กล่าวสวัสดีกับ Elementor 1.5 – ส่วนต่อประสานตัวแก้ไขเวทย์มนตร์ใหม่ของเรา
เผยแพร่แล้ว: 2017-06-28วันนี้เราจะเปิดตัว Elementor เวอร์ชันใหม่ เวอร์ชันใหม่นี้มาพร้อมกับอินเทอร์เฟซใหม่เอี่ยมที่ได้รับการปรับปรุง รวมทั้งโฮสต์ของการปรับปรุงในทางปฏิบัติอื่นๆ ที่ขยายความสามารถของเครื่องมือสร้างเพจของเรา
เวอร์ชัน 1.5 เป็นการอัปเดตหลักและหลายฟีเจอร์ อันที่จริงเราใช้เวลาค่อนข้างนานกว่าจะเสร็จสมบูรณ์ นอกจากนี้ เรายังใช้เวอร์ชันนี้ตลอดระยะเวลาการทดสอบนาน 1 เดือน ซึ่งรวมถึงเวอร์ชัน RC สามเวอร์ชันที่มอบให้แก่ผู้ทดสอบเวอร์ชันเบต้าที่ภักดีของเรา การทดสอบอย่างละเอียดนี้ทำขึ้นเพื่อให้แน่ใจว่าการปรับปรุงทั้งหมดจะดำเนินการอย่างราบรื่นที่สุดสำหรับผู้ใช้แต่ละคนและทุกคน
สิ่งที่คุณกำลังจะอ่านคือรายการการเปลี่ยนแปลงและการปรับปรุงจำนวนมากที่เพิ่มเข้ามาในเวอร์ชันนี้ การอัปเดตส่วนใหญ่เกิดขึ้นจากคำแนะนำของผู้ใช้ของเรา เราเชื่อว่าผู้ใช้ของเรามีส่วนอย่างมากในการทำให้ Elementor เป็นปลั๊กอินตัวสร้างหน้าที่ดีที่สุด
มาดูการเปลี่ยนแปลงใหม่กัน แล้วคุณจะรู้ว่าควรมองหาอะไร
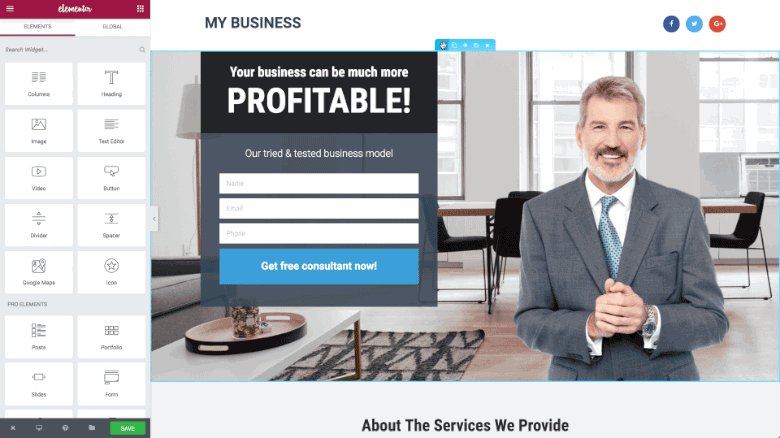
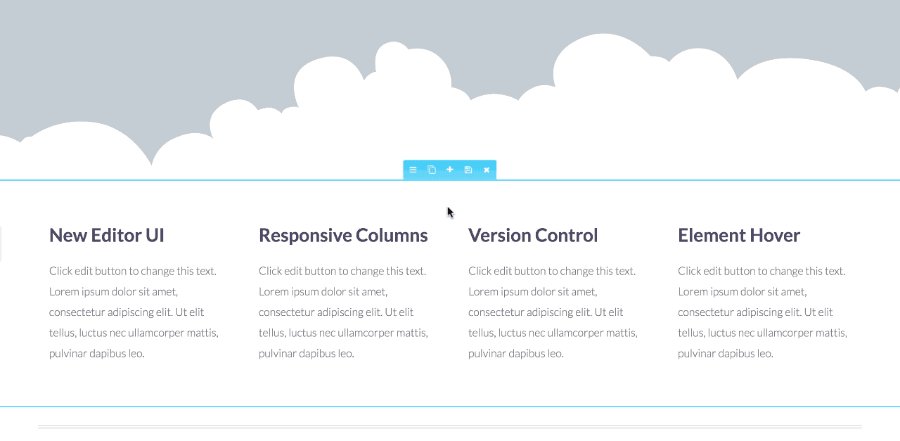
UI ตัวแก้ไขใหม่ที่น่าทึ่ง
แค่ดูมัน… เส้นขอบที่กำหนดไว้อย่างชัดเจน แอนิเมชั่นเมนูที่ละเอียดอ่อน การลากและวางที่ปรับปรุงแล้ว… ฉันขอโทษที่พุ่งออกมาที่นี่ แต่ฉันภูมิใจจริงๆ กับสิ่งที่ทีมของเราทำสำเร็จ

