คู่มือที่ไม่ใช่นักออกแบบสำหรับลำดับชั้นของภาพ
เผยแพร่แล้ว: 2021-01-21
ลำดับชั้นของภาพเป็นเครื่องมือสำคัญสำหรับนักการตลาดเมื่อสร้างการออกแบบที่น่ามอง ทุกอย่างตั้งแต่แคมเปญ กราฟิกโซเชียลมีเดีย และแม้แต่การออกแบบพิน Pinterest ความเข้าใจเกี่ยวกับลำดับชั้นของภาพสามารถช่วยยกระดับการออกแบบของคุณไปอีกระดับ!
การออกแบบลำดับชั้นมี อยู่ในเกือบทุกอย่างที่เราดู อยู่ในการออกแบบ UX แคมเปญ รูปภาพ และบล็อกโพสต์ เป็นต้น !
คู่มือนี้จะสำรวจสิ่งสำคัญที่ควรรู้เกี่ยวกับลำดับชั้นของภาพ
นอกจากนี้ยังครอบคลุมถึงวิธีการใช้ลำดับชั้นของภาพอย่างมีประสิทธิภาพด้วยการออกแบบกราฟิก – ไม่จำเป็นต้องมีระดับการออกแบบ !

ลำดับชั้นของภาพคืออะไร?
“การออกแบบที่ดีก็เหมือนกับการคิดที่ชัดเจนและมองเห็นได้”
เอ็ดเวิร์ด ทัฟเต
แนวคิดเรื่องลำดับชั้นของภาพ มีรากฐานมาจากหลักการออกแบบของเกสตัลต์
โดยพื้นฐานแล้ว ลำดับชั้นของภาพจะช่วยให้ผู้ชมของคุณแยกแยะเนื้อหาของคุณทีละส่วนทีละน้อยเพื่อรักษาช่วงความสนใจสั้นๆ
ทำได้โดยการเน้นองค์ประกอบต่างๆ เช่น สีการออกแบบ แบบอักษร ตำแหน่ง พื้นที่ น้ำหนัก หรือขนาด อย่างมีกลยุทธ์
สมมติว่าคุณมีข้อมูลในการออกแบบที่คุณต้องการ จัดลำดับความสำคัญ และแบ่งปัน เช่น คำกระตุ้นการตัดสินใจ ลำดับชั้นของภาพสามารถช่วยคุณใช้องค์ประกอบการออกแบบเพื่อเปลี่ยนโฟกัสของผู้ชมไปที่องค์ประกอบนั้นก่อน
เหตุใดคุณจึงควรใส่ใจเกี่ยวกับลำดับชั้นของภาพที่มีประสิทธิภาพ
ไม่ว่าคุณจะใช้นักออกแบบมืออาชีพหรือไม่ (หรือสามารถซื้อให้แบรนด์ของคุณก็ได้) ผู้ชมของคุณยังคงประมวลผลกราฟิก โพสต์ และรูปภาพของคุณด้วยสายตาตามลําดับชั้นของการออกแบบ
ลำดับชั้นของภาพเป็นทั้งความเข้าใจว่ามนุษย์ประมวลผลข้อมูลด้วยสายตาอย่างไร และความรวดเร็ว เพียงใด
จุดประสงค์ของลำดับชั้นของภาพคือเพื่อช่วยให้คุณสื่อถึงข้อความของคุณก่อนที่ผู้ชมจะเลิกสนใจ และนี่เป็นสิ่งสำคัญ !
ลำดับชั้นภาพที่รอบคอบในการออกแบบกราฟิกสามารถสร้างหรือทำลายธุรกิจหรือแบรนด์ได้
ใช้อย่างมีประสิทธิภาพ ผู้ชมของคุณอาจเลื่อน อ่าน และแบ่งปันเนื้อหาของคุณกับผู้อื่นต่อไป สิ่งนี้ส่งผลต่ออัตราการมีส่วนร่วมและเพิ่มการเข้าชม!
