40 แบบอักษรที่ดีที่สุดสำหรับเว็บไซต์ (ฟรีและจ่ายเงิน)
เผยแพร่แล้ว: 2020-10-07งานในการค้นหาการออกแบบตัวอักษรสำหรับเว็บไซต์ที่คุณกำลังออกแบบอาจเป็นเรื่องที่น่ากลัว ในขณะที่เขียนบทความนี้ มีฟอนต์ตระกูล Google มากกว่า 1,000 ตระกูล ฟอนต์ Adobe เกือบ 2,000 ฟอนต์ 15,000 ฟอนต์ที่ Fonts.com และเกือบ 35,000 ฟอนต์ที่ MyFonts.com
ด้วยข้อกำหนดเพิ่มเติมสำหรับฟอนต์ เช่น การจับคู่ฟอนต์ น้ำหนัก ความสามารถในการอ่าน ช่วงของสไตล์ และอื่นๆ การค้นหาฟอนต์ที่เหมาะสมสำหรับเว็บไซต์ของคุณอาจเป็นความท้าทายอย่างท่วมท้น
โชคดีที่คู่มือนี้จะช่วยคุณค้นหาแบบอักษรที่ดีที่สุดสำหรับคุณ เราได้ค้นคว้าและพบแบบอักษรที่ดีที่สุด 40 แบบสำหรับเว็บไซต์
สารบัญ
- ทำไมฟอนต์เว็บไซต์ถึงสำคัญ
- หมวดหมู่แบบอักษรที่แตกต่างกันคืออะไร?
- 1. ฟอนต์ Sans Serif
- 2. แบบอักษร Serif
- 3. แบบอักษรเล่นหาง
- 4. แบบอักษรตัวเลข
- 5. แบบอักษรเค้าร่าง
- 6. แบบอักษรวินเทจ
- 7. แบบอักษรสมัยใหม่
- วิธีที่เราเลือกแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์
- แบบอักษรที่ดีที่สุด 40 แบบสำหรับเว็บไซต์
เหตุใดแบบอักษรของเว็บไซต์จึงมีความสำคัญ
แบบอักษรเว็บไซต์คิดเป็น 90% ของการออกแบบ ดังนั้น การเลือกความรู้ที่เหมาะสมจึงมีความสำคัญต่อความสำเร็จของไซต์ของคุณ นี่คือสาเหตุสำคัญบางประการ:
1. การเลือกแบบอักษรสะท้อนให้เห็นถึงลักษณะแบรนด์ของคุณ
นักการตลาดส่วนใหญ่ทราบข้อความของแบรนด์ แต่การเลือกแบบอักษรของคุณต้องสะท้อนและแสดงถึงคาแร็กเตอร์ของแบรนด์ของคุณ ตัวอย่างเช่น แบบอักษรโรแมนติก เช่น การประดิษฐ์ตัวอักษรหรือมีมแปลก ๆ จะไม่สะท้อนถึงแบรนด์ของคุณหากคุณมีองค์กรการกุศลที่เป็นทางการ
ในทำนองเดียวกัน หากฟอนต์ของคุณต้องการสื่อถึงธนาคาร ฟอนต์ขี้เล่นจะไม่สร้างความไว้วางใจ และผู้อ่านของคุณก็อาจไม่ให้ความสำคัญกับแบรนด์ของคุณอย่างจริงจัง ดังนั้น การเลือกแบรนด์จึงเกี่ยวข้องกับการเข้าใจกลุ่มเป้าหมายของคุณ
2. ความสามารถในการอ่านและประสบการณ์ผู้ใช้
ประเด็นเหล่านี้เกี่ยวพันกัน บ่อยครั้งที่ผู้อ่านต้องเอาหน้าชิดกับหน้าจอเพื่ออ่านข้อความ การทำเช่นนั้นจะไม่ส่งผลดีต่อประสบการณ์การใช้งานของผู้ใช้ หากแบบอักษรมีขนาดเล็กเกินไป โอกาสในการขายอาจหายไปในไม่กี่วินาที ในทำนองเดียวกัน การเลือกแบบอักษรขนาดใหญ่เป็นแนวปฏิบัติที่ไม่ดีเนื่องจากพวกเขา "ตะโกน" ไปที่ผู้อ่านซึ่งเป็นอุปสรรค
นอกจากนี้ การมีแบบอักษรมากเกินไปอาจทำให้สับสนและไม่เป็นมืออาชีพ โดยเฉพาะอย่างยิ่งหากอยู่ในหน้าเดียวกัน แนวทางปฏิบัติที่ดีที่สุดคือการเลือกแบบอักษรไม่เกินสองหรือสามแบบเพื่อให้แน่ใจว่ามีความสม่ำเสมอและชัดเจนทั่วทั้งไซต์ของคุณ แบบอักษรไม่เพียงส่งผลต่อประสบการณ์ของผู้ใช้เท่านั้น แต่ยังส่งผลต่อความสนใจ ความเร็วในการนำทาง และอื่นๆ อีกมากมาย
3. การเติบโตของธุรกิจ
UX เกี่ยวข้องโดยตรงกับโอกาสทางธุรกิจ หากผู้เข้าชมรู้สึกสบายใจในการอ่านเนื้อหาไซต์ของคุณ พวกเขาอาจอยู่นานกว่าที่วางแผนไว้ โดยเฉพาะผู้เข้าชมใหม่
ไซต์ที่ให้เนื้อหาที่น่าสนใจแก่ผู้อ่านซึ่งเขียนด้วยฟอนต์ระดับพรีเมียมที่เชื่อถือได้จะดึงดูดความสนใจและดึงดูดความสนใจของผู้อ่าน การบรรลุเป้าหมายนี้จะช่วยให้คุณสร้างความไว้วางใจของผู้บริโภค เพิ่มความได้เปรียบในการแข่งขัน และปรับปรุงโอกาสทางธุรกิจและผลกำไร
แบบอักษรเป็นสิ่งจำเป็นสำหรับแบรนด์หรือบริษัทของคุณ เนื่องจากคุณต้องการให้พวกเขากระตุ้นอารมณ์เชิงบวก ให้อ่านง่าย และปรับปรุงผลกำไรของคุณ
หมวดหมู่แบบอักษรที่แตกต่างกันคืออะไร?
ฟอนต์มีหลายประเภทและหมวดหมู่ และแต่ละรูปแบบก็มีที่ขึ้นอยู่กับแบรนด์ของคุณ แบบอักษรบางแบบมีความประณีตและชัดเจนกว่า ในขณะที่แบบอักษรอื่นๆ ค่อนข้างเรียบง่ายและหลากหลายกว่า
แบบอักษรบางประเภทเหมาะสำหรับส่วนหัวที่เป็นตัวหนาและสะดุดตา ในขณะที่ประเภทอื่นๆ จะใช้ได้ดีที่สุดในย่อหน้ายาวของข้อความ หมวดหมู่แบบอักษรต่างๆ มีดังนี้:
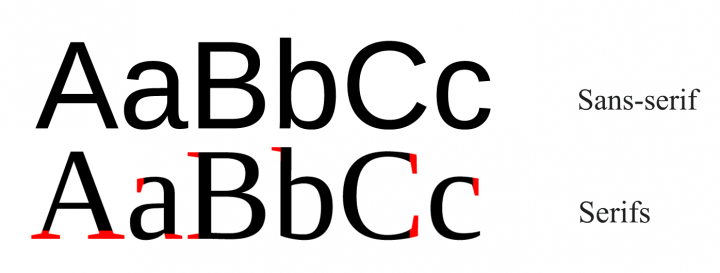
1. ฟอนต์ Sans Serif
ฟอนต์ Sans serif คือฟอนต์ที่ไม่มีเครื่องหมาย (ภาษาฝรั่งเศส: sans ) ที่ท้ายตัวอักษร ( serifs )
ฟอนต์ Sans serif มักจะเรียบง่ายในการออกแบบ ซึ่งทำให้ใช้งานได้หลากหลายทั้งในแง่ของการจัดวางและการใช้งาน พวกเขาไปได้ดีในเนื้อหาของหน้าหรือในข้อความส่วนหัว นอกจากนี้ยังสามารถใช้เพื่อทำให้การออกแบบเว็บไซต์ดูมีเอกลักษณ์
หากคุณต้องการให้ข้อความของคุณดูสะอาดตา ดูเรียบง่าย และสนับสนุนให้ผู้เยี่ยมชมอ่านหน้าจนจบ ซานเซอริฟคือฟอนต์สำหรับคุณ
2. แบบอักษร Serif

ฟอนต์ serif นั้นคล้ายกับฟอนต์ sans serif ในแง่ของการมีโครงสร้างที่มั่นคงและคาดเดาได้ แต่จะมีเครื่องหมายที่ท้ายตัวอักษรเท่านั้น ( serifs )
Serif มีประวัติอันยาวนานในด้านวิชาการพิมพ์ ซึ่งเป็นเหตุผลว่าทำไมรูปแบบตัวอักษรเหล่านี้จึงมักจะให้ความรู้สึกแบบดั้งเดิมและซับซ้อนกว่าแบบอื่นๆ ในแง่ของตำแหน่งที่คุณสามารถใช้ serif สามารถใช้ในเนื้อหาหรือข้อความส่วนหัวของหน้าเว็บ
อีกเหตุผลหนึ่งที่คุณอาจเลือกใช้ serif แทนฟอนต์อื่นๆ ก็คือการช่วยสำหรับการเข้าถึง เนื่องจากเซอริฟมาพร้อมกับเครื่องหมายที่ด้านบนและด้านล่างของอักขระ ตัวอักษรที่บางครั้งมีลักษณะคล้ายกัน (เช่น ตัวพิมพ์ใหญ่ "I", ตัวพิมพ์เล็ก "l" และตัวเลข "1") จึงสามารถแยกแยะได้ง่าย
3. แบบอักษรเล่นหาง
Cursive คือรูปแบบการเขียนด้วยลายมือที่มีอายุหลายศตวรรษ ซึ่งเดิมได้รับการออกแบบมาเพื่อให้เขียนด้วยมือได้เร็วขึ้น และน่ามองยิ่งขึ้น แต่ในยุคปัจจุบัน ตัวสะกด (หรือสคริปต์) ได้กลายเป็นรูปแบบแบบอักษรของเว็บที่ไม่เหมือนใคร ซึ่งออกแบบมาเพื่อเลียนแบบการเขียนที่วาดด้วยมือ
แบรนด์ที่เป็นสัญลักษณ์หลายแห่ง เช่น Vimeo, Ray-Ban และ Kellogs ใช้แบบอักษรตัวสะกดสำหรับโลโก้ของตน หากคุณต้องการให้ชื่อและโลโก้เว็บของคุณมีความโดดเด่นและน่าจดจำที่คล้ายกัน ฟอนต์ตัวสะกดคือฟอนต์สำหรับคุณ อย่างไรก็ตาม อาจไม่เหมาะสำหรับข้อความที่ยาวขึ้น โดยเฉพาะอย่างยิ่งเมื่อคนรุ่นใหม่ไม่ต้องเรียนการเขียนตัวสะกดอีกต่อไป
4. แบบอักษรตัวเลข
ในการพิมพ์เว็บ วิธีแสดงตัวเลขของคุณต้องใช้ความเอาใจใส่และการพิจารณาในระดับเดียวกับตัวอักษร แม้ว่าการค้นหาแบบอักษรในอุดมคติสำหรับตัวเลขอาจเป็นเรื่องยาก
ตัวเลขมักใช้สำหรับการแสดงข้อมูลเป็นภาพ เช่น ตารางราคา อินโฟกราฟิก หรือข้อเสนอพิเศษในหน้า Landing Page วิธีที่คุณแสดงตัวเลขเหล่านี้สามารถมีผลกระทบอย่างลึกซึ้งต่อความสำเร็จของหน้าเว็บของคุณ
ตัวอย่างเช่น หากคุณกำลังใช้ในตารางหรือการคำนวณ ควรใช้ตัวเลขแบบตาราง ซึ่งหมายความว่าตัวเลขแต่ละรูปประกอบด้วยความกว้างและความสูงเท่ากัน เพื่อให้ตัวเลขเรียงชิดกันและเรียงต่อกันอย่างเหมาะสม
อีกสิ่งหนึ่งที่ควรมองหาคือ ตระกูลฟอนต์มีสัญลักษณ์ตัวเลขที่เกี่ยวข้องกับสิ่งที่คุณจะใช้หรือไม่ (เช่น เครื่องหมายวรรคตอน สกุลเงิน การคำนวณ ฯลฯ) เช่นเดียวกับการเลือกแบบอักษรทั่วไป คุณจะต้องแน่ใจว่าไม่มีตัวเลขใดใกล้เคียงกันมากเกินไป เช่น ตัวเลข "1" และ "7"
5. แบบอักษรเค้าร่าง
สมมติว่ารูปแบบดั้งเดิมของ serif และ sans serifs ที่นี่ไม่เหมาะกับสไตล์ที่เป็นเอกลักษณ์ของแบรนด์ของคุณจริงๆ และการเล่นหางก็ดูไม่ค่อยเข้ากันเท่าไหร่
คุณอาจพิจารณาใช้แบบอักษรเค้าร่างในกรณีนั้น
เนื่องจากแบบอักษรที่มีโครงร่างค่อนข้างจะลดความสามารถในการอ่านของข้อความ (เนื่องจากคุณนำความกล้าออกจากอักขระเป็นหลัก) คุณจึงต้องการใช้แบบอักษรเหล่านี้เฉพาะในข้อความส่วนหัวหรือชื่อเรื่องที่ใหญ่ขึ้นเท่านั้น แต่ไม่เป็นไร เมื่อคุณมีส่วนหัวที่สั้นและเจาะจงซึ่งต้องดึงดูดความสนใจของผู้เข้าชม ฟอนต์เค้าร่างจะทำงานได้ดีอย่างแน่นอน
6. แบบอักษรวินเทจ
ดูเหมือนว่าสิ่งเก่า ๆ จะกลับมาใหม่อีกครั้ง ดังนั้นจึงไม่น่าแปลกใจที่แบบอักษรย้อนยุคหรือวินเทจจะปรากฏบนเว็บไซต์แม้จะมีรูปลักษณ์ที่ล้าสมัยก็ตาม
สาเหตุหนึ่งที่ทำให้เรโทรดูเท่อยู่เสมอก็เพราะความคิดถึง เมื่อผู้บริโภคนึกถึง “วันเก่าๆ ที่ดี” ผ่านการพิมพ์ พวกเขามักจะรู้สึกผูกพันทางอารมณ์อย่างมากกับสิ่งที่พวกเขาอ่าน
และเป็นเพราะความสัมพันธ์นี้ที่พวกเขาสร้างไว้กับอดีต แม้ว่าจะไม่ได้ทำอย่างชัดเจนก็ตาม
7. แบบอักษรสมัยใหม่
ง่ายต่อการเรียกแบบอักษรใดๆ ที่เป็นที่นิยมในปัจจุบันว่าแบบอักษร "สมัยใหม่" แต่นั่นไม่ใช่สิ่งที่เราหมายถึงจริงๆ แบบอักษรสมัยใหม่มีลักษณะบางอย่าง:
- โดยอิงจากเส้นและลวดลายเรขาคณิตที่เรียบง่าย
- พวกเขาได้รับการออกแบบน้อยที่สุดที่แกนกลางของพวกเขา
- แบบฟอร์มต้องเป็นไปตามฟังก์ชัน
- โดดเด่นด้วยสไตล์คลาสสิกและดั้งเดิม
โดยพื้นฐานแล้ว ฟอนต์สมัยใหม่ที่กลายเป็นรูปแบบเรขาคณิตที่มีขอบล้ำยุคเล็กน้อย พวกเขาอ่านง่าย แต่ก็มีความตื่นเต้นบางอย่างที่มาพร้อมกับพวกเขาเช่นกัน
แบบอักษรประเภทต่างๆ หมายความว่าอย่างไร
ฟอนต์ทุกตัวมีคาแรคเตอร์ที่เป็นเอกลักษณ์ และผู้ออกแบบฟอนต์จะใส่ความหมายเฉพาะลงในฟอนต์ที่พวกเขาสร้างขึ้น ดังนั้น เมื่อนักออกแบบเว็บไซต์เลือกแบบอักษร มันจะกระตุ้นอารมณ์เฉพาะ เช่น มีความสุข ยินดี ผ่อนคลาย หวาดหวั่น คิดบวก ล่อลวง หรือเอาจริงเอาจัง
ด้วยเหตุนี้ นักออกแบบจึงต้องเข้าใจจิตวิทยาเบื้องหลังแบบอักษรแต่ละประเภทเพื่อออกแบบเว็บไซต์ได้อย่างถูกต้อง แบบอักษรยังช่วยให้ผู้ชมได้สัมผัสวัฒนธรรมของบริษัทของคุณอย่างรวดเร็วเช่นเดียวกับสีและกราฟิกของเว็บไซต์
แม้ว่าลักษณะการพิมพ์ของ serif มักจะจัดประเภทฟอนต์ แต่ก็สามารถอธิบายได้ว่ามีบุคลิกที่เหมือนมนุษย์มากกว่า กล่าวอีกนัยหนึ่ง ลักษณะที่ปรากฏของแบบอักษร (โดยไม่คำนึงถึงคำพูด) ให้อารมณ์และความรู้สึกที่เฉพาะเจาะจง ซึ่งสามารถเปลี่ยนแปลงประสิทธิภาพของเนื้อหาของคุณได้
ดังนั้น การเรียนรู้ที่จะคาดเดาว่าฟอนต์ของคุณอาจทำให้ผู้ชมรู้สึกอย่างไรจึงเป็นการรับประกันอีกประการหนึ่งว่าเนื้อหาของคุณจะได้ผลดีที่สุด แม้ว่าจะไม่มีสมการทำนาย (ไม่มี Times New Roman เสมอเท่ากับอารมณ์เฉพาะนี้) เราเติบโตขึ้นมาในวัฒนธรรมที่มีการพัฒนาความสัมพันธ์ทางบุคลิกภาพ ดังนั้น การคาดคะเนส่วนใหญ่อาจขึ้นอยู่กับความตระหนักและสัญชาตญาณ
วิธีที่เราเลือกแบบอักษรที่ดีที่สุดสำหรับเว็บไซต์
เมื่อเลือกแบบอักษรเว็บที่ดีที่สุดสำหรับรายการนี้ เราต้องการให้แน่ใจว่าแต่ละแบบอักษรตรงตามข้อกำหนดและลักษณะเฉพาะ
- ความชัดเจน : แบบอักษรที่อักขระแต่ละตัวแยกจากกันได้ง่าย ซึ่งเป็นคุณลักษณะที่จะช่วยให้คุณปรับปรุงการช่วยสำหรับการเข้าถึงและประสบการณ์การอ่าน
- ความสามารถในการอ่าน : แบบอักษรที่ออกแบบมาเพื่อใช้ในส่วนต่างๆ ของไซต์ (เช่น แบบอักษรขนาดใหญ่ ตัวหนาในส่วนหัว เทียบกับแบบอักษรที่สะอาด
- ความสบาย/ความคุ้นเคย : แบบอักษรที่ทำให้ผู้อ่านรู้สึกสบายใจ ตัวเลือกการออกแบบเว็บที่เบี่ยงเบนไปจากบรรทัดฐานมากเกินไป สามารถสร้างประสบการณ์ที่น่าตกใจสำหรับผู้เยี่ยมชมและแบบอักษรที่ไม่คาดคิดหรือผิดปกติสามารถมีส่วนร่วมได้
ปัจจัยอื่นที่เราพิจารณาคือ น้ำหนัก ของแบบอักษร แบบอักษรเว็บจำนวนมากไม่ได้ติดตั้งไว้ล่วงหน้าใน WordPress, ธีมของคุณ หรือปลั๊กอินตัวสร้างเพจแบบลากและวาง
ซึ่งอาจทำให้เกิดปัญหากับความเร็วในการโหลดขึ้นอยู่กับวิธีการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ (รวมถึงความสม่ำเสมอในการแสดงจากเบราว์เซอร์หนึ่งไปอีกเบราว์เซอร์หนึ่ง) ดังนั้น หากนี่เป็นข้อกังวลหลักสำหรับคุณ เราได้พยายามใส่แบบอักษรที่ปลอดภัยสำหรับเว็บอย่างน้อยหนึ่งแบบอักษรในแต่ละหมวดหมู่
การรวมแบบอักษรที่ครอบคลุม หลากหลายสไตล์ (เช่น พิลึก เรขาคณิต แผ่นพื้น ฯลฯ) ก็มีความสำคัญเช่นกัน มันเหมือนกับองค์ประกอบอื่นๆ ในการออกแบบเว็บ — คุณต้องใช้แบบอักษรของคุณเพื่อผสมผสานกับบุคลิกโดยรวมของเว็บไซต์ และบางครั้งแบบอักษรพื้นฐานและเป็นที่นิยมที่สุดก็ไม่สามารถทำได้
แบบอักษรที่ดีที่สุด 40 แบบสำหรับเว็บไซต์
1. Arial

ตาม FontReach Arial เป็นแบบอักษร #1 ที่ใช้บนเว็บโดยมีเว็บไซต์มากกว่า 604,000 แห่งกำลังใช้งานอยู่ Google, Facebook และ Amazon เป็นเพียงเว็บไซต์ยอดนิยมบางส่วนที่ใช้ Arial
แบบอักษรที่ปลอดภัยสำหรับเว็บนี้สร้างขึ้นโดยนักออกแบบ Monotype สำหรับใช้ในเครื่องพิมพ์เลเซอร์ของ IBM เป็นหนึ่งในตัวเลือกที่ดีที่สุดสำหรับ UI ที่อ่านง่าย
บางทีฟอนต์นี้อาจไม่สวยงามเท่าฟอนต์อื่นๆ ในรายการนี้ แต่ฟอนต์นี้ใช้กันทั่วไปและใช้เป็นประจำ
2. ลาโต้

Lato เป็นแบบอักษรของ Google ที่ออกแบบมาสำหรับลูกค้าองค์กร แม้ว่าบริษัทจะส่งต่อการสร้างสรรค์ของนักออกแบบฟอนต์ แต่ Lato ก็ถูกนำมาใช้ใหม่และให้ชีวิตเป็นหนึ่งในแบบอักษรที่ได้รับความนิยมมากที่สุดบนเว็บ Lato ใช้บนเว็บไซต์เช่น Goodreads, WebMD และ Merriam-Webster
ด้วยความสมดุลที่ลงตัวระหว่างส่วนโค้งที่นุ่มนวลและการออกแบบที่ทนทาน แบบอักษรนี้จึงให้บรรยากาศที่ทรงพลังแต่อบอุ่น
3. มอนต์เซอร์รัต
Montserrat เป็นแบบอักษร Google ที่ได้รับแรงบันดาลใจจากป้ายจากย่าน Montserrat ของ Buenos Aires ในช่วงต้นทศวรรษ 1900 เมื่อพิจารณาถึงประวัติศาสตร์ทางสถาปัตยกรรมอันยาวนานของเมืองและความงามอันเป็นเอกลักษณ์ของถนนแคบ ๆ (เหมือนกับตัวอักษรแคบ ๆ ของแบบอักษร) เป็นที่ชัดเจนว่าเหตุใดนักพิมพ์ดีดจึงพบแรงบันดาลใจในนั้น
ฟอนต์ sans serif ที่มีชีวิตชีวาและสวยงามนี้ได้รับการออกแบบมาโดยเฉพาะสำหรับการอ่านอย่างรวดเร็ว ดังนั้นจึงทำงานได้ดีในเนื้อหาที่มีขนาดเล็กกว่าบนเว็บ
4. นอย เฮลเวติกา

Neue Helvetica เป็นแบบอักษรที่ได้รับความนิยมสูงสุดเป็นอันดับสองบนเว็บ โดยมีเว็บไซต์มากกว่า 218,000 แห่ง เช่น Facebook, Yahoo และ eBay ใช้งาน ความนิยมของมันนั้นสมเหตุสมผลไม่เพียงแค่เมื่อคุณดูประวัติอันยาวนานในการเรียงพิมพ์เท่านั้น แต่ยังรวมถึงเวอร์ชัน "Neue" ที่ปรับปรุงใหม่และปรับปรุงใหม่อย่างมากด้วย เป็นข้อความที่เรียบง่าย อ่านง่าย และทำงานได้ดีพอๆ กับข้อความส่วนหัวและเนื้อหา
ตระกูลแบบอักษรมาพร้อมกับแบบอักษรที่แตกต่างกัน 128 แบบ ครอบคลุมทั้งแบบเบา หนัก แบบโรมัน เค้าร่าง แบบย่อ และรูปแบบอื่นๆ
5. Roboto

ในขณะที่โลกของเราเชื่อมต่อกันมากขึ้นและก้าวหน้าทางเทคโนโลยี จะมีเว็บไซต์มากขึ้นเรื่อยๆ ที่จะได้รับประโยชน์จากแบบอักษรอย่าง Roboto แม้ว่าแบบอักษรนี้จะให้ความรู้สึกที่ล้ำสมัยและเหมือนเครื่องจักร แต่ตัวอักษรที่เปิดกว้างก็ให้ความรู้สึกที่เป็นมิตร

เดิมที Google ออกแบบมาให้เป็นฟอนต์ระบบ Android ตอนนี้ซานเซอริฟสไตล์นีโอพิลึกนี้ใช้บนเว็บไซต์อย่าง YouTube, Flipkart และ Vice.com
6. ลอร่า
Lora เป็นฟอนต์ serif ร่วมสมัย แม้ว่างานนี้จะสำเร็จลุล่วงในแง่ของการช่วยให้ผู้เยี่ยมชมเว็บไซต์อ่านเนื้อหาจำนวนมาก แต่การปัดแปรงที่เป็นเอกลักษณ์ที่ส่วนท้ายของตัวละครทำให้แบบอักษรนี้มีกลิ่นอายของศิลปะมากกว่าเซอริฟอื่นๆ
ดังนั้น มันจึงทำงานได้ดีในข้อความย่อหน้าของเว็บไซต์ข่าวและความบันเทิง เช่น FOX News, The Kitchn และ Urban Dictionary
7. Merriweather
Merriweather เป็นแบบอักษรของ Google ที่ออกแบบมาโดยเฉพาะเพื่อปรับปรุงความสามารถในการอ่านบนหน้าจอ คุณจะเห็นหลักฐานนี้ในเว็บไซต์ประเภทต่างๆ ที่ใช้ Merriweather เพื่อจัดรูปแบบย่อหน้า เช่น Goodreads, Coursera และ Harvard.edu
Merriweather ยังมี Sans Serif ที่เหมือนกัน ดังนั้น หากคุณกำลังสร้างบล็อกหรือเว็บไซต์ที่มีข้อความหนาแน่น การจับคู่แบบอักษรทั้งสองนี้จะทำงานได้ดีในการรักษาโฟกัสที่ข้อความและไม่รบกวนสิ่งรบกวนโดยรอบ
8. PT Serif
เดิมที PT Serif สร้างขึ้นสำหรับเว็บไซต์ที่มีผู้อ่านชาวรัสเซียจำนวนมาก ซึ่งเป็นเหตุให้มีชุดอักขระ Cyrillic แบบเต็มในตระกูลแบบอักษรนี้
ที่กล่าวว่าตัวอักษรละตินที่สมบูรณ์ก็มีให้เช่นกัน ดังนั้นแบบอักษรที่มีสัดส่วนดีนี้สามารถใช้กับเว็บไซต์ที่พูดภาษาอังกฤษได้เป็นอย่างดีเช่นเดียวกับใน AARP, Lifehack และ Hongkiat ใช้ PT Serif
9. สเปกตรัม
Spectral เป็นหนึ่งในฟอนต์ที่ใหม่กว่าในรายการนี้ แต่สมควรได้รับจุดเพราะมันจัดการเนื้อหาแบบยาวบนเว็บได้อย่างสวยงามเพียงใด สิ่งที่ดีเป็นพิเศษเกี่ยวกับฟอนต์นี้คือรู้สึกว่าใช้งานหนักน้อยกว่าพี่น้อง serif หลายๆ ตัว (สังเกตเส้นโค้งที่นุ่มนวลของตัว "j" หรือส่วนบนของ "f" โค้งไปรอบๆ)
ด้วย 14 สไตล์ที่แตกต่างกันในตระกูลแบบอักษรนี้ คุณมีหลายวิธีที่คุณสามารถนำ serif ที่มีสไตล์เรียบง่ายนี้ไปใช้
10. Times New Roman

เมื่อหนังสือพิมพ์ Times of London ต้องการแบบอักษรใหม่ในช่วงต้นศตวรรษที่ 20 หนังสือพิมพ์ดังกล่าวทำงานร่วมกับนักออกแบบ Monotype เพื่อสร้าง Times New Roman ขึ้นเอง
จนถึงทุกวันนี้ TNR ที่แปลงเป็นดิจิทัลเป็นหนึ่งในแบบอักษรที่เป็นที่รู้จัก เป็นที่นิยม และอ่านง่ายที่สุดบนเว็บ เว็บไซต์อย่าง Daily Mail, Huffington Post และ Wayfair ต่างก็ใช้เว็บไซต์เหล่านี้ เป็นโบนัส เว็บปลอดภัย (อุปกรณ์ที่ติดตั้งแบบสากลในทุกอุปกรณ์) เช่นกัน
