คู่มือแถบด้านข้าง WordPress ฉบับสมบูรณ์
เผยแพร่แล้ว: 2020-10-11แถบด้านข้างของ WordPress เป็นโปรแกรมประจำไซต์ WordPress หลายแห่ง ช่วยให้คุณมีพื้นที่แนวตั้งควบคู่ไปกับเนื้อหาของคุณ ซึ่งคุณสามารถช่วยให้ผู้อ่านนำทาง เพิ่มรายชื่ออีเมลหรือการติดตามทางสังคม โฆษณาแบบรูปภาพ และอื่นๆ
เนื่องจากเป็นส่วนสำคัญของไซต์ WordPress จำนวนมาก เราจึงคิดว่าแถบด้านข้างสมควรได้รับคำแนะนำขนาดใหญ่ ในบทความนี้ เราจะพาคุณผ่านทุกสิ่งที่คุณอยากรู้เกี่ยวกับแถบด้านข้างของ WordPress
มีอะไรมากมายให้พูดถึง เรามาเริ่มกันเลย
สารบัญ
- แถบด้านข้างของ WordPress คืออะไร?
- คุณสามารถใช้แถบด้านข้างของ WordPress ทำอะไรได้บ้าง
- วิธีควบคุมแถบด้านข้างของ WordPress จากธีมของคุณ
- จัดการแถบด้านข้างจากเครื่องมือปรับแต่ง WordPress
- จัดการแถบด้านข้างสำหรับเนื้อหาแต่ละส่วน
- จัดการวิดเจ็ตผ่าน WordPress Customizer
- จัดการวิดเจ็ตผ่านพื้นที่วิดเจ็ตเฉพาะ
- วิธีเพิ่มแถบด้านข้างที่กำหนดเองใน WordPress
- วิธีลบแถบด้านข้างใน WordPress
- วิธีแสดงแถบด้านข้างที่แตกต่างกันในเนื้อหาที่แตกต่างกัน
- ปลั๊กอิน WordPress Sidebar ที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพแถบด้านข้างของคุณ
แถบด้านข้างของ WordPress คืออะไร?
แถบด้านข้างของ WordPress คือคอลัมน์แนวตั้งที่วางอยู่ทางด้านขวาหรือด้านซ้ายของพื้นที่เนื้อหาหลักของคุณ ช่วยให้คุณมีพื้นที่ว่างนอกพื้นที่เนื้อหาหลักของคุณ ซึ่งคุณสามารถรวมเนื้อหาเพิ่มเติม เมนูการนำทาง และอื่นๆ ได้
