14 การออกแบบเว็บไซต์ท่องเที่ยวที่ดีที่สุดที่เน้นการเดินทางของผู้ใช้
เผยแพร่แล้ว: 2021-09-04
อุตสาหกรรมการท่องเที่ยวที่สูญเสียขนาดตลาดต่อปีถึง 800,000 ล้านเหรียญสหรัฐเมื่อเทียบกับปี 2019 ไม่น่าจะเป็นเรื่องที่น่าแปลกใจ
ด้วยการห้ามการเดินทางและมาตรการอยู่บ้านด้านซ้ายและขวา ความแตกต่างระหว่างการอยู่รอดและการปิดตัวลงในขณะนี้อยู่ในประสิทธิภาพของเครื่องมือทางการตลาดที่สำคัญนี้ - เว็บไซต์
อันที่จริง 65% ของยอดขายการท่องเที่ยวทั่วโลกทำผ่านทางออนไลน์
ก้าวต่อไปเมื่อเราดูตัวอย่างการออกแบบเว็บไซต์ท่องเที่ยวที่ดีที่สุด ซึ่งความคิดสร้างสรรค์ คุณลักษณะ และการใช้งานช่วยให้ธุรกิจได้เปรียบในช่วงเวลาที่ยากลำบากเหล่านี้ และดึงดูดผู้เยี่ยมชมให้ฝันถึงสถานที่ห่างไกลอีกครั้ง
สารบัญ
- Baita Valon By Meteorit
- ที่นั่งกบโดยเราค้นพบ
- Hotel Frida By The Forest By Plural
- Go Breck โดย Bellweather Agency
- เอโฮเทล บาย เอ็ด.
- Narie Resort & Spa By Szymon Michalczyk & Profitroom
- Padstow แบ่งโดย Edge Of The Web
- Goolets โดย ENKI
- Onyx CenterSource By Idea Grove
- Descartes ประสบการณ์ส่วนตัวโดย Dvoe Design
- Flemings Mayfair โดย ARO Digital Strategy
- Greaves India By Crowd
- เพลิดเพลินกับ Kamchatka โดย Digital Lab
- ปล่อย Wanaka By Tomahawk
1. Baita Valon โดย Meteorit

คุณสมบัติโดดเด่น:
- เมนูแบบเต็มหน้าจอพร้อมการเลื่อนแนวนอน
- ไอคอน CTA สร้างสรรค์
- พาเลทสีเขียวขาวสบายตา
Baita Valton เป็นสถานที่พักผ่อนบนเทือกเขาแอลป์ในเขตภูเขา Trentino ของอิตาลี เว็บไซต์ของพวกเขาเป็นผลงานของ Samuel Clara นักออกแบบเว็บไซต์และโปรแกรมเมอร์อิสระที่ทำงานภายใต้ชื่อเล่น Meteorit
ภาพหมุนแบบเต็มหน้าจอที่ครึ่งหน้าบนต้อนรับผู้มาเยือนด้วยภาพถ่ายความละเอียดสูงหลายภาพของรีสอร์ทในทุกความงดงาม
ที่ด้านข้างของรูปภาพทั้งสองข้างมีปุ่มนำทางสองปุ่มในสีเขียวเข้มของแบรนด์: เมนูแฮมเบอร์เกอร์ทางด้านซ้ายและปุ่ม CTA ในรูประฆังโต๊ะประชาสัมพันธ์ทางด้านขวา
เมนูแรกจะเปิดการนำทางเมนูทั่วทั้งหน้าจอ แต่แทนที่จะเลื่อนดูรายการในแนวตั้ง เมนูจะถูกแนะนำในแนวนอน
ปุ่ม CTA จะคลิกไปที่หน้าคำขอซึ่งผู้เข้าชมสามารถทำการจองผ่านการส่งแบบฟอร์มง่ายๆ
หน้าทั้งหมดบนเว็บไซต์ Baita Valton ใช้เค้าโครงเดียวกัน รวมถึงหน้าแรกด้วย พื้นที่เชิงลบจำนวนมากล้อมรอบแบบอักษร serif และ sans-serif ผสมกัน โมดูลแบบเลื่อนใช้พื้นที่อย่างประหยัดโดยการจัดเก็บเนื้อหาหลายชิ้น
2. ที่นั่งกบโดยเราค้นพบ