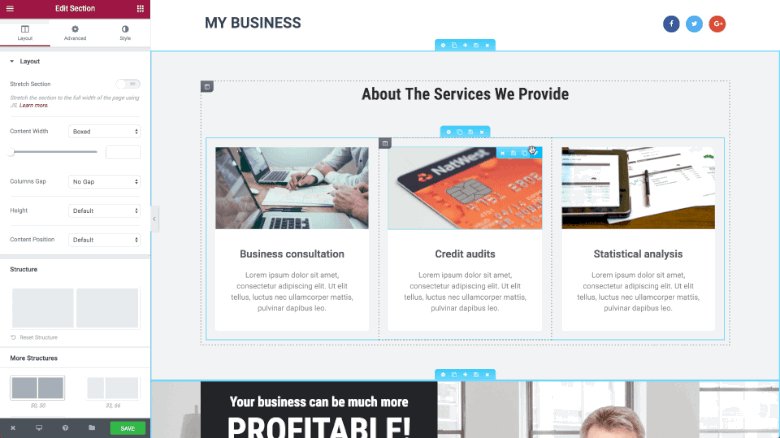
การแยกส่วน / คอลัมน์
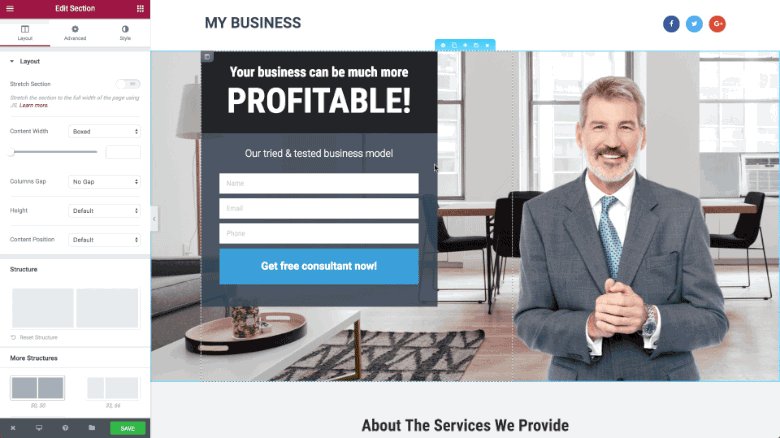
ในเวอร์ชันนี้ เราได้แยกการตั้งค่าส่วนออกจากการตั้งค่าคอลัมน์ เพื่อให้ผู้ใช้สามารถเลือกส่วนและคอลัมน์ต่างๆ ได้ง่ายขึ้น
การตั้งค่าส่วนจะปรากฏที่ตรงกลางด้านบนของแต่ละส่วน และรวมถึงตัวเลือก แก้ไข ทำซ้ำ เพิ่ม บันทึก และลบ
การตั้งค่าคอลัมน์อยู่ที่มุมบนซ้ายของแต่ละคอลัมน์และปรากฏเป็นไอคอนคอลัมน์เดียว การวางเมาส์เหนือไอคอนนี้จะเป็นการเปิดเมนูคอลัมน์ ซึ่งรวมถึง: แก้ไข ทำซ้ำ เพิ่มและลบ
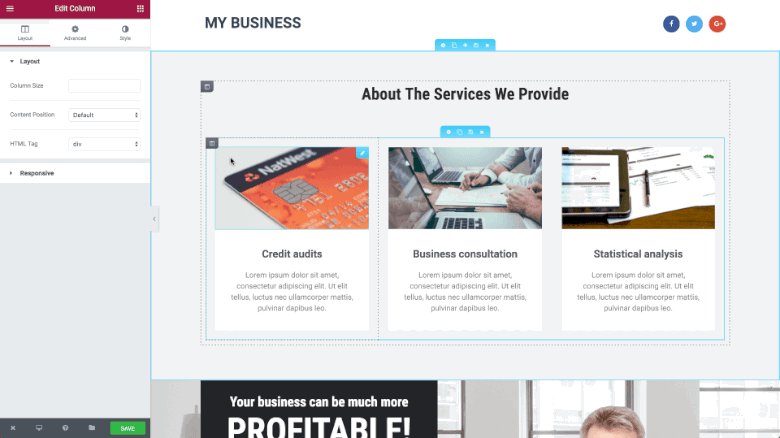
ปรับปรุงการลากและวาง
เราเขียนฟังก์ชันลากและวางใหม่ทั้งหมด ทำให้แม่นยำยิ่งขึ้นกว่าเดิม เมื่อคุณลากวิดเจ็ต คอลัมน์ หรือส่วน การดำเนินการทั้งหมดจะเป็นไปอย่างราบรื่น นอกจากนี้ เครื่องหมายสีน้ำเงินที่ปรากฏก่อนที่คุณจะวางองค์ประกอบในตำแหน่งนั้นชัดเจนกว่าและมีการไหลที่ดีขึ้น

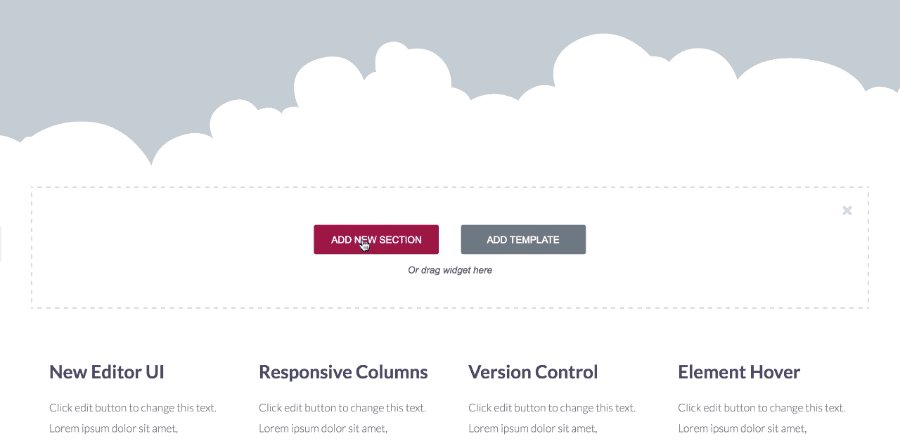
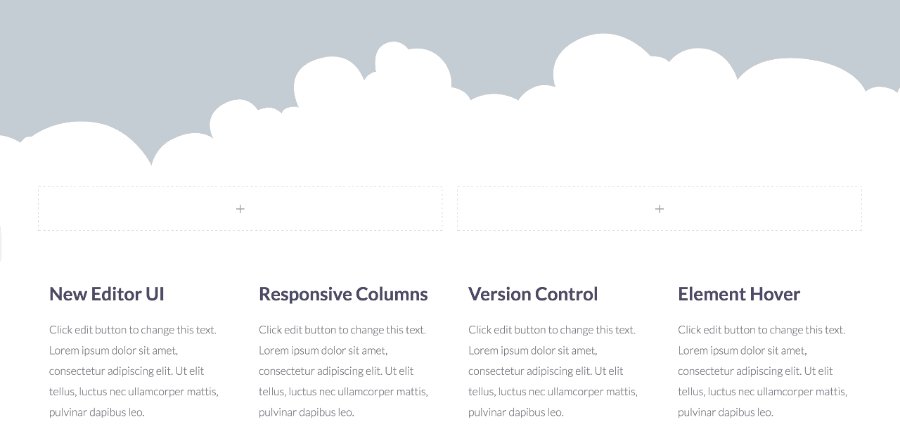
เพิ่มส่วนใหม่ / แม่แบบ
เราได้เพิ่มปุ่ม 'เพิ่ม' ในการตั้งค่าส่วน ซึ่งช่วยให้ผู้ใช้สามารถเพิ่มส่วนหรือเทมเพลตใหม่ระหว่างส่วนที่มีอยู่ได้ คุณไม่จำเป็นต้องลากส่วนขึ้นและลงของหน้าอีกต่อไป
ไม่ว่าคุณจะอยู่ที่ใดบนหน้า การคลิกที่ปุ่มนี้จะเป็นการเปิดตัวเลือก เพิ่มส่วน / แม่แบบ ให้คุณเพิ่มส่วนและแม่แบบระหว่างส่วนที่มีอยู่ได้

