10 dakikalık e-postalar: Geliştirmeden nasıl zaman kazanırım
Yayınlanan: 2021-02-03Kodu düzenlemem söylenen ilk e-postaya baktığımı ve “Ne? Neden tüm bu tablolara sahipler!?” Ve sonra Apple Mail'imde çalışması için "düzelttim". Her nasılsa, bu e-posta bana e-postalar ve açılış sayfaları oluşturan bir pazarlama ekibinde iş buldu. Bu tanıdık gelebilir; Görünüşe göre çoğu insan e-posta pazarlamasına rastlıyor.
Farkına varmadığınız şeylerden biri de kısa sürede çok sayıda e-posta oluşturmaktır. Bir geliştirici olarak bu göz korkutucu bir görev olabilir. Doğru araçları kullanmak, tüm gün süren bir e-posta ile 10 dakika süren bir e-posta arasındaki fark olabilir.
Bu blog yazısında, uzun bir e-posta oluşturma sürecinden çok daha kısa bir sürece giden kişisel yolculuğumu paylaşacağım. Umarım size ilham verir!
Bir geliştiricinin araç kutusundan zaman kazandıran araçlara ayak parmaklarımı daldırmak
En son, ilaç (ilaç) e-postalarını kodladım. E-posta pazarlamasında, büyük miktarda gözetim ve tonlarca gereksinime sahip olan birkaç sektör vardır; bu, e-postalarını çok yaratıcı bir şekilde kodlamanız gerektiği anlamına gelir. Eczacılık bunlardan biridir. Bir dipnotu tam olarak hizalamak veya yazı tipi boyutunu Outlook'ta tam olarak almak için kaç saat harcadığımı bilmiyorum.
Bu yüzden, bunun yerine küçük e-posta tuhaflıklarına daha fazla zaman ayırmama izin vermek için geliştirme süremi kısaltmanın her zaman ürünleri veya yollarını arıyordum.
E-posta çerçeveleri
Bulduğum ilk şeylerden biri e-posta çerçeveleriydi. Daha sonra derlenen ve e-postanız için normal HTML ve CSS'ye çevrilen özel biçimlendirme dillerini kullanarak önemli ölçüde daha az kod yazmanıza olanak tanırlar. Evet, bu yeni bir kodlama dili öğrenmeniz gerektiği anlamına geliyor. Ancak bir kez yaptığınızda, sadece birkaç satır yazarak tüm kod bloklarını alabilirsiniz. Yani. Kolay. Yine de yeni bir dil öğrenmek için zamanınız yoksa, bunlar sizin için olmayabilir.
CSS satır içi öğeleri
Kullanabileceğiniz birkaç CSS satır içi aracı vardır, böylece stilleriniz HTML'nizin başına bir kez yazılabilir ve daha sonra gövde boyunca satır içine alınabilir. Bu önemlidir, çünkü bazı e-posta istemcileri, e-postanızın nasıl görünmesi gerektiğini mahvederek head öğesindeki CSS stillerini çıkarır. Ancak her paragraf, bağlantı vb. için stil öğeleri eklemek için satır satır gitmek çok acı vericiydi. Kazanmak için otomatik satır içi!
En sevdiğim araçlardan biri, HTML ve Sass dosyalarını e-postaya hazır HTML'ye derleyen e-postalar oluşturmak için bir Gulp iş akışıydı. Ancak, ilaca geçtiğimde bu araçlar daha az kullanışlı hale geldi. Tasarımlardaki tüm nüanslarla (örneğin, bir <p> etiketi bir renk olabilirken başka bir <p> etiketi farklı bir renk olmak zorunda olabilir), artık <style> etiketinde veya otomatik satır içinde CSS'ye güvenemezdim. Stilleri satır içi olarak manuel olarak kodlamam gerekiyordu.
