การออกแบบวัสดุคืออะไรและควรใช้อย่างไร?
เผยแพร่แล้ว: 2021-02-02นับตั้งแต่มีการสร้าง หน้าตาของเว็บมีการเปลี่ยนแปลงมากมาย สิ่งที่เริ่มต้นโดยพื้นฐานมาจากการออกแบบแบบ Wild West ในช่วงปี 1990 และต้นทศวรรษ 2000 ในที่สุดก็เปิดทางให้กับเว็บไซต์ที่เรียบง่าย สะอาดตา และคาดการณ์ได้มากขึ้น
จากนั้นสมาร์ทโฟนก็เข้าสู่การต่อสู้และจำเป็นต้องเปลี่ยนแปลงครั้งใหญ่ ด้วยเหตุนี้ แอปจึงมีการเปลี่ยนแปลงครั้งใหญ่ และในที่สุดเว็บไซต์ก็เปลี่ยนไป ต้องขอบคุณระบบการออกแบบและภาษาของ Google นั่นคือการออกแบบวัสดุ
เปิดตัวครั้งแรกในปี 2014 ระบบการออกแบบตามตารางนี้ถูกนำมาใช้ แพร่กระจายเหมือนไฟป่า และมีชีวิตใหม่
แต่มันคืออะไรจริงเหรอ?
ในบทความนี้ เราจะพูดถึงดีไซน์ Material แสดงตัวอย่างเว็บไซต์ที่ใช้ดีไซน์ Material ในปัจจุบัน และมอบแหล่งข้อมูลเพื่อช่วยให้คุณใช้ดีไซน์ Material ในการออกแบบและพัฒนาเว็บไซต์ของคุณเอง เริ่มกันเลย
สารบัญ
- การออกแบบวัสดุคืออะไร?
- หลักการสำคัญของการออกแบบวัสดุคืออะไร?
- นักออกแบบเว็บไซต์ใช้ดีไซน์ Material อย่างไรในปัจจุบัน
- ตัวอย่างการออกแบบวัสดุ
- ข้อดีและข้อเสียของการออกแบบวัสดุ
- แหล่งข้อมูลสำหรับการเรียนรู้วิธีใช้งานการออกแบบวัสดุ
- ชุด UI การออกแบบวัสดุ
การออกแบบวัสดุคืออะไร?
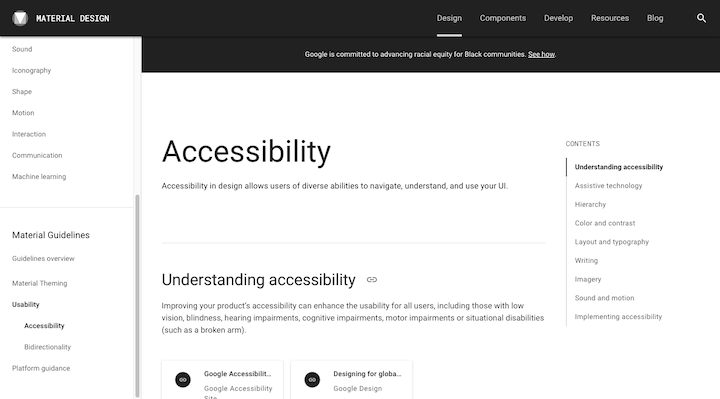
Material Design คือระบบการออกแบบที่พัฒนาโดย Google ในปี 2014 ขณะนี้ระบบการออกแบบทั้งหมด ภาษาการออกแบบ และเอกสารประกอบทั้งหมดอยู่ที่ material.io:

เช่นเดียวกับระบบการออกแบบอื่นๆ การออกแบบวัสดุรวมถึงสิ่งต่อไปนี้:
คำอธิบายหลักการขับขี่เบื้องหลังระบบการออกแบบ:

แนวทางการใช้ภาษาการออกแบบใหม่และการสร้างผลิตภัณฑ์ด้วย:

ส่วนประกอบที่นำกลับมาใช้ใหม่ได้ที่ช่วยให้นักออกแบบสร้าง Material UI ได้อย่างง่ายดาย:

แต่การออกแบบวัสดุมีความครอบคลุมมากกว่าระบบการออกแบบส่วนใหญ่ นั่นเป็นเพราะมันไม่ได้สร้างมาเพื่อแบรนด์หรือโครงการเดียว
ชื่อรหัส “กระดาษควอนตัม” การออกแบบวัสดุได้รับการเผยแพร่เป็นภาษาการออกแบบที่นักออกแบบ Android สามารถใช้เพื่อสร้างแอปที่ดีขึ้นผ่านการออกแบบที่ดี Google ยังใช้ดีไซน์ Material เพื่อยกเครื่องการออกแบบแอป
เป้าหมายโดยรวมของดีไซน์ Material คือช่วยให้นักออกแบบสามารถสร้างแอปที่ตอบสนอง ใช้งานได้ และปรับขนาดได้อย่างรวดเร็ว
ในปี 2014 การเปิดตัว Material Design ได้สร้างกระแสครั้งใหญ่ในชุมชนการออกแบบ ไม่ใช่แค่สำหรับการพัฒนา Android แต่สำหรับแอป iOS และเว็บไซต์ด้วย
เหตุใดการออกแบบวัสดุจึงถูกสร้างขึ้น
เพื่อให้เข้าใจว่า Material Design เป็นอย่างไร เราต้องดูก่อนว่ามีอะไรเกิดขึ้นบ้าง
สคีโอมอร์ฟิซึ่ม
ประมาณปี 2010 เมื่อ skeuomorphism ขึ้นสู่ความโดดเด่น นี่คือสไตล์การออกแบบที่ทำให้องค์ประกอบ UI ดูเหมือนวัตถุจริงที่พวกมันสร้างขึ้น เราเห็นสิ่งนี้บ่อยมากเมื่อพูดถึงพื้นหลังและไอคอนของเว็บไซต์
นี่คือภาพหน้าจอจากหน้าแรกของ Apple ในปี 2012:

ไอคอนแอพจำนวนมากที่คุณเห็นบน iPad นั้นมีลักษณะผิดปกติ ตัวอย่างเช่น ดูที่ส่วนที่ไฮไลต์ด้วยสีเหลือง:
- ไอคอนของแอพ Camera จะเป็นเลนส์ของกล้อง
- ไอคอนของแอพ Clock จะดูเหมือนนาฬิกาแขวนแอนะล็อกรุ่นเก่า
- ไอคอนของแอพปฏิทินดูเหมือนการ์ดปฏิทินแบบพลิกได้
UI ของ Skeuomorph ได้รับการพิสูจน์ว่าเสียสมาธิเกินไปเนื่องจากคุณสมบัติที่เหมือนจริง ยิ่งไปกว่านั้น คุณลักษณะที่สมจริงของการออกแบบไม่ได้ถูกนำมาใช้เพื่อเหตุผลอื่นใดนอกจากเพื่อให้ทันสมัย
ดีไซน์เรียบ
เทรนด์การออกแบบที่ตามมาคือการออกแบบแบนๆ โดยมีเป้าหมายเพื่อขจัดส่วนเกินและความผิวเผินของรุ่นก่อนออกไป
นี่คือลักษณะที่ไอคอน skeuomorphic ก่อนหน้านี้ดูบนอุปกรณ์ iOS ในปี 2020:

