คุณสามารถใช้แบบฟอร์มแรงโน้มถ่วงเพื่ออะไรได้บ้าง?
เผยแพร่แล้ว: 2023-02-17เรามาคุยกันว่าคุณสามารถใช้ Gravity Forms ทำอะไรได้บ้าง?

สารบัญ
ฝังฟอรัมโดยใช้รหัส
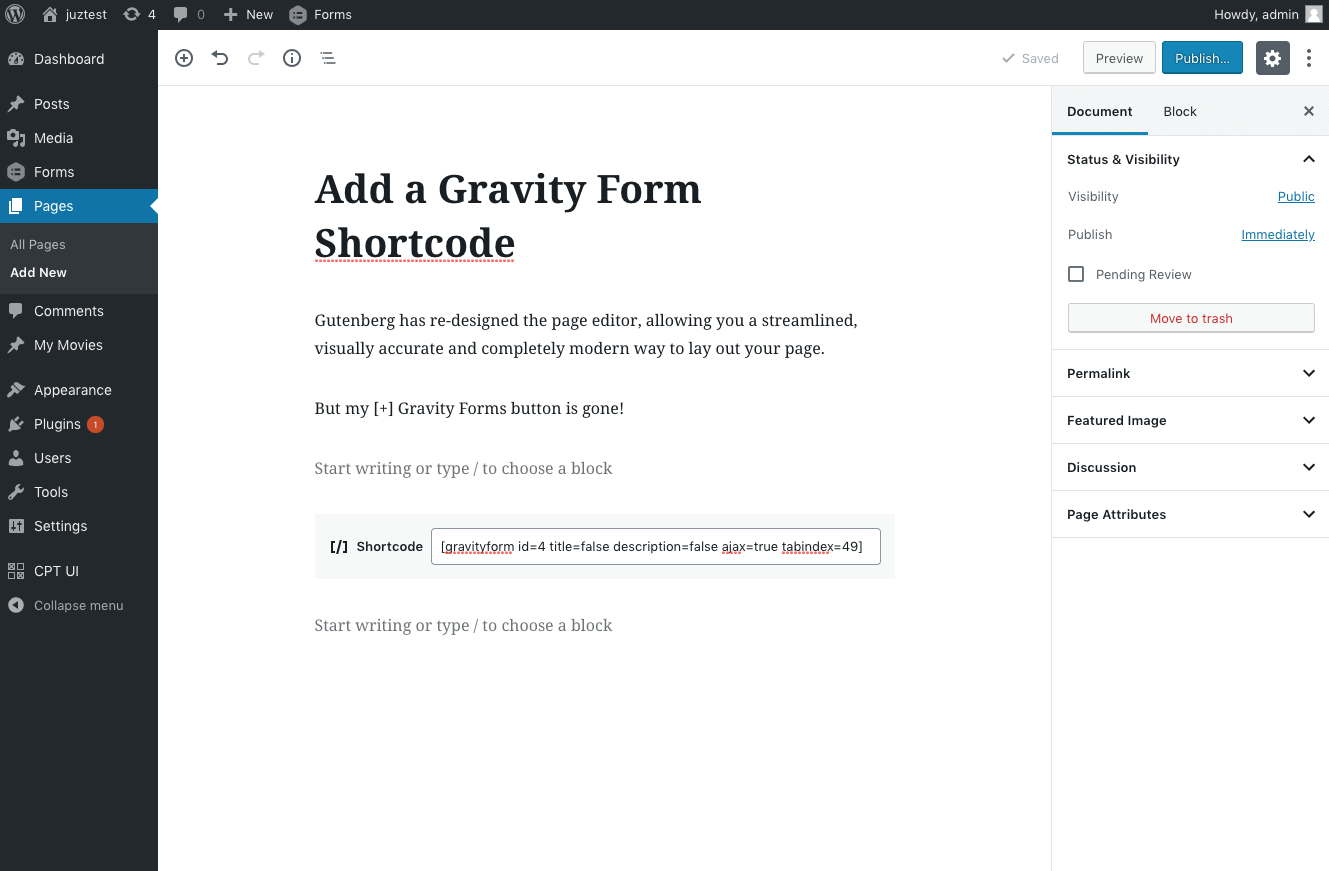
Gravity Forms มีเฟรมเวิร์กในตัวที่รองรับการฝังฟอร์มลงในเนื้อหาของคุณโดยใช้ WordPress Classic Editor และ Gutenberg ที่ง่ายดายและไม่ยุ่งยาก คุณยังสามารถใช้วิดเจ็ตฟอร์ม ซึ่งมีอยู่ในเมนูวิดเจ็ตในแท็บลักษณะที่ปรากฏของ WordPress เพื่อฝังฟอร์มของคุณลงในช่องว่างในพื้นที่วิดเจ็ตของ WordPress

แต่คุณจะทำอย่างไรถ้าคุณต้องการให้แบบฟอร์มเดียวกันนี้ปรากฏในเนื้อหาทั้งหมดที่คุณโพสต์ในบล็อกของคุณ วิธีหนึ่งคือการฝังแบบฟอร์มด้วยตนเองสำหรับทุกโพสต์โดยใช้วิธีการที่กล่าวถึงข้างต้น อย่างไรก็ตาม การดำเนินการดังกล่าวต้องใช้เวลาและความพยายามอย่างมาก และไม่ใช่วิธีที่ชาญฉลาดในการทำงานให้สำเร็จ ขวา? ตรวจสอบการทบทวนแบบฟอร์มแรงโน้มถ่วงที่นี่
วิธีเตรียม Gravity_form() เพื่อเรียกฟอร์มของเรา
สิ่งแรกที่เราต้องทำคือหาว่า ID ของแบบฟอร์มคืออะไร ให้ฉันอธิบายให้คุณทราบด้วยรหัสแบบฟอร์มของฉันเอง ฉันกำลังพยายามฝังแบบฟอร์มจดหมายข่าวของฉันลงในบล็อกของฉัน who's ID is 5นี่เป็นส่วนแรกและส่วนเดียวที่จำเป็นในการสร้าง การเรียกใช้ฟังก์ชันgravity_form() จะเป็นอันนี้ด้วยเหตุนี้ คุณสามารถใช้รหัสที่กล่าวถึงด้านล่าง:
<b style="background-color:#FFCCCC">
Gravity_form( 5 );</b>
อย่างไรก็ตาม ฉันต้องการอนุญาตให้ส่ง ajax ในกรณีนี้เพื่อป้องกันไม่ให้หน้าโหลดซ้ำเมื่อใดก็ตามที่ผู้เยี่ยมชมคลิกปุ่มแบบฟอร์ม พารามิเตอร์ที่หกใช้เพื่ออนุญาตการส่ง ajax และอีกพารามิเตอร์ที่สำคัญสำหรับสถานการณ์กรณีการใช้งานที่เรากำลังพูดถึงนี้คือพารามิเตอร์ echo ซึ่ง เราต้องตั้งค่าเป็น 'เท็จ' ซึ่งจะทำให้ Gravity Forms ส่งกลับแบบฟอร์มแทนที่จะแสดงโดยตรง บนหน้าจอ
ด้วยเหตุนี้ พารามิเตอร์ทั้งหมดจะมีค่าเริ่มต้นนอกเหนือจากรหัสฟอร์ม การส่งคำขอ ajax และ echo ซึ่งจะมีค่าเป็น 5 ถูกต้อง และเท็จตามลำดับ นี่คือวิธีที่ฉันจะตั้งชื่อฟังก์ชันของฉัน:
<b style="background-color:#FFCCCC">gravity_form( 5, จริง, จริง, เท็จ, เท็จ, จริง, เท็จ, เท็จ );</b>
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยว กับ ทุกพารามิเตอร์ที่เกี่ยวข้องกับโค้ดนี้ คุณสามารถตรวจสอบรายละเอียดในเอกสาร ประกอบสำหรับการเรียกใช้ฟังก์ชันgravity_form() ในขั้นตอนนี้ เราทราบแล้วว่าจะใช้พารามิเตอร์และฟังก์ชันใดเพื่อรับแบบฟอร์มนี้
จะจัดคิวสคริปต์ที่ต้องการโดยเตรียม Gravity_form_enqueue_scripts() ได้อย่างไร
ตอนนี้เราต้องสร้างคุณลักษณะที่จะแจ้งให้ WordPress เข้าคิวไฟล์ที่จำเป็นเพื่อให้แบบฟอร์มปรากฏและทำงานได้อย่างถูกต้อง การทำงานของ Gravity_form_enqueue_scripts() ถูกควบคุมโดยพารามิเตอร์สองตัวเท่านั้น: อันดับแรก ระบุ ID ของแบบฟอร์ม และประการที่สอง อนุญาตหรือปิดใช้งานการส่ง ajax (ปิดใช้งานตามค่าเริ่มต้น)
เนื่องจากเราต้องการใช้การส่ง ajax สำหรับแบบฟอร์ม เราจะใช้พารามิเตอร์สองตัวต่อไปนี้:
<b style="background-color:#FFCCCC">gravity_form_enqueue_scripts( 5, จริง );
</b>
ทริกเกอร์ฟังก์ชันโดยใช้ WordPress core the_content และ get_header
ตอนนี้เราได้ตั้งค่าฟังก์ชัน Gravity Forms แล้ว สิ่งที่เราต้องทำคือเรียกมันเมื่อใดก็ตามที่จำเป็นต้องทำในสิ่งที่เราสร้างมันขึ้นมา ฟังก์ชันการจัดคิวไฟล์จะทำงานโดยใช้ WordPress core get header hook ซึ่งทำงานก่อนหน้า wp_head เพื่อให้แน่ใจว่าไฟล์ได้รับการจัดคิวก่อนที่ Gravity Forms จะต้องการ
<b style="background-color:#FFCCCC">
ฟังก์ชัน gf_enqueue_required_files () {
GFCommon::log_debug( __METHOD__ . '(): กำลังทำงานอยู่' );
if ( is_single() && 'post' === get_post_type() ) { // ทำเพื่อโพสต์เท่านั้น
gravity_form_enqueue_scripts( 5, จริง );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
คำสั่ง “if” ในตัวอย่างทำให้มั่นใจได้ว่าคำสั่งจะทำงานสำหรับโพสต์เริ่มต้นบน WordPress เท่านั้น สุดท้าย เราจะใช้รหัสต่อไปนี้เพื่อแทรกแบบฟอร์มของเราที่ส่วนท้ายของเนื้อหาของโพสต์ของเรา:
<b style="background-color:#FFCCCC">ฟังก์ชัน gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): กำลังทำงานอยู่' );
// แบบฟอร์มเพิ่มหลังเนื้อหาโพสต์
$content .=gravity_form( 5, จริง, จริง, เท็จ, เท็จ, จริง, เท็จ, เท็จ );
ส่งคืนเนื้อหา $;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
แบบฟอร์ม Gravity ของคุณจะถูกแทรกแบบไดนามิกทันทีหลังจากทุกเนื้อหาที่คุณเผยแพร่บน WordPress เมื่อคุณได้เพิ่มส่วนย่อยด้านบนลงในเว็บของคุณแล้ว คุณยังไม่ต้องลบโพสต์ใด ๆ ของคุณในกรณีที่คุณเปลี่ยนใจในภายหลัง เนื่องจากคุณใช้ตัวอย่างข้อมูลเพื่อฝังแบบฟอร์มในทันที คุณจึงสามารถลบตัวอย่างข้อมูลได้อย่างง่ายดายเพื่อป้องกันไม่ให้นำแบบฟอร์มไปใช้หลังจากบทความของคุณ
Gravity Forms: การสร้างแบบฟอร์มเข้าร่วมการแข่งขัน
มาดูขั้นตอนการพัฒนาแบบฟอร์มกันดีกว่า ซึ่งเราได้กล่าวถึงสาเหตุที่คุณมีการแข่งขันบนเว็บไซต์ของคุณ และสิ่งที่ทำให้แบบฟอร์มเข้าร่วมการแข่งขันประสบความสำเร็จ
การสร้างแบบฟอร์มใหม่
การสร้างแบบฟอร์มใหม่เป็นสิ่งแรกที่ต้องเริ่มต้น หากคุณได้ติดตั้ง Gravity Forms แล้ว เพียง ลงชื่อ เข้าใช้บัญชี WordPress ของคุณ เข้าสู่แดชบอร์ด จากนั้นไปที่ Forms > New Formตั้งชื่อฟอร์มและกำหนดคำนิยาม หากต้องการ จากนั้นคลิกสร้างฟอร์ม


ในกรณีที่คุณยังไม่ได้ติดตั้ง Gravity Forms คุณจะต้องซื้อใบอนุญาต ดาวน์โหลดปลั๊กอินและเปิดใช้งาน ไปที่ปลั๊กอิน > เพิ่มใหม่ > อัปโหลด บนเว็บไซต์ WordPress ของคุณหลังจากเข้าสู่ระบบ เลือกไฟล์ จากนั้นค้นหาไฟล์ซิปที่คุณดาวน์โหลดจากนั้นเลือก ติดตั้ง > เปิดใช้งาน จากเมนูแบบเลื่อนลง
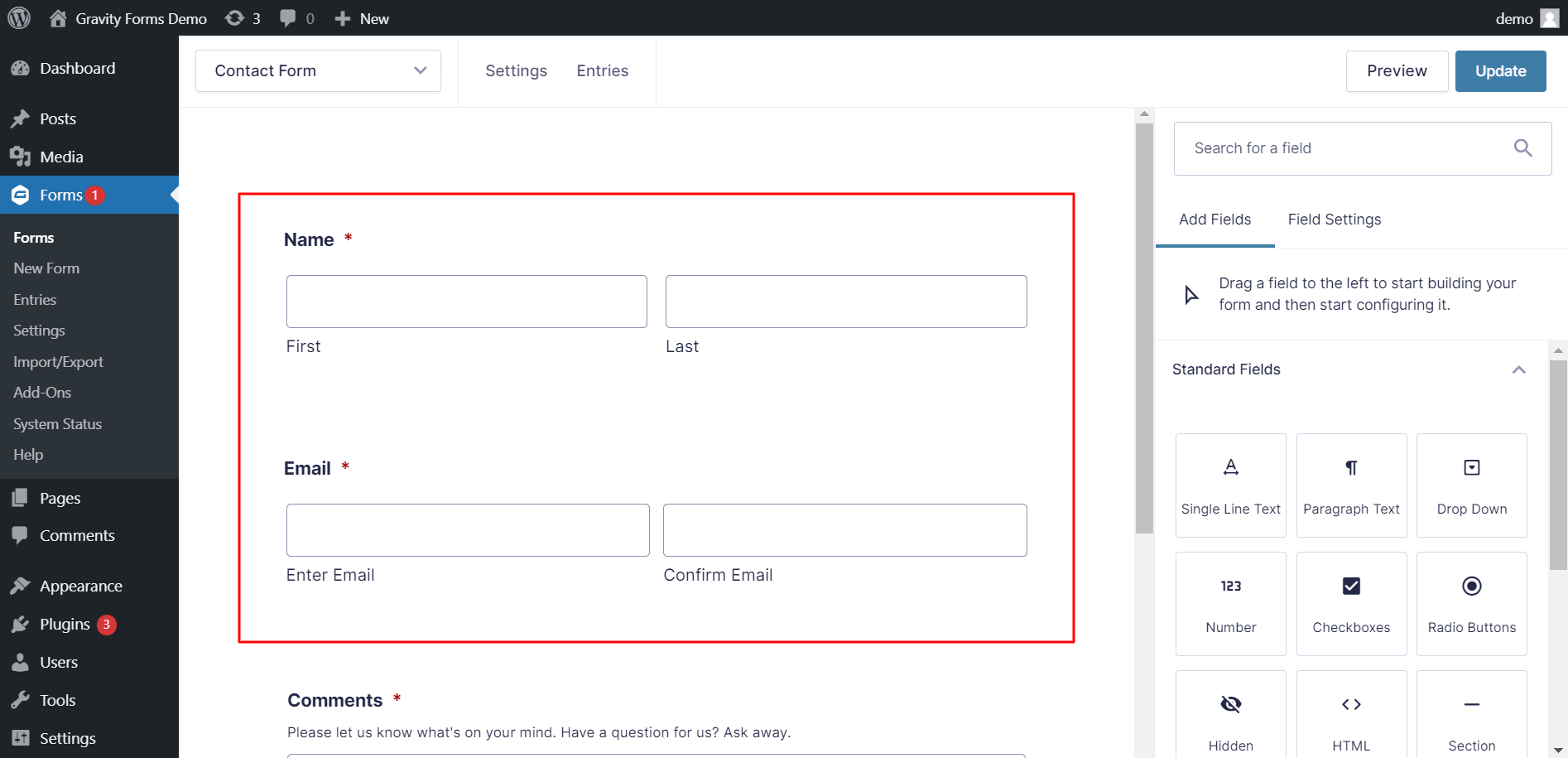
การเพิ่มฟิลด์แบบฟอร์ม
ถึงเวลาเติมฟิลด์ในฟอร์มของคุณแล้ว เพิ่มช่องชื่อและอีเมลลงในแบบฟอร์มโดยเลือกช่องขั้นสูงจากเมนูแบบเลื่อนลง หากคุณกำลังให้วัตถุที่จับต้องได้ อย่าลืมใส่ฟิลด์ที่อยู่

เพิ่มช่องยินยอมก่อนป้อนกฎการแข่งขันของคุณ หากคุณต้องการแสดงแนวทางการแข่งขันในแบบฟอร์มและต้องการให้ผู้เข้าชมยอมรับกฎ ช่องนี้ตั้งค่าตามค่าเริ่มต้นเสมอเนื่องจากนโยบายความเป็นส่วนตัว อย่างไรก็ตาม คุณสามารถเปลี่ยนข้อความเพื่อยอมรับแนวทางการแข่งขันได้
คุณอาจต้องการเพิ่มฟิลด์เพิ่มเติมในแบบฟอร์มของคุณ โดยขึ้นอยู่กับประเภทของเนื้อหาที่คุณกำลังเรียกใช้ หากผู้เข้าแข่งขันต้องตอบคำถามให้ถูกต้อง เช่น อาจเพิ่มช่องทำเครื่องหมาย หากพวกเขาต้องการส่งรูปภาพหรือเอกสารรูปแบบอื่นสำหรับการส่งผลงาน คุณอาจใส่ฟิลด์อัปโหลดไฟล์
เปิดใช้งานการจำกัดแบบฟอร์ม
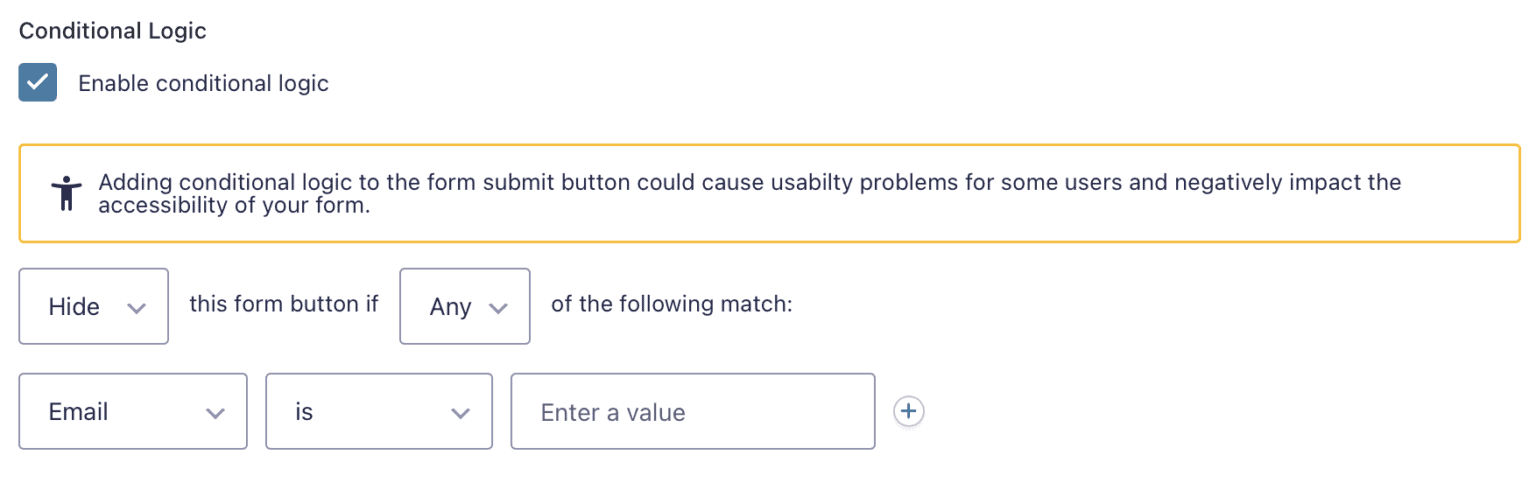
การแข่งขันส่วนใหญ่จะหมดเวลา กล่าวอีกนัยหนึ่ง การแข่งขันมักจะมีเวลาเริ่มต้นและเวลาสิ้นสุดที่แน่นอน ฟีเจอร์นี้เป็นวิธีที่ดีในการสร้างความตื่นเต้นและทำให้การแข่งขันเหล่านี้น่าตื่นเต้นมาก ดึงดูดลูกค้าให้มาสนใจมากขึ้น เพื่อป้องกันไม่ให้ผู้เยี่ยมชมของคุณเข้าร่วมการแข่งขันหลังจากที่สิ้นสุดแล้ว คุณจะต้องเปิดใช้งานการจำกัดแบบฟอร์มบางอย่าง

ในการเริ่มต้น ให้ไปที่ การตั้งค่าแบบฟอร์ม ของแบบฟอร์มการแข่งขันและเลื่อนลงไปที่ส่วนที่เรียกว่า ข้อจำกัด ในการเริ่มต้น คุณสามารถจำกัดจำนวนผู้เข้าร่วมการแข่งขันได้ นี่เป็นความคิดที่ดีหากคุณต้องการจัดการแข่งขันในระดับที่เล็กลงและทำให้งานมีเอกลักษณ์และพิเศษยิ่งขึ้น
คุณยังมีตัวเลือกในการกำหนดเวลาที่แสดงเมื่อแบบฟอร์มการแข่งขันเริ่มทำงานและเมื่อไม่มีการใช้งานเพื่อให้เป็นไปตามกำหนดเวลาการแข่งขัน หากคุณทำเครื่องหมายที่ช่องสำหรับกำหนดแบบฟอร์ม คุณจะสามารถแก้ไขข้อความที่แสดงบนหน้าเว็บไซต์ที่แสดงแบบฟอร์มการแข่งขัน ตลอดจนวันที่เริ่มต้นและวันที่สิ้นสุดได้อย่างง่ายดาย
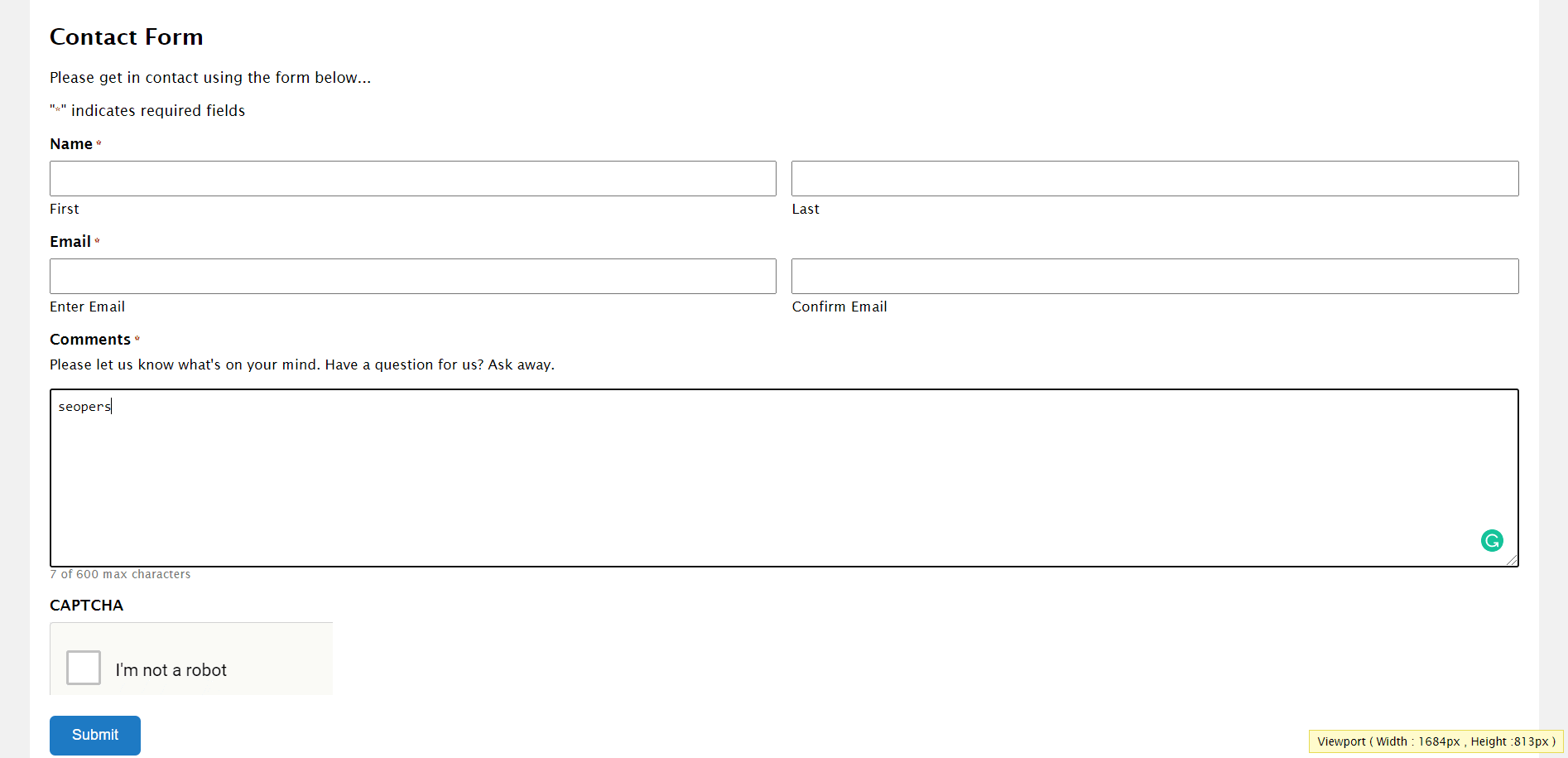
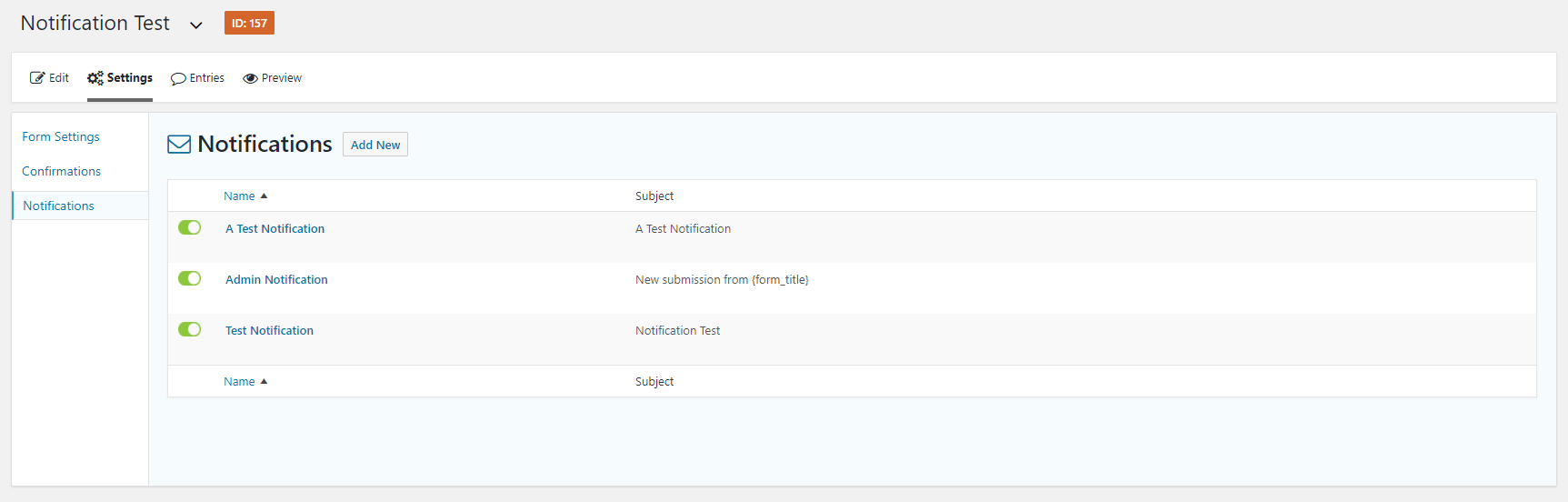
การตั้งค่าการแจ้งเตือนและการยืนยันแบบฟอร์ม
หลังจากที่คุณสร้างแบบฟอร์มเสร็จแล้ว เพียงไปที่การตั้งค่าสำหรับ การยืนยันแบบฟอร์ม เพื่อปรับแต่งข้อความยืนยันของแบบฟอร์มคุณยังสามารถแนะนำผู้ใช้ไปยังหน้าใดหน้าหนึ่งบนเว็บไซต์ของคุณหลังจากที่พวกเขากรอกแบบฟอร์มแล้ว

คลิกแท็บการตั้งค่าแบบฟอร์มเพื่อกำหนดค่าข้อความยืนยัน จากนั้นแก้ไขข้อความยืนยันเริ่มต้นหรือสร้างข้อความใหม่ อย่าลืมตั้งค่าการแจ้งเตือนสำหรับแบบฟอร์มด้วย การส่งแบบฟอร์มใหม่จะแจ้งให้คุณทราบโดยอัตโนมัติ ผู้ดูแลไซต์ อย่างไรก็ตาม นอกเหนือจากการแจ้งเตือนผู้ใช้แล้ว คุณสามารถสร้างการแจ้งเตือนสำหรับบุคคลอื่นที่ต้องการรับทราบข้อมูลรายการใหม่สำหรับการแข่งขัน
แตะแท็บการแจ้งเตือนเพื่อสร้างการอัปเดตใหม่ จากนั้นกดเพิ่มใหม่และตั้งชื่อการแจ้งเตือน ภายใน กล่อง ส่งไปยังอีเมล ให้ป้อนที่อยู่อีเมลของพวกเขา หากคุณกำลังส่งไปยังบุคคลอื่นในทีมของคุณ
รวมผู้ให้บริการการตลาดผ่านอีเมล, CRM หรือแบบฟอร์มการเข้าร่วมการแข่งขัน
เมื่อแบบฟอร์มเข้าร่วมการแข่งขันของคุณเผยแพร่และคุณเริ่มรวบรวมผลงาน คุณจะต้องมีวิธีในการแจ้งให้ผู้แข่งขันทราบเกี่ยวกับข่าวสารการแข่งขันหรือการอัปเดตใดๆ คุณยังสามารถให้ข้อมูลเกี่ยวกับโปรโมชันที่กำลังจะมีขึ้นและเอกสารทางการตลาดอื่นๆ ที่เกี่ยวข้องกับธุรกิจของคุณ

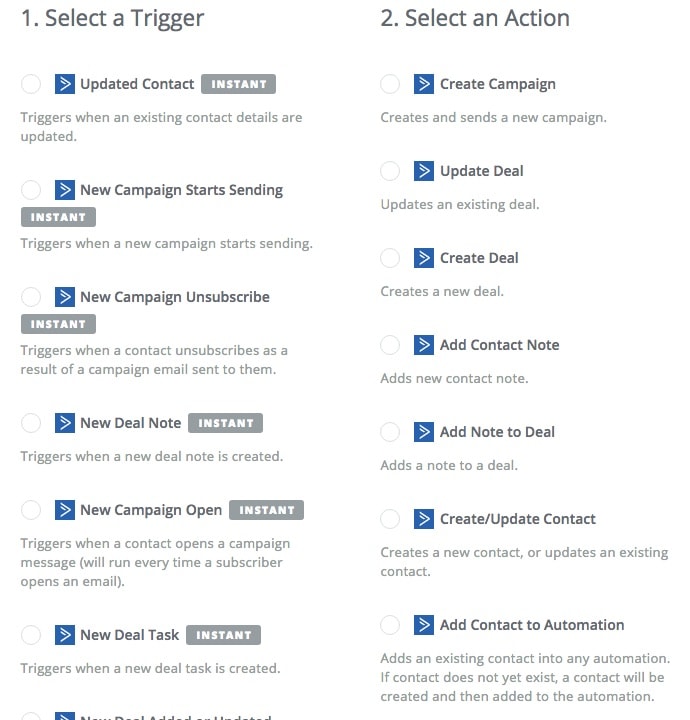
Gravity Forms โต้ตอบกับการตลาดผ่านอีเมลและแพลตฟอร์ม CRM ที่หลากหลาย ทำให้คุณสามารถสื่อสารกับผู้เข้าแข่งขันได้อย่างรวดเร็ว บริการเช่น Mailchimp และ HubSpot จัดอยู่ในหมวดหมู่นี้ ไปที่แบบฟอร์ม > Add-On และอนุญาตให้ HubSpot Add-On เช่น รวมแบบฟอร์มเข้าร่วมการแข่งขันของคุณกับ HubSpot
ในการส่งข้อมูลการส่งแบบฟอร์มไปยัง HubSpot คุณจะต้องอนุมัติบัญชี HubSpot ด้วย Gravity Forms และสร้างฟีด HubSpot สำหรับแบบฟอร์มของคุณ
- Convertkit Vs ดริป
- Omnisend Shopify บทช่วยสอน
- รีวิวอีเมล MailerLite
- 11 ผู้ให้บริการการตลาดผ่านอีเมลที่ดีที่สุด
- Omnisend Vs ติดต่อคงที่ Vs ActiveCampaign
