ยกระดับหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยใช้ฟิลด์ที่กำหนดเอง
เผยแพร่แล้ว: 2021-08-09หากคุณต้องการปรับปรุงร้านค้า WooCommerce ของคุณ การเรียนรู้วิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce เป็นเครื่องมือที่ยอดเยี่ยมที่ควรมีในแถบเครื่องมือของคุณ
ฟิลด์ที่กำหนดเองช่วยให้คุณรวบรวมและแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ WooCommerce ของคุณ ซึ่งมีประโยชน์อย่างมากสำหรับการปรับแต่งร้านค้าของคุณ
ด้วยเครื่องมือที่เหมาะสม ฟิลด์ที่กำหนดเองของ WooCommerce ไม่จำเป็นต้องซับซ้อนเช่นกัน แม้ว่าคุณจะสามารถใช้โค้ดเพื่อแทรกฟิลด์ที่กำหนดเองได้อย่างแน่นอน แต่ Elementor เสนอวิธีที่ง่ายกว่าในการทำงานกับฟิลด์แบบกำหนดเองที่ให้คุณทำทุกอย่างจากอินเทอร์เฟซแบบภาพของ Elementor
ในโพสต์นี้ เราจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับฟิลด์ที่กำหนดเองของ WooCommerce รวมถึงสิ่งต่อไปนี้:
- เจาะลึกว่าฟิลด์ที่กำหนดเองของ WooCommerce คืออะไรและช่วยปรับปรุงร้านค้าของคุณได้อย่างไร
- ฟิลด์แบบกำหนดเองประเภทต่างๆ ที่คุณสามารถเพิ่มลงใน WooCommerce
- เมื่อใดควรใช้ฟิลด์ที่กำหนดเองของ WooCommerce เทียบกับคุณลักษณะของผลิตภัณฑ์/การจัดหมวดหมู่
- วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce บนแบ็กเอนด์
- วิธีแสดงฟิลด์ที่กำหนดเองที่ส่วนหน้าของร้านค้าของคุณ โดยใช้ Elementor Pro หรือโค้ดที่กำหนดเอง
มาเริ่มกันเลย!
สารบัญ
- ฟิลด์ที่กำหนดเองของ WooCommerce คืออะไร?
- แบ็กเอนด์
- ส่วนหน้า
- ฟิลด์ที่กำหนดเองของ WooCommerce ประเภทต่างๆ
- ช่องข้อมูลผลิตภัณฑ์เพิ่มเติม
- ฟิลด์อินพุตแบบกำหนดเอง
- WooCommerce Custom Fields vs Attributes (อนุกรมวิธาน)
- วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce
- วิธีสร้างฟิลด์ข้อมูลผลิตภัณฑ์ที่กำหนดเองของ WooCommerce
- วิธีสร้างฟิลด์ป้อนข้อมูลผลิตภัณฑ์ WooCommerce ที่กำหนดเอง
- วิธีการแสดงฟิลด์ที่กำหนดเองของ WooCommerce
- Elementor
- ไฟล์ Functions.php
ฟิลด์ที่กำหนดเองของ WooCommerce คืออะไร?
ฟิลด์ที่กำหนดเองของ WooCommerce ช่วยให้คุณจัดเก็บและแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ในเว็บไซต์ของคุณ มันเหมือนกับฟิลด์ที่กำหนดเองของ WordPress ทั่วไป แต่จะรวบรวมข้อมูลเกี่ยวกับผลิตภัณฑ์ WooCommerce ของคุณโดยเฉพาะ
ตามค่าเริ่มต้น WooCommerce มีฟิลด์ระดับสูงที่ใช้กับผลิตภัณฑ์ส่วนใหญ่ เช่น ราคาและคำอธิบายผลิตภัณฑ์ แต่ไม่ได้ให้วิธีสร้างฟิลด์เฉพาะสำหรับร้านค้าของคุณ
นั่นคือสิ่งที่ฟิลด์ที่กำหนดเองมีประโยชน์
แบ็กเอนด์
ที่ส่วนแบ็คเอนด์ ฟิลด์ที่กำหนดเองทำให้ง่ายต่อการจัดเก็บรายละเอียดเฉพาะและข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณ แทนที่จะพยายามใส่ข้อมูลที่กำหนดเองลงในกล่องคำอธิบายผลิตภัณฑ์ที่ไม่มีโครงสร้าง คุณสามารถสร้างฟิลด์เฉพาะสำหรับรายละเอียดที่สำคัญทั้งหมด ซึ่งทำให้ง่ายต่อการจัดการและอัปเดตผลิตภัณฑ์
ส่วนหน้า
ที่ส่วนหน้า ฟิลด์ที่กำหนดเองช่วยให้คุณแสดงข้อมูลทั้งหมดในลักษณะที่มีโครงสร้าง หากจำเป็น พวกเขายังให้โอกาสคุณในการรวบรวมข้อมูลเพิ่มเติมจากผู้ซื้อ เช่น ให้พวกเขาป้อนข้อความการแกะสลักแบบกำหนดเองเพื่อรวมไว้ในเครื่องประดับที่พวกเขาซื้อจากร้านค้าของคุณ
หากคุณยังไม่ค่อยแน่ใจว่าทั้งหมดนี้มารวมกันได้อย่างไร – ไม่ต้องกังวล! ในส่วนถัดไป เราจะให้ตัวอย่างจริง ๆ เกี่ยวกับวิธีที่คุณสามารถใช้ฟิลด์ที่กำหนดเองเพื่อปรับปรุงร้านค้าของคุณ
ฟิลด์ที่กำหนดเองของ WooCommerce ประเภทต่างๆ
ฟิลด์กำหนดเองทั่วไปสองประเภทที่คุณจะเห็นสำหรับร้านค้า WooCommerce:
- ฟิลด์ข้อมูลผลิตภัณฑ์ – ช่วยให้คุณสามารถจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ ในฐานะผู้ดูแลระบบร้านค้า คุณจะต้องป้อนข้อมูลนี้จากแดชบอร์ด WordPress แบ็กเอนด์ของคุณ จากนั้น คุณจะแสดงข้อมูลบนหน้าผลิตภัณฑ์ของคุณ
- ช่องป้อนข้อมูลที่กำหนดเอง – ช่วยให้คุณสามารถรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์จากผู้ซื้อได้ โดยทั่วไปแล้ว วิธีนี้จะช่วยให้คุณสร้างผลิตภัณฑ์ที่ปรับแต่งได้บางประเภท ความแตกต่างที่สำคัญที่นี่คือผู้ซื้อของคุณป้อนข้อมูลจากส่วนหน้าของไซต์ของคุณ
คุณอาจใช้ฟิลด์ที่กำหนดเองของ WooCommerce เพียงประเภทเดียว ทั้งนี้ขึ้นอยู่กับสถานการณ์ของร้านค้าของคุณ หรือคุณอาจใช้ทั้งสองประเภทเพื่อให้คุณสามารถแสดงข้อมูลเพิ่มเติมและรวบรวมข้อมูลเพิ่มเติมจากผู้ซื้อของคุณได้
ลองดูที่รายละเอียดเพิ่มเติม
ช่องข้อมูลผลิตภัณฑ์เพิ่มเติม
การใช้งานทั่วไปของฟิลด์ที่กำหนดเองของ WooCommerce คือการแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ ฟิลด์อินพุตของ WooCommerce แบ็กเอนด์คือ "ขนาดเดียวเหมาะกับทุกคน" แต่คุณอาจมีสถานการณ์ที่คุณต้องการแสดงข้อมูลเฉพาะเกี่ยวกับผลิตภัณฑ์ของคุณในลักษณะที่มีโครงสร้าง
ตัวอย่างเช่น บางทีคุณอาจมีร้านหนังสือออนไลน์และต้องการรวมตัวอย่างรีวิวเชิงบวกจากนักวิจารณ์เกี่ยวกับหนังสือที่คุณขาย แน่นอนว่าคุณสามารถใส่ข้อมูลเหล่านี้ในคำอธิบายผลิตภัณฑ์ได้โดยตรง แต่การใช้ฟิลด์ที่กำหนดเองจะช่วยให้คุณระบุฟิลด์ป้อนข้อมูลเฉพาะสำหรับใบเสนอราคาเหล่านี้ได้ และคุณจะสามารถควบคุมตำแหน่งที่คุณวางได้มากขึ้น
หรือบางทีคุณอาจขายเสื้อยืดลายกราฟิกและต้องการรวบรวมและแสดงข้อมูลเกี่ยวกับผู้ออกแบบเสื้อแต่ละตัว
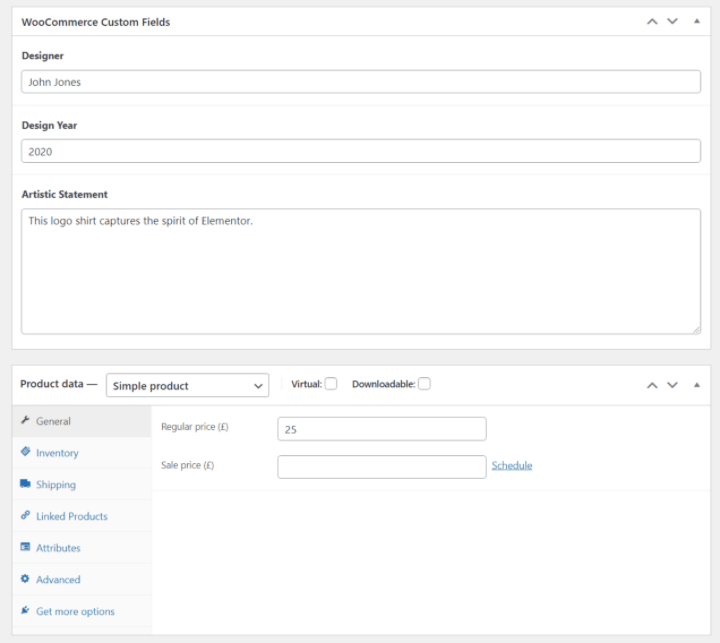
ต่อไปนี้คือตัวอย่างการเพิ่มฟิลด์ที่กำหนดเองบางส่วนในแบ็กเอนด์:

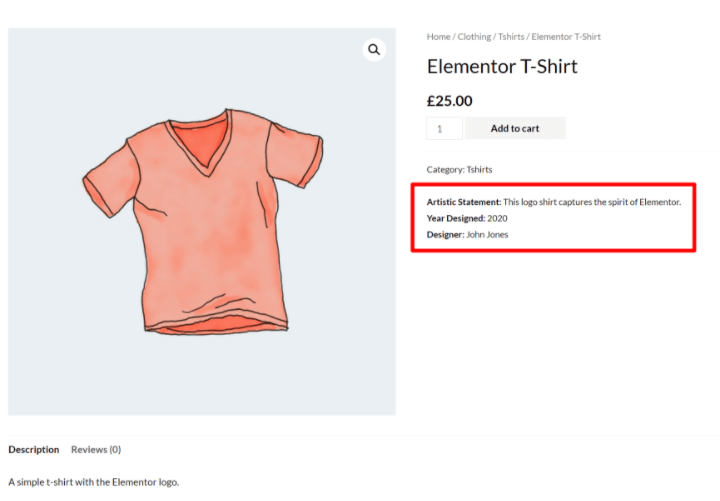
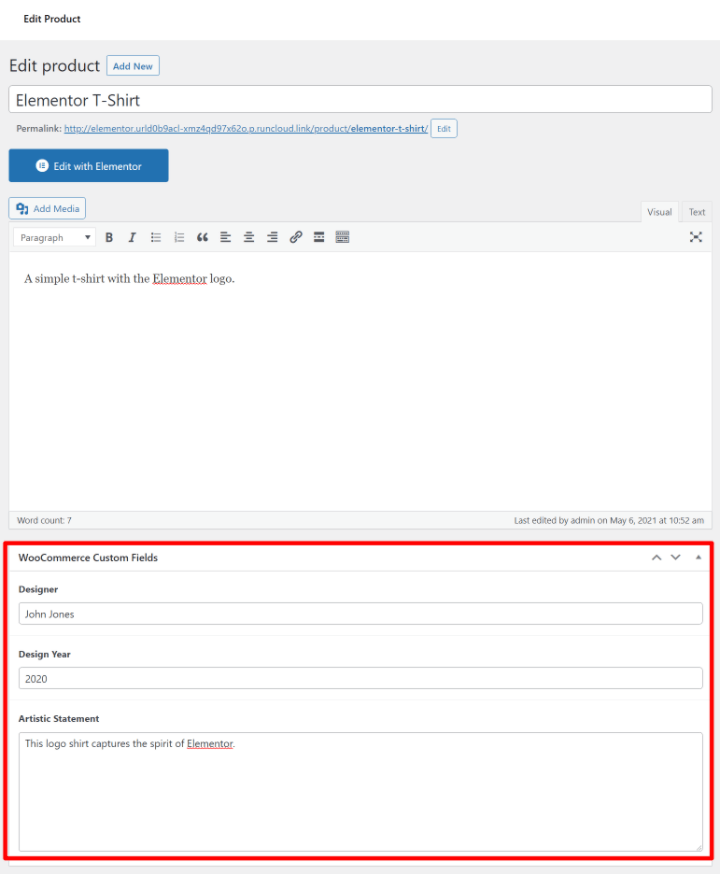
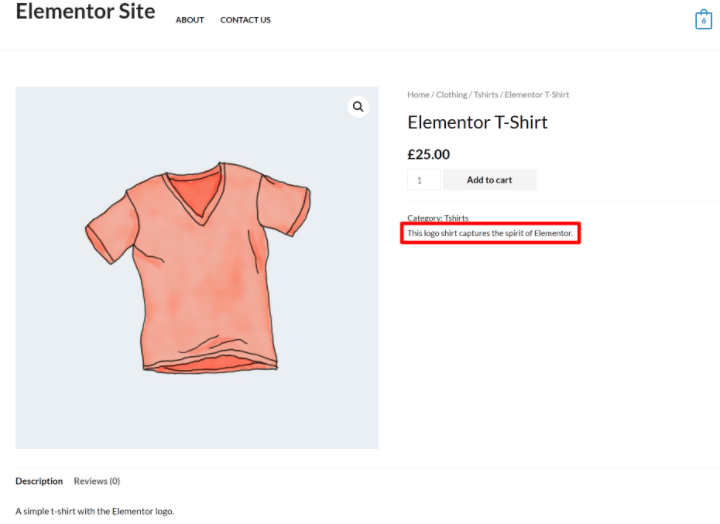
จากนั้นคุณสามารถแสดงข้อมูลนั้นได้ทุกที่ที่คุณต้องการในหน้าผลิตภัณฑ์ของคุณดังนี้:

โดยพื้นฐานแล้ว หากคุณต้องการแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ประเภทใดก็ตาม การใส่ข้อมูลนั้นลงในฟิลด์ที่กำหนดเองอาจมีประโยชน์อย่างยิ่งด้วยเหตุผลดังต่อไปนี้ คุณสามารถ…
- สร้างช่องป้อนข้อมูลเฉพาะ ซึ่งช่วยให้เพิ่มข้อมูลและอัปเดตข้อมูลได้ง่ายขึ้นในอนาคต
- แสดงข้อมูลตรงตำแหน่งที่คุณต้องการวาง คุณสามารถวางไว้ที่ใดก็ได้ในหน้าผลิตภัณฑ์ของคุณ และด้วย Elementor คุณไม่จำเป็นต้องรู้รหัสใดๆ เพื่อทำสิ่งนี้
- จัดรูปแบบข้อมูลตามที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเพิ่มสีเพื่อดึงดูดความสนใจ เส้นขอบ ฯลฯ
ฟิลด์อินพุตแบบกำหนดเอง
อีกทางเลือกหนึ่งสำหรับการใช้ฟิลด์ที่กำหนดเองของ WooCommerce คือการสร้างฟิลด์อินพุตที่กำหนดเองบนหน้าผลิตภัณฑ์เดียวของคุณ เพื่อให้ผู้ซื้อสามารถปรับแต่งผลิตภัณฑ์หรือให้ข้อมูลเพิ่มเติม
ตัวอย่างเช่น บางทีคุณอาจขายเครื่องประดับบางประเภท และต้องการให้ผู้ซื้อสามารถสร้างการแกะสลักแบบกำหนดเองบนสินค้าที่พวกเขาซื้อได้ หรือบางทีคุณอาจต้องการให้ผู้ซื้อป้อนข้อความที่กำหนดเองเพื่อพิมพ์สกรีนบนเสื้อเชิ้ต
หากต้องการใช้กรณีนี้ให้สำเร็จ คุณสามารถเพิ่มช่องป้อนข้อความลงในหน้าผลิตภัณฑ์ส่วนหน้า
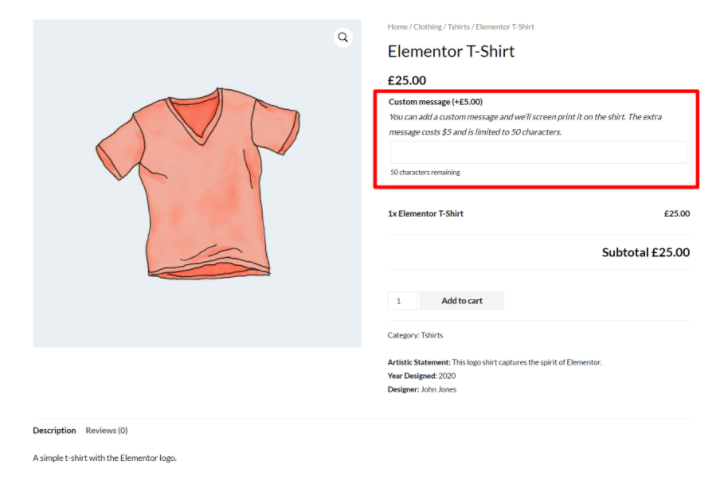
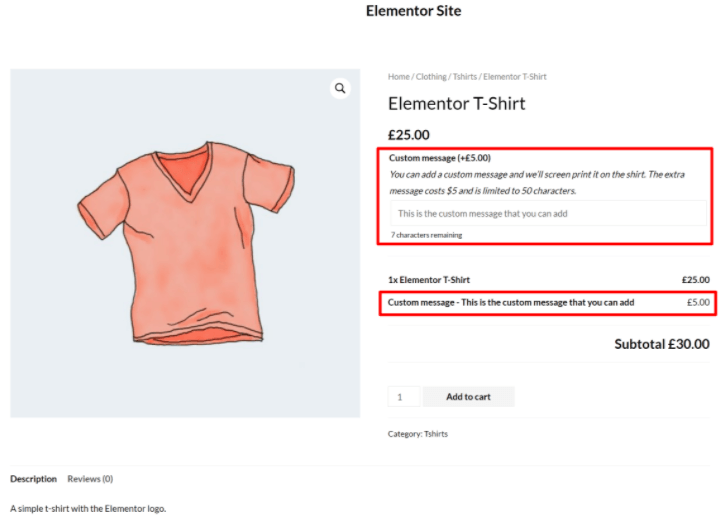
ต่อไปนี้คือตัวอย่างที่เพิ่มช่องป้อนข้อมูลดังกล่าวนอกเหนือจากช่องข้อมูลที่กำหนดเองจากส่วนก่อนหน้า:

WooCommerce Custom Fields vs Attributes (อนุกรมวิธาน)
หากคุณต้องการรวบรวมข้อมูลผลิตภัณฑ์เพิ่มเติม ตัวเลือกยอดนิยมอื่นคือแอตทริบิวต์ WooCommerce และอนุกรมวิธาน คุณจะเห็นสิ่งเหล่านี้เรียกว่า “แอตทริบิวต์” เมื่อคุณปรับแต่งผลิตภัณฑ์ แต่สิ่งที่ WooCommerce ทำในแบ็กเอนด์คือการสร้างอนุกรมวิธานแบบกำหนดเองใหม่สำหรับทุกแอตทริบิวต์ที่คุณสร้าง
คุณลักษณะและอนุกรมวิธานเป็นวิธีที่มีประโยชน์มากในการจัดเก็บข้อมูลเกี่ยวกับผลิตภัณฑ์ แต่มีฟังก์ชันที่แตกต่างกัน ดังนั้นการเข้าใจความแตกต่างจึงเป็นสิ่งสำคัญ:
- คุณสมบัติ/การจัดหมวดหมู่ – คุณใช้สิ่งเหล่านี้เพื่อจัดกลุ่มผลิตภัณฑ์เข้าด้วยกัน เหมือนกับหมวดหมู่ ผู้ซื้อของคุณสามารถใช้ข้อมูลนี้เพื่อกรองผลิตภัณฑ์ทั้งหมดที่มีแอตทริบิวต์บางอย่างออก WooCommerce ได้รวมอนุกรมวิธานสองประเภทตามค่าเริ่มต้น – หมวดหมู่ผลิตภัณฑ์และแท็ก – แต่คุณสามารถใช้แอตทริบิวต์เพื่อเพิ่มการจัดหมวดหมู่แบบกำหนดเองได้ไม่จำกัด
- ฟิลด์ที่กำหนดเอง – คุณใช้ ฟิลด์ เหล่านี้เพื่อเก็บข้อมูลที่ไม่ซ้ำกันสำหรับแต่ละผลิตภัณฑ์ ผลิตภัณฑ์จะไม่ถูกจัดกลุ่มเข้าด้วยกันตามข้อมูลฟิลด์ที่กำหนดเอง
มาดูตัวอย่างการใช้งานแต่ละข้อกัน...
อันดับแรก สมมติว่าคุณขายเสื้อยืดหลายแบบในสีต่างๆ คุณต้องการวิธีจัดเก็บข้อมูลเกี่ยวกับสีของเสื้อยืดแต่ละตัว เพื่อให้ผู้ซื้อของคุณสามารถกรองเสื้อทั้งหมดที่อยู่ในสีที่พวกเขาสนใจได้
สำหรับกรณีการใช้งานนี้ คุณจะต้องใช้แอตทริบิวต์ผลิตภัณฑ์ (อนุกรมวิธาน) การดำเนินการนี้จะจัดกลุ่มสินค้าต่างๆ เข้าด้วยกันตามสีที่กำหนด และให้ผู้ซื้อกรองได้ ตัวอย่างเช่น การเรียกดูเสื้อสีเขียวทั้งหมด
แต่สมมติว่าคุณต้องการเพิ่มหมายเหตุเกี่ยวกับความพอดีของผลิตภัณฑ์ด้วย เช่น ใส่พอดีพอดีตัว หรือคับหรือหลวมกว่าปกตินิดหน่อย ข้อมูลนี้เป็นข้อมูลเฉพาะสำหรับเสื้อยืดแต่ละตัว และไม่ใช่สิ่งที่ผู้ซื้อส่วนใหญ่ต้องการกรอง ดังนั้นคุณควรใส่รายละเอียดเหล่านี้ลงในฟิลด์ที่กำหนดเอง
มีบางสถานการณ์ที่ทั้งแอตทริบิวต์และฟิลด์ที่กำหนดเองอาจพอดี และคุณอาจเลือกวิธีการที่แตกต่างกันขึ้นอยู่กับความต้องการเฉพาะของคุณ
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มข้อมูลเกี่ยวกับนักออกแบบกราฟิกที่สร้างเสื้อยืดแต่ละตัวที่คุณขาย ต่อไปนี้คือสถานการณ์ต่างๆ ที่คุณอาจต้องการใช้แต่ละตัวเลือก:
- คุณลักษณะ – คุณจะใช้สิ่งนี้หากคุณขายเสื้อหลายตัวจากศิลปินแต่ละคน และคุณต้องการให้ตัวเลือกแก่ผู้ซื้อในการกรองเสื้อทั้งหมดจากศิลปินเฉพาะ
- ช่องกำหนดเอง – คุณจะใช้ช่องนี้หากต้องการจัดเก็บและแสดงศิลปิน แต่คุณไม่จำเป็นต้องทำให้สามารถกรองได้ ตัวอย่างเช่น ศิลปินอาจไม่ใช่สิ่งที่นักช็อปสนใจจริงๆ หรือบางทีคุณอาจขายเสื้อตัวเดียวจากศิลปินแต่ละคน
วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce
การทำงานกับฟิลด์ที่กำหนดเองของ WooCommerce มีสองส่วน:
- คุณต้องสร้างฟิลด์ที่กำหนดเองในแบ็กเอนด์เพื่อให้คุณสามารถเพิ่มข้อมูลเพิ่มเติมไปยังผลิตภัณฑ์ของคุณได้
- คุณต้องแสดงข้อมูลจากฟิลด์ที่กำหนดเองเหล่านั้นที่ส่วนหน้าของร้านค้าของคุณ
ในส่วนแรกนี้ เราจะแสดงวิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce ในแบ็กเอนด์ จากนั้น ในส่วนถัดไป เราจะพูดถึงวิธีการแสดง
วิธีสร้างช่องที่กำหนดเองจะขึ้นอยู่กับว่าคุณต้องการแสดงช่องข้อมูลผลิตภัณฑ์เพิ่มเติมหรือต้องการแสดงช่องป้อนข้อมูลที่กำหนดเอง ผ่านทั้งคู่เลย…
วิธีสร้างฟิลด์ข้อมูลผลิตภัณฑ์ที่กำหนดเองของ WooCommerce
ในการรวบรวมและจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ WooCommerce คุณสามารถใช้ปลั๊กอินฟิลด์ที่กำหนดเองได้ ตัวเลือกยอดนิยมที่รวมเข้ากับ Elementor ได้แก่:
- ฟิลด์กำหนดเองขั้นสูง (ACF)
- ชุดเครื่องมือ
- ฝัก
- Meta Box
เรามีการเปรียบเทียบโดยละเอียดระหว่าง ACF กับ Toolset กับ Pod หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอเหล่านั้น แต่เราจะใช้ ACF สำหรับตัวอย่างนี้ เนื่องจากเป็นที่นิยม ฟรี และยืดหยุ่น แนวคิดพื้นฐานเดียวกันนี้จะเป็นจริงสำหรับปลั๊กอินทั้งหมด
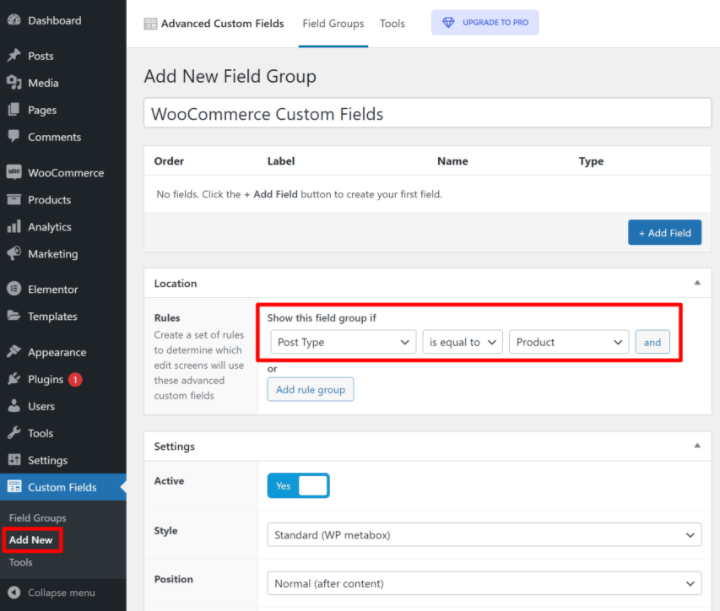
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Advanced Custom Fields ฟรีจาก WordPress.org จากนั้นไปที่ Custom Fields → Add New เพื่อสร้าง "Field Group" ใหม่
กลุ่มฟิลด์คือสิ่งที่ชื่อกล่าว - กลุ่มของฟิลด์กำหนดเองอย่างน้อยหนึ่งฟิลด์ที่คุณต้องการเพิ่มลงในผลิตภัณฑ์ WooCommerce ของคุณบางส่วนหรือทั้งหมด
ในการเริ่มต้น ใช้กฎ สถานที่ เพื่อควบคุมผลิตภัณฑ์ที่คุณต้องการเพิ่มฟิลด์ที่กำหนดเอง
ขั้นแรก ตั้งค่า Post Type เท่ากับ Product หากคุณต้องการแสดงฟิลด์ที่กำหนดเองเหล่านี้ในผลิตภัณฑ์ทั้งหมดของคุณ นั่นคือทั้งหมดที่คุณต้องทำ:

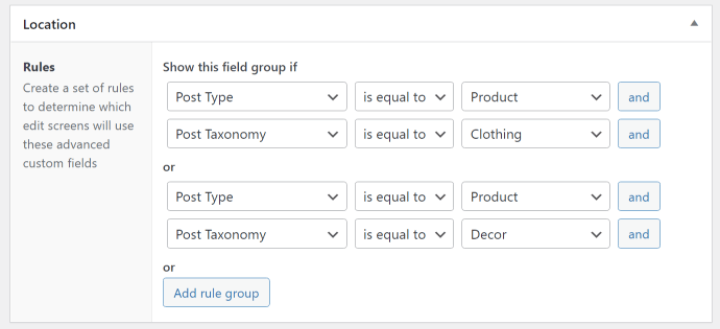
หากคุณต้องการแสดงเฉพาะฟิลด์ที่กำหนดเองเหล่านี้ในผลิตภัณฑ์บางอย่าง (เช่น ผลิตภัณฑ์ในบางหมวดหมู่) คุณสามารถเพิ่มกฎเพิ่มเติมได้ตามต้องการ ตัวอย่างเช่น การกำหนดเป้าหมายผลิตภัณฑ์ในหมวดหมู่ "เสื้อผ้า" หรือ "การตกแต่ง" มีลักษณะดังนี้:

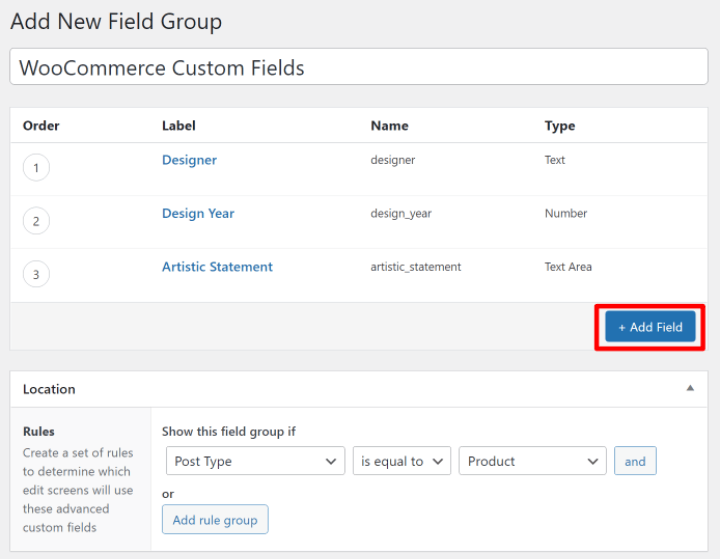
จากนั้น คุณสามารถเพิ่มฟิลด์ที่กำหนดเองได้โดยใช้ปุ่ม + เพิ่มฟิลด์ ที่ด้านบนของอินเทอร์เฟซ สำหรับแต่ละฟิลด์ คุณสามารถเลือกจากฟิลด์ประเภทต่างๆ (เช่น ตัวเลข vs ข้อความสั้น vs ข้อความยาว ฯลฯ) และกำหนดค่ารายละเอียดอื่นๆ เกี่ยวกับฟิลด์นั้น
ตัวอย่างเช่น ต่อไปนี้คือฟิลด์ที่กำหนดเองสามฟิลด์ที่จะรวบรวม...
- ชื่อผู้ออกแบบ
- ปีที่ผู้ออกแบบสร้างงานออกแบบ
- คำชี้แจงเกี่ยวกับการออกแบบจากนักออกแบบ

เมื่อคุณพอใจกับรูปลักษณ์ของทุกอย่างแล้ว ให้ดำเนินการต่อและ เผยแพร่ กลุ่มฟิลด์ของคุณ
ตอนนี้ เมื่อคุณแก้ไขผลิตภัณฑ์ คุณจะเห็นฟิลด์ที่กำหนดเองใหม่เหล่านั้นในอินเทอร์เฟซการแก้ไขผลิตภัณฑ์:

ในส่วนถัดไป เราจะแสดงวิธีนำข้อมูลในฟิลด์ที่กำหนดเองเหล่านี้มาแสดงที่ส่วนหน้าของร้านค้า WooCommerce ของคุณ
แต่ก่อนอื่น – มาพูดถึงประเภทอื่น ๆ ของฟิลด์กำหนดเองของ WooCommerce – ฟิลด์ป้อนผลิตภัณฑ์ที่กำหนดเอง
วิธีสร้างฟิลด์ป้อนข้อมูลผลิตภัณฑ์ WooCommerce ที่กำหนดเอง
ปลั๊กอินด้านบนนั้นยอดเยี่ยมหากคุณต้องการรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์และแสดงไว้ที่ส่วนหน้าของไซต์ของคุณ อย่างไรก็ตาม ข้อมูลเหล่านี้ไม่เหมาะสำหรับการรวบรวมอินพุตที่กำหนดเองจากผู้ซื้อของคุณที่ส่วนหน้า ตัวอย่างเช่น ให้ผู้ซื้อป้อนข้อความแกะสลักแบบกำหนดเองที่จะเพิ่มลงในผลิตภัณฑ์
สำหรับกรณีการใช้งานนี้ คุณมักจะต้องการปลั๊กอินเสริมของผลิตภัณฑ์ WooCommerce ปลั๊กอินเหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อรับข้อมูลผลิตภัณฑ์จากผู้ซื้อที่ส่วนหน้าของร้านค้าของคุณ
คุณสามารถหาปลั๊กอินจำนวนมากเพื่อตอบสนองความต้องการนี้ได้ แต่จุดเริ่มต้นที่ดีสองประการคือ:
- ปลั๊กอินเสริมผลิตภัณฑ์ WooCommerce อย่างเป็นทางการ – $49
- ฟิลด์ผลิตภัณฑ์ขั้นสูง – freemium
เราจะแสดงวิธีการทำงานโดยใช้ปลั๊กอินส่วนเสริมผลิตภัณฑ์อย่างเป็นทางการจากทีม WooCommerce แต่แนวคิดพื้นฐานจะเหมือนกันกับปลั๊กอินส่วนเสริมของผลิตภัณฑ์ทั้งหมด
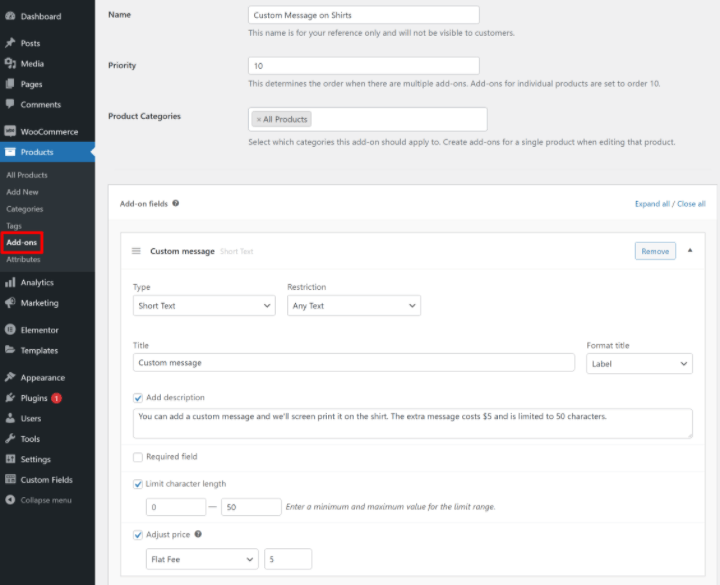
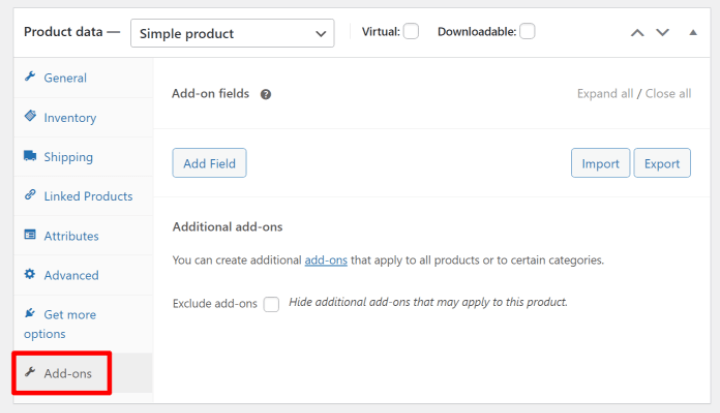
เมื่อติดตั้งปลั๊กอินแล้ว คุณสามารถไปที่ ผลิตภัณฑ์ → ส่วนเสริม เพื่อสร้างช่องป้อนข้อมูลแบบกำหนดเองที่คุณต้องการให้แสดงบนผลิตภัณฑ์บางส่วน/ทั้งหมดของคุณ
เช่นเดียวกับการตั้งค่า ACF คุณสามารถกำหนดเป้าหมายฟิลด์ของคุณไปยังผลิตภัณฑ์ทั้งหมดหรือเฉพาะบางหมวดหมู่ของผลิตภัณฑ์
คุณยังสามารถเพิ่มฟิลด์ได้มากเท่าที่จำเป็นและเลือกจากประเภทฟิลด์ต่างๆ
ข้อแตกต่างที่สำคัญประการหนึ่งคือ คุณยังมีตัวเลือกในการปรับราคาของผลิตภัณฑ์ตามตัวเลือกที่นักช้อปเลือก
ตัวอย่างเช่น คุณอาจเรียกเก็บเงินเพิ่มอีก $5 หากผู้ซื้อต้องการเพิ่มการแกะสลัก/ข้อความที่กำหนดเอง:

คุณยังมีตัวเลือกในการเพิ่มช่องป้อนข้อมูลแบบกำหนดเองให้กับผลิตภัณฑ์โดยตรงเมื่อคุณกำลังทำงานในตัวแก้ไขผลิตภัณฑ์ คุณสามารถทำได้จากแท็บ Add-on ใหม่ในกล่อง ข้อมูลผลิตภัณฑ์ :

ปลั๊กอิน Product Add-Ons จะแสดงฟิลด์ที่กำหนดเองเหล่านี้โดยอัตโนมัติที่ส่วนหน้าของร้านค้าของคุณ แต่ในส่วนถัดไป เราจะแสดงให้คุณเห็นว่าคุณสามารถควบคุมตำแหน่งด้วยตนเองโดยใช้ Elementor ได้อย่างไร

วิธีการแสดงฟิลด์ที่กำหนดเองของ WooCommerce
เมื่อคุณได้สร้างฟิลด์ที่กำหนดเองและเพิ่มข้อมูลลงในฟิลด์แล้ว คุณก็พร้อมที่จะแสดงข้อมูลนั้นที่ส่วนหน้าของไซต์ของคุณ
เราจะแสดงให้คุณเห็นสองตัวเลือกที่นี่:
- Elementor
- รหัสที่กำหนดเองผ่านไฟล์ functions.php
Elementor
วิธีที่ง่ายที่สุดในการแสดงฟิลด์ที่กำหนดเองของ WooCommerce คือ Elementor Pro และ Elementor WooCommerce Builder ด้วยการใช้อินเทอร์เฟซแบบลากและวางแบบภาพของ Elementor คุณสามารถสร้างเทมเพลตผลิตภัณฑ์ตั้งแต่หนึ่งรายการขึ้นไปที่มีข้อมูลจากฟิลด์ที่คุณกำหนดเอง
ในการเริ่มต้น ให้ไปที่ เทมเพลต → ตัวสร้างธีม และสร้างเทมเพลตผลิตภัณฑ์เดียวใหม่
จากนั้นคุณสามารถเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้าตัวใดตัวหนึ่งหรือสร้างการออกแบบผลิตภัณฑ์ของคุณเองตั้งแต่เริ่มต้น หากคุณต้องการความช่วยเหลือที่นี่ คุณสามารถดูคู่มือฉบับเต็มเกี่ยวกับวิธีการปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce ได้

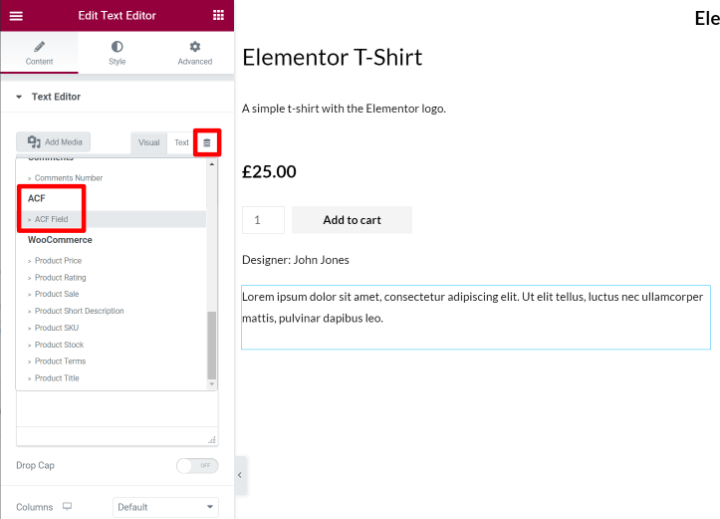
เมื่อคุณพร้อมที่จะแทรกฟิลด์ที่กำหนดเองของ WooCommerce ให้เพิ่มวิดเจ็ต ตัวแก้ไขข้อความ ปกติแล้วเลือกตัวเลือกเพื่อเติมข้อมูลด้วยแท็กแบบไดนามิก ในรายการดรอปดาวน์แท็กไดนามิก เลือก ACF FIeld :

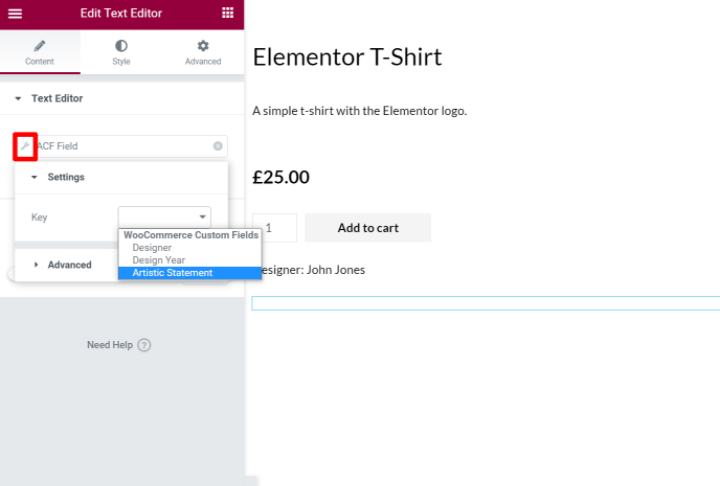
ในหน้าจอถัดไป ให้คลิกไอคอนเครื่องมือ และใช้รายการแบบเลื่อนลงของ คีย์ เพื่อเลือกฟิลด์ที่กำหนดเองซึ่งคุณต้องการแสดง:

คุณยังสามารถใช้ตัวเลือก ขั้นสูง เพื่อเพิ่มข้อความคงที่ก่อน/หลังข้อมูลจากฟิลด์ที่กำหนดเองได้
และนั่นแหล่ะ! ตอนนี้ Elementor จะดึงข้อมูลฟิลด์ที่กำหนดเองแบบไดนามิกสำหรับผลิตภัณฑ์ที่คุณกำลังแสดงตัวอย่าง
คุณยังสามารถใช้ฟิลด์ที่กำหนดเองเพื่อเติมข้อมูลมากกว่าแค่ข้อความ ตัวอย่างเช่น หากคุณเพิ่มฟิลด์กำหนดเองตัวเลข คุณสามารถใช้ตัวเลขนั้นเพื่อเติมการจัดอันดับดาว ตัวนับ และอื่นๆ
หรือคุณยังสามารถเติมลิงก์แบบไดนามิกได้อีกด้วย ตัวอย่างเช่น คุณสามารถสร้างฟิลด์แบบกำหนดเองที่มีลิงค์ไปยังเอกสารของผลิตภัณฑ์ และใช้ลิงค์นั้นเพื่อใส่ปุ่มบนหน้าผลิตภัณฑ์เดียว
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะนี้ คุณสามารถอ่านคู่มือฉบับสมบูรณ์เกี่ยวกับเนื้อหาแบบไดนามิกใน Elementor Pro
หรือสำหรับวิธีอื่นในการแสดงข้อมูลนี้ใน Elementor คุณยังสามารถสร้างตารางผลิตภัณฑ์ที่มีข้อมูลฟิลด์ที่กำหนดเองของคุณ
สิ่งที่เกี่ยวกับฟิลด์ป้อนข้อมูลผลิตภัณฑ์ใน Elementor?
หากคุณได้สร้างช่องป้อนข้อมูลผลิตภัณฑ์ที่กำหนดเองด้วยปลั๊กอินตัวใดตัวหนึ่งด้านบน (เช่น ปลั๊กอินส่วนเสริมผลิตภัณฑ์อย่างเป็นทางการที่เรากล่าวถึง) ปลั๊กอินเหล่านั้นมักจะแสดงฟิลด์เหล่านั้นโดยอัตโนมัติที่ส่วนหน้าของร้านค้าของคุณ ดังนั้นคุณจะไม่ จำเป็นต้องรวมไว้ในเทมเพลต Elementor ของคุณด้วยตนเอง
ใน Elementor ฟิลด์ Add-on เหล่านี้มักจะแสดงทุกที่ที่คุณเพิ่มวิดเจ็ต Add to Cart ในการออกแบบของคุณ ดังนั้น หากคุณต้องการย้ายไปรอบๆ คุณสามารถปรับตำแหน่งของวิดเจ็ต Add to Cart
ไฟล์ Functions.php
หากคุณรู้วิธีการเกี่ยวกับโค้ด คุณสามารถเพิ่มฟิลด์ที่กำหนดเองของ WooCommerce ลงในหน้าผลิตภัณฑ์ได้โดยใช้ไฟล์ functions.php ของธีมลูกของคุณหรือปลั๊กอิน เช่น Code Snippets อย่างไรก็ตาม เราไม่แนะนำวิธีนี้สำหรับคนส่วนใหญ่เพราะมันซับซ้อน
ไม่เพียงแต่คุณจะต้องเข้าใจโค้ดเพื่อตั้งค่าเท่านั้น แต่คุณจะไม่ได้รับภาพตัวอย่างแบบเรียลไทม์และจะยากต่อการวางฟิลด์ของคุณ นี่คือเหตุผลที่ Elementor เป็นตัวเลือกที่ดีกว่าสำหรับเจ้าของร้านค้าส่วนใหญ่
หากคุณต้องการใช้วิธีรหัสด้วยตนเอง คุณจะต้องพึ่งพา WooCommerce hooks เพื่อวางข้อมูลที่กำหนดเองของคุณ หากคุณไม่คุ้นเคยกับ "hooks" โดยทั่วไปจะให้คุณแทรกโค้ดหรือเนื้อหาที่บางส่วนของร้านค้า WooCommerce ของคุณ
ตัวอย่างเช่น คุณสามารถค้นหา hooks ต่างๆ เพื่อใส่เนื้อหาที่ด้านบนชื่อผลิตภัณฑ์ ใต้ชื่อผลิตภัณฑ์ ด้านล่างปุ่ม add to cart เป็นต้น
ในการเริ่มต้น คุณจะต้องเลือกตะขอสำหรับตำแหน่งที่คุณต้องการแทรกเนื้อหาจากฟิลด์ที่คุณกำหนดเอง เพื่อให้เห็นภาพสถานที่เหล่านี้ได้ง่ายขึ้น คุณสามารถใช้คู่มือตะขอ WooCommerce ที่ยอดเยี่ยมของ Business Bloomer
นอกเหนือจากการค้นหา hook ที่คุณต้องการใช้ คุณจะต้องใช้ PHP เพื่อแสดงฟิลด์ของคุณจาก ACF หากคุณไม่แน่ใจว่าจะรับสิ่งนี้ได้อย่างไร ACF มีเอกสารที่ละเอียดมาก
จากนั้น คุณสามารถใช้ข้อมูลโค้ดด้านล่างเพื่อแสดงฟิลด์ โดยที่ insert_hook_location คือตำแหน่ง hook ที่คุณต้องการใช้ และ field_name เป็นชื่อฟิลด์ slug จาก ACF:
ตัวอย่างเช่น ข้อมูลโค้ดด้านล่างจะแสดงฟิลด์ที่กำหนดเองของคำชี้แจงศิลป์ภายใต้รายละเอียดเมตาของผลิตภัณฑ์ WooCommerce:
นี่คือสิ่งที่อาจดูเหมือนที่ส่วนหน้าของร้านค้าของคุณ:

คุณสามารถทำซ้ำขั้นตอนเพื่อแสดงฟิลด์ที่กำหนดเองเพิ่มเติม
เริ่มต้นใช้งาน WooCommerce Custom Fields
การทำความเข้าใจวิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce นั้นมีประโยชน์จริง ๆ สำหรับการสร้างร้านค้า WooCommerce ที่กำหนดเองและปรับให้เหมาะสม
คุณสามารถใช้เพื่อเสนอวิธีที่มีโครงสร้างในการป้อนข้อมูลผลิตภัณฑ์เพิ่มเติมในแดชบอร์ดส่วนหลังและแสดงข้อมูลนั้นบนไซต์ส่วนหน้าของคุณ หรือคุณสามารถสร้างช่องป้อนข้อมูลที่กำหนดเองเพื่อให้ผู้ซื้อปรับแต่งผลิตภัณฑ์ของคุณได้
ในการสร้างฟิลด์ที่กำหนดเองสำหรับข้อมูลผลิตภัณฑ์เพิ่มเติม คุณสามารถใช้ปลั๊กอิน เช่น ฟิลด์กำหนดเองขั้นสูง (ACF) ในขณะที่ฟิลด์อินพุตที่กำหนดเองต้องการปลั๊กอินเสริมของผลิตภัณฑ์โดยเฉพาะ
จากนั้น สำหรับวิธีที่ง่ายที่สุดในการแสดงฟิลด์ที่กำหนดเองเหล่านั้นที่ส่วนหน้าของร้านค้าของคุณ คุณสามารถใช้ Elementor และ Elementor WooCommerce Builder ด้วย Elementor คุณสามารถสร้างเทมเพลตผลิตภัณฑ์ที่กำหนดเองซึ่งมีข้อมูลไดนามิกไม่จำกัดจากฟิลด์ที่คุณกำหนดเอง โดยไม่ต้องใช้โค้ด
คุณยังมีคำถามเกี่ยวกับวิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce ในร้านค้าของคุณหรือไม่? แสดงความคิดเห็นและแจ้งให้เราทราบ!
