แลนดิ้งเพจคืออะไร? / วิธีการสร้างหน้า Landing Page? / 10 ตัวอย่างหน้า Landing Page ที่ดีที่สุด
เผยแพร่แล้ว: 2021-10-15แลนดิ้งเพจคืออะไร?
หน้า Landing Page คือหน้าในเว็บไซต์ของคุณที่มุ่งเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้าเป้าหมายโดยนำเสนอสิ่งที่มีค่าเพื่อแลกกับข้อมูลส่วนบุคคลของผู้เข้าชม
หน้า Landing Page แตกต่างจากหน้าอื่นๆ เนื่องจากมีวัตถุประสงค์เพียงเพื่อเปลี่ยนผู้เข้าชมให้เป็นลูกค้า ตัวอย่างเช่น หน้าแรกมีวัตถุประสงค์เพื่อให้ข้อมูลเกี่ยวกับองค์กร

แลนดิ้งเพจทำงานอย่างไร?
แนวคิดเบื้องหลังแลนดิ้งเพจคือคุณแลกเปลี่ยนข้อมูลที่มีค่าในรูปของแบบฟอร์มที่กรอกจากผู้เข้าชมและเสนอสิ่งล้ำค่า (เข้าถึง e-book ข้อเสนอฟรี ส่วนลด) เป็นการตอบแทน ดังนั้น แลนดิ้งเพจจึงสร้างสถานการณ์ที่เป็นประโยชน์ทั้งกับคุณและผู้เยี่ยมชมเว็บไซต์ของคุณ
หน้า Landing Page มีลักษณะดังนี้:
1. ผู้เข้าชมจะได้รับคำกระตุ้นการตัดสินใจและคลิกปุ่ม
2. พวกเขาลงเอยที่หน้า Landing Page พร้อมแบบฟอร์ม
3. พวกเขากรอกแบบฟอร์มซึ่งเป็นการกระทำที่ต้องการ (แปลงเป็นลูกค้าเป้าหมาย)
หรือ
พวกเขาปฏิเสธที่จะกรอกแบบฟอร์มและปิดหน้า ซึ่งเป็นสัญญาณการกระทำที่ไม่ต้องการซึ่งส่งสัญญาณว่าคุณไม่ประสบความสำเร็จในการรักษาความปลอดภัยให้พวกเขาเป็นผู้นำ
4. ข้อมูลที่ได้รับจากผู้เข้าชมจะถูกเก็บไว้ในฐานข้อมูลของคุณ
5. คุณติดต่อลูกค้าเป้าหมายรายใหม่โดยพิจารณาจากสิ่งที่พวกเขาต้องการและเพิ่มยอดขายของคุณ

ประเภทของแลนดิ้งเพจ
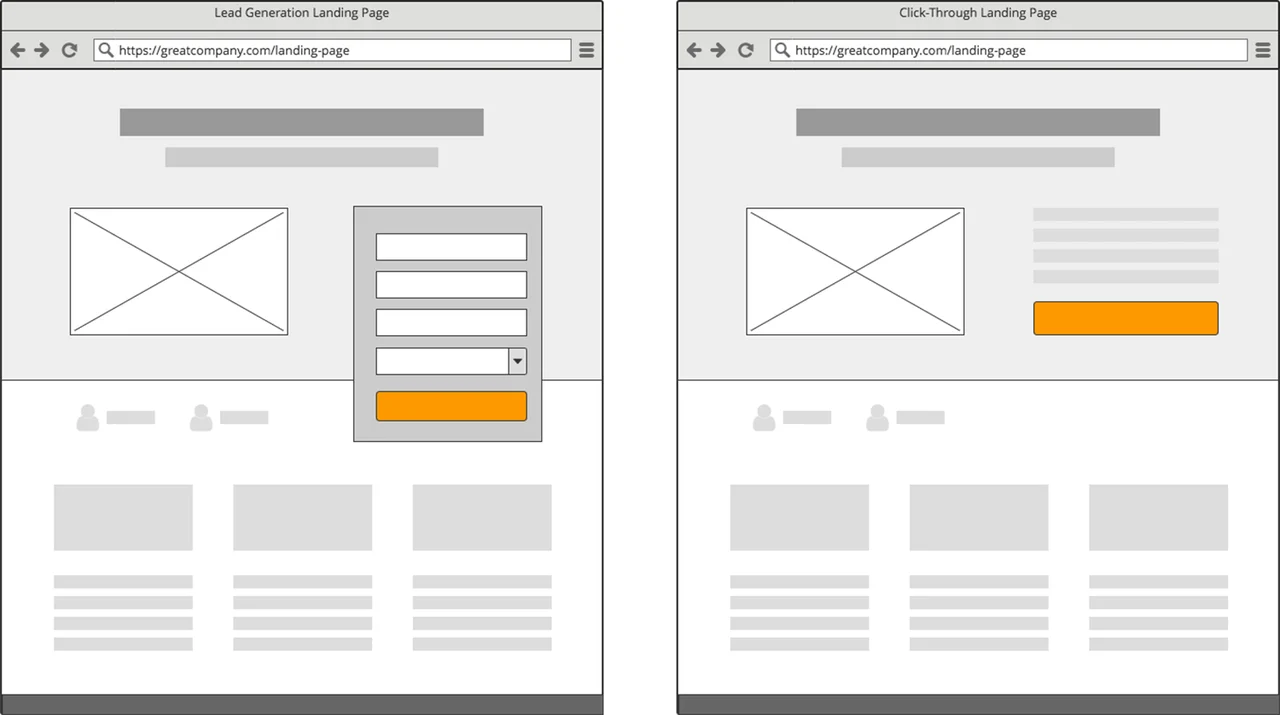
หน้า Landing Page อาจอยู่ในรูปแบบของโครงสร้างพื้นฐานสองประเภท:
1. หน้า Landing Page การสร้างลูกค้าเป้าหมาย
หน้า Landing Page การสร้างลูกค้าเป้าหมายประกอบด้วยแบบฟอร์มเว็บและให้บริการตามวัตถุประสงค์ในการรวบรวมข้อมูลส่วนบุคคลจากผู้เยี่ยมชม มักใช้เพื่อ วัตถุประสงค์ทางการตลาด B2B
หน้า Landing Page การสร้างลูกค้าเป้าหมายเรียกอีกอย่างว่า "หน้าการสร้างลูกค้าเป้าหมาย" หรือ "หน้าการดักจับลูกค้าเป้าหมาย"
ตะกั่วคืออะไร?
2. หน้า Landing Page การคลิกผ่าน
หน้า Landing Page การคลิกผ่านมีคำกระตุ้นการตัดสินใจที่นำผู้เข้าชมไปยังที่ที่พวกเขาจะดำเนินการตามที่ต้องการ (การซื้อผลิตภัณฑ์ การจอง ฯลฯ) โดยทั่วไปจะใช้เพื่อวัตถุประสงค์ทางการตลาด B2C ในเว็บไซต์อีคอมเมิร์ซ
อัตราการคลิกผ่านคืออะไร?

ทำไมต้องใช้แลนดิ้งเพจ
ความประทับใจครั้งแรก: หน้า Landing Page ที่ออกแบบมาอย่างดีซึ่งนำเสนอข้อเสนอที่มีคุณค่าจะช่วยปรับปรุงอัตราการคลิกผ่านของคุณ เนื่องจากเป็นประตูหน้าของเว็บไซต์ธุรกิจของคุณ ประสบการณ์ที่ดีของลูกค้าในช่วงเริ่มต้นของการเดินทางจะนำไปสู่ Conversion ที่เพิ่มขึ้น
การสร้างลูกค้าเป้าหมาย: การรวมข้อมูลสำหรับข้อมูลเชิงลึกที่ไม่เหมือนใครเป็นวิธีที่ชาญฉลาดในการพบปะกับลีดที่มีแนวโน้มจะซื้อมากที่สุดของคุณ
การแปลงที่เพิ่มขึ้น: หากคุณนำเสนอบางสิ่งที่มีความต้องการสูงต่อผู้เข้าชมผ่านหน้า Landing Page อัตราการแปลงของคุณสำหรับเป้าหมายบริษัทที่กำหนดไว้ล่วงหน้าของคุณจะเพิ่มขึ้น

