ทำไมสตาร์ทอัพควรเลือก React Native มากกว่าแอพไฮบริด?
เผยแพร่แล้ว: 2019-08-12การอภิปรายเกี่ยวกับแอป React Native vs Hybrid สำหรับสตาร์ทอัพเริ่มดำเนินการมาตั้งแต่ปี 2015 ซึ่งถือเป็นครั้งแรกที่เราได้ยินเกี่ยวกับ React Native การอภิปรายไม่ใช่ว่าแพลตฟอร์มใดมีประสิทธิภาพมากกว่า แต่เหมาะสมกว่าสำหรับ ความต้องการ ทางธุรกิจ ของ สตาร์ทอัพ: เวลาในการออกสู่ตลาดเร็วขึ้น คุณภาพที่มีประสิทธิภาพ และต้นทุนในการพัฒนาต่ำ
มีวิศวกรซอฟต์แวร์ส่วนหนึ่งที่รับรองว่า แอปไฮบริดได้รับการพัฒนาได้เร็วกว่ามากและอยู่ใน โหมดที่ ไม่แพง มาก เนื่องจากเกี่ยวข้องกับนักพัฒนาเว็บและไม่ใช่นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่ที่เป็นเจ้าของภาษา พวกเขา ยกย่อง ว่าใช้เวลาน้อยลงในการลงทุนและสัญญาว่าจะทำให้ ธุรกิจ เป็นแบรนด์ที่ปรากฏบนอุปกรณ์มือถือทุกเครื่องในขณะที่ประหยัดเวลาในการสร้างโค้ดหลายเวอร์ชัน
ตอนนี้. มันเป็นเรื่องจริงทั้งหมด ต่อไปนี้คือประโยชน์มากมายของการเลือกแอปไฮบริดที่ธุรกิจต่างๆ ปฏิญาณตน -
- พวกเขาเข้าถึงผู้ชมได้กว้างขึ้นในหลายแพลตฟอร์ม
- พวกเขาได้พัฒนาแอปเวอร์ชันออฟไลน์
- แอพไม่ต้องการประสิทธิภาพกราฟิกขั้นสูง เช่น แอพที่แอพพลิเคชั่นพื้นฐานต้องการ
แอพไฮบริดมอบทุกสิ่งที่คุณอ่านจนถึงระดับความแม่นยำ
แต่ เคยคิด บ้างไหมว่าราคาเท่าไหร่? ข้อดีและข้อเสียของแอพมือถือไฮบริดมีมูลค่าการลงทุนเท่าไหร่?
เมื่อคุณคำนึงถึงการประนีประนอมที่การเริ่มต้นของคุณจะต้องเผชิญในแง่ของคุณลักษณะและประสิทธิภาพที่ผู้ใช้ของคุณคาดหวัง ผลกระทบที่ เลวร้าย โดยรวม ของการเลือก แอป ไฮบริด จะโดดเด่นและข้อจำกัดมากมายของแอปไฮบริดปรากฏขึ้น
คุณจะต้องถามตัวเองด้วยคำถามที่โดดเด่นสองสามข้อก่อนตัดสินใจลงทุนในการพัฒนาแอพไฮบริด:
- ผู้ใช้ของคุณต้องการใช้แอปพลิเคชัน ที่ ไม่ตอบสนองและช้าจริง ๆ หรือไม่?
