Monday Masterclass: วิธีเปลี่ยนไซต์ WordPress ให้เป็นร้านค้าออนไลน์ด้วย Elementor
เผยแพร่แล้ว: 2020-04-28ไม่ต้องสงสัยเลยว่าวิกฤตในปัจจุบันจะส่งผลกระทบอย่างมากต่อเศรษฐกิจโลก แต่ด้วยการเติบโตอย่างรวดเร็วของธุรกิจออนไลน์ เราคาดว่าธุรกิจขนาดเล็กและขนาดกลาง (SMB) จะทำได้ดีทีเดียว
น่าเสียดายที่ไม่มีเจ้าของ SMB และผู้สร้างเว็บที่ยังขาดแคลนอยู่ซึ่งยังคงถูกข่มขู่โดยแนวคิดในการสร้างร้านค้าออนไลน์ บางทีพวกเขาอาจจำได้ว่ามันเป็นกระบวนการที่ซับซ้อนกว่าทศวรรษที่ผ่านมา
ด้วยการแสดงให้เห็นว่าเราสามารถสร้างร้านค้าออนไลน์ที่ทำงานได้อย่างสมบูรณ์ใน 5 ขั้นตอนง่ายๆ ซึ่งรวมถึงการกำหนดผลิตภัณฑ์ การตั้งค่า WooCommerce และการจัดประเภทการจัดส่ง เราหวังว่าจะเปลี่ยนแปลงสิ่งนี้
เรียนรู้วิธีย้ายร้านค้าออนไลน์ของคุณจาก Shopify ไปยัง WooCommerce ด้วยคำแนะนำทีละขั้นตอนนี้!
สิ่งที่เราต้องการสำหรับมาสเตอร์คลาสนี้
ในการสร้างร้านค้าออนไลน์ของเรา เราจำเป็นต้องมีรายการต่อไปนี้:
- เว็บไซต์ WordPress ที่ใช้งานได้ขั้นพื้นฐาน
- สินค้า
- เครื่องมือสร้างเว็บ Elementor (ติดตั้งแล้ว)
- WooCommerce ปลั๊กอินอีคอมเมิร์ซที่ต้องการสำหรับ WordPress
- บัญชีที่มีช่องทางการชำระเงิน (บริการชำระเงินออนไลน์ เช่น Stripe หรือ Paypal)
กรณีทดสอบของเรา
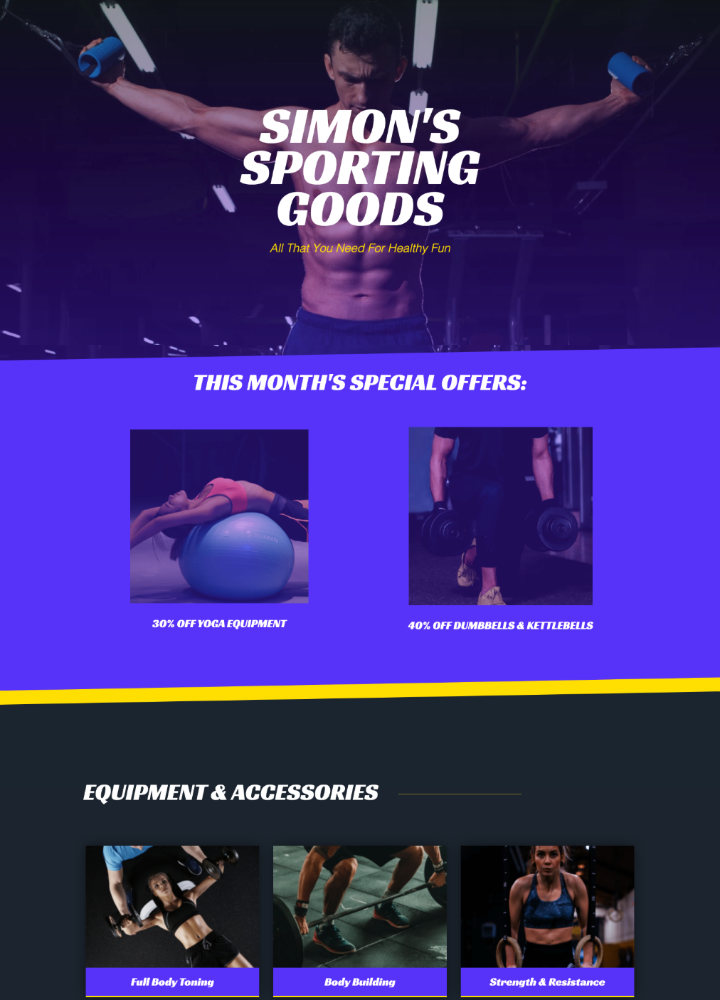
กรณีทดสอบของเราจะเป็นธุรกิจขนาดเล็ก ร้านขายอุปกรณ์กีฬาที่มีหน้าร้านจริง "Simon's Sporting Goods" จนถึงตอนนี้พวกเขาต้องการเพียงเว็บไซต์สำหรับข้อมูลพื้นฐานเกี่ยวกับร้านค้าและข้อเสนอพิเศษ
แต่ด้วยข้อบังคับด้านสุขภาพในท้องถิ่นที่บังคับให้ร้านค้ายังคงปิดอยู่ พวกเขาไม่มีทางเลือกอื่นนอกจากต้องเริ่มขายสินค้าออนไลน์

