5 ผู้สร้างหน้า WordPress ที่ดีที่สุดสำหรับบล็อกเกอร์ (เปรียบเทียบ!)
เผยแพร่แล้ว: 2017-02-07ในโพสต์นี้ เราจะนำเสนอเครื่องมือสร้างเพจใหม่สำหรับเว็บไซต์ WordPress ของคุณ
ไม่ต้องกังวล มันจะเป็นการตัดสินใจที่ง่ายสำหรับคุณ
เราจะพูดถึงเครื่องมือสร้างเพจ WordPress อันดับต้น ๆ ที่สามารถแทนที่ตัวแก้ไข Gutenberg ตัวเก่าที่น่าเบื่อ รวมถึงปัจจัยต่าง ๆ เช่น:
- คุณสมบัติที่ดีที่สุดของพวกเขา
- กรณีการใช้งาน
- ราคา
- ข้อเสียเล็กน้อย
- เคล็ดลับสู่ความสำเร็จ
- และอื่น ๆ
มาเริ่มกันเลย.
สารบัญ
- 1. ผู้สร้างหน้าคืออะไร?
- 2. ผู้สร้างเพจมีไว้เพื่อใคร
- 3. ผู้สร้างเพจ vs. Gutenberg Editor
- 4. ซอฟต์แวร์สร้างหน้า WordPress ห้าอันดับแรก
- 4.1 องค์ประกอบ
- 4.2 ดิวิ
- 4.3 เจริญเติบโตสถาปนิก
- 4.4 นักแต่งภาพ
- 4.5 ตัวสร้างบีเวอร์
- 5. คำแนะนำส่วนตัวของฉัน
- 6. บทสรุป
ผู้สร้างเพจคืออะไร?
เครื่องมือสร้างเพจเป็นเครื่องมือที่ช่วยให้แม้แต่ผู้ที่ไม่ใช่นักพัฒนาสามารถสร้างหน้าเว็บที่ยอดเยี่ยมได้
เครื่องมือสร้างเพจส่วนใหญ่มีส่วนต่อประสานภาพแบบลากแล้วปล่อยที่ไม่ต้องใช้โค้ด
เครื่องมือสร้างเพจสามอันดับแรกที่เราจะนำเสนอในรายการนี้มีดังนี้:

Elementor ได้รับการยอมรับอย่างกว้างขวางว่าเป็นเครื่องมือสร้างเพจ WordPress อันดับต้น ๆ ที่สามารถซื้อได้ในวันนี้ ช่วยให้คุณสร้างหน้าเว็บที่สวยงาม ป๊อปอัป แบบฟอร์มการสมัครสมาชิก และวิดเจ็ตแบบกำหนดเองเพื่อเพิ่มพลังให้กับการพัฒนา WordPress ของคุณ

หากไซต์ WordPress ของคุณขับเคลื่อนโดย Elegant Themes Divi เป็นสิ่งที่ต้องมี กระบวนการสร้างเพจนั้นง่ายขึ้นด้วยคุณสมบัติต่างๆ เช่น ตัวแบ่งรูปร่าง องค์ประกอบภาพที่สร้างไว้ล่วงหน้า และเลย์เอาต์

Thrive Architect เป็นเครื่องมือสร้างเพจที่มีประสิทธิภาพระดับคีย์ต่ำ เมื่อคุณผ่านหน้าการตั้งค่าที่ค่อนข้างยุ่งเหยิงไปแล้ว คุณสามารถลงลึกไปกับการปรับแต่งภาพ สี และตัวเลือกการพิมพ์
ผู้สร้างเพจมีไว้เพื่อใคร?
เครื่องมือสร้างเพจที่เราจะพูดถึงในโพสต์นี้ได้รับการออกแบบมาสำหรับ WordPress Content Management System หรือ CMS
หากคุณเป็นหนึ่งในสิ่งต่อไปนี้ เครื่องมือสร้างเพจชั้นยอดคือการลงทุนที่ยอดเยี่ยมสำหรับคุณ:
- บล็อกเกอร์เดี่ยวที่ไม่ต้องการจ้างนักออกแบบเว็บไซต์มืออาชีพ
- ผู้ประกอบการที่ไม่มีพื้นฐานการพัฒนาเว็บไซต์ (และไม่มีแผนที่จะเรียนรู้)
- ธุรกิจที่ต้องการเว็บไซต์เปิดตัวโดยเร็ว
- ฟรีแลนซ์และเอเจนซี่ออกแบบเว็บไซต์ WordPress
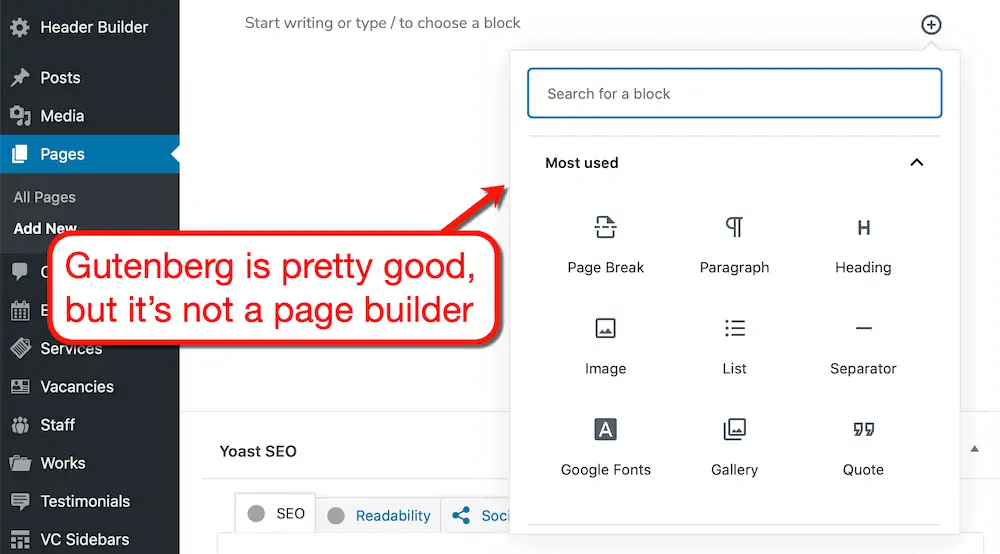
เดี๋ยวก่อน… WordPress มีตัวสร้างเพจอยู่แล้วไม่ใช่หรือ
คำตอบสั้น ๆ คือไม่ — WordPress ไม่มีตัวสร้างเพจที่รวมเข้ากับแพลตฟอร์ม
WordPress รุ่นที่ใหม่กว่ามีตัวแก้ไข Gutenberg ซึ่งช่วยให้คุณสามารถแก้ไขเนื้อหาของหน้าใดก็ได้
อย่างไรก็ตาม มันยังไม่ใช่เครื่องมือสร้างเพจที่เหมาะสมที่จะให้คุณปรับแต่งทุกแง่มุมของการออกแบบเว็บไซต์ของคุณ

ผู้สร้างเพจ vs. Gutenberg Editor
นี่คือความแตกต่างระหว่างโปรแกรมแก้ไขภาพ Gutenberg และเครื่องมือสร้างเพจที่มีคุณสมบัติครบถ้วน:
Gutenberg Editor ข้อดี
Gutenberg Editor ข้อเสีย
ผู้เชี่ยวชาญด้านการสร้างเพจ
ข้อเสียของตัวสร้างเพจ
โดยส่วนตัวแล้ว การสามารถดูตัวอย่างการเปลี่ยนแปลงของคุณแบบเรียลไทม์เป็นสิ่งที่ฉันชอบมากที่สุดเกี่ยวกับเครื่องมือสร้างเพจ
เมื่อทำงานกับโค้ด คุณแทบจะต้องมีแท็บแยกต่างหากเพื่อโหลดซ้ำและดูตัวอย่างหน้า
คุณจะไม่ต้องพบกับความไม่สะดวกแบบเดียวกันกับเครื่องมือสร้างเพจ

ซอฟต์แวร์สร้างหน้า WordPress ห้าอันดับแรก
นี่คือเครื่องมือสร้างเพจ WordPress ที่ดีที่สุดในตลาด
โปรดทราบว่าเครื่องมือเหล่านี้ได้รับการจัดเรียงตามความรุนแรงที่ฉันอยากจะแนะนำ
จริงๆ แล้วมันไม่ใช่การแข่งขันระหว่างผู้สร้างเพจเหล่านี้ — ฉันชอบพวกเขาทั้งหมดเป็นการส่วนตัว
แต่เพื่อช่วยให้คุณลงทุนได้อย่างคุ้มค่า ฉันจะให้คะแนนเครื่องมือสร้างเพจแต่ละรายการตามปัจจัยต่อไปนี้:
- ความสามารถใน การใช้งาน — เครื่องมือสร้างเพจเรียนรู้ได้ง่ายหรือไม่ เป็นมิตรกับผู้ใช้หรือไม่?
- คุณลักษณะ — คุณทำอะไรได้บ้างด้วยเครื่องมือสร้างเพจนี้
- การสนับสนุน — ความช่วยเหลือประเภทใดที่คุณคาดหวังได้จากผู้เผยแพร่ของผู้สร้างเพจ
- ราคา — คุณได้เงินของคุณคุ้มค่าหรือไม่?
เมื่อหมดหนทางแล้ว ให้ฉันเริ่มด้วยเครื่องมือสร้างเพจที่ฉันใช้เป็นการส่วนตัว
1. ธาตุ

การเปิดเผยอย่างเต็มรูปแบบ ฉันใช้ Elementor บนบล็อกมาสเตอร์เป็นการส่วนตัว
Elementor เป็นเครื่องมือสร้างเพจยอดนิยมที่กำหนดมาตรฐานในแง่ของการใช้งาน คุณสมบัติ และความคุ้มค่า
อาจค่อนข้างใหม่สำหรับฉากนี้ แต่ก็กลายเป็นผู้นำอุตสาหกรรมอย่างรวดเร็ว
เป็นเพียงการคาดเดา แต่ฉันคิดว่าเหตุผลส่วนหนึ่งคือโฆษณาที่เน้นคุณลักษณะต่างๆ อย่างชัดเจน
คุณสมบัติหลักของ Elementor คืออะไร?
เรามาพูดถึงเหตุผลที่ Elementor ได้รับการพิจารณาว่าเป็นหนึ่งในเครื่องมือสร้างเพจที่ดีที่สุด
1. กว่า 90 วิดเจ็ตเพื่อสร้างเว็บไซต์ WordPress ของคุณด้วย
เครื่องมือสร้างเพจทุกรายการใช้คำศัพท์เฉพาะ เช่น "องค์ประกอบ" และ "โมดูล" เพื่ออธิบายสิ่งที่คุณเพิ่มลงในไซต์ของคุณ
Elementor เรียกมันว่าวิดเจ็ต
ขณะที่เขียนบทความนี้ Elementor รองรับวิดเจ็ตที่สร้างไว้ล่วงหน้ากว่า 90 รายการเพื่อช่วยคุณสร้างไซต์ที่ใช้งานได้เต็มรูปแบบในไม่กี่วินาที

นั่นหมายความว่าคุณสามารถสร้างหน้าที่ใช้งานได้ด้วยปุ่ม หีบเพลง แท็บ เมนู และพาดหัวแบบเคลื่อนไหว — โดยไม่ต้องแตะโค้ดเลย
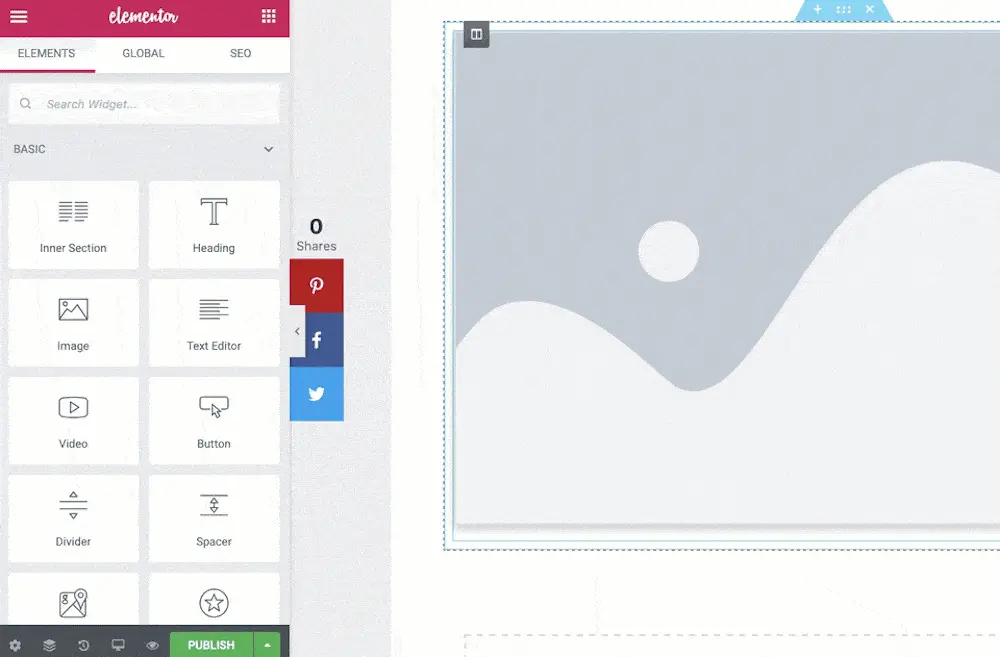
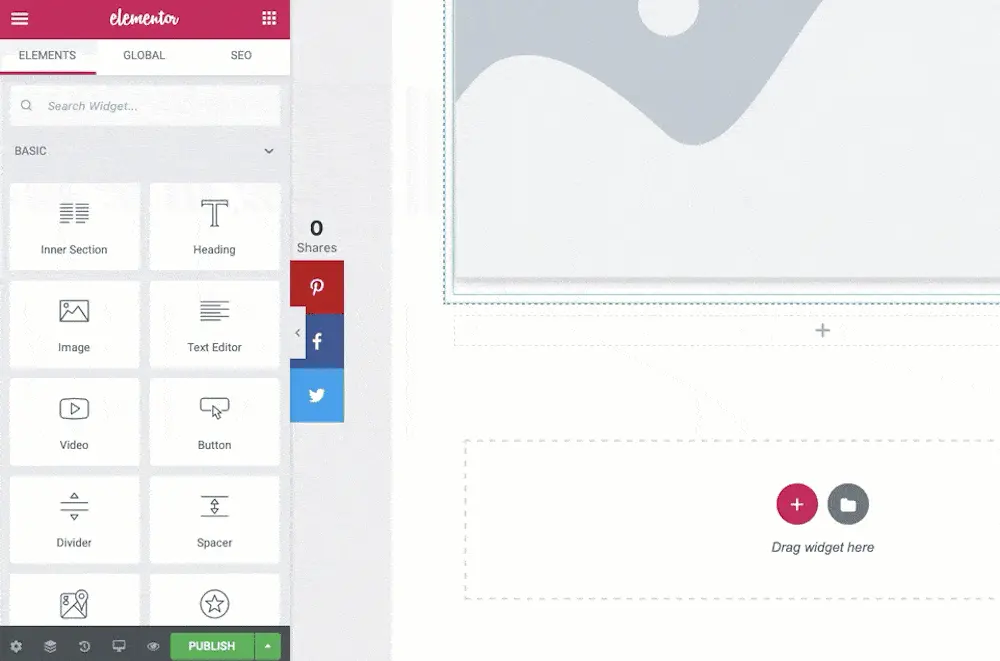
2. ส่วนติดต่อผู้ใช้ที่ใช้งานง่ายมาก
อินเทอร์เฟซเครื่องมือสร้างเพจของ Elementor นั้นใช้งานง่ายที่สุดเท่าที่ฉันเคยใช้มา
มันมอบประสบการณ์การลากและวางที่แท้จริงพร้อมวิดเจ็ตที่กำหนดค่าไว้ล่วงหน้ามากมายเพื่อให้คุณไปถูกทาง
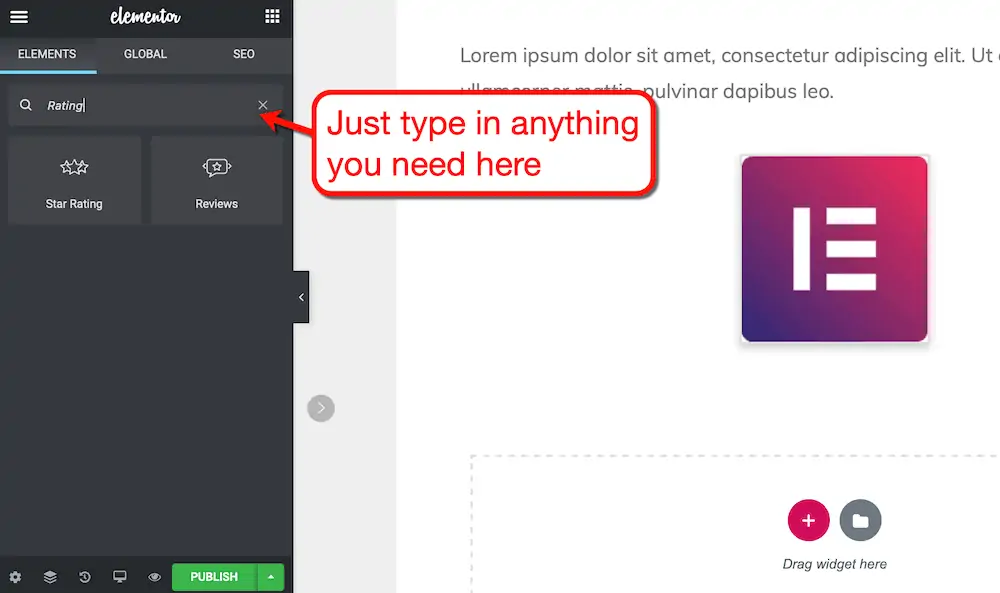
เพียงมองหาวิดเจ็ตที่คุณต้องการใช้แล้วลากไปที่ส่วนใดก็ได้

มีปัญหาในการค้นหาวิดเจ็ตที่คุณต้องการใช่ไหม เพียงพิมพ์สิ่งที่คุณต้องการลงในแถบค้นหา — Elementor จะดึงขึ้นมาในระยะเวลาอันสั้น

ฉันยังพบว่า “โหมดมืด” ของ Elementor มีประโยชน์มาก
นี่คือข้อเท็จจริงบางประการ:
- นักพัฒนาซอฟต์แวร์ต้องการธีมที่เข้มขึ้นเมื่อต้องทำงานอย่างหนักกับโค้ดเป็นเวลาหลายชั่วโมง
- โหมดมืดสามารถทำให้สีของเว็บไซต์ของคุณโดดเด่นยิ่งขึ้น
- คุณสามารถลดอาการปวดตาได้โดยใช้โหมดมืด
3. บันทึกวิดเจ็ตส่วนกลาง — ใช้งานได้ทุกเมื่อ
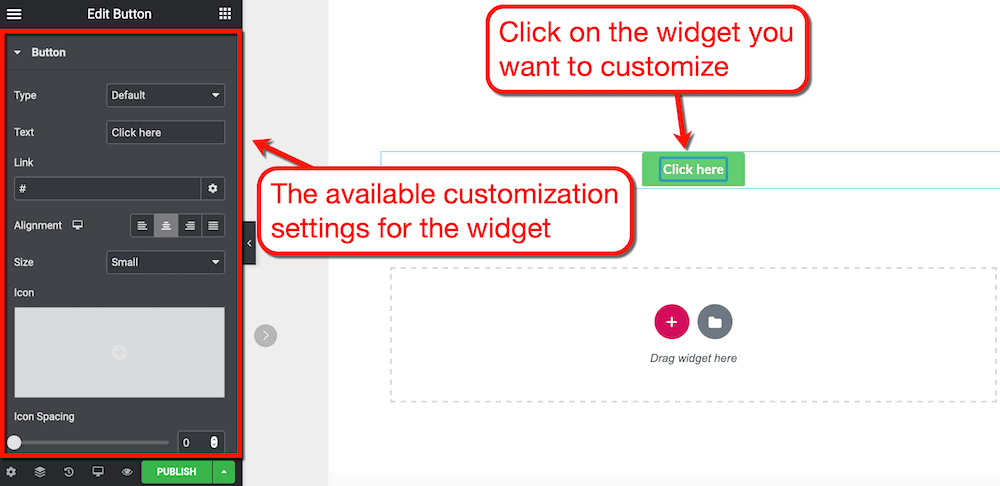
Elementor ให้คุณปรับแต่งวิดเจ็ตตามที่คุณต้องการได้โดยตรงจากแผงด้านซ้าย ไม่เพียงเท่านั้น มันยังให้คุณบันทึกองค์ประกอบที่คุณกำหนดเองเป็นวิดเจ็ต “ส่วนกลาง”
เมื่อบันทึกแล้ว คุณสามารถเพิ่มวิดเจ็ตส่วนกลางไปที่ใดก็ได้บนเว็บไซต์ของคุณ
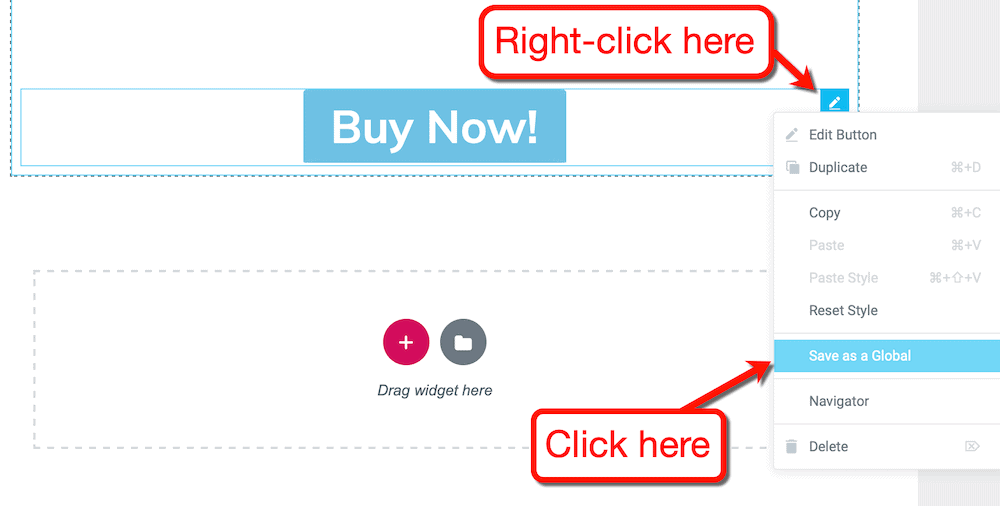
สมมติว่าคุณต้องการสร้างปุ่ม "ซื้อเลย" แบบง่ายๆ
หลังจากเพิ่มวิดเจ็ตปุ่มในเพจของคุณแล้ว ให้คลิกวิดเจ็ตเพื่อดูการตั้งค่าการปรับแต่งที่มีอยู่

หลังจากปรับแต่งวิดเจ็ตของคุณแล้ว ให้คลิกขวาที่ปุ่ม "แก้ไข" สีน้ำเงินที่มุมขวาบน แล้วคลิก "บันทึกเป็นส่วนกลาง" วิดเจ็ตส่วนกลางของคุณควรพร้อมใช้งานแล้ว

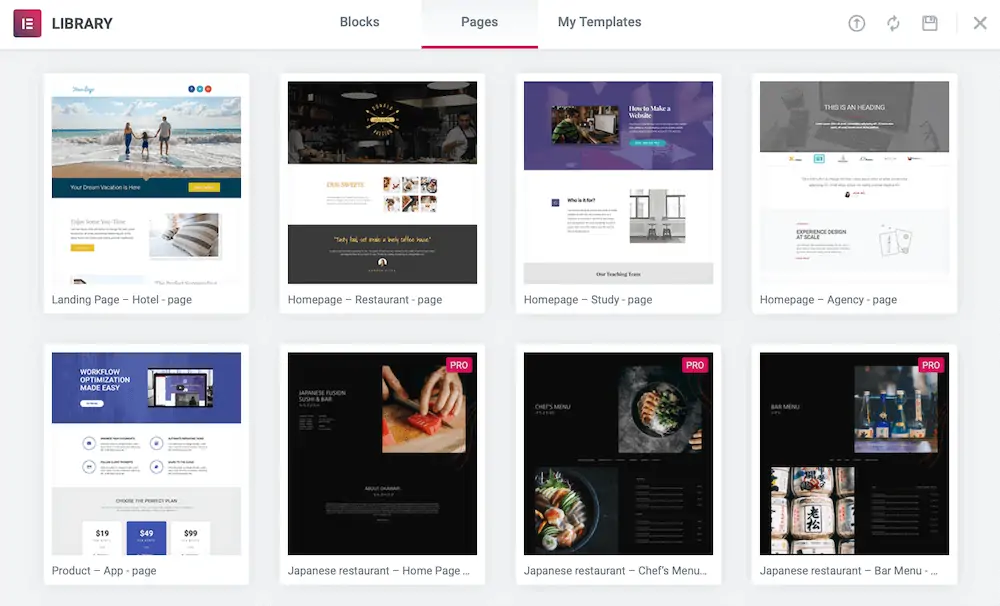
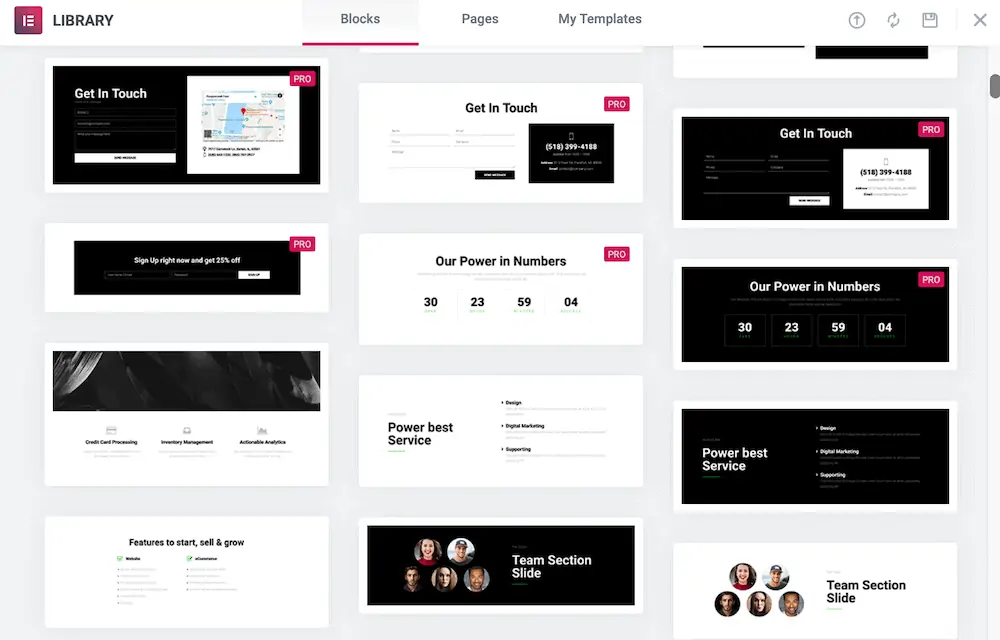
4. ไลบรารีเทมเพลตขนาดใหญ่
ผู้ใช้ WordPress จำนวนมากซื้อธีมและตัวสร้างเพจตามเทมเพลตที่มีอยู่
เทมเพลตช่วยประหยัดเวลาในกระบวนการออกแบบได้มาก และด้วย Elementor ทำให้ไม่มีปัญหาการขาดแคลนเทมเพลตเพจที่ดูเป็นมืออาชีพสำหรับทุกซอกทุกมุม
คุณจะพบเทมเพลตเพจสำหรับหน่วยงาน ร้านอาหาร โรงแรม บล็อก และอื่นๆ

