ผืนผ้าใบที่สมบูรณ์แบบ: ทำไมคุณควรผสมผสานความคิดสร้างสรรค์และเทคโนโลยีเข้ากับเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2019-05-02
เว็บไซต์เป็นเครื่องมือทางการตลาดออนไลน์ที่สำคัญที่สุดของบริษัท
ในหลายกรณี มันคือความประทับใจแรกพบของแบรนด์ แพลตฟอร์มที่ให้บริการของบริษัท และสำหรับไซต์อีคอมเมิร์ซคือประสบการณ์การขาย
สิ่งที่ยอดเยี่ยมเกี่ยวกับสิ่งเหล่านี้คือมันเป็นผืนผ้าใบที่สมบูรณ์แบบสำหรับการผสมผสานความคิดสร้างสรรค์และเทคโนโลยีเข้าด้วยกัน และนั่นคือสิ่งที่มหัศจรรย์ที่แท้จริงจะเกิดขึ้น ถ้าคุณยอมปล่อยมันไป ลองดูที่เว็บไซต์ใด ๆ ที่นำเสนอบน Awwwards — พวกมันจะต้องสร้างความประทับใจไม่รู้ลืม
แต่ทำไมบางธุรกิจถึงใช้เวลานานในการสร้างไซต์เหล่านี้
เนื่องจากเว็บไซต์เป็นแพลตฟอร์มที่มีประสิทธิภาพและทรงพลังในการสื่อสารข้อความแบรนด์ของคุณ และสร้างความแตกต่างให้กับตัวคุณเองจากผู้อื่นในตลาด
และที่สำคัญกว่านั้นคือเว็บไซต์ไม่เคยสร้างเสร็จ มีหลายสิ่งที่สามารถปรับปรุงได้ตามสิ่งต่างๆ เช่น ประสบการณ์ของผู้ใช้ ผลการทดสอบ A/B และอื่นๆ
บ่อยครั้ง วิธีที่ดีที่สุดในการปรับปรุงเว็บไซต์ของคุณคือการรวมเอาเทรนด์เทคโนโลยีที่เกิดขึ้นใหม่ ความคิดสร้างสรรค์ที่ไม่ซ้ำแบบใคร และฟังก์ชันการทำงานที่แข็งแกร่ง
ท้ายที่สุด ถ้าคุณโต้ตอบได้เหมือนแผ่นพับ ก็อาจจะไม่สร้างการจดจำแบรนด์มากนัก
วิธีที่ Tom Married เทคโนโลยีและความคิดสร้างสรรค์บนเว็บไซต์ของพวกเขา
มีกว่า 644,000,000 เว็บไซต์บนโลกกว้างเว็บที่ใช้งานอยู่ในขณะนี้จึงเป็นสิ่งที่สำคัญมากกว่าที่เคยเป็นมาก่อนที่จะโดดเด่นให้กับผู้บริโภคด้วยเหตุผลด้านขวา
โชคดีที่มีตัวอย่างมากมายของแบรนด์ที่ช่วยปรับปรุงเว็บไซต์ของตนซึ่งคุณสามารถเรียนรู้ได้
มาดูเอเจนซี่ดิจิทัลชั้นนำอย่าง Major Tom ที่ตระหนักว่าพวกเขาสามารถลดอัตราตีกลับและเพิ่มโอกาสในการขายได้โดยการออกแบบหน้าแรกใหม่และผสมผสานองค์ประกอบการออกแบบที่ทันสมัย
เมื่อ Major Tom ปรับปรุงหน้าแรกใหม่ พวกเขาต้องการปัจจัยที่ "ว้าว" ไม่เพียงแค่สร้างความประหลาดใจและความสุขแก่ผู้ใช้ แต่เพื่อแสดงพันธกิจของแบรนด์อย่างแท้จริง
ด้วยแผนกสร้างสรรค์และการพัฒนาที่ทำงานร่วมกันอย่างใกล้ชิด ทำให้ Major Tom สามารถทำให้ข้อความแบรนด์ของพวกเขาเป็นจริงได้
วิดีโอด้านล่างช่วยให้คุณได้สัมผัสกับหน้าแรกหากคุณยังไม่ได้ดู แต่ความคิดสร้างสรรค์และเทคโนโลยีมารวมกันเพื่อบรรลุผลได้อย่างไร
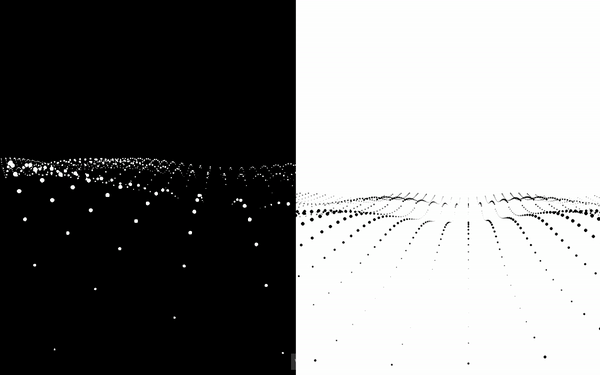
เมื่อหนึ่งในนักพัฒนาเว็บของ Major Tom, Michinobu จัดงานโชว์เคสภายในบน Three.js และแสดงแอนิเมชั่น Waves ดั้งเดิมให้พวกเขาดู Darren ซึ่งเป็น Creative Director ของพวกเขาเห็นทันทีว่าเป็นวิธีที่ยอดเยี่ยมในการเป็นตัวแทนของ Major Tom
นอกจากนี้ การพัฒนาเพิ่มเติมทำให้มีศักยภาพในการสื่อสารกับลูกค้าในอนาคตว่าการทำงานกับ Major Tom เป็นอย่างไร
แม้ว่าเวอร์ชันดั้งเดิมจะมีชื่อว่า "Waves" แต่ Darren ไม่เคยเห็นมันเป็นอย่างนั้น แต่เขากลับมองว่ามันเป็นภูมิประเทศที่เป็นลูกคลื่นและหมุนวน
ขอบเขตแต่ละอันแสดงถึงกลยุทธ์ที่เป็นไปได้ ยุทธวิธี ช่องทาง สื่อ เทคโนโลยี ซอฟต์แวร์ เอเจนซี่ - คุณเรียกมันว่า - ซึ่งมีให้สำหรับนักการตลาด มันจับภาพความซับซ้อนของแนวการตลาดด้วยตัวเลือกมากมาย
เส้นขอบฟ้าที่ลากผ่านการสร้างแบรนด์ยังปรากฏชัดในแอนิเมชั่นดั้งเดิม ซึ่งช่วยเสริมความเชื่อมโยงระหว่างแอนิเมชั่นกับแบรนด์ของพวกเขา
ดังนั้น Major Tom จึงมีวิสัยทัศน์ที่สร้างสรรค์ — ตอนนี้พวกเขาจำเป็นต้องเจาะลึกลงไปในเทคโนโลยี

การเปรียบเทียบระหว่างกล้องถ่ายภาพนิ่งกับภาพลวงตาของกล้องที่กำลังเคลื่อนที่ไปข้างหน้า
Three.js
Three.js เป็นไลบรารี JavaScript และ API ที่ช่วยให้นักพัฒนาสามารถสร้างกราฟิก 3 มิติบนหน้าเว็บได้ เป็นเฟรมเวิร์กที่อยู่ด้านบนของ WebGL โดยพื้นฐานแล้ว
แม้ว่าคุณจะสามารถใช้ WebGL เพื่อแสดงผลกราฟิก 2D และ 3D แบบโต้ตอบได้ Three.js ก็ทำหน้าที่ได้มาก ไลบรารี ออนไลน์ เหมาะสำหรับการจัดการความซับซ้อนของแอนิเมชั่น WebGL และมีกรอบงานพื้นฐานในการเริ่มต้นนักพัฒนา
สำหรับผู้ที่ไม่ใช่นักพัฒนาที่กำลังอ่านเนื้อหานี้ ห้องสมุด เป็นสถานที่ที่สนุกที่จะเล่นกับเอฟเฟกต์ 3D แบบโต้ตอบและยอดเยี่ยมที่ผู้พัฒนาได้แบ่งปันไว้

โดยพื้นฐานแล้ว Three.js ช่วยให้นักพัฒนา เช่น Major Tom สร้างกราฟิกที่ลื่นไหลในสภาพแวดล้อม 3D ที่เป็นมิตรต่อผู้ใช้มากขึ้น ด้วย Three.js ที่ใช้ JavaScript นักพัฒนาจึงมีความสามารถในการควบคุมปัจจัยต่างๆ เช่น มุมและมุมมองของวัตถุที่ผู้ใช้เห็น
ตัวอย่างเช่น Major Tom ทำเพื่อให้วัตถุ 3D เคลื่อนที่และมุมมองของกล้องเป็นแบบคงที่หรือกล้องเคลื่อนที่ไปรอบๆ หรือไม่
ดังนั้น Major Tom จึงมี Three.js ที่ทำให้พวกเขาเริ่มต้นในการพัฒนาภูมิทัศน์ของพวกเขา เมื่อเทียบกับการพัฒนาวัตถุ 3 มิติด้วย WebGL ล้วนๆ
แต่โฮมเพจของพวกเขาพัฒนาขึ้นในระยะเวลาอันสั้นหรือไม่? ไม่อย่างแน่นอน.
แม้ว่า Three.js จะมีเครื่องมือและจุดเริ่มต้น แต่ก็มีช่วงการเรียนรู้ที่สูงชันที่จะเชี่ยวชาญ การพัฒนาวัตถุ 3 มิติมักจะมีความท้าทายอยู่เสมอ
การปรับมุมกล้องและการเคลื่อนที่ ความเร็วของทรงกลม การเปลี่ยนแอนิเมชั่นให้ถูกต้อง ต้องใช้คณิตศาสตร์อย่างมาก
และเรามีความหมายมาก ถ้าเรามีมส์หนึ่งอันเพื่อสรุปสิ่งนี้ มันจะเป็นอันนี้:

แน่นอนว่ามีวงจรของการลองผิดลองถูกเกิดขึ้นอย่างต่อเนื่อง แต่หลังจากการทำงานหนักและสมการที่ซับซ้อนเป็นเวลาหลายเดือน ก็ได้ผลลัพธ์ตามที่ต้องการ
อย่างไรก็ตาม Three.js ไม่ใช่แพลตฟอร์มแอนิเมชั่นเดียวที่ใช้
เมื่อจับภาพภูมิทัศน์ทางการตลาดที่ซับซ้อนได้แล้ว ก็ถึงเวลาต้องสื่อสารวัตถุประสงค์ของเอเจนซีภายในแอนิเมชั่นหน้าแรก
เมื่อต้องการทำเช่นนี้ วิสัยทัศน์คือให้ทรงกลมที่เคลื่อนที่ทั้งหมดตกลงไปในเส้น รักษาสิ่งแวดล้อมและสร้างพื้นที่สำหรับหายใจ เพื่อคัดเลือกผลิตภัณฑ์และโซลูชั่นที่เหมาะสม เพื่อให้ลูกค้าบรรลุเป้าหมาย
เพื่อเปลี่ยนแนวคิดนี้เป็นภาพที่ใช้งานได้ Greensock ถูกนำเข้าสู่การผสมผสาน
Greensock
Greensock เป็นแพลตฟอร์มแอนิเมชั่น HTML5 ที่ Major Tom โปรยลงมาในหน้าแรกสำหรับแอนิเมชั่นและการจัดลำดับที่ราบรื่น
พวกเขาใช้มันเพื่อพลิกภูมิทัศน์ที่มีจุดไปรอบๆ นำแถวของทรงกลมเข้ามา เน้นสิ่งที่ทรงกลมทั้งสี่ที่ส่วนท้ายหมายถึงอะไร และการเรียกร้องให้ดำเนินการเทคโอเวอร์ในตอนท้าย
คุณต้องการเคล็ดลับการพัฒนาเว็บเพิ่มเติมหรือไม่? สมัคร รับจดหมายข่าว DesignRush และส่งตรงไปยังกล่องจดหมายของคุณ!
ประนีประนอม
เกือบทุกอย่างในชีวิตต้องการการประนีประนอม ไม่ว่าจะเป็นการอยากได้กล้องคอมแพคที่มีเลนส์ซูม หรือต้องการเข้าถึงกลุ่มเป้าหมายจำนวนมากด้วยแคมเปญโฆษณาทางโซเชียลมีเดียของคุณด้วยงบประมาณเพียงเล็กน้อย
การผสมผสานความคิดสร้างสรรค์และเทคโนโลยีก็ไม่มีข้อยกเว้น สิ่งที่ดีที่สุดที่คุณสามารถทำได้คือระบุสิ่งที่สำคัญที่สุดและจัดลำดับความสำคัญ
ตัวอย่างเช่น แทนที่จะให้ภูมิทัศน์หายไปและเคลื่อนไหวในแถวของทรงกลม วิสัยทัศน์ดั้งเดิมคือให้พวกมันเลื่อนลงมาเพื่อสร้างเส้น
อย่างไรก็ตาม ในการพัฒนาที่ต้องใช้เวลาเป็นจำนวนมากในช่วงหลายเดือนจึงทำให้แอนิเมชั่นหน้าแรกเสร็จสมบูรณ์
เมื่อพิจารณาจากมุมมองต้นทุนและผลประโยชน์อย่างง่าย ความพยายามนี้ไม่คุ้มกับเวลาที่เพิ่มขึ้น โดยเฉพาะอย่างยิ่งเมื่อพันตรีทอมสามารถสื่อสารข้อความเดียวกันได้อย่างมีประสิทธิภาพในลักษณะที่คล้ายคลึงกัน
เมื่อเทคโนโลยีและความคิดสร้างสรรค์มารวมกัน ความเป็นไปได้ก็ไม่มีที่สิ้นสุด มันดันขอบกลับ ยกระดับ และสร้างผลกระทบที่ยั่งยืน
สิ่งที่ยอดเยี่ยมเกี่ยวกับเว็บไซต์คือมันเป็นผืนผ้าใบที่สมบูรณ์แบบในการรวมทั้งสองเข้าด้วยกัน
ดังนั้น ให้ถามตัวเองว่า เว็บไซต์ของคุณทำเพื่อความยุติธรรมต่อแบรนด์ของคุณหรือไม่? มันทำให้คุณแตกต่างจากคู่แข่งและมอบประสบการณ์ที่น่าพึงพอใจให้กับผู้ใช้ของคุณหรือไม่? หากไม่เป็นเช่นนั้น ก็ถึงเวลาประเมินใหม่ว่าเว็บไซต์ของคุณมีประสิทธิภาพเพียงใดและจะมีประสิทธิภาพเพียงใด
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้ประโยชน์จากความคิดสร้างสรรค์ภายในเว็บไซต์ของคุณหรือไม่ อ่าน ' พลังแห่งความคิดสร้างสรรค์และเว็บไซต์ที่ไม่เคยมี '
นอกจากนี้ คุณกำลังมองหาเอเจนซี่ดิจิทัลอันดับต้น ๆ เพื่อปรับปรุงเว็บไซต์ของคุณด้วยเทคโนโลยีที่เป็นนวัตกรรมใหม่หรือไม่? ติดต่อ Major Tom HERE เพื่อขอใบเสนอราคาบริการ
เวอร์ชันของบทความนี้เผยแพร่ครั้งแรกบน Major Tom
