เว็บไซต์อีคอมเมิร์ซบนมือถือ 10 อันดับแรกที่ทำให้การช็อปปิ้งออนไลน์เป็นเรื่องง่ายสำหรับผู้ใช้
เผยแพร่แล้ว: 2018-04-18คุณรู้หรือไม่ว่าผู้ใช้สมาร์ทโฟน 62 เปอร์เซ็นต์ทำการซื้อทางออนไลน์โดยใช้อุปกรณ์มือถือของตนในช่วง 6 เดือนที่ผ่านมา และเมื่อคุณพิจารณาว่ามีผู้บริโภคประมาณ 125 ล้านคนที่เป็นเจ้าของสมาร์ทโฟน เปอร์เซ็นต์นั้นจะมีความหมายมากยิ่งขึ้น
ผู้ซื้อประมาณ 80 เปอร์เซ็นต์ใช้สมาร์ทโฟนเพื่อค้นหารีวิวผลิตภัณฑ์หรือเปรียบเทียบราคาเมื่ออยู่ที่หน้าร้านจริง เพื่อค้นหาข้อเสนอออนไลน์ที่ดีกว่า นอกจากนี้ ในปี 2559 การซื้อสินค้าออนไลน์เพิ่มขึ้น 45 เปอร์เซ็นต์ และในปี 2560 สหรัฐฯ มีอัตราการเจาะตลาดการช้อปปิ้งออนไลน์ถึง 77 เปอร์เซ็นต์

การออกแบบเว็บไซต์และแอพบนมือถือแตกต่างกันอย่างไร
คุณอาจสงสัยว่าเหตุใดเว็บไซต์อีคอมเมิร์ซขนาดใหญ่บางแห่งจึงลงทุนอย่างมากกับการออกแบบที่ตอบสนองและเป็นมิตรกับมือถือ และเหตุใดบางเว็บไซต์จึงสร้างการออกแบบแอปแทน ความจริงก็คือว่าทั้งสองตัวเลือกมาพร้อมกับข้อดีและข้อเสียของตัวเอง
การออกแบบเว็บอีคอมเมิร์ซ
เว็บไซต์อีคอมเมิร์ซที่ตอบสนองและเป็นมิตรกับมือถือนั้นแสดงผลได้ดีบนอุปกรณ์ทุกประเภทและให้การเข้าถึงที่ดีขึ้น การบำรุงรักษาทำได้ง่ายขึ้นและการอัปเดตทำได้ง่าย อย่างไรก็ตาม เนื่องจากเว็บไซต์ปรับให้เข้ากับอุปกรณ์ที่แสดงเนื้อหา จึงมักไม่สามารถนำเสนอข้อมูลในหน้าเดียวได้ บางครั้งความสะดวกและความสะดวกในการใช้งานอาจประสบ คุณมักจะต้องลงชื่อเข้าใช้และรอให้เว็บไซต์โหลด และแม้ในขณะที่คุณลงชื่อเข้าใช้ ก็ยังมีโอกาสไม่มากในการปรับแต่งประสบการณ์การท่องเว็บและช็อปปิ้งในแบบของคุณ
การออกแบบแอปอีคอมเมิร์ซ
แอพมือถือต้องใช้เวลาในการพัฒนา และคุณต้องพัฒนาหลายเวอร์ชันเพื่อให้ครอบคลุมอุปกรณ์ทุกประเภท การเข้าถึงจำกัดเฉพาะผู้ที่ตกลงที่จะติดตั้งแอปบนสมาร์ทโฟนหรือแท็บเล็ตของตนเท่านั้น การบำรุงรักษาและการอัปเดตอย่างต่อเนื่องจะต้องเปิดตัวและได้รับการอนุมัติจาก Google Play และ App Store ของ Apple อย่างไรก็ตาม มันสะดวกกว่ามากที่จะใช้แอพมือถือเพื่อซื้อของออนไลน์ คุณลงชื่อเข้าใช้อยู่เสมอ เนื้อหาโหลดเร็วกว่าและต่างจากเว็บไซต์ และคุณสามารถรับการแจ้งเตือนแบบพุชบนโทรศัพท์ของคุณ Conversion นั้นง่ายต่อการติดตาม และตัวเลือกการปรับเปลี่ยนในแบบของคุณนั้นแทบจะไร้ขีดจำกัด
แล้วอะไรคือตัวเลือกที่เหมาะสมสำหรับแบรนด์? พวกเขาควรมุ่งเน้นที่การทำให้เว็บไซต์ของตนเหมาะกับอุปกรณ์เคลื่อนที่หรือเพียงแค่พัฒนาแอปอีคอมเมิร์ซบนมือถือ คำตอบที่ถูกต้อง หากงบประมาณเอื้ออำนวย น่าจะเป็นทั้งสองอย่าง ในขณะที่การวิจัยตลาดจะให้คำตอบสุดท้ายแก่คุณ แอปอีคอมเมิร์ซมักจะปรับปรุงผลกำไรของธุรกิจ ท้ายที่สุดแล้ว ผู้คนใช้เวลา 90 เปอร์เซ็นต์ของเวลาบนอุปกรณ์เคลื่อนที่ไปกับแอป อย่างไรก็ตาม หากคุณต้องเลือกอย่างใดอย่างหนึ่ง ให้เลือกเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเดสก์ท็อป แท็บเล็ต และมือถือ
