สุดยอดคู่มือของคุณสำหรับ JavaScript SEO
เผยแพร่แล้ว: 2020-03-26ไม่มีความลับใดที่ SEO โดยรวมได้เปลี่ยนไปใช้ภาษาส่วนหน้าที่แตกต่างกันเมื่อเร็วๆ นี้ การใช้งาน Google Tag Manager (GTM) จำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ HTML และ (บางครั้ง) Vanilla JavaScript
เมื่อพูดถึง JavaScript มีการอภิปรายเมื่อเร็วๆ นี้เกี่ยวกับสาเหตุและวิธีที่โปรแกรมรวบรวมข้อมูลของ Google อ่าน JavaScript คำถามที่เกี่ยวข้องบางข้อที่เกิดขึ้น:
- Google อ่าน JavaScript หรือไม่
- ฉันควรเปลี่ยนแปลงอะไรกันแน่หากไซต์ของฉันใช้ JavaScript อย่างหนัก
- การแสดงผลฝั่งเซิร์ฟเวอร์คืออะไร?
- ฉันควรใช้มันกับทุกๆ เฟรมเวิร์ก JavaScript บนเว็บไซต์ของฉันหรือไม่
เราได้จำแนกคำถามเหล่านี้ไว้ด้านล่างและพยายามตอบคำถามแต่ละข้อโดยละเอียด:
ข้อมูลเบื้องต้นเกี่ยวกับ JavaScript สมัยใหม่ที่ใช้กับ SEO
หากคุณไม่เข้าใจการพัฒนาส่วนหน้า JavaScript เป็นภาษาโปรแกรมการแสดงผลซึ่ง (ปัจจุบัน) ใช้สำหรับจุดประสงค์ด้านแอนิเมชั่นผ่านสิ่งที่เรียกว่า DOM Methods ในรูปแบบที่ซับซ้อนยิ่งขึ้น มันใช้ในการสร้างเว็บแอปพลิเคชันแบบเนทีฟด้วยเฟรมเวิร์กอย่าง React และ Vue ในขณะที่ React และ Vue เป็นที่นิยมอย่างมาก และเว็บไซต์หลายแห่งเริ่มใช้เฟรมเวิร์กเหล่านี้ ในฐานะมืออาชีพด้าน SEO คุณมักจะพบกับสถาปัตยกรรมรุ่นเก่าอย่าง WordPress ที่ทำงานร่วมกับ Vanilla และ jQuery เพื่อให้แม่นยำ การประยุกต์ใช้ JavaScript ใน CMS ดังกล่าวส่วนใหญ่เกี่ยวข้องกับการแสดงภาพสไลด์ หีบเพลง และรูปแบบอื่นๆ ของข้อความแอนิเมชั่น
เหตุใด JavaScript จึงมีความสำคัญต่อ SEO
Google ระบุว่า Googlebot สามารถรวบรวมข้อมูล จัดทำดัชนี และจัดอันดับเนื้อหาทุกชิ้นที่อยู่ใน JavaScript รูปแบบใดก็ได้ อย่างไรก็ตาม ในความเป็นจริงแล้ว หัวข้อนี้ซับซ้อนกว่านั้นมาก Googlebot สามารถรวบรวมข้อมูลภาษาสแตติกได้ (เช่น HTML และ CSS) แต่เมื่อพูดถึงภาษาการเขียนโปรแกรมที่พร้อมใช้งานสำหรับวัตถุ การทำงานจะแตกต่างออกไป ในปี 2560 SEO ทางเทคนิคเริ่มชี้ให้เห็นสิ่งที่เรียกว่าคิวการแสดงผลในปัจจุบัน นี่คือกรอบเวลาสมมุติที่ Googlebot ใช้ในการจัดทำดัชนีรูปแบบข้อความใดๆ ที่รวมอยู่ใน JavaScript ฝั่งไคลเอ็นต์ (เราจะพูดถึงในอีกไม่กี่วินาที)
ด้วยเหตุนี้ จึงค่อนข้างง่ายที่จะเข้าใจว่าทำไม JavaScript จึงกลายเป็นหัวข้อที่ละเอียดอ่อนสำหรับ SEO การบล็อกเนื้อหาที่สำคัญเนื่องจากอยู่ในคิวการแสดงผลอาจทำให้อันดับของคุณช้าลงทันที ปัญหานี้เด่นชัดในสถาปัตยกรรม CMS เช่น WordPress ซึ่งขึ้นอยู่กับ JavaScript เป็นอย่างมาก
นั่นควรเป็นลำดับความสำคัญสูงสุดของฉันหรือไม่?