Peki tüm bunlar karşısında ne yapmalı? Günün sonunda, şablonlar Dropbox'ta bir klasöre yerleştirilirken kod parçacıklarını (yeniden kullanılabilir e-posta modülleri) bir kod düzenleyicide sakladım. Bu sistem geliştirme süresini yarıya indirdi. Bu, tek kişilik bir e-posta ekibi için harika, ancak ekibi genişletmeye başladığımızda süreç çöktü.
 | Şablonlarla daha hızlı e-posta oluşturmayı öğrenin Daha fazla, daha fazla e-posta. Yeterli zaman veya kaynak yok. Kim ilişki kurabilir? Ölçeklenebilir, yeniden kullanılabilir ve güvenilir e-posta şablonlarıyla daha üretken, verimli bir e-posta iş akışı başlatın. Rehberinizi alın → |
E-posta geliştirme verimliliğinde son nokta: Litmus Builder
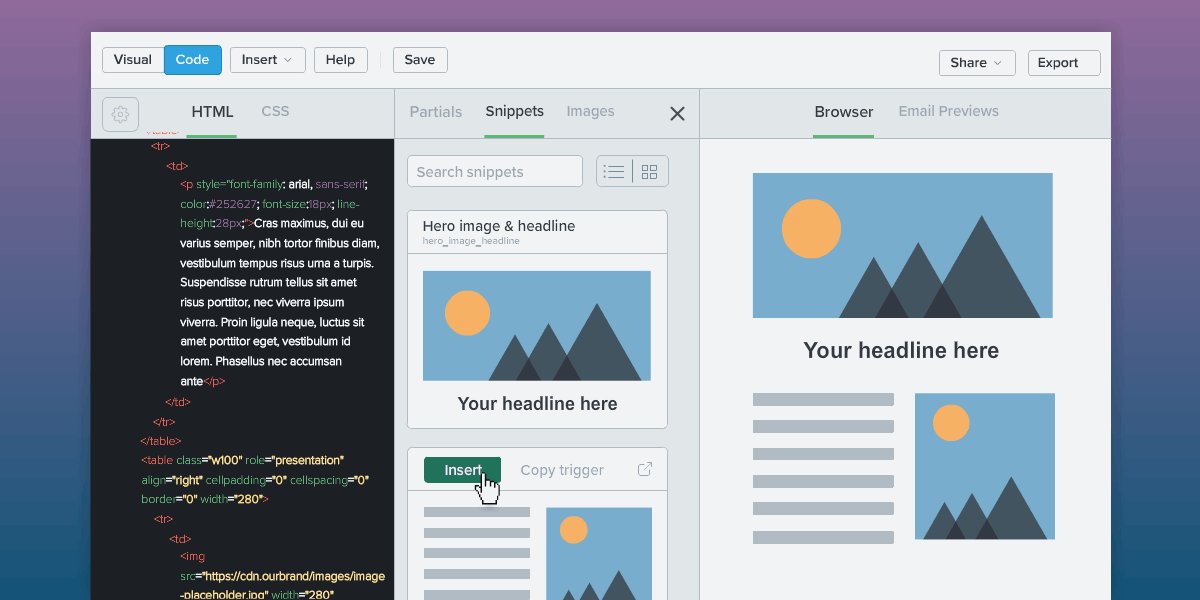
Litmus Builder hayatıma girdiğinde çok mutlu oldum. Builder, ekipler için ölçeklendirmeyi kolaylaştırmak için tüm snippet'lerinizi ve şablonlarınızı oluşturma, kullanma ve depolama işlemlerini gerçekleştirecek şekilde ayarlanmıştır. Ve bunların snippet'lerinin tümü, tüm ekibinizin kullanması için doğrudan Builder'dan kolayca erişilebilen Tasarım Kitaplığında tek bir yerde bulunur.
Litmus'ta oluşturduğumuz e-posta tasarım sistemiyle birleştirildiğinde, çoğu e-postayı yaklaşık 10 dakikada oluşturabiliyoruz. Ve yeni veya özel e-postalar için, temel çerçeve aynı 10 dakika içinde yapılabilir, böylece özel e-postaları kodlamak ve test etmek ve sürekli değişen e-posta istemcileriyle güncel kalmak için daha fazla zaman kalır.
