ขนาดเว็บไซต์: นี่คือความละเอียดหน้าจอที่พบบ่อยที่สุดสำหรับการออกแบบ
เผยแพร่แล้ว: 2020-06-19
90% ของผู้เยี่ยมชมเว็บไซต์ตีกลับเนื่องจากการออกแบบที่ไม่ดี การออกแบบมีองค์ประกอบมากมาย ตั้งแต่การพัฒนาเว็บแบบกำหนดเองและความสามารถในการใช้งาน USB ไปจนถึงการตอบสนองของอุปกรณ์เคลื่อนที่ สิ่งเหล่านี้ล้วนมีบทบาทสำคัญในการที่ผู้คนจะอยู่บนเพจ
วันนี้ เราจะเน้นที่ประสบการณ์ของผู้ใช้ในแพลตฟอร์มต่างๆ
ความสำคัญของประสบการณ์ผู้ใช้ข้ามอุปกรณ์ที่ราบรื่นและการออกแบบโดยคำนึงถึงอุปกรณ์ต่างๆ ไม่สามารถเน้นได้มากพอ
นี่คือเหตุผลที่ในบทความนี้ เราจะนำคุณผ่านเว็บไซต์ที่ตอบสนองความละเอียดหน้าจอทั่วไปส่วนใหญ่ควรได้รับการออกแบบมา
อ่านต่อไปเพื่อดูว่าคุณควรเลือกใช้การออกแบบที่เน้นอุปกรณ์พกพาหรือตอบสนอง
สารบัญ
- เหตุใดขนาดเว็บไซต์จึงมีความสำคัญในการออกแบบและพัฒนาเว็บ
- วิธีตัดสินใจว่าจะใช้ขนาดเว็บไซต์ใด เช่น ความละเอียดหน้าจอใดที่จะปรับเว็บไซต์ของคุณให้เหมาะสมที่สุด
- การออกแบบเว็บที่ตอบสนองและเน้นอุปกรณ์พกพา: อันไหนให้เลือก
- ขนาดเว็บไซต์ที่ดีที่สุดที่จะใช้ในปี 2564 คืออะไร
- วิธีตรวจสอบว่าเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่
- 5 ความละเอียดหน้าจอเดสก์ท็อปที่พบบ่อยที่สุดทั่วโลก
- 5 ความละเอียดหน้าจอมือถือที่พบบ่อยที่สุดทั่วโลก
- 5 ความละเอียดหน้าจอแท็บเล็ตที่พบบ่อยที่สุดทั่วโลก
- ความละเอียดหน้าจอที่พบบ่อยที่สุด 15 อันดับแรกในสหรัฐอเมริกา
- ประเด็นสำคัญเกี่ยวกับขนาดเว็บไซต์
เหตุใดขนาดเว็บไซต์จึงมีความสำคัญในการออกแบบและพัฒนาเว็บ
ตาม StatCounter ส่วนแบ่งการรับส่งข้อมูลในเดือนพฤษภาคม 2020 ถูกสร้างขึ้นผ่าน:
- มือถือ (50.34%)
- เดสก์ท็อป (46.67%)
- แท็บเล็ต (2.99%)
สภาพแวดล้อมของการโต้ตอบทางเว็บมีความหลากหลาย และเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่โดดเด่นในทุกอุปกรณ์ ธุรกิจต่างๆ จะต้องลงทุนในการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
Wireframing เป็นเวทีที่นักออกแบบเว็บไซต์สร้างทั้งประสบการณ์เดสก์ท็อปและมือถือ โดยแจกจ่ายองค์ประกอบสำหรับทั้งสองมุมมอง
นักออกแบบส่วนใหญ่ใช้เดสก์ท็อปมาตรฐานหนึ่งเครื่องและความละเอียดมือถือมาตรฐานหนึ่งเครื่องเพื่อปรับขนาดการออกแบบและรับรอง UX ที่ราบรื่นในทุกอุปกรณ์
แบรนด์ที่ต้องการเว็บไซต์และประสบการณ์ของผู้ใช้ที่ล้ำสมัยอย่างแท้จริงจะคำนึงถึงแง่มุมต่างๆ มากขึ้นในขั้นตอนการวางโครงลวด ได้แก่:
- เดสก์ท็อป แท็บเล็ต มุมมองมือถือ
- มุมมองแนวตั้งและแนวนอน
- เบราว์เซอร์
วิธีตัดสินใจว่าจะใช้ขนาดเว็บไซต์ใด เช่น ความละเอียดหน้าจอใดที่จะปรับเว็บไซต์ของคุณให้เหมาะสมที่สุด
ขั้นตอนแรกในการกำหนดมิติข้อมูลเว็บที่ดีที่สุดที่จะมุ่งเน้นคือการค้นหาขนาดหน้าจอมือถือที่ตลาดเป้าหมายของคุณเป็นเจ้าของ
เริ่มต้นด้วยการดูข้อมูลประชากรของผู้ชมของคุณ
ข้อมูลประชากรสามารถกำหนดอุปกรณ์ที่ผู้มีโอกาสเป็นลูกค้าของคุณใช้ในการเข้าถึงเว็บไซต์ของคุณ
นี่คือสิ่งที่ต้องดู:
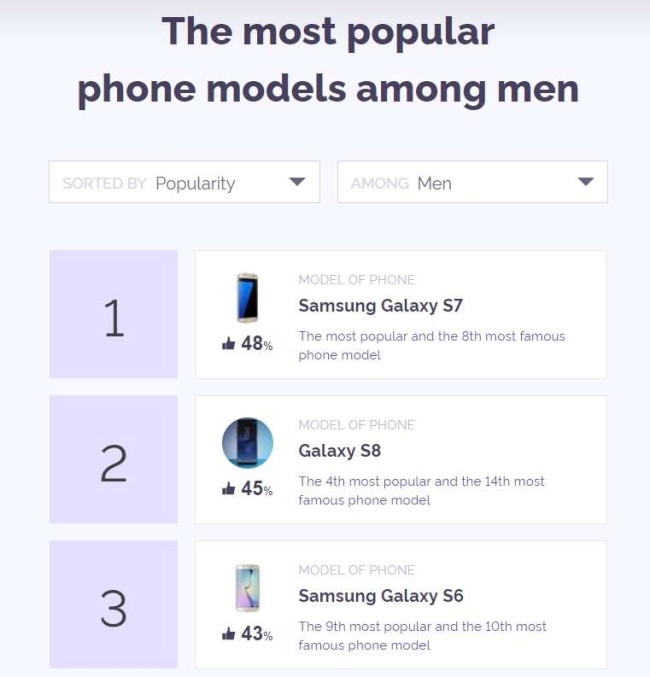
- อายุ : ค้นหาแบรนด์/รุ่นอุปกรณ์ที่ได้รับความนิยมมากที่สุดในกลุ่มอายุที่คุณกำหนดเป้าหมาย YouGov เป็นแหล่งข้อมูลที่ทันสมัยและยอดเยี่ยมที่ติดตามแนวโน้มและตัวกรองเหล่านี้
- เพศ : แหล่งข้อมูลเช่น YouGov ยังสามารถให้คุณกรองอุปกรณ์ยอดนิยมระหว่างเพศ ช่วยให้คุณจับคู่อุปกรณ์ตามกลุ่มอายุและเพศเป้าหมายได้

- ที่ตั้ง : การลงลึกในเชิงลึกมากขึ้น การเพิ่มเทรนด์ในท้องถิ่นจะช่วยให้คุณโฟกัสได้ชัดเจนขึ้น
- รายได้ : หากคุณกำหนดเป้าหมายไปยังผู้ชมที่มีรายได้สูง เว็บไซต์ของคุณจะต้องตรงประเด็นและทำงานได้อย่างราบรื่นบนอุปกรณ์ล่าสุดที่ล้ำสมัยที่สุด
การออกแบบเว็บที่ตอบสนองและเน้นอุปกรณ์พกพา: อันไหนให้เลือก
อุปกรณ์เคลื่อนที่ (ไม่รวมแท็บเล็ต) คิดเป็นครึ่งหนึ่งของการเข้าชมเว็บทั่วโลก อันที่จริงแล้ว ในเดือนพฤษภาคม 2020 สมาร์ทโฟนสร้างการดูหน้าเว็บ 50.44% ในระดับโลก
ตัวเลขเหล่านี้ทำให้ธุรกิจลงทุนในเว็บไซต์ที่ทำงานได้ดีบนสมาร์ทโฟน
อย่างไรก็ตาม หนึ่งในข้อกังวลที่ใหญ่ที่สุดคือพวกเขาควรลงทุนในการออกแบบเว็บที่ตอบสนองหรือเน้นมือถือเป็นหลักหรือไม่
นักออกแบบสร้างการออกแบบเว็บที่ตอบสนองตามอุปกรณ์เพื่อให้พอดีกับเดสก์ท็อป ที่ความละเอียดสูงสุดที่ต้องการ แล้วจึงปรับให้เข้ากับหน้าจอที่เล็กลง
ในทางกลับกัน กระบวนการพัฒนาการออกแบบเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก มีความคล้ายคลึงกับการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ซึ่งต่อมานักออกแบบเว็บไซต์จะปรับให้เข้ากับการใช้งานเดสก์ท็อปหรือแท็บเล็ตในภายหลัง

ในกรณีนี้ การออกแบบโดยรวมเข้ากับอุปกรณ์พกพาได้อย่างลงตัว และขยาย (แทนที่จะลดขนาดลง) เพื่อเติมลงในมุมมองเดสก์ท็อป
ด้วยการใช้งานมือถือที่เพิ่มขึ้น เราจะเห็นได้ว่าผู้ซื้อ B2B ไม่ได้แตกต่างจากผู้ซื้อ B2C มากนัก
นี่คือเหตุผลที่ 65.8% ของธุรกิจ B2B วางแผนที่จะปรับปรุงประสบการณ์มือถือของเว็บไซต์ของตน
ขนาดเว็บไซต์ที่ดีที่สุดที่จะใช้ในปี 2564 คืออะไร
นี่เป็นคำถามที่ซับซ้อนซึ่งมีคำตอบง่ายๆ
ไม่มีขนาดใดที่เหมาะกับทุกคน
สิ่งที่ดีที่สุดสำหรับเว็บไซต์อื่นอาจไม่เหมาะกับคุณ
และแทนที่จะมุ่งเน้นไปที่ขนาดหน้าเว็บที่ดีที่สุดและการสร้างหน้าเว็บสำหรับอุปกรณ์ต่างๆ คุณควรออกแบบสำหรับผู้ชมของคุณก่อน
วันนี้เป็นเรื่องเกี่ยวกับประสบการณ์ของผู้ใช้ทั้งหมด และคุณควรตรวจสอบให้แน่ใจว่าคุณได้รับการออกแบบที่ตอบสนองได้เพื่อให้ผู้มีโอกาสเป็นลูกค้าพึงพอใจ
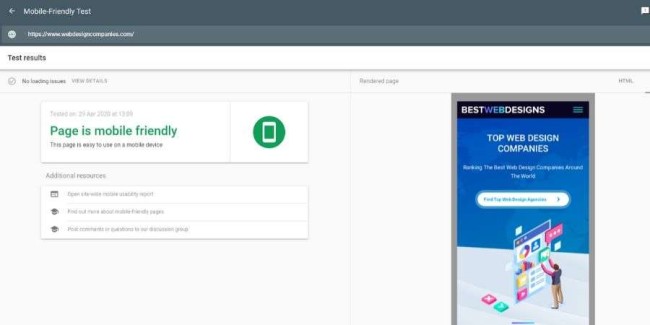
วิธีตรวจสอบว่าเว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่

Google เสนอการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ฟรี ซึ่งคุณจะตรวจสอบได้ว่าหน้าเว็บของคุณใช้งานง่ายบนอุปกรณ์เคลื่อนที่หรือไม่
เพียงเพิ่ม URL หรือรหัสของเว็บไซต์ของคุณ แล้วคุณจะพบว่าหน้าเว็บของคุณให้คะแนนอย่างไร
ภายในเวลาไม่กี่วินาที คุณจะได้ผลลัพธ์และเรียนรู้ว่านักออกแบบของคุณส่งมอบการออกแบบตามที่สัญญาไว้หรือไม่
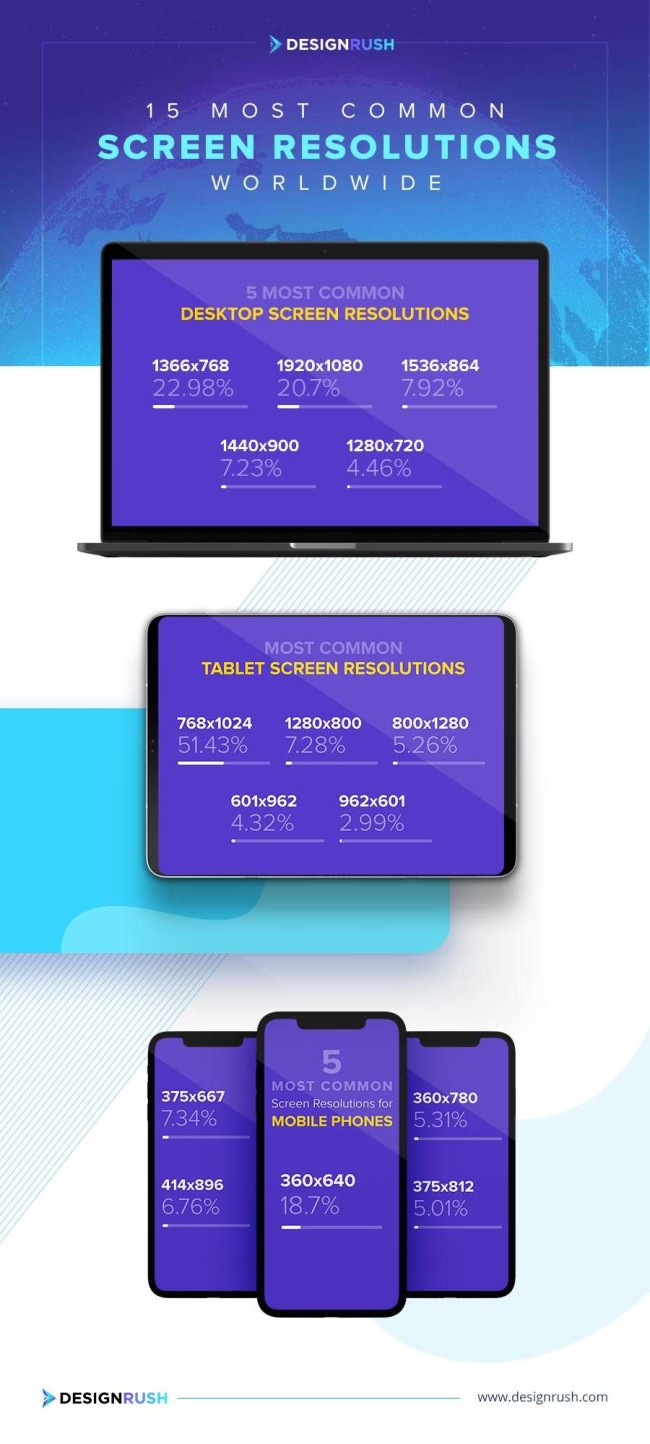
5 ความละเอียดหน้าจอเดสก์ท็อปที่พบบ่อยที่สุดทั่วโลก
ตาม StatCounter ความละเอียดหน้าจอเดสก์ท็อปที่ใช้มากที่สุดตั้งแต่เดือนมีนาคม 2019 - มีนาคม 2020 คือ:
- 1366x768 (22.98%)
- 1920x1080 (20.7%)
- 1536x864 (7.92%)
- 1440x900 (7.23%)
- 1280x720 (4.46%)
5 ความละเอียดหน้าจอมือถือที่พบบ่อยที่สุดทั่วโลก
เมื่อพูดถึงความละเอียดหน้าจอทั่วไปของสมาร์ทโฟน ระหว่างเดือนมีนาคม 2019 ถึงมีนาคม 2020 นักออกแบบทั่วโลกต้องการใช้ขนาดต่อไปนี้
- 360x640 (18.7%)
- 375x667 (7.34%)
- 414x896 (6.76%)
- 360x780 (5.31%)
- 375x812 (5.01%)
5 ความละเอียดหน้าจอแท็บเล็ตที่พบบ่อยที่สุดทั่วโลก
ระหว่างเดือนมีนาคม 2019 ถึงมีนาคม 2020 ความละเอียดหน้าจอแท็บเล็ตที่พบบ่อยที่สุดทั่วโลก ได้แก่:
- 768x1024 (51.43%)
- 1280x800 (7.28%)
- 800x1280 (5.26%)
- 601x962 (4.32%)
- 962x601 (2.99%)

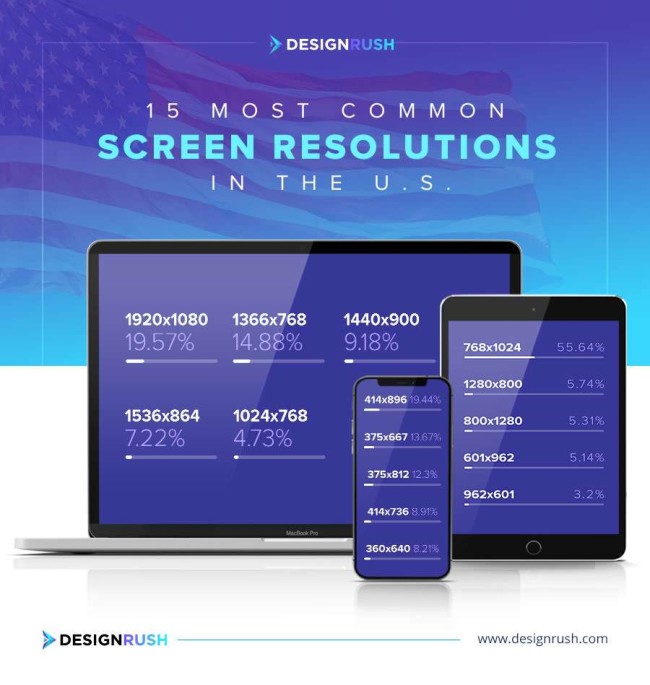
ความละเอียดหน้าจอที่พบบ่อยที่สุด 15 อันดับแรกในสหรัฐอเมริกา
ขนาดหน้าจอทั่วไปที่คุณควรเลือกใช้ในปี 2564 มีดังนี้
ความละเอียดหน้าจอเดสก์ท็อปทั่วไปส่วนใหญ่ในสหรัฐอเมริกา
จากข้อมูลของ StatCounter ระหว่างเดือนมีนาคม 2019 ถึงมีนาคม 2020 ความละเอียดหน้าจอที่พบบ่อยที่สุดสำหรับเดสก์ท็อปในสหรัฐอเมริกาคือ:
- 1920x1080 (19.57%)
- 1366x768 (14.88%)
- 1440x900 (9.18%)
- 1536x864 (7.22%)
- 1024x768 (4.73%)
ความละเอียดหน้าจอมือถือทั่วไปส่วนใหญ่ในสหรัฐอเมริกา
ในช่วงเวลาเดียวกัน ความละเอียดหน้าจอที่พบบ่อยที่สุดสำหรับโทรศัพท์มือถือในสหรัฐอเมริกา ได้แก่
- 414x896 (19.44%)
- 375x667 (13.67%)
- 375x812 (12.3%)
- 414x736 (8.91%)
- 360x640 (8.21%)
ความละเอียดหน้าจอแท็บเล็ตทั่วไปส่วนใหญ่ในสหรัฐอเมริกา
นักออกแบบในสหรัฐอเมริกาต้องการความละเอียดหน้าจอที่แตกต่างกันของแท็บเล็ตและสร้างขนาดหน้าเว็บสำหรับมิติต่อไปนี้:
- 768x1024 (55.64%)
- 1280x800 (5.74%)
- 800x1280 (5.31%)
- 601x962 (5.14%)
- 962x601 (3.2%)

ประเด็นสำคัญเกี่ยวกับขนาดเว็บไซต์
มิติข้อมูลของเว็บไซต์และขนาดหน้าเว็บมีความสำคัญ เนื่องจากประสบการณ์บนเว็บไซต์ที่ไม่ดีเพียงครั้งเดียวสามารถขับไล่ผู้ใช้ของคุณได้ทุกครั้ง
เมื่อพิจารณาจากข้อเท็จจริงที่ว่าผู้ใช้เข้าถึงเว็บจากอุปกรณ์เคลื่อนที่รวมทั้งสมาร์ทโฟนและแท็บเล็ตด้วย มีการออกแบบเว็บสองประเภทที่คุณสามารถเลือกได้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์ต่างๆ:
- ตอบสนองมือถือ
- มือถือมาก่อน
ไม่ว่าคุณจะเลือกมิติข้อมูลใด อย่าลืมออกแบบสำหรับผู้ชมของคุณและพิจารณาว่า:
- อายุ
- เพศ
- ที่ตั้ง
- รายได้
สิ่งนี้จะช่วยคุณปรับปรุงประสบการณ์ผู้ใช้ เพิ่มเวลาการหยุด และเพิ่มอันดับของเครื่องมือค้นหา
