Favicon คืออะไร: วิธีสร้างด้วยตัวอย่าง [คู่มือสำหรับผู้เริ่มต้น]
เผยแพร่แล้ว: 2024-03-07คุณใช้ favicon บนเว็บไซต์ของคุณหรือไม่?
คุณเคยสงสัยหรือไม่ว่าทำไมคุณถึงเห็นโลโก้หรือสัญลักษณ์เล็กๆ ถัดจากชื่อเว็บไซต์ในเบราว์เซอร์ของคุณ?
เช่นนี้;

ไอคอนเล็กๆ น่ารักเหล่านี้เรียกว่า favicons ซึ่งเป็นตัวแทนของเว็บไซต์ในเว็บเบราว์เซอร์
คุณสงสัยว่าจะสร้างได้อย่างไร? คุณอยู่ในสถานที่ที่เหมาะสม
ในโพสต์นี้ เราจะค้นพบ;
- favicon คืออะไร และมันอยู่ที่ไหนในเบราว์เซอร์ของคุณ?
- ไอคอนขนาดเล็กเหล่านี้มีประโยชน์ต่อทั้งเจ้าของเว็บไซต์และผู้ใช้อย่างไร
- อะไรทำให้ favicon ยอดเยี่ยม และคุณจะประดิษฐ์ favicon ที่โดดเด่นจากคนอื่นๆ ได้อย่างไร?
คุณอยากรู้ไหม? เรามาดูรายละเอียดกันดีกว่า
สารบัญ ☰
- ไอคอน Fav คืออะไร?
- การเพิ่ม Favicon ลงในเว็บไซต์ของคุณมีประโยชน์อย่างไร?
- จะเพิ่ม Favicon ให้กับบล็อก WordPress ของคุณได้อย่างไร?
- วิธีที่ 1: การใช้เครื่องมือปรับแต่ง WordPress (ง่ายที่สุด)
- วิธีที่ 2: การใช้ปลั๊กอิน Favicon
- วิธีที่ 3: การเพิ่ม Favicon ด้วยตนเอง (สำหรับผู้ใช้ที่มีประสบการณ์)
- รูปแบบ Favicon ทั่วไป
- เคล็ดลับด่วนสำหรับการสร้าง WordPress Favicon
- คำถามที่พบบ่อยเกี่ยวกับ Favicons คืออะไร
- ความคิดสุดท้ายเกี่ยวกับรูปภาพ favicon คืออะไร
ไอคอน Fav คืออะไร?
ไอคอน Fav คือรูปภาพขนาดเล็กที่ไม่ซ้ำใครซึ่งปรากฏในแท็บเบราว์เซอร์ถัดจากชื่อเว็บไซต์ของคุณ
วัตถุประสงค์หลักของ favicon ของ WordPress คือช่วยให้ผู้ใช้ระบุเว็บไซต์ของคุณได้อย่างรวดเร็วท่ามกลางแท็บอื่นๆ ที่เปิดอยู่ในเบราว์เซอร์
ต่อไปนี้เป็นตัวอย่างลักษณะไอคอนประจำเว็บไซต์
![Favicon คืออะไร: วิธีสร้าง Favicon พร้อมตัวอย่าง [คู่มือสำหรับผู้เริ่มต้น]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
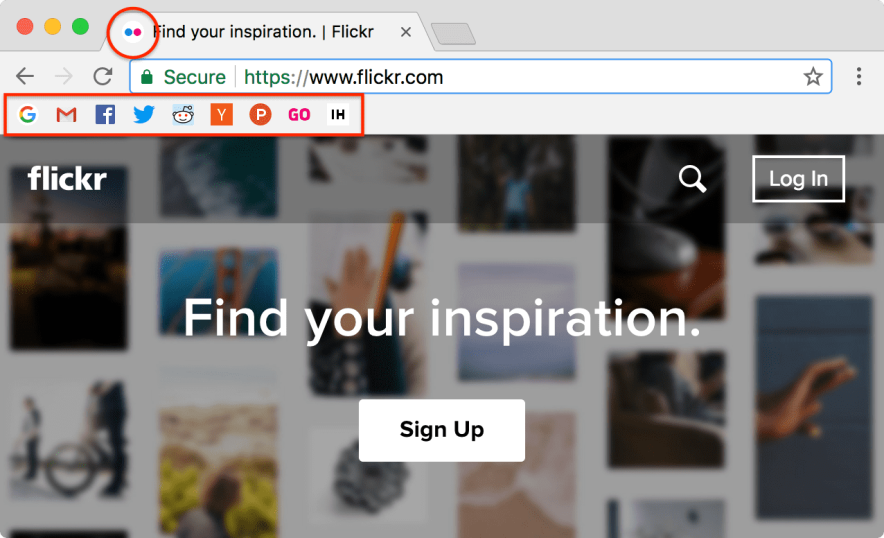
ต่อไปนี้คือไอคอน Fav บางส่วนจากเว็บไซต์ยอดนิยมที่แสดงภายในแถบบุ๊กมาร์กของ Chrome

การเพิ่ม Favicon ลงในเว็บไซต์ของคุณมีประโยชน์อย่างไร?
