ภาพพื้นหลังของเว็บไซต์ – คู่มือการออกแบบขั้นสูงสุด
เผยแพร่แล้ว: 2017-08-03ปัจจัยหนึ่งที่สามารถสร้างหรือทำลายการออกแบบเว็บไซต์ได้นั้นเกี่ยวข้องกับวิธีการตั้งค่าภาพพื้นหลังของเว็บไซต์ของคุณ
การตั้งค่าภาพพื้นหลังอาจดูเหมือนง่าย:
1. คุณพบรูปภาพจากเว็บไซต์ภาพถ่ายสต็อกฟรี
2. อัพโหลดเสร็จแล้วใช่ไหม?
ที่จริงแล้ว มีกระบวนการที่ซับซ้อนกว่านั้นมากในการทำให้ภาพพื้นหลังของเว็บไซต์ของคุณเข้ากับเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ
กระบวนการนี้ประกอบด้วยขั้นตอนสำคัญหลายประการ:
- ปรับขนาดภาพให้เหมาะสม
- กำลังวิเคราะห์จุดโฟกัส
- การเพิ่มการซ้อนทับพื้นหลัง
- ทำให้อุปกรณ์เคลื่อนที่ตอบสนองเป็นต้น
โชคดีที่มีตัวเลือกการปรับแต่งพื้นหลังรูปภาพมากมายใน Elementor กระบวนการปรับแต่งรูปภาพสำหรับพื้นหลังเว็บไซต์อย่างเหมาะสมจึงง่ายขึ้นมาก
ในโพสต์นี้ ฉันต้องการแบ่งปันแนวทางปฏิบัติที่ดีที่สุด 10 ข้อที่คุณต้องปฏิบัติตามเพื่อให้ทำงานได้อย่างถูกต้องกับภาพพื้นหลังใน Elementor
#1 - ออกแบบภาพพื้นหลังของเว็บไซต์ด้วย Wireframes
หวังว่าคุณจะไม่ทำงานหัวของคุณเมื่อตั้งค่าภาพพื้นหลัง แต่ให้ทำตามโครงร่างบางอย่างสำหรับเว็บไซต์แทน
นี่เป็นเคล็ดลับแรกและอาจสำคัญที่สุดสำหรับการใช้ Elementor
โครงลวดคืออะไร?
โครงร่างคือรูปแบบกราฟิกของเว็บไซต์หรือเพจของคุณ
Wireframes ใช้สำหรับวางแผนโครงสร้างของเว็บไซต์ก่อนที่จะสร้างจริง
คุณสามารถสร้างโครงร่างเว็บไซต์ด้วยซอฟต์แวร์ เช่น Photoshop, Axure, Sketch และ Mockplus
ในการจำลองโครงร่าง คุณควรได้รับคำอธิบายของตำแหน่งและขนาดของภาพพื้นหลังทั้งหมด ทำให้ง่ายต่อการสร้างใหม่ใน Elementor
โครงลวดป้องกันไม่ให้คุณทำผิดพลาดในการออกแบบมากมาย
ทีมนักออกแบบของเราใน Elementor ใช้ Photoshop และ Sketch เพื่อวางแผนเทมเพลตของเรา ดังนั้นคุณจะเห็นได้จากผลลัพธ์คุณภาพสูงว่านี่เป็นขั้นตอนที่ต้องมี
หากคุณไม่ได้วางแผนที่จะใช้เครื่องมือโครงร่างใดๆ หรือแม้แต่ภาพร่างผ้าเช็ดปาก เราขอแนะนำให้คุณใช้เทมเพลตที่ออกแบบไว้ล่วงหน้าของเราและสร้างขึ้นมา
แม้แต่นักออกแบบมืออาชีพมากที่สุดในโลกก็ใช้โครงลวด อย่าคิดว่าคุณแตกต่าง
แม้ว่าคุณจะไม่ใช่นักออกแบบ… อันที่จริง – โดยเฉพาะอย่างยิ่ง ถ้าคุณไม่ใช่นักออกแบบ คุณต้องมีโครงสร้างเพื่อให้แน่ใจว่าความพยายามของคุณจะไม่สูญเปล่า
การวางแผนหน้ายังช่วยจัดระเบียบภาพพื้นหลังที่คุณจะใช้
ด้วยวิธีนี้ คุณจะรู้ว่าแต่ละภาพควรมีขนาดเท่าใด นอกจากนี้ยังช่วยให้แน่ใจว่าภาพพื้นหลังไม่ขัดแย้งกับองค์ประกอบอื่นๆ ของหน้า และจัดวางอย่างลงตัวในตารางของเว็บไซต์
การสร้างภาพพื้นหลังใหม่ตามโครงลวด
เลย์เอาต์ของหน้า Elementor ประกอบด้วยส่วน คอลัมน์ และวิดเจ็ต
สิ่งเหล่านี้สามารถมองเห็นเป็นเลเยอร์ซึ่งคุณสามารถตั้งค่าภาพพื้นหลังได้
คุณยังมีวิดเจ็ตคอลัมน์ซึ่งสามารถใช้เป็นภาพพื้นหลังอีกชั้นหนึ่งได้
เมื่อคุณเริ่มทำงานเพื่อสร้างส่วนของโครงร่างใหม่ใน Elementor คุณต้องตัดสินใจก่อนว่าคุณจะวางภาพพื้นหลังของโครงร่างในระดับส่วน คอลัมน์ หรือวิดเจ็ตหรือไม่
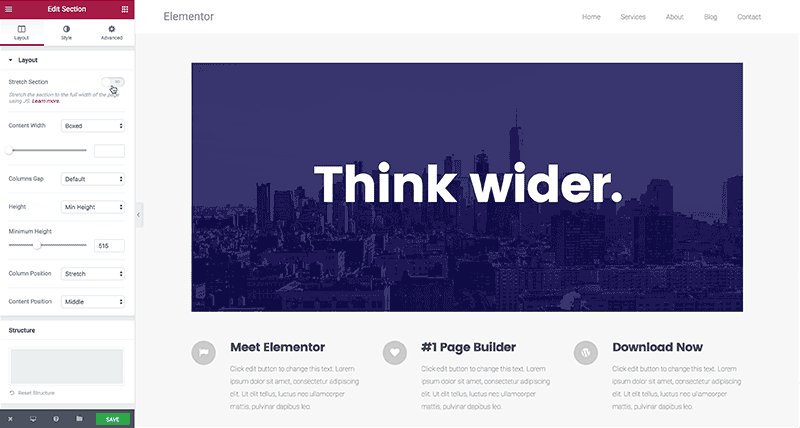
วิธีตั้งค่าภาพพื้นหลังในระดับส่วน
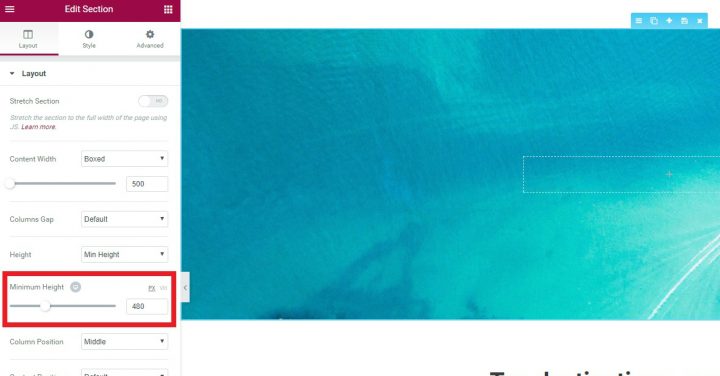
เมื่อคุณอัปโหลดรูปภาพไปยังพื้นหลังของส่วนต่างๆ เป็นครั้งแรก คุณจะเห็นส่วนเล็กๆ ของความสูงของรูปภาพพื้นหลังเท่านั้น

