วิธีสร้างและปรับแต่งธีมลูก
เผยแพร่แล้ว: 2020-06-29หากคุณต้องการเปลี่ยนแปลงธีมของไซต์ WordPress คุณอาจเคยเห็นคนบอกให้คุณใช้ธีมย่อยของ WordPress
แต่ธีมย่อยคืออะไร และเหตุใดธีมย่อยจึงมีความสำคัญมาก
ในโพสต์นี้ เราจะให้คำตอบสำหรับคำถามเหล่านั้นพร้อมบทนำเกี่ยวกับธีมย่อยและประโยชน์ต่อคุณอย่างไร
จากนั้น เราจะแสดงให้คุณเห็นทีละขั้นตอนถึงวิธีการสร้างและปรับแต่งธีมลูกของคุณเองโดยใช้ปลั๊กอินหรือโค้ด
มาขุดกันเถอะ
ธีมลูกของ WordPress คืออะไร?
ธีมลูกของ WordPress ไม่ใช่ธีมแบบสแตนด์อโลน เป็น "ลูก" ของชุดรูปแบบหลักที่มีอยู่ จึงเป็นชื่อ
คุณจะติดตั้งควบคู่ไปกับธีมหลักของคุณ แต่จะช่วยให้คุณสามารถเปลี่ยนแปลงธีมหลักได้อย่างปลอดภัยโดยไม่ต้องแก้ไขธีมหลักเอง
ธีมลูกจะดึงการตั้งค่าการออกแบบส่วนใหญ่/ทั้งหมดจากธีมหลัก อย่างไรก็ตาม ในสถานการณ์ที่คุณทำการเปลี่ยนแปลงกับธีมย่อย การเปลี่ยนแปลงนั้นจะแทนที่การตั้งค่าในธีมหลัก
ข้อดีของธีมเด็ก
ณ จุดนี้ คุณอาจสงสัยว่าเหตุใดคุณจึงไม่สามารถทำการเปลี่ยนแปลงโดยตรงในธีมหลักได้
สาเหตุหลักที่ไม่ควรเป็นความคิดที่ดีคือ การอัปเดตธีม
หากคุณต้องการรักษาไซต์ WordPress ของคุณให้ปลอดภัยและทำงานได้ดี คุณต้องใช้การอัปเดตทันทีที่ออกมา ซึ่งรวมถึงการอัปเดตธีมของคุณด้วย
หากคุณปรับแต่งไซต์ของคุณโดยแก้ไขธีมของคุณโดยตรง (ไม่มีธีมย่อย) นั่นหมายความว่าคุณจะเขียนทับการเปลี่ยนแปลงทั้งหมดทุกครั้งที่คุณอัปเดตธีม
นั่นหมายความว่าคุณอย่างใดอย่างหนึ่ง:
- อัปเดตธีมของคุณและสูญเสียงานของคุณ ไม่ใช่ประสบการณ์ที่สนุกมากใช่ไหม?
