เหตุใดคะแนน Web Vitals จึงมีความสำคัญและจะตรวจสอบได้อย่างไร
เผยแพร่แล้ว: 2020-06-23Google เพิ่งประกาศ Web Vitals พร้อมโพสต์บน web.dev เป็นเมตริกเพื่อประเมินประสบการณ์ผู้ใช้ (UX) ของหน้าเว็บและโอกาสในการปรับปรุง ใครก็ตามที่ปรับแต่งเว็บไซต์ให้สอดคล้องกับคำแนะนำของ Google จะรู้ว่าการได้รับทิศทางที่สอดคล้องกันเกี่ยวกับสิ่งที่ควรมุ่งเน้นนั้นอาจเป็นเรื่องยาก Web Vitals พยายามขจัดความคลุมเครือนี้ด้วยแนวทางปฏิบัติที่ดีที่สุดชุดหนึ่งที่ต้องปฏิบัติตาม เจ้าของเว็บไซต์ควรปรับปรุงคะแนนและตรวจสอบเป็นระยะเพื่อให้แน่ใจว่าคะแนนยังคงสูงกว่าเกณฑ์ที่แนะนำ
Web Vitals คืออะไร
ปัจจัยหลายร้อยประการสามารถมีอิทธิพลต่อวิธีการโหลดหน้าเว็บ เช่น ขนาดหน้า ความเร็วเครือข่าย ตำแหน่งเซิร์ฟเวอร์ การบีบอัด ฯลฯ เป็นไปไม่ได้ที่จะมีคะแนนที่ดีสำหรับทุกๆ เมตริก และการเลือกรายการที่จะมุ่งเน้นเป็นสิ่งที่ท้าทาย เพราะยังไม่ชัดเจนว่าสิ่งใด เมตริกมีน้ำหนักมากขึ้น
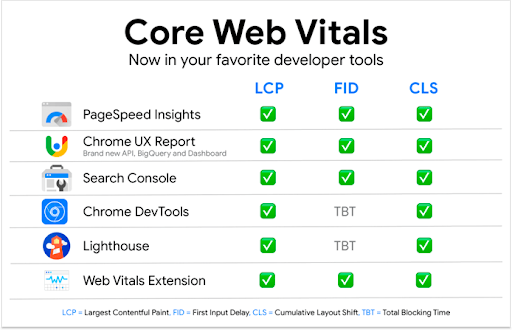
Google มีเครื่องมือมากมายที่จะช่วยให้เว็บมาสเตอร์ตัดสินใจได้ เช่น PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools และ WebPageTest อย่างไรก็ตาม สิ่งเหล่านี้มีการพัฒนาแตกต่างกันไปตามกาลเวลาและรายงานสิ่งต่างๆ ในรูปแบบต่างๆ
ตัวอย่างเช่น PageSpeed Insights ให้คะแนนประสิทธิภาพตั้งแต่ 1-100 ในขณะที่ Test My Site รายงานประสิทธิภาพเป็นเวลาโหลดเป็นวินาที ดังนั้นจึงไม่สามารถเปรียบเทียบการทดสอบเหล่านี้ได้
Web Vitals เป็นวิธีแก้ปัญหานี้ โดยมีเมตริก 3 รายการที่สำคัญที่สุดสำหรับการวัด UX
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- กะเค้าโครงสะสม (CLS)
มีการจำลองแบบในเครื่องมือต่างๆ ของ Google และให้มุมมองแบบรวมของ UX และประสิทธิภาพของเว็บไซต์

ลักษณะสำคัญของ Web Vitals คือแม้ว่าจะเป็นเพียงสามเมตริก แต่ก็แสดงถึงหมวดหมู่ที่กว้างขึ้นซึ่งเกี่ยวข้องกับ UX และประสิทธิภาพ ตัวอย่างเช่น LCP คือเวลาที่ใช้ในการวาดองค์ประกอบที่ใหญ่ที่สุดบนหน้าจอ หากคุณได้คะแนน LCP ที่ดี ก็ปลอดภัยที่จะถือว่าตัวบ่งชี้ประสิทธิภาพอื่นๆ ก่อนหน้าเหตุการณ์ LCP ได้รับการปรับให้เหมาะสม นี่คือความสวยงามของ web Vitals และเราจะพูดถึงรายละเอียดเพิ่มเติมด้านล่าง
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
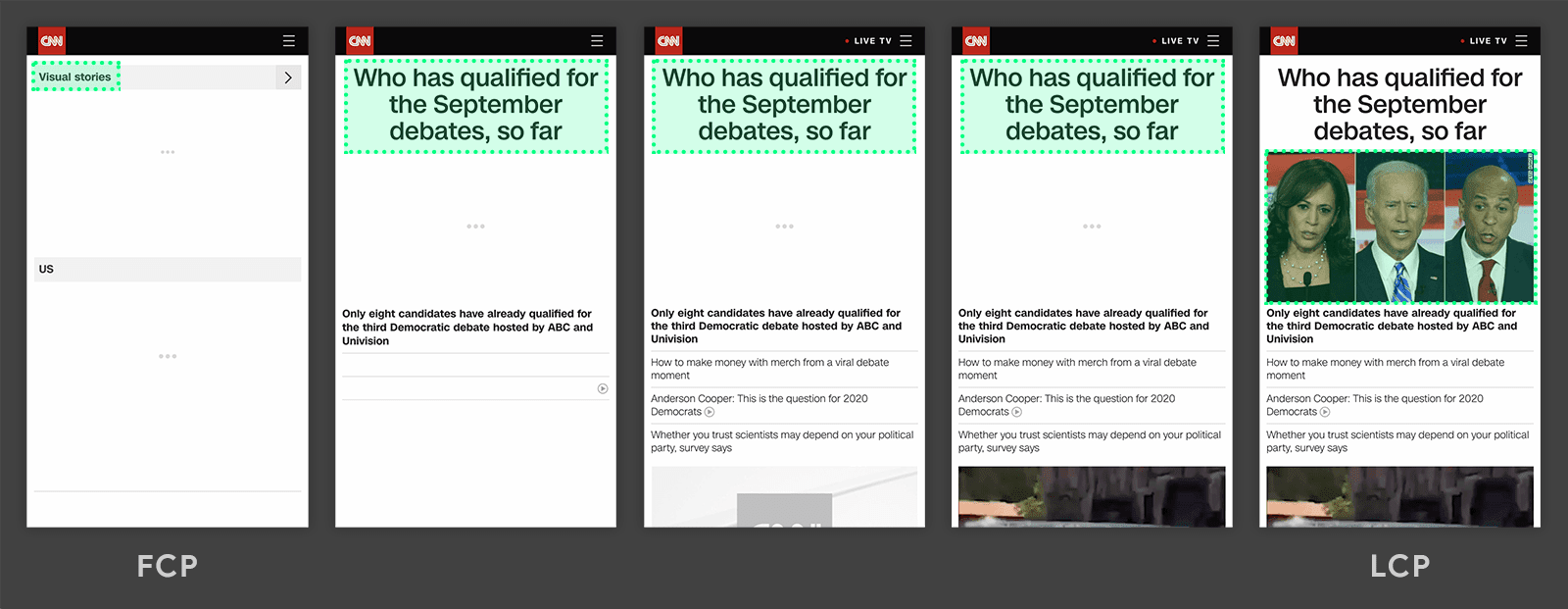
ที่ใหญ่ที่สุด Contentful Paint คือการวัดประสิทธิภาพ มันแสดงถึงช่วงเวลาที่องค์ประกอบที่ใหญ่ที่สุดและมีความหมายที่สุดแสดงบนหน้าจอและเมื่อเพจพร้อมให้ผู้ใช้โต้ตอบด้วย คะแนนที่ดีคือ 2.5 วินาทีบนมือถือและเดสก์ท็อป

เอื้อเฟื้อภาพโดย web.dev
การเพิ่มประสิทธิภาพ
การได้รับคะแนน LCP ที่ดี สามารถทำได้โดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดตามปกติ:
- ตรวจสอบให้แน่ใจว่าเวลาตอบสนองของเซิร์ฟเวอร์นั้นรวดเร็วและอยู่ใกล้กับผู้ใช้
- ใช้ CDN เพื่อแสดงเนื้อหาแบบสแตติกจากเซิร์ฟเวอร์ขอบ
- แคชเนื้อหาที่ไม่เปลี่ยนแปลงบ่อย
- เพิ่มประสิทธิภาพ CSS โดยการลดขนาด ฝัง CSS ที่สำคัญ และเลื่อนส่วนที่เหลือออกไป
- จำกัดการแสดงผลฝั่งไคลเอนต์ด้วย JavaScript หากเป็นไปได้
- ในกรณีที่จำเป็นต้องใช้ JavaScript ให้เพิ่มประสิทธิภาพการส่งโดยการลดขนาด แทรก JS ที่สำคัญ และเลื่อนส่วนที่เหลือออกไป
- บีบอัดรูปภาพ
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
First Input Delay คือการวัดการตอบสนอง วัดระยะเวลาที่เพจจะตอบสนองหลังจากที่ผู้ใช้โต้ตอบกับเพจนั้น การคลิกบนหน้าเพจและเกิดความล่าช้าก่อนที่จะมีการตอบกลับเป็นประสบการณ์ที่น่าผิดหวังอย่างมาก FID ระบุปริมาณกระบวนการนี้และกำหนดเกณฑ์ให้น้อยกว่า 100 มิลลิวินาทีว่าดี
การเพิ่มประสิทธิภาพ
ผลกระทบที่ใหญ่ที่สุดต่อ FID คือการดำเนินการ JavaScript ฝั่งไคลเอ็นต์ เนื่องจากเบราว์เซอร์ไม่สามารถตอบสนองเหตุการณ์ได้หากกำลังประมวลผลโค้ดบนเธรดหลัก ไม่สามารถหลีกเลี่ยง JavaScript บางอย่างที่ส่วนหน้าได้ แต่มีเทคนิคบางอย่างเพื่อให้มั่นใจว่าการแสดงมีประสิทธิภาพ:
- ย่อขนาดและบีบอัดไฟล์ JavaScript
- ชะลอ JavaScript ที่ไม่สำคัญด้วยแอตทริบิวต์ async หรือ defer
- ลดเวลาดำเนินการโดยรวมโดยทำให้โค้ดของคุณมีความคล่องตัวมากที่สุด
- ใช้การแยกโค้ด (ให้บริการ JavaScript เมื่อจำเป็นเท่านั้น แทนที่จะเป็นไฟล์ app.js ไฟล์เดียวสำหรับทั้งไซต์)
กะเค้าโครงสะสม (CLS)
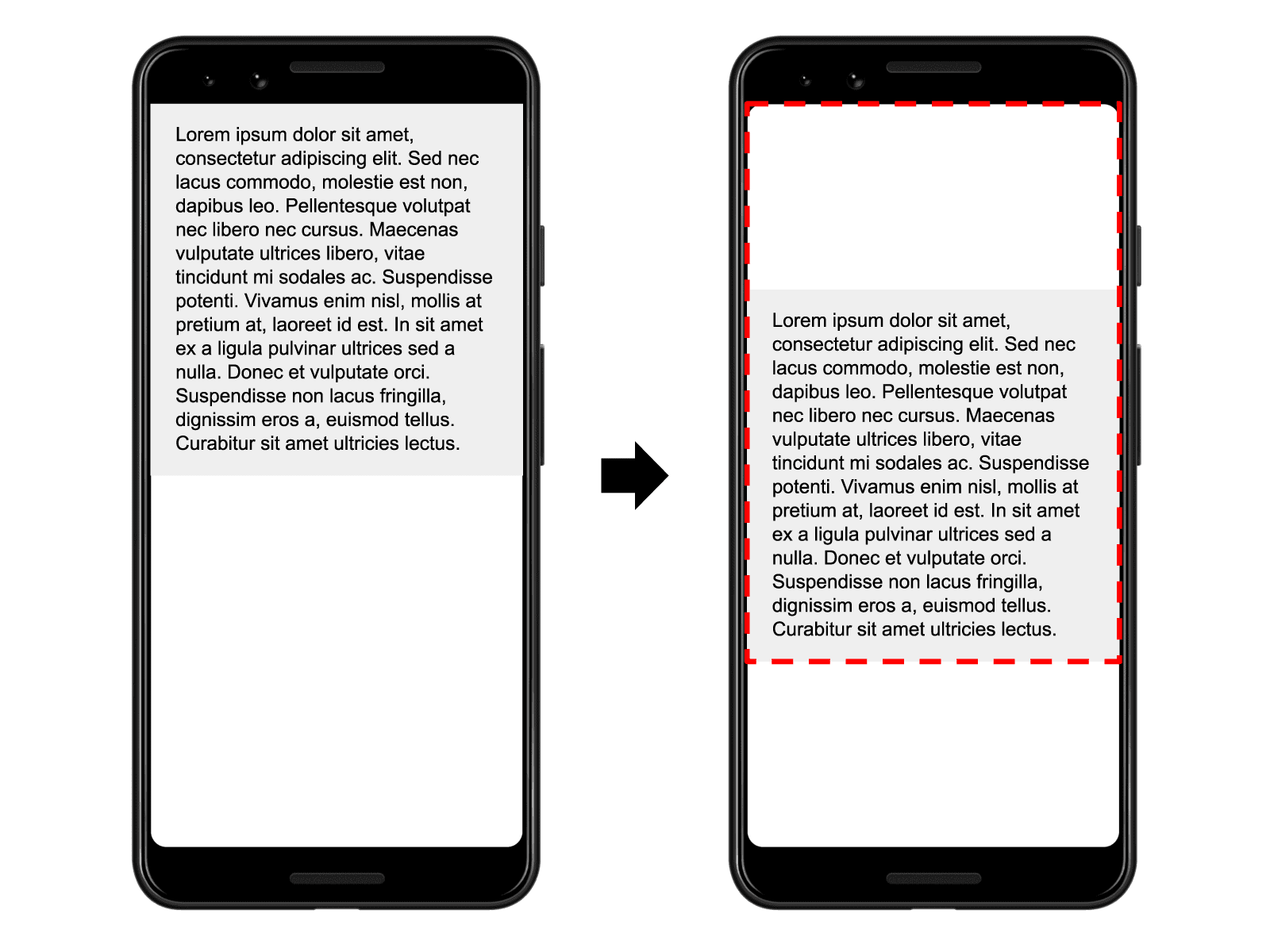
Cumulative Layout Shift วัดความเสถียรของภาพ นี่คือเมตริกใหม่ที่วัดว่าหน้าเว็บเลื่อนหรือเคลื่อนไปมากน้อยเพียงใดหลังจากการโหลด หากคุณเคยพยายามคลิกที่บางสิ่ง แต่หน้านั้นขยับขณะที่นิ้วของคุณกดปุ่ม คุณจะคุ้นเคยกับความเลวร้ายของ UX เนื่องจากมันบังคับให้คุณค้นหาองค์ประกอบและพยายามคลิกเป็นครั้งที่สอง ที่แย่ไปกว่านั้นคือเมื่อคุณพยายามคลิก แต่การเปลี่ยนหน้าทำให้คุณคลิกอย่างอื่น


เอื้อเฟื้อภาพโดย web.dev
ในภาพด้านบน จินตนาการว่าคุณเริ่มอ่านบรรทัดแรกเท่านั้นเพื่อให้มันกระโดดลงมาจากหน้าจอ นี่คือ Cumulative Layout Shift และ Google แนะนำให้คะแนน CLS น้อยกว่า 0.1 เพื่อให้ได้สถานะที่ดี
การเพิ่มประสิทธิภาพ
CLS นั้นง่ายต่อการปรับแต่ง โดยทำตามคำแนะนำเหล่านี้:
- จำกัด การฉีดเนื้อหาแบบไดนามิกหลังจากการโหลดหน้า
- หากต้องการแทรกเนื้อหาแบบไดนามิก ให้ตั้งค่าขนาดใน div ภายนอก
- กำหนดขนาด (ความกว้างและความสูง) ของรูปภาพเพื่อให้เบราว์เซอร์จองพื้นที่ในขณะที่โหลดรูปภาพ
- กำหนดขนาดของโฆษณาและการฝัง
- หลีกเลี่ยงการใช้แบบอักษรบนเว็บที่จะแทนที่แบบอักษรเริ่มต้นหลังจากโหลด
เหตุใด Web Vitals จึงมีความสำคัญ
Vitals เป็นความคิดริเริ่มจาก Google ดังนั้นเมื่อประเมิน UX ของเว็บไซต์ จึงมีแนวโน้มสูงที่พวกเขาจะใช้คะแนน Vitals เป็นปัจจัยในการตัดสินใจ หาก Google คิดว่าไซต์ของคุณทำงานได้ดี พวกเขาจะพิจารณาในเกณฑ์ดี และอาจนำไปสู่ผลลัพธ์เชิงบวกในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP)
Vitals มีความสำคัญเนื่องจากเป็นตัวแทนของเมตริกที่หลากหลายซึ่งส่งผลต่อ UX บนไซต์ เพื่อให้ได้คะแนน Web Vitals ที่ดี ตัวบ่งชี้ประสิทธิภาพหลักอื่นๆ จำนวนมากจำเป็นต้องมีเกรดที่ดี ดังนั้นเว็บไซต์ของคุณจะมีประสิทธิภาพโดยรวมหาก Vitals ของคุณอยู่ในโซนสีเขียว
หากคุณมีข้อสงสัยเกี่ยวกับความสำคัญที่ Google มอบให้กับ Web Vitals ในขณะนี้ เพียงไปที่หน้าแรกของ Web Vitals แล้วคุณจะเห็นข้อความว่า ' เมตริกที่จำเป็นสำหรับไซต์ที่ดี '
การตรวจสอบคะแนน