ไอคอนประจำเว็บไซต์ของคุณแสดงถึงเอกลักษณ์ของเว็บไซต์ คุณต้องมี favicon ที่น่าดึงดูดหากคุณต้องการสร้างแบรนด์ส่วนตัวหรือทำให้เว็บไซต์ของคุณน่าจดจำยิ่งขึ้น
ต่อไปนี้คือประโยชน์หลักๆ บางประการของการเพิ่มไอคอน Fav ของ WordPress ให้กับเว็บไซต์ของคุณในปี 2024
- ความเป็นมืออาชีพ: ประโยชน์ที่ใหญ่ที่สุดของการใช้ favicon คือทำให้เว็บไซต์ของคุณดูเป็นมืออาชีพและดึงดูดสายตามากขึ้น
- ประสบการณ์การใช้งานที่ดีขึ้น: ผู้ใช้ออนไลน์ส่วนใหญ่มักจะเปิดหลายแท็บในเว็บเบราว์เซอร์ การมีไอคอน Fav ที่เป็นเอกลักษณ์และน่าดึงดูดช่วยให้คุณระบุเว็บไซต์ของคุณได้อย่างง่ายดาย ลองนึกถึง Amazon, Twitter (X), YouTube และอื่นๆ เราสามารถระบุไซต์เหล่านั้นได้อย่างง่ายดายโดยดูที่ไอคอน Fav
- ประโยชน์ของ SEO: เสิร์ชเอ็นจิ้นเกือบทั้งหมด รวมถึง Google และ Bing จะแสดงไอคอน Fav ในผลการค้นหา ซึ่งสามารถช่วยให้เว็บไซต์ของคุณโดดเด่นได้
- การจดจำแบรนด์: ยิ่งผู้คนเห็น favicon เว็บไซต์ของคุณบ่อยเท่าไร พวกเขาก็จะจดจำแบรนด์ของคุณได้ง่ายขึ้นเท่านั้น
- การบุ๊กมาร์ก: มีผู้คนจำนวนมากที่บุ๊กมาร์กหน้า (หรือเว็บไซต์) บ่อยครั้งเมื่อพบสิ่งที่น่าสนใจ ไอคอนประจำเว็บไซต์ทำให้เว็บไซต์ของคุณโดดเด่นในรายการบุ๊กมาร์ก กระตุ้นให้ผู้ใช้กลับมาเยี่ยมชมอีกครั้ง
จะเพิ่ม Favicon ให้กับบล็อก WordPress ของคุณได้อย่างไร?

