คู่มือฉบับสมบูรณ์เกี่ยวกับวิชาการพิมพ์ในการออกแบบ UI ของแอป
เผยแพร่แล้ว: 2019-08-03“ข้อความมีขนาดใหญ่เกินไป”
“คำพูดอยู่ไกลเกินไป”
“คำพูดไม่เข้ากับภาพ!!”
ความคิดเห็นดังกล่าวได้รับการส่งต่ออย่างต่อเนื่องนับตั้งแต่วันที่ผู้ใช้ได้รับประสบการณ์ซึ่งเป็นองค์ประกอบสำคัญของอุตสาหกรรมการออกแบบแอปบนอุปกรณ์เคลื่อนที่
วิชาการพิมพ์เป็นที่แพร่หลาย! คุณดูได้ทุกที่ ตั้งแต่หนังสือ เว็บไซต์ มือถือ ไปจนถึงโซเชียลมีเดีย ทุกที่ที่มี ไม่ว่าตัวอักษรจะดูเล็กแค่ไหน การบิดเล็กน้อยก็สร้างความแตกต่างให้กับการออกแบบโดยรวม
เนื่องจากผู้ใช้ใช้เวลาส่วนใหญ่ไปกับแอปพลิเคชัน รวบรวมข้อมูล และโต้ตอบกับคำ ความสำคัญของ คู่มือรูปแบบตัวอักษร UI ที่ออกแบบมาอย่างปราณีต จึงมี ความสำคัญระดับแนวหน้า
ต้องการทราบวิธีการ?
มาแนะนำคุณเกี่ยวกับแนวคิดที่มีอำนาจในการลดการละทิ้งแอปและมีบทบาทสำคัญในการเพิ่มรายได้จากแอป – วิชาการพิมพ์
ความรู้เบื้องต้นเกี่ยวกับวิชาการพิมพ์
อักษรหรือคำง่ายๆ คือศิลปะในการจัดระเบียบข้อความที่เขียน ขนาดจุด การเว้นบรรทัด และองค์ประกอบอื่นๆ ในลักษณะที่มอบประสบการณ์การใช้งานที่น่าพึงพอใจและอ่านง่าย เป็นงานฝีมือที่ช่วยให้นักออกแบบเปลี่ยนปฏิสัมพันธ์ของมนุษย์ให้เป็นรูปแบบภาพที่ทนทาน
ในตอนนี้ เมื่อพูดถึงการออกแบบตัวอักษร เป็นการดีที่จะทำความคุ้นเคยกับองค์ประกอบต่างๆ ซึ่ง เราจะพูดถึงในหัวข้อถัดไปของบทความนี้
7 ต้องรู้จักองค์ประกอบการพิมพ์
1. แบบอักษร
แบบอักษรหมายถึงชุดของสัญลักษณ์ ตัวเลข ตัวอักษร และอักขระที่มีลักษณะที่คล้ายคลึงกัน ตัวอย่างเช่น Garamond, Helvetica และ Baskerville เป็น แบบ อักษร
2. แบบอักษร
มักใช้เป็นคำพ้องความหมายของแบบอักษร โดยพื้นฐานแล้ว Font เป็นแบบอักษรที่มีการกำหนดลักษณะ ขนาด และความสูงเฉพาะ
3. ความยาวสาย
หลักการออกแบบ ตัวอักษรอีกประการหนึ่ง ที่ คุณควรคุ้นเคยคือความยาวบรรทัด หมายถึงพื้นที่ที่ครอบคลุมโดยกลุ่มข้อความซึ่งอยู่ระหว่างระยะขอบด้านซ้ายและด้านขวา
โดยปกติจะคำนวณเป็นจำนวนคำหรืออักขระทั้งหมดในบรรทัดใดบรรทัดหนึ่ง
