รายการตรวจสอบการบำรุงรักษาเว็บไซต์เดียวที่คุณต้องการ
เผยแพร่แล้ว: 2023-07-20คุณอาจมีผลิตภัณฑ์หรือบริการที่ยอดเยี่ยมที่สุดในโลก คุณอาจมีแบรนด์ที่ลื่นไหลและน่าสนใจที่สุดในโลก ถึงกระนั้น ทั้งหมดนั้นอาจพังทลายลงได้เพราะความผิดพลาดเพียงครั้งเดียวที่หลีกเลี่ยงได้ แม้ว่าจะเป็นความผิดพลาดครั้งใหญ่ก็ตาม...
การบำรุงรักษาเว็บไซต์ของคุณไม่ได้มาตรฐาน
เป็นเรื่องง่ายที่จะละเลยการบำรุงรักษาเว็บไซต์ โดยเฉพาะอย่างยิ่งหากบริษัทของคุณไม่มีทีมงานดูแลเว็บไซต์โดยเฉพาะ ถึงกระนั้น การบำรุงรักษาเว็บไซต์ก็มีส่วนสำคัญต่อความสำเร็จของบริษัท โชคดีที่การบำรุงรักษาเว็บไซต์สามารถจัดการได้สำหรับบริษัทขนาดใหญ่และขนาดเล็ก โดยเฉพาะอย่างยิ่งด้วยรายการตรวจสอบที่สะดวก!

เพื่อให้คุณได้รับทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อประสบความสำเร็จ เราได้ครอบคลุม:
- การบำรุงรักษาเว็บไซต์คืออะไร
- ทำไมการดูแลเว็บไซต์จึงมีความสำคัญ
- วิธีการดูแลเว็บไซต์ (และความถี่)
- ค่าบำรุงรักษาเว็บไซต์
มาเริ่มกันเลย.
การดูแลเว็บไซต์คืออะไร?
พูดง่ายๆ ก็คือ การบำรุงรักษาเว็บไซต์เป็นวิธีปฏิบัติเพื่อให้มั่นใจว่าไซต์ของคุณปลอดภัย ทำงานได้ดี และมอบประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้
โดยเฉพาะอย่างยิ่ง การบำรุงรักษาเว็บไซต์เป็นคำที่ครอบคลุมสำหรับกิจกรรมต่างๆ ที่มีส่วนร่วมในฟังก์ชันการทำงานโดยรวมและความสำเร็จของเว็บไซต์ของคุณ
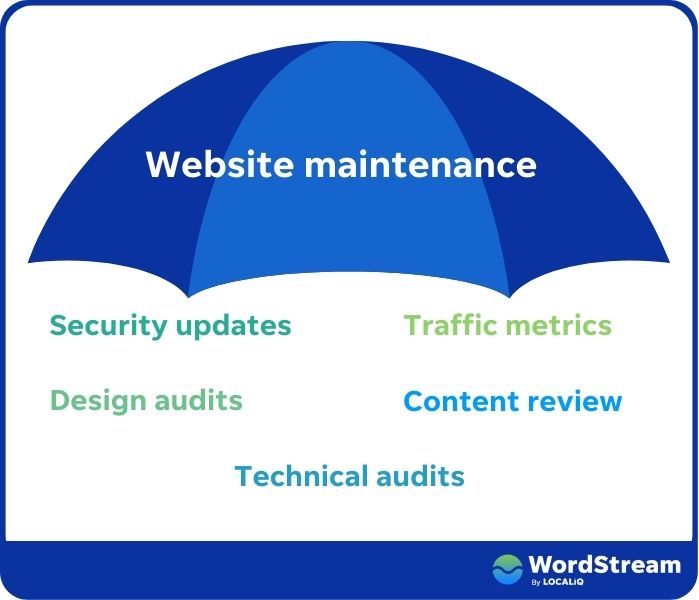
บางส่วนของกิจกรรมเหล่านี้รวมถึง:
- การอัปเดตความปลอดภัย: ตรวจสอบการอัปเดตปลั๊กอินและระบบจัดการเนื้อหา (CMS) เป็นประจำเพื่อให้แน่ใจว่าไซต์ของคุณปราศจากความเสี่ยงด้านความปลอดภัย
- เมตริกการเข้าชม: การตรวจสอบการเข้าชมไซต์ของคุณเพื่อค้นหาการลดลงครั้งใหญ่และอัตราตีกลับที่เพิ่มขึ้นอย่างฉับพลัน ซึ่งบ่งชี้ถึงปัญหาด้านเทคนิคของไซต์ของคุณหรือตัวเนื้อหาเอง
- การตรวจทานเนื้อหา: ตรวจทานไซต์ของคุณเพื่อหาเนื้อหาที่ขาดหายไป โค้ด HTML หรือรูปภาพที่เสียหาย และหน้าที่ใช้เวลาในการโหลดนานเป็นพิเศษ
