ประสบการณ์ผู้ใช้ (UX) การเขียน: คู่มือปฏิบัติ
เผยแพร่แล้ว: 2023-05-19หากคุณถูกขอให้สรุปองค์ประกอบที่สำคัญที่สุดของเว็บไซต์ คุณจะพูดว่าอย่างไร กราฟิกที่ดี? วิดีโอที่แข็งแกร่ง? การออกแบบที่คมชัดหรือแบบอักษรที่ดี? จริงๆ แล้ว สิ่งที่สำคัญกว่าทั้งหมดข้างต้น (แม้ว่าจะสำคัญก็ตาม) จริงๆ แล้วก็คือสำเนาบนเว็บไซต์ แลนดิ้งเพจ แอพมือถือ หรือผลิตภัณฑ์ดิจิทัลของคุณ
เว็บไซต์ที่น่าเกลียดที่สุดบางแห่งที่ได้รับการมีส่วนร่วมในระดับสูงไม่มีการออกแบบหรือรูปภาพที่ "ลื่นไหล" พวกเขานำหน้าด้วยคำที่สร้างขึ้นมาอย่างดี
คู่มือนี้แนะนำวิทยาศาสตร์และศิลปะอันละเอียดอ่อนของการเขียน User Experience (UX) ที่นี่ เราจะดูการผสมผสานของตัวอย่างที่ใช้ได้จริง รวมถึงบทสรุปของแนวทางปฏิบัติที่ดีที่สุดที่คุณสามารถนำไปใช้กับโครงการและกิจกรรมการเขียน UX ต่างๆ ของคุณ
ความสำคัญของการเขียน UX
วิธีที่เราสื่อสารทางออนไลน์เป็นสิ่งสำคัญมากในการทำให้ถูกต้อง ตั้งแต่พาดหัวข่าวสำคัญไปจนถึงจุลสาร เส้นทางการซื้อของลูกค้าควรราบรื่น เข้าถึงได้ และนำทางได้ง่ายตั้งแต่ต้นจนจบ การเขียน UX สามารถกำหนดได้ว่าเป็น "การเขียนสำเนาสำหรับจุดสัมผัสที่ผู้ใช้พบ" (Kristina Bjoran นักออกแบบ UX อาวุโสที่ ForumOne)
ต่อไปนี้เป็นตัวอย่างว่าทำไมการเขียน UX ที่ดีจึงมีความสำคัญ:
หนึ่งในสามของผู้ซื้อออนไลน์ทั้งหมดจะยกเลิกการซื้อเพราะไม่พบข้อมูลที่ถูกต้อง
จากข้อมูลเชิงลึกเพียงอย่างเดียว เราจะเห็นได้ว่าผู้คนมักจะมีประสบการณ์เชิงลบเมื่อมีอุปสรรคที่ไม่จำเป็นเข้ามาขวางทาง เพื่อแก้ไขปัญหานี้ การเขียน UX มุ่งเน้นไปที่ประสบการณ์ของลูกค้า การมุ่งเน้นที่ UX ที่ดีจะช่วยแก้ปัญหาข้อกังวลเกี่ยวกับความสามารถในการเข้าถึงดิจิทัล ซึ่งจะทำให้มั่นใจได้ว่าผู้ชมจำนวนมากขึ้นจะได้สัมผัสกับผลิตภัณฑ์หรือบริการของคุณ
การเขียน UX หรือการเขียนคำโฆษณา?
การเขียน UX มักจะสับสนกับการเขียนคำโฆษณาแบบดั้งเดิม การเขียนเชิงเทคนิค หรือกลยุทธ์ด้านเนื้อหา แต่ก็มีความแตกต่างกันพอสมควร
ในขณะที่การเขียนคำโฆษณาเน้นไปที่การขายเป็นส่วนใหญ่ การเขียน UX มุ่งเน้นที่การนำประสบการณ์ดิจิทัลหรือผลิตภัณฑ์มาสู่ชีวิตในขณะที่ทำให้เข้าถึงได้มากขึ้นทั่วทั้งกระดาน
โดยทั่วไปแล้ว การเขียน UX จำเป็นต้องอาศัยการทำงานร่วมกันที่เหนียวแน่นมากขึ้นกับผู้ที่เกี่ยวข้องในการออกแบบผลิตภัณฑ์ดิจิทัลหรืออินเทอร์เฟซเพื่อสร้างระบบนิเวศที่ราบรื่นซึ่งรับประกันว่าทุกแง่มุมของการเดินทางนั้นมีคุณค่า เข้าถึงได้ และนำทางได้ง่าย โดยธรรมชาติแล้ว มีสองสาขาที่ไขว้กัน แต่การเขียน UX นั้นเน้นที่การออกแบบเนื้อหาเป็นหลักมากกว่า
จุดประสงค์ของการเขียน UX คืออะไร?
