แบรนด์ใหญ่ใช้ประโยชน์จาก กปภ. เพื่อปรับปรุงธุรกิจอย่างไร
เผยแพร่แล้ว: 2020-05-07ในขณะที่อุตสาหกรรมเทคโนโลยียังคงลงทุนอย่างต่อเนื่องในโซลูชันเว็บที่เป็นนวัตกรรมใหม่ เว็บแอปแบบก้าวหน้าที่รู้จักกันในชื่อ PWAs กำลัง เป็นที่แพร่หลายมากขึ้น ปัจจุบัน PWA ได้รับการสนับสนุนอย่างเต็มที่จาก Chrome, Opera, Firefox, Microsoft Edge และ iOS ทำให้มีความก้าวหน้าอย่างมากในการมอบประโยชน์ของ PWA สำหรับ ธุรกิจ
การสนับสนุนที่เพิ่มขึ้นสำหรับ กปภ. นั้นได้รับแรงผลักดันจากความต้องการจากแบรนด์ชั้นนำที่ต้องการใช้ประโยชน์จากความสามารถของตนอย่างเต็มที่ แสดงรายการตัวอย่าง Progressive Web App ด้านล่างเพื่อให้คุณเห็นถึงความสำคัญที่เพิ่มขึ้นของ Progressive Web App:
Twitter ลงทุน อย่างมากในการทำให้เว็บไซต์หลักเป็น PWA ที่ตอบสนองได้ เพื่อสร้างประสบการณ์ผู้ใช้ที่รวดเร็วขึ้นด้วยอินเทอร์เฟซที่ได้รับการปรับปรุง ร่วมกับ Facebook และ Pinterest ซึ่งทั้งคู่ใช้ คุณสมบัติ PWA
ในทำนองเดียวกัน ผู้มีอิทธิพลด้านสื่ออย่าง BBC, The Washington Post และ Forbes ได้เปิดตัว เว็บแอปแบบก้าวหน้าสำหรับธุรกิจ เพื่อเผยแพร่เนื้อหาของตนอย่างราบรื่นยิ่งขึ้นในผู้บริโภคและอุปกรณ์ประเภทต่างๆ ตั้งแต่เดสก์ท็อปไปจนถึงโทรศัพท์มือถือ
ภูมิทัศน์ของ PWA กำลังเปลี่ยนแปลงอย่างรวดเร็วในแนวดิ่งของอีคอมเมิร์ซและ ธุรกิจขนาดใหญ่ เช่น Twitter, Starbucks, Washington Post, Pinterest, ช่อง Weather และอื่นๆ อีกมากมายได้เปิดตัว PWAs ในช่วงหกเดือนที่ผ่านมา
เหตุใดแบรนด์ชั้นนำจึงเปลี่ยนมาใช้เทคโนโลยีและติดต่อ ผู้เชี่ยวชาญด้านการพัฒนา กปภ. ? เพื่อให้ได้คำตอบ มาอ่านและ หาคำตอบกัน
Progressive Web App คืออะไร?
