คำแนะนำวิธีใช้สำหรับการออกแบบส่วนต่อประสานผู้ใช้เสียงที่ไร้ที่ติ
เผยแพร่แล้ว: 2020-02-10นับตั้งแต่ที่ฉันเห็น Iron Man ภาคแรก ฉันหลงใหลในศักยภาพของเทคโนโลยี AI ที่ Tony Tony ชื่นชอบ ซึ่งทั้งหมดนี้ก็ดีกับ Jarvis ผู้ช่วย AI ของเขาด้วย
แต่เดี๋ยวก่อน! เรามาถึงครึ่งทางแล้วไม่ใช่รีล แต่ในชีวิตจริง
จำการใช้ Siri เป็นครั้งแรกบน iPhone 4S ได้หรือไม่? มันเป็นความรู้สึกนอกโลกใช่ไหม? และตั้งแต่นั้นมา เราทุกคนต่างก็รู้ดีว่าเรามาไกลแค่ไหน – Alexa , Google Assistant , Cortona และอีกหลายร้อยคน
ดังนั้น ในฐานะนักออกแบบที่ได้รับแรงบันดาลใจ หากคุณรู้สึกทึ่งเหมือนฉันและต้องการให้ AI ที่ใช้เสียงพูด คุณต้องฝึกฝนทักษะและความรู้ของคุณเกี่ยวกับ วิธีออกแบบส่วนต่อประสานผู้ใช้ เสียง
โชคดีที่คุณสะดุดบทความที่ถูกต้อง นี่คือทุกสิ่งที่คุณต้องการและจำเป็นต้องรู้เกี่ยวกับ VUI และสิ่งที่ทำให้สิ่งเหล่านี้เป็นส่วนสำคัญของการออกแบบการค้นหาแอปที่ใช้งานง่าย
VUI (Voice User Interface) คืออะไร?
VUI ย่อมาจาก Voice user Interface เป็นอินเทอร์เฟซที่ให้ผู้ใช้โต้ตอบกับระบบผ่านคำสั่งเสียง ตัวอย่างส่วนต่อประสานผู้ใช้ด้วยเสียง ที่ได้รับความนิยม สูงสุด ได้แก่ Google Assistant, Siri และ Alexa ของ Amazon
ข้อได้เปรียบ ที่ใหญ่ที่สุด ของ VUI คือช่วยให้สามารถโต้ตอบกับระบบได้โดยไม่ต้องใช้สายตาและแฮนด์ฟรี
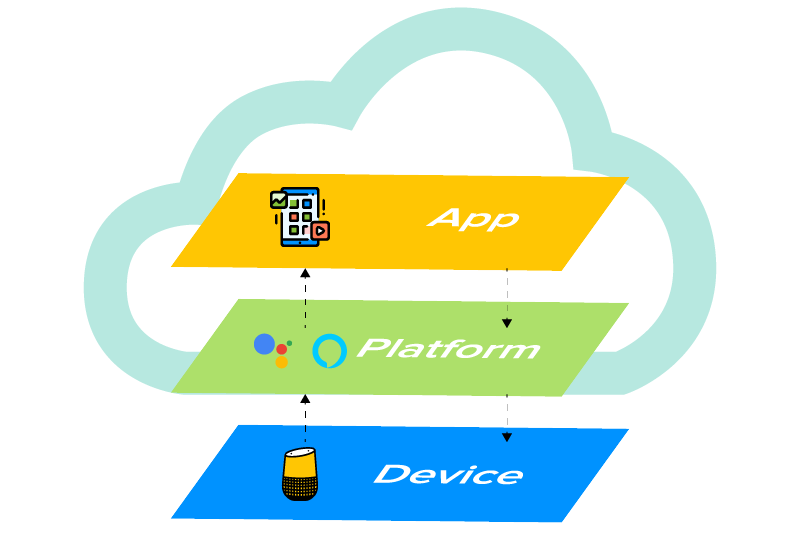
คล้ายกับแอปบนอุปกรณ์เคลื่อนที่ที่ทำงานบนระบบปฏิบัติการและอุปกรณ์ใดๆ VUI มีสามเลเยอร์ที่ต้องทำงานร่วมกันเพื่อการโต้ตอบด้วยเสียงที่มีประสิทธิภาพ ที่นี่ ทั้งสามเลเยอร์ใช้เลเยอร์ที่อยู่ด้านล่างในขณะที่รองรับเลเยอร์ด้านบน เป็นสองชั้นบนซึ่งอินเทอร์เฟซเสียงอยู่ในคลาวด์และไม่ได้อยู่ในอุปกรณ์

ขั้นตอนในการออกแบบส่วนต่อประสานผู้ใช้เสียง
1. วิจัยผู้ชมของคุณ
