Google Lighthouse คืออะไรและใช้งานอย่างไร
เผยแพร่แล้ว: 2023-02-24Google Lighthouse เป็น API แบบโอเพ่นซอร์สที่ออกแบบมาเพื่อช่วยนักพัฒนาเว็บในการตรวจสอบประสิทธิภาพและคุณภาพของเว็บไซต์ตามเมตริกที่กำหนด เมตริกหนึ่งคือการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) ซึ่งทำให้ Lighthouse เป็นเครื่องมือที่มีประโยชน์อย่างมากในการช่วยคุณปรับปรุงการจัดอันดับหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ของเว็บไซต์ของคุณ
ในบทความนี้ เราจะกล่าวถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ Google Lighthouse รวมถึงเมตริกที่ใช้ตรวจสอบเทียบกับ นอกจากนี้ เรายังแสดงวิธีใช้ผลการตรวจสอบเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการจัดอันดับ SERP ที่สูงขึ้น เพิ่มอัตราการคลิกผ่าน ปรับปรุงประสบการณ์ผู้ใช้ และประโยชน์อื่นๆ
ประภาคาร Google คืออะไร?
Google Lighthouse มักจะถูกนำไปเปรียบเทียบกับซอฟต์แวร์อื่นที่เรียกว่า PageSpeed Insights แต่สิ่งสำคัญคือต้องทราบว่ามีความแตกต่างระหว่างสองโปรแกรม
ข้อมูลเชิงลึกของ PageSpeed เทียบกับ Lighthouse
Lighthouse และ PageSpeed Insights มีลักษณะบางอย่างร่วมกัน ตัวอย่างเช่น ทั้งคู่ได้รับการพัฒนาโดย Google และทั้งคู่มีความสามารถในการประเมินประสิทธิภาพของหน้าเว็บที่ระบุ นอกจากนี้ PageSpeed ยังขับเคลื่อนโดยเครื่องมือวิเคราะห์ของ Lighthouse ซึ่งเป็นสัญญาณที่ชัดเจนว่าเครื่องมือเหล่านี้มีไว้เพื่อเสริมซึ่งกันและกัน
แต่ในขณะที่ PageSpeed มุ่งเน้นไปที่ เมตริกประสิทธิภาพ อย่างแคบลง (เช่น เวลาในการโหลดหน้าเว็บ การตอบสนอง และความราบรื่นของภาพ) Lighthouse ก้าวไปอีกขั้นและประเมินองค์ประกอบอื่นๆ เช่น SEO และการเข้าถึง
ดังนั้น สำหรับการประเมินที่ละเอียดยิ่งขึ้นไม่เพียงแต่ประสิทธิภาพเว็บไซต์ของคุณ แต่ยังรวมถึงการเข้าถึงของผู้ใช้ แนวทางปฏิบัติที่ดีที่สุด SEO และอื่นๆ การทดสอบ Lighthouse เป็นตัวเลือกที่ดีกว่า PageSpeed Insights
เครื่องมือในการเรียกใช้ประภาคาร
Chrome DevTools
วิธีเรียกใช้ Google Lighthouse ด้วย Chrome DevTools
ขั้นตอนที่ 1: เปิดหน้าเว็บที่คุณต้องการทดสอบ
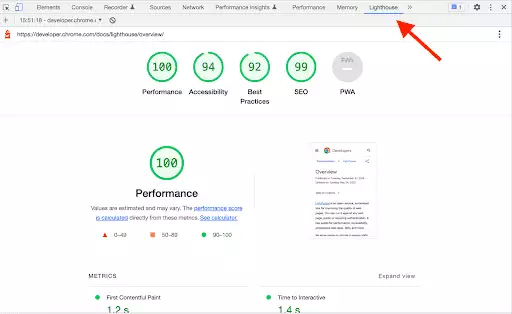
ขั้นตอนที่ 2: เปิด Chrome DevTools แล้วคลิกแท็บที่มีข้อความว่า “Lighthouse”
