ตัวอย่างที่ชัดเจนของ White Space ในการออกแบบเว็บและสิ่งที่แบรนด์ดิจิทัลสามารถเรียนรู้ได้จากพวกเขา
เผยแพร่แล้ว: 2018-07-04
เมื่อพูดถึงการออกแบบเว็บไซต์ มีองค์ประกอบมากมายที่ควรพิจารณาหากคุณต้องการให้เว็บไซต์ของคุณขโมยการแสดง และพื้นที่สีขาวมีบทบาทสำคัญในการออกแบบที่ตื่นเต้น
แต่ทำไมพื้นที่สีขาวจึงมีความสำคัญมาก?
ลองนึกภาพสิ่งนี้: คุณอยู่ในร้านขายของชำที่พยายามซื้อชาที่คุณชอบ ชั้นวางสินค้าแน่นเกินไป และผลิตภัณฑ์วางอยู่บนพื้นทำให้เคลื่อนย้ายได้ยาก ยิ่งไปกว่านั้น ตัวแทนฝ่ายขายยังแจ้งให้คุณทราบข้อเสนอล่าสุดอย่างต่อเนื่อง
ไม่จำเป็นต้องพูดว่าคุณจะออกจากร้านทันทีโดยไม่ได้ตั้งใจที่จะกลับมาอีก
เช่นเดียวกับเว็บไซต์ของคุณ ยิ่งคุณยัดเยียดข้อมูลเข้าไปมากเท่าไหร่ ผู้เยี่ยมชมของคุณก็จะยิ่งเข้าถึงและค้นหาเนื้อหาหรือผลิตภัณฑ์ที่พวกเขาสนใจได้ยากขึ้นเท่านั้น
และคุณไม่ต้องการที่จะครอบงำหรือเบียดเสียดผู้เข้าชม -- โดยเฉพาะอย่างยิ่งในตอนเริ่มต้น สถิติแสดงให้เห็นว่า 40 เปอร์เซ็นต์ของผู้ใช้จะหยุดการมีส่วนร่วมกับไซต์และย้ายไปที่แบรนด์อื่นหากพบว่าเว็บไซต์ไม่เป็นระเบียบหรือแออัดเกินไป
นั่นเป็นเหตุผลที่ช่องว่างเป็นแนวคิดที่สำคัญในการออกแบบเว็บ ช่วยให้เนื้อหาของคุณหายใจ และช่วยดึงความสนใจของผู้ใช้ไปยังองค์ประกอบที่สำคัญบนหน้า อาจฟังดูขัดแย้ง แต่ในยุคของเนื้อหาที่โอเวอร์โหลด ความเรียบง่ายคือโอกาสที่ดีที่สุดที่คุณจะได้รับ

พื้นที่สีขาวคืออะไร?
อย่างแรกเลย -- พื้นที่สีขาวไม่จำเป็นต้องเป็นสีขาว หลายยี่ห้อจะเลือกใช้สีขาวแต่งแต้มพื้นที่สีขาวนี้เพราะเป็นสีที่สว่างและสะอาด แต่พื้นที่สีขาวโดยทั่วไปหมายถึงพื้นที่เชิงลบในการออกแบบ -- การออกแบบเว็บ การออกแบบแอป การออกแบบการพิมพ์ และอื่นๆ
เป็นพื้นที่ว่างในการออกแบบ และในการออกแบบเว็บ นี่หมายถึงช่องว่างระหว่างข้อความ รูปภาพ แอนิเมชั่น และองค์ประกอบการออกแบบอื่นๆ ที่เพิ่มบางสิ่งให้กับการออกแบบ
ตราบใดที่พื้นที่นี้ไม่มีองค์ประกอบ เช่น ข้อความและภาพ ก็ถือเป็นพื้นที่สีขาว และเป็นเครื่องมือที่มีประสิทธิภาพในการออกแบบเว็บเพื่อส่งเสริมเว็บไซต์ที่สะอาด สวยงาม และน่าดึงดูด
เพื่อให้เว็บไซต์เจริญเติบโต ผู้บริโภคจำเป็นต้องมีส่วนร่วมกับพวกเขา และผู้บริโภคไม่ต้องการมีส่วนร่วมกับการออกแบบที่อัดแน่นไปด้วยข้อความ ภาพ และองค์ประกอบที่สร้างความสะเทือนใจอื่นๆ เมื่อมีงานออกแบบมากเกินไป ผู้คนจะเลิกยุ่ง
พวกเขาออกจากหน้าจอและมองหาข้อมูล ผลิตภัณฑ์ หรือบริการที่เดิมกำลังมองหาที่อื่น และแบรนด์และธุรกิจของคุณไม่สามารถจ่ายค่าคอนเวอร์ชั่น โอกาสในการขาย หรือการขายที่หายไปได้
ดังนั้นจึงเป็นสิ่งสำคัญที่คุณเข้าใจถึงความสำคัญของพื้นที่สีขาวและวิธีรวมเข้ากับการออกแบบของคุณเอง
นั่นเป็นเหตุผลที่เราอยู่ที่นี่เพื่อช่วย
ตัวอย่างต่อไปนี้แสดงให้คุณเห็นว่าคุณสามารถใช้พื้นที่เชิงลบเพื่อทำให้ไซต์ของคุณโดดเด่นและรักษาผู้เข้าชมได้อย่างไร
14 ตัวอย่างที่น่าทึ่งของพื้นที่สีขาวในการดำเนินการ

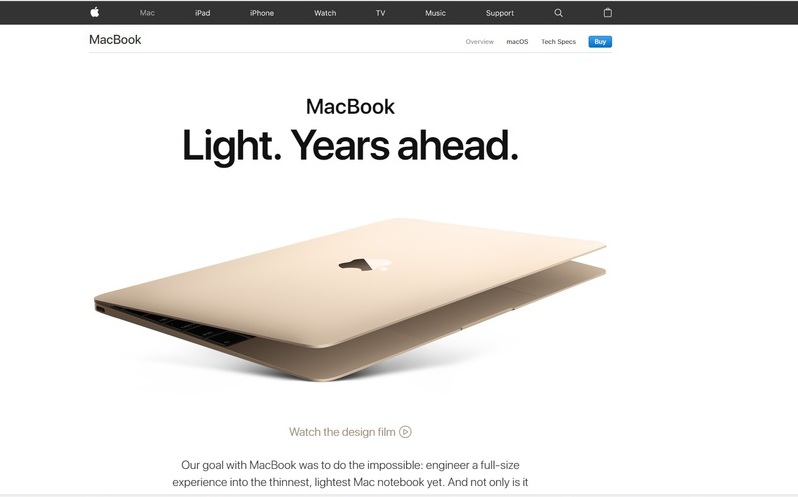
1. แอปเปิ้ล
ลองนึกภาพสักครู่ว่า Apple เป็นแบรนด์ใหม่ที่คุณไม่เคยได้ยินชื่อมาก่อน และนี่เป็นครั้งแรกที่คุณเข้าสู่ไซต์ของพวกเขา เรายินดีที่จะเดิมพันว่าการออกแบบที่เรียบง่ายและสะอาดตาจะสร้างความประทับใจไม่รู้ลืมให้กับคุณ และคุณจะมองว่าผลิตภัณฑ์ของพวกเขาเป็นนวัตกรรมใหม่และมีประสิทธิภาพสูง
พื้นที่สีขาวที่นี่มหัศจรรย์มาก ปล่อยให้ผลิตภัณฑ์อยู่ตรงกลางเวที การถ่ายภาพผลิตภัณฑ์นี้สะดุดตา และข้อความธรรมดาเพิ่มบริบทที่เพียงพอสำหรับการออกแบบให้โดดเด่น พื้นหลังสีขาวสะอาดตาเป็นฉากหลังที่สมบูรณ์แบบสำหรับรูปภาพและข้อความเหล่านี้ และกำหนดเวทีสำหรับประสบการณ์ผู้ใช้แบบไดนามิกและน่าทึ่งและเส้นทางของผู้ใช้
ในตัวอย่างนี้ สีขาวช่วยเพิ่มความสะอาดให้กับพื้นที่เชิงลบที่ประกอบขึ้นเป็นการออกแบบส่วนใหญ่ และดึงดูดความสนใจในทันที สร้างบรรยากาศแห่งการรอคอยอย่างตื่นเต้น
Apple ใช้ช่องว่างอย่างยอดเยี่ยมเพื่อเน้นผลิตภัณฑ์ที่สวยงามของพวกเขา และคุณควรทำตามตัวอย่างของพวกเขาอย่างแน่นอน

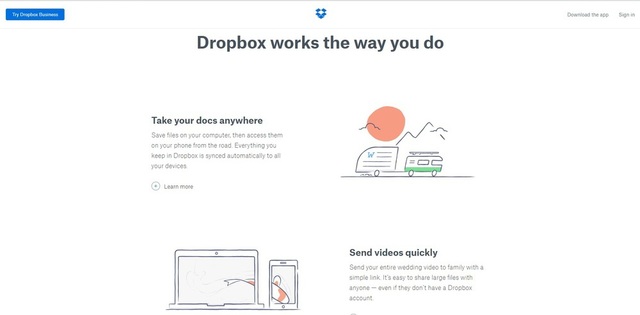
2. Dropbox
Dropbox มาพร้อมกับข้อเสนอที่มีความเสี่ยง: บริการของพวกเขาจะอนุญาตให้คุณจัดเก็บไฟล์ของคุณในระบบคลาวด์ ด้วยข่าวการรั่วไหลและการรั่วไหลมากขึ้นเรื่อยๆ จึงไม่น่าแปลกใจที่ผู้คนไม่เต็มใจที่จะนำข้อมูลของตนไปไว้ในพื้นที่เสมือน แต่ Dropbox จัดการเพื่อคลายความกังวลบางอย่างผ่านการออกแบบที่ยอดเยี่ยมและการใช้พื้นที่เชิงลบอย่างยอดเยี่ยม ภาพประกอบที่เหมือนเด็กและโทนสีที่สงบทำให้การบริการดูน่าสนุก เข้าถึงได้ง่าย และน่าสนใจให้ทดลองใช้
พื้นที่ว่างในการออกแบบนี้ช่วยให้ภาพประกอบและข้อความที่น่าสนใจลอยขึ้นสู่ผิวน้ำ นี่คือแบรนด์ที่ให้บริการที่ซับซ้อนซึ่งหลายคนอาจไม่เข้าใจนับประสาความไว้วางใจ นั่นหมายความว่าแบรนด์ต้องใช้เวลามากในการจัดหาบริบทและทำให้แนวคิดที่ซับซ้อนเหล่านี้ง่ายขึ้น และ Dropbox ก็ทำเช่นนั้นด้วยภาพประกอบที่ชาญฉลาดและใช้งานง่าย และเลย์เอาต์โดยรวมที่สะอาดตาซึ่งนำผู้ใช้ไปสู่การเดินทางของพวกเขาได้อย่างง่ายดาย
และด้วยพื้นที่เชิงลบนี้ที่สร้างประสบการณ์ผู้ใช้ที่ใช้งานง่ายขึ้น
คุณต้องการดูตัวอย่างเพิ่มเติมของพื้นที่สีขาวอันทรงพลังหรือไม่? ตรวจสอบการออกแบบเว็บไซต์ที่สะอาดตาทั้ง 20 แบบเพื่อจุดประกายแรงบันดาลใจของคุณ!

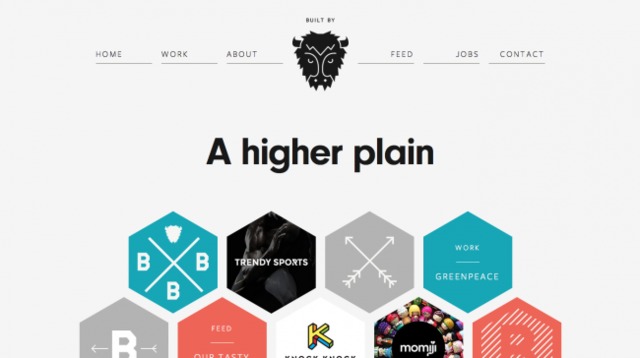
3. สร้างโดยควาย
ช่องว่างไม่จำเป็นต้องมีความหมายเหมือนกันกับการออกแบบที่เรียบง่าย คุณสามารถมีเลย์เอาต์ที่สะอาดและระบายอากาศได้ และยังคงใช้การออกแบบที่ซับซ้อนมากขึ้นได้ รูปหกเหลี่ยมแบบคลัสเตอร์บนหน้าแรกของบัฟฟาโลน่าจะล้นหลามโดยไม่มีพื้นที่เชิงลบ แต่เนื่องจากมันอยู่ร่วมกับไอคอนที่มีสีสัน เส้นสีขาวจึงทำให้คุณสนใจหมวดหมู่หลักอยู่เสมอในขณะที่เลื่อนลงมา
พื้นที่สีขาวในการออกแบบนี้ทำให้การออกแบบที่เกือบจะวุ่นวายในห้องโฮมเพจเติบโตและหายใจได้ สีสันสดใสและสร้างสรรค์ โดยมีบุคลิกที่สื่อถึงแก่นแท้ของแบรนด์ Built By Buffalo
พื้นที่เชิงลบที่ล้อมรอบองค์ประกอบเหล่านี้สวยงามและซับซ้อน และมันทำให้แบรนด์และแก่นแท้ของแบรนด์เปล่งประกายออกมาได้อย่างแท้จริง ทำให้เป็นพื้นหลังที่เรียบง่ายที่องค์ประกอบเหล่านี้สามารถเต้นไปพร้อมกันได้

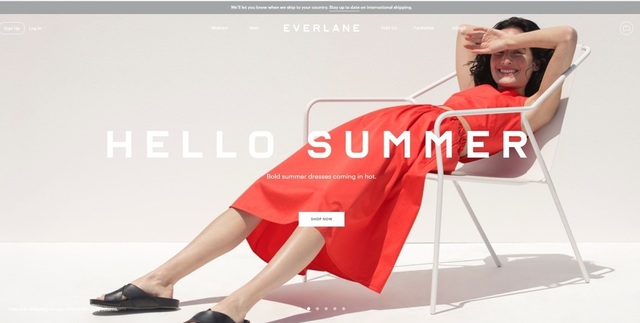
4. เอเวอร์เลน
ความเข้าใจผิดที่พบบ่อยที่สุดประการหนึ่งเกี่ยวกับช่องว่างคือหมายความว่าไม่มีสีหรือรูปภาพโดยสมบูรณ์ นั่นไม่สามารถเพิ่มเติมจากความจริงได้ และ Everlane อยู่ที่นี่เพื่อแสดงให้เห็นว่า
พื้นที่และรูปภาพเชิงลบสามารถทำงานร่วมกันได้ดี ตราบใดที่พวกมันถูกวางอย่างมีกลยุทธ์บนหน้า Everlane ใช้รูปภาพของผลิตภัณฑ์เป็นพื้นหลัง แต่ทำโดยไม่ทำให้ผู้มาเยี่ยมชมต้องเหนื่อยหรือสับสน คำกระตุ้นการตัดสินใจง่ายๆ ปรากฏขึ้นที่กึ่งกลางของหน้าจอ เพื่อกระตุ้นให้ผู้เยี่ยมชมซื้อของ ความงามของมันคือมันไม่รบกวนประสบการณ์ในทางใดทางหนึ่ง
นี่เป็นการตัดสินใจที่ชาญฉลาดโดยนักออกแบบของ Everlane การใช้ภาพถ่ายเป็นวิธีที่โดดเด่นและสะดุดตาในการมีส่วนร่วมและดึงดูดความสนใจ และการรวมพื้นที่สีขาวอันเงียบสงบในการถ่ายภาพแสดงให้เห็นถึงความทุ่มเทของแบรนด์ในการคงความทันสมัย สดใหม่ และสะอาดอยู่เสมอ ภาพนี้ขับกล่อมผู้ใช้ไปพร้อมกับการเดินทางและทำให้พวกเขาเลื่อนดูต่อไป

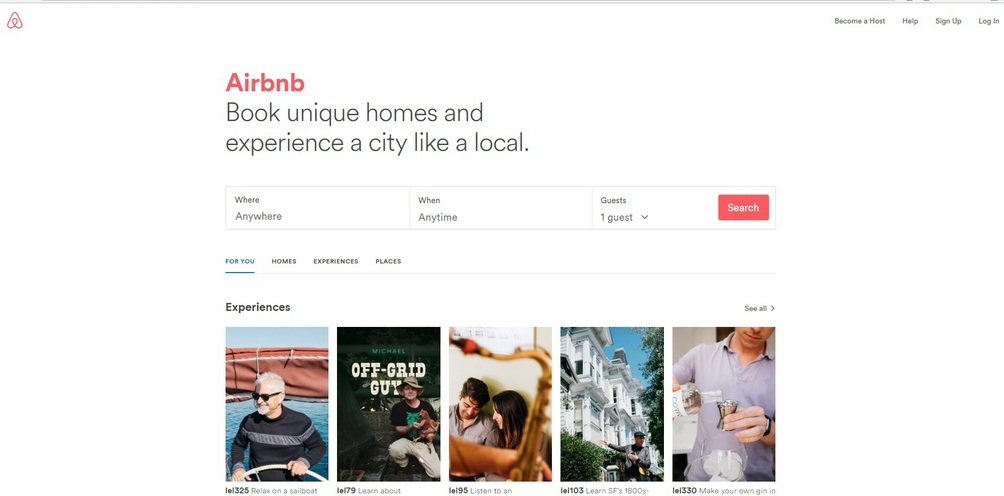
5. Airbnb
ช่องว่างในหน้าแรกของ Airbnb จะเน้นข้อความของพวกเขาและบอกคุณอย่างชัดเจนและรัดกุมว่าพวกเขาเป็นใครและพวกเขาจะช่วยคุณได้อย่างไร ที่สำคัญที่สุด จะทำให้คุณได้ตรงไปยังสิ่งที่คุณสนใจ - เพื่อค้นหาห้องซึ่งเป็นคำกระตุ้นการตัดสินใจที่ปลอมตัวโดยไม่ต้องเร่งเร้า
พื้นที่สีขาวที่นี่ช่วยขจัดความสับสนและสร้างเส้นทางของผู้ใช้ที่กระชับและชัดเจน ประสบการณ์ผู้ใช้เพิ่มขึ้นด้วยการรับรู้ของ Airbnb มันรู้ว่าผู้ใช้ต้องการอะไรและเชื่อมต่อกับมันทันที ด้วยพื้นที่สีขาวที่กว้างขวางนี้ ซึ่งช่วยให้พวกเขานำทางไปยังส่วนที่ต้องการดู

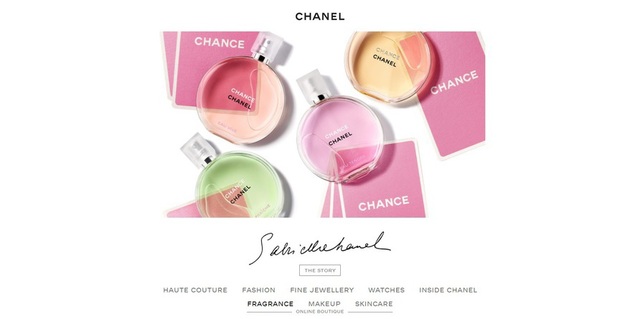
6. ชาแนล
หากมีใครสักคนที่เข้าใจช่องว่างที่อาจเกิดขึ้นในการถ่ายทอดข้อความของความเป็นมืออาชีพและความซับซ้อน นั่นก็คืออุตสาหกรรมแฟชั่น มีเหตุผลว่าทำไม Chanel ถึงเป็นหนึ่งในแบรนด์หรูที่ทรงอิทธิพลที่สุดในโลก และเว็บไซต์อีคอมเมิร์ซของพวกเขาเป็นบทเรียนสำหรับทุกคนที่ต้องการเรียนรู้เกี่ยวกับการออกแบบเว็บไซต์ที่ยอดเยี่ยม
เว็บไซต์นี้แสดงผลิตภัณฑ์อย่างชัดเจน และพื้นที่สีขาวสะอาดตาสร้างความสง่างามและความหรูหราที่เกือบเป็นรูปธรรม

ชาแนลใช้พื้นที่เชิงลบเพื่อแสดงผลิตภัณฑ์ของตนและเพื่อช่วยให้ผู้ใช้ค้นหาข้อมูลที่พวกเขาสนใจ และทำควบคู่ไปกับองค์ประกอบที่สร้างสรรค์และเจ๋งๆ เช่น การถ่ายภาพ การออกแบบตัวอักษร และความเรียบง่าย
หากคุณต้องการส่งเสริมตราสินค้า ผลิตภัณฑ์ และบริการที่สง่างาม สง่างามและสง่างาม คุณสามารถเรียนรู้จากตัวอย่างพื้นที่สีขาวนี้และความสามารถในการยกระดับการออกแบบโดยรวม

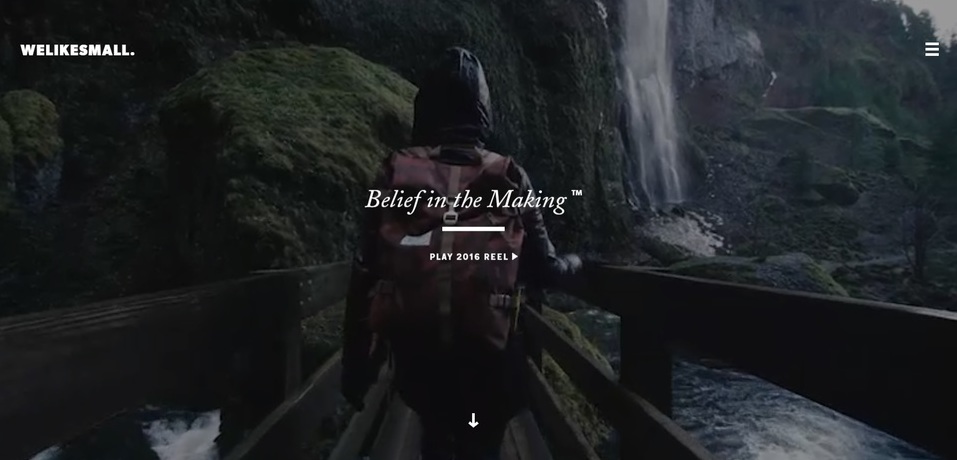
7. Welikesmall
หน่วยงานดิจิทัลพิสูจน์ให้เห็นว่าช่องว่างและความเรียบง่ายไม่จำเป็นต้องคงที่ หรือว่าง. หรือน่าเบื่อ แต่พวกเขาเลือกที่จะเล่นตัวอย่างเต็มหน้าจอของโปรเจ็กต์ล่าสุดของพวกเขาในพื้นหลังของหน้าแรกของเว็บไซต์ วิดีโอที่น่าตื่นเต้นดึงดูดให้คุณคลิกที่ CTA เพื่อดูข้อมูลเพิ่มเติม พวกเขาให้ความสำคัญกับวิดีโอโดยใช้พื้นที่เชิงลบและคัดลอกน้อยที่สุด
นี่คือการใช้พื้นที่สีขาวแบบไดนามิกที่แทบไม่รู้สึกว่างเปล่า วิดีโอนี้และภาพเลเยอร์นี้น่าตื่นเต้น น่าดึงดูด และดึงคุณเข้ามาทันที และความเรียบง่ายที่มาจากข้อความสีขาวสว่างทำให้ผู้เข้าชมมีความคิดที่จะสำรวจ เรียนรู้ และค้นพบอย่างแท้จริง

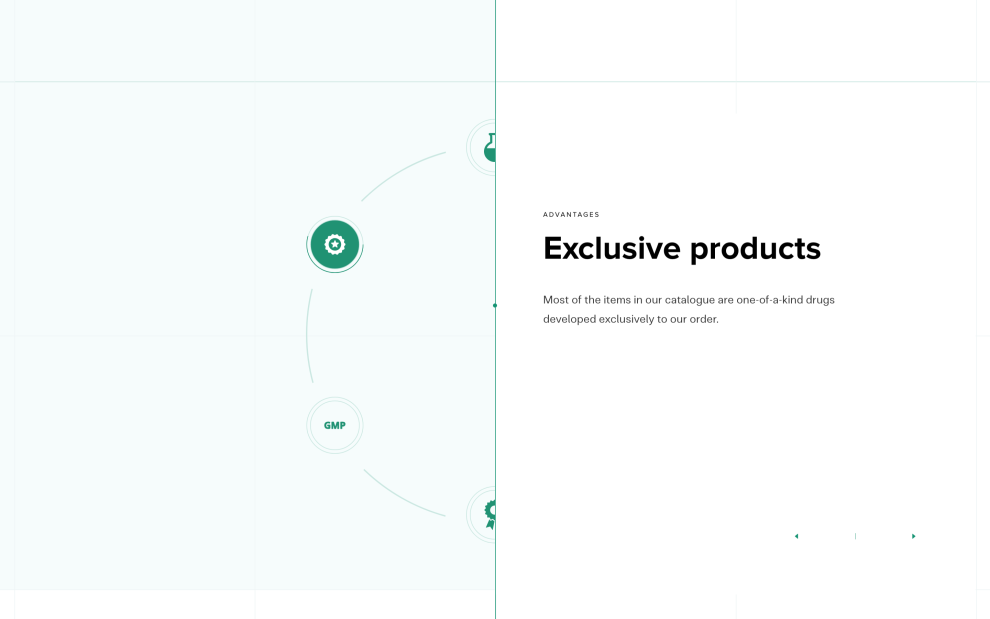
8. Eurovet
Eurovet เป็นผู้ผลิตผลิตภัณฑ์สัตวแพทย์ที่เป็นนวัตกรรมใหม่ แบรนด์จากรัสเซียนี้ดำเนินธุรกิจเกี่ยวกับผลิตภัณฑ์ที่มีเทคโนโลยีล้ำสมัยมาตั้งแต่ปี 2541 และคุณจะเห็นได้จากการออกแบบที่สร้างสรรค์และล้ำสมัยเกือบล้ำยุค แต่พื้นที่เชิงลบที่สะอาดและเปิดโล่งช่วยให้การออกแบบนี้กลายเป็นวงกลมได้อย่างแท้จริง
การลงสีและภาพประกอบเชิงวิทยาศาสตร์ช่วยเพิ่มบริบทและความชัดเจน โดยวางอยู่บนพื้นหลังที่เปิดกว้างและราบรื่นซึ่งช่วยให้รูปภาพและตัวเลขนี้ดูโดดเด่น
เว็บไซต์นี้มีจุดมุ่งหมายเพื่อแจ้งให้ทราบ มีข้อมูลจำนวนมากบรรจุอยู่ในการออกแบบนี้ แต่มีจุดมุ่งหมายเพื่อให้ผู้ใช้เข้าใจและเข้าใจได้ง่าย และพื้นที่สีขาวเป็นฉากหลังที่สมบูรณ์แบบสำหรับตัวเลขและภาพประกอบเหล่านี้เพื่อส่งผลต่อผู้ดูจริงๆ
พื้นที่เชิงลบทำให้การออกแบบทางวิทยาศาสตร์นี้เข้าถึงได้ง่ายและเป็นมิตรมากขึ้น มันทำให้การออกแบบมีห้องหายใจและช่วยให้ผู้ใช้โต้ตอบกับการออกแบบนี้อย่างแท้จริงและเข้าใจแนวคิดที่ซับซ้อนที่นำเสนอต่อพวกเขา

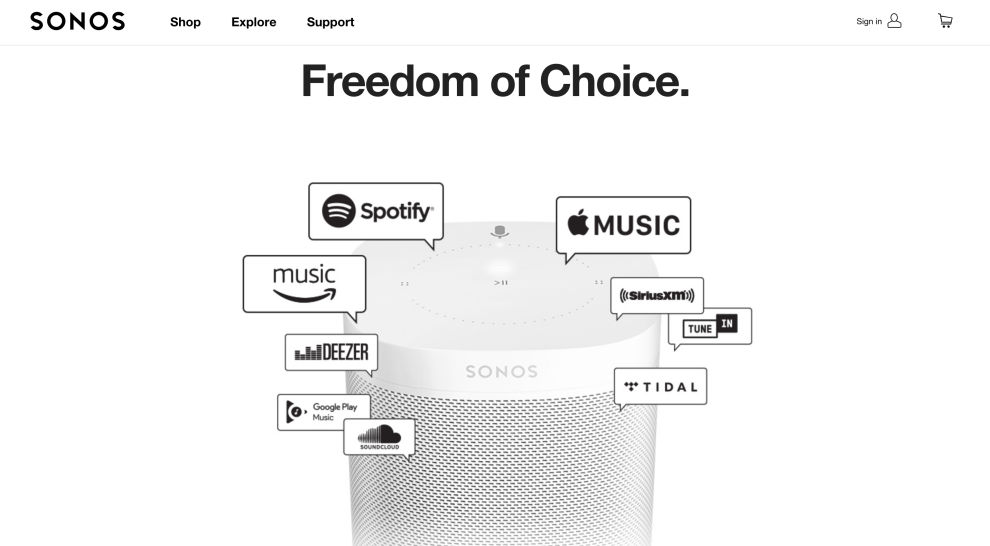
9. Sonos
Sonos เป็นแบรนด์ที่เชี่ยวชาญด้านระบบเสียงไร้สาย เป็นผู้นำในอุตสาหกรรมด้วยผลิตภัณฑ์ที่มีนวัตกรรม น่าตื่นเต้น และเป็นที่ต้องการ
นี่เป็นผลิตภัณฑ์ที่ใช้งานง่าย และความสามารถในการใช้งานนี้สะท้อนให้เห็นในการออกแบบเว็บไซต์ที่ใช้งานง่ายและสะอาดตา การออกแบบนี้ประกอบด้วยภาพผลิตภัณฑ์ วิดีโอที่น่าตื่นเต้น แอนิเมชั่นที่สร้างสรรค์ และพื้นที่สีขาว
พื้นที่สีขาวในการออกแบบนี้ใช้เพื่อเน้นผลิตภัณฑ์และส่งเสริมการสร้างแบรนด์ เป็นวิธีการสร้างเอกลักษณ์ประจำตัวที่ผู้ใช้สามารถโต้ตอบได้อย่างง่ายดาย นอกจากนี้ยังใช้เพื่อร่างโครงร่างผลิตภัณฑ์และวิธีการใช้งาน โดยแสดงให้ผู้เยี่ยมชมเว็บไซต์เห็นว่าการนำทางอินเทอร์เฟซและผลิตภัณฑ์นั้นง่ายเพียงใด
พื้นที่สีขาวทำให้ผู้ใช้รู้สึกสบายตลอดการเดินทาง และช่วยให้พวกเขามองเห็นแบรนด์และผลิตภัณฑ์ในแง่บวก

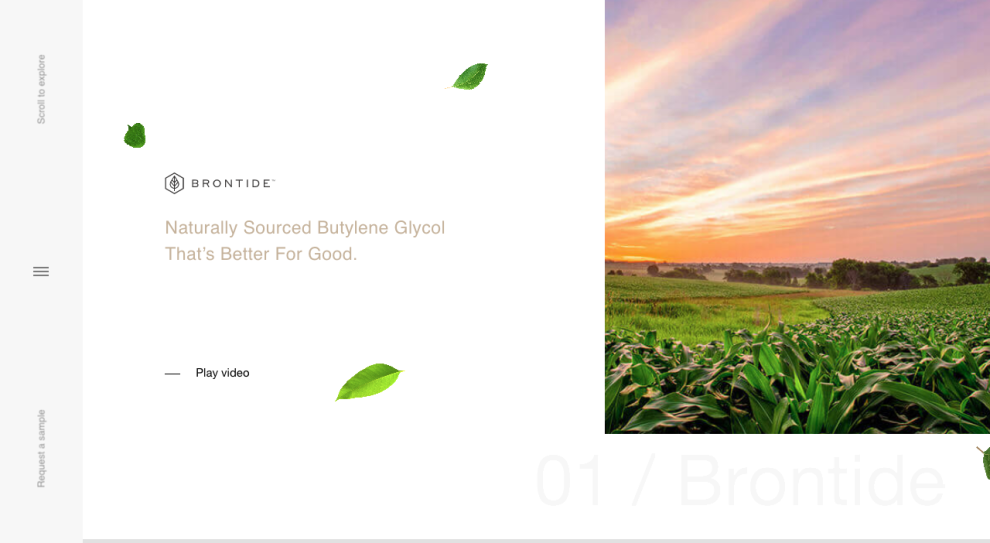
10. บรอนไทด์
Brontide เป็นแบรนด์ที่อุทิศให้กับการผลิตบิวทิลไกลคอล และส่งเสริมการผลิตสารเคมีนี้อย่างปลอดภัยและมีประสิทธิภาพ — และความหลงใหลนั้นปรากฏชัดตลอดการออกแบบ
นี่ไม่ใช่เว็บไซต์ธรรมดาที่ได้รับการสนับสนุนด้านวิทยาศาสตร์ — เต็มไปด้วยบรรทัดข้อความ รูปภาพที่น่าเบื่อ และการออกแบบที่ขาดหายไป ไม่ เว็บไซต์นี้น่าตื่นเต้น สร้างสรรค์ และสนุกสนาน และการใช้พื้นที่สีขาวส่งเสริมสิ่งนั้น
มีข้อความเพียงเล็กน้อยในการออกแบบนี้ แต่เพียงพอที่จะมีส่วนร่วมและแจ้งให้ทราบ เอฟเฟกต์ที่ละเอียดอ่อนช่วยเพิ่มการออกแบบนี้ แต่มีความเปิดกว้างและการระบายอากาศที่นี่ด้วยพื้นที่สีขาวที่ช่วยให้ผู้ใช้เรียนรู้และให้ความรู้เกี่ยวกับสารประกอบทางเคมีนี้ได้ง่ายขึ้น
หากต้องการแจ้งให้ใช้พื้นที่สีขาวเพื่อให้ประสบการณ์สนุกยิ่งขึ้น

