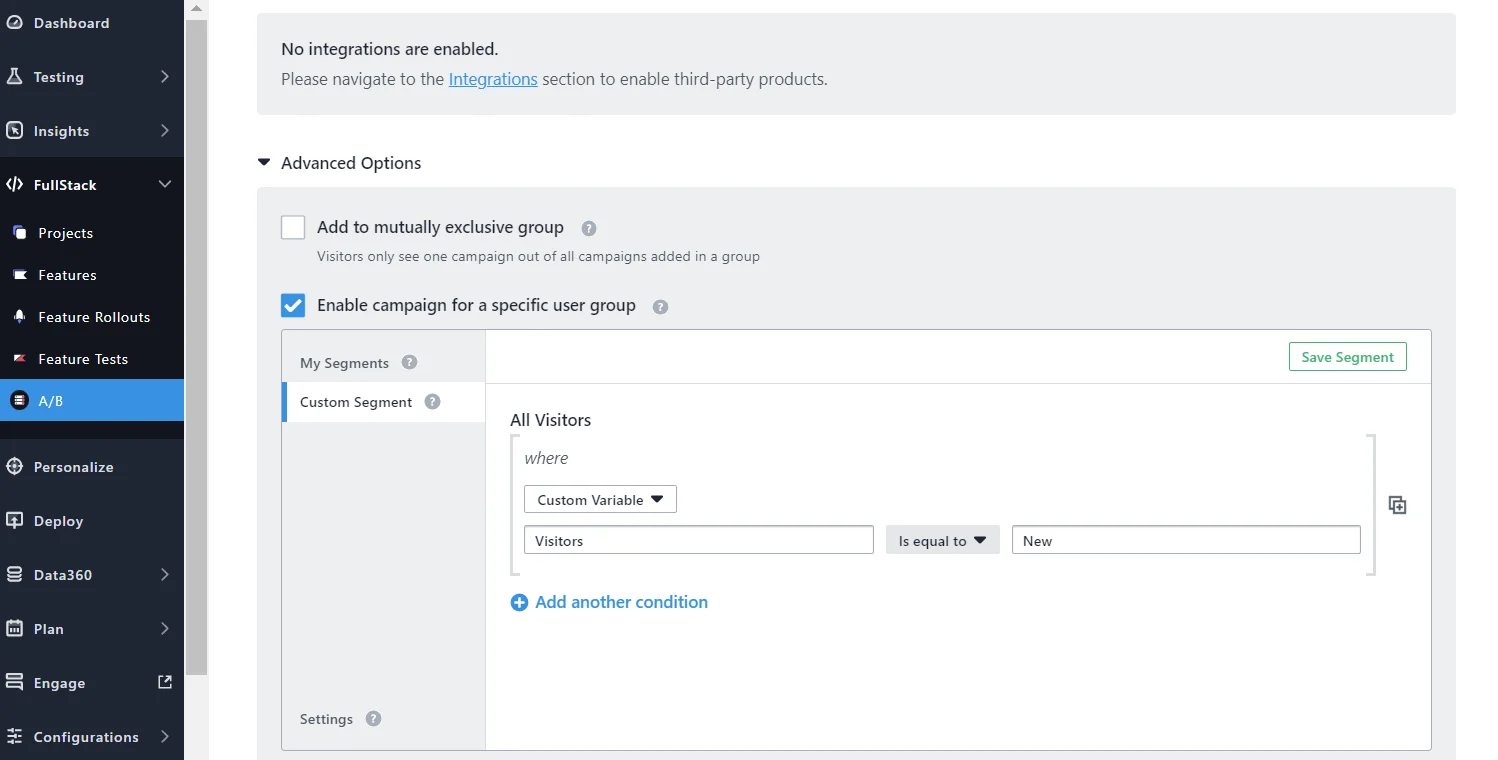
เมื่อใช้ VWO FullStack คุณสามารถเรียกใช้การทดสอบกับเครื่องมือแนะนำด้วยความช่วยเหลือจากนักพัฒนาของคุณ นอกจากนี้ กลุ่มที่กำหนดเองใน VWO จะช่วยให้คุณสามารถกำหนดเป้าหมายกลุ่มเฉพาะสำหรับการทดสอบ (ลูกค้าใหม่สำหรับการทดสอบครั้งแรกและลูกค้าที่กลับมาสำหรับการทดสอบครั้งที่สอง) หากต้องการดูว่าการทดสอบนี้กระตุ้นให้ลูกค้าใหม่ซื้อหรือไม่ คุณสามารถติดตามคอนเวอร์ชั่นและตั้งค่ามูลค่าเพิ่มในรถเข็นเป็นตัวระบุเป้าหมาย

7. ข้อเสนอตามฤดูกาล
ไม่ว่าลูกค้าจะพิถีพิถันแค่ไหนเกี่ยวกับการแบ่งปันรายละเอียดส่วนตัวเมื่อซื้อของออนไลน์ 85% ของพวกเขาก็พร้อมที่จะแลกเปลี่ยนข้อมูลเพื่อรับส่วนลด ใช่ คุณอ่านถูกแล้ว ไม่มีอะไรดึงดูดใจลูกค้าได้มากเท่ากับส่วนลด ไม่ว่าคุณกำลังดำเนินการซื้อหนึ่งรายการและรับข้อเสนอฟรีหนึ่งรายการหรือเสนอขายแฟลช ให้ผู้เข้าชมรู้จักพวกเขาผ่านหน้าแรกของอีคอมเมิร์ซ
เหตุผลง่ายๆ ที่อยู่เบื้องหลังว่าทำไมส่วนลดถึงใช้งานได้ก็คือการกระตุ้นให้ลูกค้าซื้อมากขึ้น ซึ่งจะเพิ่มผลกำไรของคุณ แต่ระวังว่าการลดราคาเกินจุดหนึ่งอาจรบกวนอัตรากำไรได้
แนวคิดทดสอบ 12 – ส่วนลดเพื่อกระตุ้นให้เกิดการซื้อมากขึ้น
