บทช่วยสอน: วิธีรวม GIF ในอีเมลอย่างเหมาะสม
เผยแพร่แล้ว: 2016-12-01ในบทความนี้
คุณสังเกตเห็นว่าอีเมลที่มีภาพเคลื่อนไหวและการเคลื่อนไหวปรากฏในกล่องจดหมายของคุณบ่อยขึ้นหรือไม่? เรามี. ในฐานะนักการตลาดหรือนักออกแบบอีเมล คุณอาจเคยลองใช้เพื่อเพิ่ม Conversion ผ่านอีเมลด้วยซ้ำ แต่เรายังสังเกตเห็นว่านักการตลาดไม่ได้รวม GIF แบบเคลื่อนไหวในอีเมล โดยใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบอีเมลเสมอไป
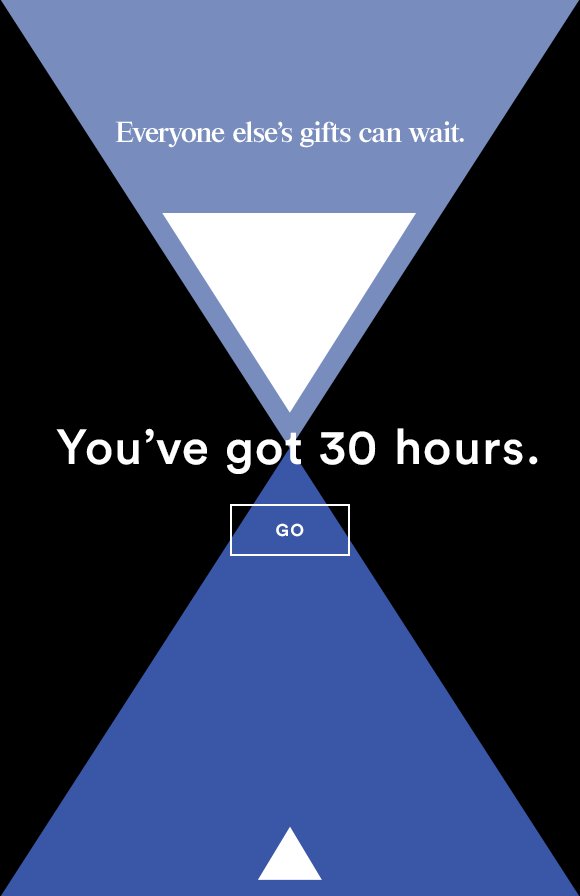
สิ่งที่น่าตื่นเต้นคือ GIF แบบเคลื่อนไหวนั้นใช้งานได้ง่ายมากในอีเมล โดยสามารถดำเนิน การได้เหมือนกับไฟล์รูปภาพอื่นๆ และได้รับการสนับสนุนอย่างดีจากโปรแกรมรับส่งเมลส่วนใหญ่ แต่ในอีเมล GIF จำนวนมาก มีปัญหาสำคัญ: คำกระตุ้นการตัดสินใจของอีเมลมักอยู่ใน GIF เช่นในอีเมลนี้จาก Ann Taylor