Bana inanmıyor musun? En son ürün güncelleme e-postamızın oluşturulmasını gösteren bir video yaptım. Tüm e-postanın Litmus Builder'da parçacıklar, bölümler ve Görsel Düzenleyici kullanılarak oluşturulması 10 dakikadan biraz fazla sürdü.
Kendiniz için ne kadar hızlı olduğumu görün (ve bu süreçte hangi şarkıya sıkıştığımı öğrenin):

Kendinizi de zamandan tasarruf etmek için nasıl kurarsınız
"Her şey yolunda ve güzel," diyorsunuz, "ama tüm bu parçacıkları, bölümleri ve şablonları kurmanız ne kadar sürdü?" Size bildirmekten mutluluk duyuyorum, hiç de uzun sürmedi! Sana nasıl olduğunu söyleyeceğim.
Ana yapı
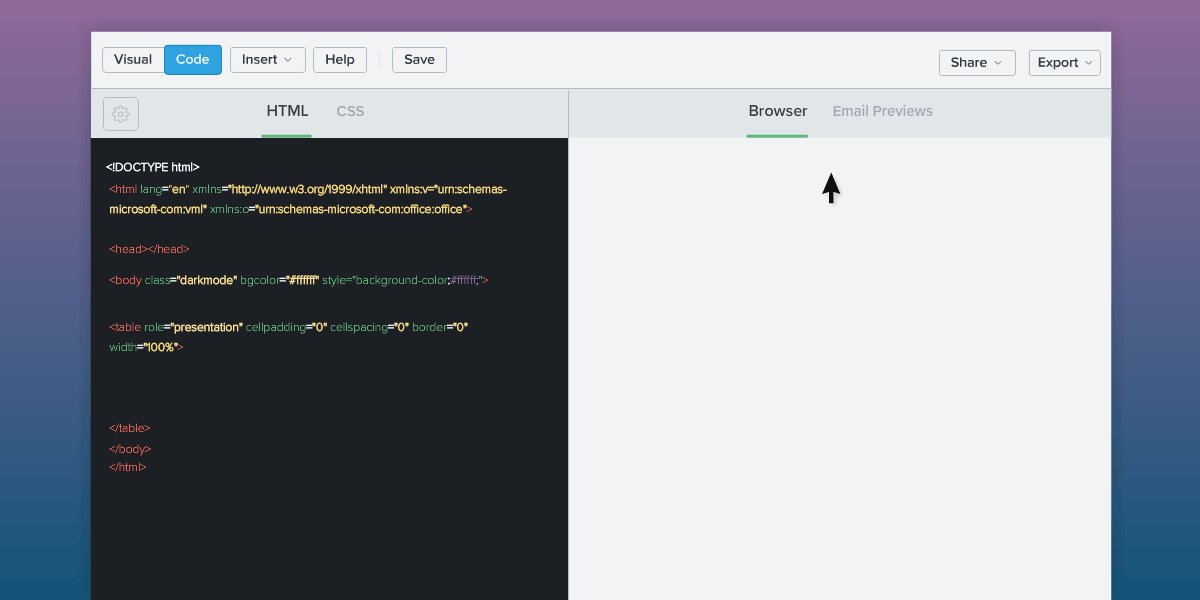
İlk olarak, her e-posta için kullanacağınız ana yapıyı oluşturmalısınız. Bu, snippet'lerin ve bölümlerin ekleneceği şirketinizin standart CSS ve iskelet kodudur. Muhtemelen, muhtemelen bunun bir versiyonuna zaten sahipsiniz.
Ardından, bunu bir şablon olarak kaydedersiniz, böylece erişmesi kolay olur. Bu ortak şablon veya başlangıç şablonu, önceden oluşturulmuş bir şablonu olmayan, oluşturduğunuz herhangi bir özel e-posta için başlangıç noktasıdır.
Parçalar ve snippet'ler
Ardından, neyi kısmi ve neyi snippet olarak oluşturacağınıza karar verin.
