วิธีการ Wireframe เว็บไซต์ใน 3 ขั้นตอนง่ายๆ
เผยแพร่แล้ว: 2020-06-08ประสบการณ์ของผู้ใช้เติบโตได้บนความสม่ำเสมอ ตรรกะ และความชัดเจน เมื่อดูเว็บไซต์หรืออินเทอร์เฟซผู้ใช้ใดๆ ผู้เข้าชมคาดหวังประสบการณ์การออกแบบภาพที่มีขนาด เลย์เอาต์ และความสามารถในการคลิกไม่ครอบงำหรือสับสนในทางใดทางหนึ่ง แต่ผู้ที่สำรวจเว็บไซต์ของคุณต้องการความกลมกลืนของภาพ องค์ประกอบที่กระจายอย่างสม่ำเสมอ ลำดับชั้นของภาพเชิงตรรกะ และแน่นอน การไหลของผู้ใช้ที่เข้าใจง่ายซึ่งสมเหตุสมผล
นี่คือเหตุผลที่เรารักเฟรมเรต เนื่องจากเราทราบดีว่าการออกแบบภาพมีค่าสำหรับนักออกแบบเว็บไซต์ (เช่นเรา) เพียงใด เราเชื่อว่าการเรียนรู้ถึงความสำคัญของ wireframes และวิธีนำไปใช้ในเวิร์กโฟลว์การออกแบบของคุณ คุณจะเพิ่มความสามารถและความน่าเชื่อถือของคุณในฐานะผู้เชี่ยวชาญด้านการออกแบบเว็บ
และมั่นใจได้เลยว่าเครื่องมือสร้างเว็บไซต์แบบลากและวางของ Elementor ทำให้ง่ายต่อการแปลงโครงลวดหรือต้นแบบให้เป็นไซต์ WordPress นี่เป็นเพียงทางเลือกเดียว เนื่องจากเครื่องมือออกแบบที่ทันสมัยส่วนใหญ่มีตัวเลือกในการเพิ่มลิงก์และความสามารถในการคลิกระหว่างโครงลวดของคุณ หรือที่เรียกว่าโหมดต้นแบบเชิงโต้ตอบ
ง่ายกว่าที่เคยอย่างแท้จริงที่จะทำให้กระบวนการออกแบบทั้งหมดของคุณเสร็จสมบูรณ์ภายในแพลตฟอร์ม Elementor ตั้งแต่ต้นจนจบ

สารบัญ
- Wireframe ของเว็บไซต์คืออะไร
- ทำไมคุณควรวางโครงร่างเว็บไซต์ของคุณ
- Wireframes ทำให้เวิร์กโฟลว์การออกแบบของคุณสมบูรณ์แบบ
- Wireframes ลดความซับซ้อนของการทดสอบ QA
- แก้ไขได้ง่ายกว่า
- Wireframes ช่วยให้คุณสามารถรองรับความต้องการของลูกค้าได้
- Wireframes จัดลำดับความสำคัญของข้อมูลของคุณ ลำดับชั้น
- Wireframe เทียบกับ Mockup กับ Prototype
- 1. โครงลวด
- 2. ม็อคอัพ
- 3. ต้นแบบ
- เทมเพลต Wireframe ของเว็บไซต์
- วิธีการวางโครงลวดเว็บไซต์
- ขั้นตอนที่ 1: สร้าง Wireframe
- ขั้นตอนที่ 2: แปลง Wireframe ของคุณให้เป็น Mockup
- ขั้นตอนที่ 3: แปลง Mockup ของคุณให้เป็นต้นแบบ
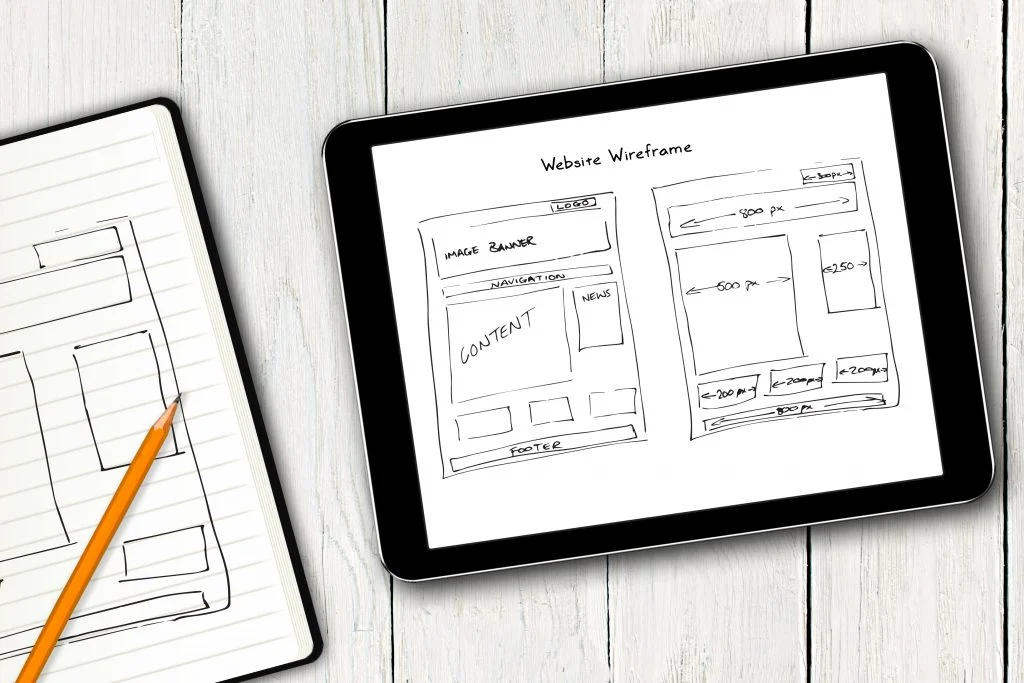
Wireframe เว็บไซต์คืออะไร?
โครงร่างของเว็บไซต์คือการแสดงภาพหรือโครงร่างของเว็บไซต์ Wireframes คือชุดของตัวยึดตำแหน่ง (รูปร่างที่มีโครงร่างขาวดำ) ที่แสดงวิธีออกแบบเว็บไซต์ รูปร่างแต่ละรูปแสดงถึงองค์ประกอบการออกแบบที่เกี่ยวข้องบนหน้า เช่น รูปภาพ โลโก้ รายการเมนู ปุ่ม และอื่นๆ
Wireframing เป็นเทคนิคการออกแบบเว็บและการออกแบบประสบการณ์ผู้ใช้ที่ทำหน้าที่เป็นแบบจำลองความเที่ยงตรงต่ำเพื่อแสดงการจัดเรียงและเลย์เอาต์ของรูปร่างตัวยึดตำแหน่งเหล่านี้ ซึ่งรวมกันเป็นพื้นฐานและโครงสร้างของหน้าเว็บหรือหน้าจอดิจิทัล
โดยพื้นฐานแล้ว โครงสร้างทุกประเภทที่เว็บไซต์ของคุณจะรวมไว้ ไม่ว่าจะเป็นภาพหรือข้อความ รับประกันขั้นตอนในกระบวนการออกแบบของคุณที่เน้นเฉพาะที่ขนาด เลย์เอาต์ และความใกล้เคียงกับองค์ประกอบของหน้าโดยรอบ Wireframing เป็นหนึ่งในขั้นตอนแรกของกระบวนการหลายลำดับนี้ ต่อไปในโพสต์นี้ เราจะพูดถึงแต่ละส่วนของกระบวนการนี้และจุดที่การวางโครงลวดเข้าที่
อย่างที่คุณเห็นในเร็วๆ นี้ โครงลวดเป็นองค์ประกอบในตัวของมันเองในโลกของ UX และการออกแบบเว็บ พวกเขาไม่ได้มีความสำคัญเพียง พวกมันสำคัญ

ทำไมคุณควรวางโครงร่างเว็บไซต์ของคุณ
ในฐานะผู้สร้างเว็บ ค่านิยมหลักประการหนึ่งในการสร้างโครงลวดคือการสื่อถึงแนวคิดการจัดวาง เนื้อหา และการออกแบบระดับหน้าโดยรวมของเว็บไซต์ที่คุณกำลังสร้าง
เมื่อคุณตัดสินใจที่จะเพิ่ม wireframe ให้กับเวิร์กโฟลว์การออกแบบของคุณ คุณได้เปิดใช้งานตัวเองเพื่อทำสิ่งต่อไปนี้:
- เห็นภาพเค้าโครงเนื้อหาของคุณ
- ประหยัดเวลาและความพยายามในกระบวนการออกแบบของคุณ
- ทดสอบและแก้ไขปัญหาการใช้งาน
- สร้างสถาปัตยกรรมข้อมูลให้สมบูรณ์แบบ
- ทดสอบและปรับแต่งการนำทาง
- ทดสอบการใช้งานด้วยการทดสอบและสัมภาษณ์ผู้ใช้
- ดำเนินการสร้างต้นแบบอย่างรวดเร็วขององค์ประกอบของหน้าใด ๆ
- ประเมินว่าเค้าโครงหน้าของคุณนำ UX ไปใช้อย่างไรและออกแบบแนวปฏิบัติที่ดีที่สุด
ประโยชน์ที่สำคัญอีกประการของกระบวนการ wireframing คือการให้ความชัดเจนอย่างมากในการจัดระเบียบข้อมูลบนหน้าจอ หรือที่เรียกว่าสถาปัตยกรรมข้อมูลของเพจ
Wireframes ทำให้เวิร์กโฟลว์การออกแบบของคุณสมบูรณ์แบบ
กระบวนการออกแบบ UX/UI เป็นกระบวนการหลายขั้นตอน และบางครั้งอาจซับซ้อนและล้นหลามมาก Wireframing เป็นหนึ่งในส่วนแรกๆ ของเวิร์กโฟลว์การออกแบบของคุณ และเป็นส่วนประกอบที่สำคัญสำหรับการใช้งานที่ชัดเจนและประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
เมื่อคุณสร้างไวร์เฟรมสำหรับหน้าจอที่คุณกำลังออกแบบ คุณกำลังอนุญาตให้ตัวเองเห็นภาพตัวเลือกขนาดและเลย์เอาต์ที่หลากหลายสำหรับองค์ประกอบบนหน้าจอของคุณ คุณมีอิสระที่จะสำรวจเลย์เอาต์และการจัดเรียงต่างๆ โดยการย้ายองค์ประกอบไปรอบๆ เพื่อดูว่าแบบไหนดีที่สุด
นอกจากนี้ยังเป็นเรื่องของฟังก์ชันการทำงาน เนื่องจากคุณกำลังวางแผนกระบวนการภาพของโฟลว์ผู้ใช้ที่จำเป็นต้องเกิดขึ้น ซึ่งในสาระสำคัญคือ ชุดของรายการการดำเนินการ ตรวจสอบให้แน่ใจว่าเลย์เอาต์ของหน้าจอและสถาปัตยกรรมข้อมูลแต่ละแบบมีพื้นฐานมาจากความชัดเจนสูงสุดคือสิ่งที่จะทำให้การไหลของผู้ใช้เป็นไปได้ การสร้างโครงลวดเพื่อทำแผนที่กระบวนการนี้เป็นวิธีที่มีแนวโน้มมากที่สุดในการกำจัดข้อบกพร่องของฟังก์ชันการทำงานที่คุณอาจพลาดไป
คุณยังสามารถสร้างโครงร่างหลายแบบในหน้าจอเดียวที่แสดงความเป็นไปได้ของเลย์เอาต์ต่างๆ ที่คุณสามารถใช้เพื่อรวบรวมคำติชมจากลูกค้าหรือผู้ที่มีแนวโน้มจะเป็นผู้ใช้ว่าเวอร์ชันใดทำงานได้ดีที่สุด
การทดสอบหน้าจอเดียวในเวอร์ชันโครงร่างต่างๆ เป็นวิธีที่ยอดเยี่ยมในการตรวจสอบให้แน่ใจว่าแต่ละส่วนของเวิร์กโฟลว์การออกแบบของคุณมีความครอบคลุมและได้รับการพิจารณามาเป็นอย่างดีที่สุด เมื่อคุณมีโครงลวดที่คุณลงทุนและเลือกจากตัวเลือกต่างๆ ให้เป็นเลย์เอาต์ที่ดีที่สุด ขั้นตอนต่อไปของการสร้างต้นแบบจะเป็นกระบวนการที่ราบรื่นยิ่งขึ้นและปราศจากข้อผิดพลาด

Wireframes ลดความซับซ้อนของการทดสอบ QA
หากมีบางอย่างใช้ไม่ได้กับโครงลวด มีความเป็นไปได้สูงที่โครงลวดจะไม่ทำงานเมื่อคุณมาออกแบบ แต่การค้นพบสิ่งนี้เมื่อคุณวางลึกถึงเข่าในการออกแบบหุ่นจำลองที่มีความเที่ยงตรงสูงนั้นน่าหงุดหงิดที่จะพูดให้น้อยที่สุด มันหมายถึงการเริ่มต้นจากศูนย์ทุกครั้งที่คุณสังเกตเห็นข้อผิดพลาดเล็กน้อยหรือปัญหาการใช้งานกับต้นแบบของคุณ
เมื่อคุณต้องการทดสอบหลายเวอร์ชันของต้นแบบของคุณ การทำ Wireframing จะทำให้ชีวิตของคุณง่ายขึ้นมาก การสร้าง wireframe หลายเวอร์ชันทำได้ง่ายกว่าและเร็วกว่ามาก กว่าเวอร์ชันจำลองที่มีความแม่นยำสูงหลายเวอร์ชัน
เมื่อคุณประเมินฟังก์ชันการทำงานของโครงร่าง แสดงว่าคุณกำลังยืนยันว่าเลย์เอาต์และลำดับขององค์ประกอบในแต่ละหน้าจอทำให้ผู้ใช้ทำงานที่จำเป็นได้สำเร็จ เมื่อคุณทำสิ่งนี้กับสินทรัพย์พื้นฐาน เช่น โครงลวด การทำเช่นนี้จะง่ายกว่ามากเมื่อมุ่งเน้นไปที่องค์ประกอบหลักที่อาจหรือไม่จำเป็นต้องเปลี่ยนแปลง
การระบุการเปลี่ยนแปลงหรือการแก้ไขที่จำเป็นภายในการจำลองที่มีรายละเอียดและความเที่ยงตรงสูงอาจไม่ง่ายอย่างนั้น เนื่องจากมีโอกาสเกิดข้อผิดพลาดมากขึ้นเมื่อคุณกรองรายละเอียดการออกแบบและภาพประกอบจำนวนมาก เป็นการดีที่สุดที่จะเริ่มต้นที่รากฐานและดำเนินการตามนั้นเมื่อคุณทำให้แต่ละขั้นตอนของเส้นทางของผู้ใช้แข็งแกร่งขึ้น
แก้ไขได้ง่ายกว่า
ตลอดกระบวนการออกแบบของโครงการ ลูกค้ามักจะมีข้อเสนอแนะ (มากกว่าหนึ่งครั้ง) เกี่ยวกับการเปลี่ยนแปลงที่พวกเขาต้องการเห็นในการออกแบบที่คุณแสดงให้พวกเขาเห็น
การเปลี่ยนแปลงเหล่านี้อาจเป็นได้ทั้งแบบเล็กน้อยและแบบสำคัญ ตัวอย่างเช่น
- ขนาดปุ่ม
- ขนาดตัวอักษร
- เค้าโครงคอลัมน์
- ประเภทเมนู (แฮมเบอร์เกอร์ เมนูแบบเลื่อนลง ฯลฯ)
และอื่น ๆ อีกมากมาย.
ช่วยให้เข้าใจถึงความสำคัญของการแก้ไขการออกแบบในบริบทของการตัดสินใจของลูกค้า ตลอดขั้นตอนการออกแบบ ผู้สร้างเว็บติดต่อกับลูกค้าอย่างต่อเนื่องเกี่ยวกับความคืบหน้าของเว็บไซต์ที่พวกเขากำลังออกแบบ การอภิปรายส่วนใหญ่คือการได้รับการอนุมัติจากลูกค้าสำหรับการตัดสินใจออกแบบของคุณ กระบวนการอนุมัตินี้เพียงอย่างเดียวเป็นหนึ่งในแรงจูงใจที่ยิ่งใหญ่ที่สุดที่อยู่เบื้องหลังการสร้างโครงลวดของเว็บไซต์
Wireframes ช่วยให้คุณสามารถรองรับความต้องการของลูกค้าได้
ตามที่เราได้กำหนดขึ้น ขั้นตอนที่สำคัญที่สุดอย่างหนึ่งในโครงการสร้างเว็บคือการได้รับการอนุมัติจากลูกค้าสำหรับการตัดสินใจออกแบบ
เนื่องจากคุณยังไม่ถึงขั้นตอนการออกแบบภาพเมื่อคุณอยู่ในขั้นตอนของโครงร่าง การตัดสินใจที่ลูกค้าของคุณอาจต้องอนุมัติอาจไม่เกี่ยวข้องกับเรื่องที่เกี่ยวข้องกับตราสินค้า (การออกแบบโลโก้ โทนสี การพิมพ์ ฯลฯ ).
การตัดสินใจที่คุณและลูกค้าของคุณจะทำระหว่างขั้นตอนการทำ Wireframing จะเกี่ยวข้องกับลำดับชั้นข้อมูลแทน ดังที่เราทราบในฐานะผู้สร้างเว็บ ลำดับชั้นข้อมูลจะแจ้งกลยุทธ์เนื้อหาของคุณจาก A ถึง Z ดังนั้นจึงเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการสร้างเว็บไซต์
ตัวอย่างหนึ่งของสถานการณ์สมมติที่ลูกค้าของคุณจะต้องอนุมัติการตัดสินใจออกแบบคือเมื่อคุณสร้างร้านค้าอีคอมเมิร์ซ สมมติว่าโครงการของคุณคือการสร้างเว็บไซต์ร้านขายเสื้อผ้า และคุณต้องออกแบบชุดหน้าจอ (เช่น หน้าเก็บถาวรสินค้าและหน้าสินค้ารายการเดียว) และป๊อปอัปแจ้งเตือนเมื่อผู้ซื้อดูสินค้าและเพิ่มลงในรถเข็น
ลูกค้าของคุณอาจมีความชอบใจมากกว่าว่าเขาต้องการส่งเสริมให้ผู้ใช้ซื้อสินค้าต่อหลังจากที่พวกเขาได้เพิ่มสินค้าลงในรถเข็นหรือไม่ ดังนั้นจึงออกจากหน้าผลิตภัณฑ์เดียวและกลับไปยังที่เก็บถาวรของผลิตภัณฑ์
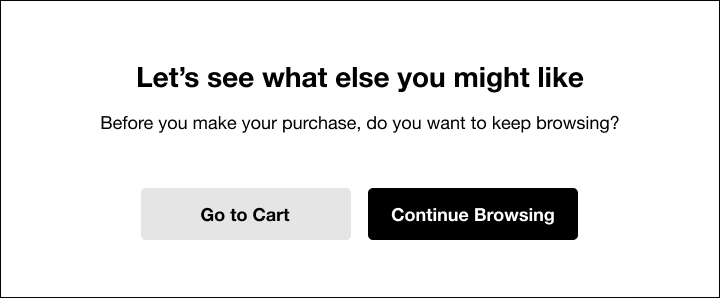
หากรายการดำเนินการที่สำคัญที่สุดคือให้ผู้ซื้อเรียกดูต่อ ลำดับชั้นข้อมูลจะมีลักษณะดังนี้:

ปุ่มการทำงานหลักคือการเรียกดูต่อ และตัวเลือก "ไปที่รถเข็น" จะไม่ค่อยเด่นชัด
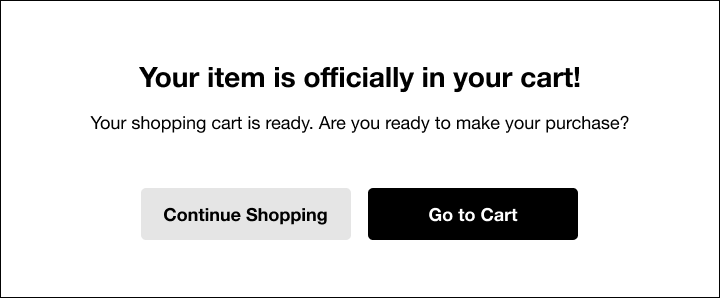
อีกทางหนึ่ง หากลูกค้าของคุณต้องการกระตุ้นให้เกิดการซื้อทันที โดยที่นักช็อปจะไปที่รถเข็นของเขาโดยเร็วที่สุด การออกแบบ (ทั้งทางสายตาและทางวาจา) อาจมีลักษณะดังนี้:

การสร้างตัวเลือกการแจ้งเตือนทั้งสองนี้ใช้เวลาเพียงไม่กี่วินาที และการนำเสนอทั้งสองตัวเลือกแก่ลูกค้าไม่เพียงแต่ทำให้คุณดูเป็นมืออาชีพมากขึ้น แต่ยังแสดงให้เห็นว่าคุณเข้าใจเป้าหมายที่เป็นไปได้ของลูกค้าด้วย นอกจากนี้ยังช่วยประหยัดเวลาด้วยการออกแบบหน้าจอใหม่ในรูปแบบต่างๆ
เนื่องจากโอกาสที่คุณและลูกค้าของคุณจะใช้เวลามากในการอภิปรายลำดับชั้นของข้อมูล มาดูรายละเอียดเพิ่มเติมเกี่ยวกับความสำคัญของหัวข้อนี้และวิธีที่หัวข้อนี้เชื่อมต่อกับคุณและการตัดสินใจออกแบบของลูกค้าของคุณ
Wireframes จัดลำดับความสำคัญของข้อมูลของคุณ ลำดับชั้น
ความแตกต่างระหว่างสองตัวอย่างจากเว็บไซต์ช้อปปิ้งออนไลน์ที่เรากล่าวถึงข้างต้นแสดงถึงลำดับชั้นของข้อมูลอย่างชัดเจน ในตัวอย่างแรก เป้าหมายของเจ้าของเว็บไซต์คือการสนับสนุนให้นักช็อปเรียกดูคอลเล็กชันและกลับไปยังที่เก็บถาวรของผลิตภัณฑ์ นี่คือเหตุผลที่หัวข้อบนหน้าจอการแจ้งเตือนเน้นโดยตรงถึงประโยชน์ของการกลับมาเลือกดูผลิตภัณฑ์เพิ่มเติม ปุ่มทำให้จุดเดียวกัน ปุ่มหลัก (ทางด้านขวาในสีเข้ม) เป็นปุ่มที่นำทางไปยังที่เก็บถาวรของผลิตภัณฑ์
แน่นอนว่าไม่มีการบังคับการนำทาง ดังนั้นผู้ใช้จึงมีตัวเลือกที่สอง (ปุ่มรอง) เพื่อไปที่รถเข็นของเขาโดยตรง แต่การเน้นที่ปุ่มหลัก 'การเรียกดูต่อ' เป็นการกระตุ้นให้เขาทำสิ่งที่ตรงกันข้าม
ขนาดและตำแหน่งขององค์ประกอบการออกแบบยังเป็นตัวบ่งชี้ลำดับชั้นข้อมูลอีกด้วย ในหน้าจอการแจ้งเตือนด้านบน ข้อความที่สำคัญที่สุดคือ "รายการของคุณอยู่ในรถเข็นอย่างเป็นทางการแล้ว!" ซึ่งเป็นสาเหตุที่ทำให้มีขนาดแบบอักษรที่ใหญ่ที่สุดและน้ำหนักแบบอักษรที่หนักที่สุดบนหน้าจอและวางไว้ที่ด้านบน ผู้ใช้เข้าใจโดยอัตโนมัติว่านี่เป็นประโยคแรกที่เขาควรอ่าน