นอกจากนี้ เว็บไซต์อีคอมเมิร์ซบนมือถือสามารถออกแบบในลักษณะที่ให้ประโยชน์ทั้งหมดของแอปได้อย่างแท้จริง และแม้กระทั่งเลียนแบบการออกแบบเดสก์ท็อปได้อย่างสมบูรณ์แบบ เพื่อสร้างแรงบันดาลใจในการเพิ่มประสิทธิภาพของคุณเอง เราได้รวบรวมรายชื่อเว็บไซต์อีคอมเมิร์ซบนมือถือ 10 แห่งที่ทำให้การช็อปปิ้งเป็นเรื่องง่าย
ไซต์อีคอมเมิร์ซบนมือถือ 10 อันดับแรกพร้อมการเดินทางของลูกค้าที่ราบรื่น

1. อเมซอน
นี่ไม่ใช่เกมง่ายๆ – Amazon เป็นเว็บไซต์อีคอมเมิร์ซอันดับหนึ่งและเป็นผู้ค้าปลีกอิเล็กทรอนิกส์ชั้นนำในสหรัฐอเมริกา ตามสถิติของ Statista Amazon มียอดขายสุทธิ 178 พันล้านดอลลาร์ในปี 2560 ยิ่งไปกว่านั้น Amazon ยังประกอบด้วยยอดขายออนไลน์ 43% ในสหรัฐอเมริกาเพียงประเทศเดียว! พวกเขาต้องทำในสิ่งที่ถูกต้องด้วยการออกแบบที่ตอบสนองและเป็นมิตรกับอุปกรณ์เคลื่อนที่
ไซต์อีคอมเมิร์ซบนมือถือของ Amazon ทำงานได้ดีเพราะทำการซื้อให้เสร็จสมบูรณ์ได้ง่ายมาก ขั้นตอนที่น้อยลงในการซื้อสินค้าออนไลน์ ประสบการณ์ผู้ใช้ที่ดีขึ้นที่คุณจะมอบให้กับลูกค้าของคุณ ดูที่หน้าแรกของมือถือของ Amazon แถบค้นหามีความโดดเด่นและปุ่มทั้งหมดนั้นเป็นมิตรกับการแตะ การป้อนข้อความช่วยสะกดคำช่วยเพิ่มความเร็วในกระบวนการค้นหา สำหรับผู้ที่ต้องการเพียงแค่เรียกดู Amazon มีหมวดหมู่ที่ใช้งานง่ายซึ่งจะปรับให้เข้ากับกิจกรรม วันหยุด และความชอบส่วนบุคคล
สังเกตว่ามีข้อความเว็บไซต์เพียงพอที่จะให้ข้อมูลพื้นฐานและดึงดูดลูกค้าให้ค้นหาข้อมูลเพิ่มเติมได้อย่างไร สิ่งนี้ทำให้ส่วนต่อประสานผู้ใช้ (UI) เรียบง่ายและไม่กระจัดกระจาย พื้นที่เชิงลบที่สมดุลทำให้เนื้อหาที่มีอยู่ปรากฏขึ้นและดึงดูดความสนใจ หากเรากำลังพูดถึงการออกแบบเว็บไซต์อีคอมเมิร์ซบนมือถือที่ล้ำสมัย Amazon ไม่ใช่ร้านที่สวยที่สุด แต่ก็เป็นหนึ่งในเว็บไซต์ที่ใช้งานได้ดีที่สุดอย่างแน่นอน
เป็นวิธีที่ดีที่พวกเขาใช้ลูกศรง่ายๆ เพื่อให้ลูกค้ารู้ว่าจะเกิดอะไรขึ้นเมื่อพวกเขาคลิกหมวดหมู่ ลูกศรขวาแสดงว่าลูกค้าจะถูกนำไปที่หน้าจออื่น และลูกศรชี้ลงจะเลื่อนเมนูทั้งหมดลง เคล็ดลับการใช้งานอีกประการหนึ่งที่ Amazon นำเสนออย่างเชี่ยวชาญ และไซต์อีคอมเมิร์ซบนมือถืออื่นๆ ทั้งหมดควรนำมาใช้คือการเสนอทางเลือกให้ผู้เยี่ยมชมในการเปิดไซต์แบบเต็มบนมือถือของตน

2. Etsy
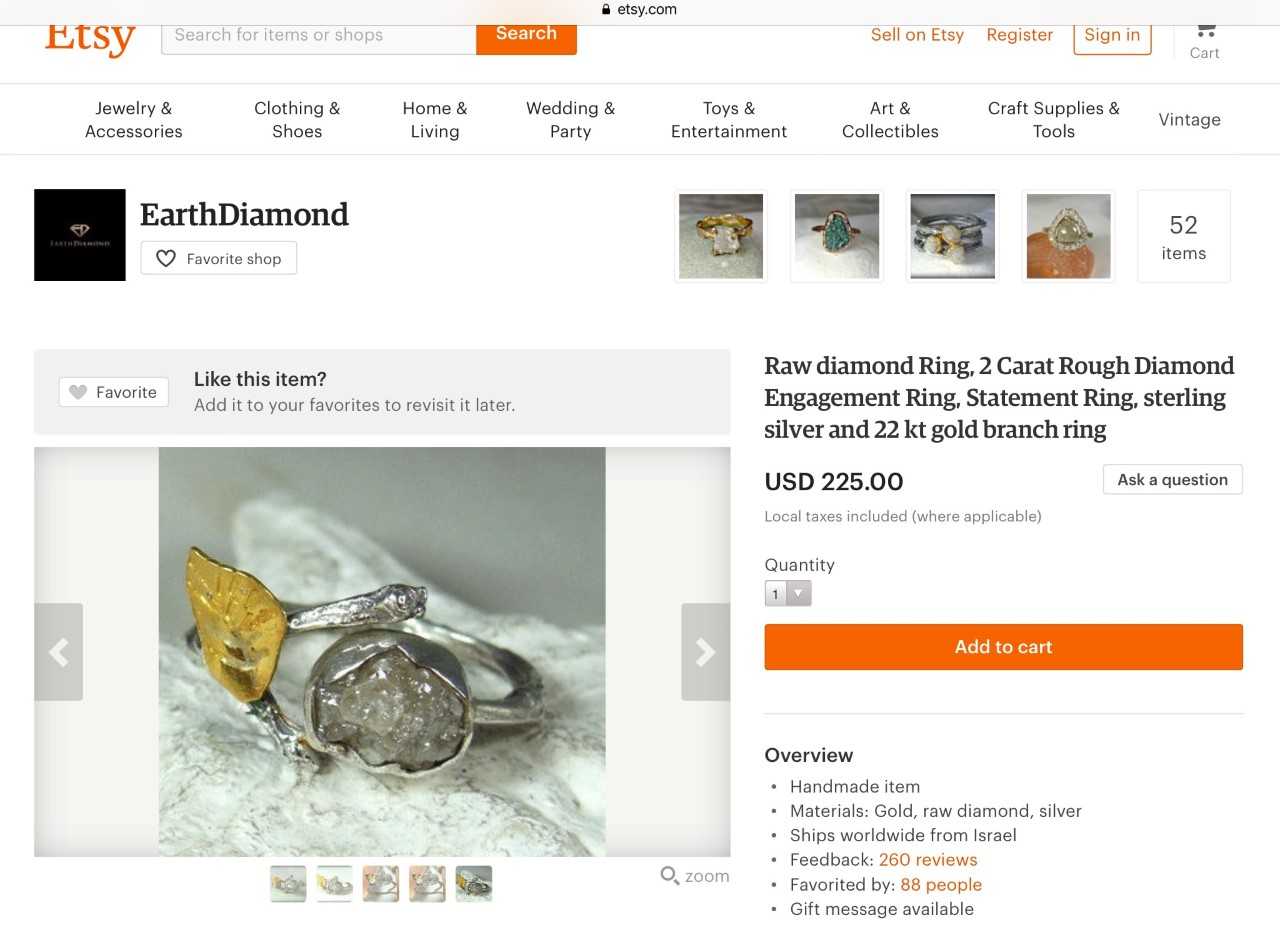
Etsy เป็นไซต์อีคอมเมิร์ซบนมือถือที่ขายของโบราณและของที่ทำด้วยมือ Unique เป็นคำคุณศัพท์ที่สมบูรณ์แบบสำหรับ Etsy จากการออกแบบที่เรียบง่ายและสะอาดตา มันมีเลย์เอาต์ที่ง่ายกว่า Amazon ด้วยซ้ำ แต่เว็บไซต์อีคอมเมิร์ซบนมือถือทั้งสองนี้เทียบกันไม่ได้เพราะพวกเขามีกลุ่มเป้าหมายต่างกัน
เรามาดูกันว่าค่าโดยสารของ Etsy เป็นอย่างไร ในปี 2018 Etsy มีสมาชิกมากกว่า 54 ล้านคน ซึ่งมียอดขาย 1.93 พันล้าน และผู้ซื้อมากกว่า 31.7 ล้านคน และที่สำคัญที่สุด 65 เปอร์เซ็นต์ของผู้ซื้อเหล่านั้นมาจากไซต์อีคอมเมิร์ซบนมือถือ เมื่อเรากำลังพูดถึงการตอบสนอง Etsy นั้นเป็นมิตรกับอุปกรณ์พกพาอย่างยิ่ง ส่วนต่อประสานกับผู้ใช้นั้นใช้งานง่ายมากและฟังก์ชั่นเติมข้อความอัตโนมัติในการค้นหามีความสามารถในการอ่านใจเกือบ
ตัวเลือกการใช้งานที่ยอดเยี่ยมอย่างหนึ่งที่ Etsy สามารถอวดได้คือการค้นหาโดยละเอียดพร้อมตัวเลือกการกรองในเชิงลึก พวกเขาปฏิบัติตามคำขวัญของพวกเขาอย่างแท้จริง - "เราทำให้การค้นหาของคุณเป็นเรื่องง่าย" มุมมองตารางและภาพที่ถ่ายอย่างมืออาชีพเป็นวิธีที่ยอดเยี่ยมในการนำเสนอสินค้าขายดี พื้นที่เชิงลบดำเนินการอย่างสวยงามและลงตัวกับตัวแบ่งเนื้อหา ปุ่มมีขนาดใหญ่มากและแตะได้ โดยเฉพาะอย่างยิ่งในตำแหน่งที่จำเป็นที่สุดบนหน้าผลิตภัณฑ์ Etsy มีเลย์เอาต์ที่ดึงดูดสายตามากที่สุดแห่งหนึ่งสำหรับไซต์อีคอมเมิร์ซบนมือถือ
โอ้และข้อเท็จจริงที่น่าสนใจอย่างหนึ่งเกี่ยวกับ Etsy คือผู้ขายร้อยละ 8 เป็นผู้หญิง

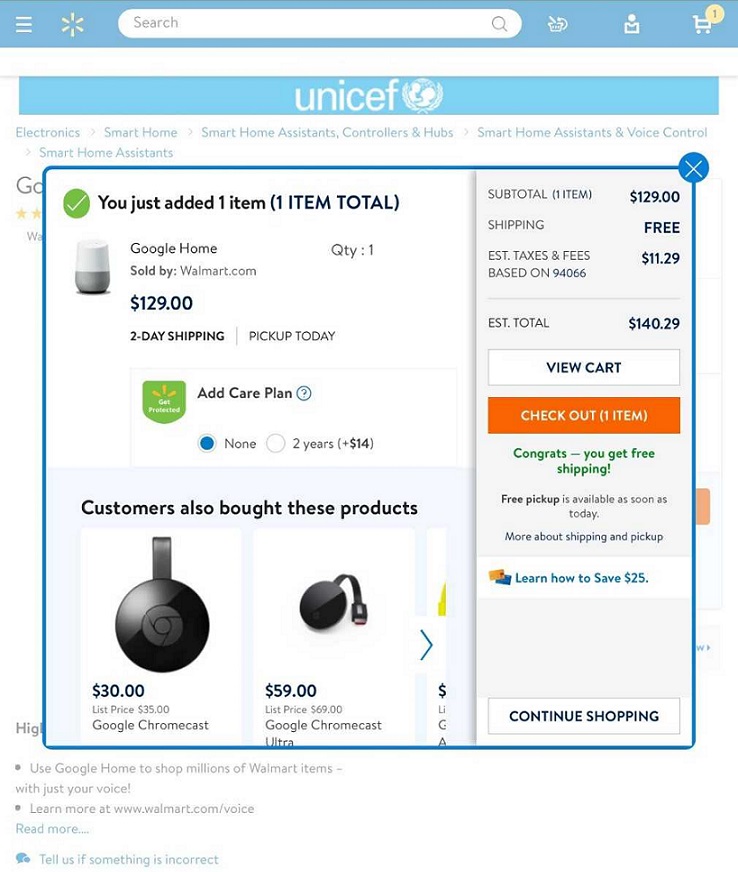
3. Walmart
หนึ่งในเครือข่ายค้าปลีกที่ใหญ่ที่สุดในสหรัฐอเมริกาได้ยกเครื่องกลยุทธ์อย่างสมบูรณ์และเริ่มธุรกิจอีคอมเมิร์ซในปี 2560 Walmart ลงทุนมหาศาลในภาคนี้และผลลัพธ์อยู่ในนั้น – ยอดขายออนไลน์ของพวกเขาเพิ่มขึ้น 63 เปอร์เซ็นต์! Walmart ไม่ใช่ Amazon แต่พยายามจะเป็นจริงๆ เมื่อเราดูที่ไซต์อีคอมเมิร์ซบนมือถือของ Walmart เราพบว่าประสบการณ์ของผู้ใช้เป็นหนึ่งในวัตถุประสงค์หลัก
สีฟ้าและสีขาวเข้ากันได้ดี และสีส้มแดงใช้สำหรับปุ่มซื้อของ จานสีที่เรียบง่ายแต่มีประสิทธิภาพที่ใช้พื้นที่เชิงลบมากมาย เช่นเดียวกับคู่แข่งที่กล่าวถึงข้างต้น ผลการค้นหาผลิตภัณฑ์จะแสดงในมุมมองตารางและข้อมูลจะถูกนำเสนอในลักษณะที่เป็นหนึ่งเดียว ผลิตภัณฑ์บางรายการมีตราสัญลักษณ์ข้อตกลงที่ดีที่สุดของ Walmart ประสิทธิภาพการกรองและการเรียงลำดับเป็นไปตามที่คาดไว้ และการป้อนข้อความคาดเดาช่วยให้การค้นหาผลิตภัณฑ์ง่ายขึ้น รูปภาพและคำอธิบายของผลิตภัณฑ์โดดเด่นมากบนไซต์อีคอมเมิร์ซบนมือถือนี้
ปุ่ม 'อ่านเพิ่มเติม' บนหน้าผลิตภัณฑ์มีขนาดเล็กเกินไปและแทบมองไม่เห็น แต่คำอธิบายผลิตภัณฑ์และเนื้อหาที่มีส่วนหัวจำนวนมากให้ข้อมูลเพียงพอสำหรับผู้ซื้อในอนาคต รถเข็นของ Walmart มีความล้ำสมัยในด้านการออกแบบและการใช้งานที่เหมาะกับอุปกรณ์พกพา เมื่อใดก็ตามที่ลูกค้าเพิ่มสินค้า และมาสก์โอเวอร์เลย์ปรากฏขึ้นและแจ้งให้คุณทราบเกี่ยวกับสินค้าที่เพิ่มลงในตะกร้าสินค้า ง่ายต่อการดูค่าขนส่ง ราคา ภาษี ปริมาณสินค้า และบริการเพิ่มเติม Walmart ยังไม่พลาดโอกาสในการโฆษณาผลิตภัณฑ์ที่ซื้อบ่อยในขั้นตอนนี้ การชำระเงินเป็นเรื่องง่าย ซึ่งสามารถช่วยให้เกิด Conversion ในอีคอมเมิร์ซบนมือถือเท่านั้น