ขั้นตอนที่ 3: คลิก "วิเคราะห์การโหลดหน้าเว็บ" และปล่อยให้หมวดหมู่การตรวจสอบทั้งหมดเปิดใช้งาน
ขั้นตอนที่ 4: คลิก “เรียกใช้การตรวจสอบ” และใน 30-60 วินาที รายงาน Lighthouse ของคุณควรปรากฏขึ้น

วิธีใช้ Google Lighthouse กับ web.dev
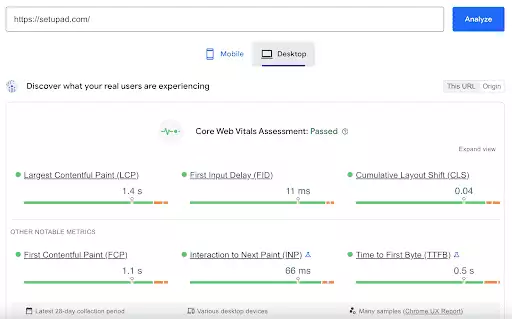
ขั้นตอนที่ 1: ไปที่ pagespeed.web.dev
ขั้นตอนที่ 2: ป้อน URL ของเว็บไซต์ที่คุณต้องการตรวจสอบ
ขั้นตอนที่ 3: คลิก “วิเคราะห์”

ส่วนขยายของ Chrome
วิธีใช้ Google Lighthouse ด้วยส่วนขยายของ Chrome
ขั้นตอนที่ 1: ติดตั้ง ส่วนขยาย Google Lighthouse Chrome บนเบราว์เซอร์ Google Chrome ของคุณ
ขั้นตอนที่ 2: ไปที่เว็บไซต์ที่คุณต้องการทดสอบ
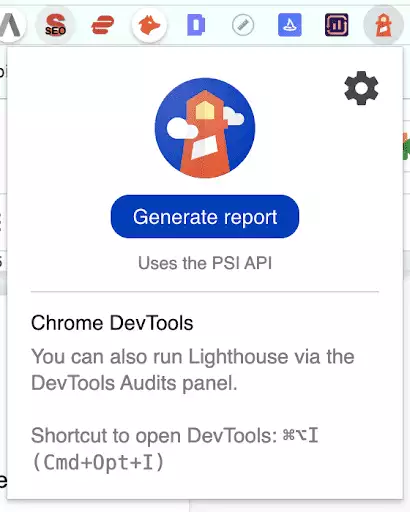
ขั้นตอนที่ 3: คลิกสัญลักษณ์ประภาคารทางด้านขวาของแถบที่อยู่ Chrome หรือเข้าถึง Lighthouse ผ่านเมนูส่วนขยาย
ขั้นตอนที่ 4: คลิก “สร้างรายงาน”

โหนดโมดูล
วิธีใช้ Google Lighthouse ด้วยโหนด
ขั้นตอนที่ 1: ดาวน์โหลด Google Chrome บนเดสก์ท็อปของคุณ
ขั้นตอนที่ 2: ติดตั้ง Node เวอร์ชันล่าสุด (ตรวจสอบให้แน่ใจว่าเป็นเวอร์ชันที่รองรับระยะยาว)
ขั้นตอนที่ 3: ติดตั้ง Lighthouse เป็นโมดูลส่วนกลางโดยพิมพ์ “npm install -g lighthouse”
ขั้นตอนที่ 4: เรียกใช้การตรวจสอบพร้อมข้อความแจ้ง “ประภาคาร <url>”
วิธีการทำงานของ Google Lighthouse Audit
การตรวจสอบของ Google Lighthouse ประเมินเว็บไซต์ตามหมวดหมู่รายงานห้าประเภทที่แตกต่างกัน
หมวดหมู่รายงาน:
• ประสิทธิภาพ
• การเข้าถึง
• SEO
• แนวทางปฏิบัติที่ดีที่สุด
• เว็บแอปแบบก้าวหน้า (PWA)
แต่ละหมวดหมู่จะได้รับคะแนน 0-100 โดย 0 หมายถึงความล้มเหลว และ 100 หมายถึงความสมบูรณ์แบบ
เมตริกประสิทธิภาพของ Google Lighthouse มีการคำนวณอย่างไร
Google Lighthouse เวอร์ชันล่าสุด ( เวอร์ชัน 8 และ 9) คำนวณคะแนนโดยรวมสำหรับประสิทธิภาพของหน้าเว็บตาม เมตริกต่างๆ เจ็ดแบบ แต่ละเมตริกคิดเป็นเปอร์เซ็นต์ของคะแนน
ด้านล่างนี้คือรายการเมตริกประสิทธิภาพเจ็ดรายการและคะแนนสูงสุดที่แต่ละรายการจะได้รับ สำหรับคะแนนรวมสูงสุด 100%
• ระบายสีเนื้อหาที่ใหญ่ที่สุด (LCP): 25%
• เวลาบล็อกทั้งหมด (TBT): 30%
• First Contentful Paint (FCP): 10%
• ดัชนีความเร็ว (SI): 10%
• เวลาในการโต้ตอบ (TTI): 10%
• การเปลี่ยนแปลงเค้าโครงสะสม (CLS): 15%
ทำไมคะแนนถึงเปลี่ยนทุกครั้ง?
