วิธีการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress
เผยแพร่แล้ว: 2021-03-15เกี่ยวกับผู้แต่ง: Shilo Eish Yemini, Product Lead @ Elementor
Shilo เป็นหัวหน้าบรรณาธิการผลิตภัณฑ์ของ Elementor เขาชอบผลิตภัณฑ์ที่เป็นนวัตกรรมใหม่ ใส่ใจในรายละเอียดเล็กๆ น้อยๆ และหลงใหลในการไขปริศนา
หากคุณสร้างเว็บไซต์ WordPress จำนวนมาก การมีสภาพแวดล้อมการพัฒนา WordPress จะทำให้คุณมีพื้นที่ปลอดภัยในการทำงานบนเว็บไซต์ใหม่ ลองใช้ปลั๊กอินและธีม และทดสอบการเปลี่ยนแปลงและอัปเดตเว็บไซต์ที่มีอยู่
คุณสามารถทำทุกอย่างในสภาพแวดล้อมการพัฒนาที่ปลอดภัยของคุณ จากนั้น เมื่อคุณพร้อมที่จะทำให้ไซต์/การเปลี่ยนแปลงของคุณเป็นสาธารณะ คุณสามารถย้ายไซต์ของคุณไปยังโฮสติ้งที่ใช้งานจริงเพื่อให้ผู้เข้าชมเริ่มเข้าถึงได้
ในบทความนี้ คุณจะได้เรียนรู้วิธีเริ่มต้นกับสภาพแวดล้อมการพัฒนาของคุณเองโดยใช้สองวิธี ได้แก่ การพัฒนาในพื้นที่หรือการพัฒนาโฮสต์ระยะไกล
คุณไม่จำเป็นต้องมีความรู้ด้านเทคนิคใดๆ และคุณสามารถตั้งค่านี้ได้ฟรี ดังนั้น ปฏิบัติตามเพื่อเรียนรู้วิธีดำเนินการและปรับปรุงกระบวนการพัฒนา WordPress ของคุณ
สารบัญ
- สภาพแวดล้อมการพัฒนา WordPress คืออะไร?
- สภาพแวดล้อมการพัฒนา WordPress ในพื้นที่คืออะไร?
- สภาพแวดล้อมการพัฒนา WordPress ระยะไกล/โฮสต์คืออะไร?
- วิธีการติดตั้งสภาพแวดล้อมการพัฒนา WordPress ในพื้นที่
- เลือกเครื่องมือพัฒนาท้องถิ่น
- กำหนดค่าสภาพแวดล้อมการพัฒนาของคุณ
- สร้างเว็บไซต์ WordPress ในพื้นที่ของคุณ
- สำรวจคุณสมบัติหลักในท้องถิ่น
- วิธีทำให้เว็บไซต์ของคุณใช้งานได้จริง
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress ระยะไกล
- ตั้งค่าไซต์ WordPress ของคุณ
- ตรวจสอบให้แน่ใจว่าไซต์ไม่สามารถจัดทำดัชนีได้
- ทำให้ไซต์ของคุณเป็นส่วนตัว
- ปิดใช้งานการแคช
- ทำให้เป็นมิตรกับนักพัฒนา
- วิธีทำให้เว็บไซต์ของคุณใช้งานได้จริง
สภาพแวดล้อมการพัฒนา WordPress คืออะไร?
ในระดับพื้นฐาน สภาพแวดล้อมการพัฒนา WordPress เป็นเพียงสถานที่ที่ปลอดภัยและเป็นส่วนตัว ซึ่งคุณสามารถสร้างหรือแก้ไขไซต์ WordPress ได้
หากคุณยังอยู่ระหว่างการสร้างไซต์ของคุณ คุณไม่ต้องการให้ไซต์ปรากฏต่อสาธารณะก่อนที่จะเสร็จสิ้น และหากคุณกำลังทำงานบนไซต์ที่มีอยู่ คุณไม่ต้องการที่จะทำการเปลี่ยนแปลงในเวอร์ชันที่ใช้งานจริงของไซต์ที่ได้รับการเข้าชมอย่างแข็งขัน นั่นเป็นเหตุผลที่สภาพแวดล้อมการพัฒนามีประโยชน์มาก
มีสองวิธีทั่วไปในการสร้างสภาพแวดล้อมการพัฒนา WordPress:
- สภาพแวดล้อมการพัฒนาท้องถิ่น
- สภาพแวดล้อมการพัฒนาระยะไกล (โฮสต์)
สภาพแวดล้อมการพัฒนา WordPress ในพื้นที่คืออะไร?