- อย่าอัปเดตธีมของคุณเพื่อไม่ให้งานของคุณสูญหาย... ซึ่งไม่เป็นผลดีต่อความปลอดภัยและการทำงานของไซต์ของคุณ
ด้วยธีมลูกของ WordPress คุณสามารถทำการเปลี่ยนแปลงทั้งหมดในธีมย่อยได้ จากนั้น คุณจะสามารถอัปเดตธีมหลักได้โดยไม่สูญเสียงานของคุณ
นอกเหนือจากการช่วยให้คุณอัปเดตอย่างปลอดภัยแล้ว โดยทั่วไปแล้ว การใช้ธีมลูกยังสะดวกสำหรับการปรับแต่ง เนื่องจากจะแยกการเปลี่ยนแปลงทั้งหมดของคุณไว้ในที่เดียว คุณจึงสามารถติดตามการแก้ไขทั้งหมดและปรับแต่งได้ตามต้องการ
นอกจากนี้ยังทำให้ง่ายต่อการย้อนกลับ ตัวอย่างเช่น หากคุณต้องการหยุดใช้การแก้ไขและกลับไปที่ธีมหลัก "วานิลลา" สิ่งที่คุณต้องทำคือปิดใช้ธีมย่อย
ธีม WordPress นอกชั้นวางบางธีมยังใช้วิธีหลัก/รองนี้เป็นค่าเริ่มต้น ตัวอย่างเช่น หากคุณต้องการใช้ Genesis Framework คุณจะต้องใช้ทั้งธีมหลัก (เฟรมเวิร์กพื้นฐาน) และธีมย่อยเพื่อควบคุมการออกแบบ
เมื่อใดควรใช้ธีมเด็ก
นอกเหนือจากข้อยกเว้นบางประการที่เราจะแสดงด้านล่าง คุณควรใช้ธีมย่อย เสมอ หากคุณวางแผนที่จะแก้ไขธีม WordPress ที่มีอยู่เอง
เมื่อคุณไม่จำเป็นต้องใช้ธีมลูก
โดยทั่วไป การใช้ธีมย่อยเป็นแนวทางปฏิบัติที่ดีที่สุดเมื่อใดก็ตามที่คุณปรับแต่งธีม WordPress ของคุณ
อย่างไรก็ตาม มีข้อยกเว้นบางประการสำหรับกฎที่อาจมีตัวเลือกที่ดีกว่าการใช้ธีมย่อย
ขั้นแรก หากคุณต้องการแก้ไข CSS เล็กน้อย การสร้างธีมย่อยสำหรับการปรับแต่งเพียงเล็กน้อยอาจใช้ความพยายามมากเกินไป
คุณสามารถเพิ่ม CSS ที่กำหนดเองได้โดยใช้คุณลักษณะ CSS เพิ่มเติม ในตัวในเครื่องมือปรับแต่ง WordPress แทน หรือคุณสามารถใช้ปลั๊กอินฟรี เช่น ปลั๊กอิน Simple CSS ของ Tom Usborne