Temel düzeyde, kısmi öğeler ve parçacıklar, her bir e-postayı oluştururken ortak plakaya ekleyeceğiniz yeniden kullanılabilir kod bloklarıdır. Litmus'a temelde aynı şekilde girilirler, ancak snippet'lerin tetikleyici bir kelimeye ihtiyacı olurken, kısmi kelimelere gerek yoktur.
En büyük fark, bölümlerin kodda düzenlenemeyecek olmasıdır. Bu nedenle, hangi blokları çok fazla değiştirmeyeceğinizi belirleyin ve bu bölümleri yapın. Burada Litmus'ta bunlar üstbilgiler ve altbilgilerdir. Diğer her şey snippet'tir.
Kod bloklarını oluşturma
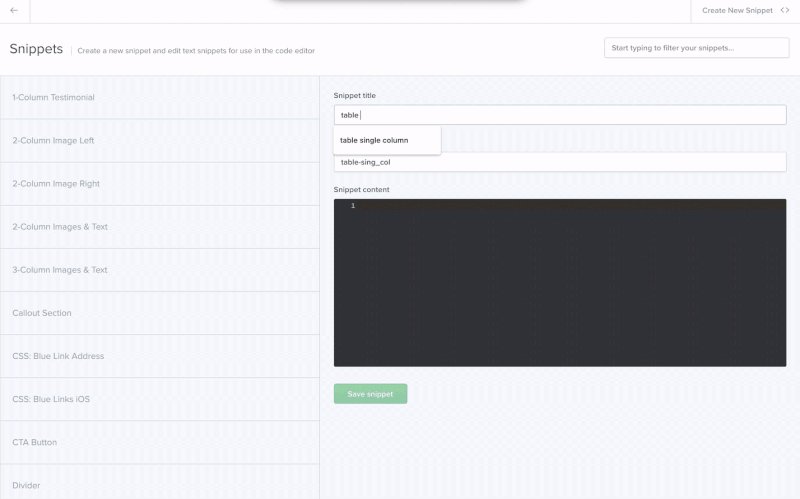
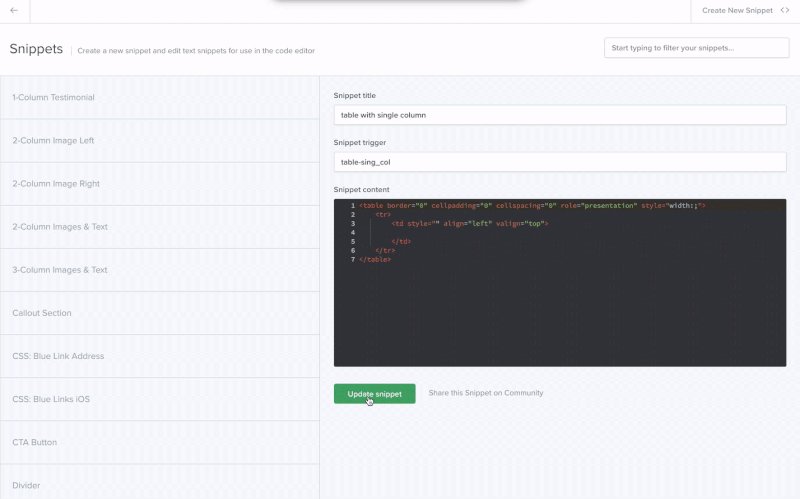
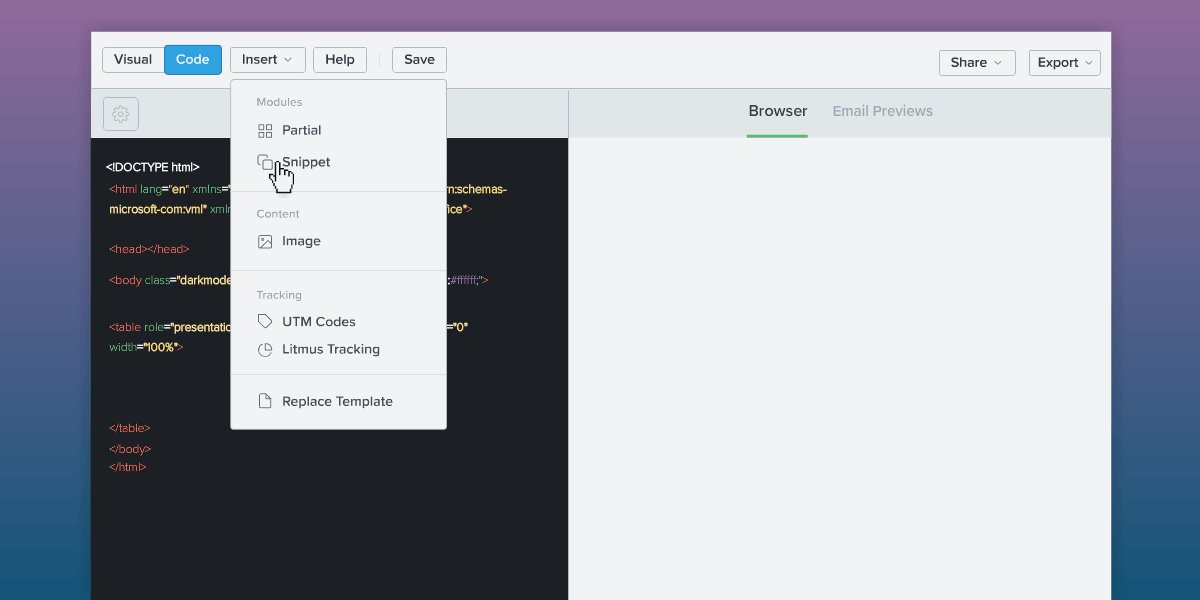