เนื่องจากส่วนนี้มีความสูงพื้นหลังเริ่มต้นเล็กน้อย
หากต้องการแสดงรูปภาพแบบเต็มความสูง คุณต้องเพิ่มความสูงของส่วน
คุณสามารถทำได้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี:
ไปที่ Section > Layout > Height และตั้งค่าความสูงขั้นต่ำ
หรือไปที่ส่วน > ขั้นสูง และเพิ่มช่องว่างด้านบนและด้านล่าง
การตั้งค่าภาพพื้นหลังในระดับคอลัมน์
บางสถานการณ์กำหนดให้คุณต้องตั้งค่าภาพพื้นหลังในระดับคอลัมน์
สิ่งนี้เป็นจริงเมื่อคุณต้องการให้พื้นหลังขยายเพียงบางส่วนของส่วน หรือเมื่อคุณต้องการเพิ่มเลเยอร์อื่นที่ด้านบนของพื้นหลังที่มีอยู่
ปัญหาคือโดยค่าเริ่มต้นพื้นหลังของคอลัมน์จะไม่เห็น
หากต้องการแสดงภาพพื้นหลังของคอลัมน์ คุณต้องเพิ่มวิดเจ็ตลงในคอลัมน์ วิดเจ็ตมีความสูงเริ่มต้น ทำให้มองเห็นพื้นหลังของส่วนได้
หากคุณไม่ต้องการเพิ่มวิดเจ็ตที่มองเห็นได้ คุณสามารถเพิ่มวิดเจ็ต Spacer ได้
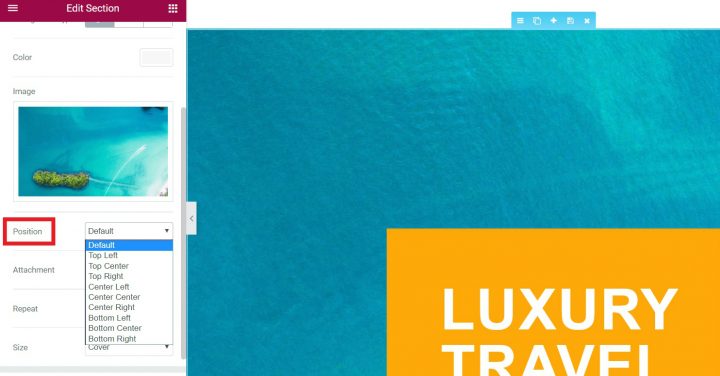
#2 - ตั้งค่าตำแหน่งภาพพื้นหลังที่เหมาะสม

คุณสามารถกำหนดตำแหน่งของรูปภาพ เพื่อให้รูปภาพได้รับการโฟกัสที่ตำแหน่งใดตำแหน่งหนึ่งจาก 9 ตำแหน่ง:
ซ้ายบน, กลางบน, ขวาบน, กลางซ้าย, กลางกลาง, กลางขวา, ซ้ายล่าง, กลางล่าง และขวาล่าง
ตำแหน่งรูปภาพช่วยให้คุณเลือกได้ว่าพื้นที่ใดของรูปภาพที่จะโฟกัส ในกรณีที่รูปภาพมีความกว้างหรือความสูงมากกว่าระยะห่างของส่วน
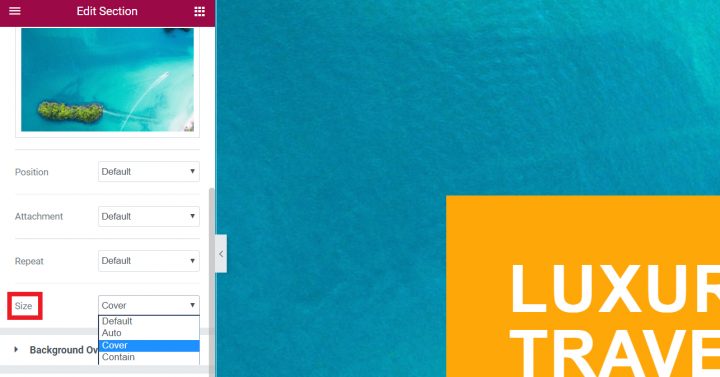
#3 - กำหนดขนาดพื้นหลังของเว็บไซต์

ในกรณีส่วนใหญ่ คุณจะอัปโหลดพื้นหลังรูปภาพที่มีขนาดใหญ่กว่าพื้นที่พื้นหลังจริง
ขอแนะนำให้ใช้รูปภาพขนาดใหญ่นี้เพื่อให้แน่ใจว่ารูปภาพจะยังคงมองเห็นได้อย่างสมบูรณ์และไม่ถูกตัดออกจากด้านข้างของหน้าจอขนาดใหญ่
มีตัวเลือกขนาดภาพสามแบบ: อัตโนมัติ ปก และบรรจุ
แต่ละรายการจะแสดงภาพพื้นหลังในลักษณะที่แตกต่างกัน
ขนาดภาพอัตโนมัติ
ขนาดภาพโดยค่าเริ่มต้นถูกตั้งค่าเป็นอัตโนมัติ
ความหมายของขนาดอัตโนมัติคือภาพพื้นหลังจะแสดงตามขนาดจริง
โดยพื้นฐานแล้ว อัตโนมัติ หมายถึงไม่มีการปรับขนาด
หากขนาดของรูปภาพคือ 1,000 พิกเซล และส่วนกว้างเพียง 800 พิกเซล รูปภาพจะถูกครอบตัดให้แสดงเพียง 800 พิกเซลบนหน้าจอ (พื้นที่ด้านซ้ายบนโดยค่าเริ่มต้น)
ขนาดภาพหน้าปก
หากคุณตั้งค่าขนาดรูปภาพเป็นหน้าปก ภาพพื้นหลังจะถูกปรับขนาดให้พอดีกับความกว้างของส่วนโดยไม่สูญเสียสัดส่วน
ซึ่งหมายความว่าอาจถูกครอบตัดที่ความสูง หากคุณเคยใช้เทมเพลตของเรา คุณอาจสังเกตเห็นว่าโดยส่วนใหญ่เราใช้ขนาดภาพหน้าปก นั่นเป็นเพราะมันทำให้แน่ใจว่ารูปภาพจะแสดงในขนาดที่เหมาะสม โดยไม่ต้องปรับขนาดมากเกินไป
เมื่อใช้ Elementor Cover เป็นตัวเลือกที่ดีที่สุดสำหรับขนาดในกรณีส่วนใหญ่ อัตโนมัติเสี่ยงต่อการแสดงรูปภาพในเวอร์ชันที่ขยายใหญ่ และ Contain เสี่ยงต่อการแสดงรูปภาพที่ปรับขนาดที่ใหญ่หรือเล็กเกินไป
หน้าปกแสดงรูปภาพที่มีขนาดที่เหมาะสม และหากมีขนาดส่วนและพื้นหลังที่ไม่ตรงกัน ด้านข้างของรูปภาพจะถูกครอบตัด หากเราแน่ใจว่าภาพพื้นหลังยังคงใช้งานได้โดยมีการครอบตัดด้านข้าง เราสามารถใช้หน้าปกเพื่อแสดงภาพพื้นหลังได้อย่างเหมาะสมในทุกอุปกรณ์ รวมถึงอุปกรณ์มือถือ
มีขนาดภาพ
หากคุณตั้งค่าขนาดเป็น มี รูปภาพจะถูกปรับขนาดเพื่อให้ทั้งความสูงและความกว้างพอดีภายในส่วน โดยคงสัดส่วนเดิมไว้
ซึ่งอาจหมายถึงการเว้นพื้นที่สีขาวไว้ทางด้านซ้ายและด้านขวาของส่วน หรือทำให้ภาพซ้ำ
บรรทัดล่าง – การใช้ขนาดภาพพื้นหลังที่พบบ่อยที่สุดใน Elementor คือการตั้งค่าภาพพื้นหลังเป็นหน้าปก และการตั้งค่าความสูงขั้นต่ำของส่วน / คอลัมน์ / วิดเจ็ตเป็นความสูงที่ต้องการ
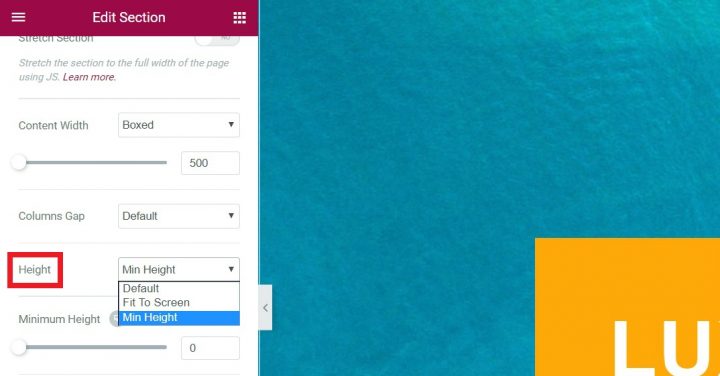
#4 - สร้างภาพพื้นหลังที่ตอบสนองต่อมือถือ

