วิธีใช้ Heatmaps เพื่อปรับปรุง UX ของเว็บไซต์ของคุณ
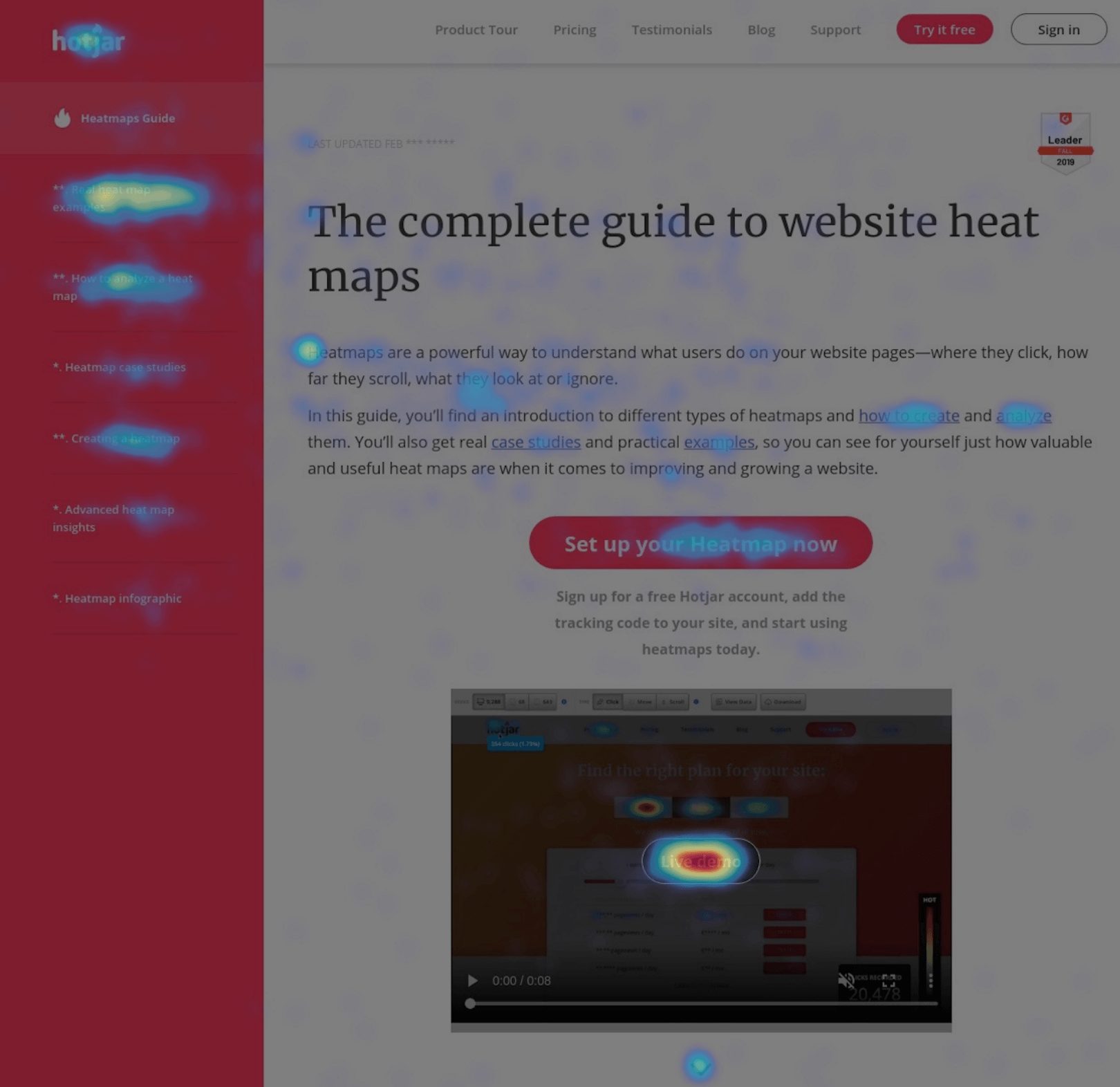
เผยแพร่แล้ว: 2021-04-08แผนที่ความหนาแน่นเป็นเครื่องมือสร้างภาพข้อมูลที่มีประสิทธิภาพที่สามารถช่วยให้คุณเข้าใจว่าผู้ใช้มีพฤติกรรมอย่างไรบนหน้าเว็บของคุณ โดยจะบันทึกตำแหน่งที่พวกเขาคลิก เลื่อนไปไกลแค่ไหน สิ่งที่พวกเขาดูหรือเพิกเฉย โดยจะแสดงการแสดงข้อมูลแบบกราฟิก โดยค่าต่างๆ จะแสดงด้วยสีและสะท้อนการโต้ตอบของผู้ใช้ ในระดับจากสีแดงเป็นสีน้ำเงิน แสดงถึงองค์ประกอบยอดนิยมและไม่เป็นที่นิยม ร้อนแรง และเย็นของหน้าเว็บของคุณ
ด้วยการระบุรูปแบบพฤติกรรมของผู้ใช้ แผนที่ความหนาแน่นจะนำเสนอข้อมูลเชิงลึกที่ยอดเยี่ยมสำหรับการปรับปรุงการใช้งานเว็บไซต์และเพิ่มอัตราการแปลง เครื่องมือเหล่านี้ช่วยให้นักออกแบบ นักการตลาด และนักพัฒนาสร้างประสบการณ์ผู้ใช้ (UX) ทำการปรับปรุงคุณสมบัติในหน้าได้แม่นยำยิ่งขึ้น วิธีนี้จะทำให้แต่ละองค์ประกอบของหน้าได้รับการปรับให้เหมาะสมอย่างมีประสิทธิภาพเพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ดีที่สุดบนอุปกรณ์ต่างๆ และตลอดการเดินทาง
ในบทความนี้ เราจะพูดถึงเคล็ดลับบางประการเกี่ยวกับวิธีใช้แผนที่ความหนาแน่นเพื่อปรับปรุง UX ของเว็บไซต์ของคุณ เราจะพูดคุยกันถึงวิธีการทำงานของแผนที่ความร้อนและสิ่งที่พวกเขาสามารถบอกคุณได้อย่างชัดเจนเกี่ยวกับฟังก์ชันการทำงานของอินเทอร์เฟซของเว็บไซต์ของคุณ นอกจากนี้เรายังจะหักล้างตำนานบางอย่างที่ล้อมรอบแผนที่ความร้อนด้วย ดังนั้นโปรดอ่านและทำความเข้าใจกับรายละเอียด
แผนที่ความร้อนคืออะไร?