Elementor ยังมีเทมเพลตสำหรับบล็อก นี่คือส่วนของหน้าแต่ละส่วนที่คุณสามารถผสมและจับคู่ได้ขึ้นอยู่กับสิ่งที่คุณต้องการ

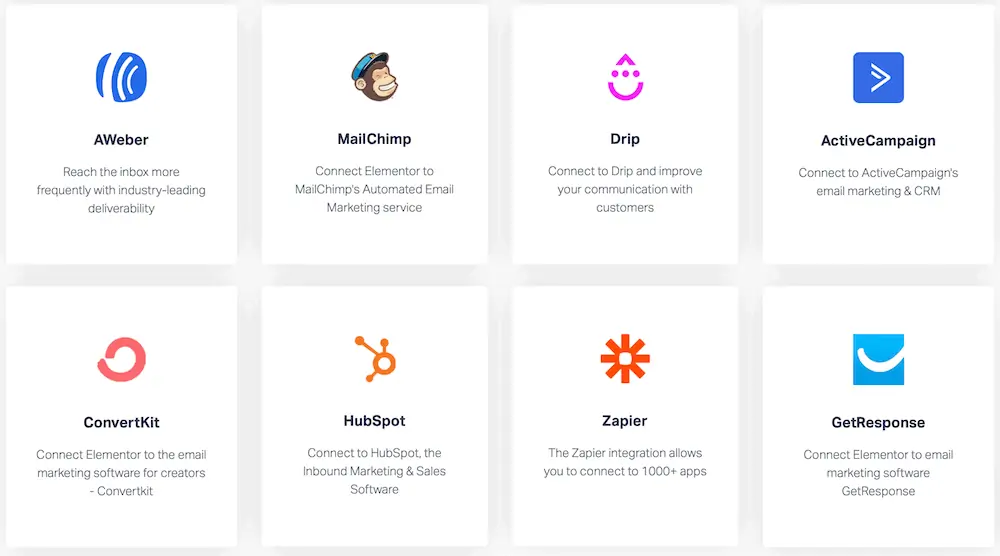
5. ผสานรวมกับบริการชั้นนำของอุตสาหกรรม
ในหนังสือของฉัน เครื่องมือสร้างเพจที่เหมาะสมรองรับการผสานรวมของบุคคลที่สามเพื่อทำให้ขั้นตอนการออกแบบเว็บของคุณคล่องตัวมากขึ้น
Elementor ไม่ใช่เครื่องมือสร้างเพจเดียวที่นี่ที่มีการผสานรวม แต่บริการที่เชื่อมต่อด้วยนั้นค่อนข้างโดดเด่น
มีการผสานรวมกับเครื่องมือการตลาดดิจิทัลชั้นนำและ CRM เช่น HubSpot, ActiveCampaign, Zapier และอีกมากมาย

คุณสมบัติเด่นอื่น ๆ ของ Elementor
- เครื่องมือ สร้างป๊อปอัป — คุณสามารถปรับปรุงการแปลงโดยใช้เครื่องมือสร้างป๊อปอัปของ Elementor นอกจากนี้ยังมาพร้อมกับเทมเพลตป๊อปอัปกว่า 100 แบบเพื่อช่วยให้คุณประหยัดเวลา
- ปรับแต่งแบบอักษรของคุณแบบไฮเปอร์ — คุณสามารถอัปโหลดแบบอักษรที่กำหนดเองไปยัง Elementor หรือเลือกจากตัวเลือกที่มีให้เลือกกว่า 800 รายการ
- เครื่องมือ สร้าง WooCommerce — ดำเนินธุรกิจ WooCommerce หรือไม่ Elementor รองรับวิดเจ็ตสำหรับรูปภาพสินค้า Breadcrumbs ของร้านค้าออนไลน์ ตารางราคา และอื่นๆ
- กลุ่ม Facebook ที่เป็นประโยชน์ — คุณไม่สามารถลดคุณค่าของการได้รับการสนับสนุนจากชุมชนผู้ใช้ได้ กลุ่ม Facebook ส่วนตัว "Elementor Community" จะช่วยให้คุณเรียนรู้แพลตฟอร์มผ่านภูมิปัญญาของฝูงชน
ตรวจสอบการสนับสนุนของ Elementor
หากคุณดูทั่วทั้งเว็บ คุณจะได้รับคำวิจารณ์ที่หลากหลายเกี่ยวกับการสนับสนุนของ Elementor
เป็นความจริงที่ระบบการจองตั๋วไม่ใช่สิ่งที่ทุกคนเต็มใจจะชำระ แม้ว่า Elementor จะให้การสนับสนุนที่มีลำดับความสำคัญสำหรับผู้ใช้ระดับโปรก็ตาม
สิ่งที่ทำให้ประสบการณ์การสนับสนุนของ Elementor ดีคือกลุ่ม Facebook ที่ใช้งานอยู่
หากคุณฝากคำถามไว้ คาดว่าจะได้รับคำตอบภายในวันนี้

ชุมชนผู้ใช้จำนวนมากเต็มใจที่จะช่วยเหลือซึ่งกันและกัน นั่นคือข้อดีของความนิยมของ Elementor
จริงอยู่ ฉันต้องการตัวเลือกแชทสดมากกว่า แต่ฉันมีความสุขตราบใดที่มีคนช่วยแก้ปัญหาและตอบคำถามให้ฉันได้
ข้อดีและข้อเสียของ Elementor
เพื่อช่วยคุณตัดสินใจว่า Elementor เป็นตัวเลือกที่เหมาะสมสำหรับคุณหรือไม่ เรามาทบทวนจุดแข็งกันโดยย่อ และเท่าที่ฉันรัก Elementor ให้ฉันพูดถึงบางสิ่งที่ฉันหวังว่าพวกเขาจะทำได้ดีกว่านี้
ข้อดีของ Elementor
ข้อเสียของ Elementor
Elementor ราคาเท่าไหร่?
สนใจ Elementor ไหม
ข่าวดี — ฟีเจอร์หลักของ Elementor นั้นฟรีทั้งหมด
ไม่มีการจำกัดเวลาที่เกี่ยวข้อง แต่ถ้าคุณต้องการฟีเจอร์ระดับพรีเมียม เช่น วิดเจ็ตส่วนกลาง เทมเพลตมืออาชีพ และตัวสร้างป๊อปอัป คุณต้องใช้เวอร์ชัน "Pro"
นี่คือค่าใช้จ่าย:
| ฟรี | ส่วนตัว | บวก | ผู้เชี่ยวชาญ | |
| ราคา | $0 | $4.10 ต่อเดือน | $8.25 ต่อเดือน | $16.6 ต่อเดือน |
| เว็บไซต์ | หมายเลขใดก็ได้ | 1 ไซต์ | 3 เว็บไซต์ | 1,000 ไซต์ |
| วิดเจ็ต | 40 วิดเจ็ตพื้นฐาน | วิดเจ็ตพื้นฐานและโปรทั้งหมด | วิดเจ็ตพื้นฐานและโปรทั้งหมด | วิดเจ็ตพื้นฐานและโปรทั้งหมด |
| เทมเพลต | 30 เทมเพลตพื้นฐาน | เทมเพลตพื้นฐานและโปรทั้งหมด | เทมเพลตพื้นฐานและโปรทั้งหมด | เทมเพลตพื้นฐานและโปรทั้งหมด |
| ตัวสร้างธีม | ไม่ | ใช่ | ใช่ | ใช่ |
| ตัวสร้างป๊อปอัป | ไม่ | ใช่ | ใช่ | ใช่ |
| การสนับสนุนและการปรับปรุง | ไม่ | 1 ปี | 1 ปี | 1 ปี |
คะแนน: 9.75/10 ดาว (ต้องมี)
Elementor เป็นเครื่องมือสร้างเพจเดียวที่ฉันจะแนะนำให้ทุกคนอย่างมั่นใจ
ไม่ว่าคุณจะเป็นบล็อกเกอร์ ธุรกิจขนาดเล็ก นักการตลาด นักแปลอิสระ หรือเอเจนซี่ คุณจะได้รับเงินที่คุ้มค่าอย่างแน่นอนโดยเลือก Elementor เป็นเครื่องมือสร้างเพจ
- ความน่าใช้ : 10/10
- คุณสมบัติ: 10/10
- การสนับสนุน: 8/10
- ราคา: 10/10
คลิกที่นี่เพื่อดูรีวิว Elementor แบบละเอียดและครบถ้วน
2. ดิวิ

Divi เป็นอีกเครื่องมือสร้างเพจแบบลากและวางที่จะช่วยคุณสร้างเว็บไซต์ WordPress ที่น่าสนใจได้อย่างรวดเร็ว
เมื่อใช้งานครั้งแรก อินเทอร์เฟซตัวสร้างเพจของ Divi อาจสร้างความสับสนได้ แต่หลังจากใช้งานผลิตภัณฑ์ไปไม่กี่ชั่วโมง คุณจะรู้ว่าแพลตฟอร์มนี้มีประสิทธิภาพเพียงใดสำหรับการสร้างเพจที่น่าทึ่ง
คุณสมบัติหลักของ Divi คืออะไร?
Divi มีเครื่องมือสร้างเพจที่ทรงพลังซึ่งทำให้สมควรได้รับความนิยม
1. อินเทอร์เฟซตัวสร้างเพจที่มองไม่เห็น
สิ่งที่ทำให้ Divi ไม่เหมือนใครคืออินเทอร์เฟซตัวสร้างเพจที่ "มองไม่เห็น"
Divi ไม่เหมือนกับเครื่องมือสร้างเพจอย่าง Elementor ที่มีแผงคงที่สำหรับการปรับแต่ง Divi จะซ่อนทุกอย่างไว้
สิ่งที่คุณจะเห็นคือหน้าของคุณเต็มไปด้วยความงดงาม

องค์ประกอบ UI ของตัวสร้างเพจของ Divi จะปรากฏขึ้นก็ต่อเมื่อคุณวางเมาส์เหนือเนื้อหาของเพจเท่านั้น
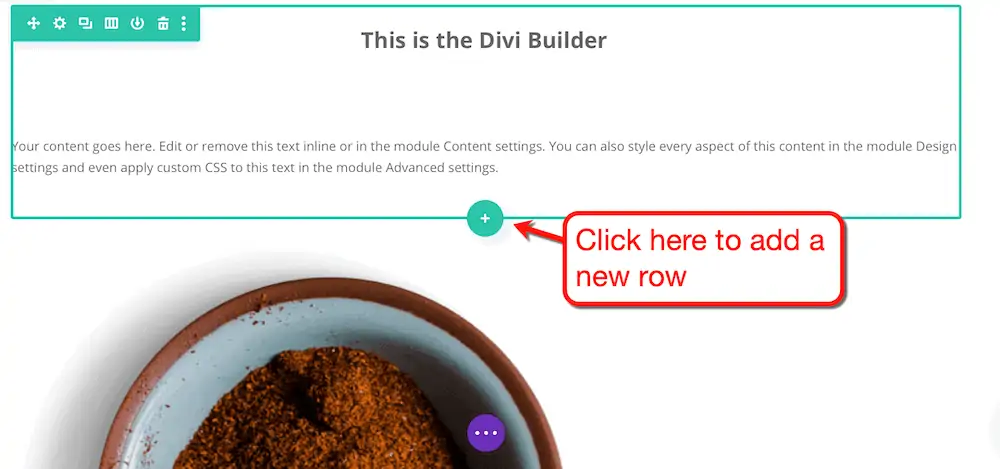
ตัวอย่างเช่น หากคุณต้องการเพิ่มแถวใหม่ ให้ไฮไลต์แถวที่อยู่ติดกันแล้วคลิกปุ่ม "บวก"