- หากคุณใช้ iOS คุณต้องการใช้แอปพลิเคชันที่ดูเหมือนแอป Android หรือไม่
- หากคุณใช้ Android คุณต้องการใช้เวลาในแอปพลิเคชันที่มีลักษณะและทำงานเหมือนกับแอปพลิเคชัน iOS หรือไม่
คำตอบที่ชัดเจนคือ ไม่ ใช่ไหม
ปัญหาการเลือกพัฒนาแอพไฮบริดสำหรับสตาร์ทอัพไม่ได้จบเพียงแค่นี้ มีปัญหาเร่งด่วนหลายประการที่บ่งบอกถึงความแตกต่างระหว่างแอปที่มาพร้อมเครื่องและแอปแบบไฮบริด
ปัญหาที่เกี่ยวข้องกับการพัฒนาแอพไฮบริด

1. ประสิทธิภาพต่ำ
การ เปรียบเทียบระหว่างแอปเนทีฟและแอปไฮบริด แสดงให้เห็นว่าไฮบริดยังขาดประสิทธิภาพในด้านประสิทธิภาพเพียงใดเมื่อเทียบกับแอปเนทีฟ
แอพไฮบริดแนะนำเลเยอร์เพิ่มเติมระหว่างซอร์สโค้ดและแพลตฟอร์มมือถือเป้าหมาย: ผลลัพธ์ที่คาดหวังจากสิ่งนี้คือการสูญเสียประสิทธิภาพ
แม้ว่ามันจะแตกต่างกันไปในแต่ละแอพพลิเคชั่น - ความแตกต่างจะชัดเจนเพียงใด - ความจริงที่ว่า Facebook ย้ายแอพของพวกเขาจาก HTML5 ไปยัง React Native พูดมาก นี่เป็นเพียงตัวอย่างหนึ่งของ ขอบเขตความแตกต่าง ที่สามารถนำไปใช้กับแอปพลิเคชันขนาดใหญ่
2. แก้จุดบกพร่องยาก
เลเยอร์พิเศษที่การสร้างแอปไฮบริดทำให้กระบวนการดีบักเป็นฝันร้ายที่สมบูรณ์ นัก พัฒนาแอพมือถือ ต้องพึ่งพาเฟรมเวิร์กเพื่อเล่นกับ ระบบ ปฏิบัติการเป้าหมาย โดยหวังว่าจะไม่มีข้อบกพร่องใหม่ในแอปพลิเคชันของพวกเขา
ในอีกด้านหนึ่ง เนื่องจากมีโอกาสน้อยที่นักพัฒนาซอฟต์แวร์จะมีความเข้าใจอย่างถ่องแท้เกี่ยวกับแพลตฟอร์มที่เลือก การค้นหาสาเหตุที่แท้จริงของปัญหาจึงอาจใช้เวลานาน
3. การจัดการผู้ใช้
เมื่อคุณขอให้ลูกค้าสร้างบัญชีและลงชื่อเข้าใช้ทุกครั้งที่พวกเขาโหลดแอปพลิเคชันของคุณ คุณจะต้องลำบากในการรวบรวมเมตริกการใช้งานและประสิทธิภาพซึ่งสามารถปรับปรุงแอปพลิเคชันของคุณได้ ในทางกลับกัน การเพิ่มหน้าจอลงชื่อเข้าใช้ทุกครั้งที่ผู้ใช้โหลดแอปพลิเคชันของคุณ อาจจำกัดการมีส่วนร่วมและเพิ่มอัตราการตีกลับ
4. ขาดการสนับสนุน 3D และกราฟิก