4. ระยะห่างบรรทัด
เรียกอีกอย่างว่าเป็นผู้นำ ระยะห่างระหว่างบรรทัดคือระยะห่างระหว่างเส้นฐานสองเส้น กล่าวคือ เส้นจินตภาพที่ข้อความอยู่
5. Kerning
Kerning ถูกกำหนดให้เป็นระยะห่างระหว่างอักขระสองตัวหรือตัวอักษรเฉพาะ วัตถุประสงค์หลักของการจัดช่องไฟคือเพื่อให้เกิดความสมดุลระหว่างอักขระ โดยทำให้ลักษณะที่ปรากฏของช่องว่างระหว่างอักขระเท่ากัน
6. การติดตาม
การติดตามเป็น องค์ประกอบ แอปการพิมพ์ อีก องค์ประกอบหนึ่งที่ใช้โดย นักออกแบบ UI เพื่อสร้าง ประสบการณ์ ที่ดี ขึ้น เรียกว่าเป็นการเว้นวรรคระหว่างข้อความสองช่วงตึกและเรียกอีกอย่างว่าระยะห่างระหว่างตัวอักษร
7. ลำดับชั้น
ลำดับชั้นไม่ได้ประกอบด้วยขนาดเพียงอย่างเดียว แต่ยังเกี่ยวข้องกับความโดดเด่นขององค์ประกอบแอปการพิมพ์ของคุณที่สัมพันธ์กัน สิ่งนี้สามารถทำได้โดยใช้แบบอักษรที่แตกต่างกัน สีที่ตัดกัน พื้นที่สีขาวหรือขนาด
เมื่อคุณทราบความหมายและองค์ประกอบการพิมพ์ที่ต้องพิจารณาสำหรับการออกแบบส่วนต่อประสานกับผู้ใช้แล้ว คุณควรพิจารณา ว่าทำไมจึง จำเป็นต้องเน้นที่วิธีการออกแบบ UI นี้
มาดูข้อดีของการเน้น Typography ในการออกแบบ UI กัน
เหตุผลที่ควรพิจารณาวิชาการพิมพ์
1. กำหนดอารมณ์/โทน
เหตุผลสำคัญที่ว่าทำไม ตัวพิมพ์ในการออกแบบแอพจึงมีความสำคัญ เพราะ มันช่วยในการกำหนดโทนของข้อความ แม้ว่ารูปแบบตัวอักษรที่ธรรมดาและเรียบง่ายแสดงให้เห็นว่าเนื้อหาต้องได้รับการพิจารณาอย่างจริงจัง แต่การออกแบบตัวอักษรที่เป็นนวัตกรรมใหม่จะเพิ่มความสนุกสนานและความตื่นเต้นให้กับหน้าจอ
2. ช่วยมอบประสบการณ์การมองเห็นที่ดีขึ้น
การพิมพ์ในการออกแบบแอพ ยังช่วยเพิ่มรูปลักษณ์ของแอพมือถือ เมื่อเลือกอย่างชาญฉลาด จะเติมความรู้สึกในเชิงบวกและช่วยมอบประสบการณ์ที่น่ายินดีให้กับกลุ่มเป้าหมายของคุณ ในขณะที่การพิมพ์ผิดจะทำลายประสบการณ์ของผู้ใช้และทำให้พวกเขาต้องออกจากแพลตฟอร์มในไม่ช้า
ดังนั้น การพิจารณาการพิมพ์ตัวอักษรเป็นองค์ประกอบสำคัญของ กระบวนการออกแบบแอปบนอุปกรณ์เคลื่อนที่ จึงเป็น ประโยชน์