ลองนึกภาพตามนี้ ขณะนี้ คุณกำลังเสนอส่วนลด 30% ซึ่งเป็นส่วนหนึ่งของกลยุทธ์การขายลดล้างสต๊อกให้กับลูกค้าของคุณ เมื่อเห็นว่ามีลูกค้าไม่มากนักที่ตอบกลับ คุณสามารถสร้างรูปแบบที่มีส่วนลด 50% ซึ่งคุณทดสอบเพื่อตรวจสอบว่าอัตราคิดลดที่สูงกว่า (ตกลงโดยฝ่ายบริหาร) กระตุ้นให้ลูกค้าซื้อหรือไม่ กำหนดเป้าหมายของคุณเป็น 'ติดตามรายได้บน' บน VWO เพื่อรับผลการทดสอบ
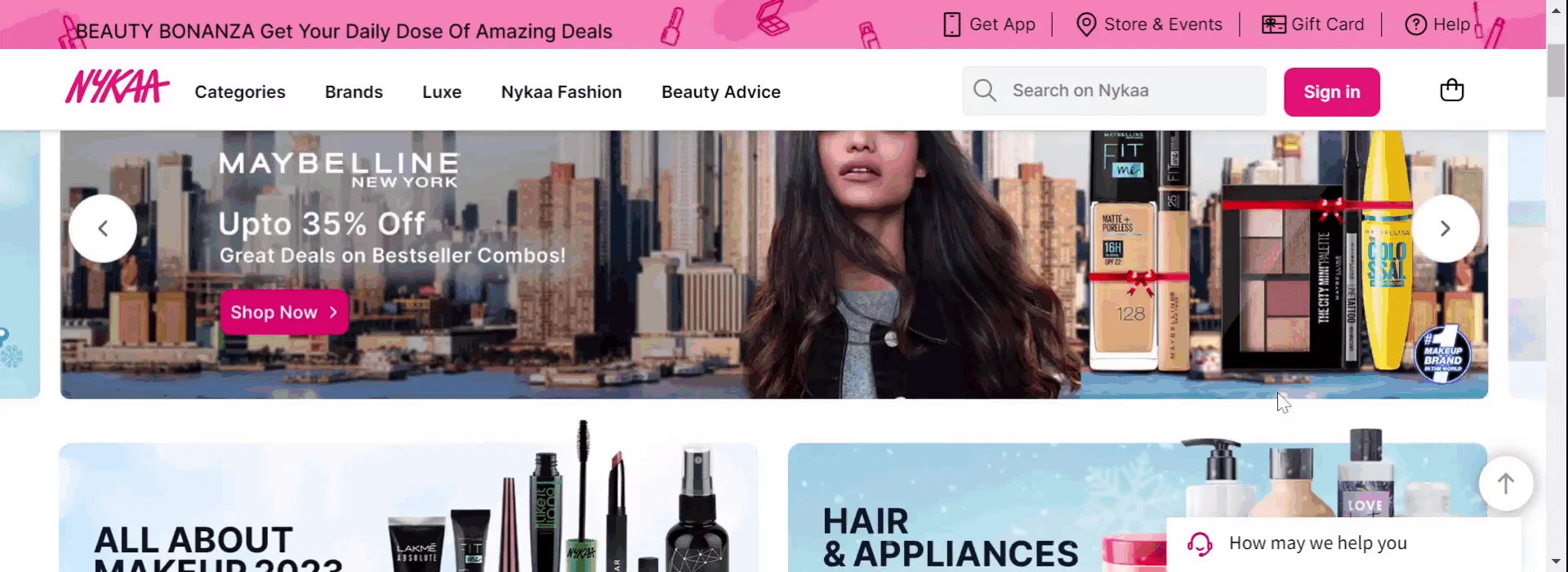
แนวคิดการทดสอบ 13 – ตำแหน่งส่วนลด: ภาพหมุนหรือแถบแนวนอน
ตอนนี้จะวางป้ายข้อเสนอของคุณไว้ที่ใดเพื่อให้ดึงดูดสายตาลูกค้า แบรนด์ส่วนใหญ่เน้นข้อเสนอเป็นภาพหมุนพร้อมภาพผลิตภัณฑ์หรือไลฟ์สไตล์ที่น่าสนใจในส่วนครึ่งหน้าบนของหน้าแรก Behemoths เช่น Amazon และ Walmart เป็นผู้บุกเบิกการใช้การแสดงข้อเสนอรูปแบบนี้ สำหรับกรณีของคุณ คุณสามารถมีภาพหมุนในรูปแบบแรกและแสดงแบนเนอร์แนวนอนที่ด้านบนในรูปแบบที่สอง อันที่มีความเป็นไปได้สูงกว่าในการปรับปรุงการแปลงของคุณควรเผยแพร่ให้ทุกคน
แนวคิดการทดสอบ 14 – คำแนะนำตามข้อเสนอ
ชื่อคำแนะนำตามข้อเสนอยังสามารถเป็นแนวคิดการทดสอบที่ดีในการทดลองใช้และดูว่ามันใช้ได้ผลกับแบรนด์ของคุณอย่างไร Amazon จัดหมวดหมู่ผลิตภัณฑ์ที่มีข้อเสนอที่น่าสนใจภายใต้หมวดหมู่คำแนะนำเฉพาะในหน้าแรก

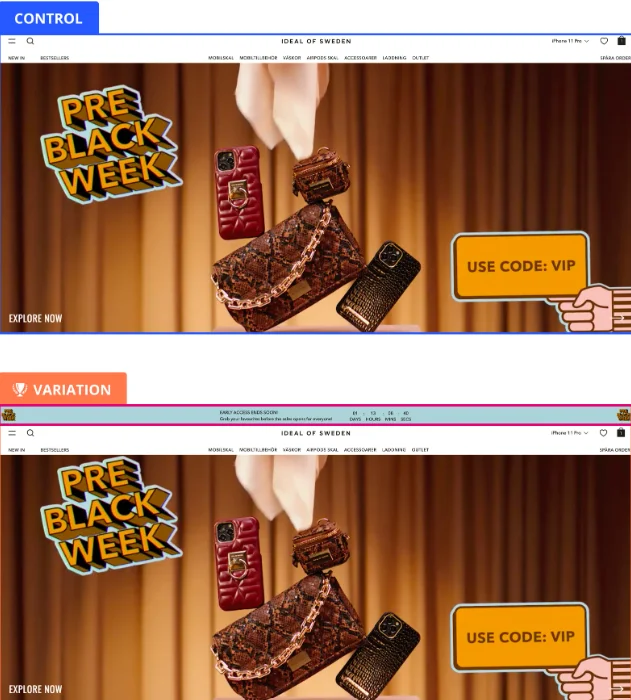