คำที่เราเขียนเป็นกุญแจสำคัญสำหรับลูกค้าในการ:
- รับทราบบริบทของพวกเขาบนหน้าเว็บ
- ทำความเข้าใจกับข้อมูลหรือรายละเอียดที่ให้ไว้
- มีความมั่นใจที่จะรู้ว่าขั้นตอนต่อไปคืออะไรและทำอย่างไร
หากคุณเลือกคำผิดโดยไม่มีการค้นคว้า ประสบการณ์ของลูกค้าก็จะแย่ ข้อมูลที่ไม่ดีทำให้ลูกค้าไม่เรียนรู้จากรายละเอียดที่ให้ไว้ และลดแรงจูงใจในการก้าวไปข้างหน้า
แม้ว่าการออกแบบจะยอดเยี่ยม หากลูกค้าไม่สามารถเข้าใจข้อมูลได้ แสดงว่าผลิตภัณฑ์นั้นมีตำหนิทันที การเพิ่มเนื้อหาพิเศษลงในเพจไม่ได้ช่วยแก้ปัญหาเสมอไป เนื่องจากอาจนำไปสู่การโหลดความรู้ความเข้าใจและผู้ใช้ก็ออกไป
คุณจะเข้าใจผู้เข้าชมของคุณได้อย่างไร?
ก่อนที่จะกระโดดเข้าสู่การออกแบบหรือเขียนแบบร่างแรกของคุณ สิ่งสำคัญคือต้องซูมเข้าไปในผู้ใช้ปลายทางของผลิตภัณฑ์ก่อน ถามคำถามเกี่ยวกับลูกค้า ภูมิหลัง และเส้นทางของพวกเขา
ต่อไปนี้เป็นคำถามสำคัญที่คุณควรถามในการทำความเข้าใจลูกค้าของคุณ:
- พวกเขารู้อะไร
- พวกเขาต้องการอะไร?
- อะไรคือจุดปวดของพวกเขา?
- พวกเขาใช้อุปกรณ์อะไร
- พวกเขามาที่นี่ได้อย่างไร?
- พวกเขาจะทำอย่างไรต่อไป?
เมื่อคุณเข้าใจผู้ใช้ของคุณอย่างถ่องแท้แล้ว ให้พิจารณางานหลักที่พวกเขาต้องการทำให้เสร็จสำหรับแต่ละส่วนของผลิตภัณฑ์ที่พวกเขาใช้งานอยู่ ตัวอย่างเช่น สำหรับหน้าผลิตภัณฑ์ของเว็บไซต์อีคอมเมิร์ซ ให้ถามตัวเองว่า: 'อะไรคือสิ่งสำคัญที่ลูกค้าของฉันต้องการทำในขั้นตอนนี้ และฉันจะตอบสนองสิ่งนั้นได้อย่างไร' หลังจากนี้ ให้จับคู่เนื้อหาของคุณให้ตรงกับความต้องการเป็นหลัก
ตัวอย่าง