คุณสามารถกำหนดความสูงของภาพพื้นหลังได้โดยไปที่ Section > Layout
ถัดไป คุณสามารถตั้งค่าความสูงเป็นพิกเซลด้วยตนเอง เพื่อให้ได้ความสูงที่แน่นอนที่จะแสดงบนอุปกรณ์ต่างๆ
คุณยังสามารถตั้งค่าความสูงเป็น VH VH ย่อมาจากความสูงของวิวพอร์ตหนึ่งในร้อย
สิ่งนี้หมายความว่าอย่างไรในภาษาอังกฤษธรรมดา –
มาตราส่วนสามารถปรับให้เข้ากับความสูงของอุปกรณ์ที่เห็นได้ VH แต่ละรายการคือ 1% ของวิวพอร์ตทั้งหมด ทำให้สเกลทั้งหมด 100%
หากคุณตั้งค่า VH เป็น 100% รูปภาพจะใช้ความสูงของหน้าจอทั้งหมดเสมอ ไม่ว่าเราจะพูดถึงความละเอียดหน้าจอเท่าใด
สิ่งนี้ยอดเยี่ยมสำหรับการตอบสนองบนมือถือ เพราะทำให้แน่ใจว่ารูปภาพจะใช้ความสูงของหน้าจอทั้งหมดเสมอ
ในกรณีที่ความสูงของเนื้อหาส่วนเกินขนาดส่วน Elementor จะแสดงเนื้อหาทั้งหมด และส่วนนั้นจะมีความสูงเพิ่มขึ้น
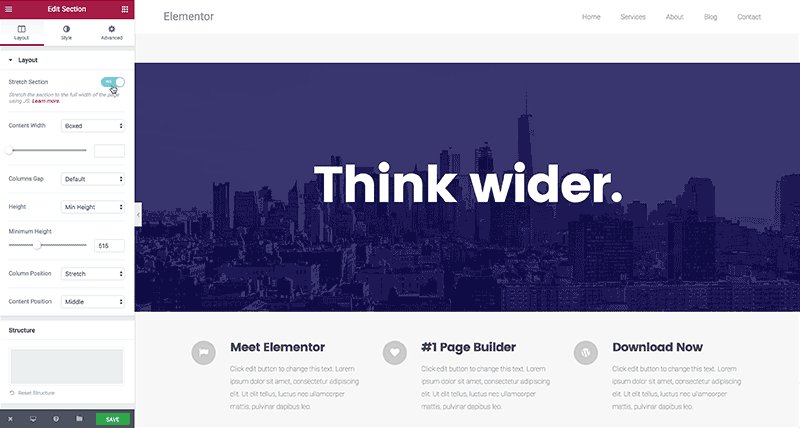
#5 - เลือกรูปภาพสำหรับเลย์เอาต์แบบกล่องหรือความกว้างเต็ม

เมื่อสร้างภาพพื้นหลังสำหรับเว็บไซต์ มีสามประเภทหลักที่ต้องพิจารณา:
1. เว็บไซต์ชนิดบรรจุกล่อง – เป็นเว็บไซต์ที่ทั้งเนื้อหาและพื้นหลังถูกบรรจุในกล่องที่มีความกว้างจำกัด
เลย์เอาต์ดังกล่าวเหมาะสำหรับเว็บไซต์ที่เนื้อหาต้องอยู่ภายในกริดที่กำหนดไว้อย่างดีและตายตัว
ตัวอย่างคือหนึ่งในเว็บไซต์ที่เกี่ยวข้องกับ WP ที่ได้รับความนิยมมากที่สุด – WPbeginner.com
อีกตัวอย่างหนึ่งคือเว็บไซต์ของเราเอง – Elementor.com

2. พื้นหลังแบบเต็มความกว้าง – เลย์เอาต์เว็บไซต์ประเภทอื่นซึ่งได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา รวมถึงตารางที่มีรูปภาพแบบเต็มความกว้าง พร้อมเนื้อหาแบบกล่อง

3. พื้นหลังแบบเต็มความกว้าง + เนื้อหา – มีบางเว็บไซต์ที่สร้างขึ้นด้วยเนื้อหาและพื้นหลังที่ครอบคลุมความกว้างทั้งหมดของหน้า ซึ่งพบได้น้อยกว่าปกติ และมักใช้สำหรับเว็บไซต์ที่มีเนื้อหาสูงและมีเนื้อหาสั้น
คุณสามารถดูตัวอย่างของเลย์เอาต์นี้ได้ในเว็บไซต์ Collage Crafting การออกแบบประเภทนี้ไม่ค่อยเกิดขึ้นบ่อยนัก ดังนั้นเราจะไม่ทำอย่างละเอียดมากกว่านี้
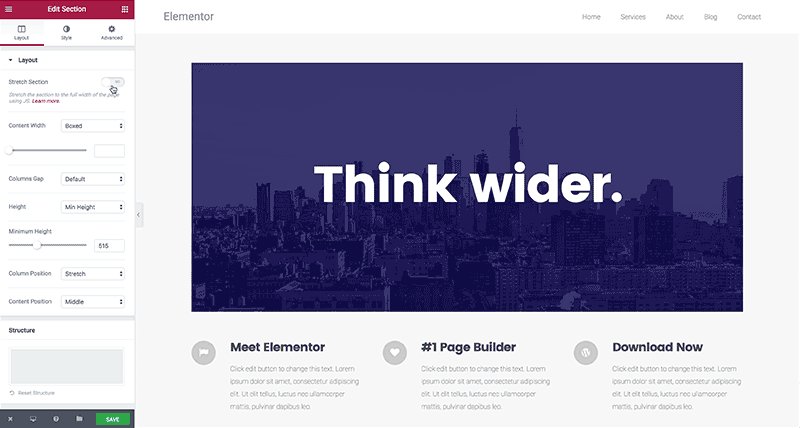
เทมเพลตแบบเต็มความกว้างหรือแบบกล่อง
เทมเพลตของ Elementor ส่วนใหญ่ใช้พื้นหลังรูปภาพแบบเต็มความกว้าง แต่ก็เข้ากันได้ดีกับเลย์เอาต์แบบกล่อง
ตัวอย่างเช่น เทมเพลต About – Startup จะมีลักษณะเช่นนี้เมื่อความกว้างเต็มความกว้าง:

แต่ยังสามารถใช้เป็นเลย์เอาต์แบบบรรจุกล่องได้:

การพิจารณาว่าคุณกำลังจัดการกับเค้าโครงแบบกล่องหรือแบบเต็มความกว้างเป็นสิ่งจำเป็น เพื่อให้ได้ขนาดภาพพื้นหลังที่เหมาะสม
#6 - ปรับขนาดภาพพื้นหลังเพื่อความเร็วที่ดีขึ้น
“ความกว้างที่เหมาะสมสำหรับภาพพื้นหลังของฉันคือเท่าใด”

นี่เป็นคำถามที่เราถูกถามบ่อยมาก
เมื่อคุณดาวน์โหลดรูปภาพจากเว็บไซต์อย่าง Unsplash เป็นครั้งแรก โดยปกติแล้วขนาดดั้งเดิมของรูปภาพจะต้องมีขนาดอย่างน้อย 4MB
ขนาดใหญ่มีประโยชน์ในแง่ของความละเอียด แต่เชื่อฉันเถอะ คุณไม่ต้องการโหลดรูปภาพขนาดเต็มนี้ลงในเว็บไซต์ของคุณ
มันจะช้าลงอย่างที่คุณไม่อยากจะเชื่อ
คุณควรปรับขนาดภาพตามความต้องการของคุณ และอาจครอบตัดเพื่อการออกแบบ
คุณยังไม่ต้องการภาพที่เล็กเกินไป ทำให้เป็นพื้นหลังแบบพิกเซล
จดขนาดภาพทั้งหมดบนเว็บไซต์ของคุณ วิธีนี้จะช่วยให้คุณครอบตัดและปรับขนาดรูปภาพทั้งหมดได้เร็วขึ้น
การตั้งค่าความสูงค่อนข้างซับซ้อนกว่า ความสูงไม่มีกฎเกณฑ์ที่ชัดเจน แต่มีขนาดทั่วไปที่คุณสามารถลองปฏิบัติตามได้
คุณไม่ต้องการให้สั้นเกินไป ส่งผลให้พื้นหลังเป็นชั้นบางๆ
อัตราส่วนทั่วไปคือ 16:9 ซึ่งเป็นอัตราส่วนของทีวีจอกว้างเช่นกัน คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพภาพได้ในคู่มือ Kinsta ที่ครอบคลุมในหัวข้อนี้
#7 - ครอบตัดรูปภาพเพื่อปรับปรุงโฟกัสและการจัดแนว
ดังที่กล่าวไว้ เราแนะนำให้สร้างเลย์เอาต์ของคุณ (แม้แต่ร่างคร่าวๆ) ในซอฟต์แวร์กราฟิกบางตัว เช่น Photoshop หรือ Sketch
นี่เป็นสิ่งสำคัญเพราะช่วยให้คุณสามารถตั้งค่าสมดุลที่เหมาะสมระหว่างภาพพื้นหลังและองค์ประกอบอื่นๆ บนหน้าของคุณ เช่น ข้อความ และไอคอน เป็นต้น
นี่เป็นวิธีที่ง่ายที่สุดในการครอบตัดรูปภาพ เพื่อให้จัดแนวได้ดีที่สุดเท่าที่จะเป็นไปได้กับวิดเจ็ต
หากคุณต้องการทำงานโดยตรงในเครื่องมือแก้ไข Elementor คุณสามารถประมาณการครอบตัดคร่าวๆ และใช้เครื่องมือฟรี เช่น Pixlr เพื่อครอบตัดรูปภาพ
นี่คือวิธีการ:
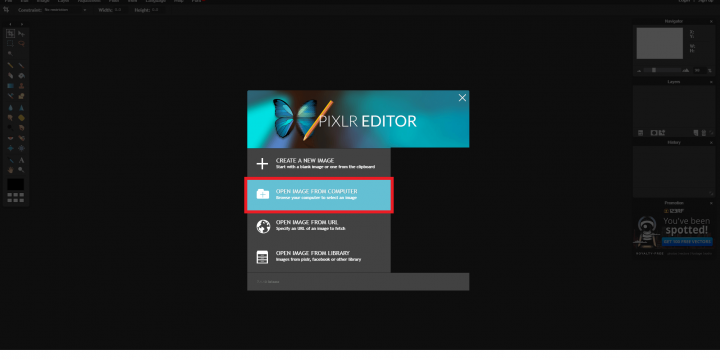
ขั้นแรก อัปโหลดรูปภาพไปที่ Pixlr:

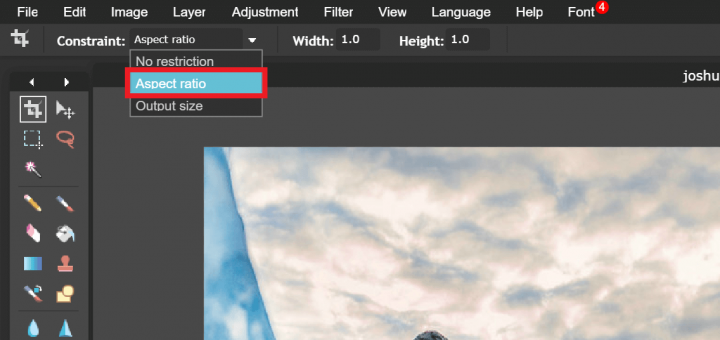
จากนั้นคลิกที่ครอบตัดและเลือกอัตราส่วนภาพ:

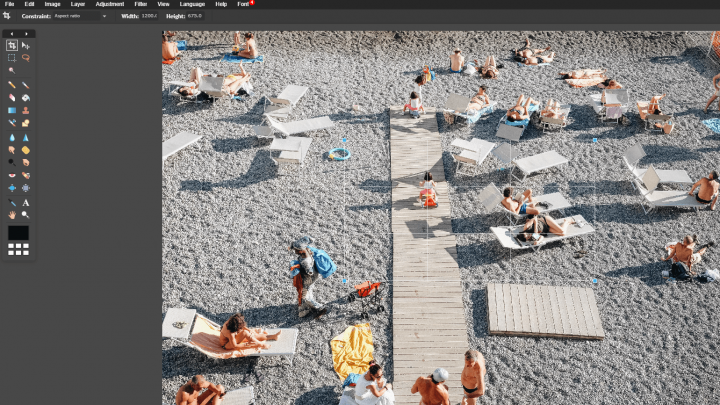
ตอนนี้ เลือกพื้นที่ที่คุณต้องการเน้น:

หลังจากใช้การครอบตัด ผลลัพธ์จะเป็นพื้นหลังที่เข้าใจและเน้นมากขึ้น:

นอกจากการครอบตัดแล้ว คุณอาจต้องการทำให้ภาพตรงและหมุนภาพ เพื่อให้องค์ประกอบในภาพปรากฏขนานกับกรอบของภาพ
คุณยังสามารถตัดสินใจที่จะแก้ไของค์ประกอบที่ไม่เกี่ยวข้องบางอย่างที่ปรากฏในรูปภาพด้วยการครอบตัด
ขณะที่คุณกำลังครอบตัด ฉันยังขอแนะนำให้จำไว้เสมอว่าวิดเจ็ตใดที่คุณวางแผนจะวางบนพื้นหลังของรูปภาพ และตรวจสอบให้แน่ใจว่าวิดเจ็ตเหล่านั้นไม่ครอบคลุมวัตถุภาพที่สำคัญใดๆ ในภาพที่คุณต้องการให้มองเห็นได้
หมายเหตุด้านข้าง – คุณสามารถใช้ตารางสามคอลัมน์ของ Pixlr และจัดตำแหน่งหัวเรื่องในการประชุมของเส้นตาราง (ซึ่งเรียกว่า 'กฎสามส่วน')
หลังจากครอบตัดเสร็จแล้ว คุณยังต้องปรับขนาดภาพให้ถูกต้อง
ใน Pixlr คุณควรไปที่ Image > Image Size และป้อนขนาดรูปภาพที่คุณต้องการสำหรับไซต์ของคุณ
ตรวจสอบให้แน่ใจว่าขนาดรูปภาพที่คุณป้อนมีขนาดเล็กกว่ารูปภาพพื้นฐาน เพื่อไม่ให้รูปภาพของคุณขยายและแตกเป็นพิกเซล
#8 - ตรวจสอบให้แน่ใจว่าจุดโฟกัสของภาพไม่สูญหาย
จุดโฟกัสหมายถึงองค์ประกอบเดียวในภาพที่ดึงดูดความสนใจของผู้ดู
การจัดการกับพื้นหลังของรูปภาพที่มีจุดโฟกัสเพียงจุดเดียวนั้นค่อนข้างซับซ้อน เนื่องจากคุณต้องการให้รูปภาพอยู่ในตำแหน่งที่ถูกต้องในทุกหน้าจอและอุปกรณ์
นี่ไม่ใช่งานง่ายๆ และต้องมีการวางแผนล่วงหน้า
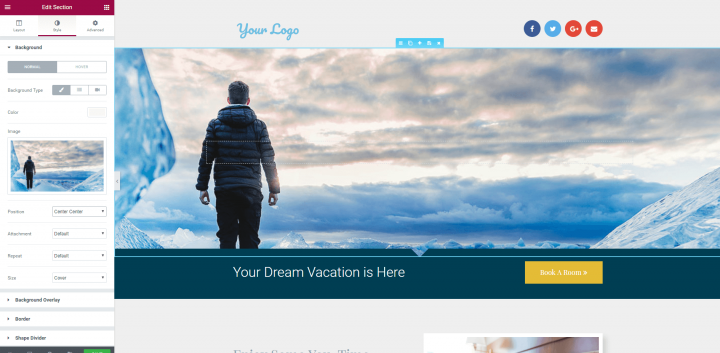
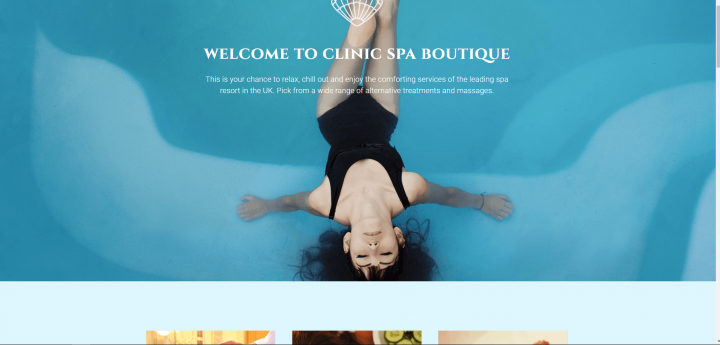
ลองนำภาพนี้จาก Unsplash ซึ่งครอบตัดและปรับขนาดเพื่อให้จุดโฟกัสอยู่ที่บุคคลทางด้านซ้าย

เนื่องจากมีจุดโฟกัสที่ชัดเจนในภาพนี้ จึงมักจะไม่ถูกดูอย่างสม่ำเสมอในทุกอุปกรณ์ ที่จริงแล้ว เมื่อฉันเปลี่ยนไปใช้มุมมองมือถือ รูปภาพของบุคคลนั้นจะหายไปโดยสิ้นเชิง:

เพื่อหลีกเลี่ยงปัญหาดังกล่าว มีวิธีแก้ไขที่เป็นไปได้สามวิธี:
1. เลือกภาพที่จุดโฟกัสไม่สำคัญมากนัก
ด้วยวิธีนี้ หากจุดโฟกัสถูกตัดบนมือถือ ภาพพื้นหลังยังคงสามารถถ่ายทอดประสบการณ์และบรรยากาศที่คุณต้องการให้ผู้ใช้ได้รับ
2. เลือกรูปภาพที่มีจุดโฟกัสตรงกลาง
ด้วยวิธีนี้ การเปลี่ยนไปใช้มุมมองอุปกรณ์เคลื่อนที่จะลบด้านข้างของรูปภาพ และจุดโฟกัสตรงกลางจะยังคงเหมือนเดิม
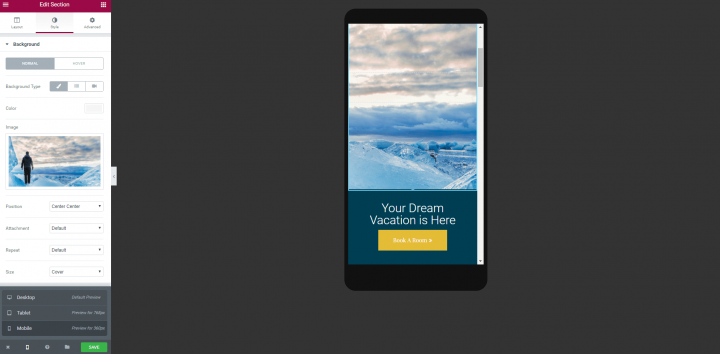
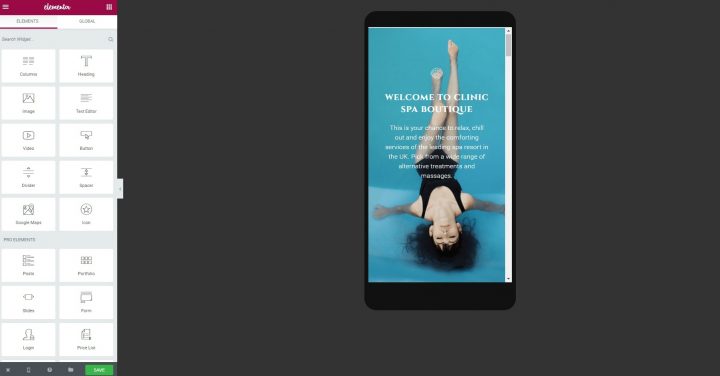
ในตัวอย่างเทมเพลต Spa ด้านล่าง รูปภาพที่อยู่ตรงกลางจะแสดงในอุปกรณ์ทั้งหมด:


สังเกตว่าเนื่องจากส่วนหัวอยู่ด้านล่าง คุณต้องตั้งค่าความสูงขั้นต่ำเป็น 100 VH ซึ่งหมายความว่ารูปภาพจะแสดงเสมอ
3. แยกรูปกับพื้นหลังออก
ตั้งค่าพื้นหลังที่ไม่มีจุดโฟกัส จากนั้นเพิ่มวิดเจ็ตรูปภาพที่ด้านบนแล้ววางในตำแหน่งที่ปรับได้
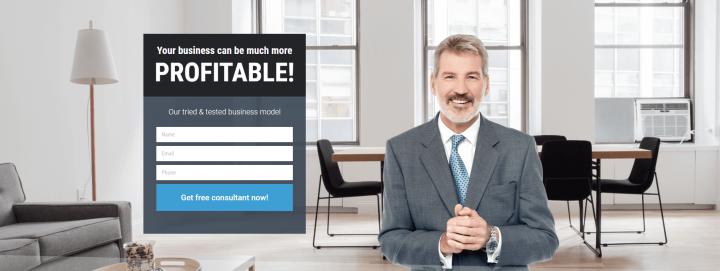
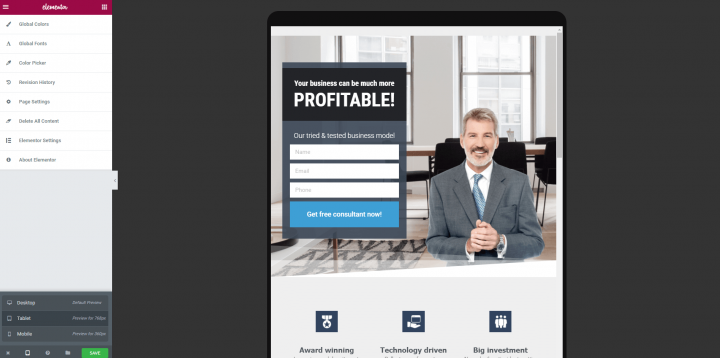
นี่คือวิธีที่เราใช้ในเทมเพลตของเรา เช่น ในหน้าเทมเพลตอสังหาริมทรัพย์ สำหรับเทมเพลตนี้ เราใช้ภาพพื้นหลังของสำนักงาน โดยวาง 2 คอลัมน์ ในคอลัมน์หนึ่งเราวางแบบฟอร์มการติดต่อและอีกคอลัมน์หนึ่งเราวางรูปภาพของนักธุรกิจ

นักธุรกิจจะอยู่ห่างจากแบบฟอร์มทั้งในมุมมองเดสก์ท็อปและแท็บเล็ต

#9 - เรียนรู้การทำงานกับภาพจริงและไม่ใช่แค่ภาพสต็อก
สิ่งที่คุณเห็นในเทมเพลตและเนื้อหาสาธิตของธีมมักจะเป็นภาพพื้นหลังแบบมืออาชีพ ซึ่งนำมาจากแหล่งข้อมูลฟรี เช่น Unsplash หรือแบบชำระเงิน เช่น Shutterstock
เนื่องจากคุณมีหน้าที่ในการปรับแต่งไซต์ที่คุณกำลังทำงานให้กับธุรกิจจริง ในกรณีส่วนใหญ่ คุณจะต้องแทนที่รูปภาพพื้นหลังเหล่านั้นด้วยรูปภาพจากธุรกิจจริงที่คุณกำลังสร้างไซต์เป็นอย่างน้อย
นี่เป็นปัญหาใหญ่จริงๆ
น่าแปลกที่ในการวิจัยของฉันที่เขียนบทความนี้ ฉันไม่ได้เจอบทความเดียวที่เกี่ยวข้องกับปัญหานี้
ใน Unsplash คุณมักจะได้ภาพดังนี้:

ธุรกิจส่วนใหญ่ไม่มีสต็อกภาพคุณภาพระดับสตูดิโอที่จัดทำโดยช่างภาพมืออาชีพเพื่อนำเสนอธุรกิจของตน
พวกเขามีภาพถ่ายจำนวนมากเช่นนี้แทน:

ค่อนข้างแตกต่างใช่มั้ย?
ไม่มีวิธีที่ชัดเจนในการลดช่องว่างนี้
การตระหนักถึงช่องว่างของคุณภาพนั้นเป็นขั้นตอนสำคัญในการพยายามทำให้ภาพของคุณสวยงามและปรับปรุงสไตล์โดยรวม
ทางออกหนึ่งที่ต้องการสำหรับปัญหานี้คือกลับไปหาเจ้าของธุรกิจและขอให้พวกเขาจ้างช่างภาพมืออาชีพและผลิตชุดภาพที่สวยงามกว่านี้เพื่อใช้เป็นพื้นหลังและเนื้อหา
อีกวิธีหนึ่งคือการใช้จุดครอบตัดก่อนหน้า และครอบตัดองค์ประกอบที่น่าสนใจน้อยกว่าของภาพโดยไม่จำเป็น
นอกจากนี้ คุณยังจะต้องปรับแต่งสี ความสมดุล แสง และคอนทราสต์อีกด้วย