ในกระบวนการออกแบบ VUI นี้ คุณต้องใช้การออกแบบที่คำนึงถึงผู้ใช้เป็นหลัก เช่นเดียวกับที่คุณทำในขณะออกแบบผลิตภัณฑ์ดิจิทัลอื่นๆ จุดมุ่งหมายหลักคือการรวบรวมข้อมูลและทำความเข้าใจพฤติกรรมและความต้องการของผู้ใช้ เนื่องจากข้อมูลนี้เป็นสิ่งที่ทำให้พื้นฐานของข้อกำหนดของผลิตภัณฑ์
สิ่งที่คุณควรเน้นในขั้นตอนนี้คือ -
- ระบุจุดปวดของผู้ใช้และประสบการณ์ของพวกเขา เมื่อทำเช่นนี้ คุณจะสามารถวิเคราะห์ได้ว่าผู้ใช้จะได้รับประโยชน์จากจุดใด
- คุณต้องรวบรวมข้อมูลเกี่ยวกับภาษาของผู้ใช้ - วิธีที่พวกเขาพูดและวลีที่ใช้ขณะพูด สิ่งนี้จะช่วยคุณออกแบบระบบสำหรับคำพูดที่แตกต่างกัน
2 . กำหนด
ในขั้นตอนนี้ คุณต้องกำหนดความสามารถและกำหนดรูปแบบผลิตภัณฑ์ ซึ่งรวมถึง -
- การสร้างสถานการณ์ที่สำคัญของการโต้ตอบ
สถานการณ์เหล่านี้มาก่อนแนวคิดเฉพาะของแอปและควรระบุเพื่อเปลี่ยนเป็นขั้นตอนการสนทนาในการสนทนา นี่เป็นวิธีคิดว่าทำไมคนถึงต้องใช้ VUI ดังนั้น คุณต้องออกแบบสถานการณ์ที่มีมูลค่าสูงสำหรับผู้ใช้ของคุณ
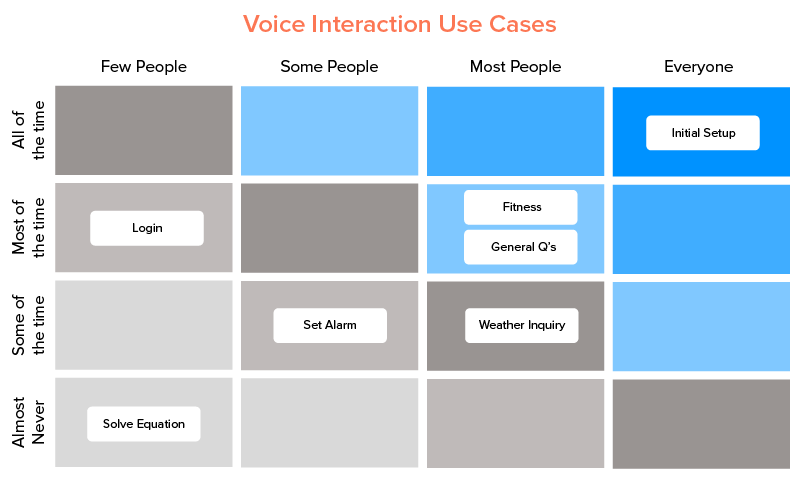
บางครั้ง อาจทำให้สับสนได้ว่าสถานการณ์ใดมีความสำคัญและสามารถละเลยได้ เพื่อจุดประสงค์นี้ คุณสามารถใช้เมทริกซ์กรณีการใช้งานเพื่อประเมินแต่ละรายการได้

- ตรวจสอบให้แน่ใจว่าสถานการณ์เหล่านี้ใช้ได้กับเสียง
สิ่งที่สำคัญที่สุดคือผู้ใช้สามารถแก้ปัญหาเฉพาะอย่างมีประสิทธิภาพมากกว่าที่จะสามารถแก้ปัญหาด้วยวิธีอื่นได้ จุดมุ่งหมายของขั้นตอนนี้คือการค้นหากรณีทั่วไปและกรณีเฉพาะที่ผู้ใช้จะได้รับประโยชน์
ในหลายกรณี ได้แก่ – A. เมื่อผู้ใช้ถูกครอบครองก่อนและไม่สามารถใช้อินเทอร์เฟซผู้ใช้แบบเห็นภาพได้ และ B. เมื่อพวกเขาต้องการทำบางสิ่งอย่างรวดเร็ว กล่าวคือ การสั่ง VUI ให้ “ เล่นเพลง ” นั้นใช้เวลาน้อยกว่าการทำด้วยตนเองมาก
- ปัจจัยสามประการ - เจตนา, คำพูด, สล็อต
มาทำความเข้าใจสองสิ่งนี้ด้วยตัวอย่างข้างต้นของ “ Play some music ”
เจตนา – โดยทั่วไปจะแสดงให้เห็นวัตถุประสงค์ที่กว้างขึ้นของคำสั่งเสียง เจตนามีสองประเภท – A. อรรถประโยชน์สูง (คำสั่งเฉพาะเจาะจงและตรงไปตรงมา กล่าวคือ 'เปิดไฟในห้องนั่งเล่น) และ B. อรรถประโยชน์ต่ำ (ไม่ชัดและเข้าใจยาก) ในกรณีของเรา เป็นการโต้ตอบที่มีประโยชน์สูง
