2018'de Yararlanacak En İyi 10 Web Sitesi Tasarım Trendi
Yayınlanan: 2018-02-17Görünüşe göre her yıl ülkeye hakim olan trendler var; sosyal medya, moda veya eğlence yoluyla olsun. Aynı şey web tasarımları için de söylenebilir. Bir şirket veya kuruluş, bir site için bir bütün olarak kazanan bir model veya sitelerini gerçekten öne çıkaran yalnızca bir dizi tasarım öğesi bulduğunda, hızla popüler zımba haline gelebilirler.

Teknoloji gelişmeye devam ederken, 2018 teknoloji ve tasarımda şimdiye kadarki en gelişmiş yıllardan biri olacak şekilde şekilleniyor. Artırılmış ve sanal gerçeklikteki gelişmeler sadece web tasarımlarına değil, mobil etkileşimde de ön plana çıkmaya başladı. GIF'ler ve diğer animasyonlu tasarımlar, web sitelerinin daha davetkar görünmesi için eğlenceli ve renkli bir unsur eklemeye yardımcı olur.
Geçtiğimiz Aralık ayında, DesignRush'un kendi Ross Brown'ı, bu yıl patlayacak en iyi 10 web tasarım trendini tahmin eden bir liste hazırladı - duyarlı tasarımlardaki trendler, düz tasarımlar, malzeme tasarımları, gelişen görseller ve grafikler hakkındaki yorumlara kadar. Trendlerin ortaya çıkmaya başladığı 2018'in ikinci ayına girerken, web sitenizi bu yıl öne çıkaracak en iyi 10 şey burada.
1. Değişken Yazı Tipleri/Yaratıcı Tipografi
Herhangi bir iyi web tasarımının önemli bir parçası, yalnızca türün nasıl göründüğü değil, aynı zamanda web sitesinin içeriğiyle ne kadar iyi eşleştiğidir. Sizi küçümseyen süperstar basketbolcuya komik sanslarla sert bir mektup yazmasıyla tanınan kişi olmak istemezsiniz. (Sana bakıyorum, Dan Gilbert.)
Bir yazı tipi ne kadar yaratıcı ve yaratıcı olursa, o kadar çok öne çıkar ve okuyucunun dikkatini çeker. Tipografi aynı zamanda herhangi bir web sitesinin eninde sonunda bir şekilde dahil edeceği bir özelliktir ve bir sitenin veya sayfanın sahip olduğu kopya miktarına bağlı olarak, kullanıma sunulan farklı yazı tipi veya tipografi sayısı üstel olacaktır.
Artnet'in UX tasarımcısı Jon Peterson, başarılı web sitelerinde tipografinin önemini bir kez daha vurguladı:
Peterson, "Yazınız ve arka planınız arasındaki kontrast oranı hakkında düşünmek açısından okunabilirlik ve kullanılabilirlik açısından büyük bir rol oynamakla kalmıyor, aynı zamanda iyi bir tasarımcıyı kötü bir tasarımcıdan ayıran söyleyebileceğim ilk şeylerden biri." "Tipografi tasarımın en önemli yönlerinden biri ve en önemlilerinden biri ve aynı zamanda öğrenmesi en zor olanlardan biri çünkü çok eski bir alan (ve) orada özümsenecek çok şey var. büyük parçalar.

2. Sanal Gerçeklik/Artırılmış Gerçeklik
Belki de en hızlı büyüyen teknolojik trendlerden biri, alternatif “gerçekler”dir. Bu, içerik oluşturmanın ve almanın yeni yoludur. Mavi Meleklerle uçmanın nasıl olacağını görmekten askeri eğitim tatbikatları gibi daha pratik kullanımlara kadar, sanal gerçeklik patlama yaşıyor.
Nispeten daha yeni artırılmış gerçeklik, daha yaratıcı, eğlenceli bir role hizmet ediyor, ancak gelişme ve uyum sağlama hızıyla, AR'nin daha pratik uygulamalarını görmek sizi şaşırtmasın. Hem VR hem de AR hala nispeten yeni olduğundan, onu etkin bir şekilde kullanabilmek sizi diğer markalardan ayırabilir.
Peterson, bu büyümenin teknolojinin sonunda web tasarımcılarının yaratmak istediklerini başarabilmesine bağlanabileceğini söyledi.
