10 ตัวอย่างป๊อปอัปที่น่าทึ่งเพื่อเพิ่มการแปลงของคุณ
เผยแพร่แล้ว: 2020-12-29หากคุณเปิดเว็บไซต์ มีโอกาสที่คุณจะใช้ป๊อปอัป และหากคุณไม่ได้ใช้ คุณก็ควรจะเป็น
ป๊อปอัปสามารถช่วยคุณเพิ่มการแปลงบนเว็บไซต์ของคุณ และอาจกลายเป็นหนึ่งในเครื่องมือที่หลากหลายที่สุดในชุดออกแบบเว็บของคุณ
สิ่งที่คุณอาจไม่รู้คือวิธีสร้างป๊อปอัปที่โดดเด่นซึ่งดึงดูดผู้อ่านของคุณและแปลงให้เป็นลูกค้าเป้าหมายและลูกค้าที่มีส่วนร่วม
ในบทความนี้ เราจะแจกแจงเคล็ดลับบางประการเพื่อช่วยคุณออกแบบป๊อปอัปที่ดีที่สุดเท่าที่คุณจะทำได้ จากนั้นเราจะยกตัวอย่างป๊อปอัปกว่า 10 ตัวอย่างที่ให้ผลลัพธ์ที่ยอดเยี่ยม และอธิบายว่าทำไมมันถึงได้ผล ไปกันเถอะ!
10 ตัวอย่างป๊อปอัปที่น่าทึ่งเพื่อเพิ่มการแปลง
เราได้รวบรวมตัวอย่างป๊อปอัปที่มีประสิทธิภาพ 10 รายการเพื่อให้ครอบคลุมเกือบทุกรูปแบบที่คุณสามารถจินตนาการได้ เราจะพูดคุยกันถึงสิ่งที่ทำให้แต่ละอย่างมีประสิทธิภาพ เพื่อให้คุณได้แรงบันดาลใจที่คุณต้องการสำหรับโครงการของคุณเอง
1. ข้อเสนอ Ebook
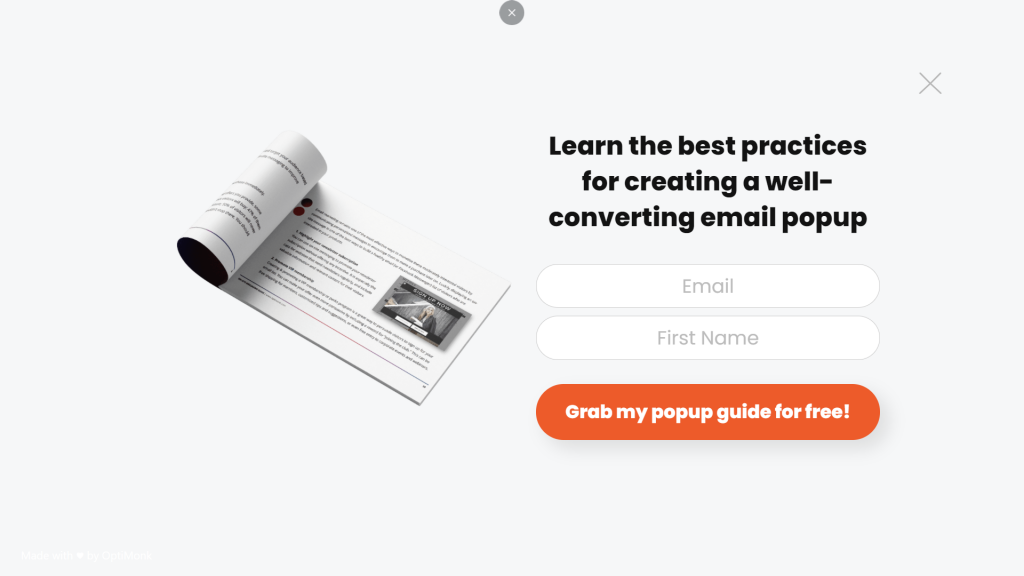
OptiMonk เป็นบริการสร้างความสนใจในตัวสินค้า ดังนั้นจึงมีเหตุผลว่าการออกแบบป๊อปอัปของตัวเองควรมีความโดดเด่น ในกรณีนี้ เรามีป๊อปอัปแบบเต็มหน้าพร้อม CTA ที่ชัดเจน:

การออกแบบนี้ใช้ได้ผลเพราะเรียบง่ายและยากที่จะมองข้ามเนื่องจากใช้พื้นที่ทั้งหน้า นั่นบังคับให้คุณตัดสินใจว่าคุณต้องการโต้ตอบกับองค์ประกอบอย่างไร แทนที่จะสามารถเพิกเฉยได้ทั้งหมด