คุณสมบัติโดดเด่น:
- คำแนะนำแอพที่มีส่วนร่วม
- การใช้สีเฉพาะจุดที่โดดเด่น
- หลักฐานทางสังคมที่แสดงผู้ใช้ที่ดาวน์โหลดแอป
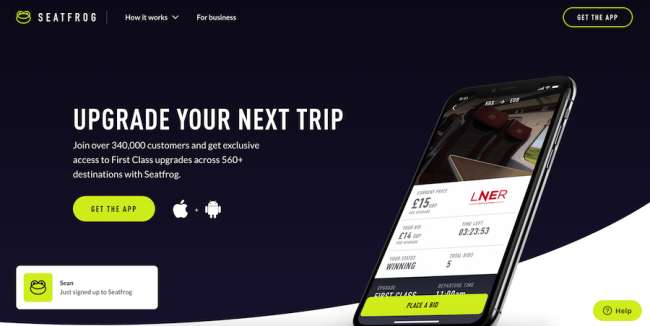
Seat Frog เป็นแอพมือถือสำหรับจองทริปรถไฟในสหราชอาณาจักรผ่านการประมูล คุณค่าที่เป็นเอกลักษณ์ของมันคือ ผู้ใช้แอปสามารถอัพเกรดที่นั่งเป็นสิ่งอำนวยความสะดวกสำหรับชั้นหนึ่ง
เว็บไซต์สำหรับแอป Seat Frog ซึ่งออกแบบโดย We Discover เป็นการเดินทางของผู้ใช้หน้าเดียวที่อธิบายการทำงานของแอปให้ผู้สนใจทราบ จานสีประกอบด้วยสีน้ำเงิน/ขาวพร้อมสีเหลืองไฟฟ้าเป็นสีเน้นใน CTA
ครึ่งหน้าล่างเป็นกระบวนการ 3 ขั้นตอนที่มีภาพประกอบอย่างดีของการใช้แอป ขณะที่ผู้ใช้เลื่อนผ่านรูปภาพของแอปบนหน้าจอ พาดหัวและย่อหน้าคำแนะนำสั้นๆ จุดสีม่วงจะเลื่อนไปตามเส้นหยักที่แสดงถึงรางรถไฟและสะท้อนการเคลื่อนไหวของผู้ใช้
ข้อความของเว็บไซต์มีความกระชับและสั้นไม่เกินสามบรรทัดต่อย่อหน้า
ที่มุมล่างซ้ายของเว็บไซต์เป็นไทล์ป๊อปอัปที่ปรากฏขึ้นเป็นระยะ โดยแสดงชื่อของผู้ใช้แอปใหม่ที่เพิ่งสมัคร เพื่อเป็นแนวทางในการพิสูจน์ทางสังคมและจูงใจผู้มีแนวโน้มจะปฏิบัติตาม
3. Hotel Frida By The Forest By Plural

คุณสมบัติโดดเด่น:
- องค์ประกอบเชิงโต้ตอบที่สร้างสรรค์อย่างน่าอัศจรรย์
- ใช้เอฟเฟกต์เสียงที่เป็นธรรมชาติในพื้นหลังได้ดี
- การเล่าเรื่องที่ดึงดูดผู้ใช้และให้สัมผัสที่มีมนุษยธรรม
Hotel Frida เป็นรีสอร์ทเพื่อการผ่อนคลายและการพักผ่อนในภูมิภาค South Tirol ของอิตาลี เว็บไซต์ได้รับการออกแบบโดย Plural เอเจนซี่โฆษณาของออสเตรียซึ่งเหนือกว่ามาตรฐานใดๆ สำหรับเว็บไซต์ที่ไม่ธรรมดานี้
เมื่อลงจอด ผู้มาเยือนจะพบกับภาพประกอบของสิ่งมีชีวิตแปลก ๆ พันธุ์ผสมที่ประดับด้วยเอฟเฟกต์การเคลื่อนไหว ตัวพิมพ์เซอริฟที่ออกแบบเอง และฟองอากาศลอยน้ำซึ่งมีตัวอักษรสองตัวแต่ละตัว เมื่อผู้มาเยี่ยมชมคลิกที่ฟองอากาศ หน้าต่างเล็กๆ จะเปิดขึ้นพร้อมกับเรื่องสั้นที่เกี่ยวข้องกับแขกของโรงแรม
จากนั้นผู้เข้าชมจะสังเกตเห็นว่าเคอร์เซอร์ของเมาส์กลายเป็นกระป๋องสเปรย์ การคลิกที่ใดก็ได้บนหน้าจอจะทำให้พื้นหลังของเว็บไซต์เป็นสีต่างๆ ที่สดใสพร้อมเอฟเฟกต์กราฟฟิตีของแท้ สีชมพู สีเขียว สีฟ้า และสีเหลืองทำให้เว็บไซต์สีขาวส่วนใหญ่เป็นเทศกาลแห่งสีสัน
เพื่อเน้นถึงสถานที่ตั้งของรีสอร์ทในภูมิภาคที่ได้รับการอนุรักษ์ไว้อย่างดีที่สุดแห่งหนึ่งของยุโรป เว็บไซต์ดังกล่าวจึงมาพร้อมกับ "เพลงประกอบภาพยนตร์" ของนกร้อง เสียงน้ำไหล และเสียงแมลงหึ่งๆ นี่เป็นการใช้เสียงบนเว็บไซต์เป็นอย่างดี ซึ่งโดยปกติแล้วจะเป็นธุรกิจที่มีความเสี่ยงสูง เนื่องจากสามารถสร้างความเสียหายได้มากกว่าผลดี
4. Go Breck โดย Bellweather Agency