สภาพแวดล้อมการพัฒนา WordPress ในพื้นที่ช่วยให้คุณสามารถตั้งค่าเว็บไซต์ WordPress ที่ใช้งานได้ซึ่งขับเคลื่อนโดยคอมพิวเตอร์ของคุณเอง ผู้เข้าชมอินเทอร์เน็ตไม่สามารถเข้าถึงได้ แต่ตราบใดที่คุณทำงานจากคอมพิวเตอร์ของคุณเอง มันก็จะทำงานได้เหมือนกับไซต์ WordPress อื่นๆ
ประโยชน์อย่างหนึ่งของแนวทางนี้คือ คุณสามารถทำงานบนไซต์ของคุณได้ แม้ว่าคุณจะไม่มีการเชื่อมต่ออินเทอร์เน็ตที่ใช้งานได้ โดยทั่วไปแล้วยังเร็วกว่าเพราะคุณไม่ได้รับผลกระทบจากความเร็วของโฮสติ้งเนื่องจากทุกอย่างเกิดขึ้นบนคอมพิวเตอร์ของคุณ
ยิ่งไปกว่านั้น การแก้ไขโค้ดยังทำได้เร็วกว่าเพราะไฟล์อยู่ในคอมพิวเตอร์ของคุณ คุณสามารถเปิดไฟล์ธีมหรือปลั๊กอินโดยใช้โปรแกรมแก้ไขโค้ดที่คุณโปรดปราน และการเปลี่ยนแปลงใดๆ ที่คุณทำจะมีผลกับไซต์ในพื้นที่ของคุณทันทีที่คุณบันทึกไฟล์ (แทนที่จะต้องดาวน์โหลด แก้ไข และอัปโหลดไฟล์ใหม่ด้วย เว็บไซต์โฮสต์)
สภาพแวดล้อมการพัฒนา WordPress ระยะไกล/โฮสต์คืออะไร?
ในแง่ของ WordPress สภาพแวดล้อมการพัฒนาระยะไกลนั้นเป็นไซต์ WordPress ที่โฮสต์ แต่ตั้งค่าในลักษณะที่ผู้เข้าชมที่ไม่ได้รับอนุญาตจะไม่สามารถเข้าถึงได้
เนื่องจากเป็นโฮสต์ คุณหรือผู้ทำงานร่วมกัน/ลูกค้า สามารถเข้าถึงไซต์การพัฒนาของคุณได้จากทุกที่ นี่เป็นความแตกต่างอย่างมากจากสภาพแวดล้อมการพัฒนาในท้องถิ่น
การใช้สภาพแวดล้อมที่โฮสต์ยังช่วยให้ตั้งค่าการผสานรวมกับบริการของบริษัทอื่นได้ง่ายขึ้น เนื่องจากการเชื่อมต่อจากภายนอกบางอย่างอาจกำหนดค่าได้ยากในสภาพแวดล้อมภายใน เนื่องจากไซต์ภายในไม่สามารถเข้าถึงได้นอกเหนือจากคอมพิวเตอร์ภายใน
แน่นอน ข้อเสียคือคุณจะต้องใช้การเชื่อมต่ออินเทอร์เน็ตอย่างไม่ตั้งใจ หากคุณมีการเชื่อมต่อที่ช้า การทำงานบนไซต์ของคุณจะทำได้ยาก และหากคุณไม่มีการเชื่อมต่ออินเทอร์เน็ต คุณจะไม่สามารถเข้าถึงได้เลย
การแก้ไขไฟล์โดยตรงนั้นไม่สะดวกเช่นกัน เนื่องจากคุณจะต้องอัปโหลดซ้ำทุกครั้งที่ทำการเปลี่ยนแปลง
ด้านล่างนี้ เราจะแสดงวิธีตั้งค่าสภาพแวดล้อมทั้งสองประเภท
วิธีการติดตั้งสภาพแวดล้อมการพัฒนา WordPress ในพื้นที่
มาทีละขั้นตอนผ่านการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress ในพื้นที่...
เลือกเครื่องมือพัฒนาท้องถิ่น
ในการตั้งค่าสภาพแวดล้อมการพัฒนาในพื้นที่ คุณจะต้องเปลี่ยนคอมพิวเตอร์ของคุณให้เป็นเซิร์ฟเวอร์ที่ใช้งานได้ สำหรับ WordPress หมายความว่าคุณจะต้องติดตั้ง LAMP หรือ LEMP stack ซึ่งย่อมาจาก:
- ลินุกซ์
- Apache (A) หรือ Nginx (E)
- MySQL
- PHP
ฟังดูซับซ้อน แต่ก็ไม่ได้ยากขนาดนั้น
ในการตั้งค่าเทคโนโลยีเหล่านี้อย่างง่ายดายในการกำหนดค่าที่เหมาะสม คุณสามารถใช้เครื่องมือพัฒนาเฉพาะที่ โดยพื้นฐานแล้ว เครื่องมือเหล่านี้ช่วยยกระดับการกำหนดค่าทุกอย่างอย่างเหมาะสมสำหรับคุณ และในบางกรณีก็มาพร้อมกับคุณสมบัติเฉพาะของ WordPress ที่เป็นประโยชน์
ต่อไปนี้คือตัวเลือกยอดนิยมบางส่วนสำหรับผู้ใช้ WordPress:
- Local – เครื่องมือเฉพาะของ WordPress จาก Flywheel/WP Engine ทำงานร่วมกับ Apache หรือ Nginx
- DevKinsta – เครื่องมือเฉพาะสำหรับ WordPress จาก Kinsta รองรับเฉพาะ Nginx
- DesktopServer – เครื่องมือเฉพาะสำหรับ WordPress ยอดนิยมอีกตัวหนึ่ง
- XAMPP – เครื่องมือข้ามแพลตฟอร์มเพื่อใช้ LAMP stack (Apache)
- MAMP – เครื่องมือสำหรับใช้ LAMP หรือ LEMP stack
- นักเทียบท่า – สำหรับผู้ใช้ขั้นสูงเนื่องจากต้องใช้บรรทัดคำสั่ง
- VCCW – โซลูชันท้องถิ่นที่ใช้ Vagrant สำหรับผู้ใช้ขั้นสูง
เครื่องมือทั้งหมดนั้นฟรีหรืออย่างน้อยก็มีเวอร์ชันฟรีที่ใช้งานได้อย่างสมบูรณ์ แม้ว่าจะจำกัดคุณสมบัติบางอย่างสำหรับรุ่นพรีเมียมก็ตาม
หากคุณทำงานกับ WordPress เพียงอย่างเดียว วิธีที่ดีที่สุดคือใช้เครื่องมือเฉพาะของ WordPress เพราะมันสะดวกกว่ามากและมีฟีเจอร์ต่างๆ เช่น การติดตามอีเมลและการเข้าถึงฐานข้อมูลที่ง่ายดาย เครื่องมือบางอย่างยังให้คุณแชร์ลิงก์ไปยังไซต์ของคุณเพื่อให้ลูกค้าสามารถดูตัวอย่างได้แม้อยู่ในสภาพแวดล้อมท้องถิ่นของคุณ (สิ่งนี้เป็นจริงสำหรับ Local และ DesktopServer เวอร์ชันพรีเมียม)