PWA ย่อมาจาก Progressive Web App ที่คุณสามารถติดตั้งบนระบบของคุณได้ ใช้ข้อมูลที่แคชไว้จากการโต้ตอบครั้งก่อนของคุณเพื่อเปิดใช้งานการทำงานแบบออฟไลน์หรือไม่มีการเชื่อมต่ออินเทอร์เน็ตที่เสถียร
เว็บแอปโปรเกรสซีฟคือเว็บไซต์ที่ทำงานเหมือนกับแอปที่มาพร้อมเครื่อง มีฟังก์ชันทั้งหมดของแอปที่มาพร้อมเครื่องและยังคงให้การใช้งานเว็บไซต์ได้ กปภ. มีวัตถุประสงค์เพื่อแก้ไขปัญหาต่าง ๆ ตั้งแต่เครือข่ายไม่เพียงพอไปจนถึงการอุดตันของข้อมูลหรือการขาดการเชื่อมต่อโดยสิ้นเชิง
Google อธิบายว่าการประปาส่วนภูมิภาคเป็นประสบการณ์ทางเว็บที่:

- เชื่อถือได้: โหลดได้ทันทีและไม่เคยแสดงเว็บไซต์ให้หยุดทำงาน แม้จะอยู่ภายใต้เงื่อนไขเครือข่ายที่คาดเดาไม่ได้
- รวดเร็ว: ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างง่ายดาย ด้วยแอนิเมชั่นที่ลื่นไหลและไม่มีการเลื่อนแบบกระตุก
- การมีส่วนร่วม: ให้ความรู้สึกเหมือนเป็นแอปปกติพร้อมประสบการณ์ผู้ใช้ที่ใช้งานง่าย
เว็บแอปแบบโปรเกรสซีฟใช้เทคโนโลยีล่าสุดเพื่อผสมผสานสิ่งที่ดีที่สุดของแอปพลิเคชันออนไลน์และมือถือ การพัฒนาเว็บแอปพลิเคชันแบบก้าวหน้ากลายเป็นบรรทัดฐานสำหรับอนาคตมากขึ้น สำหรับธุรกิจที่พยายามปรับประสบการณ์ของผู้ใช้ให้เหมาะสม PWA จะเหมาะสมกับความต้องการในแง่ของงบประมาณ คุณลักษณะ เวลาในการพัฒนา และอื่นๆ
เว็บแอปโปรเกรสซีฟให้ประโยชน์แก่บริษัทต่างๆ โดยนำเสนอ ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงผ่านการเพิ่มประสิทธิภาพแบบก้าวหน้า โซลูชั่น กปภ. ที่แข็งแกร่งมีประโยชน์ในการเร่งความสามารถทางเทคโนโลยี เพิ่มอำนาจให้บริษัทต่างๆ และเพิ่มสมดุลที่เหมาะสมให้กับธุรกิจ
นับตั้งแต่การกำเนิดของ กปภ. ธุรกิจจำนวนมากได้ใช้ประโยชน์จากพลังของแพลตฟอร์มนี้เพื่อเข้าถึงตลาดใหม่ๆ และปรับปรุงประสบการณ์ผู้ใช้ของตน ท้ายที่สุด แล้ว เฟรมเวิร์กเว็บแอปแบบก้าวหน้านั้น ง่ายต่อการพัฒนา ทดสอบ และบำรุงรักษา หลังการปรับใช้
ทางอ้อมอย่างรวดเร็ว: Native Vs Progressive: ใครเป็นผู้ชนะ?
แบรนด์ต่างๆ ใช้ PWA เพื่อเชื่อมต่อกับผู้ใช้อย่างไร
ความสะดวกในการเข้าถึง ความเข้ากันได้ข้ามเบราว์เซอร์ และเวลาในการโหลดหน้าเว็บที่เร็วขึ้น ช่วยให้บริษัทต่างๆ แสดงประสบการณ์ผู้ใช้ในระดับที่สูงขึ้นซึ่งสร้างความประทับใจให้ผู้บริโภคและทำให้พวกเขาติดใจ

1. ความคาดหวังของผู้บริโภคที่เพิ่มขึ้น