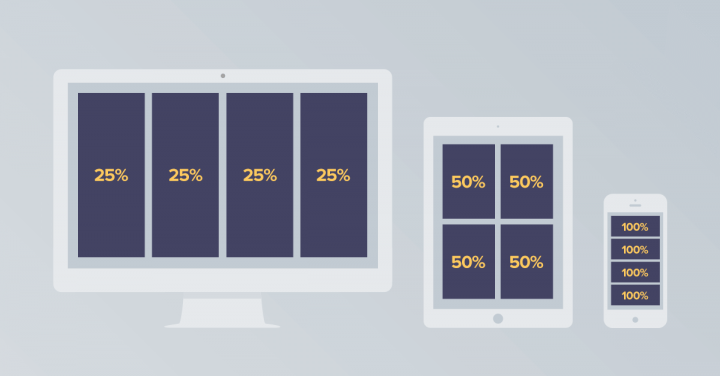
ความกว้างของคอลัมน์ที่ตอบสนอง
การควบคุมคอลัมน์ของ Elementor เป็นหนึ่งในจุดแข็งของเราเสมอมา ด้วยคุณสมบัติที่เพิ่มใหม่นี้ คุณสามารถปรับแต่งเค้าโครงคอลัมน์ที่แตกต่างกันโดยสิ้นเชิงสำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือ
ต้องการ 4 คอลัมน์บนเดสก์ท็อป 3 คอลัมน์บนมือถือ และเพียง 2 คอลัมน์บนแท็บเล็ตใช่ไหม ไม่มีปัญหา. ตอนนี้ เป็นไปได้โดยใช้การตั้งค่าความกว้างคอลัมน์ที่ตอบสนอง
นอกจากนี้เรายังเพิ่มตัวเลือกในการตั้งค่าตัวเลขเฉพาะสำหรับแต่ละคอลัมน์ คุณสามารถกำหนดความกว้างของคอลัมน์ได้โดยการลากมาตราส่วนบนหน้าจอหรือโดยการป้อนค่าเฉพาะสำหรับความกว้างของคอลัมน์ การสร้างเลย์เอาต์ที่แตกต่างกันในอุปกรณ์ต่างๆ ทำได้ง่ายขึ้นมากแล้ว โดยใช้ตัวเลือกนี้
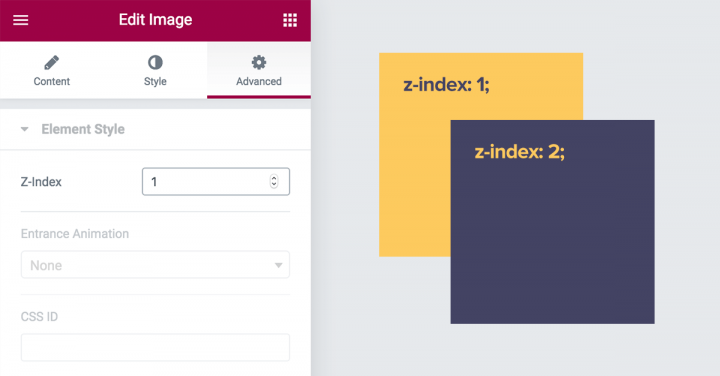
ดัชนี Z - จัดเรียงเลเยอร์ขององค์ประกอบ
ดัชนี Z อาจฟังดูน่ากลัว แต่จริงๆ แล้วค่อนข้างง่าย หากเราจินตนาการว่าหน้าของคุณเหมือนเลเยอร์เค้ก ดัชนี z จะกำหนดลำดับของเลเยอร์ต่างๆ ของเค้ก วิปครีมด้านบน ตามด้วยช็อคโกแลต และสุดท้ายเปลือก
ในการออกแบบเลย์เอาต์จะมี 3 ทิศทางบนหน้า แกน X ซึ่งเป็นทิศทางที่ไปจากซ้ายไปขวา แกน Y ทิศทางที่ขึ้นและลง ในที่สุดก็มีแกน Z ที่มองไม่เห็นซึ่งเข้าและออกจากหน้าจอ นั่นเป็นสาเหตุที่ดัชนี z ถูกมองว่าเป็นเลเยอร์ (คล้ายกับเลเยอร์ Photoshop)