คำพูด – เกี่ยวข้องกับวิธีที่เป็นไปได้ที่ผู้ใช้สามารถพูดคำร้องได้ ในกรณีของเรา ทางเลือกแทน " เปิดเพลง " อาจเป็นอะไรก็ได้ตั้งแต่ " ฉันอยากฟังเพลง " ถึง " คุณเล่นเพลง ได้ไหม" เป็นต้น นัก ออกแบบ UI/UX ของ VUI ทุกคนต้องคำนึงถึงรูปแบบต่างๆ ด้วยเช่นกัน
สล็อต – เมื่อเจตนาไม่เพียงพอ สล็อตก็เริ่มทำงาน พวกเขาอ้างถึงข้อมูลเพิ่มเติมที่จำเป็นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดสำหรับแบบสอบถาม พวกเขาสามารถเป็นทางเลือกและจำเป็น ในตัวอย่างของเรา สล็อตกำลัง 'ผ่อนคลาย' แต่เป็นทางเลือก เนื่องจากผู้ใช้ไม่ได้กำหนดหมวดหมู่ของเพลง อย่างไรก็ตาม หากคำสั่งคือ ' จองรถแท็กซี่บน Uber ' ช่องนั้นจะเป็น 'ปลายทาง' ดังนั้นจึงจำเป็น
3. สร้างต้นแบบ
บทสนทนาคือคำตอบสำหรับคำถาม "วิธีสร้างปฏิสัมพันธ์ด้วยเสียงระหว่างผู้ใช้และเทคโนโลยี " กระบวนการเริ่มต้นด้วยการสร้างขั้นตอนการเจรจาสำหรับความต้องการแต่ละอย่างที่คุณตั้งเป้าที่จะกำหนดเป้าหมายด้วยผลิตภัณฑ์ของคุณ
ประเด็นต่อไปนี้ควรกล่าวถึงโฟลว์การสนทนา – คีย์เวิร์ดหลักสำหรับการโต้ตอบ สาขาที่น่าจะเป็นที่การสนทนาสามารถมุ่งไป และตัวอย่างบทสนทนาสำหรับผู้ใช้และผู้ช่วย
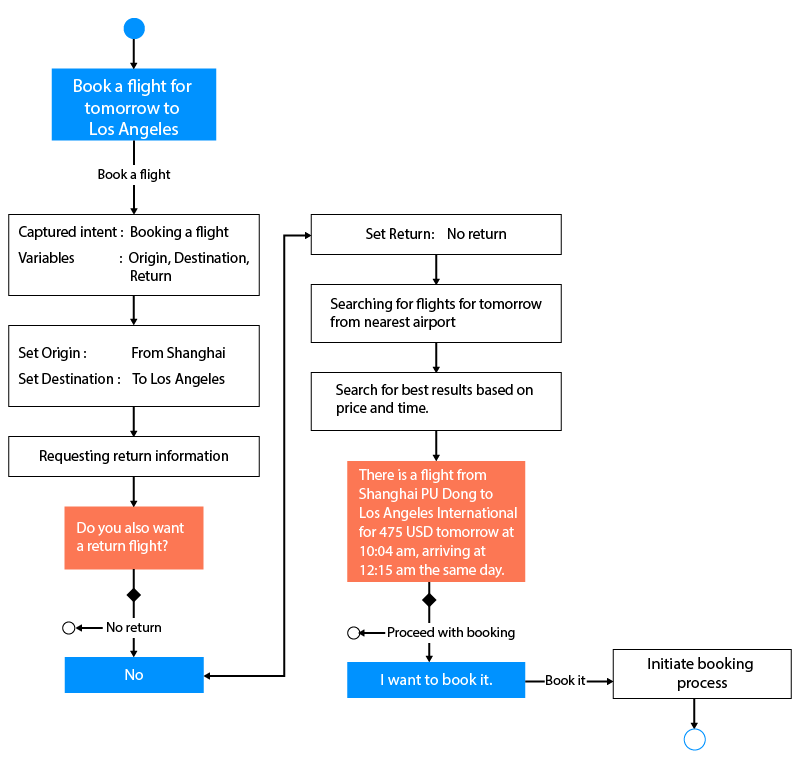
การไหลของบทสนทนาในกรณีของเราเป็นเพียงต้นแบบที่แสดงการสนทนาไปมาระหว่างผู้ใช้และผู้ช่วยเสียง มาดูขั้นตอนการสนทนาที่มีภาพประกอบด้านล่างเพื่อความเข้าใจที่ดีขึ้น

คุณสามารถใช้เครื่องมือสร้างต้นแบบหลายตัวสำหรับ VUI สิ่งที่ได้รับความนิยมมากที่สุด ได้แก่ Amazon Alexa Skill Builder, Sayspring และ SDK ของ Google
การเขียนบทสนทนา
ชุดบทสนทนาที่รวบรวมไว้เป็นสิ่งที่ทำให้หน่วยการสร้างของการไหลของผู้ใช้เสียง ต่อไปนี้คือเคล็ดลับบางประการในการสร้างบทสนทนาที่น่าดึงดูดใจ –
- อย่าทำให้กระบวนการนี้ยาวนานจนน่าเบื่อ รักษาจำนวนขั้นตอนให้น้อยที่สุด