3. ช่วยเพิ่มความสามารถในการอ่าน
อีกเหตุผลหนึ่งที่เน้นไปที่การพิมพ์เป็นหนึ่งใน เคล็ดลับที่ได้รับการพิสูจน์แล้วในการปรับปรุงการออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่ ก็คือช่วยให้กระบวนการอ่านเนื้อหาง่ายขึ้น ช่วยลดความยุ่งยากในการที่ผู้ใช้เข้าใจทุกรายละเอียดที่คุณพูดถึงในแอปของคุณ ในขณะเดียวกันก็ช่วยสร้างการเชื่อมต่อที่ดียิ่งขึ้น
4. แสดงถึงความเป็นมืออาชีพ
การพิมพ์ยังเพิ่มความเป็นมืออาชีพใน การออกแบบ UI ของแอปบนอุปกรณ์ เคลื่อนที่ เมื่อคุณเลือกรูปแบบ ตัวอักษรสำหรับแอปบนอุปกรณ์เคลื่อนที่ ที่สอดคล้องกับวิสัยทัศน์ของแบรนด์ พฤติกรรมลูกค้า และมาตรฐานตลาด จะสร้างความประทับใจที่ดีให้กับผู้ชม มันกระตุ้นให้พวกเขาเชื่อมั่นในแบรนด์ของคุณและสนับสนุนคุณในการบรรลุเป้าหมายที่คาดหวังในเวลาและความพยายามที่กำหนด
5. ช่วยเพิ่มการแปลงการขาย
ข้อดีอย่างหนึ่งของการออกแบบตัวอักษรในการออกแบบ UI คือการ สนับสนุนให้ผู้ใช้ใช้เวลากับแอปพลิเคชันของคุณมากขึ้นและเข้าใจบริบทอย่างมีประสิทธิภาพมากขึ้น สิ่งนี้จะเพิ่มโอกาสในการจูงใจพวกเขาให้ดำเนินการตามที่ต้องการและในที่สุดก็ช่วยเพิ่มยอดขาย
6. สร้างการรับรู้แบรนด์
เมื่อคุณใช้ชุดรูปแบบเฉพาะ สำหรับแอปบนอุปกรณ์เคลื่อนที่ และใช้รูปแบบเดียวกันในเนื้อหาของคุณ ผู้ใช้จะเริ่มเชื่อมโยงกับแบรนด์ของคุณ พวกเขาเริ่มจดจำงานของคุณผ่านรูปแบบตัวอักษรที่คุณใช้
เมื่อเข้าร่วมในเรื่องนี้ มีแนวโน้มว่าคุณจะสนใจที่จะทราบ วิธีใช้ตัวอักษรในการออกแบบ UI ต่อ ไป
แม้ว่าการว่าจ้าง หน่วยงานออกแบบ UI UX ของแอปพลิเคชั่น มือถือ ที่มีชื่อเสียง และผู้ให้ บริการด้านการพัฒนา เป็นความคิดที่ดี แต่การมีข้อมูลเกี่ยวกับแอพยอดนิยมเพื่อรับแรงบันดาลใจจากนั้นมีความสำคัญจริงๆ
มาดูรายชื่อแอปที่มีเมื่อเวลาผ่านไป ผู้ใช้ต้องทึ่งผ่าน การพิมพ์ระบบการออกแบบอุปกรณ์เคลื่อนที่ ของ ตน
5 แอพมือถือเพื่อรับแรงบันดาลใจจาก
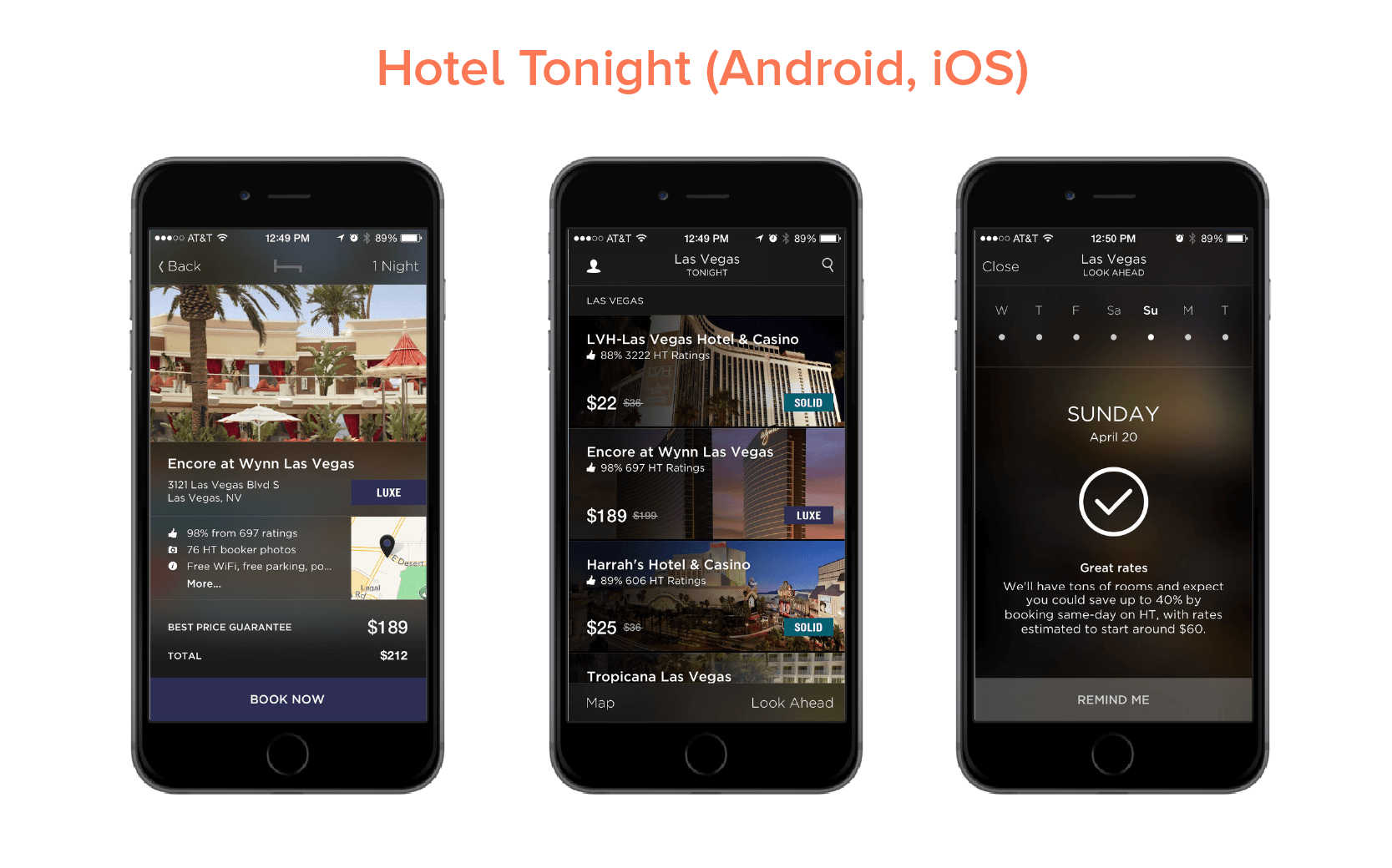
1. โรงแรมคืนนี้

