10 ตัวอย่างการวางซ้อนเว็บไซต์เพื่อเพิ่ม Conversion และเพิ่มยอดขาย
เผยแพร่แล้ว: 2020-04-16คุณเคยท่องเว็บไซต์หรืออ่านบทความเมื่อจู่ๆ BAM! ข้อความขนาดมหึมาเข้าครอบงำหน้าจอของคุณ
หากคุณเคยเข้าชมเว็บไซต์เทคโนโลยี ข่าวสาร หรือบล็อกในช่วงสองสามเดือนที่ผ่านมา แสดงว่ามีโอกาสที่คุณจะได้พบกับการวางซ้อนเว็บไซต์
ป๊อปอัปประเภทนี้เรียกอีกอย่างว่าป๊อปอัปทางออกหรือเพียงแค่ "โอเวอร์เลย์" ป๊อปอัปประเภทนี้สามารถพบได้ทุกที่ และด้วยเหตุผลที่ดี – พวกมันมีประสิทธิภาพมาก!
สำหรับนักการตลาด การเข้าชมเว็บไซต์ไม่ใช่เป้าหมายสุดท้ายอีกต่อไป แต่นักการตลาดต้องการผู้เข้าชมเพื่อ "แปลง" เพื่อให้มีประโยชน์ ไม่ว่าจะหมายถึงการซื้อผลิตภัณฑ์ บริการ หรือเพียงแค่ออกจากที่อยู่อีเมล การทำให้ผู้ใช้ทำ Conversion คือเป้าหมายในใจของนักการตลาดทุกคน
แม้ว่านักการตลาด นักออกแบบเว็บไซต์ และนักเขียนคำโฆษณาจะใช้เวลานับไม่ถ้วนในการพยายามทำให้หน้า Landing Page สมบูรณ์แบบ แต่ก็ไม่ได้ Conversion ที่ต้องการเสมอไป บางทีพวกเขาอาจไม่ได้ใช้คำกระตุ้นการตัดสินใจที่ถูกต้อง หรือบางทีผู้ใช้อาจแค่อ่านเนื้อหาโดยคร่าวๆ ไม่ว่าในกรณีใด นักการตลาดจะเกลียดชังเมื่อผู้ใช้ตีกลับ หากมีเพียงวิธีที่จะให้ข้อความหรือข้อเสนอสุดท้ายแก่ผู้ใช้ก่อนที่พวกเขาจะจากไปเพื่อดึงดูดให้แปลง...
มีแล้ว!
ป้อนโอเวอร์เลย์ (หรือป๊อปอัปทางออก) สิ่งที่คุณต้องการเรียก สิ่งเหล่านี้ช่วยปรับปรุงการเปลี่ยนใจเลื่อมใสได้อย่างมาก แต่อย่างไร ทำไมพวกเขาถึงมีประสิทธิภาพและทำไมพวกเขาถึงทำงาน?
อันที่จริงทั้งหมดเป็นเรื่องเกี่ยวกับวิทยาศาสตร์ และเรามีเหตุผลทางวิทยาศาสตร์ 10 ประการที่จะช่วยปรับปรุง Conversion ของคุณได้อย่างไร ดังนั้นจงหยิบปากกาและให้ความสนใจอย่างใกล้ชิดว่าเรากำลังจะดำดิ่งสู่วิทยาศาสตร์ที่อยู่เบื้องหลังเหตุใดการวางซ้อนเว็บไซต์จึงมีประสิทธิภาพมาก
การวางซ้อนเว็บไซต์คืออะไร?
ก่อนที่จะเจาะลึกว่าเหตุใดการซ้อนทับเว็บไซต์จึงคุ้มค่ากับความสนใจของคุณ ก่อนอื่นคุณต้องเข้าใจให้แน่ชัดก่อนว่ามันคืออะไร
โอกาสที่คุณเคยเห็นแล้ว แต่ไม่รู้ว่าคุณกำลังดูอะไรอยู่ สิ่งที่คุณต้องรู้คือ: โอเวอร์เลย์เว็บไซต์เป็นป๊อปอัปประเภทหนึ่งที่ปรากฏบนหน้าจอหลังจากผ่านไประยะหนึ่งหรือเมื่อผู้ใช้พยายามจะออก มักพบในเว็บไซต์ต่างๆ ป๊อปอัปเหล่านี้มักพบในเว็บไซต์ใดๆ ที่ใช้ร้านค้าอีคอมเมิร์ซ
ต่างจากโอเวอร์เลย์และป๊อปอัปประเภทอื่นๆ ที่ผู้ใช้ไม่ต้องคลิกปุ่มเพื่อให้ปรากฏ มันจะแสดงตัวเองเมื่อตรงตามพารามิเตอร์บางตัว
โอเวอร์เลย์เว็บไซต์มีรูปแบบต่างๆ หลายร้อยรูปแบบ ตั้งแต่ขนาด สไตล์ และเวลาที่ปรากฏขึ้น อาจมีหลายคน แต่ทั้งหมดมีลักษณะที่คล้ายคลึงกัน
- พวกเขาทั้งหมดมีหัวข้อและปุ่มเรียกร้องให้ดำเนินการ
- ทั้งหมดปรากฏอยู่ด้านบนของเว็บไซต์
- พวกเขาทั้งหมดปรับปรุงอัตราการแปลงและการขาย
เพื่อช่วยให้คุณเข้าใจการวางซ้อนเว็บไซต์ได้ดีขึ้น มาดูตัวอย่างการใช้งานจริงที่นักการตลาดรายอื่นใช้กัน เราจะพูดถึงรายละเอียดเพิ่มเติมว่าเหตุใดจึงมีประสิทธิภาพและเหตุใดจึงใช้ได้ผลดีในภายหลัง แต่สำหรับตอนนี้ การทำความเข้าใจการซ้อนทับและสไตล์ประเภทต่างๆ เป็นสิ่งสำคัญ
ตัวอย่างการวางซ้อนเว็บไซต์
เราได้คัดเลือกภาพซ้อนทับเว็บไซต์บางส่วนจากไซต์ต่างๆ ที่ขายผลิตภัณฑ์และบริการต่างๆ การรวบรวมโอเวอร์เลย์จากเว็บไซต์ต่างๆ จะทำให้คุณมีความคิดที่ดีว่าคนอื่นๆ ใช้อะไรเพื่อเพิ่มยอดขายได้สำเร็จ
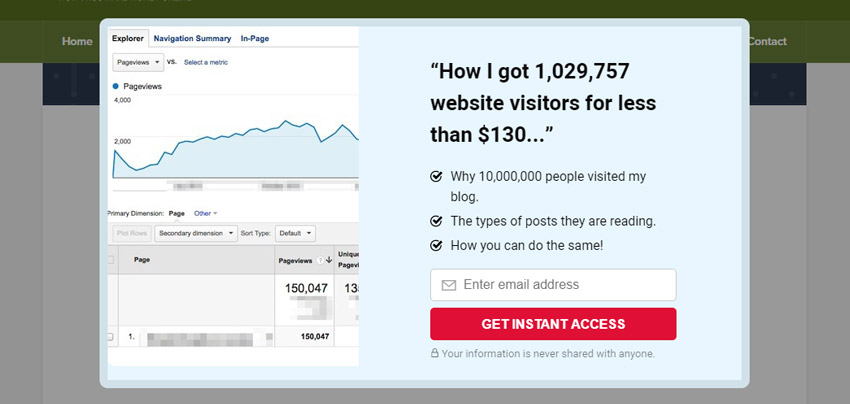
ไดอารี่รายได้