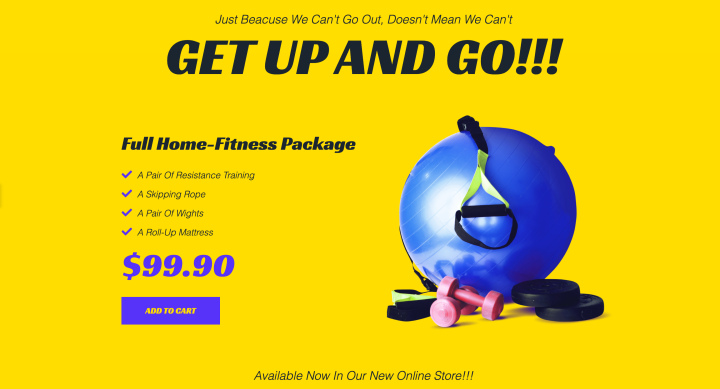
เนื่องจากเราต้องการดึงความสนใจของลูกค้าตั้งแต่เริ่มต้น เราจึงได้นำเสนอผลิตภัณฑ์ที่ยอดเยี่ยมในการเปิดตัวร้านค้าออนไลน์ใหม่ของเรา นั่นคือ “แพ็คเกจออกกำลังกายที่บ้าน” ซึ่งจะรวมถึง:
- เชือกกระโดด
- ไวท์
- ที่นอนโรลอัพ
- สายรัดออกกำลังกายแบบมีแรงต้าน
เปลี่ยนเว็บไซต์ของเราเป็นร้านค้าออนไลน์
ก่อนที่เราจะเริ่มสร้าง ไม่ว่าเราจะเป็นมืออาชีพหรือไม่ก็ตาม ถือเป็นแนวทางปฏิบัติที่ดีในการทำให้ไซต์ของเราอยู่ในโหมดการบำรุงรักษาก่อน
ใน แดชบอร์ด WordPress เราจะไปที่แท็บ Elementor และเลือก Tools จาก นั้นเราจะเลือกแท็บ โหมดการบำรุงรักษา
ในเมนูดรอปดาวน์ของโหมด เราจะเลือกโหมด เร็วๆ นี้ เนื่องจากมันตอบสนองวัตถุประสงค์ของเราได้ดีกว่ามาก
แน่นอน เรายังสามารถใช้เมนูดรอปดาวน์ที่นี่เพื่ออัปโหลดเทมเพลต หรือสร้างการออกแบบที่กำหนดเองสำหรับเทมเพลตใน Elementor (โดยคลิกที่ลิงก์ที่ระบุว่า create one ) เรายังเตรียมล่วงหน้าได้ด้วยการสร้างหน้า "เร็วๆ นี้" และบันทึกเป็นเทมเพลตดังที่เราทำที่นี่
หากคุณกำลังมองหาแหล่งข้อมูลเทมเพลต WordPress ฟรี โปรดอ่านบทความนี้

เมื่อเสร็จแล้ว เราจะคลิกบันทึกและเริ่มทำงานกับตัวสร้างเอง
ขั้นตอนที่ #1: ดาวน์โหลดและติดตั้ง WooCommerce
เราติดตั้ง WooCommerce ในลักษณะเดียวกับที่เราติดตั้งปลั๊กอินอื่นๆ
ใน แดชบอร์ดของ WordPress เราจะไปที่แท็บ Plugins และคลิกที่ Add New
เราจะใช้ช่องค้นหาเพื่อค้นหา WooCommerce และเมื่อพบแล้ว เราจะคลิก ติดตั้ง อาจใช้เวลาสักครู่ในการติดตั้ง และเมื่อเสร็จแล้วเราจะคลิกที่ Activate
เมื่อเปิดใช้งานปลั๊กอิน ตัวช่วยสร้างการตั้งค่า WooCommerce ควรปรากฏขึ้น
หากไม่เป็นเช่นนั้น เราจะคลิกที่แท็บ WooCommerce (ที่ปรากฏบนแดชบอร์ดของเรา) เลือก Settings และในส่วนการตั้งค่า ที่มุมบนขวา เราจะคลิกที่ Help
ในส่วนวิธีใช้ที่ขยาย ให้ค้นหา วิซาร์ดการตั้งค่า ทางด้านซ้ายสุด จากนั้นอีกครั้งบนปุ่มวิซาร์ดการตั้งค่าที่จะปรากฏในส่วนเดียวกัน
ขั้นตอนที่ #2: การตั้งค่า WooCommerce โดยใช้วิซาร์ดการตั้งค่า
ผู้ที่อยู่เบื้องหลัง WooCommerce ได้ทำงานที่ยอดเยี่ยมในการทำให้กระบวนการตั้งค่าเป็นมิตรกับผู้ใช้
ในหน้าแรกของวิซาร์ดการตั้งค่า เราจะป้อนรายละเอียดร้านค้าของเรา ที่ด้านล่างของหน้านี้ คุณจะสังเกตเห็นว่ามีเมนูแบบเลื่อนลงพร้อมตัวเลือกในการขายผลิตภัณฑ์ดิจิทัลหรือผลิตภัณฑ์ที่สามารถดาวน์โหลดได้ในร้านค้าของเรา ในฐานะที่เราเป็นเพียงการขายผลิตภัณฑ์ทางกายภาพเราจะเลือกตัวเลือกที่เหมาะสมจากนั้นคลิกที่ปุ่มไปลองที่จะดำเนินการต่อไปหน้าถัดไป
ณ จุดนี้เราอาจเห็นป๊อปอัป WooCommerce ถามเราว่าเราตกลงที่จะใช้การติดตามผู้ใช้หรือไม่ คลิก ดำเนินการต่อ
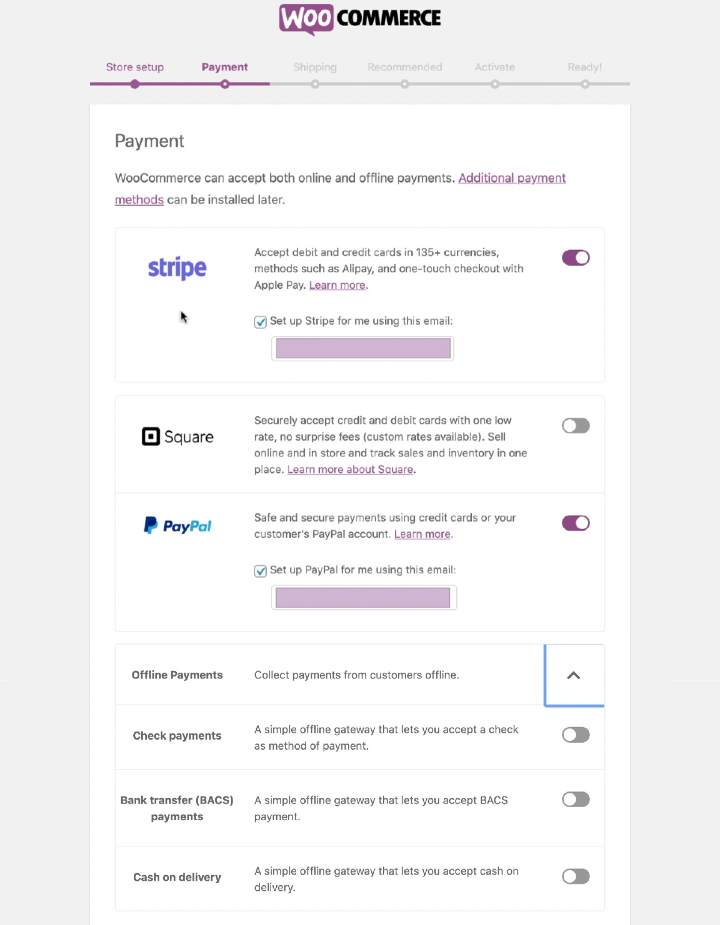
ช่องทางการชำระเงิน
ในการตั้งค่าการชำระเงิน เราจะเลือก Payment Gateways ของเรา นี่คือบริการชำระเงินออนไลน์ที่มีชื่อเสียงในด้านความปลอดภัยของธุรกรรมออนไลน์
เราสามารถเชื่อมโยงเกตเวย์เหล่านี้กับบัญชีของเราโดยใช้ที่อยู่อีเมลของเรา
มีตัวเลือกมากมาย และแต่ละเกตเวย์ก็มีข้อดีและข้อเสีย
หากคุณสามารถใช้ Stripe ได้ ฉันจะเพิ่มตัวเลือกนั้นให้แน่นอน ใช้เวลานานกว่าเล็กน้อยในการตั้งค่า แต่ให้บริการที่ดีโดยมีค่าธรรมเนียมต่ำ
ถ้าไม่เช่นนั้น PayPal ก็ยอดเยี่ยมเช่นกัน ค่าธรรมเนียมจะสูงขึ้นเล็กน้อย แต่ตั้งค่าได้รวดเร็วและง่ายดาย และลูกค้าสามารถใช้ได้ไม่ว่าจะมีบัญชีหรือไม่ก็ตาม
อย่างที่คุณเห็น มีตัวเลือกอื่นๆ ด้านล่างสำหรับการชำระเงินออฟไลน์ แต่เราขอแนะนำอย่างยิ่งให้ใช้เกตเวย์การชำระเงินออนไลน์ เพราะเราจะประหยัดเวลาและความพยายามอย่างมากในการรักษาความปลอดภัย หรือแม้แต่การออกแบบ

เมื่อตั้งค่าตัวเลือกการชำระเงินแล้ว เราจะไปยังหน้าการจัดส่ง ซึ่งเราจะเลือกหน่วยน้ำหนักและหน่วยวัดที่ลูกค้าใช้ได้ง่ายที่สุด
หน้าถัดไปสำหรับปลั๊กอินแนะนำที่คุณสามารถใช้ได้หากต้องการ
เราจะยกเลิกการเลือกเนื่องจากเรามีตัวเลือกในการเชื่อมโยงสิ่งต่างๆ เช่น บัญชี Facebook และ MailChimp กับไซต์ของเราผ่าน Elementor สำหรับเราแล้ว การดำเนินการนี้ซ้ำซ้อน
นอกจากนี้เรายังไม่ต้องการ JetPack อีกด้วย ดังนั้นเราจึงสามารถข้ามสิ่งนี้ได้เช่นกัน ซึ่งจะนำเราไปยังหน้าสุดท้ายของวิซาร์ด
และด้วยเหตุนี้ เราได้ทำการตั้งค่าหลักสำหรับ WooCommerce เสร็จเรียบร้อยแล้ว
ขั้นตอนที่ #3: สร้างหรือเพิ่มผลิตภัณฑ์แรกของเรา
เมื่อหน้าสุดท้ายของวิซาร์ดยังคงเปิดอยู่ เราจะคลิกที่ปุ่ม Create a Product ซึ่งจะนำเรากลับไปที่แท็บ Products (ด้านล่างแท็บ WooCommerce ) บน WordPress Dashboard
นี่คือที่ที่เราจะสามารถเพิ่ม ลบ และแก้ไขผลิตภัณฑ์ทั้งหมดของเราได้

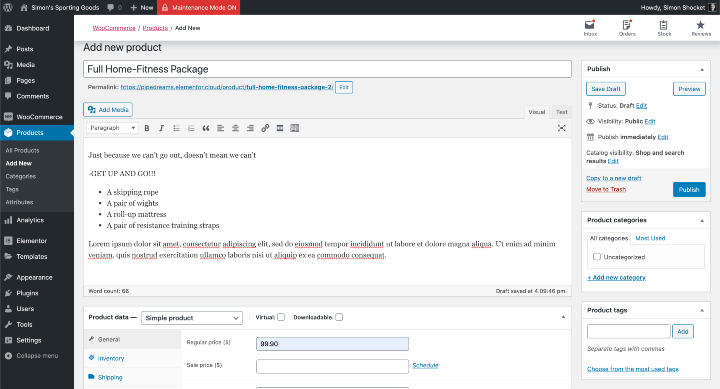
ไปที่ส่วน เพิ่มผลิตภัณฑ์ใหม่ เราจะกรอกรายละเอียดที่จำเป็นทั้งหมดของผลิตภัณฑ์ของเรา:
- ชื่อผลิตภัณฑ์ – เราขอแนะนำให้คุณตั้งชื่อนี้ให้ติดหู
- คำอธิบาย – นี่คือที่ที่เราจะเพิ่มคำอธิบายข้อมูลของผลิตภัณฑ์
ครึ่งล่างของส่วนนี้เป็นที่ที่เราจะกรอก ข้อมูลผลิตภัณฑ์ ต่อไปนี้ :
- ประเภทผลิตภัณฑ์ – กรณีทดสอบของเราเป็นตัวอย่างของผลิตภัณฑ์อย่างง่าย (ไม่ใช่แบบเสมือนหรือดาวน์โหลดได้)
- ราคา
- คำอธิบายสั้น ๆ – คำอธิบายสั้น ๆ เกี่ยวกับผลิตภัณฑ์
แผงทางด้านขวาของส่วนนี้คือตำแหน่งที่เราจะเพิ่ม รูปภาพผลิตภัณฑ์ นี่จะเป็นภาพลักษณ์ของผลิตภัณฑ์ของเรา หากเราต้องการเพิ่มรูปภาพ เราสามารถทำได้ในกล่องคำอธิบายหลัก
เหนือกล่องรูปภาพผลิตภัณฑ์ เรามีตัวเลือกในการเพิ่มแท็กให้กับผลิตภัณฑ์ของเรา และกำหนดหมวดหมู่
ที่เหลือก็แค่ตรวจสอบข้อมูลผลิตภัณฑ์ของเราก่อนคลิก เผยแพร่
อาจดูน่าประหลาดใจ แต่เราได้เสร็จสิ้นส่วนที่ยากแล้ว
ขั้นตอนที่ #4: เพิ่มสินค้าของเราไปที่เพจ
นี่เป็นส่วนที่สนุกของกระบวนการ ซึ่งเราแสดงผลิตภัณฑ์และปรับแต่งการออกแบบเว็บไซต์เพื่อให้เหมาะกับจุดประสงค์ใหม่ในฐานะร้านค้าออนไลน์
ในการดำเนินการนี้ เราจะเปิดหน้าหลักของเว็บไซต์ของเรา (คุณสามารถสร้างหน้าใหม่ทั้งหมดสำหรับผลิตภัณฑ์ร้านค้าของคุณโดยเฉพาะ) ใน Elementor

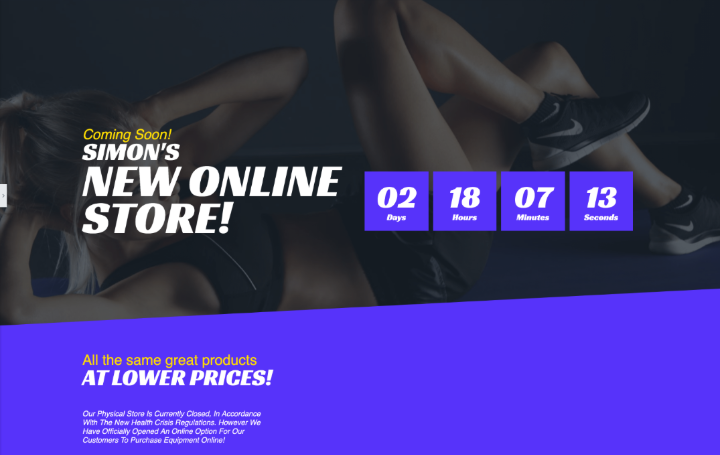
อย่างที่คุณเห็น เราได้ทำการเปลี่ยนแปลงเล็กน้อยแล้ว เช่น ลบข้อเสนอพิเศษเก่าและเพิ่มประกาศปิดหน้าร้านจริงเนื่องจากกฎระเบียบด้านสุขภาพและความปลอดภัยของสถานการณ์ปัจจุบัน
วิธีที่ง่ายที่สุดในการเพิ่มผลิตภัณฑ์ในหน้าของเราคือไปที่ Widget Library ในแผง Editor และค้นหาวิดเจ็ต WooCommerce Products
เราจะลากและวางลงในส่วนที่ต้องการให้ปรากฏ โปรดสังเกตว่าวิดเจ็ตแสดงผลิตภัณฑ์ของเราโดยอัตโนมัติ แต่เนื่องจากขณะนี้เรามีผลิตภัณฑ์เพียงรายการเดียวในร้านค้าของเรา

หากเรามีผลิตภัณฑ์มากกว่าหนึ่งรายการ โดยวางตำแหน่งวิดเจ็ต ผลิตภัณฑ์ (โดยเลือกวิดเจ็ตไว้) บนแผงแก้ไข (ด้านซ้าย) ใน แท็บเนื้อหา เราจะไปที่ส่วนการ สืบค้น เราจะเลือกแหล่งที่มาของเราเป็นการ เลือกด้วยตนเอง จากนั้น เราจะใช้การ ค้นหาและเลือก สำหรับสิ่งนั้น และค้นหาสินค้าที่เราต้องการขายที่นี่
จากนั้นเราสามารถไปที่แท็บ สไตล์ และปรับแต่งวิดเจ็ตเพื่อให้เหมาะกับการออกแบบหน้าเว็บที่เหลือของเรา เมื่อเสร็จแล้ว เราจะคลิกที่ เผยแพร่ หรือ บันทึกฉบับร่าง
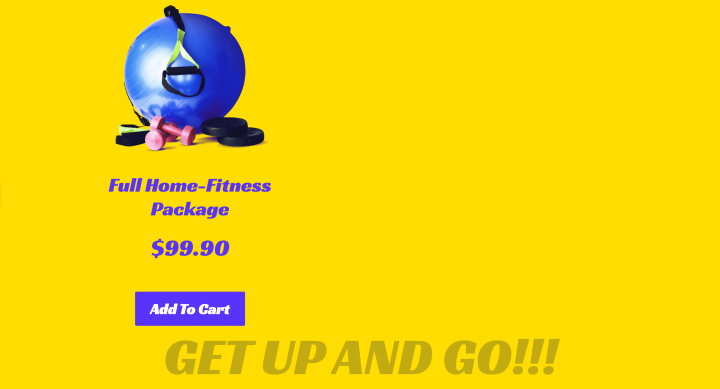
การใช้ Elementor เพื่อสร้างการแสดงสินค้าที่ปรับแต่งได้อย่างเต็มที่
หากคุณเป็นผู้ใช้ที่มีประสบการณ์มากกว่า คุณอาจต้องการลองใช้โซลูชันทางเลือกที่ปรับแต่งได้มากกว่า

ผลิตภัณฑ์ที่แสดงในภาพด้านบนสร้างขึ้นโดยใช้วิดเจ็ต หัวเรื่อง และ ข้อความ พื้นฐาน กล่องรูปภาพ แบบธรรมดา และวิดเจ็ต รายการไอคอน สุดท้าย เราได้ เพิ่ม วิดเจ็ต Add to Cart ที่ปรับแต่ง ได้ จากไลบรารีวิดเจ็ต
ฉันขอแนะนำอย่างยิ่งให้คุณลองใช้วิธีหลังอย่างน้อยเพราะมันจะมอบความยืดหยุ่นที่ไม่มีใครเทียบได้เพื่อทำให้การออกแบบของคุณสะดุดตาและไม่เหมือนใครอย่างแท้จริง
เมื่อเราพอใจกับรูปลักษณ์ของผลิตภัณฑ์หรือผลิตภัณฑ์ของเราบนหน้าเว็บแล้ว เราสามารถไปยังหน้า ตะกร้าสินค้า และหน้า ชำระเงิน ได้
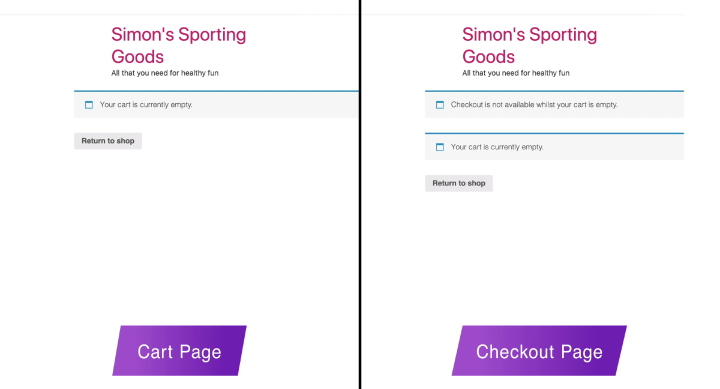
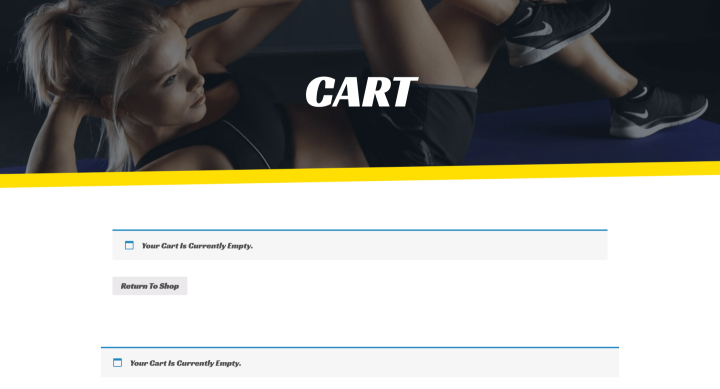
ปรับแต่งการออกแบบหน้ารถเข็นและชำระเงิน

สองหน้านี้ถูกสร้างขึ้นโดยอัตโนมัติเมื่อเราติดตั้ง WooCommerce และเนื่องจากเป็นหน้า WooCommerce เราจึงสามารถปรับแต่งได้ไม่มาก
ดังนั้น เพื่อให้หน้าเหล่านี้ดูดีขึ้น เราจึงสร้างส่วนหัวแยกกันสองตัวในตัวสร้าง Elementor Theme ในเงื่อนไข เรากำหนดให้แต่ละส่วนหัวปรากฏบนรถเข็นหรือหน้าชำระเงินตามลำดับเท่านั้น
วิธีที่ปลอดภัยที่สุดและง่ายที่สุดในการทำให้การออกแบบหน้าเว็บเหล่านี้สอดคล้องกับส่วนที่เหลือของไซต์ของเราคือการกำหนดแบบอักษรเริ่มต้นของเว็บไซต์ของเราให้สอดคล้องกันในคุณลักษณะรูปแบบธีมใหม่ เนื่องจากเป็นการตั้งค่าที่ WooCommerce หันไปใช้ เพื่อทราบวิธีนำเสนอหน้าเหล่านี้

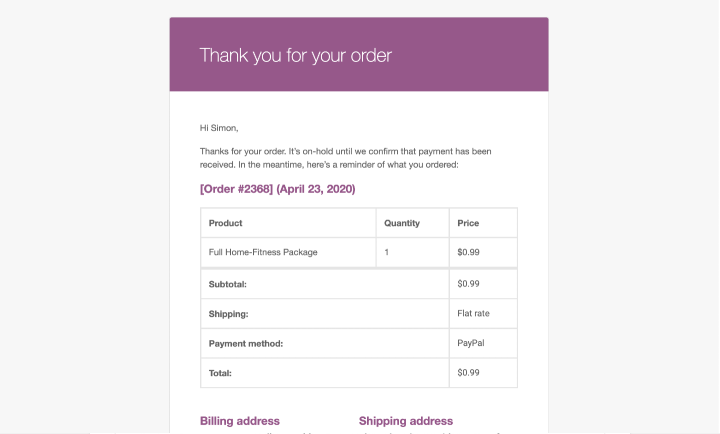
ข้อความขอบคุณ
ดังที่คุณทราบ เป็นเรื่องปกติที่จะแสดงการนวดขอบคุณเมื่อลูกค้าทำการสั่งซื้อทางออนไลน์เสร็จสิ้น
WooCommerce มีข้อความขอบคุณทั่วไปที่มาพร้อมกับอีเมลยืนยันมาตรฐาน และฉันรู้สึกว่านี่เพียงพอสำหรับร้านค้าประเภทนี้

หากเราต้องการให้ข้อความ Thank You ของเราดูหรูหราขึ้นอีกเล็กน้อย เราสามารถใช้ Theme Builder เพื่อสร้างป๊อปอัปด้วยข้อความ Thank You โดยออกแบบให้ตรงตามที่เราต้องการ และสร้างเงื่อนไขเพื่อให้ปรากฏหลังจากนั้น ออกจาก หน้าชำระเงิน

หรือคุณสามารถลงทุนในส่วนเสริมของ WooCommerce ที่จะให้เว็บไซต์ของคุณมีหน้าขอบคุณหรือป๊อปอัปที่ปรับแต่งได้ แต่สิ่งเหล่านี้จะมีค่าใช้จ่ายเพิ่มเติม
เมื่อการออกแบบและสร้างไซต์ของเราเสร็จสิ้น เราสามารถไปยังขั้นตอนสุดท้ายได้
ขั้นตอนที่ #5: การตั้งค่าและคำจำกัดความของ WooCommerce หลัก
การตั้งค่าเริ่มต้นส่วนใหญ่น่าจะดีสำหรับร้านค้าออนไลน์ส่วนใหญ่
การตั้งค่าเหล่านี้สามารถพบได้ในส่วน การตั้งค่า ในแท็บ WooCommerce บนแดชบอร์ด WordPress
ในการตั้งค่า ทั่วไป เราสามารถแก้ไขสิ่งต่างๆ เช่น:
- ที่อยู่ร้าน
- ตัวเลือกทั่วไป
- ตัวเลือกสกุลเงิน
ในการตั้งค่า ผลิตภัณฑ์ ในส่วนย่อย พฤติกรรม การ หยิบสินค้า เราจะพบตัวเลือกที่เป็นประโยชน์ซึ่งจะเปลี่ยนเส้นทางลูกค้าไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มหรือเลือกผลิตภัณฑ์สำเร็จแล้ว สิ่งที่เราจะเลือกที่นี่เนื่องจากตอนนี้เรามีเพียงหนึ่งผลิตภัณฑ์
ส่วนย่อยของ หน้าร้านค้า เป็นที่ที่เรากำหนดหน้าร้านค้าของเรา ขณะนี้ เรากำลังแสดงผลิตภัณฑ์ของเราบนหน้าแรกของเรา แต่เราสามารถสร้างหน้าอื่นได้อย่างง่ายดาย และใช้ตัวเลือกนี้เพื่อเชื่อมโยงเว็บไซต์ของเราไปยังหน้านั้น
การตั้งค่า ผลิตภัณฑ์ เป็นที่ที่เรายังสามารถแก้ไขและกำหนดการ วัด บทวิจารณ์ สินค้าคงคลัง และอื่นๆ ได้อีกด้วย
ฉันจะไม่เล่นกับการตั้งค่าเริ่มต้นในแท็บที่เหลือ ไม่ใช่การตั้งค่าในแท็บ ภาษี อย่างแน่นอน
อย่างไรก็ตาม ฉันต้องการใช้เวลาสักครู่ในส่วนการจัดส่ง เนื่องจากเป็นส่วนสำคัญของธุรกิจค้าปลีกออนไลน์
การตั้งค่าการจัดส่ง
ใช่ มีปลั๊กอินและส่วนเสริมที่มีประสิทธิภาพมากมายที่สามารถให้เครื่องคำนวณการจัดส่งแก่คุณได้ แม้กระทั่งโปรแกรมเฉพาะสำหรับบริการ และคำนวณการจัดส่งผ่าน FedEx หรือ USPS และใช่บางคนฟรี แต่ส่วนใหญ่ต้องเสียเงิน
อย่างไรก็ตาม ขณะนี้ เรากำลังพยายามประหยัดเงิน หรืออย่างน้อยก็หลีกเลี่ยงค่าใช้จ่ายเพิ่มเติม และหากเป็นไปได้ ให้หลีกเลี่ยงการเพิ่มสิ่งใดในแพลตฟอร์มของเราที่อาจทำให้ไซต์ของเราช้าลงหรือสร้างความขัดแย้ง
เมื่อมันเกิดขึ้น เราสามารถทำได้ที่นี่ ปลอดภัย และไม่มีค่าใช้จ่ายเพิ่มเติม
เคล็ดลับยอดนิยม: วิจัยบรรจุภัณฑ์และค่าขนส่งอย่างละเอียด
ฉันขอแนะนำอย่างยิ่งให้คุณศึกษาราคาการจัดส่งและการจัดส่งไปยังพื้นที่ที่คุณต้องการทำธุรกิจด้วย ค้นหาว่าคุณจะต้องเสียค่าใช้จ่ายเท่าใดในการบรรจุและจัดส่งผลิตภัณฑ์แต่ละรายการตามน้ำหนักของผลิตภัณฑ์ คุณอาจต้องการจัดส่งทางไปรษณีย์ลงทะเบียน หรือคุณอาจต้องการเพิ่มบริการไปรษณีย์ด่วนพิเศษ การวิจัยเป็นสิ่งสำคัญ ชาร์จน้อยเกินไปและคุณจะเสียเงิน เรียกเก็บเงินมากเกินไปและคุณจะสูญเสียลูกค้า
วิธีการทำงานของระบบนี้ขึ้นอยู่กับ โซนการ จัดส่ง และ คลาสการจัดส่ง
การตั้งค่าคลาสการจัดส่งของคุณสำหรับ WooCommerce
ผลิตภัณฑ์ที่ฉันกำลังขายอยู่มีดัมเบลล์หรือตุ้มน้ำหนักสองสามตัว แต่ฉันอาจตัดสินใจขายเสื้อผ้ากีฬาบางส่วนด้วย และในแง่ของค่าขนส่ง สิ่งเหล่านี้เป็นสองประเภทที่แตกต่างกันหรือชั้นเรียนจัดส่ง
นั่นคือเหตุผลที่เราควรเริ่มต้นด้วยการกำหนดคลาสการจัดส่งของเรา
สำหรับการสาธิตนี้ เราจะกำหนดคลาสง่าย ๆ สองคลาส
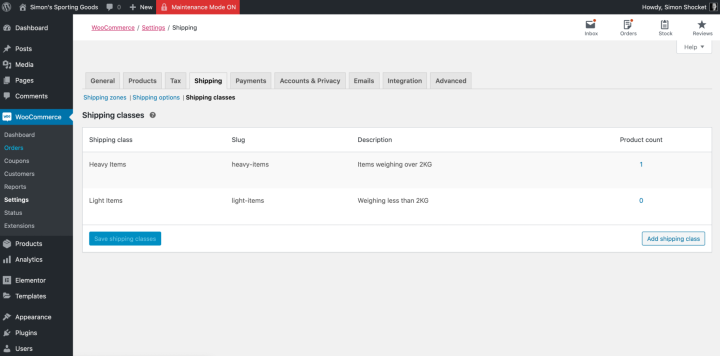
ในแท็บการ จัดส่ง เราจะคลิกที่ Shipping Classes
เมื่อเราอยู่ในหมวด Shipping Classes แล้ว ให้คลิกที่ Add a Class
จากนั้นเราจะกำหนดคลาสนี้โดยตั้งชื่อว่า "Heavy Items"
(เส้นทากไม่สำคัญขนาดนั้น และ WooCommerce สามารถเติมได้โดยอัตโนมัติอยู่แล้ว)
ในช่องคำจำกัดความ เราจะเพิ่มคำอธิบายสั้นๆ (เช่น “สิ่งของที่มีน้ำหนักเกิน 2 กก.”) สำหรับตัวเราเอง พนักงาน หรือเพื่อนร่วมงานของเรา
ต่อไป เราจะสร้างคลาสแยกกันด้วยวิธีเดียวกัน คราวนี้เราจะตั้งชื่อว่า "Light Items" และกำหนดเป็น "รายการที่มีน้ำหนักน้อยกว่า 2KG"

ณ จุดนี้เราต้องจำไว้ว่าระบบยังต้องรู้ว่าผลิตภัณฑ์ใดของเราเป็นสินค้า "หนัก" หรือ "เบา"
การกำหนดระดับการจัดส่งต่อผลิตภัณฑ์
กลับไปที่ แดชบอร์ด WordPress เราจะเข้าสู่แท็บ ผลิตภัณฑ์ และค้นหาผลิตภัณฑ์เฉพาะของเราในรายการผลิตภัณฑ์ คลิกตัวเลือก แก้ไขที่ อยู่ด้านล่าง
ซึ่งจะเป็นการเปิดส่วน แก้ไขผลิตภัณฑ์ ซึ่งเราจะเลื่อนลงไปที่พื้นที่ ข้อมูลผลิตภัณฑ์ และเลือกแท็บการ จัดส่ง
นี่เป็นอีกสถานที่หนึ่งที่เราสามารถทำให้มันเรียบง่ายได้ ไม่จำเป็นต้องกำหนดน้ำหนักและขนาดของผลิตภัณฑ์จริงๆ เราจะเลือก ระดับการจัดส่ง ที่เหมาะสมสำหรับผลิตภัณฑ์นี้ในเมนูแบบเลื่อนลงแทน
เมื่อเสร็จแล้ว เราจะคลิกที่ อัปเดต (บนแผงด้านซ้าย) และกลับไปที่การ ตั้งค่า WooCommerce และกลับไปที่แท็บการ จัดส่ง
การตั้งค่าโซนการจัดส่งและวิธีการสำหรับ WooCommerce
ดังที่เราทราบ นอกจากน้ำหนักแล้ว ตัวแปรสำคัญอื่นๆ ที่กำหนดต้นทุนในการจัดส่งของเราคือสถานที่ตั้ง และนั่นคือสิ่งที่เราจะทำในตอนนี้ในส่วน โซนการจัดส่ง
ที่นี่เราจะคลิกที่ Add Shipping Zone และตั้งชื่อโซนนี้ว่า "ในประเทศ" ต่อไป เราจะเลือกภูมิภาคที่เหมาะสมสำหรับกรณีทดสอบของเรา (สหราชอาณาจักร) หากเป็นไปได้ คุณสามารถเลือกภูมิภาคตามรหัสไปรษณีย์ได้
ต่อไป เราจะเพิ่มวิธีการจัดส่ง
เนื่องจากฉันสนใจธุรกิจในท้องถิ่นเป็นส่วนใหญ่ และเนื่องจากโดยส่วนตัวแล้วฉันต้องการทำให้ชีวิตของฉันง่ายขึ้นมาก เราจะคลิก เพิ่มวิธีการจัดส่ง และเลือกตัวเลือกสำหรับการ จัดส่งฟรี
ฉันได้คำนวณต้นทุนของไปรษณีย์และบรรจุภัณฑ์แล้ว ปัดเศษตัวเลขนั้น และเพิ่มราคาสุดท้ายที่โฆษณา อันที่จริง เป็นราคาพื้นฐานของผลิตภัณฑ์ที่ฉันขาย
ทั้งหมดนี้เป็นสิ่งที่ดี แต่ถ้าเราสนใจที่จะขยายไปยังยุโรปตะวันตก และเราไม่ต้องการเสนอการจัดส่งฟรี
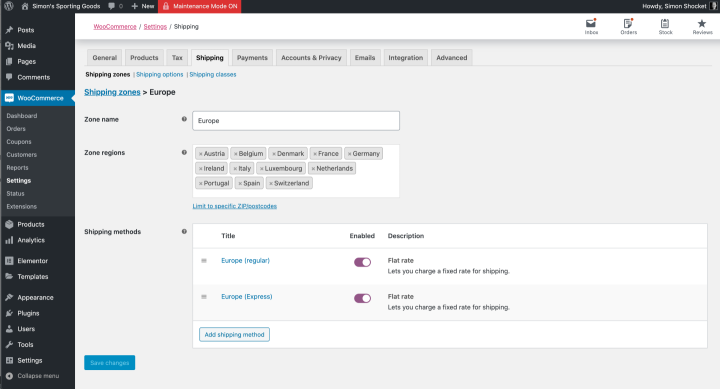
เราสามารถเพิ่มโซนอื่นได้เสมอ ตั้งชื่อว่ายุโรป และป้อนทุกประเทศที่เราต้องการขายให้ ต่อไป เราจะ เพิ่มวิธีการจัดส่ง และครั้งนี้เราจะเลือก อัตรา คงที่
ฉันตระหนักดีว่าคำว่า "อัตราคงที่" อาจดูเหมือนสับสนสำหรับพวกคุณบางคนในตอนนี้ แต่เป็นเพียงคำจำกัดความชั่วคราว
ดังที่คุณทราบ หากเราต้องการเปลี่ยนแปลงการตั้งค่าการจัดส่งของเรา หรือเกือบทุกอย่างบนแพลตฟอร์ม WordPress เราสามารถกลับมาที่นี่และคลิกที่ตัวเลือก แก้ไข ที่ปรากฏในแต่ละหมวดหมู่ในแต่ละส่วน
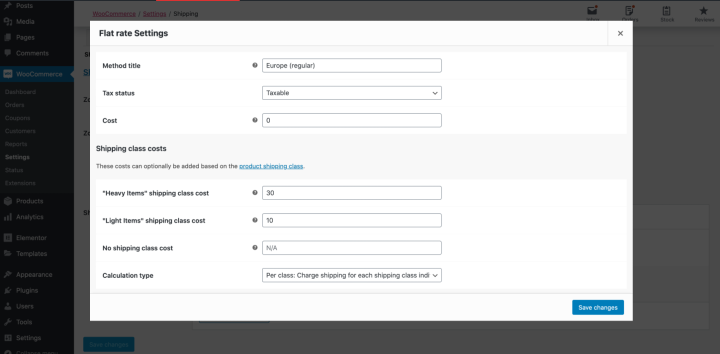
เมื่อคลิกที่ แก้ไข ใต้วิธีการจัดส่งที่เราเพิ่งสร้างขึ้น เราจะเปิดกล่องโต้ตอบที่เราจะกำหนดวิธีการจัดส่งนี้ให้เจาะจงมากขึ้น

สิ่งแรกที่เราจะทำคือเปลี่ยนชื่อในชื่อ วิธีการ จาก "อัตราคงที่" เป็น "ยุโรป (การจัดส่งปกติ)" เราจะปล่อยให้ตัวเลือก ภาษี เพียงอย่างเดียว
โปรดสังเกตว่าเรามีตัวเลือก ต้นทุน สำหรับการเพิ่มค่าจัดส่งทั่วไปไปยังเขตการจัดส่งสินค้านี้
อย่างไรก็ตาม เราสามารถกำหนดวิธีการจัดส่งของเราตามคลาสการจัดส่งที่เราได้ตั้งค่าไว้แล้ว
ตัวอย่างเช่น ฉันสามารถกำหนดค่าจัดส่งเพื่อให้ลูกค้าชาวยุโรปจ่ายค่าขนส่ง 30 ดอลลาร์สำหรับสินค้าหนัก เช่น แพ็คเกจออกกำลังกายที่บ้าน หรือจัดส่ง 10 ดอลลาร์หากพวกเขาสั่งซื้อสินค้าเบา ๆ เช่นกางเกงวอร์ม
ประเภทการคำนวณเริ่มต้นควรเหมาะสมกับความต้องการเกือบทั้งหมดของเรา ดังนั้นเราขอแนะนำให้ปล่อยไว้ตามเดิม
เช่นเคย เราจะคลิก บันทึกการเปลี่ยนแปลง ก่อนที่เราจะลืม

พวกเราหลายคนต้องการเสนอการจัดส่งแบบเร่งด่วนให้กับลูกค้าของเรา และเราสามารถทำได้ง่ายๆ ในลักษณะเดียวกัน
เราจะเพิ่มวิธีการจัดส่งเพิ่มเติมในเขตการจัดส่ง "ยุโรป" โดยเพิ่มวิธีการใหม่ เลือก อัตราคงที่ จากนั้นคลิกที่ แก้ไข
เมื่ออยู่ในกล่องโต้ตอบ เราจะเปลี่ยน ชื่อวิธี การเป็น "ยุโรป (ด่วน)" และป้อนต้นทุนของวิธีการนี้ตามประเภทการจัดส่ง (หนัก/เบา)
และแน่นอน เราจะคลิกที่ บันทึกการเปลี่ยนแปลง
ขณะที่คุณอยู่ในการตั้งค่าการ จัดส่ง คุณอาจต้องการตรวจสอบ ตัวเลือกการจัดส่ง ซึ่งมี ตัวเลือก ที่เป็นประโยชน์บางอย่างที่อธิบายตนเองได้
อีกเพียงไม่กี่การตั้งค่า WooCommerce
ในแท็บ การชำระเงิน เราอาจต้องการเขียนคำอธิบายเริ่มต้นสำหรับตัวเลือกการชำระเงิน PayPal ใหม่ ในกรณีที่เราไม่มีตัวเลือกบัตรเครดิตแยกต่างหาก เราต้องการให้แน่ใจว่าลูกค้าของเรารู้ว่าพวกเขาสามารถคลิก PayPal เพื่อชำระเงินผ่านบัตรเครดิตได้
ในการดำเนินการนี้ เราจะไปที่แท็บ การชำระเงิน และถัดจากตัวเลือก PayPal เราจะคลิก จัดการ เพื่อเข้าถึงรายละเอียดที่เราต้องการแก้ไข ในกรณีของเรา คำอธิบาย PayPal
โปรดสังเกตว่ามีตัวเลือก มาตรฐานของ PayPal และ ตัวเลือกการ ชำระเงินด้วย Paypal ฉันชอบใช้ภายหลังเนื่องจากมีขั้นตอนการชำระเงินและทำให้สิ่งต่างๆ ง่ายขึ้น
กลับไปที่การ ตั้งค่า เราจะข้ามการตั้งค่า บัญชี เนื่องจากเราจะทำธุรกรรมแบบเดียวกับที่ทำในหน้าร้านจริง โดยที่เราไม่ได้ใช้บัญชี บางที ร้านค้าออนไลน์ของเราจะเติบโต ซึ่งก็ยอดเยี่ยม แต่ก็เป็นร้านค้าออนไลน์ประเภทที่ต่างไปจากเดิมอย่างสิ้นเชิง
สิ่งสุดท้ายที่เราควรพิจารณาคือในแท็บ ขั้นสูง ซึ่งเราสามารถตรวจสอบให้แน่ใจว่าหน้าทั้งหมดเชื่อมโยงอย่างถูกต้อง
แต่ที่สำคัญกว่านั้น เราอาจต้องการสร้างหน้าสำหรับข้อกำหนดและเงื่อนไขเฉพาะสำหรับธุรกิจออนไลน์ของเรา และนี่คือที่ที่เราต้องการให้เว็บไซต์ของเรา
สุดท้ายแต่ไม่ท้ายสุด เราต้องการบันทึกการเปลี่ยนแปลงทั้งหมดของเรา และเราดำเนินการเสร็จสิ้นในทางปฏิบัติแล้ว
ฉันพูดจริงเพราะเราไม่ควรเปิดตัวอะไรโดยไม่ได้ทดสอบก่อน
ทดสอบร้านค้าออนไลน์ของเรา
ก่อนที่เราจะทำการทดสอบ ก่อนอื่นเราจะไปที่หน้าแก้ไขผลิตภัณฑ์บนแดชบอร์ด WordPress และเปลี่ยนราคาของผลิตภัณฑ์ชั่วคราว จาก 99.90 ดอลลาร์เป็น 99 เซ็นต์
เพื่อให้เมื่อเราเรียกใช้การทดสอบหลังการทดสอบ เราจะไม่โอนเงิน 100 ดอลลาร์ในแต่ละครั้ง
หากคุณทำเช่นนี้ เป็นสิ่งสำคัญอย่างยิ่งที่จะต้องไม่ลืมเปลี่ยนราคากลับเป็นราคาที่ควรเป็น เมื่อคุณทำการทดสอบเสร็จแล้ว
เพื่อทดสอบว่าทุกอย่างในร้านเป็นไปตามลำดับ เราจะไปที่ไซต์ของเรา (ในโหมดแสดงตัวอย่าง) จากนั้นเราจะคลิกที่ปุ่ม " เพิ่มในรถเข็น " ของผลิตภัณฑ์
ซึ่งจะพาเราไปที่หน้า รถเข็น จากที่นี่จะคลิกเพื่อไปที่หน้า ชำระเงิน
เราจะกรอกรายละเอียดของเรา และดำเนินการตามขั้นตอนเสมือนว่าเราเป็นลูกค้า
สำหรับการสาธิตนี้ ฉันใช้บัญชี Paypal เนื่องจากอาจเป็นสิ่งที่เราคุ้นเคยมากที่สุด
เมื่อทุกอย่างทำงานได้อย่างราบรื่น เมื่อเราทดสอบการซื้อเสร็จแล้ว เราจะกลับไปที่ แดชบอร์ดของ WordPress และในแท็บ WooCommerce
เราจะเห็นแล้วว่าคำสั่งซื้อของเราได้ลงทะเบียนแล้ว และหากเราไปที่ส่วน คำสั่งซื้อ และคลิกที่คำสั่งซื้อ เราจะเห็นว่าคำสั่งซื้อทดสอบของเราได้ลงทะเบียนอย่างถูกต้องแล้ว
แน่นอน เราควรตรวจสอบบัญชีอีเมลของเราเพื่อให้แน่ใจว่าเราได้รับการยืนยันคำสั่งซื้ออย่างถูกต้อง

สรุป
สัปดาห์นี้ เรามาดูกันว่าเราจะนำเว็บไซต์มาตรฐานสำหรับธุรกิจขนาดเล็กมาแปลงเป็นเว็บไซต์ที่ซับซ้อนเหมือนกับร้านค้าออนไลน์ได้อย่างไร แต่ในวิธีที่ง่ายที่สุด
ไม่ต้องสงสัยเลยว่าทำไมเหตุผลหลักของเราในการทำเช่นนี้คือการช่วยให้ธุรกิจขนาดเล็กและผู้ที่ประกอบอาชีพอิสระในชุมชนของเราก้าวไปข้างหน้า แทนที่จะสูญเสียไปในขณะที่เราทุกคนเห็นหนทางของเราผ่านวิกฤตนี้อย่างสุดความสามารถ
หากคุณมีเคล็ดลับและคำแนะนำที่สามารถช่วยเหลือผู้ใช้รายอื่นในการออกแบบและตั้งค่าร้านค้าออนไลน์แห่งแรก โปรดเพิ่มความคิดเห็นเหล่านี้ในความคิดเห็นด้านล่าง
หากคุณมีข้อวิพากษ์วิจารณ์ เราก็สนใจในความคิดของคุณเช่นเดียวกัน
ท้ายที่สุด เป้าหมายของเราคือการช่วยเหลือผู้อื่นให้เชี่ยวชาญในฝีมือของตนได้ดีที่สุด