โปรโมชันผลิตภัณฑ์หรือบริการใหม่: หน้า Landing Page ที่ออกแบบมาโดยเฉพาะและเรียบง่ายซึ่งสะท้อนถึงคุณลักษณะ คุณลักษณะ ประโยชน์ รูปลักษณ์ หรือคำรับรองของผลิตภัณฑ์ใหม่ อาจเป็นประโยชน์ต่อการเพิ่มการรับรู้ถึงผลิตภัณฑ์
ความน่าเชื่อถือ: หน้า Landing Page ช่วยให้คุณสามารถรวมหลักฐานทางสังคม ผู้เข้าชมมีแนวโน้มที่จะซื้อหากพวกเขาเห็นคำรับรองที่แท้จริงของผู้ที่มีความสุขกับประสบการณ์ผลิตภัณฑ์
ความรับผิดชอบของแคมเปญ: คุณสามารถแยกแคมเปญของคุณออกจากเว็บไซต์โดยสร้างหน้า Landing Page ที่แตกต่างกัน วิธีนี้จะให้ข้อมูลเชิงลึกแก่คุณในการติดตามว่าแคมเปญใดทำงานได้ดีที่สุด

ความสามารถในการวัดผลแคมเปญ: หากคุณมีการกระทำที่เป็นไปได้อย่างใดอย่างหนึ่งในหน้า Landing Page ผลลัพธ์ของแคมเปญจะง่ายต่อการตีความ คุณอาจคิดว่าหน้าแรกที่มีลิงก์ 40 ลิงก์ไม่สามารถวัดเหตุผลที่อยู่เบื้องหลังความสำเร็จหรือความล้มเหลวของการแปลงได้
ทดสอบได้: หน้า Landing Page สามารถปรับให้เหมาะสมสำหรับการทดสอบ A/B ช่วยให้คุณสร้างโซลูชันที่สมบูรณ์แบบสำหรับเป้าหมายของบริษัทของคุณ
ปริมาณการค้นหาที่เพิ่มขึ้น: หน้า Landing Page ที่เหมาะกับการค้นหาบนมือถือซึ่งเป็นไปตามแนวทางปฏิบัติ SEO ที่ดีที่สุดจะช่วยเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
วิธีสร้างหน้า Landing Page
1. เขียนพาดหัวข่าวที่มีประสิทธิภาพและน่าดึงดูด
คุณได้รับความสนใจจากผู้เยี่ยมชมเว็บไซต์ของคุณแล้ว ถึงเวลาที่คุณต้องรักษาผู้ใช้เหล่านั้นและเปลี่ยนพวกเขาให้เป็นลูกค้าใหม่ สิ่งแรกที่ผู้อ่านสังเกตเห็นบนหน้า Landing Page ของคุณคือ ส่วนหัว การใช้ ภาษาธรรมดา จะช่วยให้คุณโน้มน้าวให้พวกเขาอยู่สักพัก
พาดหัวข่าวควรมีความชัดเจน เข้าใจง่าย ตรงประเด็น และเกี่ยวข้องกับธุรกิจของคุณ

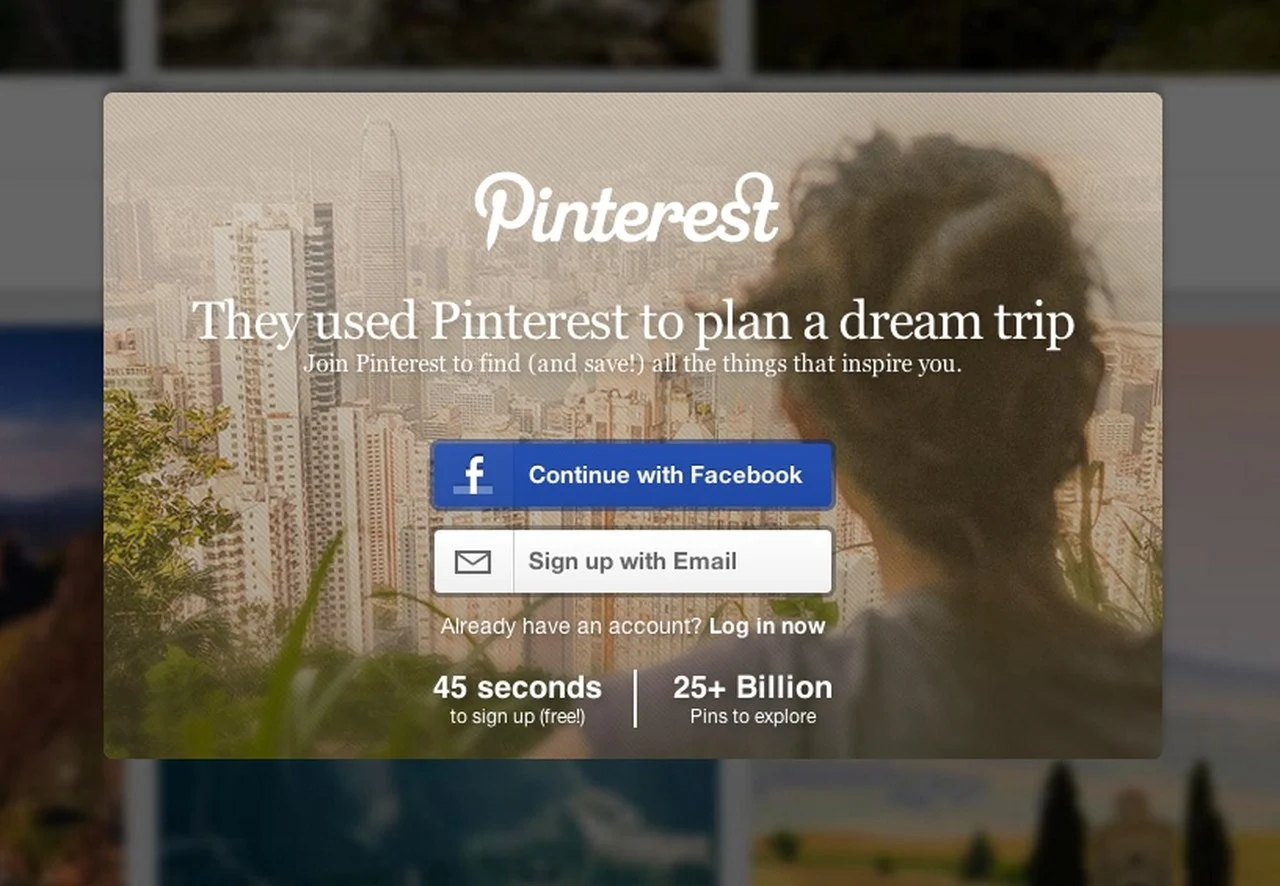
พวกเขาใช้ Pinterest เพื่อวางแผนการเดินทางในฝัน มาดูตัวอย่างที่ดีของพาดหัวแลนดิ้งเพจ
- แครอท – “นำไปสู่ความชัดเจน”
- เคลฟเวอร์ – “ทำไมโรงเรียน 89 แห่งจาก 100 อันดับแรกถึงใช้เคลฟเวอร์?”
- Skiplagged - "ข้อเสนอการเดินทางที่ไร้สาระที่คุณไม่สามารถหาได้จากที่อื่น"
- กองไฟ – “ออกแบบและขายเสื้อตัวต่อไปของคุณ”
- ล้น - "การไหลของผู้ใช้ทำถูกต้อง"
- Amicus – “จดหมายตรงที่ลงเอยที่ตู้เย็น”
2. สร้างคำกระตุ้นการตัดสินใจ
ขณะสร้างปุ่มคำกระตุ้นการตัดสินใจสำหรับหน้า Landing Page คุณต้องพิจารณาเคล็ดลับเหล่านี้
- ตรวจสอบให้แน่ใจว่า CTA ของคุณปรากฏในที่ที่ชัดเจน ชัดเจน และมองเห็นได้
- ใช้ตัวชี้นำที่ดึงดูดความสนใจ เช่น ลูกศร เพื่อดึงดูดความสนใจของผู้เยี่ยมชม
- ใช้การทดสอบ A/B กับ CTA ของคุณก่อนที่จะแชร์กับผู้เยี่ยมชมเว็บไซต์ของคุณ
CTA คืออะไร? การทดสอบ A/B คืออะไร?

