เทรนด์การออกแบบเว็บไซต์ที่กำลังมาแรงที่จะตามมาในปี 2022
เผยแพร่แล้ว: 2020-11-18แนวโน้มและความคาดหวังของดิจิทัลเปลี่ยนแปลงตลอดเวลา บางคนเข้ามาและอยู่เพียงชั่วขณะหนึ่ง แล้วหลงลืมไปอย่างรวดเร็วเช่นเดียวกัน อย่างไรก็ตาม คนอื่น ๆ ได้เปลี่ยนแนวการออกแบบในหลายปีต่อ ๆ ไป โดยเป็นการปลุกยุคใหม่ในการสร้างเว็บไซต์
การติดตามแนวโน้มการออกแบบเว็บไซต์ที่ร้อนแรงที่สุดและแนวทางปฏิบัติที่เป็นนวัตกรรมเป็นสิ่งสำคัญสำหรับธุรกิจทั้งหมดที่มีเป้าหมายเพื่อดึงดูดและแปลงผู้ใช้ จะดีกว่าถ้าพวกเขาสามารถบุกเบิกเทรนด์หรือพัฒนาแนวคิดดั้งเดิมที่ผู้อื่นสามารถนำไปใช้และยกระดับได้
ปี 2021 อนุญาตให้นักออกแบบสร้างแนวคิดเชิงนวัตกรรมโดยใช้ความเป็นไปได้ทางเทคนิคที่ไร้ขีดจำกัด ธีมสีเข้มและการเปลี่ยนรูปแบบใหม่กลายเป็นที่นิยมอย่างมาก พื้นที่มากมายสำหรับการท้าทายแบบเดิมๆ เป็นแรงบันดาลใจให้นักออกแบบผสมผสานภาพประกอบกับความสมจริง เล่นกับเลเยอร์ เงา และองค์ประกอบที่ลอยได้ และทดลองกับการไล่ระดับสีและฟอนต์ตัวหนาที่เปลี่ยนสีได้ ยิ่งไปกว่านั้น วิดีโอและแอนิเมชั่นที่ผู้ใช้ทริกเกอร์ได้ถูกนำมาใช้เพื่อการมีส่วนร่วมของผู้ใช้
การมุ่งเน้นไปที่ความคิดสร้างสรรค์ ความกล้าหาญ และการโต้ตอบนี้เป็นสิ่งที่จะคงอยู่อย่างแน่นอนในปี 2022 แต่มีการบิดเบี้ยวเล็กน้อย ปัจจุบันผู้เยี่ยมชมต้องการมากกว่าอินเทอร์เฟซที่ยอดเยี่ยมเพื่อมีส่วนร่วม
ในปี 2022 เราจะเห็นนักออกแบบเว็บไซต์จำนวนมากขึ้นที่ให้ความสำคัญกับการช่วยสำหรับการเข้าถึงและการใช้งาน ตลอดจนการใช้ฟังก์ชันที่ได้รับการปรับปรุงเพื่อให้ผู้เข้าชมได้รับประสบการณ์ที่ดีขึ้น
หากคุณกำลังมองหาวิธีที่จะดึงดูดสายตาผู้ใช้และเพิ่มสถานะดิจิทัลของแบรนด์ของคุณ เราขอนำเสนอเทรนด์การออกแบบเว็บไซต์ที่น่าตื่นเต้นที่สุดบางส่วนที่จะตามมาในปี 2022