คุณต้องสร้างไอคอนประจำเว็บไซต์ก่อนที่จะเรียนรู้วิธีเพิ่มไอคอนประจำเว็บไซต์ในไซต์ของคุณ หากคุณมีโลโก้สำหรับเว็บไซต์ของคุณอยู่แล้ว คุณสามารถใช้โลโก้นั้นเป็นไอคอน Fav ได้
หากคุณยังไม่มี มีโปรแกรมสร้าง Favicon ฟรีมากมายทางออนไลน์ที่สามารถช่วยคุณสร้าง Favicon ที่ดูเป็นมืออาชีพสำหรับเว็บไซต์ของคุณได้
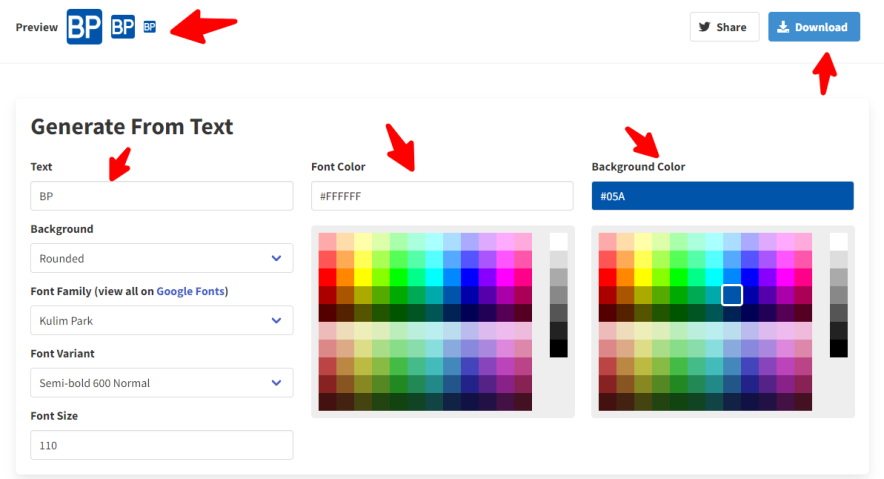
ตัวอย่างเช่น คุณสามารถใช้ตัวสร้าง favicon.io คุณสามารถใช้ไซต์นี้เพื่อเปลี่ยนโลโก้เว็บไซต์ที่มีอยู่ของคุณให้เป็น favicon หรือสร้างใหม่ตั้งแต่ต้นก็ได้
เมื่อคุณอยู่ในไซต์ของพวกเขาแล้ว ให้ป้อนข้อความที่เกี่ยวข้องกับธุรกิจหรือชื่อเว็บไซต์ของคุณ จากนั้นระบบจะแสดงตัวอย่างไอคอน Fav โดยอัตโนมัติ ดังที่แสดงด้านล่าง

อย่างที่คุณเห็น คุณสามารถแก้ไข favicon ของคุณได้ตามที่คุณต้องการโดยเปลี่ยนข้อความ พื้นหลัง ขนาดตัวอักษร สีตัวอักษร สีพื้นหลัง ฯลฯ
เมื่อเสร็จแล้วคุณสามารถคลิกปุ่ม "ดาวน์โหลด" เพื่อดาวน์โหลดได้
เมื่ออิมเมจ favicon พร้อมแล้ว ให้เพิ่ม favicon ใหม่ลงในไซต์ WordPress ของคุณโดยใช้วิธีใดวิธีหนึ่งต่อไปนี้
วิธีที่ 1: การใช้เครื่องมือปรับแต่ง WordPress (ง่ายที่สุด)
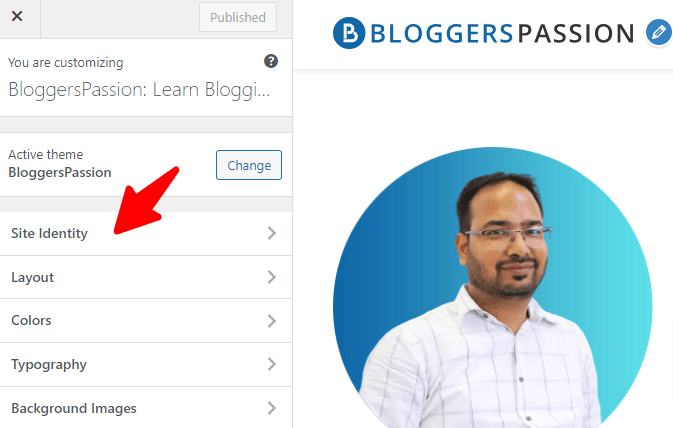
หากต้องการเพิ่ม favicon ให้กับไซต์ WordPress ของคุณ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ในแดชบอร์ด WordPress ของคุณ
คลิกที่ข้อมูลประจำตัวของไซต์

เลื่อนลงไปเล็กน้อยแล้วคุณจะพบ “ไอคอนไซต์”
นี่คือสิ่งที่ดูเหมือน;

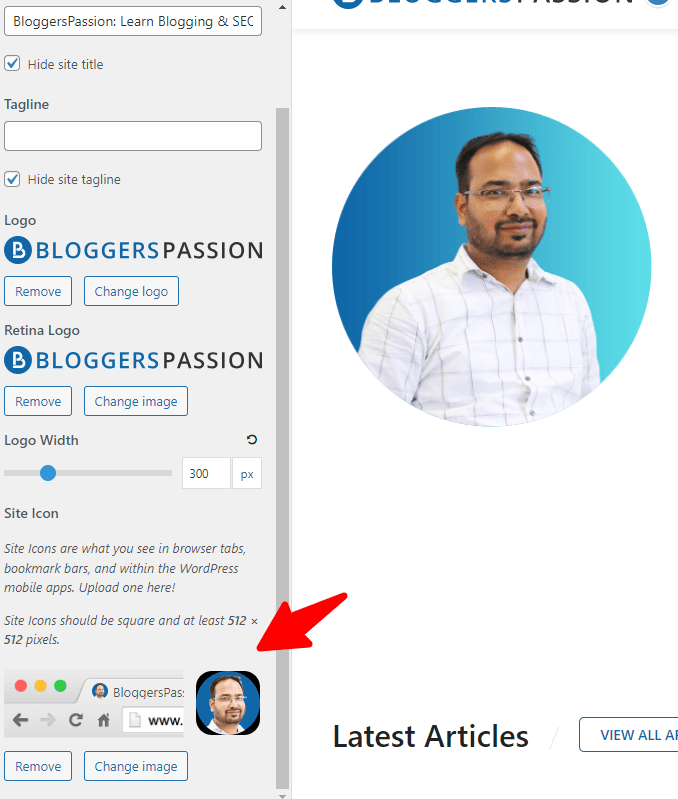
เลือกรูปภาพจากไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่ ตรวจสอบให้แน่ใจว่าเป็นรูปสี่เหลี่ยมจัตุรัสและอย่างน้อย 512×512 พิกเซลเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
ครอบตัดรูปภาพตามต้องการแล้วคลิกเลือก คลิกเผยแพร่เพื่อบันทึกการเปลี่ยนแปลงของคุณ แค่นั้นแหละ คุณทำเสร็จแล้ว