3. เสนอสิ่งที่มีค่า
ข้อเสนอเพื่อรับข้อมูลส่วนบุคคลของผู้เยี่ยมชมอาจอยู่ในรูปของคูปอง ส่วนลด การทดลองใช้ฟรี หรือของขวัญ สิ่งที่คุณเสนอ อย่าลืมว่าคุณต้องสร้างความรู้สึกเร่งด่วนในเนื้อหาของคุณ จากนั้นจะนำไปสู่การเพิ่มขึ้นของอัตราการแปลงเนื่องจากกำหนดเวลาทำให้เกิดการตอบสนองจากผู้ใช้
4. ผลประโยชน์ คุณสมบัติ หรือจุดกดดันในปัจจุบัน
ขณะสร้างเทมเพลตหน้า Landing Page คุณควรชี้ให้เห็นคุณลักษณะที่สำคัญ (VIA) ของผลิตภัณฑ์หรือบริการของคุณ อาจนำเสนอ VIA โดยใช้สามวิธี
ประโยชน์: อธิบายว่าคุณลักษณะของผลิตภัณฑ์ของคุณจะตอบสนองความต้องการของลูกค้าได้อย่างไร

คุณสมบัติ: เสนอคุณลักษณะของผลิตภัณฑ์ของคุณ โดยเฉพาะอย่างยิ่งชิ้นส่วนที่เจ๋งที่สุดและเป็นที่ชื่นชอบมากที่สุด
จุดกดดัน: บอกผู้ใช้ของคุณว่าคุณเข้าใจสิ่งที่พวกเขากำลังเผชิญ และคุณมีผลิตภัณฑ์ที่จะแก้ปัญหาของพวกเขา

สามารถใช้สองตัวร่วมกันได้ อย่างไรก็ตาม ผู้เชี่ยวชาญด้านการตลาดส่วนใหญ่ไม่นิยมใช้ชุดค่าผสมกัน เนื่องจากหน้า Landing Page ควรดูเรียบง่ายและง่ายดายในแวบแรก
5. อย่าใช้ภาพขยะ
องค์ประกอบที่ทำให้เสียสมาธิสามารถทำงานได้เมื่อคุณพยายามเรียกความสนใจจากผู้เข้าชมแต่อย่าออกแบบหน้า Landing Page ของคุณโดยใช้ภาพที่ไม่จำเป็นจำนวนมาก
- การออกแบบที่เรียบง่ายและเว้นระยะห่างสีขาวช่วยให้ผู้เยี่ยมชมดำเนินการได้มากขึ้น
- แทนที่จะพยายามระบุประเด็นสำคัญด้วยคำจำนวนมาก ให้ใช้แบบอักษรขนาดใหญ่เพื่อดึงดูดความสนใจ
- สัญลักษณ์แสดงหัวข้อย่อยช่วยให้ผู้อ่านสแกนข้อความได้ง่ายขึ้น
- เนื้อหาวิดีโอช่วยเพิ่มการแปลงได้ถึง 80% ดังนั้น คุณสามารถนำเสนอวิดีโอที่มีข้อมูลหรือคำรับรองบนหน้า Landing Page ของคุณได้
- หากเป็นไปได้ ให้ใช้กราฟ สถิติ และการกล่าวถึงที่เกี่ยวข้องในหน้า Landing Page เนื่องจากจะเพิ่มความน่าเชื่อถือของผลิตภัณฑ์ในสายตาของผู้ใช้

6. สร้างหน้า Landing Page ที่ตอบสนองต่อมือถือ
จากการศึกษาของ Techjury พบว่า 63% ของการเข้าชมออนไลน์ในสหรัฐฯ มาจากสมาร์ทโฟนและแท็บเล็ต คุณไม่อยากพลาดโอกาสในการแปลงผู้ใช้มือถือเป็นลูกค้าเป้าหมาย ดังนั้น คุณต้องสร้างหน้า Landing Page ที่ตอบสนองต่อมือถือ
หากคุณไม่แน่ใจว่าจะควบคุมว่าเพจของคุณตอบสนองบนมือถือได้อย่างไร คุณอาจใช้เครื่องมือต่างๆ เช่น Responsive Design Checker, Google Search Console และ Mobile Test Me

7. ปรับความเร็วเพจให้เหมาะสม
เมื่อผู้เยี่ยมชมคลิก CTA และไปถึงหน้า Landing Page ของคุณ คุณต้องแน่ใจว่าพวกเขาอยู่ที่นั่น เมื่อกลยุทธ์ SEO ของคุณได้ผล ขั้นตอนต่อไปคือการนำเสนอข้อมูลเกี่ยวกับภาพ เนื้อหา และผลิตภัณฑ์โดยเร็วที่สุด
Google กำหนดความเร็วในการโหลดหน้าเว็บที่ดีไว้ที่ 2-3 วินาที มิฉะนั้น 40% ของผู้เยี่ยมชมของคุณจะรู้สึกเบื่อกับการรอให้เพจโหลดและจากไป นี่คือเหตุผลที่เวลาในการโหลดมีความสำคัญมาก
คุณสามารถทดสอบความเร็วหน้าเว็บของคุณโดยใช้เครื่องมือเหล่านี้:
- เครื่องมือ PageSpeed ของ Google
- YSlow
- การทดสอบหน้าเว็บ
- ByteCheck

คุณสามารถใช้เครื่องมือ สร้างหน้า Landing Page ที่ดีที่สุด 10 ตัว ต่อ ไปนี้ เพื่อให้งานของคุณง่ายขึ้น:
- Google Sites
- Launchaco
- คาร์ด
- KickoffLabs
- ตีกลับ
- Wix
- Leadpages
- Instapage
- Wishpond
10 ตัวอย่างหน้า Landing Page ที่ดีที่สุด
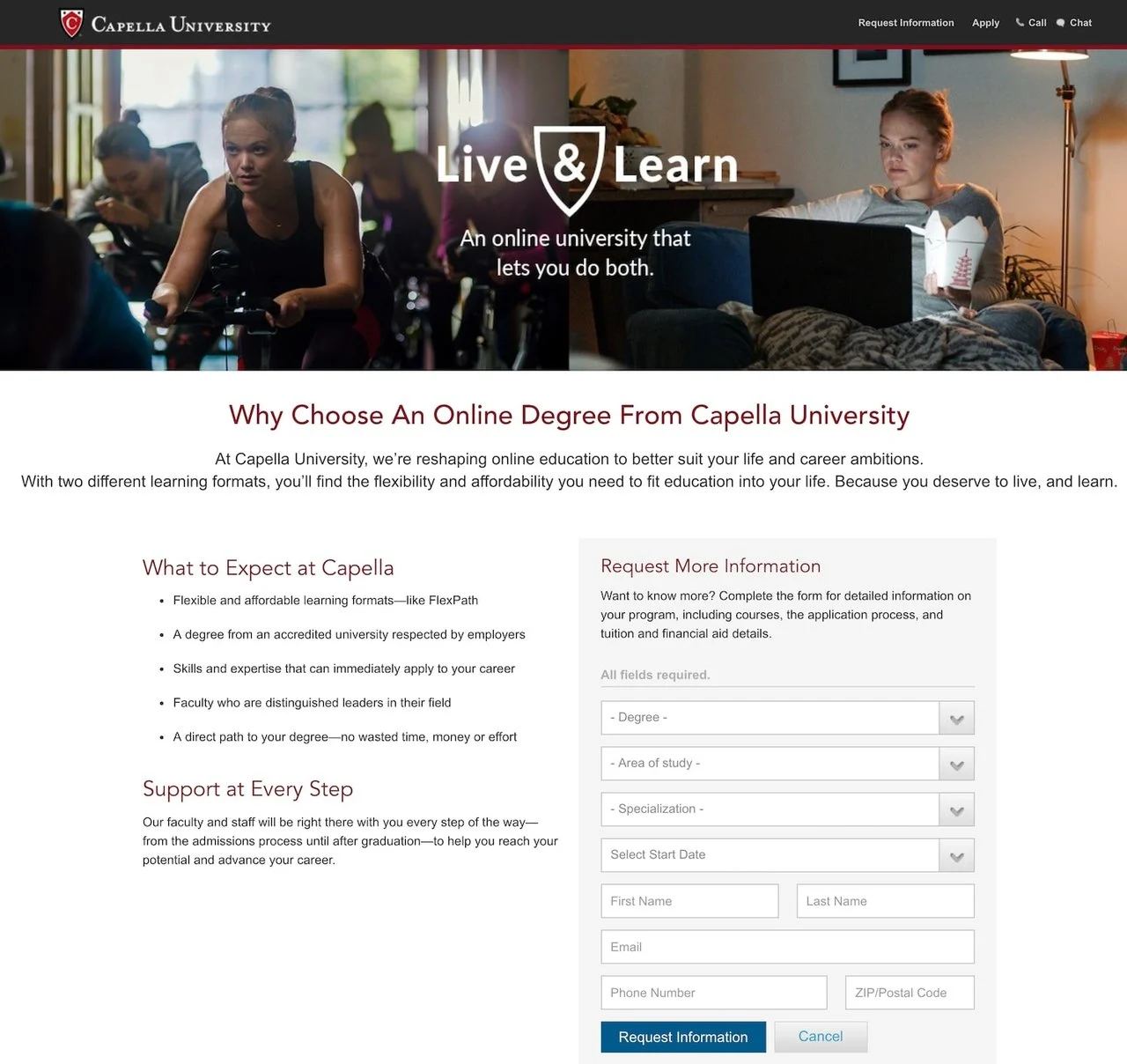
1. มหาวิทยาลัยคาเพลลา