Peterson, “Bunun kesinlikle burada kalacak bir şey olduğunu düşünüyorum” dedi. “Daha iyi ve daha iyi bir deneyim olmaya devam ediyor. Açıkça oyun ve diğer eğlence yönleri için büyük fırsatlara sahip olduğunu düşünüyorum.”
Peterson ayrıca, The New York Times'ın okuyuculara Olimpiyatları mobil cihazlarda AR aracılığıyla yepyeni bir şekilde görmeleri için sunduğu deneyimden de bahsetti. Alternatif gerçeklikleri kullanmanın birçok yolu eğlenceli olsa da, teknolojinin pratik kullanımları da olduğunu söylüyor.
“Eminim VR'nin, askerlerin farklı savaş durumlarına daha iyi hazırlanmalarına yardımcı olmak için savaş simülatörleri gibi daha fazla şeyde kullanıldığını göreceğiz. Muhtemelen tıp eğitiminde göreceğiz, bu beni hiç şaşırtmaz. ”
3. Yapay Zeka
AR ve VR kadar yeni olmasa da, yapay zekada yapılan ilerlemeler oldukça şaşırtıcı. Telefonunuzun veya bilgisayarınızın eylemlerinizden öğrenme yeteneği, bazıları için korkutucu olsa da, günlük olarak teknolojiyle etkileşim kurma şeklinizi daha da kolaylaştırır.
AI kullanan en popüler ve başarılı sitelerden ikisi, çoğu insanın her gün kullandığı sitelerdir: Facebook ve Google. Hangi tanıtılan veya önerilen gönderileri görmekten en çok keyif alacağınızı hesaplamaktan, bazen garip ama her zaman eğlenceli olan arama önerilerini sağlamaya kadar, artıları bu noktada AI'nın eksilerinden daha ağır basıyor gibi görünüyor.
Belki de sadece son aylarda yapay zekanın en dikkate değer örneği Sophia'nın yaratılmasıydı; vatandaşlık kazanacak kadar duyarlı ilk robot. Popülaritesindeki yükselişe verilen tepki, şaşkınlık ve korkunun eşit bir karışımı oldu. Birçoğu, insanoğluyla arkadaş olmak istediğini söylese de, bunun “Black Mirror-vari” bir yaratıma biraz fazla yaklaşabileceğini düşünüyor.
Neyse ki, AI'nın web tasarımıyla ilgili kullanımlarının çoğu neredeyse incelenmemiştir ve kullanıcı deneyimini iyileştirmeye yardımcı olmak için dahil edilmeye değerdir.
Daha fazla tasarım trendi mi istiyorsunuz? Bültenimize kaydolun!

4. Kapsayıcı Tasarım
Sürekli değişen bir dünyada - hem tasarımın içinde hem de dışında - kapsayıcı tasarım nispeten yeni bir şeydir. Anlamayı kolaylaştırmanın bir yolu olarak, kapsayıcı tasarımın yedi ilkesi oluşturulmuştur. Onlar:
- Karşılaştırılabilir deneyim sağlayın
- durumu düşünün
- Tutarlı ol
- kontrol ver
- Teklif seçeneği
- İçeriğe öncelik verin
- Değer katmak
Bu ilkelerin tümü, tasarımınızın tutarlı olması, herkes tarafından erişilebilir olması, koşullar ne olursa olsun herkese aynı şekilde sunulması ve kullanıcılara içeriğe nasıl erişeceklerini kontrol etmesi gerektiği fikrine geri dönüyor.

5. Cesur, Daha Maceracı Renkler
Bu oldukça açıklayıcıdır, ancak aynı zamanda yüzlerce diğer web sitesi arasında öne çıkmak için çok önemli bir şeydir. Renk, bir markadan bahsederken ilk düşünülen şeylerden biri olabileceği gibi, bir web sitesine hoş bir vurgu olabilir.
“Twitter” kelimesini duyduğunuzda, muhtemelen kuşun üzerindeki o açık mavi tonu düşünürsünüz. "Netflix mi?" O dumanlı, koyu kırmızı. Hatta Design Studio'nun bu sezon başlamadan önce Premier Lig için yeniden markalaşmasında yaptığına benzer şekilde, basit renkleri alıp onları tamamen kendinize ait cesur, tanınabilir ve parlak renklere sahip olacak şekilde benzersiz bir şekilde ayarlayabilirsiniz. Khroma, diğer tasarımcıların renkleri düzenleme konusunda aynı tür şeyleri yapabilmelerine olanak tanır.