หากคุณต้องการส่วนประกอบ 3 มิติหรือการออกแบบกราฟิกที่สะดุดตาในแอปพลิเคชันของคุณ เมื่อถึงจุดนั้น แอปพลิเคชันแบบเนทีฟจะตัดสินใจได้ดีกว่า เนื่องจากแอปพลิเคชันแบบไฮบริดจะไม่มีภาพประกอบที่สะดุดตาและรองรับ 3D หากคุณต้องการรองรับ 3D บนแอปพลิเคชันไฮบริด นักพัฒนาจำเป็นต้องใช้ความพยายามเพิ่มเติมเพื่อเติมเต็มช่องว่างด้านคุณภาพการออกแบบด้วยความช่วยเหลือของเครื่องมือของบุคคลที่สาม เช่น Unity 3D
5. ท้าทายในการเพิ่มคุณสมบัติล่าสุด
หนึ่งในแนวทางที่แน่ชัดของ ความสำเร็จในการ เริ่มต้น คือการยืนอยู่ที่ศูนย์กลางของความคืบหน้าและใช้ประโยชน์จากความสามารถและฟีเจอร์ของซอฟต์แวร์ที่จะเกิดขึ้นทั้งหมด แต่น่าเศร้า ข้อเสียที่ใหญ่ที่สุดอย่างหนึ่งของแอปไฮบริดคือการเพิ่มฟีเจอร์และความสามารถใหม่ๆ ใน เฟรมเวิร์ก ไฮบริด นั้นทำได้ยากมาก
ดังนั้นสิ่งนี้จะทำให้ผู้ประกอบการที่มีงบประมาณ จำกัด และไม่พร้อมที่จะลงทุนแอพ Native อยู่ที่ไหน
นี่คือที่มาของแอพมือถือ React Native และ ให้ความแตกต่างของแอพเนทีฟและไฮบริดที่ชัดเจน สำหรับการอภิปรายการเริ่มต้น
ต่อไปนี้คือวิธีที่ React Native ฆ่าแอปไฮบริดให้ดี – อย่างน้อยสำหรับสตาร์ทอัพที่ตอนนี้ปฏิเสธที่จะเพิกเฉยต่อคุณภาพมากกว่าประโยชน์ด้านต้นทุนและเวลา ผู้ที่เลือกใช้ด้าน React Native ในการเปรียบเทียบระหว่างแอป React Native และ Hybrid
ต่อไปนี้คือประเด็นที่อยู่ภายใต้คิตตี้ของ React Native Framework ในแอป React Native vs Hybrid สำหรับการสนทนาเริ่มต้น จุดที่ทำหน้าที่เป็นเหตุผลในการสร้างแอปเนทีฟที่ตอบสนอง
10 อันดับแรกตอบสนองผลประโยชน์ของ Native
1. ตอบสนอง หน้าตาและการทำงานของแอพข้ามแพลตฟอร์ม แบบ เนทีฟเหมือนแอพพลิเคชั่นดั้งเดิม
เฟรมเวิร์กเนทีฟใช้ แพลตฟอร์มคอมโพเนนต์เนทีฟที่ตอบสนอง แบบเดียวกับ ที่ ภาษาแอป iOS หรือ Android ดั้งเดิม สร้างให้เรา
แอปไฮบริดเป็นเพียงมุมมองเว็บที่รวมอยู่ในคอนเทนเนอร์เนทีฟที่ทำงานและทำงานเหมือนเว็บแอป เมื่อเราพูดถึงความแตกต่างระหว่างแอปเนทีฟและแอปไฮบริด สำหรับสตาร์ทอัพ เฟรมเวิร์กแอปไฮบริดแบบดั้งเดิมไม่ได้อยู่ใกล้ UX ที่ราบรื่นและข้อเสนอความเร็วที่แอป React Native มาพร้อม
แม้แต่เว็บแอปพลิเคชันที่ออกแบบมาอย่างดีและลื่นไหลที่สุดจะ ไม่ ราบรื่น เหมือน หลังจากตอบสนองการพัฒนา UI ดั้งเดิม
2. React native ช่วยให้สามารถแชร์ single-codebase ระหว่าง iOS และ Android
สาเหตุ หลัก ประการหนึ่งที่การเริ่มต้นเลือก React Native เป็นเพราะการเขียนเมื่อทำงานบนหลายแพลตฟอร์ม หนึ่งในคุณสมบัติเบื้องต้น ของเฟรมเวิร์ก React Native ทำให้สามารถให้แอพพลิเคชั่นที่มีประสิทธิภาพสูงแก่สตาร์ทอัพโดยมีเวลาและข้อจำกัดด้านต้นทุนเพียงครึ่งเดียวที่แอพ Native มา พร้อมกับ ที่ Appinventiv เราได้ สร้างแอป React Native จำนวนหนึ่ง และเรารู้สึกกลัวเสมอว่าโค้ดมากกว่า 80% สามารถแชร์ระหว่าง แอป เวอร์ชัน iOS และ Android ทำให้กระบวนการนี้ใช้เวลา และคุ้มค่าอย่างมาก
3. React Native ใช้โมเดลการเขียนโปรแกรมของ ReactJS
ประโยชน์ที่ใหญ่ที่สุดอย่างหนึ่งของการพัฒนาแอปเนทีฟของ React คือแกนหลักของมันคือเฟรมเวิร์ก JavaScript ที่แชร์โมเดลการเขียนโปรแกรมกับภาษาเว็บ ReactJS ที่มีชื่อเสียง
กรอบแนวคิดที่ใช้ในการพัฒนาเว็บแอป ReactJS จะใช้เมื่อสร้างแอป React Native ประโยชน์ของการเริ่มต้นในสถานการณ์นี้คือความจริงที่ว่าพวกเขาต้องลงทุนในนักพัฒนาเพียงคนเดียวแทนที่จะเป็นสาม: Android, iOS และนักพัฒนาเว็บ
4. ตอบสนอง เฟรมเวิร์ก ดั้งเดิม สำหรับการรวมภายนอกและแบ่งปันความรู้
นับตั้งแต่เปิดตัวอย่างเป็นทางการในปี 2558 React Native ได้รับความสนใจอย่างรวดเร็วและสนใจในชุมชนนักพัฒนา เฟรมเวิร์กเนทีฟของ React มาพร้อมกับระบบนิเวศโอเพนซอร์ซที่สมบูรณ์สำหรับการบูรณาการภายนอกและการแบ่งปันความรู้ ใช้เวลาไม่นานในการเป็นผู้นำตลาดในการพัฒนาแอพข้ามแพลตฟอร์มยุคใหม่