หนึ่งในลูกค้าของ VWO คือ Ideal of Sweden ซึ่งเป็นแบรนด์ไลฟ์สไตล์ของสวีเดน ต้องการใช้ประโยชน์สูงสุดจากเดือนแบล็กเพื่อกระตุ้นยอดขายจากร้านอีคอมเมิร์ซของตน ทีมงานจึงมุ่งกระตุ้นให้ผู้เข้าชมซื้อก่อนที่การขายจะสิ้นสุดลง โดยมีส่วนลดเป็นตัวกระตุ้น ด้วยเหตุนี้ จึงตั้งสมมติฐานว่าการใช้แบนเนอร์นับถอยหลังจะทำให้ลูกค้ารู้สึกกลัวที่จะพลาด และกระตุ้นให้พวกเขาซื้อในไม่ช้า รูปแบบนี้ถูกนำมาใช้ทั่วทั้งเว็บไซต์และนำไปสู่การเพิ่มขึ้น 5.6% ในเมตริกหลักของการเพิ่มลงในรถเข็น หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการเรียนรู้จากการทดสอบและแผนงานถัดไป โปรดอ่านที่นี่

8. แบบฟอร์มป๊อปอัป
ไม่กี่วันก่อน ฉันพบโพสต์ที่น่าสนใจของ Johnny Longden ผู้อำนวยการฝ่าย Digital Experiment Services ซึ่งเขาได้โทรหาผู้ขายเครื่องใช้ในครัวออนไลน์ที่แสดงป๊อปอัปอีเมล 4 ครั้งภายใน 15 วินาทีหลังจากเข้าสู่เว็บไซต์ และเขาเชื่อว่าสิ่งนี้อาจนำไปสู่การออกจากร้านค้าออนไลน์ในระดับสูง
ในขณะที่เราเข้าใกล้อนาคตที่ไม่มีคุกกี้ เราเข้าใจความต้องการของคุณในการรวบรวมข้อมูลจากบุคคลที่หนึ่งเพื่อรักษาความสามารถในการแข่งขัน และการขอให้ผู้เยี่ยมชมแบ่งปันที่อยู่อีเมลด้วยการเสนอส่วนลด จดหมายข่าว และการเป็นสมาชิกในรูปแบบป๊อปอัปคือหนึ่งในวิธีที่มีประสิทธิภาพในการไปถึงที่นั่น
