เคล็ดลับการออกแบบเว็บไซต์ 5 ข้อสำหรับเว็บไซต์ที่โดดเด่นและเหมาะสมที่สุด
เผยแพร่แล้ว: 2021-05-04คุณอาจเคยได้ยินเกี่ยวกับการออกแบบเว็บมามากแล้ว การออกแบบเว็บเป็นสิ่งที่ทุกคนในฝ่ายบริหารของธุรกิจต้องเผชิญ อย่างไรก็ตาม เฉพาะผู้เชี่ยวชาญด้านการออกแบบเว็บเท่านั้นที่เข้าใจอย่างถ่องแท้
มีทิศทางและรูปแบบที่แตกต่างกันมากมายที่เว็บไซต์ของคุณสามารถทำได้ ไม่ว่าจะมี ระดับ มินิมอล ขี้เล่น หรือมีชีวิตชีวา บริษัทออกแบบเว็บไซต์ในซิดนีย์แห่งนี้จะช่วยคุณพัฒนาการออกแบบเว็บไซต์ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ
การออกแบบเว็บที่ยอดเยี่ยมเผยให้เห็น แนวการทำงาน สไตล์ส่วนตัว และเอกลักษณ์ของแบรนด์ ดูเหมือนง่ายในแวบแรก แต่มันไม่ใช่ ต่อไปนี้คือเคล็ดลับการออกแบบเว็บไซต์และแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX สำหรับการมีเว็บไซต์ที่ปรับให้เหมาะกับ Conversion ที่ยอดเยี่ยม
หน้าแรกที่มีข้อมูลขั้นต่ำ
คุณอ่านทุกคำหรือทุกบรรทัดของเว็บไซต์หรือไม่? ฉันแน่ใจว่าคุณทำไม่ได้ ดังนั้น หน้าแรกของเว็บไซต์ของคุณควร สื่อสารเฉพาะข้อความหลัก เท่านั้น ผู้เข้าชมส่วนใหญ่สแกนหน้า เลือกคำหลัก รูปภาพ และประโยค เมื่อคำนึงถึงพฤติกรรมนี้แล้ว จะดีกว่าเสมอที่จะดึงดูดอารมณ์ของลูกค้ามากกว่าคำพูด
พยายามเก็บสิ่งสำคัญทั้งหมดไว้ในหน้าแรก จะช่วยให้ผู้เยี่ยมชมเข้าใจว่าเว็บไซต์ของคุณเกี่ยวกับอะไรโดยไม่ต้องเลื่อนไปที่อื่น เพิ่ม คุณสมบัติ สื่อคุณภาพสูง เช่น ไอคอน ภาพถ่ายที่สวยงาม และภาพเวกเตอร์ สิ่งเหล่านี้จะทำสิ่งมหัศจรรย์เพื่อเป็นทางเลือกในการสื่อสารกับผู้ฟัง ส่งเสริมให้ผู้เยี่ยมชมดำเนินการตามที่คุณตั้งใจไว้โดย วางปุ่ม CTA (คำ กระตุ้นการตัดสินใจ ) บนหน้าแรก

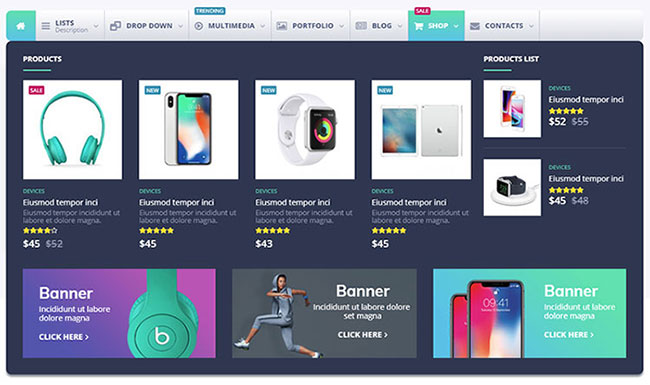