- การตรวจสอบการออกแบบ: การตรวจสอบการออกแบบไซต์ของคุณเพื่อดูว่าไซต์ของคุณทำให้โหลดช้า นำทางได้ยากบนอุปกรณ์ใดๆ และเข้าถึงได้สำหรับลูกค้าของคุณทั้งหมดหรือไม่
- การตรวจสอบทางเทคนิค: ตรวจสอบเวลาทำงานโดยรวมของเว็บไซต์ ตรวจหาลิงก์เสีย ตรวจสอบให้แน่ใจว่าทุกหน้าสามารถรวบรวมข้อมูลได้ และอื่นๆ เพื่อไม่ให้ปัญหาทางเทคนิคขัดขวางคุณ

มีกิจกรรมเพิ่มเติมมากมายที่อยู่ภายใต้การบำรุงรักษาเว็บไซต์ ซึ่งกิจกรรมหลายอย่างขึ้นอยู่กับประเภทของเว็บไซต์ แพลตฟอร์มที่ใช้งาน อุตสาหกรรมของคุณ และอื่นๆ ตัวอย่างเช่น บริษัทอีคอมเมิร์ซมักจะมีมาตรการดูแลเว็บไซต์เชิงลึกมากกว่า เนื่องจากพวกเขาต้องกังวลเกี่ยวกับฟังก์ชันรถเข็น การรับชำระเงิน เป็นต้น
ทำไมการดูแลเว็บไซต์จึงมีความสำคัญ
การบำรุงรักษาเว็บไซต์มีประโยชน์มากมาย นอกเหนือจากประโยชน์ที่เห็นได้ชัดคือ “ไซต์ของคุณใช้งานได้ง่าย”
- 67% ของผู้คนเพิ่มพฤติกรรมการช้อปปิ้งออนไลน์ตั้งแต่การแพร่ระบาดของไวรัสโคโรนา
- อัตราการแปลงสูงกว่า 5 เท่าสำหรับไซต์ B2B ที่โหลดใน 1 วินาที เทียบกับไซต์ที่โหลดใน 10 วินาที
- เวลาเฉลี่ยในการโหลดเว็บไซต์บนหน้าหนึ่งของ Google คือ 1.65 วินาที
- นักช้อป 45% มีแนวโน้มจะซื้อน้อยลงเมื่อหน้าเว็บโหลดช้า

จำผลิตภัณฑ์ บริการ แบรนด์ และอื่นๆ ที่ยอดเยี่ยมที่กล่าวมาข้างต้นได้หรือไม่? เมื่อการบำรุงรักษาเว็บไซต์ของคุณอยู่ในเกณฑ์ดี คุณไม่เพียงแต่มีอิสระที่จะมุ่งเน้นไปที่การส่งมอบผลิตภัณฑ์และประสบการณ์ที่ยอดเยี่ยมที่สุดเท่านั้น แต่ผลิตภัณฑ์และแบรนด์ของคุณสามารถเปล่งประกายได้อย่างแท้จริง
วิธีการดูแลเว็บไซต์
เว็บไซต์มีส่วนเคลื่อนไหวมากมาย ดังนั้นจึงไม่น่าแปลกใจเลยที่การบำรุงรักษาเว็บไซต์ต้องใช้กระบวนการมากมาย โชคดีที่คุณไม่จำเป็นต้องจัดการกับการบำรุงรักษาเว็บไซต์ทั้งหมดในคราวเดียว ทำให้คุณสามารถเลิกใช้งานได้
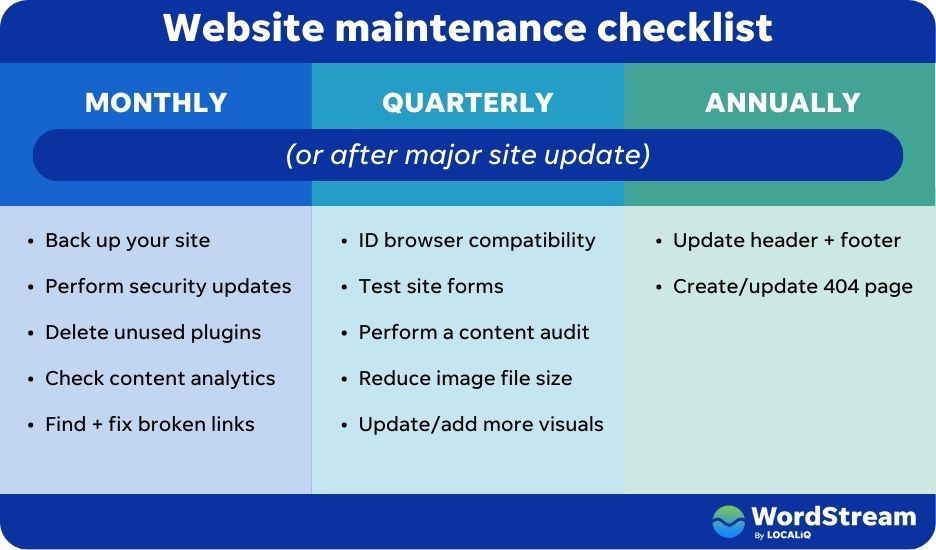
หายใจลึกๆ แล้วทำตามรายการตรวจสอบการบำรุงรักษาเว็บไซต์นี้เพื่อให้ลูกค้า แบรนด์ และผลิตภัณฑ์ของคุณได้รับแพลตฟอร์มที่พวกเขาสมควรได้รับ
สำรองไซต์ของคุณ
สิ่งแรกและสำคัญที่สุด สิ่งสำคัญคือไซต์ของคุณต้องมีชีวิตอยู่ (มีชีวิตอยู่ และ ดีสามารถรอได้) สิ่งที่เริ่มต้นจากการอัปเดตปลั๊กอินหรือการแก้ไขบทความอย่างง่ายสามารถกลายเป็นหน้าว่างและเว็บไซต์ที่เสียหายได้ในเวลาไม่นาน การสำรองข้อมูลไซต์เป็นประจำช่วยป้องกันไม่ให้การสะอึกเหล่านี้กลายเป็นการเสียงานไปนับไม่ถ้วน
โฮสต์หรือ CMS ของคุณควรมีการสำรองข้อมูลไซต์โดยอัตโนมัติ ตรวจสอบให้แน่ใจว่าสิ่งเหล่านี้ทำงานอยู่เพื่อป้องกันหายนะที่เกิดขึ้นทั่วทั้งไซต์ คุณควรดาวน์โหลดสำเนาไซต์ของคุณไปยังฮาร์ดไดรฟ์ที่ปลอดภัย
บ่อยแค่ไหน: รายเดือน + หลังการเปลี่ยนแปลงเว็บไซต์ครั้งใหญ่
ตรวจสอบความเร็วของไซต์
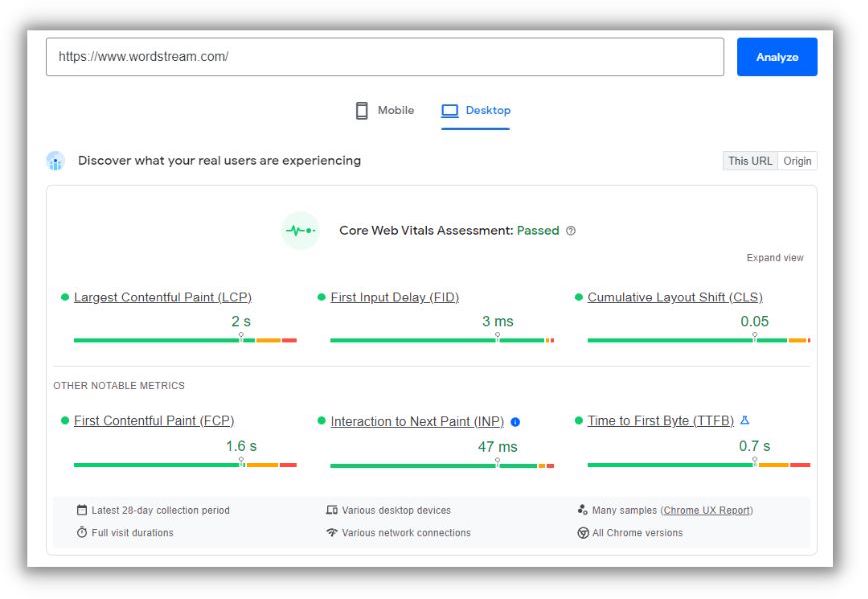
ความเร็วในการโหลดไซต์ของคุณมีบทบาทอย่างมากต่อความสำเร็จออนไลน์โดยรวมของคุณ (ข้อควรจำ: อัตราการแปลงจะสูงกว่าสำหรับไซต์ที่โหลดเร็ว)
ใช้เครื่องมือ เช่น PageSpeed Insights ของ Google เพื่อตรวจสอบเวลาในการโหลดไซต์ของคุณ หากสิ่งต่างๆ ดำเนินไปอย่างเชื่องช้า ก็ถึงเวลาดำเนินการตรวจสอบทางเทคนิคและพิจารณาว่าอะไรที่ฉุดรั้งคุณไว้ นอกจากนี้ อย่าลืม ตรวจสอบความเร็วหน้าเว็บของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ

บ่อยแค่ไหน: รายเดือน + หลังการเปลี่ยนแปลงเว็บไซต์ครั้งใหญ่
ทำการอัปเดตความปลอดภัย
ประสิทธิภาพของเว็บไซต์ของคุณมีความหมายเพียงเล็กน้อยหากเว็บไซต์ของคุณไม่ปลอดภัย เมื่อความปลอดภัยของคุณล้าหลัง คุณทำให้ลูกค้าและแบรนด์ของคุณตกอยู่ในความเสี่ยง
ทำให้เป็นนิสัยทุกเดือนเพื่อตรวจสอบว่าแพลตฟอร์มไซต์/CMS ของคุณเป็นปัจจุบัน นอกจากนี้ อย่าละเลยที่จะตรวจสอบการอัปเดตปลั๊กอิน เนื่องจากปลั๊กอินที่ล้าสมัยอาจมีช่องโหว่ด้านความปลอดภัยที่ทำให้ทั้งไซต์ของคุณตกอยู่ในความเสี่ยง
หลังจากเรียกใช้การอัปเดต ตรวจสอบให้แน่ใจว่าไซต์ของคุณยังคงทำงานบนอุปกรณ์และเบราว์เซอร์ทั้งหมด และเวลาในการโหลดของคุณไม่ได้รับผลกระทบ
บ่อยแค่ไหน: ทุกเดือน
ลบปลั๊กอินที่ไม่ได้ใช้
พูดถึงปลั๊กอิน ให้ลบปลั๊กอินที่คุณไม่ได้ใช้อีกต่อไป การล้างปลั๊กอินที่ไม่ได้ใช้ออก ไม่เพียงแต่ช่วยลดปัญหาด้านความปลอดภัยที่อาจเกิดขึ้นผ่านปลั๊กอินที่ล้าสมัยแล้ว คุณยังทำให้ CMS ของคุณสะอาดขึ้นและใช้งานแบ็คเอนด์ได้ง่ายขึ้นอีกด้วย
