การออกแบบส่วนหัวของเว็บไซต์ในปี 2021: ตัวอย่างและแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-08-23เมื่อคุณเยี่ยมชมเว็บไซต์เป็นครั้งแรก ครั้งที่สอง หรือแม้แต่ครั้งที่สิบ คุณเห็นอะไรเป็นอย่างแรก สำหรับพวกเราหลายคนมันเป็นส่วนหัว
สาเหตุหนึ่งเป็นเพราะดวงตาของเราถูกดึงดูดโดยธรรมชาติไปยังส่วนบนสุดของหน้ากระดาษ เหมือนดูหนังหรืออ่านบทความในหนังสือพิมพ์ คุณต้องการเริ่มต้นที่จุดเริ่มต้นของเรื่อง ไม่ใช่ตรงกลางของเรื่อง
และพูดตามตรง ในฐานะนักออกแบบและในฐานะผู้บริโภค มีหลายสิ่งหลายอย่างที่คุณสามารถบอกได้เกี่ยวกับเว็บไซต์จากส่วนหัวของเว็บไซต์ คุณจะพบตราสินค้าที่นั่น คุณจะได้รับภาพรวมระดับสูงของเนื้อหา คุณอาจพบคำกระตุ้นการตัดสินใจและข้อมูลบริษัทเพิ่มเติม เป็นต้น
แม้ว่าส่วนหัวจะใช้อสังหาริมทรัพย์เพียงเล็กน้อย แต่ก็เป็นส่วนที่สำคัญที่สุดของไซต์และด้วยเหตุนี้จึงน่าจะได้รับความสนใจมากกว่าเนื้อหาส่วนใหญ่บนไซต์
ดังนั้นคุณจะออกแบบเพื่อเพิ่มการมีส่วนร่วมนั้นได้อย่างไร?
สำหรับผู้เริ่มต้น คุณไม่ต้องการใช้การออกแบบส่วนหัวพื้นฐานที่มีให้โดยธีมหรือเทมเพลต WordPress ของคุณ เป็นจุดเริ่มต้นที่ดี แต่ยังมีอะไรอีกมากมายให้คิดเกี่ยวกับสิ่งที่จะรวมไว้ วิธีการจัดวางและวิธีออกแบบเพื่อให้ใช้งานได้ดีที่สุด
คุณจะพบตัวอย่างส่วนหัวของเว็บไซต์และเคล็ดลับในการสร้างส่วนหัวที่ยอดเยี่ยมตลอดทั้งโพสต์ ดังนั้น ไม่ว่าคุณจะมาที่นี่เพื่อรับแรงบันดาลใจในการออกแบบหรือช่วยสร้างส่วนหัวของเว็บไซต์ที่สมบูรณ์แบบ คุณจะมีตัวอย่างภาพมากมายให้ดู
สารบัญ
- ส่วนหัวของเว็บไซต์คืออะไร?
- ประเภทของส่วนหัวของเว็บไซต์
- ส่วนหัวของเว็บไซต์ควรมีอะไรบ้าง
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบส่วนหัวของเว็บไซต์
ส่วนหัวของเว็บไซต์คืออะไร?
ส่วนหัวของเว็บไซต์คือส่วนบนของเว็บไซต์ที่มีโลโก้ การนำทาง และบางครั้งมีข้อมูล ลิงก์ และปุ่มอื่นๆ
ตัวอย่างเช่น นี่คือส่วนหัวของเว็บไซต์ Elementor:
ส่วนหัวเป็นส่วนสำคัญของทุกเว็บไซต์เนื่องจาก:
- ทำหน้าที่เป็นบ้านสำหรับโลโก้ของแบรนด์ (และอาจเป็นที่เดียวที่ผู้เยี่ยมชมพบ)
- มอบความประทับใจครั้งแรกแก่ผู้เยี่ยมชมเว็บไซต์
- ทำหน้าที่เป็นสารบัญสำหรับไซต์
- ทำให้การสำรวจไซต์เป็นเรื่องง่ายด้วยคลิกเดียวหรือคำค้นหา
- รวมปุ่มการทำงานด่วนสำหรับผู้ที่พร้อมสำหรับขั้นตอนต่อไป
- เสนอข้อมูลเพิ่มเติมเกี่ยวกับบริษัท วิธีติดต่อ และอื่นๆ
แม้ว่าส่วนหัวจะมีจุดประสงค์ที่คล้ายกันจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง แต่ก็มีส่วนหัวประเภทต่างๆ ที่คุณสามารถสร้างได้ ทั้งหมดขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณสร้าง สไตล์ของแบรนด์ และข้อมูลที่คุณต้องการจัดเก็บไว้ที่นั่น
ประเภทของส่วนหัวของเว็บไซต์
1. ส่วนหัวบรรทัดเดียวพร้อมโลโก้ชิดซ้าย
ส่วนหัวนี้บนเว็บไซต์ The Dog Bar คือการออกแบบส่วนหัวของเว็บไซต์ที่พบบ่อยที่สุด:

โลโก้อยู่ที่ด้านซ้ายสุดของหน้าจอ และเมนูการนำทาง ไอคอนอีคอมเมิร์ซ และ CTA จะอยู่ทางด้านขวาสุด
2. ส่วนหัวที่ปรับให้เหมาะกับมือถือพร้อมเมนูแฮมเบอร์เกอร์
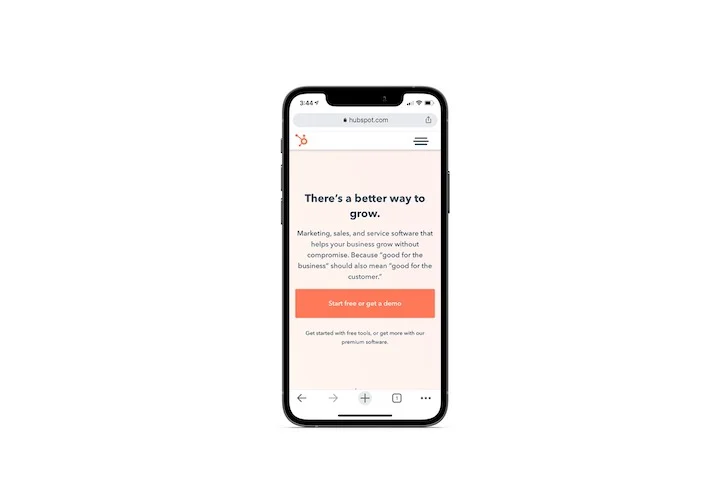
HubSpot แสดงให้เราเห็นว่าส่วนหัวของเว็บไซต์บนมือถือโดยทั่วไปมีลักษณะอย่างไร:

อีกครั้ง โลโก้อยู่ซ้ายสุด ในกรณีนี้ การนำทางและลิงก์อื่นๆ จะซ่อนอยู่ใต้ไอคอนแฮมเบอร์เกอร์
3. ส่วนหัวไฮบริดของเดสก์ท็อป/มือถือ
เนื่องจากเส้นแบ่งระหว่างอุปกรณ์เคลื่อนที่และเดสก์ท็อปไม่ชัดเจน จึงไม่น่าแปลกใจที่เว็บไซต์ใช้การออกแบบส่วนหัวแบบไฮบริด เช่น YOTEL:
ดูเหมือนส่วนหัวบรรทัดเดียวทั่วไป อย่างไรก็ตาม ไอคอนเมนูแฮมเบอร์เกอร์จะมีลิงก์การนำทางเพิ่มเติมสำหรับผู้เยี่ยมชมเดสก์ท็อป
4. ส่วนหัวพร้อมเมนูเมก้า
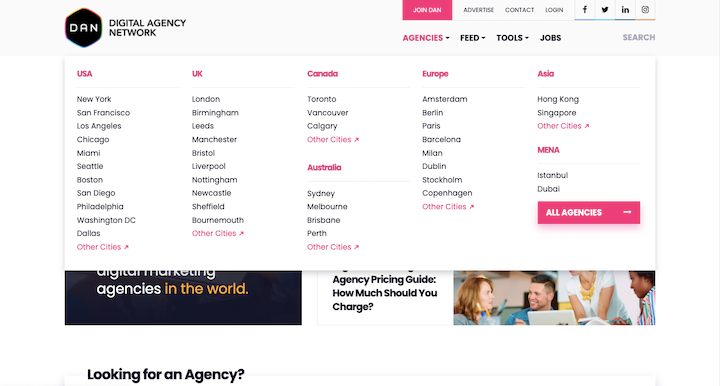
เว็บไซต์ที่มีเนื้อหาจำนวนมากไม่สามารถเลือกและเลือกหมวดหมู่หรือเพจที่จะนำมาเป็นส่วนหัวได้ นั่นเป็นเหตุผลที่คุณได้รับเมนูเด่นเหมือนบนเว็บไซต์ของ Digital Agency Network:

ใต้เมนูระดับบนสุดของ "เอเจนซี" เราจะเห็นรายชื่อสถานที่ตั้งของเอเจนซีที่จัดเรียงตามสถานที่ตั้งและมีแนวโน้มมากที่สุดคือความนิยมหรือขนาด
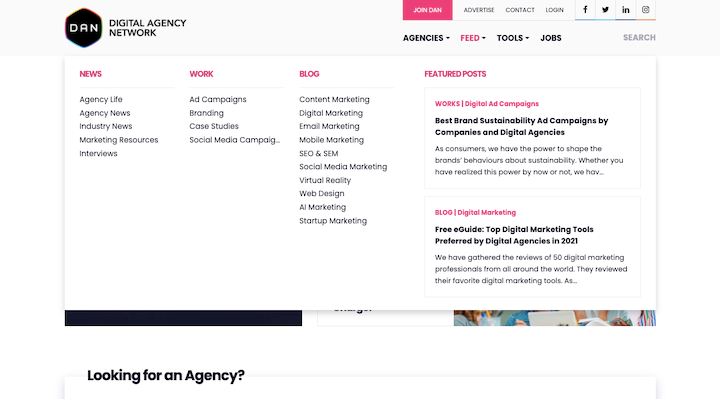
เมื่อคุณดูที่เมนูระดับบนสุดของ "ฟีด" เราจะเห็นโครงสร้างเมนู mega ที่คล้ายกันแต่ไม่เหมือนกัน:

ฟีดแบ่งออกเป็นข่าว กรณีศึกษา และหมวดหมู่บล็อก นอกจากนี้ เมนูนี้ยังมี “โพสต์เด่น” ที่สะดุดตาอยู่ทางด้านขวา
อย่างไรก็ตาม หากคุณต้องการสร้างสิ่งเหล่านี้ คุณสามารถทำได้ด้วย Elementor และ JetMenu
5. ส่วนหัวแนวตั้งชิดซ้าย
ร้านอาหารระดับมิชลินสตาร์ The Inn at Little Washington ใช้แถบด้านข้างที่จัดชิดซ้ายเพื่อจัดเก็บส่วนหัว:

การออกแบบส่วนหัวแนวตั้งนี้มักจะเป็นตัวเลือกยอดนิยมบนเว็บไซต์สำหรับธุรกิจการบริการและธุรกิจบริการอื่นๆ
6. ส่วนหัวพร้อมแถบยูทิลิตี้
บางเว็บไซต์อาจติดแถบยูทิลิตี้ที่ด้านบนของส่วนหัวตามที่ Subway ทำ:

สิ่งนี้มีประโยชน์สำหรับบริษัทที่ต้องการระบุตำแหน่ง การติดต่อ การเข้าถึง โซเชียลมีเดีย และข้อมูลบริษัทอื่นๆ หรือลิงก์ที่ไม่เข้ากับเมนูหลักโดยง่าย
7. ส่วนหัวพร้อมแถบการแจ้งเตือน
บางเว็บไซต์อาจแนบแถบโปรโมชันหรือการแจ้งเตือนไว้ที่ส่วนหัว ตัวอย่าง Urban Outfitters นี้แสดงให้เราเห็นถึงวิธีการรวมแถบโปรโมชันและยูทิลิตี้:

แม้ว่าแถบโปรโมชันอาจปรากฏใต้ส่วนหัวได้ แต่โดยทั่วไปแล้วจะวางแถบด้านบนไว้ด้านบนและทำให้ปิดได้โดยใช้ "X" ที่มุมขวา
8. ส่วนหัวพร้อมการนำทางแบบหลายไซต์
เว็บไซต์ที่เป็นส่วนหนึ่งของกลุ่มไซต์ ซึ่งพบได้ทั่วไปในร้านค้าปลีก สามารถเพิ่มแถบเพิ่มเติมเหนือส่วนหัวพร้อมลิงก์ด่วนไปยังร้านค้าอื่นๆ ได้เช่นเดียวกับ Gap:

แทนที่จะสร้างแถบแยกต่างหากสำหรับการนำทางแบบหลายไซต์ ลิงก์เหล่านี้จะปรากฏภายในแถบยูทิลิตี้ของ Gap
ส่วนหัวของเว็บไซต์ควรมีอะไรบ้าง
มาดูกันว่าการออกแบบส่วนหัวของเว็บไซต์ของคุณมีอะไรบ้าง
โลโก้
ต้องการสร้างการจดจำแบรนด์หรือไม่? โลโก้ควรเป็นสิ่งแรกที่ผู้เข้าชมเห็นบนเว็บไซต์
Cosmopolitan เป็นตัวอย่างที่ดีที่ควรปฏิบัติตาม:
การออกแบบโลโก้โดดเด่นอย่างสวยงามจากส่วนอื่นๆ ของส่วนหัวด้วยสีสดใสและตัวอักษรสูง และเนื่องจากโลโก้มีขนาดเหมาะสมสำหรับพื้นที่ จึงไม่ครอบงำองค์ประกอบอื่นๆ หรือบังคับให้ส่วนหัวใช้พื้นที่สีขาวมากเกินไป
เรียนรู้วิธีออกแบบโลโก้ที่ดูดีและน่าจดจำที่นี่
ลิงค์นำทาง
การนำทางควรปรับปรุงความเข้าใจของผู้เยี่ยมชมเกี่ยวกับสิ่งที่อยู่บนไซต์ตลอดจนความเกี่ยวข้องของแต่ละหน้า หากพวกเขาสามารถเห็นสิ่งที่เกิดขึ้นได้ง่ายจากมุมสูง พวกเขาจะรู้สึกมั่นใจมากขึ้นเมื่อสำรวจว่าเกิดอะไรขึ้น
คุณจะต้องตัดสินใจว่าต้องใช้การนำทางกี่แบบและประเภทใด ทั้งนี้ขึ้นอยู่กับขนาดของเว็บไซต์ของคุณ มีการนำทางหลัก เช่นเดียวกับที่คุณเห็นในส่วนหัวของ Dollar Shave Club:

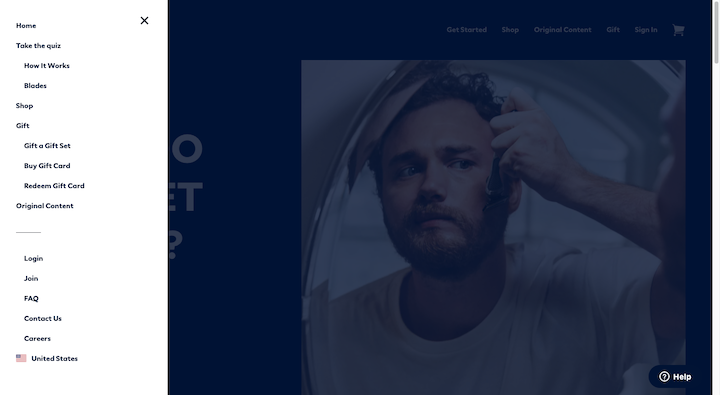
แต่สังเกตว่า DSC มีเมนูแฮมเบอร์เกอร์อยู่ทางซ้ายด้วย นี่คือสิ่งที่ผู้เข้าชมพบภายใต้การนำทางรองนี้:

ลิงก์ที่อยู่เหนือบรรทัดจะเหมือนกับที่อยู่ในการนำทางหลักมากหรือน้อย แต่คราวนี้รวมลิงก์ระดับที่สองไว้ด้วย
ลิงก์ด้านล่างบรรทัดช่วยให้ DSC ทำให้หน้าอื่นๆ ทั้งหมดสามารถเข้าถึงได้จากการนำทางโดยไม่ทำให้สับสน ยิ่งไปกว่านั้น โดยวางไว้ใต้ไอคอนแฮมเบอร์เกอร์ ผู้ใช้ไม่ต้องเลื่อนไปที่ส่วนท้ายเพื่อค้นหาหน้าที่เป็นประโยชน์ เช่น ติดต่อเรา อาชีพ และคำถามที่พบบ่อย
CTA
ทุกเว็บไซต์มีการกระทำหรือเป้าหมายเดียวที่ดึงดูดผู้เยี่ยมชม แม้ว่าเว็บไซต์จะรวมคำกระตุ้นการตัดสินใจที่สะดุดตาไว้ตลอดทั้งหน้า แต่ก็ควรรักษา CTA ให้เป็นที่หนึ่งในใจของผู้เยี่ยมชมโดยใส่ไว้ในส่วนหัวด้วย
Massage Envy ทำที่นี่:
CTA ควรได้รับการออกแบบเช่นเดียวกับที่อยู่ในไซต์ หากคุณใช้การตั้งค่าไซต์สากลของ Elementor เพื่อกำหนดการออกแบบปุ่มส่วนกลาง การตั้งค่าจะใช้ที่นี่เช่นกัน

ควรวาง CTA ไว้ที่ด้านขวาสุดของส่วนหัว ลิงก์ที่สะดุดตานี้ไม่เพียงแต่จะนำความสมดุลของภาพมาที่ส่วนหัวเท่านั้น แต่ยังทำหน้าที่เป็นทางลัดที่เป็นประโยชน์ในการแปลง
สิ่งนี้อธิบายได้จากหลักการออกแบบ Serial Position Effect ซึ่งบอกว่าผู้คนจดจำรายการแรกและรายการสุดท้ายในซีรีส์มากกว่ารายการอื่นๆ ดังนั้น เมื่อพวกเขาพร้อมที่จะแปลง พวกเขาไม่ต้องค้นหา CTA ภายในเนื้อหาของไซต์ พวกเขาจะรู้ว่าพวกเขาสามารถไปที่ส่วนหัวได้โดยตรงเพื่อทำเช่นนั้น
แถบค้นหา
เว็บไซต์ที่มีเนื้อหาหรือสินค้าคงเหลือจำนวนมากจะได้รับประโยชน์อย่างมากจากการมีแถบค้นหาในส่วนหัว
Mashable เป็นหนึ่งในสิ่งพิมพ์ดิจิทัลที่ทำสิ่งนี้:
มีสองสิ่งที่ควรทราบที่นี่
อย่างแรกคือแถบค้นหาไม่ได้แสดงด้วยแว่นขยายเท่านั้น ควบคู่ไปกับคำว่า “Search” แม้ว่าไอคอนดังกล่าวอาจเป็นไอคอนที่ใครๆ ก็จดจำได้เพียงพอ แต่ไม่ควรถือว่าทุกคนรู้ว่ามันคืออะไร มันอาจจะเล็กเกินไปสำหรับคนที่จะหามันเจอได้ง่าย
นอกจากนี้ โปรดสังเกตว่า Mashable ไม่ได้ส่งผู้ใช้ไปที่หน้าใหม่เพื่อทำการค้นหาอย่างไร แถบค้นหาจะเติมผลลัพธ์โดยอัตโนมัติตามข้อความค้นหา ซึ่งอาจนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น
อีคอมเมิร์ซ
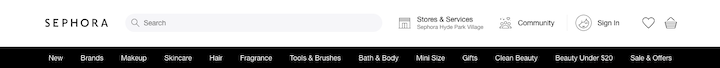
เว็บไซต์ที่มีฟังก์ชันอีคอมเมิร์ซควรมีองค์ประกอบอีคอมเมิร์ซในส่วนหัวหลักหรือแถบยูทิลิตี้เสมอ นี่คือวิธีที่ Sephora ทำ:

มีองค์ประกอบอีคอมเมิร์ซสามประการที่มุมขวาสุด:
- เข้าสู่ระบบ/บัญชี (ไอคอนบุคคล)
- สิ่งที่อยากได้ (ไอคอนรูปหัวใจ)
- รถเข็น (ไอคอนถุงช้อปปิ้ง)
หลายครั้ง ลิงก์อีคอมเมิร์ซเหล่านี้จะแสดงด้วยไอคอนเท่านั้น อย่างไรก็ตาม หากคุณไม่แน่ใจว่าไอคอนที่คุณออกแบบไว้สามารถจดจำได้ง่ายหรือไม่ หรือหากจะได้รับประโยชน์จากการจับคู่กับป้ายกำกับ ให้ทดสอบ A/B
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบส่วนหัวของเว็บไซต์
ส่วนหัวเป็นส่วนที่เชื่อถือได้ของเว็บไซต์ ในขณะที่คุณต้องการให้มันหมุนเอง คุณไม่ต้องการที่จะเบี่ยงเบนไปจากบรรทัดฐานที่กำหนดไว้มากเกินไป
ต่อไปนี้คือเคล็ดลับบางประการในการสร้างสมดุลที่เหมาะสม:
1. ใช้ช่องว่างอย่างชาญฉลาด
เรามักจะเน้นไปที่การใช้พื้นที่สีขาวเพื่อปรับปรุงการออกแบบและเนื้อหาบนหน้า แต่พื้นที่สีขาวยังเป็นทรัพย์สินที่มีค่าในการออกแบบส่วนหัวของเว็บไซต์อีกด้วย
มาดูกันว่าพื้นที่สีขาวมีผลกระทบต่อส่วนหัวของ BBC อย่างไร:
สำหรับผู้เริ่มต้น จะมีช่องว่างมากมายระหว่างปุ่มลงชื่อเข้าใช้และการนำทาง สิ่งนี้ทำให้ห้องโลโก้เปล่งประกายในขณะที่กระตุ้นให้ผู้เยี่ยมชมปรับปรุงประสบการณ์ของพวกเขาด้วยการลงชื่อเข้าใช้
ถัดไป คุณจะมีการนำทางด้วยลิงก์เก้าลิงก์ที่เว้นระยะห่างเท่าๆ กันและมีเส้นแบ่งที่ดีระหว่างลิงก์เหล่านั้น อาจมีหมวดหมู่มากมายให้เลือก แต่การเว้นวรรคจะช่วยให้ผู้เข้าชมมุ่งเน้นไปที่แต่ละรายการทีละรายการ
จากนั้นคุณมีพื้นที่ในแถบค้นหา นี้จะเป็นประโยชน์สำหรับวัตถุประสงค์ในทางปฏิบัติ การออกแบบแถบค้นหาแบบกว้างจะทำให้ผู้ใช้ค้นหาและใช้งานได้ง่ายขึ้น
ตัวเลือกการออกแบบนี้ก็เป็นทางเลือกที่ชาญฉลาดเช่นกัน เนื่องจากดึงดูดความสนใจของผู้เยี่ยมชมไปยังบล็อกสีขาวขนาดใหญ่ที่ส่วนท้ายของแถบสีดำ โดยพื้นฐานแล้ว แถบค้นหามีบทบาทของ CTA
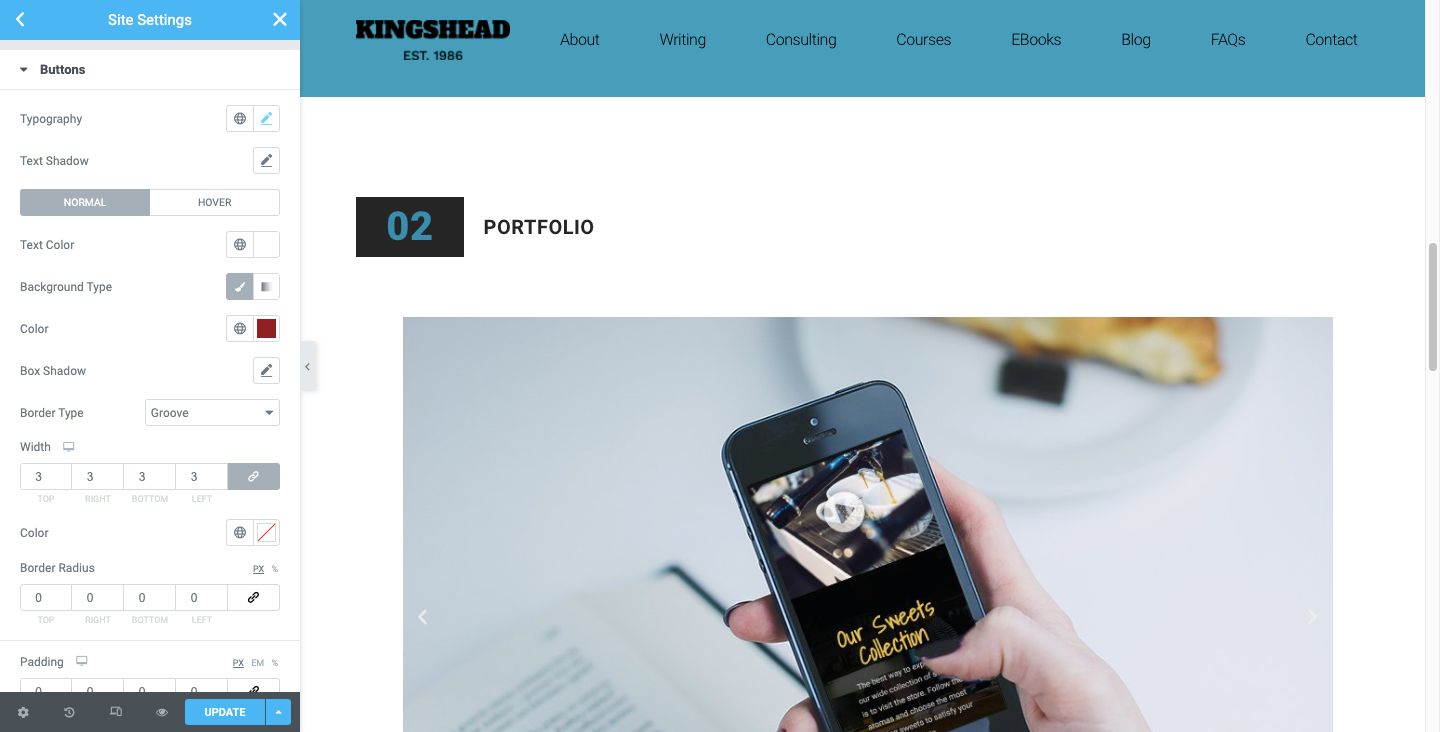
คุณสามารถควบคุมระยะห่างได้โดยการสร้างส่วนหัวที่กำหนดเองด้วย Elementor:

คุณสามารถแก้ไขระยะขอบและช่องว่างภายในแต่ละองค์ประกอบในส่วนหัวของคุณ เช่นเดียวกับการเติมรอบแต่ละองค์ประกอบภายในบล็อก (เช่นในตัวอย่างการนำทางด้านบน)
2. สร้างการออกแบบส่วนหัวที่กำหนดเองสำหรับมือถือ
โดยทั่วไป Google แนะนำว่าเว็บไซต์รุ่นมือถือและเดสก์ท็อปมีเนื้อหาเหมือนกัน ฉันไม่โต้เถียงกับสิ่งนั้น ส่วนหัวบนเดสก์ท็อปควรมีโลโก้ ลิงก์ และข้อมูลเหมือนกับในอุปกรณ์เคลื่อนที่
ที่กล่าวว่าวิธีการออกแบบควรแตกต่างกัน
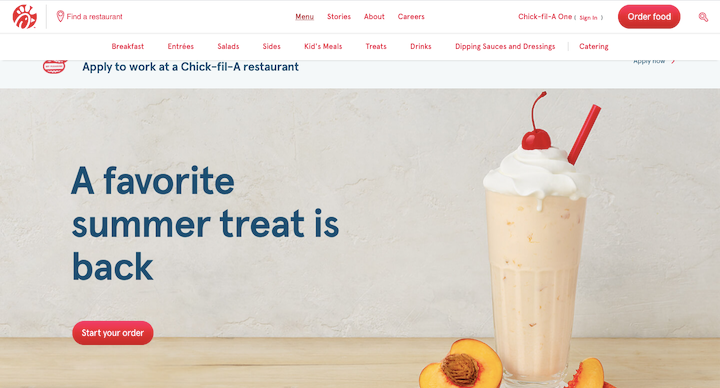
ลองใช้ Chick-fil-A เป็นตัวอย่าง นี่คือลักษณะของส่วนหัวของเดสก์ท็อปเมื่อเปิดการนำทางย่อยของเมนู:

มีลิงค์การนำทางระดับบนสุดสี่ลิงค์ เมื่อเปิดรายการใดรายการหนึ่ง การนำทางย่อยจะปรากฏเป็นแถวแนวนอนด้านล่าง
ไม่สำคัญว่าจะเป็น 4 ลิงก์หรือ 14 การนำทางนั้นจะไม่พอดีกับส่วนหัวของไซต์บนมือถือ นั่นเป็นสาเหตุที่ไซต์บนมือถือทำสิ่งนี้:
ไอคอนแฮมเบอร์เกอร์ที่มุมซ้ายจะเปิดขึ้นเพื่อแสดงส่วนหัวแนวตั้งขนาดเต็ม แถบค้นหา ลิงก์การนำทาง พื้นที่สมาชิก Chick-fil-A One และ CTA อยู่ที่นี่
เป็นเนื้อหาส่วนหัวเดียวกันทั้งหมดจากเดสก์ท็อป เพียงมีการนำเสนอที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น
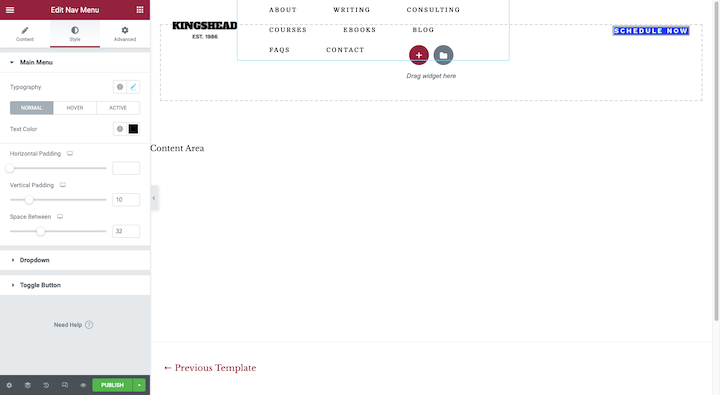
คุณสามารถใช้ตัวสร้างส่วนหัวที่กำหนดเองของ Elementor เพื่อทำสิ่งนี้:

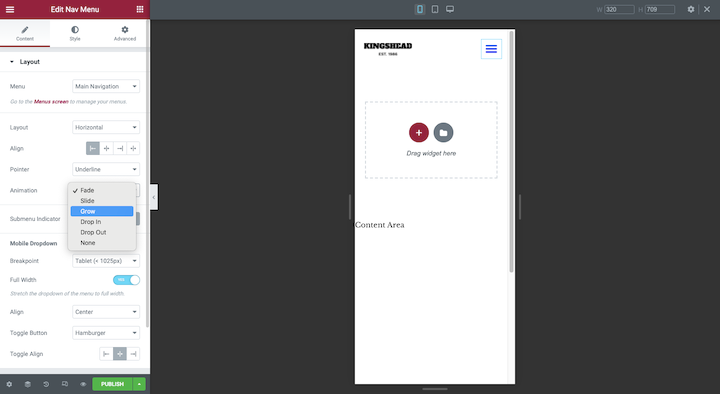
เพียงเปลี่ยนโหมดตอบสนองเป็นมุมมองสมาร์ทโฟนหรือแท็บเล็ต แล้วปรับแต่งเลย์เอาต์ การจัดตำแหน่ง แอนิเมชั่น และอื่นๆ ที่คุณต้องการสำหรับหน้าจอขนาดเล็กเหล่านี้
3. จัดส่วนหัวให้เป็นระเบียบและมีโครงสร้างที่ดี
มีสาเหตุหลายประการที่ทำให้บางคนใช้ส่วนหัวบนเว็บไซต์ แทนที่จะทำให้พวกเขาหยุดชั่วคราวและพิจารณาตัวเลือกของพวกเขาเมื่อจัดระเบียบส่วนหัว เพื่อให้ค้นหาสิ่งที่ต้องการได้อย่างง่ายดายและรวดเร็วเช่นกัน
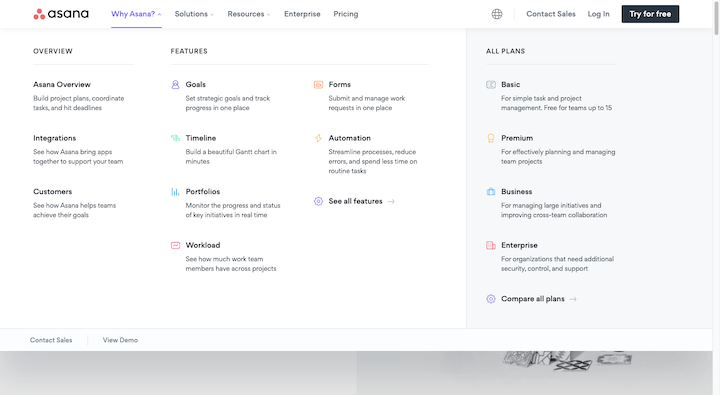
มาดูกันว่าอาสนะทำสิ่งนี้ได้อย่างไร:
โลโก้ Asana อยู่ที่มุมซ้ายสุดของส่วนหัว ข้างๆ กันคือระบบนำทาง ระยะห่างที่เท่ากันระหว่างโลโก้และลิงก์การนำทางทั้งหมด แสดงว่าโลโก้ (เช่น ลิงก์หน้าแรก) และการนำทางควรพิจารณาเป็นหนึ่งเดียว นี้เป็นไปตามหลักการออกแบบที่เรียกว่ากฎของภูมิภาคทั่วไป
ทางด้านขวา เรามีไอคอนตัวสลับภาษา "ติดต่อฝ่ายขาย" "เข้าสู่ระบบ" และ CTA "ทดลองใช้ฟรี" มันเป็นตัวเลือกผสมกัน แต่มันก็สมเหตุสมผลที่พวกเขาจะถูกผลักไสไปที่ปลายอีกด้านของส่วนหัว
นี่ไม่ใช่วิธีเดียวที่ Asana จัดการเนื้อหาส่วนหัวได้ดี นี่คือสิ่งที่ “ทำไมต้องอาสนะ” การนำทางย่อยดูเหมือนว่า:

เมนูขนาดใหญ่มีรูปแบบเหมือนกับที่คุณจัดรูปแบบหน้าเว็บ โครงสร้างมีลักษณะดังนี้:
- แท็ก H2: ทำไมต้องอาสนะ?
- แท็ก H3: ภาพรวม, คุณสมบัติ, แผนทั้งหมด
- แท็ก H4: ส่วนหัวตัวหนาภายใต้ H3s
ไอคอนที่มีสีสันไม่จำเป็นที่นี่จริงๆ โครงสร้างการนำทางและวิธีการวางในเมนูแบบเลื่อนลงทำให้ง่ายต่อการอ่านเนื้อหาส่วนหัว
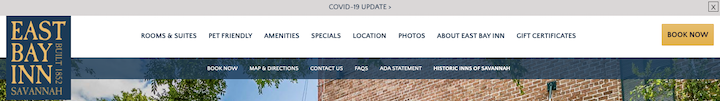
นอกจากนี้ คุณยังสามารถใช้แนวคิดของลำดับและลำดับชั้นนี้เมื่อออกแบบแถบเพิ่มเติมเพื่อให้สอดคล้องกับส่วนหัว นี่เป็นตัวอย่างที่ดีจากเว็บไซต์ East Bay Inn:

แถบส่วนหัวหลักคือแถบที่ใหญ่ที่สุดและสว่างที่สุดของกลุ่ม แบบอักษรยังหนาและมีขนาดใหญ่กว่าแบบอักษรอื่นๆ ด้วยการออกแบบในลักษณะนี้ จุดเน้นหลักจะไปที่ส่วนหัว จากนั้นผู้เข้าชมสามารถอ้างถึงแบนเนอร์อื่นๆ สำหรับข้อมูลเพิ่มเติมได้ตามต้องการ
4. เลือกฟอนต์ง่ายๆ ที่อ่านง่าย
ส่วนหัวไม่ใช่ที่สำหรับสร้างสรรค์ตัวเลือกแบบอักษรของคุณ แน่นอนยกเว้นโลโก้
ใช้ Dribble ตัวอย่างเช่น:
แบบอักษรที่เขียนด้วยลายมือเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ มีเอกลักษณ์เฉพาะตัว น่าจดจำ และบอกคุณได้มากมายเกี่ยวกับลักษณะงานหัตถกรรมที่พบในเว็บไซต์
อย่างไรก็ตาม แบบอักษรที่เขียนด้วยลายมือ หรือแบบอักษรที่มีสไตล์สูง พูดตามตรง จะอ่านได้ยากในพื้นที่ที่เล็กเท่ากับส่วนหัว ดังนั้นจึงเป็นการดีที่สุดที่จะเลือกแบบอักษรเว็บ serif หรือ sans serif สำหรับลิงก์ข้อความและข้อมูลของคุณ
อีกสองสิ่งที่ควรคำนึงถึง:
เมื่อพูดถึงขนาด ให้ตั้งเป้าไว้อย่างน้อย 16 พิกเซล ซึ่งใช้กับส่วนหัวหลักและแถบต่างๆ ที่แนบมาด้วย
ส่วนเรื่องสี ต้องระวังเรื่องคอนทราสต์ของสี ควรมีอัตราส่วน 4.5:1 อย่างน้อยที่สุดระหว่างแบบอักษรของคุณและพื้นหลัง อีกครั้งสำหรับส่วนหัวรวมถึงข้อมูลรองที่รวมอยู่ด้วย
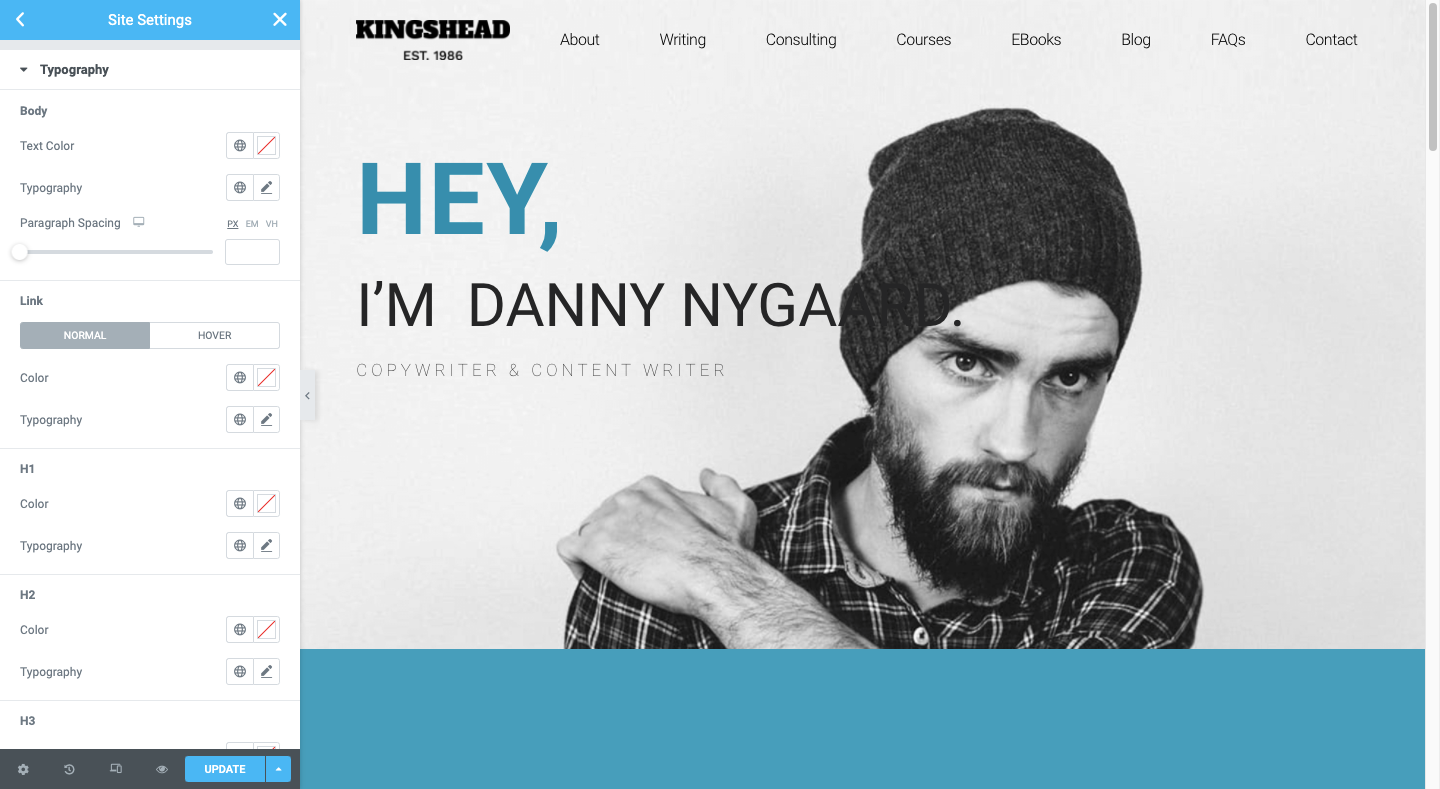
หากคุณกำลังสร้างส่วนหัวแบบกำหนดเองทั้งหมด คุณสามารถตั้งค่าแบบอักษรเหล่านี้ภายใต้ตัวแก้ไขสไตล์ใน Elementor หากคุณต้องการเพียงแค่นำรูปแบบตัวอักษรและสีจากส่วนอื่นๆ ของไซต์ของคุณมาใช้ ตรวจสอบให้แน่ใจว่าการตั้งค่าโดยรวมของคุณกำหนดไว้ตามที่คุณต้องการให้เป็น:

5. ใช้องค์ประกอบภาพเท่าที่จำเป็น
เมื่อพูดถึงการใช้องค์ประกอบภาพ เช่น ไอคอน รูปภาพ และวิดีโอในการนำทาง คุณควรมีเหตุผลที่ดีในการทำเช่นนั้น
ดังที่เราได้เห็นในตัวอย่างบางส่วนข้างต้น ไอคอนอาจมีประโยชน์สำหรับองค์ประกอบส่วนหัวของเว็บไซต์ เช่น แถบค้นหา ตะกร้าสินค้า โปรแกรมค้นหาตำแหน่ง ตัวสลับภาษา และอื่นๆ เพียงระมัดระวังเกี่ยวกับการใช้ไอคอนที่ผิดปกติหรือมีการตีความที่คลุมเครือ
สำหรับรูปภาพและวิดีโอ คุณอาจจะดีกว่าหากไม่มีองค์ประกอบขนาดใหญ่เหล่านี้ หากคุณกำลังดิ้นรนเพื่อให้เว็บไซต์ของคุณโหลดด้วยความเร็วสูงสุด การเพิ่มไฟล์รูปภาพในส่วนหัวของคุณ (แน่นอนว่านอกเหนือจากโลโก้) อาจไม่ใช่ความคิดที่ดีที่สุด
ที่กล่าวว่า มีบางกรณีการใช้งานที่รูปภาพอาจปรับปรุงได้จริงว่าผู้เยี่ยมชมสามารถรับสิ่งที่ต้องการจากส่วนหัวได้เร็วเพียงใดและโดยเฉพาะอย่างยิ่งจากการนำทาง

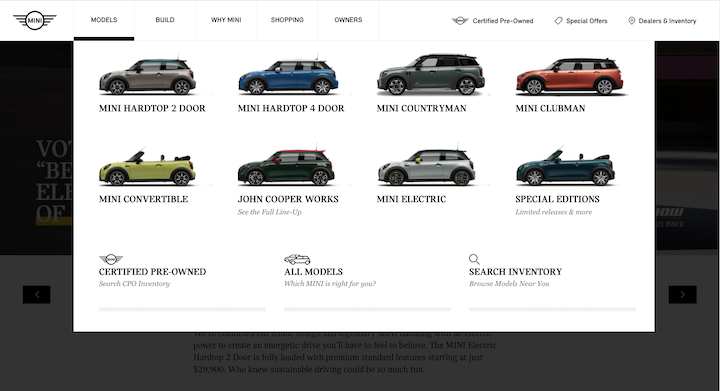
นี่เป็นตัวอย่างที่ยอดเยี่ยมมากจาก MINI USA:

แน่นอนว่า MINI สามารถระบุชื่อของแต่ละรุ่นได้ อย่างไรก็ตาม ภาพที่แสดงประกอบจะทำให้การเลือกหนึ่งภาพจากกลุ่มง่ายขึ้นมาก
กรณีการใช้งานที่ดีอื่นๆ สำหรับภาพในการนำทาง ได้แก่ เมนูเด่นและบล็อกหรือเว็บไซต์ข่าว
สิ่งหนึ่งที่ควรหลีกเลี่ยงคือวิดีโอ วิดีโอมีไว้เพื่อการรับชมและส่วนหัวก็ไม่ใช่ตำแหน่งที่เหมาะสำหรับการมีส่วนร่วมที่ยาวนาน (แม้ว่าจะมีความยาวเพียง 30 วินาทีก็ตาม)
6. เพิ่มแอนิเมชั่นไปยังการนำทางเท่านั้น
แอนิเมชั่นไม่จำเป็นต้องเหนือชั้นเสมอไปจึงจะได้ผล ตัวอย่างเช่น แอนิเมชั่นขนาดเล็กที่ใช้กับการนำทางสามารถปรับปรุงการโฟกัสและการมีส่วนร่วมได้จริงหากทำอย่างถูกวิธี
มาดูตัวอย่างกัน
นี่คือจากเว็บไซต์ Florida Aquarium:
เมื่อผู้เยี่ยมชมวางเมาส์เหนือลิงก์การนำทางหลัก ลิงก์ที่เหลือจะค่อยๆ หายไป นั่นคือเอฟเฟกต์แอนิเมชั่นแรกที่ช่วยให้ผู้ใช้มุ่งเน้นไปที่เนื้อหาที่มี
จากนั้น เมื่อวางเมาส์เหนือลิงก์ระดับรองหรือระดับอุดมศึกษา หน้าที่โฮเวอร์จะเปลี่ยนเป็นสีที่แตกต่างจากที่เหลือ
Target เป็นอีกเว็บไซต์หนึ่งที่ใช้แอนิเมชั่นเพื่อเน้นไปที่การนำทาง:
ด้วยสิ่งนี้ เราจะได้แอนิเมชั่นการเลื่อนที่ราบรื่นเมื่อการนำทางระดับที่สองเปิดขึ้น เรายังได้รับผลการซีดจาง อย่างไรก็ตาม ข้อนี้ใช้กับหน้าและไม่ใช้กับการนำทาง
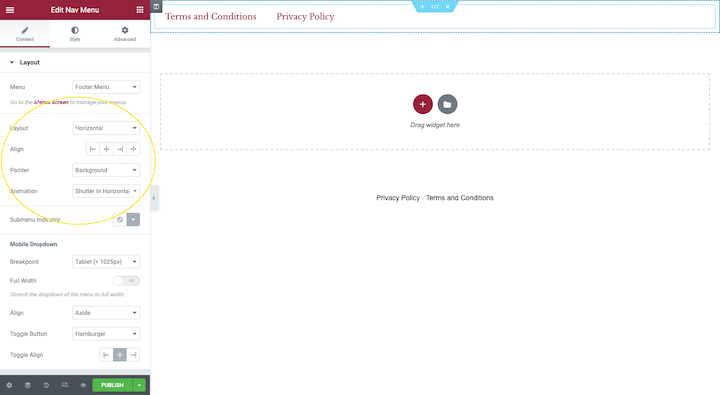
คุณสามารถใช้แอนิเมชั่นกับการนำทางของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะออกแบบเทมเพลตส่วนหัวที่กำหนดเองหรือแทรกเมนูการนำทางลงในเพจจากตัวสร้างเพจ Elementor:

คุณจะพบภาพเคลื่อนไหวเหล่านี้ภายใต้เค้าโครง แม้ว่าจะมี Motion Effects อยู่ใน Advanced แต่ก็จะทำให้เมนูการนำทางทั้งหมดเคลื่อนไหวในคราวเดียว เป็นการดีที่สุดที่จะใช้แอนิเมชั่นในปริมาณน้อยเพื่อทำให้หน้าที่เลือกนั้นมีชีวิตชีวา
7. ทำให้ติด
เว้นแต่ว่าคุณกำลังออกแบบหน้าเว็บที่มีเนื้อหาเพียงเล็กน้อย การเพิ่มส่วนหัวที่ติดหนึบลงในเว็บไซต์ของคุณอาจเป็นความคิดที่ดี เว็บไซต์หน้าเดียวขนาดยาว เช่นเดียวกับเว็บไซต์ที่มีฟีดยาว (เช่น ไซต์ข่าวและอีคอมเมิร์ซ) จะได้รับประโยชน์จากสิ่งนี้อย่างแน่นอน ด้วยวิธีนี้ ผู้เข้าชมจะมีส่วนหัวอยู่ใกล้แค่เอื้อมเสมอ ไม่ว่าพวกเขาจะไปที่หน้าใดก็ตาม
NNG มีเคล็ดลับที่เป็นประโยชน์บางประการเกี่ยวกับวิธีออกแบบส่วนหัวที่ติดหนึบ เพื่อไม่ให้รบกวนผู้เยี่ยมชมของคุณหรือทำร้ายประสบการณ์ของพวกเขา:
- ย่อขนาดเมื่อผู้เยี่ยมชมเริ่มเลื่อน
- สร้างความแตกต่างที่ชัดเจนระหว่างส่วนหัวและเนื้อหา เพื่อให้ผู้เยี่ยมชมทราบว่าจุดใดจุดหนึ่งสิ้นสุดและอีกจุดหนึ่งเริ่มต้นขึ้น
- ทำให้แอนิเมชั่นมีขนาดเล็ก
เว็บไซต์ Champion ปฏิบัติตามกฎเหล่านี้และคุณสามารถดูว่ามันจะช่วยปรับปรุงประสบการณ์การช็อปปิ้งได้อย่างไร:
หากคุณต้องการลองใช้เอฟเฟกต์ติดหนึบนี้ คุณจะต้องคุ้นเคยกับการแก้ไขโค้ดของคุณ (เพียงเล็กน้อย)
8. พิจารณาอัตราส่วนส่วนหัวต่อเนื้อหาเมื่อใช้การนำทางแนวตั้ง
NNG มีสิ่งที่ยอดเยี่ยมมากที่จะพูดเกี่ยวกับการนำทางแนวตั้ง:
- คุณสามารถเพิ่มลิงก์ได้มากเท่าที่ต้องการโดยที่ไม่ให้มีส่วนหัวมากเกินไป
- คุณสามารถปรับขนาดหน้าเว็บไซต์ของคุณได้อย่างง่ายดายและไม่ส่งผลกระทบร้ายแรงต่อการออกแบบส่วนหัวของเว็บไซต์
- ง่ายต่อการสแกนเนื่องจากผู้เยี่ยมชมคุ้นเคยกับการมองลงมาทางรางด้านซ้ายของเว็บไซต์
- ผู้ใช้มีความคุ้นเคยกับการนำทางในแนวตั้งตลอดเวลาที่ใช้บนโซเชียลมีเดียและในเว็บแอป
- การนำทางแนวตั้งจะสร้างประสบการณ์ที่สอดคล้องกันระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่
แต่มีปัญหาเรื่องพื้นที่ให้คิด
ส่วนหัวแนวนอนมักจะออกแบบให้บาง โดยไม่คำนึงว่าส่วนหัวที่ติดหนึบจำนวนมากจะหดตัวลงเมื่อผู้เยี่ยมชมเลื่อนดูหน้า เพื่อไม่ให้จบลงด้วยการซื้ออสังหาริมทรัพย์จำนวนมาก
การนำทางแบบแถบด้านข้างไม่ได้มีความหรูหราขนาดนั้น เว้นแต่จะได้รับการออกแบบมาให้ปรากฏเมื่อมีคนคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์เท่านั้น ชอบอันนี้สำหรับ The Alfond Inn:
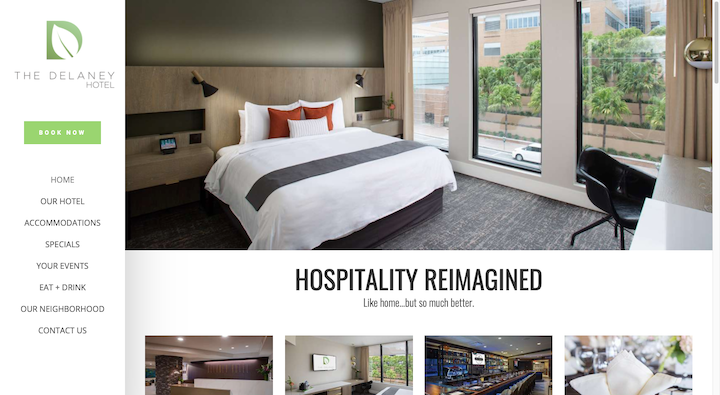
ที่กล่าวว่าหากคุณสามารถทำให้เมนูแถบด้านข้างที่เหนียวแน่นของคุณมีขนาดกะทัดรัดเพียงพอ คุณจะสามารถป้องกันไม่ให้เมนูนี้มารบกวนประสบการณ์การใช้งานของผู้ใช้ได้ นี่เป็นตัวอย่างที่ดีของการดำเนินการจากโรงแรม Delaney:

แถบด้านข้างกว้างเพียง 250 px เมื่อเทียบกับ 1200 px บนไซต์
บทแนะนำนี้จะแนะนำคุณตลอดขั้นตอนการสร้างการนำทางแถบด้านข้างแบบติดหนึบสำหรับเว็บไซต์ของคุณ
9. ทำให้ส่วนหัวโปร่งใสก็ต่อเมื่อสมเหตุสมผลเท่านั้น
ส่วนหัวแบบโปร่งใสคือส่วนที่ยังมีองค์ประกอบอยู่ เช่น โลโก้ การนำทาง CTA และอื่นๆ แต่ไม่มีพื้นหลังที่ชัดเจนอยู่เบื้องหลัง อย่างที่คุณสามารถจินตนาการได้ นี่อาจเป็นตัวเลือกการออกแบบที่ยุ่งยากสำหรับบางเว็บไซต์
สาเหตุใหญ่ประการหนึ่งที่เป็นเพราะข้อความอาจอ่านยากมากหากปรากฏอยู่หน้าพื้นหลังที่ไม่ว่างหรือข้อความที่มีความเปรียบต่างของสีต่ำ ดังนั้น เว้นเสียแต่ว่าส่วนหัวจะหายไปจากสายตาเมื่อผู้เยี่ยมชมเลื่อนไปมา คุณอาจเสี่ยงที่การนำทางและข้อความอื่นๆ ในนั้นจะไม่สามารถอ่านได้เมื่อเลื่อนดูบางส่วน
ที่กล่าวว่ามีบางเว็บไซต์ที่ตัวเลือกการออกแบบนี้ใช้งานได้
นี่คือวิธีที่ Conti di San Bonifacio แก้ปัญหานั้น:
ส่วนหัวประกอบด้วยโลโก้สีขาวที่มุมซ้ายและไอคอนเมนูแฮมเบอร์เกอร์สีขาวทางด้านขวาเท่านั้น ที่ด้านบนสุดของทุกหน้าคือวิดีโอหรือรูปภาพที่มีสีสมบูรณ์ซึ่งตัดกับสีขาวได้ดี และเนื่องจากไซต์มีภาพจริงมาก จึงหายากมากที่การมองเห็นส่วนหัวจะถูกบุกรุก
หากคุณชอบสไตล์การออกแบบส่วนหัวของเว็บไซต์แบบมินิมอลนี้ และธีมของคุณไม่ได้ให้พื้นหลังโปร่งใสโดยอัตโนมัติ ให้เรียนรู้วิธีตั้งค่าด้วยตัวคุณเองด้วยบทแนะนำ Elementor นี้
ดึงดูดความสนใจและเพิ่มการมีส่วนร่วมด้วยการออกแบบส่วนหัวที่กำหนดเอง
ส่วนหัวเป็นองค์ประกอบที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ของคุณ เนื่องจากอัตราส่วนระหว่างพื้นที่ที่ใช้กับประโยชน์ที่ได้รับนั้นหาตัวจับยาก
ส่วนหัวมีจุดประสงค์หลายประการ พวกเขาให้ภาพรวมของทั้งเว็บไซต์และการนำทางที่ง่ายผ่านลิงก์ เมนูขนาดใหญ่ที่ออกแบบมาอย่างดี และแถบค้นหา พวกเขายังเป็นสถานที่ที่ยอดเยี่ยมในการโปรโมตแบรนด์ของคุณด้วยโลโก้บริษัทและรูปแบบตัวอักษรและสีที่เหมาะสม สุดท้ายนี้ พวกเขาสามารถเพิ่มการมีส่วนร่วมผ่าน CTA การเข้าถึงอีคอมเมิร์ซอย่างรวดเร็ว และภาพเคลื่อนไหวที่เน้นองค์ประกอบเหล่านี้
เราได้หารือเกี่ยวกับส่วนหัวประเภทต่างๆ และแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างส่วนหัวที่กำหนดเอง และเราได้จัดเตรียมตัวอย่างไว้ ดังนั้น ให้ปฏิบัติตามคู่มือนี้และสร้างส่วนหัวที่ไม่ซ้ำใครของคุณเองเพื่อการมีส่วนร่วมที่ดีขึ้นและการรับรู้ถึงแบรนด์