ใน Elementor เราได้เพิ่มการควบคุมดัชนี z สำหรับแต่ละองค์ประกอบ (เข้าถึงได้ผ่านแท็บขั้นสูง > ลักษณะองค์ประกอบ > ดัชนี z)
วิธีนี้ช่วยให้คุณเล่นกับแต่ละองค์ประกอบและลำดับโดยเปรียบเทียบกับองค์ประกอบอื่นๆ คุณสามารถนำมันไปด้านหน้า ดันไปข้างหลัง และอื่น ๆ
ตัวอย่างกรณีที่คุณอาจใช้คุณลักษณะนี้คือกับตารางราคาแบบ 3 คอลัมน์ หากคุณต้องการให้คอลัมน์ตารางราคากลางอยู่หน้าตารางราคาอื่นๆ อีกสองตาราง คอลัมน์กลางจึงดูเหมือนจะครอบคลุมคอลัมน์เหล่านั้น
ความขัดแย้งที่อาจเกิดขึ้นกับระยะขอบติดลบ
เพื่อเพิ่มความเข้ากันได้กับตัวเลือกดัชนี z ใหม่ เราต้องลบ z-index: 1; จากคลาส . .elementor-widget-wrap.
หากคุณเคยใช้ระยะขอบติดลบมาก่อน คุณอาจประสบปัญหากับหน้าเก่าที่สร้างด้วย Elementor เพื่อจัดการกับปัญหาเหล่านี้ คุณสามารถใช้ตัวควบคุมดัชนี z ใหม่ได้
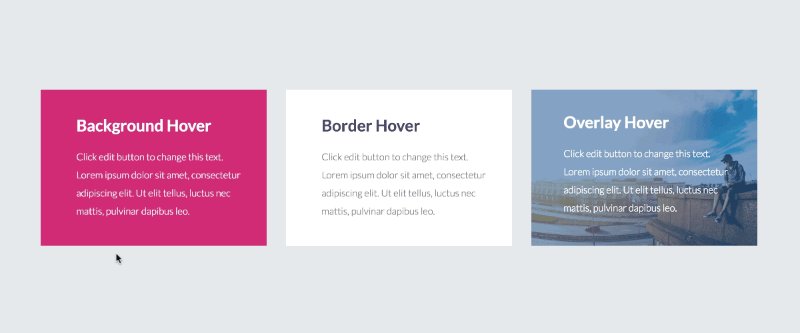
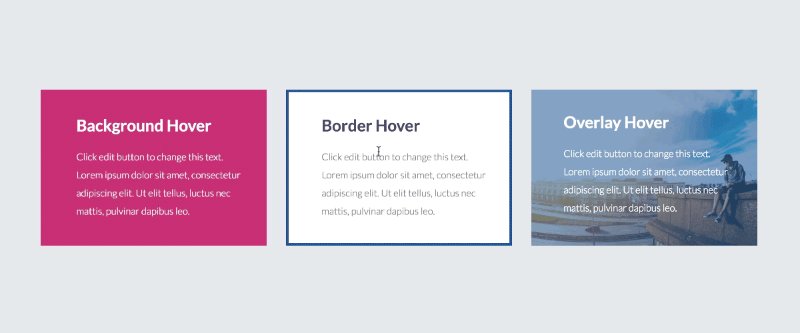
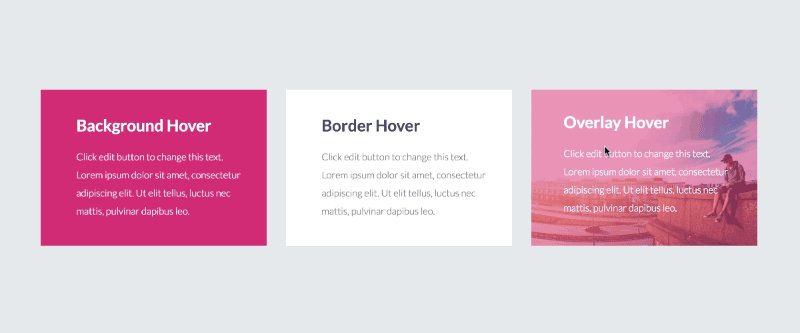
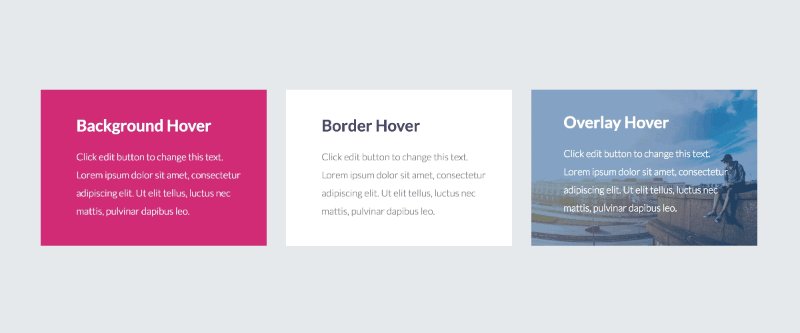
องค์ประกอบโฮเวอร์
คุณลักษณะนี้มีขนาดใหญ่มาก ช่วยให้คุณสร้างรูปแบบโฮเวอร์ที่แตกต่างกันสำหรับแต่ละองค์ประกอบ สิ่งนี้ทำให้ทุกสิ่งที่คุณสร้างด้วย Elementor มีส่วนร่วมมากขึ้น เนื่องจากทั้งหน้าได้รับชั้นของการเคลื่อนไหวและปฏิกิริยาอีกชั้นหนึ่งเมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบในหน้า

เราจะเผยแพร่โพสต์เกี่ยวกับคุณลักษณะนี้โดยเฉพาะในสัปดาห์ต่อๆ ไป ดังนั้นโปรดคอยติดตามโพสต์นั้นเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะนี้
การควบคุมเวอร์ชัน
การอัปเดตซอฟต์แวร์ก่อให้เกิดปัญหาใหญ่ในหมู่ผู้ใช้ผลิตภัณฑ์เทคโนโลยีทุกประเภท ไม่ว่าจะเป็นสมาร์ทโฟน คอมพิวเตอร์ส่วนบุคคล เว็บไซต์ หรืออุปกรณ์อื่นๆ
ด้านหนึ่ง ผู้ใช้ต้องการติดตามและรวมคุณลักษณะใหม่ที่รวมเข้ากับผลิตภัณฑ์ชั้นนำอย่างต่อเนื่อง ในทางกลับกัน บางครั้งการอัปเดตซอฟต์แวร์ทำให้เกิดจุดบกพร่องและข้อผิดพลาด เมื่อพูดถึง WordPress อาจทำให้ไซต์หยุดทำงานหรือเกิดข้อผิดพลาดในการออกแบบได้
สิ่งสำคัญที่สุดสำหรับเราคือการมอบการเปลี่ยนแปลงที่ราบรื่นแก่ผู้ใช้ทุกครั้งที่มี Elementor เวอร์ชันใหม่ออกมา นี่คือเหตุผลที่เราเพิ่งเปิดตัวคุณลักษณะใหม่ 2 อย่างเพื่อช่วยให้การอัปเดตง่ายขึ้นและปลอดภัยยิ่งขึ้น

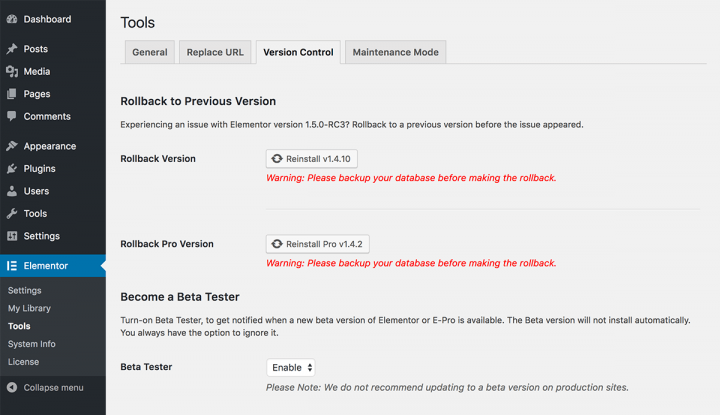
ตัวเลือกย้อนกลับ
ตอนนี้คุณสามารถดาวน์เกรดเป็น Elementor และ Elementor Pro เวอร์ชันก่อนหน้าได้ด้วยการคลิกเพียงครั้งเดียว จากหน้าการตั้งค่า Elementor (องค์ประกอบ > เครื่องมือ > เวอร์ชัน)
คุณสามารถสลับไปมาระหว่างเวอร์ชันต่างๆ ได้ด้วยคุณลักษณะนี้ วิธีนี้ช่วยให้คุณไม่ต้องค้นหาไฟล์ต้นฉบับของเวอร์ชันก่อนหน้า แล้วอัปโหลดผ่าน FTP...