โอเวอร์เลย์เว็บไซต์นี้มีทั้งพาดหัวและรูปภาพที่ดึงดูดสายตาเพื่อดึงดูดความสนใจของผู้ใช้มาที่ข้อเสนอ ในตัวอย่างนี้ โอเวอร์เลย์พยายามทำให้ผู้ใช้ลงทะเบียนในรายชื่อส่งเมลโดยส่งที่อยู่อีเมล
โอเวอร์เลย์ให้ของขวัญฟรีพร้อมคำแนะนำและเคล็ดลับต่างๆ เกี่ยวกับวิธีที่ผู้อ่านสามารถเพิ่มการเข้าชมเว็บไซต์ได้ในราคาไม่ถึง 130 ดอลลาร์ สำหรับผู้ใช้หลายคน ดูเหมือนว่าการค้าขายที่ดี: ที่อยู่อีเมลของพวกเขาสำหรับความรู้วงในบางอย่างที่เป็นความลับ
เราพบภาพซ้อนทับนี้ขณะเรียกดูบล็อกของ Income Diary เช่นเดียวกับภาพซ้อนทับอื่นๆ ส่วนใหญ่ในรายการตัวอย่างนี้ การมีภาพซ้อนทับบนบล็อกของคุณอาจมีประสิทธิภาพมาก
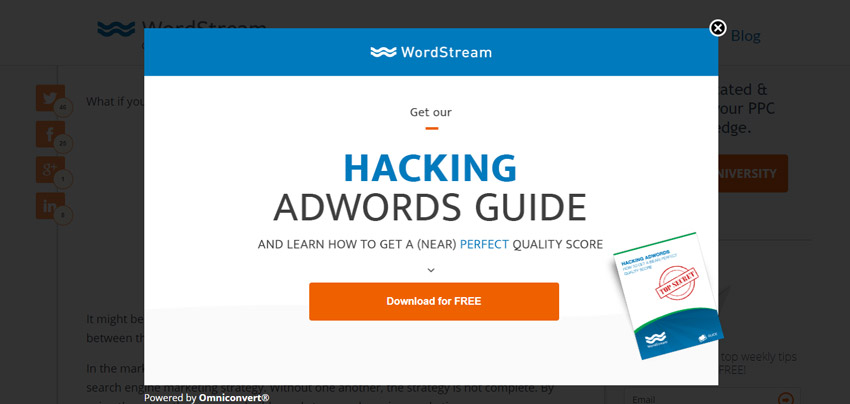
WordStream

