วิธีต่างๆ ที่การพัฒนาเว็บแอปพลิเคชันกำลังเปลี่ยนแปลง
เผยแพร่แล้ว: 2017-10-14ด้านการพัฒนาเว็บกำลังขยายตัวอย่างรวดเร็ว เนื่องจากการถือกำเนิดของเทคโนโลยีการพัฒนาเว็บแอปล่าสุดและการปรับปรุงทรัพยากรและเครื่องมือที่มีอยู่ การพัฒนาเว็บแอปพลิเคชั่นกลายเป็นหนึ่งในคุณสมบัติที่สำคัญ โดยที่ผู้ชมเป้าหมายสำหรับธุรกิจจะได้รับการปรับปรุง
ด้วยการพึ่งพาธุรกิจบนเว็บ มากขึ้นเรื่อย ๆ เทคโนโลยีเว็บแอปพลิเคชัน มีส่วนสนับสนุนความยั่งยืนของธุรกิจมากขึ้น มีการใช้แนวโน้มต่างๆ เพื่อให้ กระบวนการ พัฒนาเว็บ มีประสิทธิผลมากขึ้นและขับเคลื่อนด้วยผลลัพธ์ เมื่อความต้องการของลูกค้าเปลี่ยนไป เทรนด์เหล่านี้ก็เปลี่ยน ไปพร้อมกับคำตอบของคำถาม 'การพัฒนาเว็บแอปพลิเคชันคืออะไร ' ข้อเท็จจริงที่ยังคงไม่เปลี่ยนแปลงคือวิวัฒนาการของการพัฒนาเว็บตามกรอบงาน สถาปัตยกรรม การออกแบบ หรือองค์ประกอบอื่นๆ
สถาปัตยกรรม Web App Framework
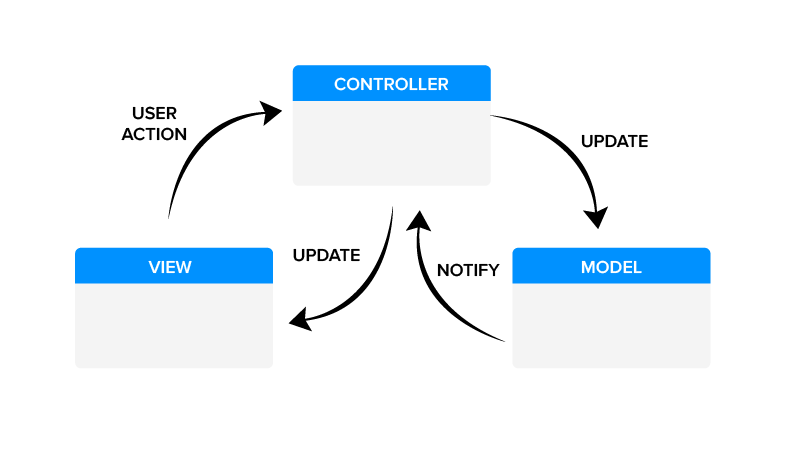
เว็บเฟรมเวิร์กส่วนใหญ่ขึ้นอยู่กับสถาปัตยกรรม MVC (Model-View-Controller) แนวคิดเบื้องหลังว่าทำไมสิ่งนี้ถึงได้รับความนิยมอยู่ในการออกแบบและแผนที่สมเหตุสมผล ซึ่งแยกตรรกะของแอปพลิเคชันออกจากอินเทอร์เฟซ และจัดโครงสร้างสามส่วนพื้นฐานที่กล่าวถึงในชื่อของสถาปัตยกรรม — MVC (รุ่น-มุมมอง-ตัวควบคุม)
โมเดล MVC เกี่ยวข้องกับการพัฒนาที่รวดเร็วและขนานกัน ทำให้กระบวนการพัฒนารวดเร็ว รูปแบบ MVC ยังให้มุมมองและตัวเลือกการแก้ไขที่หลากหลายโดยไม่รบกวนโมเดลทั้งหมด

ประเภทเฟรมเวิร์กของเว็บ
การส่งเสริมธุรกิจดูเหมือนเป็นเรื่องง่าย แต่เมื่อเรามาทำเป็นงานจริงๆ มันต้องใช้เวลามากและต้องระดมสมองกันทำงาน หากคุณยังสับสนเกี่ยวกับวิธีการโปรโมตทางอินเทอร์เน็ต คุณก็สามารถทำได้ผ่านเว็บไซต์แบบอินเทอร์แอกทีฟ มีวิวัฒนาการอย่างต่อเนื่องของกระบวนการพัฒนาเว็บแอปพลิเคชันเนื่องจากการรับรู้เกี่ยวกับกระบวนการนี้กำลังเปลี่ยนไปเป็นสิ่งที่มีชีวิตชีวาและเป็นไดนามิกมากขึ้น
เมื่อมาตรฐานของเว็บก้าวหน้าไปตามกาลเวลา ตรรกะของแอปพลิเคชันได้ย้ายไปยังไคลเอ็นต์ ซึ่งรับประกันการสื่อสารที่ชาญฉลาดระหว่างผู้ใช้และเว็บแอปพลิเคชัน ด้วยตรรกะในฝั่งไคลเอ็นต์ ไคลเอ็นต์สามารถตอบสนองต่ออินพุตของผู้ใช้ได้อย่างรวดเร็ว ซึ่งทำให้เว็บแอปพลิเคชันตอบสนอง มีประสิทธิภาพ และใช้งานได้ง่ายขึ้นบนอุปกรณ์ทุกชนิด ด้วยวิธีนี้ เรามีสององค์ประกอบของเฟรมเวิร์ก —
ก) หนึ่งที่จะจัดการกับฝั่งเซิร์ฟเวอร์ที่ช่วยในการตั้งค่าตรรกะของแอปพลิเคชันบนเซิร์ฟเวอร์เช่นแบ็กเอนด์หรือ
b) เพื่อทำงานในฝั่งไคลเอ็นต์ (ส่วนหน้า)
กรอบงานส่วนหน้าเกี่ยวข้องกับส่วนภายนอกของเว็บไซต์ กล่าวคือ จัดการสิ่งที่ผู้ใช้เห็นเมื่อเปิดแอปพลิเคชัน ส่วนแบ็คเอนด์จัดการส่วนภายใน กล่าวคือ ส่วนที่นักพัฒนามีส่วนร่วมในการเข้ารหัส
มาเรียนรู้และเรียนรู้ เพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงอันน่าทึ่งเหล่านี้ในการพัฒนาเว็บแอป
การเปลี่ยนแปลงในการพัฒนาเว็บแอป
เน้นประสบการณ์ผู้ใช้
ผู้ใช้แอพมือถือคาดหวังอินเทอร์เฟซที่เรียบง่ายและใช้งานง่ายจากแอพของพวกเขา นักพัฒนาเว็บแอปพลิเคชันต้องคำนึงถึงประสบการณ์ของผู้ใช้นี้ ด้วยการพัฒนาเว็บที่ครบถ้วน ความต้องการเว็บแอปที่ใช้งานง่ายขึ้นจึงเพิ่มขึ้น
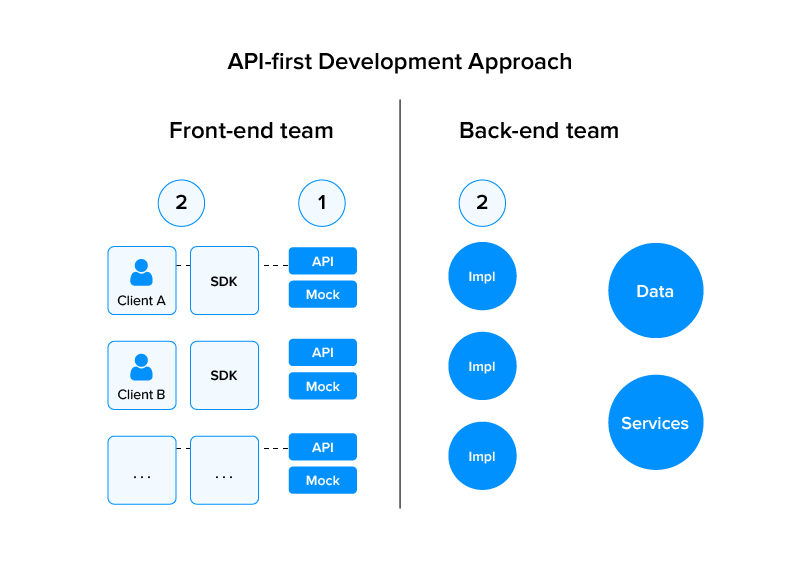
ความต้องการที่มากขึ้นสำหรับ API
SaaS (Software as a service) ได้รับการตอบรับจากธุรกิจจำนวนมากขึ้นเรื่อยๆ ที่สามารถตอบสนองความต้องการเฉพาะได้ ความหมายสำหรับ นักพัฒนาเว็บแอปพลิเคชัน คือความจำเป็นในการผสานรวมกับแอปพลิเคชันอื่น นี่คือเหตุผลที่อยู่เบื้องหลังการเติบโตและความนิยมของ Application Programming Interface (API) ไม่น่าแปลกใจเลยที่เว็บแอปพลิเคชันที่มี API เป็นศูนย์กลางกำลังได้รับความสนใจ เนื่องจากทำให้กระบวนการพัฒนาเว็บเร็วขึ้น

เน้นความปลอดภัยมากขึ้น
จนถึงตอนนี้ มีการเน้นที่การใช้งานและอินเทอร์เฟซของเว็บแอป จากการศึกษาเมื่อเร็ว ๆ นี้ 96% ของเว็บแอปมีช่องโหว่ มี ความต้องการ ความ ปลอดภัยของแอปพลิเคชัน เพิ่มขึ้น ความต้องการเว็บแอปที่ปลอดภัยมีมากกว่าความจำเป็นในการพัฒนาเว็บแอปพลิเคชันอย่างรวดเร็ว ต้องวิเคราะห์การปฏิบัติที่ตามมา
การเติบโตของเบราว์เซอร์และไคลเอนต์ที่ใช้จาวาสคริปต์
เราเห็นเทคโนโลยีเว็บแอปพลิเคชันเช่น AI (ปัญญาประดิษฐ์) และในหน่วยความจำพร้อมกับการเกิดขึ้นของไคลเอนต์ที่ใช้ JavaScript ในช่วงสามถึงสี่ปีที่ผ่านมาพบเห็น กรอบงาน JavaScript ที่เติบโต เต็มที่โดยอิงจากสคริปต์กาแฟและวิธีเขียนแบบเน้นชั้นเรียนแบบดั้งเดิม การคอมไพล์ในภาษาจาวาช่วยในการค้นหาปัญหามากกว่าจาวาสคริปต์ เบราว์เซอร์จะดีกว่า ความแตกต่างพื้นฐานระหว่างเบราว์เซอร์ทำให้ง่ายขึ้นด้วย Jquery
ระดับการโต้ตอบที่หลากหลาย
แอปพลิเคชันเว็บจะต้องเหมือนกับแอปพลิเคชันทั่วไปซึ่งต้องการการเปลี่ยนแปลงในกลยุทธ์ของนักพัฒนา สำหรับข้อดีและการพัฒนาแอปพลิเคชันเว็บ การเปลี่ยนจากฝั่งเซิร์ฟเวอร์เป็นฝั่งไคลเอ็นต์เป็นหลัก มีแนวโน้มไปสู่ไคลเอนต์เชิงโต้ตอบที่สมบูรณ์ยิ่งขึ้นด้วยการใช้เฟรมเวิร์กเช่น Angular.js Javascript Engine ที่เร็วขึ้น เช่น Chrome V8 และ เฟรมเวิ ร์กที่เกี่ยวข้อง จะช่วยย้ายงานไปยังเบราว์เซอร์ของผู้ใช้ จากเบราว์เซอร์ฝั่งเซิร์ฟเวอร์ หน้าต่างเบราว์เซอร์ของผู้ใช้จะช่วยให้มองเห็นภาพและวิเคราะห์ข้อมูลได้ดีขึ้นในแบบเรียลไทม์
แอปพลิเคชั่นเรียลไทม์