วิธีการทำงาน หลังจากที่คุณอัปเดตเป็นเวอร์ชันใหม่ คุณควรตรวจสอบไซต์ของคุณอย่างรวดเร็ว หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถเปลี่ยนกลับไปใช้เวอร์ชันก่อนหน้าได้ตลอดเวลา วิธีนี้ทำให้ไซต์ที่ใช้งานจริงของคุณสามารถย้อนกลับเป็นเมื่อทำงานได้อย่างถูกต้อง และคุณสามารถทดสอบว่ามีอะไรผิดพลาดกับเวอร์ชันใหม่ในสภาพแวดล้อมการแสดงละคร

หลังจากที่คุณเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้า คุณสามารถอัปเกรดเป็นเวอร์ชันที่ใหม่กว่าได้ด้วยการคลิกเพียงครั้งเดียว
การทดสอบเบต้า
เราได้ทำให้การเป็นผู้ทดสอบเบต้าของ Elementor ง่ายขึ้นมาก
ในอดีต คุณต้องดาวน์โหลดเวอร์ชันเบต้าและติดตั้งด้วยตนเองในสภาพแวดล้อมการจัดเตรียมของคุณ จำเป็นต้องมีการติดตั้งใหม่สำหรับทุกรุ่นเบต้า
ตอนนี้คุณสามารถลงทะเบียนเป็นผู้ทดสอบเบต้าได้จากแดชบอร์ด Elementor (จาก Elementor > เครื่องมือ > การควบคุมเวอร์ชัน) และรับการแจ้งเตือนเมื่อมีเวอร์ชันเบต้าใหม่ การดำเนินการนี้จะช่วยให้คุณได้รับทราบข้อมูลล่าสุดจากรุ่นต่างๆ ของเรา และช่วยเราตรวจสอบและแก้ไขข้อบกพร่องที่อาจเกิดขึ้นทุกครั้งที่เราเผยแพร่เวอร์ชันเบต้าใหม่
คุณลักษณะนี้มีประโยชน์อย่างยิ่งสำหรับนักพัฒนาและนักออกแบบเว็บไซต์ เช่นเดียวกับนักพัฒนาปลั๊กอิน เนื่องจากพวกเขาจะสามารถทดสอบความเข้ากันได้ของ Elementor เวอร์ชันที่กำลังจะมีขึ้นและเว็บไซต์/ปลั๊กอิน/ส่วนเสริม
การลดความซับซ้อนของขั้นตอนการลงทะเบียนสู่การทดสอบเบต้าเป็นอีกความพยายามหนึ่งที่เราทำเพื่อให้ความสำคัญกับความคิดเห็นของผู้ใช้และบทบาทในการปรับปรุงเครื่องมือสร้างเพจของเรา
หากคุณต้องการเข้าร่วมรายชื่อผู้รับจดหมายของผู้ทดสอบเบต้า ไปที่ my.elementor.com/beta และลงทะเบียนรายละเอียดของคุณ

นำเข้าการตั้งค่าหน้าเมื่อเพิ่มเทมเพลต
ย้อนกลับไปในเดือนมีนาคม เราได้เพิ่มการตั้งค่าหน้า ซึ่งให้คุณควบคุมการตั้งค่าต่างๆ ของทั้งหน้าได้
เมื่อคุณบันทึกเทมเพลต ระบบจะบันทึกทั้งเพจเป็นเทมเพลต รวมถึงการตั้งค่าเพจ หากคุณเพิ่ม CSS ที่กำหนดเองลงในเพจ ระบบจะบันทึกสิ่งนี้ลงในเทมเพลตด้วย
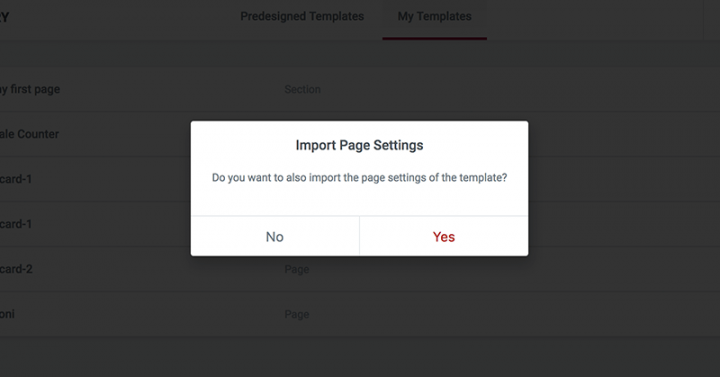
ด้วยการเพิ่มนี้ เราได้เพิ่มตัวเลือกในการนำเข้าการตั้งค่าเพจเมื่อคุณแทรกเทมเพลตลงในเพจ
หากคุณแทรกเทมเพลตที่มีการตั้งค่าหน้าบางอย่าง ระบบจะถามคุณว่าต้องการแทนที่การตั้งค่าหน้าปัจจุบันหรือไม่ การเลือกตัวเลือกเพื่อแทรกแม่แบบด้วยการตั้งค่าหน้าหมายความว่าหน้าปัจจุบันที่คุณกำลังแทรกแม่แบบจะสูญเสียการตั้งค่าหน้าก่อนหน้า ดังนั้นโปรดระลึกไว้เสมอว่าเมื่อใช้คุณลักษณะนี้