Kullanıcıya estetik açıdan hoş gelen ve gözlerini hemen çekebilecek her şey aradığınız şeydir. Hem ön plan, hem arka plan hem de vurgular için farklı Pantone renklerinin kullanılması, web sitenizin genel temasının ne olduğunu eşleştirmenin harika bir yoludur. Sitenizin ön tarafında stratejik olarak seçilmiş bir renk paleti aracılığıyla içeriğinizle karşılamaya çalıştığınız duyguyu uyandırabiliyorsanız, işinizi iyi yaptınız.
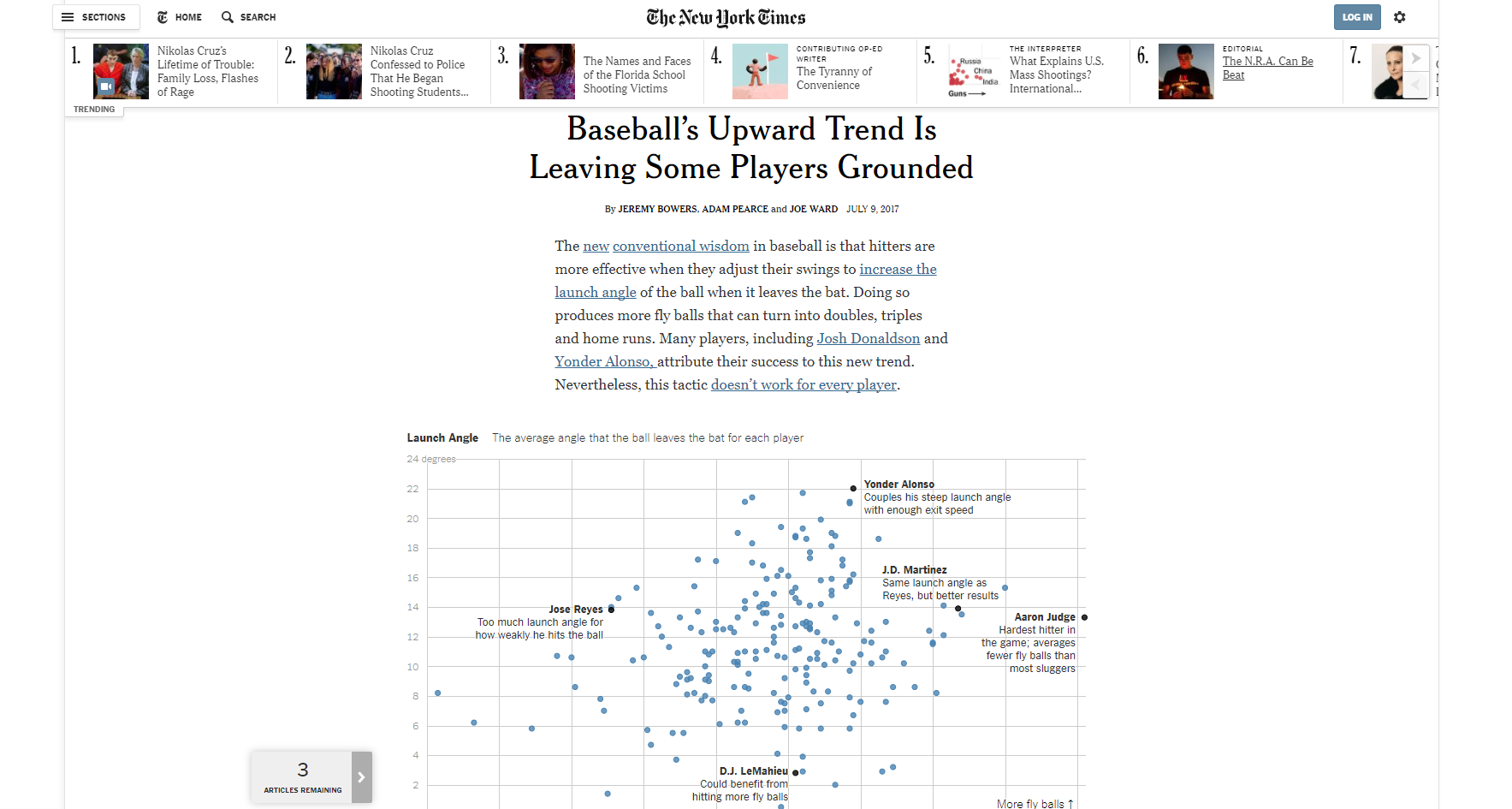
6. Veri Hikayesi Anlatımı
İyi bir hikayeyi etkili bir şekilde anlatabilme yeteneği, şanslı bir azınlığın sahip olduğu bir beceridir. Romancılar ve belirli müzisyenler dışında, gazeteciler ve gazeteciler - hem serbest hem de profesyonel - hakkında yazdıkları hikayeyi etkili bir şekilde iletebilenlerin bir sonraki aşamasıdır.