- คุณไม่ควรสอนคำสั่งให้กับผู้ใช้ นี่คือสิ่งที่เป็นธรรมชาติ ให้เน้นที่การทำให้ผู้ช่วยเสียงของคุณเป็นบทสนทนาแทน
- พยายามทำให้คำถามและคำตอบของคุณสั้นลง นี่คือสิ่งที่ควรทำและไม่ควรทำ
อย่า-
ผู้ใช้: “บอกฉันที่ที่ดีที่จะกินอาหารจีน”
ระบบ: “ฉันพบห้าที่สำหรับคุณแล้ว ร้านแรก “กินจีน” ตั้งอยู่… ห่างจากคุณ 15 นาที เปิดตั้งแต่ 8.00 น. ถึง 20.00 น. ร้านที่สองคือ “ตะเกียบ” ซึ่งตั้งอยู่บน… ห่างจากคุณ 1 ชั่วโมง…”
ทำ -
ผู้ใช้: “บอกฉันที่ที่ดีที่จะกินอาหารจีน”
ระบบ: “มีร้านอาหารจีนอยู่หลายร้านในบริเวณนี้ คุณอยากจะเดินหรือขับรถ”
ระบุข้อผิดพลาด
การระบุข้อผิดพลาดที่น่าจะเป็นไปได้ที่คุณสามารถทำได้ในขณะที่สร้างบทสนทนานั้นดีกว่าการแก้ปัญหาที่ขยายใหญ่ในภายหลังหรือไม่ ต่อไปนี้คือบางสิ่งที่คุณควรหลีกเลี่ยง แต่ควรมองในแง่ดีเสมอเพื่อหลีกเลี่ยงสถานะข้อผิดพลาด
- ความคลุมเครือ – คำมีความคลุมเครือโดยเนื้อแท้ ความหมาย ถ้าคนพูดว่า "ดี" อาจหมายถึง "โอเค" หรือเป็นสัญลักษณ์ว่ากำลังฟังอยู่ ดังนั้น ทำให้ AI ของคุณตระหนักถึงความคลุมเครือที่เกิดขึ้นทั่วไปทั้งหมดเพื่อประสิทธิภาพสูงสุด
- การสะกดผิด/การออกเสียงผิด – คำพูดต่างจากในกระดาษ คำเดียวอาจมีการออกเสียงได้หลายแบบ ซึ่งอาจขัดขวางกระบวนการสนทนาระหว่างผู้ใช้กับระบบประมวลผลภาษาธรรมชาติ
- ไม่ให้ตัวเลือกที่เกี่ยวข้อง – ตรวจสอบให้แน่ใจเสมอว่าผู้ใช้ได้รับสิ่งที่มีค่าและเกี่ยวข้องจากการสนทนา ผลลัพธ์ที่ไม่เกี่ยวข้องสำหรับข้อความค้นหามีความน่าสนใจน้อยที่สุดและเป็นปัจจัยจูงใจให้ผู้ใช้ใช้ผลิตภัณฑ์ของคุณอีกครั้ง
แม้ว่าการสืบค้นจะไม่มีผลลัพธ์ในเชิงบวก แต่ผู้ช่วยของคุณควรตอบกลับเสมอและไม่ปล่อยให้ผู้ใช้ค้าง นั่นคือ หากผู้ใช้ร้องขอ “ จองเที่ยวบินไป LA จากดัลลาสในวันอังคาร ” สิ่งที่ควรตามมาคือ – “ ไม่พบเที่ยวบินใด ๆ สำหรับวันอังคาร ” และที่ยิ่งไปกว่านั้นคือ – “ ไม่พบเที่ยวบินสำหรับวันอังคารเลย คุณต้องการให้ฉันตรวจวันพุธหรือไม่ ”
ถ่ายทอดเอกลักษณ์ของแบรนด์คุณ
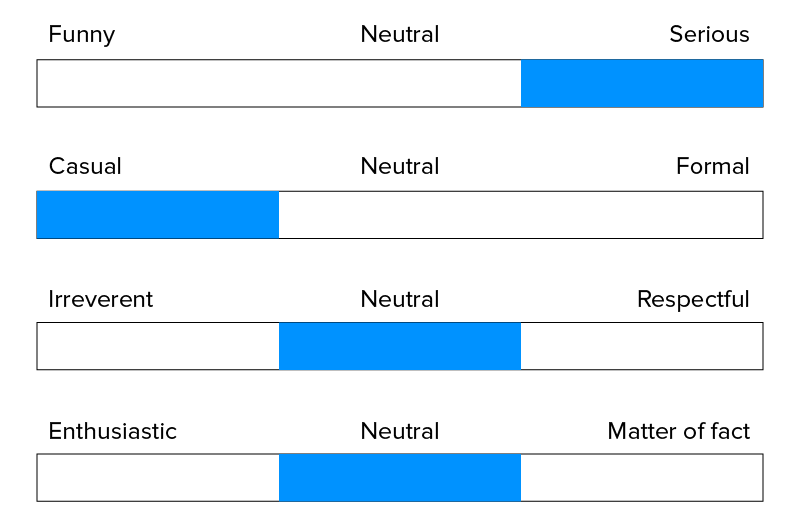
แม้แต่ในการสนทนาของมนุษย์ น้ำเสียงก็มีความสำคัญมาก เพราะมันมีคุณค่าทางอารมณ์ติดอยู่ จากนั้น บทสนทนาของคุณคือสิ่งที่จะกลายเป็นบุคลิกของผลิตภัณฑ์ของคุณ และควรสร้างความประทับใจในเชิงบวกในจิตใจของผู้ใช้ คุณต้องสร้างไม่ใช่แค่ 'บทสนทนา' แต่ต้องสร้างการตอบสนองความต้องการทางอารมณ์ของผู้ใช้ด้วย

ใช้เนื้อหาที่มีอยู่
หากคุณใช้ข้อมูลที่มีอยู่ (บทสนทนาทั้งหมดที่ผลิตภัณฑ์ของคุณมีกับผู้ใช้) คุณสามารถปรับแต่งประสบการณ์ของพวกเขาได้อย่างมาก ตัวอย่างเช่น หากผู้ใช้สั่ง " ฉันต้องการสั่งบะหมี่ " ระบบของคุณควรเปลี่ยนกลับ " คุณต้องการสั่งบะหมี่แคะจากตะเกียบครั้งสุดท้ายหรือไม่? ”
4. ทดสอบผลิตภัณฑ์ของคุณ
หลังจากที่ทุกอย่างใกล้จะเสร็จสมบูรณ์ ก็ถึงเวลาทดสอบเมล็ดพันธุ์แห่งแรงงานของคุณ คุณต้องทดสอบ VUI ที่คุณออกแบบไว้เพื่อให้แน่ใจว่าตรงตามเกณฑ์มาตรฐานทุกรายการในรายการตรวจสอบของคุณ คุณสามารถใช้สองวิธีในการทดสอบต้นแบบของคุณ

- กับผู้ใช้เป้าหมาย
คุณสามารถสร้างกลุ่มของผู้ชมเป้าหมายของคุณ แล้วใช้เซสชันการทดสอบเพื่อสังเกตว่าผู้ใช้โต้ตอบกับผลิตภัณฑ์ของคุณอย่างไร คุณสามารถใช้โอกาสนี้เพื่อติดตามอัตราความสำเร็จของงานและคะแนนความพึงพอใจของลูกค้า (CSAT)
- ด้วยเครื่องจำลองการทดสอบ
เช่นเดียวกับโปรแกรมจำลองอื่นๆ ที่ใช้ในการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ Google และ Amazon ยังมีเครื่องมือสำหรับทดสอบผลิตภัณฑ์ที่ออกแบบไว้ด้วย คุณสามารถทดสอบ Alexa Skill และ Google Action ของผลิตภัณฑ์โดยคำนึงถึงอุปกรณ์ฮาร์ดแวร์และการตั้งค่า
5. ปรับแต่ง
หลังจากที่แอปของคุณออกสู่ตลาด ก็ถึงเวลาสังเกต ได้เวลาดื่มด่ำกับการวิเคราะห์ UX แล้ว ขั้นตอนนี้เกี่ยวข้องกับการวิเคราะห์ว่าผู้ใช้ใช้ผลิตภัณฑ์ของคุณอย่างไร อาจเป็นเรื่องท้าทายมากหากคุณไม่รู้เกี่ยวกับเมตริกที่คุณควรสังเกต ดังนั้นนี่คือสิ่งที่โดดเด่นที่สุด
- เซสชันต่อผู้ใช้หรือข้อความต่อเซสชัน
