15 ตัวอย่างการออกแบบเว็บฟอร์มที่ทำถูกต้อง
เผยแพร่แล้ว: 2021-05-03แบบฟอร์มเว็บไซต์เป็นองค์ประกอบสำคัญในเว็บไซต์ หน้า Landing Page หรือร้านค้าอีคอมเมิร์ซ วัตถุประสงค์ของแบบฟอร์มคือการติดต่อเจ้าของเว็บไซต์ กรอกแบบสอบถาม เข้าสู่ระบบบัญชี ซื้อสินค้า สมัครบัญชีใหม่ จองที่นั่ง หรือลงทะเบียนทดลองใช้งานฟรี — ทุกรายละเอียดของเว็บ การออกแบบและเลย์เอาต์ของฟอร์มเป็นสิ่งสำคัญ
คุณอาจเคยถามคำถามเหล่านี้กับตัวเองในอดีต: เค้าโครงการออกแบบใดที่เหมาะกับแบบฟอร์มของฉันมากที่สุด อะไรจะดึงดูดผู้ใช้มากที่สุด? ฉันจะนำลวดลายการออกแบบและเอกลักษณ์ของแบรนด์ไปใช้ได้อย่างไร ฉันควรวางแบบฟอร์มในป๊อปอัปของเว็บไซต์ หรือแบบฟอร์มส่วนท้ายจะทำงานได้ดีขึ้นหรือไม่
ระหว่างรายการประเภทแบบฟอร์มเว็บไซต์ที่ยาวเหยียดและกรณีการใช้งาน การระบุสิ่งที่ควรพิจารณาเมื่ออยู่ในการออกแบบแบบฟอร์มของคุณอาจเป็นเรื่องที่น่ากลัว วางใจได้เลยว่าในไม่ช้าการสร้างแบบฟอร์มเว็บไซต์ที่มีประสิทธิภาพสูงจะเป็นประสบการณ์การสร้างเว็บที่ปราศจากความเครียด ท้าทาย แต่คุ้มค่า
เพื่อส่งเสริมกลยุทธ์การออกแบบเว็บและเวิร์กโฟลว์ของเรา เราได้รวบรวม ตัวอย่าง 15 ตัวอย่างที่จะแสดงให้คุณเห็นว่าฟอร์มที่ดีที่สุดนั้นทำมาจากอะไร
สารบัญ
- 15 ตัวอย่างที่น่าจดจำของการออกแบบเว็บฟอร์ม
- แบบฟอร์มติดต่อเรา
- แบบฟอร์มแบบสอบถาม
- แบบฟอร์มเข้าสู่ระบบ
- แบบฟอร์มหน้า Landing Page ของผลิตภัณฑ์
- แบบฟอร์มลงทะเบียน
- แบบฟอร์มการจอง
- แบบฟอร์มทดลองใช้ฟรี
- แบบฟอร์มสมัครสมาชิก
15 ตัวอย่างที่น่าจดจำของการออกแบบเว็บฟอร์ม
เรากำลังจะเริ่มต้นการเดินทางที่อัดแน่นด้วยรูปแบบเว็บไซต์ที่มีรูปร่าง สีสัน เลย์เอาต์และขนาดทั้งหมด เตรียมทึ่งไปกับรายชื่อแบบฟอร์มเว็บไซต์ 15 แบบ ซึ่งการออกแบบและโครงสร้างจะปฏิวัติทักษะการสร้างเว็บของคุณ
แบบฟอร์มติดต่อเรา
เมื่อคุณตั้งใจที่จะเห็นผู้ใช้ทุกคนคลิก "ส่ง" ก่อนออกจากไซต์ของคุณ แบบฟอร์มติดต่อของคุณสามารถสร้างหรือทำลายเป้าหมายนี้ได้ การตัดสินใจขั้นพื้นฐาน เช่น จะเพิ่มภาพเคลื่อนไหวหรือตัวบ่งชี้ความคืบหน้าว่าควรหรือไม่และเมื่อใด ส่วนหัวของคุณควรกว้างหรือหนาเพียงใด ความกว้างในการสร้างฟิลด์ในฟอร์มของคุณ ปัจจัยทั้งหมดเหล่านี้ส่งผลต่ออัตราการกรอกแบบฟอร์มแต่ละฟอร์ม และส่งผลต่อประสบการณ์ผู้ใช้เว็บไซต์ของคุณ
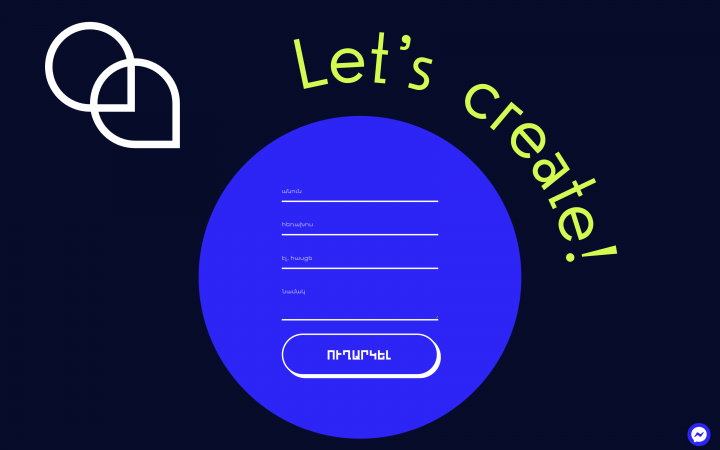
#1 แบรนด์ดิ้งโก