เป็นการดีที่จะ หลีกเลี่ยงความยุ่งเหยิงทั้งหมด จากเว็บไซต์เนื่องจากเป็นหนึ่งในข้อผิดพลาดทั่วไปที่ผู้เริ่มต้นทำ คนส่วนใหญ่มีรายการเกือบทุกอย่างที่ต้องการใส่ไว้ในเว็บไซต์ของตน แต่ไม่มีข้อมูลมาก พวกเขาใส่ทุกอย่างไว้ในหน้าเดียวกัน หากคุณใส่องค์ประกอบที่ทำให้เสียสมาธิในเว็บไซต์มากเกินไป ผู้เข้าชมจะไม่ทราบว่าต้องมองที่ใดและสามารถย้ายออกจากเว็บไซต์ได้
ทำให้เว็บไซต์ ไม่แออัด และรวมเฉพาะข้อมูลที่เกี่ยวข้องมากที่สุด จำกัดจำนวนเมนูแบบดึงออกและเมนูแบบเลื่อนลงเพื่อให้คุณลดความยุ่งเหยิงได้ พยายามอย่าใช้แถบด้านข้างเนื่องจากผู้เยี่ยมชมใหม่ส่วนใหญ่ไม่ได้ใช้ หากตัวเลือกทั้งหมดไม่พอดีกับเมนูการนำทางหลัก จะต้องทำให้โครงสร้างการนำทางง่ายขึ้น
ปฏิบัติตามลำดับชั้น
ลำดับชั้นเป็นหลักการสำคัญของการออกแบบที่ช่วยแสดงเนื้อหาของคุณ การใช้ลำดับชั้นอย่างถูกต้องจะช่วยคุณในการนำความสนใจของผู้เยี่ยมชมไซต์ไปยังองค์ประกอบของหน้าตามลำดับความสำคัญ โดยเริ่มจากองค์ประกอบที่สำคัญที่สุด เน้นเนื้อหายอดนิยมของคุณ เช่น โลโก้และชื่อธุรกิจ โดยทำให้มองเห็นได้ชัดเจน
ใช้รูปแบบเว็บไซต์ที่ถูกต้องเพื่อนำสายตาของผู้เข้าชมไปในทิศทางที่ถูกต้อง คุณสามารถวางโลโก้หรือ CTA ที่สำคัญไว้ที่ส่วนหัวเพื่อดึงดูดผู้เข้าชม เมื่อคุณทำตามลำดับชั้นที่ชัดเจน ผู้อ่านจะติดตามข้อมูลที่คุณทิ้งไว้ให้พวกเขาโดยไม่รู้ตัว จากนั้นใส่สี คอนทราสต์ และระยะห่างเพื่อให้มองเห็นได้ชัดเจนยิ่งขึ้น
คุณยังสามารถใช้ประโยชน์จาก ลำดับชั้น ของ ภาพ ได้อีกด้วย โดยจะวางองค์ประกอบภาพต่างๆ เช่น ตำแหน่งหรือขนาดเพื่อกำหนดองค์ประกอบที่ผู้ใช้จะเห็นเป็นอันดับแรกและสิ่งใดที่สุดท้าย การนำเสนอชื่อที่เป็นตัวหนาและมีขนาดใหญ่ที่ด้านบนสุดของเว็บไซต์และข้อมูลเล็กๆ น้อยๆ ที่ด้านล่างจะช่วยเน้นองค์ประกอบบางอย่างเหนือส่วนอื่นๆ
แนวคิดหลักประการหนึ่งเบื้องหลังการสร้างการออกแบบเว็บคือการ แนะนำผู้ใช้ คุณสามารถทำได้โดยจัดสรรน้ำหนักที่แตกต่างกันให้กับองค์ประกอบต่างๆ ซึ่งจะทำให้โฟกัสไปยังตำแหน่งที่คุณต้องการได้ อย่างไรก็ตาม อีกทางเลือกหนึ่งที่มีประโยชน์คือการใช้ภาพเพื่อดึงดูดความสนใจของผู้เยี่ยมชม
