การปรับปรุงการเข้าถึงเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2018-07-11การปรับปรุงการเข้าถึงเว็บไซต์ WordPress ไม่ได้หมายถึงการทำให้เว็บไซต์ใช้งานได้สำหรับผู้พิการทางสายตา นั่นเป็นภาพเล็ก ๆ ต่อไปนี้คือความพิการที่ W3C แนะนำให้พิจารณาเพื่อให้เข้าถึงอินเทอร์เน็ตได้มากขึ้น:
- ความบกพร่องทางการได้ยิน
- ความบกพร่องทางสติปัญญา
- ความพิการทางระบบประสาท
- ความพิการทางร่างกาย
- ความบกพร่องในการพูด
- ความพิการทางสายตา
นอกจากนี้ เว็บไซต์ที่ปฏิบัติตามแนวทางการช่วยสำหรับการเข้าถึงมาตรฐานไม่เพียงแต่ปรับปรุงความสามารถในการใช้งานสำหรับผู้ทุพพลภาพเท่านั้น แต่ยังเป็นประโยชน์ต่อผู้ ไม่ ทุพพลภาพอีกด้วย ต่อไปนี้คือตัวอย่างบางส่วนจากเอกสาร W3C เดียวกัน:
- ผู้ที่ใช้โทรศัพท์มือถือ สมาร์ทวอทช์ สมาร์ททีวี และอุปกรณ์อื่นๆ ที่มีหน้าจอขนาดเล็ก โหมดอินพุตต่างๆ เป็นต้น
- ผู้สูงอายุที่มีความสามารถที่เปลี่ยนไปตามวัย
- ผู้ที่มี “ทุพพลภาพชั่วคราว” เช่น แขนหักหรือแว่นหาย
- ผู้ที่มี “ข้อจำกัดด้านสถานการณ์” เช่น แสงแดดจ้าหรือในสภาพแวดล้อมที่ไม่สามารถฟังเสียงได้
- ผู้ที่ใช้การเชื่อมต่ออินเทอร์เน็ตที่ช้า หรือมีแบนด์วิดธ์ที่จำกัดหรือมีราคาแพง
ดังนั้น การทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้น หมายถึงการออกแบบเว็บไซต์ของคุณในลักษณะที่แม้แต่ผู้ที่มีความทุพพลภาพต่างๆ ก็สามารถใช้เนื้อหาของเว็บไซต์ของคุณได้อย่างง่ายดาย
เหตุใดจึงต้องนึกถึงการช่วยสำหรับการเข้าถึง WordPress
เพราะมันคือความรับผิดชอบของเรา
เว็บไซต์ที่เข้าถึงได้มากขึ้นทำให้มีผู้ชมมากขึ้น
การเข้าถึงที่ดีขึ้นช่วยเพิ่มอันดับ SEO ของคุณ
มีแนวทางปฏิบัติที่ดีที่สุดจำนวนหนึ่งที่คุณต้องปฏิบัติตามเพื่อทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้น และมีแนวทางปฏิบัติมากมายที่คุณต้องปฏิบัติตามเพื่อให้ได้อันดับที่สูงขึ้นในเครื่องมือค้นหา ข่าวดีก็คือ แนวทางปฏิบัติที่ดีที่สุดเหล่านี้มักเกิดขึ้นบ่อย
ดังนั้น การเพิ่มการเข้าถึงเว็บไซต์ของคุณจะเพิ่มอันดับเว็บไซต์ของคุณในเครื่องมือค้นหาโดยอัตโนมัติ ในทางเทคนิคแล้วมันสมเหตุสมผล เครื่องมือค้นหาใช้ซอฟต์แวร์พิเศษที่เรียกว่า "โปรแกรมรวบรวมข้อมูล" เพื่อรวบรวมข้อมูลเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
อย่างไรก็ตาม โปรแกรมรวบรวมข้อมูลจะรวบรวมข้อมูลเว็บไซต์ของคุณในรูปแบบข้อความเท่านั้น พวกเขาไม่เข้าใจรูปภาพและวิดีโอ หากเว็บไซต์ของคุณเป็นไปตามมาตรฐานการช่วยสำหรับการเข้าถึง แสดงว่าเว็บไซต์ของคุณมีเวอร์ชันเฉพาะข้อความที่ปรับให้เหมาะสมแล้ว ดังนั้น เสิร์ชเอ็นจิ้นจะเข้าใจได้ง่ายว่าเว็บไซต์ของคุณเกี่ยวกับอะไร
วิธีทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้น
เมื่อคุณทราบถึงประโยชน์ของการปรับปรุงการเข้าถึงเว็บไซต์ของคุณแล้ว มาดูกันว่าคุณจะทำให้เว็บไซต์ WordPress ของคุณเข้าถึงได้ง่ายขึ้นได้อย่างไร
การเปลี่ยนแปลงที่คุณทำได้ภายใน WordPress Customizer
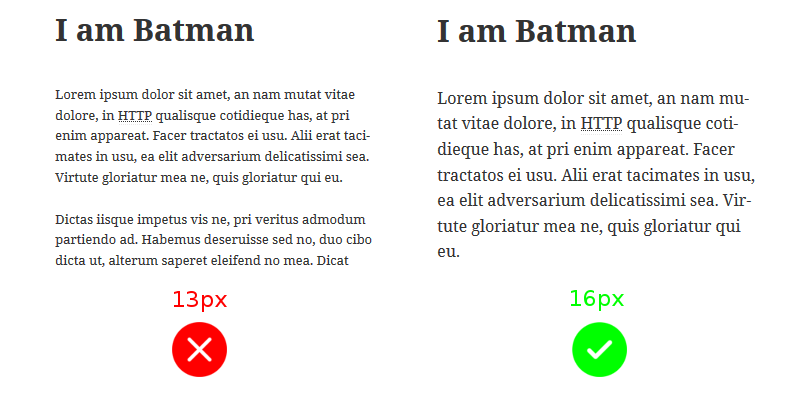
ขนาดตัวอักษร

ฉันมีอาการสายตาสั้นเล็กน้อย อย่างไรก็ตาม หากฉันทำข้อมูลจำเพาะของฉันผิด ซึ่งทำบ่อย ฉันประสบปัญหาในการอ่านบางเว็บไซต์ เว็บไซต์จำนวนมากใช้แบบอักษรขนาดเล็ก อย่างไรก็ตาม ในฐานะผู้ใช้ WordPress คุณมีข้อได้เปรียบ
ธีมเกือบทั้งหมดอนุญาตให้คุณเปลี่ยนขนาดตัวอักษรผ่าน WordPress Customizer โดยทั่วไปแล้วแบบอักษร 15px - 16px นั้นเหมาะสำหรับข้อความเนื้อหาของคุณในมุมมองเดสก์ท็อป หลายธีมใช้ 14px แต่ฉันแนะนำ 15px
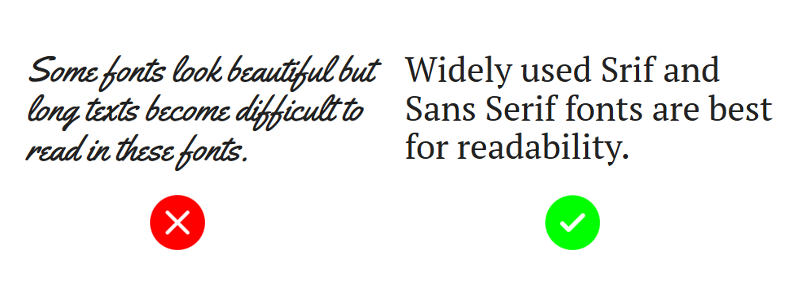
แบบอักษร
อย่าหลงระเริงไปกับฟอนต์ที่มีอยู่อย่างไม่จำกัดในตลาด คุณสามารถสร้างสรรค์แบบอักษรได้มากเกินไป แต่ผู้เข้าชมจะพบว่ามันยากที่จะอ่านข้อความ

ตัวเลือกแบบอักษรที่ดี ได้แก่ Times New Roman, Georgia, serif, Arial, Helvetica และ sans-serif
Google Fonts ที่ดี ได้แก่ PT Serif, Noto Serif และ Noto Sans
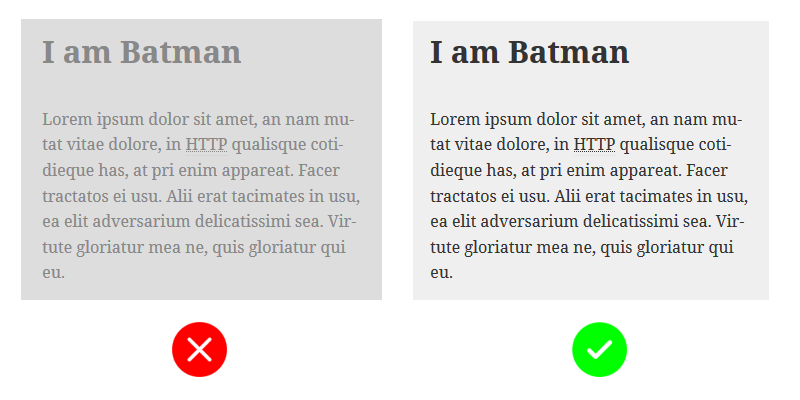
ความเปรียบต่างของสีที่เหมาะสม
ธีมจำนวนมากยังช่วยให้คุณเปลี่ยนสีพื้นหน้าและพื้นหลังได้ เมื่อเลือกสีพื้นหน้าและพื้นหลัง ตรวจสอบให้แน่ใจว่ามีความแตกต่างกันอย่างมากระหว่างสีทั้งสอง ตาม W3C อัตราส่วนความคมชัดขั้นต่ำของข้อความควรเป็น 4.5:1

การพิจารณาความเปรียบต่างของสีที่ไม่ใช่ระดับสีเทาอาจเป็นเรื่องที่ท้าทาย คุณสามารถใช้เครื่องมือตรวจสอบคอนทราสต์ของ WebAIM เพื่อกำหนดอัตราส่วนคอนทราสต์ของการผสมสีพื้นหน้าและพื้นหลังได้
ลบสื่อเล่นอัตโนมัติออกจากเว็บไซต์ของคุณ
ผู้เข้าชมต้องควบคุมฟังก์ชันหยุดชั่วคราวและเล่นของสื่อใดๆ เช่น วิดีโอหรือเสียง Google เริ่มกีดกันเว็บไซต์ที่มีสื่อที่เล่นอัตโนมัติอยู่ในนั้น
หลายธีมยังอนุญาตให้ผู้เขียนอัปโหลดรูปภาพจำนวนมากและแสดงเป็นภาพหมุน อย่าใช้มัน สื่อที่เล่นอัตโนมัติทุกชนิดจะสร้างความเครียดให้กับผู้ที่มีความบกพร่องทางสติปัญญาและระบบประสาท

ข้อควรจำในการเขียนโพสต์
รูปภาพ Alt Tags