คุณอาจสังเกตเห็นว่าคะแนนประสิทธิภาพสำหรับหน้าเว็บที่กำหนดจะแตกต่างกันทุกครั้งที่เรียกใช้รายงาน Lighthouse แม้ว่าคุณจะเรียกใช้รายงานหลายฉบับติดต่อกันอย่างรวดเร็วก็ตาม
นี่ไม่ใช่สิ่งที่ต้องกังวล เนื่องจากมักเกิดจากปัจจัยต่างๆ ที่อยู่นอกเหนือการควบคุมของคุณ ตัวอย่างเช่น การเชื่อมต่ออินเทอร์เน็ตของคุณอาจมีความเร็วไม่เท่าเดิมระหว่างการทดสอบครั้งล่าสุด หรือหน้าเว็บอาจแสดงโฆษณาอื่น
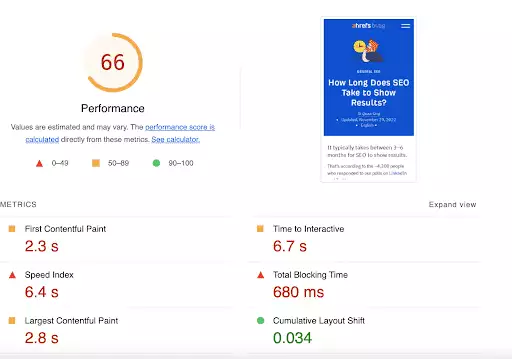
ผลงาน
คุณอาจสงสัยว่าเมตริกประสิทธิภาพทั้งเจ็ดที่เรากล่าวถึงก่อนหน้านี้วัดอะไรได้บ้าง ด้านล่างนี้เป็นภาพรวมของแต่ละรายการ

FCP วัดเวลาที่ข้อความหรือรูปภาพบล็อกแรกบนหน้าเว็บปรากฏเต็มหน้าจอ
ดัชนีความเร็ว (SI)
SI จะประเมินจำนวนส่วนที่มองเห็นได้ของหน้าเว็บที่โหลดโดยเฉลี่ยในช่วงระยะเวลาหนึ่ง (เช่น จำนวนส่วนที่มองเห็นได้โหลดต่อวินาที)
การให้คะแนน SI
เป้าหมายของทุกเว็บไซต์คือการมีคะแนน SI 4.3 วินาทีหรือน้อยกว่า คะแนน SI ที่สูงกว่า 4.3 วินาทีเป็นตัวบ่งชี้ว่าหน้าเว็บนั้นใช้เวลาในการโหลดนานเกินไป จากมุมมองของผู้ใช้ หมายความว่าพวกเขามีแนวโน้มที่จะหมดความอดทนและออกจากเว็บไซต์ของคุณเพื่อค้นหาเว็บไซต์ที่เร็วกว่า
ไทม์ทูอินเทอร์แอคทีฟ (TTI)
TTI คำนวณระยะเวลาระหว่างที่หน้าเว็บเริ่มโหลดและหน้าเว็บกลายเป็นแบบโต้ตอบ นั่นคือ ความสามารถในการรับคำสั่งหรือข้อความแจ้งจากผู้ใช้
กะเค้าโครงสะสม (CLS)
CLS ให้การวัดที่ครอบคลุมว่าเลย์เอาต์ของหน้าเว็บมีการเปลี่ยนแปลงมากน้อยเพียงใดในช่วงเวลาโหลด

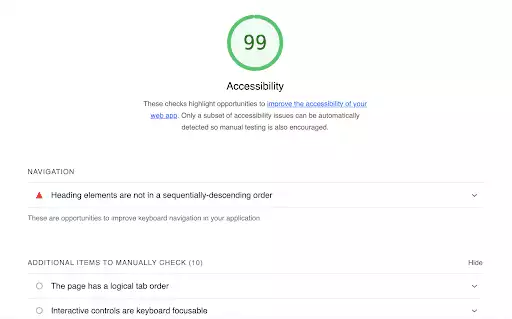
การเข้าถึง
อีกแง่มุมหนึ่งของเว็บไซต์ของคุณที่ Lighthouse ให้คะแนนคือ การ ช่วยสำหรับการเข้าถึง

จากข้อมูลของ Google ทุกไซต์ควรสามารถเข้าถึงได้มากที่สุดเท่าที่จะเป็นไปได้สำหรับผู้ใช้ทุกประเภท รวมถึงผู้ที่มีความบกพร่องทางร่างกาย คนเหล่านี้ไม่สามารถดูหรือสำรวจไซต์ของคุณได้เช่นเดียวกับคุณ แต่ด้วยมาตรการการเข้าถึงที่เหมาะสม พวกเขาก็สามารถใช้มันได้อย่างเต็มที่เช่นกัน
คำว่า "เข้าถึงได้" หมายความว่าอย่างไร มีหลายวิธีในการนำองค์ประกอบนี้ไปใช้กับเว็บไซต์ของคุณ แต่บางวิธีที่สำคัญที่สุดมีดังต่อไปนี้:
• ไซต์ของคุณสามารถเข้าถึงได้และนำทางผ่านแป้นพิมพ์แทนที่จะใช้เมาส์เพียงอย่างเดียว
• ไซต์ของคุณเข้ารหัสด้วย HTML เชิงความหมาย เพื่อให้ผู้ที่มีความบกพร่องทางการมองเห็นสามารถใช้งานได้
• ไซต์ของคุณมีข้อความคอนทราสต์สูงเพื่อให้ผู้อ่านทุกประเภทสามารถดูและอ่านได้โดยไม่รบกวนการมองเห็น
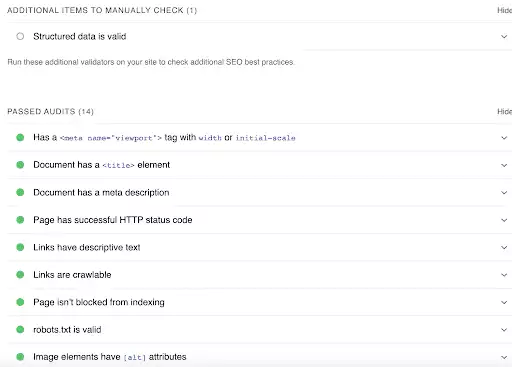
SEO
หนึ่งในรายงานที่สำคัญที่สุดที่ Lighthouse เรียกใช้บนไซต์ของคุณคือรายงาน SEO หรือการปรับแต่งโปรแกรมค้นหา

การเพิ่มประสิทธิภาพเว็บไซต์ของคุณ สำหรับเครื่องมือค้นหาเช่น Google เป็นวิธีที่คุณทำให้ไซต์ของคุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ยิ่งอยู่ในอันดับที่สูงเท่าใด ผู้ใช้ก็จะมีโอกาสคลิกมากขึ้นเท่านั้น
มีองค์ประกอบหลายอย่างที่ Google พิจารณาเมื่อประเมิน SEO ของเว็บไซต์ ได้แก่:
• คำหลัก
• ลิงก์ย้อนกลับ
• เนื้อหาที่มีประโยชน์ซึ่งแสดงถึงความเชี่ยวชาญ อำนาจ และความน่าเชื่อถือ (EAT)
• ความเร็วของไซต์
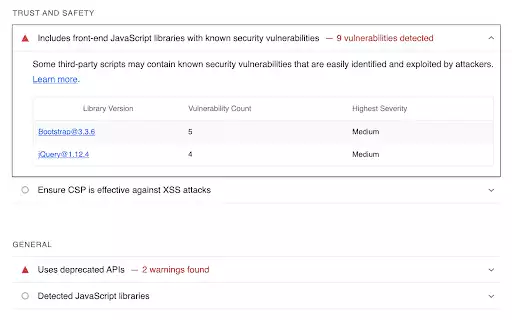
ปฏิบัติที่ดีที่สุด
แนวทางปฏิบัติที่ดีที่สุด คือคำศัพท์ที่ครอบคลุมสำหรับเทคนิคต่างๆ ที่คุณสามารถใช้เพื่อปรับปรุงการทำงานของเว็บไซต์ของคุณได้อย่างราบรื่นและเป็นธรรมชาติ ครอบคลุมการเพิ่มประสิทธิภาพที่หลากหลาย เช่น ต่อไปนี้:
• แก้ไขข้อผิดพลาดของเบราว์เซอร์ที่บันทึกไว้
• การแสดงภาพในอัตราส่วนภาพที่ถูกต้อง
• ทำให้เว็บไซต์ของคุณทำงานเร็วขึ้น
• ปรับปรุงความปลอดภัยของไซต์ของคุณ
• ขอตำแหน่งทางภูมิศาสตร์และสิทธิ์การแจ้งเตือนจากผู้ใช้เพื่อสร้างประสบการณ์ที่น่าดึงดูดและมีประโยชน์มากขึ้น

แอพเว็บก้าวหน้า (PWA)
Progressive Web App (PWA) เป็นซอฟต์แวร์ที่นำเสนอแอปพลิเคชันในรูปแบบของเว็บเพจ ใช้งานได้กับเบราว์เซอร์ที่ได้มาตรฐาน รวมถึง Chrome
ผู้เยี่ยมชมเว็บไซต์สามารถกรอกใบสมัครโดย กปภ. เพื่อให้ข้อมูลสำคัญ เช่น ข้อมูลการติดต่อแก่เจ้าของเว็บไซต์