คุณสมบัติโดดเด่น:
- ไอคอนการจองการค้นหาและสภาพอากาศที่รวมไว้อย่างดี
- เลื่อนเมนูเมก้าที่กินพื้นที่ทั้งหน้าจอ
- ตัวเลือกการเดินทางของผู้ใช้ที่หลากหลายสำหรับนักเดินทาง
Go Breck เป็นเว็บไซต์สำหรับสกีรีสอร์ต Breckenridge ที่ฐานของเทือกเขาร็อกกีในโคโลราโด ออกแบบและพัฒนาโดยเอเจนซี่สร้างสรรค์ของ Bellweather ยินดีต้อนรับผู้เข้าชมด้วยวิดีโอแบบเต็มหน้าจอแบบวนซ้ำในพื้นหลังและตัวเลือกการเดินทางของผู้ใช้หลายรายการเพื่อสำรวจสิ่งอำนวยความสะดวกของรีสอร์ทในช่วงสามฤดูกาลที่แยกจากกัน
การคลิกที่ตัวเลือก/ซีซันใดตัวเลือกหนึ่งจากสามตัวเลือก/ซีซันจะเปิดหน้าที่มีวิดีโอโหมดแนวตั้งและรายการกิจกรรมระหว่างซีซันที่กำหนด แต่ละหน้าจะประดับประดาด้วยแกลเลอรีที่มีรูปภาพความละเอียดสูงและลิงก์ไปยังบทความบล็อกที่มีคุณค่าเกี่ยวกับกิจกรรมที่เกี่ยวข้อง
กลับไปที่หน้าแรก ปุ่มเมนูหลักที่มุมขวาบนจะเปิดการนำทางแบบเต็มหน้าจอแบบเลื่อนพร้อมส่วนหลักสี่ส่วนที่มีรูปภาพ การวางเมาส์เหนือรายการเหล่านี้จะแสดงรายการการนำทางเพิ่มเติมทางด้านขวา
ด้านล่างปุ่มเมนูหลักจะเป็นไอคอนโปร่งใสสำหรับการจอง แถบค้นหา และข้อมูลสภาพอากาศ สิ่งเหล่านี้ไม่เบี่ยงเบนความสนใจของผู้เข้าชมจากองค์ประกอบการออกแบบที่สำคัญบนหน้า
ที่ส่วนท้าย ส่วนประกอบออร์แกน/แท็บจะรวมกลุ่มเนื้อหาหลายกลุ่มไว้ในที่เดียว
5. AHOTELs โดย ED

คุณสมบัติโดดเด่น:
- จานสีที่แตกต่างกัน
- แบบอักษรที่อ่านง่าย
- การเดินทางของผู้ใช้ที่รัดกุมมาก
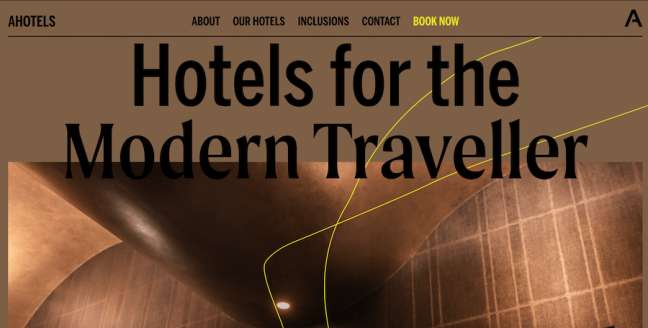
เว็บไซต์ของ AHOTELs ในออสเตรเลียได้รับการออกแบบและพัฒนาโดย ED สตูดิโอสร้างสรรค์ สีน้ำตาล/ดำ/เหลืองที่โดดเด่นเป็นสิ่งที่ดึงดูดใจผู้เยี่ยมชมทันที เนื่องจากสถานประกอบการเหล่านี้ไม่ค่อยใช้สีดังกล่าวสำหรับใช้เว็บไซต์
เมนูหลักค่อนข้างโดดเด่นและอยู่กับแขกตลอดเวลา อันที่จริงแล้วสำเนาทุกบิตนั้น ต้องขอบคุณฟอนต์ sans serif ที่ทนทานสองประเภท ที่ทำให้เว็บไซต์อ่านคร่าวๆ ได้ง่ายมาก
การนำทางคือชุดของลิงก์สมอที่ย้ายผู้ใช้ไปยังบางจุดในเว็บไซต์หน้าเดียว การเดินทางของผู้ใช้โดยย่อแต่เพียงพอจะเริ่มต้นด้วยข้อมูลทั่วไปเกี่ยวกับโรงแรมก่อนที่จะไปยังส่วนรวม และสุดท้ายคือข้อมูลการจอง/การติดต่อ
รูปภาพความละเอียดสูงช่วยหลีกหนีจาก "ความหมองคล้ำ" ของเว็บไซต์ โดยเคอร์เซอร์ของเมาส์จะเปลี่ยนบางส่วนเป็นหน้าจอสีเหลืองหนา ซึ่งจะกระตุ้นให้วิดีโอแสดงสิ่งอำนวยความสะดวกของโรงแรมที่น่าดึงดูดยิ่งขึ้น
6. นารี รีสอร์ท แอนด์ สปา โดย Szymon Michalczyk & Profitroom

คุณสมบัติโดดเด่น:
- เค้าโครงกรอบ
- หน้าเปิดเชิญพร้อมวิดีโอพื้นหลัง
- โมดูลการจองที่สะดวกครึ่งหน้าบน
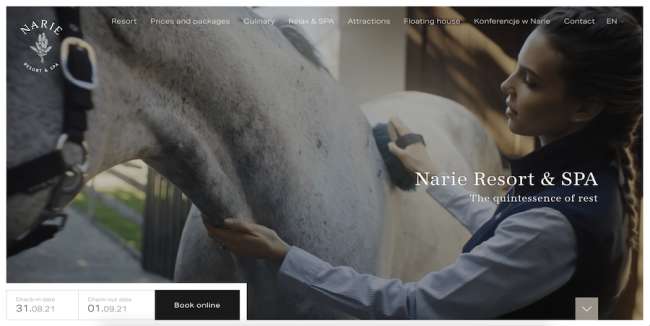
Narie Resort & Spa เป็นสถานที่พักผ่อนและพักผ่อนหย่อนใจในภาคเหนือของโปแลนด์ซึ่งมีเว็บไซต์ที่สร้างขึ้นโดย Szymon Michalczyk นักออกแบบอิสระจาก Poznan โดยร่วมมือกับ Profitroom
วิดีโอวนซ้ำที่ถ่ายทำอย่างมืออาชีพด้วยคุณภาพสูงสุดและงานหลังการผลิตที่ยอดเยี่ยมครอบงำหน้าจอเริ่มต้นของหน้าแรกของเว็บไซต์ แสดงให้เห็นถึงความงดงามตามธรรมชาติของรีสอร์ทและสิ่งอำนวยความสะดวกที่หรูหราที่ผู้เข้าชมจะได้เพลิดเพลิน กระตุ้นความอยากอาหารของแขกที่คาดหวัง
ที่มุมขวาบนเมื่อเลื่อนหน้าเปิดเป็นโมดูลการจองที่สะดวกมากซึ่งประกอบด้วยวันที่เช็คอินและเช็คเอาท์

“เฟรม” ที่แยกเว็บไซต์ออกจากหน้าจอของเบราว์เซอร์ (และส่วนต่าง ๆ ของเนื้อหาจากส่วนอื่นๆ) ทำให้เกิดความชัดเจนในการรับชม
การจัดเรียงรูปภาพที่เป็นระเบียบเรียบร้อยช่วยเสริมเนื้อหาแต่ละส่วนทำให้เลย์เอาต์เรียบง่ายแต่น่าดึงดูดใจของหน้าแรกสมบูรณ์
7. Padstow ทำลายขอบของเว็บ