ลูกค้ามีความอดทนน้อยสำหรับแบรนด์ที่มีประสบการณ์ดิจิทัลที่ไม่ดี ด้วยตัวเลือกมากมาย ผู้บริโภคสามารถย้ายไปยังแบรนด์อื่นได้อย่างง่ายดายหากพวกเขามีประสบการณ์ที่ท่วมท้น เมื่อ Pinterest และ Starbucks เปิดตัว PWAs พวกเขาทั้งคู่เห็นตัวชี้วัดการโต้ตอบเพิ่มขึ้นอย่างเห็นได้ชัด Pinterest พบว่าการโต้ตอบทางมือถือเพิ่มขึ้น 60% ด้วยการโหลดหน้าเว็บที่เร็วขึ้น ในขณะที่ PWA ของ Starbucks ได้รับการออกแบบมาสำหรับการจัดการคำสั่งซื้อทางเว็บ และปัจจุบันเป็นที่ต้องการของผู้บริโภคมากกว่าแอปที่มาพร้อมเครื่องสำหรับบริษัทกาแฟ
2. เสน่ห์แบบพื้นเมือง
PWAs จัดเตรียมอินเทอร์เฟซที่สอดคล้องกันและปรับเปลี่ยนได้ในทุกอุปกรณ์ โหลดได้เหมือนกับเว็บไซต์มาตรฐาน แต่มีคุณสมบัติแอพมือถือขั้นสูงมากมาย รวมถึงความสามารถในการเพิ่มสัมผัสเดียวไปยังหน้าจอหลักของอุปกรณ์ ใช้งานออฟไลน์ และอนุญาตการแจ้งเตือนแบบพุช พวกเขายังให้ประโยชน์ของเว็บไซต์ เช่น การค้นพบเครื่องมือค้นหาและความสามารถในการใช้งานได้จากเว็บเบราว์เซอร์สมัยใหม่ทั้งหมด นอกจากนี้ PWA สามารถปรากฏใน App Store และ Google Play ควบคู่ไปกับแอพมือถือที่มาพร้อมเครื่อง
3. การใช้ทรัพยากรและลดค่าใช้จ่าย
PWA ต้องการเพียงฐานรหัสเดียวเพื่อมอบประสบการณ์การใช้งานเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ในอุปกรณ์และเบราว์เซอร์ ซึ่งหมายความว่าต้องการเพียงทีมเดียว แพลตฟอร์มซอฟต์แวร์เดียว วิธีทดสอบหนึ่งวิธี และแผนงานผลิตภัณฑ์ดิจิทัล 1 รายการในการวางแผน ออกแบบ สร้าง และจัดการ ทั้งเว็บไซต์และประสบการณ์เหมือนแอพมือถือ PWAs ไม่เพียงแต่ลดต้นทุนในการออกแบบผลิตภัณฑ์ การพัฒนา และการบำรุงรักษาเท่านั้น แต่ยังช่วยประหยัดเงินสำหรับองค์กรด้วยการช่วยให้สามารถส่งมอบคุณลักษณะใหม่ ๆ และการแก้ไขจุดบกพร่องได้รวดเร็วยิ่งขึ้น
4. การปรับตัว
แบรนด์นวัตกรรมเข้าใจว่าเทคโนโลยีกำลังเปลี่ยนแปลงไปอย่างรวดเร็วอย่างไม่น่าเชื่อ และพวกเขาจำเป็นต้องใช้เทคโนโลยีที่มองการณ์ไกลมากขึ้น เพื่อหลีกเลี่ยงวงจรอันรวดเร็วของกลยุทธ์ การออกแบบ การผลิต และการสร้างใหม่สำหรับโซลูชันดิจิทัล Progressive Web Apps นั้นใช้งานได้หลากหลายโดยพื้นฐานและเปลี่ยนแปลงอย่างต่อเนื่องเพื่อให้สอดคล้องกับการปรับปรุงฟังก์ชันการทำงานใหม่ หากคุณกำลังเขียนเว็บไซต์รุ่นเก่าหรือแอปพลิเคชั่นมือถือแบบเนทีฟเป็น PWA ในปัจจุบัน จะใช้งานได้นานหลายปีตามที่คาดไว้ PWAs สร้างขึ้นสำหรับการเปลี่ยนแปลง เพื่อให้มั่นใจว่าบริษัทต่างๆ ควรหลีกเลี่ยงการลงทุนในเว็บไซต์แบบครั้งเดียวและแอปบนอุปกรณ์เคลื่อนที่ที่จำเป็นต้องออกแบบใหม่ในที่สุดเพื่อตอบสนองความต้องการและเทคโนโลยีที่เปลี่ยนแปลงไปจากผู้ชม
ข้อมูลเพิ่มเติม : กปภ. ขับเคลื่อนธุรกิจ SMEs อย่างไร?