แม้ว่าจะเป็นกลยุทธ์ที่ก้าวร้าว แต่คุณสามารถชดเชยได้โดยเสนอให้ผู้เยี่ยมชมฟรีเช่น ebook นั่นเป็นวิธีที่ผ่านการทดสอบตามเวลาในการลงชื่อสมัครใช้อีเมล ซึ่งทำให้เป็นตัวอย่างป๊อปอัปที่ยอดเยี่ยม
2. เมนูสมัครสมาชิกของลูกค้า
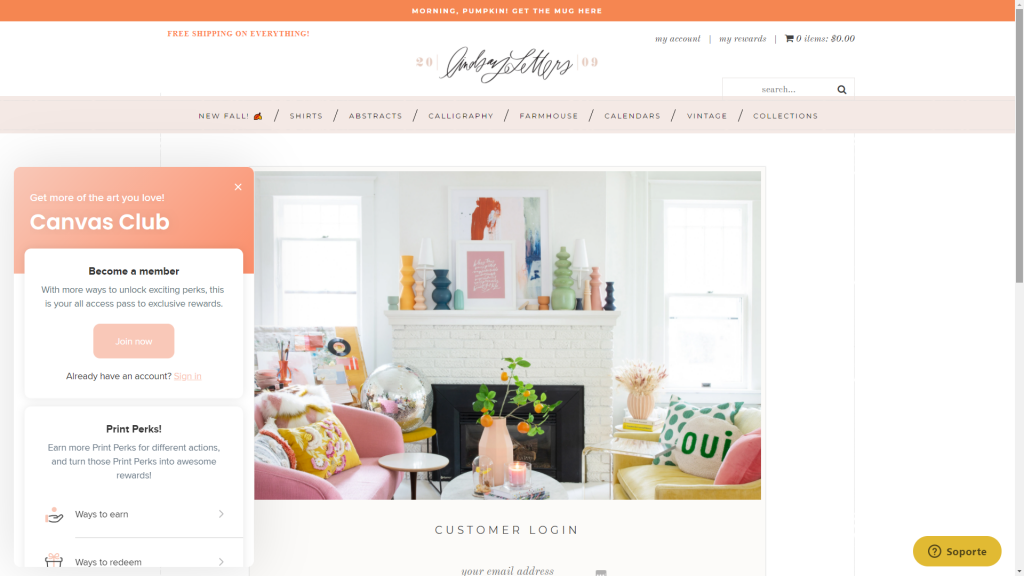
วิธีที่ยอดเยี่ยมในการใช้ป๊อปอัปคือการรวมเมนูแบบเต็มรูปแบบไว้ด้วยกัน ด้วยวิธีนี้ คุณสามารถแสดงตัวเลือกผู้เข้าชมที่อาจไม่พอดีกับเมนูการนำทางหลักของคุณ โดยไม่ทำให้รกมากเกินไป:

ตัวอย่างข้างต้นมาจาก Lindsay Letters เว็บไซต์ตกแต่งบ้าน เมนูป๊อปอัปจะแจ้งให้คุณลงชื่อสมัครใช้เว็บไซต์และนำคุณไปยังหน้ารางวัล ซึ่งอาจเป็นวิธีที่มีประสิทธิภาพในการกระตุ้นความสนใจจากผู้เข้าชมใหม่
อย่างที่คุณเห็น เมนูป๊อปอัปใช้การออกแบบที่คล้ายคลึงกันกับส่วนอื่นๆ ของเว็บไซต์ นี่เป็นกุญแจสำคัญเพราะผู้เข้าชมจะไม่เห็นมันเป็นองค์ประกอบที่พวกเขาสามารถละเลย อย่างไรก็ตาม แง่มุมหนึ่งที่เราจะเปลี่ยนแปลงคือการใช้สีที่ต่างออกไปสำหรับ CTA เข้าร่วมเลย เพื่อให้โดดเด่นยิ่งขึ้น
3. ข้อเสนอส่วนลดครั้งแรก
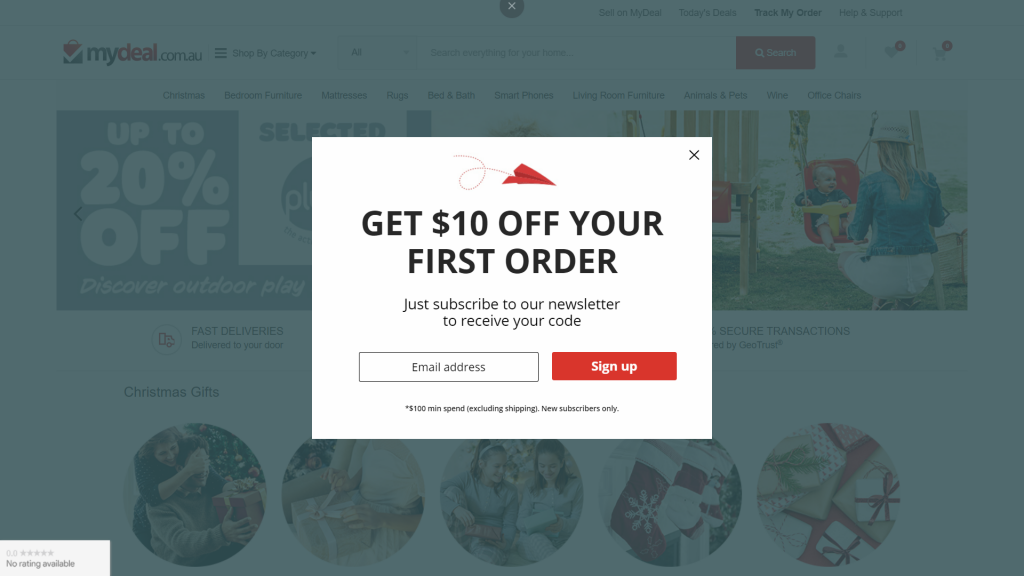
ทุกคนชอบส่วนลด แม้กระทั่งสำหรับร้านค้าที่พวกเขาไม่เคยซื้อมาก่อน อันที่จริง การเสนอรหัสส่วนลดแบบใช้ครั้งเดียวให้กับผู้ใช้ใหม่อาจเป็นวิธีที่ยอดเยี่ยมในการได้ลูกค้าใหม่:

จากมุมมองของการออกแบบ ตัวอย่างป๊อปอัปอีคอมเมิร์ซด้านบนนั้นเรียบง่ายแต่มีประสิทธิภาพ ข้อเสนอมีการจัดวางอย่างชัดเจนและเป็นตัวหนาขนาดใหญ่ ตามด้วย CTA ที่ชัดเจน นอกจากนี้ ด้วยการออกแบบป๊อปอัปประเภทนี้ คุณจะมีโอกาสลงชื่อผู้เยี่ยมชมรายใหม่ลงในรายชื่ออีเมลของคุณ จากนั้นดูแลลีดเหล่านั้นแม้ว่าพวกเขาจะไม่ได้ทำการซื้อในทันที