Kod bloklarınızı nasıl böleceğinize karar verdikten sonra, Litmus'ta yeni bir kısmi veya parça oluşturmayı seçerek bunları oluşturabilirsiniz. Kodunuzu yapıştırmak, ona bir isim vermek ve -snippet'ler söz konusu olduğunda- bir tetikleyici kelime vermek kadar basittir.
Bir snippet oluşturmak için:
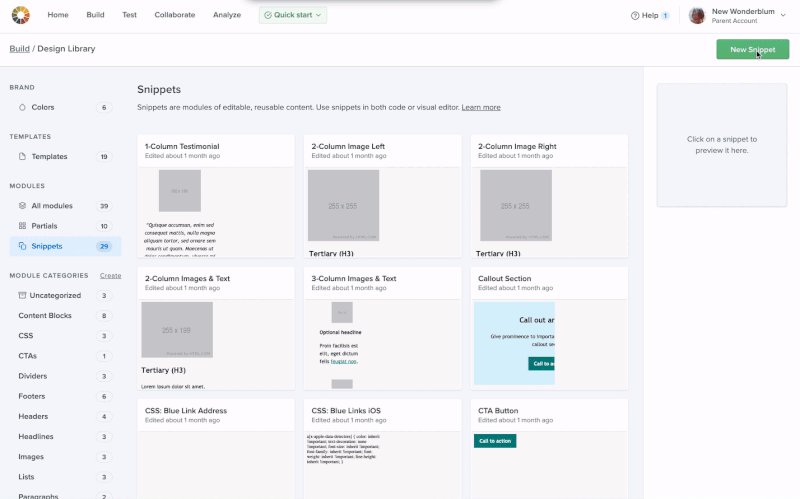
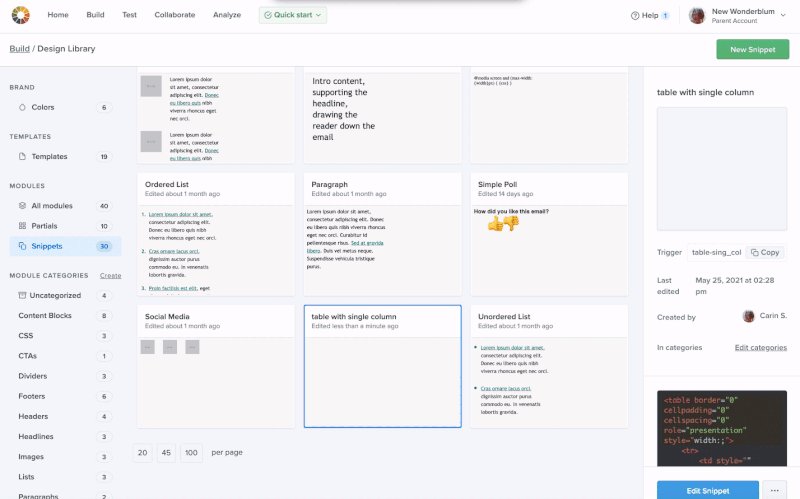
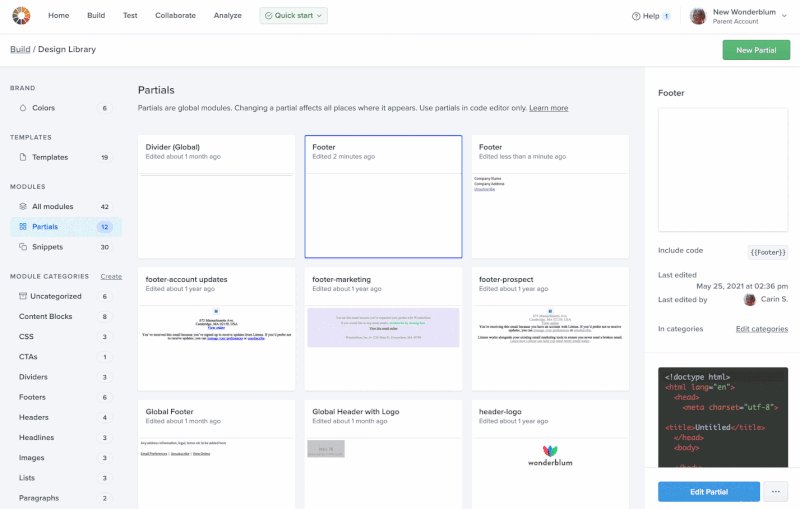
Tasarım Kütüphanesinden, snippet kütüphanesini açın ve ardından sağ üst köşedeki “New Snippet” düğmesine tıklayın. Bir sonraki ekranda, snippet'i adlandırabilir, bir tetikleyici kelime atayabilir ve snippet'in kodunu yapıştırabilirsiniz.

Sağ üstteki "Yeni snippet oluştur" düğmesi ile daha fazla snippet oluşturabilir veya yeni snippet'inizi bulmak için snippet kitaplığına geri dönebilirsiniz. Snippet'inize tıklarsanız, sağ tarafta tüm bilgileri görebileceğiniz ve snippet'i yeniden düzenleyebileceğiniz ayrıntılar penceresini açarsınız.
Profesyonel ipucu: Snippet'lerinizi geri tutmayın. Evet, kod blokları olabilirler, ancak bundan daha küçük de olabilirler. Marka renk onaltılık değerleri için snippet'lerimiz ve emojiler ve vesikalık fotoğraflar için snippet'lerimiz var. Snippet'ler, olmasını istediğiniz kadar büyük veya küçük olabilir. Kendinizi sık sık kullandığınızı bulduğunuz her şey bir snippet olmalıdır.
Kısmi oluşturmak için:
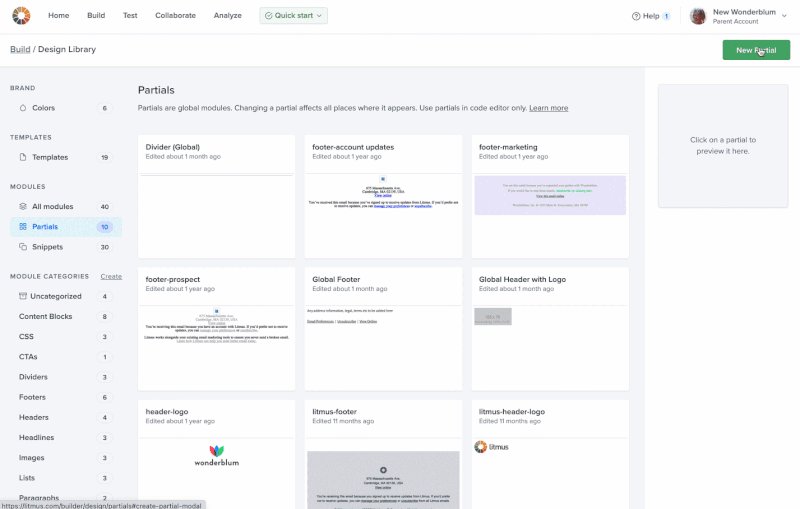
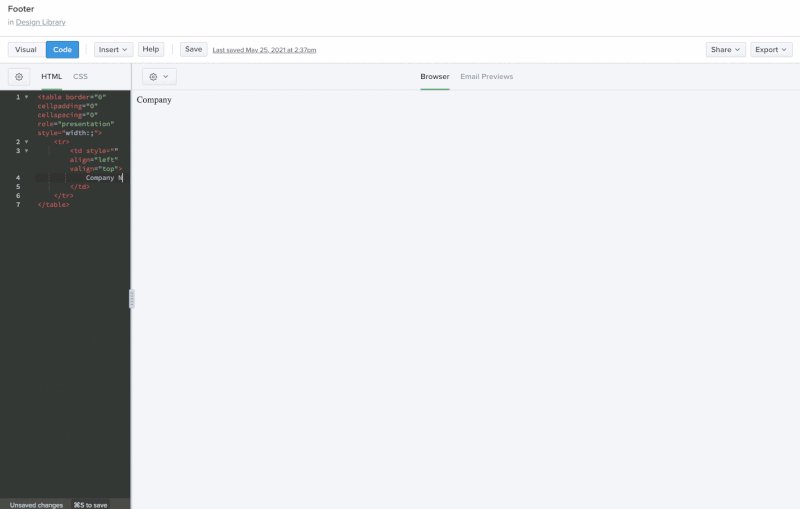
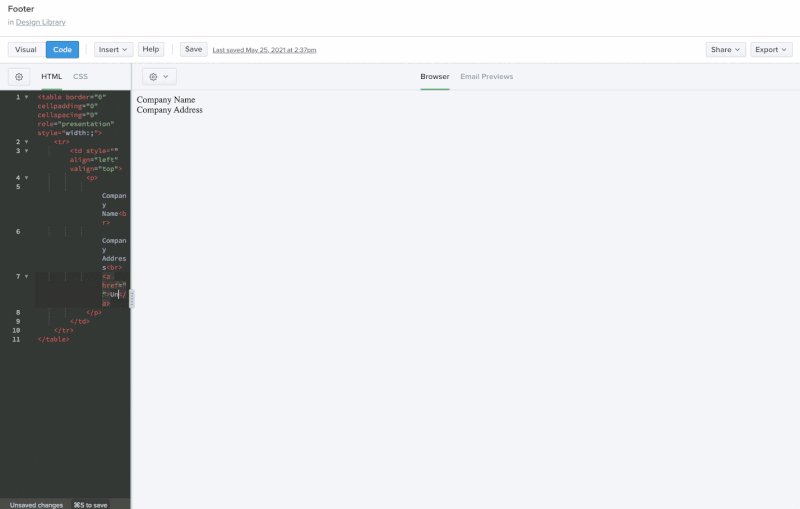
Tasarım Kütüphanesinden, kısmi kütüphaneyi açarsınız ve ardından sağ üst köşedeki “Yeni Kısmi” butonuna tıklarsınız. Kısmi parçanıza bir ad verin ve Builder'a benzeyen bir ekrana yönlendirileceksiniz. İstediğiniz kısmı kodlayın (önce snippet'lerinizi kodlarsanız, bunları kısmi kısımları oluşturmak için kullanabilirsiniz). "Kaydet"i tıklayın.

Kısmi kitaplığa geri dönmek ve yeni kısmınızı bulmak için, kısmi adın altında sol üstteki “Kısmiler” bağlantısını tıklayın. Üzerine tıklarsanız, sağ tarafta tüm bilgileri görebileceğiniz ve bir şeyi unuttuysanız kısmi kısmı tekrar düzenleyebileceğiniz ayrıntılar penceresini açarsınız.
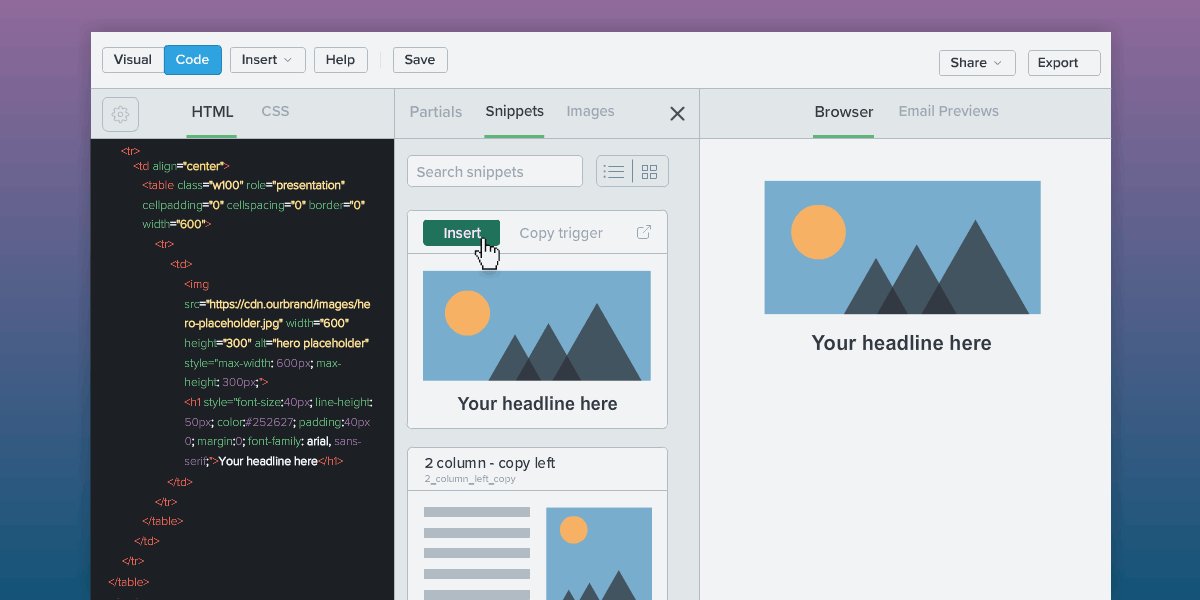
Buradan, Litmus Builder'da e-postanıza snippet'leri ve bölümleri kolayca çekebilirsiniz. Ve bu kadar!

Yolculuk devam ediyor…
Eskiden nasıl e-posta oluşturduğumu düşündüğümde, ne kadar ilerlediğime neredeyse inanamıyorum. En iyi ipuçları ve püf noktalarıma rağmen birkaç saat içinde bir e-posta oluşturmaktan sadece 10 dakikada yapabileceğimi asla düşünmezdim!
Litmus Builder, e-posta iş akışıma güç verdi. Litmus'ta yaklaşık üç gün içinde oluşturduğumuz 170'in üzerinde snippet ve parçamız var. Ama buradaki işim henüz bitmedi. E-posta tasarım sistemimiz gelişmeye devam ettikçe, snippet'lerimizi ve kısmi parçalarımızı düzenleyebilir veya gerektiğinde daha fazlasını ekleyebiliriz. Eklendikten sonra hemen kullanıma hazırdırlar.
Ve biriktirdiğim zamanla artık eğlenceli animasyonlar yapmaya, Vektör İşaretleme Dili (VML) öğrenmeye ve Gmail'in Karanlık Modunda tam olarak neler olduğunu anlamaya çalışmaya odaklanabiliyorum.
Peki ne bekliyorsun? Litmus ile e-postaları hızlı bir şekilde (benim gibi!) yapmaya başlayın.
Ücretsiz denemenizi başlatın →
Turnusol müşterisi mi? Sağa atla →