9 ตัวอย่างที่ดีที่สุดของบริษัทที่ใช้การประปาส่วนภูมิภาค


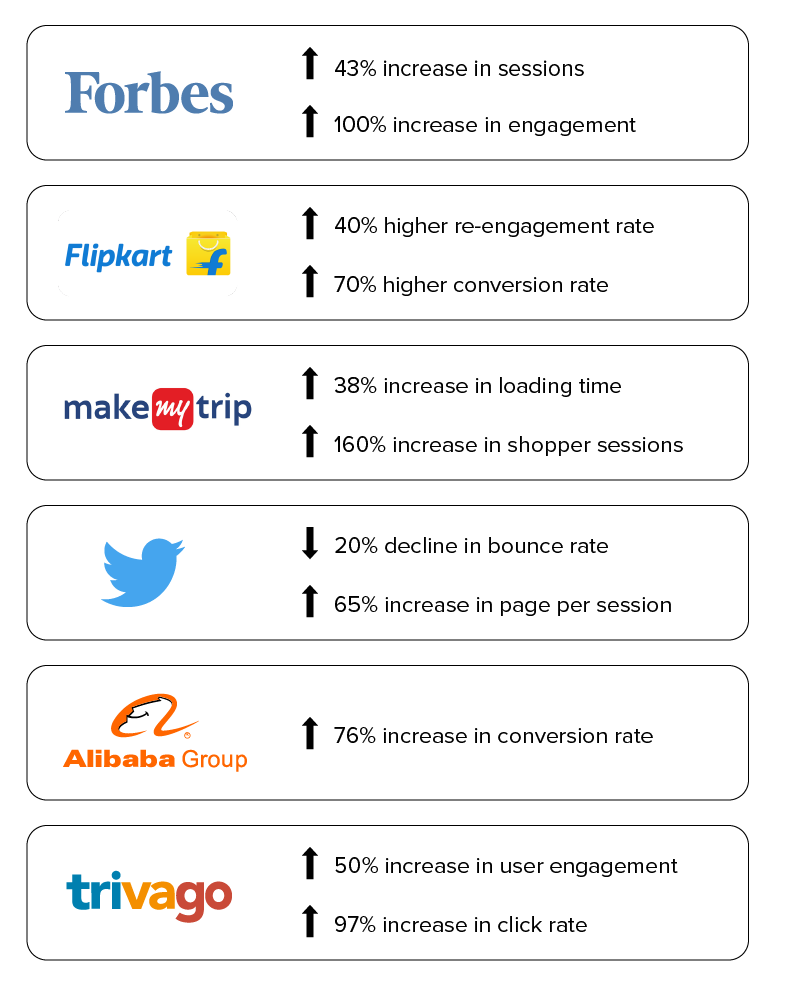
1. Forbes
Forbes บริษัทสื่อข้ามชาติหันมาใช้ Progressive Web Apps สำหรับประสบการณ์มือถือใหม่ เพื่อปรับปรุงเวลาในการโหลดสำหรับผู้อ่าน ไซต์ Forbes ก่อนหน้าใช้เวลาประมาณ 3-12 วินาทีในการโหลด
ไซต์ใหม่นี้มีพื้นฐานมาจากเทคโนโลยีเว็บแอปแบบโปรเกรสซีฟสามารถโหลดได้ภายใน 0.8 วินาที ส่งผลให้ Forbes มีเซสชันเพิ่มขึ้น 43% และการมีส่วนร่วมเพิ่มขึ้น 100%
2. Flipkart
Flipkart ซึ่งเป็นไซต์อีคอมเมิร์ซที่ใหญ่ที่สุดของอินเดีย ใช้กลยุทธ์สำหรับมือถือเท่านั้นในปี 2015 หลังจากปิดไซต์บนมือถือและมุ่งเน้นไปที่แอปที่มาพร้อมเครื่องเท่านั้น บริษัทไม่เห็นผลลัพธ์ที่ต้องการ พวกเขาตัดสินใจที่จะรวมการแสดงตนทางเว็บและแอพที่มาพร้อมเครื่องเข้ากับ PWA เพื่อให้ลูกค้าปัจจุบันและลูกค้าที่คาดหวังสามารถเข้าถึงร้านค้าของพวกเขาได้ทันที
เมื่อเปรียบเทียบกับการมีอยู่บนมือถือก่อนหน้านี้ Flipkart ได้เพิ่มเวลาบนไซต์เป็นสามเท่าด้วย Progressive Web App ผู้ใช้ใช้เวลาเฉลี่ย 3.5 นาทีใน Flipkart Lite เทียบกับ 70 วินาทีในรุ่นก่อน
Flipkart ยังสร้างอัตราการมีส่วนร่วมอีกครั้งสูงขึ้น 40% สำหรับผู้เยี่ยมชมครั้งแรกและอัตราการแปลงที่สูงขึ้น 70% เนื่องจากไอคอน "เพิ่มในหน้าจอหลัก" เนื่องจากลูกค้าสามารถเข้าถึง Flipkart ได้ทันทีทุกเมื่อที่ต้องการ

3. MakeMyTrip
MakeMyTrip เป็นบริษัทท่องเที่ยวชั้นนำของอินเดียที่มีผู้เข้าชม 8 ล้านคนต่อเดือน หลังจากการเพิ่ม PWA การเปลี่ยนแปลงที่สำคัญในเว็บไซต์ เช่น การปรับปรุงอัตราการแปลงเป็น 3 เท่า เวลาในการโหลดหน้าเว็บเพิ่มขึ้น 38% และเซสชันนักช้อปเพิ่มขึ้นถึง 160%
4. TwitterLite
