กฎ 7 ข้อในการเลือกชุดรูปแบบสีของเว็บไซต์
เผยแพร่แล้ว: 2020-08-07เนื่องจากนักออกแบบที่มีประสบการณ์ของพื้นหลังทั้งหมดสามารถบอกคุณได้ โครงร่างสีต้องใช้ความคิดและการพิจารณาอย่างลึกซึ้งในขั้นตอนการออกแบบของผู้สร้างเว็บ เนื่องจากหัวข้อนี้มีขอบเขตกว้าง จึงมีแนวทางปฏิบัติที่ดีที่สุดมากมายเพื่อสร้างชุดสีที่สมบูรณ์แบบ หลังจากที่เข้าใจถึงความสำคัญของชุดสีในกระบวนการออกแบบเว็บไซต์ เราจะมีความพร้อมมากขึ้นสำหรับการตัดสินใจเกี่ยวกับการออกแบบในอนาคตและอาชีพของเราในฐานะผู้สร้างเว็บ
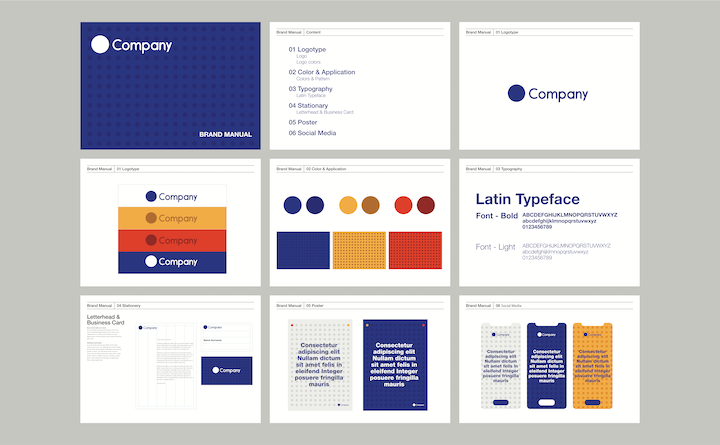
เมื่อพูดถึงการสร้างแบรนด์ โดยเฉพาะ โทนสีมักจะเป็นองค์ประกอบหลักในระบบการออกแบบหรือแนวทางสไตล์ของแบรนด์ ซึ่งเป็นชุดแนวทางที่กำหนดบุคลิกภาพของแบรนด์ การสื่อถึงแบรนด์ ภาพแบรนด์ และเนื้อหาเนื้อหา ดังที่เราทราบดีว่าการสร้างแบรนด์เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในกระบวนการออกแบบเว็บไซต์ ดังนั้น จานสีที่ได้รับการออกแบบมาอย่างปราณีตและชัดเจนจะเสริมเอกลักษณ์แบรนด์ของเราให้แข็งแกร่ง เพื่อให้เว็บไซต์และเนื้อหาของเรากลายเป็นทรัพย์สินของแบรนด์ที่ขัดเกลาและเป็นมืออาชีพ
มีแนวทางปฏิบัติที่ดีที่สุดและ “กฎเกณฑ์” มากมายที่เมื่อผู้สร้างเว็บไซต์นำไปใช้จริง จะเพิ่มศักยภาพของทักษะการออกแบบเว็บของพวกเขาให้สูงสุด และแสดงถึงศักดิ์ศรีและความสามารถของพวกเขาในฐานะนักออกแบบเว็บไซต์ได้ดีที่สุด ถึงเวลาเรียนรู้และทำความเข้าใจว่ารูปแบบสีของเว็บไซต์มีค่าเพียงใดในการออกแบบเว็บไซต์และกฎเกณฑ์ต่างๆ ที่คุณสามารถปฏิบัติตามเพื่อทำให้สีของคุณดีที่สุด
สารบัญ
- โครงร่างสีคืออะไร
- เหตุใดโครงร่างสีจึงมีความสำคัญ
- กฎ 7 ข้อสำหรับการสร้างแบบแผนสีของเว็บไซต์
- 1. ทำความรู้จักกับวงล้อสี
- 2. ทำความเข้าใจการผสมสี
- สีที่คล้ายคลึงกัน: เคียงข้างกัน
- สีเสริม: ตรงข้าม Attract
- Triadic Colors: เว้นระยะเท่ากัน
- 3. พิจารณาจิตวิทยาสี
- 4. ที่อยู่ลำดับชั้นภาพ
- 5. เน้นที่ความสามารถในการดำเนินการ โดยเฉพาะการคลิกได้
- 6. คำนึงถึงการออกแบบที่ตอบสนองเสมอ
- 7. โอบกอดสีที่เป็นกลาง
- ตัวอย่างโครงร่างสีเว็บไซต์โปรดของเรา
- ทำตามกฎ
โครงร่างสีของเว็บไซต์คืออะไร?
แบบแผนชุดสีเว็บไซต์คือชุดของสีที่นักออกแบบเลือกใช้สำหรับการออกแบบเว็บไซต์ หรือที่เรียกว่าจานสี โครงร่างสีสามารถรวมสีได้น้อยหรือมากตามที่นักออกแบบเห็นว่าเหมาะสม แต่ละสีสามารถใช้สำหรับองค์ประกอบที่หลากหลายทั่วทั้งเว็บไซต์ ซึ่งหมายความว่าสีเดียวกันอาจใช้สำหรับส่วนประกอบประเภทต่างๆ
ดังที่กล่าวไปแล้ว จานสีโดยทั่วไปจะแบ่งออกเป็นสองชุดสี: สีหลักและสีรอง สีหลักมักเป็นสีที่โดดเด่นกว่าในไซต์ โดยคำนึงถึงสีพื้นหลัง สีโลโก้ สีเมนู ฯลฯ และสีรองมักใช้เป็นสีเฉพาะจุด ในกรณีการใช้งานอื่นๆ บ่อยครั้ง คุณจะเห็นด้วยว่าจานสีจะมีเฉดสีเดียวกันหลายเฉด ซึ่งทำให้เว็บไซต์มีความรู้สึกที่หลากหลายแต่สอดคล้องกันตลอดการออกแบบ
ความสม่ำเสมอเป็นหนึ่งในค่าพื้นฐานในการสร้างชุดสีสำหรับเว็บไซต์ของคุณ เนื่องจากบุคลิกภาพของแบรนด์มีความสำคัญต่อเว็บไซต์และธุรกิจที่ประสบความสำเร็จ การมีจานสีที่สม่ำเสมอจะช่วยเสริมเอกลักษณ์แบรนด์ของคุณให้แข็งแกร่ง เนื่องจากการใช้สีและสไตล์ซ้ำๆ จะสร้างความสัมพันธ์ระหว่างแบรนด์และผู้ชมของคุณ

เหตุใดสีของเว็บไซต์จึงมีความสำคัญ
1. พวกเขานำเสนอเอกลักษณ์ทางภาพของคุณ
การเลือกโทนสีที่สำคัญของคุณจะกลายเป็นอัตลักษณ์ทางภาพของคุณ และนี่คือวิธีที่แบรนด์ของคุณจะสะท้อนอยู่ในจิตใจของผู้เยี่ยมชมและผู้ที่มีแนวโน้มจะเป็นลูกค้า หรือที่เรียกว่าการจดจำแบรนด์ เอกลักษณ์ทางภาพรูปแบบนี้ปรากฏเป็นสื่อในการสื่อสารระหว่างคุณและผู้ชมเป้าหมายของคุณ เนื่องจากตัวตนของผู้ใช้ที่แตกต่างกันจะถูกดึงดูดไปยังจานสีประเภทต่างๆ แบบแผนชุดสียังแสดงภาพข้อความเกี่ยวกับแบรนด์ของคุณ ซึ่งเป็นสาเหตุที่ส่งผลต่อประสบการณ์ผู้ใช้ส่วนใหญ่ของคุณ

2. พวกเขาสร้างความประทับใจครั้งแรก
ในฐานะผู้สร้างเว็บ เรารู้ว่าในขณะที่เราออกแบบ (และออกแบบใหม่) เว็บไซต์ของเราในใจเรา เรามักจะคิดว่าแม้โดยไม่รู้ตัวว่า "การออกแบบนี้จะสร้างความประทับใจครั้งแรกให้กับผู้เยี่ยมชมของฉันได้อย่างไร" นั่นเป็นหนึ่งในสิ่งสำคัญที่รูปแบบสีของเว็บไซต์เกี่ยวกับ: การแสดงผลครั้งแรก นี่เป็นความจริงใน การสำรวจหนึ่งครั้งที่ ดำเนินการในปี 2018 ผู้ตอบ แบบสำรวจ 94% กล่าวว่าการแสดงผลครั้งแรกบนเว็บไซต์เกี่ยวข้องกับการออกแบบ
3. พวกเขาสร้างการเชื่อมต่อทางอารมณ์
สุดท้าย แม้ว่าคุณจะไม่ทราบเรื่องนี้ในตอนแรก แต่จานสีต่างๆ จะกระตุ้นอารมณ์และความสัมพันธ์ที่แตกต่างกันในสายตาของผู้มอง ขึ้นอยู่กับว่าคุณต้องการสื่อสารกับผู้ชมและผู้เยี่ยมชมของคุณอย่างไร สีที่คุณเลือกจะมีบทบาทสำคัญในไดนามิกของ "การสนทนา" ของคุณและในการกำหนดเสียงและโทนของคุณ หัวข้อของจิตวิทยาสีเป็นโลกของตัวเอง ซึ่งเราจะพูดถึงในไม่ช้า
กฎ 7 ข้อในการเลือกชุดรูปแบบสีของเว็บไซต์
1. ทำความรู้จักกับวงล้อสี

พื้นฐานของทฤษฎีสีเริ่มต้นด้วยการทำความเข้าใจสามกลุ่มที่วงล้อสีประกอบด้วย: หลัก รอง และตติยภูมิ สีหลัก สีแดง สีน้ำเงิน และสีเหลือง เป็นสีพื้นฐานของวงล้อสี และสีที่เหลือทั้งหมดมาจากสามสีนี้ ต่อไปมาสีรอง สีรองคือสิ่งที่คุณจะได้รับเมื่อคุณผสมสีหลักสามสีเข้าด้วยกัน หรือที่เรียกว่าสีส้ม สีเขียว และสีม่วง สุดท้ายมีสีระดับอุดมศึกษาหรือที่เรียกว่า "สีกลาง" นี่คือสิ่งที่คุณจะได้รับเมื่อรวมสีหลักและสีรอง ตัวอย่าง ได้แก่ แดง-ส้ม เหลืองเขียว หรือน้ำเงิน-ม่วง
การทำความเข้าใจความสัมพันธ์ระหว่างสีไม่ได้หยุดอยู่แค่นี้ แต่ตอนนี้เมื่อเราทราบแล้วว่าสีก่อตัวขึ้นอย่างไร เราสามารถกำหนดได้ว่าสีเหล่านี้ "โต้ตอบ" กันอย่างไร หรืออีกนัยหนึ่งคือ วิธีการทำงานร่วมกัน และวิธีที่เราสร้างการผสมสีของเราเอง
แดกดัน แม้ว่าประเภทของความสัมพันธ์ระหว่างสีบนวงล้อสีจะตกอยู่ใน "หมวดหมู่" ของความสัมพันธ์ที่เป็นรูปธรรม แต่ก็ยังมีตัวเลือกมากมายสำหรับวิธีที่สีเหล่านี้สามารถรวมเข้าด้วยกันได้ และนั่นคือที่มาของประเภทการผสมสี
2. ทำความเข้าใจการผสมสี

เช่นเดียวกับแต่ละสีมีบุคลิกและความสำคัญเพียงอย่างเดียว ความสัมพันธ์ระหว่างแต่ละสีก็เช่นเดียวกัน เมื่อคุณเลือกการผสมสี คุณมักจะสื่อข้อความหรือแนวคิดบางอย่างไปยังผู้เยี่ยมชมเว็บไซต์ของคุณ ขึ้นอยู่กับว่า "บุคลิกภาพ" ของสีนั้นรวมกันอย่างไร
ตัวอย่างเช่น หากคุณเลือกชุดสีเสริมที่มีสีแดงและสีน้ำเงิน สีแดงซึ่งแสดงถึงความเร่งด่วนและความแข็งแกร่ง และสีน้ำเงินซึ่งแสดงถึงความสงบและความภักดี ผลลัพธ์สุดท้ายของคุณคือบรรยากาศที่ผสมผสานระหว่างความภักดีและความมั่นคงที่กำลังจะเกิดขึ้น
อีกทางหนึ่ง หากคุณเลือกสีตั้งแต่สองสีขึ้นไปที่มีความสมดุลที่กลมกลืนกันมากกว่าคอนทราสต์ คุณกำลังสร้างบรรยากาศที่แตกต่างไปจากเดิมอย่างสิ้นเชิง นักออกแบบเว็บไซต์เป็นผู้ตัดสินใจว่าการผสมสีประเภทใดเหมาะสมกับเว็บไซต์ของคุณมากกว่า
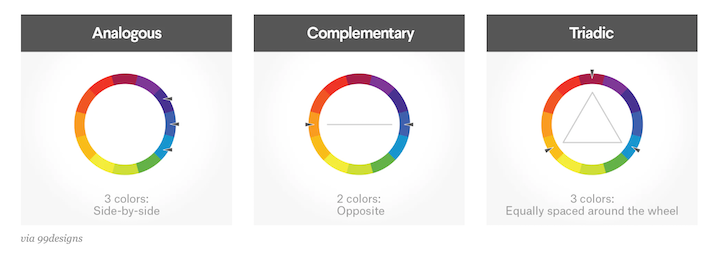
สีคล้ายคลึง: เคียงข้างกัน
โทนสีที่คล้ายคลึงกันประกอบด้วยสามสีที่อยู่ติดกันโดยตรงบนวงล้อสี 12 ก้าน นักออกแบบเว็บไซต์มักเลือกจานสีที่คล้ายคลึงกันเมื่อต้องการสร้างเว็บไซต์ที่ทันสมัยและซับซ้อน ตัวอย่างเช่น โทนสีที่คล้ายคลึงกันซึ่งประกอบด้วยสีแดง สีส้มแดง และสีส้มอ่อนจะเน้นความสัมพันธ์ที่สดใสระหว่างสีแดงและสีส้มอ่อน
สีเสริม: ตรงข้าม Attract
ตัวอย่างของสีเสริม ได้แก่ สีแดงและสีเขียว สีฟ้าและสีเหลือง สีฟ้าและสีส้ม สีแดงและสีน้ำเงิน และอื่นๆ อีกมากมาย สิ่งที่คู่เหล่านี้มีเหมือนกันคือคู่เหล่านี้ตรงกันข้ามกัน และคุณสามารถระบุได้โดยการค้นหาสีสองสีที่อยู่ตรงข้ามกันโดยตรงบนวงล้อสี ในทางปฏิบัติ ความสำคัญของการผสมสีหลักในการออกแบบเว็บคือ เนื่องจากมีคอนทราสต์ที่คมชัดระหว่างสีทั้งสอง จึงสามารถให้สีเดียว โดยเฉพาะอย่างยิ่งสีเฉพาะจุด โดดเด่น
ในบริบทของการออกแบบเว็บไซต์ การใช้สีที่เสริมกันจะมีประโยชน์อย่างมากสำหรับองค์ประกอบต่างๆ เช่น ปุ่มหรือเมนูการนำทาง เมื่อวัตถุประสงค์ของคุณคือให้ผู้เยี่ยมชมสังเกตเห็นปุ่มและคลิกปุ่มนั้น การใช้ชุดสีเสริมเป็นสีเฉพาะสำหรับข้อความและพื้นหลัง มักจะดึงดูดความสนใจของผู้ใช้มากขึ้นเนื่องจากความแตกต่างและความแตกต่างโดยสิ้นเชิงระหว่างทั้งสอง
ในทำนองเดียวกัน การออกแบบปุ่มด้วยสีฟอนต์ที่ตัดกับสีพื้นหลังของปุ่มจะทำให้มองเห็นข้อความของปุ่มได้ง่ายขึ้นมาก ซึ่งมักจะส่งผลให้ความสามารถในการคลิกและอัตรา Conversion สูงขึ้น และเช่นเดียวกันกับเมนูการนำทางและรายการเมนู
Triadic Colors: เว้นระยะเท่ากัน
การจัดกลุ่มสีแบบสามสีถือเป็นรูปแบบสีพื้นฐานที่สุด โดยกำหนดให้เป็นสีสามสีที่อยู่ห่างจากกัน 120 องศาบนวงล้อสี ในทางใดทางหนึ่ง แผนภาพสามประเภทถือได้ว่ามีความยืดหยุ่นมากที่สุดจากชุดค่าผสมสามประเภท เนื่องจากมีหลายทิศทางที่คุณสามารถวัดได้ 120 องศา แตกต่างไปคล้ายคลึงกัน ซึ่งจำกัดไว้เพียงสามสีที่ค่อนข้างจะใกล้เคียงกัน หรือสีเสริม ซึ่งสามารถเป็นสีที่ตัดกันเท่านั้น Triadic สามารถมองเห็นเป็นส่วนผสมของทั้งสองได้ เนื่องจากชุดสีแบบ Triadic สามารถรวมทั้งสีที่คล้ายคลึงกันและสีเสริมเข้าด้วยกัน และมีพื้นที่มากขึ้น (แม้กระทั่ง) สำหรับการสร้างสรรค์ อย่างที่คุณเห็น ตัวเลือกของการผสมสีที่นักออกแบบเว็บไซต์สามารถสร้างได้นั้นไม่มีที่สิ้นสุดอย่างแท้จริง
3. พิจารณาจิตวิทยาสี

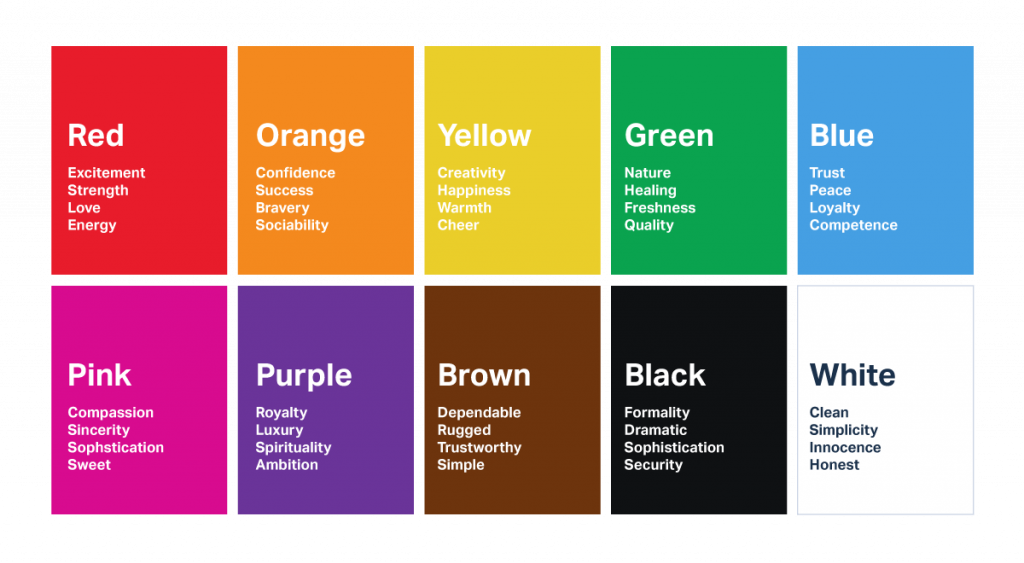
โลกแห่งจิตวิทยาสีสร้างขึ้นจากแนวคิดที่ว่าสีบางสีจะกระตุ้นความรู้สึกและอารมณ์ที่เฉพาะเจาะจง ซึ่งกระตุ้นการกระทำบางอย่าง หากคุณยังไม่เคยพบกับจิตวิทยาสีมาก่อน แสดงว่าคุณพร้อมสำหรับการค้นพบทางปัญญาที่แท้จริงแล้ว
จิตวิทยาสีแนะนำว่าการเลือกชุดสีเว็บไซต์ของคุณโดยพิจารณาจากประสบการณ์ทางอารมณ์ที่คุณต้องการนำเสนอต่อผู้ใช้ของคุณจะไม่เพียงส่งผลกระทบต่อบุคลิกภาพของแบรนด์ของคุณเท่านั้น แต่ยังจะกระตุ้นปฏิกิริยาของผู้เข้าชมบางอย่างตามสภาพแวดล้อมทางอารมณ์ที่คุณสร้างขึ้น
เมื่อเราเข้าใจแล้วว่าแต่ละสีเป็นตัวแทนของอะไร การเลือกจานสีที่เหมาะสมที่สุดสำหรับเว็บไซต์ของเราจะกลายเป็นเรื่องง่ายมาก ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์สำหรับธุรกิจสปา ควรใช้สีที่แสดงถึงธรรมชาติและการเยียวยา เช่น สีเขียว และอาจเป็นสีน้ำเงิน ซึ่งเป็นสัญลักษณ์ของความสงบและความไว้วางใจ
ด้วยตัวเลือกจานสีที่มีอยู่มากมายในวงล้อสี การใช้จิตวิทยาสีเป็นแนวทางในการเลือกแบบแผนชุดสีของคุณ ช่วยให้คุณตัดสินใจออกแบบได้อย่างมีข้อมูลมากขึ้น และมุ่งเน้นที่ธีมและสไตล์ของคุณในแบบที่เหมาะกับอุตสาหกรรมและลักษณะธุรกิจของคุณ .
4. ที่อยู่ลำดับชั้นภาพ

ในฐานะผู้สร้างเว็บ การลงทุนในลำดับชั้นของภาพเป็นขั้นตอนปกติในเวิร์กโฟลว์การออกแบบของเรา ปีที่แล้ว บล็อกของ Shutterstock ได้ตีพิมพ์บทความชื่อ “6 Rules of Visual Hierarchy ที่จะช่วยให้คุณออกแบบได้ดีขึ้น” พวกเขาอธิบายกฎเหล่านี้โดยอิงจากเป้าหมายโดยรวมของการจัดองค์ประกอบการออกแบบตามความสำคัญ ซึ่ง "แนะนำผู้ชมผ่านการออกแบบและรับรองว่าข้อความมีความชัดเจนและรัดกุม"
จากกฎทั้งหกข้อ กฎข้อแรกและสำคัญที่สุดของ Shutterstock เกี่ยวข้องกับรูปแบบสีของเว็บไซต์ และระบุกฎนี้ว่า: “Make a Focal Point with Color” สิ่งที่เราสามารถเข้าใจได้จากสิ่งนี้คือ เมื่อคุณจัดการกับลำดับชั้นภาพของเว็บไซต์ของคุณ จานสีของคุณเป็นหนึ่งในตัวเลือกการออกแบบขั้นพื้นฐานที่สุดที่จะต้องพิจารณา สิ่งนี้เป็นจริงสำหรับสีที่คุณเลือกสำหรับข้อความ สีปุ่ม พื้นหลัง และอื่นๆ
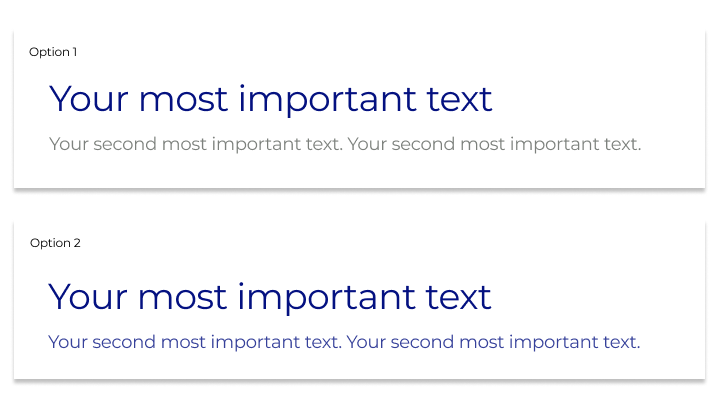
ตามกรอบความคิดนี้ เมื่อคุณมีข้อความฮีโร่ และคำอธิบายด้านล่าง การเลือกสีฟอนต์ของคุณมีความสำคัญ เช่นเดียวกับการเลือกสีพื้นหลัง ตัวอย่างเช่น ในภาพด้านบน จะแยกความแตกต่างระหว่างหัวเรื่องกับหัวเรื่องย่อยได้ง่ายกว่ามาก เมื่อให้สีที่ต่างกันสองสี วิธีนี้จะทำให้ข้อความที่ "สำคัญ" มากกว่าจะเป็นสีเข้ม และข้อความที่ "มีความสำคัญน้อยกว่า" จะเป็นสีที่ตัดกันและสว่างกว่า ดวงตาเน้นที่ h1 ก่อนหัวข้อย่อย เนื่องจากมีความโดดเด่นมาก และมองเห็นได้ง่ายด้วยแสงของตัวเอง ในวิชวลที่สอง องค์ประกอบข้อความทั้งสองมีสีเดียวกัน ดังนั้นดวงตาจึงมองเห็นเป็นหน่วยเดียวโดยสัญชาตญาณ และแยกออกเป็นสองเอนทิตีที่แตกต่างกันได้ช้ากว่า
หลักการออกแบบจานสีเป็นตัวกำหนดลำดับชั้นของภาพนั้นเกี่ยวข้องกับองค์ประกอบภาพเกือบทั้งหมดในเว็บไซต์ สิ่งนี้เป็นจริงสำหรับสีข้อความ ตามที่เราอธิบายไว้ แต่สำหรับสีพื้นหลังและสีของปุ่มด้วย การเน้นย้ำถึงความสำคัญของปุ่มใดปุ่มหนึ่งมักจะทำได้โดยการเลือกสีปุ่มที่น่าจะดึงดูดความสนใจของผู้ใช้ได้มากที่สุด และส่งผลให้อัตราการคลิกผ่านสูงขึ้นในที่สุด
สร้างสไตล์ CSS สำหรับรัศมีเส้นขอบ ฟอนต์ การแปลง พื้นหลัง กล่อง และเงาข้อความด้วยตัวสร้างโค้ด CSS ออนไลน์
5. เน้นที่ความสามารถในการดำเนินการ โดยเฉพาะการคลิกได้

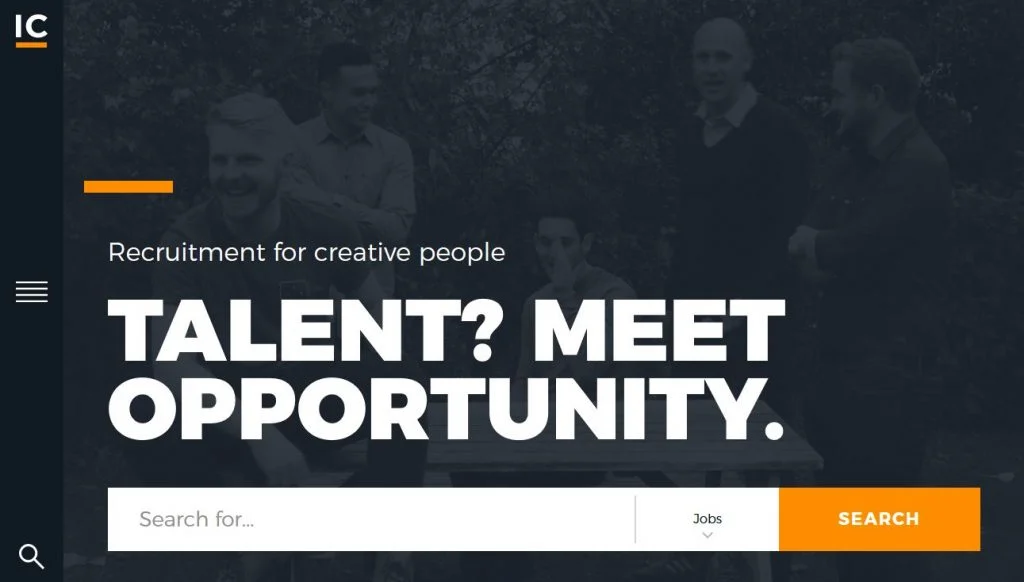
หน้าตาไม่ใช่ทุกอย่าง สิ่งที่เราหมายถึงคือใช่ จานสีที่ดึงดูดสายตาเป็นหนึ่งในปัจจัยพื้นฐานในการออกแบบเว็บระดับบนสุด ดังที่กล่าวไปแล้ว วิธีที่จานสีของคุณส่งผลต่อประสบการณ์การใช้งานของผู้ใช้นั้นมีความสำคัญเท่าเทียมกัน เมื่อคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณดำเนินการบางอย่างเมื่อเรียกดูไซต์ของคุณ สีที่คุณเลือกสามารถมีบทบาทที่โดดเด่นมาก
ตัวอย่างข้างต้นจาก IC Creative แสดงให้เห็นถึงผลกระทบที่ปุ่มสีสดใสที่อยู่ด้านหน้าของโอเวอร์เลย์พื้นหลังสีเข้มอาจมีต่อกิจกรรมของผู้ใช้ของคุณ โอเวอร์เลย์สีดำช่วยให้ข้อความสีขาวใสและปุ่มสีส้มสว่างโดดเด่นโดยไม่กระทบกับภาพถ่ายพื้นหลัง ในขณะเดียวกัน ความโปร่งใสในการซ้อนทับยังช่วยให้มองเห็นผู้คนในพื้นหลังของภาพได้อย่างละเอียด
นี่เป็นข้อพิสูจน์ว่าการเลือกสีตั้งแต่สองสีขึ้นไปที่มีคอนทราสต์สูงระหว่างสีเหล่านี้ เช่น สีดำและสีส้มสว่าง เป็นตัวเลือกชุดสีที่มีประสิทธิภาพ อีกทางหนึ่ง คุณสามารถเลือกเฉดสีได้หลายเฉดและนำไปใช้กับกลุ่มขององค์ประกอบ ซึ่งสามารถสื่อได้ว่าองค์ประกอบเหล่านั้นมีความเกี่ยวข้องกันอย่างแท้จริง แต่บางสีก็ "สำคัญ" มากกว่าสีอื่นๆ
6. คำนึงถึงการออกแบบที่ตอบสนองเสมอ

ความสำคัญของการออกแบบที่ตอบสนองเป็นกฎง่ายๆ สำหรับผู้สร้างเว็บทุกคน แต่สิ่งที่อาจไม่ค่อยเข้าใจง่ายๆ เกี่ยวกับวิธีการทำให้เว็บไซต์ของคุณตอบสนองก็คือการตอบสนองนั้นนอกเหนือไปจากขนาดและเลย์เอาต์ของเว็บไซต์ของคุณ การเลือกจานสีเป็นปัจจัยสำคัญที่ทำให้เว็บไซต์ดูบนมือถือได้
ที่จริงแล้ว การคำนึงถึงการตอบสนองของมือถือเมื่อสร้างจานสีของคุณมักจะทำให้ขั้นตอนการออกแบบของคุณง่ายขึ้นมาก ด้วยวิธีนี้ คุณสามารถรับประกันได้ว่าองค์ประกอบข้อความของคุณจะอ่านได้ชัดเจนเท่าๆ กันโดยไม่คำนึงถึงขนาดหน้าจอ และไอคอนและปุ่มต่างๆ จะมองเห็นได้บนมือถือเช่นเดียวกับที่แสดงบนเดสก์ท็อป
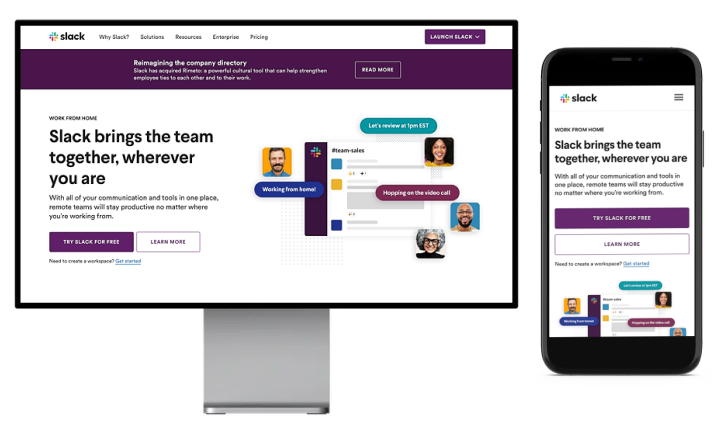
เมื่อพิจารณาจากขนาดหน้าจอมือถือที่เล็กกว่ามุมมองเดสก์ท็อป คุณอาจพบว่าคุณจะต้องใช้สีสำหรับมือถือน้อยกว่าที่คุณใช้สำหรับเดสก์ท็อป อินเทอร์เฟซขนาดเล็กอาจดูล้นหลามหากมีสีมากเกินไป แต่พื้นที่เพิ่มเติมที่คุณมีบนเดสก์ท็อปสามารถจัดการกับสีจำนวนมากขึ้นได้โดยไม่ดูยุ่งเกินไป
นี่คือจุดที่เว็บไซต์ของ Slack กลายเป็นตัวอย่างที่สมบูรณ์แบบในการเลือกสีหลักสำหรับจานสีตามการตอบสนอง สีม่วงเข้มที่พวกเขาเลือกนั้นน่าดึงดูดและมองเห็นได้บนทุกหน้าจอ เสียงดังพอที่จะทำให้หน้าจอขนาดเล็ก (มือถือ) สนุกและน่าตื่นเต้น แต่มืดพอที่มุมมองเดสก์ท็อปจะไม่ "มากเกินไป"
อีกวิธีที่เป็นประโยชน์เพื่อให้แน่ใจว่าคุณไม่มีสีมากเกินไปบน UI บนมือถือของคุณ แต่ยังคงได้รับลำดับชั้นของภาพและความเป็นเอกลักษณ์คือการเพิ่มเฉดสีเดียวหลายเฉดให้กับแบบแผนชุดสีของคุณ ความคล้ายคลึงกันระหว่างเฉดสีมีความคล้ายคลึงกันมากพอที่จะทำให้อินเทอร์เฟซบนมือถือดูสะอาดตาและเหนียวแน่น แต่แตกต่างกันมากพอที่จะทำให้เว็บไซต์ของคุณมีการโต้ตอบและมีส่วนร่วม

7. โอบกอดสีที่เป็นกลาง

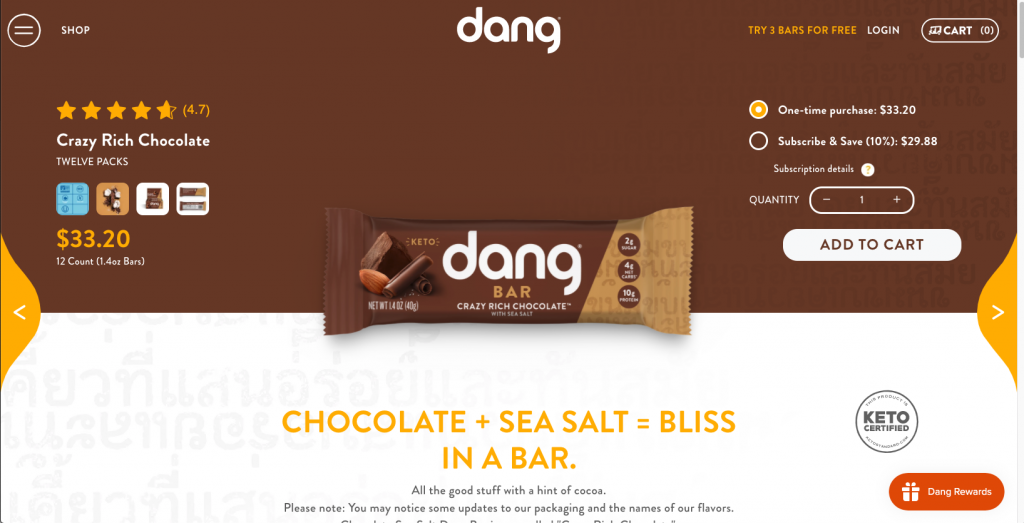
แม้ว่าสีเหล่านี้อาจดูไม่น่าตื่นเต้น แต่สีที่เป็นกลางก็เป็นสิ่งจำเป็นสำหรับชุดสีที่สร้างขึ้นอย่างถูกต้อง แม้ว่าคุณจะใช้สำหรับองค์ประกอบข้อความเท่านั้น จานสีระดับมืออาชีพทุกจานควรมีสีที่เป็นกลาง ผู้เข้าชมเว็บไซต์จะต้อง "หยุดพัก" จากการกระตุ้นด้วยภาพโดยเฉพาะอย่างยิ่งเมื่อพยายามประมวลผลข้อมูลเชิงคุณภาพผ่านข้อความที่สวยงามและสีสันที่ไม่เป็นกลาง ณ จุดใดจุดหนึ่ง
ในตัวอย่างข้างต้น แม้ว่าเว็บไซต์ของแดงจะมีโทนสีส้ม สีเขียว และสีน้ำตาลที่เข้มข้นและมีสีสัน แต่การใช้สีขาวอย่างง่ายยังคงเป็นสิ่งจำเป็น การใช้สีขาวทำให้ข้อความเรียกร้องให้ดำเนินการมองเห็นได้ ("ซื้อเลย") สิ่งที่ทำให้ไอคอนการนำทางและเมนูดูเรียบร้อยและมองเห็นได้ และสิ่งที่ทำให้โลโก้โดดเด่นท่ามกลางภาพที่มืดและมีรายละเอียด
ตัวอย่างโครงร่างสีเว็บไซต์โปรดของเรา
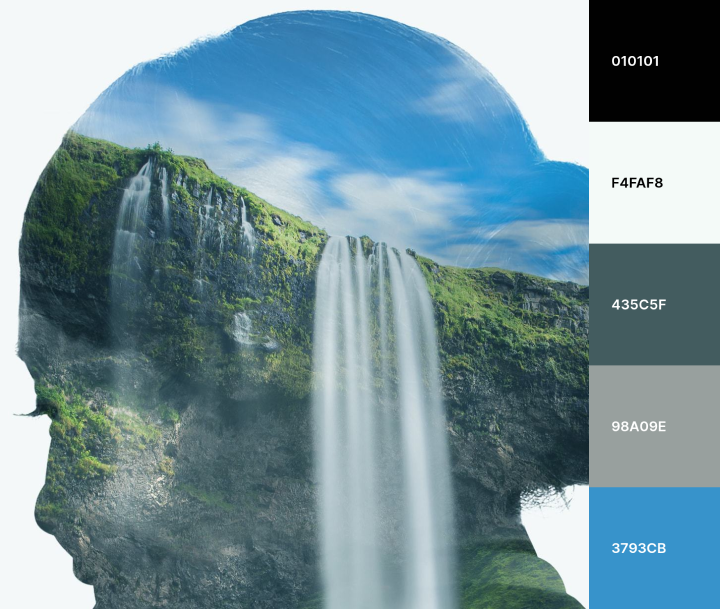
1. KLM iFly 50

KLM iFly 50 ซึ่งเป็นฉบับครบรอบ 50 ปีของนิตยสาร iFly KLM ใช้รูปแบบสีที่คล้ายคลึงกันของสีน้ำเงินอ่อนปานกลาง สีเทาอ่อนสีเขียว (สีนี้เป็นอนุพันธ์ของสีน้ำเงิน) และสีเขียวอมเทาเข้ม โครงร่างสีที่คล้ายคลึงกันดังที่เราได้พูดคุยกันก่อนหน้านี้เป็นสีสองหรือสามสีที่ใกล้เคียงกันบนวงล้อสี รวมถึงเฉดสีและโทนสีอ่อนของสีเหล่านั้น สีเหล่านี้ดูเหมือนจะได้มาจากภาพฮีโร่ของไซต์ ซึ่งเป็นภาพถ่ายรายละเอียดของน้ำตกบนหน้าผาสูงใต้ท้องฟ้าสีครามสดใส ไม่น่าแปลกใจเลยที่สีต่างๆ จะดูกลมกลืนกันอย่างเป็นธรรมชาติ เนื่องจากสีทั้งหมดได้มาจากสีของตะไคร่น้ำบนหน้าผา น้ำตกสีขาว และท้องฟ้าสีคราม
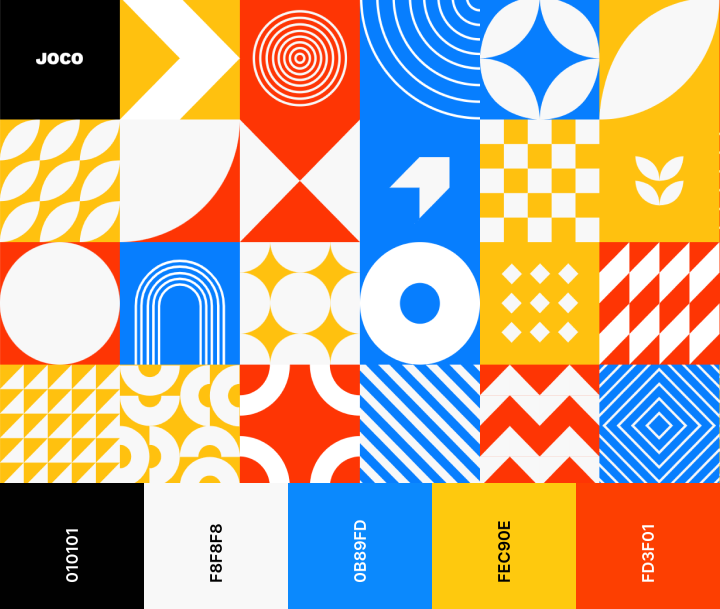
2. โจโค

Joco.io ซึ่งเป็นเว็บไซต์พอร์ตโฟลิโอที่เป็นของนักพัฒนา Jon Corbett แสดงให้เห็นถึงวิธีพิเศษในการใช้ชุดสีเสริมที่มีเฉดสีหลักสามสีที่เด่นชัดที่สุด (สีน้ำเงิน สีเหลือง และสีแดง) ด้วยการเลือกสีฟ้าสดใส สีเหลืองดอกทานตะวัน และสีแดง-ส้มที่ชัดเจน Jon แสดงให้เห็นถึงศักยภาพในการทำให้ชุดสีหลักสามสีพื้นฐานที่สุดดูมีเอกลักษณ์แต่เป็นสีดั้งเดิมในหนึ่งเดียว
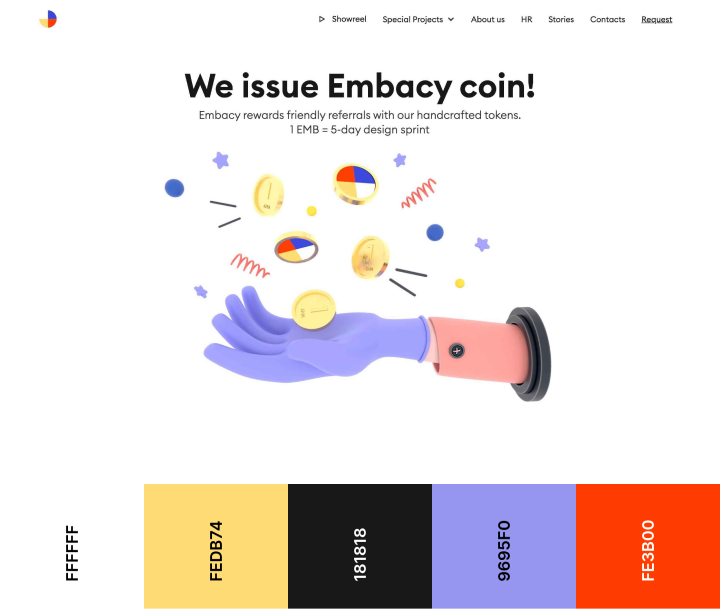
3. Embacy.io

Embacy.io ใช้ชุดสีแบบแบ่งส่วนเสริมเป็นวิธีการที่ซับซ้อนในการผสมผสานเฉดสีที่ละเอียดอ่อนของสีเสริม (สีเหลือง ม่วงอ่อน-น้ำเงิน และแดง) คอลเลกชันของสีนี้มาจากโลโก้ (และปรับแต่งเล็กน้อย) ซึ่งรวมถึงเฉดสีหลักสามสีที่ไม่ซ้ำใคร ได้แก่ สีแดง สีน้ำเงิน และสีเหลือง
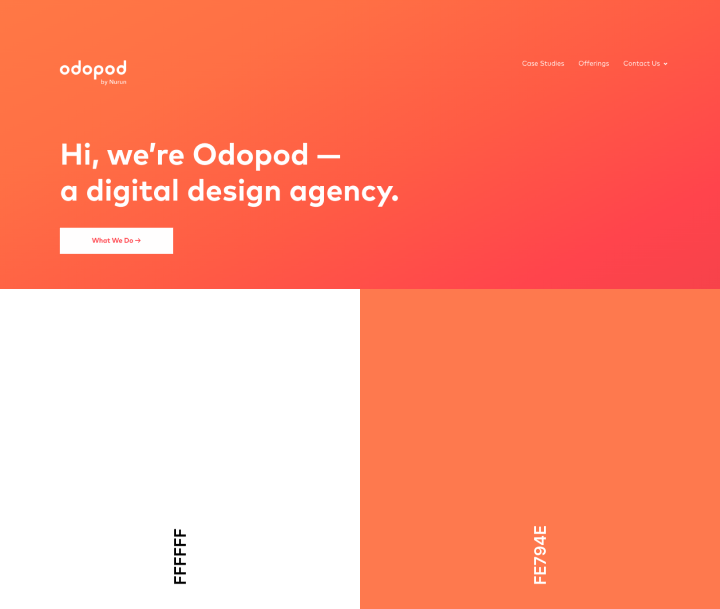
4. โอโดพอด

Odopod ซึ่งเป็นหน่วยงานออกแบบดิจิทัลในซานฟรานซิสโก ประสบความสำเร็จในการแสดงภาพตัวเองด้วยไหวพริบเฉพาะตัว ทั้งหมดนี้มีเฉดสีเดียวหลายเฉด หรือที่รู้จักกันในชื่อโทนสีเดียว Odopod ใช้สีส้มอมชมพูเข้มนี้และสร้างพื้นหลังแบบไล่ระดับสีที่เปลี่ยนเป็นสีส้มแบบดั้งเดิม นี่คือสิ่งที่เราคิดว่าเป็นความสมดุลที่สมบูรณ์แบบของการออกแบบเว็บไซต์ที่มีสีสันและเรียบง่าย
ตัวอย่างทั้งสี่นี้เป็นเพียงรายการสั้นๆ ของตัวเลือกมากมายที่เรามีในฐานะนักออกแบบเว็บไซต์เมื่อพูดถึงจานสีของเว็บไซต์ ตัวเลือกนั้นไม่มีที่สิ้นสุด และต้องใช้เพียงความทุ่มเทและความคิดสร้างสรรค์เพื่อค้นหาการผสมสีที่เหมาะสมกับเว็บไซต์ของคุณที่สุด
ทำตามกฎ
ตอนนี้เรามีแนวคิดที่ดีขึ้นว่าชุดสีของเว็บไซต์คืออะไร และเหตุใดจึงเป็นขั้นตอนที่ต้องมีในเวิร์กโฟลว์การออกแบบของผู้สร้างเว็บทุกราย ก็ถึงเวลาดูว่าเราได้ปฏิบัติตามกฎในเว็บไซต์ของเราหรือไม่ ดังที่เราได้กล่าวไว้ในตอนต้นของโพสต์ หลักการที่สำคัญที่สุดประการหนึ่ง ในการสร้างชุดสีของเว็บไซต์คือความสม่ำเสมอ
เพื่อให้บรรลุความสอดคล้องนั้น มีหลักการหลายอย่างที่เราได้กล่าวไว้ ซึ่งรวมถึง การนำทางวงล้อสี สำรวจการผสมสีที่เป็นไปได้ต่างๆ พิจารณาจิตวิทยาสี จัดลำดับความสำคัญของลำดับชั้นของภาพ ความสามารถในการดำเนินการ และการตอบสนอง และสุดท้ายใช้สีที่เป็นกลาง เมื่อใช้จานสีที่สวยงามทั่วทั้งเว็บไซต์อย่างชาญฉลาด ผู้เข้าชมจะไม่เพียงเพลิดเพลินไปกับการนำทางไซต์ของคุณในช่วงเวลานั้น แต่ยังสร้างความประทับใจไม่รู้ลืมไว้ในใจอีกด้วย