เมื่อพูดถึงเว็บไซต์ แผนที่ความหนาแน่นจะใช้เป็นคำศัพท์เฉพาะสำหรับเครื่องมือสร้างแผนที่ความหนาแน่นบางรายการ เช่น แผนที่การคลิก แผนที่แบบเลื่อน และแผนที่แบบเลื่อน (หรือโฮเวอร์) แต่ละประเภทช่วยให้คุณวิเคราะห์แง่มุมต่างๆ ของการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ของคุณ และสามารถให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพขององค์ประกอบการออกแบบหลักของหน้าเว็บของคุณได้
แผนที่การคลิกแสดงตำแหน่งที่ผู้เยี่ยมชมคลิกด้วยเมาส์บนอุปกรณ์เดสก์ท็อปและแตะนิ้วบนอุปกรณ์เคลื่อนที่ เป็นรหัสสีเพื่อสะท้อนถึงองค์ประกอบที่มีการคลิกและแตะมากที่สุด
ย้ายแผนที่ติดตามตำแหน่งที่ผู้ใช้เลื่อนเมาส์ขณะนำทางบนหน้าเว็บของคุณ ฮอตสปอตแสดงตำแหน่งที่ผู้เยี่ยมชมเลื่อนเคอร์เซอร์ไปที่หน้า และสามารถระบุตำแหน่งที่ผู้คนอาจกำลังดูขณะที่พวกเขาเข้าไปที่หน้าของคุณ
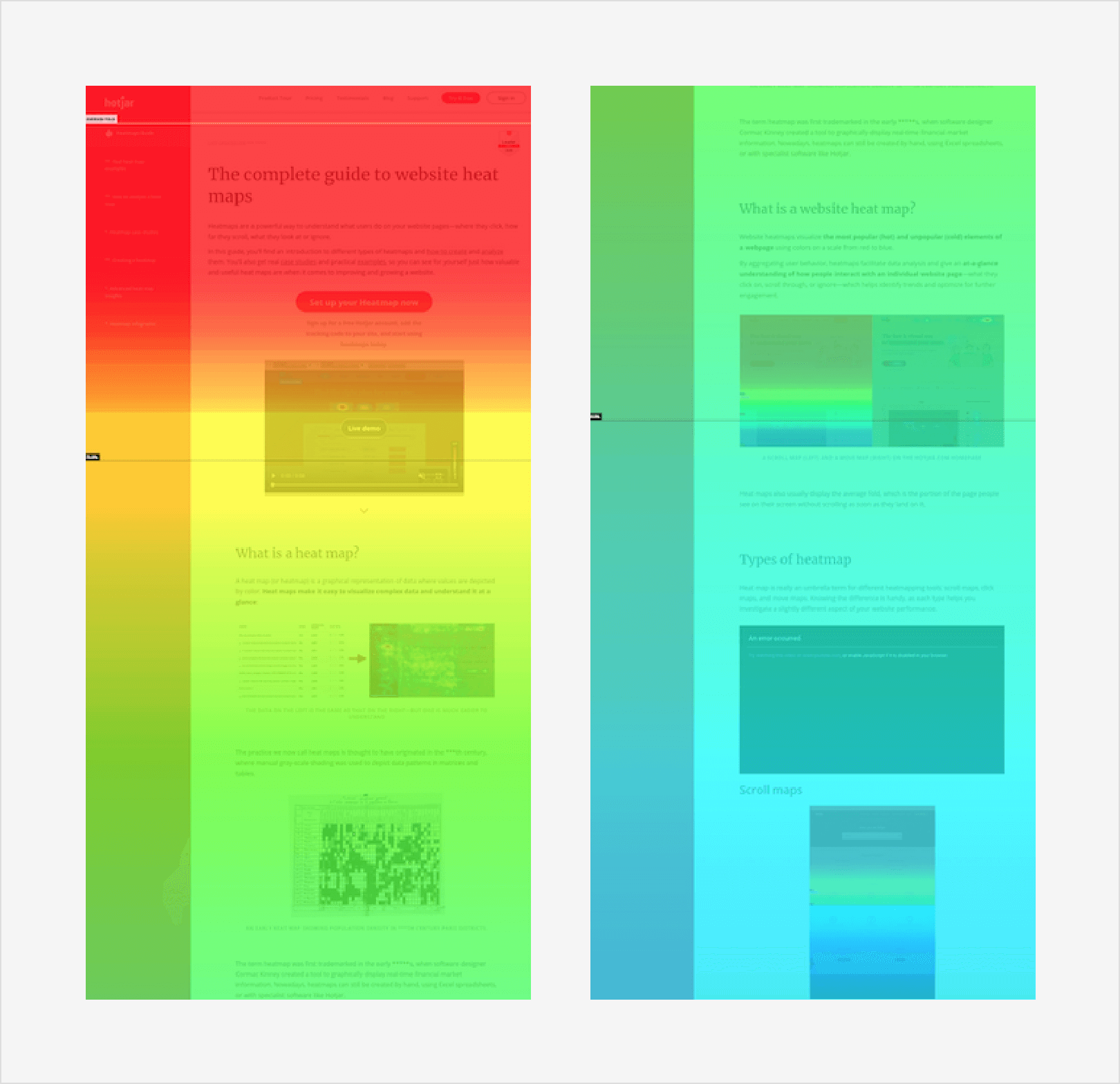
แผนที่เลื่อนจะบอกเปอร์เซ็นต์ที่แน่นอนของผู้ใช้ที่เลื่อนลงไปยังจุดใดก็ได้บนหน้าเว็บของคุณ ยิ่งพื้นที่สีแดงเท่าใด เปอร์เซ็นต์ก็จะยิ่งสูงขึ้น
คุณสามารถเพิ่มแผนที่ความหนาแน่นลงในเว็บไซต์ของคุณได้อย่างง่ายดาย พวกเขาเป็นตัวแทนของโค้ดที่เคยรวมอยู่ในหน้าเว็บของคุณ ติดตามและบันทึกพฤติกรรมและการมีส่วนร่วมของผู้ใช้ คุณสามารถตั้งค่าแผนที่ความหนาแน่นสำหรับแต่ละหน้าบนเว็บไซต์ของคุณ หรือคุณสามารถสร้างตามหมวดหมู่ที่มีหน้าที่คล้ายกันซึ่งมีคุณลักษณะและการออกแบบเหมือนกัน
นอกจากนี้ คุณยังสามารถมีแผนที่ความหนาแน่นของเดสก์ท็อปและมือถือเพื่อเปรียบเทียบประสิทธิภาพการออกแบบของคุณบนอุปกรณ์ต่างๆ เนื้อหาบนหน้าจอคอมพิวเตอร์จะพอดีกับเนื้อหาบนหน้าจอโทรศัพท์ต่างกันไป จึงต้องวิเคราะห์ว่าผู้ใช้โต้ตอบกันอย่างไรในแต่ละอุปกรณ์