Lighthouse ตรวจสอบ PWA บนเว็บไซต์เพื่อประเมินความเร็ว ความสามารถในการแสดงตัวโฆษณา ความน่าเชื่อถือ และอื่นๆ
ต่อไปนี้คือ รายการตรวจสอบ ที่ครอบคลุม เกี่ยวกับสิ่งที่ทำให้ PWA ดี
Core Web Vitals (CWV) เข้ากับรายงาน Google Lighthouse ได้อย่างไร
Core Web Vitals (CWV) เป็นเมตริกที่ใช้กับเว็บไซต์ทั้งหมด ดังนั้นควรวัดผลเสมอ โดยไม่คำนึงว่าเว็บไซต์ได้รับการออกแบบมาให้ทำอะไรหรือกลุ่มเป้าหมายเป็นใคร
มีสามเมตริกที่ประกอบกันเป็น Core Web Vitals ได้แก่ Large Contentful Paint (LCP), Total Blocking Time (TBT) และ Cumulative Layout Shift (CLS)
เราได้กล่าวถึงเมตริกเหล่านั้นในส่วนเกี่ยวกับประสิทธิภาพ นี่คือภาพรวมโดยย่อของความหมายของแต่ละคำ
• LCP: การวัดจุดที่บล็อกข้อความ รูปภาพ หรือวิดีโอที่ใหญ่ที่สุดบนหน้าเว็บปรากฏให้ผู้ใช้เห็นโดยสมบูรณ์
• TBT: การวัดเวลาที่หน้าเว็บจะมองเห็นได้อย่างสมบูรณ์หลังจากโหลด LCP
• CLS: วัดการเปลี่ยนแปลงของเค้าโครงหน้าเว็บเมื่อองค์ประกอบโหลด
CWV คิดเป็น 65% ของคะแนนจากการตรวจสอบประสิทธิภาพของ Lighthouse
การทดสอบประสิทธิภาพด้วย Google Lighthouse
Lighthouse เป็นเครื่องมือที่มีประสิทธิภาพอย่างยิ่งสำหรับการทดสอบประสิทธิภาพ มันสร้างรายงานที่มีประสิทธิภาพและครอบคลุมซึ่งสามารถช่วยคุณระบุจุดอ่อนที่ทำให้เว็บไซต์ของคุณช้าลงหรือมีส่วนทำให้อันดับ SERP ต่ำ
วิธีใช้ Google Lighthouse เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์
เพิ่มประสิทธิภาพความเร็วเว็บไซต์และเวลาในการโหลด
หากคุณต้องการเพิ่มประสิทธิภาพความเร็วและเวลาในการโหลดเว็บไซต์ของคุณ การตรวจสอบประสิทธิภาพและแนวทางปฏิบัติที่ดีที่สุดของ Lighthouse จะแสดงให้คุณเห็นว่าคุณสามารถปรับปรุงในส่วนใดได้บ้าง
ปรับปรุงการเข้าถึงเว็บไซต์และประสบการณ์ผู้ใช้
เพื่อปรับปรุงการเข้าถึงของผู้ใช้และประสบการณ์บนไซต์ของคุณ การตรวจสอบประสิทธิภาพ ความสามารถในการเข้าถึง แนวทางปฏิบัติที่ดีที่สุด และ PWA ทำงานได้ดีที่สุด
รับประกันความปลอดภัยของเว็บไซต์และความเป็นส่วนตัวของข้อมูล