#10 - เพิ่มภาพซ้อนทับเพื่อให้ได้การออกแบบที่สม่ำเสมอมากขึ้น
การใช้การซ้อนทับภาพของ Elementor คุณสามารถเพิ่มการซ้อนทับภาพสีและการไล่ระดับสีจากภายในตัวแก้ไข ส่งผลให้มีเอฟเฟกต์ที่สวยงามจริงๆ
การวางซ้อนเหล่านี้มีประโยชน์สำหรับเป้าหมายที่หลากหลาย:
1. ปกปิดภาพคุณภาพต่ำ
หากคุณใช้รูปภาพคุณภาพต่ำ คุณสามารถใช้ภาพซ้อนทับเพื่อปิดบังพื้นหลังได้
ด้วยวิธีนี้ แม้ว่าคุณภาพของภาพจะต่ำ แต่ผู้ใช้จะมองเห็นได้น้อยลง
2. เน้นหัวเรื่องหรือองค์ประกอบข้อความอื่น ๆ
ด้วยการซ้อนทับ คุณสามารถเพิ่มคอนทราสต์ระหว่างพื้นหลังและส่วนหัวได้
ซึ่งมักจะทำในส่วนฮีโร่ เพื่อให้พาดหัวข่าวโดดเด่นและเน้นย้ำมากขึ้น
สำหรับการใช้งานนี้ คุณมักจะใช้โทนสีเทาเพื่อทำให้ภาพพื้นหลังมืดลง
3. การปรับสีของภาพให้เหมาะสมกับจานสีของแบรนด์และเว็บไซต์ของคุณ
คุณสามารถใช้สีใดสีหนึ่งในจานสีหลักของเว็บไซต์ของเรา วิธีนี้จะสร้างตัวกรองสำหรับส่วนทั้งหมด
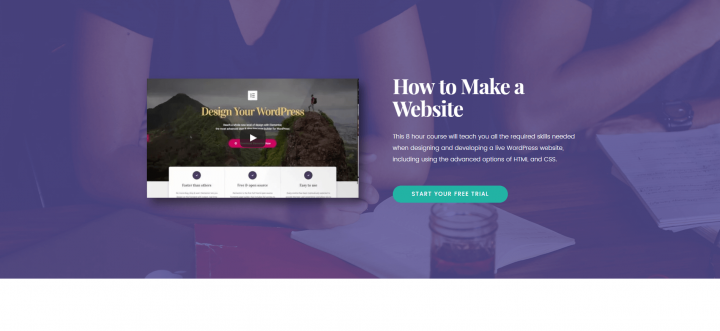
วิธีนี้ใช้ในเทมเพลต 'การศึกษาหน้าแรก':

เทมเพลตมีการวางซ้อนสีม่วง
หากคุณเลือกใช้ภาพซ้อนทับสำหรับภาพพื้นหลัง คำแนะนำของฉันคือพยายามรักษาความสม่ำเสมอให้มากที่สุด
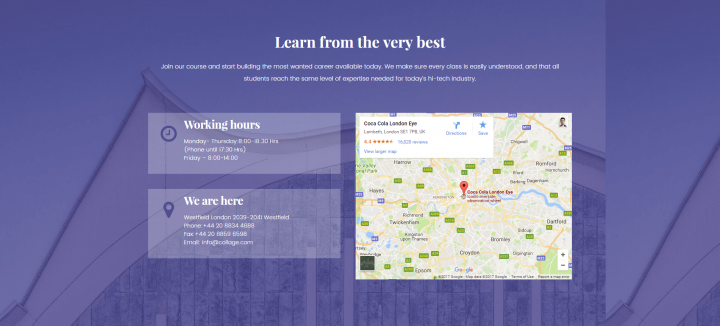
สังเกตว่าสำหรับเทมเพลตที่ฉันเพิ่งพูดถึง เราใช้โอเวอร์เลย์เดียวกันในส่วนล่างเช่นกัน:

4. กรองภาพเพื่อให้ได้ความสมดุลของสีที่สม่ำเสมอยิ่งขึ้น
การใช้ภาพซ้อนทับอีกประการหนึ่งคือการสร้างภาพที่แสดงสีที่มีลักษณะแตกต่างกันออกไปอย่างมั่นคงและสม่ำเสมอมากขึ้น
หลังจากอัปโหลดรูปภาพไปยัง Elementor แล้ว ให้ไปที่ Section > Style > Background Overlay
จากที่นี่ คุณสามารถตั้งค่าการซ้อนทับสีพื้นฐาน และเล่นกับความทึบเพื่อเพิ่มหรือลดเอฟเฟกต์
อย่าทิ้งโพสต์นี้โดยไม่ได้ดำเนินการใดๆ...
ฉันหวังว่าคู่มือนี้จะให้คำแนะนำที่สามารถนำไปปฏิบัติได้ ซึ่งคุณสามารถนำไปใช้กับภาพพื้นหลังของเว็บไซต์ที่คุณเคยใช้ก่อนหน้านี้ได้
ลองถามตัวเองว่าภาพพื้นหลังของเว็บไซต์ที่คุณใช้ในอดีตเป็นไปตามแต่ละจุดที่เราทำหรือไม่ และตั้งค่าภาพพื้นหลังทั้งหมดอย่างเหมาะสมหรือไม่
โปรดส่งเว็บไซต์ของคุณในความคิดเห็น รวมถึงรูปภาพก่อนและหลังว่าคุณปรับปรุงภาพพื้นหลังของคุณอย่างไร
หากคุณชอบบทความการสอนการออกแบบเชิงลึกประเภทนี้ โปรดแจ้งให้เราทราบในความคิดเห็นด้วย เป็นเรื่องดีเสมอที่ได้ยินว่าความพยายามของเราได้รับการตอบรับอย่างดี