จะวิเคราะห์ข้อมูล Heatmap ได้อย่างไร
เพื่อให้ได้ข้อสรุปที่ถูกต้องตามแผนที่ความหนาแน่น สิ่งสำคัญคือขนาดตัวอย่างของข้อมูลของคุณต้องมีขนาดใหญ่พอที่จะให้ผลลัพธ์ที่มีนัยสำคัญทางสถิติ หลักการทั่วไปที่ดีคือการรวบรวมการดูหน้าเว็บประมาณ 2,000 ถึง 3,000 หน้าต่อหน้า สำหรับแต่ละอุปกรณ์เพื่อวิเคราะห์ข้อมูลแผนที่ความหนาแน่นอย่างเหมาะสม
เวลาที่ใช้ในการสร้างแผนที่ความหนาแน่นจะขึ้นอยู่กับปริมาณการเข้าชมเว็บไซต์ของคุณ หากเพจของคุณได้รับการดูจำนวนมากในแต่ละวัน แผนที่ความหนาแน่นของคุณอาจถูกสร้างขึ้นในวันเดียวกับที่คุณเริ่มรวบรวมข้อมูล อย่างไรก็ตาม หากเว็บไซต์ของคุณยังไม่สร้างจำนวนการดูมากนัก อาจต้องใช้เวลาสองสามวันหรือหลายสัปดาห์ในการรวบรวมข้อมูลให้เพียงพอ
เราได้กล่าวถึงข้อกำหนดทางเทคนิคบางส่วนแล้ว มาดูส่วนที่ใช้งานได้จริงของคู่มือแผนที่ความหนาแน่นนี้
นี่คือวิธีการใช้แผนที่ความร้อนเพื่อปรับปรุง UX ของเว็บไซต์ของคุณ:
1. ระบุ CTA ที่ร้อนแรงที่สุด
การมีปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนพร้อมการจัดวางและการคัดลอกที่เหมาะสมจะสร้างความแตกต่างอย่างมากให้กับการออกแบบ UX ของคุณ CTA มีความสำคัญต่อการดำเนินการของผู้ใช้ พวกเขาได้รับการออกแบบมาโดยเฉพาะเพื่อให้บรรลุเป้าหมายและกระตุ้นให้เกิด Conversion คุณสามารถใช้สิ่งเหล่านี้เพื่อกระตุ้นให้เกิดการคลิก เพื่อดึงดูดลูกค้าเป้าหมาย เพื่อดึงดูดลูกค้าใหม่ หรือเพิ่มการลงชื่อสมัครใช้ ดังนั้นจึงเป็นเรื่องสำคัญมากที่ผู้ใช้สามารถเข้าใจได้ง่ายว่าปุ่มนี้ทำหน้าที่อะไร และพวกเขาไม่ต้องลำบากในการค้นหา