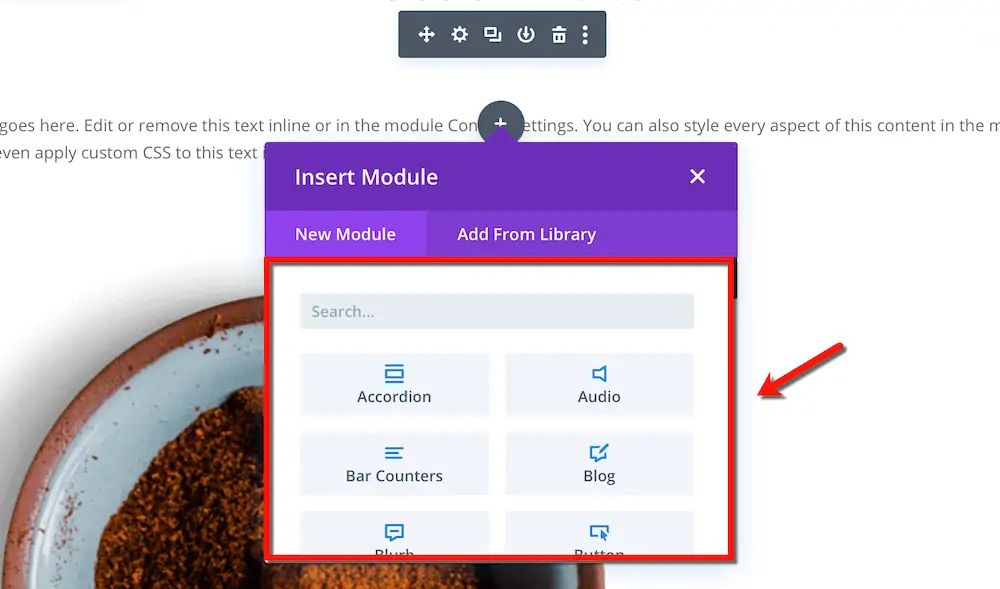
จากนั้นคุณสามารถเพิ่มองค์ประกอบหรือ "โมดูล" ลงในแถวและส่วนที่ว่างได้
เช่นเดียวกับ Elementor Divi มีคุณลักษณะการค้นหาที่สะดวกซึ่งช่วยให้คุณค้นหาโมดูลที่ต้องการได้

นั่นคือวิธีที่คุณสามารถเพิ่มปุ่ม รูปภาพ ตัวแบ่ง และองค์ประกอบของหน้าอื่นๆ ลงในหน้า Divi ของคุณได้
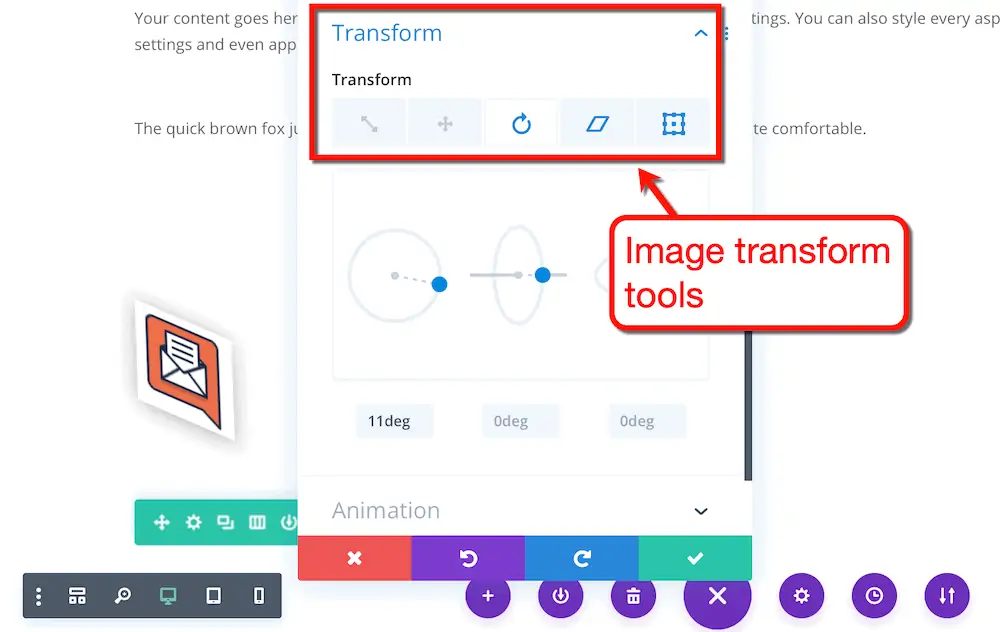
2. ภาพเคลื่อนไหวในตัวและเครื่องมือแปลงร่างสำหรับภาพ
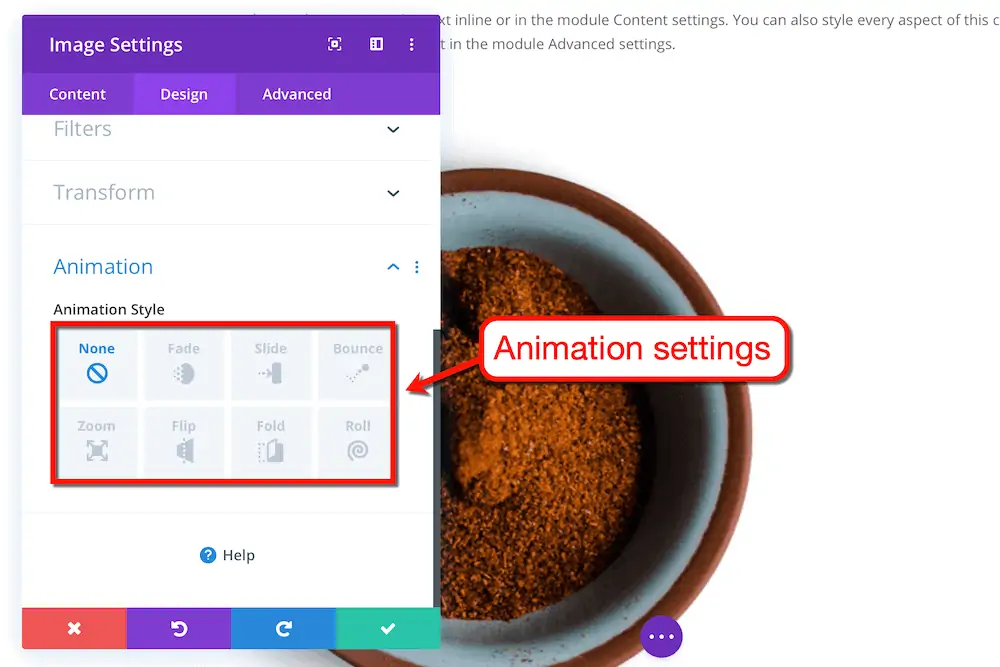
Divi ช่วยให้คุณใช้ภาพเคลื่อนไหวกับองค์ประกอบภาพ เช่น รูปภาพและปุ่มได้ภายในไม่กี่คลิก
เพียงเปิดป๊อปอัปการตั้งค่าของรูปภาพที่คุณต้องการทำให้เคลื่อนไหว แล้วคลิก 'แอนิเมชัน' ใต้ 'การออกแบบ'
ภาพเคลื่อนไหวที่มี ได้แก่ จาง สไลด์ เด้ง ซูม พลิก พับ และม้วน

แอนิเมชั่นเหล่านี้ไม่ใช่ตัวเปลี่ยนเกมอย่างแน่นอน แต่ก็ดีที่มีติดกระเป๋าไว้ถ้าคุณต้องการสร้างเว็บไซต์ที่ไม่ซ้ำใคร
Divi ยังมีเครื่องมือแปลงร่างที่ทรงพลังเพื่อทำให้แนวคิดการออกแบบของคุณเป็นจริง คุณสามารถปรับขนาด เอียง ย้าย และแม้กระทั่งหมุนรูปภาพของคุณในแบบสามมิติ

เนื่องจากหน้าตัวอย่างได้รับการอัปเดตตามเวลาจริง คุณจึงสามารถตรวจสอบความคืบหน้าได้ทันทีที่คุณทำการเปลี่ยนแปลง
3. ประสบการณ์การแก้ไขข้อความที่สะอาด
ด้วยอินเทอร์เฟซที่มองไม่เห็นของ Divi การเขียนข้อความบนเพจจึงให้ความรู้สึกเป็นธรรมชาติอย่างน่าประหลาดใจสำหรับผู้สร้างเพจ
โปรดทราบว่าบล็อกเกอร์บางคนมักจะเสียสมาธิไปกับข้อมูลภาพบนหน้าจอ แต่ด้วย Divi คุณจะรู้สึกราวกับว่าคุณกำลังพิมพ์ด้วยโปรแกรมประมวลผลคำที่เรียบง่าย
แม้แต่ตัวเลือกการจัดรูปแบบก็จะถูกซ่อนไว้ เว้นแต่คุณจะไฮไลต์ข้อความที่คุณต้องการปรับแต่ง

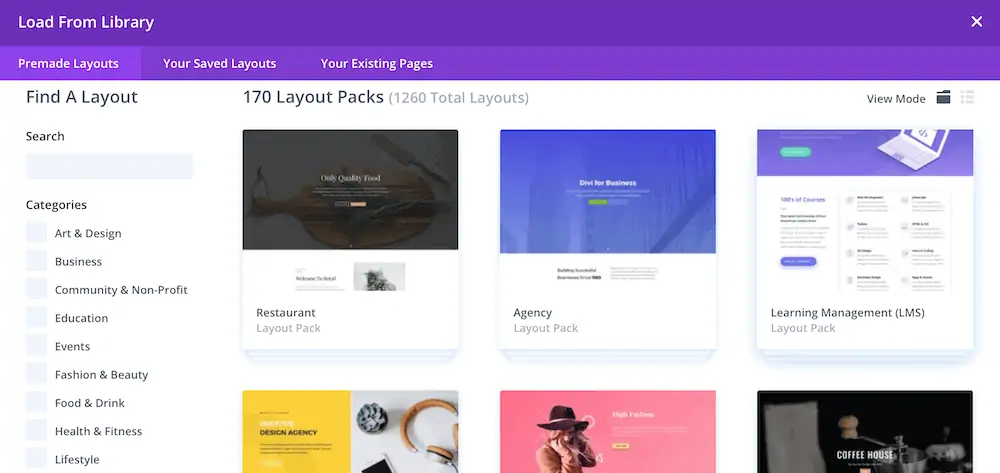
4. เค้าโครงที่ทำไว้ล่วงหน้า
Divi มีคอลเลกชันขนาดใหญ่ของเลย์เอาต์เว็บไซต์กว่า 1,000 แบบที่จะทำให้กระบวนการพัฒนา WordPress ของคุณเร็วขึ้น
อย่างไรก็ตาม ฉันสังเกตว่ามีธีมจำนวนหนึ่งที่ใช้เลย์เอาต์และฟีเจอร์การออกแบบโดยรวมเหมือนกัน คุณจะไม่สามารถบอกความแตกต่างระหว่างบางธีมได้หากคุณเปลี่ยนภาพส่วนหัว

ถึงกระนั้น การมีเลย์เอาต์ที่สร้างไว้ล่วงหน้ากว่าพันแบบก็ไม่ใช่เรื่องน่าประทับใจ มีการเพิ่มเค้าโครงมากขึ้นทุกสัปดาห์ ดังนั้นคุณจะไม่หมดแรงบันดาลใจสำหรับโครงการต่อไปของคุณ
คุณสมบัติเด่นอื่น ๆ ของ Divi
- การแก้ไขเป็นกลุ่ม — สิ่งที่ผู้สร้างเพจส่วนใหญ่ขาดคือคุณสมบัติการเลือกเป็นกลุ่ม ซึ่งช่วยให้คุณปรับแต่งรายการหลายรายการได้อย่างสม่ำเสมอและพร้อมกัน คุณลักษณะการแก้ไขจำนวนมากของ Divi ซึ่งเปิดใช้งานด้วยการกดปุ่มเพียงครั้งเดียวทำให้เป็นข้อยกเว้น
- ตัวแบ่งรูปร่าง — ด้วย Divi คุณสามารถสร้างตัวแบ่งส่วนที่สวยงามเพื่อเพิ่มสีสันให้กับหน้าแบบฟอร์มยาว ๆ คุณสามารถเลือกจากลักษณะตัวแบ่งในตัว เปลี่ยนสี ปรับขนาด และอื่นๆ
- สถานะโฮเวอร์ — หากต้องการสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดยิ่งขึ้น คุณสามารถใช้สถานะโฮเวอร์แบบกำหนดเองกับองค์ประกอบภาพได้ โดยทั่วไป สถานะโฮเวอร์จะเปลี่ยนรูปลักษณ์และเอฟเฟกต์ขององค์ประกอบเมื่อใดก็ตามที่ผู้ใช้ชี้เมาส์ไปที่องค์ประกอบเหล่านั้น
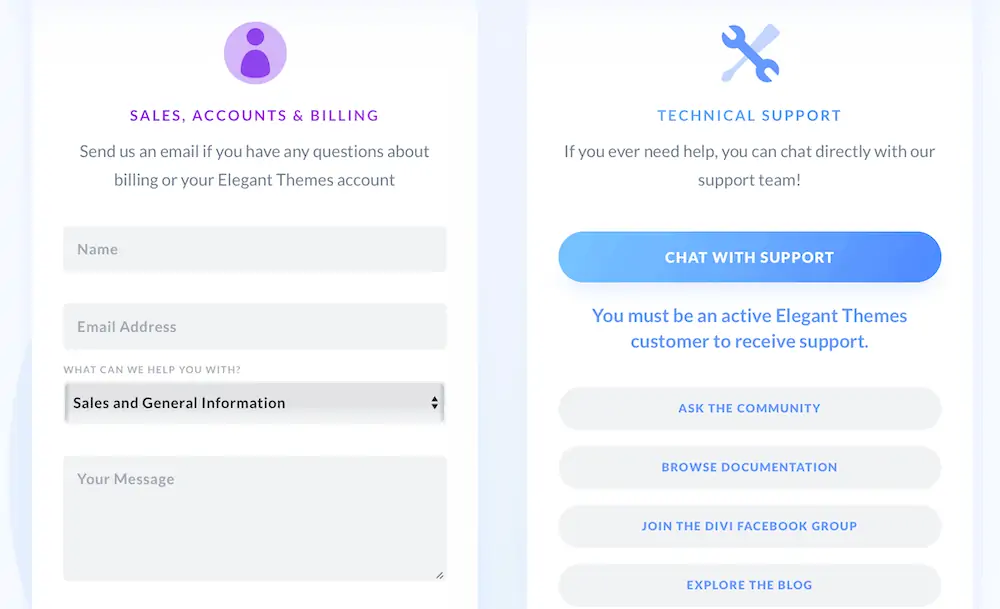
ตรวจสอบการสนับสนุนของ Divi
ด้านการบริการลูกค้าเป็นสิ่งที่ Divi เปล่งประกายอย่างแท้จริง
เนื่องจากเป็นผลิตภัณฑ์ของ Elegant Themes ผู้ใช้ Divi จึงสามารถวางใจในทีมสนับสนุนของบริษัทที่แน่วแน่ของบริษัทได้
นอกจากนี้ยังสามารถเข้าถึงได้โดยตรงจากพื้นที่สมาชิกผ่านการแชทสด คุณยังสามารถรับความช่วยเหลือผ่านฟอรัมชุมชนและกลุ่ม Facebook ส่วนตัว

ข้อดีและข้อเสียของ Divi
Divi มีข้อได้เปรียบที่ชัดเจนเหนือผู้สร้างเพจที่เหลือในรายการนี้

อย่างไรก็ตามสามารถพูดได้เช่นเดียวกันสำหรับข้อเสียของมัน
ข้อดี Divi
ข้อเสีย Divi
Divi ราคาเท่าไหร่คะ
Divi เป็นส่วนหนึ่งของระบบนิเวศของ Elegant Themes ซึ่งรวมถึงเครื่องมือต่างๆ เช่น เครื่องมือสร้างแบบฟอร์มการเลือกรับและปลั๊กอินโซเชียลมีเดีย
หากต้องการซื้อใบอนุญาต คุณจะต้องชำระเงินสำหรับทั้งชุด
| การเข้าถึงรายปี | การเข้าถึงตลอดชีวิต | |
| ราคา | $ 89 ต่อปี | จ่ายครั้งเดียว $249 |
| เค้าโครงเว็บไซต์ | ชุดเว็บไซต์ทั้งหมด | ชุดเว็บไซต์ทั้งหมด |
| เว็บไซต์ | ไม่ จำกัด | ไม่ จำกัด |
| เข้าถึงเครื่องมือธีมหรูหรา | ใช่ | ใช่ |
| การสนับสนุนและการปรับปรุง | 1 ปี | อายุการใช้งาน |
คะแนน: 9.6/10 ดาว (เหมาะสำหรับผู้ใช้ WordPress ใหม่)
ฉันจะบอกว่า Divi เป็นการซื้อที่ยอดเยี่ยม โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ WordPress ใหม่
การซื้อการสมัครสมาชิก Elegant Themes จะทำให้คุณได้รับกล่องเครื่องมือการพัฒนา WordPress ที่สมบูรณ์ ในทางกลับกัน คุณจะมีที่เดียวสำหรับจัดการทุกอย่างและช่องทางการสนับสนุนเดียวสำหรับปัญหาต่างๆ
- การใช้งาน — 9/10
- คุณสมบัติ — 10/10
- การสนับสนุน — 9.5/10
- ราคา — 10/10
เรียนรู้เพิ่มเติมเกี่ยวกับสิทธิประโยชน์ของการเป็นสมาชิก Elegant Themes ที่นี่!
3. เจริญเติบโตสถาปนิก

เรื่องน่ารู้: Thrive Architect เคยเป็น Thrive Content Builder
ในตอนนั้น Thrive Content Builder ไม่ได้นำเสนออะไรที่สำคัญในตารางเลย
แต่ตอนนี้เป็น Thrive Architect ชุมชน WordPress ถือว่าเป็นเครื่องมือสร้างเพจระดับบนสุด
คุณสมบัติหลักของ Thrive Architect คืออะไร?
Thrive Architect เป็นเครื่องมือสร้างเพจที่เน้นการแปลงที่มีน้ำหนักเบาและออกแบบมาเพื่อช่วยให้คุณสร้างยอดขายได้มากขึ้น
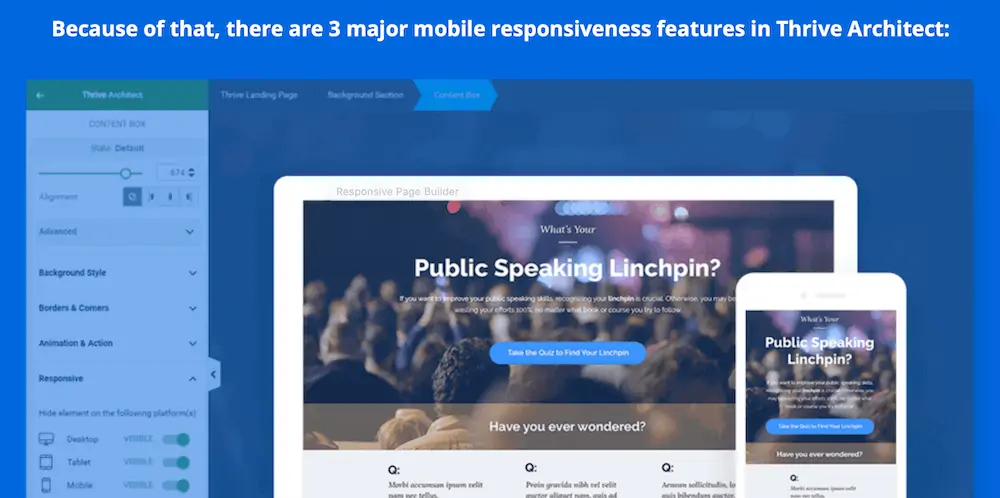
1. ยอดเยี่ยมสำหรับประสบการณ์การใช้งานมือถือ
ข้อกังวลที่ใหญ่ที่สุดข้อหนึ่งของฉันเมื่อพูดถึงเครื่องมือสร้างเพจคือผลกระทบต่อประสบการณ์ของผู้ใช้
เครื่องมือสร้างเพจต้องสามารถนำเสนอทั้งรูปลักษณ์ที่ดึงดูดใจและประสิทธิภาพของเว็บไซต์ที่เชื่อถือได้
นอกจากนี้ยังต้องมีเครื่องมือที่จำเป็นในการเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้มือถือ
โชคดีที่ผู้สร้างเพจทั้งหมดในรายการนี้ผ่านแผนกประสบการณ์ผู้ใช้ด้วยสีที่บินได้
โดยเฉพาะอย่างยิ่ง Thrive Architect มีคุณสมบัติที่มุ่งให้การเพิ่มประสิทธิภาพอุปกรณ์พกพาเป็นเรื่องง่าย

ด้วย Thrive Architect คุณสามารถ:
- ปรับแต่งองค์ประกอบอย่างละเอียดเพื่อปรับและเปลี่ยนตำแหน่งโดยอัตโนมัติตามที่คุณต้องการบนอุปกรณ์พกพา
- ดูตัวอย่างหน้าตาเว็บไซต์ของคุณบนมือถือได้ทันที
- จัดการการมองเห็นองค์ประกอบบนหน้าจอต่างๆ อย่างรวดเร็วและง่ายดาย
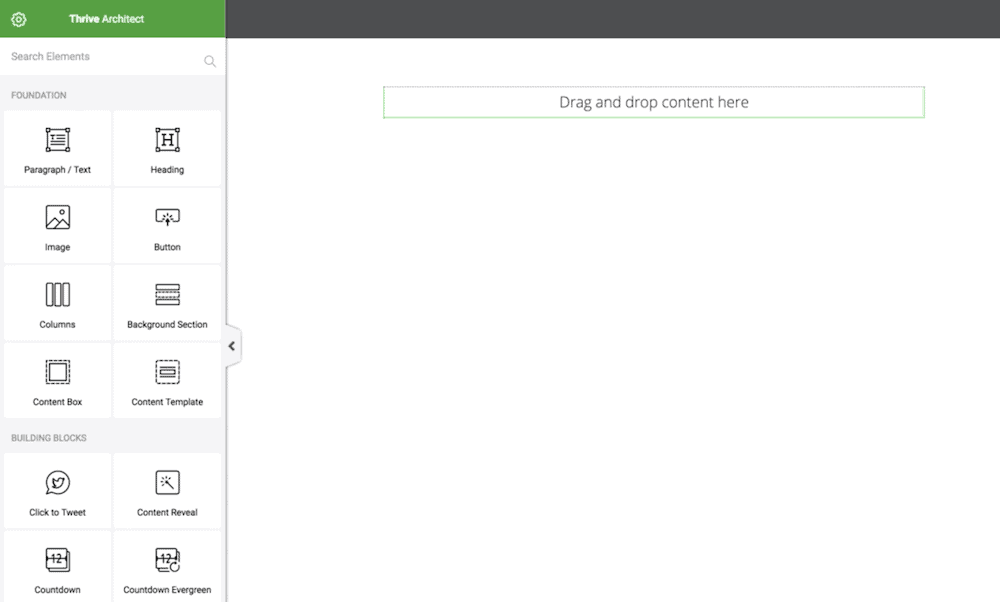
2. ส่วนต่อประสานตัวสร้างเพจที่ใช้งานง่าย (เหมือนองค์ประกอบ)
ในฐานะผู้ใช้ Elementor สิ่งแรกที่ฉันสังเกตเห็นจาก Thrive Architect คืออินเทอร์เฟซตัวสร้างเพจ
ฉันไม่แน่ใจว่ามันจงใจหรือไม่ แต่ดูเหมือนว่า Thrive Architect ได้รับแรงบันดาลใจจากบรรณาธิการของ Elementor

นั่นเป็นสิ่งที่ดีจริง ๆ เนื่องจาก Elementor กำหนดมาตรฐานทองคำในการสร้างเว็บไซต์ที่ไม่ยุ่งยาก
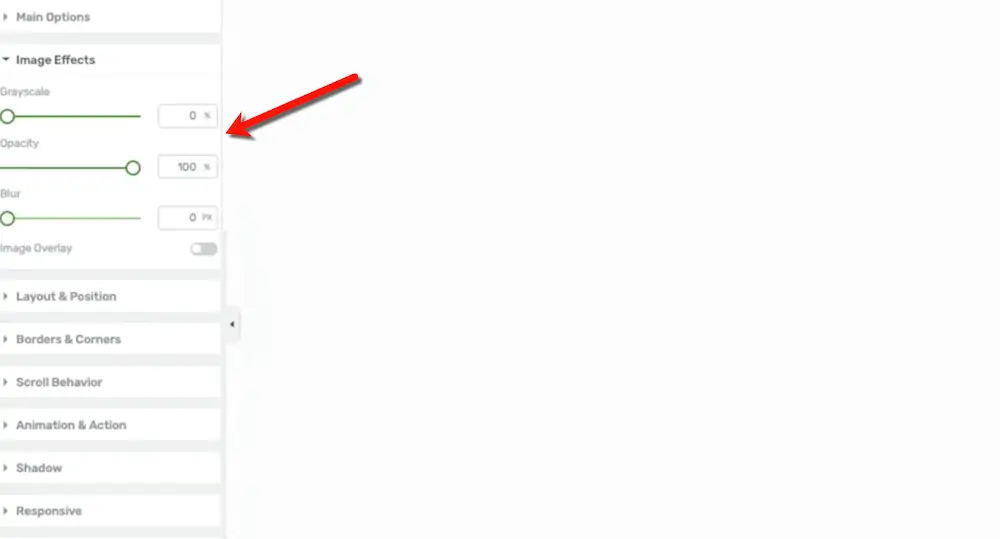
3. เครื่องมือซ้อนทับที่มีประโยชน์สำหรับรูปภาพในแบรนด์ ภาพพื้นหลัง และส่วนหัว
เมื่อทำงานกับรูปภาพ Thrive Architect เสนอสิ่งที่ผู้ใช้จำนวนมากอาจมองข้าม
สิ่งที่ทำได้ดีกว่าเครื่องมือสร้างเพจอื่นๆ ส่วนใหญ่คือการปรับแต่งภาพส่วนหัว
สมมติว่าคุณต้องการเพิ่มข้อความซ้อนทับในรูปภาพสำหรับส่วนหัวของคุณ
เพื่อเพิ่มความสามารถในการอ่านให้สูงสุด Thrive Architect ให้คุณเพิ่มการซ้อนทับสีให้กับรูปภาพใดๆ ได้อย่างง่ายดาย
การซ้อนทับสีพร้อมกับเอฟเฟ็กต์ภาพ เช่น ความทึบ การเบลอ และตัวกรองระดับสีเทา ทั้งหมดนี้รวมอยู่ในที่เดียว

มีกรณีการใช้งานเอฟเฟกต์รูปภาพของ Thrive Architect อีกสองสามกรณี:
- การใช้คุณสมบัติเบลอเพื่อซ่อนผลิตภัณฑ์ที่กำลังจะมาถึง
- การสร้างภาพพื้นหลังในขณะที่เพิ่มความสามารถในการอ่านข้อความซ้อนทับให้สูงสุด
- รักษาสีให้สอดคล้องกับแบรนด์ของคุณบนหน้า Landing Page ที่มีรูปภาพจำนวนมาก
คุณสมบัติเด่นอื่น ๆ ของ Thrive Architect
- เตือนให้บันทึกการเปลี่ยนแปลง — สิ่งนี้อาจถูกมองว่าเป็นดาบสองคม แต่ Thrive Architect สนับสนุนให้ผู้ใช้พึ่งพาการบันทึกด้วยตนเอง โดยจะแสดงการเตือนทุกๆ 10 นาที ให้คุณตัดสินใจว่าจะเก็บการเปลี่ยนแปลงหรือไม่
- การตั้งค่าแบบอักษรที่ยืดหยุ่น — Thrive Architect มอบอิสระอย่างมากในด้านการพิมพ์ด้วยชุดแบบอักษรที่กำหนดเองกว่า 700 แบบ
- Global Colours — ฟีเจอร์ “Global Colours” สามารถช่วยให้คุณใช้โทนสีที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ สามารถบันทึกสีได้โดยตรงจากตัวเลือกสี ทำให้ง่ายต่อการค้นหาและใช้งานในภายหลัง
ตรวจสอบการสนับสนุนของ Thrive Architect
Thrive Architect ได้รับการสนับสนุนโดยทีมสนับสนุนที่สามารถให้ความช่วยเหลือจากผู้เชี่ยวชาญแก่คุณได้
คุณเพียงแค่ต้องเปิดตั๋วผ่านฟอรัมสนับสนุนอย่างเป็นทางการ นั่นคือ หากคุณไม่พบข้อมูลที่คุณต้องการในฐานความรู้ที่กว้างขวางของพวกเขา

เป็นที่น่าสังเกตว่า Thrive Themes มีช่องทางการบน Facebook ด้วย น่าเสียดายที่หน้านั้นไม่ได้มีไว้สำหรับคำถามและข้อเสนอแนะของลูกค้า
ข้อดีและข้อเสียของ Thrive Architect
Thrive Architect เป็นทางเลือกที่ยอดเยี่ยมสำหรับ Elementor อย่างไม่ต้องสงสัย แต่ก็ไม่สมบูรณ์แบบ
นี่คือบทสรุปของข้อดีและข้อเสีย:
ผู้เชี่ยวชาญด้านการเจริญเติบโตของสถาปนิก
เจริญเติบโตสถาปนิกข้อเสีย
Thrive Architect ราคาเท่าไหร่?
เช่นเดียวกับ Divi Thrive Architect เป็นส่วนหนึ่งของระบบนิเวศซอฟต์แวร์ แต่แตกต่างจากเดิม คุณมีตัวเลือกในการซื้อใบอนุญาตผลิตภัณฑ์เดียวสำหรับเครื่องมือสร้างเพจเท่านั้น
ราคารายเดือนค่อนข้างสูงสำหรับบล็อกเกอร์ใหม่ ในแง่ดี คุณสามารถซื้อ Thrive Architect เป็นผลิตภัณฑ์เดียวโดยจ่ายเพียงครั้งเดียว
ถึงกระนั้น ค่าใช้จ่ายล่วงหน้าของการใช้ Thrive Architect เป็นสิ่งที่ต้องคำนึงถึง
| เติบโตเป็นสมาชิก | 5 ชุดใบอนุญาต | ใบอนุญาตเดียว | |
| ราคา | $ 19 ต่อเดือน | จ่ายครั้งเดียว $97 | จ่ายครั้งเดียว $67 |
| เจริญเติบโตธีมและปลั๊กอิน | ใช่ | ไม่ | ไม่ |
| เว็บไซต์ | 25 เว็บไซต์ | 5 เว็บไซต์ | 1 ไซต์ |
| เทมเพลตหน้า Landing Page | ใช่ | ใช่ | ใช่ |
| อัพเดท | อายุการใช้งาน | อายุการใช้งาน | อายุการใช้งาน |
| สนับสนุน | ไม่ จำกัด | 1 ปี | 1 ปี |
คะแนน: 9.37/10 (ดีจริง ๆ ถ้าได้ลองแล้วจะติดใจ)
Thrive Architect เป็นผู้สร้างเพจที่ยืดหยุ่นพร้อมศักยภาพมากมายในมือขวา
- การใช้งาน — 9.5/10
- คุณสมบัติ — 10/10
- การสนับสนุน — 8/10
- ราคา — 10/10
4. นักแต่งเพลง

Visual Composer สร้างขึ้นโดยทีมเดียวกับที่พัฒนา WPBakery ซึ่งเป็นเครื่องมือสร้างหน้าอื่นที่มีคุณสมบัติลากและวาง
หน้านี้ เน้นความแตกต่างระหว่างสองแพลตฟอร์ม
เรื่องสั้นคือผู้พัฒนาสร้าง Visual Composer เป็นทางเลือกเนื่องจาก WPBakery กำลังประสบปัญหาเกี่ยวกับประสิทธิภาพ
คุณสมบัติหลักของ Visual Composer คืออะไร?
Visual Composer เป็นเครื่องมือสร้างเพจประเภทต่างๆ ที่จะแนะนำคุณในทุกขั้นตอน
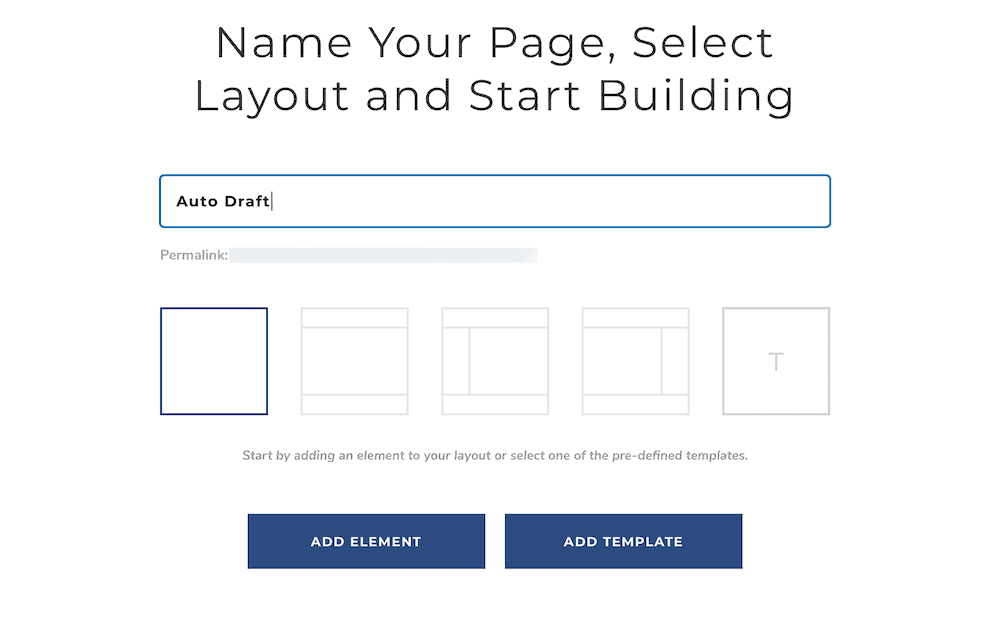
1. ทำความสะอาดอินเทอร์เฟซตัวสร้างเพจทีละขั้นตอน
เครื่องมือสร้างเพจ Visual Composer ใช้อินเทอร์เฟซที่ค่อยๆ คลี่คลาย ขึ้นอยู่กับสิ่งที่คุณต้องดู
คุณเริ่มต้นด้วยการตั้งชื่อเพจ ตั้งค่าลิงก์ถาวร และเลือกเค้าโครง

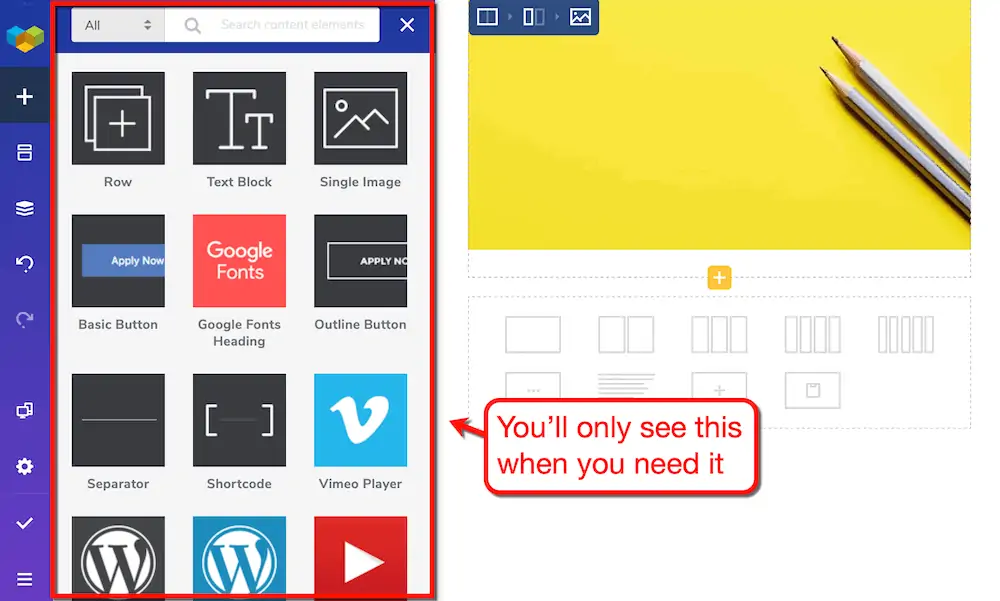
หลังจากเลือกเลย์เอาต์แล้ว ให้คลิก 'เพิ่มองค์ประกอบ' เพื่อแสดงแผงองค์ประกอบ
จากตรงนั้น ก็แค่หาสิ่งที่คุณต้องการเพิ่มเท่านั้น เพียงคลิกที่องค์ประกอบเนื้อหาและควรครอบครองส่วนที่มีอยู่ถัดไปโดยอัตโนมัติ

นั่นอาจเป็นกระบวนการสร้างเพจที่สะอาดที่สุดและเป็นมิตรกับผู้เริ่มต้นที่สุดเท่าที่ฉันเคยสัมผัสมา
มันคล้ายกับเครื่องมือสร้างเพจที่มองไม่เห็นของ Divi ในแง่ที่ว่าคุณจะเห็นเฉพาะส่วนต่อประสานที่คุณต้องใช้เท่านั้น
2. ไม่ใช่องค์ประกอบเนื้อหาโดยเฉลี่ยของคุณ
ตามที่คาดไว้ Visual Composer มีองค์ประกอบพื้นฐานทั้งหมดที่เว็บไซต์สมัยใหม่ใช้
คุณสามารถเพิ่มบล็อกข้อความ แถว รูปภาพ ปุ่ม และตัวคั่นด้วยการคลิกเพียงครั้งเดียว

ค่อนข้างดี แต่นั่นไม่ใช่เหตุผลที่ Visual Composer สมควรพิจารณา
หากคุณได้รับเวอร์ชันพรีเมียม คุณจะปลดล็อกองค์ประกอบเนื้อหาที่สมบูรณ์ทั้งหมดของ Visual Composer
ซึ่งรวมถึงปุ่มที่มีรูปแบบหลากหลาย เลย์เอาต์กริดเนื้อหา การผสานรวมของบุคคลที่สาม และสื่อทุกประเภท

3. ส่วนเสริมสำหรับนักพัฒนา WordPress ที่จริงจัง
ต้องการหลักฐานอื่นว่า Visual Composer ฮาร์ดโค้ดเพื่อทำให้ชีวิตง่ายขึ้นสำหรับนักพัฒนาหรือไม่?
ด้วย Add-on คุณสามารถลดความซับซ้อนของงานที่ต้องใช้เวลามาก
คุณสามารถตั้งค่าหน้า “อยู่ระหว่างการปรับปรุง” สร้างเทมเพลตส่วนกลาง กำหนดค่าป๊อปอัป — ทั้งหมดนี้ด้วยความช่วยเหลือจากโปรแกรมเสริม

เครื่องมือสร้างเพจอื่นๆ มีคุณลักษณะที่ตรงกับส่วนเสริมเหล่านี้เป็นความจริง Visual Composer ทำให้แน่ใจว่างานเดียวกันนั้นสามารถทำได้โดยสัญชาตญาณและง่ายดายมากขึ้นเท่านั้น
4. ชุดแม่แบบที่หลากหลาย
Visual Composer มีเทมเพลตที่น่าประทับใจกว่า 200 แบบพร้อมใช้งาน
เทมเพลตเหล่านี้สามารถใช้ได้ทันทีที่คุณสร้างหน้าใหม่ มีเทมเพลตสำหรับแลนดิ้งเพจ ร้านอาหาร สไลด์โชว์ เพจเร็วๆ นี้ หน้าร้านออนไลน์ และอื่นๆ

คุณสมบัติเด่นอื่น ๆ ของ Visual Composer
- เครื่องมือสร้างป๊อปอัปแบบสด — Visual Composer ยังช่วยให้คุณสร้างป๊อปอัปที่ดึงดูดความสนใจได้อีกด้วย คุณยังสามารถตั้งค่าทริกเกอร์การแสดงผลเพื่อให้แน่ใจว่าจะไม่รบกวนผู้ชมของคุณ
- องค์ประกอบ WooCommerce — หากคุณวางแผนที่จะขายผลิตภัณฑ์บนเว็บไซต์ WordPress ของคุณ Visual Composer เป็นตัวเลือกที่ดีสำหรับคุณ Visual Composer มีองค์ประกอบ WooCommerce มากมายที่เข้าถึงได้โดยตรงจากโปรแกรมแก้ไขส่วนหน้า เช่น สินค้าแนะนำและสินค้าขายดี
- การรวม Unsplash — ฉันไม่แนะนำให้ใช้ภาพสต็อกกับเนื้อหาของคุณ แต่สิ่งเหล่านี้เป็นตัวยึดตำแหน่งพื้นหลังที่ยอดเยี่ยม ด้วย Visual Composer คุณจะมีไลบรารีขนาดใหญ่ของภาพคุณภาพสูงตามที่คุณต้องการ — ได้รับความอนุเคราะห์จาก Unsplash
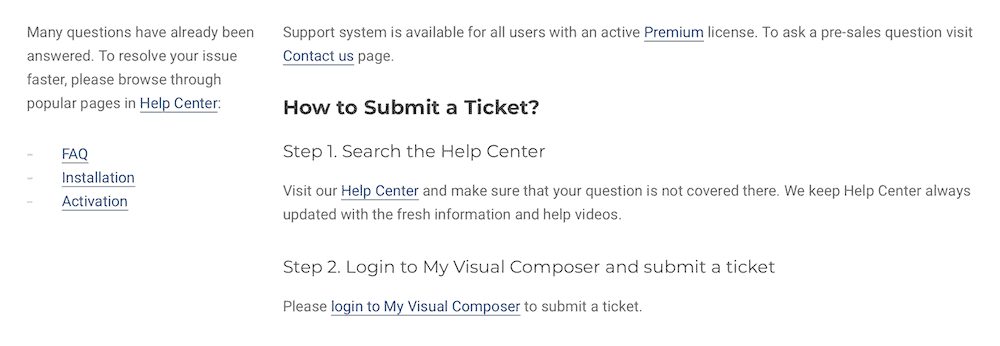
ตรวจสอบการสนับสนุน Visual Composer
Visual Composer มีระบบตั๋วสนับสนุนที่มีให้สำหรับผู้ใช้ที่มีใบอนุญาตแบบพรีเมียมเท่านั้น
เรื่องมันน่าเศร้า
พวกเขามีศูนย์ช่วยเหลือ แต่ฉันอยากได้กระดานข้อความออนไลน์มากกว่า ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าจะได้รับคำแนะนำที่เป็นประโยชน์จากบุคคลจริงที่มีประสบการณ์ในการทำงานกับ Visual Composer

ข้อดีและข้อเสียของ Visual Composer
Visual Composer สามารถช่วยให้ผู้เริ่มต้นพัฒนาเกมการออกแบบเว็บไซต์ด้วยคุณสมบัติที่ยืดหยุ่นและใช้งานง่าย
เรามาทบทวนข้อดีและข้อเสียกันอย่างรวดเร็ว:
ผู้เชี่ยวชาญด้าน Visual Composer
ข้อเสียของ Visual Composer
Visual Composer ราคาเท่าไหร่?
การใช้ Visual Composer บนเว็บไซต์เดียวควรมีราคาย่อมเยาเพียงพอสำหรับเจ้าของเว็บไซต์รายใหม่
การขอใบอนุญาตสามเว็บไซต์ก็ไม่ควรแพงเกินไปเช่นกัน คุณเพียงแค่ต้องจ่ายเพิ่มอีก $50 เพื่อที่จะสามารถใช้ Visual Composer บนเว็บไซต์อีกสองแห่งได้
| เว็บไซต์เดียว | 3 เว็บไซต์ | นักพัฒนา | |
| ราคา | $49 ต่อปี | $99 ต่อปี | $349 ต่อปี |
| เว็บไซต์ | 1 ไซต์ | 3 เว็บไซต์ | 1,000 ไซต์ |
| เทมเพลต องค์ประกอบ และส่วนเสริม | ใช่ | ใช่ | ใช่ |
| ตัวสร้างธีมและป๊อปอัป | ใช่ | ใช่ | ใช่ |
| การสนับสนุนและการปรับปรุง | 1 ปี | 1 ปี | 1 ปี |
คะแนน: 9/10 ดาว (จุดเริ่มต้นที่ดีสำหรับผู้เริ่มต้น)
- การใช้งาน — 10/10
- คุณสมบัติ — 9/10
- การสนับสนุน — 7/10
- ราคา — 10/10
5. ผู้สร้างบีเวอร์

Beaver Builder เป็นหนึ่งในเครื่องมือสร้างหน้าแรกที่ฉันลองใช้
เหตุผลหนึ่งคือคุณสามารถรับได้โดยตรงจากไลบรารีปลั๊กอินของ WordPress และประการที่สอง มันยังคงรักษาระดับห้าดาวตลอดหลายปีที่ผ่านมา

คุณสมบัติหลักของ Beaver Builder คืออะไร?
นี่คือเหตุผลที่ Beaver Builder ดึงดูดความสนใจของฉันเมื่อหลายปีก่อน:
1. เครื่องมือสร้างหน้าภาพที่รวดเร็วและปรับแต่งได้
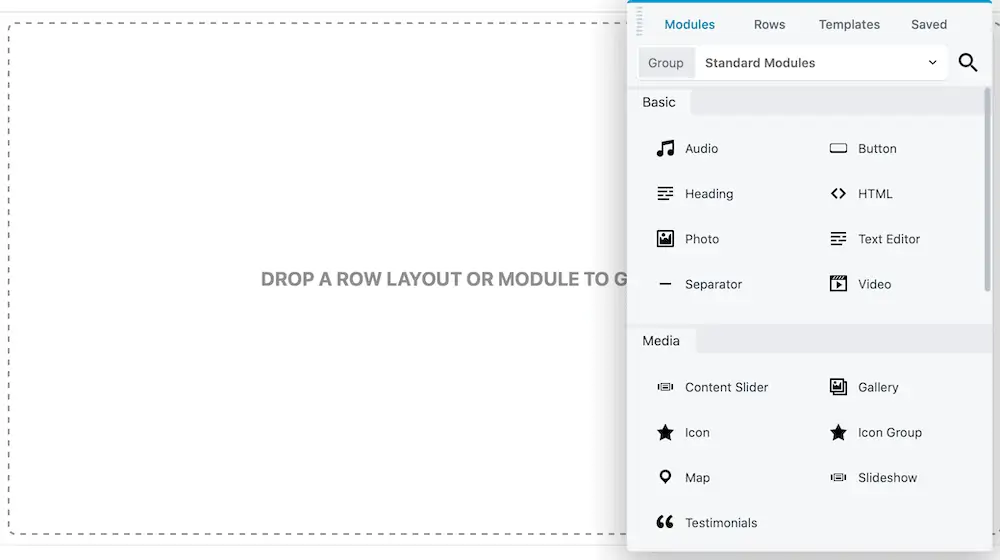
การสร้างหน้า WordPress ด้วย Beaver Builder นั้นง่ายมาก
มันเป็นเครื่องมือสร้างเพจที่เร็วที่สุดเท่าที่ฉันเคยใช้มา ไม่มีการชะลอตัวแบบสุ่ม การหน่วงเวลาของอินพุต และแอนิเมชั่นขาด ๆ หาย ๆ
สิ่งที่คุณต้องทำคือขยายปุ่ม "บวก" และลากโมดูล แถว หรือเทมเพลตลงในหน้า

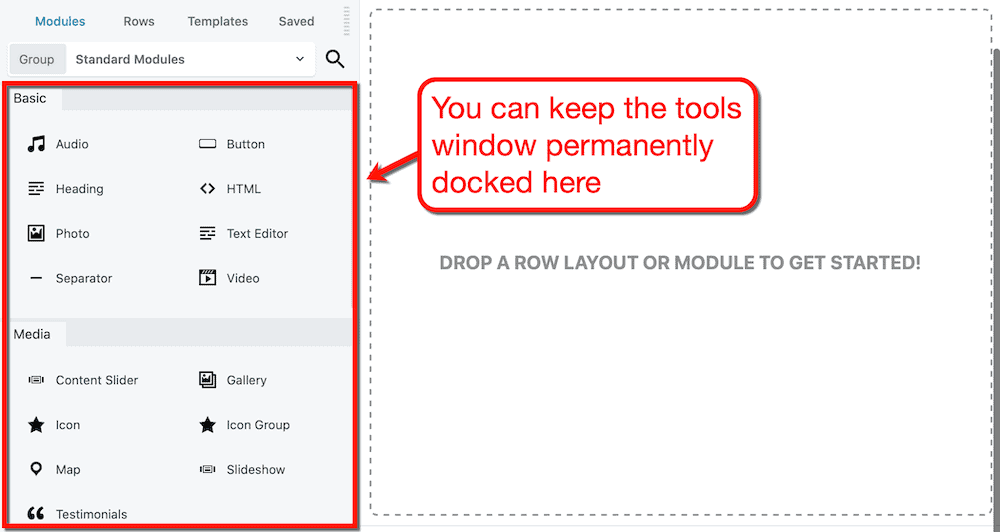
นอกเหนือจากความลื่นไหลของตัวสร้างเพจแล้ว Beaver Builder ยังอนุญาตให้ปรับแต่งส่วนต่อประสานได้
หากคุณต้องการให้มีแผงด้านซ้ายถาวรในขณะทำงาน คุณสามารถเทียบหน้าต่างเครื่องมือเข้ากับด้านใดด้านหนึ่งได้
ฉันชอบเก็บไว้ที่ด้านซ้ายของการแสดงตัวอย่างหน้า — สไตล์ Elementor

คุณควรลองใช้ Beaver Builder ด้วยตัวคุณเองเพื่อชื่นชมความรวดเร็วของเครื่องมือสร้างเพจ พวกเขามีการสาธิตสดรอคุณอยู่บนเว็บไซต์ทางการของพวกเขา
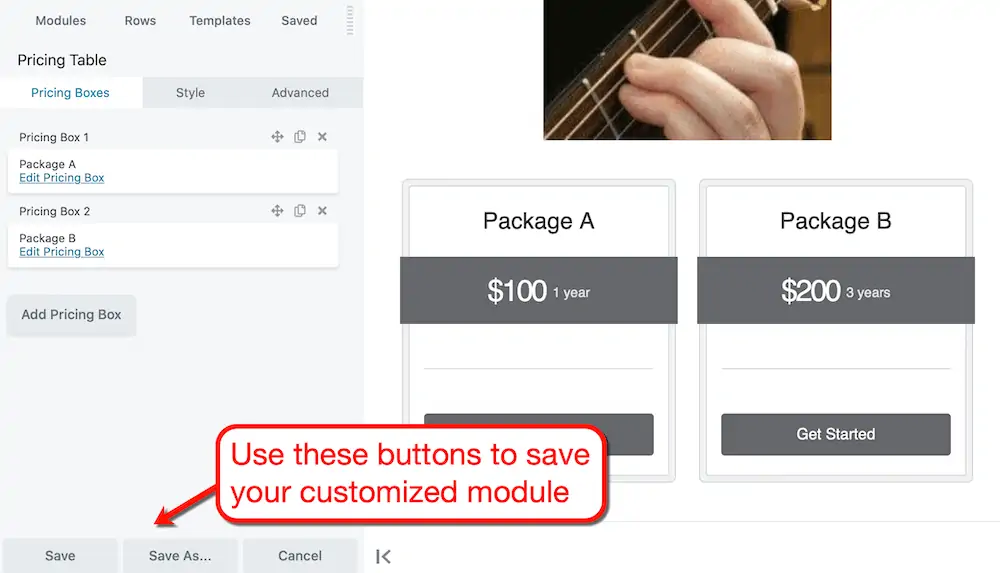
2. บันทึกโมดูลเพื่อใช้ในภายหลังได้อย่างง่ายดาย
เช่นเดียวกับ Elementor Beaver Builder ให้คุณบันทึกโมดูลที่คุณกำหนดเองและเข้าถึงได้ตลอดเวลา
กระบวนการนี้ตรงไปตรงมาที่สุดเท่าที่จะทำได้ ใช้แผงการปรับแต่งเพื่อปรับแต่งองค์ประกอบและใช้ปุ่มบันทึกที่ด้านล่าง

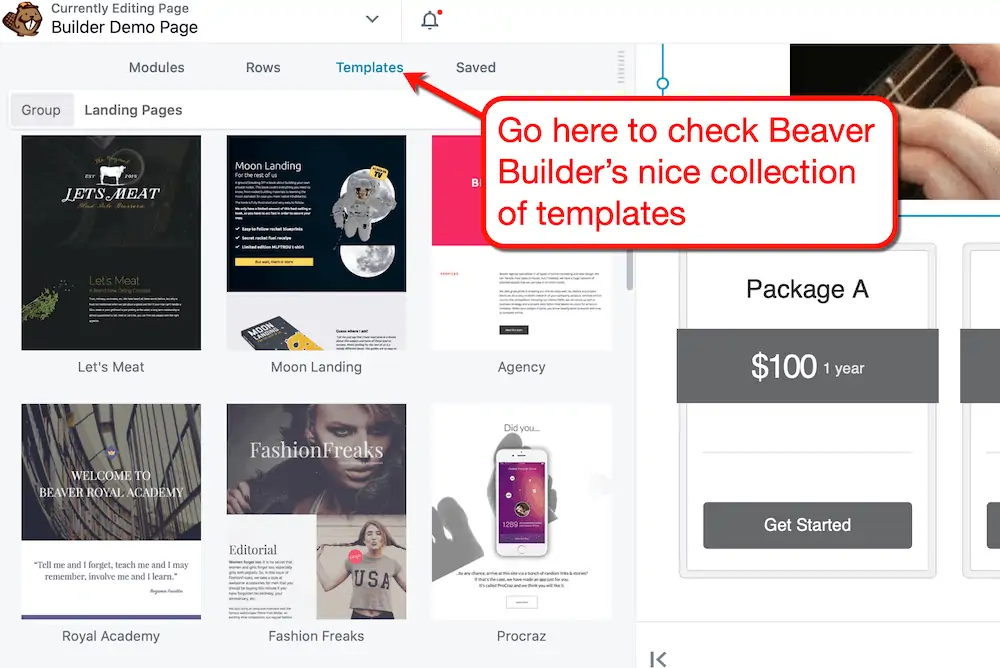
3. เทมเพลตเพจที่ปรับให้เหมาะกับประสิทธิภาพและการแปลง
Beaver Builder มีเทมเพลตหน้า Landing Page และหน้าเนื้อหาให้เลือกมากมายซึ่งสร้างขึ้นเพื่อให้ได้ผลลัพธ์
เทมเพลตแต่ละรายการมีธีมและออกแบบอย่างชัดเจนด้วยความใส่ใจ มันไม่เหมือนกับหน้าตัวอย่างทั่วไปที่ดูเร่งรีบซึ่งผู้สร้างบางรายเสนอให้

4. การสนับสนุนลูกค้าที่ยอดเยี่ยม
เมื่อพูดถึงการสนับสนุนลูกค้า ฉันจะบอกว่า Beaver Builder ทำได้ดีที่สุดในบรรดาผู้สร้างเพจในรายการนี้
สามารถให้ความช่วยเหลือลูกค้าได้ผ่านระบบตั๋วเช่นเคย สิ่งที่ทำให้ Beaver Builder แตกต่างคือความมุ่งมั่นของพวกเขาที่จะตอบคำถามส่วนใหญ่ภายในไม่กี่ชั่วโมง
ข้อยกเว้นเพียงอย่างเดียวคือส่งตั๋วในวันหยุดสุดสัปดาห์และวันหยุดของสหรัฐอเมริกา โชคดีที่มีสถานที่อีกสามแห่งที่คุณสามารถรับการสนับสนุนได้:
- ฟอรัมชุมชน Beaver Builder
- กลุ่มผู้สร้างบีเวอร์บน Facebook
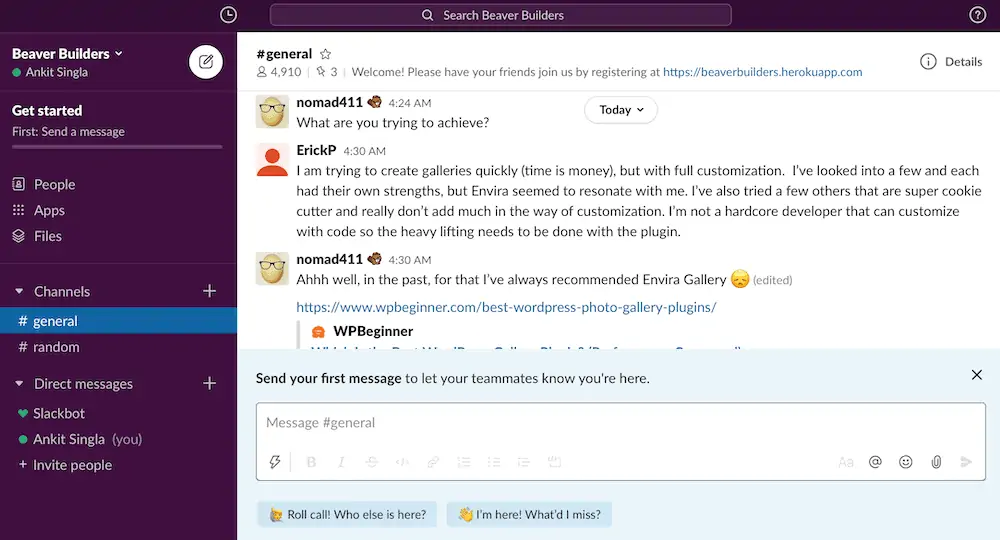
- ผู้สร้างบีเวอร์บน Slack

ในกรณีที่คุณไม่รู้ Slack เป็นแอพส่งข้อความแบบสแตนด์อโลน
Beaver Builder ใช้เพื่อช่วยให้ลูกค้าสามารถติดต่อกับชุมชนที่สนับสนุน
ช่อง Slack ได้รับการจัดการโดย Gerard Godin ซึ่งเป็นสมาชิกทีม Beaver Builder และผู้ก่อตั้ง GetGo Internet Coaching
เขาใช้ชื่อว่า “nomad411” และเป็นเรื่องง่ายที่จะเห็นการอุทิศตนเพื่อชุมชน Beaver Builder Slack

คุณสมบัติเด่นอื่น ๆ ของ Beaver Builder
- แพลตฟอร์มไวท์เลเบล — สำหรับเอเจนซี่ Beaver Builder มีฟีเจอร์ไวท์เลเบลที่ยอดเยี่ยมซึ่งจะช่วยให้โครงการดำเนินไปอย่างราบรื่นที่สุด นอกจากนี้ยังมี "โหมดแก้ไข" ซึ่งช่วยให้ลูกค้าสามารถดูไซต์ได้ในขณะที่จำกัดการเข้าถึงเนื้อหาส่วนหลัง
- การแก้ไขสดจากเครื่องมือปรับแต่ง WordPress — กำลัง ตรวจสอบธีมของคุณจากเครื่องมือปรับแต่ง WordPress หรือไม่ เมื่อเกิดแนวคิดการออกแบบใหม่ๆ คุณสามารถกระโดดเข้าสู่ Beaver Builder เพื่อปรับแต่งธีมของคุณได้ทันที
- ออกแบบมาให้ใช้งานได้ดีกับทุกธีม — คุณลักษณะการแก้ไขของ Beaver Builder สร้างขึ้นโดยคำนึงถึงความเข้ากันได้ของธีม มันใช้งานได้ดีกับธีม WordPress ใด ๆ แต่ก็มี "ธีมเฟรมเวิร์ก" ที่พร้อมใช้งานเป็นผืนผ้าใบเปล่าที่สมบูรณ์แบบ
ข้อดีและข้อเสียของ Beaver Builder
คุณใกล้จะถึงจุดสิ้นสุดของบทความนี้แล้ว ดังนั้นคุณน่าจะทราบวิธีการทำงานแล้ว
มาดูข้อดีข้อเสียของ Beaver Builder กัน
ข้อดีของ Beaver Builder
ข้อเสียของ Beaver Builder
บีเวอร์บิวเดอร์ราคาเท่าไหร่?
| มาตรฐาน | มือโปร | หน่วยงาน | |
| ราคา | $99 ต่อปี | $199 ต่อปี | $399 ต่อปี |
| เว็บไซต์ | ไม่ จำกัด | ไม่ จำกัด | ไม่ จำกัด |
| โมดูลและเทมเพลตระดับพรีเมียม | ใช่ | ใช่ | ใช่ |
| ธีมตัวสร้างบีเวอร์ | ไม่ | ใช่ | ใช่ |
| การติดฉลากสีขาว | ไม่ | ไม่ | ใช่ |
| รองรับหลายไซต์ | ไม่ | ใช่ | ใช่ |
| การสนับสนุนและการปรับปรุง | 1 ปี | 1 ปี | 1 ปี |
คะแนน: 9.37/10 ดาว (ตัวเลือกที่ดีหากคุณต้องการเครื่องมือสร้างเพจที่รวดเร็วและสะอาดตา)
- การใช้งาน — 10/10
- คุณสมบัติ — 8.5/10
- สนับสนุน — 10/10
- ราคา — 9/10
คำแนะนำส่วนตัวของฉัน
โปรดจำไว้ว่าผู้สร้างเพจทั้งหมดข้างต้นนั้นยอดเยี่ยมในแบบของพวกเขาเอง
พวกเขาทั้งหมดสมควรได้รับการจัดอันดับเก้าดาว แต่สำหรับบางคน เครื่องมือสร้างเพจบางประเภทนั้นเหมาะสมกว่าตัวอื่นๆ
เครื่องมือสร้างเพจรอบด้านที่ดีที่สุด: Elementor

หากมีคนถามฉันเกี่ยวกับเครื่องมือสร้างเพจ Elementor จะเป็นสิ่งแรกที่ฉันจะแนะนำ
เป็นเครื่องมือสร้างเพจที่ดีที่สุดและรอบด้านสำหรับเว็บไซต์ WordPress ทุกประเภท
คุณต้องเห็นมันถึงจะเชื่อ และโชคดีที่คุณสามารถทำได้โดยการติดตั้งเวอร์ชันฟรีของ Elementor
ตัวสร้างเพจสำหรับนักพัฒนา: Beaver Builder

สำหรับนักพัฒนา WordPress ที่สร้างเว็บไซต์สำหรับลูกค้า Beaver Builder เป็นตัวเลือกที่ยอดเยี่ยม
คุณควรพบว่าคุณสมบัติฉลากขาวและโหมดตัวแก้ไขมีประโยชน์อย่างยิ่ง ไม่ต้องพูดถึงว่า Beaver Builder สร้างด้วยโค้ดที่สะอาดและเป็นมิตรกับนักพัฒนา
ลอง Beaver Builder วันนี้
หากคุณยังใหม่กับ WordPress: Divi

สำหรับผู้ใช้ WordPress ใหม่ ฉันขอแนะนำ Elementor หรือ Divi จาก Elegant Themes
ไม่ใช่เครื่องมือสร้างเพจที่ง่ายที่สุดในการเรียนรู้ แต่ด้วยเทมเพลตชั้นยอดและโมดูลที่สวยงาม ฉันมั่นใจว่าคุณจะมีเวลาทั้งชีวิตในการแก้ไขด้วย Divi
นอกจากนี้ การสมัครรับ Divi ด้วยการสมัครสมาชิก Elegant Themes จะทำให้คุณมีเครื่องมือมากขึ้นเพื่อความสำเร็จ คุณจะได้รับการสนับสนุนทางแชทสด เครื่องมือสร้างแบบฟอร์มการเข้าร่วม ปลั๊กอินการแบ่งปันทางสังคม และอื่นๆ
ลอง Divi วันนี้
สำหรับ DIYers ที่รักการปรับแต่งอย่างลึกซึ้ง: Thrive Architect

เส้นโค้งการเรียนรู้ของ Thrive Architect นั้นไม่ราบรื่นเท่ากับ Visual Composer
คุณจะใช้เวลาสองสามชั่วโมงแรกในการสำรวจและทำความคุ้นเคยกับหน้าการตั้งค่าทั้งหมดของตัวสร้างเพจอย่างแน่นอน เมื่อคุณผ่านเนินนั้นไปแล้ว คุณก็พร้อมที่จะทำการปรับแต่งขั้นสูงบางอย่าง
ลองใช้ Thrive Architect วันนี้
หากคุณต้องการเวิร์กโฟลว์การพัฒนา WordPress ที่ปราศจากความเครียด: Visual Composer

เป็นการยากที่จะเอาชนะอินเทอร์เฟซตัวสร้างเพจของ Visual Composer ในแง่ของความเป็นมิตรสำหรับผู้เริ่มต้น
แม้ว่าคุณจะทำงานกับแบ็กเอนด์ Visual Composer ก็ยังพยายามอย่างเต็มที่เพื่อทำให้สิ่งต่าง ๆ เป็นเรื่องง่ายอย่างเหลือเชื่อ
ลองใช้ Visual Composer วันนี้
บทสรุป
ไม่มีเครื่องมือสร้างเพจใดที่เหมาะกับทุกขนาดในการพัฒนาเว็บไซต์ WordPress
แม้แต่ผู้สร้าง go-to ของฉัน — Elementor — ก็มีจุดอ่อนบางประการที่คุณควรทราบ
ฉันหวังว่าบทความนี้จะช่วยให้คุณตัดสินใจได้ว่าคุณจะพอใจ ฉันตื่นเต้นที่จะรับฟังความคิดเห็นและคำแนะนำของคุณเมื่อคุณได้รับการพัฒนา WordPress อย่างเต็มที่
ขอขอบคุณและรอคอยที่จะแสดงความคิดเห็นของคุณ!
คุณอาจชอบ:
- GeneratePress Review: ธีมน้ำหนักเบาที่ดีที่สุดสำหรับบล็อกเกอร์
- วิธีเริ่มบล็อกในปี 2022 (และสร้างรายได้ด้วย!)
- แหล่งข้อมูลบล็อกที่ดีที่สุด (รวมถึงเครื่องมือ หนังสือ และหลักสูตร!)