หากใช้ไม่ ถูกต้อง ผู้อ่านอาจสูญเสียความสนใจ อย่างรวดเร็ว และปิดโพสต์หรือบล็อกของคุณ ซึ่งอาจส่งผลให้ปริมาณการใช้ข้อมูลลดลงหรืออัตราตีกลับสูงจากหน้าเว็บของคุณ
หลักการออกแบบลำดับชั้นภาพที่หกที่คุณสามารถใช้ได้ตอนนี้
ตอนนี้ คุณทราบแล้วว่า เหตุใด ลำดับชั้นการออกแบบจึงมีความสำคัญ
ต่อไปเราจะหันความสนใจไปที่หลักการชี้นำแต่ละข้อ นอกจากนี้เรายังจะสำรวจวิธีใช้งาน อย่างมีประสิทธิภาพ ในโพสต์และการออกแบบโซเชียลมีเดียของคุณ
คู่มือนี้ยังรวมถึงตัวอย่างลำดับชั้นที่มองเห็นได้จาก โซเชียลมีเดียและเว็บ เพื่อช่วยให้คุณเข้าใจแต่ละแนวคิด
รูปแบบการอ่าน
วัฒนธรรมส่วนใหญ่อ่านจากบนลงล่างและจากซ้ายไปขวา รูปแบบการอ่านนี้สามารถอยู่ในรูปร่างที่แตกต่างกันได้ ทั้งนี้ขึ้นอยู่กับการสแกนกราฟิกหรือหน้าในครั้งแรก
นั่นคือเหตุผลที่การเข้าใจรูปแบบการอ่านอย่างรวดเร็วสามารถช่วยให้คุณดึงดูดและรักษาความสนใจของผู้ดูได้
ด้วยความอยากรู้ที่กระตุ้นโดยการออกแบบของคุณ พวกเขาจะอยากอยู่ต่อไปและเรียนรู้เพิ่มเติม!
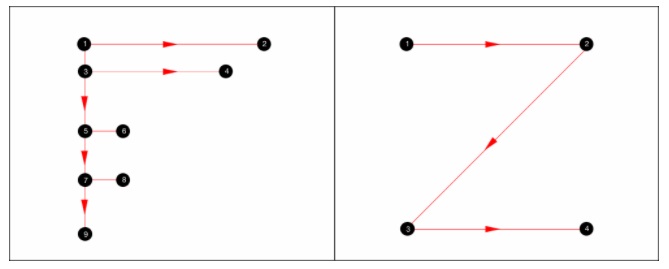
มีรูปแบบการอ่านยอดนิยมสองรูปแบบที่ควรรู้ – “รูปแบบ F” และ “รูปแบบ Z”

รูปแบบ F

รูปแบบ F สำหรับการอ่านคล้ายกับตัวอักษร 'F' อย่างที่คุณอาจเดาได้
มักใช้กับ หน้าเว็บที่มีข้อความจำนวนมาก เช่น บล็อกและบทความ
ด้วยรูปแบบ F สายตาของผู้ใช้จะสแกนที่ด้านซ้ายบนของหน้าเพื่อค้นหาคำหลักในส่วนหัวที่เป็นตัวหนา
จากนั้นพวกเขาอ่านข้ามด้านบนและด้านขวาเพื่อหาสิ่งที่ดึงดูดความสนใจของพวกเขา
ถัดไป พวกเขาจะสแกนทางด้านซ้ายของหน้าเพื่อหาหัวข้ออื่น และทำขั้นตอนซ้ำอีกครั้ง
โดยพื้นฐานแล้ว ผู้อ่านจะมอง ไปทางซ้ายก่อนสำหรับคำหลัก หัวเรื่อง และวลีที่เป็นตัวหนา เมื่อพวกเขาเห็นเงื่อนงำข้อใดข้อหนึ่งที่ดึงดูดความสนใจ พวกเขาจะอ่านต่อไป
ผลลัพธ์จากสิ่งนี้คืออะไร? สองสามบรรทัดแรกและคำพูดของเนื้อหาสามารถได้รับความสนใจมากที่สุด
ด้วยเหตุนี้ วิธีสองสามวิธีในการเพิ่มประสิทธิภาพการออกแบบของคุณ ได้แก่:
- การใช้หัวข้อย่อยและย่อหน้าสั้น ๆ
- พาดหัวแบบสั้นที่มีหัวเรื่อง H2, H3, H4
- ตัวหนาวลีและคำหลักภายในย่อหน้าเพื่อให้มองเห็นได้ง่าย
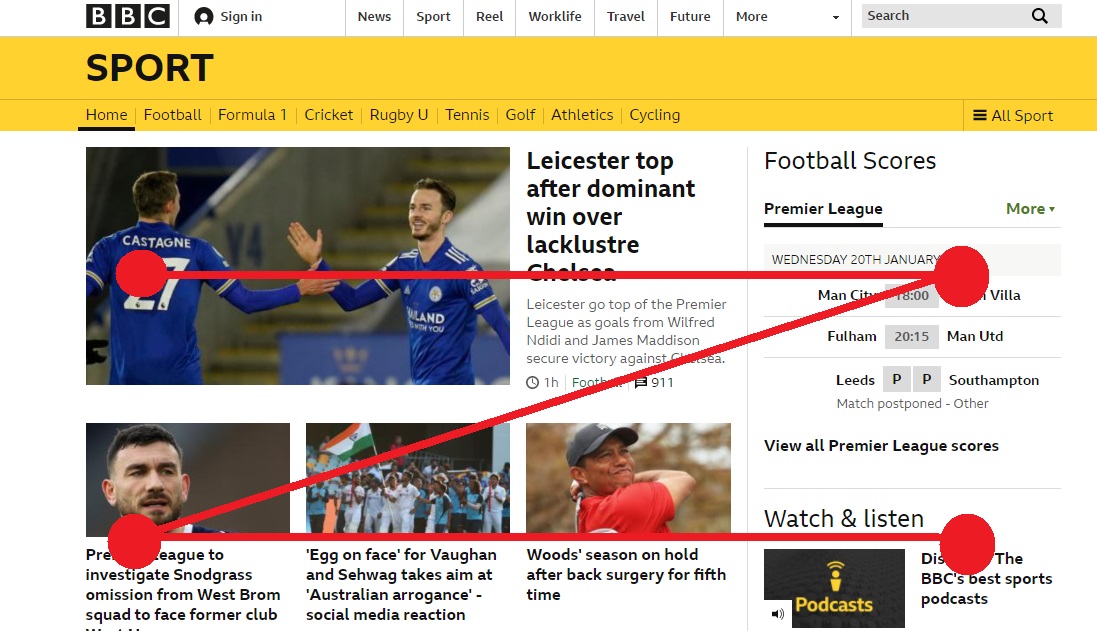
รูปแบบ Z

ในทางกลับกัน รูปแบบ 'Z' เกิดขึ้นเมื่อผู้ใช้สแกนด้านบนของหน้าก่อนเพื่อหาข้อมูลสำคัญจากซ้ายไปขวา จากนั้นจะเลื่อนไปทางซ้ายในแนวทแยงและอ่านอีกครั้ง
ซึ่งจะสร้างรูปแบบ Z และมักพบเห็นใน การออกแบบที่มีคำน้อยกว่า เช่น หน้าเว็บ โฆษณา และการออกแบบกราฟิก
ตาจะดึงดูดองค์ประกอบของภาพมากกว่าที่จะเป็นบล็อกของคำ
เพื่อช่วยคุณเพิ่มประสิทธิภาพการออกแบบของคุณด้วยรูปแบบการอ่านนี้:
- วางส่วนสำคัญของการออกแบบของคุณ (โลโก้, CTA, ข้อมูลสำคัญ ฯลฯ) ตามเส้นทางของรูปแบบ Z
- มองหาการออกแบบเว็บที่รวมเอารูปแบบการอ่านนี้ไว้ในเลย์เอาต์ ด้วยวิดเจ็ตและส่วนที่สำคัญที่มองเห็นได้ง่าย
- วางโลโก้ที่ด้านบนสุดของการออกแบบหรือด้านล่างขวาเพื่อให้จดจำได้ง่าย และ ใช้จุดกระทบของ Z สำหรับส่วนสำคัญอื่นๆ
ขนาดและมาตราส่วน
ส่วนถัดไปนี้จะสำรวจขนาดและขนาดในการออกแบบกราฟิก
ผู้คนมักจะอ่านคำและข้อความที่ใหญ่กว่าก่อน เนื่องจากสิ่งเหล่านี้เป็นสิ่งแรกที่ผู้คนสังเกตเห็นในลำดับชั้นของภาพ
โดยทั่วไป แล้ว ข้อความที่มีขนาดใหญ่กว่ามักจะถูกสังเกตเห็นก่อน และถือว่ามีความสำคัญมากกว่าในการออกแบบ เช่นเดียวกับรูปร่าง สัญลักษณ์ รูปภาพ และภาพประกอบ
เมื่อขนาดของคุณเล็กลงในการออกแบบ องค์ประกอบเหล่านั้นจะถือว่ามีความสำคัญน้อยกว่าในลำดับชั้นของภาพมากกว่าองค์ประกอบที่ใหญ่ที่สุด
ด้วยการออกแบบ คุณสามารถใช้ขนาดและมาตราส่วนเพื่อช่วยชี้นำผู้ดูของคุณไปในทิศทางที่คุณต้องการให้พวกเขาอ่านหรือดูก่อน
ทำให้องค์ประกอบอื่นๆ มีขนาดเล็กลงหากสิ่งเหล่านี้มีความสำคัญน้อยกว่า นี่เป็นตัวอย่างที่ดี:

สังเกตในภาพด้านบนว่าคำว่า 'โรงเรียนกลางคืน' ดึงดูดสายตาคุณมากกว่าตัวหนังสือสีเหลือง
แนวโน้มที่จะอ่านเรื่องใหญ่ ๆ ก่อนสามารถแทนที่กฎ "จากบนลงล่าง" เมื่ออ่าน - นั่นคือความสำคัญของสเกล!
สีและความคมชัด

ด้วยสีที่มีลำดับชั้นของภาพ การใช้สีที่สดใสและโดดเด่นอย่างมีกลยุทธ์สามารถดึงดูดสายตาเป็นอันดับแรกเพื่อมุ่งความสนใจไปที่การออกแบบของคุณ
สีตัวหนาอย่างสีแดงและสีเหลืองสามารถดึงดูดความสนใจของผู้ใช้ได้อย่างรวดเร็ว สีแดงและสีเหลืองเป็นที่นิยมเนื่องจากเรามักเชื่อมโยงสีแดงกับป้ายขายและป้ายหยุด
สีเหลืองมักใช้เพื่อเน้นย้ำเตือนหรือเตือน อย่างไรก็ตาม คุณไม่ต้องการให้การออกแบบทั้งหมดของคุณดูโดดเด่นเกินไป และนี่คือเหตุผล!
ผลกระทบของสีที่เด่นชัดจะลดลงเมื่อคุณใช้สีมากเกินไปในการออกแบบของคุณ
ทางที่ดีควรทดลองด้วยสีและคอนทราสต์เพื่อให้ได้เอฟเฟกต์ที่เหมาะสม
หากคุณใช้อุณหภูมิสีเดียวในการออกแบบของคุณ ก็สามารถสร้างลุคที่เข้ากันได้ดี ยิ่งไปกว่านั้น การใช้อุณหภูมิสีที่ตัดกันสามารถดึงดูดความสนใจของผู้ใช้ได้
ในขณะที่สีเหลืองและสีแดงสะดุดตาด้วยพื้นหลังสีเข้ม เฉดสีที่เย็นกว่าจะลดลง! ดังนั้น ทดลองกับชุดสีและโทนสีต่างๆ เพื่อหาผลลัพธ์ที่ดีที่สุด
ระยะห่างและพื้นผิว
ระยะห่างและพื้นผิวการออกแบบสามารถให้ความสมดุลและความลื่นไหลในการออกแบบของคุณด้วยลำดับชั้นภาพที่กำหนดไว้
ใส่พื้นที่ว่างไว้ในการออกแบบของคุณเสมอ เนื่องจากสิ่งเหล่านี้จะทำให้องค์ประกอบและห้องข้อความของคุณหายใจได้ และผู้ใช้สามารถประมวลผลได้รวดเร็วยิ่งขึ้น
และโปรดทราบว่า หากคุณกำลัง ขายบน Pinterest หรือ Instagram ลูกค้าชอบภาพที่สดใสและเต็มไปด้วยสีสัน

ภาพจากภาพยนตร์เรื่อง Coraline ด้านบนใช้พื้นหลังสีน้ำเงินจำนวนมาก วิธีนี้ช่วยให้ต้นไม้ดูโดดเด่นและดวงจันทร์ที่สว่างไสวไม่ได้อยู่เหนือพลัง
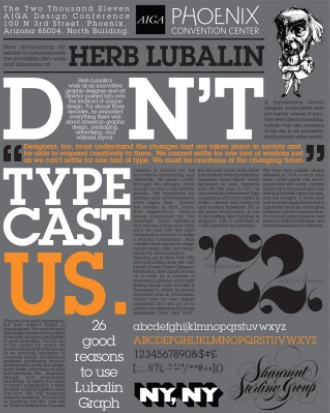
และ ในภาพด้านล่าง ให้สังเกตการผสมผสานของแบบอักษรทุกขนาด ดวงตาจะไม่ถูกดึงดูดไปยังแบบอักษรขนาดเล็กในทันที

ข้อความสีขาวที่ใหญ่กว่า ข้อความสีเหลืองและสีน้ำตาลจะโดดเด่นเป็นอันดับแรก หากคุณจะสังเกตเห็น มีรูปแบบ z เล็กน้อยที่นี่ คุณต้องการให้ดวงตาของผู้ใช้มีสถานที่พักผ่อนและเส้นทางการเดินทางที่กำหนดไว้
ลำดับชั้นการพิมพ์
ลำดับชั้นของ Typographic เป็นสิ่งสำคัญในการออกแบบที่มีข้อความเพื่อสนับสนุนลำดับชั้นของภาพ