สมมติว่าผลิตภัณฑ์ของคุณเป็นของใหม่ และการวิจัยของคุณบ่งชี้ว่าผู้มีโอกาสเป็นลูกค้ามีความระมัดระวัง ไม่ภักดีต่อแบรนด์ และไม่แน่ใจว่าเว็บไซต์ของคุณถูกต้องตามกฎหมายหรือไม่ ความท้าทายคือการสร้างเนื้อหาที่ตรงกับความต้องการเหล่านั้น คุณจะสร้างความไว้วางใจและความมั่นใจอย่างมีประสิทธิภาพได้อย่างไรเมื่อลูกค้าเรียกดูผลิตภัณฑ์ของคุณ
หากคุณเป็นแบรนด์เสื้อผ้าที่เป็นมิตรต่อสิ่งแวดล้อมและลูกค้าของคุณเลือกดูสินค้าของคุณในแอป ตัวอย่างเช่น คุณสามารถสร้างสำเนา UX สำหรับข้อความป๊อปอัปที่แสดงมูลค่าแบรนด์ของคุณอย่างรวดเร็วพร้อมกับเสนอสิ่งจูงใจ (อาจเป็นการจัดส่งฟรีหรือรหัสส่วนลด ). บางอย่างเช่นนี้:
เราดำรงอยู่เพื่อสร้างเครื่องแต่งกายที่ไร้กาลเวลาและติดทนนานที่เป็นมิตรต่อโลก เราลงทุน 15% ของกำไรของเราในโครงการปลูกป่า เราคือ GreenWear และเราต้องการให้คุณเข้าร่วมกับเรา รับส่วนลด 10% สำหรับการสั่งซื้อครั้งแรกของคุณ
สำเนาป๊อปอัปนี้จะทำหน้าที่สร้างแรงเสียดทานในเชิงบวกเนื่องจากผู้ใช้จะหยุดรับข้อความและดำเนินการตามสิ่งจูงใจ นี่เป็นตัวอย่างที่ชัดเจนของการเขียน UX ที่สร้างความไว้วางใจ
เคล็ดลับ: ดาวน์โหลดงานนำเสนอของเราเกี่ยวกับวิธีการเขียนสำหรับผู้ชมออนไลน์เพื่อเป็นข้อมูลอ้างอิงที่มีประโยชน์
แนวทางปฏิบัติที่ดีที่สุดสำหรับการเขียน UX
ตอนนี้เราคุ้นเคยกับพื้นฐานของการเขียน UX แล้ว มาดูแนวทางปฏิบัติที่ดีที่สุดที่จำเป็นเพื่อให้มั่นใจว่าจะประสบความสำเร็จอย่างสม่ำเสมอ
ทำให้เนื้อหาของคุณสามารถสแกนและอ่านได้
ความสูงและระยะห่างของบรรทัดเป็นแนวคิดเกี่ยวกับการพิมพ์ที่สามารถนำไปใช้เพื่อให้อ่านได้ดีเยี่ยม มีกฎง่ายๆ อยู่หลายข้อ แต่ในระยะสั้นควรมีช่องว่างระหว่างบรรทัดและย่อหน้าอย่างสม่ำเสมอและเหมาะสม
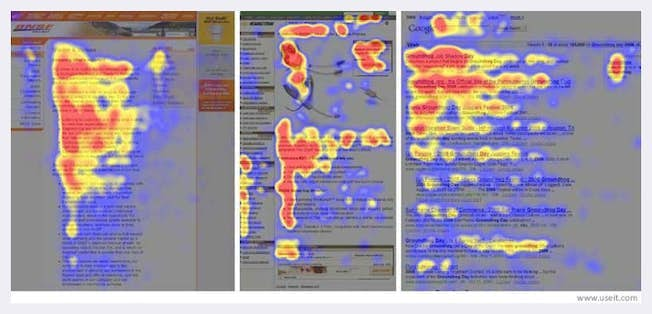