Geçen yıl gazetecilikteki en büyük trendlerden biri, hikayelerinin etkisini artırmak için bol miktarda veri kullanma yeteneğidir. Sahip olduğu etki iki yönlüdür: Okuyucuların geri adım atmasına ve “Vay canına! Bu kadar çok kullanıcının bunu yaptığı hakkında hiçbir fikrim yoktu” ve yazarın hikayesini ve verilerini yaratıcı, yaratıcı bir şekilde sergilemesine izin veriyor.
Tasarım açısından, bunu yapmanın en yaygın yolu, genellikle çok renkli olan statik grafikler ve çizelgelerdir ve eğer şanslıysanız, size ne göstermeye çalıştığını anlayabileceksiniz. Çoğu zaman, birkaç saniyeliğine bakılır ve sonsuza kadar kaydırılır. Veri hikayesi anlatımının gerçekten harika örnekleri, yalnızca görsel olarak çekici bir şekilde değil, aynı zamanda kullanıcının etkileşime girebileceği bir şekilde görüntülenen verileri içerir.
Bunun harika bir örneği, The New York Times, kullanıcıların yalnızca hikayelerini destekleyen ve anlatmalarına yardımcı olan birden çok grafiği görmelerine değil, aynı zamanda daha fazla bilgi almak için farelerini farklı veri noktalarının üzerine getirmelerine olanak tanır.
Bu, veri hikayesi anlatımının birçok başarılı örneğinden sadece biridir ve tüm hikayelerin bir veri omurgasına ihtiyacı olmasa da, doğru olan ve yapılanlar gerçekten kalabalığın arasından sıyrılıyor.

7. Web Animasyonu
Günümüzün dijital medya tüketicileri, yalnızca aradıkları bilgi veya içerikle iyi bir şekilde bir araya getirilmiş bir web sitesi aramıyor, aynı zamanda estetik açıdan hoş görünen ve kendilerini de ilgilendiren bir site istiyorlar. İzleyicileri ve tıklamaları çekmenin bir yolu, farklı şekillerde ve web sitenizin farklı bölümlerine animasyonlar eklemektir.
Airbnb'den bir uygulama olan Lottie, After Effects kullanıcılarının web sitelerinde ve diğer tasarımlarda kullanmak üzere statik görüntüler çekmesine ve bunlara animasyon eklemesine olanak tanır. Bu animasyonun da yapılabilmesinin birden çok yolu vardır.
Yukarıda bahsedilen türde bir veri hikayesi anlatımına dayanan bir site için, belirli veri noktalarına tıklamak veya bunlara bakmakla gelen etkileşim ve hareket, kullanıcının bilgi ile meşgul olduğunu hissetmesini sağlar. Animasyonlar, bir kullanıcının bir web sitesinde gerçekleştirebileceği farklı eylemleri belirtmenin bir yolu olarak kullanılabilir, ister kontrol edip bir satın alma işlemini tamamlayın, ister kullanıcıların bir 404 hatasına ulaşma konusunda kendilerini daha iyi hissetmelerini sağlayın. Kim onlara sayfalarının bulunamadığını söyleyen zekice bir animasyona sinirlenebilir ki?
Animasyonların da Dünya'yı sarsan olması gerekmediğine dikkat etmek önemlidir. Yaratıcı ajans We Are Young Blood, kullanıcıları ana sayfalarında parlak renkli, çalışmalarının birleştirilmiş örneklerini ve en başından itibaren ziyaretçilerin ilgisini çeken basit bir animasyonlu GIF ile karşılıyor. Çoğaltması kolay, basit ama son derece etkili bir başarıdır.