มาตราส่วนแบบลำดับชั้นคือระบบที่ ภาพที่สำคัญมีขนาดใหญ่กว่าส่วนอื่นๆ มันมีอายุย้อนไปถึงศิลปะโบราณและช่วยถ่ายทอดโฟกัสและพลัง
ลำดับชั้นการพิมพ์มีสามระดับที่แตกต่างกัน :
หัวเรื่อง
นี่คือรายละเอียดที่ใหญ่ที่สุดและสำคัญที่สุดที่คุณต้องการให้ผู้ใช้นำทางไปเป็นอันดับแรก
น้ำหนักแบบอักษรหรือแบบอักษรอาจแตกต่างกันไปตามความหนาและขนาด ตัวพิมพ์น้ำหนักแบบบางจะดูเป็นทางการและสง่างามมากขึ้น ในขณะที่แบบอักษรที่หนากว่านั้นเหมาะสำหรับโปสเตอร์และพาดหัวข่าว
หัวเรื่องและแบบอักษรขนาดใหญ่เป็นองค์ประกอบแรกและองค์ประกอบหลักที่มองเห็นได้ด้วยตาของผู้ดู ใช้เฉพาะหัวข้อสำหรับข้อมูลสำคัญ! ตัวอย่างหัวเรื่อง ได้แก่ ชื่อธุรกิจหรือชื่อผลิตภัณฑ์ หัวข้อ และหัวข้อข่าว
หัวข้อย่อย
สิ่งเหล่านี้ช่วยจัดระเบียบการออกแบบเป็นส่วนหรือกลุ่ม
แม้ว่าจะไม่ปรากฏเป็นส่วนหัว แต่ฟอนต์รองจะมีขนาดกลาง และช่วยให้ผู้ดูสามารถไปยังส่วนต่างๆ ของการออกแบบของคุณได้
หัวเรื่องย่อยยังสามารถรวมข้อมูลติดต่อ สถานที่ และรายละเอียดที่ไม่สำคัญอื่นๆ
สำเนา
นี่คือรายละเอียดทั้งหมดที่คุณต้องใช้ในการนำเสนอในการออกแบบของคุณ รองรับหัวเรื่องและหัวเรื่องย่อยของคุณ และแบบอักษรระดับอุดมศึกษาเหล่านี้มีขนาดเล็กที่สุด
สำเนาสามารถรวมข้อความหลักของบล็อก บทความ หรือคำอธิบายผลิตภัณฑ์ ใช้ตัวหนาเพื่อสร้างประเด็นและมีสัญลักษณ์แสดงหัวข้อย่อย ใช้ตัวเอียงสำหรับคำพูดและชื่อ
องค์ประกอบและทิศทาง
องค์ประกอบและทิศทางทำให้การออกแบบของคุณมีโครงสร้างโดยรวม ซึ่งเป็นสิ่งสำคัญสำหรับการทำความเข้าใจอย่างรวดเร็วจากผู้ชม