4.อาลีบาบาและ AliExpress
Alibaba Group และ AliExpress เป็นเว็บไซต์อีคอมเมิร์ซออนไลน์และมือถือชั้นนำที่ตั้งอยู่ในจีน ซึ่งผู้ผลิตสามารถโฮสต์ร้านค้าเสมือนจริงและนำเสนอสินค้าให้กับลูกค้าและลูกค้าทั่วโลก ขนาดของอาลีบาบาสามารถนำเสนอได้โดยสถิติดังต่อไปนี้: มีพนักงานมากกว่า 50,000 คนและรายรับต่อปีในปี 2560 มากกว่า 252 พันล้านดอลลาร์ AliExpress ซึ่งเป็นแพลตฟอร์ม B2C มีผู้ซื้อ 100 ล้านคนในปี 2560 เพียงปีเดียว
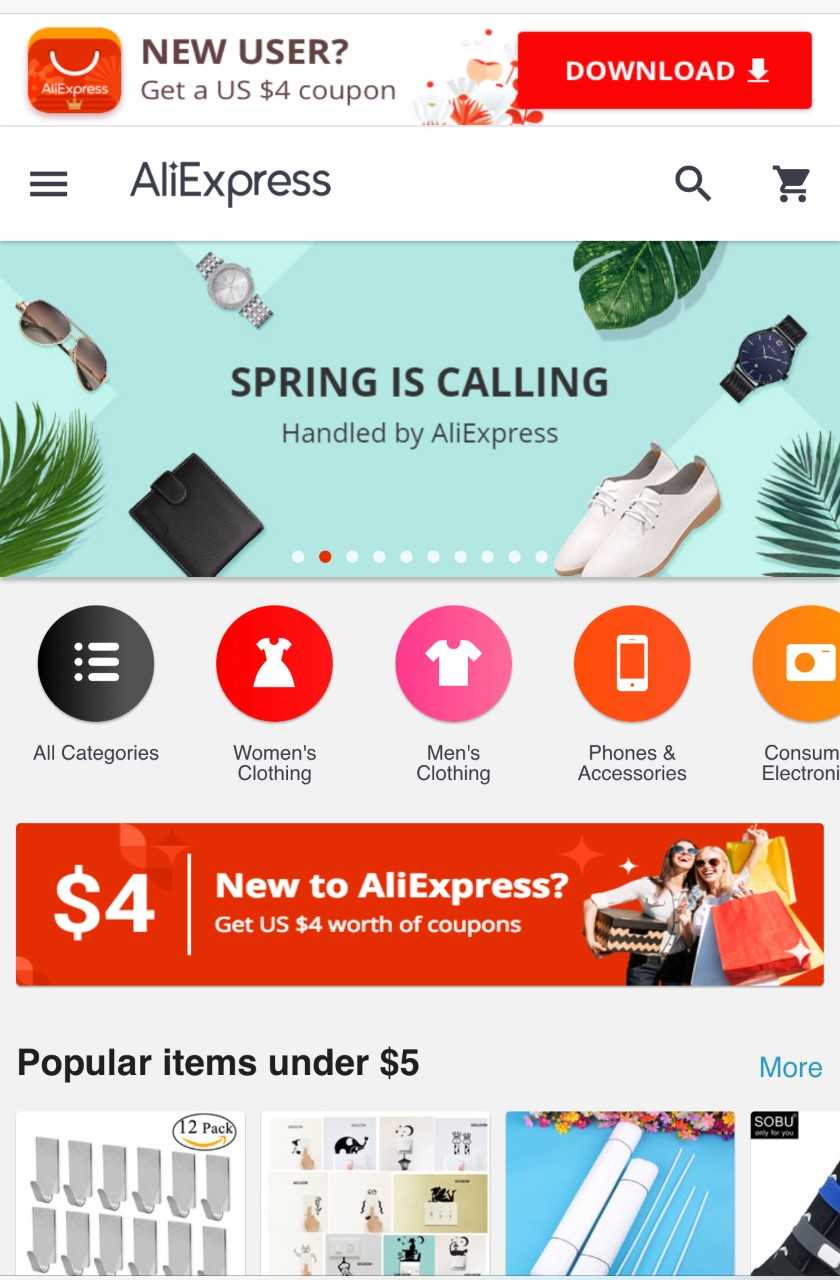
มาเจาะลึกการออกแบบและสุนทรียศาสตร์ของ AliExpress เป็นที่น่าสังเกตว่าการออกแบบมีการเปลี่ยนแปลงตลอดหลายปีที่ผ่านมา และตอนนี้เว็บไซต์ภาษาอังกฤษของ Aliexpress ดูเหมือนอีคอมเมิร์ซมือถือตะวันตกอื่นๆ ที่เรานำเสนอข้างต้น ด้วยการใช้จานสีที่ตัดกันสูงกับเฉดสีแดง AliExpress สามารถดึงดูดความสนใจมาที่แถบค้นหา ข้อเสนอแฟลชและราคาส่วนลดในหมวดหมู่ต่างๆ มีพื้นที่เชิงลบมากมาย ดังนั้น AliExpress ทำการบ้านได้ดี เนื้อหาถูกนำเสนออย่างดีในรูปแบบตาราง โดยมีตัวเลื่อนที่เคลื่อนไหวเพียงพอเพื่อไม่ให้นิ่งและน่าเบื่อ
ป๊อปอัปส่งเสริมการลงชื่อเข้าใช้ AliExpress เพื่อให้แพลตฟอร์มสามารถติดตามการเดินทางของผู้ซื้อและจัดหาผลิตภัณฑ์ที่เกี่ยวข้อง คูปองที่พวกเขาเสนอให้สำหรับการลงชื่อเข้าใช้จะถูกวางไว้อย่างระมัดระวังในครึ่งหน้าบนของหน้าแรกซึ่งมีความน่าดึงดูดใจอยู่เสมอและสอดคล้องกับสีของแบรนด์ ทันทีที่คุณเข้าสู่เว็บไซต์ ผ่านแท็บเล็ตหรือโทรศัพท์มือถือ เป็นที่ชัดเจนว่าการลงชื่อเข้าใช้คือเป้าหมายหลักของ AliExpress และเป็นกลยุทธ์ในการรับลูกค้าซ้ำ

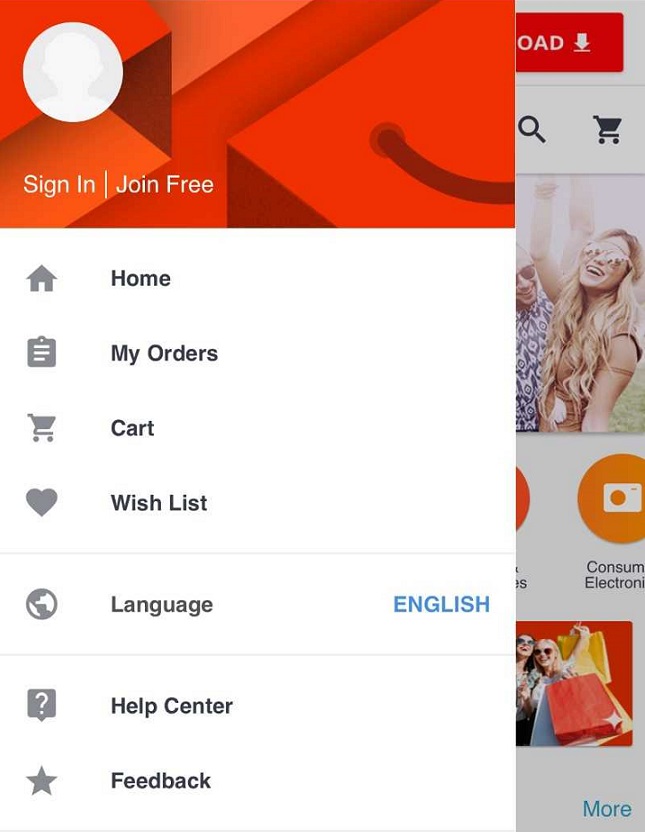
เห็นได้ชัดว่าการใช้งานเป็นสิ่งสำคัญสำหรับนักออกแบบ เห็นได้ชัดว่า AliExpress กำลังเลียนแบบการออกแบบของ Google เพียงดูที่เมนูหลักบนเว็บไซต์อีคอมเมิร์ซบนมือถือ ดูเหมือนบัญชี Gmail อย่างมาก ลูกค้าได้แสดงความคิดเห็นเกี่ยวกับแพลตฟอร์ม AliExpress ด้วยคะแนน 4.8/5 บน Google และบทวิจารณ์มากกว่า 27,000 รายการ
ตะกร้าสินค้าได้รับการออกแบบอย่างเป็นธรรมชาติในรูปแบบกริด โดยให้ข้อมูลที่จำเป็นทั้งหมดแก่ลูกค้า เนื่องจาก AliExpress เป็นโฮสต์ของร้านค้าออนไลน์ต่างๆ มากมาย พวกเขาจึงหลีกเลี่ยงตะกร้าสินค้าที่รกและสับสนด้วยการแบ่งสินค้าตามร้านค้าและกรองตามเวลาที่เพิ่มเข้าไป จากนั้นลูกค้าสามารถเลือกผู้ขายที่ต้องการซื้อได้
การออกแบบและการทำงานที่ดีสามารถเห็นได้ในรายการสินค้าที่ต้องการและการตั้งค่าการแจ้งเตือนของ AliExpress ซึ่งจะแจ้งให้ลูกค้าทราบเมื่อมีการลดราคาสินค้าที่พวกเขาสนใจ AliExpress มีหนึ่งในตัวเลือกการกรองที่ครอบคลุมและใช้งานได้ดีที่สุดระหว่างการค้นหาผลิตภัณฑ์ ตัวกรองยังเปลี่ยนแปลงตามประเภทของผลิตภัณฑ์ที่คุณกำลังค้นหา