ด้วยความช่วยเหลือของแผนที่ความหนาแน่น คุณสามารถประเมินว่า CTA หลักของคุณได้รับแรงฉุดตามที่คุณคาดหวังหรือไม่ การใช้แผนที่ความหนาแน่นของการคลิก คุณสามารถดูองค์ประกอบที่มีผู้คลิกมากที่สุดในหน้าเว็บของคุณได้อย่างง่ายดาย ซึ่งจะช่วยให้คุณระบุได้ว่าการจัดวางและคัดลอก CTA ของคุณมีประสิทธิภาพเพียงใด ยิ่งไปกว่านั้น คุณสามารถดูได้ว่ามีส่วนใดบ้างในการออกแบบของคุณที่เบี่ยงเบนความสนใจของผู้เยี่ยมชมจาก CTA หลัก และตัดสินใจว่าคุณจำเป็นต้องเพิ่มองค์ประกอบการสร้างโอกาสในการขายในพื้นที่เหล่านั้นหรือไม่

แหล่งที่มา
2. เรียนรู้ว่าผู้ใช้เลื่อนได้ลึกแค่ไหน
ไม่ใช่ผู้ใช้ทุกคนที่เลื่อนไปที่ด้านล่างสุดของหน้า และประมาณครึ่งหนึ่งอาจเข้าถึงได้เพียงตรงกลาง ซึ่งหมายความว่าข้อมูลสำคัญใดๆ ที่คุณมีควรวางไว้ที่ด้านบนสุด เช่น ครึ่งหน้าบน ดังนั้นผู้ใช้จะไม่พลาด เมื่อดูข้อมูลการเลื่อนสำหรับหน้าเว็บของคุณ คุณน่าจะเห็นการไล่ระดับสีที่คมชัดสองแบบ แบบที่อุ่นกว่าจากสีแดงเป็นสีเหลืองที่ด้านบน และแบบที่เย็นกว่าจากสีเขียวถึงสีน้ำเงินที่ด้านล่าง
โดยปกติ “อุณหภูมิ” จะค่อยๆ เปลี่ยนจากสีร้อนไปเป็นสีเย็น หากมีการสลับที่เฉียบคมมาก แสดงว่าเปอร์เซ็นต์ผู้เยี่ยมชมของคุณหยุดเลื่อนหลังจากจุดใดจุดหนึ่งและออกจากเว็บไซต์ของคุณไป
ในการเพิ่มประสิทธิภาพการออกแบบ UX ในด้านนี้ การพิจารณาว่าเนื้อหาของหน้ามีการจัดวางอย่างถูกต้องหรือไม่
- บางทีคุณอาจใส่องค์ประกอบการออกแบบบางอย่าง เช่น แบบฟอร์มการติดต่อเร็วเกินไปบนหน้าของคุณ
- หรือบางทีม้วนกระดาษของคุณยาวเกินไปและผู้เยี่ยมชมเริ่มหลงทางและสับสน ดังนั้นในตอนท้ายพวกเขาจึงไม่สามารถเข้าถึงข้อมูลที่พวกเขาสนใจและเลิกรากันไปได้เลย?