ประการที่สอง หากคุณกำลังทำการเปลี่ยนแปลงที่คุณต้องการให้ไม่ขึ้นอยู่กับธีม ธีมย่อยอาจไม่ใช่ตัวเลือกที่ดีที่สุด
ตัวอย่างเช่น หากคุณกำลังลงทะเบียนอนุกรมวิธานที่กำหนดเองหรือประเภทโพสต์ที่กำหนดเอง คุณอาจไม่ต้องการใช้ไฟล์ functions.php ของธีมลูกของคุณ (เพราะคุณต้องการเก็บไฟล์เหล่านั้นไว้แม้ว่าคุณจะเปลี่ยนธีม) คุณควรเพิ่มโค้ดนอกธีมทั้งหมดด้วยปลั๊กอิน เช่น ตัวอย่างโค้ดหรือปลั๊กอินที่คุณกำหนดเอง
เรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับฟิลด์ที่กำหนดเอง
วิธีสร้าง WordPress Child Theme
- ใช้ปลั๊กอินตัวสร้างธีมลูกของ WordPress ฟรี
- สร้างธีมลูกของคุณเอง
วิธีใช้ปลั๊กอิน WordPress Child Theme
ปลั๊กอินสร้างธีมลูกช่วยให้คุณสร้างธีมลูกโดยไม่ต้องออกจากแดชบอร์ด WordPress
ตัวเลือกที่ได้รับความนิยมมากที่สุดที่นี่คือปลั๊กอิน Child Theme Configurator ฟรี ซึ่งมีการใช้งานบนไซต์มากกว่า 300,000 แห่ง
Child Theme Configurator ไม่เพียงแต่ช่วยให้คุณสร้างไฟล์ธีมย่อยพื้นฐานเท่านั้น แต่ยังจะสแกนธีมที่คุณใช้อยู่ และจัดคิวธีมและสไตล์ชีตของฟอนต์ตามต้องการ
นอกจากนี้ยังมีคุณลักษณะที่เป็นประโยชน์อื่นๆ หากคุณกำลังพยายามสร้างธีมย่อยบนไซต์ที่คุณได้เพิ่มเนื้อหาไว้แล้ว ตัวอย่างเช่น สามารถคัดลอกวิดเจ็ตที่มีอยู่และตัวเลือกของเครื่องมือปรับแต่งไปยังธีมย่อยได้
อย่างไรก็ตาม หากคุณวางแผนที่จะใช้ ปลั๊กอินนี้ บนเว็บไซต์ที่ใช้งานจริง เราขอแนะนำให้คุณสำรองข้อมูลทั้งหมดก่อนดำเนินการต่อ หรือควรตั้งค่าทุกอย่างบนไซต์การแสดงละคร
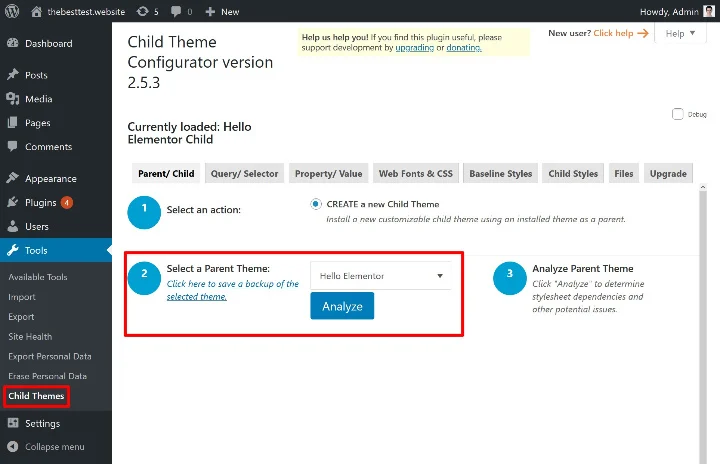
เมื่อคุณมีข้อมูลสำรองพร้อมแล้ว ให้เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน Child Theme Configurator ฟรีจาก WordPress.org จากนั้นไปที่ เครื่องมือ → ธีมลูก เพื่อสร้างธีมลูกของคุณ
ใน รายการ ดรอปดาวน์ Select a Parent Theme ให้เลือกธีมที่คุณต้องการสร้างธีมย่อย จากนั้นคลิก วิเคราะห์ :

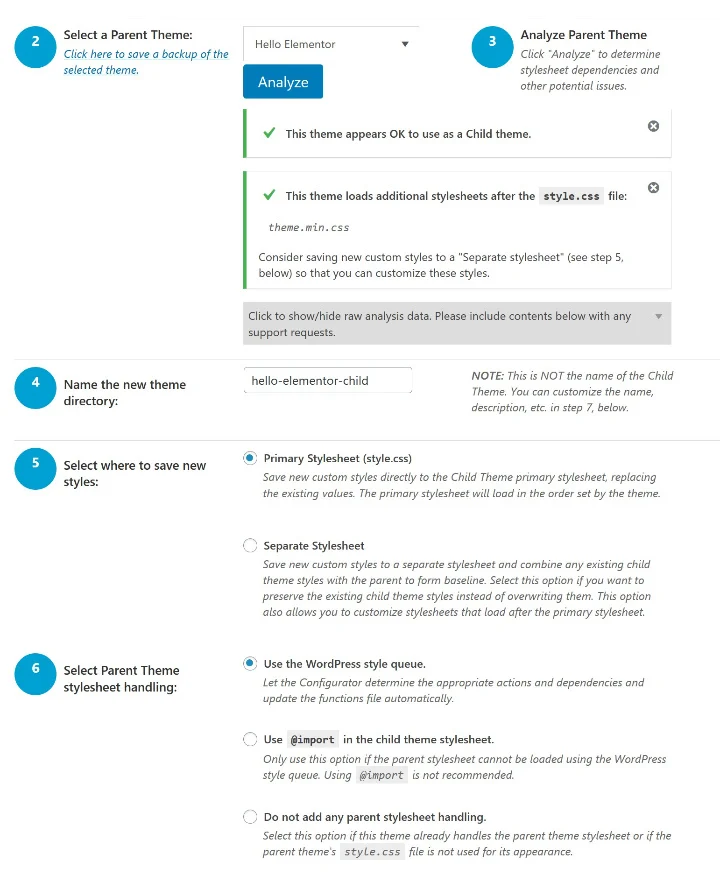
ปลั๊กอินจะวิเคราะห์ธีมหลักของคุณสำหรับการขึ้นต่อกัน
เมื่อเสร็จแล้ว คุณจะเห็นตัวเลือกเพิ่มเติมเพื่อกำหนดค่าวิธีสร้างธีมลูกของคุณ หากคุณไม่แน่ใจว่าการตั้งค่าใดหมายถึงอะไร คุณสามารถปล่อยให้เป็นค่าเริ่มต้นได้:

เมื่อคุณเสร็จสิ้นการเลือกของคุณคลิกที่ปุ่มที่ด้านล่างเพื่อสร้างเด็กใหม่ธีม
และนั่นแหล่ะ! ปลั๊กอินจะสร้างธีมลูกสำหรับคุณ อย่างไรก็ตาม มันจะ ไม่ เปิดใช้งานธีมลูก
วิธีเปิดใช้งาน:
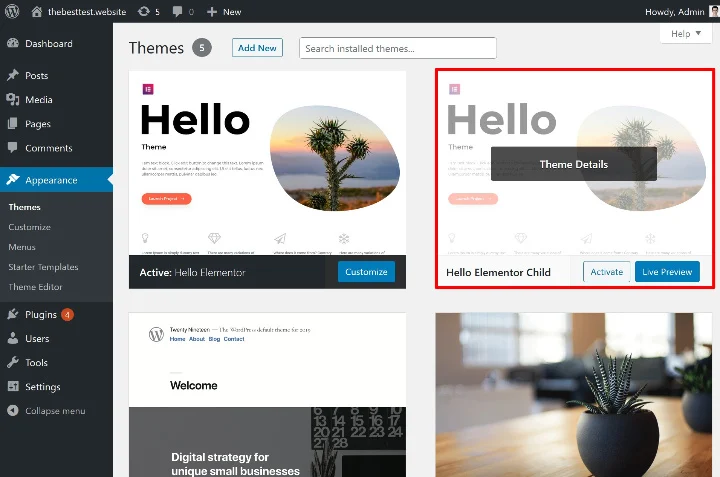
- ไปที่ ลักษณะที่ปรากฏ → ธีม
- ดูตัวอย่างว่าไซต์ของคุณมีลักษณะอย่างไรเมื่อใช้ธีมย่อย (เพื่อให้แน่ใจว่าใช้งานได้ - หากไซต์ของคุณดูแปลก อาจเป็นเพราะปัญหา CSS)
- เปิดใช้งานธีมลูกของคุณเหมือนกับที่คุณทำกับธีม WordPress อื่น ๆ ตรวจสอบให้แน่ใจว่าได้ติดตั้งธีมหลักไว้

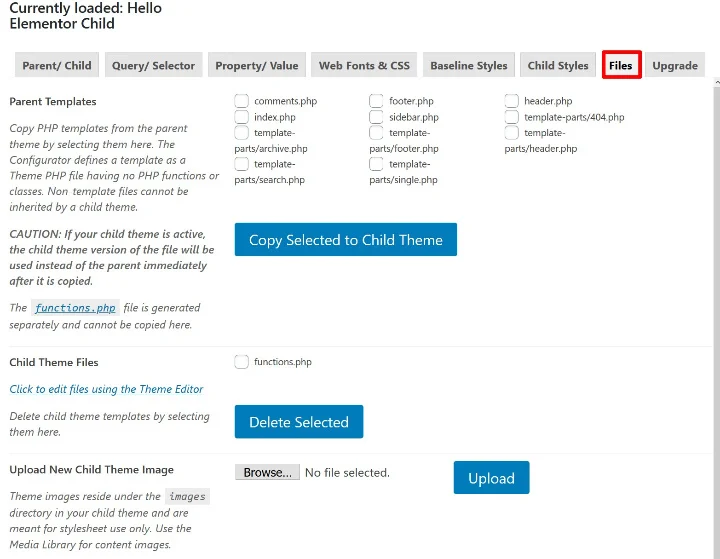
เมื่อคุณเปิดใช้งานธีมลูกแล้ว ปลั๊กอิน Child Theme Configurator ยังมีเครื่องมือที่มีประโยชน์อื่นๆ เพื่อช่วยคุณจัดการธีมลูกของคุณ ตัวอย่างเช่น หากคุณไปที่แท็บ ไฟล์ ของการตั้งค่าปลั๊กอิน คุณสามารถดูไฟล์ที่เกี่ยวข้องทั้งหมดได้ทั้งในธีมหลักและธีมย่อย
จากนั้น คุณสามารถคัดลอกไฟล์จากธีมหลักไปยังธีมย่อยได้
ตัวอย่างเช่น หากคุณต้องการแก้ไข single.php คุณสามารถคัดลอกไฟล์นั้นไปยังธีมลูกของคุณ เพื่อให้คุณสามารถแก้ไขได้อย่างปลอดภัย:

คุณยังจะพบเครื่องมืออื่นๆ มากมายที่จะช่วยให้คุณทำงานกับ CSS
เราจะอธิบายว่าทำไมเครื่องมือเหล่านี้จึงมีประโยชน์ในภายหลัง