การวิจัยได้อธิบายถึงวิธีที่ผู้คนโต้ตอบกับเพจ ซึ่งแนะนำว่าผู้คนไม่ได้อ่าน พวกเขาสแกน
สิ่งสำคัญคือต้องเน้นข้อความของคุณด้วยส่วนหัวและโครงสร้างที่ชัดเจน (ซึ่งรวมถึงหัวข้อย่อย สัญลักษณ์แสดงหัวข้อย่อย และบทนำ) เพื่อให้ลูกค้าสามารถสแกนสมองได้อย่างง่ายดาย รูปแบบการอ่านทั่วไปหรือ 'เส้นทาง' ที่ลูกค้าใช้ ซึ่งเรียกว่า 'รูปแบบ F' แสดงให้เห็นถึงความสำคัญของลำดับชั้นของเนื้อหา

หมายเหตุด้านข้างมีเครื่องมือวิเคราะห์ที่วิจารณ์ข้อความพาดหัวข่าวของคุณ การวิจัยยังแสดงให้เห็นว่าพาดหัวข่าวควรมีความยาวไม่เกิน 6 คำเพื่อให้มีผลกระทบมากที่สุด

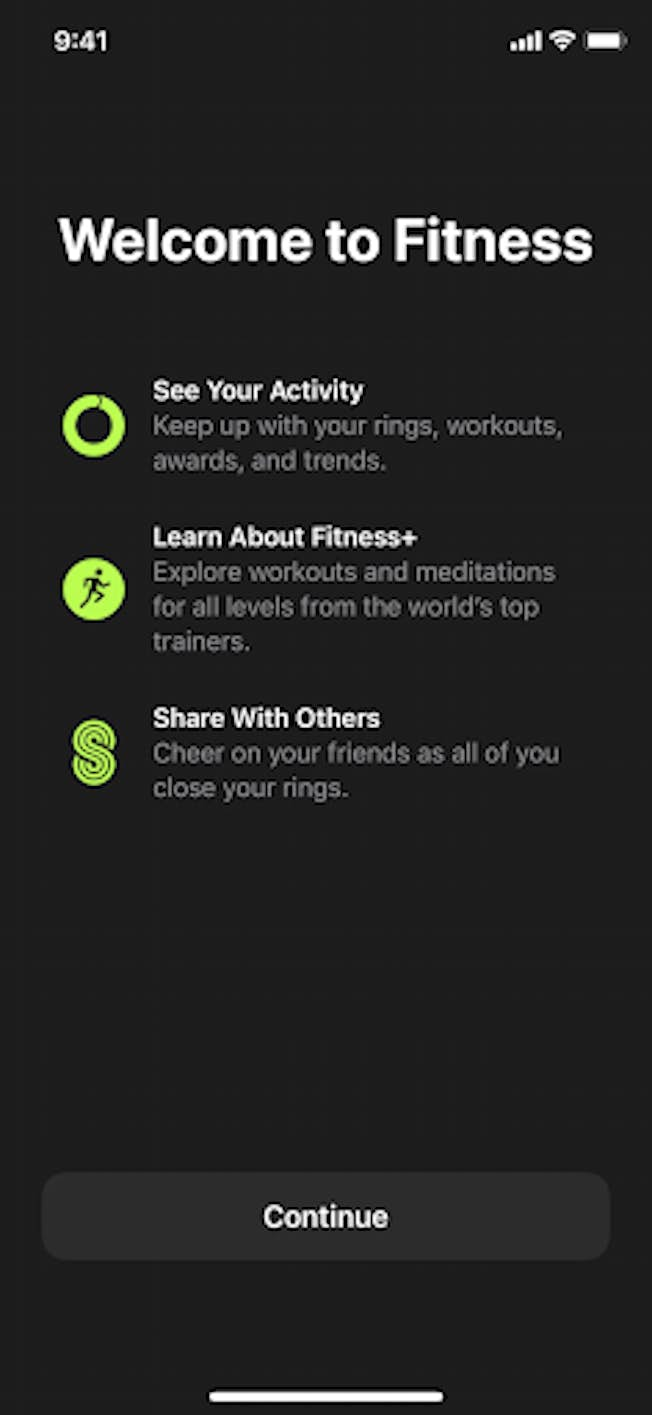
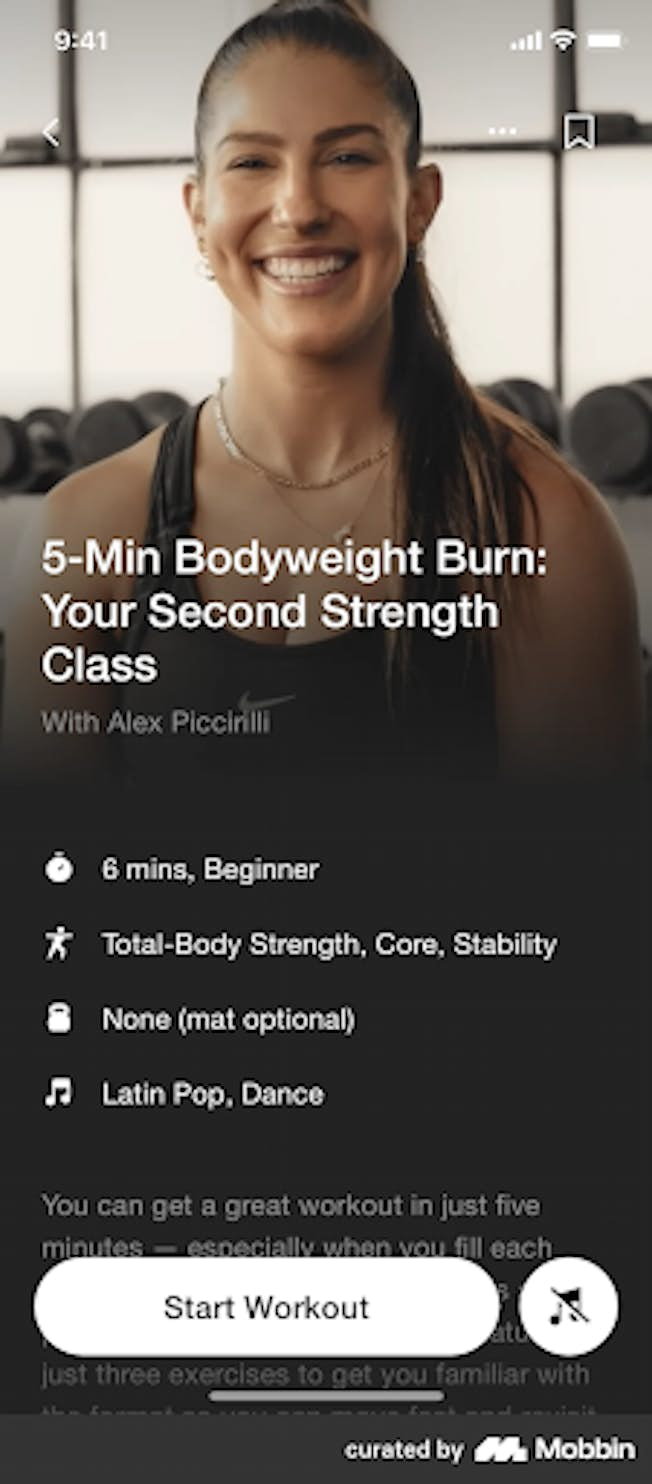
ตัวอย่างการเริ่มต้นใช้งานที่เรียบง่ายแต่มีประสิทธิภาพจาก Apple Fitness นำเสนอการผสมผสานที่เหนียวแน่นของบรรทัดแรก ไอคอน และข้อความที่สแกนได้และนำไปใช้ได้จริง ด้วย CTA ที่ชัดเจนที่ด้านล่างของหน้าจอ ผู้ใช้มีทุกสิ่งที่จำเป็นในการรับข้อมูลที่จำเป็นและเข้าถึงขั้นตอนต่อไปของการเดินทางได้อย่างง่ายดาย
ลบเนื้อหาที่อ่านไม่ออก
อย่าพึ่งพาภาพเพียงอย่างเดียวในการสื่อสาร ไอคอน อิโมจิ และรูปภาพมักจะกระจัดกระจายอยู่บนหน้า อย่างไรก็ตาม สิ่งเหล่านี้ไม่สามารถแทนคำได้ เบราว์เซอร์บางตัว โดยเฉพาะบนมือถือ มีปัญหาในการโหลดภาพที่มีน้ำหนักมาก และเนื้อหาจะไม่ดีหากไม่โหลด คอนทราสต์ของสีที่ชัดเจนก็มีความสำคัญเช่นกัน ซึ่งทำให้อ่านและเข้าใจเนื้อหาได้ดี

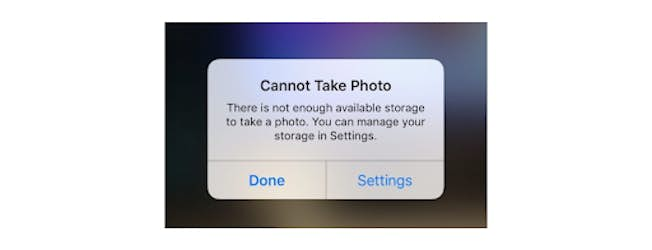
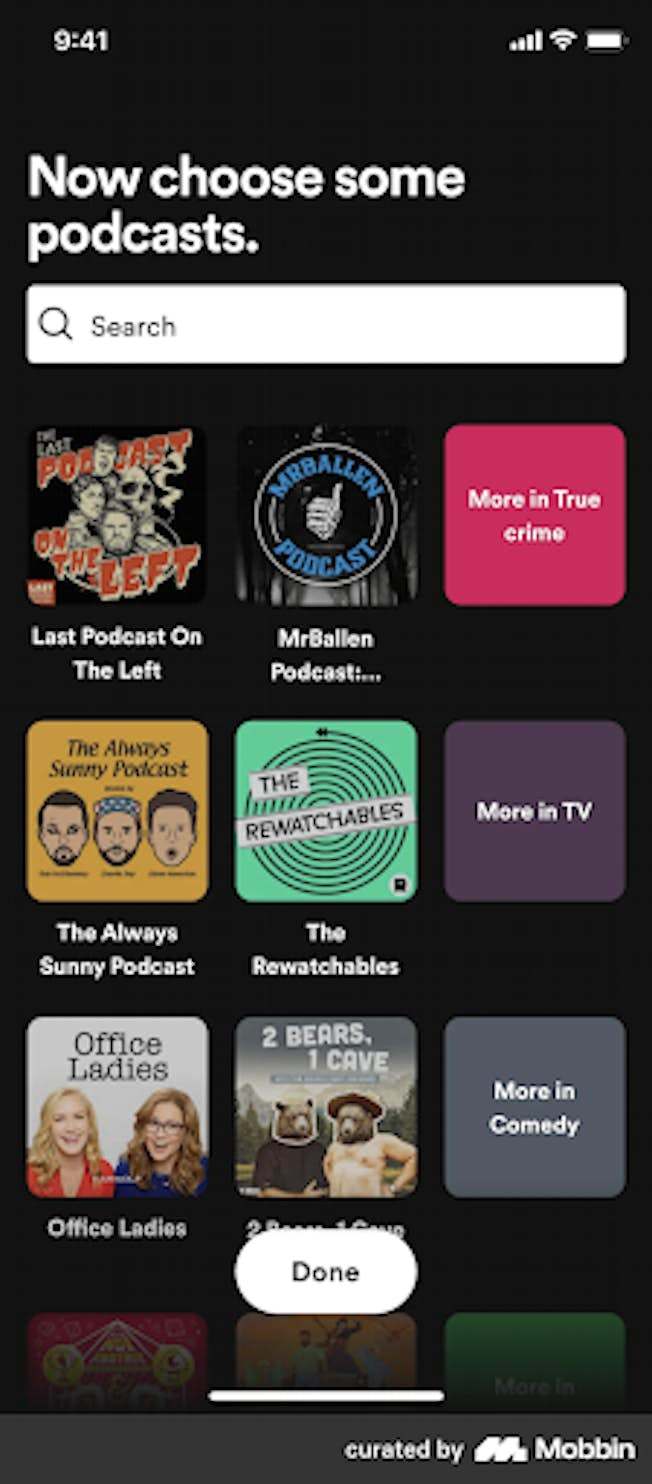