- ภาษาที่ใช้
- ความตั้งใจและคำพูด
- ตัวชี้วัดการมีส่วนร่วมของผู้ใช้
- พฤติกรรมไหล
แนวทางการออกแบบสำหรับส่วนต่อประสานผู้ใช้เสียง
“คำพูดเป็นที่มาของความเข้าใจผิด” - Antoine de Saint-Exupery
โดยปกติอินเทอร์เฟซผู้ใช้แบบเห็นภาพยังมีปัญหาที่ต้องแก้ไข แต่ความยุ่งยากจากอินเทอร์เฟซที่มองเห็นผิดพลาดนั้นไม่มีอะไรเทียบกับ VUI ดังนั้น หากระบบสั่งงานด้วยเสียงที่ออกแบบมาของคุณทำงานไม่ปกติ ระบบก็จะถูกปล่อยทิ้งเหมือนมันฝรั่งร้อน
(คุณอาจต้องการอ่านบทความเกี่ยวกับ การเล่าเรื่องด้วยภาพสำหรับการออกแบบ UI/UX ของแอป )
คุณรู้ไหมว่าอะไรที่จะช่วยคุณในการหยุดไม่ให้เกิดขึ้น? – แนวทาง การ ออกแบบ VUI ลองมาดูพวกเขาในครั้งเดียวกัน
อย่ารอให้ผู้ใช้ถามก่อน
ต่างจากอินเทอร์เฟซผู้ใช้แบบเห็นภาพ ผู้ใช้อาจไม่คุ้นเคยกับฟังก์ชันต่างๆ ในทันที พวกเขาอาจไม่รู้ด้วยซ้ำว่าจะเริ่มต้นอย่างไร ในกรณีนั้น แนวทางปฏิบัติที่ดีที่สุดของ Voice UI ประการหนึ่ง คือการทำตามขั้นตอนแรก ตัวอย่างเช่น หากแอปของคุณเป็น แอปสภาพอากาศที่เปิดใช้งานด้วยเสียง แอป อาจพูดกับผู้ใช้ว่า “ คุณสามารถขอสภาพอากาศวันนี้หรือพยากรณ์อากาศรายสัปดาห์ได้ ” นอกจากนี้ คุณควรเสนอตัวเลือกทางออกที่ง่ายด้วย
เก็บรายการตัวเลือกการดำเนินการให้สั้นลง

เว้นแต่ว่าคุณต้องการทำให้ผู้ใช้ท่วมท้นในตอนเริ่มต้น คุณต้องแน่ใจว่าคุณให้เฉพาะตัวเลือกที่เหมาะสมและพื้นฐานที่สุดเท่านั้น
เนื้อหาที่เป็นวาจาจะต้องกระชับและเต็มไปด้วยความหมายมากที่สุดเท่าที่จะเป็นไปได้ในขณะที่เข้าใจได้ง่ายในคราวเดียว ตามคำแนะนำของ Amazon สำหรับการออกแบบ ส่วนต่อประสานผู้ใช้ Voice สำหรับแอพมือถือ สำหรับ Alexa หนึ่งต้องไม่แสดงรายการมากกว่าสามตัวเลือกสำหรับการโต้ตอบ การทำเช่นนี้จะช่วยให้มั่นใจได้ว่าการออกแบบ UX ที่น่าสนใจของ VUI
จูบ – ทำให้มันง่ายและสั้น