แต่ป๊อปอัปเป็นดาบสองคม แม้ว่าการแสดงข้อมูลเหล่านี้จะช่วยเพิ่มโอกาสในการได้รับข้อมูลลูกค้าที่ต้องการ แต่การแสดงผลก่อนกำหนดอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ เนื่องจากอาจทำให้ผู้เข้าชมเสียสมาธิจากการได้รับคุณค่าจากเว็บไซต์ของคุณ
แนวคิดการทดสอบ 15 – แสดงแบบฟอร์มป๊อปอัปในเวลาที่เหมาะสม
ทำการทดสอบโดยเพิ่มเวลาระหว่างที่ผู้ใช้มาถึงเว็บไซต์และแสดงป๊อปอัปอีเมล สมมติว่าคุณเพิ่มเวลาจาก 15 วินาทีเป็น 30 วินาที ทำให้ผู้ใช้มีโอกาสที่จะดูเนื้อหาบางส่วนของคุณ เมื่อใช้ VWO คุณสามารถกำหนดเป้าหมายเป็น 'ติดตามการคลิกบนองค์ประกอบ' และดูว่ามีผู้ใช้กรอกแบบฟอร์มในรูปแบบดังกล่าวมากขึ้นหรือไม่
แนวคิดการทดสอบ 16 – สำเนาโน้มน้าวใจสำหรับแบบฟอร์มของคุณ
คิดว่ามีขอบเขตในการปรับปรุงสำเนาของแบบฟอร์มหรือไม่ ถามเฉพาะสิ่งที่จำเป็น การถามคำถามมากมายอาจทำให้ผู้เยี่ยมชมสงสัยและทำให้พวกเขาออกจากเว็บไซต์ของคุณ นอกจากนี้ ตรวจสอบให้แน่ใจว่าสำเนานั้นโน้มน้าวใจและดึงดูดใจ คุณสามารถแสดงบางสิ่งเช่น – ผู้เยี่ยมชมมากกว่า 20,000 คนได้ลงทะเบียนแล้ว ตอนนี้เป็นตาของคุณแล้วที่จะรับข้อเสนอที่น่าสนใจในกล่องจดหมายของคุณ การผสมผสานระหว่างสำเนาและตัวเลขที่โน้มน้าวใจทำหน้าที่เป็นหลักฐานทางสังคมที่ยอดเยี่ยมซึ่งสร้างความเร่งด่วนในใจของผู้เข้าชมให้ดำเนินการเพื่อไม่ให้พวกเขาถูกทอดทิ้ง
แนวคิดการทดสอบ 17 – ย่อแบนเนอร์ป๊อปอัปให้เล็กสุด
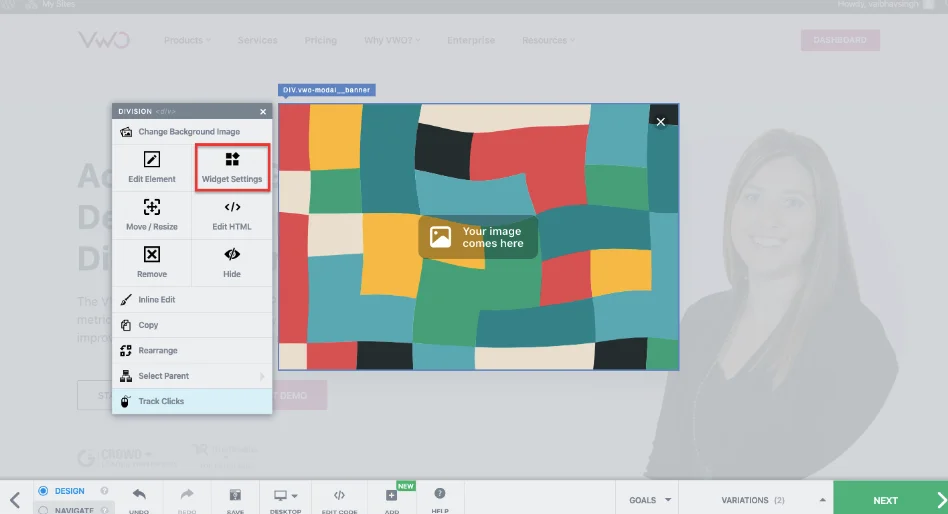