ปุ่มคำกระตุ้นการตัดสินใจ "GO" นั้นไม่ใช่ปุ่มจริงๆ แต่เป็นส่วนหนึ่งของภาพรวม คลิกด้านบนหรือด้านล่างหรือที่ใดก็ได้รอบๆ “ปุ่ม” และใช้งานได้เหมือนกัน: คุณจะถูกนำไปที่หน้า Landing Page บนเว็บไซต์ของ Ann Taylor เนื่องจาก GIF แบบเคลื่อนไหวทั้งหมดเชื่อมโยง กัน ทำให้ผู้อ่านสามารถแตะหรือคลิกได้เกือบทุกที่เพื่อรับข้อมูลเพิ่มเติม (และหวังว่าจะทำการซื้อ) แต่ก็อาจเป็นปัญหาได้เช่นกัน หาก GIF แบบเคลื่อนไหวไม่แสดงผลด้วยเหตุผลใดก็ตาม อีเมลจะสูญเสียฟังก์ชันโดยสิ้นเชิง สิ่งนี้สามารถเกิดขึ้นได้หาก...
- มีการบิดเบือนขนาดภาพบนอุปกรณ์มือถือของผู้อ่าน
- การดูภาพบนไคลเอนต์อีเมลของผู้อ่านปิดอยู่
- GIF ถูกบล็อกด้วยซอฟต์แวร์ปิดกั้นโฆษณา
- GIF เป็นไฟล์ขนาดใหญ่และผู้อ่านไม่รอให้โหลด
นอกจากนี้ ผู้ใช้ Outlook มักจะเห็นเพียงภาพนิ่ง เนื่องจากภาพเคลื่อนไหวจะไม่ทำงาน ด้วยเหตุผลเหล่านี้และอื่นๆ (ดูข้อผิดพลาดทั้งหมดของอีเมลที่ใช้รูปภาพเท่านั้น) เราจึงขอแนะนำให้ใช้แนวทางการออกแบบอีเมลที่ปรับ HTML ให้เหมาะสมที่สุดและไม่ใช้เพียงรูปภาพเพียงอย่างเดียว ต้องการทราบวิธีใช้ GIF แบบเคลื่อนไหวที่ยอดเยี่ยมในอีเมลโดยที่ยังคงต้องแน่ใจว่าคำกระตุ้นการตัดสินใจของคุณแสดงขึ้น เสมอ หรือไม่ อ่านต่อ.
Workshop วันนี้
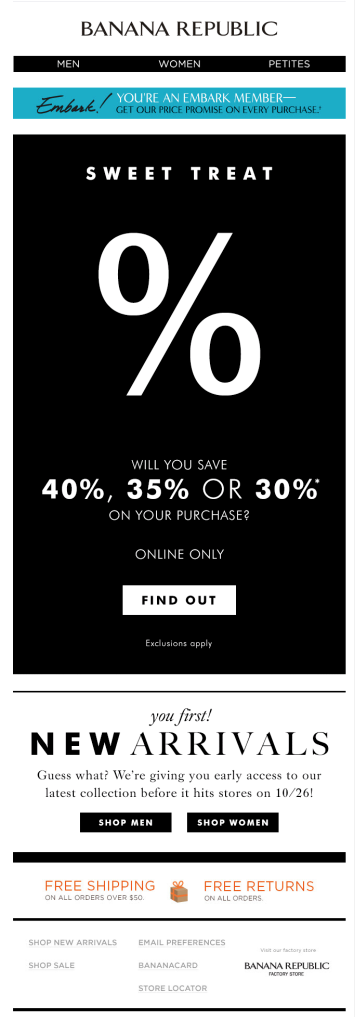
วันนี้เราจะสร้างอีเมลต่อไปนี้จาก Banana Republic และแสดงวิธีเพิ่มประสิทธิภาพการใช้ GIF แบบเคลื่อนไหวในอีเมลเพื่อให้แน่ใจว่าเนื้อหาของคุณจะปรากฏขึ้น
นี่คือวิดีโอสรุปการสอนของเรา:
และนี่คืออีเมลฉบับเต็มจาก Banana Republic สำหรับการอ้างอิง:

ในอีเมลของ Banana Republic ข้อความหลัก รวมถึงคำกระตุ้นการตัดสินใจ อยู่ใน บล็อกรูปภาพเดียว เช่นเดียวกับอีเมลของ Ann Taylor ด้านบน อีเมลเกือบทั้งหมด—ส่วนสีดำทั้งหมด—เป็น GIF แบบเคลื่อนไหว:

ซึ่งหมายความว่าหากปิดการดูภาพหรือ GIF ถูกบล็อกหรือไม่โหลด ข้อความทั้งหมดจะหายไป
มาแก้ไขกันเถอะ
ขั้นตอนที่ #1: แยกภาพเคลื่อนไหว GIF
GIF แบบเคลื่อนไหวในอีเมลนี้มีขนาดใหญ่ ดังนั้นแม้ว่า จะ ปรากฏในกล่องจดหมายของผู้อ่าน แต่ก็อาจไม่สามารถโหลดได้ตลอดทางหรือเลยส่งผลให้อีเมลยังไม่ได้อ่าน เพื่อหลีกเลี่ยงปัญหาเหล่านี้ แนวทางปฏิบัติที่ดีที่สุดคือการ ครอบตัด GIF แบบเคลื่อนไหวของคุณ ตัดแต่งส่วนต่างๆ ของรูปภาพที่ไม่จำเป็นต้องทำให้เคลื่อนไหว ในอีเมลของ Banana Republic หมายความว่าเราต้องการแยกส่วนตรงกลางของรูปภาพที่เคลื่อนไหวจริงออก ในกล่องสีชมพูด้านล่าง และสร้างส่วนที่เหลือขึ้นใหม่ด้วยข้อความธรรมดาและ HTML

ในการครอบตัดอย่างรวดเร็ว เราใช้ ezGIF.com นี่คือ GIF แบบเคลื่อนไหวใหม่ของเรา:

ขั้นตอนที่ #2: ตั้งค่าเลย์เอาต์อีเมลพร้อมบล็อคเนื้อหา
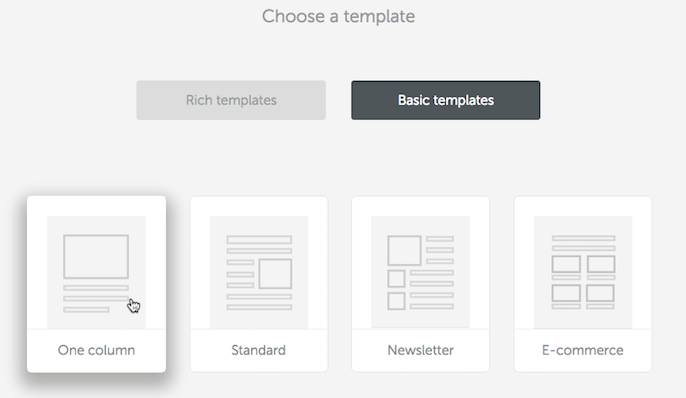
วันนี้ เรากำลังเริ่มต้นด้วย เทมเพลตหนึ่งคอลัมน์ พื้นฐาน ในตัวแก้ไขอีเมล BEE

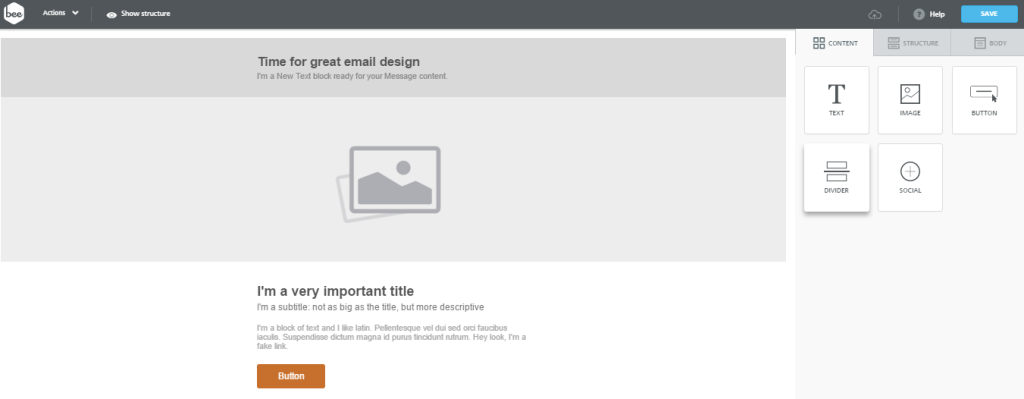
โครงสร้างเริ่มต้นของบล็อกเนื้อหาคล้ายกับที่เราต้องการมาก: ข้อความ ตามด้วยรูปภาพ ตามด้วยข้อความเพิ่มเติม ตามด้วยปุ่มคำกระตุ้นการตัดสินใจ