และแบบอักษร ขนาดแบบอักษร และสีต่างๆ จะแนะนำผู้อ่านที่สามารถอ่านรายละเอียดได้ชัดเจน ดังนั้นจึงมีเทคนิคการจัดองค์ประกอบหลายอย่างที่นักออกแบบใช้
ซึ่ง รวมถึง:
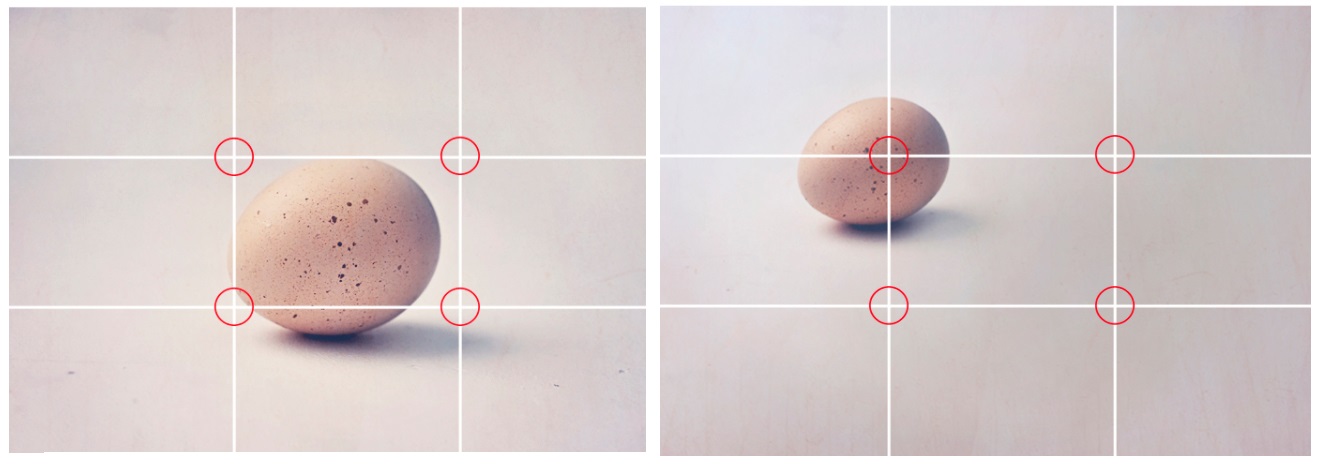
กฎสามส่วน

ด้วยวิธีนี้ ให้แบ่งการออกแบบของคุณออกเป็นสองคอลัมน์เท่ากันและสองแถวเท่ากัน ตำแหน่งของภาพแสดงตำแหน่งของจุดโฟกัส
นอกจากนี้ยังมองเห็นวัตถุที่สายตาของผู้อ่านจะโฟกัสได้ง่ายขึ้นอีกด้วย เส้นตารางที่ตัดกันเป็นจุดที่ดวงตาควรโฟกัส
ถ่ายภาพด้านบนทางด้านซ้าย การวางไข่ไว้ตรงกลางภาพทำให้เป็นจุดโฟกัส ตรงกันข้ามกับภาพที่สอง ไข่กระทบกับเส้นที่น่าสนใจ
ซึ่งจะทำให้มีพื้นที่ว่างในเชิงลบ/สีขาวเพียงพอสำหรับพาดหัวและคัดลอก เมื่อเน้นลักษณะเฉพาะในการออกแบบ ให้เพิ่มพื้นที่สีขาวรอบๆ เพื่อแยกองค์ประกอบหลัก
ผู้ดูสามารถนำทางไปยังจุดโฟกัสได้โดยตรง !
กฎของอัตราต่อรอง

เทคนิคนี้ใช้การจัดตำแหน่งรายการในเนื้อหาให้เท่ากัน แทนที่จะแสดงอย่างไม่ตั้งใจ
รายการไม่ได้ถูกวางโดยพลการ แต่มีระยะขอบซ้ายและขวาเท่ากัน
การเคลื่อนไหวโดยนัย

เพื่อแสดงการเคลื่อนไหว ทางสายตา เราใช้การเคลื่อนไหวโดยนัย
สิ่งนี้ทำได้ด้วยเส้นบอกทิศทาง ท่าทาง ขนาดของวัตถุ หรือเส้นนัยน์ตาโดยนัย
ในภาพด้านบน จะรับรู้ว่าสุนัขกำลังหายใจอยู่กับนก และคุณสามารถรวบรวมส่วนที่เหลือได้!
เคล็ดลับลำดับชั้นภาพ

เมื่อสร้างงานออกแบบ แนะนำให้ผู้อ่านติดตามข่าวสารของคุณ
คุณอาจมีข้อมูลมากมายที่จะแบ่งปัน และการเว้นระยะห่างระหว่างองค์ประกอบสามารถช่วยได้!
คำแนะนำเกี่ยวกับลำดับชั้นภาพบางส่วนมีดังนี้