Hotel Tonight ใช้แบบอักษรและรูปแบบที่แตกต่างกันในทั้งสองแพลตฟอร์ม แม้ว่าแบรนด์จะใช้น้ำหนักต่างๆ ของ Roboto ของ Google สำหรับแอปพลิเคชัน Android แต่แบรนด์ก็ใช้ Gothan สำหรับแพลตฟอร์ม iOS
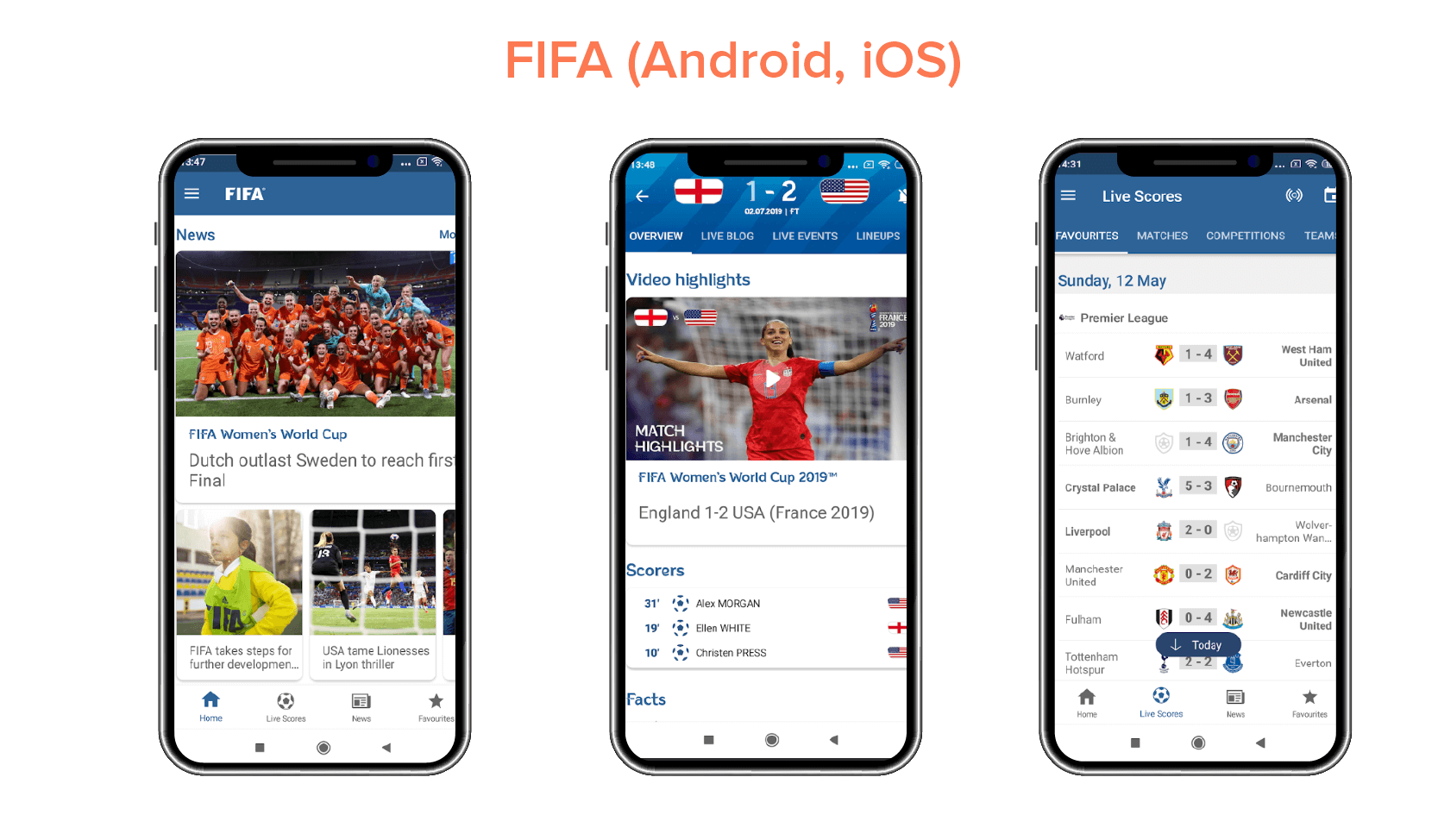
2. ฟีฟ่า

แอปพลิเคชัน FIFA สำหรับมือถือใช้ Miso สำหรับการพิมพ์ในการออกแบบ UI แม้ว่าจะมีขนาดและน้ำหนักแบบอักษรต่างกันเพื่อให้เน้นองค์ประกอบเนื้อหาเฉพาะได้ดีขึ้น
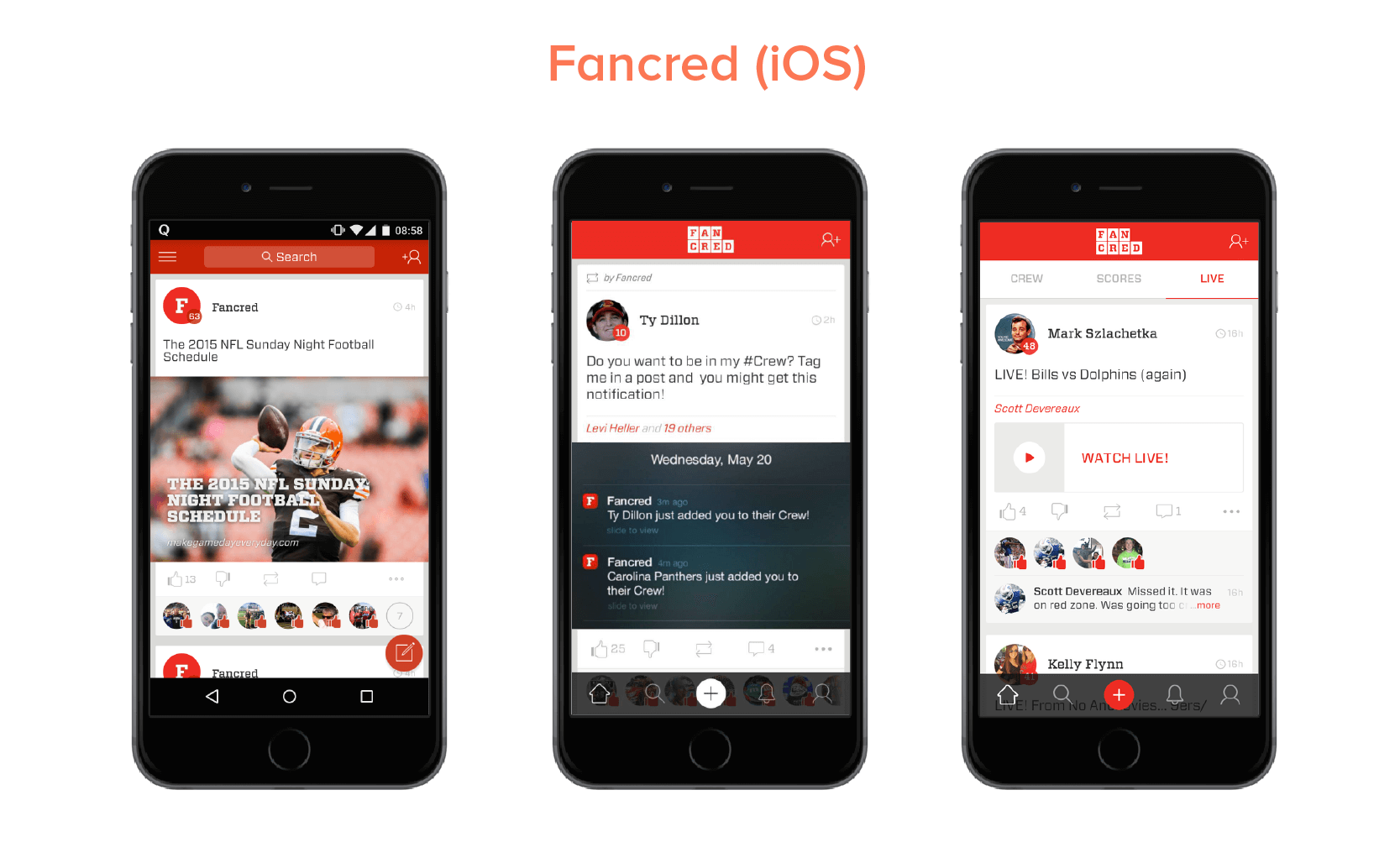
3. แฟนคลับ

Fancred ยังเน้นไปที่การใช้ องค์ประกอบต่างๆ ของการพิมพ์ ในการออกแบบ UI ของแอป นอกจากนี้ พวกเขายังได้ทดลองกับแนวคิดในการเพิ่มข้อความลงในรูปภาพ และทำการ ตรวจสอบ ux เพื่อให้ประสบการณ์การใช้งานที่ราบรื่นแก่ผู้ใช้
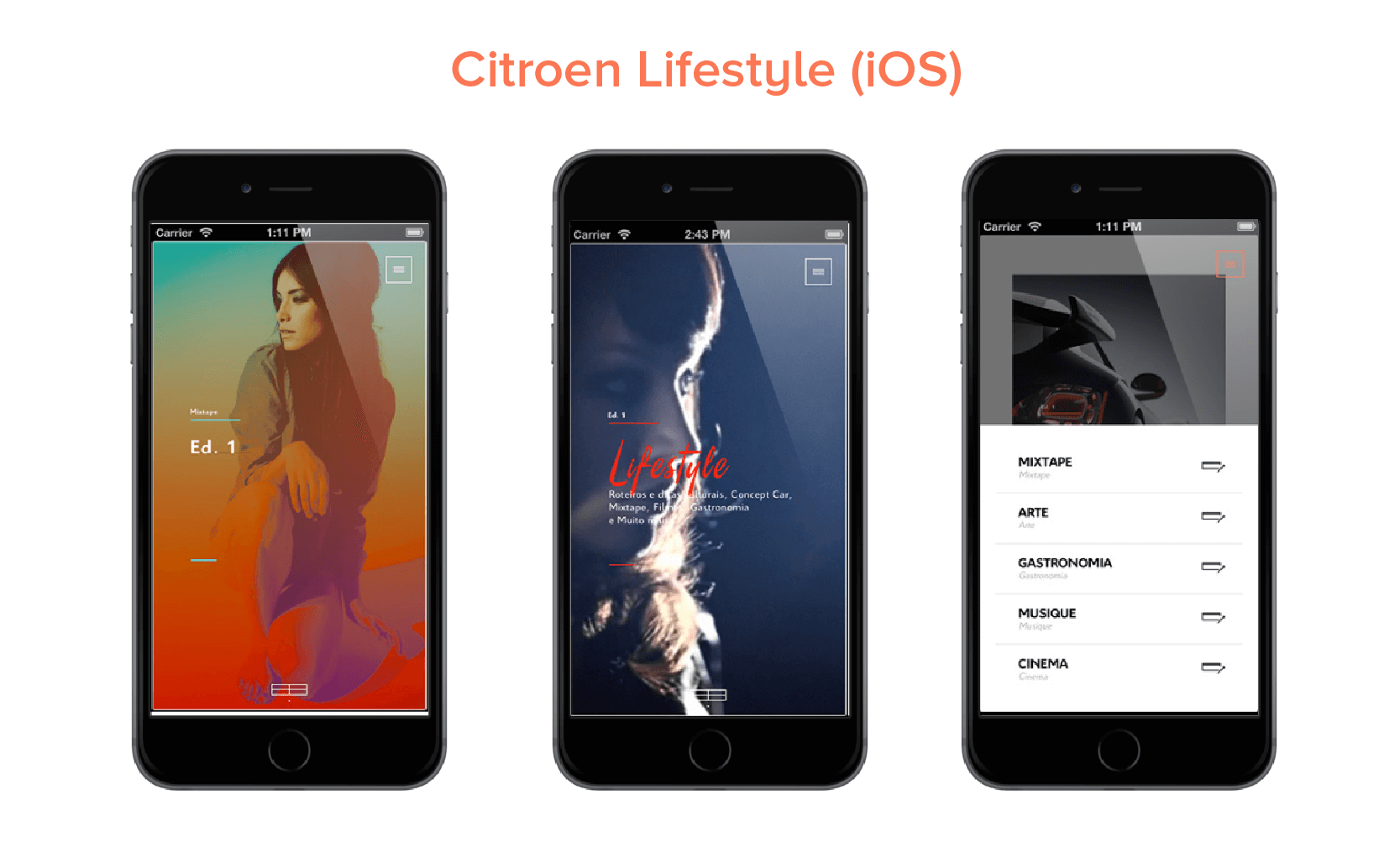
4. Citroen ไลฟ์สไตล์

Citroen Lifestyle เป็นแอปพลิเคชั่น iOS ที่น่าประทับใจอีกตัวหนึ่งที่ทำงานร่วมกับแนวคิดของการใช้การจับคู่แบบอักษร ข้อความในภาพ และวิธีอื่นๆ ในการนำแบบอักษรไปใช้ในการออกแบบแอป
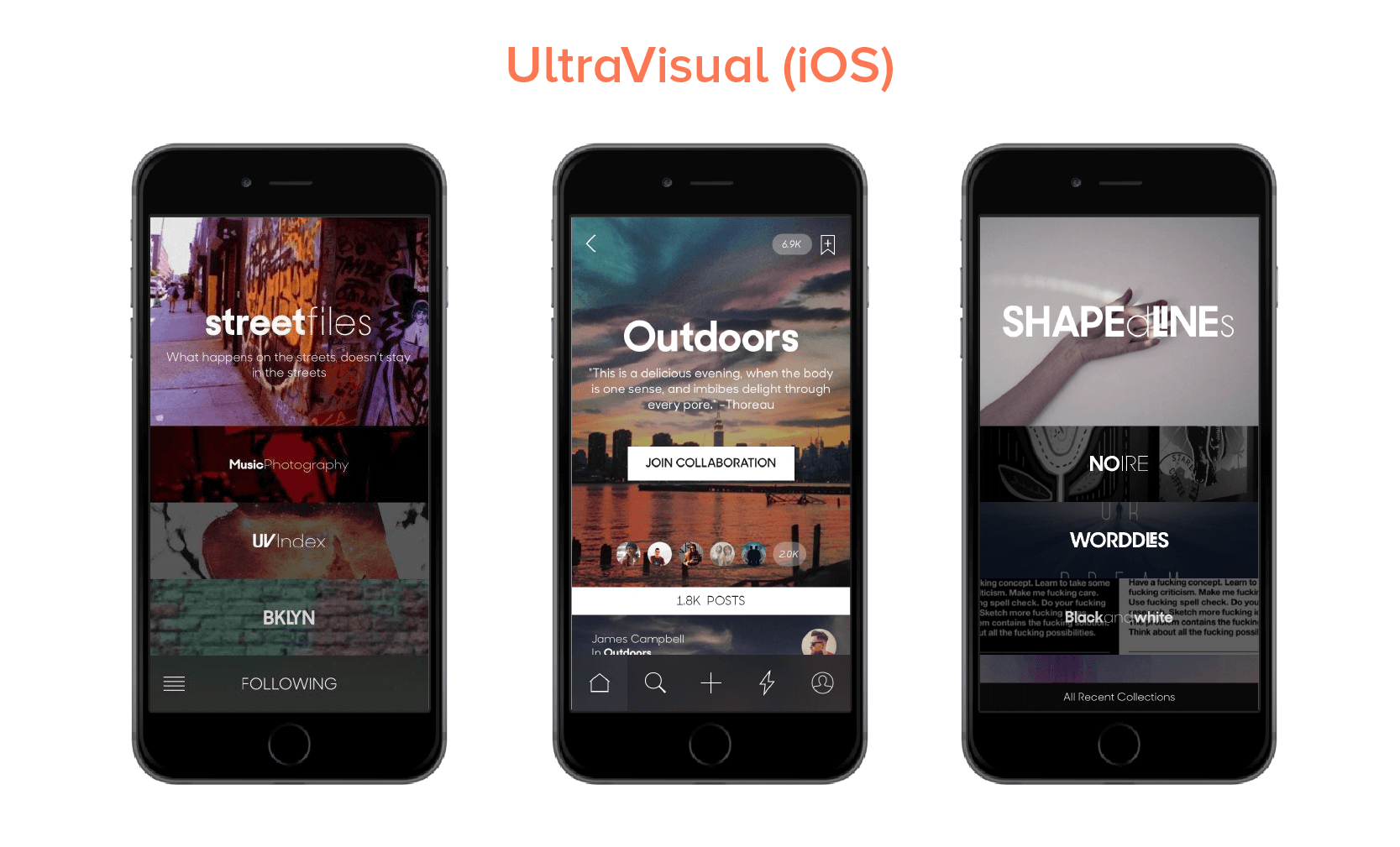
5. UltraVisual

แบบอักษรแอปบนอุปกรณ์เคลื่อนที่ อีก รูปแบบหนึ่งที่เป็นแรงบันดาลใจให้ผู้ใช้ คือ UltraVisual แอปพลิเคชันในเวอร์ชัน iOS ใช้แบบอักษรที่แตกต่างกันและเพิ่มเนื้อหาในรูปภาพเพื่อให้ข้อมูลดีขึ้นโดยใช้พื้นที่น้อยที่สุด
ดังที่เราได้เห็นแล้วว่าแอปพลิเคชัน Android และ iOS ใดที่คุณสามารถพิจารณาเพื่อ ทำความเข้าใจการ ใช้งานการออกแบบ UI ของตัวอักษรได้อย่างถูกต้อง มาดูกันว่าคำแนะนำเกี่ยวกับรูปแบบตัวอักษร UI ใดที่ควรปฏิบัติตามขณะสร้างกลยุทธ์การออกแบบสำหรับแอปของคุณ
{อ่านบทความของเราเพิ่มเติมเกี่ยวกับ Android กับ iOS: ความแตกต่างในการออกแบบ UI ของแอป }
หลักการออกแบบตัวอักษร 8 ประการที่มุ่งเน้นในขณะที่สร้างแอปของคุณ
1. เติมเต็มอารมณ์ให้กับข้อความ
ตามผู้เชี่ยวชาญด้านการออกแบบอุปกรณ์พกพาที่ดีที่สุด แบบอักษรทุกแบบมาพร้อมกับบรรยากาศที่เป็นเอกลักษณ์ แม้ว่าบางคนจะดูหรูหราและเป็นมิตร แต่บางคนก็เรียบง่ายแต่มีความเป็นมืออาชีพ ในสถานการณ์เช่นนี้ คุณต้องเลือกสิ่งที่สอดคล้องกับข้อความแบรนด์ของคุณ

ดังนั้น อย่ามองข้ามข้อเท็จจริงนี้ในขณะที่กำลังไตร่ตรองถึงวิธีปรับปรุง บริการออกแบบ UI บนมือถือ ของคุณ ผ่านการพิมพ์ที่ดีขึ้น
2. เลือกขนาดพอยท์ของฟอนต์ตามบริบทการออกแบบ
การเลือกแบบอักษรที่เล็กเกินไปหรือใหญ่เกินไปทำให้ผู้ใช้อ่านขั้นตอนเดิมได้ยาก ส่งผลต่อความสามารถในการอ่านเนื้อหาแอป
ในสถานการณ์เช่นนี้ เป็นสิ่งสำคัญสำหรับ นักออกแบบแอพมือถือ ในการเลือกขนาดจุดฟอนต์ที่เหมาะสมสำหรับ การออกแบบตัวอักษร UI ของแอ ป
เมื่อพูดถึงการเลือกขนาดจุดแบบอักษรที่เหมาะสม การลงทุนเวลาและความพยายามในกฎง่ายๆ ทั่วไปถือเป็นการทำกำไร โดยรักษาข้อความเนื้อหาให้อยู่ระหว่าง 10 ถึง 12 จุดสำหรับโครงการพิมพ์ และ 15 ถึง 20 พิกเซลสำหรับเว็บ
3. ยึดติดกับจำนวนแบบอักษรที่ จำกัด
การเพิ่มแบบอักษรมากเกินไปในหน้าเดียวกันอาจเป็นอุปสรรคต่อความสามารถในการอ่าน ดังนั้นจึงเป็นเรื่องสำคัญอีกครั้งที่คุณจะต้องจำกัดตัวเองให้อยู่ที่แบบอักษรจำนวนหนึ่ง ซึ่งมักจะเป็นแบบอักษรที่มีรูปลักษณ์และความรู้สึกไม่แตกต่างกันอย่างมาก
4. สร้างลำดับชั้น
กฎอีกข้อหนึ่งที่ต้องปฏิบัติตามเมื่อพูดถึงการพิมพ์ในการออกแบบ UI คือการสร้างลำดับชั้นที่ดี ซึ่งจะช่วยในการนำทางที่ง่ายขึ้น การจัดระเบียบที่ดีขึ้นของทุกองค์ประกอบตลอดจนทำให้กระบวนการค้นหาข้อมูลง่ายขึ้น
เมื่อมุ่งเน้นไปที่การสร้างลำดับชั้น สิ่งพื้นฐานที่นักออกแบบ UI ต้องรู้คือ:-
- การใช้ขนาดตัวอักษรเพื่อจัดลำดับความสำคัญของข้อมูลตามความสำคัญ
- การเพิ่มระยะห่างที่เหมาะสมเพื่อให้สามารถสแกนเนื้อหาได้
- จัดเรียงรายการที่เกี่ยวข้องกัน
- แนะนำหัวเรื่อง หัวเรื่องย่อย ฯลฯ ในเนื้อหา
5. เน้นไวยากรณ์
เนื่องจากการสะกดผิดสามารถทำลายกระแสและทำให้ผู้ชมเข้าใจความหมายทั้งหมดได้ยาก จึงจำเป็นอีกครั้งที่จะต้องเน้นที่ด้านไวยากรณ์เช่นกัน
6. อย่ามองข้ามระยะห่างและการจัดตำแหน่ง
การเว้นวรรคและการจัดตำแหน่งยังสร้างความแตกต่างอย่างมากในประสบการณ์ UI ของแอปโดยรวม เมื่อคุณใส่ระยะห่างและการจัดตำแหน่งที่เหมาะสมในเนื้อหาแอปของคุณ ผู้ใช้จะเข้าใจข้อมูลและตอบกลับอย่างมีประสิทธิภาพได้ง่ายและรวดเร็วยิ่งขึ้น
ตัวอย่างเช่น เมื่อคุณใช้การจัดตำแหน่งกึ่งกลางหรือจัดชิดขอบ ผู้ใช้ต้องต่อสู้กับการรักษาโฟลว์การสื่อสารอย่างต่อเนื่อง แต่จะไม่เป็นเช่นนั้นในกรณีของเนื้อหาที่จัดชิดซ้าย
ในทำนองเดียวกัน เมื่อตัวอักษรในเนื้อหาแอปของคุณกอดแน่นเกินไปหรืออยู่ไกลเกินไป ผู้ใช้จะอ่านไม่จบด้วยความเร็วเท่าเดิมและมักจะออกจากแพลตฟอร์ม แต่สิ่งนี้จะไม่เกิดขึ้นเมื่อคุณใส่ใจกับการเว้นวรรคระหว่างคำและตัวอักษรทั้งหมดอย่างเหมาะสม
ดังนั้น อย่าลืมเน้นที่ หลักการออกแบบตัวอักษรเหล่านี้ เมื่อพิจารณาถึงวิธีใช้ตัวอักษรในการออกแบบ UI
7. ป้องกันการใช้ Design Fads
อีกสิ่งหนึ่งที่คุณควรเน้นคือการป้องกันการใช้แฟชั่นการออกแบบ นี่เป็นเพราะแฟชั่นไม่ได้เหนือกว่าในตลาดอีกต่อไป พวกมันมีช่วงเวลาที่สั้นกว่า ซึ่งหมายความว่าคุณอาจต้องเปลี่ยนการออกแบบ UI ของแอปด้วยรูปแบบตัวอักษรอื่นๆ ในภายหลัง
ดังนั้นอย่าชอบไปกับแฟชั่นการออกแบบดังกล่าว

8. สังเกตและปฏิบัติ
สุดท้ายแต่ไม่ท้ายสุด ลงทุนเวลาและความพยายามของคุณในการฝึกฝนการออกแบบตัวอักษรต่างๆ และประเมินอัตราความสำเร็จของพวกเขา นี้จะช่วยให้คุณได้รับผลลัพธ์ประสบการณ์ผู้ใช้ที่ดีขึ้น
ขณะนี้ในขณะที่หลักการออกแบบตัวอักษรเหล่านี้จะช่วยคุณในการสร้างแผนการออกแบบ UI ที่สมบูรณ์แบบ สิ่งสำคัญอย่างยิ่งคือต้องคอยจับตาดู แนวโน้มของการพิมพ์ ไม่ว่าเก่าหรือใหม่ เนื่องจากเป็น หนึ่งใน แนวโน้มการออกแบบ UI ของ แอปบนอุปกรณ์เคลื่อนที่ ที่ สำคัญ
ดังนั้น เมื่อคำนึงถึงความคิดแบบเดียวกัน เรามาจบบทความนี้โดยเน้นที่แนวโน้มการพิมพ์ยอดนิยมที่น่าจับตามอง ในปี 2021 และปี ต่อๆ ไป
แนวโน้มการพิมพ์ที่คุณควรพิจารณา
1. แบบอักษรที่วาดด้วยมือเป็นที่นิยม
แนวโน้มการ พิมพ์ที่สำคัญที่สุด ในการติดตามคือการใช้ แบบอักษรที่วาดด้วยมือ กล่าวคือ แบบอักษรที่คล้ายกับลายมือของเรา