คุณสมบัติโดดเด่น:
- UX . หลายช่องและข้ามช่องสัญญาณที่ยอดเยี่ยม
- สีสันชัดเจนเหมาะกับแบรนด์
- อัปเดตการจองและการกำหนดราคาแบบเรียลไทม์
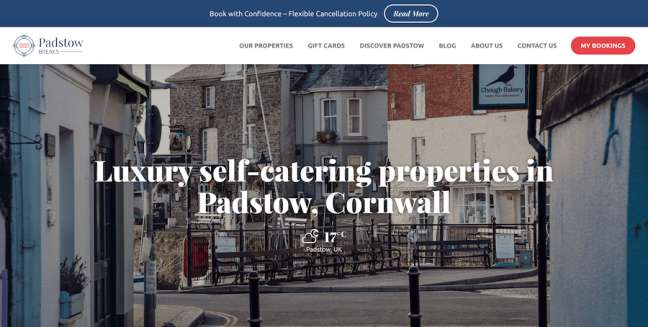
เว็บไซต์ Padstow Breaks แสดงรายการอพาร์ทเมนท์สำหรับวันหยุด กระท่อม และสถานที่ท่องเที่ยวอื่น ๆ ในสถานที่ท่องเที่ยวที่สวยงามในวันหยุดทางตะวันตกเฉียงใต้ของอังกฤษ
ออกแบบโดย Edge of the Web ใช้จานสีในแบรนด์ที่เกี่ยวข้องกับพื้นที่ชายฝั่งทะเลของสหราชอาณาจักร มีส่วนทำให้เกิดแบรนด์และความรู้สึกระดับไฮเอนด์ เว็บไซต์นี้สร้างความสมดุลระหว่างความทันสมัยและเสน่ห์ของเมืองชายทะเล โดยนำเสนอ Padstow Breaks ในรูปแบบแสงที่หรูหราโดดเด่น
ตามคำกล่าวของหน่วยงาน เว็บไซต์ที่ออกแบบใหม่ “จำเป็นต้องให้ความมั่นใจแก่ผู้ชมในการจอง” การแสดงคุณสมบัติที่ชัดเจนและการออกแบบ UX ที่พิถีพิถันซึ่งนำไปใช้กับเว็บไซต์เวอร์ชันมือถือทำให้การจองสามารถเข้าถึงได้อย่างรวดเร็วและสะดวกผ่านอุปกรณ์ทุกชนิด
เว็บไซต์มีระบบการจองบุคคลที่สามแบบบูรณาการที่ช่วยให้การจองตามเวลาจริงและการอัปเดตราคาเพื่อลดเวลาผู้ดูแลระบบและหลีกเลี่ยงความไม่พอใจของผู้ใช้ในการจองไม่ทัน
8. Goolets โดย ENKI

คุณสมบัติโดดเด่น:
- เค้าโครงไม่สมมาตร
- โหลดเนื้อหาเคลื่อนไหว
- จานสีที่ถูก จำกัด เพื่อให้ภาพถ่ายมีสีสัน
Goolets คือบริการเช่าเหมาลำเรือยอทช์ที่มีสำนักงานในสหรัฐอเมริกา สหราชอาณาจักร สิงคโปร์ และออสเตรเลีย เว็บไซต์ของพวกเขาคือการสร้าง ENKI ซึ่งเป็นหน่วยงานดิจิทัลจากลูบลิยานา ประเทศสโลวีเนีย
ภาพถ่ายอันหรูหราของเรือยอทช์ที่ตัดกับทะเลอุลตรามารีนและแบบอักษรเซริฟสีขาวสุดหรูเริ่มต้นประสบการณ์ของผู้มาเยือนและก้าวไปสู่ระดับใหม่ทั้งหมดเมื่อเลื่อนดู
หน้าจอเปิดเลื่อนขึ้นและเนื้อหาใหม่ปรากฏขึ้น โดยแยกออกเป็นกล่องที่ไม่สมมาตร เอฟเฟกต์นี้จะเกิดขึ้นซ้ำแล้วซ้ำอีกในการเลื่อนครั้งต่อไปเมื่อผู้เยี่ยมชมก้าวหน้าในเส้นทางของผู้ซื้อ
หลังจากเลื่อนดูการนำเสนอบริการและผลประโยชน์ของบริษัทที่ออกแบบมาอย่างดี การเดินทางของผู้ใช้จะจบลงด้วยหน้าเว็บที่มีรายการเรือยอทช์ให้เช่าที่คัดสรรมาอย่างดี
ภาพถ่ายที่มีสีสันเพียงพอที่จะดึงดูดให้เว็บไซต์ดูน่าสนใจ ดังนั้นจานสีจึงถูกจำกัดไว้มาก และใช้เฉพาะสีขาวและน้ำเงินเท่านั้น
การนำทางเมนูหลักสองระดับประกอบด้วยสี่รายการเท่านั้น รวมถึง CTA ที่โดดเด่นสำหรับการเช่าเรือยอทช์
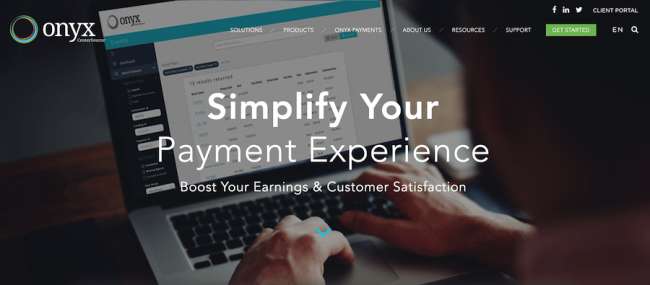
9. Onyx CenterSource โดย Idea Grove