หลักการนี้มีประโยชน์อย่างมากในการออกแบบ VUI เพื่อให้การพัฒนาแอปเสียงของคุณดีที่สุด คุณต้องทำให้ผู้ช่วยเสียงของคุณเข้าใจคำสั่งได้ง่าย สมมติว่า คุณกำลังออกแบบการโต้ตอบด้วยเสียงเพื่อเริ่มต้นเครื่องในร้านค้า วิธีที่ง่ายที่สุดคือกำหนดแอตทริบิวต์หลายเครื่องเหล่านี้ด้วยตัวเลข จากนั้นให้คำสั่งเช่น " Start machine 1 " เป็นต้น
แจ้งให้ผู้ใช้ทราบว่าพวกเขากำลังถูกรับฟัง
จำไว้ว่าคุณรู้สึกกระวนกระวายใจเพียงใดเมื่อไม่มีสัญญาณกิจกรรมบนหน้าเว็บที่คุณเพิ่งเปิด ทวีคูณความคับข้องใจนี้ในกรณีของ VUI

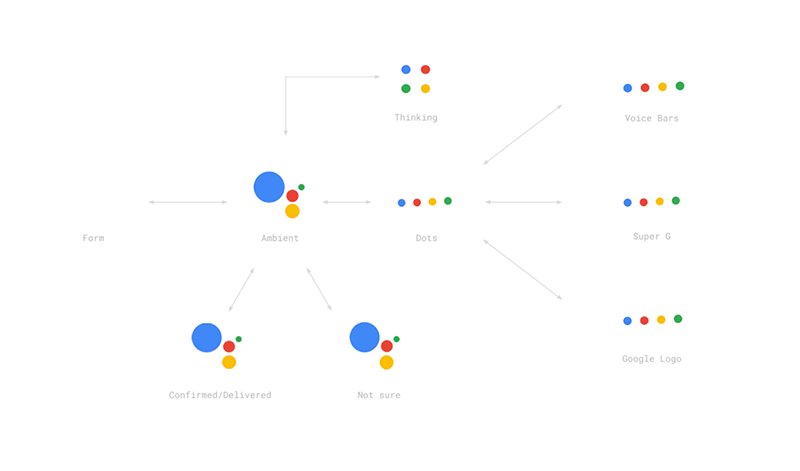
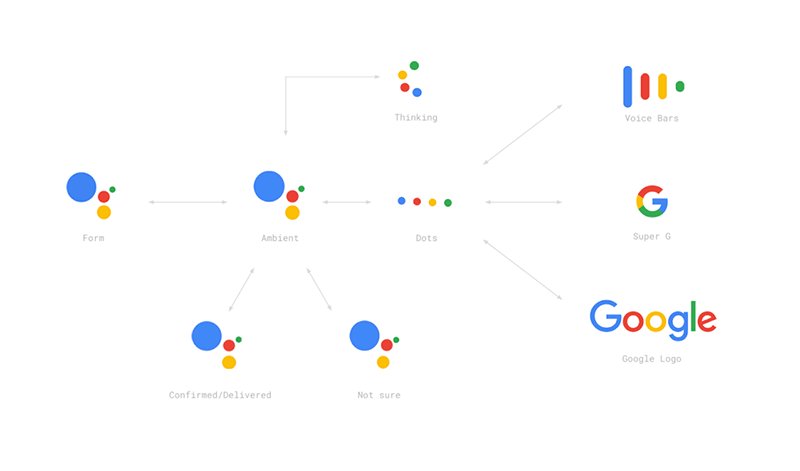
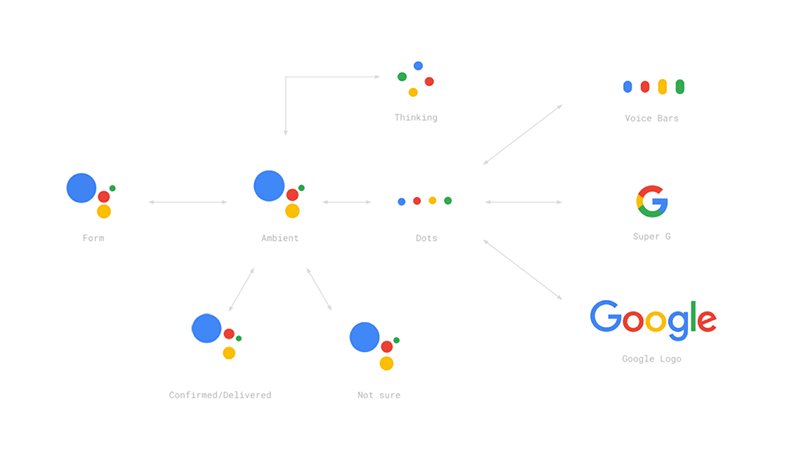
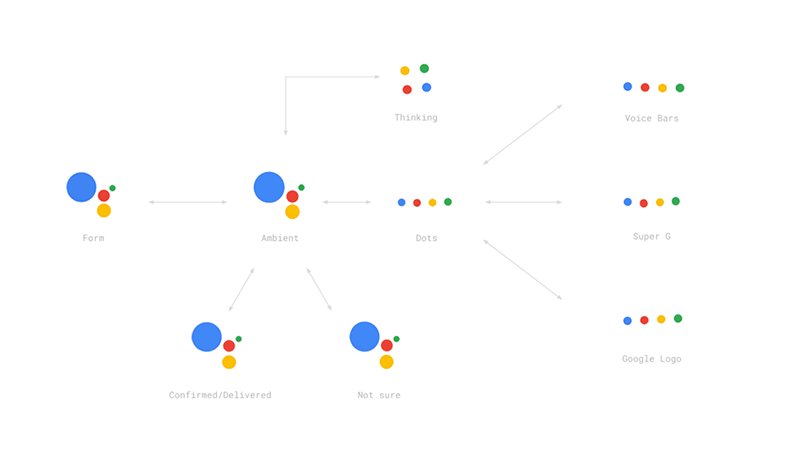
จำเป็นอย่างยิ่งที่จะต้องคำนึงถึงว่าผู้ใช้ของคุณต้องได้รับแจ้งเมื่ออุปกรณ์มีการโต้ตอบกันอย่างแข็งขัน คุณต้องให้ผู้ใช้เข้าคิวว่าจะพูดเมื่อใดและเมื่อผู้ช่วยเสียงกำลังฟังอยู่ รูปภาพด้านบนของ Google Assistant แสดงให้เห็นว่ามันแสดงถึงฟังก์ชันนี้อย่างไร (โดยมีจุดก่อตัวเป็นคลื่น) และกับ Alexa ดังที่แสดงด้านล่าง (แสงสีน้ำเงินหมุนรอบขอบด้านบนของอุปกรณ์)
ยืนยันเมื่องานเสร็จสิ้น
เช่นเดียวกับที่คุณต้องการการยืนยันหลังจากทำธุรกรรมใดๆ VUI ก็มีความจำเป็นเช่นเดียวกัน มิฉะนั้น ผู้ใช้จะทราบได้อย่างไรว่างานได้รับการดำเนินการแล้ว

ตัวอย่างเช่น เมื่อผู้ใช้สั่ง " ปิดไฟห้องครัว " ผู้ช่วยของคุณต้องตอบสนองด้วยบางอย่างเช่น "ปิดไฟในครัว " สิ่งนี้จะขจัดความจำเป็นที่ผู้ใช้จะต้องตรวจสอบงานที่ทำด้วยตนเอง ซึ่งโดยพื้นฐานแล้วเป็นจุดรวมของการมี AI แบบสั่งงานด้วยเสียง
(อ่านโบนัส: เคล็ดลับและแนวโน้มการออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่ที่น่าติดตามในปี 2020 {พิเศษ} )
ความท้าทายในการออกแบบ VUI
เช่นเดียวกับอย่างอื่น อินเทอร์เฟซที่ใช้เสียงยังได้รับผลกระทบจาก จุดอ่อน ของ Achilles อันที่จริงไม่ได้มีเพียงหนึ่งเดียว แต่มีมากมาย ดังนั้น อะไรคือความท้าทายที่นักออกแบบ VUI มักพบเจอและบ่อยครั้งกว่าไม่รับรู้ คือความล้มเหลวในการรับรู้หรือแก้ไข?