คำถามว่าจะรวมการตั้งค่าหน้าไว้หรือไม่ จะปรากฏขึ้นก็ต่อเมื่อแม่แบบที่คุณกำลังแทรกมีการเปลี่ยนแปลงการตั้งค่าหน้า หากไม่มีการเปลี่ยนแปลง เทมเพลตจะถูกแทรกทันที

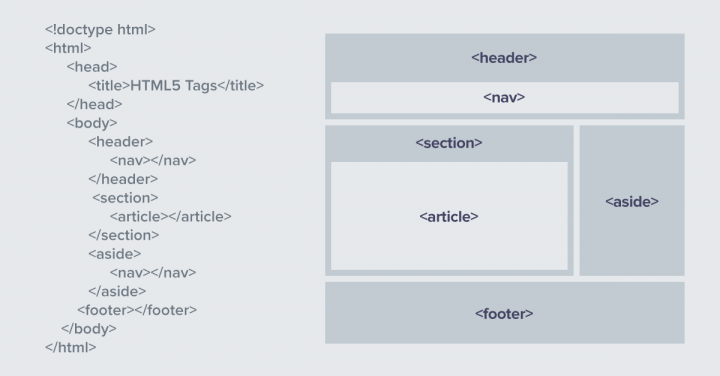
การควบคุมแท็ก HTML สำหรับส่วนและคอลัมน์
จนถึงขณะนี้ คุณสามารถเปลี่ยนได้เฉพาะแท็ก HTML ขององค์ประกอบชื่อ ซึ่งปรากฏในวิดเจ็ต เช่น หัวเรื่อง สำหรับองค์ประกอบนี้ คุณมีตัวเลือก div, h1, h2 และอื่นๆ
ตอนนี้คุณสามารถควบคุมแท็ก HTML ของส่วนและคอลัมน์ ให้คุณเลือกแท็ก HTML สำหรับส่วนและคอลัมน์ได้
- ส่วนต่างๆ มีแท็กเหล่านี้:
header, footer, aside, article, nav, div - คอลัมน์มีแท็กเหล่านี้:
div, article, aside, nav
ตัวอย่างเช่น การตั้งค่าส่วนให้มีแท็กส่วนหัวหรือส่วนท้ายจะช่วยให้คุณสร้างหน้าที่มีโครงสร้างแบบลำดับชั้นที่สมบูรณ์ได้
นี่เป็นความก้าวหน้าที่ยอดเยี่ยมในแง่ของความหมายของหน้าและความสามารถลำดับชั้นของโค้ดภายใน Elementor สิ่งนี้มีความสำคัญอย่างมากในแง่ของการสร้างเพจที่เป็นมิตรกับ SEO และการควบคุมวิธีที่เครื่องมือค้นหามองเห็นหน้าเว็บของคุณ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ HTML Semantic Elements ได้ในคู่มือ W3School นี้

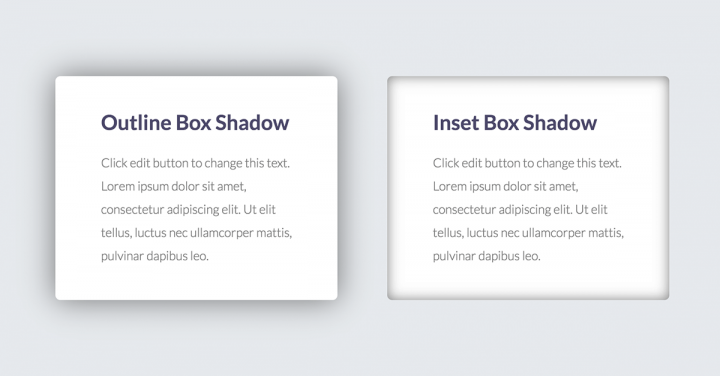
กล่องใส่เงา
เกือบหนึ่งปีแล้วที่เราได้เปิดตัวฟีเจอร์ Box Shadow เงากล่องยังคงเป็นเทรนด์การออกแบบเว็บขนาดใหญ่ และยังมีอิทธิพลต่อการออกแบบสกินการ์ดของเราอีกด้วย ตอนนี้เราได้ขยายตัวเลือกกล่องเงาและเพิ่มตัวเลือกสิ่งที่ใส่เข้าไปสำหรับกล่องเงา
ซึ่งหมายความว่าเงาสามารถปรากฏขึ้นภายในองค์ประกอบแทนที่จะเป็นภายนอก ทำให้เกิดตัวเลือกการออกแบบใหม่ๆ มากมายสำหรับเงากล่อง
ลิงก์แบบไม่ต้องติดตาม
เราได้รับผลตอบรับเชิงบวกมากมายจากผู้เชี่ยวชาญด้าน SEO ที่ชื่นชมโค้ดที่สะอาดของ Elementor และประสิทธิภาพความเร็วสูง หนึ่งในคำขออันดับต้นๆ ที่เราได้รับจากผู้เชี่ยวชาญเหล่านี้คือการเพิ่มความสามารถในการกำหนดลิงก์ที่ไม่ติดตาม เพื่อให้พวกเขาควบคุมวิธีที่พวกเขาเผยแพร่ 'ความรักในลิงก์' เมื่อพวกเขาเพิ่มลิงก์ภายนอกไปยังไซต์ของตน
ตอนนี้เราได้เพิ่มตัวเลือกในการทำให้ทุกลิงก์ rel="nofollow" ตัวเลือกนี้ถูกเพิ่มลงในตัวเลือก 'เปิดในเบราว์เซอร์ใหม่' ปัจจุบัน และปรากฏสำหรับทุกวิดเจ็ตที่มีการควบคุม URL