โอเวอร์เลย์นี้อาจถือว่าเรียบง่ายและธรรมดามาก แต่ความจริงก็คือสิ่งที่คุณต้องมีก็คือพาดหัวข่าวที่ดีและเรียกร้องให้ดำเนินการเพื่อให้ประสบความสำเร็จ โอเวอร์เลย์เว็บไซต์นี้ให้คำมั่นว่าผู้ใช้จะได้รับคำแนะนำเกี่ยวกับวิธีการปรับปรุงคะแนนคุณภาพเพื่อแลกกับอีเมล
เมื่อผู้ใช้คลิกปุ่มดาวน์โหลด ฟิลด์อีเมลจะปรากฏขึ้นซึ่งต้องทำให้เสร็จก่อนเริ่มการดาวน์โหลด การให้ดาวน์โหลดโดยไม่บันทึกที่อยู่อีเมลก่อนจะเสียเวลามาก อย่างไรก็ตาม การจับภาพอีเมลของผู้ใช้ WordStream สามารถรีมาร์เก็ตพวกเขาผ่านอีเมลได้ในอนาคต
โอเวอร์เลย์นี้ปรากฏขึ้นขณะเรียกดูบล็อก WordStream
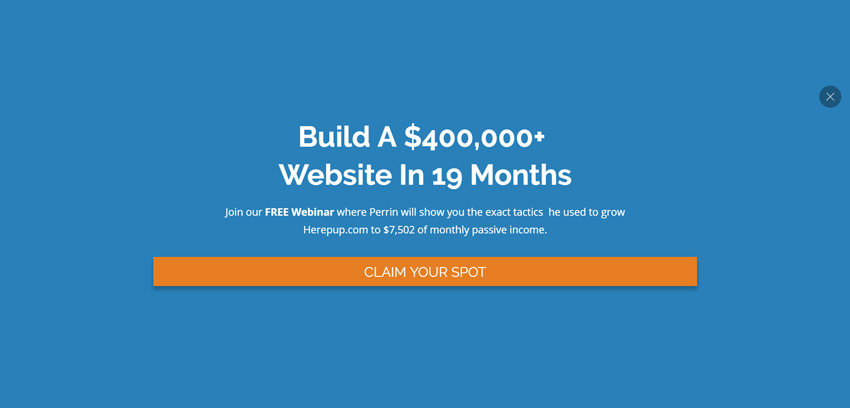
ผู้มีอำนาจ Hacker

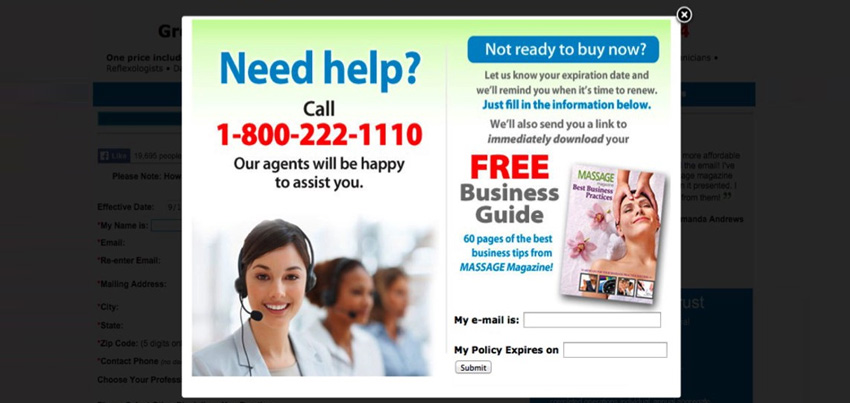
ไม่เหมือนกับการวางซ้อนเว็บไซต์อื่นๆ ในรายการนี้ รายการนี้มีความก้าวร้าวมากกว่ามาก ด้วยการใช้เบราว์เซอร์ทั้งหมดของผู้ใช้ ผู้เยี่ยมชมจึงไม่มีที่อื่นที่จะมองข้ามข้อความบนหน้าจอ ไม่เพียงแต่จะมีบรรทัดแรกและปุ่มเรียกร้องให้ดำเนินการที่ชัดเจน แต่ยังใช้เพื่อบันทึกที่อยู่อีเมลของผู้ใช้สำหรับรายชื่อผู้รับจดหมาย การมีโอเวอร์เลย์แบบเต็มหน้าจอแบบนี้อาจดูเหมือนได้ผลลัพธ์ที่ดี แต่ความก้าวร้าวในระดับนี้อาจทำให้ผู้ใช้หลายคนตกใจกลัว เราจะแสดงวิธีที่ถูกต้องในการใช้ภาพซ้อนทับเหล่านี้ในภายหลัง
โอเวอร์เลย์แบบเต็มหน้าจอนี้ปรากฏขึ้นขณะเรียกดูบล็อกของ Authority Hacker
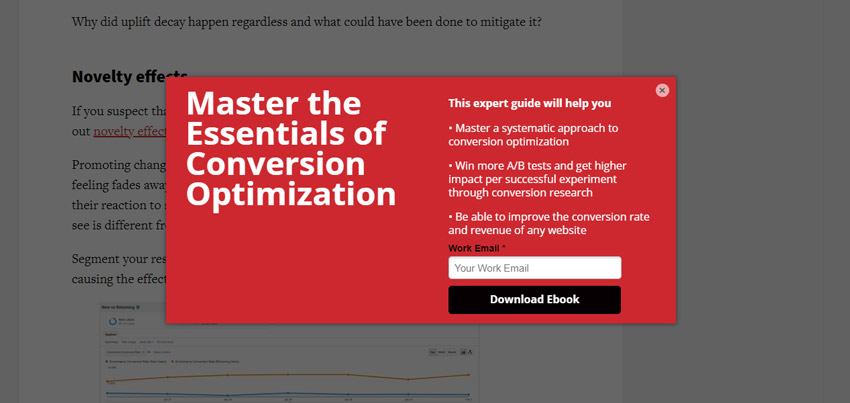
การแปลงXL

การแสดงข้อมูลซ้อนเว็บไซต์ขั้นสุดท้ายนี้มีให้เห็นใน ConversionXL และเช่นเดียวกับหลายๆ อย่างที่เราเคยเห็นมาก่อน เสนอคู่มือสำหรับผู้อ่านให้ดาวน์โหลดได้ ด้วยบทเรียนหลักของคู่มือที่แสดงไว้ในหัวข้อย่อย ข้อมูลนี้จะช่วยให้ผู้ใช้อ่านได้อย่างรวดเร็วและง่ายดายเพื่อดูว่าเหมาะสำหรับพวกเขาหรือไม่
ภาพซ้อนทับนี้ปรากฏขึ้นขณะเรียกดูบล็อก ConversionXL
ตอนนี้คุณทราบแล้วว่าโอเวอร์เลย์เว็บไซต์ใดและเว็บไซต์อื่นใช้งานอย่างไร ทำไมพวกเขาถึงมีประสิทธิภาพตั้งแต่แรก? ต่อไปนี้คือเหตุผลที่สนับสนุนทางวิทยาศาสตร์ 10 ข้อ
เหตุใดคุณจึงควรใช้การวางซ้อนเว็บไซต์
1. การวางซ้อนทำให้ตัวเลือกของผู้ใช้ง่ายขึ้น

หากคุณเคยไปที่ซูเปอร์มาร์เก็ตเพื่อหาสินค้าสักชิ้นแล้วล่ะก็ คุณคงรู้ดีถึงความรู้สึกถูกเลือกอย่างล้นหลาม ด้วยตัวเลือกที่มีอยู่มากมาย มันจึงเป็นเรื่องยากมากที่จะตัดสินใจและเลือกอย่างใดอย่างหนึ่ง
ลองนึกภาพร้านค้าออนไลน์ ใช้หลักการเดียวกัน ให้ตัวเลือกแก่ผู้ใช้มากเกินไป และพวกเขาจะหยุดทำงาน ที่เรียกว่าการวิเคราะห์อัมพาต ปรากฏการณ์นี้เกิดขึ้นในหลายพื้นที่ของชีวิต รวมถึงการช้อปปิ้ง ด้วยตัวเลือกที่มากเกินไป ผู้ใช้จะหยุดและไม่ตัดสินใจ ซึ่งหมายความว่ามีโอกาสดีที่ผู้ใช้จะออกจากไซต์ ซึ่งหมายความว่าจะไม่มีการขายให้กับเจ้าของร้าน
อย่างไรก็ตาม ด้วยการกำจัดตัวเลือก (และสิ่งที่ทำให้ไขว้เขว) สิ่งนี้สามารถเพิ่มโอกาสที่ผู้ใช้จะตัดสินใจได้อย่างมาก และอย่างที่คุณอาจเดาได้ นี่คือที่มาของการวางซ้อนเว็บไซต์
การวางซ้อนช่วยจำกัดความสนใจของผู้เข้าชมให้แคบลง และเน้นที่ข้อเสนอหรือผลิตภัณฑ์เดียว ในทางกลับกันทำให้กระบวนการตัดสินใจง่ายขึ้นมาก
พูดง่ายๆ ก็คือ การวางซ้อนมีผลด้วยเหตุผลเดียวกับที่หน้า Landing Page คือ พวกเขาขจัดสิ่งรบกวนสมาธิและถามคำถามใช่หรือไม่ใช่
2. ซ้อนทับ จี้ กระบวนการคิดของผู้ใช้

เมื่อมีคนติดอยู่ในกระบวนการคิดแบบเดียวกัน การขัดจังหวะพวกเขามักจะช่วยเปลี่ยนพฤติกรรมได้
พนักงานขายใช้วิธีการขัดจังหวะความคิดของใครบางคนมาเป็นเวลาหลายทศวรรษแล้ว แนวความคิดนี้เรียบง่าย: ทำหรือพูดอะไรที่ไม่คาดคิดซึ่งขัดขวางบุคคลจากรูปแบบความคิดปกติของพวกเขา
ในโลกแห่งความเป็นจริง นี่อาจเป็นการจับมือใครซักคน ถามคำถาม หรือแค่ส่งเสียงสุ่มๆ แต่ในโลกออนไลน์ การวางซ้อนเว็บไซต์ทำได้ดีที่สุด
โดยการขัดจังหวะรูปแบบความคิด ผู้ใช้สามารถถูกแนะนำอย่างมากในระยะเวลาสั้นๆ ซึ่งหมายความว่าคุณสามารถโน้มน้าวการตัดสินใจของพวกเขาได้ง่ายขึ้น อย่างที่คุณอาจเดาได้แล้วว่า การวางซ้อนเว็บไซต์เป็นการรบกวนที่ขัดขวางกระบวนการคิดของผู้ใช้
พวกเขาจะอ่านบล็อกหรือเว็บไซต์ของคุณเมื่อมีโอเวอร์เลย์ปรากฏขึ้น ด้วยคำกระตุ้นการตัดสินใจที่ชัดเจน สีสันที่แตกต่างกัน และข้อเสนอที่น่าสนใจ สิ่งนี้มักจะจี้กระบวนการคิดของผู้คนจำนวนมากและทำให้พวกเขาสนใจ
ในการเขียนโปรแกรม Neuro-Linguistic มักเรียกกันว่ารูปแบบการขัดจังหวะและอาจมีประสิทธิภาพอย่างมาก การใช้ป๊อปอัปซ้อนทับเว็บไซต์เพื่อขัดจังหวะรูปแบบความคิดของใครบางคนถือเป็นเรื่องปกติอย่างสมบูรณ์ และนักการตลาดทางอินเทอร์เน็ตที่เก่งที่สุดบางคนก็ใช้เพื่อเพิ่มยอดขาย หากมืออาชีพใช้พวกเขา คุณก็ต้องเช่นกัน
3. การวางซ้อนช่วยเสริมข้อความของคุณ

คุณต้องเห็นบางสิ่งบางอย่างก่อนซื้อกี่ครั้ง? ครั้งหนึ่ง? สองครั้ง? สิบครั้ง?
การเปลี่ยนแปลงคือคุณไม่ค่อยให้ความสนใจในครั้งแรกที่คุณเห็นโฆษณาหรือผลิตภัณฑ์ใหม่ แต่เมื่อคุณเห็นโฆษณาหรือผลิตภัณฑ์เดียวกันหลายครั้ง คุณก็จะเริ่มสนใจเท่านั้น
เพื่อสรุป: ผู้ใช้จำนวนมากจำเป็นต้องเห็นโฆษณาเดียวกันหลายครั้งก่อนที่จะดำเนินการ ในศัพท์แสงทางการตลาด นี่เรียกว่าความถี่ที่มีประสิทธิภาพหรือจำนวนครั้งที่บุคคลต้องได้รับข้อความโฆษณาก่อนที่จะดำเนินการ
แม้ว่าจำนวนครั้งที่ต้องแสดงโฆษณาต่อบุคคลนั้นจะแตกต่างกันไปในแต่ละบุคคล แต่โดยปกติแล้วจะมีมากกว่าหนึ่งครั้ง
การวางซ้อนเว็บไซต์ช่วยให้นักการตลาดใช้ความถี่ที่มีประสิทธิภาพโดยการแสดงข้อความเสริมที่มีป๊อปอัป การใช้โอเวอร์เลย์เพื่อแสดงผลิตภัณฑ์ บริการ หรือข้อความ จะช่วยเสริมข้อความในหัวของผู้ใช้และเปลี่ยนให้เป็นลูกค้าที่เปลี่ยนใจเลื่อมใส

4. การวางซ้อนช่วยสื่อถึงความเร่งด่วน

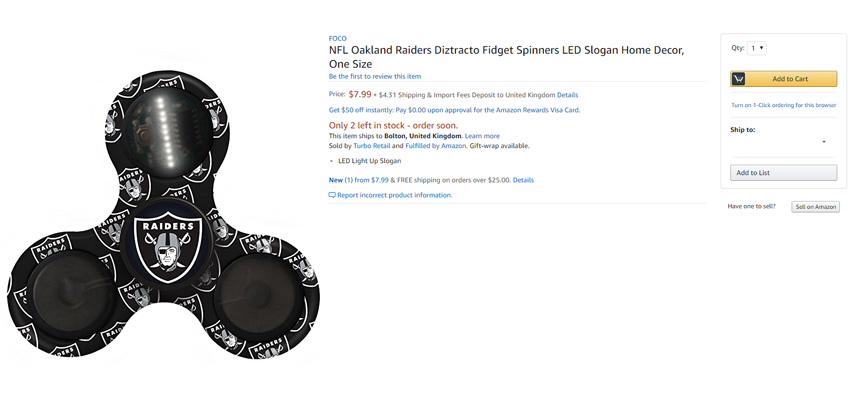
เมื่อพูดถึงการตลาด ความเร่งด่วนเป็นเทคนิคที่ร้านค้าออนไลน์หลายแห่งใช้เพื่อเพิ่มยอดขายและ Conversion ความเร่งด่วนอาจเป็นอะไรก็ได้ตั้งแต่การเตือนผู้ใช้ว่าเหลือเพียงไม่กี่รายการหรือกำหนดเส้นตายเพื่อรับส่วนลด แม้แต่ยักษ์ใหญ่อย่างอเมซอนก็ยังทำ และคุณอาจตกเป็นเหยื่อกลอุบายของพวกเขาโดยไม่รู้ตัว

ด้านบนเป็นสปินเนอร์ Fidget ของ Oakland Raiders NFL ซึ่งกำลังจะขายหมด เหลือเพียง 2 ในสต็อกเท่านั้น Amazon กำลังแสดงสัญญาณเตือนสีแดงเพื่อเตือนผู้ใช้ให้สั่งซื้อในเร็วๆ นี้ ความรู้สึกเร่งด่วนนี้มักจะเพิ่ม Conversion ได้โดยเล่นกับความกังวลและความกลัวของผู้คน ถ้าไม่สั่งตอนนี้ใครจะรู้ล่ะว่าจะกลับมาในสต็อกเมื่อไหร่!
ด้วยการทำให้ผู้ใช้รู้สึกเร่งด่วน มักจะสามารถแปลงผู้ใช้ให้เป็นลูกค้าได้ ใช้เทคนิคเดียวกันนี้เมื่อใช้โอเวอร์เลย์เว็บไซต์ โดยการให้คำขาดแก่ผู้ใช้ในการซื้อตอนนี้หรือเสี่ยงต่อการสูญเสียผลิตภัณฑ์ตลอดไป สามารถเพิ่มการแปลงเว็บไซต์ได้อย่างมาก
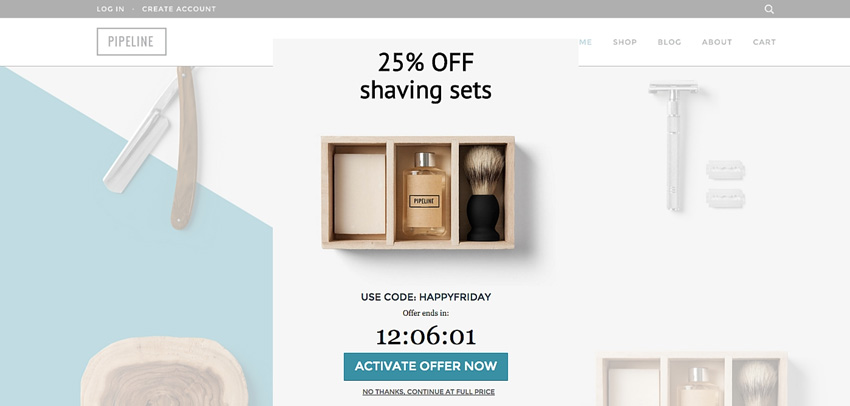
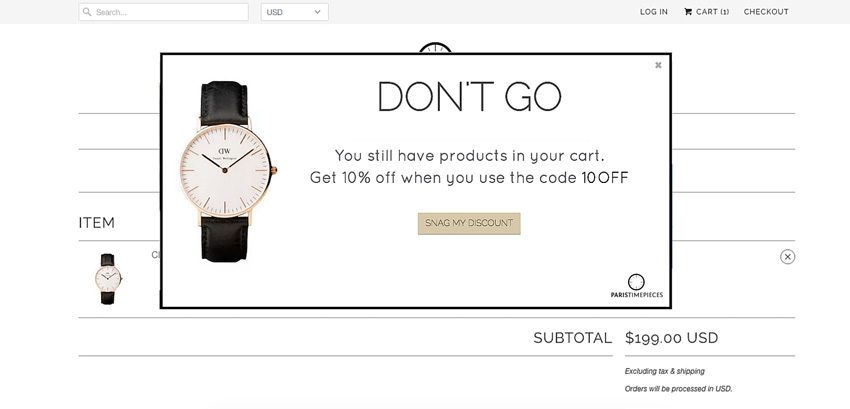
5. โอเวอร์เลย์แปลงล่ออินพร้อมส่วนลด