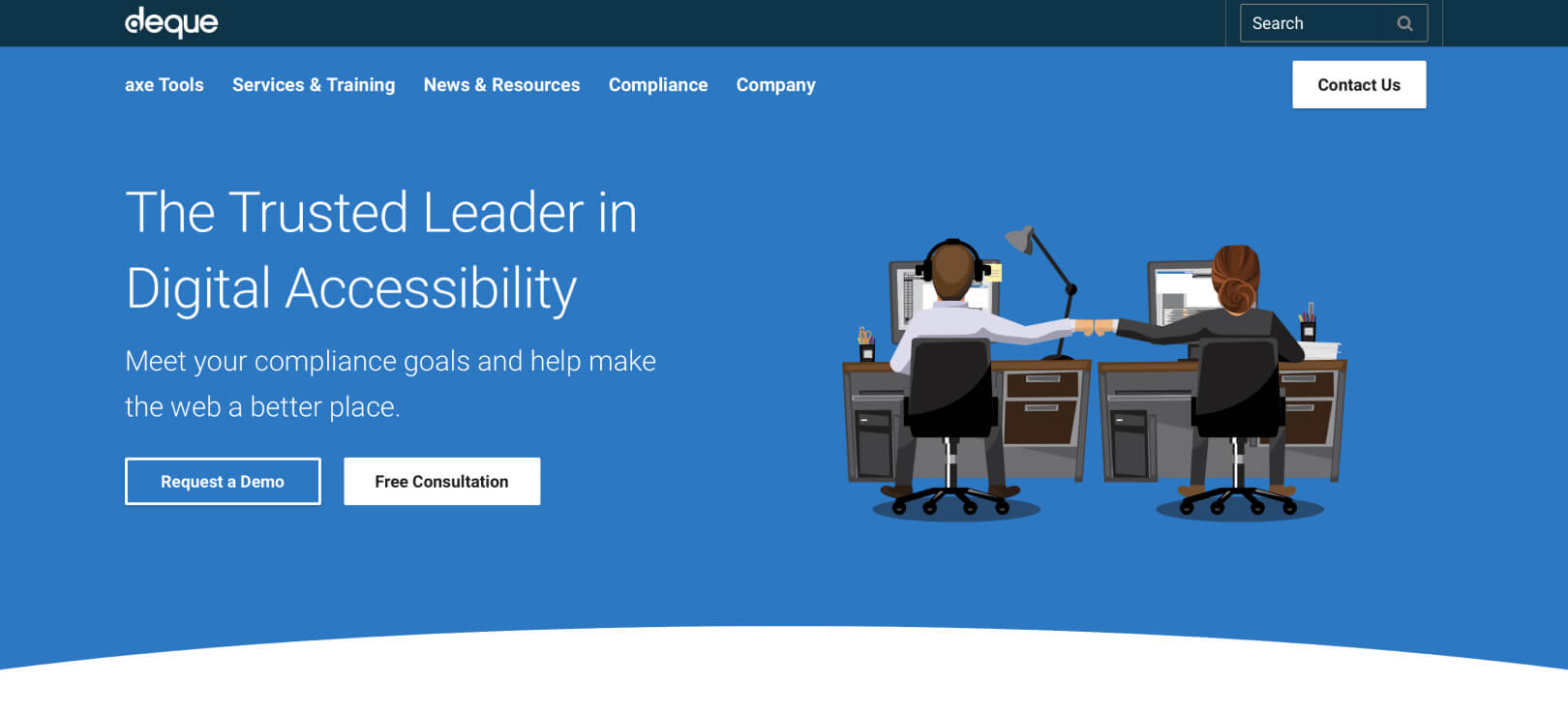
1. เน้นการช่วยสำหรับการเข้าถึง
ด้วยผู้ใช้ออนไลน์เกือบ 5 พันล้านคนทุกวัน เป็นสิ่งสำคัญที่การออกแบบเว็บไซต์จะต้องเข้าถึงได้ ครอบคลุม และพร้อมใช้งานสำหรับทุกคน
การเข้าถึงเว็บหมายถึงการออกแบบและพัฒนาเว็บไซต์ เทคโนโลยี และเครื่องมือในลักษณะที่ผู้ทุพพลภาพสามารถใช้งานได้
หากเว็บไซต์ของคุณได้รับการปรับให้เข้ากับผู้เยี่ยมชมทั้งหมด สิ่งนี้จะช่วยให้คุณเข้าถึงผู้ชมที่กว้างขึ้นซึ่งเต็มใจที่จะอยู่บนไซต์ของคุณนานขึ้นและมีส่วนร่วม การทำให้เพจของคุณสามารถเข้าถึงได้ไม่เพียงแต่เป็นประโยชน์ต่อผู้เข้าชมเท่านั้น แต่ยังเป็นประโยชน์ต่อตัวคุณเองด้วย ในอีกด้านหนึ่ง คุณกำลังให้การเข้าถึงข้อมูลและการโต้ตอบสำหรับคนพิการ ในขณะที่คุณกำลังเพิ่มอัตราการแปลงของหน้าเว็บและปรับปรุง SEO ของคุณ

แหล่งที่มา
เคล็ดลับบางประการสำหรับการเข้าถึงเว็บไซต์ที่ดีขึ้น ได้แก่:
- ใช้สีที่ตัดกันระหว่างพื้นหลังและข้อความ
- ใช้ตัวบ่งชี้โฟกัสที่ร่างลิงก์และรูปร่างบนหน้าเว็บเมื่อใช้การนำทางด้วยแป้นพิมพ์
- ติดป้ายเพื่อช่วยให้คำแนะนำ
- มีแท็กรูปภาพที่ใช้งานได้ ซึ่งช่วยส่งเสริม SEO ด้วย
2. เค้าโครงและรูปร่างไม่สมมาตร
ความไม่สมดุลได้รับความนิยมในปี 2564 และจะยังคงเป็นหนึ่งในแนวโน้มการออกแบบเว็บไซต์ที่ได้รับความนิยมในปี 2565 แนวทางนี้ท้าทายวิธีดั้งเดิมในการสร้างเลย์เอาต์ของเว็บไซต์บนกริดและนำเสนอขอบและความเป็นเอกเทศมากขึ้น
รูปร่างไม่สมมาตรมีประโยชน์ พวกเขาทำให้เว็บไซต์มีการบล็อกน้อยลงและดูน่าตื่นเต้นมากขึ้น องศาที่แตกต่างกันของรูปร่างที่ไม่สมมาตรและช่องว่างระหว่างแต่ละส่วนช่วยให้มีรูปแบบที่โดดเด่นและคาดเดาไม่ได้ ตลอดจนเส้นที่ไม่สมมาตรที่ดูสะอาดตา เพียงจำไว้ว่าต้องมีความสมดุลทางสายตาระหว่างรูปแบบต่างๆ เว็บไซต์ของคุณควรดูง่ายนอกเหนือจากการออกแบบที่มีเอกลักษณ์และมีประโยชน์ใช้สอย