- แสดงให้ผู้ดูเห็นว่าควรเริ่มด้วยสีหนา ฟอนต์ รูปภาพ หรือจุดโฟกัสขนาดใหญ่ ในภาพ Shutterfly อันดับแรก สมุดภาพเป็นสิ่งที่สะดุดตาที่สุด ประการที่สอง ผู้ดูมุ่งเน้นไปที่พาดหัว และประการที่สาม คำกระตุ้นการตัดสินใจ (CTA)
- ทำของสำคัญให้ใหญ่และไม่สำคัญให้เล็กลง ประการที่สี่ ข้อความใต้พาดหัวมีขนาดเล็กลงเนื่องจากไม่สำคัญเท่ากับ ข้อที่ห้าคือข้อเสนอ/ข้อเสนอ และข้อที่หกคือข้อเสนอการจัดส่งฟรีในการนำทางด้านบน
- เลือกสีตัวหนาหรือใช้สีที่ปิดเสียงบนพื้นหลังที่เข้มกว่า ใช้เฉดสีหรือความเข้มเพื่อเน้นองค์ประกอบที่คุณต้องการให้โดดเด่น
- แสดงความสัมพันธ์ผ่านความใกล้ชิด ใช้บล็อกหรือแวดวงเพื่อแสดงความสัมพันธ์ของรายการ
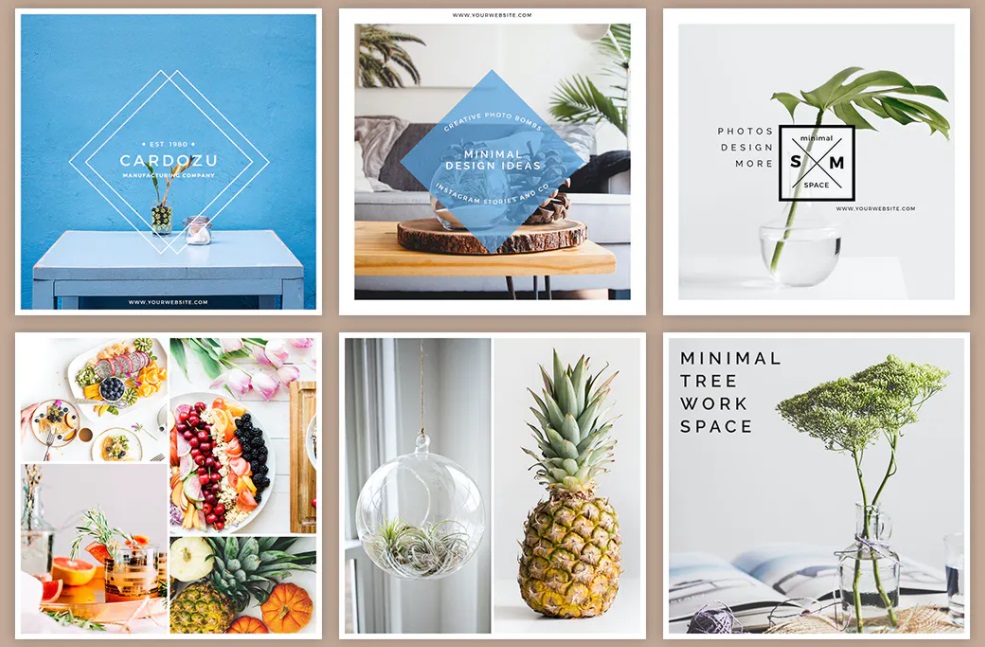
- ใช้การทำซ้ำและสไตล์ที่คล้ายกันเพื่อจับคู่กลุ่มที่มองเห็นได้ ภาพที่มีสับปะรดเหนือสิ่งอื่นใดมีบางอย่างที่ 'สีเขียว' เช่น สับปะรดหรือพืชที่มีขนาดต่างกัน
ลำดับชั้นภาพสำหรับผู้ที่ไม่ใช่นักออกแบบ: ความเป็นไปได้ไม่มีที่สิ้นสุด!
ลำดับชั้นของภาพประกอบด้วยรูปแบบการอ่าน ขนาดและมาตราส่วน สีและความคมชัด ระยะห่างและเทคนิค องค์ประกอบและทิศทาง และลำดับชั้นของการพิมพ์
การทำความเข้าใจองค์ประกอบการออกแบบลำดับชั้นเหล่านี้สามารถช่วยให้คุณสร้างกราฟิกและโพสต์บนโซเชียลมีเดียที่มีประสิทธิภาพซึ่งผู้ใช้สามารถเข้าใจได้อย่างรวดเร็ว
แนวคิดการออกแบบกราฟิกลำดับชั้นภาพมีอยู่ทุกที่ และคุณสามารถหาตัวอย่างได้ในงานศิลปะ สื่อ บล็อก และแม้แต่การออกแบบแอป
คุณต้องการแบ่งปันเคล็ดลับหรือเคล็ดลับการออกแบบที่คุณชื่นชอบสำหรับผู้ที่ไม่ใช่นักออกแบบหรือไม่? ใช้ส่วนความคิดเห็นด้านล่าง!
ปักหมุดฉันเพื่อการอ้างอิง: