ระบบการออกแบบคืออะไรและทำไมคุณถึงต้องการ
เผยแพร่แล้ว: 2020-01-06เมื่อเร็ว ๆ นี้คุณประสบปัญหากับเวิร์กโฟลว์การพัฒนาการออกแบบหรือไม่? คุณประสบปัญหาการส่งต่อซึ่งส่งผลให้ตัดสินใจเกี่ยวกับผลิตภัณฑ์ไม่ดีหรือไม่? กำลังมองหาวิธีปรับปรุงอย่างมากหรือไม่?
คุณต้องมีระบบการออกแบบ มันจะช่วยให้คุณทำงานได้ดีขึ้น เร็วขึ้น และปรับปรุงการทำงานร่วมกันในทีมของคุณ
แต่จริงๆ แล้ว Design System คืออะไร?
ระบบการออกแบบเป็นแนวคิดที่ค่อนข้างใหม่ในแนวการเปลี่ยนแปลงทางดิจิทัล แต่อย่างใดอย่างหนึ่งที่ปลุกเร้าอารมณ์และความสนใจมากมายเมื่อเร็ว ๆ นี้
เป็นที่รู้จักในหลายชื่อ เช่น Atomic Design Methodology, Component Design และ Design Language แนวคิดเบื้องหลัง ระบบการออกแบบ แบบ full stack คือการสร้างชุดส่วนประกอบการออกแบบที่คุณและทีมของคุณสามารถนำกลับมาใช้ใหม่ได้
Airbnb และ Uber ได้เปลี่ยนวิธีการออกแบบผลิตภัณฑ์ดิจิทัลโดยพื้นฐานโดยใช้ระบบการออกแบบที่เป็นเอกลักษณ์ของตนเอง ข้อดีของระบบการออกแบบตามส่วนประกอบคือ บริษัทเหล่านี้สามารถเปลี่ยนจังหวะของนวัตกรรมและการผลิตภายในทีมได้อย่างมาก
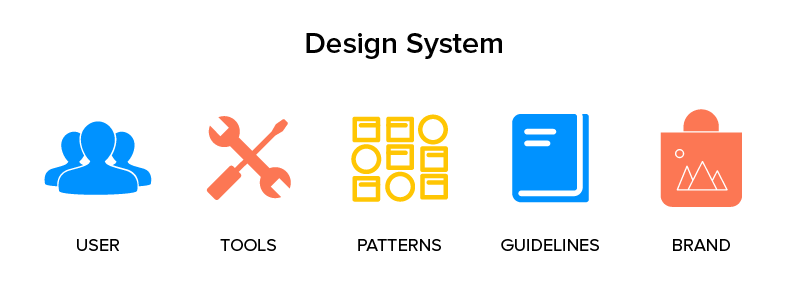
ระบบการออกแบบคืออะไร?
เมื่อมีคนจำนวนมากเกินไปทำงานในโครงการเดียวกันและเผชิญกับความท้าทายแบบเดียวกันในทีมออกแบบ แต่ละคนที่ค้นหาวิธีแก้ปัญหาเฉพาะตัวอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่สอดคล้องกันเมื่อใช้ผลิตภัณฑ์ พื้นฐานของระบบการออกแบบคือการจัดการการออกแบบตามขนาด
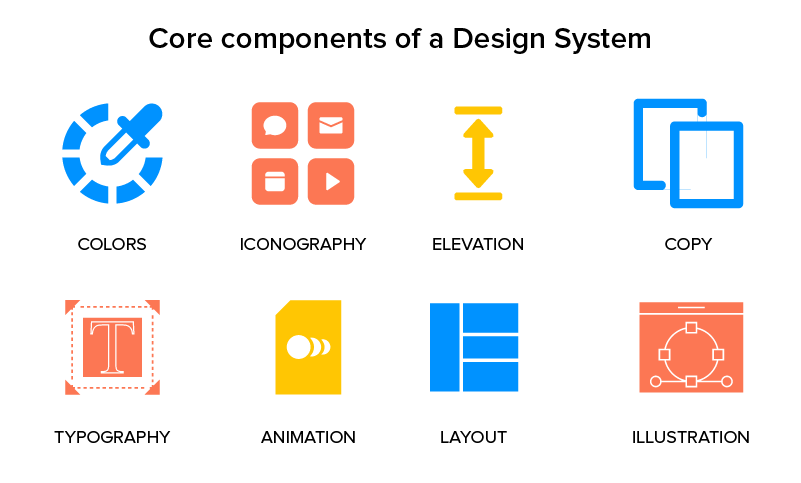
ถ้าคุณถามฉันเกี่ยวกับคำจำกัดความของระบบการออกแบบ ฉันจะบอกว่า มัน เป็นชุดขององค์ประกอบที่ทั้งทีมสามารถรวมและนำกลับมาใช้ใหม่ได้บนผลิตภัณฑ์ ประกอบด้วยสี การออกแบบ ส่วนประกอบ และสไตล์ของตัวละคร ชุดส่วนประกอบเหล่านี้สามารถนำกลับมาใช้ใหม่ได้ในรูปแบบต่างๆ

การออกแบบผลิตภัณฑ์มีความสม่ำเสมอและคาดการณ์ได้เสมอ ด้วย Unified Design System ux คุณสามารถสร้างผลิตภัณฑ์ได้ดีขึ้น เร็วขึ้น และส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่เหนียวแน่น
คู่มือ ระบบการออกแบบ ช่วยให้บริษัทต่างๆ แสดง UX ที่ยอดเยี่ยม และเสริมความแข็งแกร่งให้กับแบรนด์ของตน
ปัญหาแฮนด์ออฟ
ก่อนหน้านี้ นักออกแบบและนักพัฒนาประสบปัญหามากมาย เนื่องจากการทำซ้ำ การเปลี่ยนแปลงความต้องการ และธรรมชาติของการออกแบบและการพัฒนาแบบแยกส่วน การแฮนด์ออฟทำให้เกิดความท้าทายมากมาย บ่อยครั้ง ส่งผลให้นักพัฒนาถูกบล็อกโดยนักออกแบบและการตัดสินใจเกี่ยวกับผลิตภัณฑ์ที่ไม่ดี
ด้วยการมุ่งเน้นไปที่ส่วนประกอบที่ใช้กันทั่วไป มีการทำงานร่วมกันมากขึ้นระหว่างนักออกแบบและนักพัฒนา และทีมที่แยกจากกันก่อนหน้านี้กำลังทำงานกับโมเดลทางจิตแบบเดียวกัน การเห็นส่วนประกอบของระบบการออกแบบที่มีอยู่แล้วช่วยลดการทำงานซ้ำซ้อนได้อย่างมาก
โมเดลการออกแบบตามส่วนประกอบเป็นขั้นตอนที่ยอดเยี่ยม ลดความจำเป็นในการแฮนด์ออฟลงอย่างมาก
Design System เป็นแนวทางที่สอดคล้องกันในการพัฒนาผลิตภัณฑ์ ซึ่งครอบคลุมแนวทาง หลักการ ปรัชญา และรหัส คู่มือ ระบบการออกแบบ เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการปรับขนาดแนวปฏิบัติด้านการออกแบบ ขจัดความจำเป็นในการส่งต่อและอำนวยความสะดวกในการทำงานร่วมกันมากขึ้น

ทำไมคุณควรใช้ระบบการออกแบบ?
มีประโยชน์มากมายของระบบการออกแบบ ช่วย ให้ทั้งบริษัทนำเสนอโซลูชั่นการออกแบบที่ดีและสอดคล้องกันมากขึ้นอย่างมีประสิทธิภาพ ระบบการออกแบบช่วยลดขั้นตอนการออกแบบประสบการณ์ที่น่าพึงพอใจสำหรับผู้ใช้ปลายทาง
1. อำนวยความสะดวกให้สอดคล้อง-
การสร้างระบบการออกแบบเริ่มต้นด้วยการจำแนกองค์ประกอบภาพทั้งหมดภายในผลิตภัณฑ์ ซึ่งช่วยในการเน้นย้ำถึงความไม่สอดคล้องกันที่ใหญ่ที่สุดภายในผลิตภัณฑ์ และช่วยให้ทีมตัดสินใจเกี่ยวกับองค์ประกอบและส่วนประกอบที่เกี่ยวข้องและใช้กันมากที่สุดของผลิตภัณฑ์ ความสม่ำเสมอในการออกแบบคือหลักการออกแบบที่สำคัญที่สุด
2. การสื่อสารที่ดีขึ้น-
สำหรับทีมที่เกี่ยวข้องกับการพัฒนาผลิตภัณฑ์ ระบบการออกแบบ โอเพ่นซอร์ส มักถูกเรียกว่าแหล่งเดียวของความจริง ช่วยให้ทีมวางแผน พัฒนา และรักษาคุณภาพผลิตภัณฑ์
แหล่งข้อมูลเดียว (SSOT) เป็นแนวคิดที่องค์กรนำไปใช้เป็นส่วนหนึ่งของสถาปัตยกรรมข้อมูลเพื่อให้แน่ใจว่าทุกคนใช้ข้อมูลเดียวกันในการตัดสินใจทาง ธุรกิจ
เนื่องจากระบบการออกแบบเป็นแหล่งความจริงเพียงแหล่งเดียว นี่ก็หมายความว่าระบบยังมีคำศัพท์ที่อาจใช้ในโครงงานด้วย ไปเป็นวันที่นักพัฒนาเรียกปุ่มเป็นสีแดง สิ่งนี้นำไปสู่การอภิปรายที่ดีขึ้นระหว่างนักพัฒนาและนักออกแบบ และทำให้พวกเขาสามารถพูดคุยในรูปแบบการตั้งชื่อเดียวกันได้
3. ความชัดเจนสำหรับนักพัฒนา-
ด้วยระบบการออกแบบ นักพัฒนาจึงมีวิสัยทัศน์ที่ชัดเจนเกี่ยวกับวิธีสร้าง ส่วนประกอบ ระบบการออกแบบ ที่จำเป็น ในขณะที่ยังคงรักษาสไตล์ที่เป็นหนึ่งเดียว
4. ทำซ้ำได้เร็วขึ้น-