ป๊อปอัปอีเมลของคุณเต็มหน้าหรือไม่ เป็นไปได้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณพบว่ามันทำให้เสียสมาธิ อัตราการออกจากที่สูงอาจเป็นข้อพิสูจน์ได้ คุณสามารถลองแสดงป๊อปอัปแบบย่อที่มุมของหน้าแรกและดูว่าผู้ชมได้รับการตอบรับที่ดีขึ้นหรือไม่ เมื่อใช้ Visual Editor ของเรา คุณสามารถเพิ่มวิดเจ็ตประเภทต่างๆ และปรับรูปร่างและตำแหน่งของวิดเจ็ตที่มีอยู่ได้ ทดลองใช้ฟีเจอร์เต็มรูปแบบเพื่อทดสอบแนวคิดเหล่านี้เลยวันนี้

9. ปุ่มเรียกร้องให้ดำเนินการ
การทำให้หน้าแรกของคุณเต็มไปด้วยคำมากมายไม่ใช่ความคิดที่ดี การสร้างสมดุลระหว่างข้อความและภาพ (แม้แต่ช่องว่าง) เป็นสิ่งสำคัญอย่างยิ่งในการลดภาระทางความคิดสำหรับผู้ใช้ในเว็บไซต์ของคุณ
แนวคิดการทดสอบ 18 – การคัดลอกปุ่มกระตุ้นให้ดำเนินการ
ตามที่แนะนำสำหรับแบบฟอร์มอีเมลป๊อปอัป คุณควรดูว่ามีขอบเขตที่จะเพิ่มประสิทธิภาพปุ่มกระตุ้นการตัดสินใจ (CTA) ในที่ต่างๆ ในหน้าแรกของคุณหรือไม่ หาก CTA ปัจจุบันของคุณ 'เรียกดูผลิตภัณฑ์' ไม่ได้รับคลิกมากเท่าที่คุณต้องการ คุณสามารถดูได้ว่าการปรับเปลี่ยนการคัดลอกเป็นแบบ 'สำรวจคอลเลกชันของเรา' ช่วยเพิ่มการคลิกปุ่มของผู้ใช้หรือไม่
แนวคิดการทดสอบ 19 – สีของปุ่ม CTA