ไอคอนเหล่านี้ (รวมถึงไอคอนสำหรับแอปที่มีมายาวนานจำนวนมาก) กลายเป็นแบบเรียบๆ และมีคุณสมบัติที่สมจริงเกือบทั้งหมด
ในขณะที่การออกแบบเรียบๆ ยังคงมีอยู่จนถึงทุกวันนี้ เนื่องจากความเรียบง่ายและการออกแบบที่ดี การออกแบบที่สะอาดจะไม่มีวันตกยุค จึงมีข้อบกพร่องสำคัญที่ต้องแก้ไข
ตามที่ Nielsen Norman Group อธิบายว่า:
“[การออกแบบแบบเรียบ] มักนำไปสู่ความไม่แน่นอนของการคลิกและประสิทธิภาพของผู้ใช้ลดลง เมื่อนักออกแบบปรับ UI ให้แบนราบ พวกเขามักจะลบตัวระบุจำนวนมากที่ปกติแล้วจะบอกผู้ใช้ว่าจะคลิกที่ไหน”
การออกแบบวัสดุ
การออกแบบวัสดุได้รับแรงบันดาลใจจากโลกทางกายภาพ แต่นี่ไม่ใช่ความพยายามที่จะนำการออกแบบกลับไปสู่ยุคที่แปลกประหลาด เป็นอุปมา (ซึ่งเราจะดูในไม่ช้าเมื่อเราสำรวจหลักการของมัน)
จริงๆ แล้ว สิ่งที่ดีไซน์ Material ทำได้คือเปลี่ยนจากการออกแบบ UI ที่แบนราบโดยสิ้นเชิงไปเป็นการออกแบบพื้นผิวที่ได้รับแรงบันดาลใจจากกระดาษและหมึก ลองคิดแบบนี้:
เมื่อมองที่หน้ากระดาษแผ่นหนึ่งจะดูเรียบและเป็นสองมิติ อย่างไรก็ตาม ในโลกแห่งความเป็นจริง พฤติกรรมดังกล่าวกลับไม่เป็นเช่นนั้น
กระดาษมีอยู่ในรูปแบบสามมิติ แผ่นกระดาษสร้างเงา ตะเข็บ และรอยพับ และสามารถตัดและปรับขนาดตามความต้องการของเรา ซึ่งเป็นสิ่งที่ Google มุ่งสร้างใหม่ในพื้นที่ดิจิทัลด้วยดีไซน์ Material
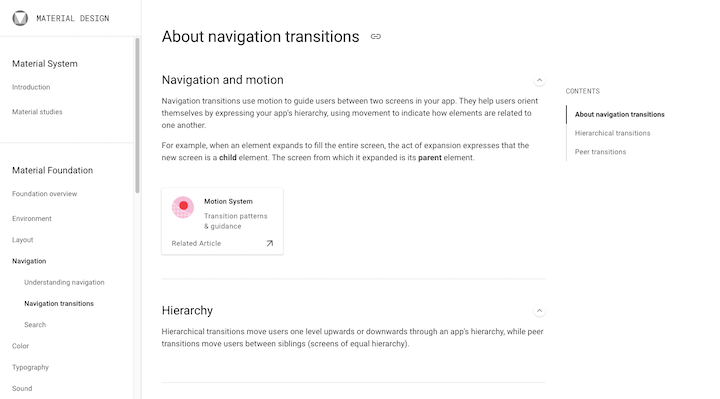
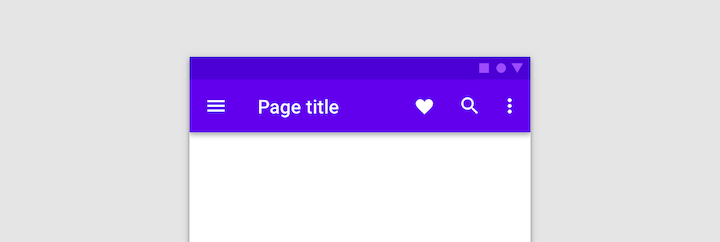
ตัวอย่างจากเว็บไซต์ดีไซน์ Material เป็นรูปแบบเครื่องหมายการค้าหนึ่งของ Material:

สังเกตเงาที่อยู่ ใต้ แถบแอพด้านบนสุดแบน
ดังนั้น Material Design ยังคงใช้องค์ประกอบแบบเรียบ อย่างไรก็ตาม องค์ประกอบเหล่านั้นอยู่บนระนาบต่างๆ และสามารถทำตัวเหมือนกระดาษและวัตถุอื่นๆ ในโลกแห่งความเป็นจริง ทำให้ประสบการณ์ดิจิทัลมี "ความรู้สึก" ที่เหมือนจริงมากขึ้น
สิ่งนี้ทำให้ผู้ใช้แอปหรือเว็บไซต์ตอบสนองต่อ UI ได้อย่างเป็นธรรมชาติมากขึ้น เนื่องจากพวกเขาเข้าใจวิธีสัมผัสและเคลื่อนย้ายวัตถุเช่นเดียวกับในสภาพแวดล้อมทางกายภาพ
Matias Duarte รองประธานฝ่ายการออกแบบของ Google อธิบายว่าเหตุใดจึงเป็นการเปลี่ยนแปลงที่สำคัญในการนำเสนอเว็บ:
“ไม่เหมือนกระดาษจริง สื่อดิจิทัลของเราสามารถขยายและปฏิรูปอย่างชาญฉลาด วัสดุมีพื้นผิวและขอบทางกายภาพ ตะเข็บและเงาให้ความหมายเกี่ยวกับสิ่งที่คุณสัมผัสได้”
กลับไปที่จุดนั้นจาก NNG การออกแบบวัสดุช่วยแก้ไขปัญหาที่เกิดจากการขาดความลึกและปัจจัยสำคัญอื่นๆ ในการออกแบบเรียบ
มันนำการเปลี่ยนแปลงอื่นๆ ที่มีความหมายมากขึ้นมาสู่การออกแบบด้วย
30 สถิติการออกแบบเว็บอันมีค่าสำหรับปี 2021
หลักการสำคัญของการออกแบบวัสดุคืออะไร?
การออกแบบวัสดุเป็นมากกว่าการเพิ่มเลเยอร์หรือเงาให้กับการออกแบบ เป็นทรัพยากรที่ครอบคลุมมากซึ่งกำหนดกฎเกณฑ์สำหรับภาษาการออกแบบใหม่
คล้ายกับวิธีที่เรามีหลักการพื้นฐานที่เราต้องปฏิบัติตามในการออกแบบเว็บ Material Design มีหลักการสามประการในตัวเอง:
หลักการ #1: วัสดุเป็นคำอุปมา
คิดว่าการออกแบบวัสดุเป็นการแปลงโลกทางกายภาพให้เป็นดิจิทัล
ดังนั้น แทนที่จะขอให้ผู้เยี่ยมชมและผู้ใช้เข้าสู่ประสบการณ์ดิจิทัลที่ทำให้พวกเขารู้สึกไม่เป็นธรรมชาติ Material Design นำหลักการพื้นฐานของสภาพแวดล้อมทางกายภาพของเราไปใช้กับแอปและเว็บไซต์
ยกตัวอย่าง แนวคิดของเหตุและผล เมื่อมีคนทำอะไรบางอย่าง พวกเขาคาดหวังผลลัพธ์ที่คาดเดาได้
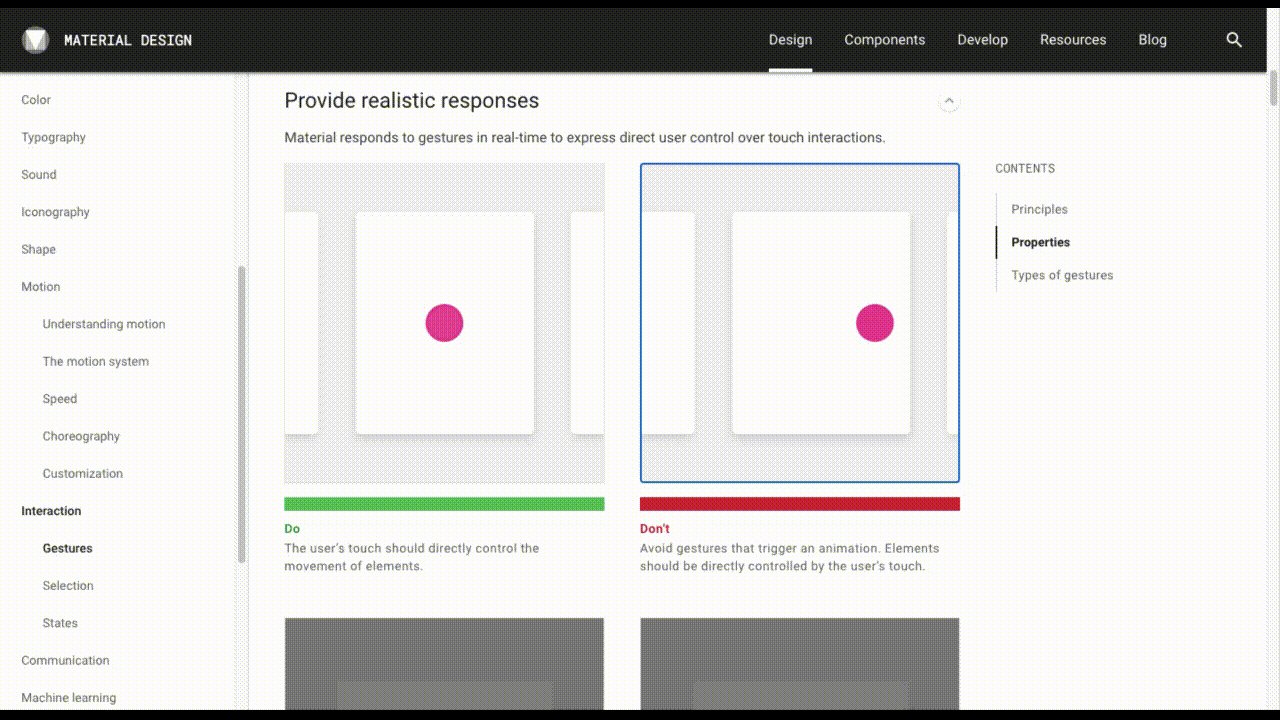
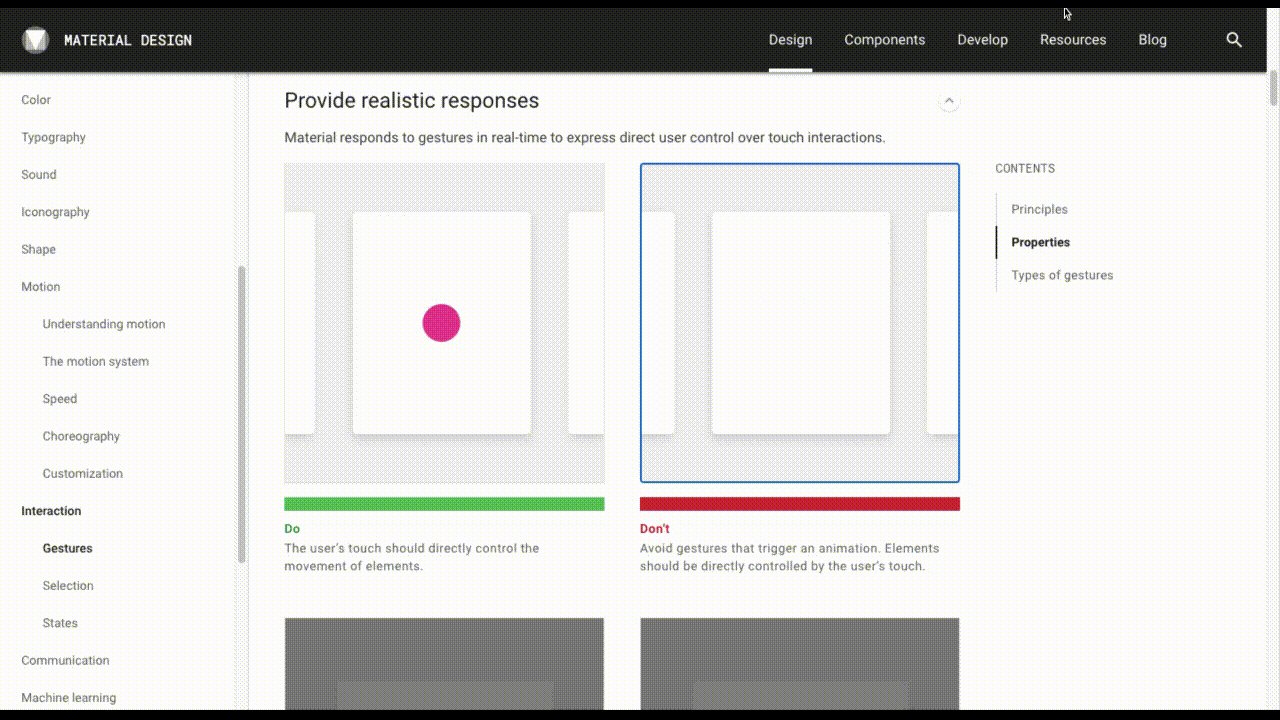
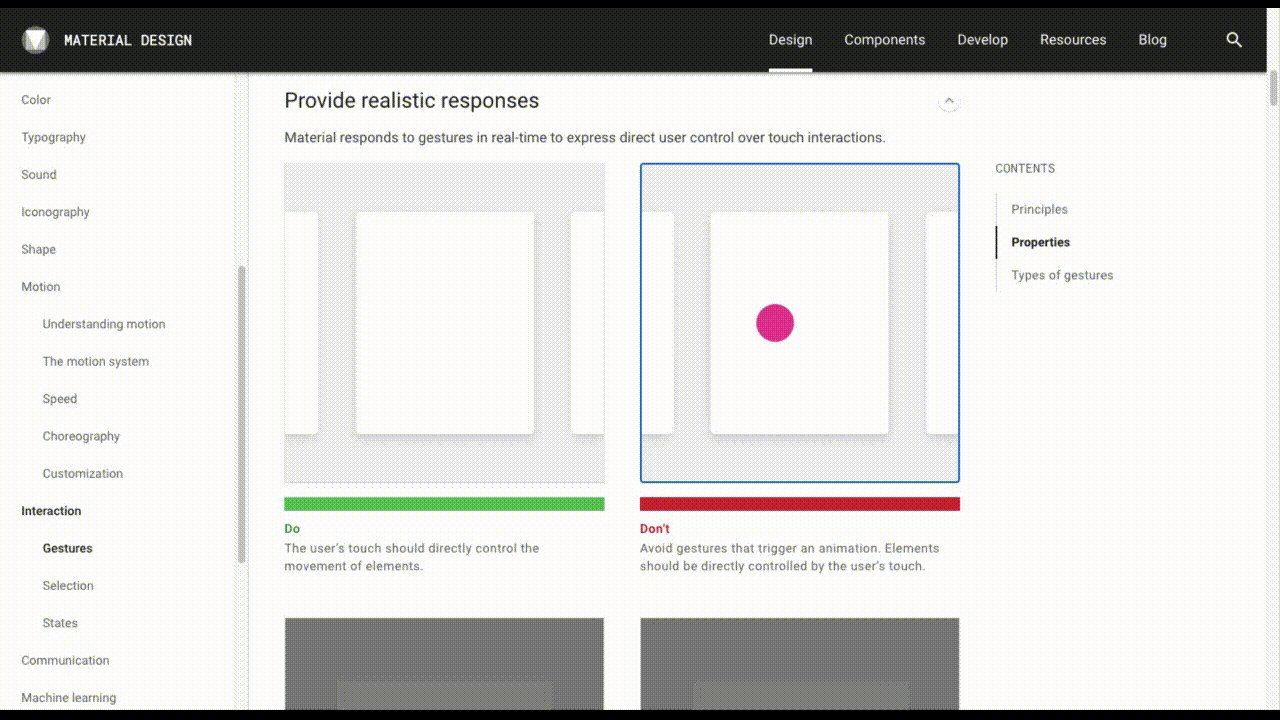
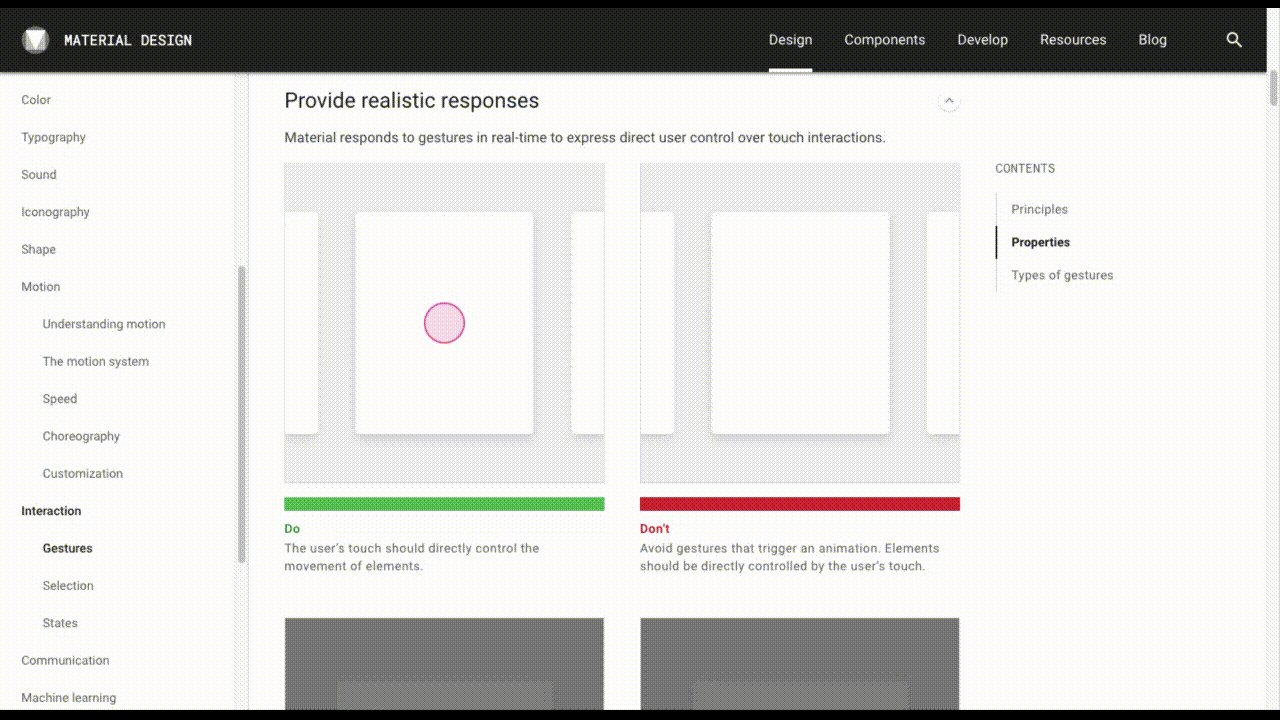
ดูการเปรียบเทียบแบบเคียงข้างกันในตัวอธิบายการโต้ตอบของดีไซน์ Material:

อินเทอร์เฟซทั้งสองมีตัวเลื่อนแนวนอน
ด้านซ้ายจะเคลื่อนที่เมื่อผู้ใช้คลิกและลากเนื้อหาเท่านั้น นี่คือวิธีการทำงานในโลกแห่งความเป็นจริง
อย่างไรก็ตาม อันทางด้านขวามีแอนิเมชั่นการเลื่อนแบบคลิกเปิดใช้งาน วัตถุในโลกแห่งความเป็นจริงของเราไม่เคลื่อนที่ด้วยวิธีนี้
ด้วยการเสริม UI ด้วยคุณสมบัติทางกายภาพประเภทนี้ ผู้ใช้สามารถพึ่งพาสัญชาตญาณและการกระทำตามธรรมชาติเพื่อมีส่วนร่วมกับเว็บไซต์และแอพ
หลักการ #2: ตัวหนา กราฟิก เจตนา
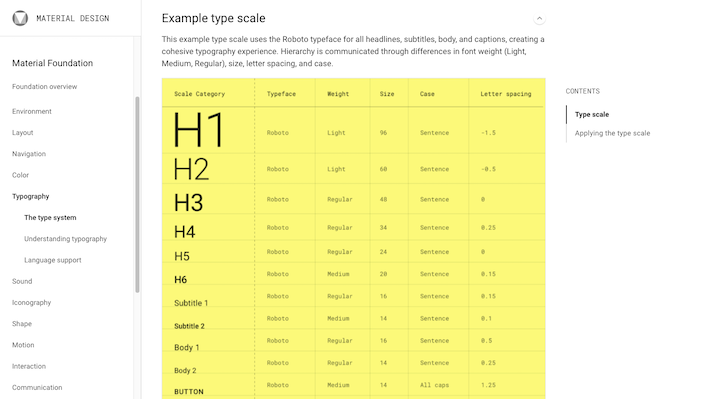
ดูตัวอย่างนี้จากส่วน Material Foundation ใน Web Typography:

Material Foundation ทั้งหมดมีความครอบคลุมนี้ แต่ละส่วนจะแบ่งย่อยว่าส่วนประกอบทำงานอย่างไรและเหตุใดจึงต้องทำงานในลักษณะนั้น โดยพื้นฐานแล้ว ทุกตัวเลือกการออกแบบมีความหมายและตรรกะ
นี่เป็นการเปลี่ยนแปลงครั้งสำคัญในการออกแบบในขณะนั้น มันไม่ได้เกี่ยวกับการออกแบบบางอย่างอีกต่อไปเพราะมีคนชอบรูปลักษณ์หรือเพราะมันเป็นไปตามกระแสบางอย่าง
ระบบนี้แยกย่อยอย่างชัดเจนว่าองค์ประกอบ UI ใดมีความสำคัญและต้องนำมาพิจารณาด้วย:
- เลย์เอาต์ (โดยเน้นที่กริดแบบตอบสนองและลำดับชั้น)
- การนำทาง
- สี
- แบบอักษรและเว็บแบบอักษร
- เสียง (ส่วนใหญ่เกี่ยวข้องกับแอพ)
- ยึดถือ
- รูปร่าง
- การเคลื่อนไหว
- ปฏิสัมพันธ์
- การสื่อสาร (รวมถึงรูปภาพ การเขียน และการแสดงข้อมูล)
การออกแบบวัสดุยังอธิบายอย่างชัดเจนว่า (และทำไม) ออกแบบพวกเขาด้วยวิธีใดวิธีหนึ่งเพื่อสร้างประสบการณ์ที่เน้นผู้ใช้เป็นอันดับแรก
เป็นที่ชัดเจนว่าเหตุใด "เจตนา" จึงเป็นส่วนหนึ่งของหลักการนี้ แต่แล้ว "ตัวหนา" และ "กราฟิก" ล่ะ?
ในช่วงเริ่มต้น การออกแบบวัสดุเน้นหนักไปที่การออกแบบตามตาราง ลำดับชั้นของการพิมพ์ที่ชัดเจน จานสีที่ชัดเจน และแอนิเมชั่นที่มีความหมาย (เหนือสิ่งอื่นใด)
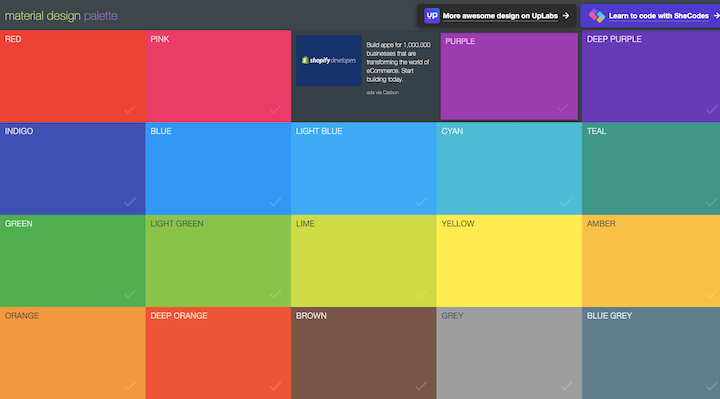
เพื่อให้คุณเห็นภาพคร่าวๆ นี่คือเครื่องมือที่เรียกว่า Material Design Color Palette Generator:

สังเกตว่าสีเหล่านี้สดใสแค่ไหน? ดีไซน์ Material ได้ผลักดันให้มีจานสีที่เข้มขึ้นและโดดเด่นยิ่งขึ้นเพื่อสร้างคอนทราสต์และความลึกใน UI ที่มากขึ้น
หลักการ #3: การเคลื่อนไหวให้ความหมาย
การออกแบบการเคลื่อนไหวไม่มีส่วนเกี่ยวข้องกับแอนิเมชั่นเพื่อประโยชน์ของแอนิเมชัน เช่นเดียวกับสิ่งอื่น ๆ ที่มีดีไซน์ Material มีจุดมุ่งหมายเพื่อทำให้การออกแบบมีเจตนามากขึ้นและประสบการณ์ของผู้ใช้ที่ใช้งานง่ายขึ้น
มีเหตุผลสามประการที่ดีไซน์ Material เรียกร้องให้มีการเคลื่อนไหว (ละเอียดอ่อน) ในการออกแบบ:
- เพื่อเป็นข้อมูล และแจ้งให้ผู้ใช้ทราบว่ามีการดำเนินการที่ไหนและเมื่อใด
- เพื่อช่วยเน้น และแนะนำผู้ใช้ไปยังส่วนที่สำคัญที่สุดของหน้า
- เพื่อแสดงออก และเพิ่มบุคลิกภาพและความปิติยินดีให้กับอินเทอร์เฟซ
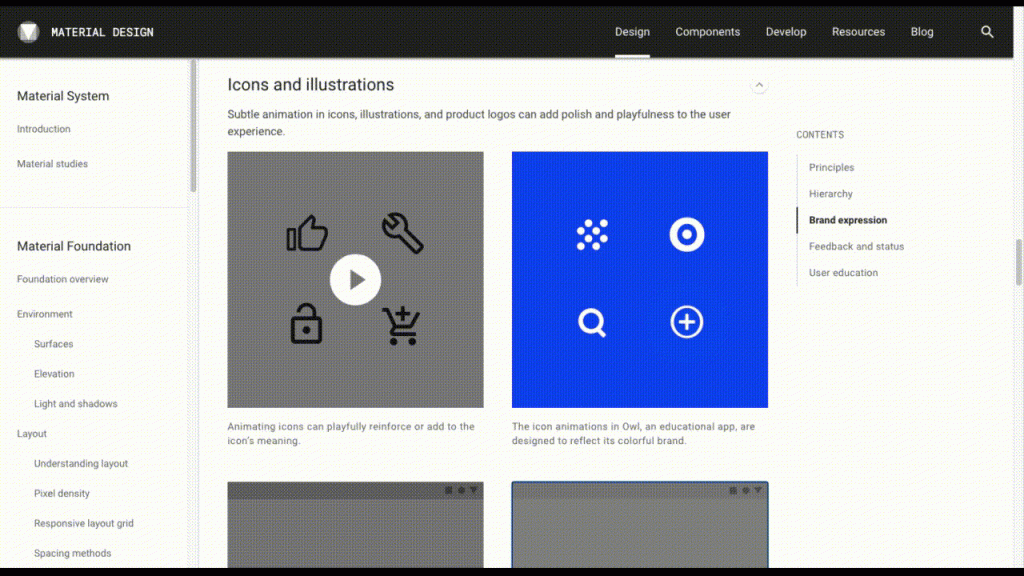
องค์ประกอบที่มีขนาดเล็กที่สุดเท่าที่ไอคอนสามารถเคลื่อนไหวได้:

โฆษณาคั่นระหว่างหน้าทั้งหมดสามารถเคลื่อนไหวได้เช่นกัน เช่น ระหว่างที่ผู้ใช้รอหน้าจอใหม่เปิดขึ้น
ทั้งหมดขึ้นอยู่กับว่าจำเป็นต้องมีการเคลื่อนไหวเพื่อแจ้ง โฟกัส หรือแสดงออก ณ จุดนั้นตลอดเส้นทางของผู้ใช้หรือไม่
นักออกแบบเว็บไซต์ใช้ดีไซน์ Material อย่างไรในปัจจุบัน
เช่นเดียวกับรุ่นก่อน Material Design ก็มีข้อบกพร่องที่ค่อนข้างใหญ่ซึ่งจำเป็นต้องแก้ไข
มันเป็นขาวดำเกินไป แท้จริงแล้ว ทุกสิ่งทุกอย่างถูกสะกดออกมาสำหรับนักออกแบบ ดังนั้นมันจึงเหมือนกับว่า "นี่คือวิธีที่คุณออกแบบได้ดี ตามฉันมา”
เพื่อความชัดเจน การทำงานจากเทมเพลตหรือส่วนประกอบนั้นไม่ผิด อย่างไรก็ตาม ปัญหาของดีไซน์ Material คือทุกคนทำงานจากระบบและกฎการออกแบบเดียวกัน
ระบบการออกแบบมีไว้เพื่อสร้างแบรนด์เพื่อให้สามารถพัฒนา ประยุกต์ใช้ และรักษารูปแบบภาพที่เป็นเอกลักษณ์ได้อย่างสม่ำเสมอ แต่เมื่อระบบการออกแบบเผยแพร่สู่สาธารณะในวงกว้าง ด้วยความตั้งใจที่จะทำให้การสร้างแอปหรือเว็บไซต์เป็นไปอย่างรวดเร็วและปราศจากความเจ็บปวด ทุกคนจะเข้าร่วมทันที
ดังนั้น เว็บไซต์และแอปทั้งหมดจึงเริ่มมีลักษณะเหมือนกัน
การออกแบบวัสดุ 2.0 เพื่อช่วยเหลือ
เพื่อตอบสนองต่อฟันเฟืองจากชุมชนการออกแบบ (และโดยอ้อมจากผู้ใช้ที่ไม่สามารถแยกแยะแอพและเว็บไซต์ได้อีกต่อไป) Google ได้เปิดตัว Material Design 2.0 อย่างไม่เป็นทางการในปี 2018
สำหรับรูปลักษณ์ของ Material Design ในปัจจุบัน ระบบดั้งเดิมส่วนใหญ่ยังคงไม่บุบสลาย มีการอัปเดตดีไซน์ Material เพื่อความทันสมัย
ตัวอย่างเช่น ขณะนี้มีการเน้นที่พื้นที่สีขาวมากขึ้น การใช้แถบนำทางด้านล่าง และการรวมชุดไอคอนที่มีสีสัน โอ้และโหมดมืดก็พร้อมใช้งานแล้ว
นอกจากนี้ยังมีการเน้นย้ำถึงความสามารถในการเข้าถึงเว็บและความเป็นสากลอีกด้วย

ดังนั้น Material Design จึงเปลี่ยนแนวทางตามยุคสมัยอย่างแน่นอน
ทุกวันนี้ Material Design 2.0 เหมาะที่จะใช้เป็นเครื่องมือ
แน่นอนว่าระบบการออกแบบและแนวทางปฏิบัติยังคงมีอยู่ แต่ขณะนี้มีทรัพยากรมากมายที่ช่วยให้นักออกแบบสามารถนำระบบที่พวกเขาเห็นว่ามีประโยชน์มาใช้ แล้วปรับให้เข้ากับวัตถุประสงค์ของตนเอง
ชุดเครื่องมือวัสดุ
ด้วยการปรับปรุงดีไซน์ Material ระบบการออกแบบจึงไม่มีหน้าที่ในการจำกัดความคิดสร้างสรรค์และความเป็นปัจเจกนิยมบนเว็บอีกต่อไป
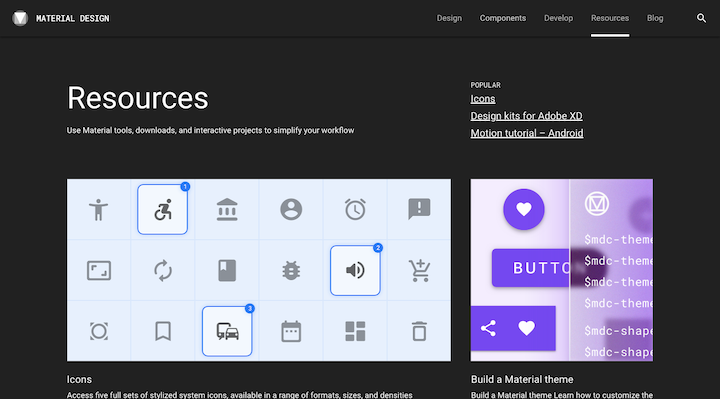
ส่วนทรัพยากรเป็นส่วนสำคัญของสาเหตุ:

นักออกแบบสามารถเข้าถึงชุดเริ่มต้นและเครื่องมือต่างๆ เช่น:
- ชุดไอคอน
- Google Fonts
- ชุดออกแบบสำหรับ Adobe, Sketch และ Figma
- เทมเพลตการออกแบบวัสดุ
พวกเขายังจะพบเครื่องมือปรับแต่งการออกแบบที่นี่ ซึ่งช่วยให้พวกเขาปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดด้านการออกแบบในขณะที่สร้างแบรนด์ของตัวเองที่สร้างสรรค์ขึ้นบน UI:
- สี
- รูปร่าง
- วิชาการพิมพ์
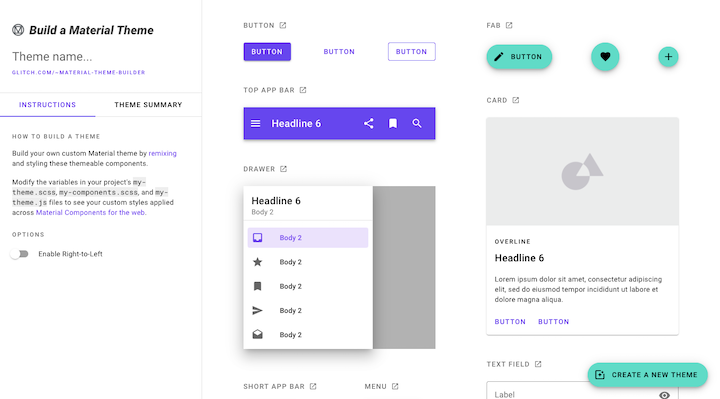
นักออกแบบยังสามารถเข้าถึงเครื่องมือใหม่ที่ช่วยให้พวกเขาสร้างธีม Material ของตนเองได้:

อย่างที่คุณเห็น นักออกแบบให้ความสำคัญกับการพัฒนา UI แบบกำหนดเองมากกว่าการใช้สี แบบอักษร เลย์เอาต์ และอื่นๆ ที่ Google ออกแบบมาสำหรับแอป Android
นี่คือสิ่งที่ช่วยให้ดีไซน์ Material ยังคงมีอยู่ในปัจจุบัน
ตัวอย่างการออกแบบวัสดุ
ความจริงแล้วดีไซน์ Material ไม่ใช่เรื่องง่ายที่จะจดจำในการออกแบบเว็บในปัจจุบันด้วยเหตุผลหลายประการ
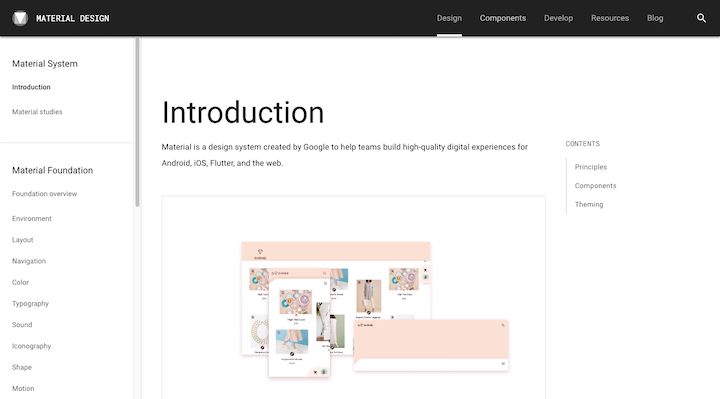
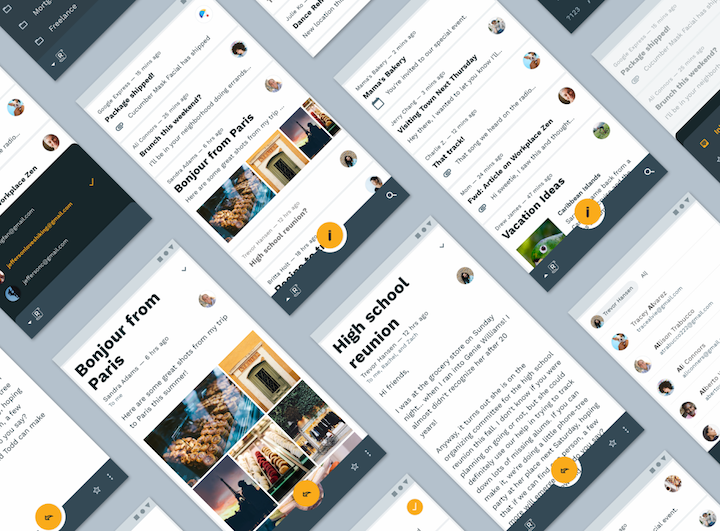
ประการหนึ่ง วิธีนี้เป็นวิธีที่ชัดเจนกว่าเสมอเมื่อทำในแอปบนอุปกรณ์เคลื่อนที่หรือเว็บแอป นี่คือการตอบกลับ การศึกษาด้านวัสดุ (โดยทั่วไป เป็นกรณีศึกษาปลอม) บนเว็บไซต์ material.io:

คุณสามารถบอกได้ในเสี้ยววินาทีว่านี่คือดีไซน์ Material
มีข้อเท็จจริงที่ว่า Material Design 2.0 อนุญาตให้นักออกแบบเว็บไซต์ปรับแต่งได้มากขึ้น ดังนั้นการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของดีไซน์ Material จึงเป็นสิ่งที่คุณต้องมองหาจริงๆ จึงจะสังเกตเห็นได้
มาดูเว็บไซต์บางส่วนที่ใช้ประโยชน์จากการออกแบบวัสดุในปัจจุบันกันดีกว่า:
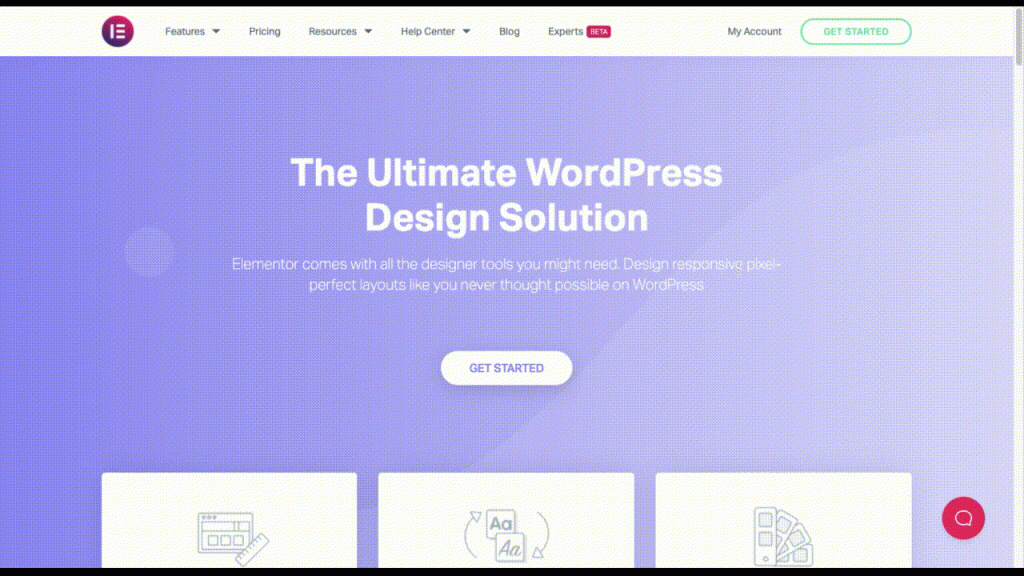
Elementor

หากคุณไม่ได้สังเกต เว็บไซต์ Elementor อิงตามหลักการออกแบบที่ดีหลายประการที่ดีไซน์ Material มอบให้เรา:
- ปุ่มที่สำคัญที่สุดบนหน้าได้รับการออกแบบให้ดูเหมือนองค์ประกอบที่คลิกได้และเปลี่ยนรูปแบบเพื่อให้การยืนยันแก่ผู้เยี่ยมชมว่า "ใช่ คุณควรคลิกที่นี่"
- ส่วนประกอบที่โดดเด่นอื่นๆ (เช่น กล่อง Layout, Typography และ Colors) จะถูกวางไว้บนเลเยอร์ที่สูงกว่า เพื่อให้ผู้เยี่ยมชมสังเกตเห็นก่อนที่จะดำเนินการต่อไป
- แอนิเมชั่นมีความสมจริง ดังนั้นผู้เข้าชมจะเห็นเฉพาะกราฟิกที่เคลื่อนไหวตามที่คาดไว้เท่านั้น พวกเขายังคงสะดุดตา แต่จะไม่หันเหความสนใจจากเนื้อหาที่เหลือ
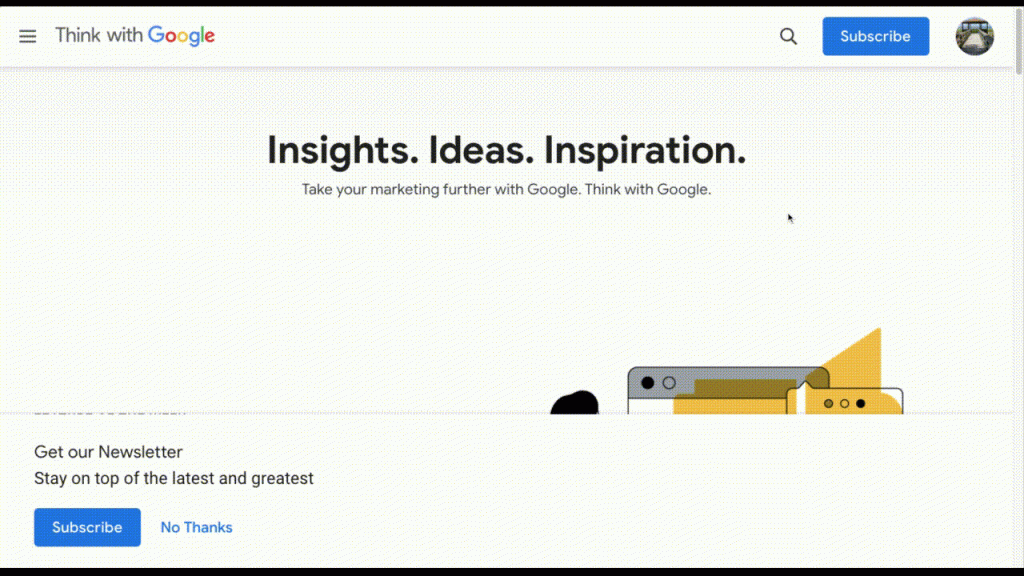
คิดด้วย Google

ไม่น่าแปลกใจเลยที่เว็บไซต์ที่ดำเนินการโดย Google เป็นหนึ่งในตัวอย่างที่นี่ มีองค์ประกอบหลายอย่างที่ Think with Google ใช้จากระบบการออกแบบ:
- การออกแบบตามตารางสำหรับการไหลของเนื้อหาที่สม่ำเสมอและคาดเดาได้
- เงาที่สร้างความแตกต่างระหว่างเลเยอร์และช่วยให้ผู้เข้าชมระบุส่วนต่างๆ ของหน้าเพื่อมีส่วนร่วม
- ดีไซน์เรียบง่ายพร้อมสีตัดกันที่สดใสเพื่อดึงดูดความสนใจไปที่คำกระตุ้นการตัดสินใจ
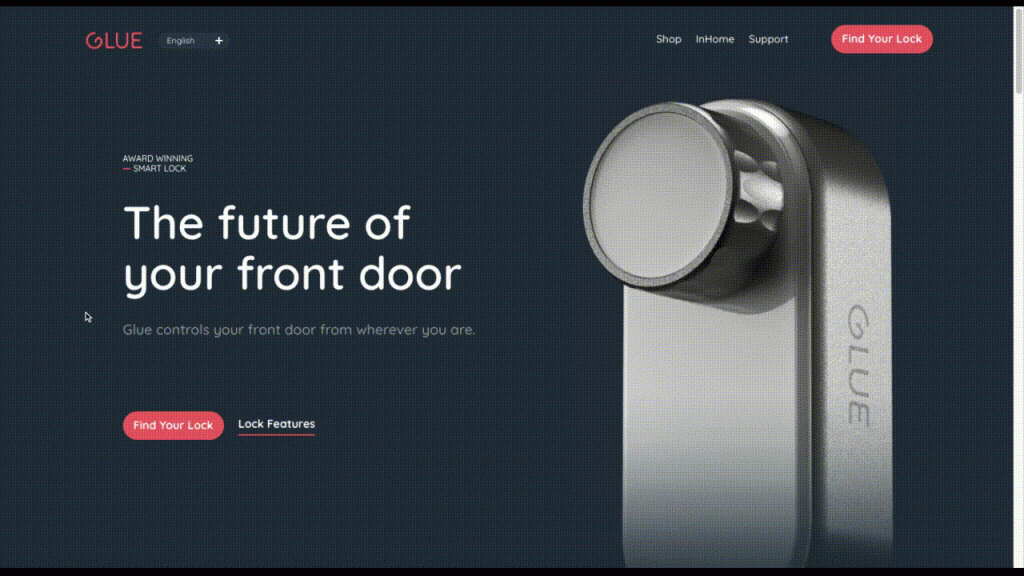
กาวล็อค

Glue Lock เป็นตัวอย่างที่ดีของวิธีการใช้ความทันสมัยและเป็นส่วนตัวกับดีไซน์ Material:
- ปุ่มต่างๆ มีสีที่ชัดเจนเช่นเดียวกับภาพเคลื่อนไหวแบบโฮเวอร์ เพื่อให้แน่ใจว่าผู้เข้าชมจะรู้ว่าต้องคลิกที่ไหน
- ธีมสีเข้มยังคงยึดหลักความเรียบง่าย โดยใช้แบบอักษรสีขาวสว่างและสไตล์ปุ่มสีแดงเพื่อชดเชยพื้นหลังสีเข้ม
- มีลำดับชั้นที่ชัดเจนและการจัดระเบียบข้อความในหน้านี้ โดยมีส่วนหัวเป็นประเภทที่ใหญ่กว่าข้อความในเนื้อหามาก
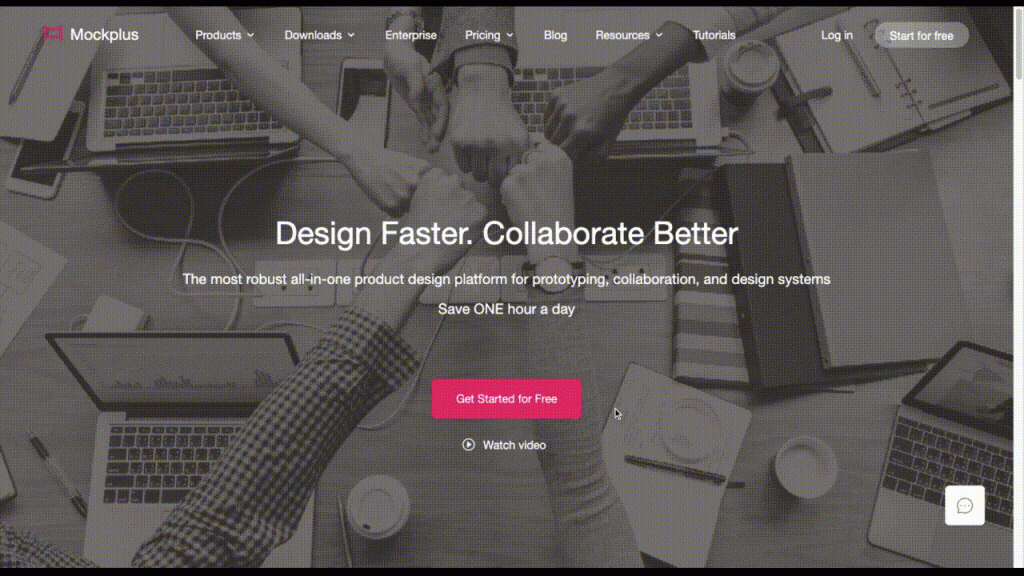
Mockplus

Mockplus เป็นอีกเว็บไซต์หนึ่งที่ใช้หลักการพื้นฐานของการใช้งานจากดีไซน์ Material และให้สัมผัสที่กำหนดเอง:
- การใช้สีชมพูสดใสของแบรนด์ท่ามกลางจานสีที่อ่อนลงช่วยนำทางผู้เยี่ยมชมไปยังจุดสนใจบนหน้าได้อย่างรวดเร็ว
- การแรเงาเบื้องหลังองค์ประกอบที่สำคัญ (เช่น ตัวอย่างจำลองและคำรับรอง) จะดึงเลเยอร์ที่สำคัญมาไว้ด้านหน้าช่องภาพของผู้เข้าชม
- ไม่มีแอนิเมชั่นในหน้านี้ซึ่งเกิดขึ้นโดยที่ผู้เข้าชมไม่มีส่วนร่วมโดยตรงกับองค์ประกอบบางอย่าง ทำให้พวกเขาสามารถควบคุมได้ว่าจะให้โฟกัสไปที่ใด
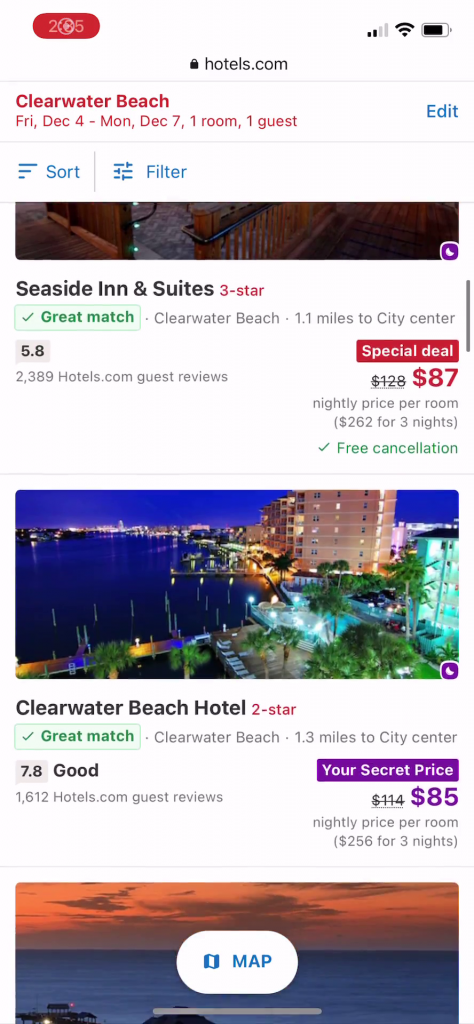
Hotels.com

แม้ว่าเว็บไซต์เดสก์ท็อปสำหรับ Hotels.com จะไม่ปฏิบัติตามหลักการออกแบบ Material อย่างแน่นอน แต่เว็บไซต์บนอุปกรณ์เคลื่อนที่นั้นปฏิบัติตาม:

- มีเส้นแบ่งที่ชัดเจนระหว่างแต่ละองค์ประกอบในหน้าผลการค้นหา ทำให้ผู้เข้าชมดูโรงแรมที่ตรงกันทีละรายการได้ง่าย
- การเปลี่ยนจากมุมมองรายการเป็นมุมมองแผนที่แสดงให้เห็นว่าดีไซน์ Material ช่วยให้นักออกแบบเว็บไซต์สร้างประสบการณ์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้นสำหรับผู้เยี่ยมชมได้อย่างไร
- ปุ่มต่างๆ ในมุมมองแผนที่สำหรับ “ดูคุณสมบัติเพิ่มเติม”, “รายการ” และปุ่มซูมนั้นแยกความแตกต่างได้ง่ายเนื่องจากวางอยู่บนเลเยอร์เหนือแผนที่
ข้อดีและข้อเสียของการออกแบบวัสดุ
โอเค เราได้พูดถึงข้อดีและข้อเสียของดีไซน์ Material แล้ว แต่มาสรุปข้อดีและข้อเสียกัน แล้วเติมส่วนที่ขาดหายไปบางส่วน ดังนั้นเราจึงรวมไว้ในที่เดียว:
ข้อดีของการออกแบบวัสดุ:
- นักออกแบบเว็บไซต์ในทุกขั้นตอนได้รับประโยชน์จากการออกแบบวัสดุ ไม่ว่าจะเป็นพื้นฐานที่พวกเขาทำงานทั้งหมดหรือทรัพยากรที่น่าเชื่อถือที่พวกเขาหันไปหาเป็นครั้งคราว
- โดยให้ ภาพรวมที่ครอบคลุม ของแต่ละองค์ประกอบหลักและพฤติกรรมของ UI คุณค่าขององค์ประกอบในการออกแบบ และวิธีใช้งาน
- เนื่องจากการเริ่มต้นเป็นระบบการออกแบบสำหรับแอป Android จึง เป็น แนวทาง การออกแบบที่ตอบสนองต่อ อุปกรณ์เคลื่อนที่ และมีหน้าที่รับผิดชอบในการผลักดันเว็บไซต์ไปในทิศทางนั้นต่อไป
- เป็นแนวทางการออกแบบ ที่ เน้นผู้ใช้เป็นหลัก ซึ่งแก้ไขข้อบกพร่องหลายประการของการออกแบบรุ่นก่อน ซึ่งมีปัญหาในการใช้งาน ความชัดเจน และการเข้าถึงได้
- มันบังคับให้นักออกแบบมองข้ามความสวยงามและออกแบบเป็นสิ่งที่ตั้งใจมากกว่า เป็นผลให้ อินเทอร์เฟซใช้งานง่ายขึ้น และประสบการณ์ผู้ใช้ก็ดีขึ้น
- Google มี เอกสารประกอบและการสนับสนุนมากมาย สำหรับนักพัฒนาและนักออกแบบที่ต้องการใช้ประโยชน์จากดีไซน์ Material ให้มากขึ้น
- ระบบการออกแบบมี ความยืดหยุ่นและเสริมพลัง มากกว่าในปัจจุบันมาก เพื่อให้นักออกแบบสามารถนำสิ่งที่ดีจากดีไซน์ Material มาสร้างเป็นของตนเองได้อย่างแท้จริง
ข้อเสียของการออกแบบวัสดุ:
- เมื่อปฏิบัติตามอย่างเคร่งครัดเกินไป เว็บไซต์ (และแอป) มีความเสี่ยงที่จะมี ลักษณะเหมือนกัน
- นักออกแบบบางคนอาจรู้สึกว่า Material Design กีดกันเสรีภาพหรือความคิดสร้างสรรค์ในการออกแบบอย่าง มาก เพราะมันสะกดทุกอย่างสำหรับพวกเขา
- มีบางคนที่อาจกลัวเกินกว่าจะลองใช้ดีไซน์ Material (หรือแม้แต่ส่วนประกอบที่สร้างไว้ล่วงหน้า) เนื่องจาก เน้นที่การเขียนโค้ด
- ระบบการออกแบบเดิมมุ่งเป้าไปที่นักออกแบบแอป ดังนั้นจึงมีบางส่วนที่ ไม่เกี่ยวข้องกับการออกแบบเว็บ จริงๆ และถ้าผู้ออกแบบไม่สามารถใช้ทั้งระบบได้ อินเทอร์เฟซที่เป็นผลลัพธ์อาจรู้สึกเหมือนขาดอะไรบางอย่าง
- หลักเกณฑ์การออกแบบบางอย่าง (เช่น อินเทอร์เฟซที่มีสีสัน การใช้ไอคอนและภาพเคลื่อนไหวจำนวนมาก) สามารถ สร้างปัญหาสำหรับ ความเร็วของเว็บไซต์
แหล่งข้อมูลสำหรับการเรียนรู้วิธีใช้งานการออกแบบวัสดุ
หากคุณรู้สึกตื่นเต้นกับการใช้ดีไซน์ Material ในงานออกแบบของคุณ ขั้นตอนต่อไปคือการบุ๊กมาร์กแหล่งข้อมูลต่อไปนี้:
- Material.io : นี่คือคู่มืออย่างเป็นทางการเกี่ยวกับดีไซน์ Material และมีทุกสิ่งที่จำเป็นสำหรับการเริ่มต้นใช้งาน รวมถึงส่วนประกอบที่ออกแบบไว้ล่วงหน้า ตัวสร้างภาพแบรนด์ และอื่นๆ
- การออกแบบวัสดุเอกสาร tutorials วิดีโอและเนื้อหาบล็อก: เมื่อคุณพร้อมสำหรับบางมือในการปฏิบัติหันไปวัสดุการศึกษาของ Google ในการออกแบบวัสดุ
- วิธีใช้งานระบบทั่วโลก: เมื่อคุณคุ้นเคยกับดีไซน์ Material แล้ว คุณจะต้องการวิธีง่ายๆ ในการใช้สไตล์สากลของคุณกับเว็บไซต์ Elementor ของคุณ หน้านี้จะแสดงวิธีการ
หากคุณเป็นนักพัฒนาที่ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับด้านการเข้ารหัสของ Material Design คุณจะต้องเก็บข้อมูลเหล่านี้ไว้:
- การออกแบบวัสดุสำหรับเว็บ : หากคุณเป็นนักพัฒนาที่ต้องการเรียนรู้วิธีใช้ดีไซน์ Material สำหรับเว็บไซต์ แหล่งข้อมูลนี้จะสอนวิธีสร้างส่วนประกอบ Material และพัฒนาธีมของคุณเอง
- โครงการโพลิเมอร์ : ใช้และนำส่วนประกอบการออกแบบวัสดุที่ Chrome พัฒนาขึ้นไปใช้ใหม่ในโครงการเว็บไซต์ของคุณ
- Material-UI : สร้างระบบหรือเว็บไซต์การออกแบบที่ได้รับแรงบันดาลใจจาก Material ด้วยไลบรารี Material Design React เหล่านี้
ชุด UI การออกแบบวัสดุ
ชุด UI สามารถเป็นเครื่องมือออกแบบที่มีค่าเมื่อทำงานกับการออกแบบเรียบๆ และ Envato มีตัวอย่างที่ยอดเยี่ยมสำหรับแรงบันดาลใจ เช่นจาก DigitalHeaps:

ใช้ดีไซน์ Material เพื่อทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้และเข้าถึงได้มากขึ้น
แม้ว่าดีไซน์ Material จะไม่ใช่ระบบการออกแบบที่ไร้ที่ติ แต่อย่างใด ประวัติศาสตร์ได้แสดงให้เราเห็นว่าระบบดังกล่าวสามารถบรรลุวัตถุประสงค์ดั้งเดิมได้สำเร็จ ได้นำแนวทางปฏิบัติด้านการออกแบบที่ดีขึ้นมาสู่เว็บ และเริ่มย้ายทุกคนไปในทิศทางของการออกแบบที่ตอบสนองได้ดีและใช้งานได้สูง
เมื่อเรามีเวลามาทำความรู้จักกับมันแล้ว นักออกแบบเว็บไซต์ก็สามารถใช้เพื่อให้เหมาะกับวัตถุประสงค์ของตนเองได้:
- เพื่อสร้างแรงบันดาลใจในการออกแบบระบบของตัวเอง
- เพื่อยืมส่วนประกอบหรือธีมที่ทำไว้ล่วงหน้าซึ่งสามารถปรับแต่งให้เข้ากับงานได้ในภายหลัง
- ยึดหลักการออกแบบที่ทันสมัยเพื่อให้แน่ใจว่าประสบการณ์ของผู้ใช้มาก่อนเสมอ
เพียงจำไว้ว่าเป้าหมายในการออกแบบวัสดุไม่ใช่การระบายสีทีละตัวเลข นั่นคือสิ่งที่นักออกแบบและนักพัฒนาทำในช่วงแรกๆ ของดีไซน์ Material และเกิดผลเสีย
ให้ใช้ตัวอย่างของดีไซน์ Material เพื่อสร้างประสบการณ์ใช้งานที่เข้าใจง่ายขึ้นสำหรับผู้เยี่ยมชมของคุณ ซึ่งเป็นที่ที่พวกเขาสามารถคาดการณ์ได้ว่าแต่ละองค์ประกอบบนหน้าทำอะไรและจะตอบสนองอย่างไรเมื่อพวกเขามีส่วนร่วมกับมัน ยิ่งมีความไม่แน่นอนน้อยเท่าไร พวกเขาก็จะยิ่งมีความมั่นใจมากขึ้นเท่านั้น