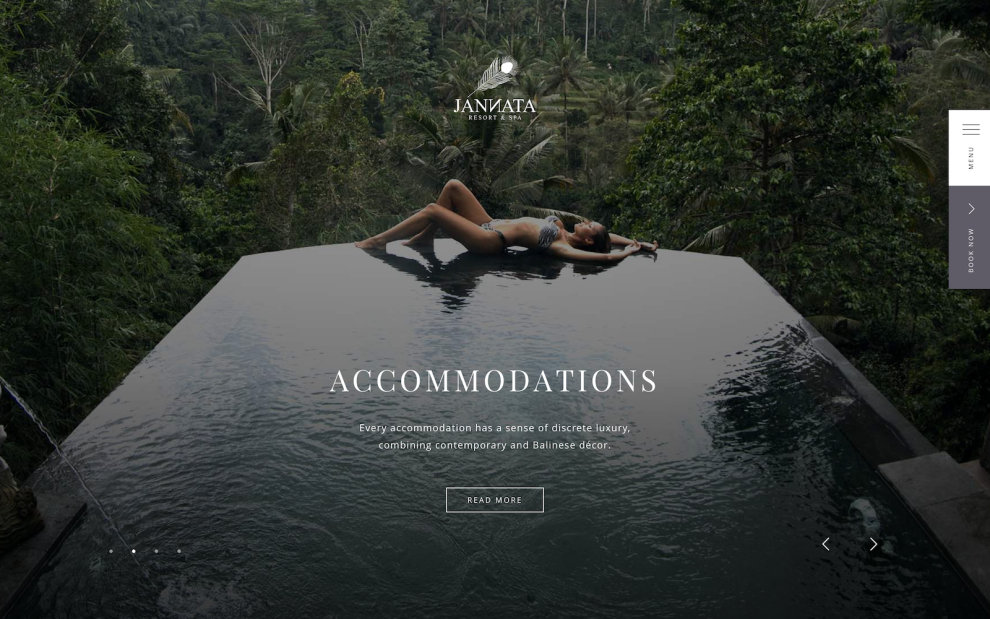
11. จันทนา
Jannata เป็นบูติกสปาและรีสอร์ทในบาหลี ด้วยเหตุนี้ เว็บไซต์จึงเป็นการผสมผสานระหว่างรูปภาพและวิดีโอที่น่าตื่นเต้นและน่าดึงดูด เพื่อให้คุณรู้สึกผ่อนคลาย การออกแบบตัวอักษรในการออกแบบนี้มีความสว่าง รูปภาพที่ดึงดูดใจ และการนำทางก็ง่าย
แต่ถ้าไม่ใช่เพราะพื้นที่เชิงลบที่อาศัยอยู่ทั่วทุกมุม การออกแบบนี้ก็คงจะแบนราบ พื้นที่เชิงลบช่วยเพิ่มอารมณ์ในการออกแบบนี้ ซึ่งประกอบด้วยรูปภาพที่เป็นเงาและซ้อนเลเยอร์ ตลอดจนพื้นหลังที่มืดและผ่อนคลายให้กับแถบเมนูและข้อความ
พื้นที่เชิงลบสามารถช่วยกำหนดอารมณ์ได้ และในการออกแบบนี้ มันชัดเจนมาก จานสีที่มืดและลึกลับทำให้พื้นที่สีขาวเป็นส่วนหนึ่งของการออกแบบในลักษณะที่ขาดไม่ได้ โดยใช้ความว่างเปล่าเพื่อสร้างฉากและมีส่วนร่วมในระดับอารมณ์

12. พิธีคั่วกาแฟ
เว็บไซต์ Ceremony Coffee Roasters คือการออกแบบที่สว่าง โปร่งสบาย และซับซ้อน ซึ่งทำให้ได้รสชาติที่ล้ำสมัยของกาแฟบนจอแสดงผลเต็มรูปแบบ ภาพของส่วนผสมและรสชาติอันน่าตื่นเต้นอยู่ที่แนวหน้าของการออกแบบ แต่การลงสีพาสเทลที่ประกอบเป็นช่องว่างเชิงลบทำให้การออกแบบนั้นดูสมบูรณ์แบบ
นี่คือการออกแบบที่สะอาดและมีสีสัน แต่บรรเทาได้ด้วยพื้นที่ว่างที่กว้างขวางที่ทำให้ผู้ใช้สำรวจกาแฟที่หลากหลายได้ง่าย เข้าใจรสชาติของกาแฟเหล่านี้อย่างลึกซึ้งยิ่งขึ้น และวิธีที่ผู้ใช้จะได้สัมผัสกับกาแฟ

13. แม็กซ์ ช็อกโกแลต
เว็บไซต์ Max Chocolatier ให้ความสำคัญกับวัฒนธรรม มรดก และการสร้างช็อกโกแลต คุณสามารถดูข้อมูลนี้ได้ในหน้าผลิตภัณฑ์ หน้า Landing Page ที่ครอบคลุม และอื่นๆ แต่ยังชัดเจนในการออกแบบที่ขับเคลื่อนด้วยภาพ
หน้าแรกเปิดขึ้นพร้อมรูปถ่ายภูมิทัศน์สวิสที่ชัดเจน สิ่งนี้ทำให้ผู้เยี่ยมชมได้ลิ้มรสว่าช็อกโกแลตนี้มาจากไหน และความทุ่มเทของแบรนด์นี้ที่มีต่อช็อกโกแลตคุณภาพ
และพื้นที่ที่สะอาดและว่างเปล่าทำให้การโต้ตอบด้วยเหมือนฝัน ให้ผู้ใช้สร้างเส้นทางของตนเองและนำทางทั่วทั้งไซต์ในแบบที่พวกเขาต้องการ นี่คือการใช้พื้นที่สีขาวที่เป็นนวัตกรรมใหม่และน่าตื่นเต้นที่เพิ่มความสนุกสนานให้กับความว่างเปล่า
พลังของพื้นที่สีขาวในการออกแบบเว็บ
สะอาด ชัดเจน และเหนียวแน่น นี่เป็นเพียงสองสามคำที่ใช้อธิบายการออกแบบที่ใช้พื้นที่สีขาวอย่างมีประสิทธิภาพ พื้นที่สีขาวช่วยเพิ่มความสว่างและความสว่างให้กับการออกแบบเว็บไซต์ที่ทำให้มีส่วนร่วมมากขึ้นในการโต้ตอบด้วย
ไม่เพียงทำให้คนต้องการเลื่อนเท่านั้น แต่ยังทำให้ง่ายขึ้นอีกด้วย การนำทางจะง่ายขึ้นเมื่อเลย์เอาต์เปิดกว้างและโปร่งสบาย ซึ่งเป็นสิ่งที่พื้นที่เชิงลบสามารถทำได้สำหรับการออกแบบ มันสามารถให้พื้นที่หายใจทำให้ผู้ใช้เข้าสู่เว็บไซต์และเนื้อหาของคุณได้ง่ายขึ้นและน่าพอใจยิ่งขึ้น
แบรนด์สามารถเรียนรู้จากตัวอย่างเหล่านี้ของพื้นที่สีขาวเพราะมีหลายวิธีที่จะเล่นกับมัน พื้นที่สีขาวไม่จำเป็นต้องเป็นสีขาว และก็ไม่ต้องน่าเบื่ออีกต่อไป ในความเป็นจริง อาจเป็นส่วนที่น่าตื่นเต้นที่สุดของการออกแบบในบางกรณี ซึ่งส่งเสริมความกระตือรือร้นและความคาดหมายที่ทำให้ผู้คนเลื่อนดู เรียนรู้ และซื้อต่อไป
พื้นที่สีขาวกระจายหน้าจอและทำให้ประสบการณ์ผู้ใช้โดยรวมและเส้นทางของผู้ใช้น่าดึงดูดและมีประสิทธิภาพมากขึ้น หากแบรนด์ของคุณใช้เว็บไซต์ที่มีข้อมูลจำนวนมาก คุณอาจต้องประเมินตนเอง
คุณไม่ต้องการให้ผู้ใช้ถูกปิดโดยการออกแบบของคุณก่อนที่จะดูผลิตภัณฑ์และบริการของคุณ
หวังว่าตัวอย่างเหล่านี้จะทำให้คุณมั่นใจถึงความสำคัญของการใช้พื้นที่เชิงลบและให้แนวคิดบางประการแก่คุณในการรวมพื้นที่เหล่านี้เข้ากับการออกแบบของคุณ ในตอนแรกอาจเป็นเรื่องยากหากลูกค้าของคุณเป็นคนชอบเร่งรีบที่ขอให้คุณใส่ข้อมูลลงในหน้าเว็บให้มากที่สุดเท่าที่จะเป็นไปได้ แต่อย่ายอมแพ้ อธิบายว่าช่องว่างช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมและเพิ่ม Conversion ได้อย่างไร
และใช้ตัวอย่างเหล่านี้เพื่อช่วยให้เข้าใจประเด็นของคุณ
ต้องการข้อมูลเชิงลึกและคำแนะนำด้านการออกแบบเพิ่มเติมหรือไม่ ลงชื่อสมัครใช้ DesignRush Daily Dose!
หากเว็บไซต์ของคุณขาดหายไป ให้เรียบร้อย! และหน่วยงานออกแบบและพัฒนาเว็บไซต์เหล่านี้สามารถให้เครื่องมือที่คุณต้องการได้