5. สเปซโกลด์แมน
Space Goldman ไม่ใช่ไซต์อีคอมเมิร์ซบนมือถือทั่วไป แต่เป็นตัวอย่างที่ดีของวิธีการเสนอบริการออนไลน์บนเว็บไซต์ที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ในกรณีที่คุณไม่ทราบ การออกแบบเว็บไซต์เพื่อมือถือเป็นหลักหมายความว่าเว็บไซต์นั้นมีไว้สำหรับมือถือและแท็บเล็ตเป็นหลัก

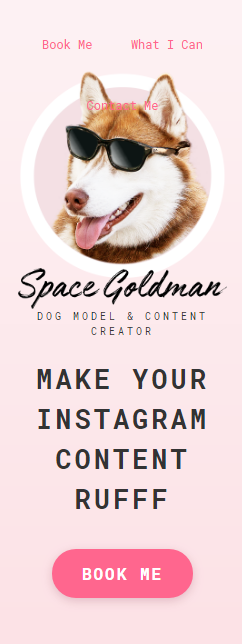
ทางเลือกนี้ควรสะท้อนถึงประเภทของธุรกิจที่บริษัทอยู่ เมื่อเราเห็นเว็บไซต์ของ Space Goldman ก็มีเหตุผลที่เขาจะเลือกใช้การออกแบบที่เน้นมือถือเป็นหลัก เขาให้บริการถ่ายภาพสุนัขของเขาเป็นนายแบบ โต้ตอบกับแบรนด์และผลิตภัณฑ์ต่างๆ แพลตฟอร์มที่เขาเลือกและสถานที่ที่เขาแสดงผลงานของเขาคือ Instagram อย่างเป็นธรรมชาติ
จากมุมมองของผู้ใช้ เว็บไซต์นั้นเรียบง่ายและสะอาดตามาก เป็นเพจเจอร์เดียวที่มีการเดินทางของผู้ซื้อที่คล่องตัว ตัวอย่างที่สมบูรณ์แบบของ "less is more" นี้แสดงให้เห็นผ่านการคัดลอกเว็บไซต์ จำนวนตัวเลือก และแม้แต่เลย์เอาต์ การกำหนดราคาที่โปร่งใสสำหรับแบรนด์ใหญ่ๆ อย่าง Colgate ก็ช่วยเพิ่มอัตราการแปลงได้อย่างแน่นอน รูปภาพขนาดใหญ่ด้านล่างแสดงบริการของ Space Goldman ในลักษณะที่ลื่นไหลและไม่สร้างความรำคาญ
จานสีมีพื้นฐานมาจากการไล่ระดับสีชมพูอ่อนและพื้นหลังสีขาวนวล โดยมีปุ่มสีชมพูที่ดูโดดเด่นกว่าเล็กน้อย นอกจากนี้ ให้สังเกตว่าโอกาสสำหรับ Conversion มีอยู่ทั่วเว็บไซต์อย่างไร - ปุ่มมากมายที่นำไปสู่การซื้อจะส่งผลดีต่อ Conversion อย่างแน่นอน

6. ลัช
นอกจากสีสันและน่าสนใจแล้ว แบรนด์ Lush Cosmetics ยังเป็นตัวอย่างที่ดีในการแสดงให้เห็นว่าไซต์ b-commerce (อีคอมเมิร์ซที่มีตราสินค้า) สามารถเปล่งประกายผ่านจานสีที่จำกัดและส่วนต่อประสานกับผู้ใช้ที่ใช้งานได้ดีได้อย่างไร ความเรียบง่ายและเลย์เอาต์ที่เน้นผลิตภัณฑ์เป็นหลักจะช่วยให้มั่นใจว่าลูกค้าจะได้รับประสบการณ์ที่ดีต่อผู้เข้าชมของ Lush การหลุดพ้นจากรูปแบบของความหมองคล้ำและเว็บไซต์อีคอมเมิร์ซบนมือถือแบบคงที่ที่มีตัวเลื่อนเป็นรูปแบบที่เห็นแล้ว และรูปแบบก็ใช้ได้ในตอนนี้ แต่ Lush ได้ยกระดับเกมการออกแบบด้วยการนำเสนอรูปภาพและวิดีโอฮีโร่ GIF ในหน้าผลิตภัณฑ์ และนำเสนอผลิตภัณฑ์ที่พวกเขากำลังผลักดันในหน้าแรก
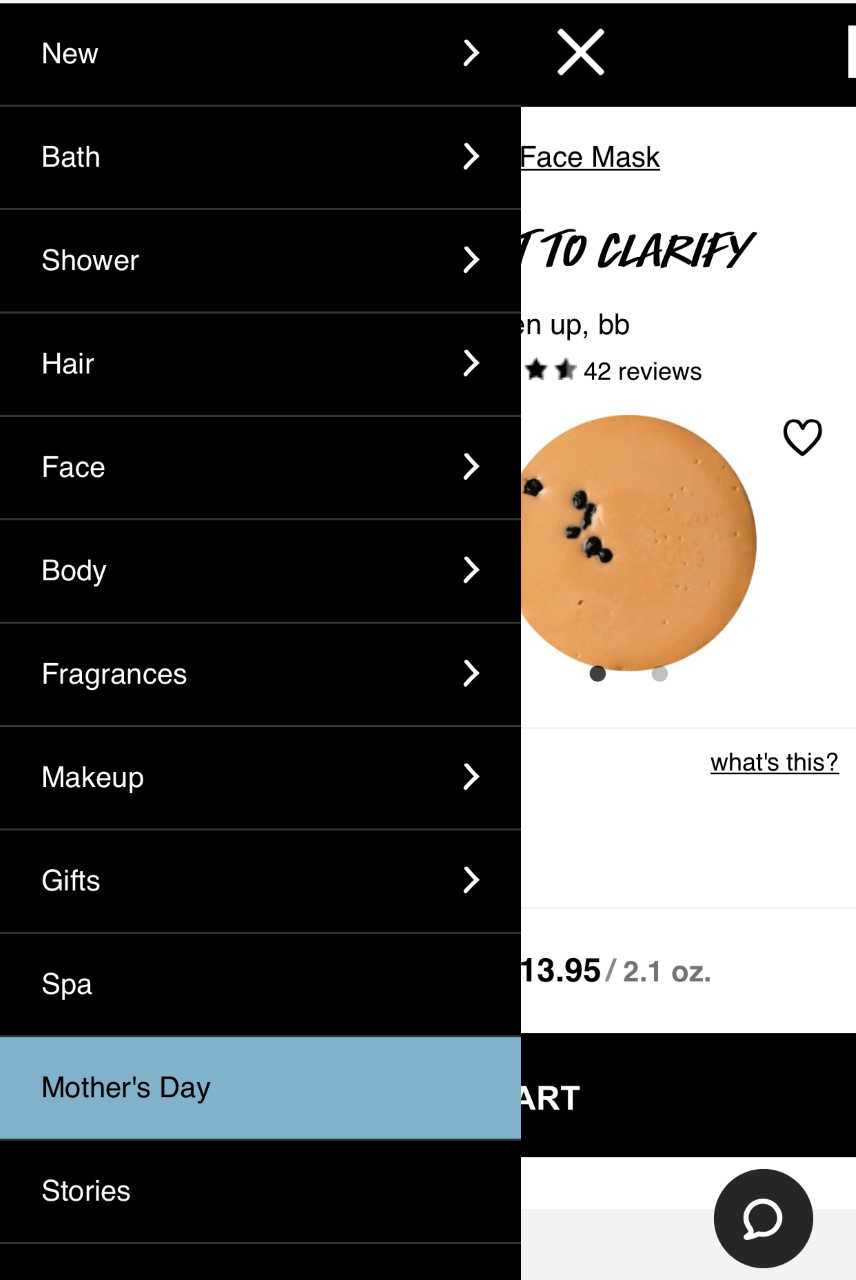
Lush มีผลิตภัณฑ์มากมายที่ดึงดูดใจผู้ใช้ด้วยสีและกลิ่นที่เป็นธรรมชาติ ดังนั้นจึงเป็นเรื่องที่น่าสนใจที่แบรนด์ที่มีสีสันดังกล่าวจะเลือกใช้โทนสีขาวดำ ลูกค้าอาจถึงกับจมอยู่ในทะเลสีต่างๆ เมื่อลงจอด บนเว็บไซต์. การพูดว่าน่าสนใจนั้นไม่ยุติธรรมเลยจริงๆ เพราะผลิตภัณฑ์ออกมาอย่างชัดเจนและดึงดูดความสนใจผ่านธีมโมโนโครม