เมื่อคุณตัดสินใจเลือกสีของปุ่ม CTA ให้พิจารณาสีพื้นหลัง ช่องว่าง และองค์ประกอบภาพอื่นๆ ในหน้าแรก สมมติว่าเลย์เอาต์ของคุณทำด้วยสีเหลืองอ่อน คุณไม่สามารถคาดหวังว่าเฉดสีที่คล้ายกันจะโดดเด่นเมื่อใช้กับปุ่ม CTA คุณอาจลองใช้เฉดสีอื่นๆ เช่น น้ำผึ้ง ทอง ไฟ และดิจองแทน เพื่อให้ปุ่ม CTA อยู่ที่ด้านบนสุดของลำดับภาพและดึงดูดสายตาของผู้เยี่ยมชม

แนวคิดการทดสอบ 20 – ตำแหน่งครึ่งหน้าบนของปุ่ม CTA
หน้าแรกของคุณไม่ใช่เขาวงกตที่ผู้เข้าชมต้องแก้ไข หากคุณต้องการให้พวกเขาอยู่บนเว็บไซต์ของคุณ ให้เก็บองค์ประกอบแบบโต้ตอบ โดยเฉพาะปุ่ม CTA ไว้ในตำแหน่งที่คาดเดาได้และโดดเด่น ปุ่ม CTA หลักของคุณอยู่ด้านล่างครึ่งหน้าบนหรือไม่ เลื่อนขึ้นและรวมเข้ากับภาพส่วนหัว คุณแทบจะไม่ผิดพลาดกับสิ่งนี้ ยังคงทดสอบและดูว่ามันเหมาะกับคุณอย่างไร
RIPT บริษัทเครื่องแต่งกายในชิคาโกได้ทดสอบและพบว่าปุ่ม CTA ที่มีประสิทธิภาพดีที่สุดโดยใช้ VWO พวกเขาไม่เพียงแค่เพิ่มส่วนลดเท่านั้น แต่ยังเพิ่มตัวนับเวลาถอยหลังที่สร้าง FOMO (กลัวว่าจะพลาด) ในหมู่ผู้เยี่ยมชมของคุณ ตามที่คาดไว้ รูปแบบดังกล่าวเป็นผู้ชนะโดยมีการซื้อเพิ่มขึ้น 6.3% อ่านที่นี่เพื่อทราบการเรียนรู้จากการทดสอบ
10. แถบค้นหา
ไม่มีการพูดคุยเกี่ยวกับหน้าแรกที่สมบูรณ์โดยไม่ต้องพูดถึงแถบค้นหา แต่ฟังก์ชันแถบค้นหาในตัวเองก็เป็นหัวข้อกว้างๆ ที่คู่ควรกับบทความของตัวเอง สำหรับสิ่งนี้ เรามายึดติดกับตำแหน่งบนหน้าแรก