ในตัวอย่างนี้จาก Apple iOS การออกแบบและคอนทราสต์ของสีถือเป็นภาพที่ดี แต่ในแง่ของการเขียน UX ตัวเลือกที่ผู้ใช้มีนั้นคลุมเครือ ตัวเลือก 'เสร็จสิ้น' หรือ 'การตั้งค่า' ไม่สามารถแนะนำผู้ใช้อย่างชัดเจนเกี่ยวกับขั้นตอนถัดไป แม้จะอ่านไม่ออก แต่สำเนานี้ไม่ชัดเจน บางทีในสถานการณ์นี้ ปุ่มข้อความ 'ลบรูปภาพ' และ 'ดูแกลเลอรี' จะให้บริบทเพิ่มเติม

คำนึงถึงผู้ฟังเพื่อหลีกเลี่ยงอุปสรรคด้านภาษาหรือความสับสน
ตรวจสอบให้แน่ใจว่าคำศัพท์ที่ใช้นั้นเหมาะสมกับบริบทของผู้ชม ตัวอย่างเช่น การแสดงราคาภาษีขายบนเว็บไซต์ DIY อาจทำให้ลูกค้าที่ไม่ได้ทำการค้าสับสน คิดถึงการใช้งานของลูกค้า: พวกเขาต้องการข้อมูลโดยละเอียดเมื่อพิจารณาผลิตภัณฑ์หรือไม่? หากไม่มี ให้ระบุสัญลักษณ์แสดงหัวข้อย่อยง่ายๆ ซึ่งทำให้ลูกค้าบริโภคได้ง่ายขึ้น
ตรวจสอบให้แน่ใจว่าคำอธิบายนั้นเหมาะสมกับผู้ชมมากกว่าแค่ทำให้ทีม SEO มีความสุข ท้ายที่สุดแล้ว Google จะไม่ซื้อผลิตภัณฑ์ของคุณ แต่ลูกค้าจะซื้อเอง ดังนั้น ตรวจสอบให้แน่ใจว่าคำอธิบายนั้นเหมาะสมกับผู้ใช้

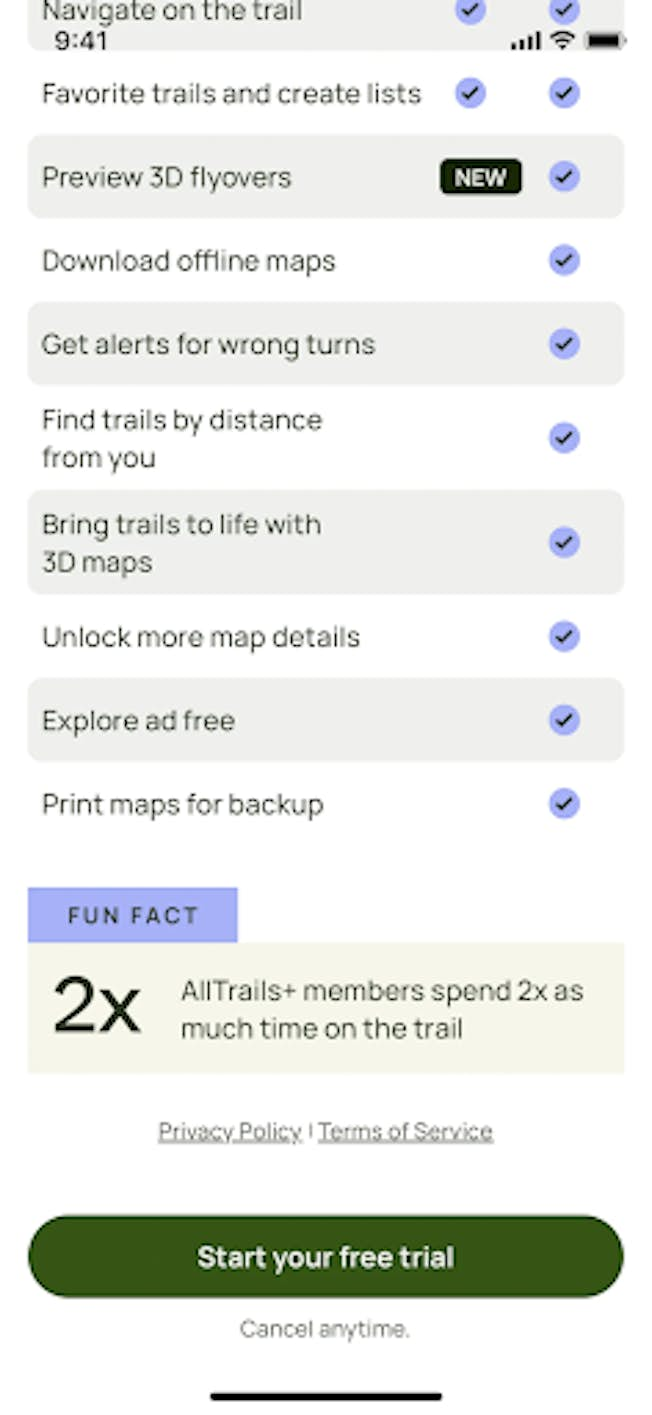
ตัวอย่างที่เข้าใจนี้จาก AllTrails นั้นเน้นไปที่ผู้ใช้อย่างยอดเยี่ยม เนื่องจากนำเสนอวิธีที่ชัดเจนและรัดกุมในการจับกับ USP และฟีเจอร์หลักของแอป สำเนา 'Fun Fact' ยังแสดงน้ำเสียงสนทนาของแบรนด์ในขณะที่เน้นประโยชน์ของบริการระดับพรีเมียม
คิดก่อนเขียนเสมอ
บ่อยครั้งบนเว็บไซต์ คุณสามารถเห็นการขาดความคิดที่เข้าสู่โครงการ ในหน้าเดียว คุณจะเห็นปุ่ม 'เรียนรู้เพิ่มเติม' หรือ 'ดูเพิ่มเติม' มากกว่า 30 ปุ่ม อย่างไรก็ตาม นั่นยังไม่เพียงพอสำหรับผู้ใช้ แทนคำอธิบายนี้ในลิงก์ของคุณ
ตัวอย่างเช่น คุณสามารถเปลี่ยน 'อ่านเพิ่มเติม' เป็น 'เป็นคนแรกที่รู้เรื่องนี้' เพื่อให้ผู้ใช้มีส่วนร่วม พยายามส่งข้อความที่ให้ข้อมูลมากกว่าคำแนะนำธรรมดาๆ