การทำความเข้าใจ Vitals และปรับคะแนนให้เหมาะสมคือการต่อสู้เพียงครึ่งเดียว คุณต้องแน่ใจว่าคะแนนยังคงดีโดยการตรวจสอบอย่างสม่ำเสมอ วิธีที่ง่ายที่สุดคือการวาง URL ลงใน PageSpeed Insights บ่อยๆ หรือดูข้อมูลระดับสูงในคอนโซลการค้นหา ทั้งสองวิธีนี้เป็นความรับผิดชอบของคุณ ดังนั้นหากคุณลืมตรวจสอบ คะแนนอาจต่ำในบางครั้ง
หากคุณต้องการการอัปเดตอัตโนมัติและเป็นประจำ PageSpeedPlus จะติดตามคะแนนของ PageSpeed และ Web Vitals เป็นรายชั่วโมง มันบันทึกสิ่งเหล่านี้เมื่อเวลาผ่านไปและส่งการแจ้งเตือนเมื่อพวกเขาตก ตั้งค่าได้ง่ายมากและช่วยตรวจสอบคะแนน Vitals ในระดับหน้าเว็บ คุณจึงเห็นได้อย่างชัดเจนว่าแต่ละหน้าในเว็บไซต์ให้คะแนนอย่างไร
อย่างไรก็ตาม การหยุดพวกเขาไม่ให้ลดลงตั้งแต่แรก แทนที่จะแก้ไขหลังจากที่เริ่มใช้งานจริงจะส่งผลกระทบโดยรวมต่อการแสดงการค้นหาของคุณมากขึ้น หากคุณทำงานในองค์กร ควรถือว่าคะแนน PageSpeed และ Web Vitals เป็นการทำงานข้ามทีม ในการทำให้ UX เป็นหัวใจของการตัดสินใจทั้งหมด คุณควรทำให้รายงานปรากฏต่อผู้มีส่วนได้ส่วนเสียทั้งหมด สิ่งนี้จะช่วยปรับทีมพัฒนา การออกแบบ SEO และการตลาดให้สอดคล้องกัน และลดโอกาสที่บางสิ่งจะเผยแพร่ซึ่งส่งผลเสียต่อคะแนน
บทสรุป
Web Vitals เป็นการเปลี่ยนแปลงครั้งใหม่ในวิธีที่ Google คำนวณ UX ตอนนี้เป็นเรื่องง่ายขึ้นมากในการรับคำแนะนำที่สอดคล้องกันในเครื่องมือทั้งหมดของพวกเขา และรู้ว่าต้องเปลี่ยนแปลงอะไรในเว็บไซต์เพื่อให้สอดคล้องกับคำแนะนำของพวกเขา เป็นที่ชัดเจนว่า Google ให้ความสำคัญกับ Web Vitals ดังนั้นหากคุณต้องการปรับปรุงการแสดงตนในการค้นหา คุณควรให้ความสำคัญกับสิ่งเหล่านี้ หวังว่าคำแนะนำนี้จะช่วยให้คุณเริ่มต้นและตั้งค่าการตรวจสอบเพื่อติดตามคะแนนเมื่อเวลาผ่านไป
