10 แนวโน้มการพิมพ์ที่ยอดเยี่ยมสำหรับปี 2021
เผยแพร่แล้ว: 2021-04-07เกี่ยวกับผู้แต่ง: Mark Gerkules นักออกแบบเว็บไซต์ @ Elementor
Mark เป็นนักออกแบบเว็บไซต์ที่ Elementor นอกเหนือจากความรักที่เขามีต่อ UI/UX แล้ว เขารักฟุตบอล ชอบท่องเที่ยวรอบโลก และเป็นคนช่างคิดที่ดี
การเลือกรูปแบบตัวอักษรสำหรับเว็บไซต์ของคุณถือเป็นการตัดสินใจที่สำคัญ ไม่เพียงส่งผลต่อรูปแบบโดยรวมของไซต์เท่านั้น แต่ยังส่งผลต่อการใช้งานอีกด้วย ด้วยตัวเลือกฟอนต์ การผสมผสาน และรูปแบบที่เป็นไปได้มากมาย ทำให้คุณรู้สึกสับสนได้ง่าย
โชคดีที่การดูแนวโน้มล่าสุดเกี่ยวกับการพิมพ์สามารถช่วยคุณตัดสินใจได้ ข้อดีเพิ่มเติมคือการผสมผสานสไตล์ร่วมสมัยเข้าด้วยกันสามารถป้องกันไม่ให้เว็บไซต์ของคุณดูล้าสมัย
ในบทความนี้ เราจะอธิบายว่าทำไมการเลือกรูปแบบตัวอักษรของคุณจึงมีความสำคัญ จากนั้นเราจะแชร์แนวโน้มการพิมพ์ 10 รายการในปี 2021 เราจะสรุปเคล็ดลับบางประการสำหรับการนำเทรนด์เหล่านี้ไปใช้กับเว็บไซต์ของคุณและแชร์สถานที่ต่างๆ เพื่อค้นหาแรงบันดาลใจ ไปกันเถอะ!
สารบัญ
- ความสำคัญของการพิมพ์เว็บ
- รายชื่อ 10 แนวโน้มการพิมพ์ยอดนิยมสำหรับปี 2021
- 1. การพิมพ์ตัวอักษรสไตล์ Brutalist
- 2. หัวข้อข่าวที่ใหญ่และกล้าหาญ
- 3. แบบอักษรเค้าร่าง
- 4. เลย์เอาต์การพิมพ์ที่ชำรุด
- 5. ขาวดำ
- 6. เลเยอร์หรือผสมผสานข้อความและรูปภาพ
- 7. สีประสาทหลอน
- 8. แบบอักษรไขมันต่ำ
- 9. ข้อความผิดพลาด
- 10. การพิมพ์แบบเคลื่อนไหว
- วิธีการใช้แนวโน้มการพิมพ์ในการออกแบบเว็บของคุณ
- ที่จะหาแรงบันดาลใจการพิมพ์ที่ดี
ความสำคัญของการพิมพ์เว็บ
พูดง่ายๆ คือ การพิมพ์เว็บหมายถึงวิธีการจัดเรียงข้อความบนเว็บไซต์ของคุณ มันครอบคลุมทุกอย่างตั้งแต่การเลือกแบบอักษรและขนาดไปจนถึงการจัดวางเนื้อหาที่เขียนของคุณ อย่างไรก็ตาม แม้ว่ารูปลักษณ์จะมีความสำคัญ แต่การออกแบบตัวอักษรของเว็บเป็นมากกว่าแค่ความสวยงาม
แบบอักษรของเว็บที่เลือกสรรมาอย่างดีจะช่วยให้ไซต์ของคุณโดดเด่นและมีส่วนสนับสนุนความพยายามในการสร้างแบรนด์โดยรวมของคุณ การพิมพ์ก็เข้ามามีบทบาทเช่นกันสำหรับ User Experience (UX) เนื่องจากแบบอักษรที่อ่านยากอาจส่งผลเสียต่อผู้ชมของคุณ
วิชาการพิมพ์เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดที่ควรพิจารณาเมื่อออกแบบเว็บไซต์ เนื่องจากความสำเร็จของเว็บไซต์ขึ้นอยู่กับมัน เป็นไปได้ว่าทุกส่วนของเว็บไซต์ของคุณ ตั้งแต่เนื้อหาไปจนถึงการนำทางไปจนถึงแบบฟอร์ม จะมีข้อความอยู่ด้วย การเลือกแบบอักษรที่ไม่เหมาะสมอาจสร้างปัญหาให้กับผู้ใช้ได้มาก ซึ่งอาจนำไปสู่การสูญเสียคอนเวอร์ชั่นได้ ตัวอย่างเช่น การเพิ่มแบบอักษรมากเกินไปอาจทำให้เกิดความสับสน สูญเสียการโฟกัส และประสบการณ์ของผู้ใช้ที่ไม่ดี เพื่อหลีกเลี่ยงปัญหาดังกล่าว เราขอแนะนำให้ใช้แบบอักษรสองแบบ เนื่องจากเป็นจำนวนที่สมบูรณ์แบบสำหรับเว็บไซต์
ในทางกลับกัน การผสมผสานการออกแบบตัวอักษรเข้ากับเทรนด์การออกแบบเว็บอื่นๆ ในปัจจุบันสามารถช่วยให้ไซต์ของคุณดูใหม่และมีความเกี่ยวข้องอยู่เสมอ เป็นวิธีที่ค่อนข้างง่ายในการแสดงว่าคุณกำลังลงทุนเวลาและความพยายามในการปรับปรุงไซต์ของคุณให้ทันสมัยอยู่เสมอ
คุณสามารถดูรายการบทช่วยสอนเกี่ยวกับการพิมพ์เว็บที่ดีที่สุดของเราเพื่อเรียนรู้วิธีนำเทรนด์เหล่านี้ไปใช้ในการออกแบบเว็บไซต์ของคุณ
รายชื่อ 10 แนวโน้มการพิมพ์ยอดนิยมสำหรับปี 2021
เมื่อเราได้กล่าวถึงความสำคัญของการพิมพ์สำหรับเว็บไซต์ของคุณแล้ว มาดูสิบแนวโน้มการออกแบบตัวอักษรที่ยอดเยี่ยมสำหรับปี 2021
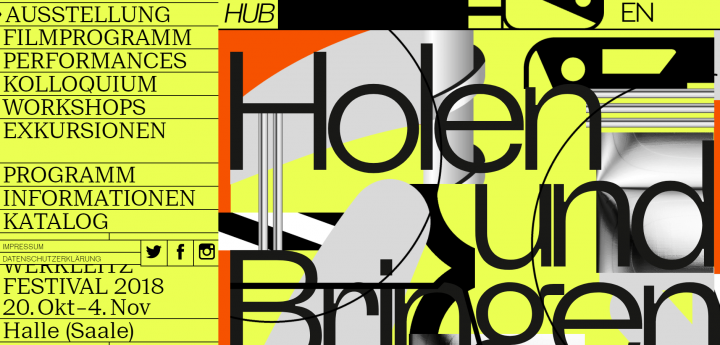
1. การพิมพ์ตัวอักษรสไตล์ Brutalist
ความโหดเหี้ยมเป็นรูปแบบที่เกิดขึ้นในสถาปัตยกรรมและมักจะมีลักษณะเป็นเส้นตรงที่รุนแรงและไม่มีองค์ประกอบตกแต่ง มันแสดงให้เห็นในรูปแบบตัวอักษรดิจิทัลที่มีขนาดใหญ่และสง่างามตัวอักษรที่บางครั้งวางไว้ในลักษณะที่ไม่คาดคิด
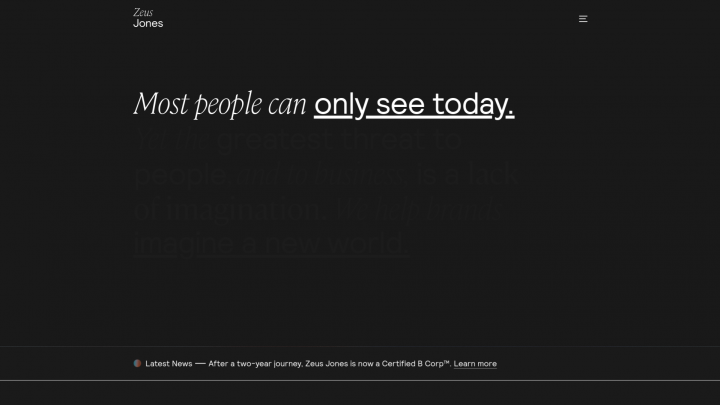
ตัวพิมพ์ที่โหดเหี้ยมของวันนี้ดูนุ่มนวลกว่าเมื่อก่อนเล็กน้อย อย่างไรก็ตาม มันยังคงรักษาอากาศที่น่าดึงดูดและน่าเกรงขาม ดังที่คุณเห็นในตัวอย่างต่อไปนี้:

ฟอนต์ Brutalist ทำงานได้ดีเป็นพิเศษกับสีที่ปิดเสียงมากกว่า แต่นั่นไม่ได้หมายความว่าคุณจะไม่สามารถเขย่าโดยใช้สีเหลืองหรือสีชมพูสดใส อันที่จริง แนวโน้มต่อไปที่เราพิจารณาอาจเป็นโอกาสที่ดีในการปรับใช้ฟอนต์ที่โหดร้าย
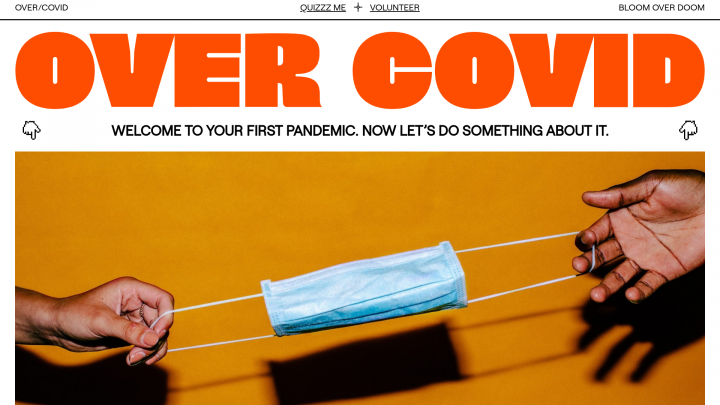
2. หัวข้อข่าวที่ใหญ่และกล้าหาญ
การทำให้หัวข้อข่าวของคุณโดดเด่นและสะดุดตาสามารถช่วยสื่อข้อความของคุณออกไปได้ ด้วยพาดหัวข่าวที่เป็นตัวหนาที่กำลังเป็นที่นิยมในปีนี้ คุณสามารถสร้างหัวข้อข่าวที่น่าทึ่งได้ในขณะที่ยังอยู่ในเทรนด์
คุณสามารถดูตัวอย่างของสิ่งนี้ที่เน้นบนเว็บไซต์ Over Covid:

เนื่องจากผู้ใช้เว็บส่วนใหญ่อ่านเนื้อหาแบบคร่าวๆ แทนที่จะอ่านอย่างลึกซึ้ง คุณจึงต้องการให้แน่ใจว่าข้อความที่สำคัญที่สุดของคุณโดดเด่น ลองสร้างหัวข้อที่มองข้ามไม่ได้เพื่อดึงดูดความสนใจของผู้ชม แบบอักษรบางตัวที่ใช้ได้ดีสำหรับพาดหัวที่เป็นตัวหนา ได้แก่ Franklin Gothic และ Benton Sans
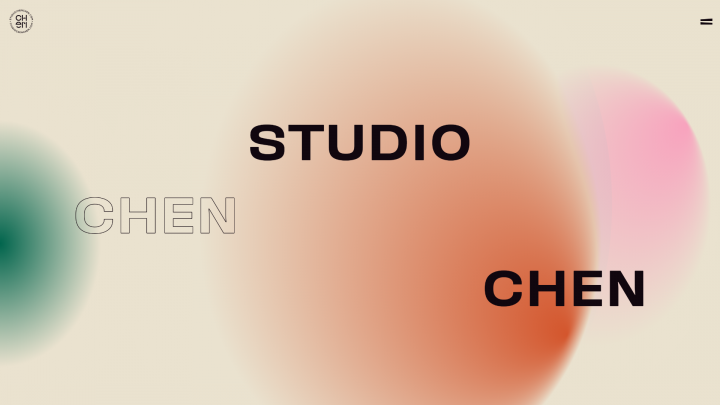
3. แบบอักษรเค้าร่าง
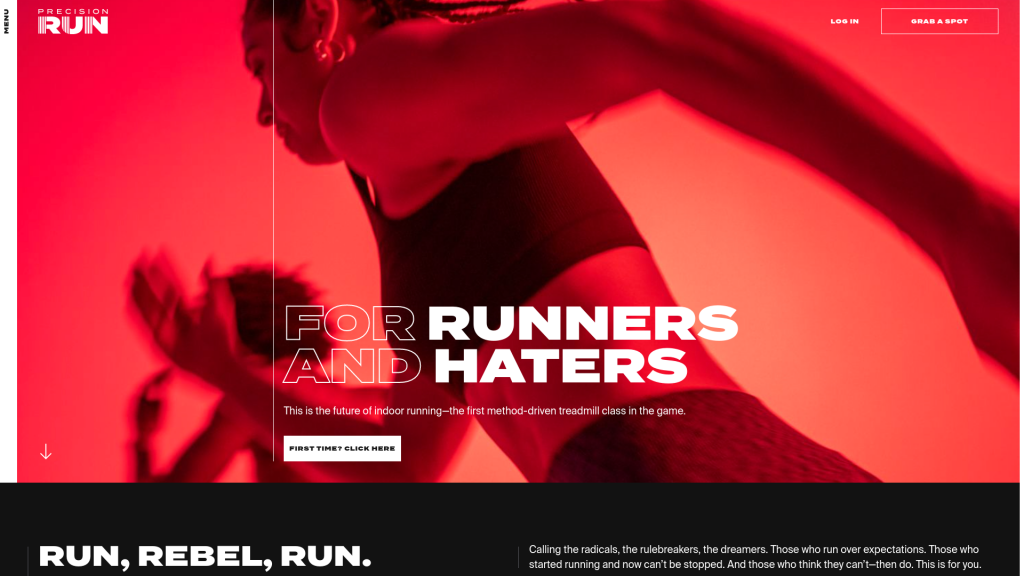
ฟอนต์โครงร่างเป็นส่วนเสริมที่แข็งแกร่งให้กับส่วนฮีโร่ของคุณ คุณสามารถใช้เพื่อสร้างความประทับใจแรกพบแก่ผู้เยี่ยมชมของคุณ
แบบอักษรเหล่านี้ทำงานได้ดีกับพื้นหลังที่เรียบง่าย:

สิ่งสำคัญคือต้องคำนึงถึงคอนทราสต์ของสีเป็นพิเศษเมื่อใช้แบบอักษรที่มีโครงร่าง เนื่องจากความสามารถในการอ่านอาจเป็นปัญหาได้ คุณอาจลองรวมแบบอักษรที่มีโครงร่างเข้ากับตัวหนาและเติมข้อความเพื่อสร้างคอนทราสต์และผลกระทบอย่างน่าทึ่ง ดังที่คุณเห็นในตัวอย่างด้านบน
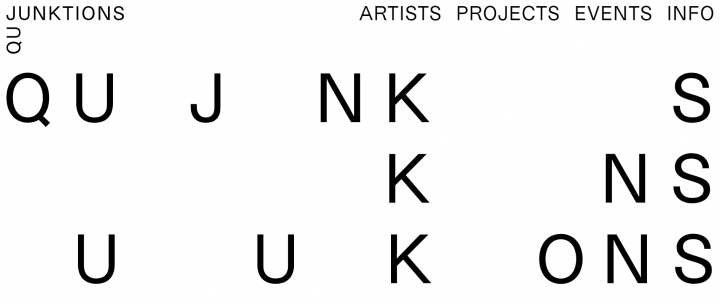
4. เลย์เอาต์การพิมพ์ที่ชำรุด
เลย์เอาต์ตัวพิมพ์ที่ใช้งานไม่ได้อาจรวมคำในลักษณะที่ไม่คาดคิด แม้ว่าเอฟเฟกต์จะสั่นไหว แต่เมื่อทำอย่างถูกต้อง ก็สามารถดึงดูดความสนใจได้โดยไม่ลดทอนความสามารถในการอ่าน:

ตัวพิมพ์ขาดมีประโยชน์สำหรับพาดหัวข่าวหรือข้อความอื่น ๆ ที่คุณต้องการให้โดดเด่น โปรดทราบว่าแบบอักษรเหล่านี้อาจอ่านยาก ทั้งนี้ขึ้นอยู่กับแบบอักษรที่คุณเลือก ดังนั้น คุณอาจต้องการหลีกเลี่ยงการใช้ข้อมูลเหล่านี้สำหรับข้อมูลสำคัญ
5. ขาวดำ
การออกแบบเว็บที่เรียบง่ายเป็นเทรนด์มาระยะหนึ่งแล้ว จึงไม่น่าแปลกใจที่รูปแบบตัวอักษรขาวดำที่เรียบง่ายและสะอาดตาจะปรากฏในปี 2564:

แม้ว่าจะเป็นที่รู้จักกันดีในเรื่องความเรียบง่าย แต่ความเรียบง่ายก็ไม่จำเป็นต้องน่าเบื่อเสมอไป คุณสามารถลองรวมขาวดำในลักษณะที่ไม่สุภาพ โดยสลับว่าคุณใช้เป็นข้อความและพื้นหลังใด ตัวอย่างข้างต้นใช้แบบอักษรสองแบบที่แตกต่างกันมากเพื่อสร้างเอฟเฟกต์ที่สวยงามและน่าตื่นเต้น
6. เลเยอร์หรือผสมผสานข้อความและรูปภาพ
การจัดวางข้อความทับรูปภาพหรือองค์ประกอบอื่นๆ สามารถเพิ่มมิติของความหมายให้กับเนื้อหาของคุณได้ ในตัวอย่างนี้ ใช้ฟิลเตอร์สีทับรูปภาพเพื่อเพิ่มความสามารถในการอ่าน:

เมื่อรวมหลายเลเยอร์เข้าด้วยกัน คุณจะได้เอฟเฟกต์สามมิติ คุณอาจก้าวไปอีกขั้นและผสมผสานข้อความและรูปภาพอย่างทั่วถึง
อย่างไรก็ตาม สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าเอฟเฟกต์ไม่ได้ปิดบังข้อมูลสำคัญ คุณอาจลองใช้สีต่างๆ ในข้อความเพื่อไม่ให้คำของคุณกลมกลืนไปกับพื้นหลัง
7. สีประสาทหลอน
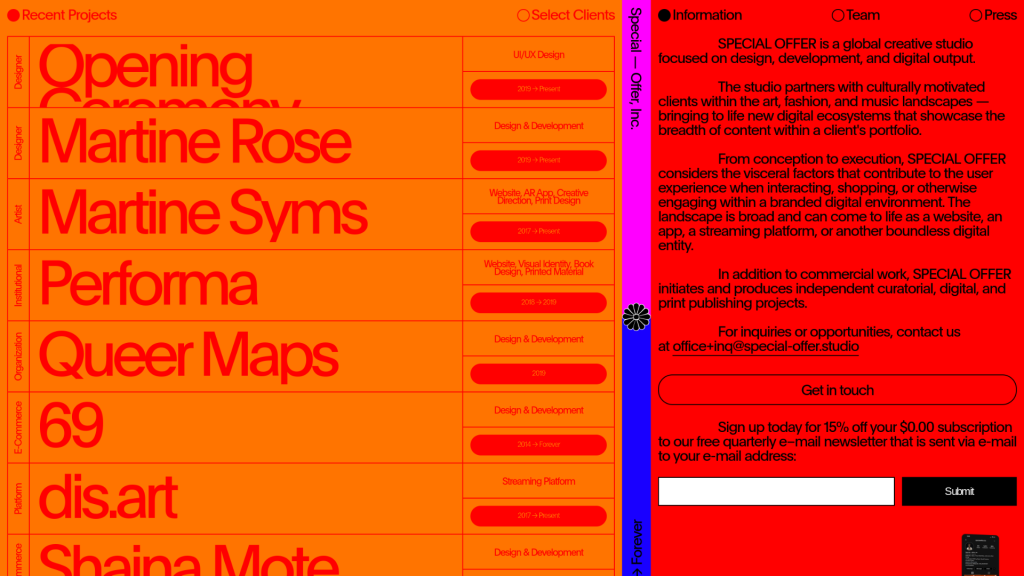
เทรนด์ย้อนยุคแสนสนุกนี้มีสีสันตามที่ได้รับ คุณสามารถสร้างสรรค์ด้วยสีที่ทำให้เคลิบเคลิ้มได้จริง ๆ และนำความตื่นเต้นมาสู่เว็บไซต์ของคุณอย่างที่ Special Offer, Inc. ทำ:

การเพิ่มเอฟเฟกต์มัดย้อมสีรุ้งเป็นพื้นหลังเป็นวิธีที่มีชีวิตชีวาในการกำหนดข้อความสีดำหรือสีขาว คุณยังอาจรวมสีสันที่สนุกสนานและชวนให้หลงไหลเข้าในข้อความด้วย แม้ว่าคุณจะต้องคำนึงถึงความเปรียบต่าง
8. แบบอักษรไขมันต่ำ
แบบอักษรเหล่านี้มีความสูง x ต่ำ หมายความว่าแบบอักษรมักจะกว้างกว่าสูงเล็กน้อย ทำให้ได้ตัวอักษรหนาๆ ที่โดดเด่น
Brandon Grotesque เป็นแบบอักษรยอดนิยมของสไตล์นี้:

แบบอักษรเหล่านี้ทำงานได้ดีเมื่อมีอสังหาริมทรัพย์มากมายเพื่อช่วยรักษาความสามารถในการอ่าน คุณอาจต้องการรักษาระยะห่างระหว่างตัวอักษรและคำให้เหมาะสม แม้ว่าแบบอักษรเช่นนี้อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับโพสต์บล็อกทั้งหมด แต่ก็ทำงานได้ดีสำหรับพาดหัวข่าวหรือคำพูดสั้นๆ
9. ข้อความผิดพลาด
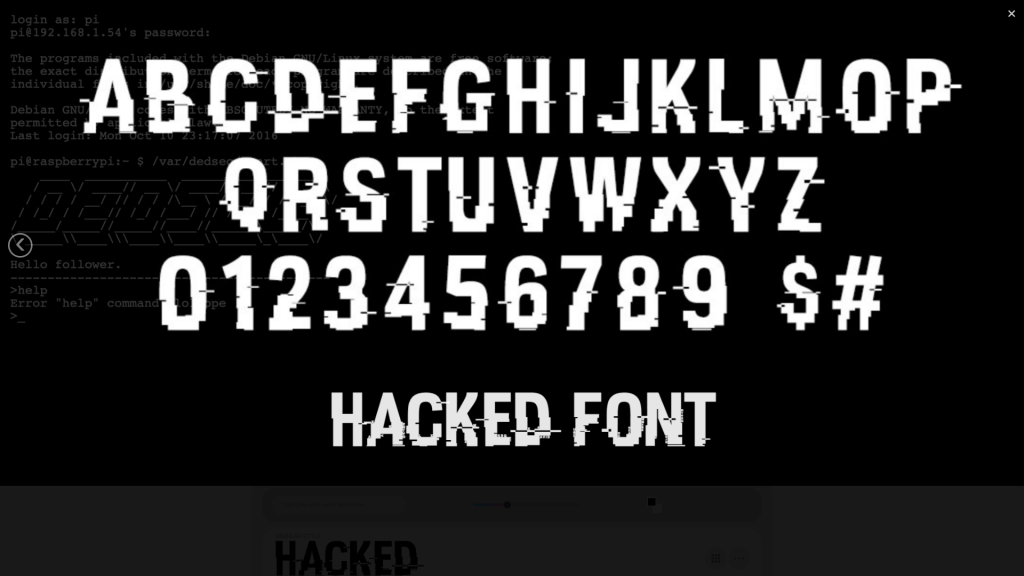
ข้อความที่ผิดพลาดสามารถเพิ่มองค์ประกอบที่ล้ำสมัยและมีศิลปะให้กับไซต์ของคุณได้ การใช้งานอาจเป็นเรื่องยาก แต่สามารถนำพลังและเอกลักษณ์มาสู่ส่วนฮีโร่ของคุณได้มากมาย:

เนื่องจากสไตล์นี้อ่านได้ยากจากการออกแบบ คุณจึงต้องจำกัดการใช้งาน การรวมข้อความที่ผิดพลาดไว้ในปริมาณที่พอเหมาะ คุณจะสามารถสร้างผลกระทบทางภาพได้อย่างมีนัยสำคัญโดยไม่บดบังข้อมูลสำคัญ ในทางกลับกัน หากคุณไม่ได้กังวลเกี่ยวกับความสามารถในการอ่านมากเกินไป ฟอนต์ที่ผิดพลาดก็เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการรวมเข้ากับแอนิเมชั่น
10. การพิมพ์แบบเคลื่อนไหว
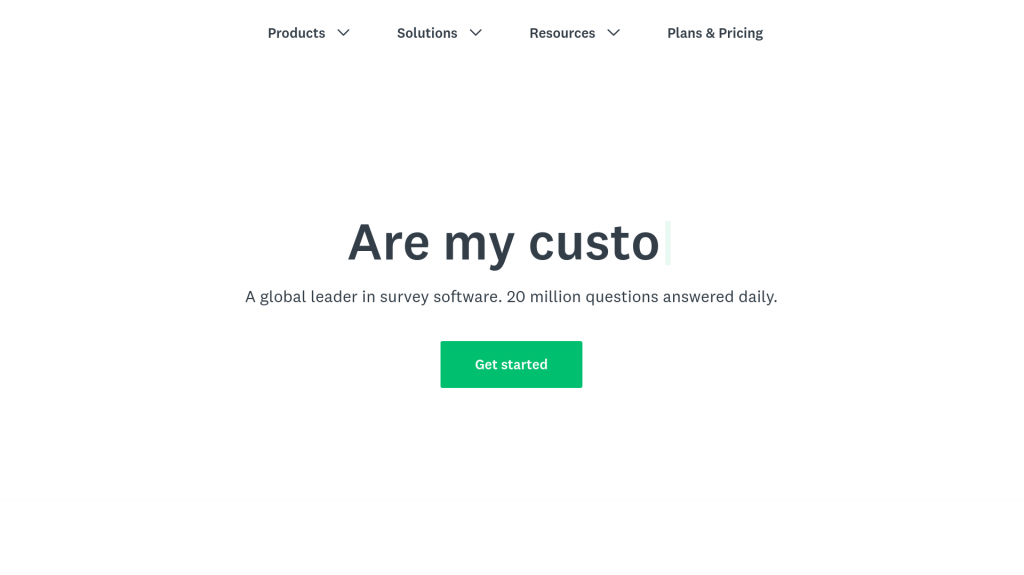
การออกแบบตัวอักษรแบบเคลื่อนไหวเป็นเครื่องมือที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้อ่าน การเพิ่มแอนิเมชั่นเล็กน้อยลงในเว็บไซต์สามารถทำให้เนื้อหาของคุณมีส่วนร่วมมากขึ้น ดังที่คุณเห็นได้จากหน้าแรกของ SurveyMonkey:

คุณมีความเป็นไปได้ที่แทบจะไม่มีที่สิ้นสุดเมื่อพูดถึงแอนิเมชั่น บางตัวเลือกยอดนิยม ได้แก่ :
- เลื่อนข้อความผ่านหน้าจอ
- จดหมายบินจากนอกจอ
- การเปลี่ยนรูปร่างของตัวอักษรสำคัญเมื่อวางเมาส์
- ข้อความจางหายไปจากพื้นหลัง
หากคุณตัดสินใจที่จะทำให้ข้อความของคุณเคลื่อนไหว ต้องแน่ใจว่าแบบอักษรที่คุณเลือกนั้นเรียบง่ายและอ่านง่าย คุณจะต้องมีแผนสำรอง เพื่อให้ผู้ใช้ยังคงสามารถเข้าถึงเนื้อหาของคุณได้แม้ว่าแอนิเมชั่นจะไม่ทำงาน
วิธีการใช้แนวโน้มการพิมพ์ในการออกแบบเว็บของคุณ
เมื่อออกแบบการออกแบบตัวอักษรสำหรับไซต์ที่คุณกำลังสร้าง การนึกถึงเสียงของแบรนด์รวมถึงสิ่งที่คุณจะสื่อสารผ่านข้อความจะเป็นประโยชน์ พึงระลึกไว้เสมอว่าการออกแบบตัวอักษรสามารถแสดงออกถึงบุคลิกของแบรนด์ได้อย่างยอดเยี่ยม
แม้ว่าเทรนด์จะน่าตื่นเต้นและน่าเล่น แต่สไตล์ที่แข่งขันกันมากเกินไปอาจสร้างปัญหาให้กับการออกแบบของคุณได้ หากคุณพยายามรวมทุกเทรนด์ คุณอาจพบว่าไซต์ของคุณดูยุ่งเหยิงและสับสน ดังนั้นควรระมัดระวังในการจับคู่แบบอักษร พยายามจำกัดตัวเองให้อยู่ในเทรนด์เดียวหรือสองเทรนด์ที่เข้ากันได้ดี
ตัวอย่างนี้ใช้แบบอักษรเดียวกันตลอดทั้งส่วนหลักของเนื้อหา อย่างไรก็ตาม มันรวมเอาเทรนด์ของฟอนต์โครงร่างและขาวดำ ผลลัพธ์นั้นเรียบง่ายแต่น่าดึงดูด:

พยายามจัดระเบียบและสร้างระบบการออกแบบที่ชัดเจนสำหรับการพิมพ์ของคุณ เพื่อรักษาความสม่ำเสมอทั่วทั้งไซต์ของคุณ เช่นเดียวกับนามบัตรหรือใบปลิว การเพิ่มแนวทางสำหรับการออกแบบตัวอักษรให้กับแนวทางสไตล์ของคุณสามารถช่วยให้คุณอยู่ในเส้นทางได้
จะหาแรงบันดาลใจการพิมพ์ที่ยอดเยี่ยมได้ที่ไหน
หากคุณรู้สึกติดขัด มีตัวอย่างที่สร้างแรงบันดาลใจมากมายในเว็บให้คุณสำรวจ คุณอาจตัดสินใจใช้แบบอักษรที่กำหนดเองบนไซต์ของคุณด้วยซ้ำ
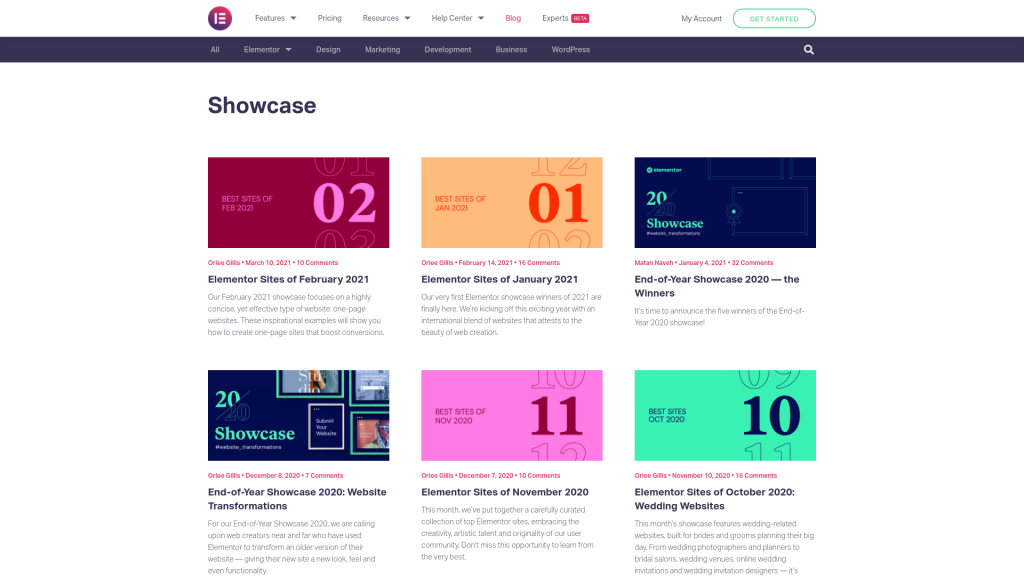
คุณสามารถตรวจสอบงานแสดงรายเดือนของ Elementor ที่นี่ คุณจะพบเว็บไซต์ที่ดูแลจัดการอย่างดีซึ่งสร้างขึ้นโดยใช้ Elementor ในแต่ละเดือน งานแสดงของเรามุ่งเน้นไปที่ธีมที่แตกต่างกัน เช่น เว็บไซต์หน้าเดียวหรือเว็บไซต์งานแต่งงาน:

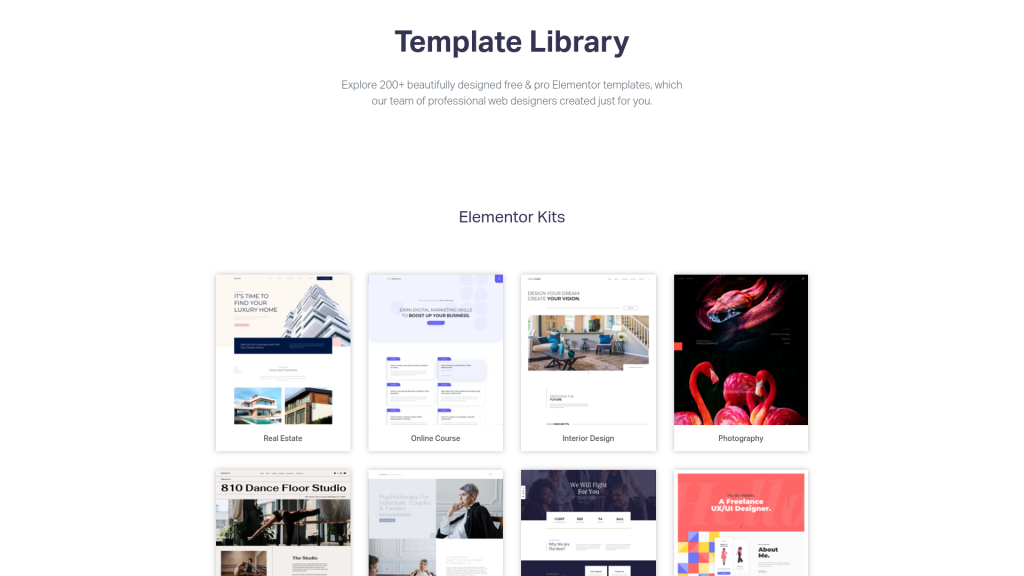
Elementor ยังมีไลบรารีเทมเพลตที่คุณสามารถเรียกดูเพื่อหาแรงบันดาลใจได้ เรามีชุดเครื่องมือและเทมเพลตสำหรับองค์ประกอบเว็บไซต์ที่แตกต่างกันในประเภทธุรกิจที่หลากหลาย:


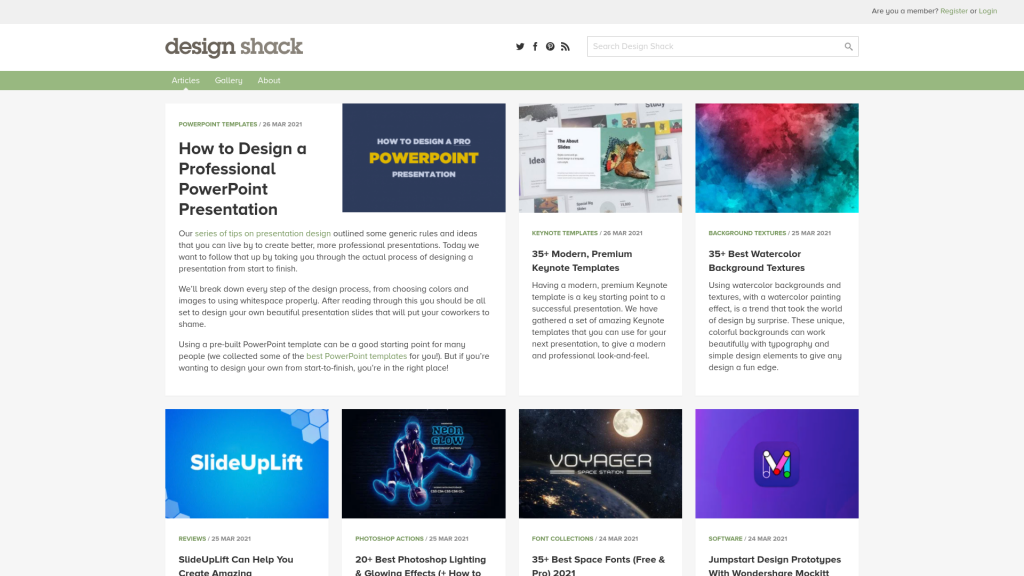
Design Shack เป็นนิตยสารออนไลน์สำหรับนักออกแบบเว็บไซต์และนักพัฒนา คุณจะพบข้อมูลที่สามารถดำเนินการได้มากมายรวมถึงแกลเลอรีการออกแบบ:

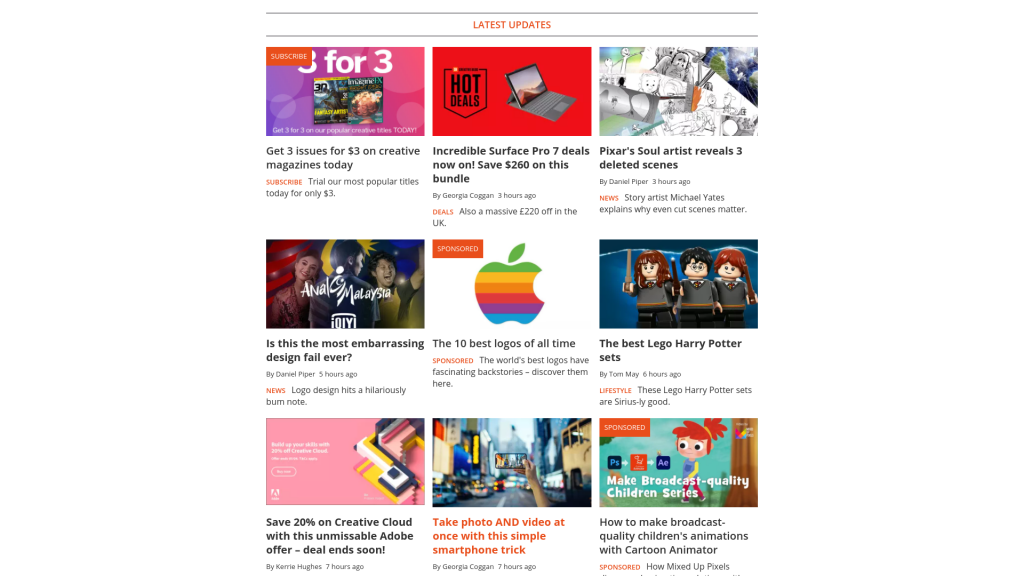
Creative Bloq เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับนักออกแบบและมีบทวิจารณ์ บทช่วยสอน และแรงบันดาลใจมากมาย มีทั้งส่วนที่ทุ่มเทให้กับการออกแบบเว็บ:

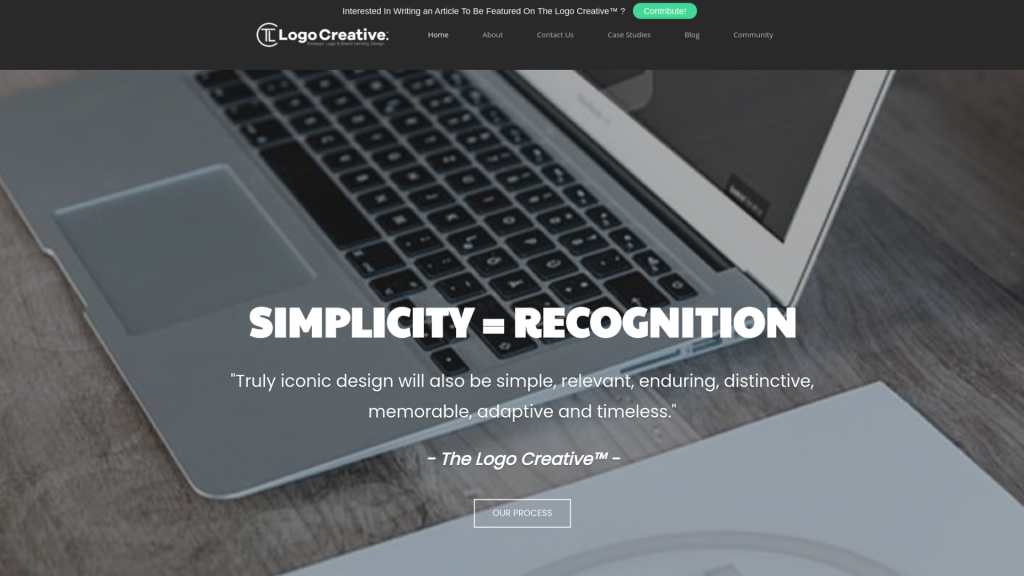
Logo Creative ครอบคลุมทุกแง่มุมของการสร้างแบรนด์ คุณจะพบกรณีศึกษาและพอร์ตโฟลิโอโลโก้เพื่อเรียกดู:

เรายังแนะนำให้สังเกตแนวโน้มการพิมพ์บนเว็บไซต์ที่คุณเข้าชมบ่อยๆ เมื่อคุณเริ่มให้ความสนใจกับการพิมพ์อย่างใกล้ชิดแล้ว คุณอาจประหลาดใจกับจำนวนความคิดสร้างสรรค์ที่คุณพบ
วิชาการพิมพ์สำหรับปี 2564 และปีต่อๆ ไป
วิชาการพิมพ์สามารถส่งผลกระทบต่อเว็บไซต์ในหลายๆ ด้าน ตั้งแต่การสร้างแบรนด์ไปจนถึง UX แบบอักษรที่คุณเลือกและวิธีรวมข้อความเข้ากับสื่ออื่นๆ ของคุณสามารถสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชม
หากข้อกังวลหลักของคุณคือความสามารถในการอ่าน คุณอาจต้องการใช้ตัวพิมพ์ที่โหดเหี้ยม หากต้องการลุคที่ดูล้ำสมัย คุณอาจลองเพิ่มข้อความที่ผิดพลาด โดยเฉพาะอย่างยิ่งในส่วนฮีโร่ของคุณ
เทรนด์การออกแบบตัวอักษรใดที่คุณตื่นเต้นที่สุดที่จะลอง? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