ไม่ต้องบอกก็รู้ว่าแถบค้นหาควรอยู่ในตำแหน่งที่โดดเด่นเพื่อให้ผู้เข้าชมเห็นและเข้าถึงได้ง่าย ต่อไปนี้คือตัวอย่างบางส่วนที่จะสร้างแรงบันดาลใจในการทดสอบของคุณ
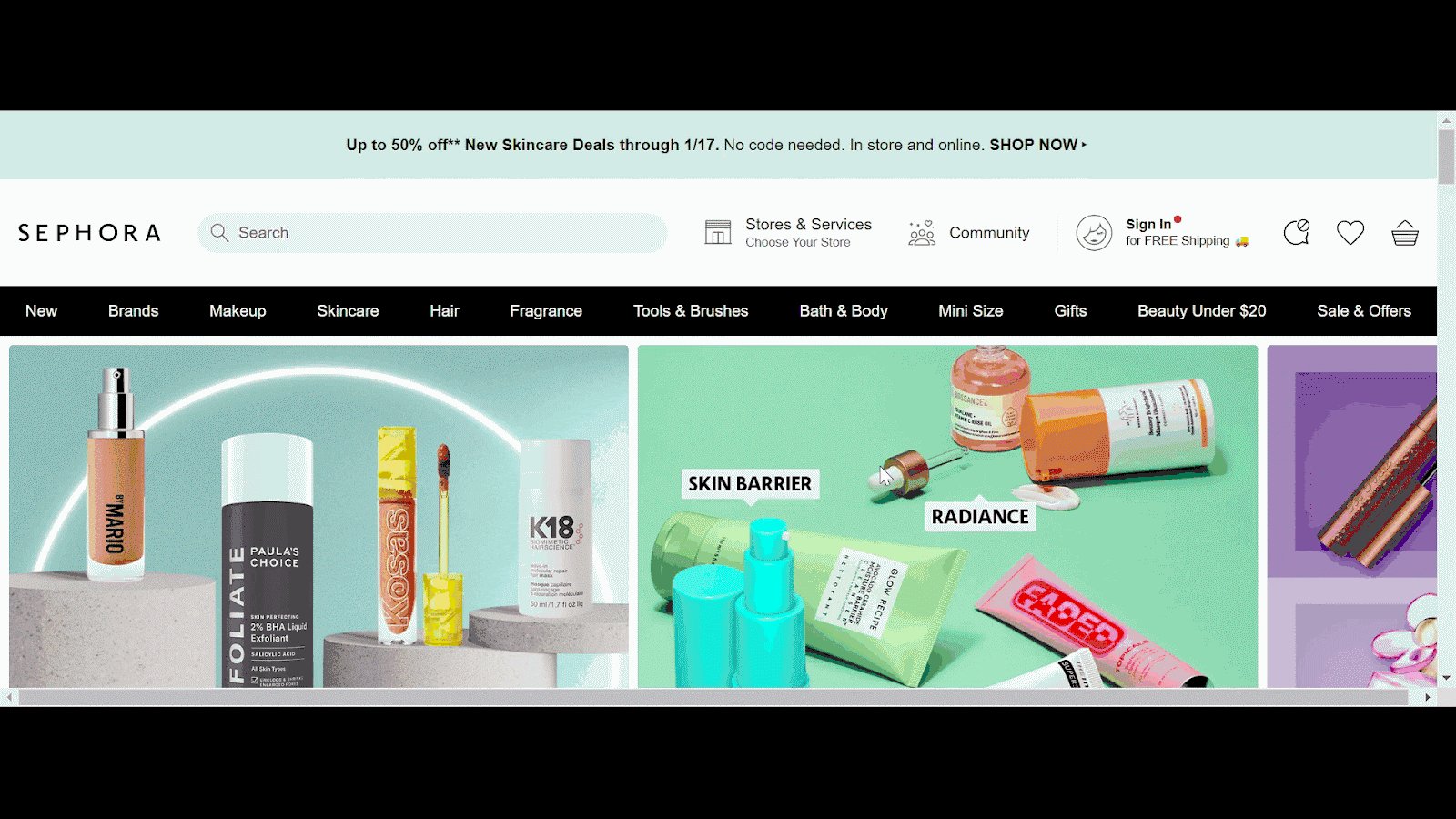
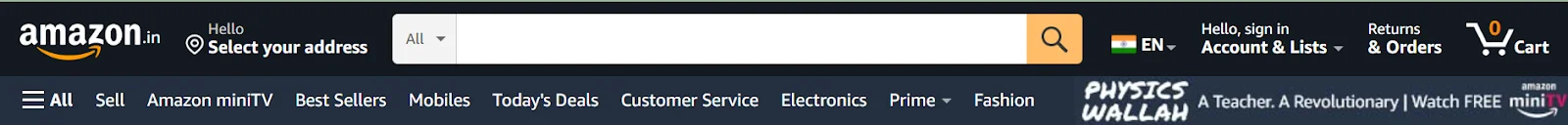
Amazon ได้แบ่งเมนูด้านบนออกเป็นสองแถบ โดยจะแสดงแถบค้นหาพร้อมกับบัญชีผู้ใช้ ส่งคืน และไอคอนใส่รถเข็นที่ด้านบน และเมนูขนาดใหญ่และเมนูแฮมเบอร์เกอร์ในแถบที่สอง
ในขณะที่ eBay แบ่งเมนูด้านบนออกเป็นสามแถบที่แตกต่างกัน – แถบแรกแสดงไอคอนหยิบใส่ตะกร้าและสัญลักษณ์บัญชี รายการเฝ้าดู และรายการแบบเลื่อนลงของ eBay ของฉัน และอื่นๆ แถบที่สองเป็นเพียงช่องค้นหาที่มีร้านค้าตามหมวดหมู่แบบเลื่อนลงอยู่ข้างๆ รายการที่สามแสดงรายการเมนูการนำทางหลักทั้งหมดเพื่อให้ผู้ใช้สำรวจ


แนวคิดการทดสอบ 21 – การออกแบบและตำแหน่งของแถบค้นหา
พิจารณาว่าผู้เข้าชมในหน้าแรกของคุณไม่ได้คลิกที่ช่องค้นหา แต่คุณสังเกตเห็นว่าผู้เข้าชมที่ค้นหามีโอกาสที่จะแปลงมากกว่า สำหรับรูปแบบต่างๆ คุณสามารถทำให้ช่องค้นหาอยู่กึ่งกลางมากขึ้นและเส้นขอบของช่องนั้นเด่นชัดขึ้นเพื่อเพิ่มความสามารถในการค้นพบ ทดสอบสิ่งนี้กับตัวควบคุมที่ช่องค้นหาไม่เด่น ดูว่ารูปแบบนี้เพิ่มจำนวนผู้เข้าชมที่คลิกและค้นหาผลิตภัณฑ์หรือไม่