มีการเปลี่ยนแปลงในแอปตามเวลาจริงที่สื่อสารโดยตรงกับเซิร์ฟเวอร์โดยไม่ต้องรีเฟรชหน้า การสร้างแอปแบบเรียลไทม์ จะง่ายขึ้น ด้วย Node.js และ Socket.io วิธีนี้ใช้งานได้ดีกับ การส่งข้อความโต้ตอบแบบทันที การ ทำงานร่วมกันและแก้ไขเอกสารแบบเรียลไทม์ แชท และการวิเคราะห์แบบเรียลไทม์

เน้นเครื่องมือ
ขณะนี้มีการใช้เครื่องมือจำนวนมากขึ้นเรื่อยๆ โดยมีการเปลี่ยนแปลงการใช้งานเว็บจากสิ่งที่ไม่สำคัญในอินทราเน็ตเป็นชิ้นส่วนที่สำคัญต่อภารกิจ มีความซับซ้อนเพิ่มขึ้นซึ่งเป็นผลมาจากวิวัฒนาการของการพัฒนาเว็บ ดังนั้นเราจึงเห็นการใช้เครื่องมือ ไลบรารี และเฟรมเวิร์กที่ช่วยเพิ่มประสิทธิภาพการทำงานของนักพัฒนาและช่วยเติมช่องว่างในทักษะ เครื่องมือพัฒนาเว็บแอปพลิเคชัน ทำให้ชีวิตของนักพัฒนาง่ายขึ้นมากและช่วยให้พวกเขาสำรวจวิธีการใหม่ๆ ในการพัฒนาเว็บอย่างต่อเนื่อง
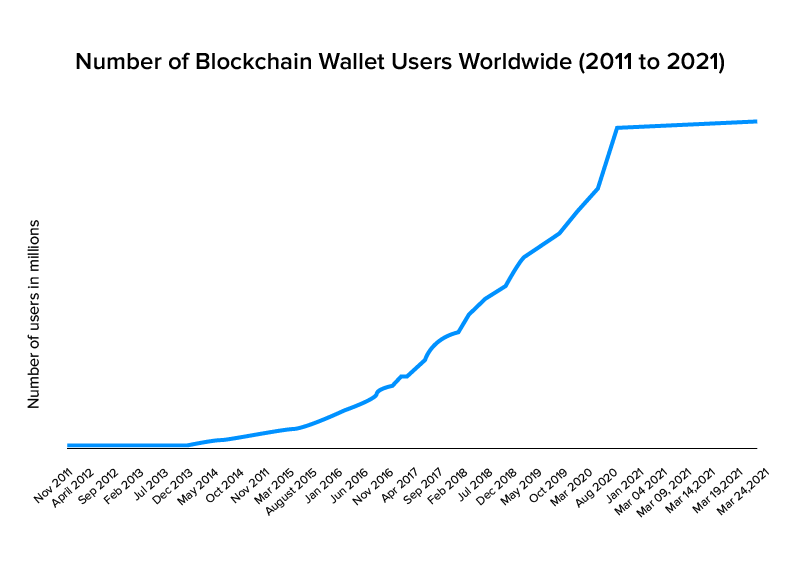
เทคโนโลยีบล็อคเชน
ตามรายงานบางฉบับในปี 2019 มีการใช้งานกระเป๋าเงินบล็อคเชนมากกว่า 34 ล้านใบทั่วโลก เทคโนโลยีบล็อคเชนต้องการการสนับสนุนด้านฮาร์ดแวร์และซอฟต์แวร์ ข้อบังคับทางกฎหมาย และพื้นฐานสำหรับการซื้อขาย ประโยชน์ของการพัฒนาเว็บแอปพลิเคชันไม่ได้จำกัดอยู่เพียง API และการเขียนโปรแกรมเท่านั้น เทคโนโลยีเว็บที่เกิดขึ้นใหม่อาจครอบคลุมมุมมองของเทคโนโลยีใหม่ที่เกิดขึ้น เช่น บล็อกเชน ดังนั้นกิจกรรมบล็อคเชนจึงควรมีความปลอดภัย ป้องกันจากแฮกเกอร์และข้อผิดพลาดทางเทคโนโลยี ธนาคารรายใหญ่ได้วางแผนที่จะพัฒนาอัลกอริธึมเพื่อสร้างความมั่นใจและปกป้องข้อมูลผู้ใช้และปกป้องการซื้อขาย crypto ให้ปลอดภัยเหมือนสกุลเงินปกติ

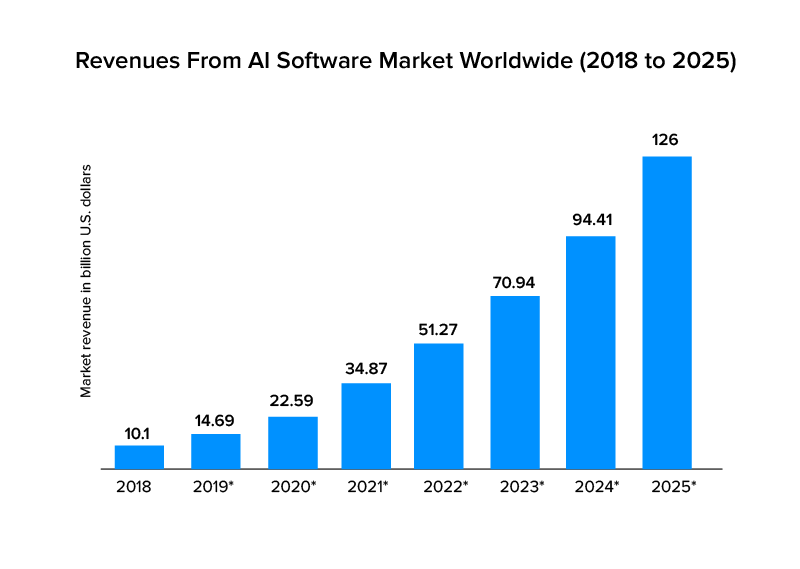
ปัญญาประดิษฐ์และบอท