บ่อยแค่ไหน: ทุกเดือน
ตรวจสอบการวิเคราะห์เนื้อหา
ใช้เครื่องมือวิเคราะห์และตรวจสอบประสิทธิภาพเนื้อหาของคุณเป็นประจำเพื่อตรวจสอบ:
- การเข้าชมไซต์โดยรวม
- หน้าที่มีประสิทธิภาพสูงสุด
- หน้าที่มีประสิทธิภาพต่ำสุด
- หน้าที่มีอัตราตีกลับสูงสุด
- แนวโน้มเดือนต่อเดือน
หากคุณสังเกตเห็นการลดลงโดยทั่วไปของการเข้าชม อาจเป็นไปได้ว่าปัญหาทางเทคนิคกำลังทำให้ SEO ของคุณแย่ลง ในทำนองเดียวกัน หากคุณสังเกตเห็นว่าหน้าหรือบทความทำงานแย่กว่าที่เคยเป็นมาก ให้มองหาองค์ประกอบที่เสียหายในหน้านั้น

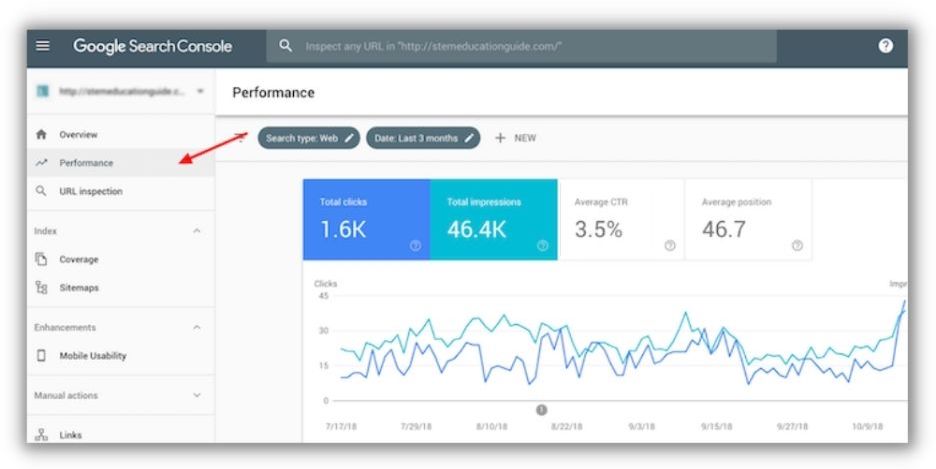
คุณสามารถใช้เครื่องมือต่างๆ เช่น Google Analytics 4 หรือ Google Search Console เพื่อเจาะลึกลงไปในประสิทธิภาพของเนื้อหาและเมตริกประสิทธิภาพของ URL
แม้ว่าการวิเคราะห์เนื้อหาจะมีบทบาทในการบำรุงรักษาเว็บไซต์ แต่ก็เป็นสิ่งที่ผู้เชี่ยวชาญด้านการตลาดสามารถตรวจสอบได้ ไม่ว่าใครจะตรวจสอบการวิเคราะห์ ส่งเสริมการสื่อสารข้ามแผนก เพื่อให้ทั้งทีมเนื้อหา/การตลาดและทีมเทคโนโลยีรู้ว่าเกิดอะไรขึ้น
บ่อยแค่ไหน: ทุกเดือน
ค้นหาลิงก์เสีย
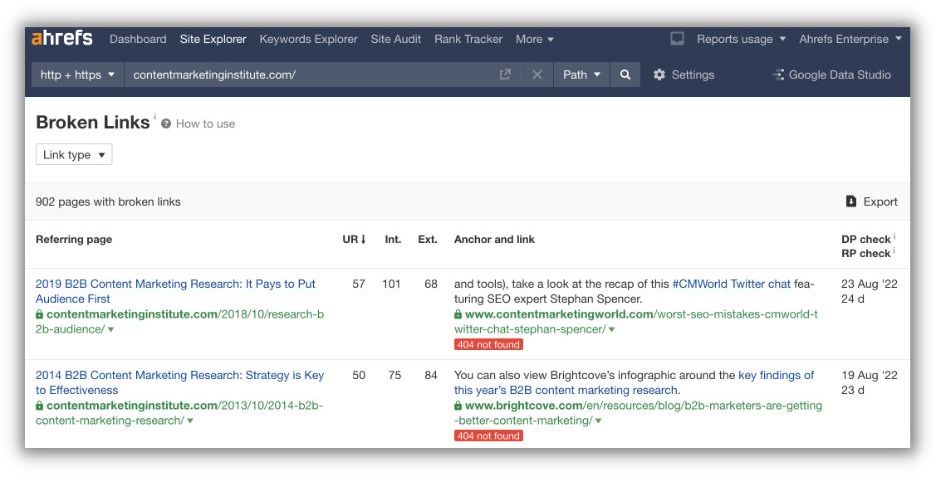
ลิงก์ที่ใช้งานไม่ได้นำไปสู่ประสบการณ์ผู้ใช้เชิงลบ ซึ่งจะส่งผลต่ออัตราตีกลับ SEO และชื่อเสียงของแบรนด์ เป็นส่วนหนึ่งของกิจวัตรการบำรุงรักษาเว็บไซต์ของคุณ ใช้เครื่องมือเพื่อตรวจสอบลิงก์เสีย
ตัวอย่างเช่น Ahrefs เสนอเครื่องมือลิงก์เสียฟรี ซึ่งจะแสดงอย่างรวดเร็วว่าลิงก์ใดนำไปสู่หน้า 404 หน้าในไซต์ของคุณ

แทนที่ลิงก์เสียด้วยเนื้อหาที่อัปเดต หรือลบลิงก์ทั้งหมดหากไม่มีหน้าปลายทางแทนที่
บ่อยแค่ไหน: ทุกเดือน
ตรวจสอบความเข้ากันได้ของเบราว์เซอร์
เป็นไปได้ว่าไซต์ของคุณทำงานบน Chrome แต่ล่มและไหม้บน Edge หรือ Safari เช่นเดียวกันสำหรับอุปกรณ์เคลื่อนที่และแท็บเล็ตด้วย
ทำการทดสอบความเร็วดังกล่าวบนไซต์ของคุณในขณะที่ใช้เบราว์เซอร์หลักและอุปกรณ์มือถือ (รวมถึงแท็บเล็ต) ตรวจสอบให้แน่ใจว่าความเร็วของคุณสอดคล้องกันสำหรับแต่ละประสบการณ์ และบันทึกประสบการณ์โดยรวมของผู้ใช้ การนำทางไซต์บนโทรศัพท์ทำได้ง่ายเหมือนบนเดสก์ท็อปหรือไม่ องค์ประกอบทั้งหมดแสดงอย่างถูกต้องหรือไม่
บ่อยแค่ไหน: รายไตรมาส + หลังการเปลี่ยนแปลงเว็บไซต์ครั้งใหญ่
แบบฟอร์มไซต์ทดสอบ
แบบฟอร์มการติดต่อและแบบฟอร์มลูกค้าเป้าหมายจะช่วยได้ก็ต่อเมื่อพวกเขากำลังทำงานอยู่ ตั้งแต่หน้า Landing Page ที่เพิ่งเปิดตัวสำหรับสินทรัพย์ที่มีประตูรั้วไปจนถึงแบบฟอร์มการติดต่อแบบเก่า แบบฟอร์มทั้งหมดของไซต์จำเป็นต้องได้รับการเอาใจใส่จากคุณเป็นครั้งคราว

ใช้อีเมลทดสอบและกรอกแบบฟอร์มบนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าการตอบกลับไม่เพียงแค่ส่งไปยังกล่องจดหมายของบริษัทของคุณเท่านั้น แต่แบบฟอร์มยังบันทึกข้อมูลที่ถูกต้องทั้งหมดด้วย

คุณต้องการให้แน่ใจว่าการทดสอบของคุณดึงฟิลด์ที่เกี่ยวข้องทั้งหมดจากแบบฟอร์มของคุณ
ทำการทดสอบเดียวกันนี้กับเบราว์เซอร์และอุปกรณ์ต่างๆ ด้วย เนื่องจากบางรูปแบบอาจแสดงไม่ถูกต้องบนอุปกรณ์พกพาหรือแท็บเล็ตทันทีที่ออกจากเกต
บ่อยแค่ไหน: ทุกไตรมาส/เมื่อใดก็ตามที่คุณเปิดหน้า Landing Page ใหม่
ทำการตรวจสอบเนื้อหา
สิ่งสำคัญคือต้องตรวจสอบเนื้อหาทั้งหมดบนไซต์ของคุณ ตั้งแต่บล็อกของคุณ ข่าวประชาสัมพันธ์ ไปจนถึงหน้า Landing Page ต่างๆ ของคุณ เนื้อหาที่มีข้อมูลที่ขาดหายไปหรือล้าสมัยอาจส่งผลต่ออัตราตีกลับของคุณ ในขณะที่ภาพที่บวมอาจทำให้ความเร็วไซต์ช้าลง
ตั้งค่าสเปรดชีตและอ่านเนื้อหาทั้งหมดบนเว็บไซต์ของคุณ โดยมองหาสิ่งต่อไปนี้และอีกมากมาย:
- ลิงก์เสีย
- ภาพแตก
- ข้อมูลขาดหายไป/ล้าสมัย
- รูปภาพ/ไฟล์ขนาดใหญ่
- การออกแบบวันที่หรือการสร้างตราสินค้า
ตามหลักการแล้ว คุณควรทำการตรวจสอบเนื้อหาทุกไตรมาส หากสิ่งนี้ไม่เกิดขึ้นจริงสำหรับองค์กรของคุณ ตรวจสอบให้แน่ใจว่าสิ่งนี้เกิดขึ้นอย่างน้อยปีละครั้ง
บ่อยแค่ไหน: รายไตรมาส/รายปี ขึ้นอยู่กับข้อจำกัดของทรัพยากร
ลดขนาดไฟล์รูปภาพ
ไฟล์ขนาดใหญ่มักจะแปลงเป็นภาพฮีโร่ที่คมชัด แต่ต้องแลกกับความเร็วของหน้า อันที่จริง รูปภาพขนาดใหญ่เพียงรูปเดียวก็เพียงพอแล้วที่จะทำให้คะแนน Google Core Web Vitals โดยรวมของคุณเสียหาย