Twitter ต้องการให้เว็บบนอุปกรณ์เคลื่อนที่เร็วขึ้นและน่าสนใจยิ่งขึ้น นอกจาก PWA แล้ว Twitter ยังเปิดตัว TwitterLite ซึ่งเป็นวิธีที่เร็วและง่ายที่สุดในการใช้ Twitter ด้วยการใช้ข้อมูลที่ลดลง TwitterLite ยังให้ประโยชน์ต่างๆ เช่น ลด อัตราตีกลับสูงสุด 20% และจำนวนหน้าต่อเซสชันเพิ่มขึ้นสูงสุด 65%, 75% ในทวีต
5.อาลีบาบา
Alibaba.com เป็นตลาดซื้อขายสินค้าที่ใหญ่ที่สุดในโลกสำหรับซัพพลายเออร์ ผู้ซื้อ และผู้ผลิต เป็นแพลตฟอร์มอีคอมเมิร์ซที่ใหญ่ที่สุดที่เพิ่งนำ PWA มาใช้ และพบว่าอัตราการโต้ตอบเพิ่มขึ้นอย่างมากถึง 4 เท่า และอัตราการแปลงเพิ่มขึ้นอย่างมากถึง 76%
6. กาแฟสตาร์บัคส์
สตาร์บัคส์อนุญาตให้ลูกค้าตรวจสอบเมนู สร้างคำสั่งซื้อ และเพิ่มคำสั่งซื้อไปยังรถเข็น แม้จะไม่มีสัญญาณหรือการเชื่อมต่อไม่ดีก็ตาม ด้วยการเพิ่ม PWA สตาร์บัคส์ปรับปรุงประสิทธิภาพและ แสดงผล ตอบสนองสูงและรวดเร็ว
7. Triva
Trivago เป็นชื่อใหญ่ใน Hotel Search Engine Marketing ความพร้อมใช้งานของ PWA ของ Trivago อยู่ใน 55 ประเทศทั่วโลกด้วย 33 ภาษา หลังจาก การนำ PWA มาใช้ เปอร์เซ็นต์ของการมีส่วนร่วมของผู้ใช้เพิ่มขึ้นถึง 50% และอัตราการคลิกเพิ่มขึ้น 97%
8. อินสตาแกรม
เราทุกคนใช้ Instagram แต่ไม่รู้ว่ามันใช้งานได้ เมื่อคุณเข้าถึง Instagram บนเบราว์เซอร์มือถือ แสดงว่าคุณกำลังเข้าถึงผ่าน PWA ปัจจุบัน กปภ. ดูคล้ายกับแอปพลิเคชันทั่วไปมากและให้คุณสมบัติเพิ่มเติมบางอย่างแก่คุณ เช่น คุณสามารถอัปโหลดรูปภาพได้ในขณะนี้
9. Pinterest
เมื่อคุณพิจารณา UI ของ Pinterest และการออกแบบ การใช้ประโยชน์จากเทคโนโลยี Progressive Web App นั้นเหมาะสมอย่างยิ่ง PWA ของพวกเขาช่วยให้โหลดเร็วขึ้นมาก และลูกค้าสามารถเพิ่มลงในแลนดิ้งเพจได้โดยตรงโดยไม่ต้องดาวน์โหลดหรือติดตั้ง พวกเขาเห็นว่าเวลาที่ใช้ในไซต์บนมือถือเพิ่มขึ้น 40% เช่นเดียวกับที่ลูกค้าสร้างรายได้จากโฆษณาเพิ่มขึ้น 44%