องค์กร B2C ขนาดใหญ่ใช้เทคโนโลยี AI และ Bot เพื่อให้บริการลูกค้าและผู้ใช้ เช่น แชทบอทอย่างเป็นทางการใน Facebook Messenger, WhatsApp และ Skype เป็นตัวอย่างที่แท้จริง บอทสามารถประสานงานกันในเว็บไซต์ อุปกรณ์สำหรับมืออาชีพหรือในบ้าน และแอปพลิเคชันที่เชื่อมต่ออินเทอร์เน็ตใดๆ ที่สร้างขึ้นโดยองค์กรการค้า
การเติบโตของแชทบอทจะส่งผลต่อแนวโน้มในการออกแบบเว็บไซต์ โดยเฉพาะ UX ความก้าวหน้าที่สำคัญของเทคโนโลยี AI และเทคโนโลยีแมชชีนเลิร์นนิงส่งผลให้มีความต้องการการออกแบบผู้ช่วยเสมือน ซึ่งไม่ใช่แค่ประสบการณ์ด้านภาพหรือบริการผลิตภัณฑ์เท่านั้น แต่ยังส่งผลให้มีการออกแบบที่มีคุณค่าอีกด้วย ประโยชน์หลักของบอทที่ใช้ AI คือให้ความช่วยเหลือตลอด 24 ชั่วโมงทุกวัน ประสบการณ์ที่เหมือนมนุษย์ และการวิเคราะห์พฤติกรรมของลูกค้าในเชิงลึก

ความหลากหลายของฮาร์ดแวร์มากขึ้น
เนื่องจากการถือกำเนิดของสมาร์ทโฟนและแท็บเล็ต การออกแบบที่ตอบสนองจึงเป็นจุดสนใจอย่างมาก การ เขียนโปรแกรมเว็บแอปพลิเคชัน ต้องปรับให้เข้ากับอินเทอร์เฟซต่างๆ รวมทั้งขนาดหน้าจอ นักพัฒนาต้องจำไว้ว่าไม่เพียงแต่ถูกพัฒนาสำหรับเว็บเบราว์เซอร์เท่านั้นแต่ยังรวมถึงอุปกรณ์ต่างๆ สมาร์ทโฟนและแท็บเล็ตถูกจำกัดด้วยพลังการประมวลผลและหน่วยความจำของเดสก์ท็อป ต้องคำนึงถึงเวลาในการโหลดหน้าเว็บที่ดีที่สุด ในขณะที่ กระบวนการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ จะคงอยู่ ฟังก์ชันการทำงานของหน้าจอสัมผัสเองทำให้เกิดการเปลี่ยนแปลงด้วยสีและการมองเห็นที่มากขึ้น ซึ่งเป็นสถานที่ที่มีการดำเนินการ
ผู้ใช้แอปพลิเคชันทำการตัดสินใจได้ดีขึ้นด้วยเว็บแอปพลิเคชันที่ซับซ้อนและใช้ข้อมูลมาก โดยใช้การวิเคราะห์ขั้นสูงและความสามารถในการแสดงภาพข้อมูล เช่น D3 (เอกสารที่ขับเคลื่อนด้วยข้อมูล) ไมโครเซอร์วิสมีความโดดเด่นมากขึ้นด้วยรูปแบบสถาปัตยกรรมที่ใหม่กว่ารวมอยู่ใน เฟรมเวิร์กของเว็บแอปพลิเคชัน ดังนั้นจึงมีความจำเป็นอย่างยิ่งที่จะต้องเปลี่ยนวิธีการพัฒนาเว็บแอปพลิเคชัน ซึ่งสะท้อนถึงแนวโน้มและตลาดที่เปลี่ยนแปลงไป