หากคุณกำลังใช้เครื่องมือติดตามที่รองรับการบันทึกเซสชัน คุณสามารถเจาะลึกและค้นหาสาเหตุเฉพาะที่ทำให้ผู้ใช้หยุดการเดินทาง การเห็นการกระทำที่แน่นอนของพวกเขาจะให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับองค์ประกอบเฉพาะที่คุณอาจต้องปรับให้เหมาะสม ยิ่งไปกว่านั้น มันอาจทำให้คุณมีความคิดที่ดีว่าต้องทำอย่างไร
นอกจากนี้ คุณควรระบุตำแหน่งพับเฉลี่ยของอุปกรณ์ต่างๆ เพื่อให้คุณทราบว่าจะวางข้อมูลสำคัญและ CTA ไว้ที่ใด สำหรับสิ่งนี้ จะเป็นการดีกว่าที่จะรวมการวิเคราะห์การเลื่อนกับการวิเคราะห์แผนที่การคลิก เพื่อให้ได้ภาพที่ดีขึ้นว่าผู้ใช้นำทางบนไซต์ของคุณอย่างไร

3. ให้ความสนใจกับการคลิกที่จุดที่ผิดปกติ
บางครั้ง ผู้ใช้อาจสร้างความสับสนให้กับองค์ประกอบบางอย่างในหน้าเว็บของคุณ และคลิกที่องค์ประกอบเหล่านั้นโดยคาดหวังให้บางสิ่งเกิดขึ้นหรือคิดว่าเป็นลิงก์ การคลิกพลาดดังกล่าวมักเกิดขึ้นกับรูปภาพและข้อความที่แสดงการเน้นบางประเภทบนหน้าเว็บของคุณ แต่เมื่อผู้ใช้คลิกที่พวกเขาไม่มีอะไรเกิดขึ้นจริง ดังนั้น หากคุณปรับปรุงส่วนที่องค์ประกอบดังกล่าวไม่ได้รับการปรับให้เหมาะสมที่สุด คุณจะสามารถกระตุ้น Conversion ได้อย่างมีประสิทธิภาพ

ด้วยความช่วยเหลือของแผนที่ความหนาแน่น คุณสามารถระบุได้ว่าส่วนใดของหน้าเว็บที่ได้รับความนิยมมากที่สุด จากนั้นจึงวางข้อความและรูปภาพที่สำคัญไว้ในพื้นที่เหล่านั้น หากคุณใช้แผนที่ความหนาแน่นของการย้าย คุณสามารถติดตามการเคลื่อนไหวของเคอร์เซอร์ของผู้ใช้ได้ โดยทำตามรูปแบบการโฮเวอร์ คุณสามารถระบุได้ว่าผู้เยี่ยมชมของคุณประสบปัญหาใด ๆ ในขณะที่อยู่บนหน้าของคุณ ยิ่งไปกว่านั้น คุณจะเห็นจุดที่ผู้ใช้คลิกมากที่สุด ข้อความหรือรูปภาพใดที่พวกเขาคาดว่าจะถูกไฮเปอร์ลิงก์ และอื่นๆ
การวิเคราะห์ดังกล่าวสามารถช่วยคุณระบุลิงก์ที่ไม่ถูกต้องหรือหน้าเว็บที่ออกแบบมาไม่ดี คุณจึงสามารถปรับลิงก์เหล่านั้นและทำให้ประสบการณ์ของผู้ใช้ราบรื่นขึ้น ซึ่งอาจช่วยให้คุณพบข้อผิดพลาดในการใช้งานหรือข้อบกพร่องของเว็บไซต์ที่ควรปรับปรุง