ปัญหาหลักประการหนึ่ง ที่บริษัทพัฒนาแอ ป Native ส่วนใหญ่ ต้องเผชิญคือในแง่ของการรวม ระบบ ของบุคคลที่สาม หรือการสร้างการควบคุม UI แบบกำหนดเองที่ไม่ได้รับการสนับสนุนใน React Native

แต่โชคดีที่การนำเฟรมเวิร์ก React Native ไปใช้อย่างรวดเร็วส่งผลให้มี การผสานรวม ของบุคคลที่สามมากขึ้น ในช่วงเวลาที่ผ่านมา
5. React Native รองรับแอพอันดับต้น ๆ ของตลาด
แทบจะไม่มีจุดแข็งในแอพ React Native vs Hybrid สำหรับการโต้วาทีเริ่มต้นมากกว่าความจริงที่ว่า React Native สนับสนุนแอพที่ใหญ่ที่สุดในโลก: Instagram, Facebook, Tesla, Bloomberg, Walmart เป็นต้น การยอมรับในวงกว้างของอุตสาหกรรมเป็นสัญญาณโดยตรงถึงความคงอยู่ของมัน
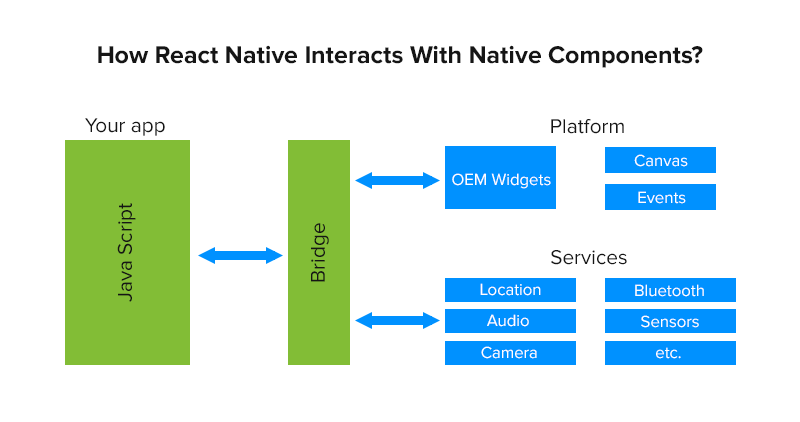
6. มาพร้อม กับส่วนประกอบที่ช่วยให้แอปไฮบริดสามารถแสดงผลแบบเนทีฟ
หมดเวลาของการครอบงำองค์ประกอบ WebView แล้ว ความเป็นจริงในปัจจุบันคือการสร้างช่องสี่เหลี่ยมของ React Native ซึ่งเป็นส่วนท้องถิ่นที่นำกลับมาใช้ใหม่ได้ซึ่งมารวมกัน ในสถาน ที่ต่างๆ องค์ประกอบและส่วนประกอบที่คุณมักจะใช้ใน Android และ iOS มีอยู่แล้วใน React Native เพื่อให้รูปลักษณ์และการทำงานที่สอดคล้องกัน
โครงสร้างตามส่วนนี้ช่วยให้บริษัทพัฒนา React Native (ในพื้นที่ต่างๆ เช่น เท็กซัส แคลิฟอร์เนีย ฯลฯ) ประดิษฐ์แอปด้วยวิธีที่รวดเร็วกว่าและเป็นสไตล์เว็บเพื่อจัดการกับความก้าวหน้า ตัวอย่างเช่น บริษัทที่มีการพัฒนาแอปโดยใช้ react native ในเท็กซัสมีการนำโค้ดมาใช้ซ้ำในระดับสูงด้วย UI ที่มีอยู่ทั่วไป ซึ่งเป็นไปตามแนวทางสไตล์และแนวทางปฏิบัติที่ดีที่สุดของแต่ละแพลตฟอร์ม ผลลัพธ์ที่ได้คือแอปพลิเคชั่นที่รวดเร็วซึ่งมาพร้อมกับความได้เปรียบของระบบพกพาในพื้นที่

7. React native มีความหมายเหมือนกันกับอินเทอร์เฟซผู้ใช้ (UI) ที่ใช้งานง่าย
เมื่อเทียบกับเฟรมเวิร์ก JavaScript อื่นๆ เช่น React หรือ Angular React Native นั้นมีความพิเศษเฉพาะสำหรับอุปกรณ์พกพามากกว่า UI ที่เป็นผลลัพธ์ ของการพัฒนาแอปพลิเคชัน React Native เป็นอินเทอร์เฟซที่ตอบสนองและลื่นไหลอย่างยิ่ง ทั้งหมดนี้ต้องขอบคุณการเชื่อมต่อ JavaScript แบบอะซิงโครนัส ที่มีอยู่ในสภาพแวดล้อมดั้งเดิม สำหรับบริษัทพัฒนาแอพเริ่มต้น หมายความว่าแอปพลิเคชันมีเวลาในการโหลดที่รวดเร็วและให้ความรู้สึกที่ราบรื่นเมื่อเปรียบเทียบกับแอปพลิเคชันไฮบริด
8. เปิดใช้ งานการเชื่อมต่อปลั๊กอินของบุคคลที่สามโดยไม่มีประสบการณ์ผิดพลาด
เหตุผลหลักประการหนึ่งในการเลือก React Native สำหรับการพัฒนาแอพเริ่มต้นคือการมีอยู่ของ การผสานรวมของบุคคลที่สามหลายตัว ช่วยให้สตาร์ทอัพไม่ต้องพึ่งพา WebView ในการทำหน้าที่ต่างๆ ตัวอย่างเช่น หากคุณต้องการเพิ่ม Google Maps ในแอปพลิเคชัน React Native จะให้คุณเชื่อมต่อปลั๊กอินโดยใช้ โมดูลเนทีฟ
9. กรอบงานเป็นมิตรกับงบประมาณอย่างมาก
เมื่อเริ่มต้นการเริ่มต้นใช้งาน ปัญหาด้านต้นทุนยังคงเป็นสาเหตุหลักของความกังวลเบื้องหลังโซลูชันการพัฒนาแอปเริ่มต้นทุกรายการ ความจริงที่ว่าบริการพัฒนาแอปเนทีฟที่ตอบสนองนั้นหมุนรอบโค้ดเบสเดียวและความสามารถหลายแพลตฟอร์ม เวลาที่ใช้ในการสร้างแอปพลิเคชันเนทีฟที่ตอบสนองนั้นน้อยกว่ามาก เวลาในการพัฒนาที่น้อยลงในโลกของซอฟต์แวร์นั้นเท่ากับต้นทุนการพัฒนาที่ต่ำ
10. ส่วนประกอบดั้งเดิมที่นำกลับมาใช้ใหม่ได้
ส่วน WebView ที่ใช้ในการสร้างแอปพลิเคชันมือถือแบบไฮบริดนั้นไม่มีประโยชน์ในขณะนี้ ขณะนี้นักพัฒนา React Native App กำลังสร้างบล็อกที่มี 'ส่วนประกอบดั้งเดิม' ที่นำกลับมาใช้ใหม่ได้ ซึ่งสามารถรวมเข้ากับแอปพลิเคชันดั้งเดิมได้โดยตรง นอกจากนี้ React Native ยังมีส่วนประกอบและองค์ประกอบที่ใช้ในการพัฒนาแอปพลิเคชัน iOS และ Android
ดังนั้น สิ่งนี้ทำให้นักออกแบบสามารถสร้างรูปลักษณ์ ความเร็ว ความรู้สึก และฟังก์ชันพื้นฐานของแอพพลิเคชั่นมือถือที่มาพร้อมเครื่องได้ การออกแบบเฉพาะส่วนประกอบที่นำกลับมาใช้ใหม่ได้ช่วยให้นักพัฒนาสามารถใช้แนวทางการพัฒนาบนเว็บได้ ซึ่งเป็นที่ต้องการและก้าวหน้ากว่ากระบวนการพัฒนาแอปพลิเคชันไฮบริดโดยเฉลี่ย
นี่คือเรื่องราวของการที่ React Native มีทุกอย่างที่แอพไฮบริ ด ไม่มี และตอนนี้คุณมีเหตุผลทั้งหมดในโลกที่จะเลือกมันในแอป React Native vs Hybrid สำหรับการโต้วาทีสตาร์ทอัพ โปรดติดต่อทีมที่ทำให้มันเป็นไปได้สำหรับคุณ
ทำไมสตาร์ทอัพควรเลือก React Native?
วันนี้ กลุ่มบริษัทเช่น Instagram, Walmart, Airbnb และ อื่นๆ ได้ใช้ประโยชน์และยังคงใช้ React native สำหรับแอปพลิเคชันที่สร้างสรรค์ของพวกเขา React native มีชื่อเสียงด้วยเหตุผลบางประการที่เราจะทราบผ่านจุดด้านล่าง
เข้ารหัสครั้งเดียว
ในตอนแรก Facebook ใช้แพลตฟอร์ม iOS ในการทำงานกับความคิดสร้างสรรค์ หลังจากประสบความสำเร็จอย่างมากในแอปพลิเคชัน iOS Facebook ได้บอกกลุ่มพัฒนา React Native ที่คล้ายกันเพื่อขยายไลบรารี JavaScript เพื่อช่วยแพลตฟอร์ม Android ด้วย
นี่หมายความว่าไลบรารีที่คล้ายกันกำลังแสดงผลสำหรับ iOS และ Android ที่มีฐานโค้ดที่คล้ายคลึงกัน ดังนั้นโปรแกรมเมอร์ React Native ที่เชี่ยวชาญและมุ่งมั่นจึงให้เฟรมเวิร์กที่เข้ากันได้สำหรับ Window และ tvOS ฐานรหัสเดียวช่วยประหยัดเวลาและทรัพยากรของนักพัฒนาโดยไม่กระทบต่อคุณภาพของแอป
รหัสขั้นสูง
JavaScript เป็นวิธีที่ง่ายที่สุด โดยเฉพาะอย่างยิ่งสำหรับสามเณร
การปรับปรุงการเขียนโค้ดที่ต่ำเป็นคุณลักษณะสำคัญอีกประการหนึ่งที่ต้องพิจารณา บรรทัดรหัสมีจำนวนน้อยกว่าและมีความยาวสั้น ซึ่งช่วยลดเวลาการทดสอบและโอกาสทั่วไปในการทำตลาด ดังนั้นผู้มีวิสัยทัศน์ทางธุรกิจจึงจ้างนักพัฒนา React Native เพื่อให้ผู้ใช้แอปพลิเคชั่นมือถือเป็นมิตร
ส่วนประกอบดั้งเดิมที่นำกลับมาใช้ใหม่ได้
นักพัฒนาข้ามแพลตฟอร์มพึ่งพาคอมโพเนนต์ WebView เพื่อเพิ่มประสิทธิภาพการทำงานของคอมโพเนนต์ดั้งเดิมเมื่อต้องพัฒนาแบบไฮบริด แต่ใน React Native นั้นมีทั้งส่วนประกอบดั้งเดิมของ iOS และ Android
