12 เทรนด์การออกแบบเว็บชั้นนำสำหรับปี 2021
เผยแพร่แล้ว: 2020-12-21เทรนด์การออกแบบมักได้รับอิทธิพลจากการเปลี่ยนแปลงทางวัฒนธรรมที่เกิดขึ้นทั่วโลก ในปีนี้ เราประสบกับการเปลี่ยนแปลงอย่างมากในด้านการออกแบบดิจิทัล โควิด-19 ทำให้เราถูกกักกัน ผลักดันให้เราเจาะลึกเข้าไปในโลกดิจิทัล และเปลี่ยนวิถีชีวิตของเรา ความเป็นจริงที่บ้านจากระยะไกลที่เราเผชิญได้ท้าทายนักออกแบบให้สร้างประสบการณ์ชีวิตจริงขึ้นมาใหม่และทำให้มันพร้อมใช้งานแบบดิจิทัล
ผู้สร้างเว็บได้ก้าวขึ้นมาสู่โอกาสนี้ด้วยการสำรวจช่องทางการสื่อสารด้วยภาพหลายช่องทางที่สามารถสร้างระดับการมีส่วนร่วมที่เพิ่มขึ้นได้ ซึ่งรวมถึงศิลปะการพิมพ์ที่แปลกใหม่ โทนสีที่ผิดปกติ การจำลองผลิตภัณฑ์ 3 มิติสำหรับผู้ซื้อออนไลน์ เป็นต้น
ใน 12 ตัวอย่างนี้ คุณจะพบกับแนวโน้มส่วนบุคคลที่แต่ละอุตสาหกรรมและลักษณะผู้ใช้แยกจากกัน สิ่งสำคัญคือต้องจำไว้ว่าการใช้สไตล์เหล่านี้ไม่ได้เป็นเพียงการตัดสินใจด้านสุนทรียะเท่านั้น โดยพื้นฐานแล้วเป็นการกระทำที่สมดุลระหว่างคุณภาพและปริมาณ ซึ่งหมายความว่าการนำเทรนด์ไปใช้กับเว็บไซต์เดียวจะไม่บรรลุเป้าหมายการสร้างเว็บของเรา อย่างไรก็ตาม การตัดสินใจว่าเทรนด์ใดเหมาะสมกับเป้าหมายทางธุรกิจของเรา คือสิ่งที่จะส่งผลดีต่อผู้ชมและแนวทางปฏิบัติของพวกเขา
สารบัญ
- 12 เทรนด์การออกแบบเว็บสำหรับปี 2021
- 1. แบบอักษร Serif อันหรูหรา
- 2. เอฟเฟกต์ตัวอักษรและแอนิเมชั่นขี้เล่น
- 3. การใช้อิโมจิ
- 4. สีอ่อน
- 5. สีเนกาทีฟ
- 6. ภาพประกอบขาวดำพร้อมพื้นผิว
- 7. โครงร่างสีดำ
- 8. รูปร่างที่เรียบง่าย
- 9. ภาพถ่ายผลิตภัณฑ์สร้างสรรค์และผิดธรรมดา
- 10. ภาพตัดปะ
- 11. สถิตยศาสตร์ไม่มีรอยต่อ
- 12. เลื่อนเมนูแกลลอรี่
แนวโน้มการออกแบบตัวอักษร
1. แบบอักษร Serif ที่หรูหรา

ความเชื่อแบบเก่าของการใช้ฟอนต์ sans serif เป็นสไตล์ฟอนต์ go-to สำหรับการออกแบบเว็บนั้นเปลี่ยนไปตามยุคสมัย แท้จริงแล้ว ฟอนต์ซานเซอริฟเป็นที่ชื่นชอบของนักออกแบบเว็บไซต์มาโดยตลอด เนื่องจากมีความชัดเจนและโครงสร้างที่เรียบง่าย
กรอไปข้างหน้าสู่ปี 2021 อย่างรวดเร็ว: ขนาดหน้าจอและความละเอียดจะใหญ่กว่าและชัดเจนกว่าที่เคยเป็นมา ตรงกันข้ามกับรุ่นก่อน "ล้าสมัย" เช่น จอภาพ CRT ของปี 1980 หน้าจอที่เราออกแบบในขณะนี้มีความน่าดึงดูดใจมากกว่าในการตกแต่งฟอนต์ serif ที่หนักกว่าและตกแต่ง ตัวอย่างเช่น หน้าจอที่ใหญ่ขึ้นช่วยให้ฟอนต์ serif ดูไม่รกและอ่านง่ายขึ้น ต้องขอบคุณพื้นที่รอบๆ คำที่เพิ่มขึ้น ในทำนองเดียวกัน ความละเอียดที่สูงขึ้นจะทำให้ตัวอักษรที่มีน้ำหนักหรือมีชื่อเสียงมากขึ้นนั้นดูชัดเจนขึ้น
มีกลุ่มแบบอักษร serif เฉพาะเจาะจงที่นักออกแบบชื่นชอบ ซึ่งเราสังเกตเห็นว่าแบบอักษรสไตล์ "สง่างาม" เด่นชัด ตัวอย่าง ได้แก่ แบบอักษรที่รู้จักกันดีในจอร์เจียหรือไทม์ส (ทั้งสองพบใน Google Fonts) ฟอนต์ที่ไม่ค่อยเป็นที่รู้จักก็ได้รับความนิยมเช่นกัน — เช่น Portrait หรือ Noe Display
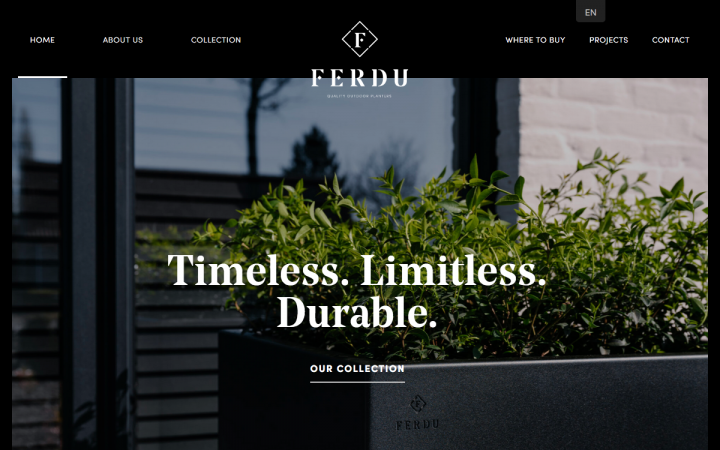
ดังที่เราเห็นในตัวอย่างด้านบน ferdu.be (ซึ่งเป็นผู้ชนะสำหรับผลงานจัดแสดงในเดือนสิงหาคม 2020 ของเรา) ใช้ Noe Display สำหรับข้อความฮีโร่ ซึ่งไม่ต้องสงสัยเลยว่าจะอ่านได้ชัดเจนและชัดเจนบนพื้นหลังสีเข้ม มีพื้นที่มากมายรอบๆ ข้อความเพื่อให้แต่ละตัวอักษรแกะสลักและแยกแยะได้อย่างชัดเจน
2. เอฟเฟกต์ตัวอักษรและแอนิเมชั่นขี้เล่น

Lupii บริษัทแถบโปรตีนมีองค์ประกอบการพิมพ์แบบเคลื่อนไหวที่ใช้ประโยคหรือชุดคำเพื่อการตกแต่ง เทรนด์การออกแบบที่สร้างสรรค์นี้แตกต่างไปตามเทคนิคเกี่ยวกับประเภทที่เราเคยเห็น เช่น การสร้างแบบอักษรที่กำหนดเองหรือการใช้การจับคู่แบบอักษรที่ชาญฉลาด