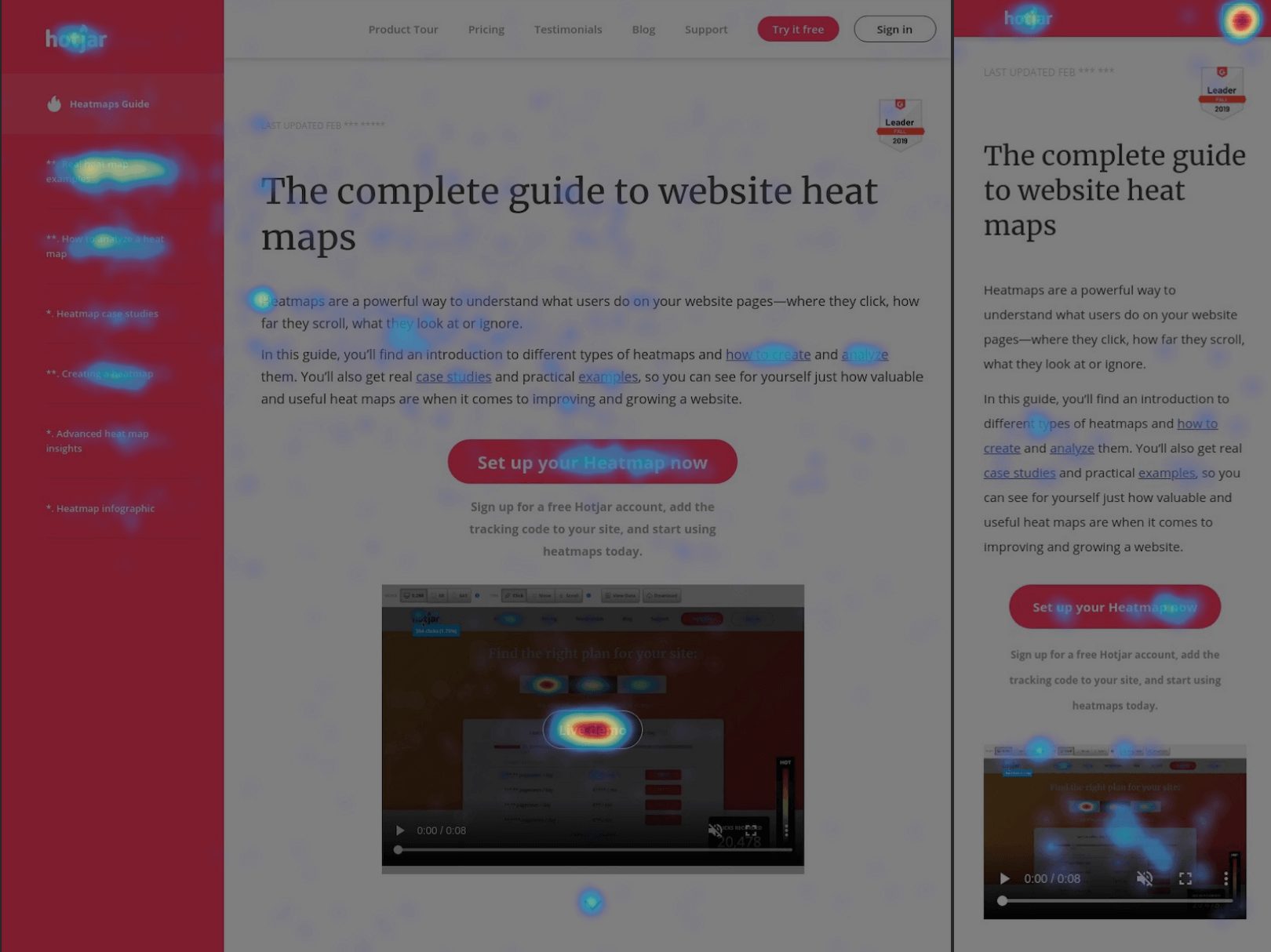
4. เรื่องขนาดหน้าจอ
เนื้อหาของคุณปรากฏแตกต่างกันไปในอุปกรณ์ ขนาดหน้าจอ และแม้แต่เบราว์เซอร์ที่แตกต่างกัน ดังนั้นคุณต้องตรวจสอบให้แน่ใจว่าเนื้อหาทำงานได้อย่างไม่มีที่ติในเนื้อหาทั้งหมด ส่วนของหน้าและลิงก์สามารถย้ายตำแหน่งหรือบางครั้งอาจหายไปในอุปกรณ์บางอย่าง สิ่งที่ดูเหมือนสองสามบรรทัดบนเดสก์ท็อปจะทำให้เลื่อนบนโทรศัพท์หรือแท็บเล็ตได้มากขึ้น ดังนั้น เพื่อให้มีภาพรวมที่ครอบคลุมของการโต้ตอบของผู้ใช้กับการออกแบบของคุณ ตรวจสอบให้แน่ใจว่าคุณได้ดูข้อมูลเดสก์ท็อป แท็บเล็ต และมือถือแยกกัน
นอกจากนี้ หากคุณสามารถแบ่งกลุ่มข้อมูลตามแหล่งที่มาของการเข้าชมได้ คุณจะค้นพบความแตกต่างเพิ่มเติมได้ ผู้ใช้ที่มาจากปริมาณการค้นหาทั่วไปอาจกำลังมองหาสิ่งที่แตกต่างไปจากผู้ที่มาจากการเข้าชมโดยตรง

5. ใช้ร่วมกับเครื่องมือ UX อื่นๆ
ข้อมูลแผนที่ความหนาแน่นสามารถให้ข้อมูลเชิงลึกมากมายแก่คุณ มันดูน่าประทับใจและง่ายต่อการมองเห็นเพื่อให้แม้แต่ผู้ที่ไม่ใช่ผู้เชี่ยวชาญก็สามารถเข้าใจได้ อย่างไรก็ตาม เพื่อให้ได้รับประโยชน์สูงสุดจากแผนที่ความหนาแน่น คุณควรรวมเข้ากับข้อมูลจากเครื่องมืออื่นๆ
เครื่องมือวิเคราะห์
เมื่อคุณรวมแผนที่ความร้อนเข้ากับเครื่องมือวิเคราะห์แบบเดิม เช่น Google Analytics (GA) คุณจะสามารถลบการคาดเดาว่าเหตุใดจึงเกิดตัวชี้วัดบางตัว GA ให้ข้อมูลเชิงปริมาณมากมายแก่คุณ เช่น แหล่งที่มาของการเข้าชม อัตราตีกลับ การดูหน้าเว็บ ฯลฯ แม้ว่าจะไม่อธิบายว่าทำไมการกระทำเหล่านี้ถึงเกิดขึ้น หรือแม้แต่เกิดขึ้นได้อย่างไร ในทางกลับกัน แผนที่ความหนาแน่นสามารถแสดงคำแนะนำที่มองเห็นได้
การบันทึกเซสชัน
หากผู้เยี่ยมชมออกจากหน้าของคุณเมื่อย้ายจากจุด A ไปยังจุด B ข้อมูลตัวเลขจะบอกคุณว่าพวกเขาออกไปแล้ว แต่ไม่ใช่สาเหตุที่พวกเขาทำ อย่างไรก็ตาม หากคุณใช้การบันทึกเซสชัน คุณสามารถติดตามและเห็นภาพว่าผู้เยี่ยมชมรายเดียวกันมีพฤติกรรมอย่างไรในเว็บไซต์ของคุณ และระบุช่วงเวลาที่แน่นอนที่อาจก่อให้เกิดการเลิกรา