แบบอักษรดังกล่าวเป็นที่ต้องการของแบรนด์อย่าง Etsy และ Fiverr อย่างมาก เนื่องจากแบบอักษรเหล่านี้เพิ่มสัมผัสของมนุษย์ให้กับการออกแบบแอปและสนับสนุนให้ผู้ใช้เชื่อมต่อได้ง่ายขึ้น
2. ร่ายมนตร์กำลังได้รับโมเมนตัมมหาศาล
ไม่เพียงแค่ฟอนต์ข้อความเท่านั้น นักออกแบบยังให้ความสำคัญกับชุดสัญลักษณ์และอักขระที่ไม่ใช่ตัวอักษรและตัวเลข เช่น ตัวแบ่งและไอคอนต่างๆ ในการออกแบบ UI ของแอปเพื่อปรับปรุงประสบการณ์ของผู้ใช้
3. การจับคู่แบบอักษรจะทันสมัย
อีกคำตอบสำหรับแนวโน้มการพิมพ์ ที่ควรเน้นคือการจับคู่แบบ อักษร
ตามชื่อที่แสดง มันเป็นแนวปฏิบัติของการใช้แบบอักษรที่แตกต่างกันตั้งแต่สองประเภทขึ้นไปรวมกันในการออกแบบเฉพาะ เพื่อเพิ่มองค์ประกอบที่น่าประหลาดใจในเนื้อหา
4. ตัวแปรคือการตอบสนองใหม่
เทรนด์การออกแบบ UI อีกประการหนึ่ง สำหรับ นักออกแบบที่จะมุ่งเน้นในปีนี้คือการแนะนำแบบอักษรที่ปรับเปลี่ยนได้
แบบอักษรเหล่านี้ไม่เหมือนกับแบบอักษรทั่วไปที่คงที่ แบบอักษรเหล่านี้แสดงเนื้อหาในการเปลี่ยนที่ราบรื่นแต่ไม่ต่อเนื่องกัน ทำให้เนื้อหาน่าดึงดูดและมีส่วนร่วมมากขึ้น
5. ขนาดต่างๆ จะสร้างการจับคู่ที่สมบูรณ์แบบ
นักออกแบบ UI จะทดลองกับแบบอักษรที่ตัดกันในปีนี้และอีกระยะหนึ่ง พวกเขาจะใช้แบบอักษรเดียวกันในขนาดต่างๆ กันเพื่อสร้างความประทับใจแบบ "ลำดับชั้น"
ด้วยขนาดตัวอักษรของแอปบนอุปกรณ์เคลื่อนที่ ผู้ใช้โดยตรง สามารถมุ่งเน้น ที่ข้อความใดข้อความหนึ่งมากขึ้น แทนที่จะให้ความสนใจกับทุกคนเท่าๆ กัน
6. ภาพถ่ายจะสื่ออารมณ์ได้
ในช่วงเวลาที่เปลี่ยนไป นักออกแบบ UI กำลังใช้เส้นทางอื่นเพื่อมอบ ประสบการณ์ การเล่าเรื่องด้วยภาพ แก่ผู้ชม พวกเขากำลังเพิ่มข้อความและองค์ประกอบอื่น ๆ ให้กับภาพถ่าย และด้วยวิธีการนี้ทำให้สามารถส่งข้อมูลได้มากขึ้นในพื้นที่ที่จำกัดและโดยไม่ทำให้ตาพร่ามัว
7. แบบอักษรเรขาคณิตจะเป็นผู้นำ
สุดท้ายแต่ไม่ท้ายสุด แบบอักษรเรขาคณิตก็จะเป็นผู้นำในตลาดในปีนี้ด้วย แบบอักษรที่สร้างขึ้นโดยใช้เส้นตรงและรูปแบบวงกลมจะช่วยเพิ่มบรรยากาศแห่งอนาคตให้กับเนื้อหาของคุณ และทำให้ง่ายต่อการสแกนและอ่านได้