สำหรับบทช่วยสอนนี้ เราจะใช้ Local เพราะเป็นตัวเลือกยอดนิยมและใช้งานง่ายมาก แม้แต่สำหรับผู้เริ่มต้น
กำหนดค่าสภาพแวดล้อมการพัฒนาของคุณ
ในการเริ่มต้น คุณจะต้องดาวน์โหลดและติดตั้งซอฟต์แวร์ในเครื่อง มันทำงานบน Windows, Mac และ Linux และคุณสามารถติดตั้งได้เหมือนกับโปรแกรมอื่นๆ ในระหว่างขั้นตอนการติดตั้ง คุณอาจเห็นการติดตั้ง Local ติดตั้งการขึ้นต่อกันอื่นๆ สองสามรายการ ซึ่งถือเป็นเรื่องปกติโดยสิ้นเชิง
เมื่อกระบวนการติดตั้งเสร็จสิ้น คุณก็พร้อมที่จะเข้าสู่การสร้างไซต์ WordPress ในพื้นที่
สร้างเว็บไซต์ WordPress ในพื้นที่ของคุณ
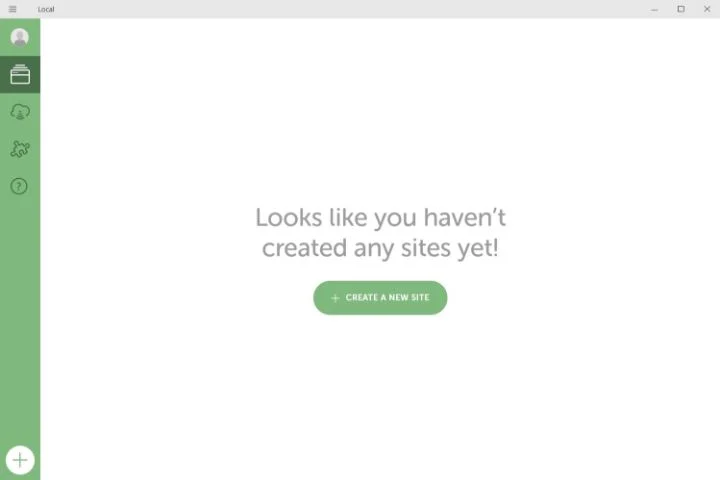
เมื่อคุณเปิดใช้ Local เป็นครั้งแรก (และยอมรับข้อกำหนด/เงื่อนไขบางประการ) ในที่สุด คุณควรเข้าสู่แดชบอร์ด Local ซึ่งจะแสดงข้อความแจ้งให้สร้างไซต์ใหม่:

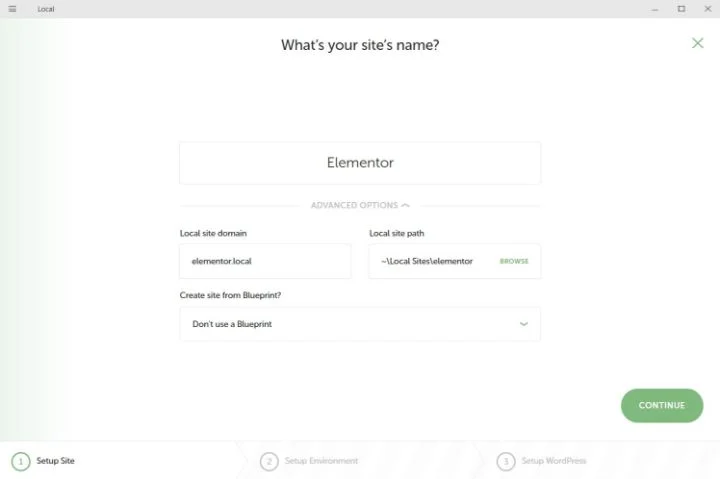
เมื่อคุณคลิกปุ่มนั้น คุณจะได้รับแจ้งให้ป้อนชื่อไซต์ของคุณ คุณยังสามารถขยายตัวเลือกขั้นสูงเพื่อปรับแต่งโดเมนภายในเครื่องและเลือกจากพิมพ์เขียว (การกำหนดค่าธีม/ปลั๊กอินที่กำหนดไว้ล่วงหน้าเพื่อช่วยให้คุณประหยัดเวลา – ตัวอย่างเช่น คุณสามารถมี Elementor ติดตั้งล่วงหน้าในเครื่องให้คุณได้):

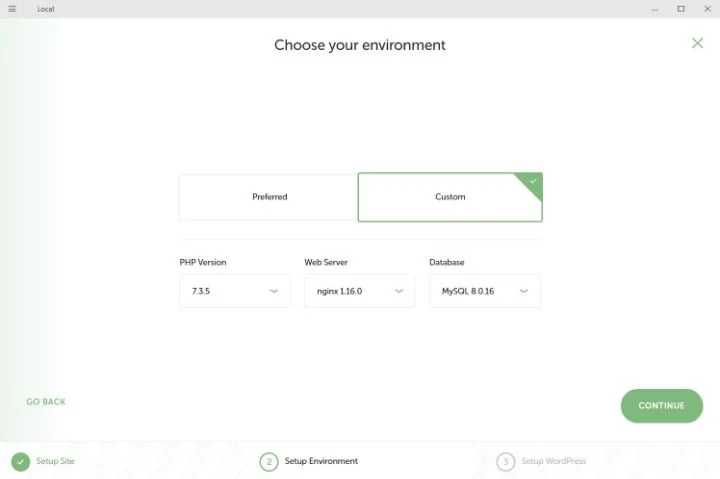
ในหน้าถัดไป คุณสามารถเลือกสภาพแวดล้อมของคุณได้ ค่าเริ่มต้น (ที่ต้องการ) คือ PHP 7.3, Nginx และ MySQL 8 อย่างไรก็ตาม หากคุณเปลี่ยนไปใช้ Custom คุณสามารถเลือกสภาพแวดล้อมของคุณเองได้ (รวมถึงการเลือก Apache):

เพื่อผลลัพธ์ที่ดีที่สุด คุณจะต้องจับคู่สภาพแวดล้อมนี้กับสภาพแวดล้อมของการโฮสต์สดซึ่งในที่สุดคุณจะโฮสต์เว็บไซต์นี้
หมายเหตุ – หากคุณเลือกการกำหนดค่าแบบกำหนดเอง คุณจะต้องดาวน์โหลดการขึ้นต่อกันเพิ่มเติม
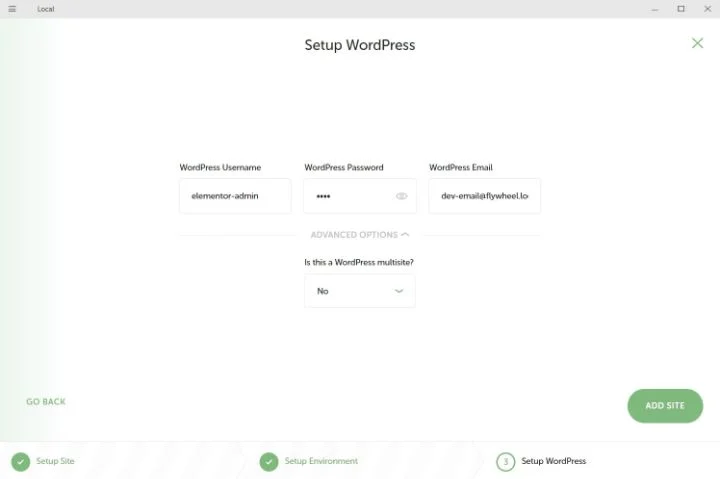
สุดท้าย หน้าสุดท้ายให้คุณป้อนข้อมูลผู้ใช้ WordPress ของคุณ หากคุณขยายตัวเลือกขั้นสูง คุณยังสามารถทำให้เป็นการติดตั้งหลายไซต์ของ WordPress ได้:

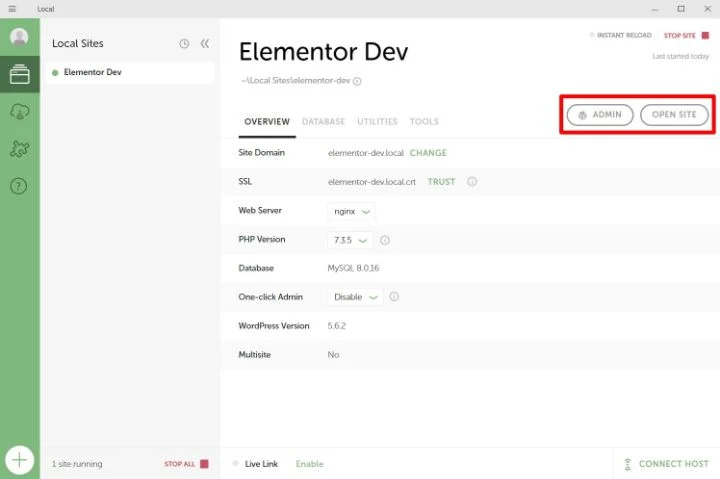
เมื่อคุณคลิก เพิ่มไซต์ ไซต์ ของคุณจะพร้อมใช้งานในสภาพแวดล้อมท้องถิ่นของคุณ คุณสามารถใช้ปุ่มต่างๆ เพื่อเปิดในเว็บเบราว์เซอร์ของคุณ – เว็บไซต์ของคุณจะมีนามสกุลโดเมน .local สำหรับตอนนี้:

มาดูคุณสมบัติที่มีประโยชน์บางอย่างกัน...
สำรวจคุณสมบัติหลักในท้องถิ่น
นอกเหนือจากการอนุญาตให้คุณโฮสต์ไซต์ WordPress ในพื้นที่แล้ว Local ยังมาพร้อมกับยูทิลิตี้ในตัวบางตัวที่มีประโยชน์สำหรับการพัฒนา WordPress
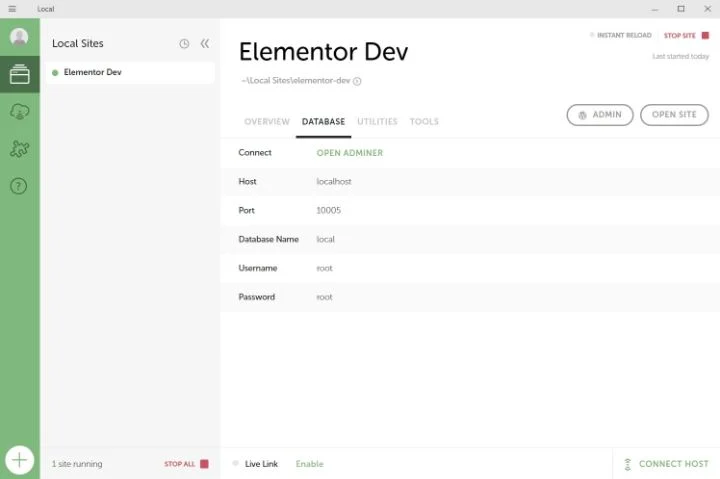
ก่อนอื่น หากคุณไปที่แท็บ ฐานข้อมูล คุณสามารถคลิกปุ่มเพื่อเปิดการจัดการฐานข้อมูลแบบเต็มผ่านผู้ดูแลระบบ (คล้ายกับ phpMyAdmin):

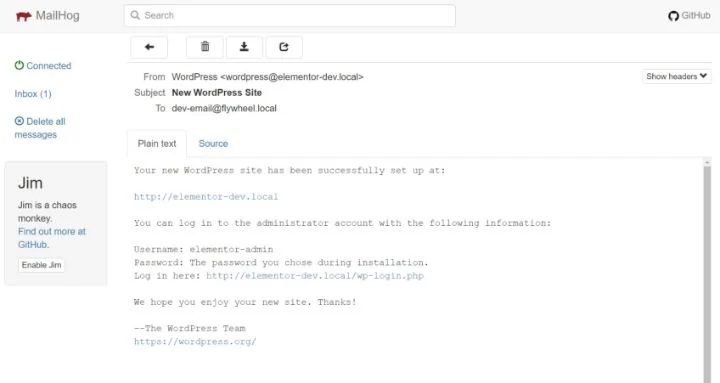
ในทำนองเดียวกัน หากคุณไปที่ Utilities คุณสามารถเปิด MailHog ซึ่งช่วยให้คุณดูอีเมลธุรกรรมทั้งหมดที่ไซต์ในพื้นที่ของคุณส่ง ซึ่งจะช่วยให้คุณทดสอบและแก้ปัญหาเกี่ยวกับอีเมลแจ้งเตือนและอีเมลประเภทอื่นๆ
เมื่อคุณคลิกลิงก์ เปิด MailHog คุณจะเห็นอีเมลขาออกทั้งหมดของไซต์ของคุณในไคลเอ็นต์ที่เหมือนเว็บเมลในเบราว์เซอร์ของคุณ:

สุดท้าย หากคุณคลิกปุ่ม เชื่อถือ ถัดจากรายการ SSL ในแท็บ ภาพรวม คุณสามารถให้ Local กำหนดค่าคอมพิวเตอร์ของคุณให้ยอมรับใบรับรอง SSL ของไซต์ในพื้นที่ของคุณได้ ซึ่งมีประโยชน์หากคุณต้องการแก้ไขข้อบกพร่องบางอย่างด้วย HTTPS
นั่นคือทั้งหมดสำหรับคุณสมบัติฟรีของ Local – เกือบทุกอย่างเกี่ยวกับไซต์ในพื้นที่ของคุณทำงานเหมือนกับไซต์ WordPress อื่น ๆ
นอกจากนี้ ไฟล์ทั้งหมดของเว็บไซต์ยังอยู่ในคอมพิวเตอร์ของคุณ ดังนั้นคุณจึงสามารถเปิดไฟล์เหล่านั้นได้โดยตรงในโปรแกรมแก้ไขโค้ดที่คุณชื่นชอบ (Visual Studio Code, Atom และ Nova เป็นตัวเลือกที่ดีสำหรับการพัฒนา WordPress)
วิธีทำให้เว็บไซต์ของคุณใช้งานได้จริง
เมื่อคุณทำงานบนไซต์ของคุณเสร็จแล้ว คุณจะต้องส่งไปยังโฮสติ้งสดของคุณเพื่อให้สามารถเข้าถึงได้โดยสาธารณะ
ก่อนอื่น หากคุณโฮสต์ที่ Flywheel หรือ WP Engine Local มาพร้อมกับการผสานรวมในตัวเพื่อผลักดันไซต์ของคุณไปยังแพลตฟอร์มเหล่านั้น (เนื่องจาก Local ถูกสร้างขึ้นโดยบริษัทเหล่านั้น)
หากคุณโฮสต์ที่อื่น คุณสามารถทำให้ไซต์ของคุณใช้งานได้เหมือนกับที่คุณย้ายไซต์ WordPress แบบสด หากคุณไม่แน่ใจว่าต้องทำอย่างไร คุณสามารถทำตามคำแนะนำเกี่ยวกับวิธีการย้าย WordPress และ Elementor โดยใช้ปลั๊กอิน Duplicator ฟรี
วิธีการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress ระยะไกล
หากคุณไม่ต้องการใช้วิธีการพัฒนาในท้องถิ่น อีกทางเลือกหนึ่งคือการตั้งค่าสภาพแวดล้อมการพัฒนาที่โฮสต์ สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณกำลังทำงานบนไซต์ที่มีอยู่แล้ว คุณมักจะเห็นสิ่งนี้เรียกว่า "ไซต์การแสดงละคร"
ก่อนอื่น สิ่งสำคัญที่ควรทราบคือตอนนี้โฮสต์ WordPress จำนวนมากเสนอฟีเจอร์การแสดงละครโดยเฉพาะ แม้แต่ในพื้นที่โฮสติ้งที่ใช้ร่วมกัน
หากคุณกำลังใช้โฮสติ้ง WordPress ที่มีการจัดการ คุณจะสามารถเข้าถึงคุณลักษณะเฉพาะของไซต์การจัดเตรียมได้ โฮสต์ที่ใช้ร่วมกันจำนวนมากในขณะนี้ยังมีคุณสมบัติการจัดเตรียม – รวมถึงตัวเลือกในรายการโฮสต์ Elementor ที่เราแนะนำ เช่น Bluehost, SiteGround และ A2 Hosting
หากไซต์ของคุณไม่มีฟีเจอร์การแสดงละครโดยเฉพาะ คุณสามารถสร้างสภาพแวดล้อมการพัฒนา WordPress ของคุณเองได้ โดยมีวิธีการดังนี้
ตั้งค่าไซต์ WordPress ของคุณ
ในการเริ่มต้น คุณจะต้องสร้างการติดตั้ง WordPress ใหม่ ไม่ว่าจะในโดเมนการพัฒนาแยกต่างหากหรือโดเมนย่อย หรือหากคุณยังไม่ได้เปิดไซต์ คุณสามารถใช้ชื่อโดเมนจริงได้
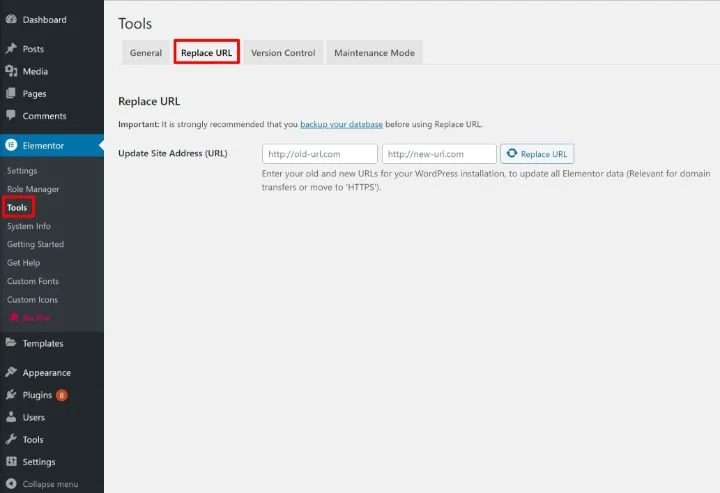
หากคุณต้องการทำงานในไซต์ที่มีอยู่ คุณสามารถโคลนไซต์ของคุณเพื่อติดตั้ง WordPress ใหม่ได้ (คำแนะนำในการย้ายข้อมูลที่นี่) อย่าลืมแทนที่ URL เมื่อคุณโคลนไซต์ของคุณ – Elementor มีเครื่องมือที่จะช่วยคุณหากคุณไปที่ Elementor → Tools → Replace URL :

จากที่นั่น คุณต้องทำตามขั้นตอนเพิ่มเติมเพื่อทำให้พื้นที่การพัฒนาของคุณเป็นส่วนตัว
ตรวจสอบให้แน่ใจว่าไซต์ไม่สามารถจัดทำดัชนีได้
เพื่อให้แน่ใจว่า Google ไม่ได้จัดทำดัชนีการติดตามไซต์การพัฒนาของคุณ คุณต้องบอกให้ Google อยู่ห่างๆ
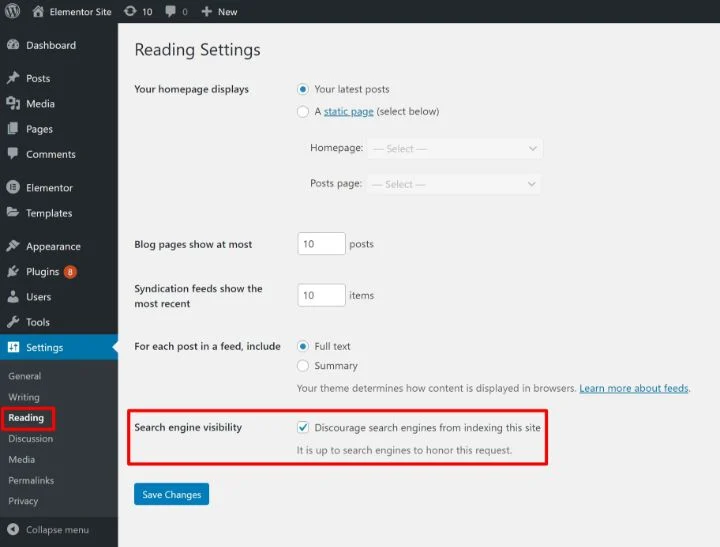
WordPress มีฟีเจอร์ในตัวสำหรับสิ่งนี้ – ไปที่การ ตั้งค่า → การอ่าน และทำเครื่องหมายที่ช่องเพื่อ กีดกันเครื่องมือค้นหา...

อย่าลืมยกเลิกการเลือกช่องนี้เมื่อคุณเผยแพร่ไซต์ของคุณ!
ทำให้ไซต์ของคุณเป็นส่วนตัว
ขั้นต่อไป คุณต้องทำให้ไซต์ของคุณเป็นแบบส่วนตัว เพื่อไม่ให้ผู้เยี่ยมชมที่ไม่ระบุชื่อต้องสะดุดกับมัน

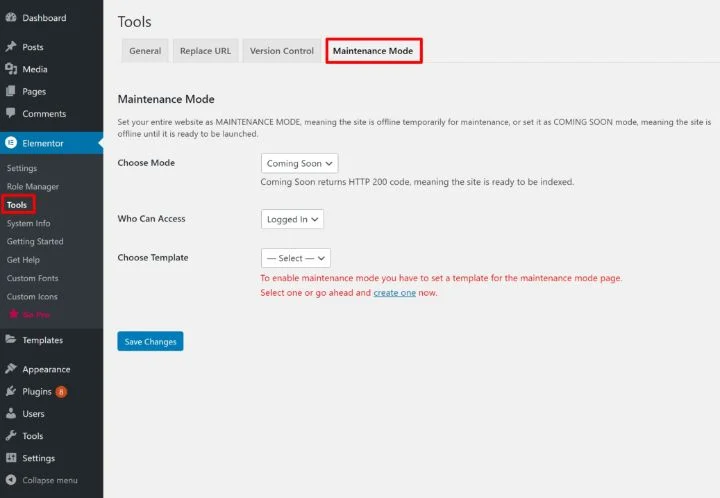
หากคุณใช้ Elementor คุณสามารถใช้คุณลักษณะ Coming Soon ในตัวเพื่อทำให้ไซต์ของคุณเป็นส่วนตัวในขณะที่แสดงหน้าเร็วๆ นี้ที่ใช้งานง่ายสำหรับผู้เยี่ยมชมที่ไม่ระบุชื่อ คุณสามารถทำตามคำแนะนำเดียวกับการตั้งค่าโหมดการบำรุงรักษา – ไปที่ Elementor → Tools → Maintenance Mode :

หากคุณไม่ได้ใช้ Elementor คุณสามารถใช้การป้องกันด้วยรหัสผ่าน .htaccess (บน Apache) หรือโฮสต์หลายๆ แห่งยังมีคุณสมบัติในการเพิ่มการป้องกันด้วยรหัสผ่านในแดชบอร์ดโฮสติ้งของคุณ
ปิดใช้งานการแคช
การแคชนั้นยอดเยี่ยมสำหรับการเร่งความเร็วไซต์ WordPress แบบสด แต่อาจสร้างปัญหาเมื่อคุณกำลังทำงานบนไซต์การพัฒนา
หากโฮสต์ของคุณเสนอการแคชในตัว ให้ปิดการใช้งาน และหากคุณวางแผนที่จะใช้ปลั๊กอินแคชของ WordPress ให้รอเพื่อเปิดใช้งานในขณะที่คุณกำลังทำงานอยู่บนไซต์
ทำให้เป็นมิตรกับนักพัฒนา
เพื่อให้ทำงานบนเว็บไซต์ของคุณได้ง่ายขึ้นและแก้ไขข้อผิดพลาด คุณสามารถเปิดใช้งานโหมดดีบัก WordPress ในตัว รวมถึง Debug Bar ของ Elementor
ในการเปิดใช้งานการดีบัก WordPress คุณสามารถใช้ปลั๊กอิน WP Debugging ฟรี หากต้องการเปิดใช้งาน Elementor Debug Bar ให้ไปที่ Elementor → Tools → General → Debug Bar
วิธีทำให้เว็บไซต์ของคุณใช้งานได้จริง
ในการทำให้ไซต์พัฒนา WordPress ระยะไกลใช้งานได้ คุณจะต้องโคลนไซต์ที่เสร็จแล้วไปยังปลายทางสุดท้าย
หากคุณกำลังทำงานในไซต์ใหม่ คุณสามารถโยกย้ายได้โดยใช้ปลั๊กอินการโยกย้าย WordPress เช่น Duplicator - ทำตามคำแนะนำของเราที่นี่
หากคุณกำลังอัปเดตไซต์ที่มีอยู่ซึ่งมีเนื้อหาอยู่แล้ว จะยุ่งยากกว่าเล็กน้อยเนื่องจากคุณไม่ต้องการเขียนทับการเปลี่ยนแปลงฐานข้อมูลที่สำคัญโดยไม่ได้ตั้งใจ ตัวอย่างเช่น หากคุณเผยแพร่บล็อกโพสต์หลังจากคุณโคลนไซต์นั้นเป็นครั้งแรก คุณจะสูญเสียโพสต์บล็อกนั้นหากคุณเพียงแค่เขียนทับเวอร์ชันที่ใช้งานจริงด้วยสำเนาการพัฒนาของคุณ
หากคุณต้องการเปลี่ยนแปลงไฟล์ในไซต์ที่ใช้งานจริงเท่านั้น ให้ลองอัปโหลดเฉพาะไฟล์ที่มีการเปลี่ยนแปลงแทนที่จะเขียนทับทั้งไซต์
หากคุณกำลังทำงานในโครงการขนาดใหญ่และต้องการรักษาเวอร์ชัน คุณสามารถลองใช้แพลตฟอร์ม Git เช่น GitHub หรือ Bitbucket
พัฒนาเว็บไซต์อย่างปลอดภัยในสภาพแวดล้อมที่มีการควบคุม
สภาพแวดล้อมการพัฒนา WordPress ช่วยให้คุณมีพื้นที่ปลอดภัยในการทำงานบนเว็บไซต์ สองตัวเลือกที่พบบ่อยที่สุดคือการสร้างสภาพแวดล้อมการพัฒนา WordPress ในพื้นที่บนคอมพิวเตอร์ของคุณเองหรือใช้โฮสต์ระยะไกลสำหรับการพัฒนาของคุณ
ทั้งสองวิธีมีข้อดีและข้อเสีย ดังนั้น คุณจะต้องเลือกแนวทางที่เหมาะสมกับความต้องการของคุณมากที่สุด คุณยังสามารถใช้ทั้งสองกลยุทธ์ โดยย้ายจากสภาพแวดล้อมในพื้นที่ไปยังสภาพแวดล้อมระยะไกลเมื่องานของคุณดำเนินไป
คุณยังมีคำถามใด ๆ เกี่ยวกับการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็น!