การรวมผู้คนในภาพบนเว็บไซต์เป็นแนวคิดที่ดีในการเพิ่มความสนใจ มนุษย์เชื่อมต่อกับผู้อื่นได้ดีกว่าภาพธรรมดามาก ภาพถ่ายของมนุษย์ สามารถเพิ่มอัตราการแปลงในอัตราที่สูงกว่าหน้า Landing Page แบบข้อความ อย่างไรก็ตาม ผลกระทบเชิงบวกทั้งหมดของภาพถ่ายมนุษย์จะลบล้างการโพสต์ภาพถ่ายบนเว็บไซต์ ตรวจสอบให้แน่ใจว่าคุณไม่ได้เพิ่มรูปภาพหลายภาพและเพิ่มรูปภาพจริงและของแท้บนเว็บไซต์
เนื้อหาที่อ่านง่าย
ความสามารถในการอ่านบ่งบอกว่าผู้เข้าชมเว็บไซต์สามารถจดจำคำ วลี และประโยคได้ง่ายเพียงใด ผู้เข้าชมจะสามารถอ่านเนื้อหาของไซต์ได้อย่างง่ายดายหากมีความสามารถในการอ่านสูง อย่าทำผิดพลาดในการรักษาขนาดตัวอักษรขนาดเล็ก กฎทั่วไปของการออกแบบเว็บคือการ รักษาขนาดตัวอักษร ให้ ใหญ่ขึ้น เพื่อให้อ่านง่าย


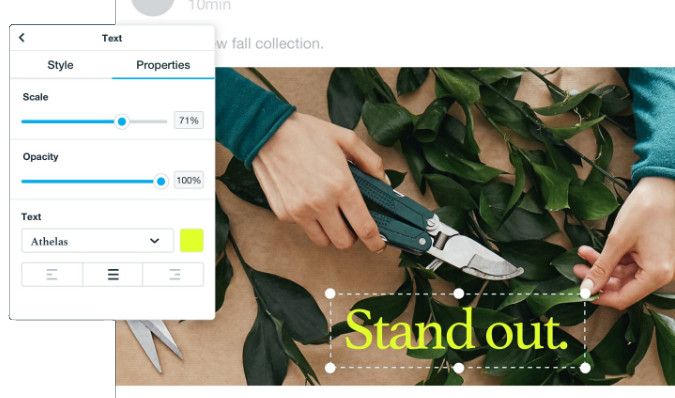
พยายาม รักษาคอนทราสต์ ระหว่างข้อความหรือสีพื้นหลังให้ เพียงพอ เพื่อให้อ่านง่ายและเข้าถึงเว็บไซต์ได้ แบบแผนชุดสีเว็บไซต์ของคุณควรตรงกับสีของแบรนด์ เพื่อให้แน่ใจว่าองค์ประกอบต่างๆ มีความแตกต่างกัน ตรวจสอบให้แน่ใจว่าคุณเขียนเนื้อหาในขนาดต่างๆ ซึ่งรวมถึงชื่อเรื่องขนาดใหญ่ หัวเรื่องย่อยที่เล็กกว่า และย่อหน้าที่เล็กกว่า จะช่วยให้แน่ใจว่าคุณดึงดูดความสนใจของผู้อ่าน
นอกจากนี้ รักษาเว็บไซต์ให้เรียบง่าย เนื่องจากผู้เข้าชมส่วนใหญ่ไม่ชอบความซับซ้อนของภาพ ต้องมี สิ่งรบกวนน้อยลง และคุณควรใส่เนื้อหาไว้บนเว็บไซต์อย่างชัดเจน พยายามยึดติดกับเลย์เอาต์มาตรฐานและการออกแบบ เป็นเพราะคนชอบความคุ้นเคยและสามารถย้ายออกจากเว็บไซต์ได้ด้วยการออกแบบเว็บไซต์ที่ไม่ได้มาตรฐาน แท้จริงแล้ว เจ้าของเว็บไซต์ชอบม้าหมุน แต่พวกเขามักถูกมองข้ามไป เช่น แท็บและหีบเพลง
พยายาม เลือกสี บนเว็บไซต์อย่างมีกลยุทธ์ เป็นเพราะทุกสีมีความหมายแฝงทางอารมณ์ที่แตกต่างกัน การใช้สีอย่างมีประสิทธิภาพเป็นส่วนสำคัญของการออกแบบเว็บ ใช้สีเดียวสำหรับองค์ประกอบหลัก ไฮไลท์รอง และพื้นหลังหรือองค์ประกอบที่มีความสำคัญน้อยกว่า รักษาธีมให้สอดคล้องกันทั่วทั้งเว็บไซต์