หากลูกค้าไม่ต้องการซื้อสินค้าในราคาเต็ม ให้เสนอส่วนลดให้พวกเขา ไม่ว่าคุณจะเป็นใครหรือมาจากไหน ทุกคนก็ชอบส่วนลด แม้จะลดแค่ 10% ก็ตาม
ผู้ใช้จำนวนมากมักจะละทิ้งรถเข็นของตนเมื่อไปถึงขั้นตอนสุดท้ายของกระบวนการเช็คเอาต์และเห็นราคา คุณทำงานอย่างหนักเพื่อนำผู้ใช้มาที่เว็บไซต์ของคุณและพาพวกเขาไปยังขั้นตอนสุดท้าย สิ่งสุดท้ายที่คุณต้องการคือให้พวกเขาออกไป
นี่เป็นสถานการณ์ที่ยอดเยี่ยมในการที่ภาพซ้อนทับเว็บไซต์เปล่งประกายจริงๆ การแสดงโอเวอร์เลย์ทางออกขณะที่ลูกค้ากำลังจะละทิ้งรถเข็น คุณมักจะต้องพยายามครั้งสุดท้ายเพื่อให้พวกเขาทำ Conversion และสิ่งหนึ่งที่ทุกคนอยากเห็นคืออะไร? ส่วนลดแน่นอน!
หากพวกเขาไปถึงจุดสิ้นสุดของขั้นตอนการชำระเงินแล้ว ก็มีโอกาสที่ดีที่ราคาจะลดพวกเขาลงเท่านั้น ตอนนี้ เราไม่ได้บอกว่าคุณควรเสนอส่วนลด 50% ให้กับทุกคนในขั้นตอนสุดท้าย แต่เพียงส่วนลดเล็กน้อยก็สามารถไปได้ไกล
6. วางซ้อนผู้ใช้สินบนด้วยคำแนะนำฟรี

การวางซ้อนเว็บไซต์สามารถใช้กับสิ่งต่าง ๆ บนเว็บไซต์ได้หลายอย่าง ตั้งแต่การเสนอรหัสโปรโมชั่นและโปรโมชั่นไปจนถึงโบนัสฟรี ความเป็นไปได้นั้นถูกจำกัดด้วยจินตนาการของคุณ จากการดูตัวอย่างที่เราได้สำรวจไปก่อนหน้านี้ พวกเขาทั้งหมดมีสิ่งหนึ่งที่เหมือนกัน นั่นคือ พวกเขาทั้งหมดเสนอคำแนะนำฟรี
ถูกต้อง ทุกโอเวอร์เลย์ที่เราดูมี PDF หรือคู่มือลับที่ผู้ใช้สมัครใช้งาน การแจกคู่มือและทรัพย์สินฟรีเป็นวิธีที่ดีในการรับข้อมูลส่วนบุคคลจากผู้ใช้ เช่น ที่อยู่อีเมลหรือหมายเลขโทรศัพท์ วิธีนี้ใช้ได้ผลดีเพราะผู้ใช้กำลังแลกเปลี่ยนข้อมูลกับผลิตภัณฑ์โดยทั่วไป อีเมลของพวกเขาสำหรับ eBook ของคุณ ช่างยุติธรรมเหลือเกิน!
ด้วยการใช้คำแนะนำและของขวัญฟรีเหล่านี้ คุณสามารถสร้างทรัพย์สินที่มีค่า เช่น รายชื่อส่งเมลได้อย่างรวดเร็ว ซึ่งนำเราอย่างดีไปยังจุดต่อไปของเรา ...
7. การวางซ้อนช่วยเพิ่มรายชื่อผู้รับจดหมาย