สิ่งที่มหาวิทยาลัย Capella ทำได้ดี:
- ภาพที่เกี่ยวข้อง
- ปัญหาในการพาดหัวข่าว
- คำอธิบายสั้นๆ ว่าทำไมจึงควรลงทะเบียนเรียนในมหาวิทยาลัย
- คำกระตุ้นการตัดสินใจที่ตรงกับข้อความ
- ความพร้อมใช้งานของการทดสอบ A/B
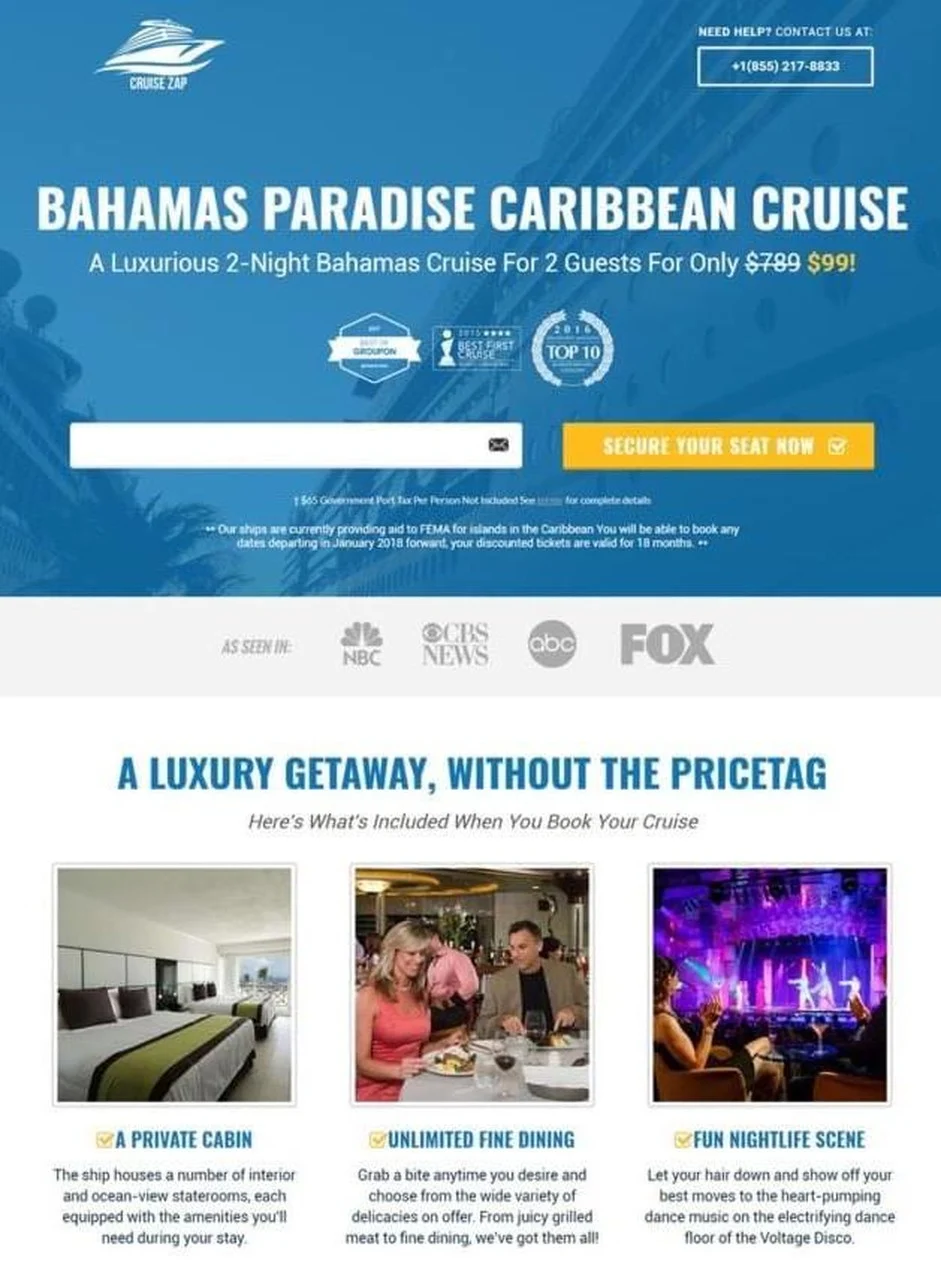
2. ล่องเรือแซ่บ

Cruise Zap ทำอะไรได้ดี:
- ส่วนลดที่สำคัญในพาดหัว
- ส่งเสริมคำกระตุ้นการตัดสินใจ
- มุมมองบุคคลที่สอง
- ข้อความรับรองวิดีโอ
- คำถามที่พบบ่อย
- ความพร้อมใช้งานของการทดสอบ A/B
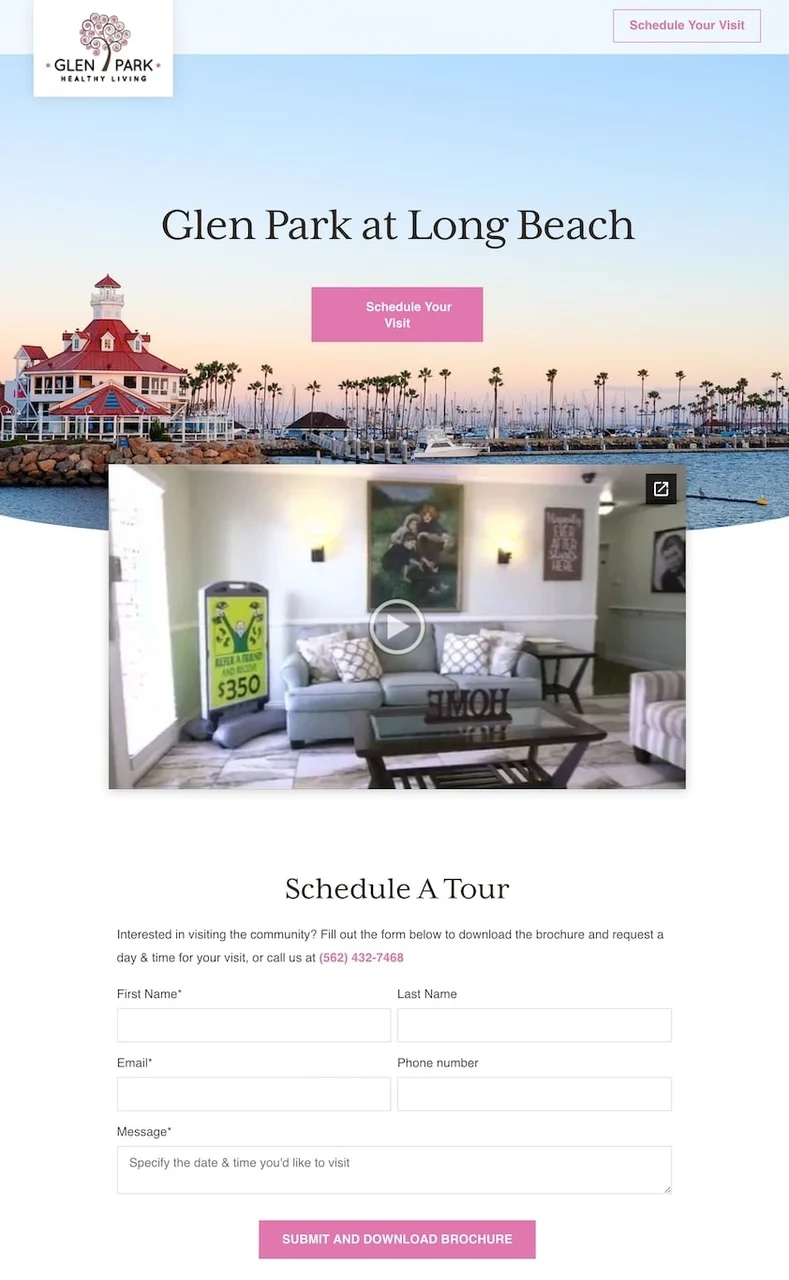
3. เกล็น พาร์ค

สิ่งที่ Glen Park ทำได้ดี:
- การรับรองที่น่าเชื่อถือ
- คำอธิบายสั้น ๆ ว่าทำไมถึงเลือกทัวร์
- ภาพลักษณ์ที่ดีด้วยภาพแปลนอาคาร
- คำกระตุ้นการตัดสินใจที่ชัดเจน
- ความพร้อมใช้งานของการทดสอบ A/B
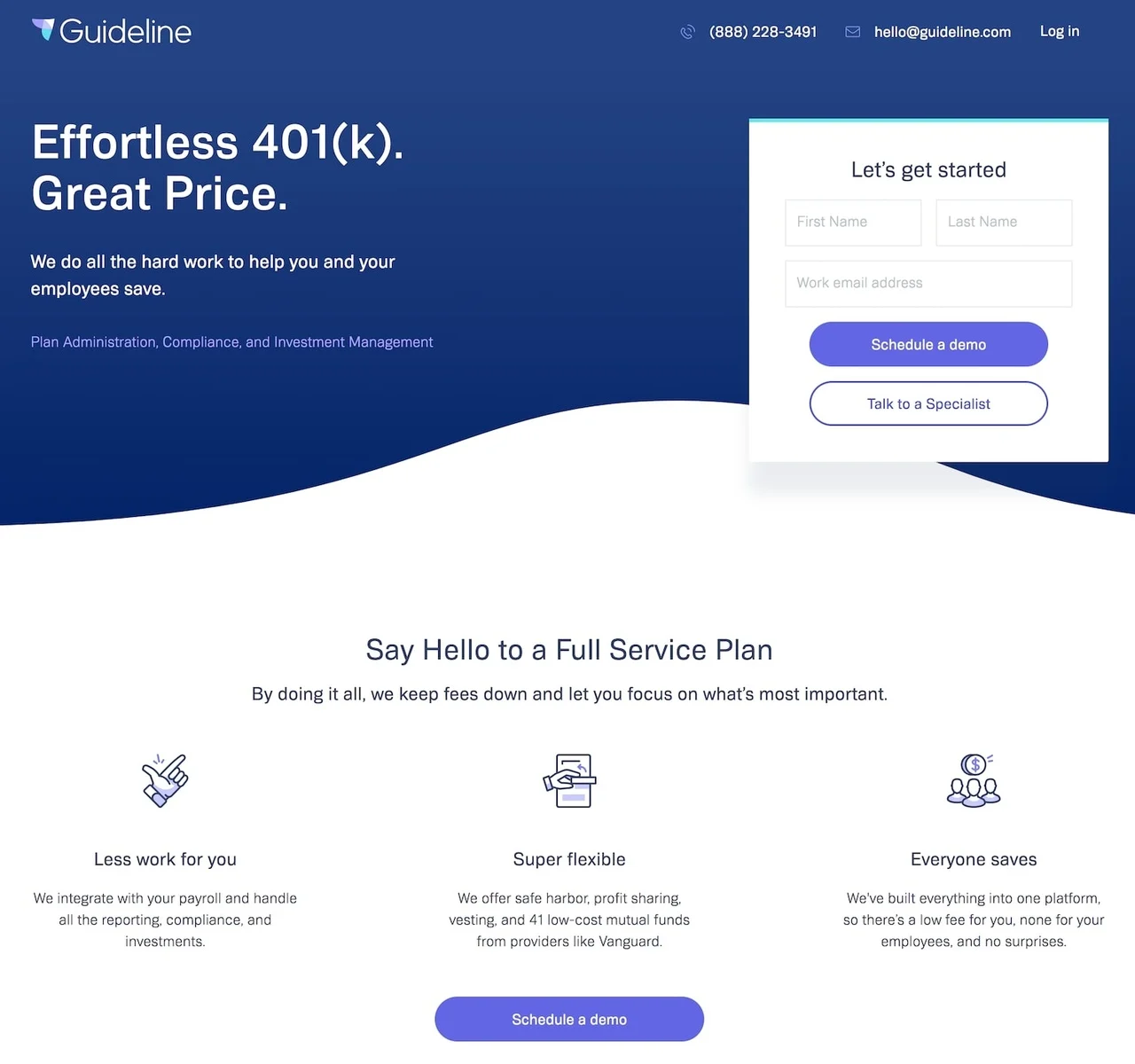
4. แนวปฏิบัติ

แนวทางใดทำได้ดี:
- พาดหัวข่าวเน้นบริการ
- แบบสั้นๆ ถามไม่มีข้อมูลที่ไม่จำเป็น
- คำกระตุ้นการตัดสินใจสองรายการ
- ประโยชน์สัญลักษณ์แสดงหัวข้อย่อย
- หลักฐานทางสังคมบ่งบอกถึงความน่าเชื่อถือ
- ความพร้อมใช้งานของการทดสอบ A/B
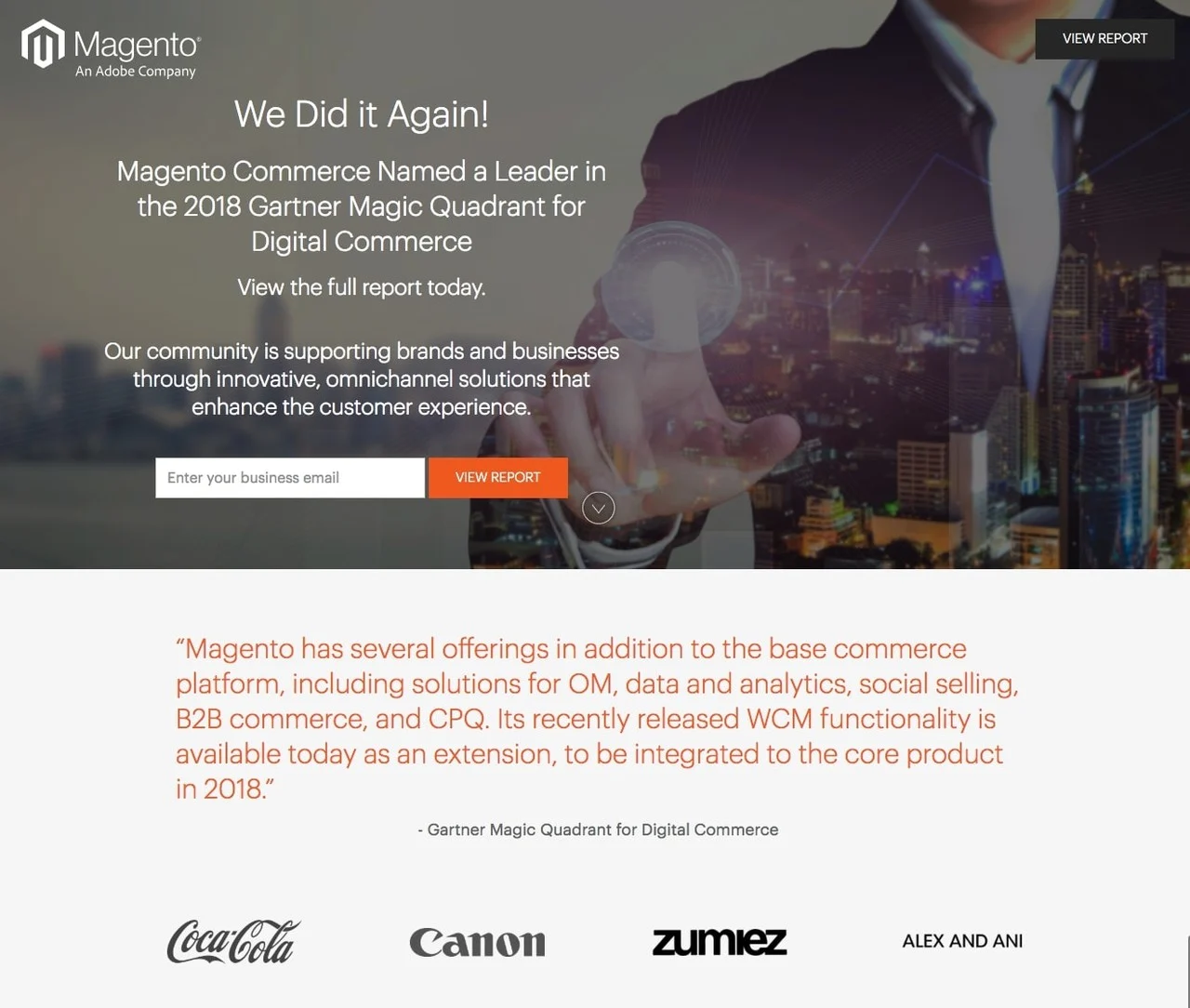
5. วีโอไอพี

สิ่งที่ Magento ทำได้ดี:
- ส่งเสริมคำกระตุ้นการตัดสินใจ
- หลักฐานทางสังคมจากแหล่งที่เชื่อถือได้บ่งบอกถึงความน่าเชื่อถือ
- คำพูดให้แอบมองของรายงาน
- เพเกินความสนใจ
- ความพร้อมใช้งานของการทดสอบ A/B
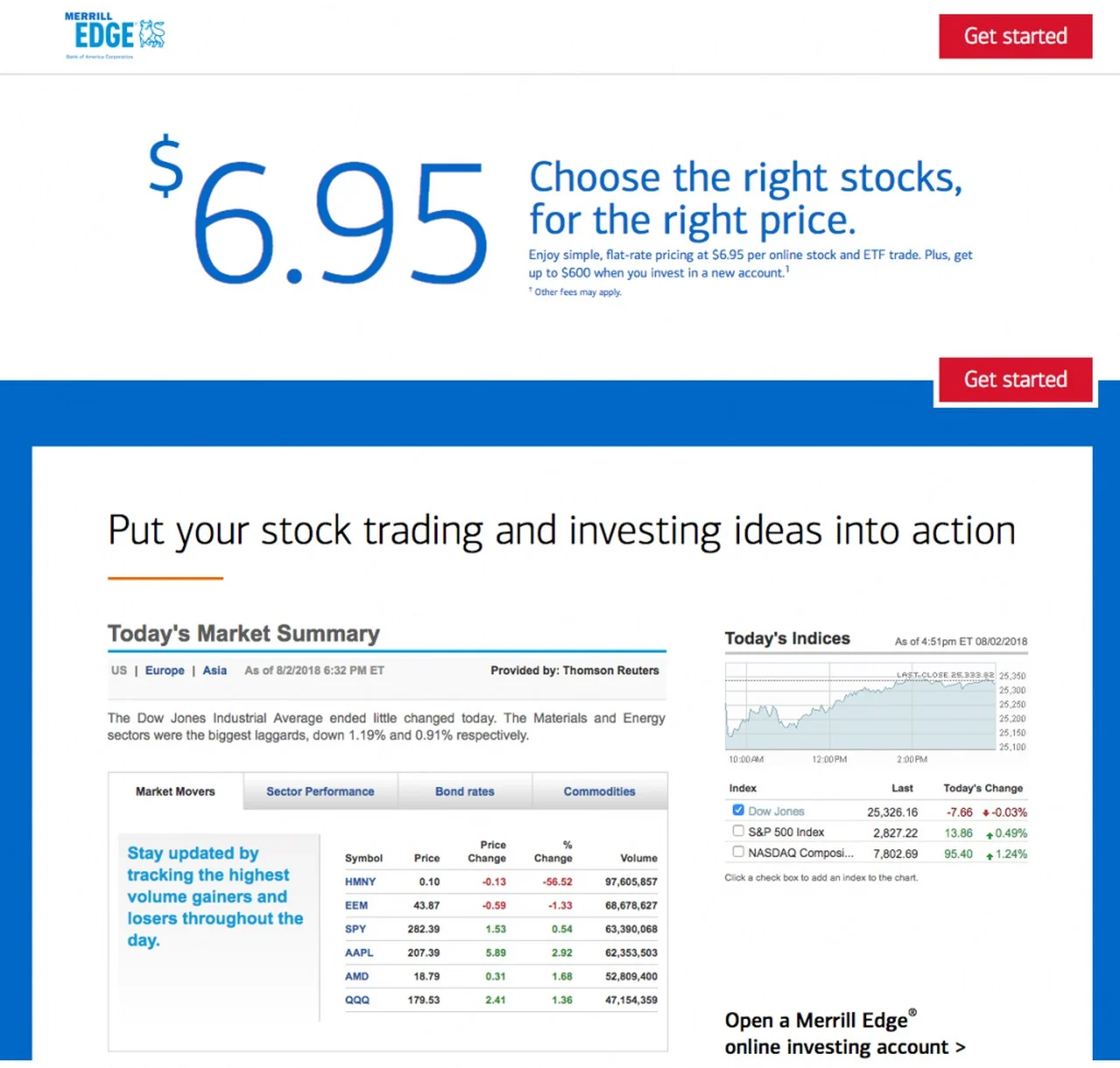
6. เมอร์ริล เอดจ์

สิ่งที่ Merrill Edge ทำได้ดี:
- พาดหัวที่ชัดเจน
- ภาพสรุปตลาดปัจจุบัน
- เพเกินชี้ให้เห็นประโยชน์ของข้อเสนอ
- ขั้นตอนการสร้างบัญชีที่อธิบายได้
- คำกระตุ้นการตัดสินใจที่น่าสนใจ
- ความพร้อมใช้งานของการทดสอบ A/B
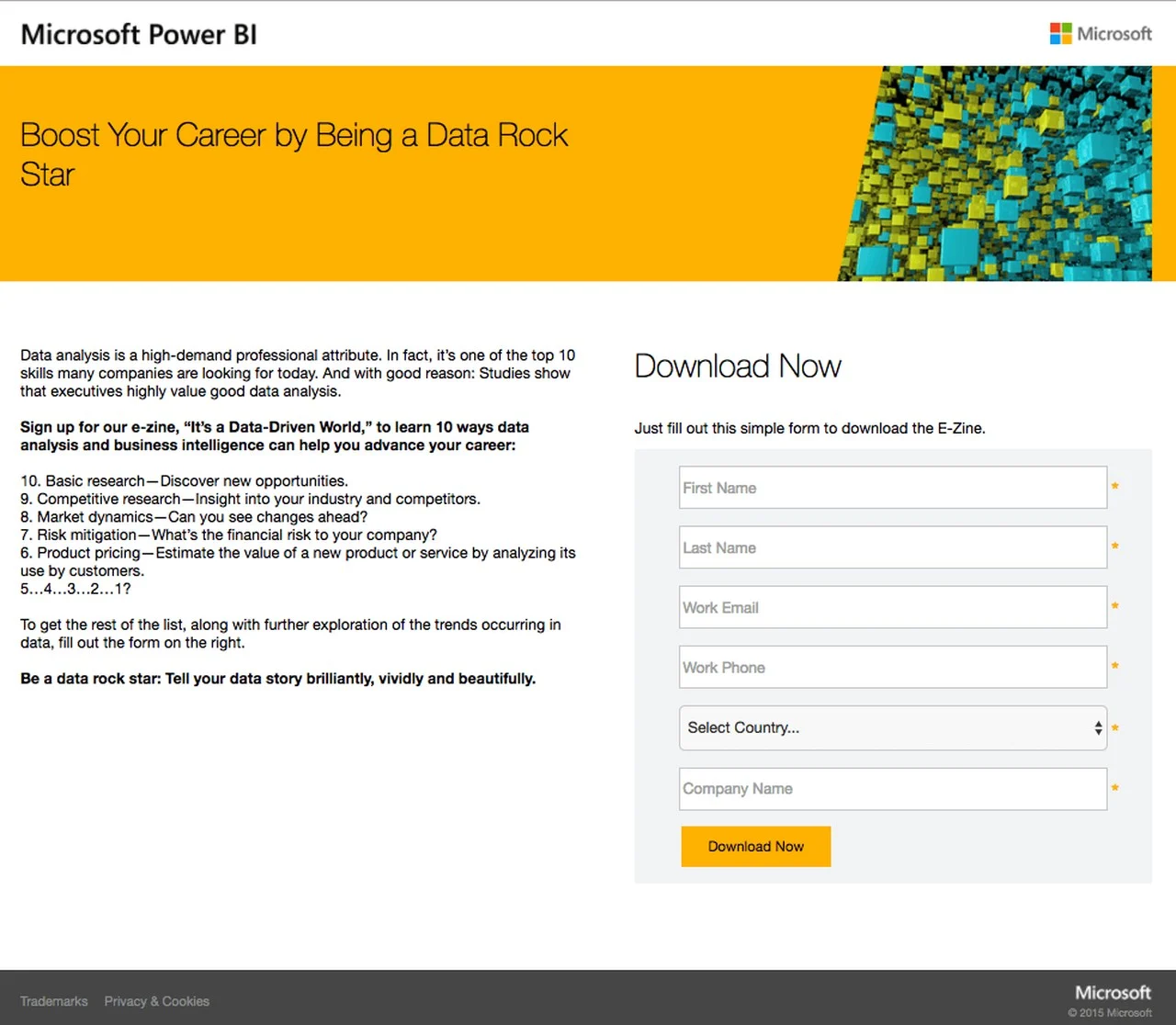
7. Microsoft Power BI

สิ่งที่ Microsoft Power BI ทำได้ดี:
- พาดหัวข่าวแรง
- คำที่เป็นตัวหนาเน้นวลีที่เกี่ยวข้อง
- ประโยชน์ของการดาวน์โหลด e-zine
- นโยบายความเป็นส่วนตัวที่คลิกได้และลิงก์เครื่องหมายการค้า
- ความพร้อมใช้งานของการทดสอบ A/B
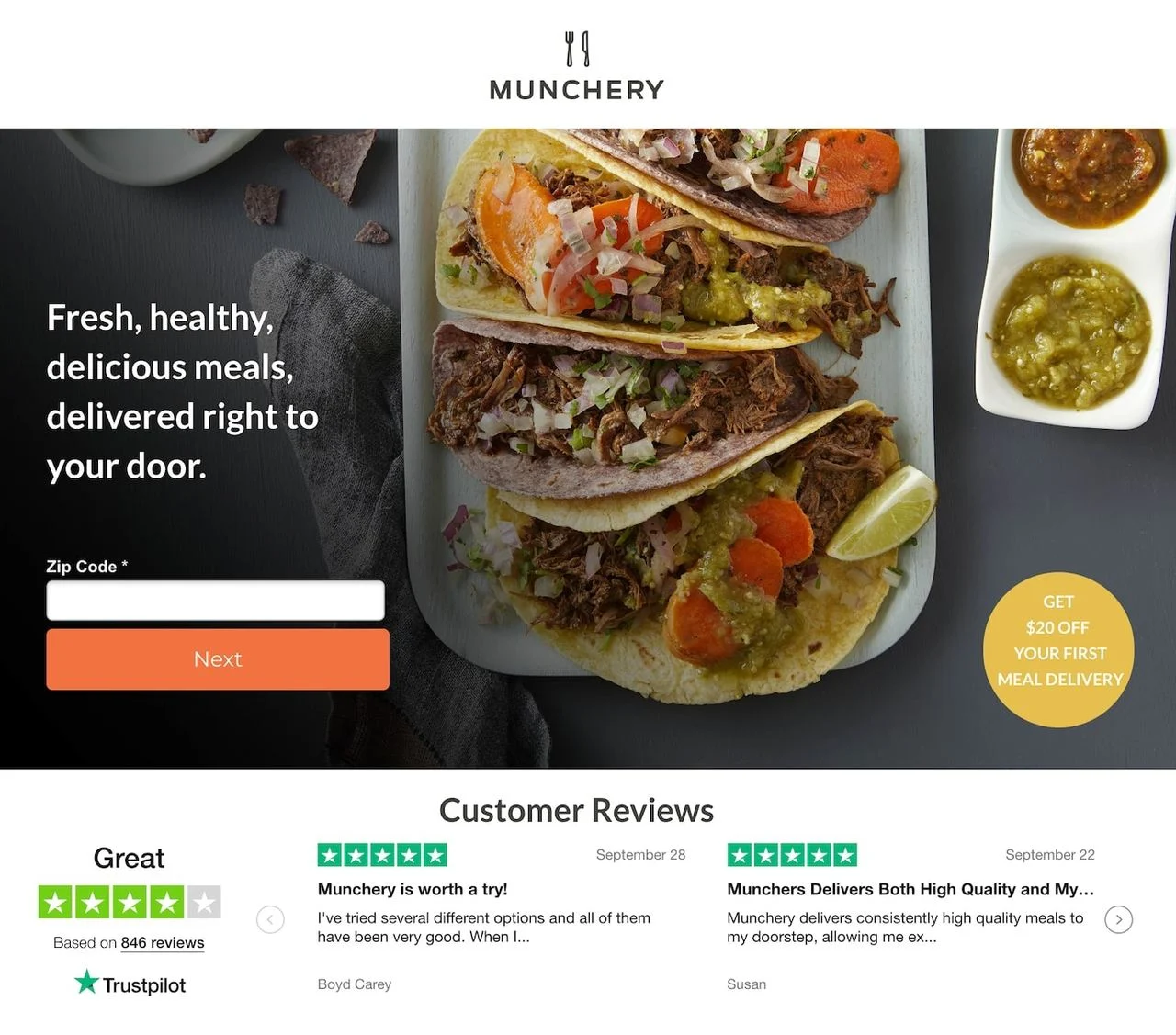
8. มันเชอรี่

Munchery ทำได้ดีแค่ไหน:
- พาดหัวที่อธิบายอย่างดี
- การใช้ภาพที่เกี่ยวข้อง
- ความคิดเห็นของลูกค้า
- เมนูโปรดของลูกค้า
- แบบฟอร์มหลายขั้นตอนสำหรับผู้เยี่ยมชม
- ข้อเสนอที่มีคุณค่า: ส่วนลด 20% สำหรับการสั่งซื้อครั้งแรก
- ความพร้อมใช้งานของการทดสอบ A/B
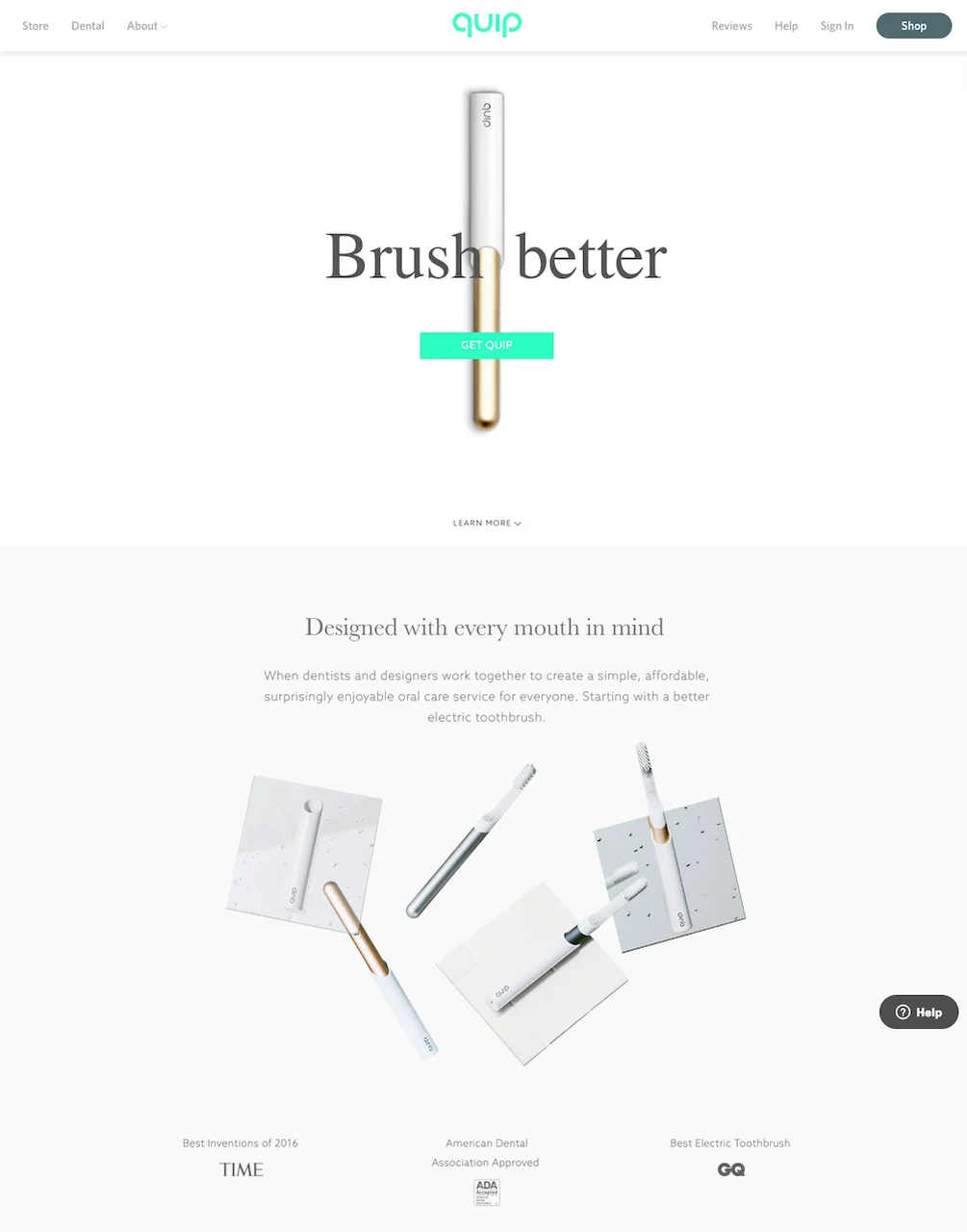
9. Quip