Brandingo เป็นหน่วยงานออกแบบและโรงเรียนของอาร์เมเนียที่เราเลือกกลับมาในเดือนมกราคม 2021 สำหรับไซต์ 10 Elementor ยอดนิยมประจำเดือนของเรา เว็บไซต์ Brandingo สร้างขึ้นเพื่อ “แสดงความสามารถและความรู้ของเอเจนซีในด้านการออกแบบ ภาพประกอบ UI/UX และการสร้างแบรนด์ให้กับลูกค้าและนักศึกษาที่มีศักยภาพ”
สิ่งที่โดดเด่นสำหรับเราเสมอในเว็บไซต์ของ Brandingo คือการใช้เอฟเฟกต์การเคลื่อนไหวและอินเทอร์แอคทีฟมากมายที่เข้ากันได้ดีเหมือนถุงมือ พวกเขาเข้าใจศิลปะในการค้นหาสมดุลซึ่งดึงดูดคุณลักษณะแบบอินเทอร์แอกทีฟซึ่งไม่มากเกินไปสำหรับสายตามนุษย์
สิ่งที่เราโปรดปราน:
- แอนิเมชั่น Lottie มีประโยชน์หลายอย่างปรากฏขึ้นเมื่อคุณเลื่อนหน้าลงมา
- เส้นทางข้อความที่วนรอบพื้นหลังวงกลมของแบบฟอร์มเมื่อถึงจุดสิ้นสุด
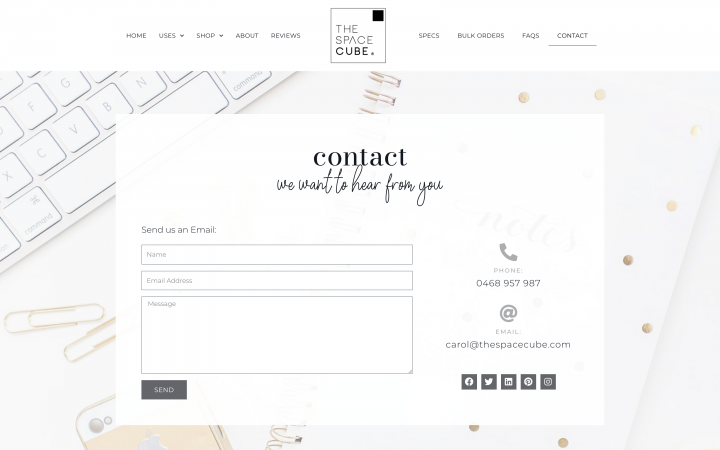
#2 เดอะ สเปซ คิวบ์

Space Cube เป็นผลิตภัณฑ์สำหรับองค์กรบนเดสก์ท็อปที่สร้างขึ้นโดย Carol Havener จากซิดนีย์ ประเทศออสเตรเลีย สร้างขึ้นโดยคำนึงถึงทั้งเจ้าของบ้านและสำนักงาน ผลิตภัณฑ์นี้จัดการกับปัญหาในการจัดพื้นที่จำกัด (เช่น โต๊ะทำงาน ห้องเรียน ห้องนั่งเล่นของครอบครัว ฯลฯ)
Carol สร้างเว็บไซต์ผลิตภัณฑ์ของเธอด้วย Elementor โดยใช้ตัวสร้าง WooCommerce เพื่อตอบสนองความต้องการไซต์อีคอมเมิร์ซของเธอ ด้วยกลุ่มเป้าหมายที่กว้างขวาง ไซต์ของผลิตภัณฑ์จึงใช้รูปแบบสีขาวและดำอย่างชาญฉลาด ลวดลายแสดงถึงรูปแบบการออกแบบที่ทันสมัย บางเฉียบและเรียบง่ายของผลิตภัณฑ์ และหน้าติดต่อและรูปแบบก็บรรลุเป้าหมายเดียวกัน
สิ่งที่เราโปรดปราน:
- การจับคู่ฟอนต์อันหรูหราผสมผสานการประดิษฐ์ตัวอักษรสไตล์การเขียนด้วยลายมือเข้ากับฟอนต์ sans-serif “Bodoni”
ภาพพื้นหลังที่ดูซับซ้อนซึ่งวางไว้ด้านหลังพื้นหลังสีขาวทรงสี่เหลี่ยมทึบของแบบฟอร์ม สิ่งนี้ทำให้กรณีการใช้งานของผลิตภัณฑ์เป็นจริง โดยเตือนผู้ใช้อย่างละเอียดว่ารู้สึกดีเพียงใดที่ได้นั่งที่โต๊ะที่สะอาด ไม่รก และต้อนรับความสงบ
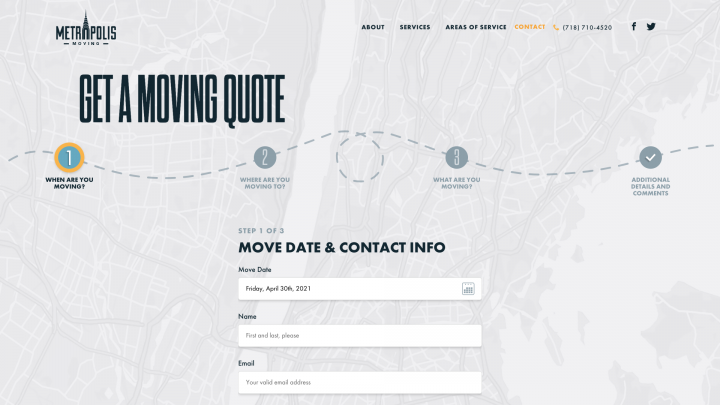
#3 การเคลื่อนย้ายมหานคร

เมโทรโพลิส มูฟวิ่ง คือบริษัทขนย้ายในนิวยอร์กซิตี้ ซึ่งตั้งอยู่ในเมืองบรูคลิน รัฐนิวยอร์ก โทนสีและการออกแบบเว็บไซต์ของพวกเขาใช้สีในธีม NYC เช่น รถแท็กซี่สีเหลือง สีกรมท่า และสีเทา เพื่อให้เห็นภาพถึงแก่นแท้ของบริการที่ออกแบบมาเฉพาะสำหรับการเคลื่อนไหวภายใน "บิ๊กแอปเปิ้ล" ที่พลุกพล่าน แบบฟอร์มติดต่อเราของเว็บไซต์เป็นแบบฟอร์มสั้นๆ หลายขั้นตอนสำหรับผู้มีโอกาสเป็นลูกค้าเพื่อกรอกและรับใบเสนอราคา
สิ่งที่เราโปรดปราน:
- เส้นทางของแผนที่ที่แบ่งเขตและจุดตำแหน่งจะจับภาพประสบการณ์ (เส้นทาง) ที่คาดเดาไม่ได้ระหว่างการย้ายจากที่อยู่หนึ่งไปยังอีกที่หนึ่ง
- ฟิลด์แบบฟอร์มได้รับการออกแบบโดยใช้กฎทั่วไปของเว็บฟอร์มทั้งหมด:
- จำนวนช่องแบบฟอร์มน้อยที่สุด
- ช่องแบบฟอร์มและตัวยึดตำแหน่งชิดซ้าย
- เค้าโครงคอลัมน์เดียว
- ตัวบ่งชี้ขั้นตอนแกะสลักอย่างชัดเจน
แบบฟอร์มแบบสอบถาม
การถามคำถามกับผู้ชมของคุณเกี่ยวกับความสนใจ ความชอบ เป้าหมาย ฯลฯ เป็นวิธีที่ดีในการสร้างบทสนทนา แต่วิธีที่ดีที่สุดในการนำเสนอคำถามของคุณคืออะไร? คุณควรสร้างบรรยากาศที่ไม่เป็นทางการหรือไม่? รูปแบบใดจะทำงานได้ดีที่สุดสำหรับผู้ชมของคุณ ข้อควรพิจารณาทั้งหมดเหล่านี้มีความสำคัญเท่าเทียมกัน แต่ตัวเลือกสำหรับวิธีจัดการกับแต่ละข้อนั้นมีความหลากหลายอย่างไม่น่าเชื่อ
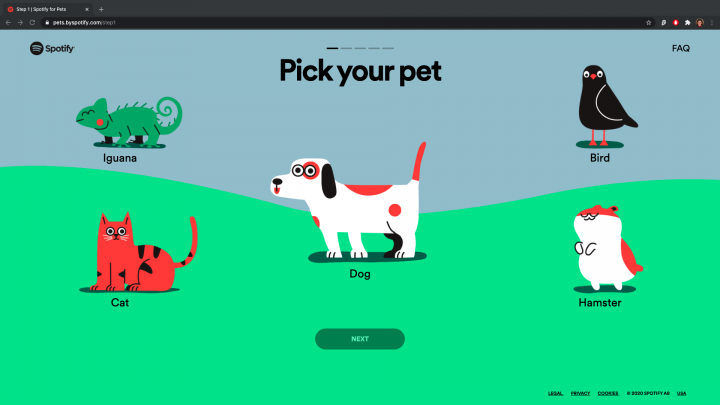
#4 Spotify สัตว์เลี้ยง

Spotify Pets เป็นคุณลักษณะเพลย์ลิสต์ภายในบริการเพลงดิจิทัล พอดแคสต์ และวิดีโอของ Spotify Spotify ที่แปลกใหม่ไม่เหมือนใครนี้ใช้อัลกอริธึมของแพลตฟอร์มเพื่อสร้างเพลย์ลิสต์สำหรับเจ้าของสัตว์เลี้ยงและสัตว์เลี้ยงเพื่อฟัง โดยอิงจากพฤติกรรมการฟังของผู้ใช้และคุณลักษณะของสัตว์เลี้ยง
สิ่งที่เราโปรดปราน:
- แอนิเมชั่นแถบลากแบบปรับได้ที่ผู้ใช้ปรับเพื่ออธิบายลักษณะสัตว์เลี้ยงของเขา — เป็นวิธีการป้อนข้อมูลที่น่าดึงดูดซึ่งยังช่วยลดกิจกรรมการพิมพ์อีกด้วย
- ตัวบ่งชี้ความคืบหน้าจะผสานเข้ากับพื้นหลังที่มีภาพประกอบที่สดใส
- แบบฟอร์มแบบสอบถามแบบหลายหน้าจอมีคำถามหนึ่งคำถามต่อหนึ่งหน้าจอ โดยแต่ละคำถามนั้นเหมาะกับอุปกรณ์เคลื่อนที่อย่างยิ่ง
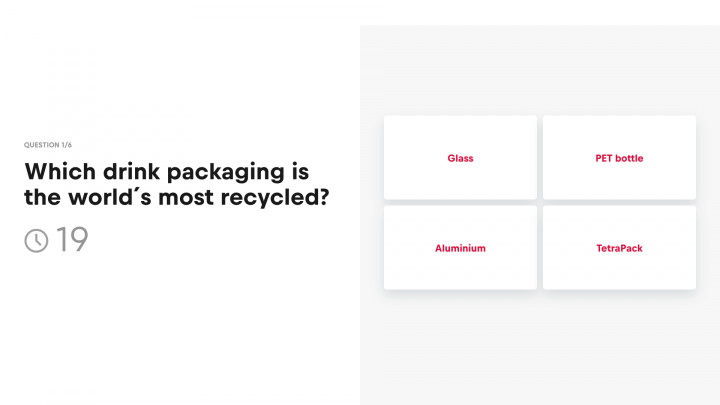
#5 เรดบูล

กระทิงแดงเป็นเครื่องดื่มชูกำลังที่มีจำหน่ายในระดับสากลซึ่งมีสโลแกนว่า “กระทิงแดงมอบปีกให้คุณ” ในหน้าผลิตภัณฑ์เว็บไซต์ของพวกเขา Red Bull ดึงดูดผู้เข้าชมในการเล่าเรื่องแบรนด์ด้วยคำถามเชิงโต้ตอบเกี่ยวกับความยั่งยืนและความปลอดภัยด้านสิ่งแวดล้อม ซึ่งเป็นค่านิยมหลักของแบรนด์สองประการ
สิ่งที่เราโปรดปราน:
- ตัวนับเวลาถอยหลังสำหรับคำถามแต่ละข้อสร้างความสงสัยและต้องรีบตอบ
- ปุ่มตัวเลือกขนาดใหญ่ทำให้ตัวเลือกคำตอบเข้าถึงได้ง่ายและคลิกง่าย
- วิดีโอพื้นหลังภาพเคลื่อนไหวของแบบทดสอบหน้าแรก
แบบฟอร์มเข้าสู่ระบบ
แบบฟอร์มการเข้าสู่ระบบเป็นส่วนประกอบที่สำคัญอย่างยิ่งในอินเทอร์เฟซของผลิตภัณฑ์หรือบริการของคุณ ผู้ใช้มักจะเห็นแบบฟอร์มนี้ครั้งแล้วครั้งเล่า และความคุ้นเคยและความเรียบง่ายเป็นกุญแจสำคัญ แบบฟอร์มของคุณควรเชิญชวน ใช้งานง่าย และตรงไปตรงมา — แต่ยังกระตุ้นผู้ใช้ให้มากที่สุด หลายครั้งที่รายละเอียดและภาพประกอบที่เล็กที่สุดสามารถไปได้ไกล
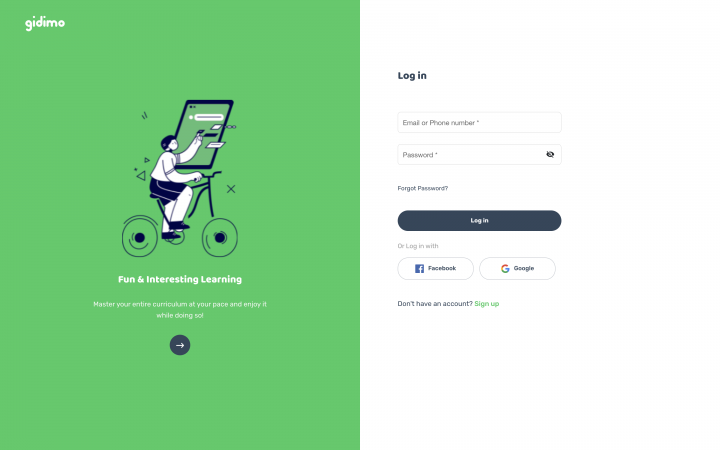
#6 จิดิโม

gidimo เป็น บริษัท EdTech ของไนจีเรียซึ่งมีแพลตฟอร์มการเรียนรู้ออนไลน์ที่เหมาะสำหรับผู้เรียนในทุกภูมิหลังและทุกช่วงวัยของชีวิต เทคโนโลยีของแพลตฟอร์มนี้ใช้เทคนิค gamification และเส้นทางของผู้ใช้ที่ปรับแต่งได้ซึ่ง "ทำให้การเรียนรู้อะไรก็ได้ที่สนุกและง่ายในขณะเดินทาง"
เว็บไซต์ Elementor ที่สร้างโดย gidimo (ผู้ชนะจากหน้าการเข้าสู่ระบบในเดือนมีนาคม 2021) มีเลย์เอาต์ที่สะอาดตาพร้อมแกลเลอรีตัวเลื่อนข้างแบบฟอร์มการเข้าสู่ระบบ สิ่งนี้ทำให้หน้ามีชั้นของการมีส่วนร่วมและความน่าดึงดูดมากขึ้น: ผู้ใช้สามารถนำทางผ่านภาพประกอบที่สลับกันซึ่งตอกย้ำความรู้สึกเชิงบวกของแพลตฟอร์ม
สิ่งที่เราโปรดปราน:
- สีพื้นหลังของแถบเลื่อนจะสลับกันระหว่างสีเขียวและสีขาวเมื่อผู้ใช้เลื่อนดู
- แต่ละแถวของแบบฟอร์มมีความกว้างเท่ากัน ทำให้มีเค้าโครงที่เป็นระเบียบและสม่ำเสมอซึ่งทำให้เกิดความชัดเจนและความสม่ำเสมอ
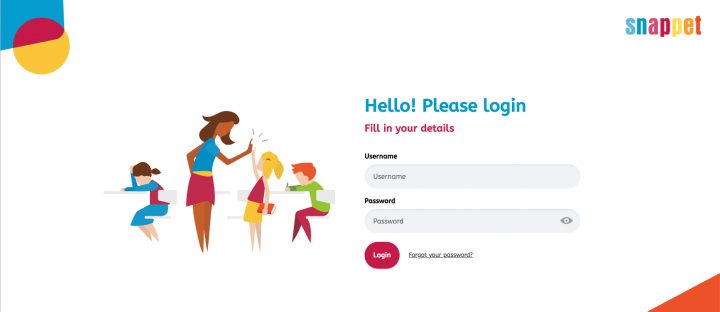
#7 Snappet

Snappet เป็นแพลตฟอร์มการศึกษาออนไลน์สำหรับอุปกรณ์แท็บเล็ตที่ใช้โดยครูคณิตศาสตร์ที่ต้องการปรับแต่งเส้นทางการเรียนรู้ของนักเรียนแต่ละคนและติดตามประสิทธิภาพของพวกเขาไปพร้อม ๆ กัน เครื่องมือการเรียนรู้นี้มีไว้สำหรับการเรียนรู้ของนักเรียนระดับประถมศึกษา ซึ่งเข้าใจได้ง่ายจากรูปแบบสีและเวกเตอร์ที่เป็นมิตรของไซต์
ของโปรดของเรา

- ตัวอย่างการใช้งานในหน้าเข้าสู่ระบบของนักเรียนสื่อถึงข้อความทางอารมณ์: เตือนนักเรียนถึงกำลังใจ (แม้ว่าจะเสมือนจริง) และแง่บวกที่พวกเขาจะรู้สึกได้โดยใช้แพลตฟอร์ม
- แบบแผนการพิมพ์แบบอักษรเดียว ใช้รูปแบบต่างๆ ของแบบอักษรเดียว (สีและขนาดต่างกัน) หลีกเลี่ยงความซ้ำซากจำเจ การใช้สีและขนาดที่แตกต่างกันสองสีบ่งบอกถึงลำดับชั้นข้อมูลระหว่างองค์ประกอบข้อความ
แบบฟอร์มหน้า Landing Page ของผลิตภัณฑ์
หน้า Landing Page ของผลิตภัณฑ์มีความสำคัญอย่างยิ่งในการออกแบบแบบฟอร์มเว็บไซต์ เนื่องจากพฤติกรรมการซื้อของของผู้เข้าชมส่วนใหญ่เป็นผลมาจากการออกแบบหน้าผลิตภัณฑ์โดยตรง จากข้อมูลทั้งหมดที่ผู้บริโภคต้องการทราบเกี่ยวกับผลิตภัณฑ์แต่ละรายการ การตัดสินใจว่าจะใส่อะไรและอย่างไรในหน้าผลิตภัณฑ์แต่ละหน้าต้องได้รับการจัดการอย่างระมัดระวัง
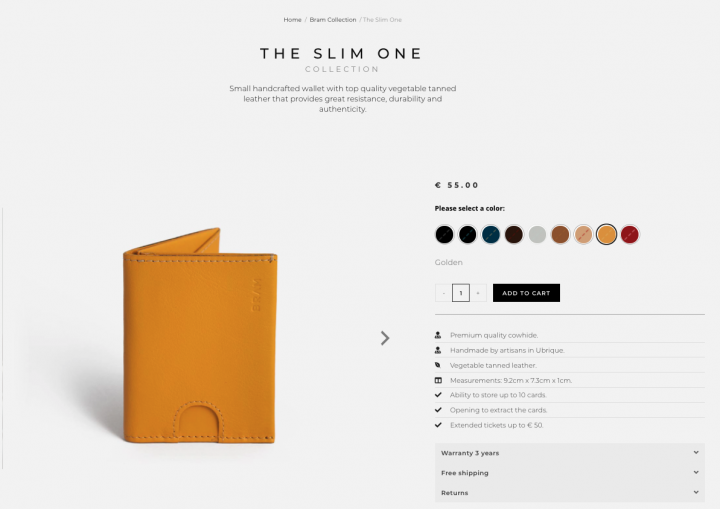
#8 บราม

ผู้ชนะจากงานแสดงเว็บไซต์ WooCommerce Bram เป็นผู้ผลิตกระเป๋าสตางค์หนังทำมือในบาร์เซโลนา เลย์เอาต์การออกแบบหน้าผลิตภัณฑ์เป็นแรงบันดาลใจ (โดยพื้นฐานแล้วคือแบบฟอร์มการส่ง) สำหรับเรา
สิ่งที่เราโปรดปราน:
- ตัวเลือกสีที่หลากหลายจะแสดงเป็นบรรทัดเดียวสำหรับการดูพร้อมกัน ไม่จำเป็นต้องคลิกเมนูแบบเลื่อนลงเพื่อดูตัวเลือกสีแต่ละสี
- ปุ่ม "หยิบใส่รถเข็น" หาได้ง่าย โดยวางไว้ที่ด้านบนของเนื้อหาแทนที่จะเป็นองค์ประกอบสุดท้ายบนหน้า (หลังรายละเอียดผลิตภัณฑ์และแท็บที่ยุบได้)
- พื้นที่สีขาวมากมายบนหน้าทำให้รายละเอียดผลิตภัณฑ์ชัดเจนและอ่านง่าย และรายละเอียดของหนังของผลิตภัณฑ์นั้นมองเห็นได้ง่าย
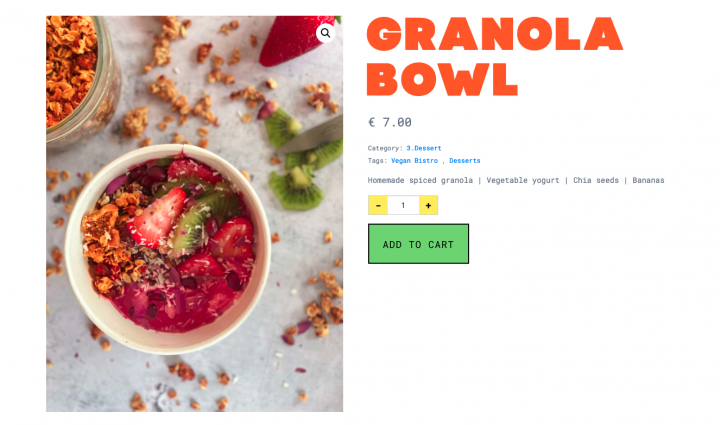
#9 พืชโรงฆ่าสัตว์

ABATTOIR VEGETAL เป็นร้านอาหารมังสวิรัติและร้านขายของชำในกรุงปารีส ประเทศฝรั่งเศส เว็บไซต์อีคอมเมิร์ซ (สร้างด้วย Elementor และ WooCommerce และผู้ชนะการแสดงในเดือนสิงหาคม 2020) มีทั้งร้านอาหารแบบสั่งกลับบ้านและเมนูของชำ ซึ่งผู้ใช้สามารถเลือกส่วนผสมและอาหารเพื่อสั่งทางออนไลน์ได้
สิ่งที่เราโปรดปราน:
- การใช้ฟิลด์ที่กำหนดเองของ WordPress; หน้าผลิตภัณฑ์และแบบฟอร์มการสั่งซื้อให้ข้อมูลพื้นฐานทั้งหมดของมื้ออาหารในรูปแบบที่มีประสิทธิภาพและน่าสนใจ
- รูปแบบที่น่าสนใจที่ใช้ในตะกร้าสินค้า WooCommerce ของหน้า: ตัวบ่งชี้รายการ ตลอดจนปุ่ม "เพิ่มลงในรถเข็น" จะได้รับสีพื้นหลังที่สดใส เพิ่มความสนุกสนานและไหวพริบให้กับขั้นตอนการชำระเงินของผู้ใช้และประสบการณ์การช็อปปิ้งออนไลน์โดยรวม
- แบบอักษรสีสันสดใสและภาพถ่ายที่มีรายละเอียดจะสื่อถึงข้อมูลทางวาจาและภาพได้อย่างชัดเจน ซึ่งเป็นวิธีที่น่าตื่นเต้นในการเริ่มต้นประสบการณ์การช็อปปิ้งด้านอาหาร
แบบฟอร์มลงทะเบียน
กระบวนการลงทะเบียนที่ประสบความสำเร็จจะตอบสนองความต้องการของผู้สร้างเว็บที่สร้างแบบฟอร์มเว็บไซต์ เป็นไปได้ไหมที่จะเปลี่ยนความฝันนี้ให้เป็นจริง? ทุกอย่างเป็นไปได้ แต่ขั้นตอนที่คุณทำเพื่อสร้างความพึงพอใจให้ผู้เยี่ยมชมของคุณอาจมีนัยสำคัญ ทุกรายละเอียด ตั้งแต่การมองเห็นปุ่มไปจนถึงความแตกต่างระหว่างองค์ประกอบต่างๆ จะบ่งบอกถึงผลลัพธ์การส่งแบบฟอร์ม
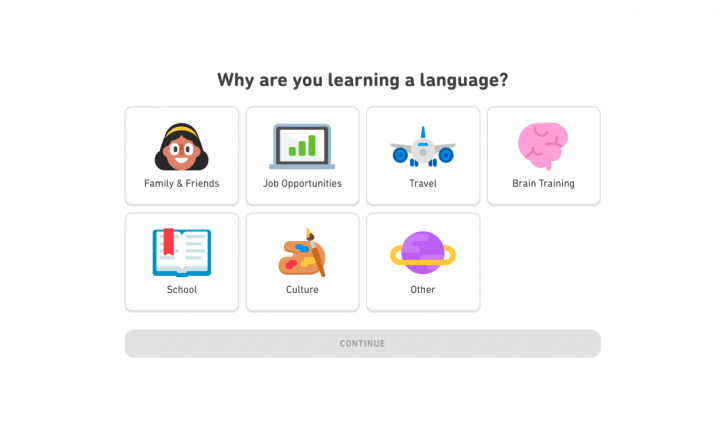
#10 Duolingo

Duolingo คือเว็บไซต์เรียนภาษาและแอพมือถือ ในฐานะแบรนด์ พันธกิจของบริษัทคือการ "ทำให้การศึกษาฟรี สนุก และเข้าถึงได้สำหรับทุกคน" หน้าจอที่แสดงด้านบนจะปรากฏภายในกระบวนการเริ่มต้นใช้งานของแพลตฟอร์ม ซึ่งผู้ใช้กำหนดเป้าหมายการเรียนรู้ภาษาและเลือกเส้นทางการเรียนรู้
สิ่งที่เราโปรดปราน:
- อวาตาร์และภาพประกอบดีไซน์เรียบๆ ที่ใช้ทั่วทั้งไซต์ ใช้เป็นปุ่มรูปขนาดย่อภายในแบบฟอร์ม
- เลย์เอาต์กริดที่ปรับให้เหมาะสม ช่วยเพิ่มความคล่องตัวให้กับภาพประกอบทั้งเจ็ด โดยเชื่อมโยงขนาด สี และรูปร่างที่แตกต่างกันเข้าด้วยกัน
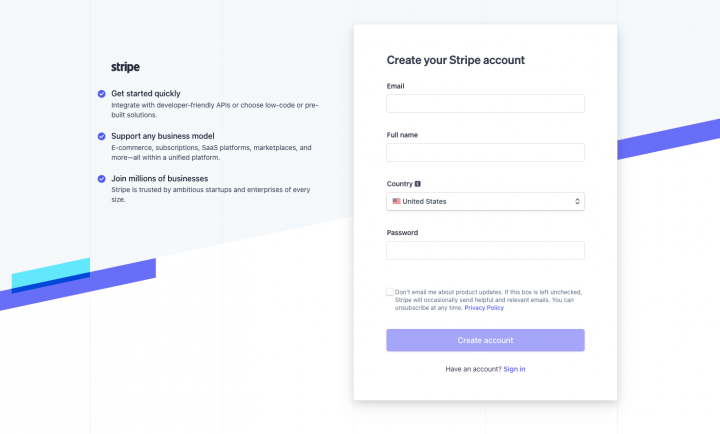
#11 ลาย

Stripe เป็นซอฟต์แวร์ประมวลผลการชำระเงินที่ใช้โดยเว็บไซต์อีคอมเมิร์ซและแอปพลิเคชันมือถือ การใช้ Stripe ช่วยให้ธุรกิจสามารถรับชำระเงิน ส่งเงิน และจัดการธุรกิจออนไลน์ได้ การลงทะเบียนบัญชีนั้นตรงไปตรงมาและง่ายดาย อำนวยความสะดวกผ่านแบบฟอร์มลงทะเบียนที่เรียบง่ายแต่มีส่วนร่วม
สิ่งที่เราโปรดปราน:
- เงาหล่นรอบๆ พื้นหลังของแบบฟอร์มการส่งจะแยกความแตกต่างระหว่างแบบฟอร์มลงทะเบียนกับสัญลักษณ์แสดงหัวข้อย่อยที่ด้านซ้ายของหน้า
- หัวข้อย่อยที่กระชับและเป็นระเบียบซึ่งระบุถึงประโยชน์หลักสามประการของผลิตภัณฑ์ ตอกย้ำมูลค่าเพิ่มของการสร้างบัญชี Stripe
แบบฟอร์มการจอง
แบบฟอร์มการจองออนไลน์ที่ประสบความสำเร็จจะเติบโตในบรรยากาศที่เป็นบวกและให้กำลังใจ เมื่อผู้เข้าชมของคุณมาถึงจุดที่กำลังมองหาวิธีจองบริการของคุณ คุณต้องทำทุกอย่างเพื่อให้พวกเขาเอาใจใส่ สนใจ และมีความสุขกับสิ่งที่พวกเขาจะได้รับในไม่ช้า
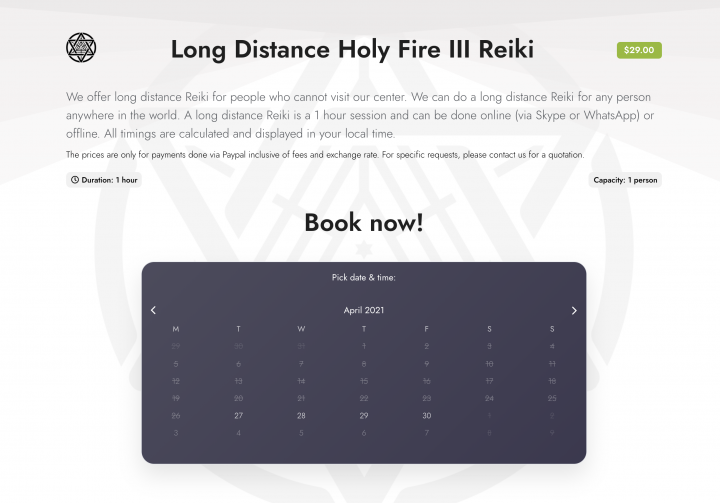
#12 Be A Roshan

Be A Roshan เป็นศูนย์บำบัดด้วยพลังงานและการทำสมาธิบนเกาะมอริเชียส เว็บไซต์ Elementor ของ Be A Roshan ให้บริการนัดหมายออนไลน์และจองกิจกรรมสำหรับลูกค้า ลวดลายการออกแบบ (เช่น พื้นหลังหน้าแรกของวันแดดจ้า) ที่เลือกไว้สำหรับไซต์นี้สะท้อนบรรยากาศของเรอิกิที่ผ่อนคลายและประสบการณ์การทำสมาธิ
สิ่งที่เราโปรดปราน:
- อินเทอร์เฟซปฏิทินภาพแสดงการรักษาเรกิที่มีให้ตลอดทั้งเดือน
- องค์ประกอบข้อความที่ให้ข้อมูลเหนือปฏิทินแจ้งให้ผู้ใช้ทราบถึงรายละเอียดที่สำคัญซึ่งจะส่งผลต่อการตัดสินใจของเขาว่าจะกรอกแบบฟอร์มอย่างไร
- แบบฟอร์มการลงทะเบียนเหตุการณ์ออกแบบมาเพื่อรวบรวมข้อมูลอย่างรวดเร็วและสร้างประสบการณ์ที่ราบรื่นสำหรับผู้ลงทะเบียนโดยไม่ทำให้เกิดความสับสนหรือเสียสมาธิ
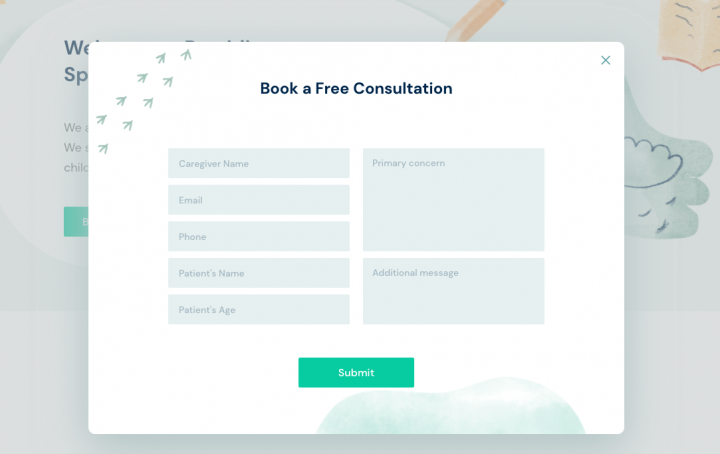
#13 ประธาน

Presidio Speech and Learning คือการฝึกปฏิบัติสำหรับเด็กในซานฟรานซิสโก ซึ่งจัดไว้ให้สำหรับเด็กที่ต้องการการสนับสนุนด้านการพูด ภาษา การอ่าน และการเขียน ไซต์ Presidio ที่สร้างโดย Elementor นำเสนอในตู้โชว์เดือนพฤศจิกายน 2020 ของเรา ซึ่งยกย่องสำหรับลวดลายสีน้ำพาสเทลและการออกแบบที่เหมาะสำหรับเด็ก รายละเอียดเหล่านี้รองรับกลุ่มเป้าหมายของศูนย์: ผู้ปกครองที่ต้องการปรึกษาและรับข้อมูลที่เอาใจใส่และละเอียดอ่อนเกี่ยวกับความต้องการส่วนบุคคลของบุตรหลาน
สิ่งที่เราโปรดปราน:
- จานสีฟ้าและสีเขียวที่ใช้ในแบบฟอร์มการจองช่วยขยายความรู้สึกที่ยกระดับของเว็บไซต์ตลอดขั้นตอนการจองการนัดหมายของผู้ใช้
- สีพื้นหลังของช่องแบบฟอร์มช่วยให้มีเลย์เอาต์ที่น่าดึงดูดใจสำหรับกระบวนการส่งที่น่าพึงพอใจ
แบบฟอร์มทดลองใช้ฟรี
ผู้มีโอกาสเป็นลูกค้าและผู้มีโอกาสเป็นลูกค้าชื่นชมการทดลองใช้ฟรีเสมอ เหนือสิ่งอื่นใด การเน้นย้ำถึงข้อดีและมูลค่าเพิ่มในการลองใช้บริการหรือผลิตภัณฑ์ของคุณจะช่วยให้ผู้เข้าชมตัดสินใจขั้นสุดท้ายได้ ยิ่งคุณกระตุ้นให้พวกเขาก้าวไปข้างหน้ามากเท่าไร ก็ยิ่งมีโอกาสมากขึ้นเท่านั้น
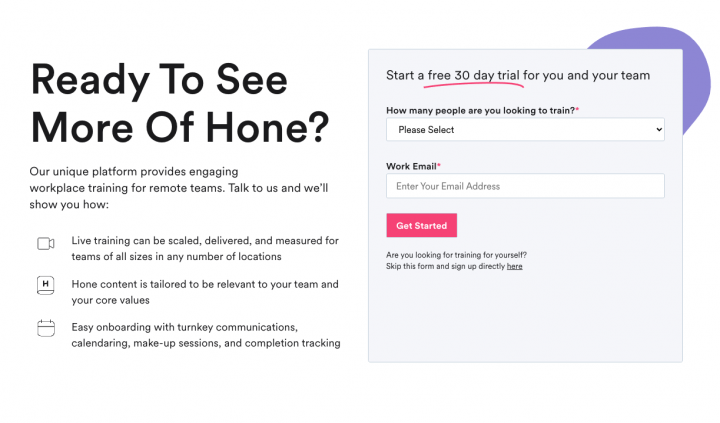
#14 เห้อ

ผู้ชนะอีกรายในเดือนพฤศจิกายน 2020 Hone เป็นแพลตฟอร์มการเรียนรู้ออนไลน์ที่มีชั้นเรียนสดในหัวข้อต่างๆ เช่น ความเป็นผู้นำของทีม การจัดการ และทักษะการสื่อสารระหว่างบุคคล แพลตฟอร์มนี้อำนวยความสะดวกในการเสริมศักยภาพ แนวทางเชิงรุกในการเป็นผู้นำทีมและการสื่อสารภายใน อุดมการณ์เหล่านี้ถ่ายทอดได้สำเร็จผ่านรูปแบบสีชมพูและสีม่วงที่สดใส มีชีวิตชีวาของเว็บไซต์ และด้วยเสียงและโทนของเนื้อหาที่เป็นลายลักษณ์อักษรของเว็บไซต์
สิ่งที่เราโปรดปราน:
- เอฟเฟกต์ขีดเส้นใต้สีชมพูสร้างสัญลักษณ์ที่มองเห็นได้เพื่อเน้นย้ำคำทรงพลังของแบบฟอร์ม โดยเน้นที่ผู้มีโอกาสเป็นผู้ใช้ว่าการทดลองใช้ 30 วันของ Hone นั้นฟรีโดยสมบูรณ์
- สัญลักษณ์แสดงหัวข้อย่อยที่อยู่ถัดจากแบบฟอร์มระบุมูลค่าเพิ่มของผลิตภัณฑ์และประโยชน์หลัก
- ไอคอนที่ใช้สำหรับแต่ละสัญลักษณ์แสดงหัวข้อย่อย คล้ายกับประสบการณ์ผู้ใช้และอินเทอร์เฟซของผลิตภัณฑ์
แบบฟอร์มสมัครสมาชิก
เมื่อคุณโน้มน้าวผู้ใช้ของคุณแล้วว่าเนื้อหาของคุณคุ้มค่าที่จะสมัครรับข้อมูล เขาวางใจให้คุณส่งเนื้อหาที่เขาต้องการอ่านต่อไป ความโปร่งใสเกี่ยวกับสิ่งที่คุณวางแผนจะส่งให้เขาสามารถไปได้ไกลเสมอ เพื่อที่เขาจะได้รู้ว่าควรคาดหวังอะไรและตั้งตารอที่จะทำเช่นนั้น
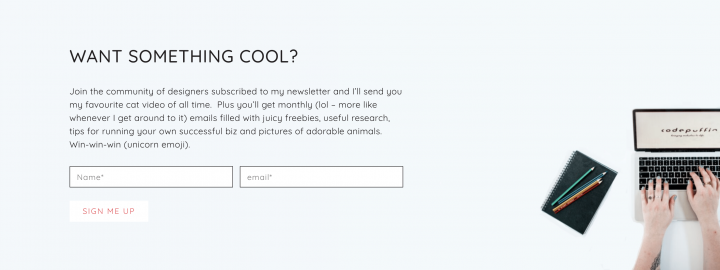
#15 โค้ดพัฟฟิน

Codepuffin เป็นเว็บไซต์ธุรกิจและพอร์ตโฟลิโอของ Amy Nortje นักพัฒนาเว็บในนิวซีแลนด์ เอมี่สร้างเว็บไซต์ของเธอด้วย Elementor ซึ่งเธอแสดงรายการบริการและนำเสนอผลงานและบล็อกส่วนตัวของเธอ รายการบล็อกของ Amy มุ่งเน้นไปที่ “บทเรียนที่เรียนรู้” จากโครงการต่างๆ และความสัมพันธ์กับลูกค้า และทำหน้าที่เป็นแหล่งข้อมูลเชิงลึกที่เป็นกันเองและเป็นกันเองสำหรับผู้อ่านของเธอ
สิ่งที่เราโปรดปราน:
- เนื้อหาและภาษาของแบบฟอร์มการสมัครสมาชิกสอดคล้องกับข้อความของตัวบล็อกเอง: เกร็ดเล็กเกร็ดน้อยที่ตลกขบขันที่เชื่อมโยงกับข้อมูลเชิงลึกอันมีค่าของมืออาชีพ
- ส่วนหัวของแบบฟอร์ม “ต้องการอะไรเจ๋งๆ ไหม” ตัดสิทธิ์ในการไล่ล่า คำถามนี้กำหนดกรอบประโยชน์ของผู้ใช้ในการสมัครรับจดหมายข่าวด้วยโทนการสนทนา สร้างสายสัมพันธ์กับผู้เยี่ยมชมที่จุดประกายความสนใจในข้อมูลเชิงลึกของ Amy และประสบการณ์ที่หลากหลาย
สร้างผลงานชิ้นเอก
ไม่ต้องสงสัยเลย: ไม่มีอะไรจะคุ้มค่าไปกว่าแดชบอร์ดที่แสดงผลลัพธ์การส่งแบบฟอร์มที่ประสบความสำเร็จ ตอนนี้เราได้เรียนรู้จากสิ่งที่ดีที่สุดแล้ว บอกได้เลยว่าสิ่งที่ดีที่สุดยังมาไม่ถึง คุณถูกกำหนดให้สร้างแบบฟอร์มเว็บไซต์มากมายตลอดอาชีพการสร้างเว็บ และตอนนี้คุณได้เห็นผลงานศิลปะรูปแบบเว็บไซต์มาแล้ว 15 ชิ้น ก็ถึงเวลาเริ่มจินตนาการ ออกแบบ และสร้างเว็บฟอร์มในฝันของคุณ