8. Mobil Dostu Tasarım
Hiçbir şey, bir web sitesine gitmek için telefonunuzun kilidini açıp buz üzerinde yarı kamyon gibi kullanmaktan veya 12 turluk bir sümüklü böcek festivalinden sonra bir boksör gibi görünmesini sağlamaktan daha sinir bozucu olamaz. Tamam ... belki o daha sinir bozucu bir çok şey vardır, ama kesinlikle, kullanıcı için bir acıdır web sitesi Adı kötüye verir ve önlenebilir bir şeydir.
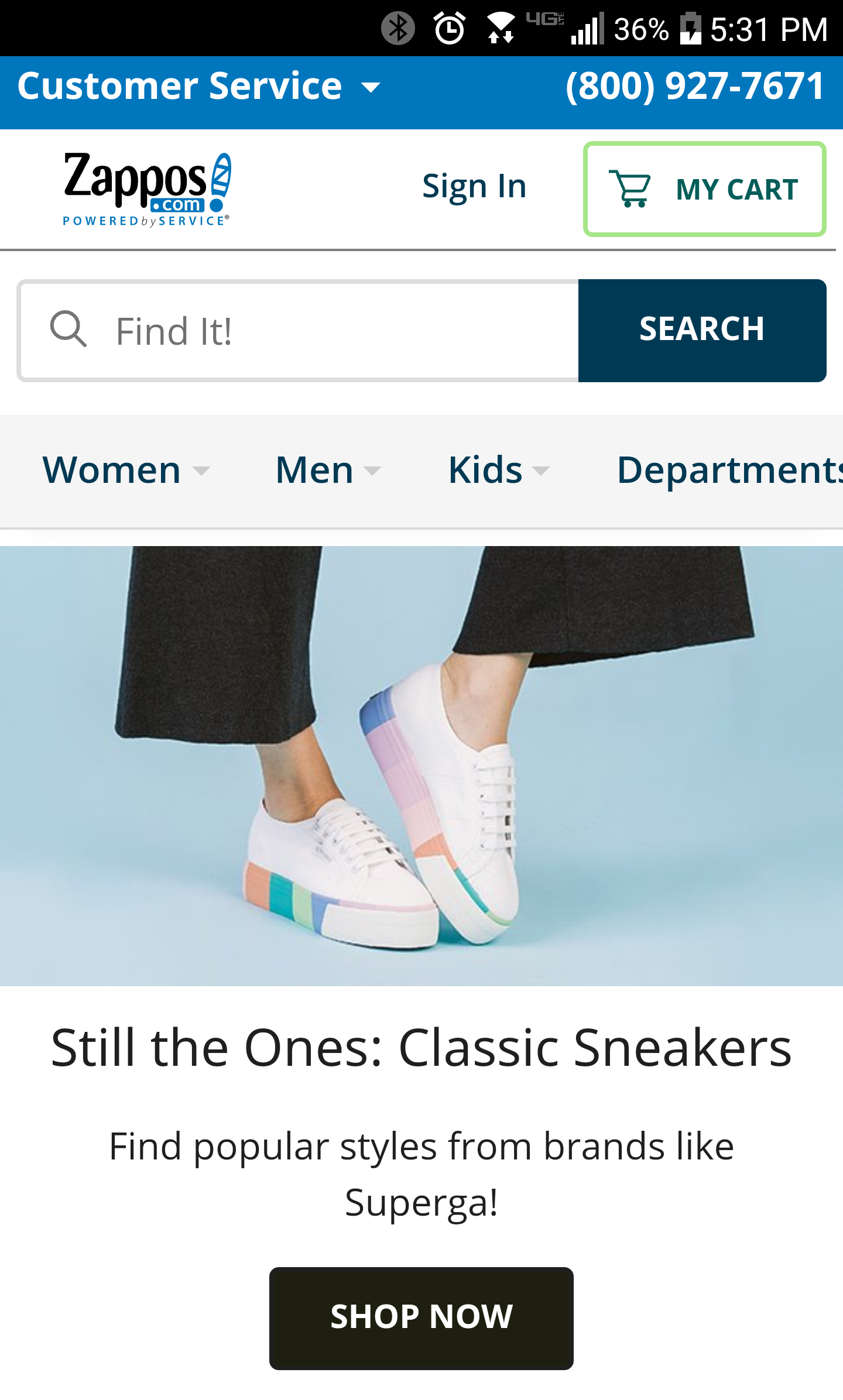
Sitesini hem masaüstü hem de mobil için başarıyla tasarlayan bir web sitesine en iyi örneklerden biri Zappos'tur. Modern, gezinmesi kolay masaüstü tasarımları ile modern ve sezgisel mobil tasarımları arasındaki fark çok azdır ve müşterilerinin tüm cihazlarda sorunsuz bir alışveriş deneyimi yaşamasını sağlar.
On ila 15 yıl önce, mobil cihazlarla mümkün olduğunca uyumlu olmak, şimdi olduğu kadar büyük bir endişe değildi. Sürekli olarak kullanıcılarına bağlı telefonlarla, bir web tasarımcısı, birinin sitelerine ne zaman göz atmak isteyeceğinden veya ne zaman kontrol etmesi gerektiğinden asla emin olamaz. Kullanıcı için ne kadar kolay/eğlenceli olursa, web sitesi o kadar iyi görünür ve kullanıcının tekrar geri gelme şansı o kadar artar.

9. Degrade Renkler
Renkleriniz yalnızca insanları gördüklerinde onlara yapışan bir şey olmamalı, aynı zamanda sitedeki belirli - daha iyi bir kelime olmaması nedeniyle - "kabul edilebilir" özellikleri vurgulamanın bir yolu olarak kullanılmalıdır. Resimler, grafikler veya çizelgeler, biyografiler, vb. Renk gradyanlarını kullanmak bu görevi gerçekleştirmenin harika bir yoludur.
Vurgulu alanı, etrafındaki alandan daha açık veya daha koyu yaparak, daha fazla "pop" sağlar. Gradyanlar, kullanıcının baktığı sayfaya veya alana bir sıcaklık veya soğutma etkisi vererek, o sayfada ne zaman hissettiklerinin dinamiğini değiştirerek de etkilidir. Geçiş aracı olarak, degradeler bölümler arasında geçiş yapmak, bir rengin tonları arasında geçiş yapmak ve tamamen başka bir renge geçmek için çalışabilir. Örneğin, eksantrik Avrupalı şarkıcı ve kuğu meraklısı Björk, markasının benzersiz tonunu belirlemek için web sitesi tasarımında arka plan olarak cesur bir gradyan kullanıyor.
10. Yaratıcı Düzenler
Duyguları iletmek ve tepki toplamak için renkleri doğru şekilde kullanmaya benzer şekilde, doğru düzeni seçmek kullanıcılarınızı gerçekten şaşırtabilir. Görüntüleri, kopyalamayı ve düzenlemeyi yaratıcı ve etkili bir şekilde kullanmak, çarpıcı bir web tasarımı için hayati önem taşır. Herkes Wix veya Squarespace'e atlayabilir ve bir siteyi güzel resimlerle biraz metinle bir araya getirebilir. Elbette, markanızı büyütmenin ve içeriği halka ulaştırmanın hızlı bir yolu, ancak zaman ayırırsanız, tam olarak istediğiniz gibi tasarlanmasını sağlayamazsınız - ve biraz zaman alacaktır. zaman — bunu kendiniz yapmak ve sitenizin ihtiyaç duyduğunu gördüğünüz tüm nüansları eklemek için.
Şimdi burada oturup “Daha önce kimsenin görmediği geçişlere ve renklere sahip olmanız gerekiyor!” demek çok kolay. ancak iyi bir web sitesi oluştururken nihai hedef bu değildir. Her şey dünya için tamamen yeni bir şey olmak zorunda değil, sadece mülayim ve sıkıcı olmaktan kaçınmak istiyorsunuz. Yaygın olarak kullanılan yazı tiplerinden, renklerden ve ızgaralardan uzak durmak, başlamak için iyi bir yerdir.
Web tasarımınızın yapmaya çalıştığınız şeyle eşleşmesini istiyorsunuz. Bu nedenle, bazılarının kullanmayabileceği bir rengin belirli bir tonunu kullanmanız gerektiğini veya her şey için çok kalın veya hafif bir yazı tipine sahip olmanız gerektiğini düşünüyorsanız, bunun için gidin! Markanızın olmasını istediğiniz şey için sahip olduğunuz vizyona uyuyorsa, etkilidir.
Web tasarım trendleri her zaman gelişmektedir, ancak şimdi bu web tasarım trendlerinden yararlanarak gelecekte başarıya hazır olacaksınız. Manzara değişse bile, zaten oyunun önünde olacaksınız.
Web tasarımı ile ilgili her konuda bilgi sahibi olmak ister misiniz? Bültenimize kaydolun!