Lighthouse ช่วยให้คุณมั่นใจในความปลอดภัยสำหรับเว็บไซต์ของคุณและความเป็นส่วนตัวของข้อมูลของผู้ใช้ของคุณโดยเรียกใช้การตรวจสอบแนวทางปฏิบัติที่ดีที่สุด
การตัดสินใจที่ขับเคลื่อนด้วยข้อมูลสำหรับการเพิ่มประสิทธิภาพเว็บไซต์
ข้อมูลคือเพื่อนของเจ้าของเว็บไซต์และผู้ดูแลระบบ จะแสดงจุดที่คุณต้องทำการเปลี่ยนแปลงเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้ใกล้เคียงกับความสมบูรณ์แบบ Running Lighthouse เป็นวิธีที่ชาญฉลาดและง่ายดายในการรับข้อมูลเกี่ยวกับเมตริกทุกประเภท โดยเฉพาะประสิทธิภาพ ซึ่งจุดอ่อนอาจซ่อนอยู่
คุณลักษณะขั้นสูงของ Google Lighthouse
การตรวจสอบและการเขียนสคริปต์แบบกำหนดเอง
เนื่องจาก Lighthouse เป็นโอเพ่นซอร์ส คุณจึงมีตัวเลือกในการตั้งค่าการตรวจสอบและการเขียนสคริปต์แบบกำหนดเองที่ปรับให้เหมาะกับความต้องการเฉพาะของคุณ
ตัวอย่างเช่น คุณสามารถตั้งโปรแกรมการตรวจสอบเพื่อวัดว่าหน้าเว็บในเว็บไซต์ของคุณ รวมอยู่ในแผนผังไซต์ หรือ ไม่ สิ่งนี้มีความสำคัญ เนื่องจาก Google จะอ่านแผนผังเว็บไซต์เป็นหลักเมื่อจัดอันดับหน้าเว็บใน SERP
การรวม Google Lighthouse เข้ากับเครื่องมือประสิทธิภาพอื่นๆ
หากคุณมีเครื่องมือประสิทธิภาพที่ใช้กับไซต์ของคุณอยู่แล้ว คุณสามารถรวม Google Lighthouse เข้ากับเครื่องมือเพื่อปรับปรุงการตรวจสอบของคุณให้ดียิ่งขึ้น
การใช้ Google Lighthouse เพื่อเพิ่มประสิทธิภาพมือถือ
ในขั้นสุดท้าย คุณสามารถใช้ Google Lighthouse เพื่อตรวจสอบเว็บไซต์ของคุณเพื่อเพิ่มประสิทธิภาพมือถือ
บทสรุป
หากเว็บไซต์ของคุณมีอันดับ SERP ต่ำและไม่ได้รับทราฟฟิกทั่วไปที่มีความหมาย การตรวจสอบแบบเต็มสเปกตรัมสามารถช่วยคุณระบุสิ่งที่ทำให้เว็บไซต์ของคุณไม่ประสบความสำเร็จ
Google Lighthouse คือสุดยอดเครื่องมือตรวจสอบเว็บไซต์ มันแสดงให้คุณเห็นว่าปัญหาของไซต์ของคุณอยู่ที่จุดใดในเมตริกต่างๆ รวมถึง SEO ที่ขัดขวางไม่ให้อันดับสูงขึ้นโดยอัลกอริทึมของ Google
เมื่อคุณทราบจุดที่เป็นปัญหาแล้ว คุณสามารถเริ่มต้นการเพิ่มประสิทธิภาพที่จะปรับปรุงอันดับ SERP ของคุณ และเพิ่มการเข้าชมแบบออร์แกนิก