ไม่จำเป็นต้องทำการเปลี่ยนแปลงโครงสร้างใดๆ เนื่องจากบล็อคเนื้อหาที่เราต้องการมีอยู่แล้ว ดังนั้นฉันจะเริ่มต้นด้วยการกรอกข้อความ ตรวจสอบให้แน่ใจว่าได้จัดตำแหน่งทุกอย่างไว้กึ่งกลางในขณะที่ฉันดำเนินการ ฉันจะลบบล็อกเนื้อหาที่ไม่ต้องการด้วย เช่น ตัวยึดคำบรรยายที่ด้านบน


จากนั้นฉันสามารถลาก GIF แบบเคลื่อนไหวที่ครอบตัดแล้ววางลงในตัวแทนรูปภาพได้ เช่นเดียวกับที่ฉันทำกับรูปภาพปกติ

เมื่อเนื้อหาของเราพร้อมแล้ว ก็เริ่มการจัดรูปแบบได้
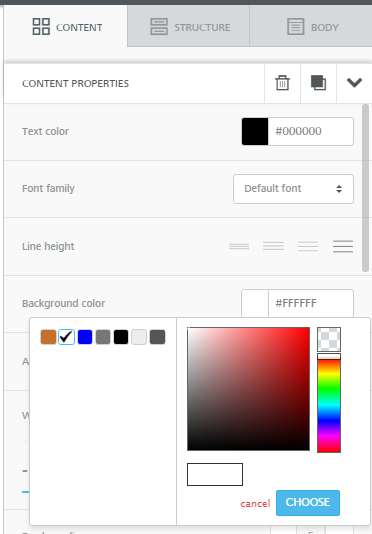
ขั้นตอนที่ #3: ใช้สีพื้นหลัง HTML
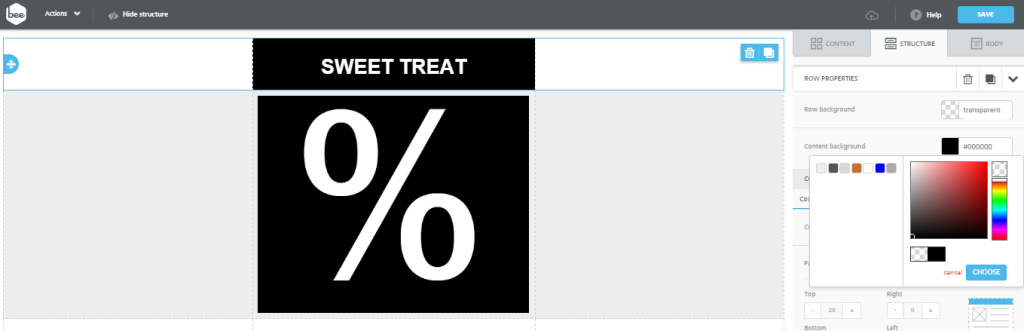
เริ่มจากบล็อกเนื้อหา “SWEET TREAT” ฉันจะตั้งค่าสีแบบอักษรเป็นสีขาวและเพิ่มขนาดเป็น 36px จากนั้นฉันก็จะทำให้พื้นหลังของเนื้อหาอีเมลเป็นสีดำ เช่นเดียวกับในอีเมล GIF ของ Banana Republic ในการทำเช่นนี้ ฉันสามารถปรับสีพื้นหลังในเมนู คุณสมบัติแถว ทางด้านขวา ทำให้พื้นหลังของแถวโปร่งใสและพื้นหลังเนื้อหาเป็นสีดำ