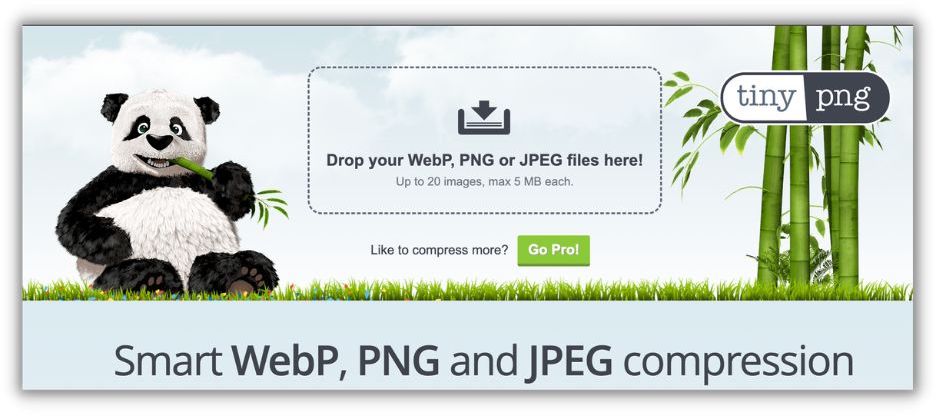
ในระหว่างการตรวจสอบข้างต้น ให้จดรูปภาพใดๆ ก็ตามที่มีขนาดมากกว่า 1MB จากนั้นเรียกใช้รูปภาพเหล่านี้ผ่านเครื่องมือบีบอัดซึ่งมีอยู่มากมาย หลังจากบีบอัดรูปภาพแล้ว ให้อัปโหลดซ้ำไปยังหน้าและตรวจสอบให้แน่ใจว่ารูปภาพนั้นยังดูดีเหมือนเดิม

หนึ่งในเครื่องมือบีบอัดรูปภาพที่เราชื่นชอบ
หากคุณมีอินโฟกราฟิก ebook หรืองานที่เน้นภาพอื่นๆ อย่ากลัวเลย! นำเสนอตัวอย่างเล็กๆ น้อยๆ บนไซต์ของคุณ จากนั้นให้ผู้ชมของคุณคลิกและขยายไปยังแท็บแยกต่างหาก ซึ่งพวกเขาสามารถดูได้ในขนาด >1MB ทั้งหมด
บ่อยแค่ไหน: ทุกไตรมาส/เมื่อเผยแพร่บทความใหม่
ปรับปรุง/เพิ่มวิชวลเพิ่มเติม
เมื่อคุณเผยแพร่เนื้อหาใหม่และทบทวนเนื้อหาเก่า ให้มองหาโอกาสในการปรับปรุงสิ่งต่างๆ ด้วยภาพจริง (บีบอัดอย่างมีความรับผิดชอบ)
การเพิ่มภาพที่หลากหลายทำให้เนื้อหาของคุณน่าสนใจและน่าดึงดูดใจ ช่วยเรื่อง SEO และทำหน้าที่เป็นวิธีแยกส่วนที่มีข้อความจำนวนมากออกและอาจลดอัตราตีกลับ ซึ่งทั้งหมดนี้มีผลกับประสิทธิภาพโดยรวมของเว็บไซต์
บ่อยแค่ไหน: ทุกไตรมาส/เมื่อเผยแพร่บทความใหม่
อัปเดตส่วนหัวและส่วนท้ายของคุณ
เป็นเรื่องง่ายที่จะลืมเกี่ยวกับการคัดลอกส่วนหัวและส่วนท้าย แต่โดยปกติแล้วจะเป็นที่ที่เราเก็บข้อมูลที่สำคัญที่สุดบางส่วนเกี่ยวกับองค์กรของเรา:
- ข้อมูลติดต่อ
- เงื่อนไขการให้บริการ
- นโยบายความเป็นส่วนตัว
- ข้อมูลลิขสิทธิ์
- ใบรับรอง
- ลิงค์ที่สำคัญ

ตัวอย่างเช่น ส่วนท้ายของเรา (ด้านบน) อาจดูทันสมัย แต่ก็ยังมีข้อมูลที่สำคัญอยู่ (คลิกปุ่มทางกฎหมาย เราท้าคุณ)
แม้ว่าข้อมูลข้างต้นส่วนใหญ่จะคงเดิมทุกปี แต่สิ่งสำคัญคือต้องแน่ใจว่าข้อมูลนั้นถูกต้องและเป็นปัจจุบันอยู่เสมอ หากองค์กรของคุณต้องผ่านการเปลี่ยนแปลงทางกฎหมายที่สำคัญใดๆ เช่น ลิขสิทธิ์ใหม่ หรือหากคุณย้ายสำนักงาน ส่วนหัวของคุณจะต้องมีการเปลี่ยนแปลง นอกจากนี้ คุณอาจต้องการสลับลิงก์ที่แสดงในส่วนท้ายของคุณ (หรืออย่างน้อยก็ทดสอบว่าลิงก์ทั้งหมดไปที่ที่คุณต้องการ!)
มิฉะนั้น ให้ตรวจสอบส่วนหัวและส่วนท้ายของคุณเป็นส่วนหนึ่งของขั้นตอนการบำรุงรักษาเว็บไซต์ประจำปีของคุณ เป็นความคิดที่ดีที่จะให้ทีมกฎหมายของคุณมีส่วนร่วม เผื่อว่าจะมีนักกฎหมายคนใดที่พวกเขาต้องการกลเม็ดเด็ดพราย
บ่อยแค่ไหน: รายปี/หลังการเปลี่ยนแปลงครั้งใหญ่
สร้างหน้า 404 (หากคุณยังไม่มี)
ไม่มีอะไรที่จะเข้าใจผิดได้โดยสิ้นเชิง และลิงก์ก็ไม่มีข้อยกเว้น หลีกเลี่ยงไม่ได้ที่ผู้คนจะป้อน URL ผิดหรือลิงก์จะเสีย เมื่อสิ่งนี้เกิดขึ้น หน้า 404 ที่เป็นประโยชน์ควรทักทายผู้ชมของคุณ
หากคุณยังไม่มี ให้สร้างหน้า 404 ที่แจ้งให้ผู้ชมทราบว่าพวกเขาไม่ได้อยู่ในหน้าที่ถูกต้อง จากนั้นให้ลิงก์ไปยังแหล่งข้อมูลที่เป็นประโยชน์และหน้ายอดนิยมบนไซต์ของคุณ สิ่งนี้ช่วยให้พวกเขา (หวังว่าจะ) พบสิ่งที่พวกเขากำลังมองหาและป้องกันไม่ให้ตีกลับ นอกจากนี้ยังเป็นวิธีที่ดีในการสร้างลิงก์ภายในและช่วยเพิ่ม SEO ของคุณ

ไม่ใช่ตุ๊ดแตรของเราเอง แต่ใช้หน้า 404 ด้านบนเพื่อเป็นแรงบันดาลใจ เราได้เชื่อมโยงกับแหล่งข้อมูลยอดนิยมบางส่วนของเรา และใช้หน้านี้เป็นสถานที่ในการแสดงเสียงที่สนุกสนานของเรา
สุดท้ายนี้ อย่าลืมตรวจสอบหน้า 404 ของคุณในระหว่างการบำรุงรักษาเว็บไซต์ประจำปี คุณน่าจะมีทรัพยากรใหม่ที่จะรวมไว้และทรัพยากรเก่าที่จะแลกเปลี่ยน
บ่อยแค่ไหน: ทุกปี
ค่าบำรุงรักษาเว็บไซต์
ค่าบำรุงรักษาเว็บไซต์ก็แตกต่างกันไปตามแต่ละกระดาน เช่นเดียวกับค่าบำรุงรักษาเอง ขนาดเว็บไซต์ของคุณ ไม่ว่าคุณจะจัดการกับอีคอมเมิร์ซและอุตสาหกรรมที่คุณอยู่ล้วนส่งผลต่อค่าบำรุงรักษาเว็บไซต์
เนื่องจากมีหลายปัจจัยที่ส่งผลต่อค่าบำรุงรักษาเว็บไซต์ ค่าประมาณจึงแตกต่างกันไป ถึงกระนั้น ผู้เชี่ยวชาญบางคนประเมินค่าใช้จ่ายเว็บไซต์รายปีไว้ที่ใดก็ได้ตั้งแต่ 400 ถึง 60,000 ดอลลาร์ทุกปี
แม้จะมีปัจจัยหลายอย่างในค่าใช้จ่ายในการบำรุงรักษาเว็บไซต์ แต่ก็มีองค์ประกอบทั่วไปบางอย่างที่คุณสามารถเตรียมได้ โดยไม่คำนึงถึงอุตสาหกรรมหรือแพลตฟอร์ม
- การต่ออายุโดเมน: $10-100/ปี
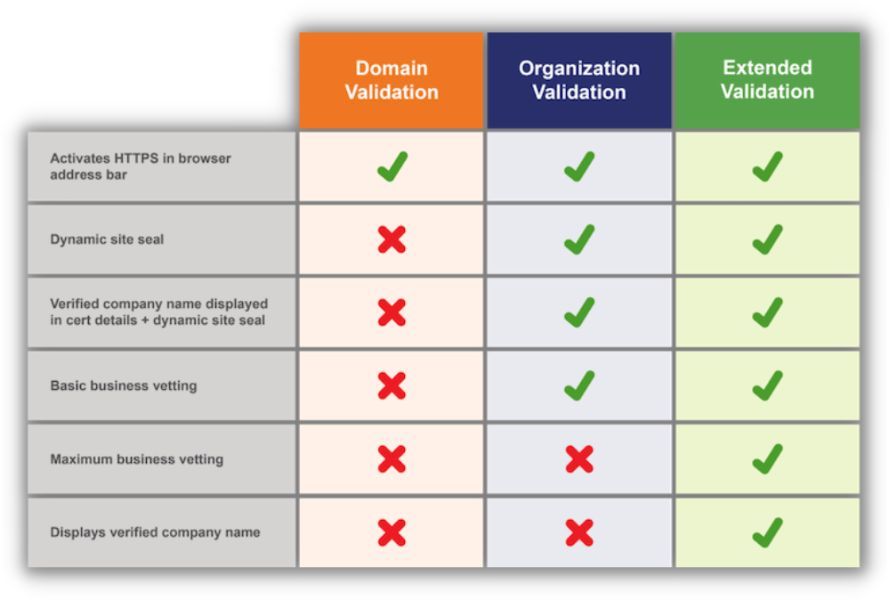
- ใบรับรอง SSL: $0-200/ปี
- ปลั๊กอิน/ส่วนขยายพรีเมียม: แตกต่างกันไป
- การออกแบบเว็บไซต์ใหม่: 0-75,000 ดอลลาร์
- การโฮสต์อีเมลที่ปลอดภัย: $2-25/เดือนต่อคน
- ผู้เชี่ยวชาญด้านไอที: ~83,000/ปี เงินเดือน

ใบรับรอง SSL ประเภทต่างๆ
โปรดทราบว่ารายการข้างต้นไม่ใช่รายการที่ครบถ้วนสมบูรณ์ หากคุณอยู่ในธุรกิจอีคอมเมิร์ซ คุณต้องกังวลเกี่ยวกับความท้าทายที่เพิ่มขึ้นของร้านค้าออนไลน์ และหากคุณอยู่ในอุตสาหกรรมที่มีการกำกับดูแลอย่างเข้มงวด เช่น สุขภาพหรือความปลอดภัย คุณจะต้องเพิ่มค่าใช้จ่ายในการรับรองความปลอดภัย และอื่นๆ
การดูแลเว็บไซต์อย่างเชี่ยวชาญ—โดยไม่คำนึงถึงงบประมาณ
ไม่มีการปิดบังข้อเท็จจริงที่ว่ามีหลายสิ่งหลายอย่างที่ต้องดูแลเว็บไซต์ และใช่ การบำรุงรักษาอาจกินงบประมาณจำนวนมาก แต่ไม่จำเป็นต้อง
ไม่ว่าองค์กรของคุณจะมีขนาดเท่าใด คุณก็มาถึงจุดนี้ได้เพราะคุณมีความเชี่ยวชาญ ใช้ประโยชน์จากทรัพยากรที่คุณมีและคุณสามารถทำให้ไซต์ของคุณทำงานอย่างปลอดภัยตลอดทั้งปี
- ไม่มี/จำกัด ทีมไอที? ใช้ประโยชน์จากเครื่องมือและระบบอัตโนมัติเพื่อตอบโต้ข้อจำกัดด้านไอที ทำการสำรองข้อมูลของคุณโดยอัตโนมัติผ่านผู้ให้บริการหรือแพลตฟอร์มของคุณ เพิ่มความคล่องตัวในการค้นหาลิงก์ย้อนกลับที่เสียด้วยเครื่องมือ และตั้งค่าการอัปเดตความปลอดภัยให้ทำงานโดยอัตโนมัติ
- งบออกแบบจำกัด? ใช้ประโยชน์จากเครื่องมือออกแบบที่มีอยู่มากมายทางออนไลน์และใช้เทมเพลตที่มีให้ หากคุณไม่สามารถจ้างนักออกแบบภายในองค์กรได้ ให้หานักแปลอิสระที่มีชื่อเสียงที่สามารถดูแลเว็บไซต์หลักของคุณยกเครื่องและชุดเนื้อหาได้ตามต้องการ
- ขาด SEO หรือความเชี่ยวชาญด้านเนื้อหา? แม้ว่าจะไม่มีใครแทนที่ผู้เชี่ยวชาญด้านเนื้อหาที่แท้จริงได้ แต่ก็มีวิธีต่างๆ ที่จะได้รับประโยชน์จากการบำรุงรักษาไซต์จากเนื้อหาแม้ว่าคุณจะขาดทีมก็ตาม สัมภาษณ์ผู้เชี่ยวชาญในหัวข้อของคุณและเปลี่ยนการถอดเสียงเป็นบล็อก จากนั้นจ้างบรรณาธิการอิสระเพื่อทำความสะอาดหรือใช้เครื่องมือแก้ไขออนไลน์ที่ยอดเยี่ยมมากมาย
ตามหลักการแล้ว คุณสามารถล้างทุกรายการที่ครอบคลุมในรายการตรวจสอบการบำรุงรักษานี้ แม้ว่าคุณจะทำไม่ได้ ให้ใช้ทรัพยากรภายในที่คุณมี ใช้เวลาของคุณ และจัดระเบียบในขณะที่ทำงานผ่านรายการ
รับประโยชน์สูงสุดจากเว็บไซต์ที่ได้รับการดูแลอย่างดี
การมีเว็บไซต์ที่ได้รับการดูแลเป็นอย่างดีนั้นไม่ใช่เรื่องเล็กน้อย ในกรณีนี้ คุณควรใช้ประโยชน์จากไซต์ของคุณและรับคุณค่าจากไซต์ให้มากที่สุด
ทำตามรายการตรวจสอบการบำรุงรักษาเว็บไซต์ของเรา คุณกำลังสร้างรากฐานที่ดีซึ่งคุณสามารถเพิ่มปริมาณการเข้าชมทั่วไปได้อย่างต่อเนื่อง เริ่มต้นล่วงหน้าด้วยคำแนะนำที่ครอบคลุมเกี่ยวกับการเพิ่มการเข้าชมไซต์ของคุณ