การบันทึกช่วยให้คุณเห็นเซสชันและการดำเนินการจริงของผู้ใช้ที่ไม่ระบุชื่อเพียงคนเดียวในหลายหน้า พวกเขาให้ข้อมูลเชิงลึกที่มีค่ามาก เพราะในขณะที่แผนที่ความร้อนช่วยให้คุณเห็นภาพข้อมูลจากผู้เยี่ยมชมทั้งหมดของคุณโดยรวม การเล่นซ้ำจะถูกสร้างขึ้นสำหรับผู้ใช้แต่ละราย
ด้วยการบันทึกเซสชัน คุณจะเห็นชัดเจนว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร คุณสามารถสรุปได้หลายอย่างเกี่ยวกับการเดินทางของพวกเขา เช่น ระยะเวลาที่พวกเขาอยู่ในเว็บไซต์ของคุณ พวกเขาคลิกที่ใด เลื่อนไปมากเพียงใด CTA ใดที่ได้รับความสนใจ และอื่นๆ การรวมแผนที่ความหนาแน่นกับเครื่องมือและข้อมูลการวิเคราะห์อื่นๆ คุณสามารถดูว่าผู้ใช้เข้าชมหน้าเว็บของคุณบนโทรศัพท์หรือคอมพิวเตอร์หรือไม่ และพวกเขามาที่ไซต์ของคุณผ่านลิงก์หรือการค้นหาหรือไม่

ความคิดเห็นของผู้ใช้
คุณสามารถนำการวิเคราะห์ของคุณไปอีกขั้นหนึ่งโดยรับคำติชมโดยตรงจากผู้เยี่ยมชมของคุณ โดยการเพิ่มแบบสำรวจสั้นๆ คุณจะได้เรียนรู้ว่าผู้ใช้ไปยังส่วนต่างๆ ในหน้าของคุณได้ง่ายเพียงใด ตลอดจนองค์ประกอบที่พวกเขาคิดว่าอาจขาดหายไปหรือต้องการการเพิ่มประสิทธิภาพ
การรับข้อเสนอแนะนี้ไม่ควรก่อกวนผู้ใช้ แม้ว่าจะเป็นเพียงโพลคำถามง่ายๆ พวกเขาสามารถให้คำแนะนำอันมีค่าแก่คุณในการปรับการออกแบบของคุณในแบบที่คุณไม่เคยคิดมาก่อน
การทดสอบ A/B
การทดสอบ A/B ดำเนินการควบคู่ไปกับแผนที่ความหนาแน่น คุณสามารถใช้ข้อมูลแผนที่ความหนาแน่นเพื่อแสดงว่าผู้คนโต้ตอบกับการออกแบบของคุณอย่างไร จากข้อมูลนี้ คุณสามารถสร้างการออกแบบทางเลือกและทดสอบ A/B ทั้งสองเวอร์ชันที่คุณมี ซึ่งจะช่วยให้คุณรวบรวมข้อมูลเชิงลึกที่เป็นประโยชน์ว่ารูปแบบใดประสบความสำเร็จมากกว่า คุณจึงสามารถปรับเปลี่ยนองค์ประกอบหน้าเว็บของคุณตามนั้นได้