ช่องว่างระหว่างวิดเจ็ต
นับตั้งแต่เวอร์ชันแรกของเรา ระยะห่างตามแนวตั้งเริ่มต้นระหว่างวิดเจ็ต (วิดเจ็ตที่ซ้อนกันในแนวตั้ง) คือ 20 พิกเซล ซึ่งหมายความว่าทุกครั้งที่ผู้ใช้ต้องการเว้นวรรคเริ่มต้นที่แตกต่างกัน พวกเขาต้องกำหนดผ่าน CSS ที่กำหนดเอง ตอนนี้ เราได้เพิ่มการควบคุมทั่วโลกสำหรับแอตทริบิวต์นี้ ภายใต้แดชบอร์ด > องค์ประกอบ > การตั้งค่า > แท็บรูปแบบ คุณยังสามารถควบคุมได้ในระดับคอลัมน์
ตัวอย่างเช่น นี่อาจเป็นคุณลักษณะที่มีประโยชน์ เมื่อคุณต้องการให้การออกแบบหน้ามี 'ห้องหายใจ' มากขึ้น คุณสามารถเพิ่มพื้นที่เริ่มต้นระหว่างวิดเจ็ต หรือเปลี่ยนให้เป็นคอลัมน์เดียวโดยเฉพาะ
เพิ่มการแก้ไขมือถือในวิดเจ็ตเพิ่มเติม
ดังที่คุณทราบ สิ่งสำคัญที่สุดสำหรับเราคือการมอบโซลูชันที่ครอบคลุมสำหรับการปรับแต่งหน้าให้ตอบสนองอย่างเต็มที่ พูดได้อย่างปลอดภัยว่าเราเป็นผู้นำในด้านนี้ นับตั้งแต่เราเปิดตัวครั้งแรกในเดือนกันยายน 2016
ตอนนี้ เราได้เพิ่มความสามารถในการปรับแต่งการแก้ไขบนมือถือสำหรับรูปภาพ, กล่องรูปภาพ, ภาพหมุน, ตัวแบ่ง และความสูงของส่วนขั้นต่ำ เป้าหมายของเราคือไม่ทิ้งองค์ประกอบใดๆ ให้ไกลเกินเอื้อม วันนี้ คุณสามารถสร้างสไตล์ที่แตกต่างอย่างสิ้นเชิงบนอุปกรณ์ต่างๆ โดยไม่ต้องเขียนโค้ด
เพิ่มแท็บในการตั้งค่า Elementor
แดชบอร์ดการตั้งค่า Elementor ได้รับการควบคุมและตัวเลือกมากขึ้นเรื่อยๆ แม้ว่าผู้ใช้จำนวนมากจะไม่ได้ตระหนักถึงพื้นที่นี้ แต่ก็กำลังได้รับความนิยมในขณะที่เราเพิ่มความเป็นไปได้ให้กับมันมากขึ้นเรื่อยๆ เช่น ตัวเลือกการควบคุมเวอร์ชันที่ฉันได้กล่าวไว้ก่อนหน้านี้
เพื่อให้มีระเบียบมากขึ้น เราได้แยกการตั้งค่าและเครื่องมือออกเป็นแท็บต่างๆ เพื่อมอบประสบการณ์การใช้งานที่ดีขึ้นและเป็นระเบียบมากขึ้นแก่ผู้ใช้เมื่อนำทางผ่านเมนูต่างๆ
บทสรุป
อย่างที่คุณเห็น รุ่นนี้เต็มไปด้วยคุณสมบัติใหม่มากมาย หลังจากอัปเกรดแล้ว เราขอแนะนำให้คุณไปที่ไซต์ของคุณ และตรวจสอบให้แน่ใจว่าไม่มีปัญหาหรือข้อขัดแย้งเกิดขึ้น
เราได้เพิ่มการอัปเดตทั้งเล็กน้อยและที่สำคัญ สิ่งสำคัญคือเราต้องพูดถึงการเปลี่ยนแปลงทั้งสองประเภทในโพสต์นี้ บางครั้งการปรับปรุงที่เล็กที่สุดอาจหมายถึงการลดภาระของผู้ใช้ลงอย่างมาก หากเป็นคุณลักษณะที่มีการใช้งานเป็นประจำทุกวัน อย่าลังเลที่จะอัปเดต Elementor ของคุณและแบ่งปันความคิดของคุณในความคิดเห็น