วิธีสร้างธีมลูกด้วยตนเอง
สำหรับส่วนนี้ เราจะถือว่าคุณรู้เล็กน้อยเกี่ยวกับ PHP และ CSS หากคุณรู้สึกหนักใจกับคำแนะนำที่นี่ เราขอแนะนำให้ใช้ปลั๊กอินฟรีจากส่วนก่อนหน้า
ในการสร้างธีมย่อยด้วยตนเอง คุณต้องสร้างไฟล์สองไฟล์ (นี่เป็นไฟล์ขั้นต่ำสำหรับธีมย่อย):
- style.css – ในตอนเริ่มต้น สิ่งที่คุณต้องทำคือเพิ่มโค้ดสำเร็จรูป
- functions.php – ช่วยให้คุณสามารถจัดคิวสไตล์ชีตจากธีมหลักได้ หากไม่มีสิ่งนี้ ธีมลูกของคุณจะไม่สามารถใช้ CSS ของธีมหลักได้ ซึ่งจะทำให้ไซต์ของคุณดูน่าเกลียดมาก!
style.css
ขั้นแรก สร้างไฟล์ชื่อ style.css และเพิ่มโค้ดต่อไปนี้:
/*
ชื่อธีม: สวัสดี Elementor เด็ก
URI ธีม: https://github.com/elementor/hello-theme/
คำอธิบาย: Hello Elementor Child เป็นธีมลูกของ Hello Elementor ที่สร้างโดย Elementor team
ผู้เขียน: Elementor Team
URI ผู้เขียน: https://elementor.com/
แม่แบบ: hello-elementor
เวอร์ชัน: 1.0.1
โดเมนข้อความ: hello-elementor-child
ใบอนุญาต: GNU General Public License v3 หรือใหม่กว่า
URI ใบอนุญาต: https://www.gnu.org/licenses/gpl-3.0.html
*/
อย่าลืมแทนที่ทุกอย่างที่อยู่หลังเครื่องหมายทวิภาคด้วยข้อมูลจริงของคุณ:
- ชื่อธีม – ชื่อธีมลูกของคุณ
- URI ของธีม – เว็บไซต์สำหรับธีมและเอกสารประกอบของคุณ
- Description – คำอธิบายสั้น ๆ ของธีม
- ผู้แต่ง – ชื่อผู้แต่ง ธีม
- URI ผู้เขียน: – เว็บไซต์ของผู้แต่งธีม
- เทมเพลต – ชื่อของโฟลเดอร์ของธีมหลักของคุณ (ตามที่มีชื่ออยู่ในโฟลเดอร์ wp-content/themes ของคุณ) นี่เป็นบรรทัดที่สำคัญที่สุดเนื่องจากธีมลูกของคุณจะใช้งานไม่ได้หากไม่มีสิ่งนี้
- เวอร์ชัน – หมายเลขเวอร์ชันของธีมลูกของคุณ