Best Choice Product บริษัทอีคอมเมิร์ซในแคลิฟอร์เนียพบว่า 50% ของการเข้าชมเว็บไซต์เป็นผู้ใช้อุปกรณ์เคลื่อนที่ และผู้เข้าชมที่ค้นหาผลิตภัณฑ์มี Conversion ดีกว่าที่เหลือ 60% พวกเขาใช้ VWO เพื่อทำการทดสอบโดยมีสมมติฐานว่าการเพิ่มขนาดของช่องค้นหาและวางไว้ตรงกลางสามารถช่วยปรับปรุงการแปลงได้ การทดสอบประสบความสำเร็จด้วยอัตราการคลิกผ่านที่เพิ่มขึ้น 30% บน CTA หลัก อ่านที่นี่เพื่อทราบข้อมูลเพิ่มเติม
ห่อมันขึ้น
หน้าแรกมีหน้าต่างให้ผู้ใช้ดูแบรนด์ของคุณและสิ่งที่นำเสนอ คุณต้องทดลองและดูว่าอะไรช่วยให้ผู้ใช้อยู่ในเว็บไซต์อีคอมเมิร์ซของคุณ พิสูจน์ว่าร้านค้าออนไลน์ของคุณคุ้มค่าที่จะใช้เวลากับมัน และค่อยๆ ย้ายพวกเขาไปยังช่องทางการซื้อ
หวังว่าคุณจะสนุกกับการอ่านบล็อกแรกเกี่ยวกับแนวคิดการทดสอบ A/B สำหรับหน้าแรกอีคอมเมิร์ซของคุณในซีรีส์นี้ คุณอาจถูกล่อลวงให้ลองใช้แนวคิดการทดสอบเหล่านี้ โดยหวังว่าจะเพิ่มการมีส่วนร่วมของผู้ใช้และการแปลงให้พุ่งสูงขึ้น แต่โปรดจำไว้ว่าการทดสอบใด ๆ ที่คุณดำเนินการควรได้รับการสนับสนุนจากการวิจัยตามบริบทของเว็บไซต์และผู้ใช้ของคุณ
ใช้ประโยชน์จากแพลตฟอร์มการทดสอบแบบผสานรวม VWO เพื่อเจาะลึกการวิเคราะห์พฤติกรรมผู้ใช้ ข้อมูลลูกค้าแบบรวม และสแต็กทั้งหมดเพื่อแจ้งแผนงานการทดสอบเว็บไซต์ของคุณ ลงทะเบียนเพื่อทดลองใช้ฟรีเพื่อก้าวแรกสู่การปรับปรุงหน้าแรกของคุณ!