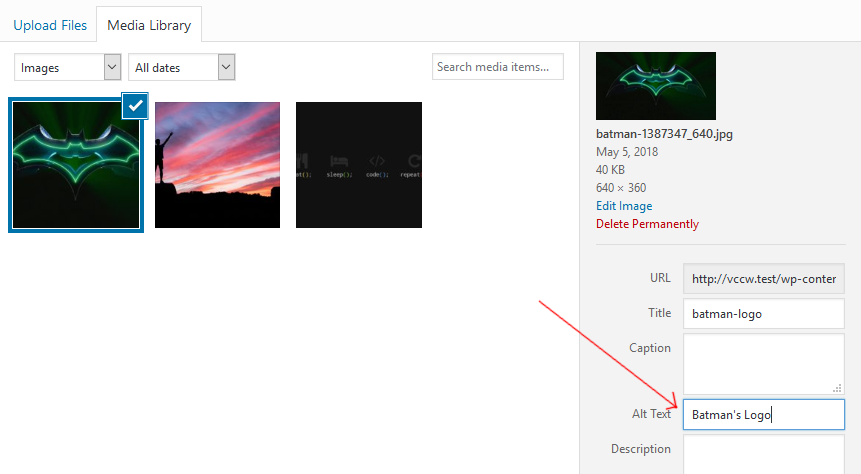
ผู้ที่มีความบกพร่องทางสายตาจะไม่เห็นรูปภาพในโพสต์ของคุณ แต่โปรแกรมอ่านหน้าจอจะอ่านแท็ก alt ของรูปภาพให้พวกเขาทราบ ดังนั้น ใช้ข้อความแสดงแทนเพื่ออธิบายรูปภาพของคุณเสมอ นอกจากนี้ยังเพิ่ม SEO ของรูปภาพของคุณในผลลัพธ์รูปภาพ
ตัวอย่างเช่น หากคุณรวมรูปภาพพระอาทิตย์ตก ให้ใส่ "รูปภาพพระอาทิตย์ตก" ลงในแท็ก alt เพื่อให้ผู้ที่ใช้โปรแกรมอ่านหน้าจอที่มองไม่เห็นรูปภาพนั้นเข้าใจว่ามีรูปภาพพระอาทิตย์ตกในโพสต์ของคุณ .
เมื่อคุณอัปโหลดรูปภาพ WordPress มีตัวเลือกให้คุณระบุข้อความแสดงแทนทางด้านขวา:

ทำเช่นนี้สำหรับโพสต์รูปภาพและรูปภาพเด่นทั้งสองอย่าง
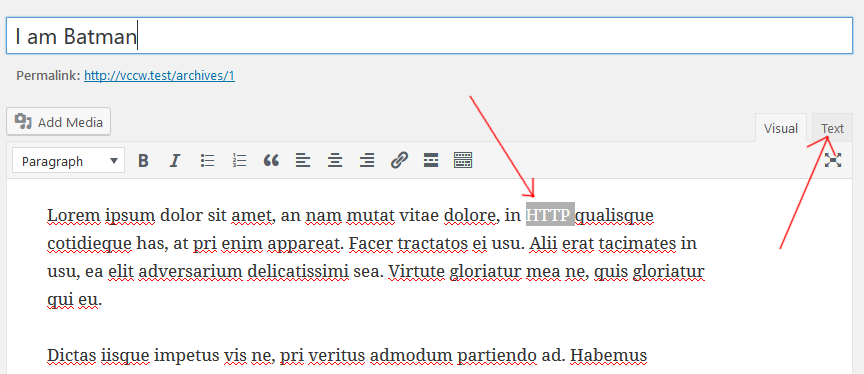
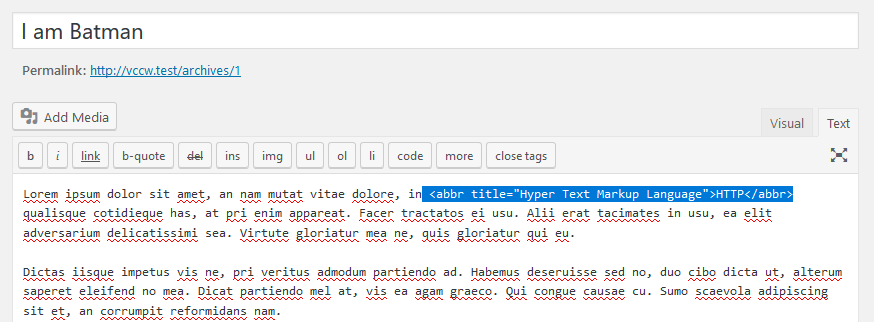
กล่าวถึงคำย่อโดยใช้ <abbr> tag
ในปัจจุบัน โปรแกรมแก้ไขภาพเริ่มต้นของ WordPress ไม่รองรับการกล่าวถึงตัวย่อ คุณสามารถดำเนินการได้ด้วยตนเอง: เลือกข้อความย่อ (เช่น "HTTP") ในโหมดภาพของเครื่องมือแก้ไขบทความ จากนั้นคลิกแท็บ "ข้อความ" ที่มุมขวาบนเพื่อเปลี่ยนเป็นโหมดข้อความ

ในโหมดข้อความ ห่อข้อความที่เลือกด้วย แท็กดังนี้:
HTTP

โพสต์ Transcripts ของเนื้อหาวิดีโอและเสียง
วิดีโอที่มีคำบรรยายจะดีที่สุด และหากคุณโพสต์ข้อความถอดเสียงของวิดีโอด้านล่าง นั่นจะทำให้คุณเป็นฮีโร่ของผู้พิการทางการได้ยินหรือการเชื่อมต่ออินเทอร์เน็ตที่ช้า
ฉันฟังพอดคาสต์เป็นจำนวนมากและบริโภควิดีโอสารคดีจำนวนมากบน YouTube หากวันหนึ่งฉันสูญเสียความสามารถในการได้ยิน และอินเทอร์เน็ตเต็มไปด้วยวิดีโอและพอดแคสต์โดยไม่มีการถอดเสียง โลกจะเป็นสถานที่ที่น่าเศร้าสำหรับฉัน
โปรดโพสต์ข้อความถอดเสียงเมื่อคุณอัปโหลดวิดีโอหรือพอดแคสต์ในบล็อกของคุณ หากคุณเป็นผู้สร้างเนื้อหาวิดีโอ โปรดใส่คำอธิบายภาพในวิดีโอของคุณ
สิ่งที่ควรระวังในธีมของคุณ
มีการเปลี่ยนแปลงบางอย่างที่คุณทำไม่ได้ในเครื่องมือปรับแต่ง WordPress มากกว่านั้นคือระดับโค้ดของธีมของคุณ หากคุณกำลังมองหาธีมที่สามารถเข้าถึงได้ง่าย ให้มองหาสิ่งต่อไปนี้ในธีมของคุณ:
ข้อความ "Alt" ของรูปภาพส่วนหัวของเว็บไซต์
เราได้พูดคุยกันแล้วว่าคุณควรใส่ข้อความแสดงแทนให้กับรูปภาพทั้งหมดที่คุณอัปโหลด อย่างไรก็ตาม รูปภาพส่วนหัวของธีมโดยทั่วไปจะไม่มีตัวเลือกในการตั้งค่าข้อความแสดงแทน ธีมควรตั้งค่าข้อความแสดงแทนของรูปภาพส่วนหัวเป็นชื่อไซต์ของคุณโดยอัตโนมัติ หรือควรให้ตัวเลือกในการตั้งค่าข้อความแสดงแทนในเครื่องมือปรับแต่ง
การช่วยการเข้าถึงของแป้นพิมพ์
ผู้พิการทางร่างกายทั้งแบบถาวรและชั่วคราว พบว่าใช้เมาส์หรือแทร็คแพดได้ยาก การทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้ด้วยแป้นพิมพ์ทำให้ง่ายต่อการไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ
สองสิ่งสำคัญที่คุณต้องทราบคือ ลำดับแท็บถูกต้องหรือไม่ และเมนูแบบเลื่อนลงทำงานอย่างถูกต้องโดยใช้แป้นพิมพ์หรือไม่
คำสั่งแท็บ
ดัชนีแท็บขององค์ประกอบกำหนดลำดับที่จะเลือกองค์ประกอบเมื่อผู้ใช้กดปุ่ม "Tab" นอกจากนี้ คีย์ "Shift+Tab" ควรเลือกองค์ประกอบในลำดับที่กลับกัน
กดปุ่ม "Tab" ค้างไว้และสังเกตลำดับการเลือกองค์ประกอบ ลำดับควรต่อเนื่องและสมเหตุสมผล วิธีเดียวกัน ให้ตรวจสอบการกด “Shift + Tab”
ดรอปดาวน์และเมนูย่อย
HTML มีองค์ประกอบสำหรับดรอปดาวน์ ซึ่งเป็นองค์ประกอบที่เลือก
<select></select>
แต่หลายธีมใช้ดรอปดาวน์แบบกำหนดเอง ดรอปดาวน์เหล่านี้ดูดี แต่ไม่สามารถเข้าถึงได้หากไม่มีเมาส์หรือแทร็คแพด ดังนั้น ให้ตรวจสอบเสมอว่าสามารถเลือกดรอปดาวน์ผ่านแป้นพิมพ์ได้หรือไม่
นอกจากนี้ แถบนำทางของเว็บไซต์ของคุณอาจใช้เมนูแบบเลื่อนลงเพื่อแสดงเมนูย่อย ตรวจสอบให้แน่ใจว่าสามารถเปิดเมนูย่อยได้ และสามารถเลือกรายการเมนูย่อยได้โดยใช้แป้นพิมพ์
ข้ามลิงค์
โดยทั่วไปแล้ว ส่วนหัว แถบนำทาง และ CTA จะอยู่เหนือเนื้อหาหลักในเว็บไซต์ ส่งผลให้ผู้ใช้แป้นพิมพ์อาจต้องกดปุ่ม "Tab" หลายครั้งก่อนจะถึงส่วนหลัก ผู้ที่ใช้โปรแกรมอ่านหน้าจอก็ประสบปัญหาเดียวกันเช่นกัน
ลิงค์ข้ามคือลิงค์แรกของหน้า เมื่อคลิก "ข้ามลิงก์" ลำดับแท็บจะถูกตั้งค่าเป็นส่วนหลักโดยตรง ดังนั้นจากการกดปุ่ม "Tab" ครั้งต่อไป ผู้ใช้จะถูกนำไปที่องค์ประกอบภายในส่วนหลัก
โฟกัสเค้าร่างที่มองเห็นได้
เมื่อเราไปยังส่วนต่างๆ ของเว็บไซต์โดยใช้ปุ่ม "Tab" องค์ประกอบที่ใช้งานอยู่จะแสดงเส้นประรอบๆ ซึ่งจะช่วยระบุองค์ประกอบที่เลือกในปัจจุบัน ธีม WordPress จำนวนมากปิดใช้งานฟังก์ชันนี้
ขอแนะนำให้เปิดใช้งานฟังก์ชันนี้ไว้ เนื่องจากจะช่วยให้ผู้ใช้ระบุได้ว่าองค์ประกอบใดถูกเลือกเมื่อผู้ใช้กด "Tab" หรือ "Shift + Tab" เพื่อไปยังส่วนต่างๆ ช่วยเพิ่มการเข้าถึงเว็บไซต์ของคุณ
ใช้องค์ประกอบเชิงความหมาย HTML5
HTML5 แนะนำองค์ประกอบความหมายที่เป็นประโยชน์เช่น <header>, <footer>, <article>, <aside>, <nav>, <main> และ <section> ส่วนที่น่าเศร้าคือ ธีม WordPress จำนวนมากยังคงใช้องค์ประกอบทั่วไป <div> ซึ่งสามารถใช้องค์ประกอบเชิงความหมายได้