แม้ว่าเนื้อหาหลักของคุณจะเปลี่ยนจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง แต่โดยทั่วไปแล้วแถบด้านข้างของคุณจะเหมือนกันทุกหน้า (แม้ว่าจะมีกลยุทธ์ที่คุณสามารถใช้เพื่อปรับแต่งแถบด้านข้างของคุณ)
ตามค่าเริ่มต้น แถบด้านข้าง WordPress ของคุณจะถูกควบคุมโดยธีมที่คุณเลือก ธีมของคุณจะควบคุม:
- ไม่ว่าคุณจะมีแถบด้านข้างตั้งแต่แรกหรือไม่
- แถบด้านข้างอยู่ด้านใด
- จำนวนแถบด้านข้างที่จะใช้ (เช่น บางธีมให้คุณใช้แถบด้านข้างสองแถบพร้อมกันได้)
อย่างไรก็ตาม ด้วยกลวิธีที่เราจะแสดงให้คุณเห็นในโพสต์นี้ คุณสามารถเพิ่มแถบด้านข้างให้กับธีม WordPress ใดก็ได้ แม้ว่าธีมของคุณจะไม่ได้มาพร้อมกับแถบด้านข้างโดยค่าเริ่มต้นก็ตาม
สี่ตัวอย่างของแถบด้านข้างเว็บไซต์
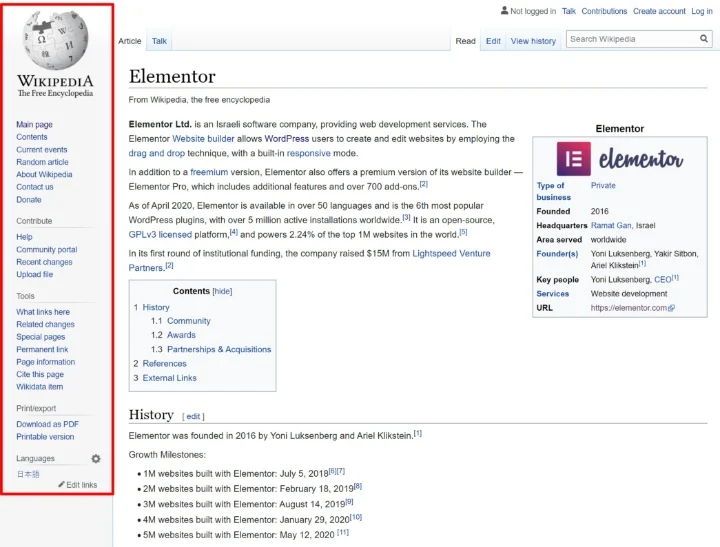
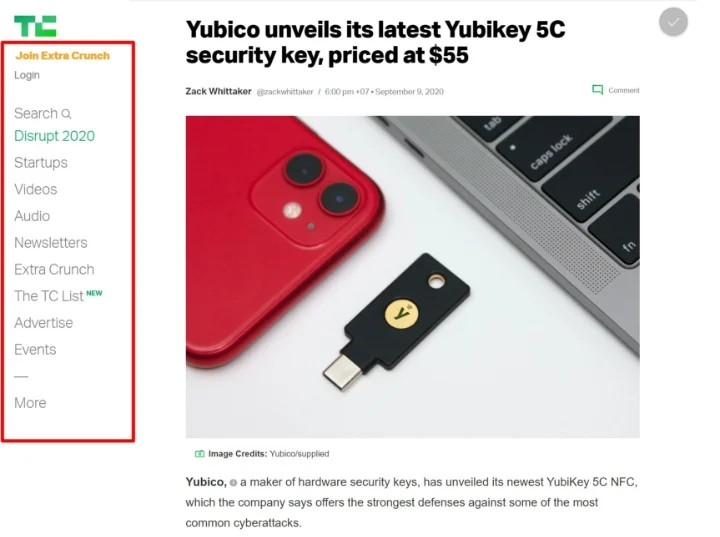
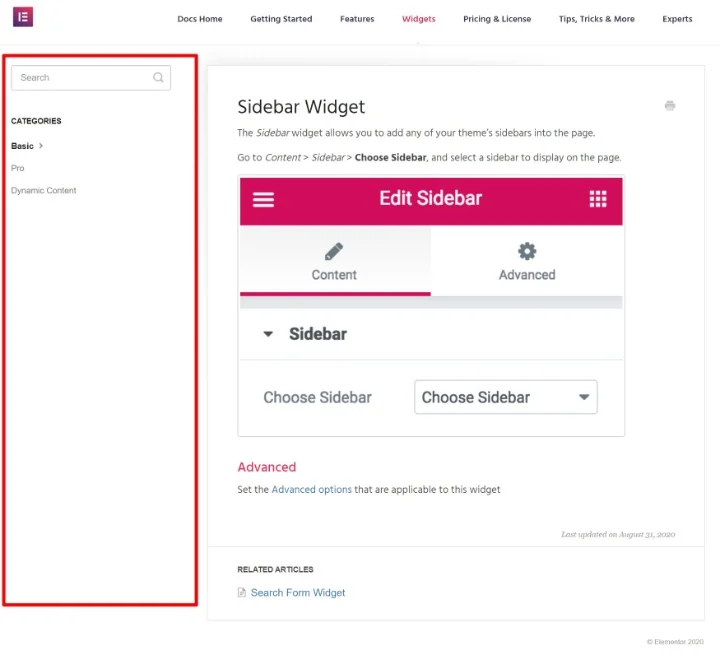
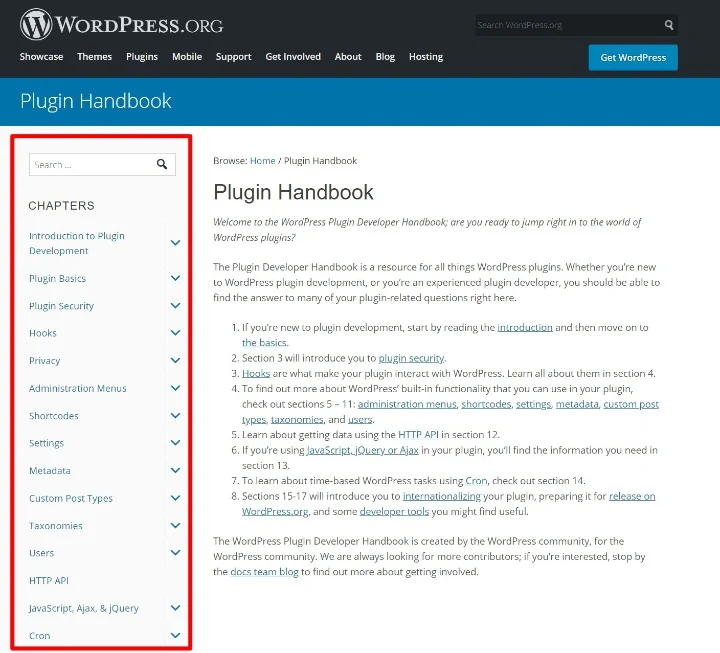
รูปภาพมีค่าหนึ่งพันคำ ลองมาดูตัวอย่างแถบด้านข้างเพื่อขับเคลื่อนประเด็นนี้กัน ในแต่ละตัวอย่าง เราจะเน้นบริเวณแถบด้านข้างด้วยกล่องสีแดง:
1. วิกิพีเดีย

2. TechCrunch

3. ฐานความรู้ขององค์ประกอบ

4. WordPress.org Code Resources

คุณสามารถเพิ่มเนื้อหาลงในแถบด้านข้างของ WordPress ได้อย่างไร?
หากต้องการเพิ่มเนื้อหาลงในแถบด้านข้าง คุณสามารถใช้วิดเจ็ต WordPress นี่คือเหตุผลที่บางคนเรียกแถบด้านข้างของคุณว่าเป็น "พื้นที่วิดเจ็ต"
วิดเจ็ตแต่ละรายการเป็นเนื้อหาชิ้นเดียว ตัวอย่างเช่น คุณอาจใช้วิดเจ็ตหนึ่งเพื่อเพิ่มช่องค้นหา อีกวิดเจ็ตหนึ่งเพื่อเพิ่มแบบฟอร์มการสมัครรับอีเมล และอื่นๆ เราจะแสดงรายละเอียดนี้ให้คุณเห็นในภายหลัง
คุณสามารถใช้แถบด้านข้างของ WordPress ทำอะไรได้บ้าง
แถบด้านข้างมีประโยชน์หลายวิธี นี่คือตัวอย่างบางส่วน:
- ค้นหา – คุณสามารถเพิ่มช่องค้นหาในแถบด้านข้างเพื่อช่วยให้ผู้อื่นค้นหาเนื้อหาได้
- การนำทาง – คุณสามารถใช้แถบด้านข้างเป็นตัวช่วยนำทางอื่นได้ ตัวอย่างเช่น คุณสามารถแสดงรายการหมวดหมู่ทั้งหมดในแถบด้านข้างของบล็อก
- คำกระตุ้นการตัดสินใจ (CTA) – คุณสามารถเพิ่ม CTA เพื่อกระตุ้นให้ผู้คนดำเนินการได้ ตัวอย่างเช่น หากคุณเปิดตัวหลักสูตรออนไลน์ใหม่ คุณสามารถโปรโมตหลักสูตรนั้นด้วย CTA ในแถบด้านข้างของคุณ
- การเลือกรับอีเมล – คุณสามารถเพิ่มแบบฟอร์มการเลือกรับเพื่อเพิ่มรายชื่ออีเมลของคุณ
- ติดตาม/แชร์โซเชียลมีเดีย – คุณสามารถใช้แถบด้านข้างเพื่อกระตุ้นให้ผู้คนติดตามคุณหรือแชร์เนื้อหาของคุณบนโซเชียลมีเดีย
- โฆษณา – หากคุณพึ่งพาโฆษณาเพื่อสร้างรายได้ แถบด้านข้างของคุณก็เป็นแหล่งรวมที่ดี
- เนื้อหาเด่น – คุณสามารถนำเสนอโพสต์ยอดนิยม โพสต์ล่าสุด เนื้อหาที่เกี่ยวข้อง และอื่นๆ ได้
ที่สำคัญที่สุด คุณสามารถใช้หลายกลยุทธ์พร้อมกันได้ ตัวอย่างเช่น ในแถบด้านข้าง คุณสามารถรวมช่องค้นหา ลิงก์การนำทาง โฆษณา และอื่นๆ ในแถบด้านข้าง
แน่นอน ไม่มีอะไรบังคับให้คุณใช้แถบด้านข้าง ที่จริงแล้ว เราไม่ได้ใช้แถบด้านข้างในบล็อก Elementor ข้อได้เปรียบหลักของการข้ามแถบด้านข้างคือการทำให้เนื้อหาหลักของคุณมีพื้นที่มากขึ้น และสร้างประสบการณ์ที่ปราศจากสิ่งรบกวนสำหรับผู้เยี่ยมชมของคุณ นี่คือเหตุผลที่เราจะแสดงให้คุณเห็นถึงวิธีการลบแถบด้านข้างของ WordPress หากคุณต้องการวิธีการนั้น
Flywheel มีโพสต์ที่ยอดเยี่ยมเกี่ยวกับข้อดีและข้อเสียของการใช้แถบด้านข้างบนไซต์ WordPress ของคุณ
วิธีควบคุมแถบด้านข้างของ WordPress จากธีมของคุณ
ในโพสต์นี้ เราจะแสดงวิธีสร้างแถบด้านข้างแบบกำหนดเองหากธีมของคุณไม่มีแถบด้านข้าง (หรือมีแถบด้านข้างไม่เพียงพอ) อย่างไรก็ตาม ในตอนนี้ สมมติว่าธีม WordPress ของคุณรองรับแถบด้านข้างแล้ว และพูดคุยเกี่ยวกับวิธีทั่วไปบางประการที่คุณสามารถควบคุมวิธีการทำงานของแถบด้านข้างได้
ตัวอย่างเหล่านี้จะ ไม่ ถือเป็นจริงสำหรับธีม WordPress ทั้งหมด แต่จะนำไปใช้กับธีม WordPress ที่ทันสมัย ที่สุด
หมายเหตุ – หากคุณใช้ธีม Hello ฟรี ธีม Hello จะไม่มีแถบด้านข้างโดยค่าเริ่มต้นเพื่อให้สิ่งต่างๆ มีน้ำหนักเบา เราจะแสดงให้คุณเห็นว่าคุณสามารถเพิ่มแถบด้านข้างให้กับ Hello (และธีมอื่นๆ) ได้อย่างไรในโพสต์นี้
จัดการแถบด้านข้างจากเครื่องมือปรับแต่ง WordPress
จุดแรกในการควบคุมแถบด้านข้างของธีมของคุณคือ WordPress Customizer หากธีมของคุณมีแถบด้านข้างและคุณสมบัติสำหรับปรับแต่ง มักจะอยู่ที่นี่
พื้นที่การตั้งค่าที่แน่นอนนั้นขึ้นอยู่กับธีม แต่โดยทั่วไปคุณจะต้องการมองหาบางอย่าง เช่น “การตั้งค่าเลย์เอาต์” “การตั้งค่าทั่วไป” “การตั้งค่าทั่วทั้งเว็บไซต์” เป็นต้น
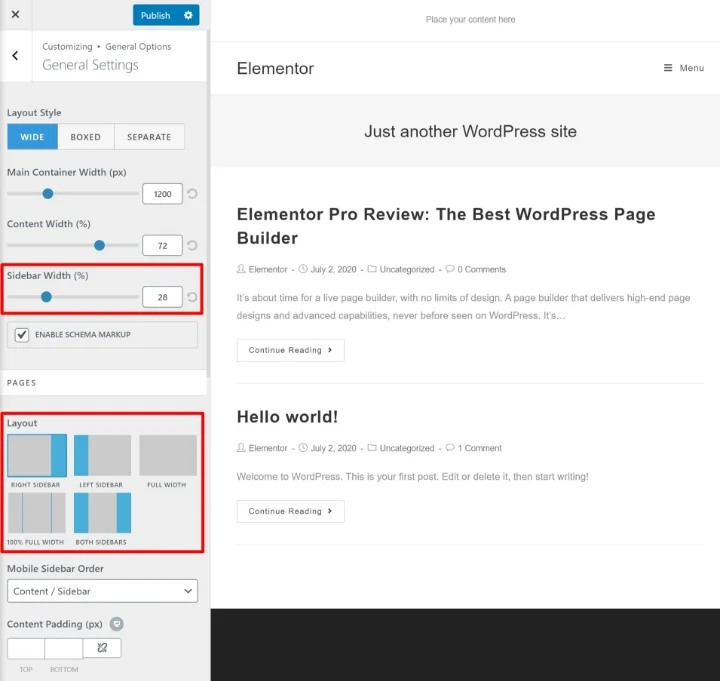
ตัวอย่างเช่น ด้วยธีม OceanWP คุณสามารถเลือกจากการกำหนดค่าแถบด้านข้างต่างๆ ในการ ตั้งค่าทั่วไป คุณสามารถใช้แถบด้านข้างทางขวา แถบด้านข้างทางซ้าย หรือแถบด้านข้างทั้งทางขวาและทางซ้าย
คุณยังสามารถกำหนดค่าความกว้างของแถบด้านข้าง:

หากคุณไม่พบการตั้งค่าเหล่านี้ ให้ลองสำรวจส่วนต่างๆ ในเครื่องมือปรับแต่ง WordPress หรือศึกษาเอกสารสนับสนุนของผู้พัฒนาธีมของคุณ
จัดการแถบด้านข้างสำหรับเนื้อหาแต่ละส่วน
ธีมบางธีมยังให้การตั้งค่าระดับหน้าซึ่งให้คุณควบคุมแถบด้านข้างสำหรับโพสต์หรือหน้าแต่ละรายการ
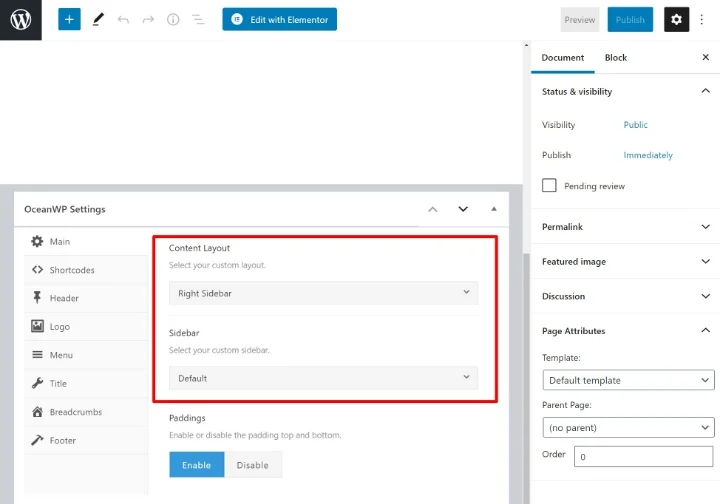
หากธีมของคุณมีฟีเจอร์นี้ คุณควรเห็นตัวเลือกเหล่านี้เมื่อคุณทำงานในโปรแกรมแก้ไข WordPress พวกเขาอาจปรากฏเป็นกล่องเมตาใต้ตัวแก้ไข หรือบางธีมยังเพิ่มในแถบด้านข้างของ เอกสาร อีกด้วย
ตัวอย่างเช่น ด้วยธีม OceanWP คุณจะได้รับตัวเลือกในการเลือกเค้าโครงแถบด้านข้างที่แตกต่างกันในแต่ละหน้า/โพสต์:

อีกครั้ง ไม่ใช่ทุกธีมที่มีการควบคุมแถบด้านข้างระดับหน้าประเภทนี้
วิธีเพิ่มวิดเจ็ตในแถบด้านข้างของ WordPress
แถบด้านข้างของคุณคือพื้นที่บนไซต์ของคุณ แต่หากต้องการเพิ่มเนื้อหาลงในพื้นที่นั้น คุณต้องใช้วิดเจ็ต WordPress
คุณสามารถเพิ่มวิดเจ็ต (เนื้อหา) ลงในแถบด้านข้างที่มีอยู่ของธีมได้สองวิธี:
- ตัวปรับแต่ง WordPress
- พื้นที่วิดเจ็ตเฉพาะ
ทั้งสองส่วนจะซิงค์โดยอัตโนมัติ ดังนั้นจึงใช้งานได้ดี ข้อดีของการใช้ WordPress Customizer คือ คุณจะสามารถดูว่าวิดเจ็ตของคุณมีลักษณะอย่างไรในแบบเรียลไทม์บนหน้าตัวอย่างแบบสดของไซต์ของคุณ
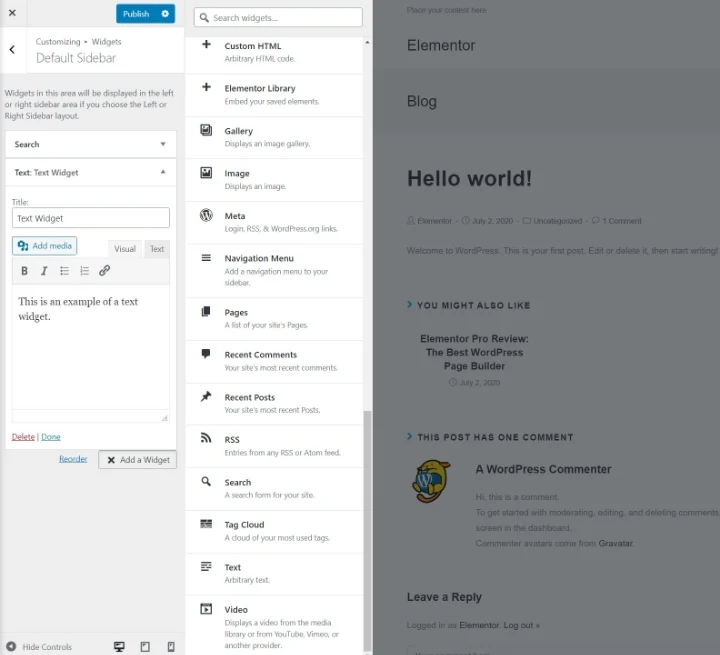
จัดการวิดเจ็ตผ่าน WordPress Customizer
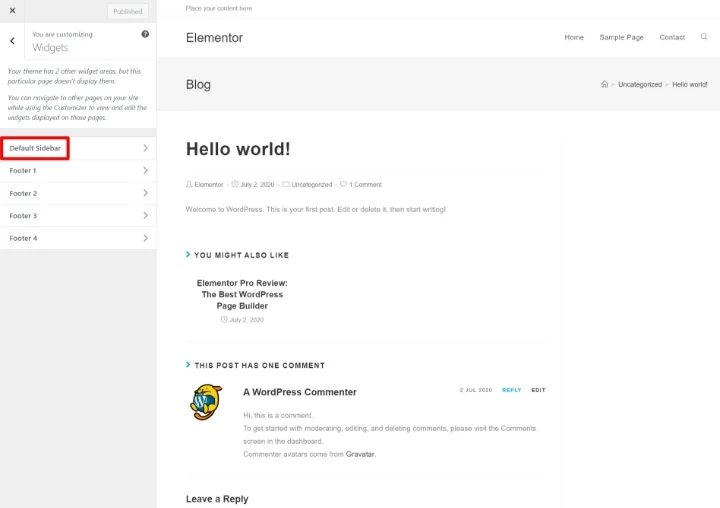
ในการจัดการวิดเจ็ตแถบด้านข้างของคุณผ่าน WordPress Customizer ให้ไปที่ Appearance → Customize
จากนั้นเลือกตัวเลือกเมนู วิดเจ็ต ขั้นแรก คุณจะได้รับแจ้งให้เลือกพื้นที่วิดเจ็ตที่คุณต้องการจัดการ คุณอาจเห็นตัวเลือกเดียวเท่านั้น ทั้งนี้ขึ้นอยู่กับธีมของคุณ หรือคุณอาจเห็นหลายตัวเลือก รวมถึงพื้นที่ที่ไม่ใช่แถบด้านข้าง (เช่น ส่วนท้ายของคุณ):

จากนั้นคุณสามารถคลิกปุ่มเพิ่ม Widget ที่จะเริ่มต้นการเพิ่มเครื่องมือในแถบด้านข้าง หลังจากที่คุณเพิ่มวิดเจ็ตแล้ว คุณสามารถกำหนดค่าได้โดยใช้ตัวเลือกในแถบด้านข้าง:

เมื่อคุณเพิ่มวิดเจ็ตใหม่ คุณจะเห็นวิดเจ็ตเหล่านั้นปรากฏบนหน้าตัวอย่างแบบสดของไซต์ของคุณทันที คุณยังสามารถใช้การลากและวางเพื่อจัดเรียงลำดับวิดเจ็ตที่มีอยู่ใหม่ได้
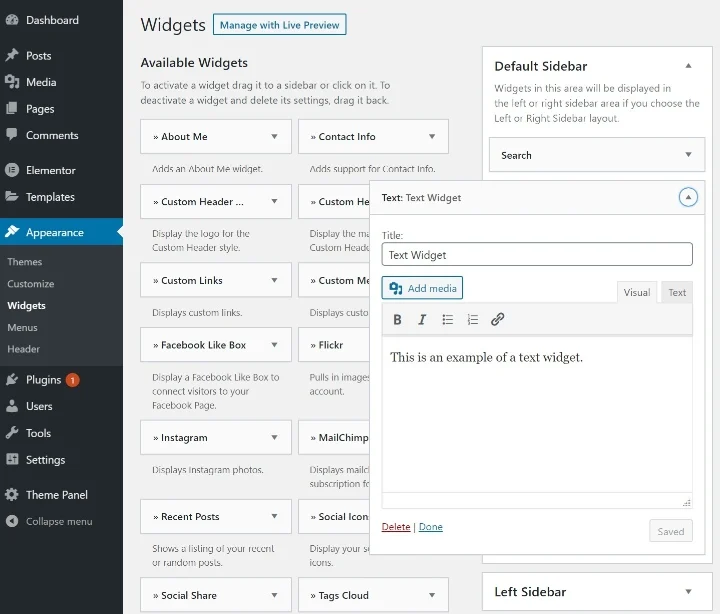
จัดการวิดเจ็ตผ่านพื้นที่วิดเจ็ตเฉพาะ
นอกจากเครื่องมือปรับแต่งแล้ว WordPress ยังมีพื้นที่วิดเจ็ตเฉพาะที่คุณสามารถเข้าถึงได้โดยไปที่ Appearance → Widgets
ที่นี่ คุณจะเห็นวิดเจ็ตที่มีทั้งหมด รวมถึงพื้นที่แถบด้านข้างของธีมทั้งหมด (และพื้นที่วิดเจ็ตอื่นๆ เช่น ส่วนท้าย)
หากต้องการเพิ่มวิดเจ็ต สิ่งที่คุณทำคือลากไปยังส่วนแถบด้านข้าง จากนั้น คุณสามารถปรับแต่งเนื้อหาได้โดยขยายตัวเลือกของวิดเจ็ต:

คุณยังสามารถจัดเรียงลำดับของวิดเจ็ตในแถบด้านข้างได้โดยใช้การลากแล้วปล่อย
ใช้ Elementor เพื่อออกแบบวิดเจ็ตที่กำหนดเอง
หากคุณมี Elementor Pro คุณสามารถใช้อินเทอร์เฟซแบบลากและวางแบบภาพของ Elementor เพื่อออกแบบเนื้อหาที่คุณรวมไว้ในแถบด้านข้างได้
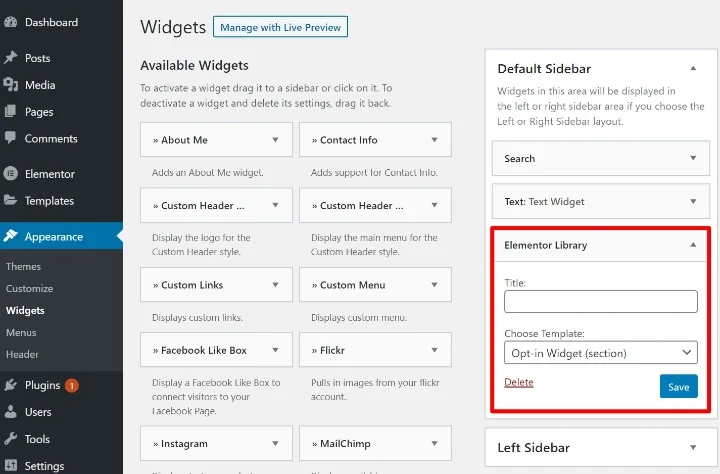
เพื่อให้บรรลุสิ่งนี้ ไปที่ เทมเพลต → เพิ่มใหม่ และสร้างเทมเพลต ส่วน ใหม่ ตัวอย่างเช่น คุณสามารถสร้างเทมเพลตที่มีแบบฟอร์มการเลือกรับอีเมลหรือคำกระตุ้นการตัดสินใจ (CTA) อย่าลืมเผยแพร่เทมเพลตของคุณเมื่อดำเนินการเสร็จ
ถัดไป เพิ่มวิดเจ็ต Elementor Library ลงในแถบด้านข้างที่คุณต้องการให้เทมเพลตของคุณปรากฏ จากนั้นใช้เลือกแม่แบบเลื่อนลงเพื่อเลือกแม่แบบที่เฉพาะเจาะจงที่คุณต้องการที่จะเพิ่มแถบด้านข้างของคุณ: