สิ่งที่นักการตลาดผ่านอีเมลต้องรู้เกี่ยวกับ iOS 11 และ iPhone ใหม่
เผยแพร่แล้ว: 2017-09-15ด้วยการ บัญชี iOS Mail ประมาณหนึ่งในสามของอีเมลทั้งหมดที่เปิดขึ้นในครึ่งแรกของปี 2017 การอัปเดตในตระกูล iPhone และการเปลี่ยนแปลงในระบบปฏิบัติการมือถือและไคลเอนต์อีเมลสามารถสร้างผลกระทบอย่างมากต่อโลกของอีเมล หลังจากงานใหญ่ของ Apple เมื่อวันที่ 12 กันยายน เรารู้ว่าไม่ใช่หนึ่ง แต่มี iPhone ใหม่สามเครื่อง ได้แก่ iPhone 8, 8 Plus และ iPhone X ซึ่งจะเข้าสู่มือผู้บริโภคในไม่ช้าพร้อมกับระบบปฏิบัติการมือถือใหม่ ไอโอเอส 11
แต่นั่นหมายถึงอะไรสำหรับนักการตลาดอีเมล?
แม้ว่า iOS 11 จะไม่เผยแพร่สู่สาธารณะก่อนวันที่ 19 กันยายน แต่ เวอร์ชัน Golden Master (GM) ของ iOS 11 ซึ่งเป็นเวอร์ชันระบบปฏิบัติการที่จะเผยแพร่สู่สาธารณะในอีกไม่กี่วันนี้ จะพร้อมให้บริการแก่นักพัฒนาในเดือนกันยายน วันที่ 12 เราได้ตรวจสอบ iOS เวอร์ชันล่าสุดอย่างละเอียดและตัวอย่างโทรศัพท์รุ่นใหม่ของ Apple เพื่อแจกแจงรายละเอียดที่นักการตลาดผ่านอีเมลทุกคนต้องทราบ
 | อีเมลของคุณมีลักษณะอย่างไรใน iOS 11ดูว่า iOS 11 แสดงอีเมลของคุณอย่างไรด้วยการแสดงตัวอย่างอีเมล Litmus สำหรับ iPhone X, iPhone 8, iPhone 8 Plus และไคลเอนต์อีเมลและอุปกรณ์ยอดนิยมอื่นๆ เรียนรู้เกี่ยวกับตัวอย่างอีเมล → |
iOS Mail ยังรองรับวิดีโอ HTML5
การสนับสนุนวิดีโอ HTML5 ไปมาของ Apple สำหรับไคลเอนต์อีเมลมือถือทำให้เกิดความสับสนในหมู่นักการตลาดอีเมลมานานหลายปี Apple รองรับวิดีโอ HTML5 ใน iOS 7 จากนั้นจึงยกเลิกการสนับสนุนวิดีโอด้วยการเปิดตัว iOS 8 ในปี 2014 เพียงเพื่อแนะนำให้รู้จักกับ iOS 10 อีกครั้งในปี 2016
จากนั้น ช่วงต้นฤดูร้อนนี้ ชุมชนอีเมลสังเกตเห็นว่า Apple อาจมีการเปลี่ยนแปลง โดย iOS 11 เวอร์ชันก่อนหน้าไม่รองรับวิดีโอ HTML5 อีกต่อไป
ดังนั้นการจัดการกับวิดีโอ HTML5 ใน iOS 11 รุ่นสุดท้ายคืออะไร นักการตลาดที่รักการโต้ตอบและอิสระในการสร้างสรรค์ที่วิดีโอ HTML5 เพิ่มลงในแคมเปญอีเมลสามารถถอนหายใจโล่งอก: วิดีโอยังคงได้รับการสนับสนุนใน iOS 11 พร้อมการสนับสนุนทั้งบน iPhone และ iPad
อย่างไรก็ตาม โปรดทราบว่าต้องใช้แอตทริบิวต์ผู้โพสต์ (poster=””) เพื่อแสดงภาพตัวอย่างของวิดีโอของคุณในอีเมล ก่อนหน้านี้ เฟรมแรกของวิดีโอจะแสดงโดยไม่มีการกำหนดภาพโปสเตอร์ อย่างไรก็ตาม ใน iOS 11 วิดีโอจะว่างเปล่า
ขนาดหน้าจอและความละเอียดสำหรับ iPhone 8 และ 8 Plus
ไม่มีการเปลี่ยนแปลงขนาดหน้าจอใน iPhone 8 ทั้ง iPhone 8 และ iPhone 8 Plus มีขนาดหน้าจอและความละเอียดเท่ากันทุกประการกับรุ่นก่อน (iPhone 7 และ 7 Plus)
iPhone 8 | iPhone 8 Plus | |
ขนาดหน้าจอ | 4.7 นิ้ว | 5.5. นิ้ว |
ปณิธาน | 1334×750 | 1920×1080 |
ความหนาแน่นของพิกเซล | 326ppi | 401ppi |
อัตราส่วนความหนาแน่นของพิกเซล | 2 | 3 |
ด้วยเหตุนี้ การสืบค้นข้อมูลของสื่อทั้งหมดที่มีอยู่ในตระกูล iPhone 7 จะทำงานได้ดีกับโทรศัพท์ iPhone 8 รุ่นใหม่เช่นกัน
iPhone 8 (ซูมดู):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (มุมมองมาตรฐาน) และ iPhone 8 Plus (มุมมองซูม):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (มุมมองมาตรฐาน):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }ขนาดหน้าจอและความละเอียดสำหรับ iPhone X
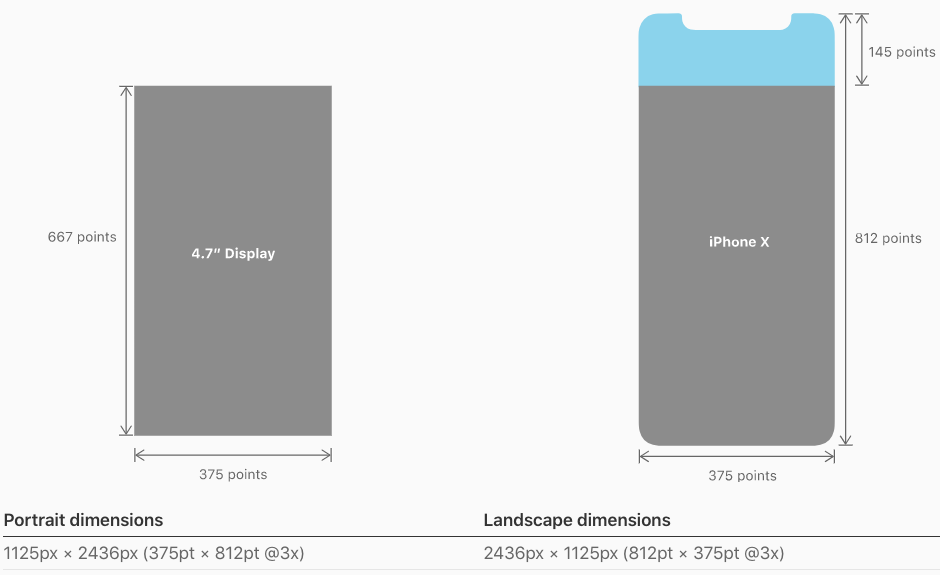
ด้วย iPhone X Apple ได้แนะนำขนาดหน้าจอใหม่เอี่ยมให้กับการผสมผสาน
iPhone X | |
ขนาดหน้าจอ | 5.8 นิ้ว |
ปณิธาน | 2436×1125 |
ความหนาแน่นของพิกเซล | 458ppi |
อัตราส่วนความหนาแน่นของพิกเซล | 3 |
ด้วยเส้นทแยงมุม 5.8 นิ้ว จอแสดงผลบน iPhone X จะสูงกว่าจอใน iPhone 8 Plus สิ่งที่สำคัญคือความกว้างของจอแสดงผลบน iPhone X ตรงกับความกว้างของจอแสดงผล 4.7 นิ้วของ iPhone 8 ขนาดหน้าจอที่เพิ่มขึ้นมาจากความจริงที่ว่าหน้าจอ สูง กว่าจอแสดงผล 4.7 นิ้ว 145pt

แม้ว่าขนาดหน้าจอที่มากขึ้นมักจะหมายถึงปัญหาที่มากขึ้น—และกรณีอื่นๆ ในการปรับให้เหมาะสม—ความจริงที่ว่าความกว้างของหน้าจอยังคงเท่าเดิมเป็นข่าวดีสำหรับนักออกแบบอีเมล: ไม่มีการเปลี่ยนแปลงในความกว้างหมายความว่าคิวรีสื่อที่มีอยู่จะใช้ได้กับ iPhone X เช่นกัน

แบบสอบถามสื่อ iPhone X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }ในเวลาเดียวกัน iPhone X มีพื้นที่แนวตั้งเพิ่มขึ้นประมาณ 20% สำหรับเนื้อหา นั่นคืออีเมลที่แสดงในกล่องจดหมายมากขึ้นและเนื้อหาของคุณสามารถมองเห็นได้มากขึ้นเมื่อเปิดอีเมลของคุณ
แก้ไขปัญหาการปรับขนาดใน iOS 11
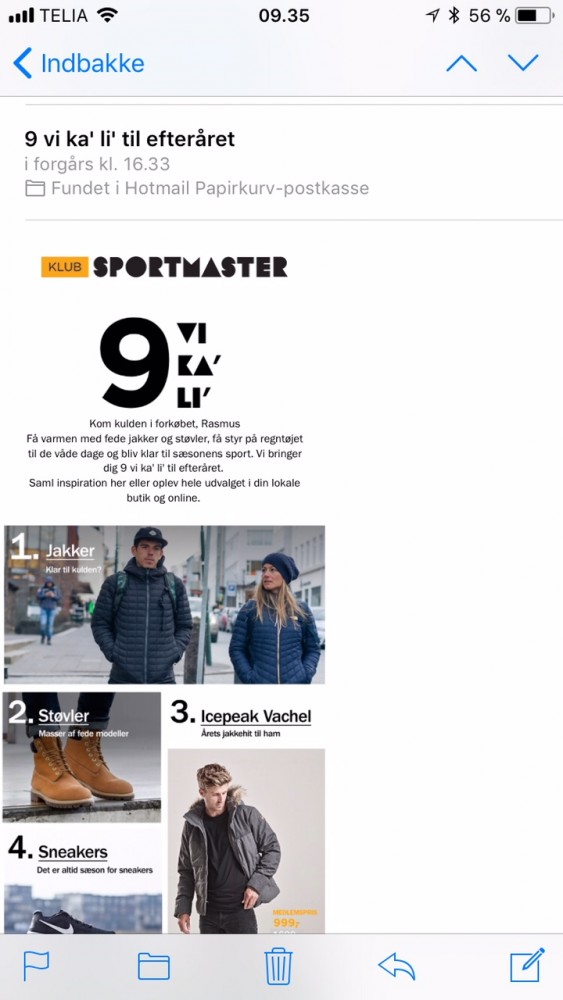
AutoScaling ปัญหาในแอปอีเมลแอปเปิ้ลมือถือได้โผล่ขึ้นมาครั้งแรกกับการเปิดตัวของ iOS 10 ในกันยายน 2016 ด้วย iOS 11 เรายังคงเห็นข้อผิดพลาดนี้ ตามที่ชุมชนได้รายงานในการอภิปรายของชุมชนหลายครั้ง (ดู ที่นี่ และ ที่นี่ ) อีเมลไม่ได้ขยายเต็มความกว้างของหน้าจอ แต่ปรากฏว่าซูมออกและอยู่นอกศูนย์กลาง

คุณสามารถป้องกันไม่ให้ iOS 11 ปรับขนาดอีเมลของคุณโดยอัตโนมัติโดยเพิ่มโค้ดต่อไปนี้ที่ส่วนหัวของอีเมล:
<meta name="x-apple-disable-message-reformatting">ใหญ่ขอบคุณคุณ Remi Parmentier สำหรับการแบ่งปันการแก้ไขนี้กับชุมชน
ปรับให้เหมาะสมสำหรับความหนาแน่นของพิกเซลสูง
iPhone ของ X มาพร้อมกับแอปเปิ้ลเรียกว่าจอแสดงผล Retina ซูเปอร์ ด้วย 2436 x 1125 พิกเซลหรือ 458 พิกเซลต่อนิ้ว นั่นคือความหนาแน่นของพิกเซลสูงสุดที่เคยเห็นบนจอภาพของ iPhone
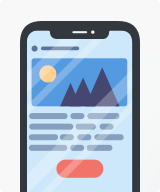
ด้วยเหตุนี้ การเพิ่มประสิทธิภาพรูปภาพในอีเมลของคุณสำหรับหน้าจอที่ มี DPI สูง จึงมีความสำคัญมากกว่าที่เคย หากคุณไม่ได้คำนึงถึงการแสดงผลที่มีความละเอียดสูง คุณอาจเสี่ยงต่อการดูถูกสมาชิกโดยประมาท เนื่องจากวิธีการแสดง DPI สูง รูปภาพที่ไม่ได้ปรับให้เหมาะสมจึงดูพร่ามัวและเป็นพิกเซลบนหน้าจอเรตินา นี่คือตัวอย่าง:

คุณสามารถมั่นใจได้ว่าภาพของคุณจะคมชัดและชัดเจนโดยการคูณจำนวนพิกเซลในแต่ละภาพด้วยปัจจัยมาตราส่วนเฉพาะ กล่าวคือ สร้างภาพของคุณในรูปแบบที่ใหญ่ขึ้น เพื่อที่ว่าเมื่อมีการลดขนาดลงในอีเมล จะมีพิกเซลมากขึ้นสำหรับหน้าจอเรตินาที่จะแสดง สำหรับ iPhone X และ iPhone รุ่น Plus ทั้งหมด Apple แนะนำให้ใช้ตัวคูณมาตราส่วนหรือ 3x; สำหรับการแสดงอื่น ๆ ทั้งหมดมันเป็น 2x
เมื่อเราเพิ่มขนาดของรูปภาพ ขนาดไฟล์ก็จะเพิ่มขึ้นเช่นกัน ขนาดที่เพิ่มขึ้นนั้นตัดลงในแผนข้อมูลของสมาชิกและอาจทำให้อีเมลโหลดช้า ปัญหาทั้งสองนี้เป็นปัญหาใหญ่และสร้างประสบการณ์ผู้ใช้ที่ไม่เป็นมิตร เครื่องมือเพิ่มประสิทธิภาพรูปภาพสามารถ ช่วยบีบอัดรูปภาพของคุณเพื่อลดขนาดไฟล์ ในขณะเดียวกันก็ช่วยรับประกันว่าอีเมลของคุณจะดูดีบนจอแสดงผลที่มี DPI สูง
การกำหนดเป้าหมาย iOS 11
ปีที่แล้ว Remi Parmentier พบว่าสามารถใช้ @supports ประกาศใน CSS เพื่อกำหนดเป้าหมาย iOS 10 โดยเฉพาะได้
เราสามารถกำหนดเป้าหมาย iOS ด้วยคุณสมบัติที่เป็นกรรมสิทธิ์ “-webkit-overflow-scrolling” ซึ่งรองรับเฉพาะบน iOS เท่านั้น หากเราใช้คุณสมบัตินี้ร่วมกับคุณสมบัติใดคุณสมบัติหนึ่งที่รองรับเฉพาะในเวอร์ชัน webkit ล่าสุดของ iOS เช่น เครื่องหมายสี #RGBA เราสามารถกำหนดเป้าหมาย iOS 10 ขึ้นไปโดยเฉพาะได้
ต่อไปนี้คือข้อความค้นหาสื่อที่จะกำหนดเป้าหมายเป็น iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }หากคุณต้องการกำหนดเป้าหมายเฉพาะ iOS Mail ในระบบปฏิบัติการเวอร์ชันล่าสุดของ Apple นั่นคือ iOS 11.0, 11.1 หรือ 11.2—@support การประกาศที่รวมกับคุณสมบัติการขยายข้อมูลจะได้ผล:
กำหนดเป้าหมาย iOS 11.0 & 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }กำหนดเป้าหมาย iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }คุณเห็นการปรับปรุงอื่น ๆ ที่เราพลาดไปหรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
 | อีเมลของคุณมีลักษณะอย่างไรใน iOS 11ดูวิธีที่ iOS 11 แสดงอีเมลของคุณด้วย Litmus Email Previews สำหรับ iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus เรียนรู้เกี่ยวกับตัวอย่างอีเมล → |