ฉันจะทำการปรับ คุณสมบัติของ Row แบบเดียวกันสำหรับบล็อคเนื้อหาต่อไปนี้ทั้งหมด รวมถึงสีพื้นหลังที่อยู่เบื้องหลัง GIF แบบเคลื่อนไหวของฉัน

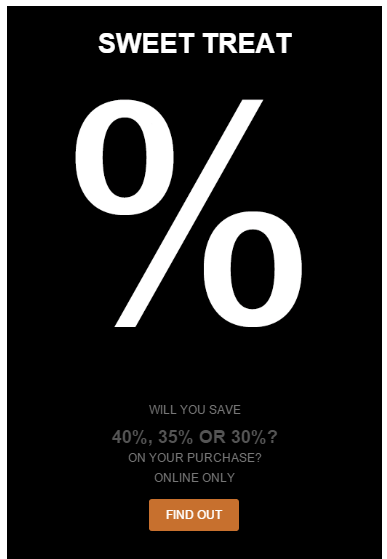
ตอนนี้มันดูเหมือนหนึ่งบล็อกสีที่ไร้รอยต่อ ฉันจะจบด้วยการจัดรูปแบบข้อความที่เหลือ

เราจำเป็นต้องปรับช่องว่างในขั้นสุดท้ายเพื่อให้ทุกอย่างถูกต้อง และอัปเดตปุ่ม CTA ของเรา แต่อีเมลของเราเกือบจะเหมือนกับภาพของ Banana Republic แล้ว แต่เราทำด้วยแบบอักษรที่ปลอดภัยสำหรับอีเมลและสีพื้นหลัง HTML อีเมลของเราดูสวยงามน่าทึ่ง และเราลดความเสี่ยงที่ข้อความจะหายไปอย่างมากหาก GIF ไม่ปรากฏขึ้น สีและข้อความ และที่สำคัญ ปุ่มคำกระตุ้นการตัดสินใจทั้งหมดจะยังคงปรากฏขึ้น
ขั้นตอนที่ #4: รวมปุ่มเรียกร้องให้ดำเนินการที่กันกระสุน
การแจ้งเตือนผู้สปอย: เราไม่จำเป็นต้องเขียนโค้ด HTML แม้แต่บรรทัดเดียวหรือทำอะไรเลย เพื่อให้แน่ใจว่าปุ่มคำกระตุ้นการตัดสินใจ "ค้นหา" ของเราจะทำงานได้กับไคลเอ็นต์อีเมลและอุปกรณ์ต่างๆ ในตัวแก้ไข BEE ปุ่มทั้งหมดถูกสร้างไว้ล่วงหน้าเพื่อให้กันกระสุนได้ ซึ่งหมายความว่าไม่ใช่แบบรูปภาพ ดังนั้น ปุ่ม เหล่านี้จะแสดงขึ้นเสมอ ตอบสนอง และดูดี
สิ่งที่เราต้องทำคืออัปเดตสไตล์ในเมนู คุณสมบัติเนื้อหา ทางด้านขวา ขั้นแรก ฉันจะทำให้พื้นหลังของปุ่มเป็นสีขาวและเปลี่ยนสีแบบอักษรเป็นสีดำ

ดังนั้นปุ่มจะมีลักษณะดังนี้:

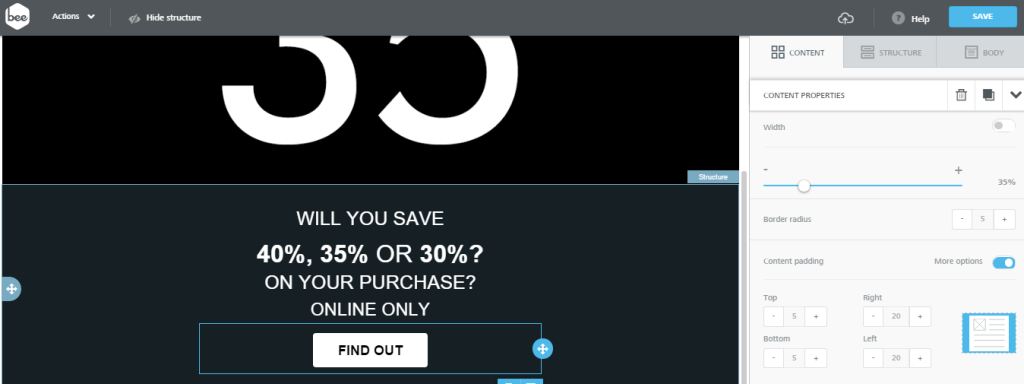
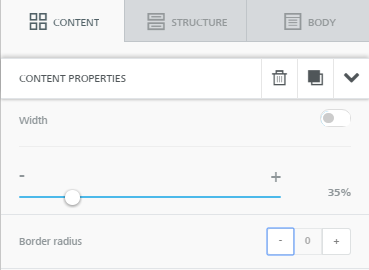
จากนั้นฉันจะจัดรูปแบบข้อความ เพิ่มขนาดแบบอักษรและทำให้เป็นตัวหนา เมื่อฉันเพิ่มขนาด CTA จะปรากฏเป็นสองบรรทัด แต่ย้อนกลับไปในเมนู คุณสมบัติเนื้อหา เราสามารถ เพิ่มความกว้างเป็น 35% :

ฉันสังเกตว่าปุ่มของ Banana Republic มีมุมแหลม ฉันเลยอยากให้ปุ่มของเรามนน้อยลง หากต้องการเปลี่ยนรูปร่างของปุ่ม ฉันจะ ลดรัศมีเส้นขอบเป็น 0

นี่คืออีเมลของเรา! เราเกือบจะอยู่ที่นั่นแล้ว

ขั้นตอนที่ #5: ขัดสุดท้าย: ปรับระยะห่าง
ปุ่มข้อความและ CTA ที่ด้านล่างอยู่ใกล้เกินไป เพื่อสร้างการระบายอากาศ เราสามารถปรับส่วนเสริมด้านบนและด้านล่างแต่ละโครงสร้างเนื้อหาได้
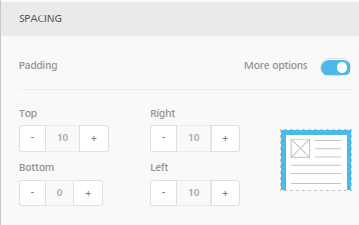
เพียงแค่คลิกที่โครงสร้างใด ๆ (ปุ่ม, ข้อความ, ภาพ) ไปที่เนื้อหาเมนูคุณสมบัติและทำให้แน่ใจว่าตัวเลือกเพิ่มเติมสามารถดูได้ในส่วน Padding ภายใต้ระยะห่าง:

ฉันปรับช่องว่างด้านบนและด้านล่างของปุ่ม และด้านบนและด้านล่างของบล็อกเนื้อหา "ออนไลน์เท่านั้น"
นี่คืออีเมลฉบับสุดท้าย:

และในตัวอย่างบนมือถือของเรา มันดูดีมาก:

เราได้สร้างอีเมล Banana Republic ขึ้นใหม่เกือบตรงทุก ประการ ด้วยการออกแบบที่ลื่นไหล ทันสมัย และ GIF แบบเคลื่อนไหว แต่เราได้ปรับการใช้สีพื้นหลัง HTML และปุ่มคำกระตุ้นการตัดสินใจให้เหมาะสมที่สุด อีเมลของเราจึงรับประกันว่าจะแสดงผลและดูดี ในไคลเอนต์อีเมลและอุปกรณ์ต่างๆ
เราหวังว่าคุณจะสนุกกับเวิร์กชอปเกี่ยวกับการใช้ gif ในอีเมล มีคำถามอะไรไหม? แจ้งให้เราทราบในความคิดเห็นด้านล่าง และอย่าลืมลองใช้โปรแกรมแก้ไขอีเมล BEE!