แง่มุมหนึ่งของป๊อปอัปนี้ที่คุณอาจต้องการพิจารณาใหม่สำหรับไซต์ของคุณเองคือมีข้อมูลเฉพาะของข้อเสนอส่วนลดเป็นตัวอักษรขนาดเล็กที่ด้านล่าง ผู้เข้าชมจำนวนมากอาจพลาดข้อมูลนั้น และพบว่าการซื้อของพวกเขาไม่มีสิทธิ์ได้รับส่วนลด นั่นเป็นวิธีที่รวดเร็วในการทำให้ผู้ใช้ไม่พอใจ ดังนั้นโปรดแสดงข้อมูลเกี่ยวกับข้อเสนอใดๆ ในป๊อปอัปของคุณให้ชัดเจนที่สุด
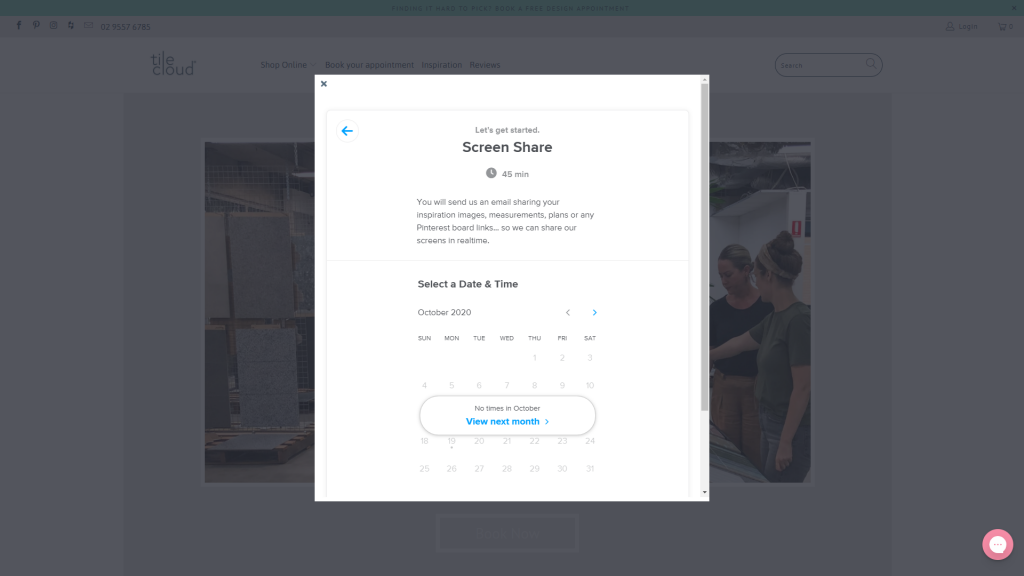
4. ป๊อปอัปการจองนัดหมาย
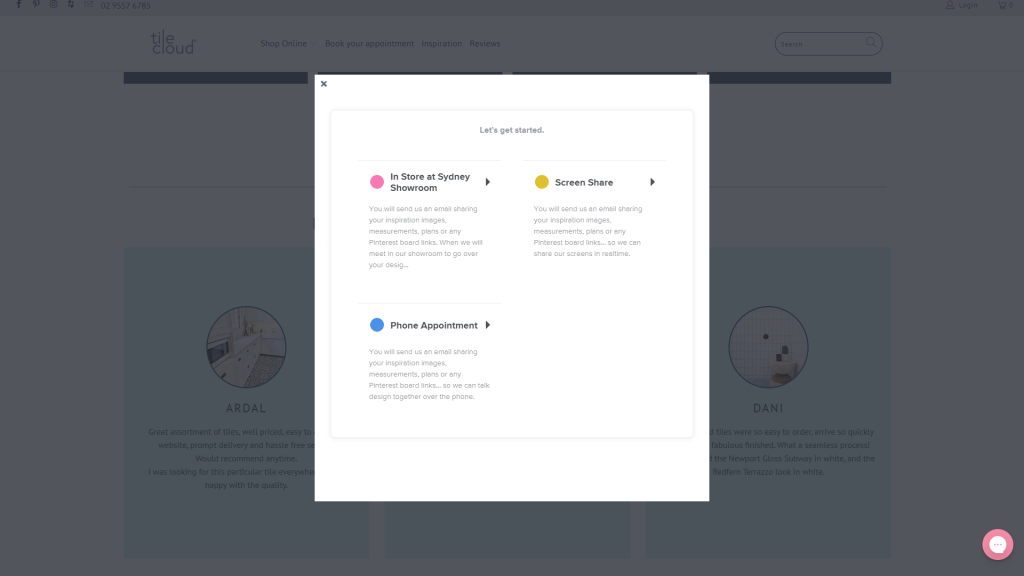
การออกแบบป๊อปอัปโดยเฉพาะนี้เป็นหนึ่งในความสร้างสรรค์ที่สุดที่เราเคยพบมา มาจากร้านค้าออนไลน์ชื่อ TileCloud ซึ่งให้คำปรึกษาด้านการออกแบบฟรี:

TileCloud ใช้หน้าต่างป๊อปอัปอย่างง่ายเป็นส่วนเสริมของหน้าการจอง ซึ่งจะทำให้กระบวนการจองเป็นแบบโต้ตอบมากขึ้น เนื่องจากช่วยให้คุณสามารถนำผู้เข้าชมได้ทีละขั้นจนกว่าจะมีการนัดหมายของพวกเขา
ตัวอย่างเช่น หากคุณเลือกตัวเลือกการแชร์หน้าจอ คุณสามารถเลือกวันที่สำหรับการนัดหมายได้ทันที:

เมื่อใช้ WordPress คุณต้องมีปลั๊กอินการจองหรือปฏิทินเพื่อเพิ่มฟังก์ชันการทำงานที่คล้ายคลึงกัน หากคุณเสนอการนัดหมายออนไลน์สำหรับบริการของคุณ ให้ลองใช้ป๊อปอัปเพื่อมอบประสบการณ์การจองที่ดียิ่งขึ้น
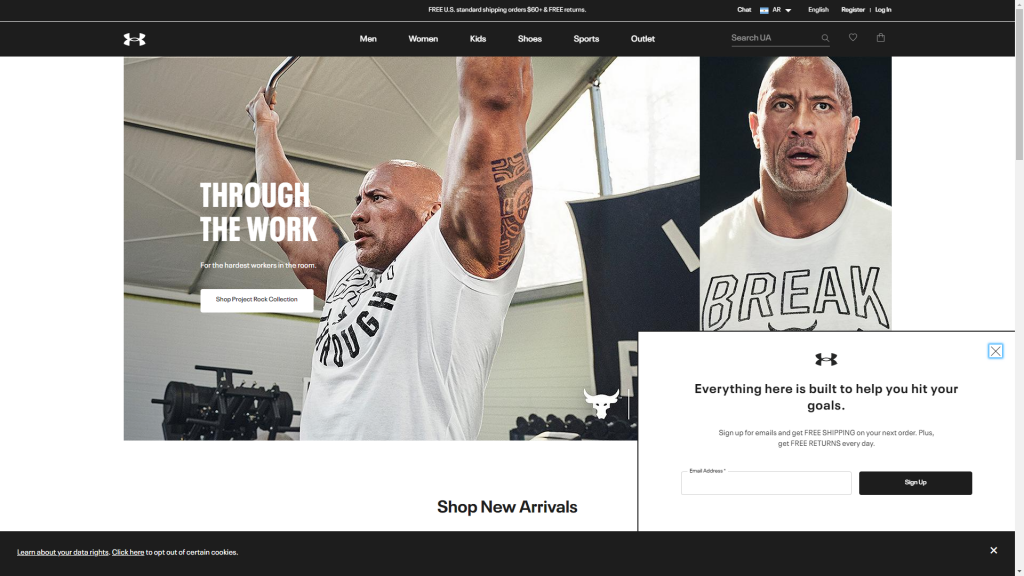
5. แบบฟอร์มลงทะเบียนอีเมลอย่างง่าย
คุณอาจไม่จำเป็นต้องเสนอของสมนาคุณหรือส่วนลดใดๆ ให้กับผู้ใช้เพื่อลงชื่อสมัครใช้รายชื่ออีเมลของคุณ ทั้งนี้ขึ้นอยู่กับพลังของแบรนด์ของคุณ Under Armour เป็นที่รู้จักกันดีในตลาด ดังนั้นจึงสามารถหลีกเลี่ยงป๊อปอัปการสมัครอีเมลพื้นฐานเพิ่มเติมได้:

แม้ว่าการออกแบบที่นี่จะน้อยมาก แต่ก็ใช้งานได้ดี ป๊อปอัปไม่เบี่ยงเบนจากการเรียกดูเว็บไซต์ของ Under Armour เลย รวมถึงโลโก้ของแบรนด์และแสดงประโยชน์ของการสมัครเข้าร่วมรายการ
ตัวอย่างป๊อปอัปนี้แสดงให้เห็นว่าบางครั้งยิ่งน้อยยิ่งดี นอกจากนี้ ด้วยการออกแบบประเภทนี้ คุณจะไม่ต้องกังวลกับผู้เข้าชมที่ล้นหลามหรือระคายเคือง
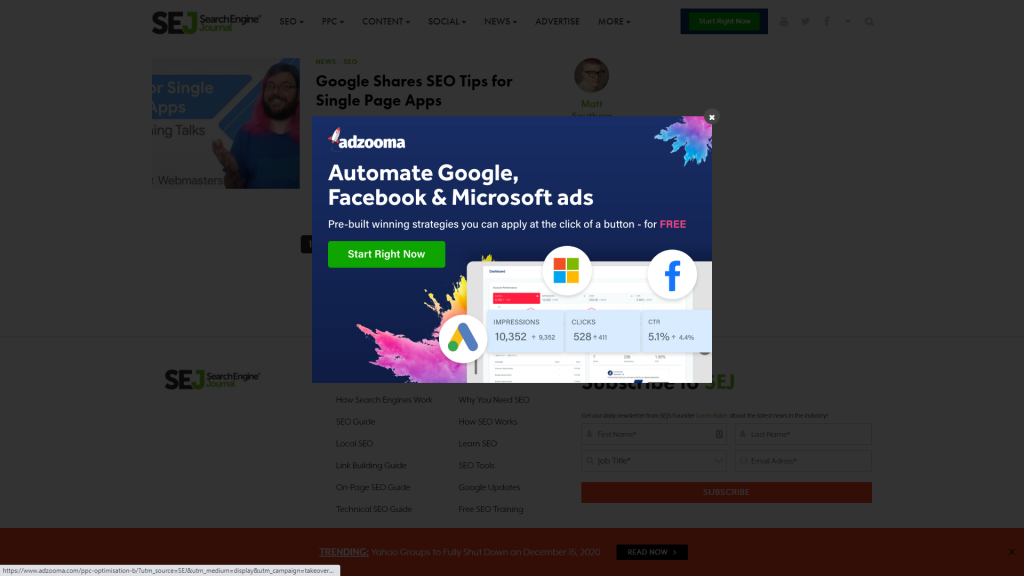
6. สื่อการเรียนรู้ฟรี
ตามเนื้อผ้า นักการตลาดและเจ้าของเว็บไซต์ส่วนใหญ่จะเสนอของสมนาคุณฟรีเพื่อแลกกับการลงชื่อสมัครใช้อีเมลหรือข้อมูลที่มีค่าประเภทอื่นๆ อย่างไรก็ตาม Search Engine Journal ใช้ป๊อปอัปที่มีสีสันเพื่อให้ผู้เข้าชมมีโอกาสเข้าถึงแหล่งข้อมูลการเรียนรู้ที่มีค่าโดยไม่ต้องผูกมัด:

เป้าหมายของแนวทางนี้คือการสร้างสายสัมพันธ์กับผู้ใช้ใหม่ เนื่องจากพวกเขายังไม่ทราบว่าเว็บไซต์ของคุณมีคุณค่าต่อพวกเขาเพียงใด พวกเขาอาจไม่ต้องการเปิดเผยข้อมูลติดต่อของตน
ด้วยการเสนอทรัพยากรฟรีที่พวกเขาสามารถเข้าถึงได้ทันที คุณสามารถเริ่มสร้างความสัมพันธ์กับผู้ใช้ของคุณ ในกรณีนี้ การออกแบบป๊อปอัปมีความโดดเด่น ด้วยภาพและสีที่มีคุณภาพซึ่งทำให้ยากต่อการมองข้าม
วิธีนี้ยังใช้ได้หากคุณต้องการเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้า Landing Page แทนที่จะใช้ป๊อปอัปสำหรับการรวบรวมลูกค้าเป้าหมาย ด้วยหน้า Landing Page คุณสามารถใส่ข้อมูลได้มากขึ้นและอาจเพิ่มการแปลงให้ดียิ่งขึ้นไปอีก
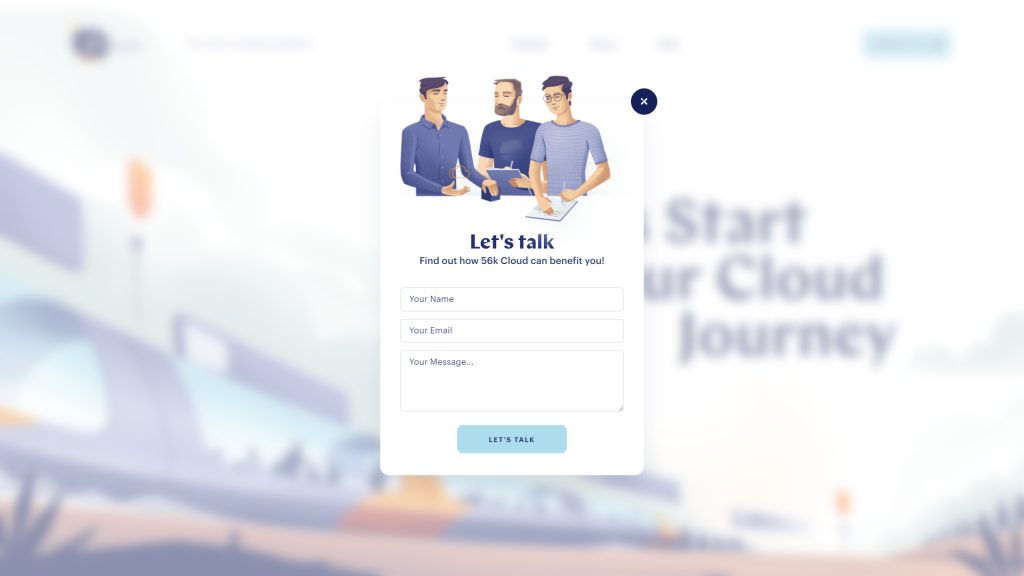
7. แบบฟอร์มติดต่อป๊อปอัป
ในบางกรณี คุณอาจไม่ต้องการหน้าติดต่อแบบเต็มสำหรับเว็บไซต์ของคุณ บ่อยครั้ง ป๊อปอัปธรรมดาๆ จะช่วยคุณได้ เนื่องจากคุณสามารถใช้ป๊อปอัปเพื่อรวมฟิลด์ทั้งหมดที่ผู้เข้าชมอาจจำเป็นต้องกรอก
56K.Cloud เป็นหน่วยงานให้คำปรึกษาที่ใช้ป๊อปอัปที่สวยงามเพื่อให้ผู้เยี่ยมชมสามารถเข้าถึง:

อย่างที่คุณเห็น แบบฟอร์มการติดต่อนี้สัมพันธ์กับการออกแบบเว็บไซต์อย่างสมบูรณ์แบบ เมื่อมันปรากฏขึ้น มันจะใช้เอฟเฟกต์เบลอกับพื้นหลังที่ทำให้สัมผัสได้ดีมาก
8. ป๊อปอัปการเปลี่ยนเส้นทางบล็อก
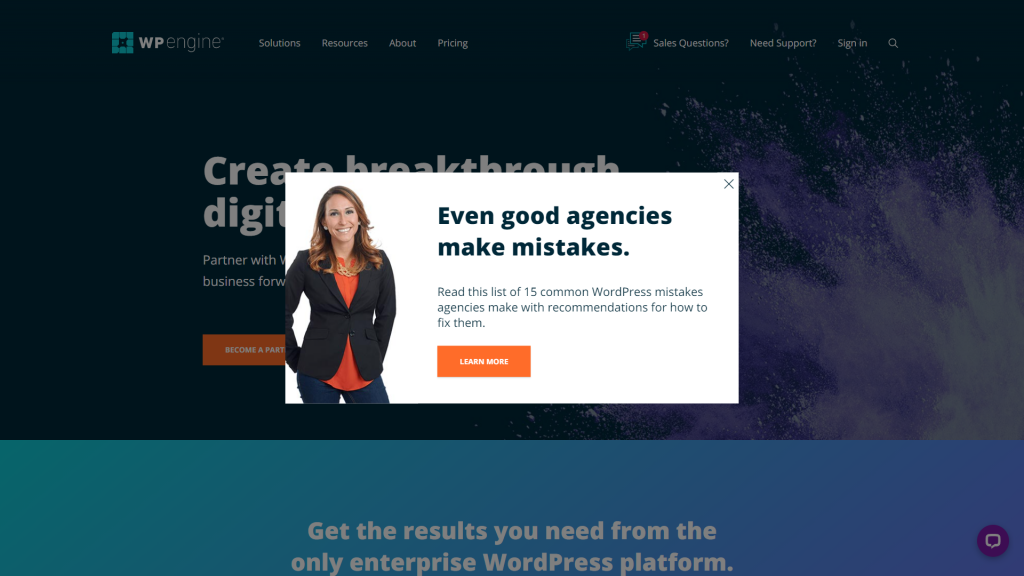
คุณอาจรู้จัก WP Engine ว่าเป็นหนึ่งในบริษัทโฮสติ้ง WordPress ที่ได้รับความนิยมสูงสุดในสาขานี้ นอกเหนือจากสายเลือดนั้น WP Engine ยังใช้ป๊อปอัปค่อนข้างสร้างสรรค์:

ป๊อปอัปด้านบนเปลี่ยนเส้นทางคุณไปยังบทความของบริษัทโฮสติ้ง เป้าหมายคือการให้เหตุผลเพิ่มเติมว่าทำไมบริการถึงเป็นประโยชน์กับคุณในฐานะลูกค้า
แทนที่จะเสนอของฟรี คุณสามารถใช้ป๊อปอัปเพื่อให้ผู้เยี่ยมชมมีโอกาสมีส่วนร่วมกับเนื้อหาที่มีอยู่ของคุณ เป็นแนวทางที่น่าสนใจ และป๊อปอัปก็ดูน่าดึงดูด อย่างไรก็ตาม หากคุณต้องการลองใช้กลยุทธ์นี้ เราขอแนะนำให้หลีกเลี่ยงภาพสต็อกทั่วไปสำหรับป๊อปอัปของไซต์ของคุณ
9. การออกแบบป๊อปอัปที่ขายยาก
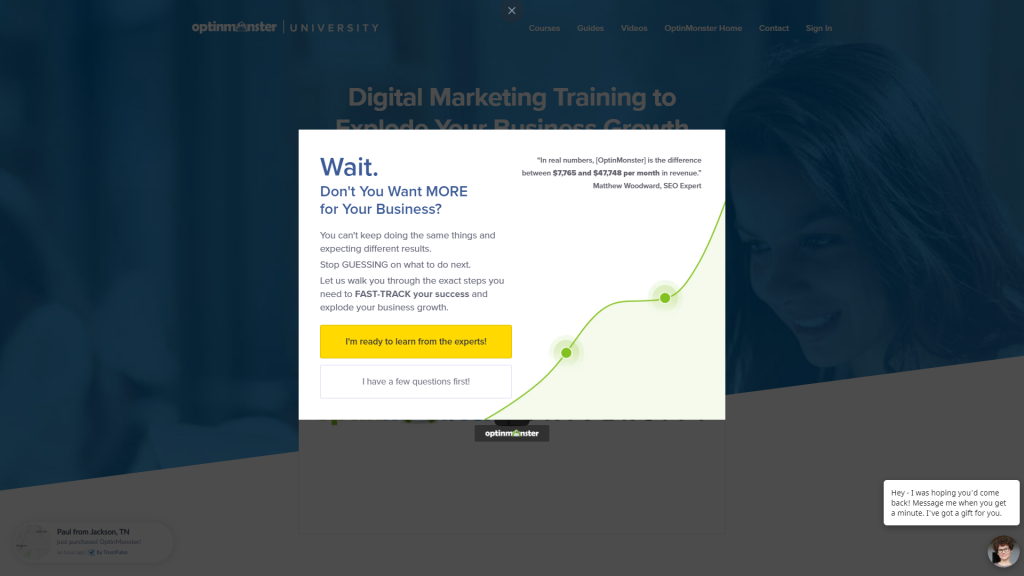
โดยปกติ เราไม่ใช่แฟนตัวยงของป๊อปอัปที่มีข้อมูลมากเกินไป อย่างไรก็ตาม Jared Ritchey พยายามดึงเทคนิคนั้นออกด้วยป๊อปอัปที่ขายยากนี้:

การออกแบบเฉพาะนี้ทำงานได้อย่างแม่นยำเพราะมีข้อมูลเฉพาะมากมาย เช่น ตัวเลขและแม้แต่ใบเสนอราคา ที่สำคัญกว่านั้น ข้อความจะกระจายอย่างสม่ำเสมอทั่วทั้งป๊อปอัปเอง
ประเด็นสำคัญประการหนึ่งที่นี่คือข้อความ CTA แทนที่จะใช้ CTA ทั่วไป Jared Ritchey เลือกใช้ภาษาที่มีอารมณ์แปรปรวน ปกติแล้ว คนส่วนใหญ่ต้องการคลิกตัวเลือกที่เป็นบวกมากกว่า ซึ่งก็โดดเด่นทางสายตาเช่นกัน
10. ป๊อปอัป Exit-Intent
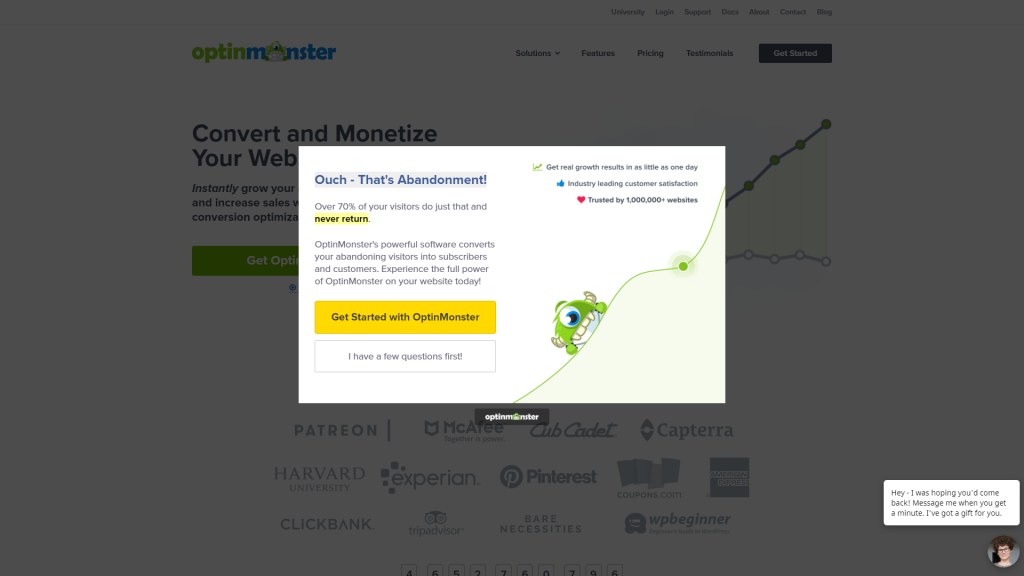
ตัวอย่างสุดท้ายนี้มาจาก Jared Ritchey เมื่อพิจารณาว่าบริษัทนี้มีชุดเครื่องมือสร้างโอกาสในการขาย จึงไม่น่าแปลกใจเลยที่บริษัทนี้จะอยู่ในอันดับต้น ๆ ของเกมป๊อปอัป ในกรณีนี้ เรามีป๊อปอัปเจตนาออก:

คุณสามารถนึกถึงป๊อปอัปที่ตั้งใจจะออกเป็นความพยายามครั้งสุดท้ายเพื่อให้ได้ Conversion จากผู้เข้าชมที่กำลังจะจากไป เนื่องจากคุณสามารถสรุปได้ว่าพวกเขาอาจไม่สนใจ ป๊อปอัปที่แสดงเจตนาออกจากหรือละทิ้งอาจเป็นแบบทู่โดยเฉพาะ
ในตัวอย่างนี้ คุณจะเห็นการออกแบบที่คล้ายกับตัวอย่างสุดท้ายของเรา รวมถึง CTA เชิงบวกที่โดดเด่นและข้อความและตัวเลขมากมาย สิ่งหนึ่งที่น่าสังเกตคือ แม้แต่ปุ่มปฏิเสธยังนำผู้เยี่ยมชมไปยังหน้าอื่น ซึ่งให้โอกาสพิเศษในการโน้มน้าวพวกเขา
เคล็ดลับสำคัญสำหรับการออกแบบป๊อปอัป
ป๊อปอัปเป็นองค์ประกอบที่หลากหลายอย่างเหลือเชื่อ พวกเขาสามารถตอบสนองบทบาทได้มากมาย ตั้งแต่การสมัครจนถึงแบบฟอร์มการจับลูกค้าเป้าหมาย เมนูเข้าสู่ระบบ เมนูตอบสนอง และตัวเลือกอื่นๆ อีกมากมาย อย่างไรก็ตาม หากคุณต้องการให้ป๊อปอัปของคุณนำไปสู่ Conversion มากขึ้น สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าป๊อปอัปรวมเข้ากับส่วนที่เหลือของไซต์ของคุณได้ดี:

ส่วนสำคัญของประสบการณ์นั้นมาจากการออกแบบ ด้วยเหตุนี้ ต่อไปนี้คือเคล็ดลับการออกแบบบางส่วนที่จะช่วยให้คุณสร้างป๊อปอัปที่ใช้งานง่ายและมี Conversion สูง:
- ใช้ความสวยงามที่คล้ายคลึงกันกับส่วนที่เหลือของไซต์ของคุณ ป๊อปอัปโดดเด่นกว่าองค์ประกอบอื่นๆ ตามคำจำกัดความ อย่างไรก็ตาม เพื่อป้องกันไม่ให้ผู้ใช้มองว่าพวกเขาเป็นการสร้างความรำคาญมากกว่าที่จะเป็นส่วนหนึ่งของประสบการณ์ในไซต์ของคุณ คุณจะต้องออกแบบป๊อปอัปให้ใช้สี แบบอักษร และรูปแบบโดยรวมเดียวกันกับองค์ประกอบอื่นๆ
- ตรวจสอบให้แน่ใจว่าป๊อปอัปของคุณปิดได้ง่าย หลีกเลี่ยงการสร้างป๊อปอัปที่ปิดยาก ในกรณีส่วนใหญ่ การทำเช่นนี้จะทำให้ผู้เข้าชมผิดหวังและทำให้มีโอกาสน้อยที่พวกเขาจะต้องทำ Conversion
- ใช้การเรียกร้องให้ดำเนินการ (CTA) ที่ไม่สามารถละเลยได้ เป้าหมายของป๊อปอัปส่วนใหญ่ในการออกแบบเว็บสมัยใหม่คือการช่วยให้คุณได้รับ Conversion มากขึ้น หากคุณไม่ได้แสดง CTA ของคุณอย่างเด่นชัดในป๊อปอัป คุณจะพลาดโอกาสนั้นไป
- ทำให้ป๊อปอัปของคุณเรียบง่าย ป๊อปอัปไม่ควรมีฟิลด์หลายสิบฟิลด์หรือย่อหน้ายาวของข้อความ เป็นการหยุดสั้นๆ ที่ผู้ใช้ทำก่อนที่จะกลับมาที่เว็บไซต์จริงของคุณ คุณต้องการให้หยุดสั้น ยิ่งป๊อปอัปของคุณซับซ้อนมากขึ้นเท่าใด โอกาสที่ผู้ใช้ของคุณต้องการที่จะมีส่วนร่วมกับพวกเขาก็จะยิ่งน้อยลงเท่านั้น
มีข้อควรพิจารณามากมายเกี่ยวกับการใช้ป๊อปอัปที่นอกเหนือไปจากการออกแบบ ตามกฎทั่วไป เราแนะนำให้หลีกเลี่ยงป๊อปอัปรายการ ซึ่งเป็นป๊อปอัปที่ปรากฏขึ้นทันทีที่คุณโหลดเว็บไซต์

ป๊อปอัปรายการมักจะมีอัตราความสำเร็จต่ำกว่าเนื่องจากผู้เข้าชมยังไม่มีโอกาสมีส่วนร่วมกับเนื้อหาของคุณ โชคดีที่เครื่องมือออกแบบและเครื่องมือสร้างป๊อปอัปที่ทันสมัยส่วนใหญ่ช่วยให้คุณควบคุมเวลาและหน้าที่จะแสดงป๊อปอัปได้อย่างมาก
สร้างป๊อปอัปที่มีประสิทธิภาพโดยใช้ Elementor
แม้ว่า WordPress จะใช้งานได้หลากหลายอย่างเหลือเชื่อ แต่ระบบจัดการเนื้อหา (CMS) ไม่มีเครื่องมือที่จะช่วยคุณออกแบบและสร้างป๊อปอัป มีปลั๊กอินมากมายที่คุณสามารถใช้เพื่อเติมช่องว่างนั้นได้ ซึ่งรวมถึง Elementor
ด้วย Elementor คุณจะสามารถเข้าถึงหน้าเต็มและตัวสร้างป๊อปอัป คุณสามารถใช้เทมเพลตป๊อปอัปได้หลายสิบแบบ หรือสร้างการออกแบบใหม่ที่ทำงานร่วมกับบล็อก Elementor ที่เหลือได้ ที่สำคัญกว่านั้น Elementor ช่วยให้คุณควบคุมพฤติกรรมของป๊อปอัปได้อย่างเต็มที่ ซึ่งช่วยให้คุณสร้างองค์ประกอบประเภทใดก็ได้ที่คุณต้องการเพื่อเพิ่มการแปลง
คุณมีคำถามเกี่ยวกับวิธีสร้างป๊อปอัปโดยใช้ Elementor หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