สตริงคำที่เคลื่อนไหวได้มักจะถูกจัดโครงสร้างเป็นรูปร่างเฉพาะ ตรงกันข้ามกับรูปแบบประโยคแนวนอน ซ้ายไปขวามาตรฐาน ในท้ายที่สุด บทบาทขององค์ประกอบจะมีไว้เพื่อการตกแต่งเสมอ ไม่ใช่เพียงเพื่ออ่านข้อความเท่านั้น นักออกแบบมักจะใช้เทคนิคนี้เพื่อสื่อถึงการสร้างแบรนด์หรือวัตถุประสงค์ทางการตลาด เพื่อสร้างบรรยากาศหรือธีมภาพที่ต้องการ
Lupii ผสมผสานแบบดั้งเดิมเข้ากับความแปลกใหม่ ทางด้านซ้าย คุณจะพบคุณค่าของผลิตภัณฑ์เป็น H1 คำอธิบายสั้นๆ และปุ่มเรียกร้องให้ดำเนินการ ทางด้านขวามีภาพเคลื่อนไหวที่หมุนวนซึ่งประกอบด้วยคำต่างๆ ที่อธิบายมูลค่าเพิ่มของผลิตภัณฑ์อย่างละเอียดด้วยโทนเสียงที่เป็นกันเองและเน้นลูกค้าเป็นศูนย์กลาง
3. การใช้อีโมจิ

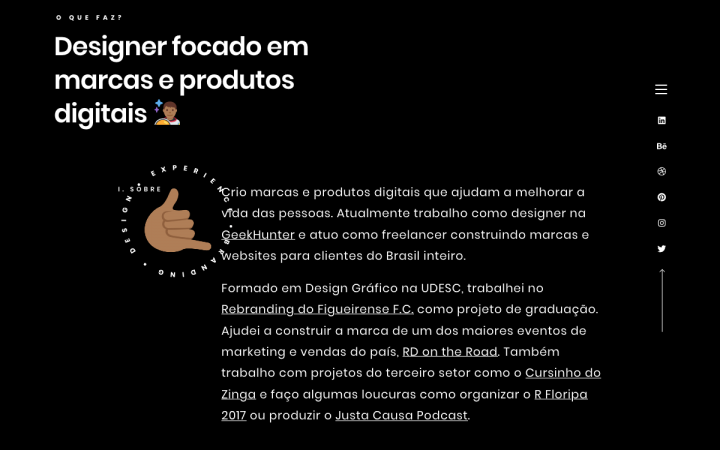
Diangelo Santos ผู้ชนะงานแสดงสินค้าในเดือนสิงหาคม 2020 อีกคนเป็นแบรนด์ดิจิตัลและดีไซเนอร์ชาวบราซิล ซึ่งทำงานทั้งเป็นฟรีแลนซ์และที่ GeekHunter ซึ่งเป็นตลาดงานสำหรับโปรแกรมเมอร์และนักพัฒนา
ไม่ใช่เรื่องใหม่สำหรับเราที่การสื่อสารทั่วโลกได้นำเอาปฏิสัมพันธ์ทางดิจิทัลมาใช้ ไม่ว่าจะห่างกัน 5,000 ไมล์หรือ 5 เมตรในบ้านเดียว ผู้คนโต้ตอบกันผ่านคีย์บอร์ดอย่างต่อเนื่อง ซึ่งรวมถึงอีเมล แอปพลิเคชันการรับส่งข้อความ ฟอรัมกลุ่ม และอื่นๆ สิ่งต่างๆ ได้เติบโตไปไกลเกินกว่าคำพูด — อักขระที่เป็นตัวอักษรและตัวเลขคละกันพร้อมกับอิโมจิขี้เล่นในองค์ประกอบข้อความที่เป็นลายลักษณ์อักษร ตอนนี้กลายเป็นส่วนสำคัญของพจนานุกรมดิจิทัลของเรา
ความนิยมที่เพิ่มขึ้นของอิโมจิได้มาถึงกล่องเครื่องมือของนักออกแบบเว็บไซต์เช่นกัน ผู้สร้างเว็บได้ใช้ภาษาอีโมจิที่ขี้เล่นและน่ารักโดยใช้พวกเขาเป็นส่วนหนึ่งของเนื้อหาเว็บไซต์ของตน การใช้ท่าทางที่แสดงภาพประกอบเหล่านี้เป็นวิธีที่มีประสิทธิภาพและเรียบง่ายในการแสดงอารมณ์ของแบรนด์และการส่งข้อความแบบไม่ใช้คำพูดในภาษาที่ผู้ใช้ทุกภูมิหลังคุ้นเคย การสื่อสารกับผู้ชมเป้าหมายของทุกภาษาและภาษาถิ่นนั้นประสบความสำเร็จด้วยเทคนิคนี้ ขณะนี้สามารถได้ยินเสียงแบรนด์ของคุณในรูปแบบภาพและไม่ใช้คำพูด
30 สถิติการออกแบบเว็บอันมีค่าสำหรับปี 2021
เทรนด์การออกแบบสี
4. สีอ่อน

การใช้สีอ่อนในการออกแบบเว็บและอินเทอร์เฟซแสดงถึงความแตกต่างที่ใหญ่ที่สุดอย่างหนึ่งระหว่างการออกแบบการพิมพ์และการออกแบบเว็บ คุณภาพและการมองเห็นของสีอ่อนมักจะถูกลดทอนลงเมื่อใช้ในการออกแบบการพิมพ์ โดยสูญเสียความสมบูรณ์ของสีและปรากฏเป็นสีทึบและขุ่นมากขึ้น
สีอ่อนมีผลตรงกันข้ามบนหน้าจอ และอาจเลือกใช้สีที่เข้มและโดดเด่นกว่าด้วยซ้ำ ความคมชัดและความคมชัดของหน้าจออาจทำให้สีดังกล่าวดูเกินจริงและอาจทำให้ตามนุษย์ดูเครียดได้ นักออกแบบได้นำข้อดีของการใช้สีอ่อนมาใช้เพื่อหลีกเลี่ยงการใช้สีแบบหลัง อันที่จริง มูลค่าเพิ่มของการใช้สีอ่อนในการออกแบบเว็บนั้นขยายออกไปมากกว่าประสบการณ์การมองเห็นของผู้เยี่ยมชม — สีอ่อนยังเอื้อต่อการมีส่วนร่วมของผู้ใช้อีกด้วย
เอฟเฟกต์สีอ่อนที่ให้ความรู้สึกผ่อนคลายมักกระตุ้นให้ผู้ใช้อยู่บนหน้าเพจนานขึ้น เพลิดเพลินกับความเงียบสงบและความอบอุ่นของจานสี บนโฮมเพจของ Dockyard Social สีเหลืองอ่อนคล้ายมัสตาร์ดและสีแดงซีดจางๆ คล้ายกับพระอาทิตย์ตกดิน สร้างบรรยากาศของความสงบของจิตใจ
5. สีเนกาทีฟ

ที่ปลายอีกด้านของสเปกตรัมสี — มีแนวโน้มสีที่มีลักษณะแตกต่างไปจากเดิมอย่างสิ้นเชิง นักออกแบบจำนวนมากขึ้นเรื่อยๆ มุ่งไปที่การใช้สีที่เด่นชัด โดยเน้นที่สีหลัก ได้แก่ สีแดง สีฟ้า และสีเหลือง ซึ่งมักจะเกี่ยวข้องกับการผสมสีหลักที่ตัดกันอย่างลึกซึ้งหลายอย่าง คล้ายกับธีมที่เหมือนการ์ตูนและลวดลายสไตล์ยุค 90 เป็นไปได้โดยไม่ได้บอกว่าจานสีประเภทนี้มักกำหนดเป้าหมายไปยังผู้ชมที่อายุน้อยกว่า โดยเน้นที่บรรยากาศที่สดใสและน่าตื่นเต้น
โทนสีที่เราเห็นบนเว็บไซต์ของ Goliath Entertainment นั้นแสดงให้เห็นอย่างชัดเจนถึงเนื้อหาการออกแบบของพวกเขา — คอมพิวเตอร์รุ่นเก่าจากยุค 90, โทรศัพท์แบบหมุน, บูมบ็อกซ์ และสิ่งของที่เป็นสัญลักษณ์อื่น ๆ ที่คนยุค 90 จะระบุได้ทันที