ข้อดีและข้อเสียของ Progressive Web Apps
ข้อดีของ กปภ
เล็กลงและเร็วขึ้น
หลายคน แม้ว่าแอปที่มาพร้อมเครื่องจะใช้พื้นที่มาก แต่ก็อาจใช้แอปพลิเคชันเหล่านี้ แต่พวกเขาต้องการพื้นที่บนสมาร์ทโฟนมากขึ้น ดังนั้นจึงไม่สามารถติดตั้งได้ แต่นั่นไม่ใช่ปัญหาของ กปปส. ซึ่งใช้พื้นที่สำหรับสิ่งที่ต้องการเท่านั้น ทำให้ดาวน์โหลดและประหยัดพื้นที่ได้เร็วยิ่งขึ้น
ความสามารถออฟไลน์
ผู้คนจำนวนมากตระหนักถึงข้อดีของเว็บแอปแบบโปรเกรสซีฟ และนั่นคือสาเหตุที่พวกเขาดาวน์โหลด PWA เนื่องจากสามารถใช้งานได้แม้ไม่มีการเชื่อมต่ออินเทอร์เน็ต นอกจากนี้ แอปพลิเคชันเหล่านี้ยังทำงานได้เมื่อเซิร์ฟเวอร์ไม่ทำงาน ทำให้ผู้ใช้ไม่สูญเสียอะไรเลย และทั้งหมดนี้ถือเป็นเรื่องสำคัญสำหรับการแปลง
คุ้มราคากว่าแอพอื่นๆ
เนื่องจากจำเป็นต้องส่งเนื้อหาเพียงครั้งเดียว PWA จึงประหยัดเวลาและค่าใช้จ่าย ตรงกันข้ามกับการสร้างเนื้อหาอย่างอิสระสำหรับ iOS, Android และเว็บไซต์ นอกจากนี้ กปภ. ไม่จำเป็นต้องอัปเดตบ่อยนัก ลูกค้าไม่จำเป็นต้องดาวน์โหลดข้อมูลใหม่ หากการประปาส่วนภูมิภาคใช้งานได้ คุณไม่จำเป็นต้องเครียดกับการพัฒนา ซึ่งทำให้เป็นตัวเลือกที่เย้ายวนทางการเงิน เช่นเดียวกันกับ Flutter เป็นต้น
แอพอิสระ
กปภ. สามารถพบได้โดยใช้เครื่องมือค้นหาและแพลตฟอร์มอื่นๆ กปภ. สามารถนำเสนอผ่านโซเชียลมีเดีย หน้าแรก หรือวิธีการอื่น คุณไม่จำเป็นต้องพึ่งร้านแอพพลิเคชั่น
ข้อเสียของ กปภ
รองรับเบราว์เซอร์จำกัด
PWA นั้นทำงานบน Android และไม่ทำงานบนเบราว์เซอร์ยอดนิยม รวมถึง Safari, IE และ Edge เนื่องจาก Safari ครองตลาดเบราว์เซอร์ 51% ในสหรัฐอเมริกา ซึ่งหมายความว่าลูกค้ามือถือส่วนใหญ่จะไม่สามารถเข้าถึง PWA ได้
แต่ในด้านบวก Opera, Chrome และ Firefox เวอร์ชันใหม่ของเบราว์เซอร์รองรับ PWA ทำให้เบราว์เซอร์อื่นๆ รองรับสิ่งนี้ในอนาคตอันใกล้
การสนับสนุนฮาร์ดแวร์และซอฟต์แวร์แบบจำกัด
กปภ. มักเป็นสิ่งใหม่และยังไม่ได้รับการสนับสนุนจากฮาร์ดแวร์และซอฟต์แวร์จำนวนมาก ตัวอย่างเช่น iOS ไม่รองรับการแจ้งเตือนของ กปภ. และทางลัดหน้าจอหลัก
นอกจากนี้ กปภ. ไม่รองรับการใช้งาน GPS เครื่องสแกนลายนิ้วมือ กล้องสมาร์ทโฟน และคุณสมบัติอื่นๆ ของอุปกรณ์
ไม่มีร้านดาวน์โหลด
กปภ.ไม่ปรากฏในร้านแอปพลิเคชันยอดนิยม เช่น Google Play และ Apple App Store ซึ่งอาจมอบสิทธิ์ให้ร้านค้าเหล่านี้
ร้านค้าแอปพลิเคชันไม่เพียงแต่ให้ความถูกต้องและหลักฐานทางสังคมของแอปพลิเคชันแก่ผู้ใช้ที่มีแนวโน้มว่าจะเป็นผู้ใช้ผ่านการตรวจสอบ แต่ยังทำหน้าที่เป็นรายการที่ช่วยให้ผู้ใช้สามารถค้นหาและค้นหาแอปพลิเคชันที่เกี่ยวข้องได้
เนื่องจากลูกค้าส่วนใหญ่จะมองหาแอปในร้านค้าแอปพลิเคชันโดยตรงมากกว่าในเครื่องมือค้นหา ดังนั้นผู้ชมของคุณจึงอาจพลาดแอป PWA ของคุณ
ไม่มีการเข้าถึงนวัตกรรม
ไม่สามารถใช้ตัวเลือกทางเทคนิคทุกอย่าง เช่น Bluetooth หรือ Near Field Communication (NFC) กับ PWA ได้ นี่หมายความว่าคุณถูกจำกัดในแอปพลิเคชันที่เป็นไปได้สำหรับแอปพลิเคชันของคุณ การสอบสวนคือว่าการประปาส่วนภูมิภาคสามารถใช้การพัฒนาในอนาคตอื่น ๆ ในทำนองเดียวกันได้หรือไม่
เว็บแอปโปรเกรสซีฟและอนาคตของเว็บบนมือถือ
หากคุณต้องการประสบการณ์แอพมือถือที่มั่นคงและสม่ำเสมอ แอพที่ก้าวหน้าคือแอพพลิเคชั่นทางเลือกที่ดีที่สุด บริษัทพัฒนา PWA เช่น Appinventiv สามารถนำเสนอประสบการณ์ผู้ใช้แบบโต้ตอบได้เหมือนกับแอปดั้งเดิมโดยไม่มีค่าใช้จ่ายในการพัฒนาสูง แบรนด์ใหญ่ๆ หลายแห่งใช้ประโยชน์จากประโยชน์ของ PWAs ได้แล้ว ตอนนี้ถึงเวลาของคุณแล้วที่คุณจะต้องจัดตั้งบริษัทตัวแทนเว็บโปรเกรสซีฟในสหรัฐอเมริกา และเพิ่มจำนวน Conversion และรายได้ของคุณ
[ยังอ่าน: Microsoft กำลังเปลี่ยน Outlook ให้เป็น PWA]