จะถูกนำมาใช้อย่างสูงในกระบวนการสร้างแบรนด์และการออกแบบโลโก้ โดยเฉพาะอย่างยิ่งในด้านวิทยาศาสตร์ เทคโนโลยี และวิศวกรรม

คำถามที่พบบ่อยเกี่ยวกับวิชาการพิมพ์ในการออกแบบ UI
1. วิชาการพิมพ์ที่ดีคืออะไร?
วิชาการพิมพ์ที่ดีถูกกำหนดให้เป็นแบบที่เสริมโทนสีของการออกแบบในขณะที่ช่วยกระจายข้อความที่ต้องการ เมื่อพูดถึงการเลือกแบบอักษรที่ดีสำหรับการออกแบบใดๆ อาจมีมากกว่าหนึ่งตัวเลือก
2. หลักการของการพิมพ์คืออะไร?
แม้ว่าจะมีหลักการต่างๆ ที่เกี่ยวข้องกับการ พิมพ์สำหรับแอปบนอุปกรณ์เคลื่อนที่ หลักการสำคัญคือ:-
- เลือกรูปแบบตัวอักษรที่ช่วยเพิ่มโทนสีให้กับข้อความ
- เลือกขนาดจุดของฟอนต์ตามมุมมองของการออกแบบ
- ตั้งค่าลำดับชั้น
- ให้ความสนใจกับการเว้นวรรคและการจัดตำแหน่ง
- สังเกต รับแรงบันดาลใจ และฝึกฝน
3. วิชาการพิมพ์เป็นองค์ประกอบของการออกแบบหรือไม่?
ใช่ วิชาการพิมพ์เป็นส่วนหนึ่งของการออกแบบ เทคนิคนี้ช่วยให้นักออกแบบสามารถนำเสนอเนื้อหาแอปของตนในลักษณะที่มีส่วนร่วมและมีความรู้ ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
4. เหตุใดการออกแบบตัวอักษรจึงมีความสำคัญในการออกแบบกราฟิก
วิชาการพิมพ์มีความสำคัญในการออกแบบกราฟิกเพราะ:-
- กำหนดโทน/อารมณ์ให้กับข้อความ
- ส่งเสริมประสบการณ์การมองเห็น
- แสดงความเป็นมืออาชีพ,
- ช่วยเพิ่มความสามารถในการอ่าน,
- ช่วยเพิ่มการแปลงการขาย
- สร้างการรับรู้แบรนด์
สรุปความคิด
หากคุณสับสนหรือไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน ให้หาข้อมูลและดูว่าคนอื่นๆ กำลังสร้างอะไร จำกฎและคำแนะนำไว้เพราะมันช่วยได้มาก แต่อย่าลืมใส่ใจกับเทรนด์ใหม่ด้วย
ขณะใช้ Typography นักออกแบบควรตรวจสอบให้แน่ใจว่าผู้ใช้เข้าใจวิธีการทำงานขององค์ประกอบข้อความและเปิดใช้งานเพื่อดำเนินการให้เสร็จสิ้น
หากคุณต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของตัวพิมพ์และสามารถช่วยแอปของคุณได้ คุณสามารถปรึกษา ผู้เชี่ยวชาญจากบริษัทออกแบบ UI ในสหรัฐอเมริกา ได้ รับคำปรึกษาและคำแนะนำเกี่ยวกับข้อสงสัยของคุณ