คุณพร้อมสำหรับการเปลี่ยนแปลงนี้หรือไม่? หากคุณคิดว่าคุณพร้อมที่จะรับการเปลี่ยนแปลงในแอปพลิเคชันของคุณ คุณสามารถอ้างถึง Appinventiv บริษัทพัฒนาเว็บและแอพมือถือที่น่าเชื่อถือและน่าเชื่อถือซึ่งเกี่ยวข้องกับ การพัฒนาเว็บแอปพลิเคชัน ใน สหรัฐอเมริกา บริษัทที่จะช่วยคุณขยายเส้นทางการพัฒนาแอปของคุณเสมอ
คำถามที่พบบ่อย
ถาม แพลตฟอร์มเว็บแอปพลิเคชันคืออะไร
แพลตฟอร์มเว็บแอป เป็น เครื่องมือที่ใช้ใน กระบวนการ เขียนโปรแกรมเว็บแอปพลิเค ชัน ช่วยให้นักพัฒนาสร้างเว็บแอปพลิเคชันและ API ได้เร็วขึ้น ตัวอย่างหนึ่งคือ Enonic XP ซึ่งเป็นแพลตฟอร์มเว็บแอปโอเพ่นซอร์สที่ปรับขนาดได้สูง เนื่องจากเป็นไปตามมาตรฐานเปิด คุณจึงเขียนโค้ดตรรกะของเซิร์ฟเวอร์ด้วย JavaScript ได้
ถาม: เทคโนโลยีใดบ้างที่ใช้ในการสร้างแอปพลิเคชันบนเว็บ
เทคโนโลยีเว็บแอปเพื่อการพัฒนาเป็นส่วนประกอบหลักในการพัฒนาเว็บแอปที่ยอดเยี่ยม เทคโนโลยีหลักบางอย่างที่นักพัฒนาซอฟต์แวร์ทุกคนทำไม่ได้คือ:
- เบราว์เซอร์
- HTML & CSS
- ภาษาโปรแกรม
- เฟรมเวิร์กการพัฒนาเว็บแอป เช่น Laravel และ Django
- API
- โปรโตคอล
- รูปแบบข้อมูล
- ฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์
ถาม: เว็บแอปพลิเคชันมีหน้าที่อะไรบ้าง?
เว็บแอปพลิเคชันมีบทบาทมากมายที่ต้องทำ ธุรกิจเหล่านี้ใช้เป็นส่วนเสริมของแอปบนอุปกรณ์เคลื่อนที่ มาดูตัวอย่างแอปอีคอมเมิร์ซกัน นอกจากแอปดังกล่าวแล้ว ธุรกิจต่างๆ ยังจัดเตรียมเว็บแอปเพื่อให้ผู้คนใช้บริการได้โดยไม่ต้องดาวน์โหลดแอปใดๆ นอกจากนี้ บริษัทที่ให้บริการ SaaS ยังต้องพึ่งพาเว็บแอปพลิเคชันเพื่อให้บริการแก่ลูกค้า