ความเข้ากันได้ของฮาร์ดแวร์
สำหรับแอปพลิเคชันครึ่งและครึ่งและข้ามขั้นตอน การรองรับอุปกรณ์สำหรับแกดเจ็ตต่างๆ ที่ทำงานบนแพลตฟอร์มต่างๆ ถือเป็นปัญหาสำคัญ ด้วย React Native แอปพลิเคชันของคุณจะไม่พึ่งพา WebView โดยสิ้นเชิงสำหรับฟังก์ชันเนทีฟทั้งหมด แอปพลิเคชันสามารถเข้าถึงส่วนประกอบฮาร์ดแวร์ในตัวของอุปกรณ์มือถือ เช่น GPS, แผนที่, บลูทูธ ได้อย่างง่ายดาย ประสิทธิภาพและประสบการณ์ผู้ใช้เป็นเลิศ
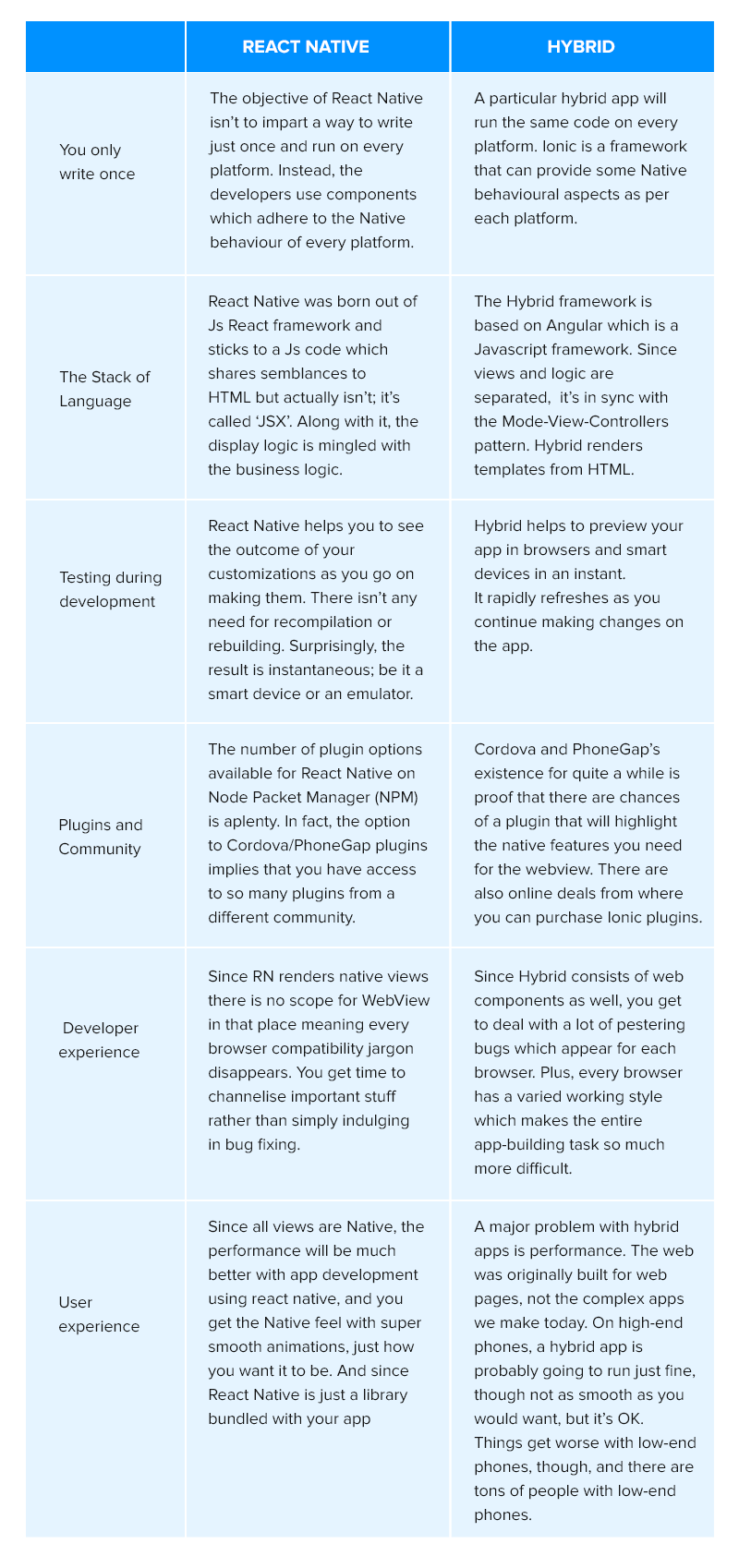
React Native vs Hybrid – แผนภูมิเปรียบเทียบ

การโทรครั้งสุดท้าย
สำหรับสตาร์ทอัพส่วนใหญ่ในหลายประเทศ เช่น สหรัฐอเมริกา เท็กซัส แคลิฟอร์เนีย ที่เวลาและทรัพยากรมีจำกัด พวกเขามองหาตัวเลือกที่ง่ายกว่าในการเข้าถึงผู้คนจำนวนมากขึ้น แต่แล้วเมื่อพวกเขาทำโครงการที่ซับซ้อนกว่าประโยชน์ที่ได้รับจากไฮบริด พวกเขามองหา บริษัทพัฒนาพื้นเมืองใน สหรัฐอเมริกา
เผชิญกับปัญหาที่คล้ายกัน? ติดต่อผู้พัฒนาแอพมือถือ React Native เพื่อหารือเกี่ยวกับโครงการของคุณ
คำถามที่พบบ่อยเกี่ยวกับเหตุใด React Native จึงดีกว่า
ถาม: React Native และ Hybrid App ต่างกันอย่างไร?
แอ ปเริ่มต้น React Native ต่างจากแอปพลิเคชันไฮบริด แทนที่จะทำงานภายในมุมมองเว็บ หมายความว่าแอป React Native ไม่ได้จำกัดอยู่แค่องค์ประกอบ UI บนเว็บ ซึ่งทราบกันว่าช้าเมื่อเชื่อมต่อกับ ล่าม JavaScript ที่ไม่ ดี
ถาม: ข้อดีของ react native สำหรับสตาร์ทอัพคืออะไร?
มีประโยชน์ในการเริ่มต้นหลายอย่างที่มาพร้อม กับ การนำ React Native ไปใช้ ที่โดดเด่นที่สุดคือ:
- ความพยายามในการพัฒนาต่ำ
- ลดเวลาในการออกสู่ตลาด
- ลดต้นทุนการพัฒนาแอพมือถือ
- รูปลักษณ์ ที่เหมือนแอ พเนทีฟ
ถาม React Native ฆ่าแอปไฮบริดได้อย่างไร
คำตอบที่ตรงที่สุดสำหรับคำถามคือ React Native ได้ฆ่าแอปไฮบริดโดยนำเสนอประสิทธิภาพและคุณภาพที่ไม่สามารถทำได้ด้วยเฟรมเวิร์กที่ทำงานบนส่วนประกอบ WebView