รับแรงบันดาลใจในการออกแบบเว็บไซต์และเคล็ดลับการเติบโตของธุรกิจที่ส่งตรงถึงกล่องจดหมายของคุณ ลงชื่อสมัคร ใช้ DesignRush Daily Dose ของคุณ!
แทนที่จะนำเสนอผลิตภัณฑ์ในบรรจุภัณฑ์ดั้งเดิมทั่วไป Lush กลับทำสิ่งที่แตกต่างอีกครั้งด้วยการจัดแสดงผลิตภัณฑ์ที่ใช้งานจริง ดอลล์ หรือเพียงแค่ส่วนผสมหลักเท่านั้น Lush เป็นตัวอย่างที่ดีที่การออกแบบที่เรียบง่ายและไม่ธรรมดาจะแนะนำผู้ใช้ให้เลือกซื้อและเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์โดยสัญชาตญาณ

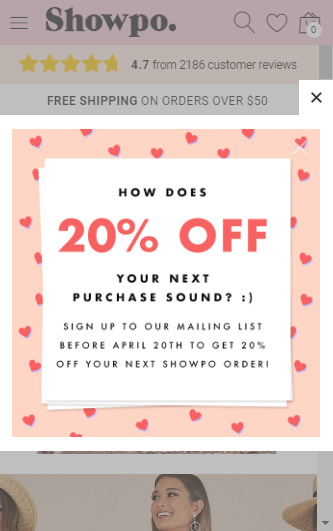
7. โชว์โป
Showpo (หรือ Show Pony) เป็นไซต์อีคอมเมิร์ซบนมือถือที่เน้นแฟชั่นสำหรับผู้หญิงและมุ่งเน้นไปที่วัยรุ่น นักเรียน และผู้มาชมงานเทศกาล อินเทอร์เฟซผู้ใช้ค่อนข้างธรรมดา แต่ใช้งานได้ โดยมีหมวดหมู่ผลิตภัณฑ์หลายประเภทและแถบค้นหาที่โดดเด่นที่ด้านบน ทำไมเราเลือกมันสำหรับการเลือกนี้? มีความทันสมัย ทันสมัย แต่ส่วนใหญ่เป็นเพราะการออกแบบเว็บไซต์สอดคล้องกับการออกแบบผลิตภัณฑ์อย่างสมบูรณ์ ไม่ว่าจะเป็นโทนสี เฉดสี ผลิตภัณฑ์ที่แสดงอยู่ครึ่งหน้าบน และแม้แต่กรอบรูปก็ช่วยเสริมโครงร่างในลักษณะที่ดูวุ่นวายแต่สมเหตุสมผล
พื้นที่เชิงลบมีอยู่แต่ไม่ได้ครอบงำสไตล์การออกแบบ ปุ่มต่างๆ มีขนาดใหญ่มากและแตะได้ง่าย ดังนั้นต้องคำนึงถึงประสบการณ์ของผู้ใช้อย่างชัดเจน Showpo ไม่เหมือนกับไซต์มือถืออีคอมเมิร์ซทั่วไป – พวกเขาไม่ได้จัดแสดงผลิตภัณฑ์จำนวนมากในแวบแรก พวกเขาค่อนข้างดึงดูดผู้เข้าชมด้วยภาพฮีโร่ขนาดใหญ่ที่มีเป้าหมายคือการกำหนดเทรนด์และการศึกษา
ผู้หญิงมาที่ Showpo เพื่อหาแรงบันดาลใจ ดูหนังสือ ค้นหาสิ่งที่กำลังเป็นที่นิยมในตลาด และการออกแบบกำลังปรับปรุงสิ่งนั้นและนำทางผู้บริโภคสู่เส้นทางแห่งการค้นพบด้วยยอดขาย ตัวกรองในหน้าผลิตภัณฑ์อาจมีรายละเอียดมากกว่านี้ แต่ Showpo ชดเชยด้วยการเลือกผลิตภัณฑ์ที่ง่าย
เค้าโครงหน้าผลิตภัณฑ์จะแสดงด้วยเส้นตารางคู่ แต่ถ้าคุณรอสักครู่ รูปภาพสินค้าจะเปลี่ยนไปเอง ทันทีที่คุณเลือกขนาด สินค้าจะถูกเพิ่มลงในตะกร้าสินค้า ทำให้ง่ายต่อการเลือกสินค้าและขนาดที่ถูกต้องด้วยการแตะง่ายๆ นั่นก็ค่อนข้างส่อเสียดเพราะผู้เข้าชมที่ไม่คุ้นเคยอาจคิดว่าการกดขนาดจะเป็นการเปิดรายละเอียดผลิตภัณฑ์หรือรูปภาพ จะมีการลบออกจากตะกร้าสินค้ามากมาย แต่บางทีนี่อาจเป็นกลยุทธ์ของแบรนด์ หากผู้บริโภคเห็นของในรถแล้ว อาจตัดสินใจซื้อให้เสร็จ
สำเนาเว็บไซต์ถูกเก็บไว้ให้น้อยที่สุด และหากผู้บริโภคต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ ข้อความจะถูกซ่อนไว้หลังปุ่มและหมวดหมู่ของหีบเพลงอย่างมีประสิทธิภาพ เพื่อให้เว็บไซต์ยังคงเน้นผลิตภัณฑ์และส่งเสริมภาพฮีโร่อยู่เสมอ

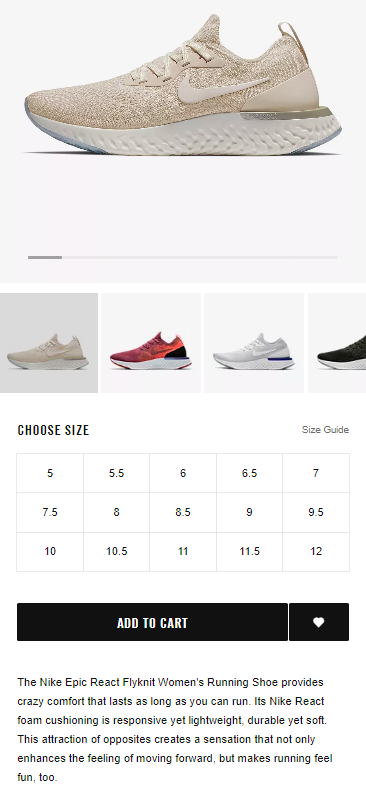
8. Nike
เมื่อคุณเข้าสู่เว็บไซต์ของ Nike อันดับแรก คุณจะสังเกตเห็นโฆษณาสำหรับแอปอีคอมเมิร์ซที่คุณสามารถดาวน์โหลดได้ ซึ่งดึงดูดให้ผู้ใช้มีส่วนร่วมกับแบรนด์อย่างกระตือรือร้นมากขึ้นในขณะที่ใช้อุปกรณ์มือถือของตน คุณจะซื้อผลิตภัณฑ์มากขึ้นหากคุณทำตามข้อเสนอของแบรนด์ และดังที่เราได้อธิบายไว้ตั้งแต่เริ่มต้น การติดตามการซื้อและสร้างโปรไฟล์กลุ่มเป้าหมายด้วยข้อมูลแอปจะง่ายกว่า
หากคุณเพิกเฉยต่อโฆษณาบนแอป แนวทางการสร้างแบรนด์แบบเรียบง่ายจะชัดเจนตั้งแต่แรกเห็น มีเพียงโลโก้ แถบค้นหา ตะกร้าสินค้า และเมนูหลักทางด้านขวามือก็น่าสนใจพอสมควร ไม่มีแม้แต่ชื่อของ Nike เลย ทำให้การออกแบบเว็บไซต์สอดคล้องกับการออกแบบรองเท้าและการใช้โลโก้
ไซต์อีคอมเมิร์ซบนมือถือของ Nike เป็นตัวอย่างที่ดีของตัวกรองผลิตภัณฑ์ที่ซับซ้อน ซึ่งจำเป็นเมื่อความหลากหลายของผลิตภัณฑ์มีขนาดใหญ่มาก การขาดการคัดลอกเว็บไซต์เป็นเพียงการเชิญชวนให้ผู้ใช้เรียกดูผลิตภัณฑ์และเรียนรู้เกี่ยวกับผลิตภัณฑ์ทั้งหมดผ่านไอคอน ปุ่ม และรูปร่าง แม้ว่าคุณจะต้องทำงานมากขึ้นเพื่อรวบรวมข้อมูลเกี่ยวกับผลิตภัณฑ์ แต่การเดินทางก็ยังคงใช้สัญชาตญาณและน่าพอใจ และไม่ทำให้ผิดหวังเลย ภาพเลื่อนจะแสดงด้วยเส้นแทนที่จะเป็นจุด
การออกแบบที่เรียบง่ายของ Nike ที่มีช่องว่างเชิงลบสีขาวและสีขาวจำนวนมาก แบบอักษรที่กระชับและรัดกุม และข้อมูลที่นำเสนอด้วยรูปทรงและตราสัญลักษณ์ดึงดูดใจผู้ใช้และดึงดูดผู้ใช้ ทำให้ใช้เวลาในสถานที่เพิ่มขึ้น แต่ยังเพิ่มคุณภาพของเวลานั้นด้วย ด้วยการเลือกแนวทางประเภทนี้ Nike ช่วยให้ผู้บริโภคตกหลุมรักสินค้าโดยไม่ทำให้เบื่อ โดยมีรายละเอียดที่ไม่จำเป็นซึ่งอยู่ใต้พื้นผิวโดยตรง ซึ่งแสดงให้ผู้ที่ต้องการเห็น เวลาที่ใช้ในการท่องเว็บมากกว่าการอ่านหมายถึงการแสดงผลิตภัณฑ์ต่อผู้บริโภคมากขึ้น

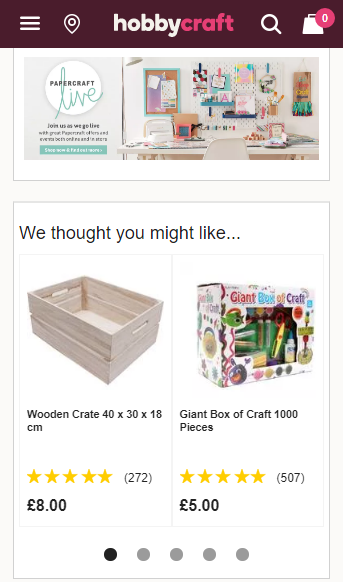
9. งานอดิเรก
Hobbycraft เป็นไซต์อีคอมเมิร์ซบนมือถือที่เชี่ยวชาญด้านศิลปะ งานฝีมือ และวัสดุสิ้นเปลือง อินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายและการออกแบบเว็บไซต์บนมือถือเป็นสิ่งที่จำเป็นอย่างยิ่งด้วยช่องที่ถักทออย่างใกล้ชิดซึ่งมีหมวดหมู่มากมายและผลิตภัณฑ์มากมาย การรวมหมวดหมู่เหล่านั้นเข้าด้วยกันเป็นสิ่งที่เข้าใจยากและเข้าใจได้ง่ายเป็นงานฝีมือด้วยตัวมันเอง
องค์กรเครื่องเขียนของ Hobbycraft วาดผ่านไอคอนสีสันสดใสที่มีเส้นบางๆ รองรับด้วยแบบอักษรที่สว่างพอๆ กัน ซึ่งต่างจากโลโก้ที่หนาและหนาของ Hobbycraft จานสีก็น่าสนใจเช่นกัน โดยเล่นกับเฉดสีน้ำตาล ชมพู และเขียว ระบบช่วยสะกดคำในแถบค้นหาผลิตภัณฑ์ได้รับการปรับให้เหมาะสมที่สุด โดยแสดงผลลัพธ์ข้อความที่เกี่ยวข้องที่คุณคลิกได้ แต่ Hobbycraft ยังใช้ขั้นตอนการค้นหาเพื่อแสดงผลิตภัณฑ์ที่เกี่ยวข้องพร้อมรูปภาพในส่วนผลลัพธ์ยอดนิยม ซึ่งเป็นนวัตกรรมในอีคอมเมิร์ซมือถือ สนาม.
คลิกเพียงครั้งเดียวเพื่อเพิ่มสินค้าลงในตะกร้าสินค้า ซึ่งช่วยประหยัดเวลาและทำให้ขั้นตอนการชำระเงินขั้นสุดท้ายง่ายขึ้น การขาดสำเนาเว็บไซต์เป็นเรื่องปกติเพราะทำให้ผู้คนซื้อสิ่งที่พวกเขามา และหากพวกเขาต้องการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์บางอย่าง มุมมองโดยละเอียดจะเลื่อนจากด้านขวา Hobbycraft ยังมีแหล่งข้อมูลเช่นโซเชียลมีเดียและบล็อกที่ส่งเสริมผลิตภัณฑ์เพิ่มเติม
เลย์เอาต์กริดในสองคอลัมน์ช่วยให้แน่ใจว่าผลิตภัณฑ์ทั้งหมดจะแสดงด้วยรูปภาพขนาดใหญ่ โดยเฉพาะอย่างยิ่งเนื่องจากผลิตภัณฑ์ของ Hobbycrat มีขนาดเล็กมาก ปุ่มสีเขียวขนาดใหญ่ช่วยตอกย้ำการตัดสินใจของนักช้อปในการเพิ่มสินค้าลงในตะกร้าสินค้า แทนที่จะเปลืองพื้นที่ปุ่ม HobbyCraft ใช้สัญลักษณ์ภาพสำหรับตะกร้าสินค้าแทนคำ หากการเรียกดูนำลูกค้าไปสู่รายการผลิตภัณฑ์ พวกเขาสามารถใช้ปุ่มกลับไปด้านบนได้เสมอ ซึ่งเป็นการเพิ่มมูลค่าของฟังก์ชันการทำงานที่ยอดเยี่ยม
ส่วนหัวคงที่ด้วยแถบค้นหาที่โดดเด่นและรายการตะกร้าสินค้าช่วยให้ลูกค้าสามารถปรับแต่งการท่องเว็บและพิมพ์สิ่งที่พวกเขาต้องการได้ทุกเมื่อ

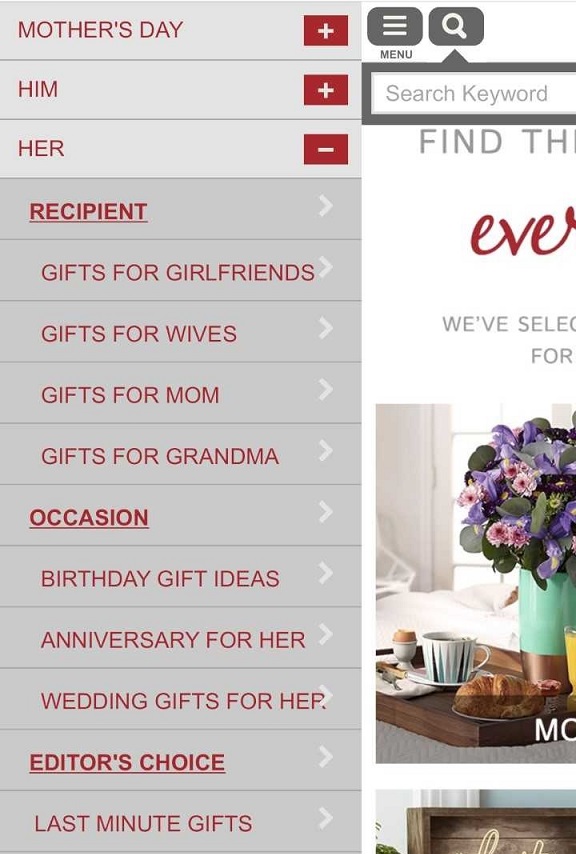
10. Gifts.com
Gifts.com เป็นไซต์อีคอมเมิร์ซบนมือถือที่ใช้วิธีการค้นหาและการจัดหมวดหมู่ผลิตภัณฑ์ต่างๆ อย่างชาญฉลาด เลย์เอาต์นั้นสะอาดและมีช่องว่างเชิงลบสีขาวซึ่งแตกด้วยรูปภาพผลิตภัณฑ์ที่มีสีสัน โทนสีขึ้นอยู่กับสีแดงเข้ม ซึ่งเป็นสีที่ยอดเยี่ยมที่เชื่อมโยงกับอารมณ์ที่รุนแรง เช่น ความรัก ซึ่งเป็นสิ่งที่คุณต้องการในเว็บไซต์ซื้อของขวัญ
แบบอักษรของโลโก้เป็นแบบตัวสะกด ซึ่งให้ความรู้สึกเหมือนเขียนด้วยลายมือเหมือนบัตรของขวัญ ผลิตภัณฑ์ในเมนูหลักจะถูกจัดประเภทเพิ่มเติมด้วยแถบการนำทางระดับที่สองในรูปแบบของหีบเพลง แถบค้นหาสามารถเข้าถึงได้ง่ายที่ด้านบน และเช่นเดียวกับส่วนหัวของ Hobbycraft แถบค้นหาจะคงที่เมื่อคุณเลื่อนไปรอบๆ เว็บไซต์
เมื่อคุณเลือกผลิตภัณฑ์ คุณไม่สามารถเพิ่มลงในตะกร้าก่อนที่จะปรับแต่งให้เป็นส่วนตัวได้ และแม้ว่าจะต้องใช้เวลาของผู้ใช้ พวกเขาจะประทับใจกับมันด้วยการทุ่มเทให้มากขึ้นเพื่อให้แน่ใจว่าผลิตภัณฑ์ที่พวกเขาเลือกจะกลายเป็นผลิตภัณฑ์ที่สมบูรณ์แบบที่สุด ข้อเท็จจริงที่คุณไม่สามารถหลีกเลี่ยงการปรับเปลี่ยนในแบบของคุณบอกลูกค้าว่า Gifts.com ในฐานะแบรนด์ใส่ใจเกี่ยวกับประสบการณ์การใช้ผลิตภัณฑ์และผลลัพธ์สุดท้าย ไม่ใช่แค่ยอดขาย
เหตุใดเว็บไซต์อีคอมเมิร์ซบนมือถือจึงมีความสำคัญต่อการเติบโตของธุรกิจ
โดยรวมแล้ว การใช้งานและการใช้งานเว็บไซต์บนมือถือเป็นกุญแจสำคัญในการออกแบบเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ ใช้เวลาในการลงทุนในการนำทางที่ง่ายดายและการช็อปปิ้งและการชำระเงินที่ง่าย
ตัวอย่างเช่น ทำให้ปุ่มต่างๆ ง่ายต่อการแตะ เพิ่มตัวกรองให้เพียงพอเพื่อช่วยให้ลูกค้าค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วและมีประสิทธิภาพ และทำให้ขั้นตอนการชำระเงินง่ายขึ้นมากที่สุดเท่าที่คุณจะทำได้ ใส่ใจกับอินเทอร์เฟซผู้ใช้และประสบการณ์ผู้ใช้อย่างใกล้ชิด และทำให้การออกแบบมีผู้ใช้เป็นศูนย์กลาง ใช้ชุดสีที่น่าสนใจซึ่งจะสอดคล้องกับเอกลักษณ์ของแบรนด์และรูปลักษณ์โดยรวม แต่อย่ากลัวที่จะใช้แนวทางที่แตกต่างออกไปและเกินความคาดหวังของผู้ใช้
แม้ว่าแอพมือถือจะเป็นการลงทุนที่ดี หากคุณมีงบประมาณเพียงพอ เว็บไซต์อีคอมเมิร์ซบนมือถือที่แข็งแกร่งและได้รับการออกแบบมาอย่างดีจะช่วยให้ลูกค้าได้รับเส้นทางที่สวยงามของผู้ซื้อและธุรกิจด้วยการแปลงและ ROI ที่ดีขึ้น
ต้องการเคล็ดลับการเติบโตของธุรกิจเพิ่มเติมหรือไม่? ลงทะเบียนเพื่อรับจดหมายข่าวของเรา!