ไม่ แต่ใช่ในเวลาเดียวกัน: ความเข้าใจผิดที่พบบ่อยคือสิ่งที่รวมอยู่ใน JavaScript จะถูกลบโดย Google โดยอัตโนมัติ แต่สิ่งนี้ไม่เป็นความจริง เพียงเพราะเนื้อหารวมอยู่ใน JavaScript ไม่ได้หมายความว่าจะไม่ติดอันดับ แต่อาจใช้เวลานานกว่านั้น ปัจจุบัน คิวการแสดงผลสำหรับข้อความอย่างง่ายหลังจากการรวบรวมข้อมูลครั้งแรกมีความผันผวนประมาณ 72 ชั่วโมง อย่างไรก็ตาม มีบางกรณีที่เนื้อหาใช้เวลาประมาณห้าถึงหกสัปดาห์ในการจัดทำดัชนีโดย Google เนื่องจากเนื้อหาเหล่านั้นติดอยู่ในหีบเพลงที่ใช้ jQuery ใช่ ลบเนื้อหาที่นำโดยคำหลักของคุณออกจาก JavaScript แต่ถ้าคุณแน่ใจ 100 เปอร์เซ็นต์ว่าคิวการแสดงผลนั้นยาวเกินไป
กรอบงานและความเร็วในการแสดงผล
JavaScript มีการพัฒนาไปมากในช่วงที่ผ่านมา การเปิดตัวสคริปต์ ECMA ในปี 2014/15 นำไปสู่การเปิดตัวเฟรมเวิร์กที่รวดเร็วและมีประสิทธิภาพมากขึ้น React เป็นไลบรารี JavaScript ที่ได้รับความนิยมสูงสุดสำหรับเฟรมเวิร์ก UI เป็นการยากที่จะติดตามว่าไลบรารีใดทำงานได้ดีกว่าในแง่ของความเร็วในการเรนเดอร์จากมุมมองของ Google มีตัวแปรมากมายที่ต้องพิจารณา ประเภทของ CMS ที่ใช้ การต่อหลายฟังก์ชัน และด้านเทคนิคอื่นๆ ที่ไม่ควรเกี่ยวข้องกับ SEO จริงๆ

จากข้อมูลล่าสุด เราสามารถพูดได้อย่างปลอดภัยว่าเฟรมเวิร์ก React นั้นเร็วที่สุดในแง่ของการเรนเดอร์เนื่องจากความเรียบง่าย อีกครั้ง เนื้อหาแอนิเมชั่นและอื่นๆ ส่วนใหญ่ใช้ jQuery/Vanilla มันจะง่ายกว่าสำหรับผู้เชี่ยวชาญด้าน SEO ทางเทคนิคที่จะพบกับเฟรมเวิร์กเหล่านั้นซึ่งตรงข้ามกับสถาปัตยกรรม React ที่พบได้ทั่วไปใน UI และแอปแบบเนทีฟ
ที่ Red Cow เราแนะนำการใช้ส่วนประกอบ React เสมอเมื่อสร้างเว็บแอปพลิเคชัน ซึ่งเป็นเหตุผลว่าทำไมเราจึงเป็นเอเจนซี่ SEO ของแมนเช สเตอร์ ที่น่าเชื่อถือที่สุด

Render/Fetch as Google: แม่นยำไหม?