6. ระวังอคติของแผนที่ความร้อน
เป็นสิ่งสำคัญมากที่คุณต้องใช้แผนที่ความหนาแน่นเป็นส่วนหนึ่งของกระบวนการวิเคราะห์ ไม่ใช่เป็นเครื่องมือเดียวของคุณ แม้ว่าแผนที่ความร้อนจะดูน่าดึงดูดใจ แต่ก็สามารถหลอกลวงได้ คุณอาจรวบรวมข้อมูลเชิงลึกมากมาย แต่เพื่อให้เกิดประโยชน์สูงสุด คุณจำเป็นต้องรู้ว่าคุณต้องการอะไรเมื่อวิเคราะห์ข้อมูล ใช้เครื่องมือวิเคราะห์ ถามคำถามกับผู้เข้าชม จากนั้นจัดทำแผนที่ความร้อน วิเคราะห์และเปรียบเทียบสิ่งที่คุณค้นพบกับงานวิจัยอื่นๆ
สิ่งที่ควรระวังอีกประการหนึ่งคือองค์ประกอบแบบไดนามิก เช่น เมนูแบบเลื่อนลง เมนูสไลด์ วิดีโอ ฯลฯ สิ่งเหล่านี้สามารถสร้างการคลิกจำนวนมาก และหากเครื่องมือแผนที่ความร้อนของคุณไม่สามารถสร้างแผนที่ความร้อนที่ตอบสนองได้ ผลลัพธ์ของคุณอาจไม่ ให้เป็นประโยชน์
สุดท้ายเมื่อเลือกเครื่องมือแผนที่ความร้อน ตรวจสอบให้แน่ใจว่าเครื่องมือไม่ลดความเร็วของเว็บไซต์ของคุณ มีเครื่องมือบางอย่างที่อาจใช้งานหนักบนหน้าเว็บของคุณ และสิ่งสุดท้ายที่คุณต้องการคือไซต์ที่ล้าหลัง
บทสรุป
แผนที่ความหนาแน่นเป็นเครื่องมือสร้างภาพข้อมูลที่มีประโยชน์ซึ่งช่วยให้คุณติดตามพฤติกรรมของผู้ใช้บนไซต์ของคุณได้ การวิเคราะห์องค์ประกอบที่ผู้เข้าชมคลิกและพื้นที่ที่พวกเขาเลื่อนดู ให้ข้อมูลที่มีค่าแก่คุณเกี่ยวกับวิธีการปรับการออกแบบของคุณ เพื่อให้ผู้ใช้บรรลุเป้าหมายได้
นอกเหนือจากเครื่องมือวิเคราะห์แบบดั้งเดิมแล้ว แผนที่ความหนาแน่นของเว็บไซต์ยังช่วยให้นักออกแบบ UX สามารถใส่ตัวเองเข้าไปในรองเท้าของลูกค้าได้อย่างแท้จริง ด้วยความช่วยเหลือจากรูปแบบแผนที่ต่างๆ ในตอนนี้ คุณสามารถเห็นขั้นตอนที่แน่นอนที่ผู้เข้าชมใช้ขณะอยู่ในหน้าเว็บของคุณ จึงสามารถปรับเปลี่ยนเนื้อหาได้อย่างเหมาะสม
คุณพร้อมหรือยังที่จะใช้ประโยชน์สูงสุดจากการวิเคราะห์แผนที่ความหนาแน่นของคุณ แจ้งให้เราทราบสิ่งที่คุณได้ค้นพบและรู้สึกอิสระที่จะแบ่งปันว่ามันช่วยคุณปรับปรุง UX ของเว็บไซต์ของคุณได้อย่างไร