- โดเมนข้อความ – ใช้สำหรับการทำให้เป็นสากล คุณสามารถเพิ่ม “-child” ต่อท้ายชื่อเทมเพลตได้
- ใบอนุญาต – ปล่อยให้เป็นค่าเริ่มต้น
- URI ใบอนุญาต – ปล่อยให้เป็นค่าเริ่มต้น
ไม่รวมบรรทัด เทมเพลต สิ่งที่คุณป้อนไม่สำคัญจริงๆ ดังนั้นอย่าเครียดมากเกินไป เพียงตรวจสอบให้แน่ใจว่าได้ป้อนชื่อโฟลเดอร์ของธีมหลักสำหรับ เทมเพลต อย่างถูกต้อง
หากคุณต้องการเพิ่มสไตล์แบบกำหนดเองของคุณในอนาคต คุณสามารถเพิ่มสไตล์ชีตนี้ใต้โค้ดต้นแบบได้
ฟังก์ชั่น.php
ถัดไป คุณต้องสร้างไฟล์ functions.php สำหรับธีมลูกของคุณ อีกครั้ง นี่คือสิ่งที่ช่วยให้คุณจัดคิวสไตล์ชีต CSS แบบเต็มจากธีมหลักของคุณ
ในไฟล์ functions.php ให้เพิ่มโค้ดต่อไปนี้:
<?php
/* ฟังก์ชันเพื่อจัดคิวสไตล์ชีตจากธีมหลัก */
ฟังก์ชั่น child_enqueue__parent_scripts () {
wp_enqueue_style( 'พาเรนต์', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
อัปโหลดไฟล์ไปยังไซต์ WordPress
เมื่อคุณมี ไฟล์ style.css และไฟล์ functions.php แล้ว คุณจำเป็นต้องอัปโหลดไปยังไซต์ WordPress เป็นธีมใหม่
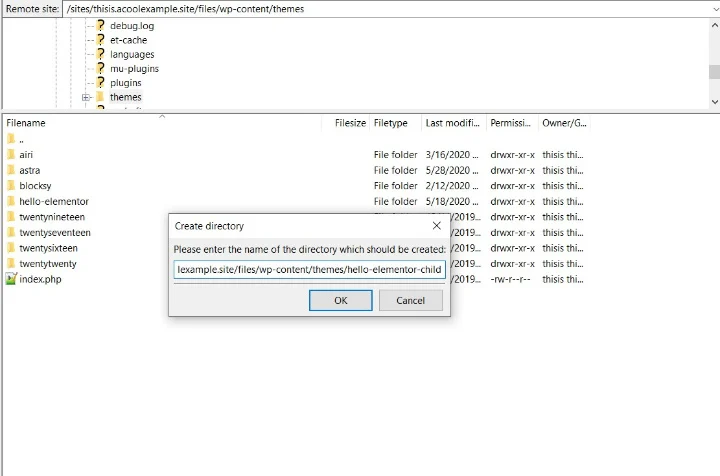
โดยเชื่อมต่อกับไซต์ WordPress ของคุณโดยใช้ FTP
จากนั้นเรียกดูไดเร็กทอรีธีมของไซต์ของคุณ ( wp-content/themes ) และสร้างโฟลเดอร์ใหม่สำหรับธีมลูกของคุณ
ตัวอย่างเช่น หากโฟลเดอร์ของธีมหลักของคุณคือ hello-elementor คุณสามารถตั้งชื่อโฟลเดอร์ธีมลูกว่า hello-elementor-child เพื่อช่วยให้คุณจำได้
จากนั้นอัปโหลด ไฟล์ style.css และ functions.php ของคุณภายในโฟลเดอร์นั้น:

เมื่อคุณอัปโหลดทั้งสองไฟล์แล้ว คุณสามารถไปที่ ลักษณะที่ปรากฏ → ธีม และเปิดใช้งานธีมลูกของคุณ เหมือนกับที่คุณทำกับธีม WordPress อื่นๆ