เมื่อผู้ใช้เข้าชมเว็บไซต์ ไม่ใช่ทุกคนที่มีความคิดที่ถูกต้องในการซื้อ ผู้ใช้บางคนต้องการการโน้มน้าวใจหรือเตือนความจำเพิ่มเติมเล็กน้อยก่อนที่จะทำ Conversion แม้ว่าการวางซ้อนเว็บไซต์จะช่วยเตือนผู้ใช้เกี่ยวกับข้อเสนอได้เป็นอย่างดี แต่จะใช้งานได้ก็ต่อเมื่อผู้ใช้อยู่ในเว็บไซต์เท่านั้น จะเกิดอะไรขึ้นเมื่อพวกเขาออกจากไซต์ พวกมันหายไปตลอดกาล… เว้นแต่คุณจะใช้รายชื่อผู้รับจดหมาย!
รายชื่อผู้รับจดหมายเป็นเทคนิคขนมปังและเนยสำหรับนักการตลาดออนไลน์จำนวนมาก ไม่เพียงแต่ช่วยให้พวกเขาสามารถสื่อสารกับผู้ใช้ที่ตรงเป้าหมายเท่านั้น แต่ยังช่วยให้พวกเขาติดต่อผู้มีแนวโน้มเป็นลูกค้าได้หลายครั้ง ดังที่เราได้กล่าวไว้ก่อนหน้านี้ด้วยความถี่ที่มีประสิทธิภาพ บางครั้งคุณจำเป็นต้องแสดงโฆษณาหรือข้อความให้ผู้อื่นดูหลายครั้งก่อนที่พวกเขาจะดำเนินการและทำ Conversion ด้วยรายชื่อการตลาดผ่านอีเมล วิธีนี้จะช่วยให้คุณแสดงข้อความการขายต่อผู้ใช้ได้อย่างง่ายดาย แม้จะไม่ได้อยู่บนเว็บไซต์ของคุณก็ตาม
โดยการส่งอีเมลถึงผู้มีแนวโน้มจะเป็นลูกค้าข้อตกลงต่างๆ เป็นประจำ คุณจะเพิ่มโอกาสที่พวกเขาจะเปลี่ยนซึ่งเป็นเป้าหมายสูงสุดได้อย่างมาก
8. การวางซ้อนทำให้ผู้ใช้มั่นใจในบริษัทของคุณ

เมื่อผู้ใช้เรียกดูเว็บไซต์ของคุณ เป็นเรื่องปกติที่พวกเขาจะมีคำถามเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณ ไม่ว่าคุณจะมีคำถามที่พบบ่อยกี่ข้อหรือมีข้อมูลในเว็บไซต์ของคุณมากเพียงใด ผู้ใช้บางคนก็ต้องการพูดคุยกับคนจริงๆ
เนื่องจากการวางซ้อนนั้นยอดเยี่ยมในการส่งข้อความสำคัญไปยังผู้ใช้ จึงสามารถนำมาใช้เพื่อช่วยสร้างความไว้วางใจและความมั่นใจในเว็บไซต์ของคุณ การแสดงภาพซ้อนทับพร้อมลิงก์ไปยังศูนย์สนับสนุนของคุณและข้อมูลเพิ่มเติม เช่น ที่อยู่อีเมลและหมายเลขโทรศัพท์เป็นวิธีที่ดีในการให้ความมั่นใจแก่ผู้ใช้ นอกจากนี้ยังช่วยเพิ่มการมีส่วนร่วมกับลูกค้าด้วยการมอบวิธีมากมายในการฝากข้อความถึงคุณ
แทนที่จะหวังว่าผู้ใช้จะสะดุดกับข้อมูลติดต่อของคุณ คุณสามารถโยนข้อมูลนั้นต่อหน้าพวกเขาได้อย่างแท้จริง เพื่อไม่ให้พวกเขามีข้อแก้ตัวที่จะไม่ติดต่อคุณ
9. โอเวอร์เลย์แจ้งเตือนผู้ใช้ว่าลืมของไว้ในรถเข็น

การเปิดร้านอีคอมเมิร์ซอาจเป็นเรื่องยากไม่ว่าคุณจะอยู่ในอุตสาหกรรมใด คุณใช้เงินและเวลามากมายในการพยายามให้ผู้เยี่ยมชมซื้อจากร้านค้าของคุณเพียงเพื่อให้พวกเขาละทิ้งรถเข็นในขั้นตอนสุดท้าย ที่จริงแล้วมีหลายวิธีที่จะต่อสู้กับมันและนำผู้ใช้กลับไปที่หน้าการชำระเงินที่สำคัญทั้งหมด
มีนักการตลาดที่ชาญฉลาดมากมายที่ใช้การซ้อนทับทางออกเพื่อช่วยลดอัตราการละทิ้งรถเข็นและเพิ่มการแปลง สิ่งที่คุณต้องทำคือเรียกดูร้านค้าอีคอมเมิร์ซไม่กี่แห่ง และคุณจะต้องเห็นข้อความเหล่านี้ปรากฏขึ้น
วิธีนี้เรียกว่าตัวแจ้งเตือนรถเข็นที่ถูกละทิ้ง วิธีนี้เกี่ยวข้องกับการใช้โอเวอร์เลย์เพื่อแจ้งให้ผู้ใช้ทราบเมื่อพวกเขายังมีสินค้าในรถเข็น บางทีผู้ใช้อาจออกจากเว็บไซต์ด้วยเหตุผลใดก็ตามและกลับมาอีกครั้งในอีกหลายชั่วโมงหรือหลายวันต่อมา การเตือนพวกเขาว่ายังมีสินค้าในรถเข็นช่วยตอกย้ำข้อความและเปลี่ยนพวกเขาให้กลายเป็นลูกค้าที่เปลี่ยนใจเลื่อมใส
นอกจากนี้คุณยังสามารถก้าวร้าวมากขึ้นและใส่โอเวอร์เลย์ทางออกในจุดชำระเงิน ดังนั้นทุกครั้งที่ผู้ใช้พยายามออกจากการชำระเงิน พวกเขาจะได้รับข้อความต้อนรับ จากการศึกษาของ Web Engage หลังจากใช้การซ้อนทับทางออกบนร้านค้าอีคอมเมิร์ซของพวกเขา พวกเขาพบว่า Conversion เพิ่มขึ้น 6% ลองคิดดูว่าเว็บไซต์ของคุณสามารถเพิ่มยอดขายได้มากแค่ไหนด้วยป๊อปอัปง่ายๆ ที่เพิ่มเข้ามา… บ้ามาก!
10. การวางซ้อนช่วยลดอัตราตีกลับของคุณ

หากคุณเป็นวิซาร์ด SEO คุณก็มักจะลองใช้เทคนิคและแนวคิดใหม่ๆ เพื่อช่วยลดอัตราตีกลับของคุณอยู่เสมอ หากคุณไม่เป็นเช่นนั้น คุณควรจะเป็น ตัวชี้วัดอัตราตีกลับเป็นสถิติที่สำคัญที่ Google และเครื่องมือค้นหาอื่นๆ ให้ความสำคัญอย่างมาก
สำหรับผู้ที่ไม่ทราบว่าอัตราตีกลับคืออะไร สามารถกำหนดได้ดังนี้: เปอร์เซ็นต์ของผู้เข้าชมเว็บไซต์ที่ออกจากไซต์หลังจากดูเพียงหน้าเดียว
นั่นหมายความว่าผู้ที่เข้ามายังไซต์ของคุณอ่านเนื้อหาบางส่วนแล้วออกไป สำหรับ Google นี่เป็นสัญญาณว่าเว็บไซต์ของคุณไม่เกี่ยวข้องหรือน่าสนใจสำหรับคำค้นหาที่ระบุ ด้วยอัตราตีกลับที่สูงมาก (มากกว่า 90%) คุณสามารถเริ่มลดอันดับสำหรับคำนั้น ๆ ได้
เพื่อแสดงให้ Google เห็นว่าเว็บไซต์ของคุณน่าสนใจและมีความเกี่ยวข้อง คุณต้องลดอัตราตีกลับให้ต่ำที่สุด ในการดำเนินการนี้ คุณต้องดึงดูดผู้ใช้ให้คลิกหน้าอื่นๆ ในเว็บไซต์ของคุณ อย่างที่คุณอาจเดาได้แล้วว่านี่คือที่มาของการวางซ้อน
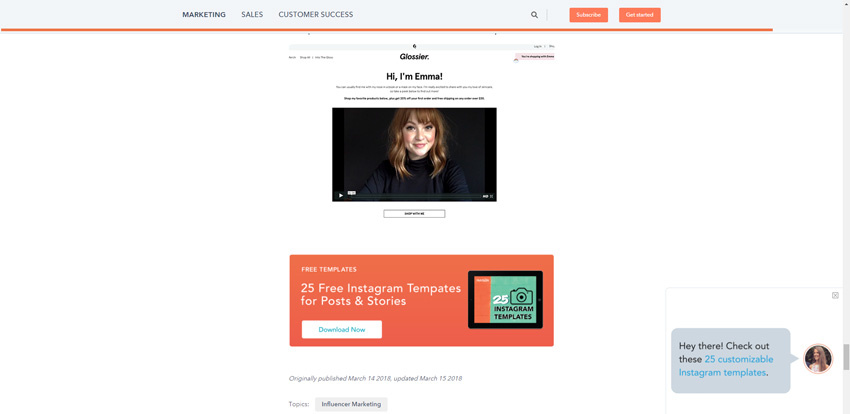
ตัวอย่างที่ดีของวิธีการใช้เทคนิคการวางซ้อนนี้อยู่ในบล็อก Hubspot เมื่อผู้อ่านอ่านโพสต์ในบล็อกเสร็จแล้วและเลื่อนลงมาด้านล่าง เป็นเรื่องปกติที่พวกเขาจะกดปุ่มย้อนกลับในเบราว์เซอร์ของตน
เพื่อหยุดสิ่งนี้ไม่ให้เกิดขึ้น ป๊อปอัปซ้อนทับขนาดเล็กจะปรากฏขึ้นที่ด้านล่างขวาของหน้าจอพร้อมกรอบแชทและรูปโปรไฟล์ ลักษณะที่ปรากฏบนหน้าจอนั้นดึงดูดความสนใจและคาดไม่ถึงอย่างมาก เมื่อผู้ใช้เห็นป๊อปอัปจะรู้สึกทึ่งในทันทีว่าพูดอะไร
เมื่อผู้ใช้คลิกที่โอเวอร์เลย์ ระบบจะนำพวกเขาไปยังส่วนอื่นของเว็บไซต์ และเป็นการคลิกนี้ที่ช่วยลดอัตราตีกลับโดยรวม ง่ายๆ อย่างที่คิด เคล็ดลับเล็กๆ น้อยๆ นี้เกือบจะรับประกันได้ว่าจะช่วยลดอัตราตีกลับโดยรวมของไซต์และปรับปรุงอันดับของคุณ ถ้าหนุ่มใหญ่ใช้มันบนเว็บไซต์ของพวกเขาก็เห็นผลชัดเจน!
ออกไปพร้อมกับความรู้ที่เพิ่งเรียนรู้ของคุณ
ตอนนี้คุณเข้าใจวิทยาศาสตร์และพลังของการวางซ้อนเว็บไซต์แล้ว ก็ถึงเวลานำกลยุทธ์เหล่านี้ไปใช้ในเว็บไซต์ของคุณเอง ไม่ว่าคุณจะเปิดร้านอีคอมเมิร์ซ บล็อกหรือหน้า Landing Page สำหรับการค้นหาที่เสียค่าใช้จ่าย การวางซ้อนเว็บไซต์สามารถเพิ่ม Conversion ของคุณได้อย่างรวดเร็วและง่ายดาย
ในท้ายที่สุด การวางซ้อนเป็นเพียงแพลตฟอร์มสำหรับการให้คุณค่าและการส่งข้อความ สร้างเป็นของคุณที่ผู้เยี่ยมชมจะหลงรักและผลลัพธ์จะตามมา!