นอกเหนือจากคำอธิบายเพื่อปรับปรุงประสบการณ์ผู้ใช้โดยรวมแล้ว คุณยังสามารถเขียน SEO ไว้ในใจเมื่อสร้างปุ่มคำแนะนำและ anchor text
ตัวอย่างเช่น หากคุณเป็นแบรนด์เสื้อผ้าที่เป็นมิตรกับสิ่งแวดล้อม แทนที่จะเชื่อมโยงไปยังข้อความที่ระบุว่า 'ดูข้อมูลเพิ่มเติม' คุณสามารถใช้ 'เรียกดูรองเท้าที่ยั่งยืน' เพื่อให้ข้อมูลเชิงลึกมากขึ้นเกี่ยวกับขั้นตอนต่อไป ในขณะที่ใช้คำหลักที่ตรงกับของผู้ใช้ ความตั้งใจในการค้นหา
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีความสามารถในการรองรับหลายภาษา โดยเฉพาะอย่างยิ่งเมื่อเป็นเรื่องของคำกระตุ้นการตัดสินใจ (CTA) และการกำหนดราคา
ตัวอย่างเช่น พิจารณาว่าปุ่มที่ระบุว่า 'เพิ่มเพื่อน' แปลเป็นภาษาเยอรมันว่า 'Freund Hinzufügen' ดังนั้นตรวจสอบให้แน่ใจว่าปุ่มของคุณสามารถรับมือกับคำที่ยาวได้ อย่าเพิ่งพึ่งพา Google Translate เพราะมันไม่ได้ถูกต้องเสมอไป คำนึงถึงวัฒนธรรมที่แตกต่างกันของผู้ชมของคุณ ตัวอย่างเช่น อารมณ์ขันไม่ได้ส่งต่อไปยังอีกวัฒนธรรมหนึ่งเสมอไป ใช้อิโมจิด้วยความระมัดระวัง
พิจารณาการใช้ภาษาทั่วไปด้วย เมื่อกล่าวถึงการจัดส่งในวันถัดไป คุณอาจใช้คำว่า 'พรุ่งนี้' แทนวันที่ระบุ ผู้คนคุ้นเคยกับคำทั่วไปเช่นนี้มากกว่าวันที่!
เคล็ดลับ: เพื่อให้แน่ใจว่าข้อความแนะนำและสำเนาของคุณใช้งานได้ทั่วโลกหรือแปลได้ดี คุณควรพิจารณาทำงานร่วมกับผู้เชี่ยวชาญด้านการแปลหรือผู้เชี่ยวชาญเฉพาะด้าน
ทางลัดไม่ได้ผลเสมอไป
ตามที่นักเขียนคำโฆษณาดิจิทัลและนักข่าว Patrick Stafford กล่าวเมื่อสำเนา UX สั้นเกินไป "มันให้ข้อมูลที่คุณต้องการอย่างแท้จริงและไม่มีอะไรอื่น ห้องสำหรับเสียงอยู่ที่ไหน สำหรับประกายเล็กน้อย? เพื่อความสุขของผู้ใช้? เราไม่สามารถปล่อยให้การคัดลอก UX ของเราน่าเบื่อ”
ในขณะที่มักเน้นย้ำถึงความสำคัญของความกระชับในการเขียน แต่ข้อความสั้น ๆ อาจทำให้ลูกค้าของคุณสับสนและหงุดหงิดได้ในบางกรณี ความสมดุลที่ดีที่สุดคือการทำให้กระชับ มีประสิทธิภาพ และชัดเจน ในขณะเดียวกันก็ต้องให้ข้อมูลที่เพียงพอด้วย อย่าเกียจคร้านด้วยการจำกัดคำพูด เพราะอาจส่งผลเสียต่อ UX ได้

Culture Trip ทำงานได้อย่างยอดเยี่ยมในการสร้างความสมดุลในแง่ของความยาวสำเนา UX ในขณะที่ใส่บุคลิกของแบรนด์เล็กน้อยลงในส่วนผสม ที่นี่ แอนิเมชั่นมีคำอธิบายและโดดเด่น ในขณะที่ประโยชน์ของแอพนี้ได้รับการสื่อสารอย่างชัดเจน
กดปุ่มขวา
CTA มีความสำคัญอย่างมากสำหรับเว็บไซต์อีคอมเมิร์ซของคุณ ด้วยการทำการบ้านของคุณกับลูกค้า คุณสามารถเรียนรู้วิธีจัดหาปุ่มที่ดีที่สุดที่กระตุ้นให้ลูกค้าดำเนินการต่อไป

ในแอพ Nike Training Club CTA ในหน้าการออกกำลังกายที่ปรับให้เหมาะกับคุณนี้จะกลมกลืนกับข้อมูลสัญลักษณ์แสดงหัวข้อย่อยในหน้าและให้คำกระตุ้นการตัดสินใจที่ชัดเจนและส่งผลกระทบสำหรับผู้ใช้ที่ใส่ใจในการออกกำลังกาย
ปรับปรุงรูปแบบเพื่อการแปลงที่ดีขึ้น
การให้คำอธิบายที่ชัดเจนว่าเพจเกี่ยวกับอะไรและสิ่งที่ต้องทำเป็นสิ่งสำคัญ แบบฟอร์มมีจุดประสงค์ในการปรับปรุง UX หลายประการ แต่เป้าหมายหลักของเกมในที่นี้คือการแนะนำผู้ใช้อย่างราบรื่นตลอดเส้นทางของพวกเขา ในขณะที่ให้บริบทเกี่ยวกับผลิตภัณฑ์หรือบริการมากที่สุดเท่าที่จะเป็นไปได้

แบบฟอร์มที่เรียบง่ายแต่มีประสิทธิภาพจาก Spotify นี้มีพาดหัวที่สื่อการสอนและเจาะจง รวมถึงการออกแบบภาพที่โดดเด่นซึ่งช่วยให้ผู้ใช้สามารถปรับแต่งประสบการณ์การฟังของตนเองได้อย่างง่ายดาย
ลบข้อกังวลและอธิบายเสมอ
เป้าหมายของคุณที่นี่คือช่วยให้ผู้ใช้รู้สึกสบายใจกับสิ่งที่เกิดขึ้น คุณสามารถเพิ่มความมั่นใจให้กับองค์ประกอบหลักของการเดินทางได้ เช่น หน้าผลิตภัณฑ์หรือการชำระเงิน การตอบสนองความต้องการของลูกค้าเป็นสิ่งสำคัญ
MailChimp ขึ้นชื่อว่ามีมาสคอต Freddie ซึ่งช่วยกดดันผู้ใช้ก่อนที่จะส่งแคมเปญอีเมลออกไป ภาษาและกราฟิกทำงานร่วมกันได้ดีและให้ความมั่นใจ มีประสิทธิภาพมากและเป็นตัวอย่างในการทำความเข้าใจความคิดของลูกค้าและตอบสนองความต้องการของพวกเขา

อย่าปล่อยให้สำเนาขึ้นอยู่กับนักพัฒนา
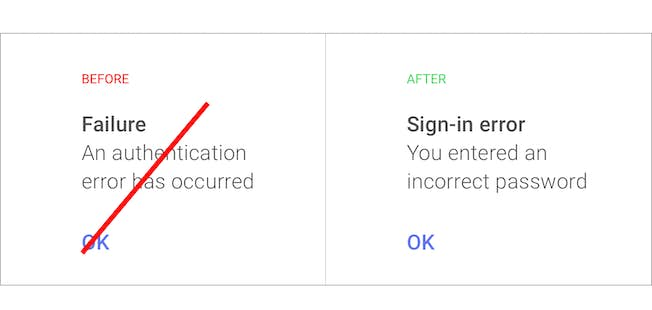
เมื่อเกิดข้อผิดพลาด ตรวจสอบให้แน่ใจว่าคุณได้จัดเตรียมสำเนาไว้ให้นักพัฒนานำไปปฏิบัติ ข้อความแสดงข้อผิดพลาดของระบบโดยค่าเริ่มต้นจะทำโดยคอมพิวเตอร์สำหรับคอมพิวเตอร์ แต่เรากำลังออกแบบเว็บสำหรับลูกค้าของเรา ดังนั้น แทนที่จะเป็น 'ข้อผิดพลาดของระบบ (รหัส #2234): เกิดข้อผิดพลาดในการตรวจสอบสิทธิ์' คุณสามารถเขียนข้อความเช่น 'อ๊ะ คุณพิมพ์รหัสผ่านผิด กรุณาลองอีกครั้ง.'

การเขียน UX: ความคิดสุดท้าย
หวังว่าบทความนี้จะช่วยให้คุณเข้าใจถึงความสำคัญของการเขียนเว็บและมอบประสบการณ์ที่ดียิ่งขึ้นให้กับลูกค้าของคุณ
ด้วยหลักปฏิบัติที่ดีที่สุด เคล็ดลับที่ใช้ได้จริง และตัวอย่างเหล่านี้ ตอนนี้เป็นหน้าที่ของคุณที่จะต้องแน่ใจว่าคุณให้บริการเนื้อหาแก่ลูกค้าของคุณ ซึ่งช่วยให้พวกเขาสำรวจไซต์ของคุณและซื้อผลิตภัณฑ์ได้อย่างมั่นใจ
อัปเดต 2023
หากต้องการเจาะลึกลงไปในแนวคิดและแนวคิดที่ครอบคลุมในคู่มือนี้และยกระดับทักษะด้านเนื้อหาของคุณ ให้ลงทะเบียนเรียนในหลักสูตร Professional Diploma in Digital Marketing ที่มีความยืดหยุ่นเต็มที่และเป็นที่ยอมรับในอุตสาหกรรม