วิธีที่ 2: การใช้ปลั๊กอิน Favicon
คุณยังสามารถใช้ปลั๊กอิน WordPress เพื่อเพิ่ม favicon ให้กับไซต์ WordPress ของคุณได้
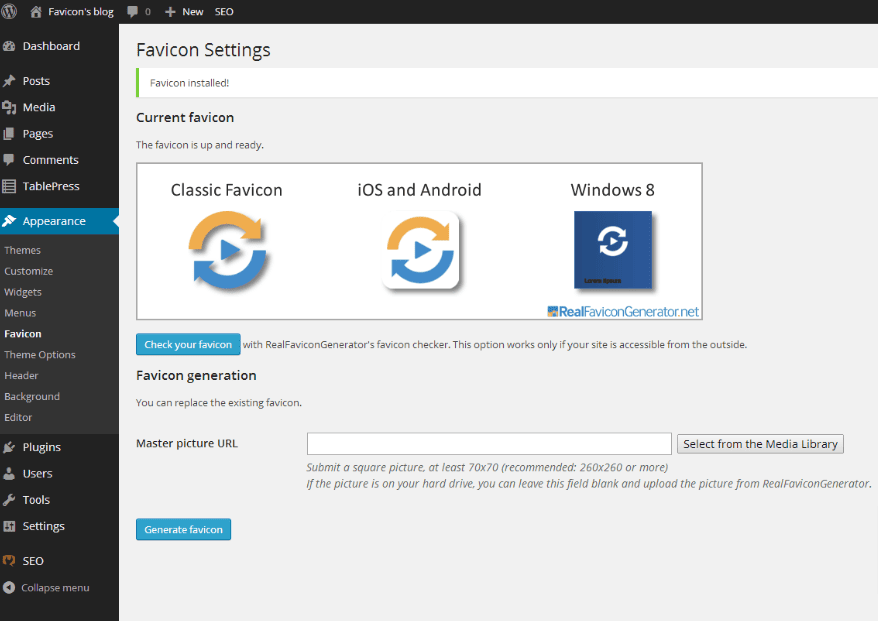
ติดตั้งปลั๊กอิน เช่น Favicon โดย RealFaviconGenerator ซึ่งเป็นปลั๊กอินฟรีที่ช่วยคุณสร้างและเพิ่ม favicon สำหรับขนาดต่างๆ รวมถึง;

- เบราว์เซอร์เดสก์ท็อป
- ไอโฟน/ไอแพด
- อุปกรณ์แอนดรอยด์
- แท็บเล็ต Windows 8 และอื่นๆ
เปิดใช้งานปลั๊กอินและปฏิบัติตามคำแนะนำ
คุณจะต้องเลือกรูปภาพของคุณ จากนั้นปลั๊กอินจะสร้างไฟล์และโค้ดที่จำเป็นทั้งหมด
นี่คือสิ่งที่ดูเหมือน;

วิธีที่ 3: การเพิ่ม Favicon ด้วยตนเอง (สำหรับผู้ใช้ที่มีประสบการณ์)
สร้างไฟล์ favicon ของคุณโดยใช้ตัวสร้าง favicon ฟรีที่กล่าวถึงข้างต้น
ตรวจสอบให้แน่ใจว่าไอคอน Fav เป็นรูปภาพสี่เหลี่ยมจัตุรัสที่บันทึกในรูปแบบไฟล์ .ico
เชื่อมต่อกับเว็บไซต์ของคุณโดยใช้ไคลเอนต์ FTP (เช่น FileZilla) และอัปโหลดไฟล์ favicon ไปยังไดเรกทอรีรากของเว็บไซต์ของคุณ
จากนั้นส่วนสุดท้ายคือการเพิ่มโค้ด HTML
แก้ไขไฟล์ธีมของเว็บไซต์ของคุณ (โดยปกติคือ header.php) และเพิ่มข้อมูลโค้ดต่อไปนี้ โดยแทนที่ “favicon.ico” ด้วยชื่อไฟล์จริงของ favicon ของคุณ:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
แค่นั้นแหละ คุณทำเสร็จแล้ว
หมายเหตุสำคัญ : ตรวจสอบให้แน่ใจว่าได้ทดสอบ favicon ของคุณบนอุปกรณ์และเบราว์เซอร์ที่แตกต่างกันเพื่อให้แน่ใจว่าจะแสดงได้อย่างถูกต้อง นอกจากนี้ ให้ลองใช้พื้นหลังโปร่งใสสำหรับไอคอน Fav ของคุณเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด
รูปแบบ Favicon ทั่วไป
มีรูปแบบไฟล์ที่พบบ่อยที่สุดสามรูปแบบสำหรับไอคอน Fav ซึ่งได้แก่:
- ICO (ไอคอน Windows)
- PNG (กราฟิกเครือข่ายพกพา)
- SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้)
ICO เป็นรูปแบบ favicon ดั้งเดิมที่ได้รับความนิยมมากที่สุด ซึ่งพัฒนาโดย Microsoft เหตุผลหลักในการใช้รูปแบบนี้คือสามารถทำงานร่วมกับเบราว์เซอร์หลักๆ ทั้งหมดได้ รวมถึงเวอร์ชันเก่าๆ เช่น Internet Explorer
รูปแบบ PNG ถูกใช้กันอย่างแพร่หลายโดยนักออกแบบมืออาชีพ รูปแบบนี้รองรับพื้นหลังโปร่งใส และมักจะมีขนาดไฟล์เล็กกว่า ICO
รูปแบบ SVG เป็นรูปแบบที่แนะนำหากคุณต้องการใช้และปรับขนาดไอคอน Fav โดยไม่สูญเสียคุณภาพ อย่างไรก็ตาม รูปแบบ favicon นี้ไม่ได้รับการรองรับอย่างกว้างขวางเท่ากับ ICO หรือ PNG โดยเฉพาะบนอุปกรณ์หรือเบราว์เซอร์รุ่นเก่า
เคล็ดลับด่วนสำหรับการสร้าง WordPress Favicon
เคล็ดลับที่เป็นประโยชน์สำหรับการสร้างไอคอน Fav ที่ไม่ซ้ำใครสำหรับเว็บไซต์ WordPress ของคุณมีดังนี้
- อธิบายให้เข้าใจง่าย: Favicons เป็นรูปภาพที่มีขนาดเล็กมาก ดังนั้นควรหลีกเลี่ยงการใช้ข้อความมากเกินไปหรือเล็กเกินไป ลองใช้รูปทรงตัวหนา ตัวอักษรเดี่ยว และโลโก้เรียบง่าย หากเป็นไปได้ ให้พิจารณาใช้โลโก้เวอร์ชันที่เรียบง่ายของคุณ
- รับแรงบันดาลใจ: รับแรงบันดาลใจจากแบรนด์ชั้นนำเช่น Amazon, Google, Tesla, Apple ฯลฯ หรือเรียกดูเว็บไซต์ชั้นนำในอุตสาหกรรมของคุณเพื่อรับแรงบันดาลใจในการสร้างไอคอน Fav
- ใช้รูปภาพของคุณ: หากคุณดูที่ favicon ของบล็อก เราจะใช้รูปภาพของผู้ก่อตั้ง หากคุณต้องการสร้างแบรนด์ส่วนตัว ให้ใช้รูปภาพของคุณเป็นไอคอน Fav มันง่ายกว่าและไม่เหมือนใครมาก
- ใช้พื้นหลังโปร่งใส: ใช้พื้นหลังโปร่งใสเสมอ คุณสามารถใช้รูปแบบ PNG ที่มีความโปร่งใสเพื่อให้มองเห็นได้ดีขึ้น นอกจากนี้ยังช่วยให้ favicon ผสมผสานกับพื้นหลังเบราว์เซอร์ที่แตกต่างกันได้อย่างราบรื่น บันทึก favicon ของคุณเป็นไฟล์ PNG หรือ ICO
- อย่าแฟนซี: คุณไม่จำเป็นต้องใช้สีทั้งหมดภายใต้ดวงอาทิตย์ ยึดติดกับจานสีที่มีจำกัด ควรใช้เพียงหนึ่งหรือสองสีเพื่อให้มองเห็นได้ชัดเจนที่สุด