แหล่งที่มา
3. ธีมสีเข้มที่เพิ่มขึ้น
ธีมสีเข้มเป็นเทรนด์ที่ไม่มีวันหายไปในเร็วๆ นี้ แอพจำนวนมากได้นำคุณสมบัตินี้มาใช้ ทำให้ผู้ใช้สามารถสลับไปมาระหว่างโหมดสว่างและโหมดมืดได้ทุกเมื่อที่ต้องการ อันที่จริง ด้วยคิวรี่สื่อ CSS ที่ได้รับการสนับสนุนที่ดีกว่า เช่น ชุดรูปแบบสีที่ต้องการ นักพัฒนาสามารถสลับไปมาระหว่างธีมสีเข้มหรือสีอ่อนได้โดยอัตโนมัติ
เทรนด์การออกแบบเว็บไซต์สุดเจ๋งนี้ถูกรวบรวมโดยแบรนด์ต่างๆ เช่น Apple, Mercedes-Benz และ Sony
สีเข้มสามารถทำให้หน้าโดยรวมดูโฉบเฉี่ยวและสง่างามยิ่งขึ้น อัตราความคมชัดที่เพิ่มขึ้นทำให้องค์ประกอบการออกแบบมองเห็นได้ชัดเจนขึ้น ซึ่งจะเป็นประโยชน์อย่างมากต่อการเข้าถึงเว็บ โหมดมืดช่วยแก้อาการเมื่อยล้า ปวดหัว และปัญหาสายตาในระยะยาว พวกเขายังยอดเยี่ยมสำหรับหน้าจอ OLED/AMOLED เนื่องจากช่วยยืดอายุหน้าจอและประหยัดพลังงานแบตเตอรี่

แหล่งที่มา
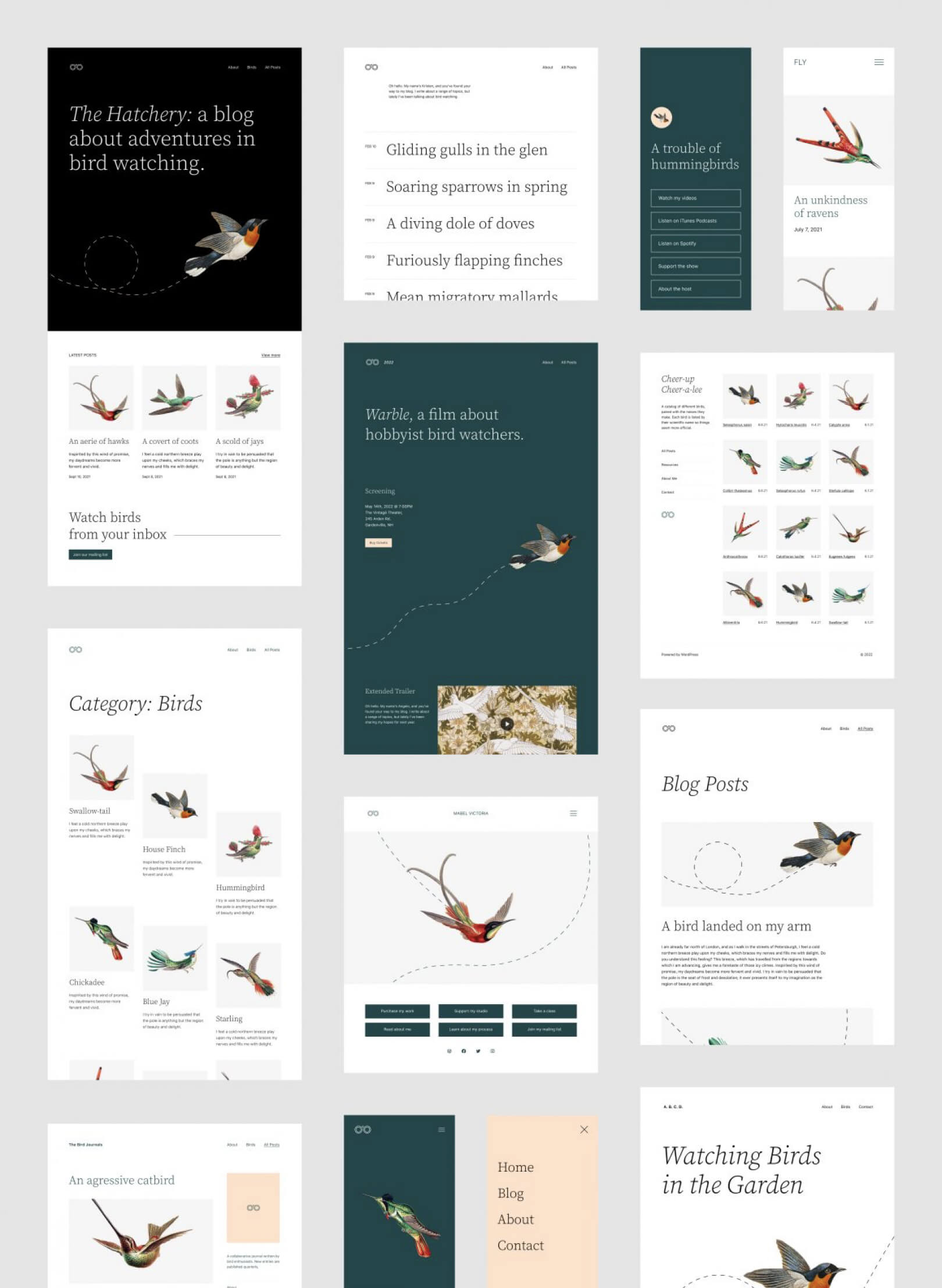
4. การใช้สีและการออกแบบอย่างสร้างสรรค์
อันที่จริงสีเป็นปรากฏการณ์ทางจิตวิทยาและมีผลอย่างมากต่อการโน้มน้าวใจของเว็บไซต์และพฤติกรรมการซื้อของผู้ใช้ มนุษย์รับรู้สีด้วยสมองมากกว่าการมองเห็น พวกเขาเชื่อมโยงเฉดสีบางสีกับอารมณ์ วัฒนธรรม ข้อความทางสังคม ความรู้สึก และเหตุการณ์โดยไม่รู้ตัว ดังนั้น การกระตุ้นอารมณ์เฉพาะในผู้เข้าชมของคุณจึงเกี่ยวข้องอย่างใกล้ชิดกับการเลือกจานสีที่เหมาะสม
การแสดงครั้งแรกมีความสำคัญและด้วยเว็บไซต์ประมาณ 2 พันล้านเว็บไซต์ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าความประทับใจแรกนั้นคงอยู่ยาวนาน