ความเป็นส่วนตัวและความปลอดภัย
ความจริงที่ว่าผู้ช่วย AI ที่ใช้เสียงเหล่านี้มักจะรอคิวรอฟังเสียงจากสภาพแวดล้อมอยู่เสมอ ก่อให้เกิดความกังวลอย่างมากสำหรับผู้ใช้ ความหวาดระแวงในความเป็นส่วนตัวของพวกเขาที่ถูกดัดแปลงนั้นไม่ได้ไร้เหตุผลเช่นกัน
ในขั้นต้น ผู้ช่วยเสียงเช่น Alexa ได้เก็บการสนทนาทั้งหมดที่พวกเขาพบซึ่งมี ความเสี่ยงสูงต่อเสียง AI ในสายตาของผู้ใช้ ฝันร้ายเกิดขึ้นกับคู่รักเมื่อ Alexa ถูกจับได้ว่าส่งบันทึกลับให้คนแปลกหน้า ตอนนี้ผู้ช่วยบางคนจะลบการสนทนาที่เก็บไว้โดยอัตโนมัติทุกๆ 24 ชั่วโมง อย่างไรก็ตาม สิ่งเหล่านี้มีค่าใช้จ่ายเพิ่มเติมและความขัดแย้งของ UI
ถ่ายทอดสิ่งที่ผู้ช่วยเสียงทำไม่ได้
กลายเป็นเรื่องท้าทายสำหรับนักออกแบบ UI ด้านเสียงและ UX ในการอธิบายให้ผู้ใช้ทราบถึงสิ่งที่ Voice AI ไม่สามารถทำได้ ตัวอย่างเช่น ขณะที่ใช้ Google Assistant เมื่อคุณพูดว่า “ จัดกิจกรรมชื่อ Sales team meeting สำหรับวันอังคาร เวลา 2 นาฬิกา ” จะสร้างการ์ดกิจกรรมทันทีและถามในภายหลังว่า “ คุณต้องการบันทึกกิจกรรมนี้หรือไม่ ”
แต่ถ้าคุณต้องการเปลี่ยนสถานที่หรือเวลาของการประชุมในภายหลัง จะทำอย่างไร? มันจะตอบกลับมาว่า “ ฉันไม่แน่ใจในสิ่งที่คุณพูด คุณต้องการให้ฉันบันทึกกิจกรรมนี้หรือไม่? ” เพื่อหลีกเลี่ยงประสบการณ์ผู้ใช้ที่ไม่ดี AI สามารถพูดง่ายๆ ว่า " ขออภัย ฉันยังคงดำเนินการเพิ่มสถานที่อยู่ "
ความยากลำบากในการสร้างต้นแบบและการทดสอบ
ความท้าทายอีกประการหนึ่งที่นักออกแบบต้องเผชิญคือ การสร้างต้นแบบ และการทดสอบ UI ด้วยเสียง สมมติว่าคุณได้สร้างต้นแบบและต้องการทดสอบ คุณได้แจ้งในเบื้องต้นว่าผู้ใช้สามารถซื้อของชำโดยใช้ระบบสั่งงานด้วยเสียงของคุณ
ความท้าทายเริ่มต้นที่นี่ – ผู้ใช้สามารถพูดบางสิ่งในรูปแบบต่างๆ ซึ่งยากต่อการติดตาม การทดสอบต้นแบบในคำค้นหาดังกล่าวจะกลายเป็นเรื่องยากขึ้นทั้งหมดเมื่อยังไม่ได้รับการพัฒนาอย่างเต็มที่ด้วย เทคโนโลยี การค้นหาด้วยเสียง
รองรับภาษา
เนื่องจากหลักการสำคัญของเทคโนโลยีเสียงคือภาษา มันจึงเป็นสิ่งสำคัญสำหรับ AI ที่ใช้เสียง จะต้องเข้าใจและพูดได้อย่างคล่องแคล่ว น่าเศร้าที่เทคโนโลยีได้พัฒนาไปเพียงไม่กี่ภาษาเท่านั้น อย่างไรก็ตาม การเพิ่มภาษาอื่นๆ และสำเนียงที่แตกต่างให้กับอินเทอร์เฟซยังคงดำเนินการอยู่
อนาคตของ VUI
เช่นเดียวกับพิธีกรรม เราต้องมองอนาคตของทุกเทคโนโลยีและเสียงก็ไม่ต่างกัน จากสิ่งที่เรารวบรวมจาก กรณีการใช้งานอินเทอร์เฟซเสียง เช่น Alexa เรารู้ว่า การรวมเทคโนโลยีเสียง เพียงอย่างเดียวไม่สามารถตอบสนองความต้องการรายวันของผู้ใช้ได้

วิธีที่ดีที่สุดในการนำมาใช้อย่างสมบูรณ์คือการจับมือกับอินเทอร์เฟซผู้ใช้แบบเห็นภาพ เช่นเดียวกับ Google Assistant และ Siri VUI และอินเทอร์เฟซผู้ใช้แบบเห็นภาพสามารถสร้างสมดุลระหว่างข้อบกพร่องของกันและกัน โดยมอบ ประสบการณ์ผู้ช่วยด้านเสียง ที่น่าอัศจรรย์แก่ผู้ ใช้ นอกจากนี้ สิ่งนี้จะช่วยให้พวกเขาทำงานที่ซับซ้อนด้วยคำสั่งเสียงง่ายๆ ได้ ซึ่งเป็นสิ่งที่อินเทอร์เฟซเสียงขาดหายไปในการพัฒนา
และใครจะรู้ว่าเมื่อทศวรรษนี้สิ้นสุดลง เราทุกคนอาจมีจาร์วิสและจะสามารถทำทุกอย่างได้เหมือนโทนี่ สตาร์กโดยไม่ต้องแสดงตัว
หมายเหตุสุดท้าย
VUI อยู่ที่นี่และจะถูกรวมเข้ากับผลิตภัณฑ์มากขึ้นเรื่อย ๆ ในอนาคต เราหวังว่าบล็อกของเราจะเป็นประโยชน์ในการไขข้อสงสัยทั้งหมดของคุณเกี่ยวกับการออกแบบส่วนต่อประสานผู้ใช้เสียง แต่ในกรณีที่คุณยังมีข้อสงสัยหรือต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ VUI คุณสามารถ ติดต่อกับทีมของ เราและผู้เชี่ยวชาญของเรายินดีที่จะช่วยเหลือคุณด้วยโซลูชันที่เป็นนวัตกรรมใหม่