คุณสมบัติโดดเด่น:
- แชทบอทที่ขับเคลื่อนด้วย AI
- การนำทางที่ดำเนินการอย่างดี
- แบบฟอร์มลีดเจน
Onyx CenterSource เป็นโซลูชันการประมวลผลการชำระเงินในดัลลาสสำหรับอุตสาหกรรมการบริการและการท่องเที่ยว ซึ่งเว็บไซต์ซึ่งได้รับความเอื้อเฟื้อจาก Idea Grove ได้สื่อสารถึงประโยชน์และความสามารถของผลิตภัณฑ์มากมายของพวกเขา
การส่งข้อความ UVP ที่ยอดเยี่ยมช่วยเปิดการเดินทางของผู้ใช้ในครึ่งหน้าบนก่อนคำพูดของ CEO ซึ่งแยกออกเป็นโมดูลที่โดดเด่น ซึ่งจะอธิบายรายละเอียดเกี่ยวกับวัตถุประสงค์และภารกิจของโซลูชันอย่างละเอียด
ส่วนที่เหลือของหน้าแรกแสดงหลักฐานทางสังคมกับแบรนด์ต่างๆ ที่ใช้ Onyx และช่วยตัวแทนท่องเที่ยวและเจ้าของโรงแรมโดยเฉพาะ
มีฟอนต์ sans-serif ร่วมสมัยที่ช่วยเพิ่มความชัดเจนของสำเนา การเดินทางจบลงด้วยแบบฟอร์มการจับลูกค้าเป้าหมาย ในขณะที่ไอคอนแชทบ็อตที่มุมล่างขวาช่วยให้ผู้เยี่ยมชมสามารถให้ความช่วยเหลือได้ทันที
การนำทางเมนูหลักถึงแม้จะซับซ้อนในโครงสร้าง แต่ก็ค่อนข้างใช้งานง่าย ต้องขอบคุณ "ความเหนียว" ของผู้เยี่ยมชมเสมอเมื่อคลิกเพื่อไปยังหน้าที่ต้องการหรือเครื่องมือค้นหาอัจฉริยะ
10. Descartes ประสบการณ์ส่วนตัวโดย Dvoe Design

คุณสมบัติโดดเด่น:
- ฟอนต์และสีสุดเก๋
- วิดีโอเบื้องหลังครึ่งหน้าบน
- หน้าโปรแกรมดีๆ สำหรับทุกทัวร์
Descartes เป็น บริษัท ตัวแทนท่องเที่ยวของรัสเซียที่เชี่ยวชาญด้านทัวร์ระดับไฮเอนด์และการจัดการท่องเที่ยว เพื่อให้เข้ากับลักษณะเฉพาะของธุรกิจ Dvoe Design ได้มอบประสบการณ์เว็บไซต์ที่ไม่ทิ้งสิ่งใดให้เป็นที่ต้องการในแง่ของความมั่งคั่ง มีระดับ และความยิ่งใหญ่
ทองแดงและสีขาวเป็นสีที่โดดเด่นที่สุดสองสีที่ให้พื้นที่หายใจเหลือเฟือสำหรับการส่งข้อความที่กระชับอย่างน่าทึ่ง แบบอักษร Serif ที่ใช้ในพาดหัวข่าวใช้รูปแบบตัวเอียงเพื่อเน้นบางวลี ในขณะที่รูปภาพสถานที่ท่องเที่ยวที่แก้ไขอย่างเชี่ยวชาญจะทำให้ผู้มาเยือนรู้สึกเร่าร้อน
หน้าเฉพาะสำหรับการเตรียมการเดินทางแต่ละรายการประกอบด้วยเนื้อหาที่ง่ายต่อการติดตามและภาพถ่ายที่น่าสนใจ ก่อนที่ผู้เยี่ยมชมจะได้รับตัวเลือกให้ทิ้งรายละเอียดการติดต่อไว้เพื่อให้ตัวแทนสามารถติดต่อได้
ที่ส่วนท้ายของทุกหน้า ลิงก์ติดต่อที่เป็นประโยชน์มากกว่าซึ่งชี้ไปยังหน้าโซเชียลมีเดียของ Descartes นั้นมีประโยชน์หากผู้เยี่ยมชมต้องการดื่มด่ำกับความงดงามของข้อเสนอการเดินทางของบริษัท
11. Flemings Mayfair โดย ARO Digital Strategy

คุณสมบัติโดดเด่น:
- ภาพจริงของแบรนด์และความรู้สึกหรูหรา
- คำกระตุ้นการตัดสินใจที่เป็นตัวหนาดึงดูดให้เกิด Conversion
- เมนูเต็มหน้าจอที่รันอย่างสวยงาม
Flemings Mayfair เป็นโรงแรมที่โดดเด่นใจกลางกรุงลอนดอน แบรนด์ต้องการการออกแบบเว็บไซต์ที่สอดคล้องกับตำแหน่งของโรงแรมที่เก่าแก่ที่สุดแห่งหนึ่งในเมืองหลวงของสหราชอาณาจักร และ ARO Digital Strategy ก็ทำได้แค่นั้น
เอเจนซี่ได้ทำการรีแบรนด์เต็มรูปแบบและรวมไลบรารีภาพที่กว้างขวางของโรงแรมและสีสันของแบรนด์เพื่อสะท้อนถึงบริการที่โดดเด่น ประสบการณ์ที่หรูหรา และประเพณีที่มีมายาวนาน
หน้าแรกของเว็บไซต์ใช้เลย์เอาต์กริดที่ไม่ซ้ำกัน โดยแต่ละกล่องจะแสดงรูปภาพหรือวิดีโอที่เกี่ยวข้องกับอดีตและปัจจุบันของโรงแรม ฟีด Instagram แบบธรรมดาจะปิดหน้าแรก ในขณะที่การนำทางเมนูหลักมี CTA สำหรับบัตรกำนัลและการจอง
เมนูเสริมที่มุมซ้ายบนจะเปิดขึ้นทั่วทั้งหน้าจอพร้อมเอฟเฟกต์เฟดอินที่สวยงาม ภาพวาดสีเทาและการออกแบบตัวอักษรที่ดูดีมีระดับให้ความแตกต่างที่น่ายินดีกับส่วนหลักของเว็บไซต์
12. สนับอินเดียโดยฝูงชน

คุณสมบัติโดดเด่น:
- การถ่ายภาพและแบบอักษรที่สวยงามบนหน้าจอต้อนรับ
- รายการเมนูหลักเปลี่ยนจากล่างขึ้นบนและคงความเหนียวไว้
- วิดีโอและ CTA แบบเคลื่อนไหวที่ดึงดูดผู้เข้าชม
Greaves India เป็นบริษัททัวร์ที่เชี่ยวชาญด้านการเดินทางในท้องถิ่นและเยี่ยมชมสถานที่และสถานที่สำคัญต่างๆ ของอินเดีย เว็บไซต์ที่น่าทึ่งของพวกเขาคือผลิตภัณฑ์ของหน่วยงานด้านการตลาด การออกแบบ และการสร้างแบรนด์ดิจิทัลของ Crowd
ภาพถ่ายอันสวยงามของทัชมาฮาลที่ปกคลุมไปด้วยหมอกในตอนเช้าและประดับด้วยแบบอักษรสีขาวที่มีสไตล์ทำให้เป็นจุดเริ่มต้นที่โดดเด่นเมื่อผู้มาเยือนมาถึง ลิงก์ที่ด้านล่างกลายเป็นรายการเมนูหลัก ซึ่งจะปรากฏชัดเจนเมื่อผู้เยี่ยมชมเริ่มเลื่อนดู
เว็บไซต์นั้นใช้รูปลักษณ์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ตามเลย์เอาต์แบบกล่อง 1:1 จะใช้สีพื้นหลังขาวดำสลับกัน CTA แบบเคลื่อนไหว ภาพประกอบที่กำหนดเองของสถานที่สำคัญทั่วอนุทวีป และวิดีโอสั้น
ส่วนบล็อกที่มาพร้อมกันนั้นใช้รูปแบบเลย์เอาต์ที่คล้ายคลึงกันและอาศัยการถ่ายภาพที่มีชีวิตชีวาเป็นหลัก ขณะเดียวกันก็ให้คุณค่าแก่ผู้เยี่ยมชมที่สนใจไปเยือนอินเดียและประเทศเพื่อนบ้านอื่นๆ
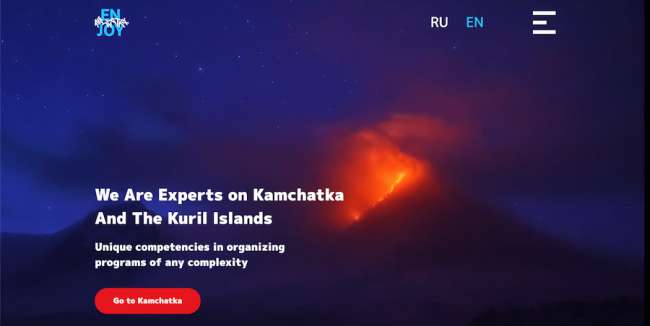
13. เพลิดเพลินกับ Kamchatka โดย Digital Lab

คุณสมบัติโดดเด่น:
- วิดีโอไทม์แลปส์ที่โดดเด่น
- โทนสีที่ซับซ้อน
- ภาพประกอบที่กำหนดเอง
เว็บไซต์สำหรับ Enjoy Kamchatka ซึ่งเป็นกลุ่มที่จัดการเดินทางไปยังคาบสมุทรตะวันออกสุดของรัสเซีย จัดทำโดยหน่วยงาน Digital Lab
วิดีโอไทม์แลปส์อันน่าทึ่งของภูเขาไฟที่ยังคุกรุ่นอยู่ในพื้นที่ครอบคลุมทั้งหน้าจอในครึ่งหน้าบน เสริมด้วยแบบอักษรหนา ๆ ปุ่ม CTA สีแดงตัดกัน และไอคอนเมนูแฮมเบอร์เกอร์ที่เปิดตัวเลือกการเดินทางของผู้ใช้ในครึ่งขวาของหน้าจอ
กล่องเนื้อหาที่ไม่สมมาตรตามหน้าจอเปิด ทำให้เว็บไซต์มีความรู้สึกร่วมสมัยและเป็นกันเอง โทนสีที่จัดแต่งอย่างสวยงามช่วยขับเน้นและตัดกันอย่างเหมาะสมในทุกที่
องค์ประกอบที่สะดุดตาเป็นพิเศษอยู่ด้านล่าง โดยนำเสนอการท่องเที่ยวประเภทต่างๆ ด้วยภาพเวกเตอร์ที่เป็นเอกภาพและเป็นสีเทา ซึ่งจะได้สีเมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบเหล่านั้น
ส่วนที่เคลื่อนไหวได้ เช่น โมดูลแท็บแบบเลื่อนและม้วนฟิล์มของพันธมิตรที่เชื่อถือได้ มอบประสบการณ์เว็บไซต์ที่น่าดึงดูดใจโดยรวมให้มีความมีชีวิตชีวามากขึ้น
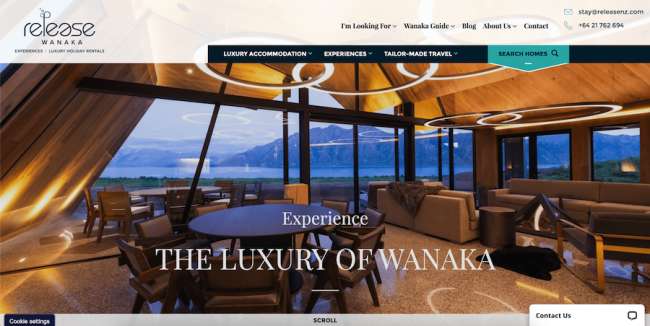
14. ปล่อย Wanaka โดย Tomahawk

คุณสมบัติโดดเด่น:
- เมนูหลักสองระดับที่ครอบคลุมมาก
- แชทสด AI bot สำหรับการจอง
- ดรอปดาวน์ Search Homes featurette
Release Wanaka เป็นเว็บไซต์ให้เช่าที่พักสุดหรูในเกาะทางใต้ของนิวซีแลนด์ เว็บไซต์นี้ได้รับความอนุเคราะห์จาก Tomahawk ได้รวบรวมส่วนประกอบสำคัญทั้งหมดของเว็บไซต์จองไว้ในหน้าแรกและเมนูหลัก
เมนูหลายระดับมีตัวเลือกมากมายสำหรับผู้มาเยี่ยมที่กระตือรือร้น รวมถึงตัวเลือกค้นหาบ้านที่ช่วยให้ผู้ใช้ค้นหาที่พักบางประเภทในช่วงวันที่ที่ต้องการ การจองสามารถทำได้โดยใช้แชทบอท AI ที่มุมล่างขวา - เหนียวเหมือนกับเมนูหลัก
การเลื่อนลงไปที่หน้าหลักเผยให้เห็นการทำงานร่วมกันของรูปภาพขนาดใหญ่และเนื้อหาที่เป็นข้อความ ซึ่งอธิบายถึงประโยชน์ของการเยี่ยมชมพื้นที่นี้ของนิวซีแลนด์ผ่านบริการนี้ แบบอักษร serif ที่ดูดีมีระดับบ่งบอกถึงประสบการณ์ผู้เข้าชมที่หรูหรา ในขณะที่ให้ข้อมูลในปริมาณที่เหมาะสม เพื่อไม่ให้ผู้ใช้รู้สึกท่วมท้น
สีฟ้าอมเขียวและน้ำเงินของแบรนด์เข้ากันได้ดีกับพื้นหลังสีขาวและภาพความละเอียดสูง ที่พักเด่นและบทวิจารณ์ของผู้ใช้นำเสนอภาพรวมว่าผู้ที่มีแนวโน้มจะเป็นลูกค้าสามารถคาดหวังอะไรได้บ้างเมื่อจองวันหยุดผ่านเว็บไซต์นี้