แต่น่าเสียดายที่ไม่ได้. หากต้องการทดสอบ JavaScript ของเพจและคิวการแสดงผล แนวทางที่ดีที่สุดคือการวิเคราะห์ไฟล์บันทึกการเข้าถึงไซต์ของคุณ ด้วยวิธีนี้ คุณจะสามารถประเมินจำนวน Hit ของโปรแกรมรวบรวมข้อมูลในหน้าเว็บของคุณได้อย่างแม่นยำ ดังนั้นจึงเข้าใจว่าหน้าใดมีคิวการแสดงผลที่ดีกว่า คุณลักษณะ "ดึงข้อมูลเหมือนเป็น Google" แบบเก่าใน Search Console อาจยังมีประโยชน์ในการตรวจสอบลำดับชั้น HTML ของหน้าเว็บ แต่ยังไม่แม่นยำนักเมื่อต้องทำความเข้าใจเกี่ยวกับ JavaScript นอกจากนี้ Search Console ยังไม่ทราบว่าเฟรมเวิร์กแต่ละรายการโฮสต์อยู่ใน CDN ภายนอกเสมอไป หรือโดยการบอกคุณว่าเนื้อหาบางส่วนไม่ได้ถูกแสดงผลเนื่องจาก JavaScript สคริปต์ดังกล่าวไม่ได้ถูกโฮสต์ภายนอก ซึ่งเป็นเรื่องปกติสำหรับ PWA และปลั๊กอินที่ขับเคลื่อนด้วยข้อมูลในรูปแบบอื่นๆ
วิธีที่ดีที่สุดในการจัดโครงสร้างเนื้อหาด้วยทรัพยากร JavaScript
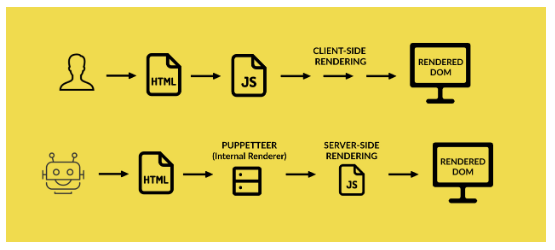
การแยกเนื้อหาออกจาก JavaScript ทำได้ทั้งหมดและเสร็จสิ้นในหลายวิธี ตัวอย่างเช่น คุณสามารถขอให้นักพัฒนาของคุณย้ายภาพเคลื่อนไหวและคุณลักษณะของเมธอด DOM ทั้งหมดของคุณไปยังแท็กที่ไม่ใช่ HTML เพื่อปลดปล่อยเนื้อหาทุกรูปแบบจาก JavaScript ในกรณีที่ใช้ JavaScript สำหรับสถาปัตยกรรมและเอ็นจิ้น (เช่น Node, React บางตัว, Vue) คุณอาจต้องการพิจารณาใช้ Server-Side Rendering Libraries (SSR) ตรงข้ามกับ Client-Side Rendering (CSR) กระบวนการนี้เรียกใช้ JavaScript และทรัพยากรไดนามิกภายในเซิร์ฟเวอร์ของคุณ แทนที่จะดำเนินการในเบราว์เซอร์ที่คุณเลือก สิ่งนี้ไม่เพียงแต่ส่งผลดีอย่างมากต่อคิวการแสดงผลของคุณ แต่ยังเพิ่มความเร็วในการโหลดหน้าเว็บของคุณอย่างมาก

ห่อ
JavaScript เป็นเรื่องที่ซับซ้อนจากมุมมองส่วนหน้าและซับซ้อนกว่ามากในแง่ของแอปพลิเคชัน SEO ที่ชาญฉลาด น่าเสียดายที่ทุกวันนี้กว่า 90 เปอร์เซ็นต์ของอินเทอร์เน็ตทำงานบน JavaScript หรือใช้อย่างน้อยห้าสคริปต์ภายในโค้ด ในภาคส่วนที่มีการพัฒนาอย่างต่อเนื่องเช่น SEO จำเป็นต้องรับทราบถึงความสำคัญของความสามารถในการวิเคราะห์และประเมิน JavaScript ของไซต์ของคุณ