Quip ทำอะไรได้ดี:
- พาดหัวข่าวที่ชัดเจนและตรงประเด็น
- คำกระตุ้นการตัดสินใจโดยตรงและชัดเจน
- ภาพของแปรงขนาดต่างๆ
- รูปลักษณ์ของประโยชน์ของการใช้ผลิตภัณฑ์ของ Quip
- ส่วนคำถามที่พบบ่อยช่วยให้ผู้เยี่ยมชมตัดสินใจได้ง่าย
- ความพร้อมใช้งานของการทดสอบ A/B
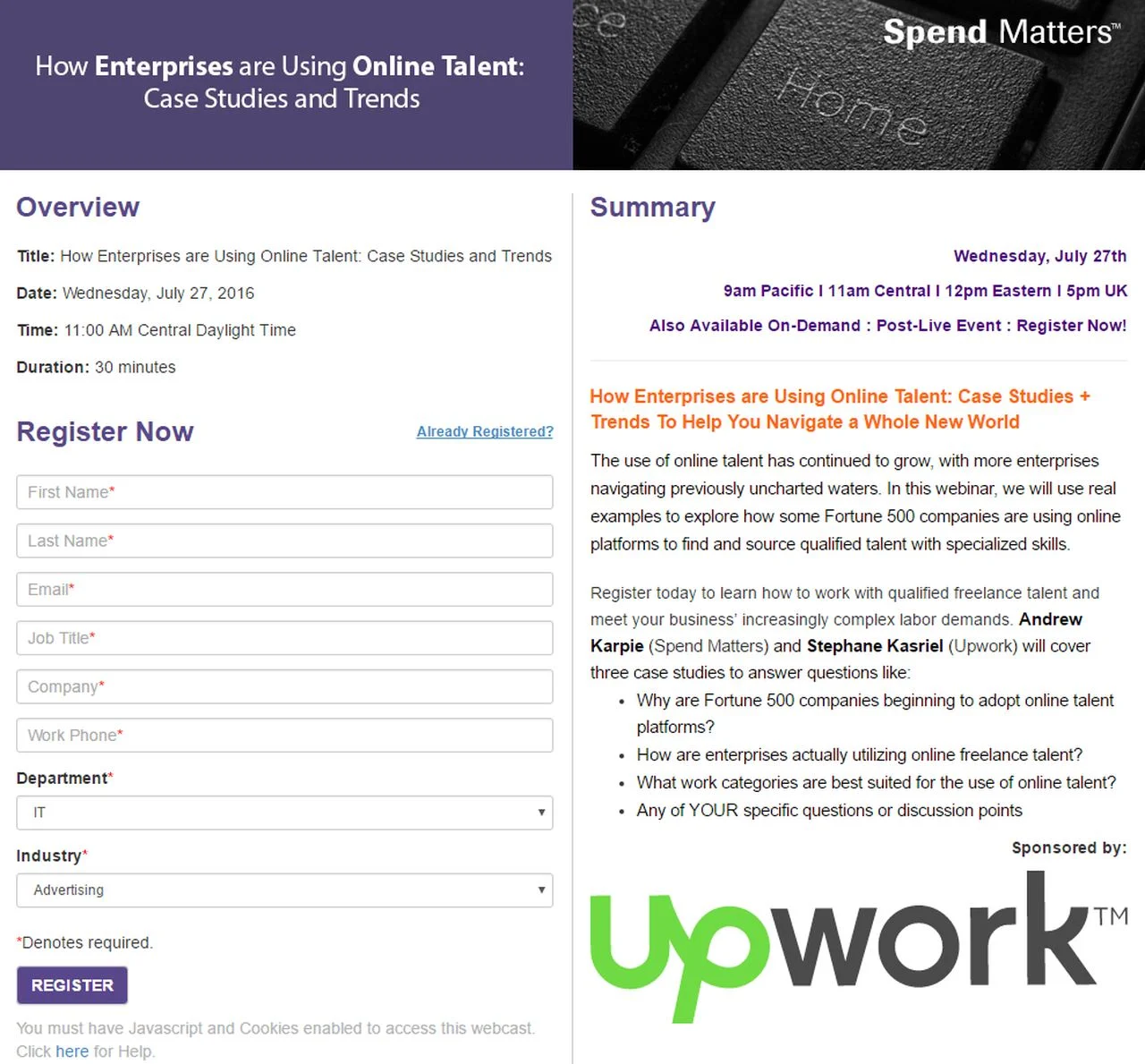
10. อัพเวิร์ค

สิ่งที่ Upwork ทำได้ดี:
- พาดหัวฮาวทูอธิบายประโยชน์ของการเรียนรู้วิธีที่องค์กรต่างๆ ใช้พรสวรรค์ออนไลน์
- โลโก้ Upwork ขนาดใหญ่ช่วยเพิ่มการรับรู้ถึงแบรนด์ภายในผู้เยี่ยมชม
- ความพร้อมใช้งานของการทดสอบ A/B
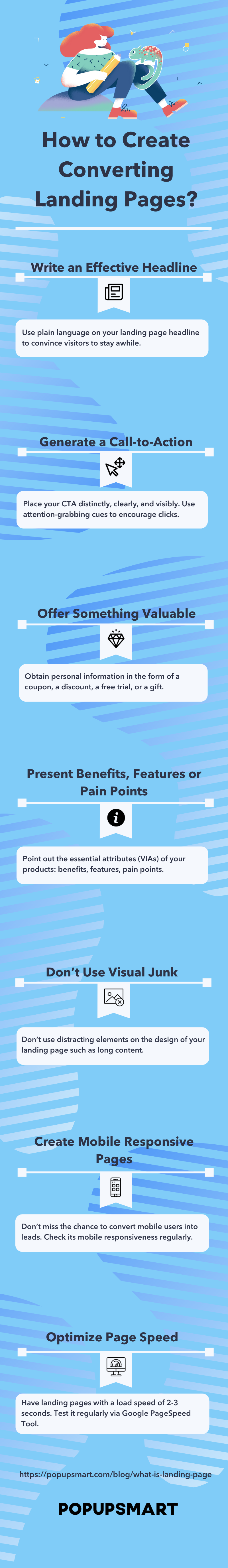
วิธีการสร้างการแปลงหน้า Landing Page? - อินโฟกราฟิก

เราชอบแบ่งปันความรู้ของเรากับผู้เยี่ยมชมของเรา! คุณยินดีเป็นอย่างยิ่งที่จะใช้อินโฟกราฟิกของเราบนเว็บไซต์ของคุณเพื่อนำเสนอข้อมูลเกี่ยวกับวิธีสร้างหน้า Landing Page ที่แปลงด้วยวิธีการที่ได้รับการพิสูจน์แล้ว
ฉันหวังว่าเนื้อหานี้จะเป็นประโยชน์ต่อการทำการตลาดดิจิทัลของคุณ หากคุณมีคำถามหรือข้อเสนอแนะใด ๆ โปรดอย่าลังเลที่จะติดต่อฉันหรือแสดงความคิดเห็นด้านล่าง หรือหากคุณต้องการได้รับแจ้งเมื่อมีการเผยแพร่โพสต์ใหม่ สมัครรับรายชื่ออีเมลของเราโดยกรอกแบบฟอร์มด้านล่าง!
คุณสามารถเข้าถึงเนื้อหาเพิ่มเติมเกี่ยวกับการตลาดดิจิทัล การตลาดผ่านอีเมล การตลาดเนื้อหา การตลาดบนโซเชียลมีเดีย และ SEO ผ่านหน้าบล็อกของ Popupsmart
