การออกแบบเค้าโครงเว็บไซต์: แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างส่วนต่างๆ
เผยแพร่แล้ว: 2017-08-24อาจทำให้คุณประหลาดใจ แต่ผู้คนไม่ได้เข้าชมเว็บไซต์เพื่อการออกแบบ พวกเขาเยี่ยมชมเว็บไซต์เพื่อดูเนื้อหา และเป็นหน้าที่ของนักออกแบบในการนำเสนอเนื้อหาในลักษณะที่เข้าใจง่ายและมีประโยชน์มากที่สุด
ในส่วนนี้ เราจะสำรวจวิธีการ:
- ทำให้ส่วนใดส่วนหนึ่งโดดเด่น (สร้างจุดสนใจ)
- สื่อถึงความสำคัญสองประการ (นำเสนอเนื้อหาหลักสองส่วนที่สำคัญเท่าเทียมกัน)
- สร้างเค้าโครงที่ง่ายต่อการสแกน ของรายการที่เกี่ยวข้องหลายรายการ
เรียนรู้การออกแบบเว็บไซต์ WordPress ที่สวยงามด้วย Elementor
1. ทำให้ส่วนโดดเด่น
การทำให้ส่วน/องค์ประกอบบางส่วนเป็นสิ่งที่โดดเด่นที่สุดในหน้านั้นเป็นงานทั่วไปเมื่อนักออกแบบสร้าง:
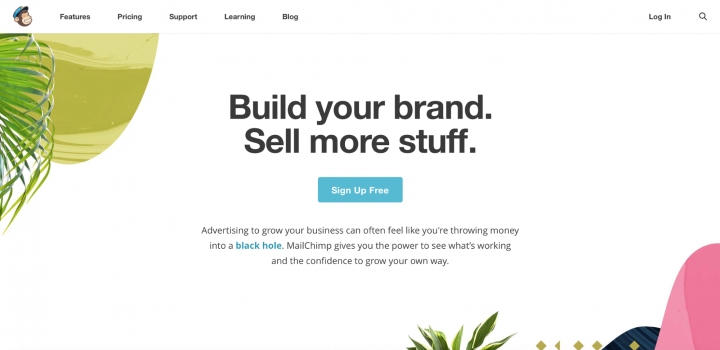
หน้า Landing หรือหน้าโปรโมชั่น นักออกแบบมักจะพยายามทำให้องค์ประกอบบางอย่าง เช่น ปุ่มคำกระตุ้นการตัดสินใจ ปรากฏให้เห็นชัดเจนที่สุดบนหน้า

หน้า Landing Page ของ Mailchimp
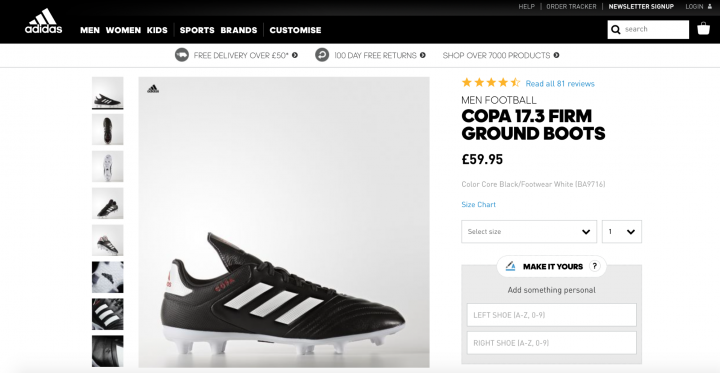
หน้ารายละเอียดสินค้าสำหรับเว็บไซต์อีคอมเมิร์ซ โดยปกติองค์ประกอบที่เห็นได้ชัดเจนที่สุดคือภาพผลิตภัณฑ์

เพจสินค้า Adidas
วิธีการบรรลุ
นักออกแบบมักใช้สองเทคนิคเพื่อทำให้ส่วนใดส่วนหนึ่งโดดเด่น:
- ช่องว่าง ดังที่ Jan Tschichold กล่าวว่า " ช่องว่างถือเป็นองค์ประกอบที่แอ็คทีฟ ไม่ใช่พื้นหลังแบบพาสซีฟ " การใช้ช่องว่างจำนวนมากจะดีมาก หากคุณต้องการสร้างจุดโฟกัส เนื่องจากการขาดองค์ประกอบอื่นๆ จะทำให้องค์ประกอบที่มีอยู่มีความโดดเด่นมากขึ้นเท่านั้น การขจัดสิ่งรบกวนสมาธิทำให้ผู้ใช้ต้องจดจ่อกับสิ่งที่มองเห็นได้ทันทีเท่านั้น
- ขนาด . อันนี้ง่ายพอสมควร: ผู้คนอ่านสิ่งที่ใหญ่กว่าก่อน ขนาดเป็นวิธีที่ง่ายที่สุดในการสร้างลำดับชั้นระหว่างองค์ประกอบ ลำดับชั้นที่เหมาะสมจะชี้แจงลำดับความสำคัญขององค์ประกอบสำหรับผู้เยี่ยมชม เพื่อให้พวกเขาสามารถแยกแยะว่าองค์ประกอบใดที่สำคัญกว่าของหน้า
ตัวอย่างที่ 1: การสร้างเลย์เอาต์สมมาตรที่สมดุลโดยใช้ช่องว่าง
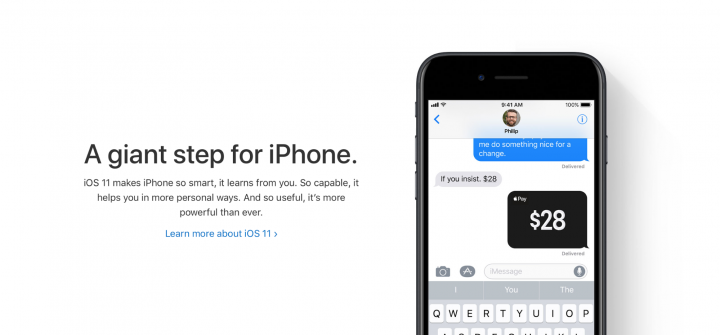
การใช้ช่องว่างช่วยดึงดูดสายตาของผู้เยี่ยมชมไปยังองค์ประกอบบางหน้า ยิ่งพื้นที่สีขาวรอบๆ วัตถุมากเท่าไร ดวงตาก็จะยิ่งดึงดูดเข้าหาวัตถุมากขึ้นเท่านั้น แต่ในฐานะนักออกแบบ เรายังจำเป็นต้องสร้างเลย์เอาต์ที่สมดุล — เนื้อหาเฉพาะควรโดดเด่นโดยไม่รบกวนขั้นตอนการสแกน วิธีหนึ่งที่เป็นไปได้ในการสร้างสมดุลคือการมีข้อความอยู่ด้านหนึ่งโดยมีรูปภาพอยู่ฝั่งตรงข้าม
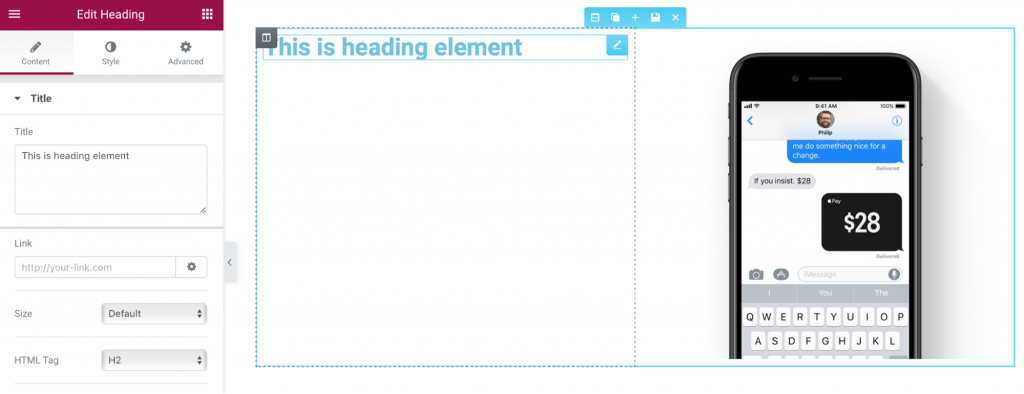
มาสร้างเค้าโครง Apple iPhone ที่ดัดแปลงเล็กน้อยโดยใช้ Elementor

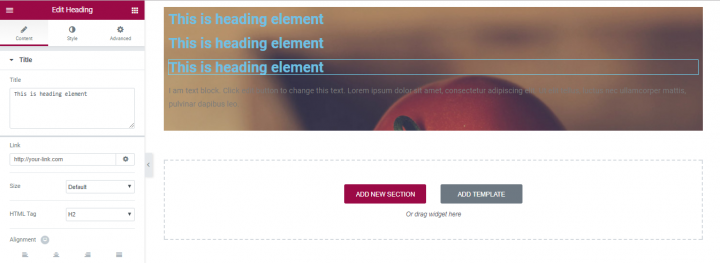
- ขั้นแรก เราต้องสร้างส่วนใหม่ เราจะใช้โครงสร้าง 2 คอลัมน์สำหรับส่วนนี้
- ต่อไป เราต้องเพิ่มวิดเจ็ต หัวเรื่อง สำหรับคอลัมน์แรกและวิดเจ็ต รูปภาพ สำหรับคอลัมน์ที่สอง

- สำหรับวิดเจ็ตส่วน หัว เราควรเปลี่ยนตระกูลฟอนต์ (เราจะใช้ Helvetica ซึ่งค่อนข้างคล้ายกับฟอนต์ San Francisco ของ Apple) สีข้อความ (use #00000, ) และขนาดฟอนต์ (เลือก 48px) นอกจากนี้ เราจำเป็นต้องเพิ่มช่องว่างเพิ่มเติมด้านบนและด้านล่างของวัตถุ นอกจากนี้เรายังต้องการหัวข้ออื่นที่มีคำอธิบายด้านล่างชื่อ
- หากคุณเปรียบเทียบส่วนของเรากับคำอธิบายกับหน้า Apple ดั้งเดิม คุณจะสังเกตเห็นว่าในตัวอย่างน้ำหนักของข้อความนั้นหนาเกินไป เราควรเปลี่ยนน้ำหนักเป็น 200
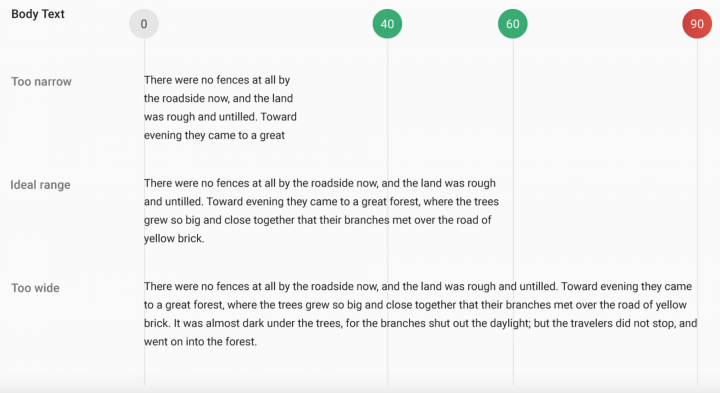
- ปัญหาอื่นกับส่วนของเรา — ข้อความในส่วนดูแน่นเกินไปและอาจส่งผลเสียต่อความสามารถในการอ่าน เพื่อเพิ่มความสามารถในการอ่าน เราจำเป็นต้องปรับความสูงของบรรทัดสำหรับส่วน ตามกฎทั่วไป ความสูงของบรรทัดควรมากกว่าความสูงของอักขระประมาณ 25 ถึง 30 เปอร์เซ็นต์เพื่อให้อ่านง่าย ในกรณีของเรา เราสามารถใช้ 1.5 สำหรับความสูงของเส้นได้
- สุดท้าย เราต้องเพิ่มองค์ประกอบสุดท้าย — ลิงค์สำหรับข้อมูลเพิ่มเติม อีกครั้ง เราจะทำซ้ำวิดเจ็ตและเปลี่ยนคุณสมบัติของวิดเจ็ต
ตัวอย่างที่ 2: ดึงดูดความสนใจโดยใช้ size
ดังที่คุณเห็นในตัวอย่างก่อนหน้านี้ ความสมมาตรสร้างความกลมกลืน แต่บางครั้ง เราต้องการเน้นที่องค์ประกอบหนึ่งโดยเฉพาะ (ข้อความหรือรูปภาพ) มีเทคนิคง่ายๆ อย่างหนึ่งที่ช่วยเราได้คือ ขนาด คนอ่านสิ่งที่ใหญ่กว่าก่อน องค์ประกอบที่ใหญ่กว่านั้นโดดเด่นกว่าองค์ประกอบอื่นๆ โดยรอบ
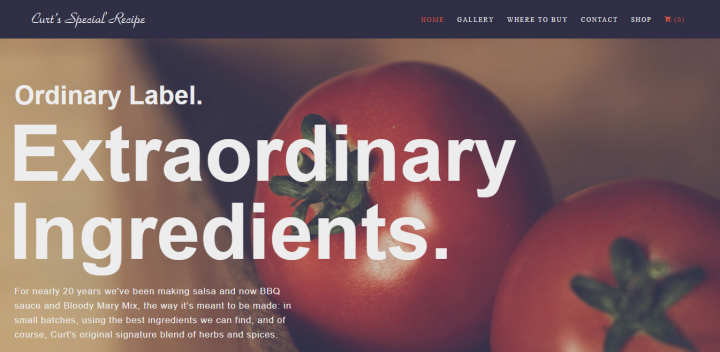
เราจะใช้ Curts สูตรพิเศษเป็นตัวอย่างของเลย์เอาต์ที่ไม่สมมาตร เลย์เอาต์ใช้ขนาดฟอนต์ต่างกันเพื่อสร้างลำดับชั้นของภาพ สิ่งแรกที่ผู้เยี่ยมชมสังเกตเห็นในเลย์เอาต์นี้คือส่วนข้อความ "ส่วนผสมพิเศษ"

- เพิ่มส่วนใหม่และเลือกโครงสร้างคอลัมน์อย่างง่ายสำหรับส่วนนั้น
- เลือกภาพพื้นหลังสำหรับส่วน เราสามารถทำได้ในแท็บ สไตล์ (คุณสมบัติ พื้นหลัง )
- เพิ่มข้อความซ้อนทับบนรูปภาพ เราจะใช้วิดเจ็ต หัวเรื่อง 3 รายการและวิดเจ็ต ตัวแก้ไขข้อความ หนึ่งรายการสำหรับสิ่งนั้น มาลากและวางไปที่ส่วน

- กรอกข้อความที่นำมาจากหน้าแรกของสูตรพิเศษของ Curts
- อย่างที่คุณเห็น ส่วนของข้อความจำเป็นต้องให้ความสนใจ ปัญหาที่ชัดเจนที่สุดคือสี ควรตัดกันเพื่อรองรับการอ่าน มาเปลี่ยนคุณสมบัติ Text Color ในแท็บ Style (เราจะใช้ #ededee สำหรับแต่ละวิดเจ็ต)
- กำหนดขนาดตัวอักษรสำหรับแต่ละส่วนข้อความ ให้เลือก 36px สำหรับวิดเจ็ตส่วน หัว แรก 112px สำหรับวิดเจ็ตที่สองและสาม และ 17px สำหรับวิดเจ็ต ตัวแก้ไขข้อความ
- คุณอาจสังเกตเห็นว่าข้อความในส่วนสุดท้ายยาวเกินไป ความยาวบรรทัดในอุดมคติสำหรับการอ่านบนเดสก์ท็อปอย่างสะดวกสบายคือประมาณ 60 อักขระต่อบรรทัด ซึ่งหมายความว่าเราต้องปรับความยาวของส่วนสุดท้าย

- จำกัดความกว้างสูงสุดของส่วน Text Editor เพื่อที่เราจะไปที่แท็บขั้นสูงและเพิ่มช่องว่างภายในที่เหมาะสมเท่ากับ 538px
- เพิ่มช่องว่างภายในเพิ่มเติมที่ด้านบนและด้านล่างสำหรับวิดเจ็ต เราจะเพิ่มช่องว่างภายในด้านซ้ายด้วย
2. ถ่ายทอดความสำคัญสองประการ
ในบางกรณี เป้าหมายคือการนำเสนอข้อมูลที่หลากหลายให้มีความสำคัญเท่าเทียมกัน ความสำคัญเท่าเทียมกันสำหรับองค์ประกอบทั้งสองทำให้ผู้ใช้สามารถเลือกระหว่างองค์ประกอบเหล่านี้ได้อย่างรวดเร็ว สิ่งนี้จำเป็นเมื่อ:
คุณมีข้อความสำคัญสองข้อความที่จะส่งหรือสิ่งที่ควรส่งเสริม

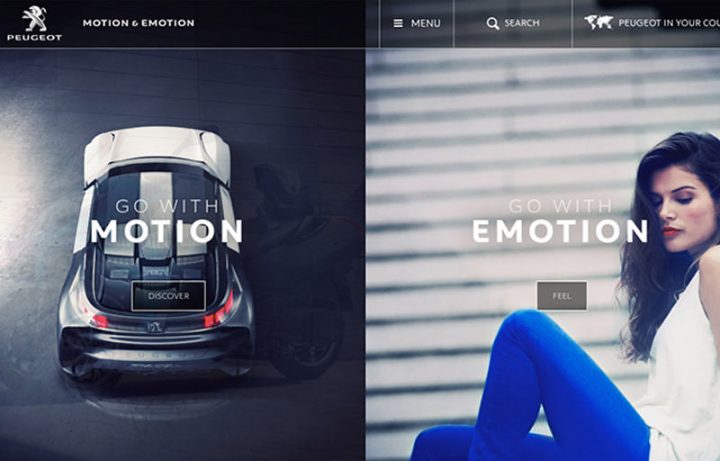
เว็บไซต์เปอโยต์
ในบางกรณี คุณต้องวางตัวเลือกการนำทางที่แตกต่างกันโดยสิ้นเชิงแต่มีความสำคัญเท่าเทียมกันสองตัวเลือก

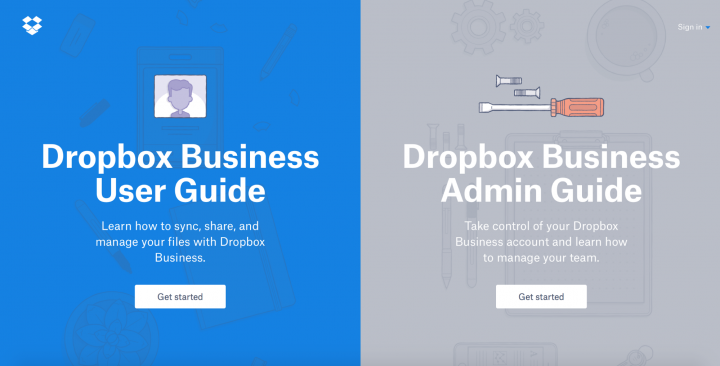
เว็บไซต์ Dropbox
วิธีการบรรลุ
นักออกแบบมักใช้เทคนิคการ แบ่งหน้าจอ เพื่อให้การพิจารณาสองส่วนเท่ากัน โดยทั่วไป หน้าจอแยกเป็นแผงแนวตั้งสองแผงวางเคียงข้างกัน แต่ละด้านมีองค์ประกอบที่แยกจากกัน เช่น ภาพถ่าย บล็อกข้อความ หรือภาพประกอบ เลย์เอาต์ประเภทนี้เหมาะอย่างยิ่งสำหรับการนำทางบนหน้าจอขนาดใหญ่หรือบนแท็บเล็ต แต่ก็ดีสำหรับอุปกรณ์มือถือเช่นกัน เมื่อเป็นหน้าจอขนาดเล็ก แผงสามารถวางซ้อนกันได้
ตัวอย่าง: การสร้างสองตัวเลือกการนำทางที่แตกต่างกันโดยสิ้นเชิงแต่มีความสำคัญเท่าเทียมกัน
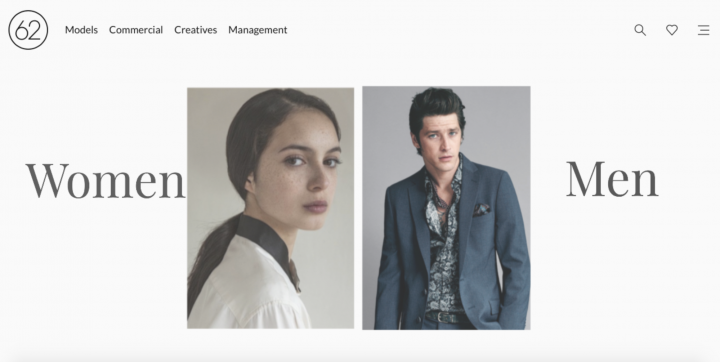
สำหรับตัวอย่างของเรา เราจะสร้างส่วนหนึ่งของการออกแบบภาพโฮมเพจ 62models ขึ้นมาใหม่ อย่างที่คุณเห็น มันมี 2 หมวดหมู่ที่แตกต่างกัน — ผลิตภัณฑ์สำหรับผู้หญิงและผู้ชาย

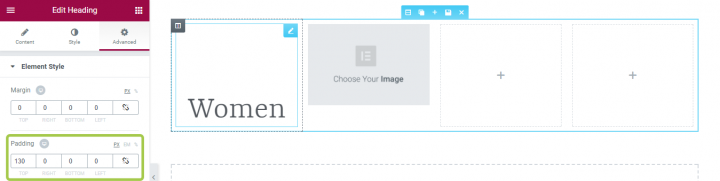
- สร้างส่วน 4 คอลัมน์ใหม่: 2 ส่วนด้วยวิดเจ็ต รูปภาพ และ 2 ส่วนด้วยวิดเจ็ตส่วน หัว
- เพื่อลดปริมาณงานที่ต้องใช้ เราจะปรับแต่งคุณสมบัติของวิดเจ็ต หัวเรื่อง และ รูปภาพ และทำซ้ำ
- เริ่มต้นด้วยวิดเจ็ต หัวเรื่อง เราจำเป็นต้องเปลี่ยนชื่อเรื่องเป็น “ผู้หญิง” และปรับแต่งคุณสมบัติสีและตัวอักษรในส่วน สไตล์ — คุณสมบัติต่างๆ เช่น ขนาดแบบอักษร ครอบครัวและน้ำหนักจะถูกกำหนดเอง
- จัดแนววิดเจ็ตหัวเรื่องให้อยู่ตรงกลาง (เปลี่ยนคุณสมบัติ Alignment ในส่วน Content ) และเพิ่มช่องว่างภายใน

- นั่นคือทั้งหมดสำหรับหัวเรื่อง ตอนนี้ได้เวลาเปลี่ยนคุณสมบัติของวิดเจ็ตรูปภาพของเราแล้ว ในกรณีนี้ สิ่งที่เราต้องทำคือเลือกรูปภาพของเราและทำให้คุณสมบัติ Image Size เท่ากับ 100% (เนื่องจากเราต้องการให้รูปภาพมีขนาดสูงสุดที่พร้อมใช้งาน)
- ตอนนี้เราสามารถคัดลอกวิดเจ็ตทั้งสองนี้แล้ววางลงในจุดว่างได้
- อย่าลืมว่ารูปภาพของเราเป็นองค์ประกอบเชิงโต้ตอบ และเราจำเป็นต้องเพิ่มสัญลักษณ์ที่ชัดเจนของความสามารถในการคลิกสำหรับผู้เยี่ยมชม เราจะใช้ภาพเคลื่อนไหวแบบโฮเวอร์สำหรับสิ่งนั้น ให้เลือกแท็บ Grow in Style สำหรับทั้งสองภาพ ตอนนี้เมื่อผู้ใช้วางเมาส์เหนือรูปภาพ ภาพจะขยายใหญ่ขึ้นและแสดงว่าสามารถคลิกได้
3. สร้างเลย์เอาต์ที่ง่ายต่อการสแกนของรายการที่เกี่ยวข้องหลายรายการ
เมื่อเรามีเพจที่มีเนื้อหาจำนวนมากซึ่งต้องแสดงรายการหลักทั้งหมดที่มีลำดับชั้นเท่ากัน ตัวอย่างทั่วไปของเลย์เอาต์ดังกล่าวคือแกลเลอรีของวัตถุ รูปภาพ หรือวิดีโอ (Youtube, Flickr, Etsy)


วิธีการบรรลุ
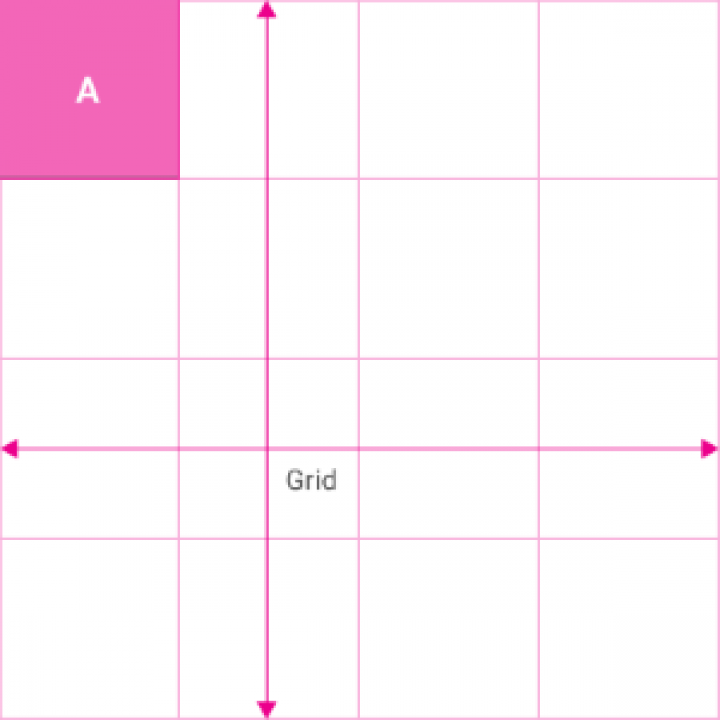
วิธีที่ง่ายที่สุดวิธีหนึ่งในการบรรลุการออกแบบที่เป็นระเบียบคือการใช้ระบบกริด ระบบกริดจะแสดงเนื้อหาของคุณในคอลัมน์เซลล์ตั้งแต่สองคอลัมน์ขึ้นไปที่จัดเรียงในรูปแบบแนวตั้งและแนวนอน กริดคือโครงนั่งร้านที่มองไม่เห็นซึ่งให้การออกแบบที่เชื่อมโยงกัน

นักออกแบบใช้ระบบกริดเพื่อให้ทุกอย่างสมดุล:
โครงสร้างกริดทำให้การท่องเว็บง่ายขึ้น เราใช้โครงสร้างแบบคอลัมน์นี้เพื่อวางข้อความ รูปภาพ และฟังก์ชันในลักษณะที่สอดคล้องกันตลอดการออกแบบ
กริดตอบสนอง ต้องขอบคุณนักออกแบบระบบกริดที่สามารถมอบประสบการณ์ที่สอดคล้องกันในอุปกรณ์หลายเครื่องที่มีขนาดหน้าจอต่างกัน
Elementor มีระบบกริดที่สร้างขึ้นแบบกึ่งอัตโนมัติ ด้วยการใช้ส่วน คอลัมน์ และการตั้งค่าระยะห่างต่างๆ เช่น ช่องว่างของคอลัมน์ ช่องว่างภายใน และระยะขอบ คุณจะได้เวิร์กโฟลว์ที่เร็วขึ้น โดยไม่ต้องกังวลกับการวางแต่ละวิดเจ็ตในจุดที่แน่นอน คุณลากและวางวิดเจ็ตใดก็ได้ จากนั้นคลิกเข้าที่ จากนั้นคุณสามารถปรับเปลี่ยนได้ตามต้องการโดยใช้ตัวควบคุมการเว้นวรรคจำนวนมาก
การใช้กริดของ Elementor ช่วยให้คุณได้เลย์เอาต์ที่สมมาตรและมีโครงสร้างที่ดีเกือบโดยอัตโนมัติและใช้ความพยายามน้อยที่สุด
ตัวอย่างที่ 1: การสร้างระบบกริดที่สแกนง่าย
Grid ให้รูปแบบการสแกนที่รบกวนผู้ใช้ ทำให้เหมาะสมที่สุดสำหรับ ความเข้าใจด้วยภาพ และการ แยกความแตกต่าง ระหว่างประเภทข้อมูลที่คล้ายคลึงกัน ความสนใจของผู้ใช้มีแนวโน้มที่จะกระจายอย่างสม่ำเสมอระหว่างเซลล์กริดแต่ละเซลล์: ผู้ใช้สามารถข้ามจากภาพหนึ่งไปยังอีกภาพหนึ่งโดยไม่ต้องกังวลเกี่ยวกับลำดับหรือความต่อเนื่อง
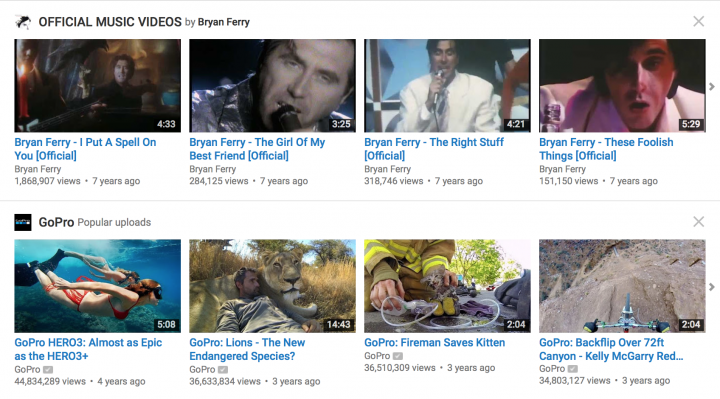
กริดสามารถเปลี่ยนแปลงขนาด ระยะห่าง และจำนวนคอลัมน์ได้ ตัวอย่างเช่น เราจะใช้ระบบกริดของ YouTube

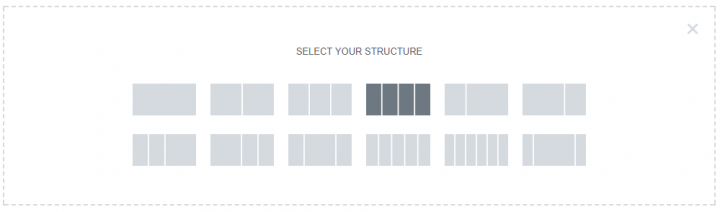
ใน Elementor คุณสามารถเลือกวิธีที่แต่ละส่วนแบ่งออกเป็นคอลัมน์ มาเพิ่มส่วนใหม่และเลือกโครงสร้าง 4 คอลัมน์สำหรับมัน

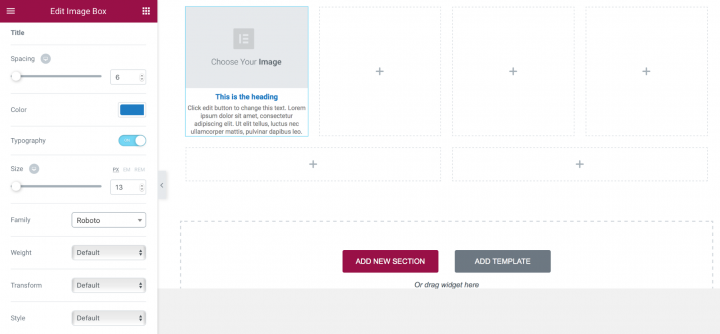
ตอนนี้ได้เวลาเติมข้อมูลในจุดแรกแล้ว เราจะใช้วิดเจ็ต Image Box ที่ คุ้นเคยสำหรับคุณ เพียงลากและวางจากแผงวิดเจ็ต แล้วคุณจะเห็นเค้าโครงต่อไปนี้
ขั้นแรก เราจะปรับขนาดภาพ — ทำให้เป็น 100%
หลังจากนั้นเราควรปรับตัวอักษรทั้งชื่อและคำอธิบาย เปิดใช้งานการตั้งค่า Typography (ใช้สวิตช์ Typography เพื่อให้สามารถปรับคุณสมบัติการพิมพ์ได้) และเปลี่ยนสีสำหรับชื่อ (ใช้ #167ac6) ขนาดแบบอักษร (ทำให้เป็น 13px) และตระกูลแบบอักษร (เลือก Roboto จากรายการ) เรายังจำเป็นต้องปรับรูปแบบตัวอักษรสำหรับคำอธิบาย — เราจะทำให้ขนาดตัวอักษรเท่ากับ 11px และความสูงของเส้นเท่ากับ 1.3 em (มากกว่าความสูงของอักขระ 30 เปอร์เซ็นต์)

สุดท้าย คุณต้องเลือกรูปภาพสำหรับกล่องรูปภาพ และกรอกชื่อและคำอธิบายด้วยข้อมูลที่เกี่ยวข้อง
เราสามารถทำซ้ำคุณสมบัติของ Image Box ของเรา และโดย นัยในการปรับรูปภาพและชื่อและคำอธิบายสำหรับแต่ละชิ้น
ตัวอย่างที่ 2: การเล่นกับช่องว่างของคอลัมน์
สุดท้าย คุณต้องเลือกรูปภาพสำหรับกล่องรูปภาพ และกรอกชื่อและคำอธิบายด้วยข้อมูลที่เกี่ยวข้อง
เราสามารถทำซ้ำคุณสมบัติของ Image Box ของเรา และโดย นัยในการปรับรูปภาพและชื่อและคำอธิบายสำหรับแต่ละชิ้น

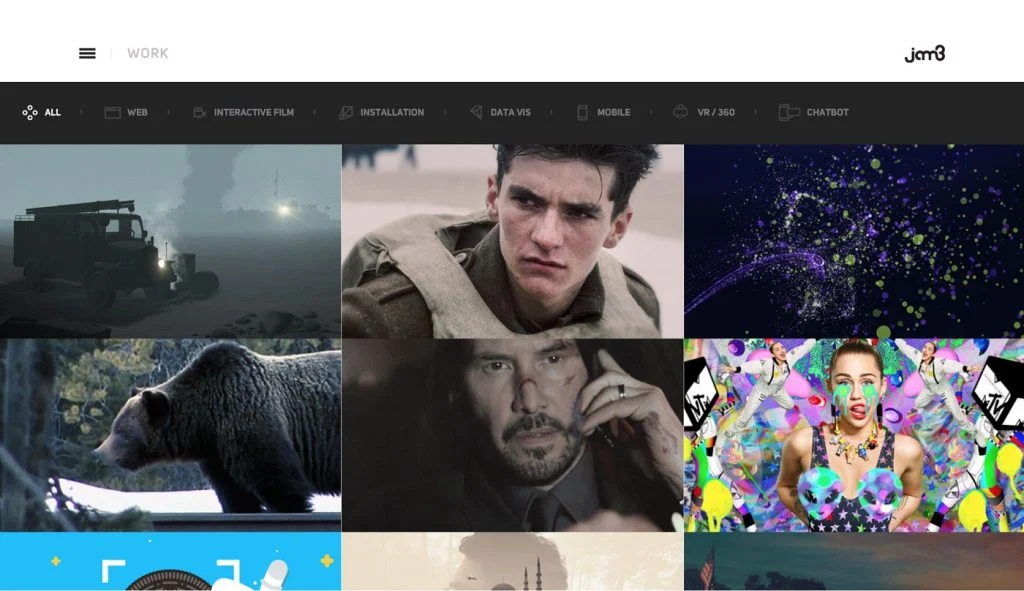
ให้ความสนใจกับพื้นที่สีขาว (หรือสิ่งที่ขาดหายไป เช่นเดียวกับ Jam3 ในตัวอย่างด้านล่าง) เพราะจะส่งผลต่อวิธีที่ผู้ใช้เรียกดู พื้นที่กว้างขวางช้าลง แต่มีความสนใจมากขึ้นในแต่ละรายการ

ใน Elementor เราสามารถเปลี่ยนแปลงช่องว่างได้โดยใช้คุณสมบัติ Columns Gap เพื่อสาธิตวิธีการทำงาน เราจะสร้างเลย์เอาต์ 3×3 อย่างง่าย
และเติมรูปภาพโดยใช้วิดเจ็ต รูปภาพ

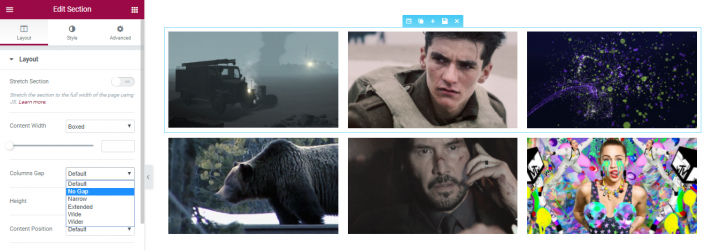
เลือกคุณสมบัติโครงร่างและคลิกคุณสมบัติ ช่องว่างของคอลัมน์ เลือกตัวเลือก No Gap เพื่อให้ภาพอยู่ใกล้กัน
ตัวอย่างที่ 3: การใช้คอลัมน์เพื่อสร้างส่วนหลายคอลัมน์
Elementor มีวิดเจ็ตคอลัมน์ ซึ่งเพิ่มความสามารถในการเพิ่มคอลัมน์ย่อยอีกระดับหนึ่ง วิดเจ็ตนี้ทำให้เครื่องมือแก้ไขมีประสิทธิภาพมากขึ้น เนื่องจากคุณสามารถสร้างลำดับชั้นและส่วนย่อยที่ซับซ้อนได้ภายในส่วนเดียวกัน
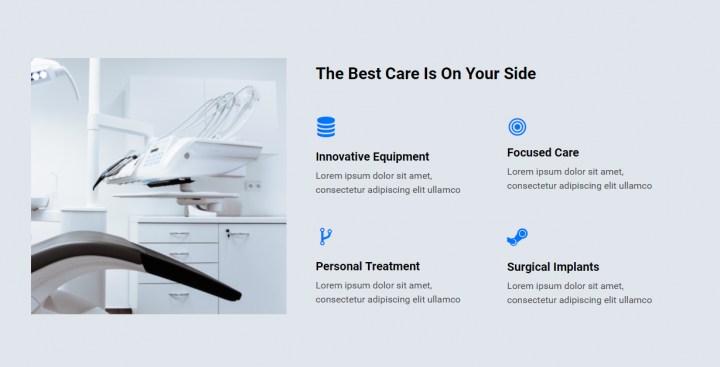
ตัวอย่างของสิ่งนี้สามารถเห็นได้ในเทมเพลตหน้า Landing Page เกี่ยวกับไคโรแพรคติก ซึ่งรวมถึงส่วนย่อยของ 2 คอลัมน์ภายในคอลัมน์ด้านขวาของส่วนบริการ:

วิธีการบรรลุ
- เริ่มต้นด้วยการสร้างเค้าโครง 2 คอลัมน์: หนึ่งสำหรับรูปภาพและอีกอันสำหรับเนื้อหา
- พื้นที่เนื้อหามีหัวเรื่อง เพื่อที่เราจะใช้วิดเจ็ตหัวเรื่อง
- ด้านล่าง เราลากวิดเจ็ตคอลัมน์
- เรามี 2 คอลัมน์ภายในซึ่งเราวางวิดเจ็ตกล่องไอคอน
- มาเริ่มกันที่อันแรกกันเลย เลือกไอคอน ตั้งชื่อและคำอธิบาย และปรับแต่งสีและรูปแบบตัวอักษร
- หลังจากเสร็จสิ้นการออกแบบสำหรับกล่องไอคอนหนึ่งกล่อง เราสามารถทำซ้ำวิดเจ็ตและรับกล่องไอคอน 2 กล่องภายในหนึ่งคอลัมน์
- ตอนนี้ มาทำซ้ำทั้งคอลัมน์ ดังนั้นเราจึงได้กล่องไอคอน 4 กล่องที่มีการออกแบบเหมือนกัน
- สุดท้าย ที่เหลือก็แค่เลือกไอคอนต่างๆ สำหรับแต่ละกล่อง รวมทั้งปรับแต่งชื่อและคำอธิบาย
บทสรุป
ดังที่ได้กล่าวไว้ก่อนหน้านี้ เนื้อหาคือสิ่งที่ให้คุณค่าแก่เว็บไซต์ส่วนใหญ่ ไม่ว่าจะเป็นฟีดโซเชียล ไซต์ข่าว แดชบอร์ดบนเว็บ นั่นเป็นเหตุผลว่าทำไมผู้คนถึงอยู่ที่นั่น - สำหรับเนื้อหา! นั่นเป็นเหตุผลสำคัญที่จะต้องพิจารณาว่าเรานำเสนอเนื้อหาของเราอย่างไร เลย์เอาต์ที่เราสร้างมีผลกระทบอย่างใหญ่หลวงต่อการเดินทางทั้งหมดที่ผู้ใช้ใช้บนเว็บไซต์ ซึ่งถือเป็นหนึ่งในแง่มุมหลักของสิ่งที่จะเป็นประสบการณ์ของผู้ใช้ในไซต์ของคุณ
แต่การสร้างเลย์เอาต์ให้เชี่ยวชาญนั้นไม่ใช่เรื่องง่าย ในฐานะนักออกแบบ คุณต้องตัดสินใจหลายอย่างเกี่ยวกับตำแหน่งที่คุณวางข้อความหรือวิธีผสานองค์ประกอบภาพและการโต้ตอบเข้ากับขั้นตอนการออกแบบของคุณ นั่นเป็นเหตุผลที่จำเป็นต้องมีเครื่องมือที่ทรงพลัง ยืดหยุ่น และใช้งานง่าย ซึ่งทำให้สามารถสร้างเลย์เอาต์ประเภทต่างๆ ได้โดยไม่ต้องใช้ความพยายามมากเกินไป
เราขอแนะนำให้คุณดูบทแนะนำ Elementor พื้นฐานเชิงลึกอีกสองบทที่เราเผยแพร่จนถึงตอนนี้:
- ภาพพื้นหลังเว็บไซต์
- เชี่ยวชาญการออกแบบภาพ
ชุดบทความเหล่านี้เป็นบทช่วยสอนพื้นฐานที่สำคัญที่สุดในการเรียนรู้วิธีการออกแบบอย่างถูกต้องใน Elementor
เราต้องการทราบว่าคุณคิดอย่างไรเกี่ยวกับบทช่วยสอนนี้ แจ้งให้เราทราบในความคิดเห็น!