ด้วยการใช้ระบบการออกแบบ ทีมสามารถทำซ้ำได้เร็วขึ้นมาก คุณสามารถเปิดตัวการออกแบบใหม่โดยใช้ทรัพยากรน้อยลงในส่วนเล็กๆ และด้วยลูปความคิดเห็นที่สั้นลง ช่วยให้คุณจัดระเบียบและอัปเดตการเปลี่ยนแปลงการออกแบบทั้งหมดที่ทีมของคุณทำ
5. ประสบการณ์ลูกค้าที่ดีขึ้น:
ด้วยประสบการณ์ที่สม่ำเสมอซึ่งสร้างขึ้นด้วยระบบการออกแบบ ภาระการเรียนรู้จะลดลงเมื่อ เปลี่ยนจากประสบการณ์แอพมือถือเป็นประสบการณ์เบราว์เซอร์เดสก์ท็อป ด้วยการสร้างภาษาที่สอดคล้องกันซึ่งผู้ใช้ภายในและภายนอกของเราสามารถเข้าใจได้ ประสบการณ์ที่ดีขึ้นสามารถสร้างขึ้นสำหรับผู้ที่ใช้ผลิตภัณฑ์ของคุณ
6. ใช้ประโยชน์จากงานของกันและกัน –
เนื่องจากระบบการออกแบบสามารถใช้ร่วมกันได้กับหลายทีม จึงสามารถขยายประสิทธิภาพไปยังทีมและผลิตภัณฑ์ต่างๆ ได้ กลายเป็นเรื่องง่ายที่จะใช้ประโยชน์จากงานของคนอื่นใช้นวัตกรรมของกันและกันโดยไม่ต้องคิดค้นล้อใหม่
การทำงานตามขนาดและการปรับปรุงประสิทธิภาพและความสม่ำเสมอเป็นข้อได้เปรียบหลักของการใช้และบำรุงรักษาระบบการออกแบบ เนื่องจากคุณกำลังนำส่วนประกอบมาใช้ซ้ำในระบบการออกแบบ เวลาและความพยายามในการสร้างส่วนประกอบจึงคุ้มค่าในระยะยาว ทีมออกแบบและพัฒนาของคุณสามารถปรับแต่งผลิตภัณฑ์ที่มีอยู่ ปรับปรุงประสบการณ์ หรือมุ่งเน้นที่การสร้างผลิตภัณฑ์อื่นๆ ได้


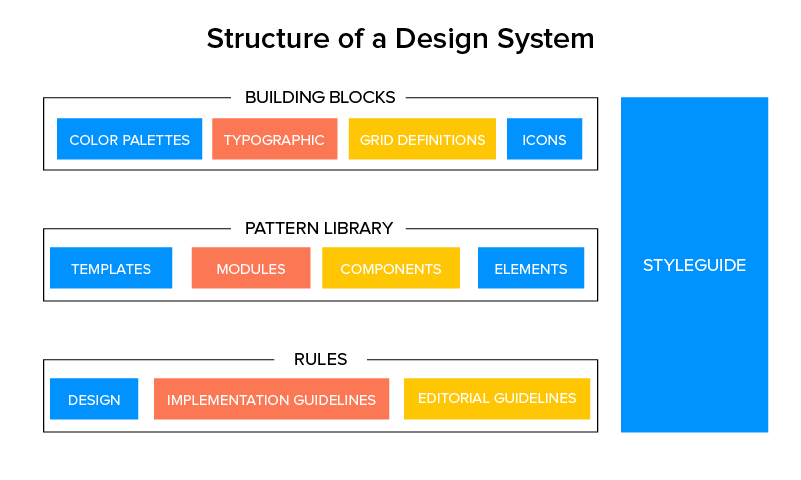
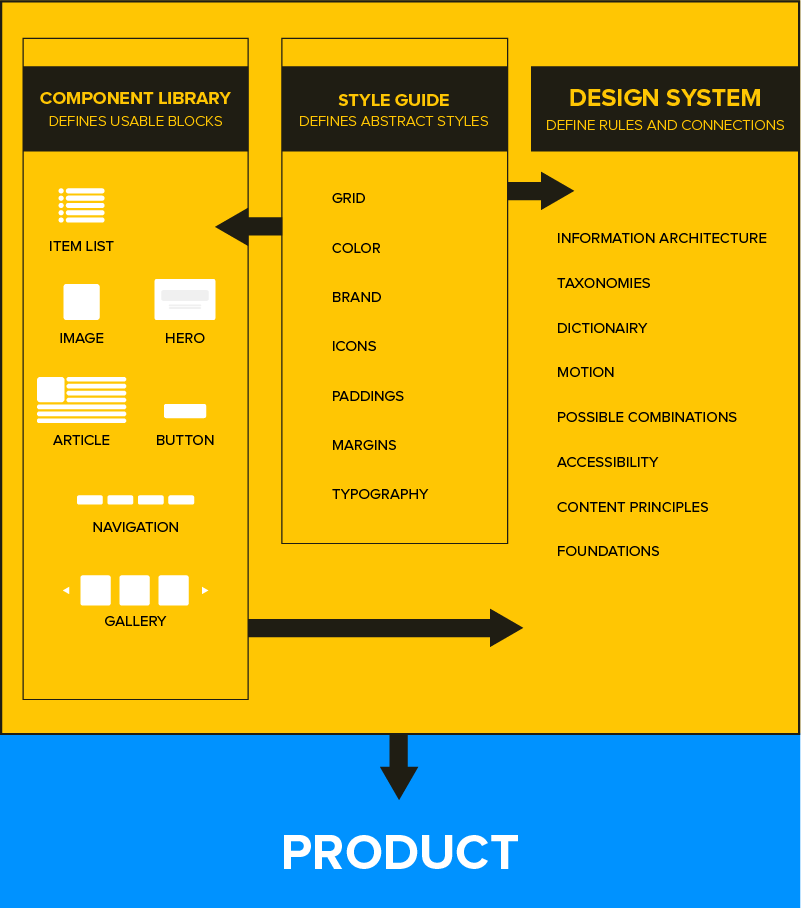
บ่อยครั้งกว่านั้น ระบบการออกแบบจะใช้แทนกันได้กับ Style Guide หรือ Component Library อย่างไรก็ตาม สิ่งเหล่านี้เป็นส่วนประกอบย่อยของระบบการออกแบบ
ระบบการออกแบบนั้นซับซ้อนกว่าคำแนะนำสไตล์ธรรมดามาก มีทุกอย่างตั้งแต่สีไปจนถึงเอกสารประกอบ สิ่งที่ Design System ทำจริงๆ ก็คือ มันกำหนดภาษาภาพทั่วไปสำหรับทีมผลิตภัณฑ์
ช่วยเพิ่มความเร็วในกระบวนการออกแบบ การออกแบบระบบเชื่อมช่องว่างระหว่างทีมที่เกี่ยวข้องในการสร้างผลิตภัณฑ์ขั้นสุดท้ายด้วยมาตรฐานกราฟิกที่สอดคล้องกัน ทำให้ง่ายต่อการสร้างเว็บไซต์จากส่วนประกอบต่างๆ มันเหมือนกับกฎเกณฑ์สำหรับทีมออกแบบและพัฒนา และสามารถแบ่งออกเป็น:
ระบบการออกแบบ – มาตรฐานการออกแบบทั้งชุดพร้อมทั้งหลักการ รูปแบบ และส่วนประกอบเกี่ยวกับวิธีการบรรลุผล
ไลบรารีรูป แบบ - ส่วนประกอบย่อยของระบบการออกแบบ ไลบรารีรูปแบบเป็นที่เก็บข้อมูลของส่วนประกอบที่นำกลับมาใช้ใหม่ได้และองค์ประกอบการออกแบบส่วนต่อประสานกับผู้ใช้ โดยพื้นฐานแล้ว ไลบรารีรูปแบบคือคอลเลกชันขององค์ประกอบการออกแบบที่ปรากฏหลายครั้งบนไซต์
คู่มือสไตล์- องค์ประกอบย่อยอื่นของระบบการออกแบบ คู่มือสไตล์เน้นการนำเสนอด้วยภาพและกำหนดว่าผลิตภัณฑ์ควรมีลักษณะอย่างไร ประกอบด้วยสี แบบอักษร คุณลักษณะของแบรนด์ และโลโก้

ตัวอย่างระบบการออกแบบ
ด้วยจำนวนอุปกรณ์ สภาพแวดล้อม และเบราว์เซอร์ที่เพิ่มขึ้นอย่างมาก จึงมีความจำเป็นที่เพิ่มมากขึ้นเรื่อยๆ ในการพัฒนาระบบการออกแบบส่วนต่อประสานที่รอบคอบ
การออกแบบระบบเป็นมาตรฐานอุตสาหกรรม พวกเขาไม่เพียงแค่ให้ความร่วมมือในทีมที่ดีที่สุดและจัดระเบียบโครงการของคุณเท่านั้น แต่ยังให้คำแนะนำในการออกแบบซึ่งมีความสำคัญอย่างยิ่งในทีมออกแบบขนาดใหญ่ ในช่วงไม่กี่ปีที่ผ่านมา บริษัทเทคโนโลยีชั้นนำได้แบ่งปันแนวคิดและข้อตกลงด้านการออกแบบ และนี่คือรายการระบบการออกแบบ ที่ดีที่สุด :
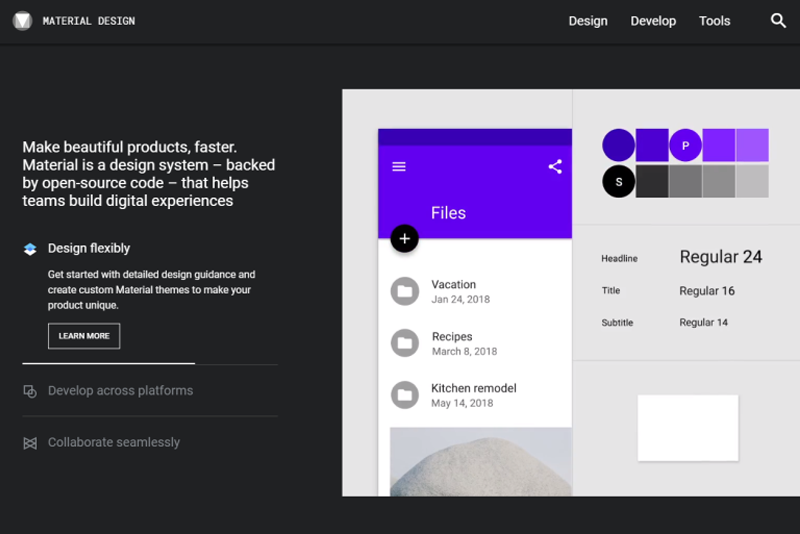
1. การออกแบบวัสดุ

Material Design System เป็นที่รู้จักกันอย่างแพร่หลายในด้านความเรียบง่ายของการนำทาง เป็นภาษาการออกแบบที่พัฒนาโดย Google ในปี 2014 เพื่อสร้างความสอดคล้องในการออกแบบและอุปกรณ์ Android ทั้งหมด และได้รับการยอมรับอย่างกว้างขวางโดยนักพัฒนา Android และ Web App
2. Atlassian
Atlassian Design System ค่อนข้างละเอียดและใช้กันอย่างแพร่หลายเพื่อสร้างประสบการณ์ที่ตรงไปตรงมาและสวยงาม
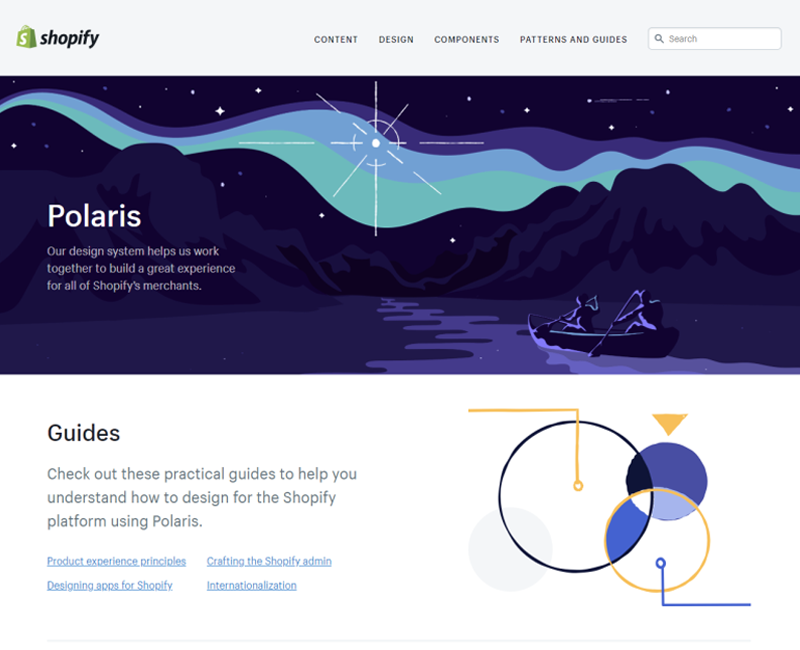
3. โพลาริส

Polaris จาก Shopify ได้รับความนิยมอย่างกว้างขวางในการทำให้ขั้นตอนการทำงานของนักออกแบบ-นักพัฒนาง่ายขึ้น
4. คาร์บอน
Carbon Design System เป็นระบบการออกแบบโอเพ่นซอร์สของ IBM สำหรับผลิตภัณฑ์และประสบการณ์ โดยมีภาษาการออกแบบของ IBM เป็นรากฐาน
5. แนวทางส่วนต่อประสานกับมนุษย์
Human Interface Guidelines คือระบบการออกแบบที่ Apple เตรียมไว้สำหรับแพลตฟอร์มทั้งหมด ซึ่งมีทรัพยากร UI เชิงลึกและข้อมูลเชิงปฏิบัติ
6. ปลอกยาง
Grommet สร้างขึ้นโดย Hewlett- Packard เป็นระบบการออกแบบที่สามารถช่วยให้คุณยอมรับวิธีการออกแบบปรมาณูและสร้างห้องสมุดที่ตรงตามความต้องการของคุณ
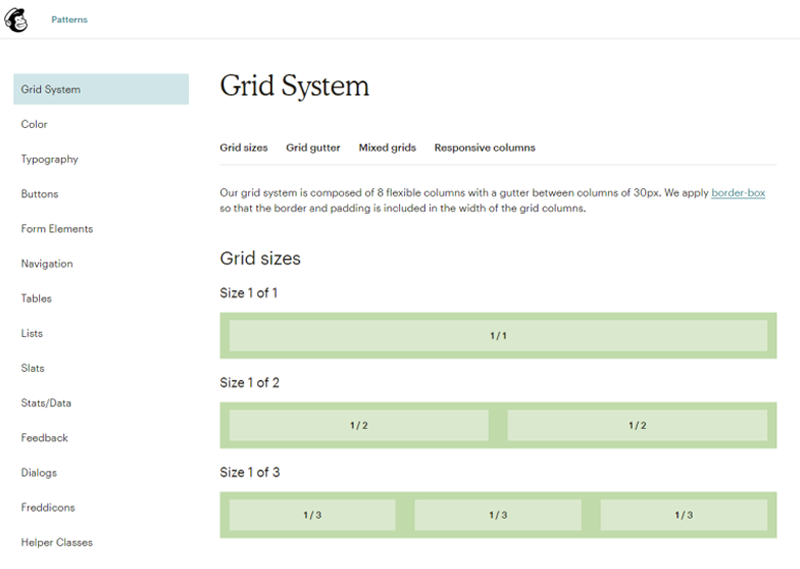
7. Mailchimp

ระบบการออกแบบของ Mailchimp นั้นเกี่ยวกับการออกแบบที่โดดเด่นและสร้างสรรค์ โดยมุ่งเน้นที่การจัดโครงสร้างที่สอดคล้องกับภาษาการออกแบบ
8. กระแสจิตดิจิทัล
Digital Telepathy เป็นหน่วยงานด้านการออกแบบดิจิทัล หลายปีที่ผ่านมาพวกเขาได้ปรับปรุง วิธีการออกแบบที่ขับเคลื่อนด้วยผลลัพธ์เพื่อปรับปรุงประสบการณ์ของลูกค้าซ้ำแล้วซ้ำเล่า
9. ซูชิ
เนื่องจากระบบการออกแบบเริ่มต้น ไม่สามารถปรับขนาดได้ เมื่อเร็ว ๆ นี้ Zomato ได้คิดค้นระบบการออกแบบใหม่ที่เรียก ว่า Sushi มันมอบประสบการณ์ใหม่และปรับปรุงให้กับผู้ใช้ด้วยแอพ Zomato
10. คล่องแคล่ว
Fluent Design System ได้รับการพัฒนาโดย Microsoft และมีแนวทางสำหรับการออกแบบและการโต้ตอบที่ใช้ภายในซอฟต์แวร์ที่ออกแบบมาสำหรับอุปกรณ์และแพลตฟอร์ม Windows 10 ทั้งหมด
ระบบการออกแบบจะเป็นประโยชน์ต่อนักออกแบบได้อย่างไร?
เมื่อคุณได้ทราบแล้วว่าระบบการออกแบบในการทบทวน UX และ UX คืออะไร และมีประโยชน์มากมายของการมีระบบการออกแบบ ระบบการออกแบบจะเป็นประโยชน์ต่อนักออกแบบและทำให้งานสำหรับพวกเขาง่ายขึ้น ในฐานะ บริษัทออกแบบแอปบนอุปกรณ์เคลื่อนที่ ชั้นนำ เราสังเกตเห็นว่าสำหรับนักออกแบบแล้ว การแยก UI ออกเป็นส่วนเล็กๆ เป็นเรื่องง่าย แทนที่จะถือว่าหน้าเว็บทั้งหมดเป็นเอนทิตีเดียว คุณสามารถคิดว่าหน้าใดหน้าหนึ่งเป็นชุดของส่วนประกอบ และค้นหาและใช้ส่วนประกอบ รูปแบบ หรือตัวเลือกรูปแบบที่เหมาะสม (สี ไอคอน แบบอักษร ฯลฯ) ได้อย่างรวดเร็วจากระบบการออกแบบ
บทสรุป
แทนที่จะคิดใหม่เกี่ยวกับรากฐานของประสบการณ์ใหม่แต่ละรายการสำหรับผลิตภัณฑ์ของคุณ Design System ช่วยให้นักออกแบบ นักพัฒนา ผู้จัดการผลิตภัณฑ์ และผู้มีส่วนได้ส่วนเสียหลายรายสอดคล้องกับวิสัยทัศน์การออกแบบของบริษัท และช่วยให้ทีมสามารถมุ่งเน้นไปที่การพัฒนาที่สมบูรณ์แบบพิกเซลได้อย่างง่ายดาย .