เมื่อเลือกแบบแผนชุดสีของการออกแบบเว็บ คุณยังกระตุ้นความรู้สึกที่เกี่ยวข้องกับแต่ละสีอีกด้วย การออกแบบของคุณควรสามารถดึงดูดและรักษาความสนใจของผู้ใช้ได้อย่างมีประสิทธิภาพ นอกจากนี้ยังควรสนองความต้องการทางอารมณ์ของกลุ่มเป้าหมายของคุณ ตลอดจนเพิ่มการเชื่อมโยงแบรนด์ การรับรู้ และการรับรู้

แหล่งที่มา
ในปี 2022 การใช้การผสมสีอย่างสร้างสรรค์หมายถึงการจับคู่สีที่ปกติแล้วผู้ชมของคุณไม่ได้คาดหวังว่าจะได้เห็นรวมกัน แน่นอน เพื่อไม่ให้ดวงตาของผู้มาเยี่ยมชมของคุณเจ็บปวด การผสมสีควรได้รับการปรับให้เข้ากับกราฟิก สิ่งนี้จะไม่เพียงช่วยให้ไซต์ของคุณโดดเด่นจากดีไซน์มินิมอลอื่นๆ แต่ยังเข้ากับผู้ชมของคุณได้ดียิ่งขึ้นอีกด้วย
5. แบบอักษรตัวหนา หัวเรื่องใหญ่
พาดหัวข่าวขนาดใหญ่และฟอนต์ตัวหนาไม่ใช่นวัตกรรม แต่เพิ่งเริ่มเข้ามาแทนที่การออกแบบเว็บไซต์ ทำไม? เพราะมีประสิทธิภาพและดึงดูดความสนใจของผู้มาเยือน การใช้อักษรตัวหนาช่วยเน้นข้อความที่กล้าหาญและโดดเด่น และกระตุ้นให้ผู้ใช้ดำเนินการ
นอกจากนี้ ผู้เข้าชมมักจะอ่านพาดหัวข่าวใหญ่ๆ ก่อน นั่นคือเหตุผลที่สิ่งเหล่านี้มีบทบาทสำคัญในการสร้างความประทับใจ การใช้ฟอนต์และชื่อส่วนต่างๆ จะสร้างลำดับชั้นที่มองเห็นได้ ทำให้สามารถอ่านได้ และทำหน้าที่เป็นแนวทางเมื่อคุณมีข้อมูลจำนวนมากปรากฏขึ้น

แหล่งที่มา
การออกแบบตัวอักษรที่รัดกุม เช่น การออกแบบสไตล์วินเทจ สามารถทำให้หน้าเว็บของคุณดูทันสมัยได้ แต่ไม่ว่าสไตล์ของคุณจะเป็นแบบใด สิ่งสำคัญคือต้องแน่ใจว่า แบบอักษรนั้นมีขนาดเหมาะสมบนอุปกรณ์ทั้งหมด