เว็บไซต์ที่นำทางได้อย่างง่ายดาย
คุณต้องการให้ผู้เยี่ยมชมพบสิ่งที่ต้องการได้อย่างง่ายดายเสมอ ไซต์ที่มีการนำทางที่มั่นคงจะช่วยให้เครื่องมือค้นหาจัดทำดัชนีเนื้อหาของคุณ เชื่อมโยงโลโก้ของคุณกับหน้าแรกเสมอเพื่อช่วยผู้เยี่ยมชมจากการคลิกอันมีค่า ไม่ว่าคุณจะเลือก รายการแนวนอน แบบคลาสสิก หรือเมนูแฮมเบอร์เกอร์ ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณมีความโดดเด่นและค้นหาได้ง่าย

หากคุณเป็นเว็บไซต์แบบหน้าเดียว คุณสามารถใช้ เมนูสมอ จะช่วยให้ผู้ชมข้ามไปยังส่วนใดก็ได้ของไซต์ที่ต้องการอย่างรวดเร็ว คุณยังสามารถใช้ปุ่ม 'กลับไปด้านบน' ซึ่งนำผู้เยี่ยมชมไปยังด้านบนของหน้าได้จากทุกที่บนไซต์
ส่วนท้ายของเว็บไซต์ เป็นสิ่งสุดท้ายที่สามารถมองเห็นได้บนเว็บไซต์ วางลิงก์ เช่น ข้อมูลติดต่อ ลิงก์โซเชียลมีเดีย และลิงก์อื่นๆ ที่เกี่ยวข้องที่นี่
ในแง่นี้ ให้รักษาความเร็วของไซต์ เป็นสำคัญอย่างยิ่ง ความเร็วไซต์มีอิทธิพลอย่างมากต่อเกือบทุกอย่างตั้งแต่อัตราตีกลับ ความพึงพอใจของผู้ใช้ การแปลง และรายได้ หากเว็บไซต์มีความเร็วต่ำ ผู้เข้าชมจะไม่อยากไปไหนมาไหน เครื่องมือค้นหายังพิจารณาความเร็วในการโหลดหน้าเป็นปัจจัยในการจัดอันดับหน้า ดังนั้น การลงทุนเพื่อเพิ่มความเร็วของไซต์จึงเป็นสิ่งสำคัญ พยายาม จัดลำดับความสำคัญในการเลื่อนดูการคลิก เป็นเพราะผู้ใช้ชอบเลื่อนมากเมื่อเทียบกับการคลิก
ปรับปรุงการนำทางของเว็บไซต์เพื่อให้ได้ผลลัพธ์ที่ดี พยายามออกแบบการนำทางในลักษณะที่ผู้เข้าชมใช้งานได้ง่าย สำหรับสิ่งนี้ โปรดค้นหายอดคงเหลือในจำนวนตัวเลือก สร้าง โครงสร้างการนำทาง ของคุณเพื่อให้ผู้ใช้คิดและดำเนินการขณะค้นหาเว็บไซต์ พยายามอย่าทดลองกับรูปแบบที่ผิดปกติโดยยึดหลักการที่ผู้ใช้เข้าใจแล้ว คุณสามารถใช้รูปแบบปกติ เช่น โลโก้ที่เชื่อมต่อกับหน้าแรกและแถบค้นหาที่มีแว่นขยาย
จัดลำดับความสำคัญมือถือ
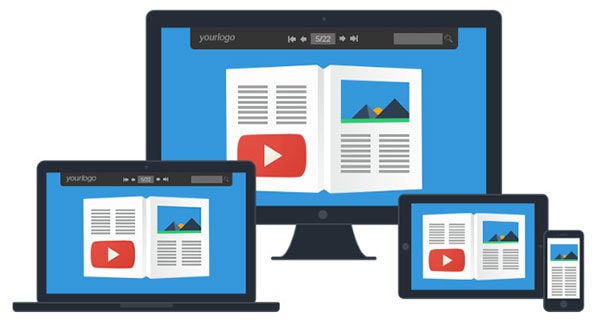
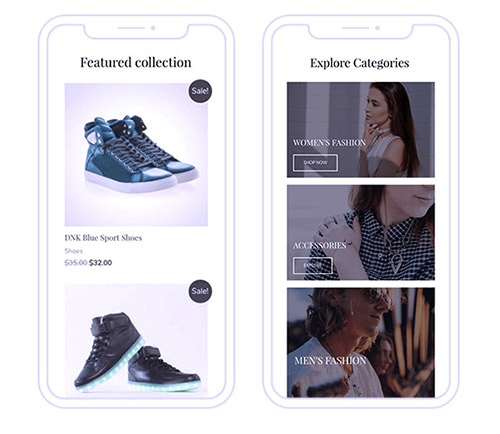
โปรดจำไว้ว่า ผู้เยี่ยมชมไซต์ทุกคนควรเพลิดเพลินกับเว็บไซต์ของคุณจากอุปกรณ์ใดก็ตามที่พวกเขากำลังเรียกดู ขณะออกแบบไซต์ ให้สร้าง เวอร์ชันที่เหมาะกับอุปกรณ์เคลื่อนที่ ของไซต์ เพื่อให้คุณสามารถติดตามการเข้าถึงบนมือถือที่เพิ่มมากขึ้นเรื่อยๆ คุณสามารถตรวจสอบเวอร์ชันมือถือของไซต์ของคุณได้อย่างง่ายดายโดยวางตัวเองให้อยู่ในตำแหน่งของผู้ใช้
เว็บไซต์บนมือถือของคุณต้อง ไม่รกและสะอาด กว่าเมื่อเปรียบเทียบกับเวอร์ชันเดสก์ท็อป คุณสามารถทำได้โดยย่อองค์ประกอบของหน้าให้เล็กสุดและย่อขนาดเนื้อหา เช่น เมนู คุณยังสามารถใช้คุณสมบัติมือถือที่เป็นเอกลักษณ์หลายอย่างที่สามารถช่วยปรับปรุงการออกแบบมือถือของคุณ

วิธีหนึ่งที่เกี่ยวข้องในการใช้ประโยชน์จากเว็บไซต์คือการใช้ อคติตามข้อกำหนด ไม่ต้องสงสัยเลย ผู้คนมักจะทำตามสิ่งที่คนอื่นทำ หมายความว่าถ้ากลุ่มคนเห็นชอบหรือชอบอะไรบางอย่าง คนอื่นๆ ก็มีแนวโน้มที่จะลอกเลียนสิ่งเดียวกัน วิธีหนึ่งในการทำเช่นนี้คือการ แสดงหลักฐานทางสังคม
หากคุณสามารถแสดงให้เห็นว่าผู้อื่นมีความคิดเห็นในเชิงบวกต่อเว็บไซต์ ผลิตภัณฑ์หรือบริการ และเนื้อหาของคุณ โอกาสในการมีผู้เข้าชมมากขึ้นก็จะเพิ่มขึ้นได้ คุณสามารถแสดงจำนวนการแชร์บนโซเชียล คำรับรอง และการกล่าวถึงสื่อ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้ อย่าลืมตรวจสอบการออกแบบที่ตอบสนองและการออกแบบที่ปรับเปลี่ยนได้
สรุปเคล็ดลับการออกแบบเว็บ
เว็บไซต์ที่ดีสามารถช่วยคุณสร้างแบรนด์ เพิ่มการเข้าชม และสร้างรายได้ ไม่ต้องสงสัยเลย ฟิลด์ต่างๆ เช่น ทฤษฎีสี องค์ประกอบ และการตอบสนองของอุปกรณ์เคลื่อนที่ ล้วนเป็นข้อมูลเชิงลึกและเข้าใจไม่ง่ายในครั้งเดียว อย่างไรก็ตาม เคล็ดลับข้างต้นและการปฏิบัติตามปกติจะช่วยสร้างการออกแบบเว็บที่ไม่ธรรมดาสำหรับไซต์ของคุณ