- ใช้ขนาดที่เหมาะสม: ใช้รูปภาพสี่เหลี่ยมจัตุรัสที่มีขนาดแนะนำ 512×512 พิกเซล ส่วนที่ดีที่สุดเกี่ยวกับ WordPress ก็คือ มันจะสร้างเวอร์ชันที่เล็กลงโดยอัตโนมัติสำหรับอุปกรณ์ต่างๆ เช่น อุปกรณ์เคลื่อนที่และแท็บเล็ต
- ใช้เครื่องมือ: คุณสามารถใช้เครื่องมือออนไลน์ฟรี เช่น Favicon.io หรือ RealFaviconGenerator.net เพื่อสร้างและเพิ่มประสิทธิภาพ favicon ของคุณได้อย่างง่ายดาย
คำถามที่พบบ่อยเกี่ยวกับ Favicons คืออะไร
ต่อไปนี้เป็นคำถามที่พบบ่อยเกี่ยวกับไอคอน Fav
ไม่จำเป็นอย่างยิ่ง เนื่องจากเว็บไซต์ของคุณจะทำงานได้อย่างราบรื่นโดยไม่ต้องมีสิ่งใดสิ่งหนึ่ง อย่างไรก็ตาม Favicons จะช่วยให้ผู้ใช้ระบุเว็บไซต์ของคุณได้อย่างรวดเร็วจากแท็บที่เปิดอยู่มากมาย นอกจากนี้ ไอคอนประจำเว็บไซต์ที่น่าดึงดูดยังสามารถปรับปรุงประสบการณ์ผู้ใช้ การสร้างแบรนด์ และรูปลักษณ์โดยรวมของเว็บไซต์ของคุณได้อีกด้วย
สำหรับรูปแบบ ICO ขนาดที่แนะนำคือ 16×16, 32×32 และ 48×48 พิกเซล สำหรับรูปแบบ PNG ขนาดที่แนะนำคือ 16×16 และ 32×32 อย่างไรก็ตาม เบราว์เซอร์ส่วนใหญ่จะยอมรับภาพ PNG แบบสี่เหลี่ยมจัตุรัส
ไม่พวกเขาไม่ได้ อย่างไรก็ตาม เสิร์ชเอ็นจิ้นจะแสดงไอคอน Fav เพื่อช่วยให้ผู้ใช้ระบุและจดจำเว็บไซต์ได้อย่างง่ายดาย
รูปแบบไอคอน Fav ที่พบบ่อยที่สุดคือ ICO, PNG และ SVG ICO ได้รับการสนับสนุนอย่างกว้างขวางจากเบราว์เซอร์ทั้งหมด
ไม่ favicon ไม่ใช่ปัจจัยการจัดอันดับในเสิร์ชเอ็นจิ้นใดๆ รวมถึง Google, Bing, Yahoo ฯลฯ แต่พวกมันนำเสนอภาพลักษณ์เว็บไซต์ของคุณได้ดีกว่า
ความคิดสุดท้ายเกี่ยวกับรูปภาพ favicon คืออะไร
โปรดจำไว้ว่า ขนาดมีความสำคัญในการสร้าง favicon ขนาดที่เหมาะสมคือ 512×512 พิกเซล แต่ควรปรับขนาดลงเหลือ 16×16 พิกเซลเพื่อให้เข้ากันได้ดีที่สุด (ในเบราว์เซอร์และอุปกรณ์ต่างๆ)
นอกจากนี้ ให้พิจารณาใช้โลโก้ สัญลักษณ์แบรนด์ หรือรูปภาพใดๆ ที่สะท้อนถึงเนื้อหาเว็บไซต์ของคุณ
คุณคิดอย่างไรกับการใช้ favicon คุณมีคำถามใดๆ? แจ้งให้เราทราบในความคิดเห็น.