แบบอักษรที่ปรับเปลี่ยนได้ช่วยได้ที่นี่ แบบอักษรเหล่านี้ช่วยให้นักออกแบบสามารถหารูปแบบต่างๆ มากมายจากไฟล์เดียว ทำให้ง่ายต่อการปรับแบบอักษรสำหรับมุมมอง การวางแนว อุปกรณ์ ฯลฯ ที่หลากหลาย และไม่ต้องพูดถึง แบบอักษรที่ปรับเปลี่ยนได้ช่วยให้องค์ประกอบการพิมพ์มีความยืดหยุ่นมากขึ้น และลดข้อจำกัดในปัจจุบันโดยไม่ต้องสงสัย รูปแบบตัวอักษร

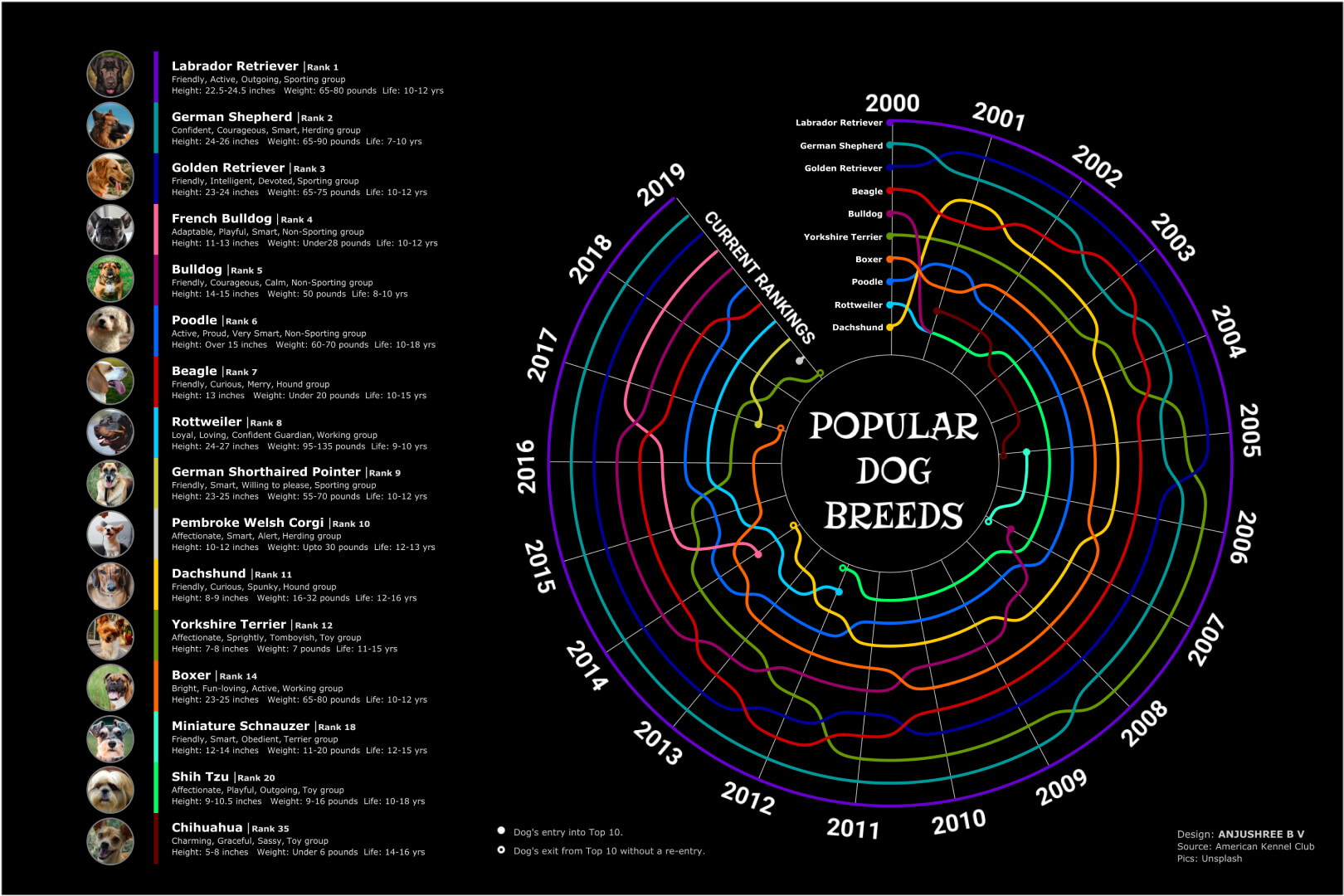
6. การแสดงข้อมูล
มนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้ ดังนั้นจึงปฏิเสธไม่ได้ว่าพวกเขาตอบสนองต่อกราฟิกได้ดีกว่าคำพูดและตัวเลข ในปี 2022 ข้อมูลจะเป็นประโยชน์อย่างยิ่งต่อหน้าเว็บของคุณ อย่างไรก็ตาม แม้ว่าผู้ใช้จะสนใจเกี่ยวกับสถิติ แต่พวกเขาก็ไม่ชอบที่จะรู้ว่ามันหมายถึงอะไร
การนำเสนอตัวเลขอย่างชาญฉลาดจะเน้นย้ำข้อมูลที่คุณให้อย่างมาก การแสดงข้อมูลเป็นภาพจะกำหนดข้อเท็จจริงและตัวเลขที่น่าเบื่อให้เป็นกราฟิกที่ดึงดูดใจ ซึ่งทำให้มีความเกี่ยวข้องและเข้าใจง่ายมากขึ้น ช่วยให้ผู้ใช้เข้าใจข้อมูลเฉพาะทางธุรกิจได้ดีขึ้น
แนวทางปฏิบัตินี้ยังช่วยให้ผู้ใช้ตัดสินใจทางธุรกิจอย่างมีข้อมูลโดยใช้ข้อมูลที่แสดงเป็นภาพกราฟิก ซึ่งต่างจากรายงานแบบตารางขนาดยาว ไม่ต้องพูดถึง เป็นประโยชน์อย่างยิ่งสำหรับบุคคลที่มีระดับทักษะที่แตกต่างกันในการวิเคราะห์ข้อมูล
นอกจากนี้ อินโฟกราฟิกยังเป็นเนื้อหาที่สามารถแชร์ได้สูง โดยขึ้นอยู่กับว่าพวกเขารวมเข้ากับการออกแบบเว็บไซต์ของคุณอย่างไร และสามารถนำการเข้าชมใหม่มาสู่เว็บไซต์ของคุณได้

แหล่งที่มา
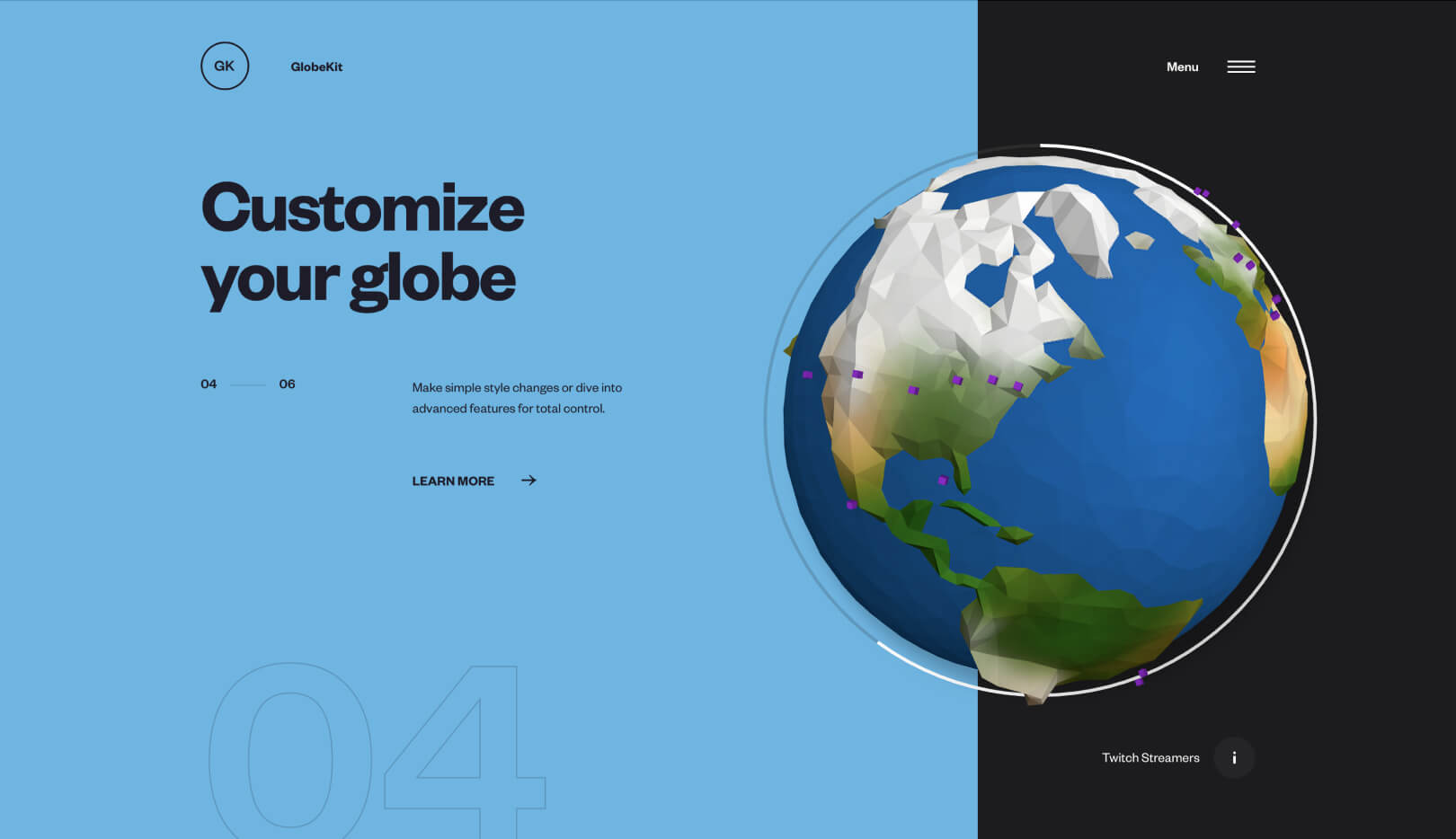
7. การออกแบบเชิงโต้ตอบ, 3D และไมโครแอนิเมชั่น
ภาพประกอบต้นฉบับที่น่าทึ่งนั้นน่าทึ่งมาก แต่ในปีนี้ คุณจะต้องเพิ่มการเคลื่อนไหวให้กับอินเทอร์เฟซของคุณ ฟีเจอร์เว็บเชิงโต้ตอบ เช่น การเลื่อนที่ไม่ใช่แบบดั้งเดิมหรือแอนิเมชั่นที่ทริกเกอร์การเลื่อน ให้ผู้ใช้ได้รับประสบการณ์การใช้งานผ่านเว็บไซต์ของคุณ และรับประกันการเดินทางของผู้ใช้ที่ง่ายดายและง่ายดายยิ่งขึ้น
องค์ประกอบและภาพ 3 มิติขยายขอบเขตระหว่างเสมือนจริงและเสมือนจริง และกระตุ้นให้ผู้ใช้ใช้เวลามากขึ้นในหน้าใดหน้าหนึ่งโดยเฉพาะ แอนิเมชั่นและไมโครแอนิเมชั่นเป็นทางเลือกที่ยอดเยี่ยมสำหรับวิดีโอ เป็นอีกหนึ่งเทรนด์มาแรงในปี 2022 สำหรับการออกแบบ UI/UX นอกจากนี้ยังเบากว่ามากบนเว็บไซต์ของคุณเมื่อเทียบกับวิดีโอ และไม่ส่งผลต่อเวลาในการโหลดมากนัก
เพื่อประสบการณ์ผู้ใช้ที่สมบูรณ์และสมจริง เว็บไซต์ของคุณต้องรวดเร็วและปรับให้เหมาะสมกับเว็บ ใช้องค์ประกอบการออกแบบเชิงโต้ตอบเหล่านี้อย่างชาญฉลาดเพื่อให้แน่ใจว่าหน้าเว็บของคุณทำงานได้ดีเป็นพิเศษ

แหล่งที่มา
8. เสมือนแต่เกือบจริง (VR)
ต้องการยกระดับแอนิเมชั่น 3 มิติหรือไม่? เรามีจดหมายให้คุณสองฉบับ – V และ R
ในปี 2022 Virtual Reality จะกลายเป็นเทรนด์การออกแบบเว็บที่กำลังเติบโตอย่างแน่นอน WebVR เป็นเครื่องมืออันทรงพลังที่มอบเนื้อหาที่มีประโยชน์และมีความหมายแก่ผู้ใช้ สร้างภาพรวมของความเป็นจริงที่เป็นประโยชน์อย่างยิ่งในกระบวนการตัดสินใจซื้อ เนื่องจากมีปฏิสัมพันธ์ที่เป็นส่วนตัวมากขึ้น
ตัวอย่างเช่น แอพ Augmented Reality (AR) ของ IKEA ให้ผู้ใช้เห็นจริง ๆ ว่าเฟอร์นิเจอร์ชิ้นใหม่จะเข้ากับบ้านของพวกเขาได้อย่างไร แอปใช้เทคโนโลยีการปรับขนาดเพื่อสแกนห้องและแสดงให้ผู้บริโภคเห็นผลิตภัณฑ์เวอร์ชัน 3D ที่แสดงผลจริงตามขนาดจริงที่พวกเขาต้องการดู
Airbnb ยังได้รวม VR เข้ากับบริการของพวกเขา ทำให้ผู้ใช้มีโอกาสได้เยี่ยมชมที่พักเสมือนจริงก่อนทำการจอง เทคโนโลยีที่ใช้รวมถึงภาพถ่าย 360 องศาและการสแกน 3 มิติ ซึ่งช่วยให้แขกมีความคิดที่ดีขึ้นเกี่ยวกับสิ่งที่คาดหวังได้ง่ายขึ้น
และอย่าลืม Google Earth ที่ซึ่งใครๆ ก็เทเลพอร์ตไปยังจุดใดก็ได้ในโลก และเดินเล่นไปตามถนนในเมืองต่างๆ หรือทะยานเหนือชนบท
แม้แต่ Pinterest เพิ่งเปิดตัวฟีเจอร์ AR ที่คล้ายกับของ IKEA ทำให้ผู้ใช้สามารถทดสอบรูปลักษณ์ของสิ่งของในบ้านของตนเองได้
เทคโนโลยีนี้มีแนวโน้มที่จะปฏิวัติแนวทางการออกแบบเว็บ ซึ่งจะทำให้อุตสาหกรรมก้าวหน้ามากขึ้น VR ที่แพร่หลายยังคงได้รับการพัฒนา แต่ไม่ต้องสงสัยเลยว่ามันจะกลายเป็นส่วนสำคัญของการออกแบบแอพและเว็บเพิ่มเติม โดยเฉพาะอย่างยิ่งตอนนี้ Meta ได้จับตาดูมันและกำลังลงทุนในการทำให้ Metaverse เป็นส่วนหนึ่งของชีวิตประจำวันของเรา
9. ส่วนต่อประสานผู้ใช้เสียง (VUI)
ผู้ช่วยเสียงและการค้นหาด้วยเสียงได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา ผู้ใช้สมาร์ทโฟนประมาณ 31% ใช้การค้นหาด้วยเสียงอย่างน้อยสัปดาห์ละครั้ง ในขณะที่ 39% ของคนรุ่นมิลเลนเนียลใช้ผู้ช่วยเสียงอย่างน้อยเดือนละครั้ง
ลองจินตนาการถึงการใช้เสียงของคุณเพื่อเรียกดูร้านค้าออนไลน์แบบเดียวกับที่คุณใช้กับ Google หรือ Siri หรือ Alexa แม้ว่า Voice User Interface (VUI) จะไม่ใช่เรื่องธรรมดาสำหรับหน้าเว็บหลายๆ หน้า (แต่) นี่เป็นเทรนด์การออกแบบเว็บไซต์ที่กำลังเติบโตซึ่งต้องการความสนใจจากคุณอย่างแน่นอน
ไม่ต้องสงสัยเลยว่า VUI นั้นมีความยุ่งยากในการออกแบบ การค้นหาด้วยเสียงประมาณ 20% มีคำหลัก 25 คำ ซึ่งหมายความว่าผู้ใช้ส่วนใหญ่อาจต้องใช้คำเฉพาะเพื่อดูเนื้อหาที่ต้องการ และนักออกแบบจะต้องทำวิจัยเฉพาะผู้ใช้ซึ่งขึ้นอยู่กับหน้าเว็บที่พวกเขาออกแบบด้วย
นอกจากนี้ เทรนด์ UI/UX แห่งอนาคตนี้มีประโยชน์อย่างเหลือเชื่อเมื่อปรับปรุงการเข้าถึงเว็บ มันจะสร้างรูปแบบใหม่ในการที่ผู้ใช้เรียกดูข้อมูลอย่างแน่นอน
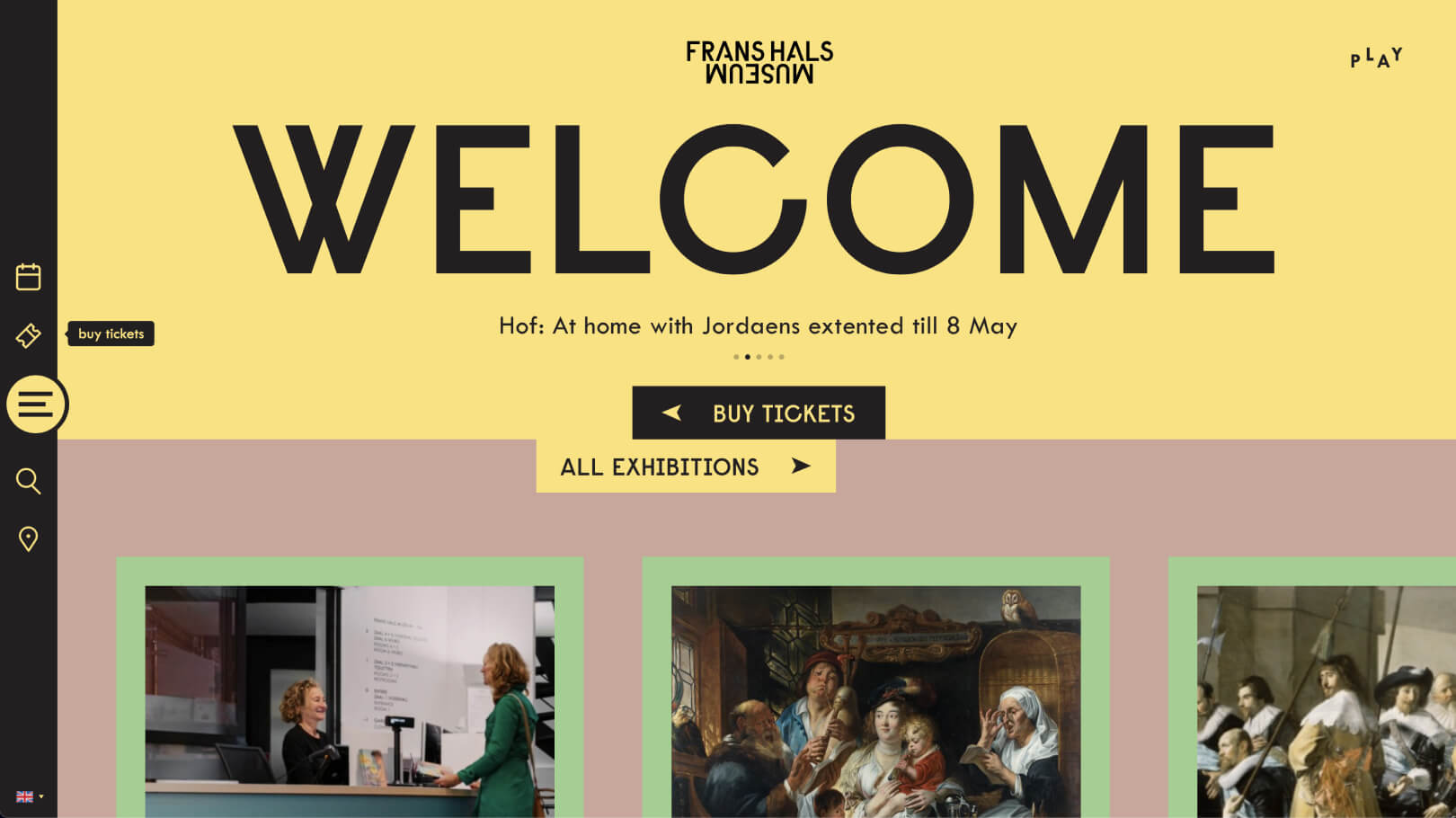
10. คิดใหม่ในส่วนของฮีโร่
ส่วนฮีโร่เป็นอสังหาริมทรัพย์ของเว็บไซต์ เป้าหมายคือการสร้างความประทับใจแรกพบที่แข็งแกร่งและดึงดูดความสนใจของผู้ใช้ ตามเนื้อผ้า เพื่อให้บรรลุเป้าหมายนี้ การออกแบบเว็บไซต์ต้องอาศัยภาพที่ทรงพลังซึ่งควรจะสร้างแรงบันดาลใจให้ผู้เยี่ยมชมและทำให้พวกเขาสัมพันธ์กัน
อย่างไรก็ตาม เทรนด์ในปี 2022 คือการหลีกเลี่ยงรูปภาพในส่วนนี้โดยสิ้นเชิง และเน้นที่ข้อความ แบบอักษร การออกแบบ และข้อความของแบรนด์
เนื่องจากคนส่วนใหญ่คุ้นเคยกับการเห็นภาพเมื่อเว็บไซต์แสดงผลบนหน้าจอ การเปลี่ยนแปลงนี้อาจส่งผลกระทบอย่างมากและดึงดูดสายตาพวกเขาในทันที มันให้ความรู้สึกว่าข้อความและการออกแบบนั้นสำคัญมาก โดยที่รูปภาพจะเป็นเพียงสิ่งรบกวนสมาธิโดยไม่จำเป็น วิธีนี้จะช่วยให้บุคคลนั้นมุ่งความสนใจไปที่เนื้อหาเว็บไซต์และส่งเสริมการมีส่วนร่วม
ผสมผสานกับสไตล์การออกแบบและตัวอักษรที่เหมาะสม ทำให้เว็บไซต์ดูหรูหราและมีระดับมากขึ้น

แหล่งที่มา
The Takeaway
แนวโน้มการออกแบบเว็บไซต์ทั้งหมดที่เราจะได้เห็นในปี 2565 มุ่งเน้นไปที่การปรับปรุงประสบการณ์ผู้ใช้ผ่านแนวทางที่สร้างสรรค์ ซึ่งหมายความว่าไม่เพียงแค่การมีเว็บไซต์ที่มีภาพที่สวยงามน่าทึ่งเท่านั้น แต่ยังเกี่ยวกับการทำให้มั่นใจว่าเว็บไซต์นั้นตอบสนอง เข้าถึงได้ และมีส่วนร่วมอย่างแท้จริง
การผสมผสานหนึ่ง สอง หรือสองสามเทรนด์การออกแบบข้างต้นสามารถยกระดับความน่าสนใจของแบรนด์ของคุณในปี 2022 ปรับปรุงความพึงพอใจของผู้ใช้ และเพิ่มอัตราการแปลงของเว็บไซต์ของคุณ เราหวังว่าคุณจะทดสอบพวกเขาและช่วยให้คุณบรรลุเป้าหมายที่คุณต้องการ
